추천 카테고리 WooCommerce 블록을 사용하는 방법
게시 됨: 2021-11-20많은 온라인 상점에는 다른 제품보다 더 잘 팔리는 한 가지 범주의 제품이 있습니다. 이것이 귀하의 전자 상거래 상점에 해당하는 경우 추천 카테고리 WooCommerce 블록을 사용하면 상위 항목을 더 많은 청중에게 소개하는 데 도움이 될 수 있습니다.
이 기사에서는 WooCommerce에서 추천 카테고리 블록을 사용하는 방법을 보여줍니다. 이 블록을 구성하는 방법을 살펴보고 이를 사용하는 가장 좋은 방법에 대해 논의합니다. 마지막으로 상점 첫 화면에 추천 카테고리 섹션을 포함하는 방법에 대한 가장 일반적인 질문에 답변해 드리겠습니다.
가자!
게시물 또는 페이지에 추천 카테고리 WooCommerce 블록을 추가하는 방법
추천 카테고리 블록은 방문자가 특정 제품 카테고리를 탐색하도록 유도하는 클릭 유도문안(CTA)을 표시합니다. 당신은 이것을 배치 할 수 있습니다 웹사이트의 아무 곳이나 차단합니다. 그러나 메인 쇼핑 페이지나 홈페이지에 특히 잘 맞습니다.
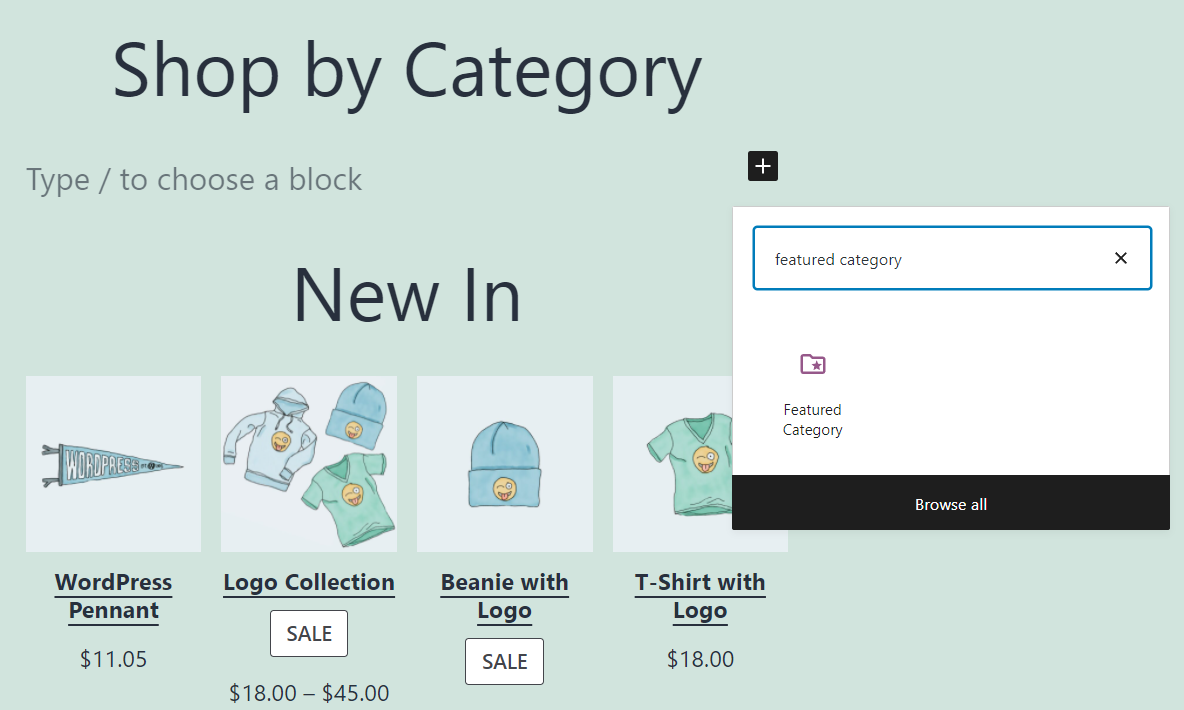
이 요소를 추가하려면 해당 요소를 배치할 페이지 또는 게시물에 대한 블록 편집기를 엽니다. 새 블록을 추가하는 옵션을 선택하고 검색 필드를 사용하여 추천 카테고리 옵션을 찾습니다.

