Jak utworzyć galerię obrazów automatycznych przewijanych w WordPress z Elementor
Opublikowany: 2025-07-09Galerie zdjęć to świetny sposób na uczynienie Twojej witryny bardziej atrakcyjnymi. Pomagają ci pokazać swoje produkty, portfolio lub dowolne treści wizualne w schludny i stylowy sposób. Ale jeśli chcesz uczynić galerię bardziej dynamiczną i przyciągającą wzrok, automatyczna galeria obrazów może być idealnym wyborem.
Dzięki automatycznemu shrollingowi obrazy poruszają się automatycznie bez klikania, przesuwania lub nachylania użytkowników. To utrzymuje zaangażowanie odwiedzających i pomaga im przeglądać więcej treści w krótszym czasie. Daje to również Twoją stronę nowoczesny i płynny wygląd, co może poprawić ogólną wrażenia użytkownika.
W tym poście pokażemy Ci, jak utworzyć galerię obrazów automatycznego przewijania w WordPress za pomocą Elementor. Nie musisz znać żadnego kodowania. Po prostu wykonaj proste schody, a za kilka minut będziesz mieć piękną i poruszającą galerię. Zacznijmy!
Dlaczego miałbyś rozważyć utworzenie automatycznej galerii obrazów?
Automatyczna galeria obrazów to coś więcej niż fantazyjna funkcja projektowania. Może dodać prawdziwą wartość do Twojej witryny. Oto kilka mocnych powodów, dla których powinieneś rozważyć dodanie jednego:
- Przyciąga uwagę gościa
Ruch na stronie internetowej naturalnie zwraca uwagę. Kiedy obrazy przewijają automatycznie, od razu przyciąga wzrok gościa. Pomaga to utrzymać ludzi w Twojej witrynie dłużej i zachęca ich do spojrzenia na Twoje treści. Dowiedz się, jak dodawać przewijający tekst w WordPress.
- Zapisuje miejsce na stronie
Automatyczne galerie pokazują wiele zdjęć w małym obszarze. Nie musisz umieszczać wszystkich zdjęć w dużej siatce ani układać je jeden po drugiej. Dzięki temu Twoje strony są schludne i zorganizowane, szczególnie na urządzeniach mobilnych.
- Poprawia wrażenia użytkownika
Odwiedzający nie muszą kliknąć, przesuwać ani zawieszać, aby wyświetlić treść. Obrazy same przewijają się, ułatwiając użytkownikom siedzenie i cieszenie się galerią. Jest gładki, prosty i przyjazny dla użytkownika. Zbadaj, jak utworzyć pole funkcji w WordPress.
- Podświetla kluczowe elementy wizualne automatycznie
Jak już powiedziano, poruszanie się może szybko przyczepić uwagę ludzi. Tak więc, dzięki automatycznym scrollowaniu galerii obrazów, możesz łatwo wyróżniać zdjęcia produktów, logo klientów, prace portfelowe lub dowolne ważne wizualizacje.
- Daje Twojej witrynie nowoczesny wygląd
Poruszająca galeria dodaje stylowy i profesjonalny dotyk. To sprawia, że Twoja witryna wydaje się aktywna i aktualna. Może to pomóc stworzyć silne wrażenie, szczególnie dla odwiedzających po raz pierwszy.
Jak utworzyć galerię obrazów automatycznych przewijanych w WordPress (krok po kroku)
Chociaż Elementor jest niezwykle popularnym budowniczym stronom na całym świecie. Ale niestety nie ma żadnego widżetu, za pomocą którego możesz stworzyć galerię przewijania. Aby to zrobić, musisz użyć dodatku, który ma tę funkcję. W tym przypadku Happyaddons może być idealnym dodatkiem.
HappyAddons jest wyposażony w ponad 130 potężnych widżetów i dziesiątki funkcji. Mogą niezwykle zasilać wtyczkę Elementor. Ma przewijający się widżet obrazu, za pomocą którego możesz tworzyć różne typy galerii obrazów automatycznego skrurlowania w Twojej witrynie.
Upewnij się, że na Twojej stronie są dostępne następujące wtyczki:
- Elementor
- Happyaddons
- Happyaddons Pro
Po ich zainstalowaniu i aktywowaniu w Twojej witrynie, zacznij śledzić samouczek wyjaśniony poniżej.
Krok 01: Dodaj pojemnik, aby utworzyć nową sekcję
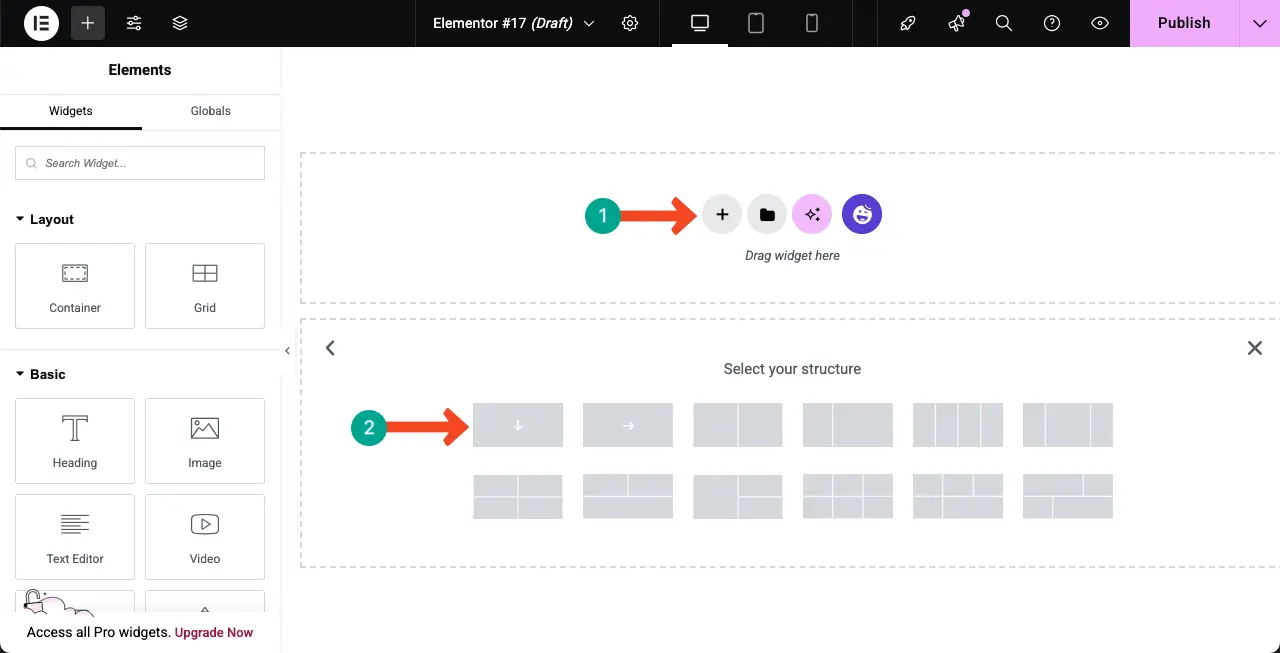
Kliknij ikonę Plus (+) na płótnie, aby wybrać kontener, aby utworzyć sekcję, w której utworzysz galerię automatycznego przewijania.

