6 najlepszych praktyk dotyczących obrazów na blogu
Opublikowany: 2023-03-20Jako inni użytkownicy sieci wiemy, że nie czytamy każdego słowa na blogu – raczej „przeskanujemy” stronę. W rezultacie aspekt wizualny ma również kluczowe znaczenie dla budowania zaufania i autorytetu wśród odwiedzających. Wydajność i konwersje w dużym stopniu zależą od wyboru obrazów, dlatego wymieniliśmy 6 sprawdzonych metod dodawania zoptymalizowanych obrazów do postów na blogu.
Zanurzmy się!
Dlaczego warto dobrze wybrać obrazy na swoim blogu
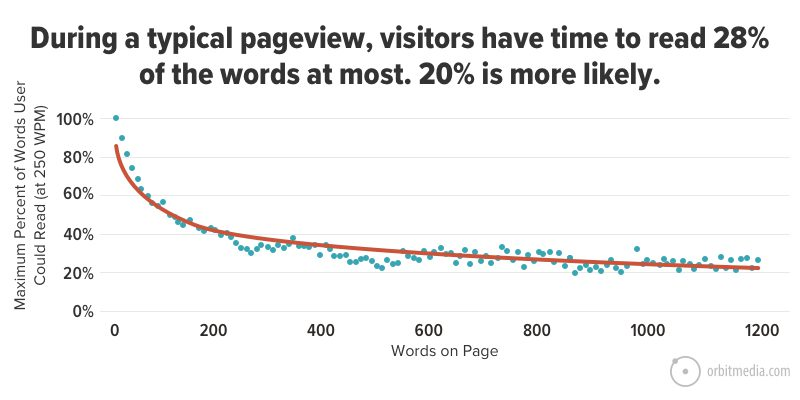
Typowy gość przeczyta tylko około 20% słów na Twoim blogu. Dlatego konieczne jest dodanie odpowiednich elementów wizualnych, aby przykuć jego uwagę na nieco dłużej. Poniższy wykres pokazuje maksymalną ilość tekstu, jaką użytkownicy mogą przeczytać podczas przeciętnej wizyty na stronach o różnej liczbie słów.

Jeśli więc użytkownicy nie będą czytać całej treści, przyjrzą się układowi, projektowi i oczywiście: obrazom . Oto dlaczego powinieneś starannie wybrać zdjęcia do następnego posta:
1. Wysokiej jakości obrazy na stronie internetowej budują zaufanie i autorytet w Twojej firmie i marce
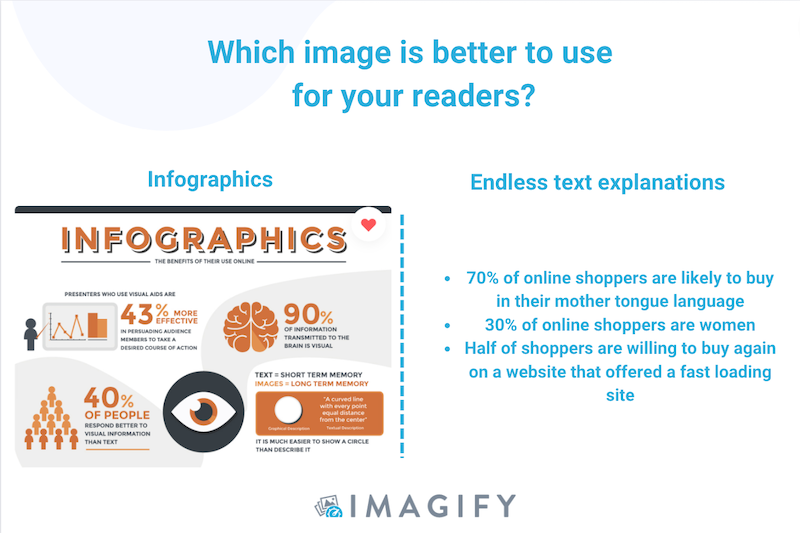
Zaufanie powinno być ostatecznym celem marketingowym podczas tworzenia strony internetowej lub pisania posta na blogu. Chcesz, aby czytelnicy traktowali Cię poważnie, opowiadali się za Twoją firmą i ostatecznie kupowali Twoje produkty. Jak zdobyć zaufanie? Klienci mają większe zaufanie do kogoś, kogo uważają za eksperta w danej dziedzinie, a autorytet ten jest budowany poprzez projekt, dobór słów, kolorów, logo i oczywiście obrazów. Infografiki idealnie nadają się do zwiększania wiarygodności i pomagają zrozumieć ideę w zaledwie kilka sekund.

