Divi 바닥글에 단축 코드를 추가하는 방법(플러그인 예제 3개)
게시 됨: 2021-11-21Divi 바닥글은 다양합니다. 방문자가 웹사이트를 탐색하는 데 도움이 되도록 다양한 요소를 그 안에 배치할 수 있습니다. Divi는 바닥글 내부에 배치할 수 있는 모듈로 가득 차 있지만 Divi 바닥글에 플러그인 단축 코드를 포함할 수도 있습니다. 이 기사에서는 그 방법을 알려 드리겠습니다! 세 가지 다른 플러그인 예제를 다룰 것이므로 시작하겠습니다.
시사
Divi 바닥글에 추가할 내용을 간단히 살펴보겠습니다. 다음 플러그인을 추가합니다.
- 이벤트 캘린더
- 스매시 벌룬 소셜 사진 피드
- 쿠키예 | GDPR 쿠키 동의 및 규정 준수 고지
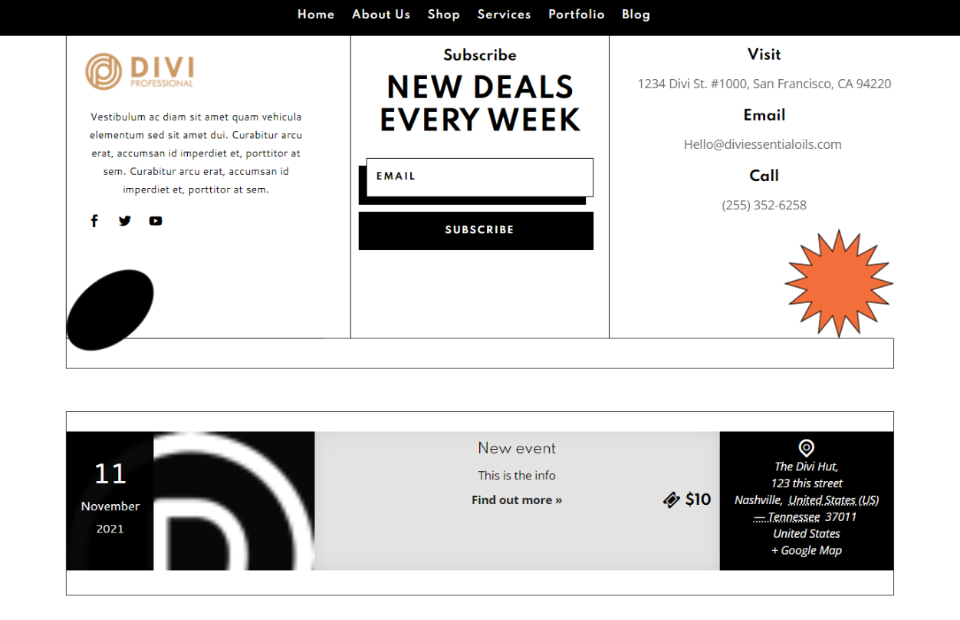
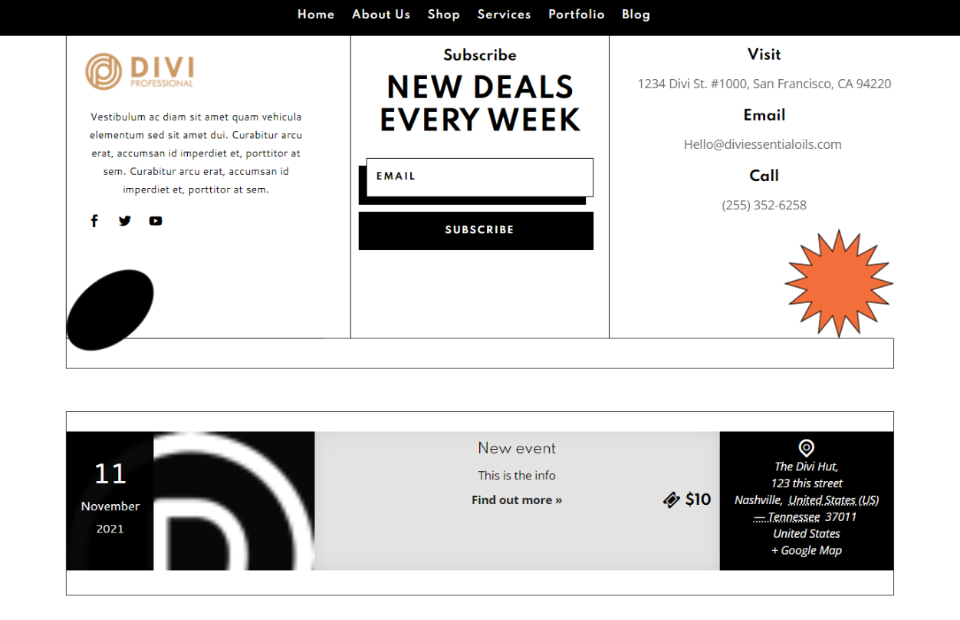
이벤트 캘린더 데스크탑