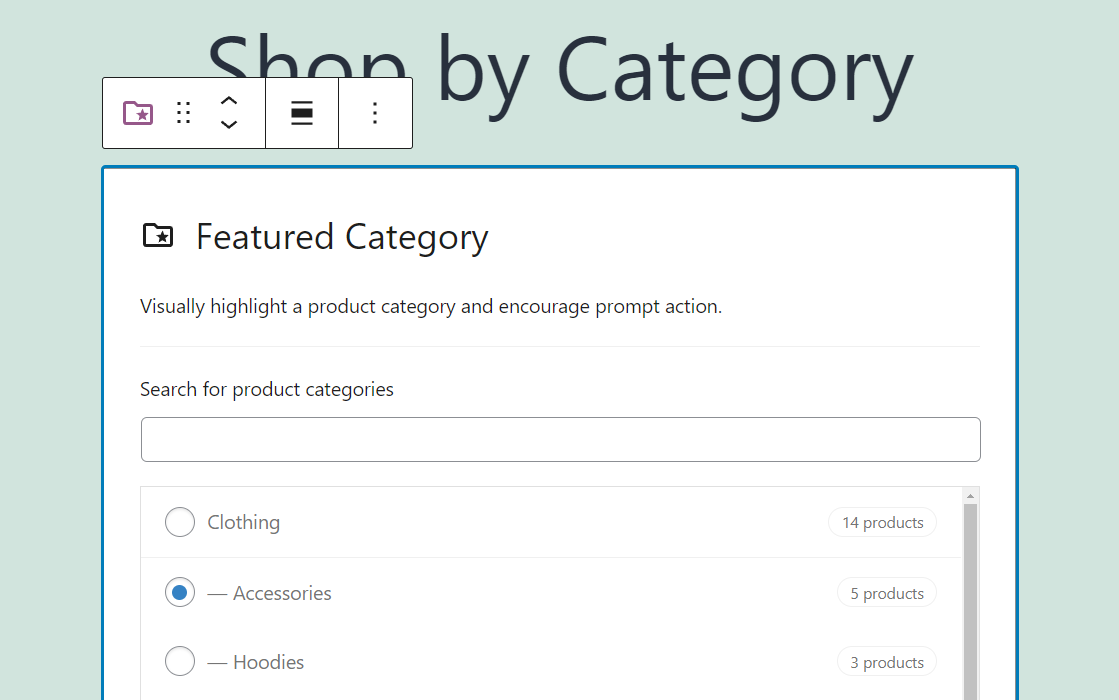
블록을 추가하면 WooCommerce에서 어떤 제품 카테고리를 표시할지 선택하라는 메시지가 표시됩니다. 검색 창과 상점의 모든 기존 제품 카테고리가 포함된 목록이 모두 표시됩니다. 그러나 이 블록을 사용하면 단일 범주만 선택할 수 있습니다.

원하는 특정 제품을 찾을 수 없는 경우 수동으로 추가해야 할 수 있습니다.
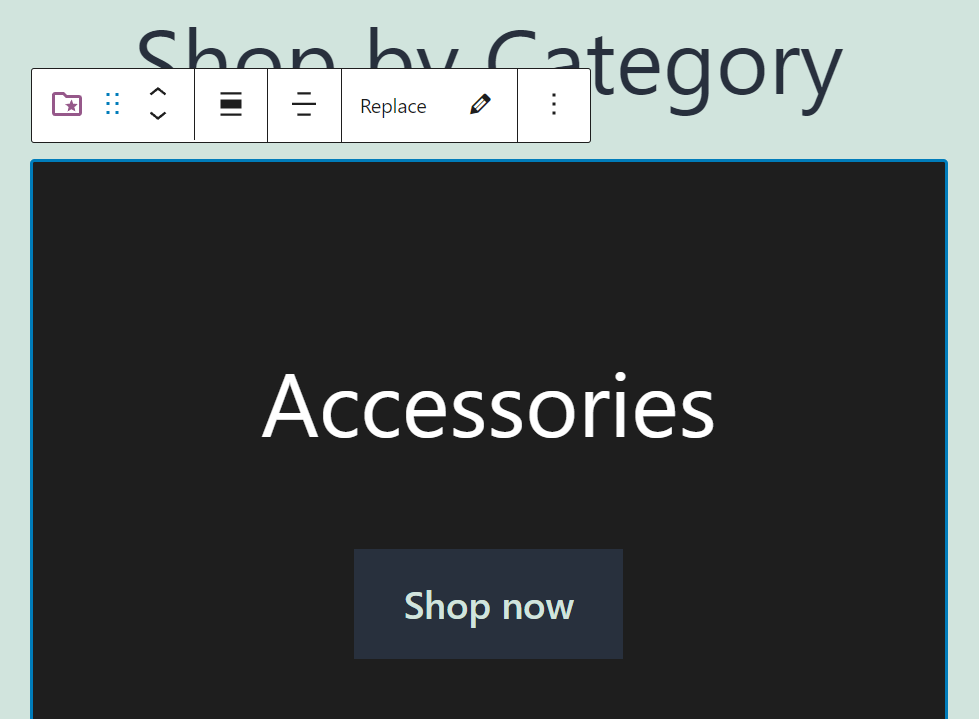
상품 카테고리를 선택하거나 추가하면 목록이 사라집니다. 그 자리에 단색 배경, 제목 및 CTA가 있는 요소가 표시됩니다.