Krok 02: Dodaj tytuł i opis kontenera
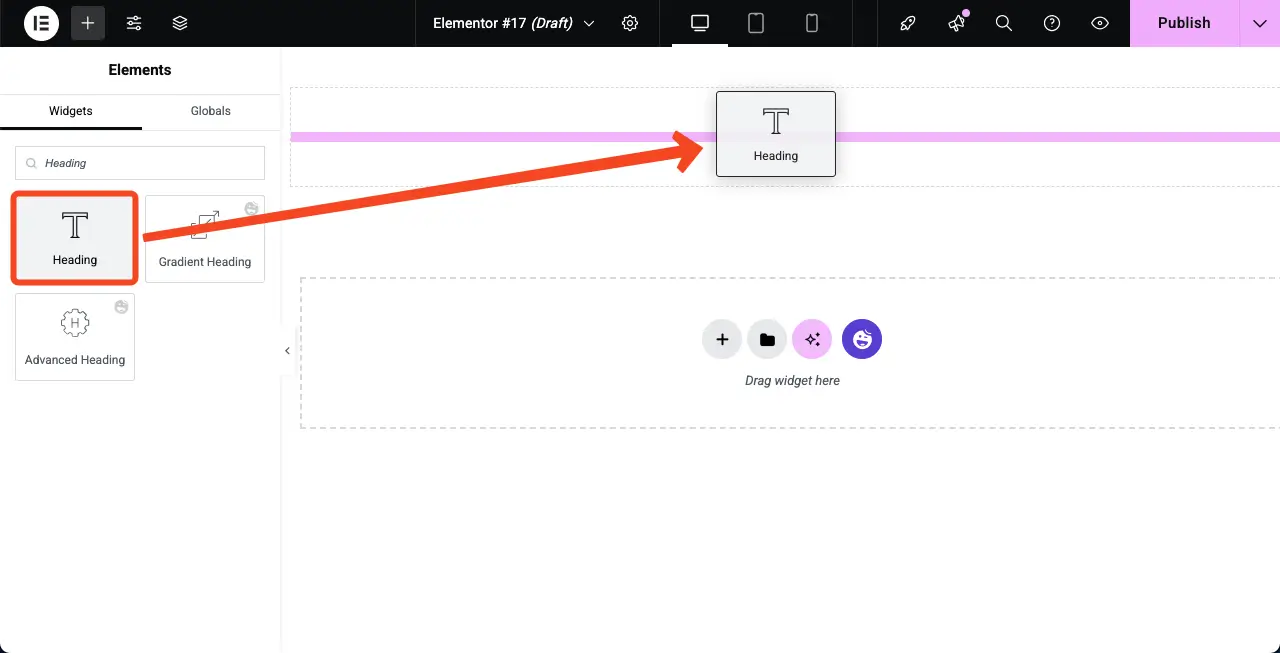
Przeciągnij i upuść widżet nagłówka . Za pomocą widżetu możesz napisać tytuł dla kontenera.

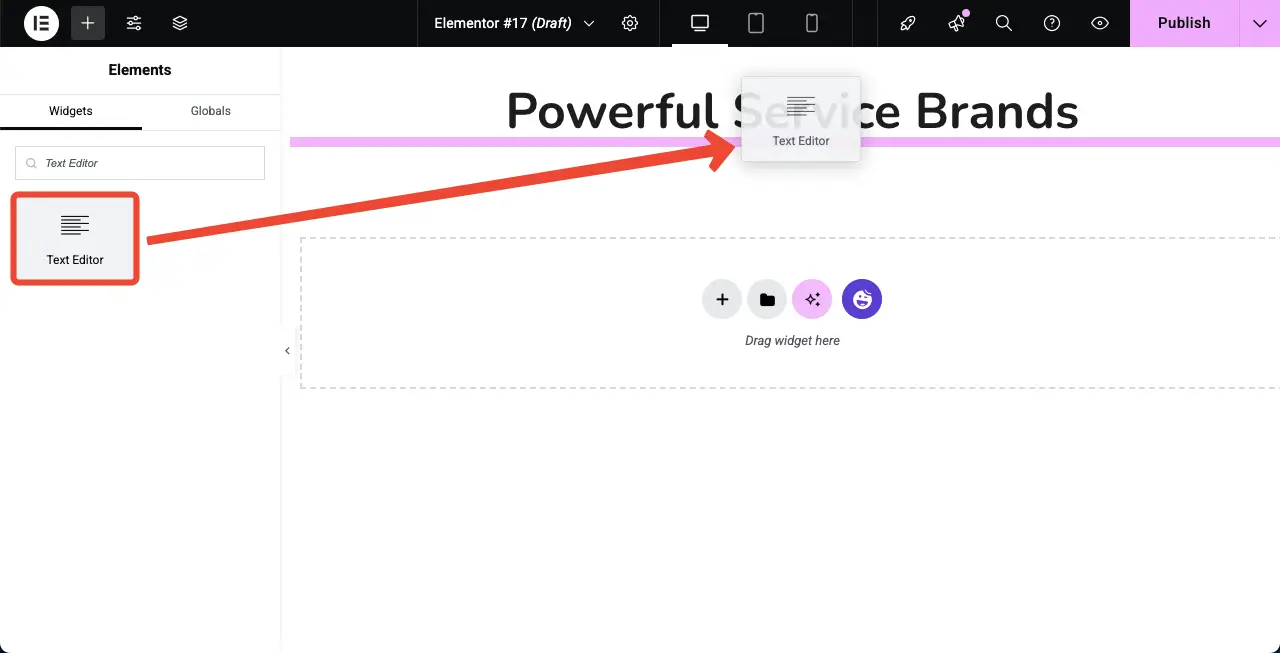
Teraz, w ten sam sposób, przeciągnij i upuść widżet edytora tekstu , aby napisać opis kontenera.