Divi 웹사이트 데스크톱 버전의 이벤트 캘린더입니다.
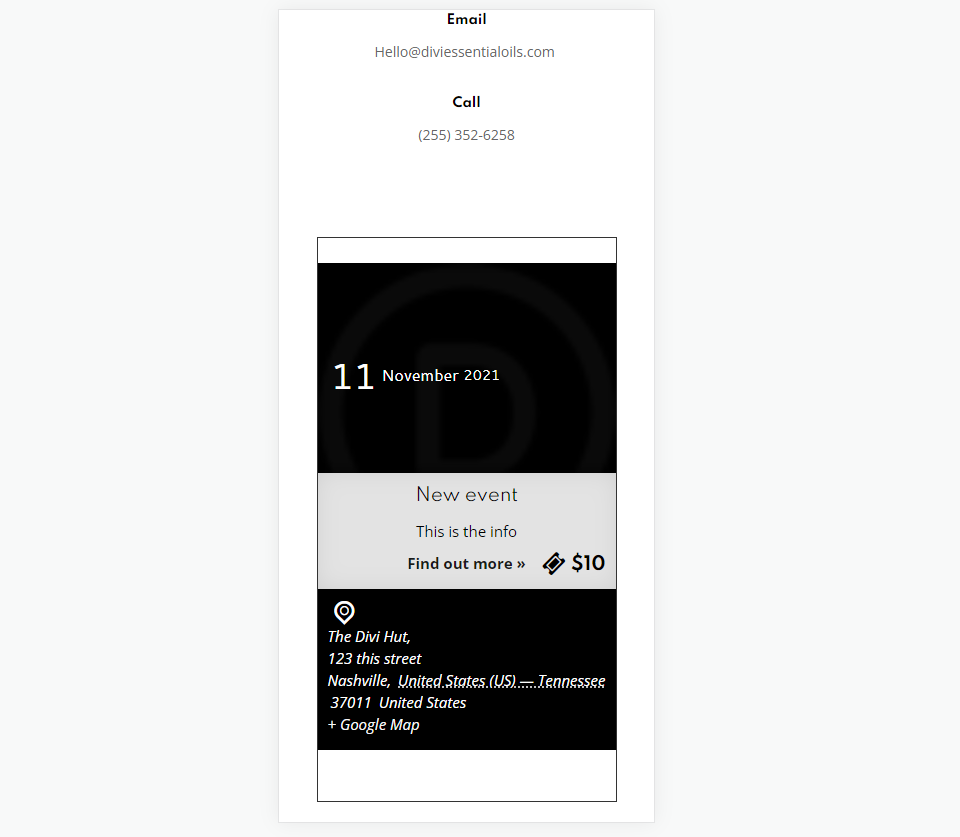
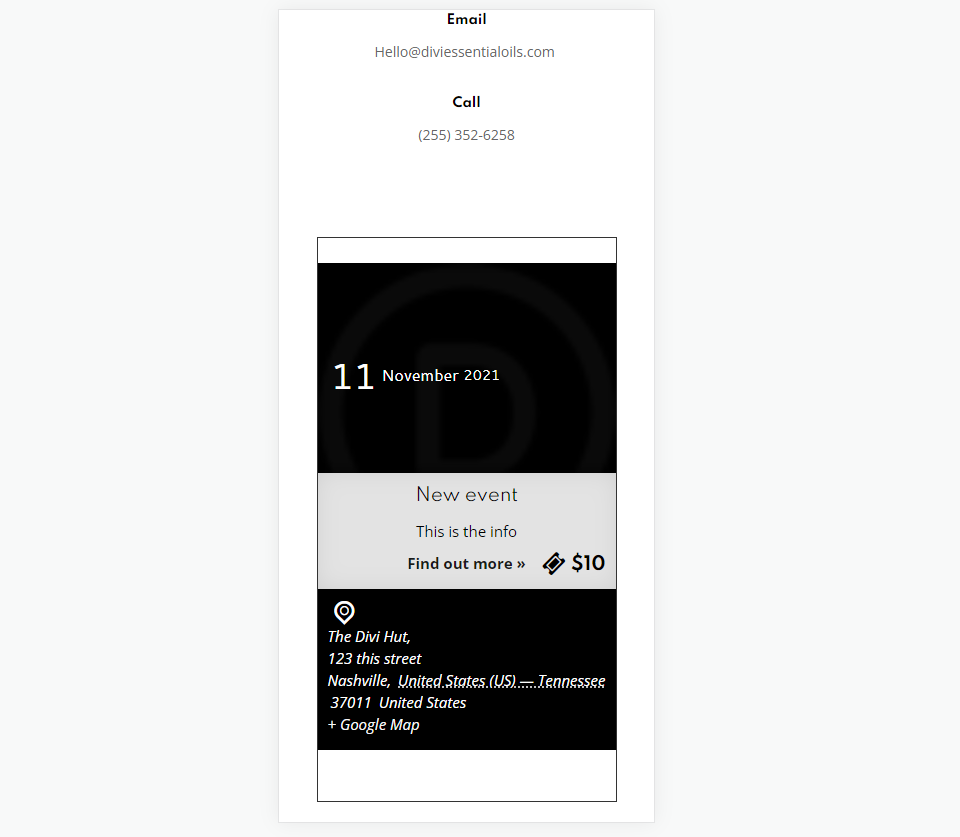
이벤트 캘린더 모바일

모바일 이벤트 캘린더입니다.
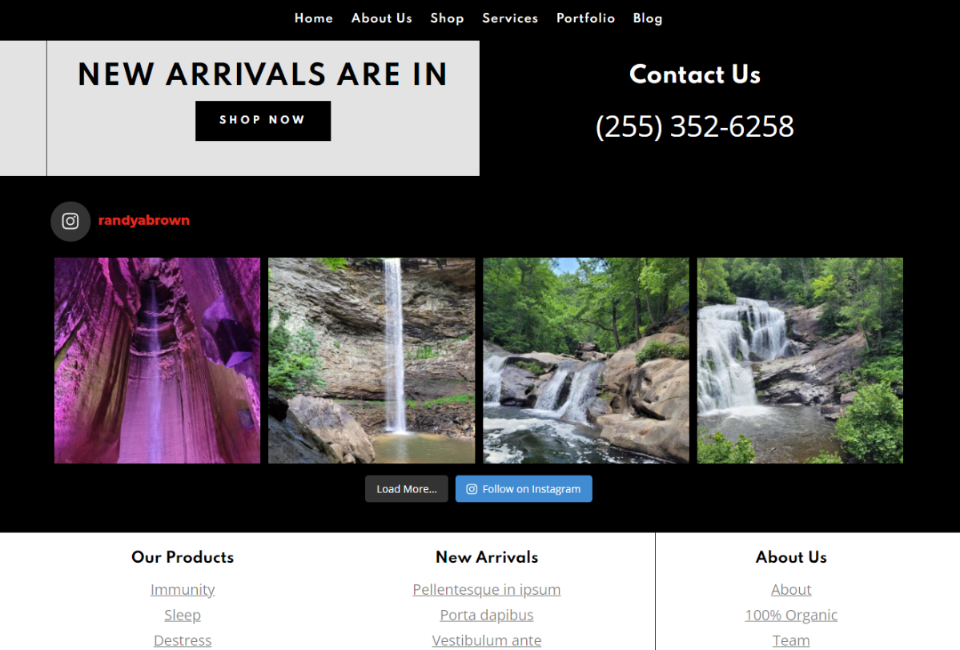
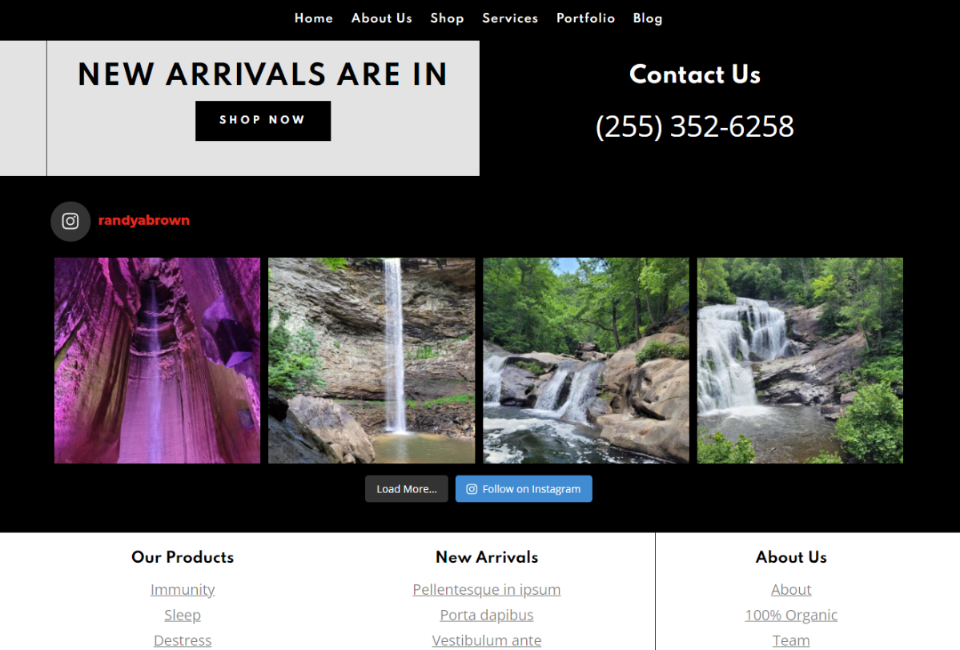
스매시 풍선 소셜 사진 피드 데스크탑