추천 카테고리 블록은 디자인상 매우 단순해 보입니다. 그러나 설정을 구성하여 블록 스타일을 변경하고 개선할 수 있습니다.
추천 카테고리 WooCommerce 차단 설정 및 옵션
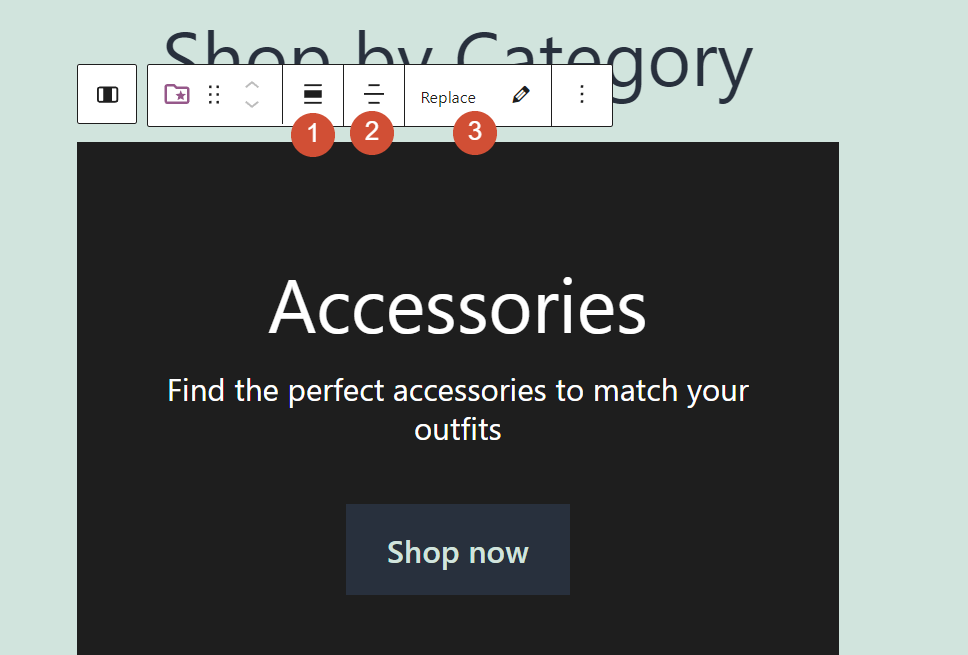
추천 카테고리 블록에는 두 가지 설정 모음이 포함되어 있습니다. 편집기 내에서 블록 위로 마우스를 이동하면 서식 메뉴가 블록 위에 나타납니다. 이 메뉴를 사용하면 블록의 너비(1), 정렬(2) 및 바꾸기 옵션(3)을 사용하여 블록이 특징으로 하는 범주를 변경할 수 있습니다.

블록 형식이 마음에 들면 블록을 선택하고 블록 편집기 화면의 오른쪽 상단 모서리에 있는 톱니바퀴 아이콘을 클릭할 수 있습니다. 그러면 전체 페이지와 선택한 블록에 대한 설정 메뉴가 열립니다.