Krok 03: Przeciągnij i upuść widżet obrazu przewijania
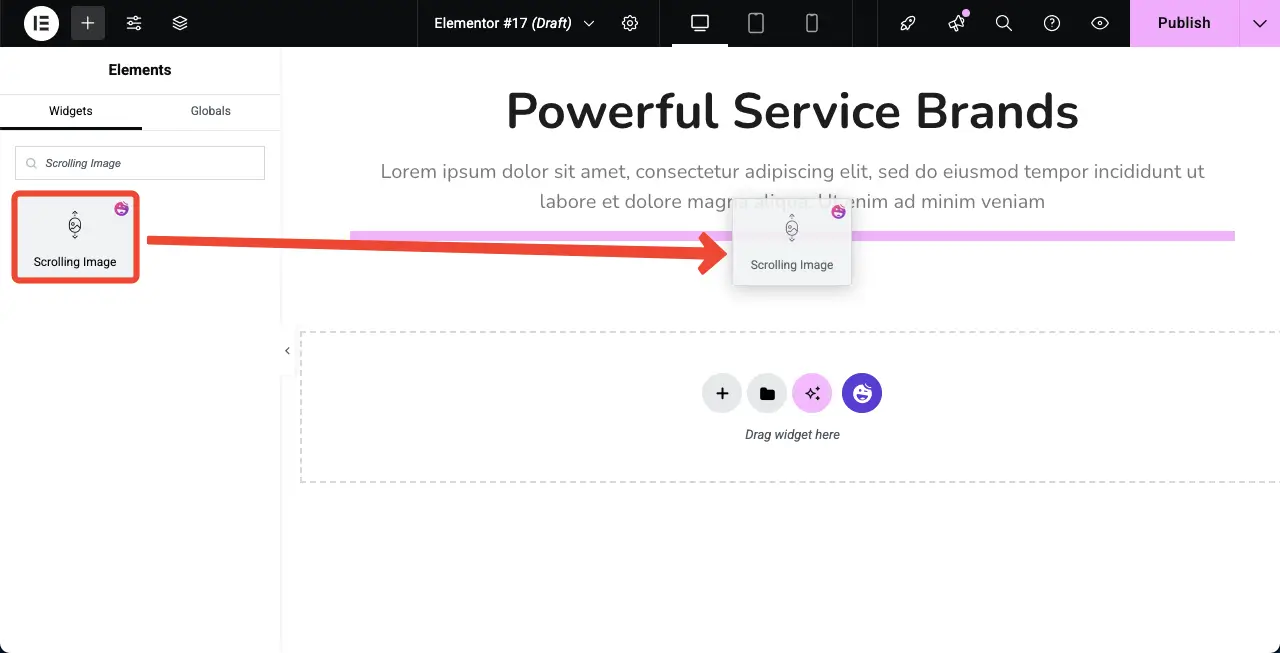
Przeciągnij i upuść widżet obrazu do kontenera na płótnie elementor.

Widżet obrazu zostanie dodany do płótna. Następnie musisz dodać obrazy do widżetu i dostosować jego układ.

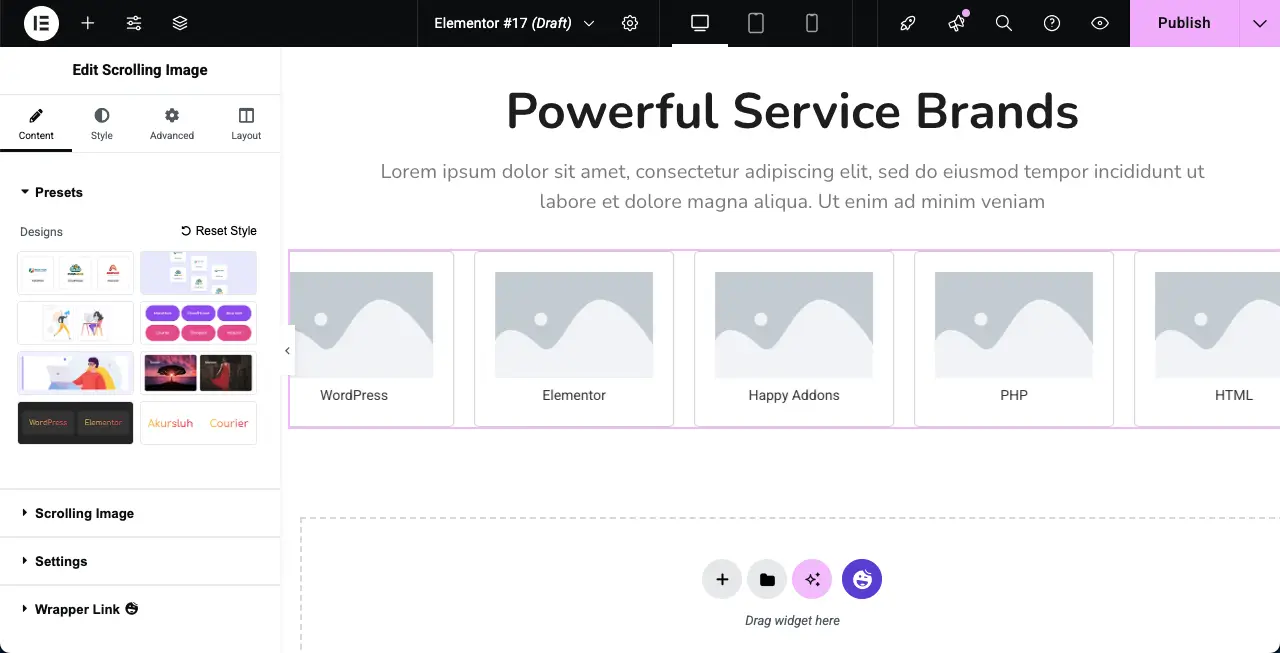
Krok 04: Wybierz ustawienie wstępne (układ) dla przewijanego widżetu obrazu
Możesz dostosować układ widżetu od zera lub wybrać ustawienie wstępne. Jeśli nie znasz tego terminu, ustawienie jest wstępnie skonfigurowane projektowanie i ustawienie układu, które kontroluje wygląd obrazów na Twojej stronie.
Widżet obrazowy oferuje kolekcję ustawień wstępnych na panelu elementor. Wybierz ustawienie wstępne dla widżetu.