이것은 바탕 화면의 스매시 벌룬 소셜 사진 피드입니다.
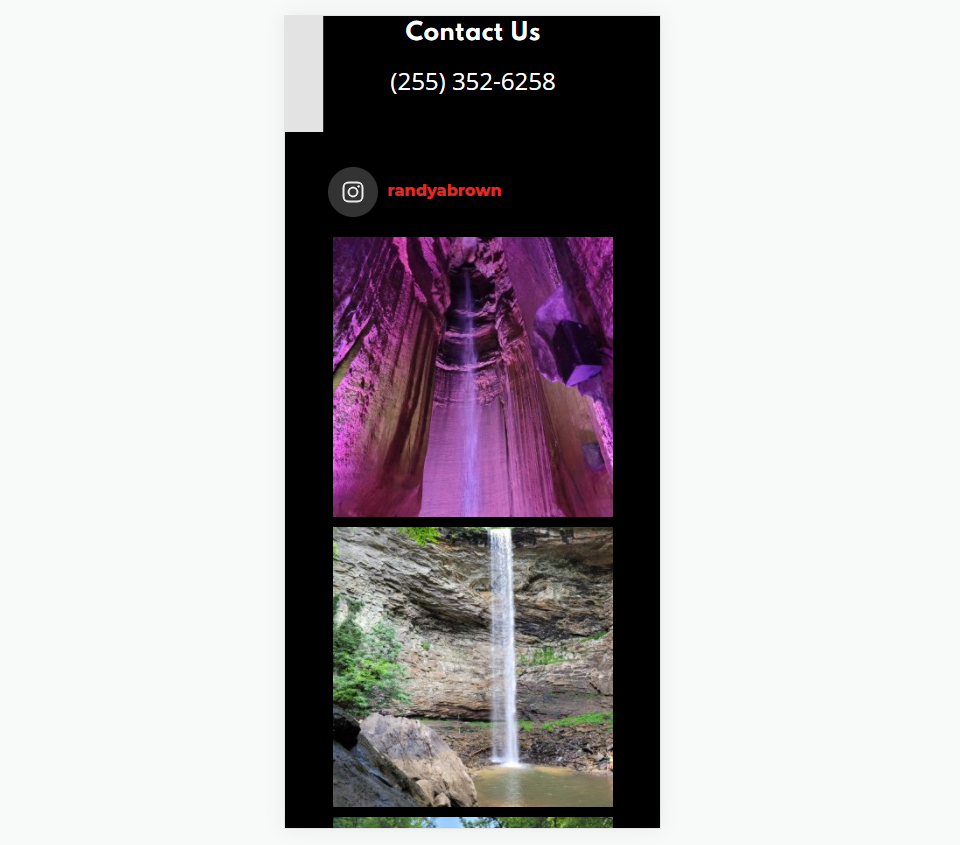
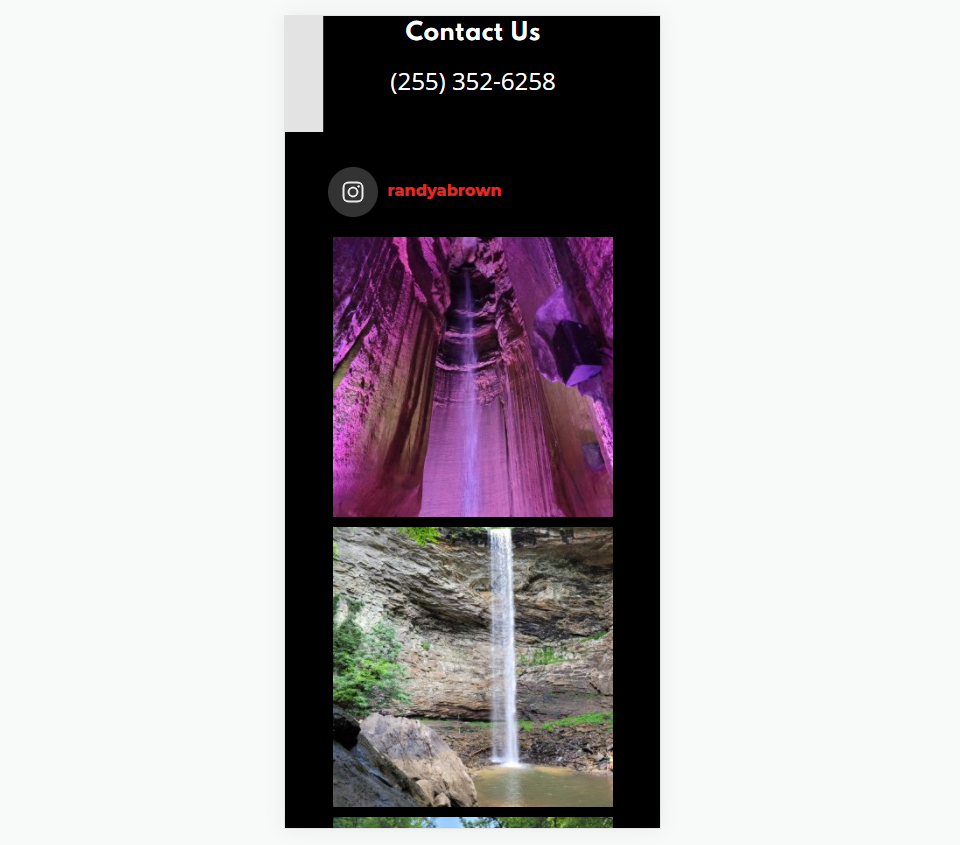
스매시 벌룬 소셜 포토 피드 모바일