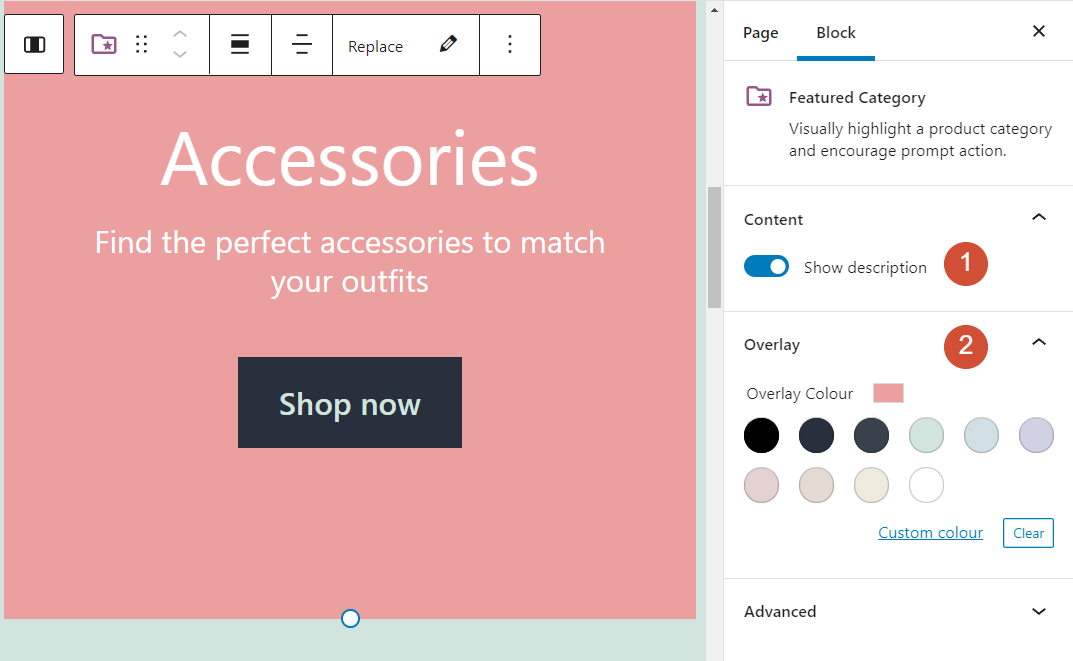
블록 탭을 선택하면 추천 카테고리의 설명을 표시하고 블록의 배경색을 변경하는 옵션을 토글할 수 있습니다. 설명 표시 설정(1)을 토글하고 배경색(2)을 변경하면 블록이 다음과 같이 표시됩니다.

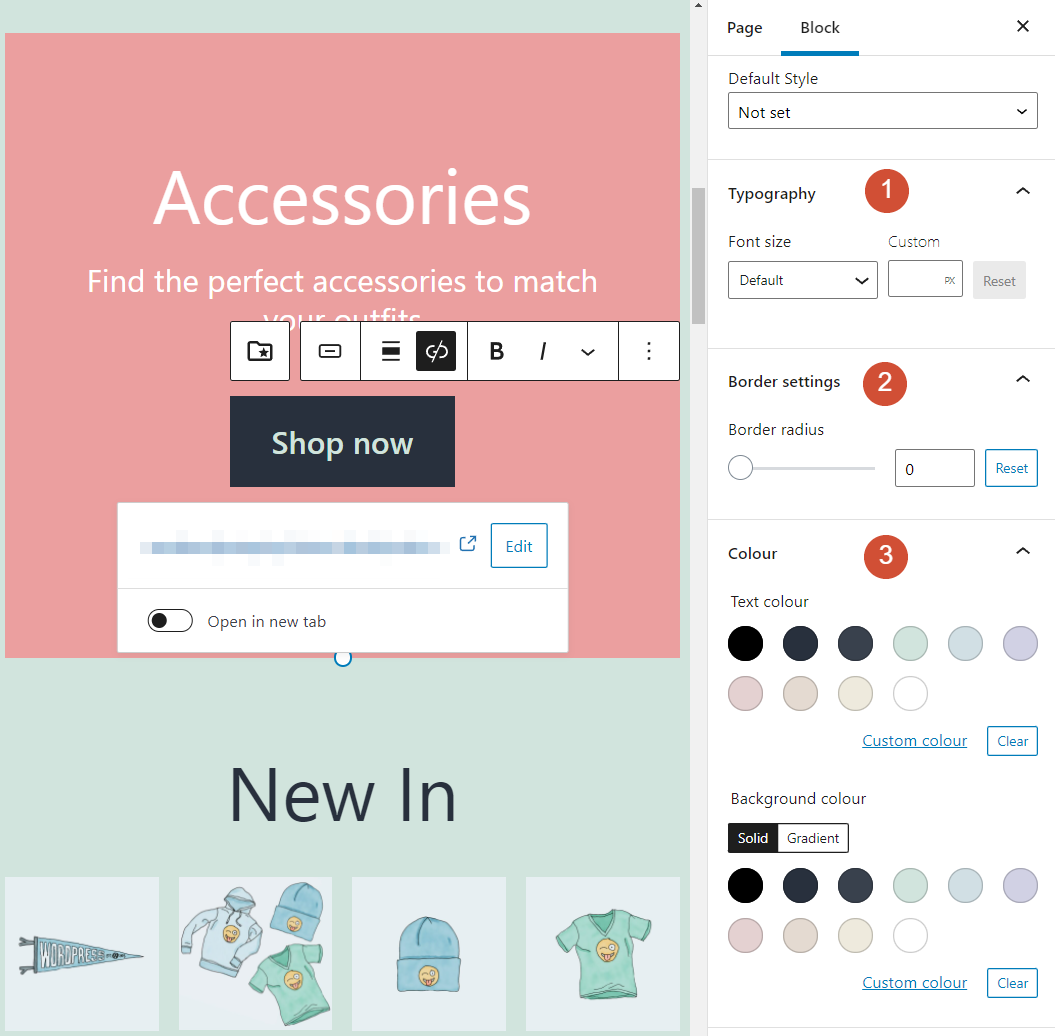
텍스트의 색상을 변경할 수 없다는 점은 주목할 가치가 있습니다. 그러나 클릭하여 CTA의 스타일을 수정할 수 있습니다 . 이렇게 하면 버튼에 대한 새 설정 탭이 표시됩니다.


이 설정 메뉴를 사용하여 CTA의 글꼴 크기(1), 테두리 스타일(2), 텍스트 및 배경 색상(3)을 변경할 수 있습니다. 이상적으로는 CTA의 전체 디자인이 나머지 블록(및 사이트 전체)과 일치해야 합니다.
추천 카테고리 WooCommerce 블록 사용을 위한 팁 및 모범 사례
추천 카테고리 WooCommerce 블록은 매우 직관적인 디자인이 특징입니다. 즉, 웹 사이트의 어느 곳에서도 어울리지 않아야 합니다. 그러나 블록을 홈 페이지나 기본 상점 페이지에 배치하는 것이 가장 합리적입니다. 이는 사용자가 제품 및 카테고리 제안을 볼 것으로 기대하는 페이지이기 때문입니다.