Sprawdź, jak utworzyć pole Flip w WordPress.
Krok 05: Dodaj obrazy do przewijanego widżetu obrazu
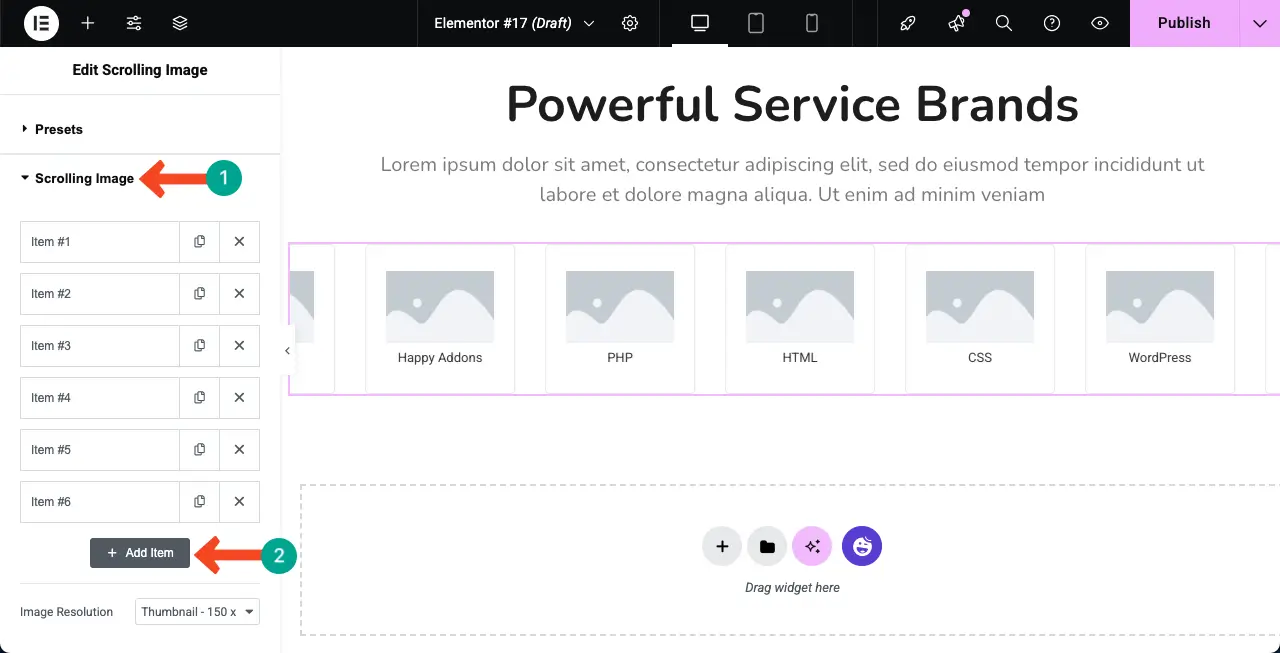
Rozwiń opcję przewijania obrazu . Domyślnie oferuje sześć opcji dodawania obrazu. Ale w razie potrzeby możesz dodać więcej opcji, klikając element + Dodaj .

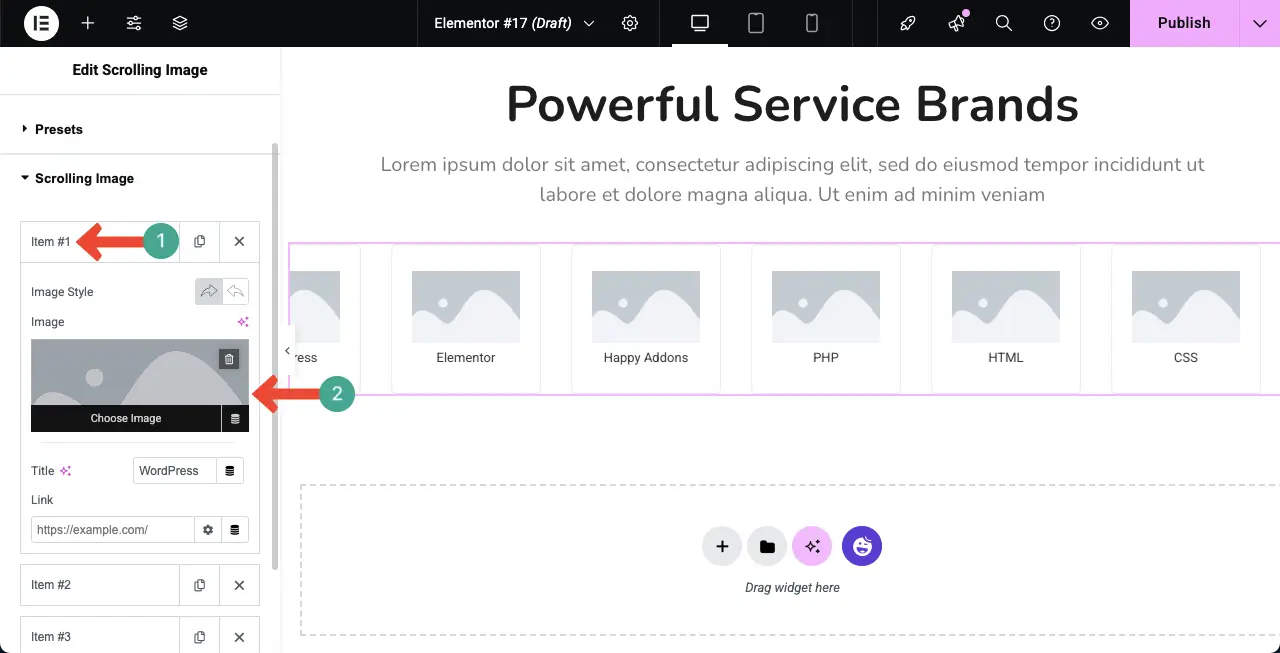
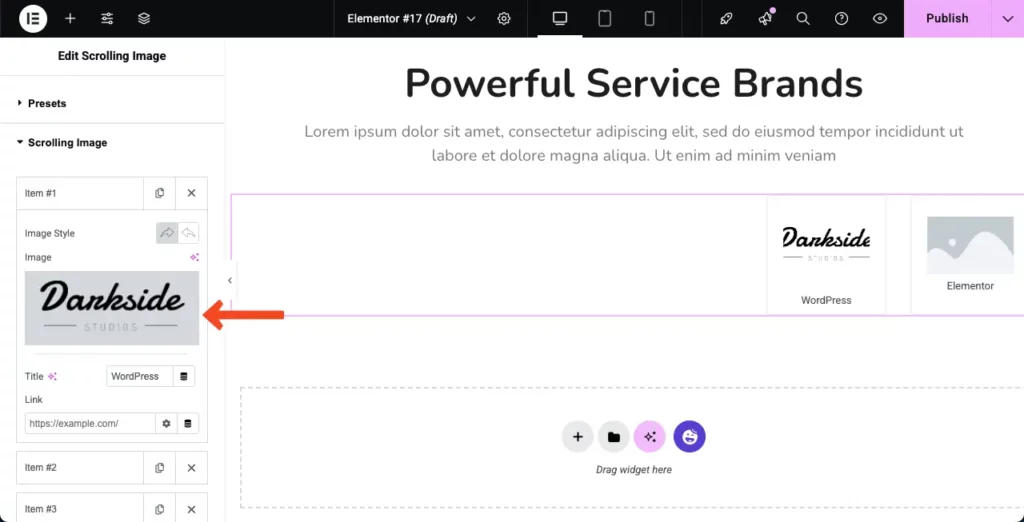
Musisz dodać obrazy jeden po drugim. Najpierw poszerz sekcję. Otrzymasz opcję dodawania obrazu. Korzystając z tej opcji, dodaj żądany obraz.