모바일 스매시 벌룬 소셜 포토 피드입니다.
쿠키예 데스크탑

다음은 CookieYes가 포함된 새 바닥글의 데스크톱 버전입니다.
쿠키예 모바일

다음은 CookieYes가 있는 모바일 버전입니다.
바닥글 템플릿
이 튜토리얼에서는 바닥글 템플릿이 필요합니다. 처음부터 만들거나 우아한 테마 블로그에 있는 무료 바닥글 템플릿 중 하나를 사용할 수 있습니다. "무료 바닥글"을 검색하십시오. 제 예에서는 Divi의 에센셜 오일 레이아웃 팩용 무료 머리글 및 바닥글 템플릿을 사용하고 있습니다.
Divi 바닥글 템플릿을 다운로드하고 파일의 압축을 풉니다. JSON 파일을 업로드합니다. Divi 바닥글에 단축 코드를 추가합니다.
Divi 테마 빌더에 바닥글 템플릿 업로드

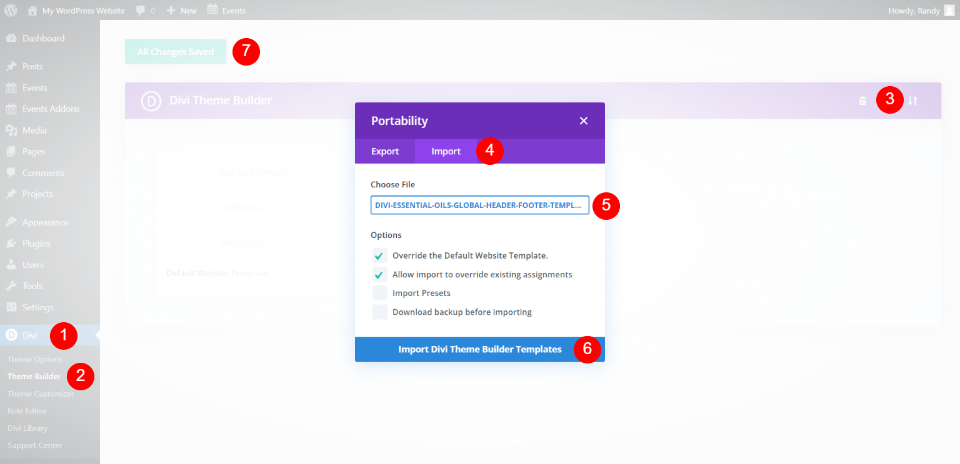
Divi 바닥글 템플릿을 다운로드하고 압축을 풀면 Divi 테마 빌더에 업로드할 차례입니다. 워드프레스 대시보드에서 Divi > Theme Builder 로 이동합니다. 오른쪽 상단에서 이식성 아이콘을 선택합니다. 모달에서 가져오기 탭을 클릭하고 파일 선택 을 선택하고 JSON 파일 로 이동하여 선택한 다음 Divi 테마 빌더 템플릿 가져오기 를 클릭합니다. 업로드될 때까지 기다리세요. 헤더 템플릿을 사용하지 않으려면 삭제하고 설정을 저장하십시오.
이제 Divi 바닥글에 단축 코드를 추가하는 방법을 살펴보겠습니다. Divi 테마 빌더 또는 프런트 엔드에서 작업할 수 있습니다.
Divi 바닥글에 이벤트 캘린더 단축 코드 추가

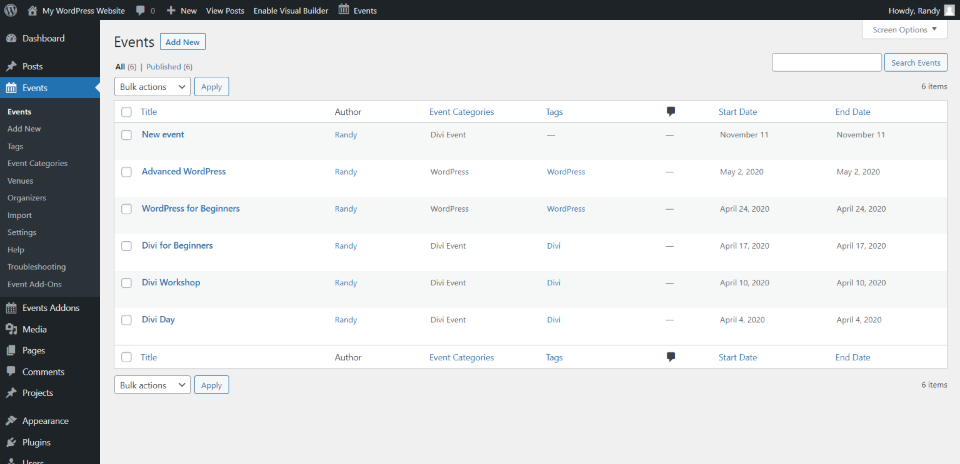
첫 번째 단축 코드의 경우 이벤트 캘린더를 사용합니다. 이것은 WordPress에서 가장 인기 있는 이벤트 캘린더이며 해당 캘린더는 바닥글에서 멋지게 보입니다. 이 플러그인에는 단축 코드가 포함되어 있지 않지만 이벤트 캘린더용 이벤트 단축 코드라는 확장으로 추가할 수 있습니다. 두 플러그인을 모두 설치합니다. 평소와 같이 이벤트를 만듭니다.

이벤트 캘린더는 단축 코드를 제공하지 않지만 단축 코드 애드온으로 생성할 수 있습니다. 이 애드온에는 스타일 옵션과 맞춤 CSS용 필드도 포함되어 있습니다. WordPress 대시보드에서 애드온 설정을 확인하세요. 이벤트 추가 기능 > 단축 코드 설정 으로 이동합니다.

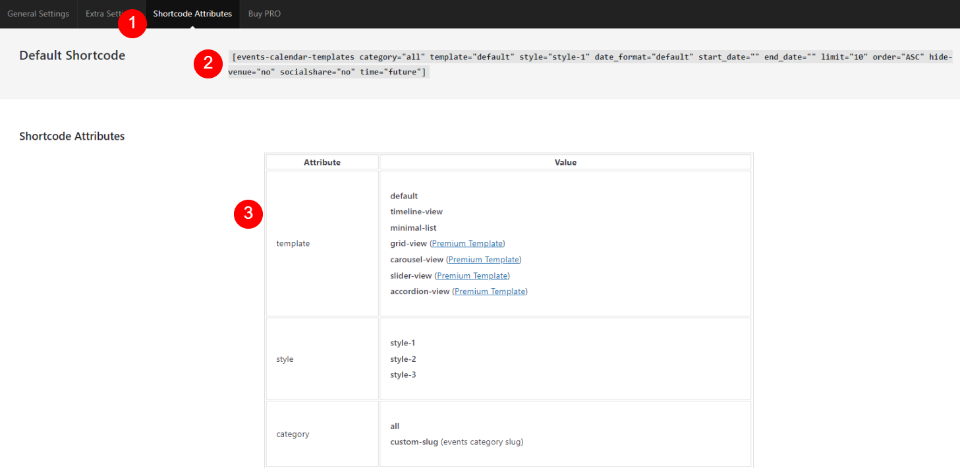
추가 기능에 대한 단축 코드 탭은 단축 코드 속성 탭에 있습니다. 이것은 사용자 정의 단축 코드를 작성하는 데 사용할 수 있는 속성과 함께 샘플 단축 코드를 제공합니다. 지침에 따라 이벤트의 단축 코드를 작성하십시오.