2. Obrazy mogą wyróżniać treść i zapadać w pamięć
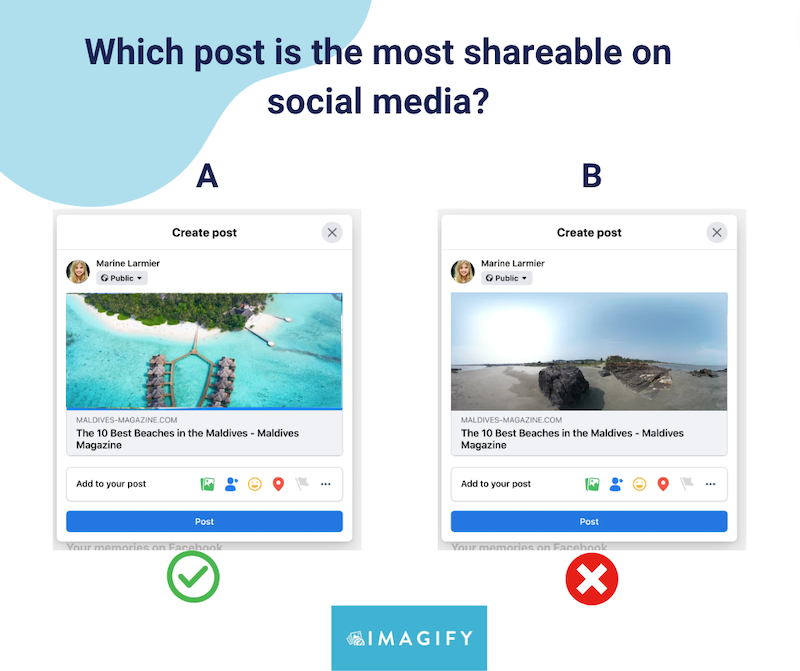
Zawsze staraj się wybierać zdjęcia, które sprawią, że czytelnik będzie chciał podzielić się nimi w mediach społecznościowych. Na przykład, który post na blogu udostępniłbyś na Facebooku, gdybyś chciał ogłosić swoją kolejną podróż na Malediwy? Kiedy myślimy o tym miejscu, post „A” ma atrakcyjniejsze zdjęcie niż post „B”.

3. Zdjęcia pomagają zilustrować to, co chcesz powiedzieć swoimi słowami
Być może słyszałeś popularne powiedzenie „jeden obraz jest wart tysiąca słów”, co oznacza, że pojedynczy obraz może przekazać złożone idee. Właśnie to powinny robić twoje obrazy: wzmacniać swój pisemny pomysł z perspektywy wizualnej.
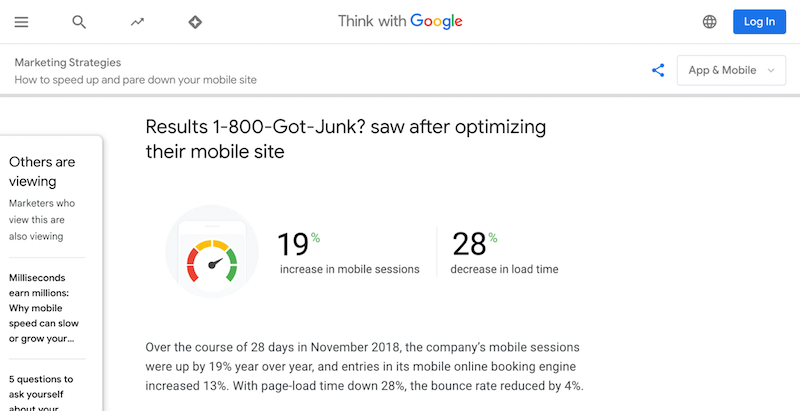
Na przykład, jeśli piszesz o faktach opartych na danych, pomocne może być tworzenie wizualizacji kluczowych danych, tak jak robi to Google na swoim blogu:

Ostatnią radą dotyczącą wyboru odpowiedniego obrazu jest wybranie tych, które nie wpłyną na wydajność Twojego bloga, a które poprawią Twoje SEO. To prowadzi nas do następnej sekcji: naszych 6 wskazówek, dzięki którym Twoje zdjęcia będą doskonale zoptymalizowane przed ich opublikowaniem.
6 najlepszych praktyk dotyczących obrazów na blogu
Oto 6 najlepszych praktyk, których należy przestrzegać przed przesłaniem zdjęć na bloga. Przydadzą się w następnym artykule, zwłaszcza jeśli chcesz zapewnić wydajność, wzmocnić SEO i uniknąć problemów z prawami autorskimi.
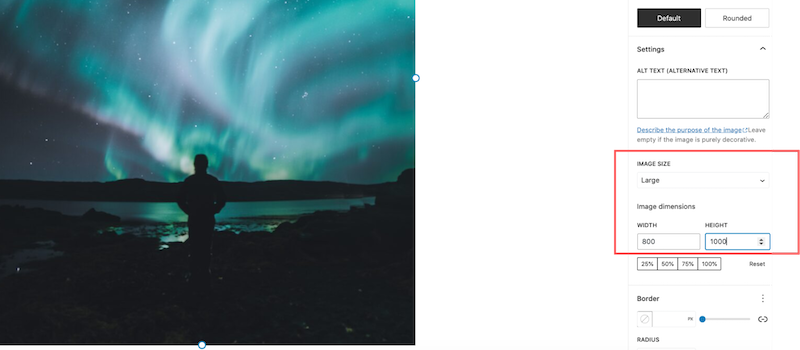
1. Wybierz odpowiedni rozmiar i format obrazu
Wybór odpowiedniego rozmiaru i formatu obrazu ma kluczowe znaczenie dla uniknięcia problemów z wydajnością. Gdy stworzysz idealną infografikę lub wybierzesz odpowiednie zdjęcie, pamiętaj o sprawdzeniu ostatecznego rozmiaru pliku. W przypadku posta na blogu zalecamy użycie maksymalnej szerokości obrazów wynoszącej 800 pikseli.

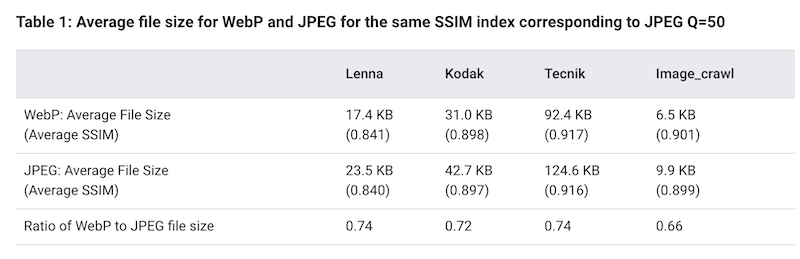
Jeśli chodzi o format, sugerujemy użycie formatów nowej generacji, takich jak WebP lub AVIF, zamiast tradycyjnego png lub JPG. W przypadku tej samej jakości Google zauważył, że średni rozmiar pliku WebP był o 25–34% mniejszy niż plik JPEG.

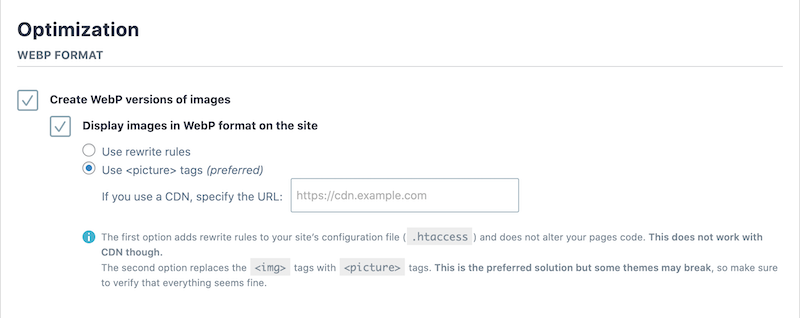
Rozwiązania do konwersji obrazów do WebP:
- Narzędzia online, takie jak xConvert – możesz konwertować swoje obrazy do WebP za pomocą kilku kliknięć i później ręcznie przesyłać je do WordPress.
- Wtyczki WordPress, takie jak Imagify – które umożliwiają konwersję obrazów do WebP bezpośrednio z poziomu administratora WordPress.

| Jeśli chcesz dowiedzieć się więcej, mamy dwa wnikliwe przewodniki poświęcone najlepszemu rozmiarowi obrazu w Internecie, a także najlepszym formatom obrazu. |
2. Kompresuj swoje największe obrazy
Kompresja dużych obrazów jest niezbędna do utrzymania dobrej wydajności i szybkiego ładowania strony. Jednak nie chcesz też rezygnować z jakości. Tutaj przydaje się kompresja (za pomocą odpowiedniego narzędzia)!