Widać, że dodaliśmy już obraz do przewijanego widżetu obrazu.

W ten sam sposób dodaj obrazy do innych opcji, jeden po drugim. Galeria będzie działać, jak pokazano w klipu wideo dołączonym poniżej.

Krok 06: Skonfiguruj ustawienia dla widżetu
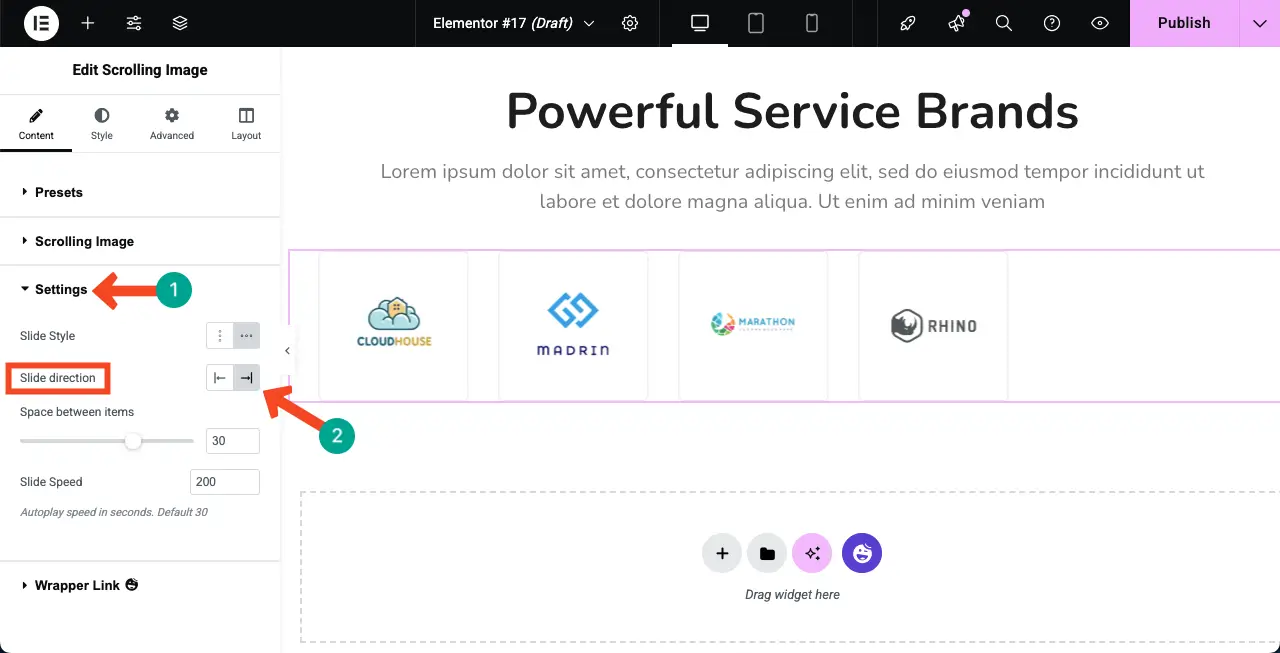
Rozwiń sekcję Ustawienia . Znajdziesz opcje zmiany kierunku slajdu . Domyślnie widżet pokazuje obrazy od prawej do lewej. Ale możesz ustawić go tak, aby wyświetlał je od lewej do prawej.
Teraz wykonaj konfigurację, jak chcesz.

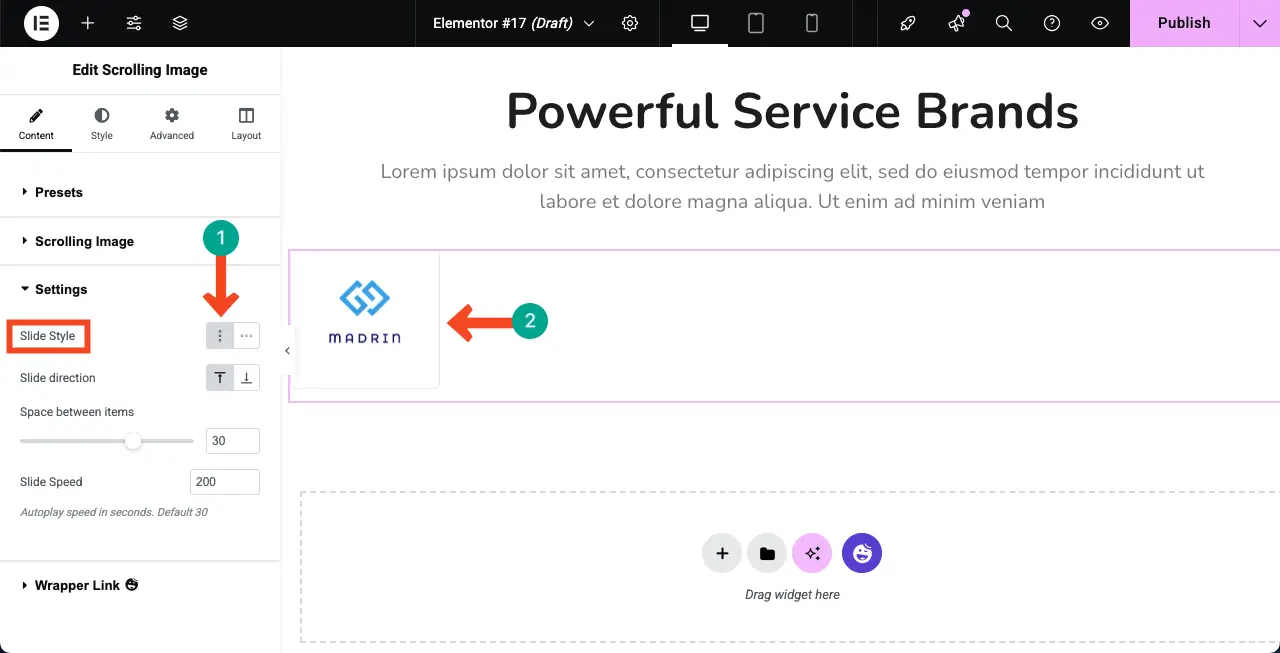
Widżet obrazowy umożliwia tworzenie galerii poziomo i pionowo. Domyślnie widżet tworzy poziom poziomy. Ale w razie potrzeby możesz go utworzyć pionowo, wybierając odpowiednią opcję.
Wybierz opcję, którą chcesz dla galerii Auto Scrolling. Następnie skonfiguruj inne opcje - odstępy między elementami i prędkość slajdu.