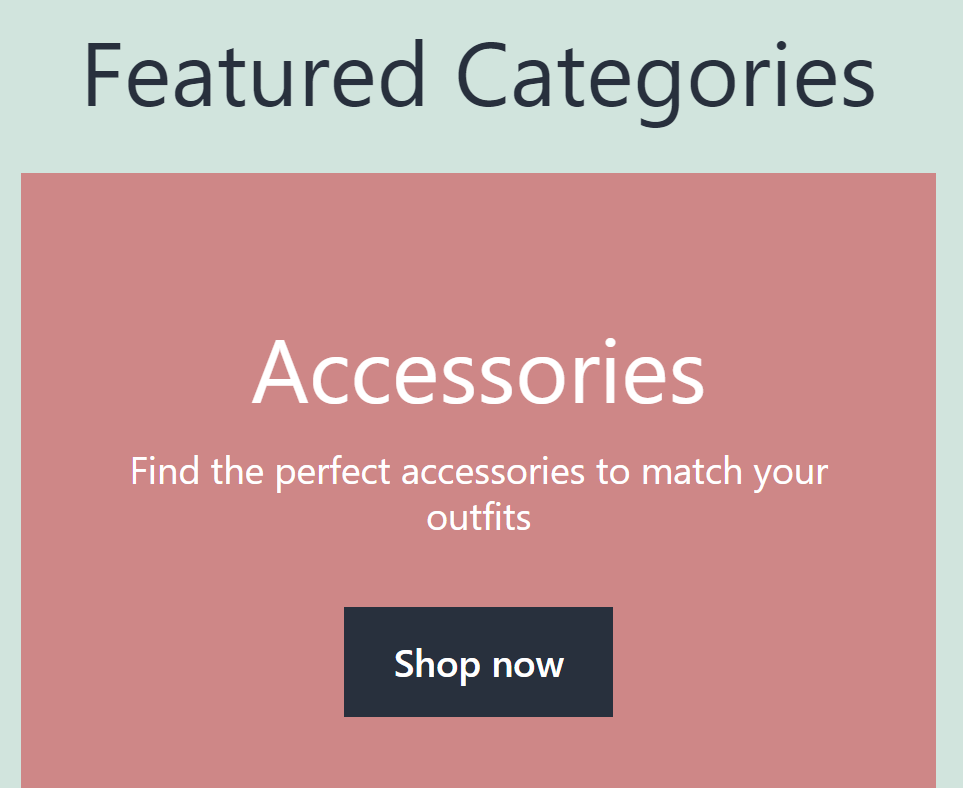
동일한 메모에서 추천 카테고리 블록에는 방문자가 보고 있는 항목을 나타내는 헤더가 포함되어 있지 않습니다. 잠재 고객이 주의를 기울이도록 하려면 블록 바로 위에 제목(예: "추천 카테고리")을 추가하는 것이 좋습니다.

추천 카테고리 블록에는 페이지의 나머지 부분과 일치하거나 대조되는 배경이 있어야 합니다. 사용하는 접근 방식은 디자인 감각에 따라 다르지만 CTA가 블록의 나머지 부분과 차별화되는 것이 중요합니다. 그렇지 않으면 사용자가 선택할 수 있는 버튼을 보고 있는지 모를 수 있습니다.
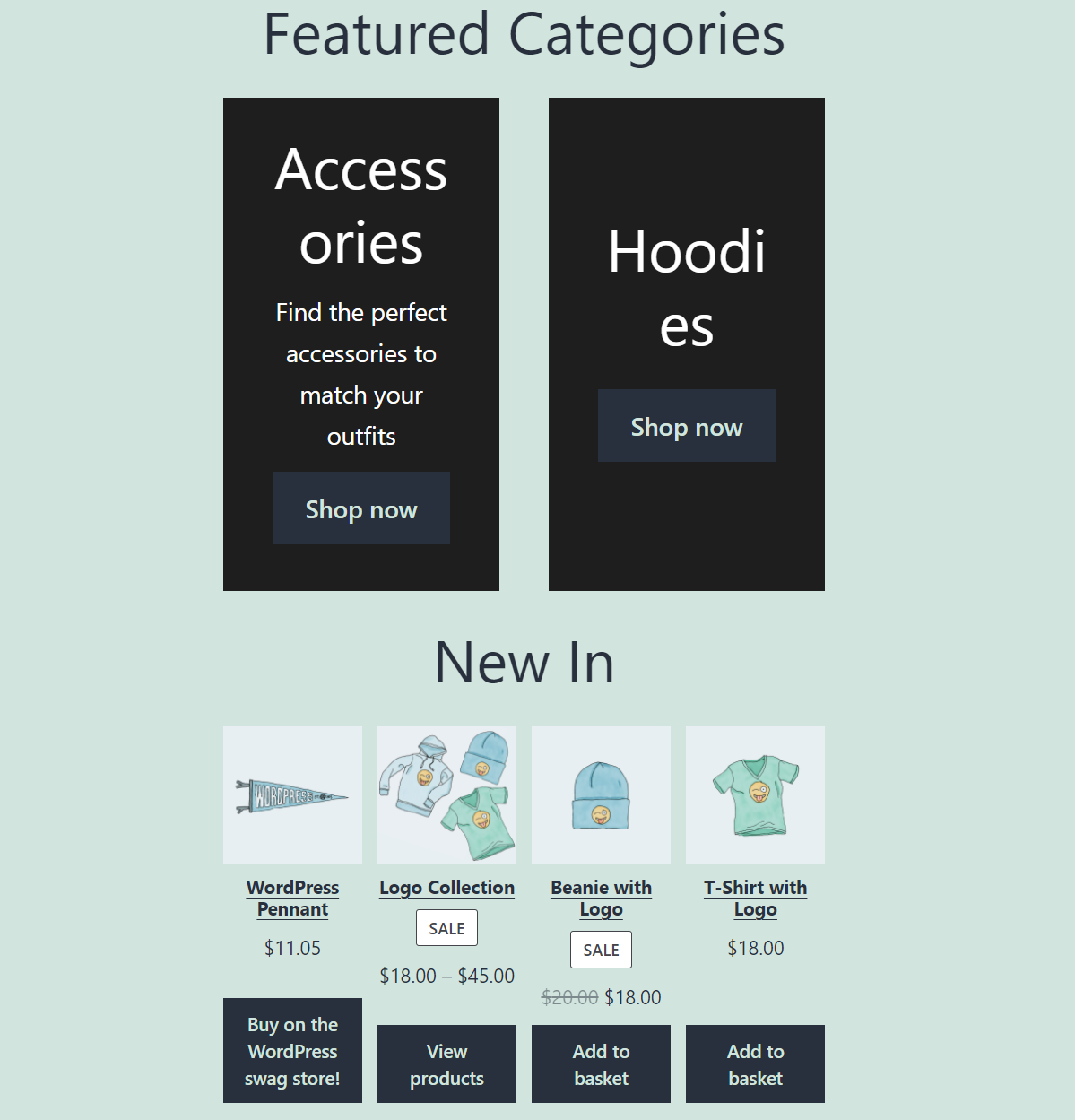
Featured Category 블록을 사용할 때의 한 가지 단점은 행과 열 디자인에 적용하기 어렵다는 것입니다. 블록을 사용하면 텍스트 스타일을 수정할 수 없으므로 요소가 다른 것과 행을 공유하는 경우 가로로 공간이 부족한 것이 일반적입니다.