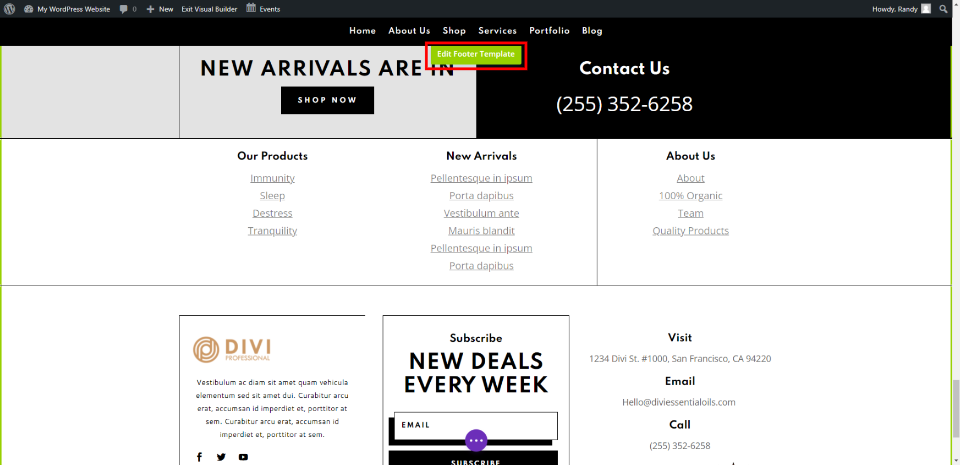
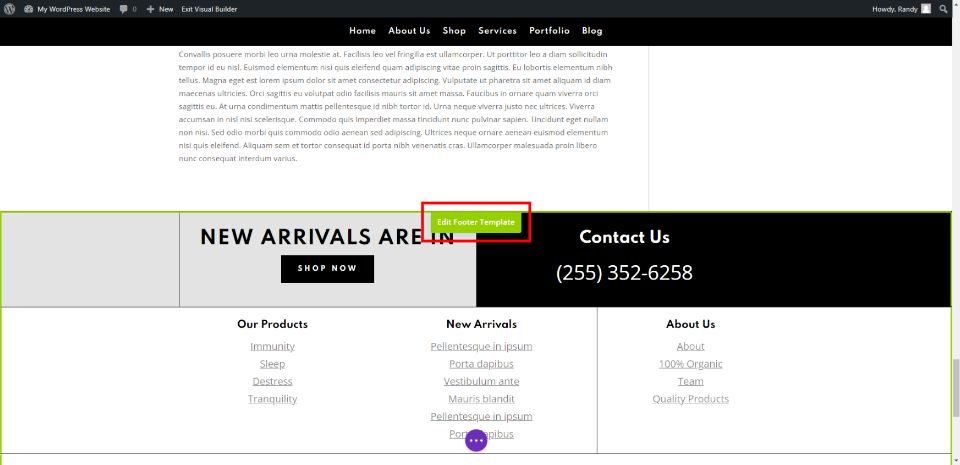
내 예에서는 프런트 엔드에서 작업하겠습니다. Visual Builder를 활성화하고 바닥글까지 아래로 스크롤합니다. 바닥글 위로 마우스를 가져간 다음 바닥글 템플릿 편집을 클릭합니다.

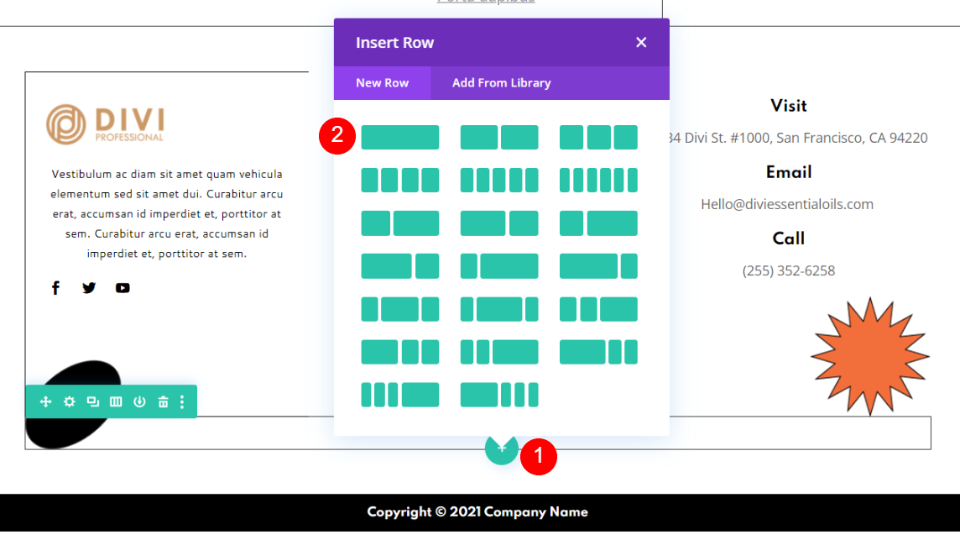
바닥글 요소 아래 영역 위로 마우스를 가져갑니다. 이 영역은 바닥글 저작권 표시 바로 위에 있습니다. 녹색 더하기 아이콘을 클릭하고 단일 열 행을 추가합니다.

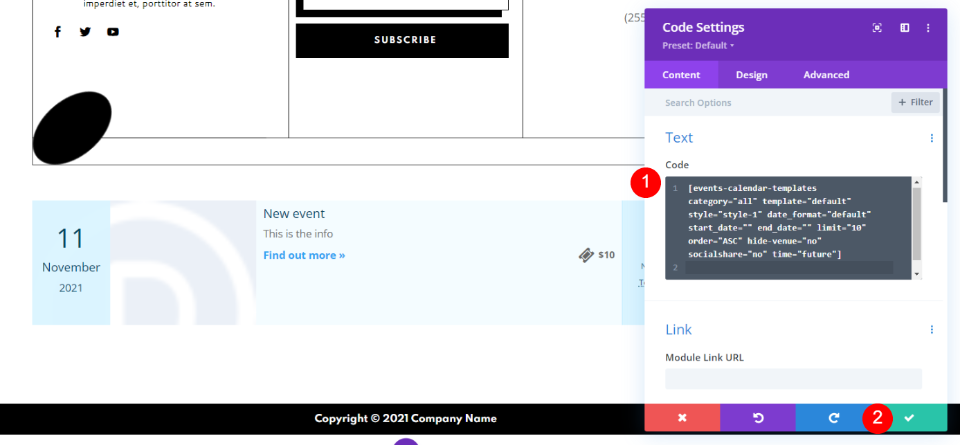
텍스트 또는 코드 모듈을 선택합니다. 어느 쪽을 선택하든 상관 없습니다. 이 예제에서는 코드 모듈을 선택했습니다. 코드 필드에 단축 코드를 붙여넣습니다. 녹색 체크를 클릭하고 페이지를 저장하십시오.
Divi 바닥글에 이벤트 일정 단축 코드 스타일 지정