Odwiedź post na temat osadzenia arkusza Google w WordPress.
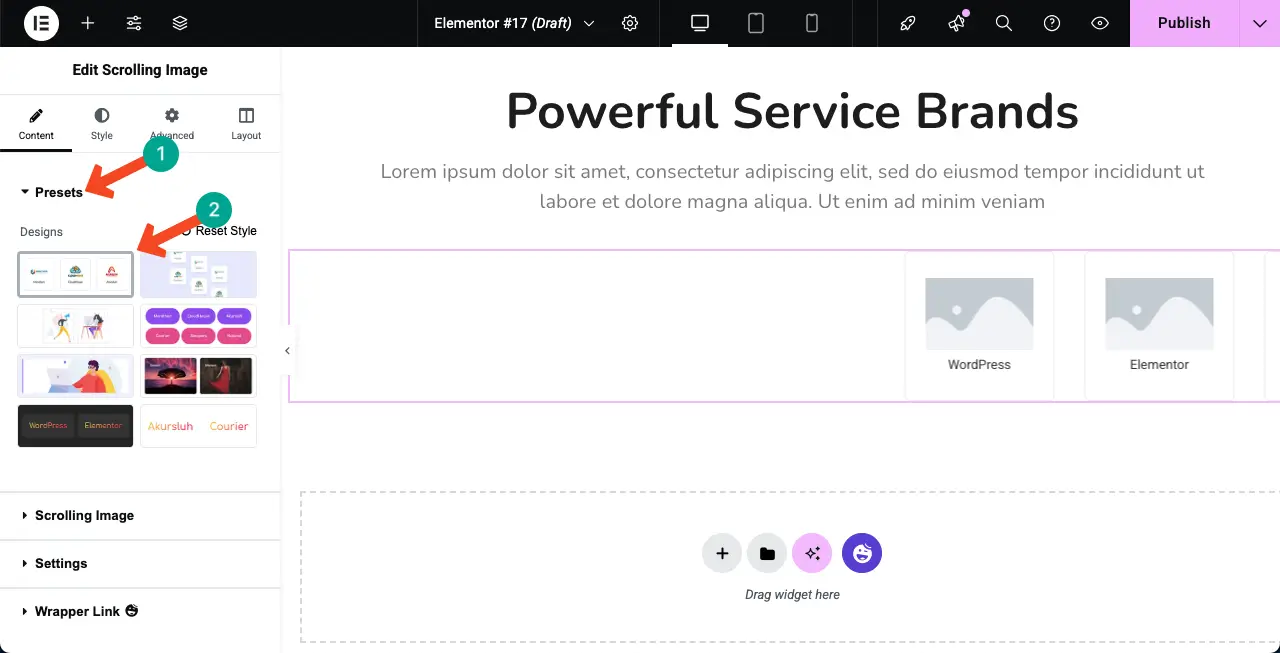
Krok 07: Zmień ustawienie wstępne w dowolnym momencie (opcjonalnie)
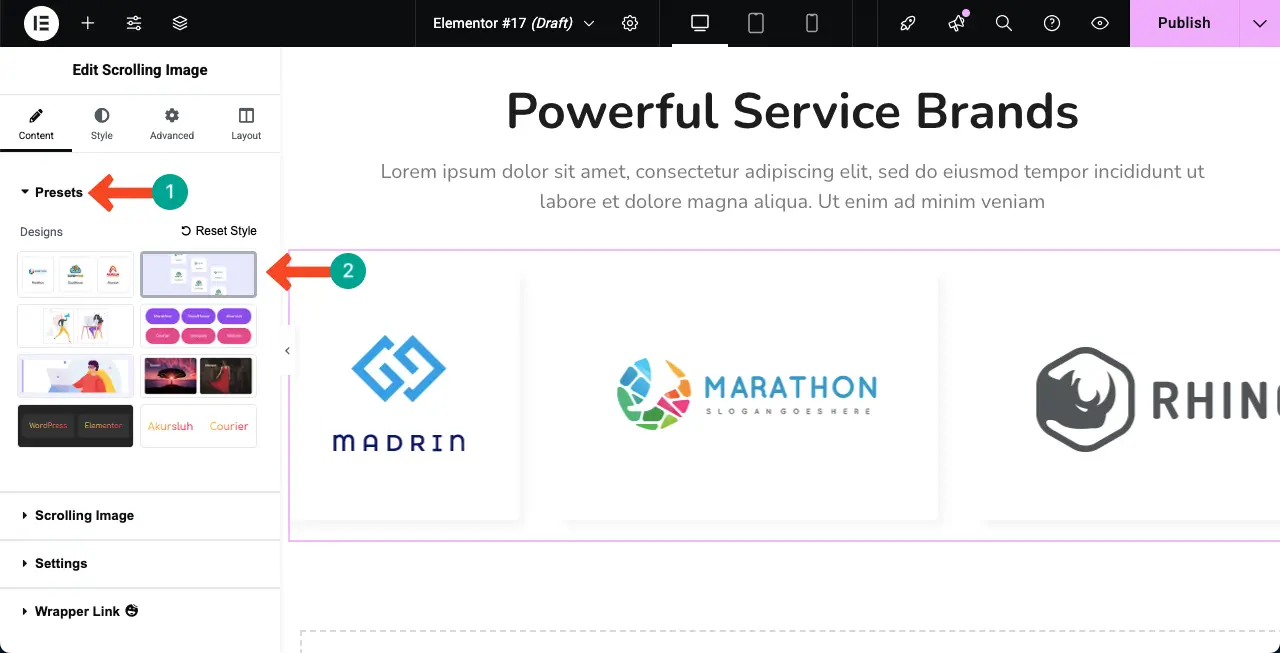
Pracując nad projektem, możesz nagle poczuć, że obecnie wybrany preset nie wygląda już dobrze. Jeśli tak się stanie, możesz łatwo to zmienić. Wystarczy przejść do sekcji wstępnej i wybierz projekt, który lubisz najbardziej.