CSS를 사용하는 것이 편하다면 블록의 텍스트 스타일을 수정할 수 있습니다. 그렇지 않으면 추천 카테고리 블록을 사용할 때 단일 열 디자인을 사용하는 것이 좋습니다.
추천 카테고리 WooCommerce 블록에 대해 자주 묻는 질문
WooCommerce의 추천 카테고리 블록에 대해 여전히 질문이 있는 경우 이 섹션에서 답변을 드릴 것입니다. 일반적으로 WooCommerce 카테고리에 대해 이야기하는 것으로 시작하겠습니다.
새로운 WooCommerce 제품 카테고리를 어떻게 추가합니까?
추천하려는 WooCommerce 제품 카테고리가 없으면 언제든지 새 카테고리를 만들 수 있습니다. 그렇게 하려면 사이트 대시보드의 제품 > 카테고리 탭으로 이동하고 왼쪽 메뉴를 사용하여 필요한 만큼 카테고리를 추가합니다.
추천 카테고리 블록 내에서 텍스트 스타일을 변경할 수 있습니까?
추천 카테고리 블록에서는 내부 텍스트의 크기나 스타일을 변경할 수 없습니다. 그러나 블록에 포함된 CTA의 디자인과 텍스트 스타일을 수정할 수 있습니다.
WooCommerce에서 하나 이상의 추천 카테고리를 표시할 수 있습니까?
추천 카테고리 블록을 사용하면 단일 WooCommerce 제품 카테고리만 표시할 수 있습니다. 더 많은 카테고리에 주의를 기울이고 싶다면 게시물이나 페이지에 블록의 인스턴스를 여러 개 추가할 수 있습니다.
결론
상점에서 가장 잘 팔리는 특정 제품 카테고리가 있고 더 많은 관심을 끌고 싶다면 WooCommerce 블록을 사용하여 그렇게 할 수 있습니다. 특히, 추천 카테고리 WooCommerce 블록을 사용하면 제목, 설명 및 매력적인 CTA를 사용하여 특정 제품 카테고리를 과시할 수 있습니다.
추천 카테고리 블록의 배경색과 CTA 버튼의 스타일을 사용자 정의할 수 있습니다. 그 결과 방문자의 시선을 사로잡고 해당 카테고리를 탐색하도록 권장하는 요소가 생성되어 추가 판매가 발생하기를 바랍니다.
추천 카테고리 WooCommerce 블록을 사용하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
BlueRingMedia / Shutterstock.com의 기사 썸네일 이미지