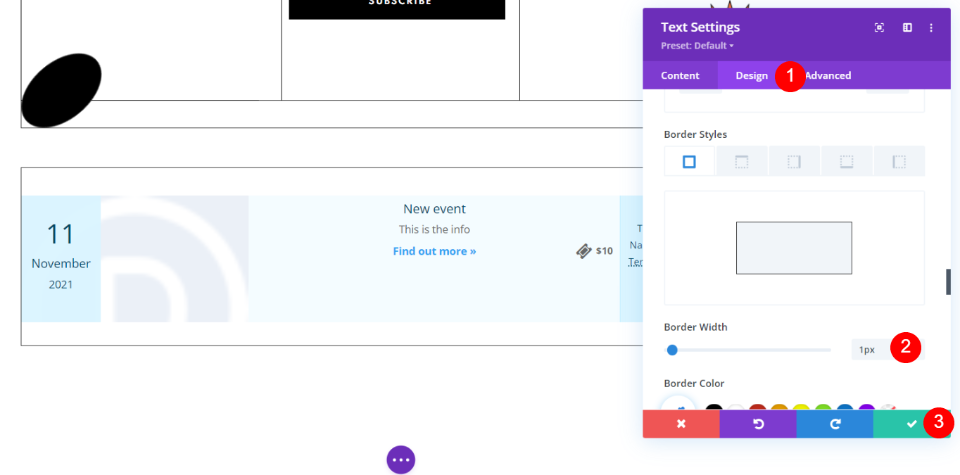
코드 모듈의 디자인 탭을 선택합니다. 테두리 스타일로 스크롤하여 1px 테두리를 추가합니다.
- 테두리 스타일: 1px
바닥글의 디자인 요소를 사용하여 Events Shortcodes Addon에서 나머지 이벤트의 스타일을 지정합니다.

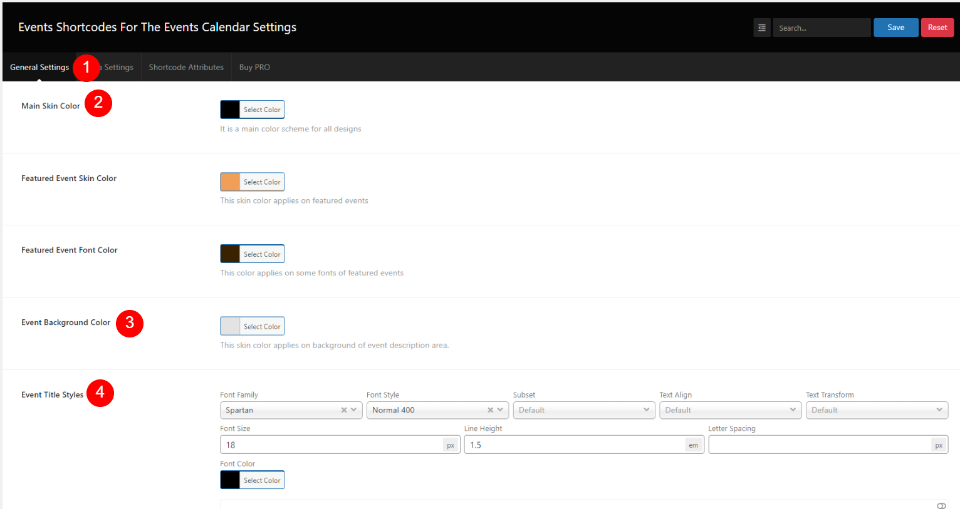
이벤트 단축 코드 애드온 일반 설정 탭에서 색상과 글꼴을 다음 설정으로 변경합니다.
- 주요 피부색: #000000
- 이벤트 배경색: #E3E3E3
- 텍스트 글꼴: Cantarell
- 글꼴 크기: 14px
- 이벤트 제목 스타일: Spartan, Bold, #000000, 18px
- 이벤트 설명 스타일: #000000
- 행사 장소 스타일: #ffffff
- 이벤트 날짜 스타일: Cantarell, 36px, #ffffff

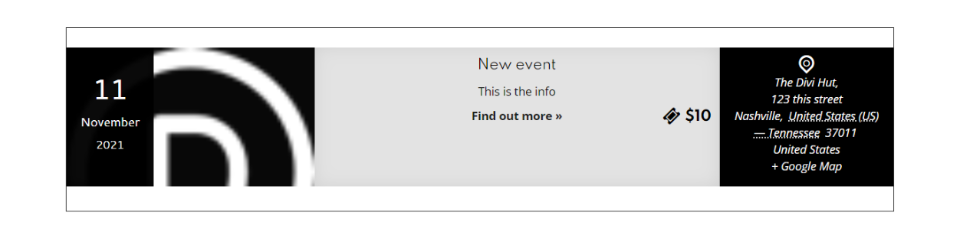
이제 바닥글에 나머지 바닥글과 일치하는 이벤트 캘린더가 포함됩니다.
Divi 바닥글에 Smash Balloon 소셜 사진 피드 단축 코드 추가

Smash Balloon Social Photo Feed는 API를 통해 Instagram 계정에 연결하고 피드의 사진을 표시합니다. 이것은 소셜 팔로워를 구축하는 훌륭한 방법입니다. Instagram 계정에 연결하려면 WordPress 대시보드에서 Instagram 피드 > 설정 으로 이동합니다. 구성 탭에서 연결 및 Instagram 계정 을 클릭합니다.