Krok 08: Stylizuj widżet wizyty obrazu
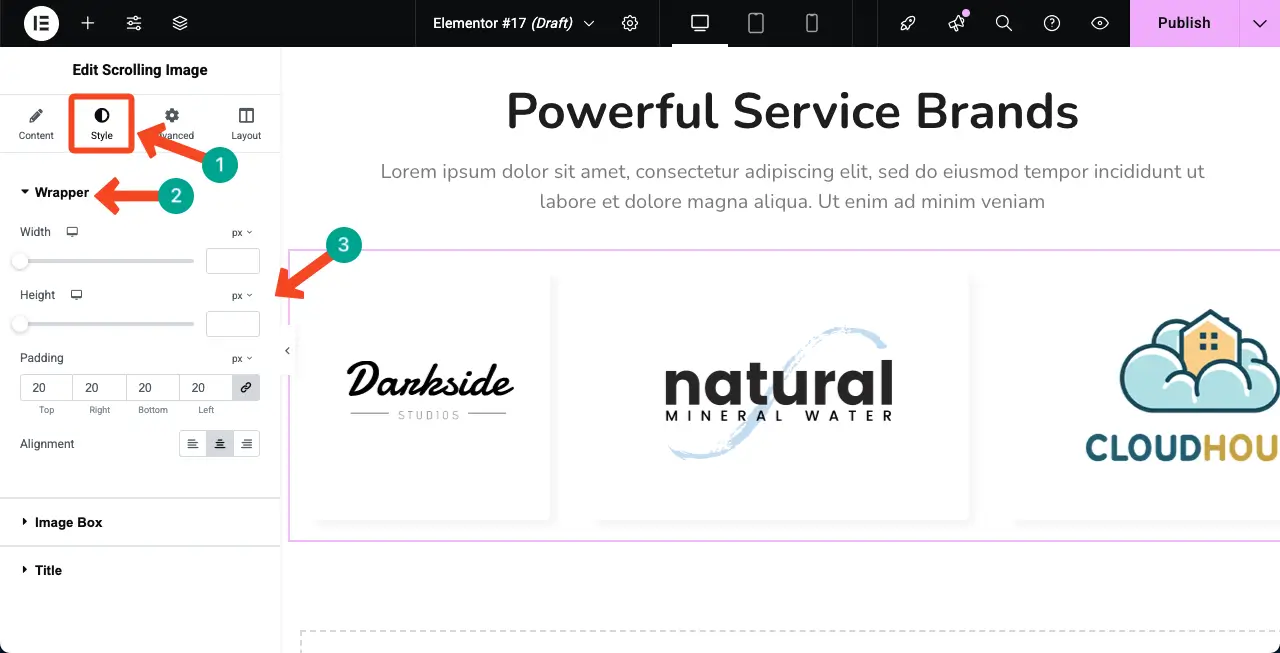
Przyjdź do zakładki Style. Otrzymasz trzy sekcje tutaj - opakowanie, pudełko obrazowe i tytuł.
Sekcja opakowania pozwoli ci dostosować szerokość, wysokość, wyściółkę i wyrównanie widżetu.

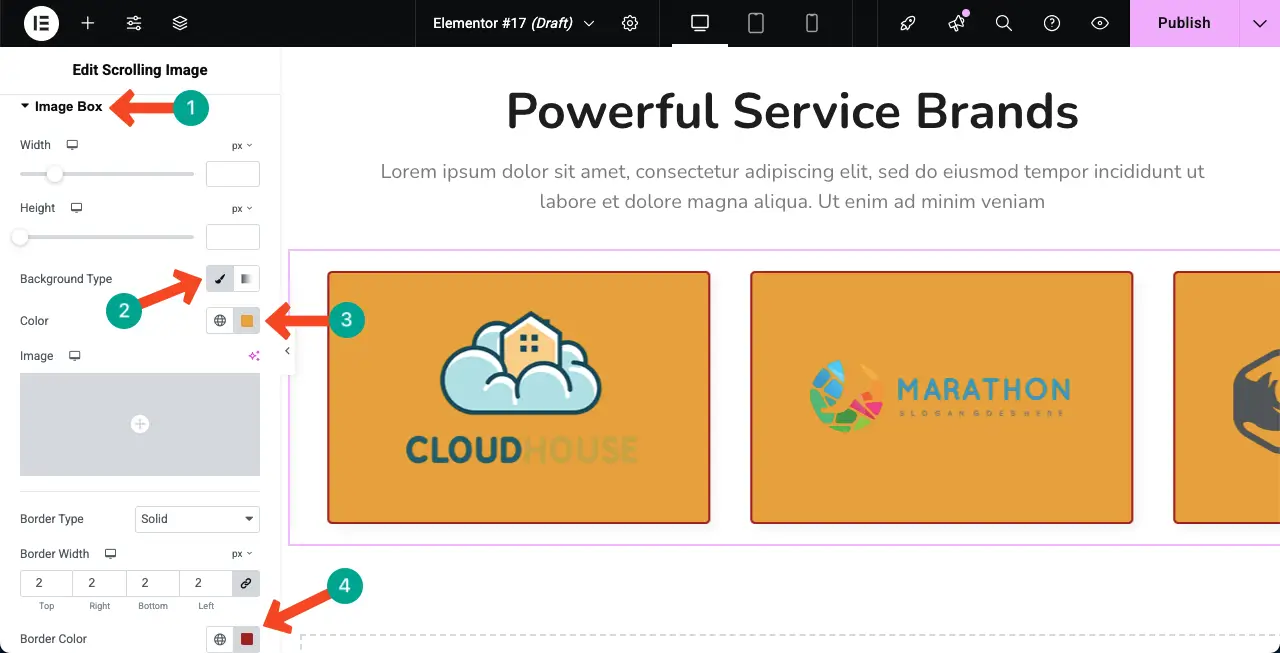
W ten sam sposób poszerz pudełko obrazu . Stąd możesz dostosować szerokość, wysokość, typ tła, kolor tła, typ obramowania, szerokość granicy, kolor obramowania i więcej opcji.
Widać, że zmieniliśmy kolory tła i granicy dla widżetu.