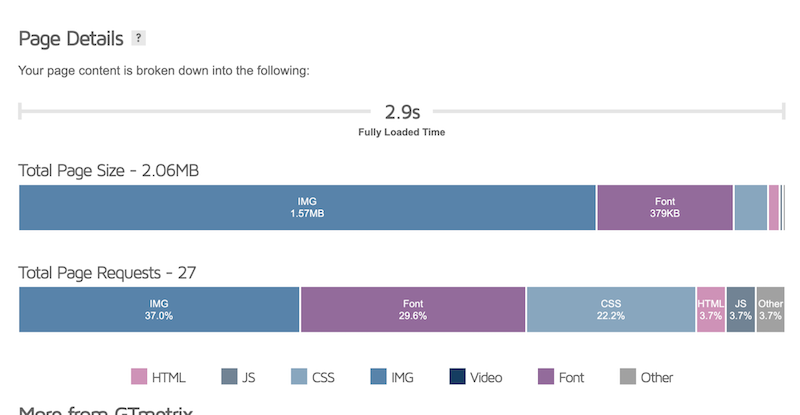
Najlepiej, jeśli chcesz utrzymać wagę strony poniżej 1 – 1,5 MB. Możesz przeprowadzić audyt swojej witryny i sprawdzić te dane w GTMetrix > Szczegóły strony > Całkowity rozmiar strony.

Rozwiązania do kompresji dużych obrazów:
- Photoshop i Lightroom, ale możesz obniżyć jakość podczas eksportowania ostatecznych obrazów.
- Wtyczka Imagify – umożliwia masową optymalizację i kompresję obrazów bezpośrednio z WordPress. Możesz zaoszczędzić do 90% na rozmiarze pliku przy zachowaniu wysokiej jakości.
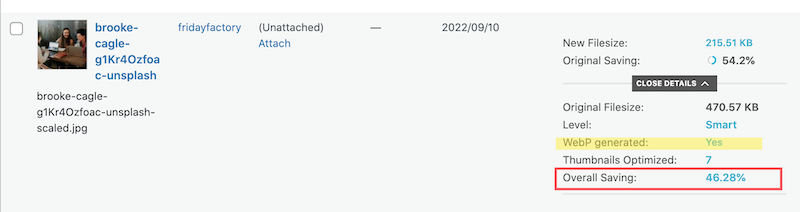
W naszym przykładzie poniżej Imagify skompresował obraz o prawie 50%, dzięki czemu strona była znacznie jaśniejsza.

Imagify zachowuje również jakość. Nie możemy stwierdzić, który obraz jest skompresowany:
| Warto wiedzieć: Imagify pomaga zoptymalizować obrazy do niektórych audytów PageSpeed Insights. |
3. Używaj responsywnych obrazów
Kolejną radą przed opublikowaniem posta na blogu jest sprawienie, by obraz był responsywny. Na szczęście wiele kreatorów stron oferuje opcję wyświetlania obrazów zgodnie z wybranym urządzeniem.
Rozwiązania do wykorzystania responsywnych obrazów:
- Ręcznie, za pomocą kodu – używając atrybutów „srcset” i „sizes”, aby obrazki były responsywne.
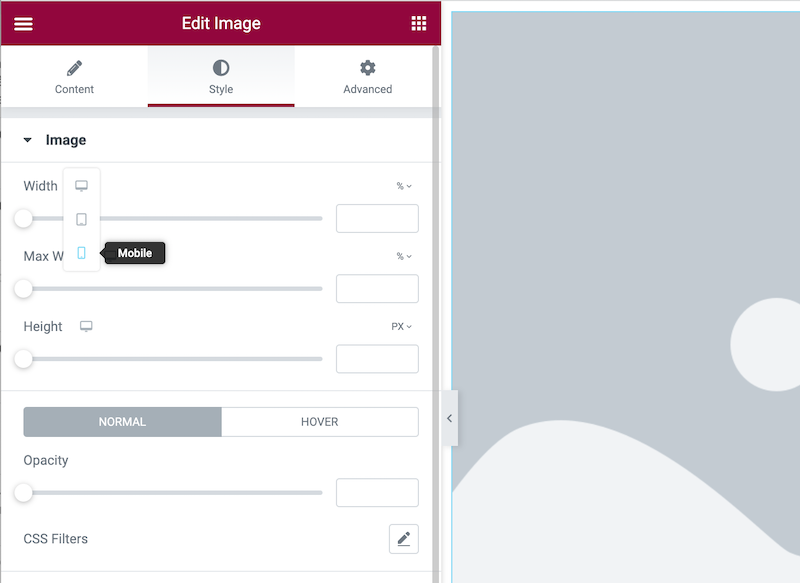
- Korzystanie z edytora bloków lub dowolnego narzędzia do tworzenia stron, które umożliwia wyświetlanie różnych rozmiarów obrazów w zależności od urządzenia:

| Sprawdź nasz przewodnik, aby dowiedzieć się więcej o tym, jak tworzyć obrazy z responsywnym projektem. |
4. Poprawnie zmień nazwę pliku obrazu i użyj znacznika Alt
Obrazy z opisowymi nazwami i znacznikami alt będą częściej wyszukiwane przez wyszukiwarki – zwiększając szansę na pojawienie się w wynikach wyszukiwania. Tagi Alt są przydatne w SEO, ponieważ Google nie może (jeszcze) interpretować obrazów. Dlatego tagi alt rozwiązują ten problem, wskazując, o czym jest obraz.
Wskazówki dotyczące używania właściwej nazwy pliku i znacznika alt:
Jeśli chodzi o nazwę pliku, oto kilka wskazówek:
- Opisz zwięźle, czego dotyczy obraz, aby pomóc użytkownikom go znaleźć
- Użyj maksymalnie 4-5 słów
- Wielkie litery nie są potrzebne
- Użyj łącznika (-), a nie podkreślenia, aby oddzielić każde słowo od siebie.
W przypadku znacznika alt tekst powinien być krótki, aby zmaksymalizować jego wpływ, i nie zapomnij wspomnieć o temacie w tekście alternatywnym.
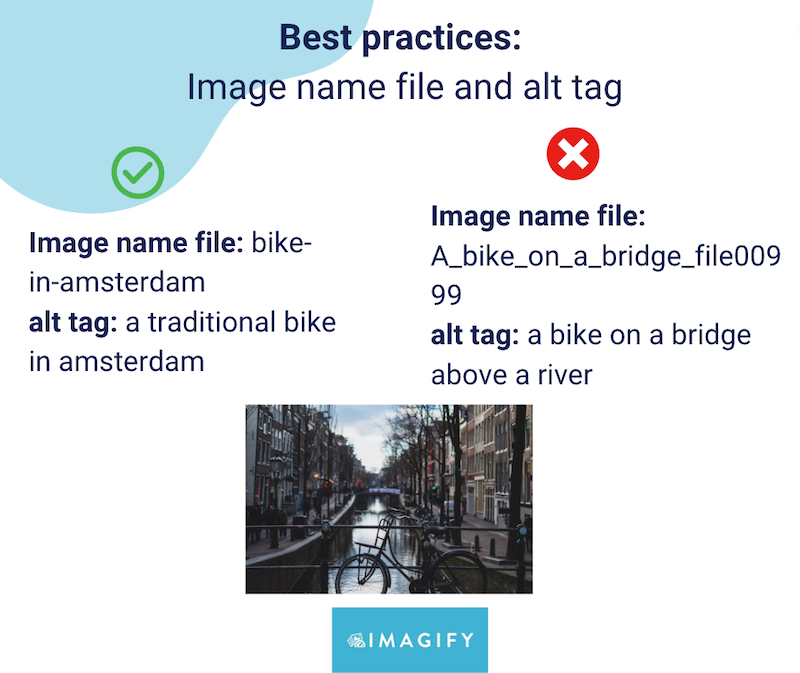
W poniższym przykładzie możesz łatwo zobaczyć różnice:

5. Zwróć uwagę na kwestie związane z prawami autorskimi
Teraz, gdy znalazłeś idealnie pasujący obraz do swojego posta na blogu. Pora też sprawdzić prawa autorskie do niego. Zwykle obok obrazu znajduje się notatka z „” i możesz nie być w stanie użyć go na swoim blogu. W razie wątpliwości zawsze skonsultuj się z fotografem lub projektantem, czy możesz ponownie wykorzystać pracę i ostatecznie opisz ich.
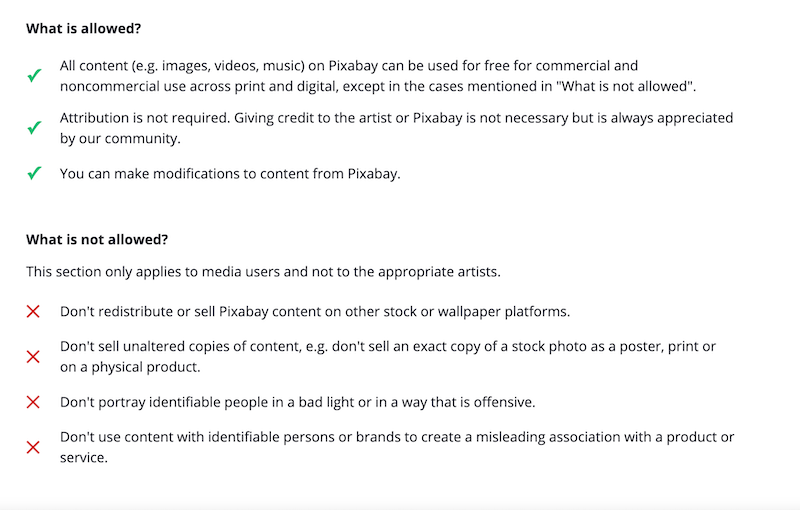
Na przykład, jeśli Twój obraz pochodzi z Pixabay, poniżej znajdziesz zalecenia dotyczące treści wolnych od praw autorskich:

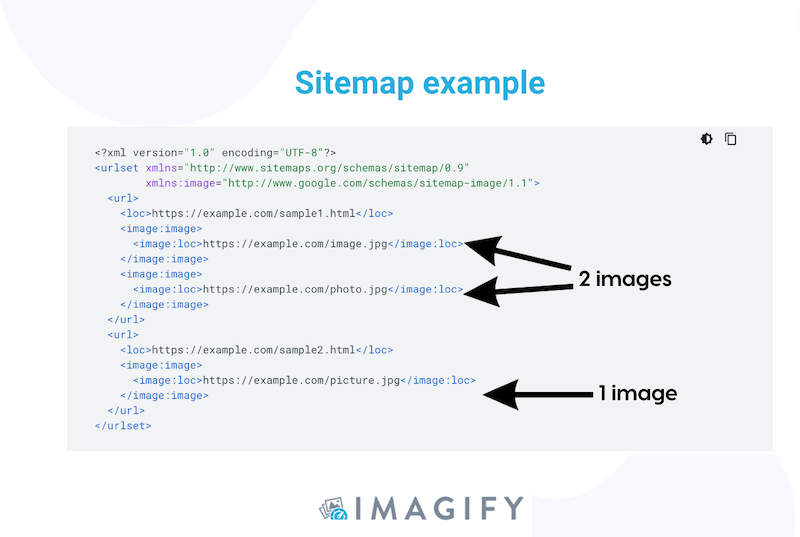
6. Utwórz mapę witryny z obrazami
Mapa witryny z obrazami to najlepszy sposób poinformowania Google o wszystkich obrazach w Twojej witrynie. Jest nieoceniony przy indeksowaniu obrazów i zapewnianiu ich uwzględnienia w wynikach wyszukiwania.

Rozwiązania do tworzenia graficznej mapy witryny:
- Użyj wtyczki WordPress, takiej jak XML Sitemap. Przejdź do Ustawienia → Mapa witryny XML . Wtyczka mapy witryny XML automatycznie tworzy mapę witryny w WordPress, a adres URL zostanie wyświetlony u góry strony ustawień.
Podsumowanie
Nasza lista kontrolna powinna pomóc Ci wybrać najlepiej pasujące obrazy do Twojego bloga. Chodzi o spójność, jakość, rozmiar, prawa autorskie i wydajność!
Dobrą wiadomością jest to, że części kompresji i optymalizacji można łatwo zaimplementować za pomocą Imagify. Wtyczka pozwala również przejść kilka audytów obrazu w PageSpeed Insights! Dostępna jest bezpłatna wersja próbna Imagify, dzięki której możesz zoptymalizować obrazy do następnego artykułu i zobaczyć, jak poprawia się wydajność strony przy zachowaniu wysokiej jakości efektów wizualnych.