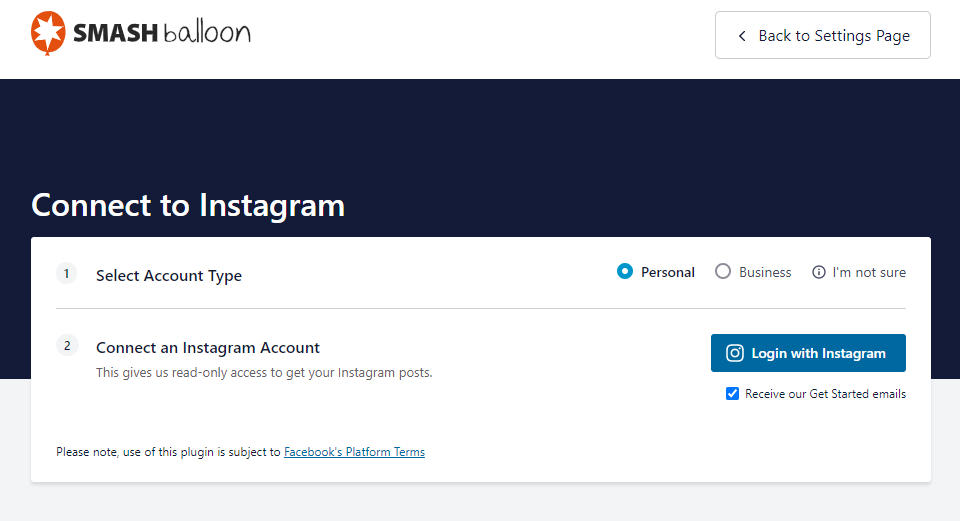
계정을 연결할 수 있는 화면으로 이동합니다. 클릭하여 로그인하고 플러그인이 계정에 액세스하도록 허용합니다.

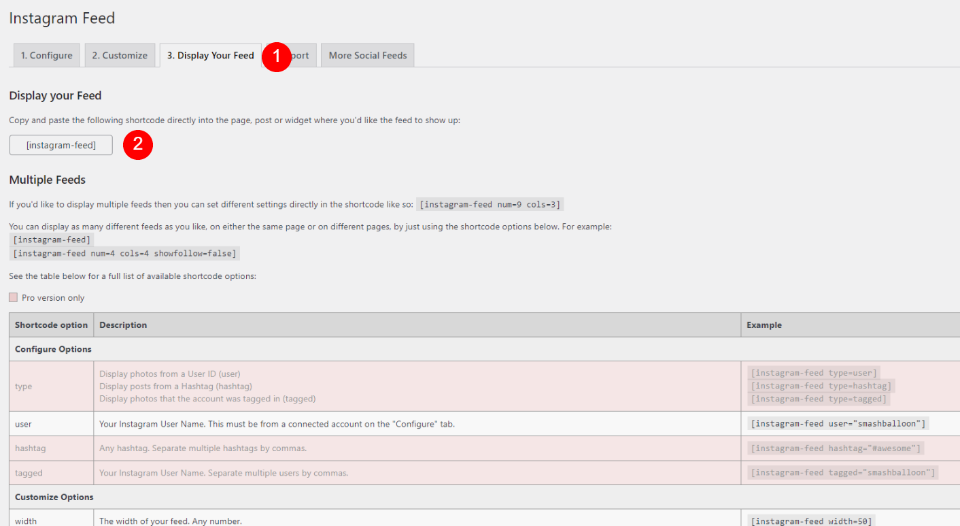
피드 표시 라는 탭을 선택합니다. Instagram 피드 단축 코드를 복사합니다. 여러 피드, 사용자 정의 옵션, 버튼 추가 등을 포함한 다른 유형의 피드에 대한 단축 코드를 복사할 수도 있습니다. 일부는 플러그인의 프로 버전이 필요합니다. 표준 피드를 사용하고 있습니다.

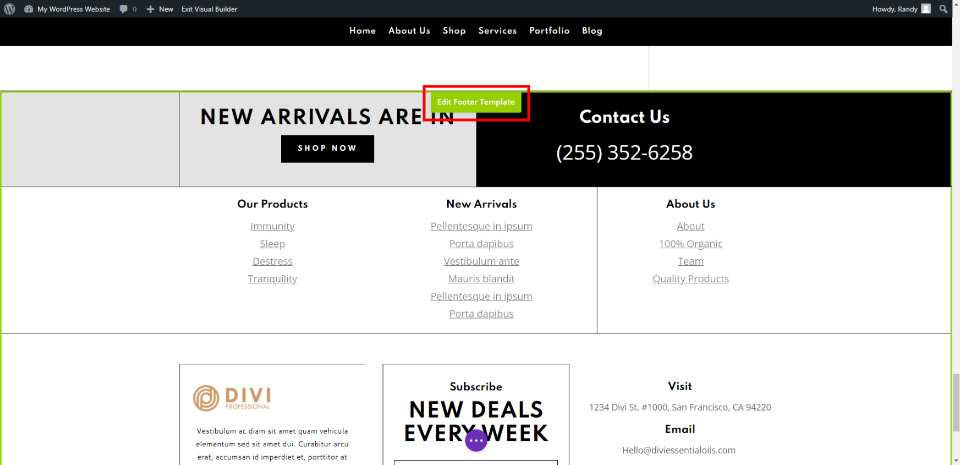
홈페이지(또는 Divi Theme Builder)로 이동합니다. 비주얼 빌더를 활성화하고 바닥글로 스크롤합니다. 바닥글 위로 마우스를 가져간 다음 바닥 글 템플릿 편집 을 클릭합니다.

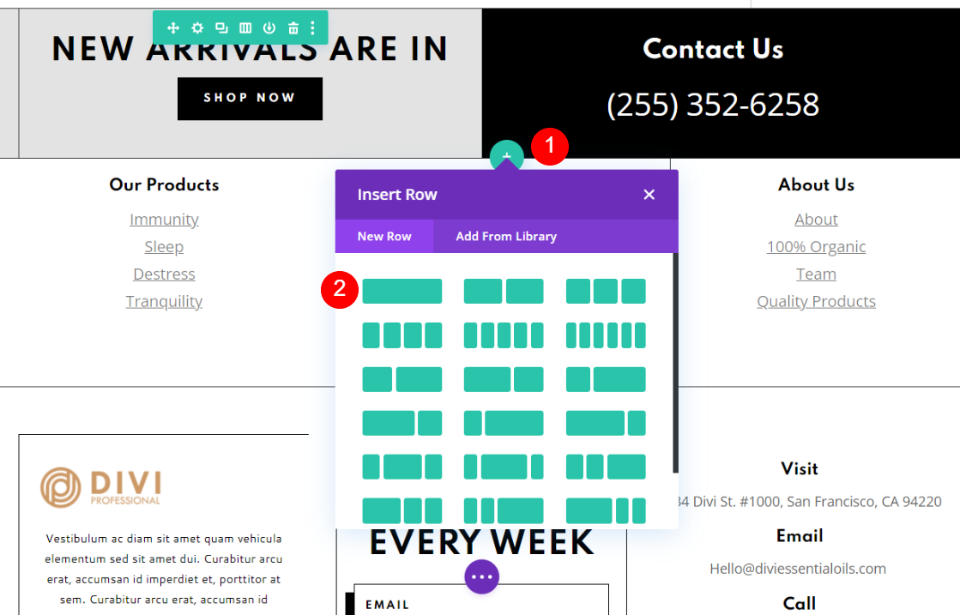
피드를 추가할 위치에 마우스를 가져갑니다. 새 행을 삽입하고 단일 열을 선택합니다.