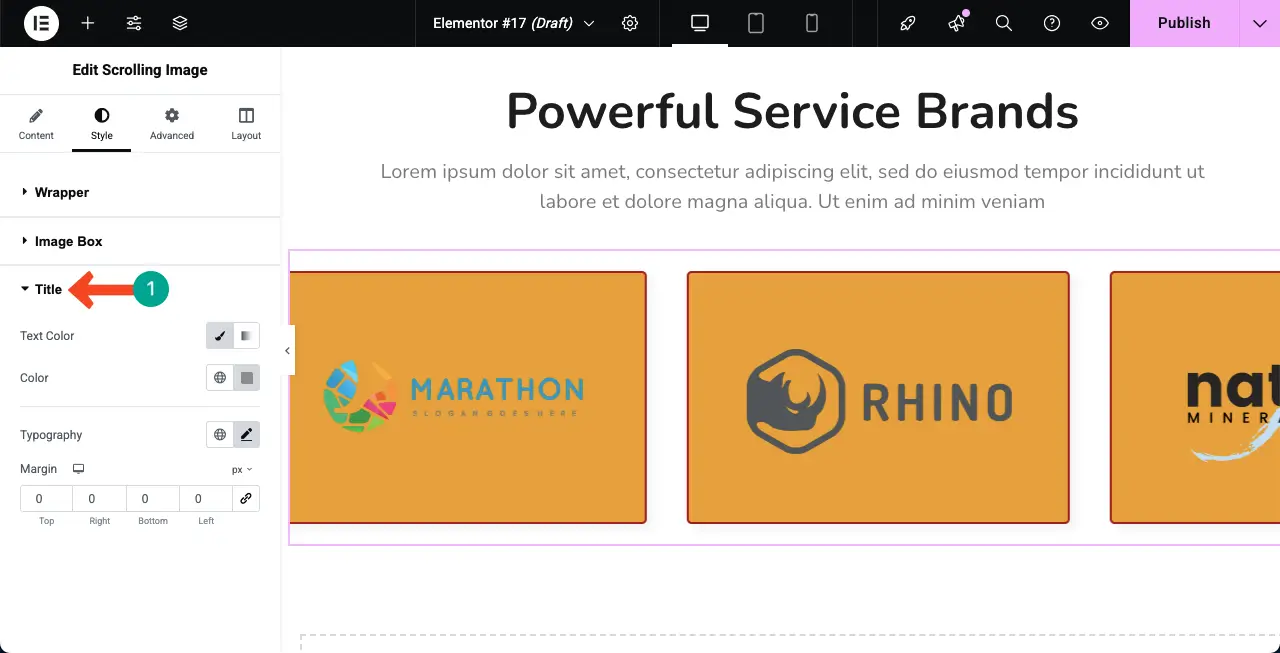
W ten sam sposób poszerz sekcję tytułu . Możesz dostosować kolor tekstu, kolor tła, typografię i margines dla widżetu za pomocą tych opcji.
Ponieważ nie dodaliśmy tytułów obrazów na widżecie, nie możemy pokazać refleksji korekt tutaj.

Krok 09: Sprawdź ich reaktywność mobilną
Ponieważ znaczny odsetek użytkowników pochodzi dziś z urządzeń mobilnych, należy dziś zoptymalizować każdy element projektowy dla małych rozmiarów.
Otrzymasz opcję przełączania między trybami tabletu, telefonu komórkowego i stacjonarnego na płótnie. Przełączając się między nimi, sprawdź, czy układ jest dobry dla wszystkich rozmiarów ekranu.
Jeśli wystąpił jakiś problem, możesz to naprawić, dostosowując układ specjalnie dla tego widoku urządzenia.
Krok 10: Podgląd galerii obrazów Auto przewijania
Gdy wszystko zostanie zrobione, opublikuj lub zaktualizuj projekt. Następnie przejdź do strony podglądu. Sprawdź, czy widżet gra bezbłędnie. Widać, że widżet działa dobrze po naszym końcu.
W ten sposób możesz utworzyć galerię obrazów Auto przewijania w WordPress za pomocą wtyczki Elementor.
FAQ w galerii obrazów automatycznych przewijania
Mam nadzieję, że podobał Ci się samouczek. Teraz, w tej sekcji, odpowiemy na niektóre pytania, które mogą szturchać twój umysł. Czytaj dalej!
Ile obrazów mogę dodać do galerii przewijania?
Nie ma limitu. Możesz dodać tyle zdjęć, ile chcesz do galerii.
Czy mogę kontrolować prędkość i kierunek przewijania?
Jasne, możesz kontrolować prędkość i kierunek przewijania sekcji Ustawienia karty zawartości widżetu.
Czy automatyczne shrolling wpłynie na moją szybkość mojej strony?
Jeśli używasz lekkich obrazów, utrzymuj je doskonale zoptymalizowane i użyj wtyczki buforowania, takiej jak WP Rocket, bądź pewny, że widżet automatycznego przewijania nie wpłynie na szybkość Twojej witryny.
Czy mogę uczynić galerię pionową zamiast poziomą?
Widżet obrazowy wtyczki HappyAddons pozwala tworzyć galerie pionowe i poziome. W oparciu o projekt internetowy musisz wybrać ten, który wydaje się idealny.
Czy mogę utworzyć galerię automatycznego skarcia się bez kodowania?
Oczywiście, że tak. Elementor był tak popularny, ponieważ jest to rozwiązanie bez kodu. Widżet obrazu jest podobnym rozwiązaniem, w którym możesz utworzyć galerię obrazów automatycznych przewijanych bez kodowania.
Ostateczne myśli!
Tworzenie automatycznego przewijania galerii obrazów w WordPress z Elementor może być świetnym sposobem na uczynienie Twojej witryny bardziej żywy i wciągający. Może pomóc pokazać swoje zdjęcia w gładki i nowoczesny sposób bez zajmowania zbyt dużej ilości miejsca. W przypadku Elementor i HappyAddons proces jest prosty i nie wymaga żadnej wiedzy kodowania.
Ale w celu uzyskania najlepszych wyników użyj wysokiej jakości obrazów, które szybko ładują się. Nie dodawaj zbyt wielu zdjęć jednocześnie, ponieważ może to spowolnić witrynę. Upewnij się również, że prędkość przewijania nie jest naturalna, ani zbyt szybka, ani zbyt wolna. Postępując zgodnie z tymi małymi najlepszymi praktykami, możesz stworzyć piękną galerię, która poprawia zarówno projektowanie, jak i wrażenia użytkownika.