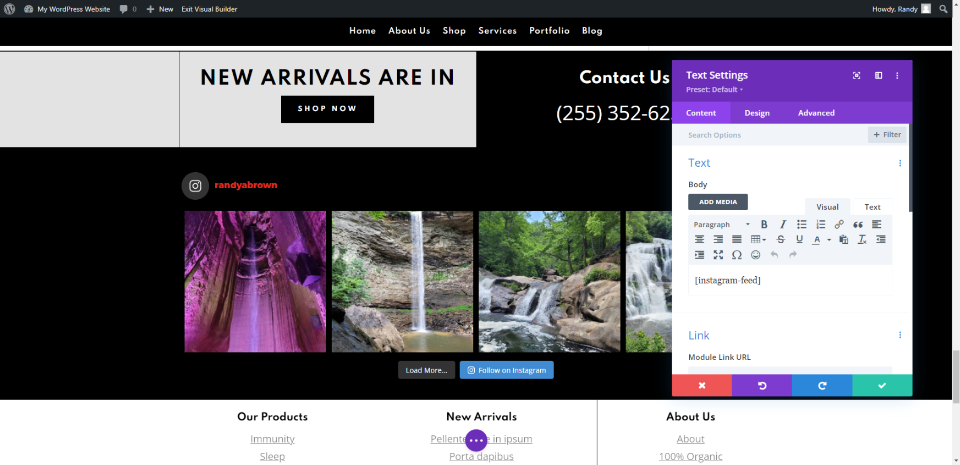
Instagram 피드가 자동으로 표시됩니다. 여기에는 더 로드 버튼, Instagram 팔로우 버튼 및 피드가 속한 방식을 보여주는 레이블이 포함됩니다.
모든 요소를 사용자 정의할 수 있습니다. 구성 탭의 플러그인 설정 화면에서 배경색, 레이아웃, 표시할 사진 수 등을 변경할 수 있습니다. 내가 원하는 방식으로 이미 표시되고 있으므로 스타일을 지정할 필요가 없습니다.
쿠키 추가예 | GDPR 쿠키 동의 및 규정 준수 알림 Divi 바닥글에 대한 단축 코드

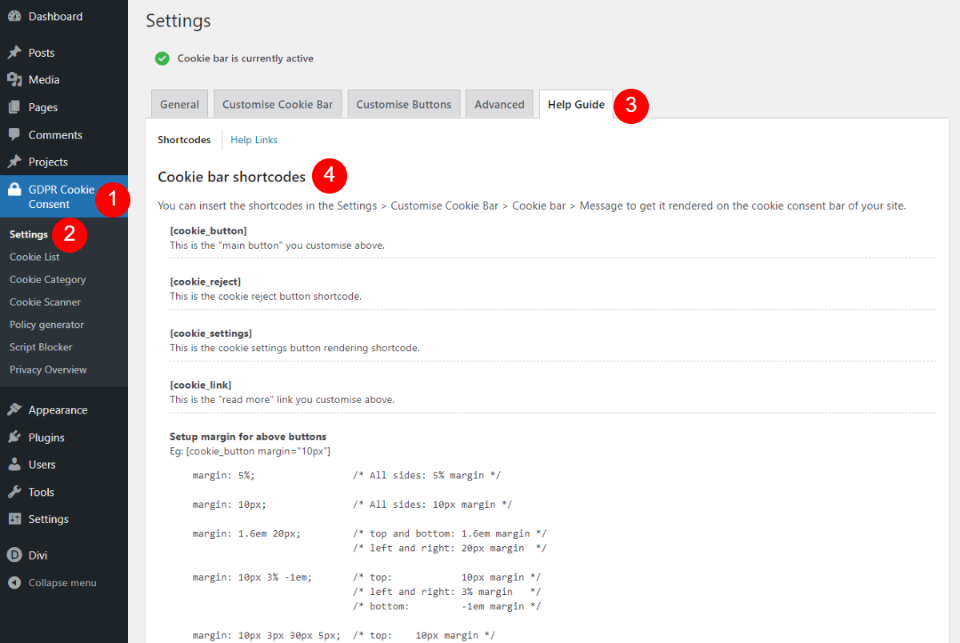
쿠키예 | GDPR 쿠키 동의 및 규정 준수 고지는 바닥글에 포함될 수 있는 쿠키 동의를 표시합니다. 단축 코드는 도움말 안내 탭에서 사용할 수 있습니다. WordPress 대시보드에서 GDPR 쿠키 동의 > 설정 으로 이동합니다. 선택할 수 있는 몇 가지가 있으며 사용자 지정할 수 있습니다.

홈 페이지에서 Visual Builder를 활성화하고 바닥글을 스크롤한 다음 바닥글 템플릿 편집을 선택합니다.

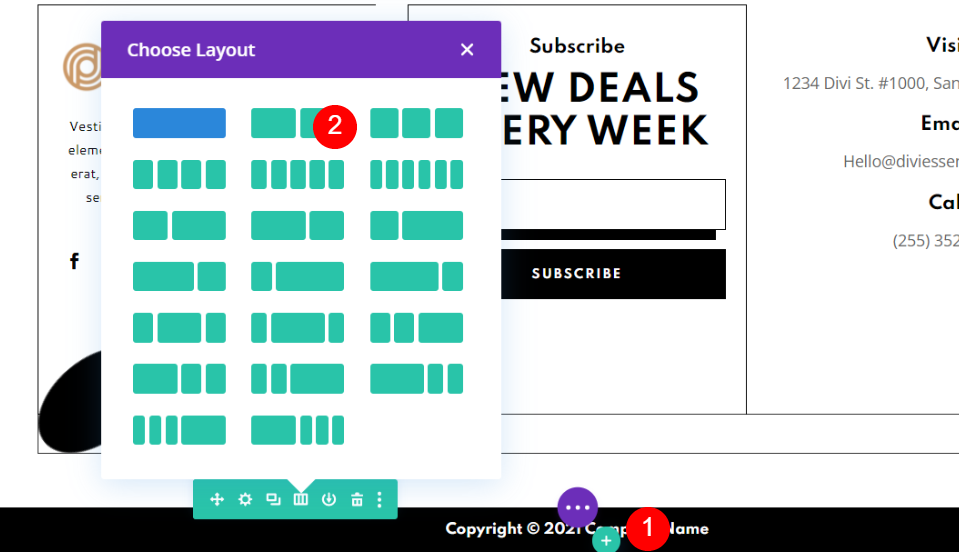
저작권 표시까지 아래로 스크롤하고 행을 이중 열로 변경합니다.

오른쪽에 있는 짙은 회색 더하기 아이콘을 클릭하고 코드 또는 텍스트 모듈을 선택합니다.

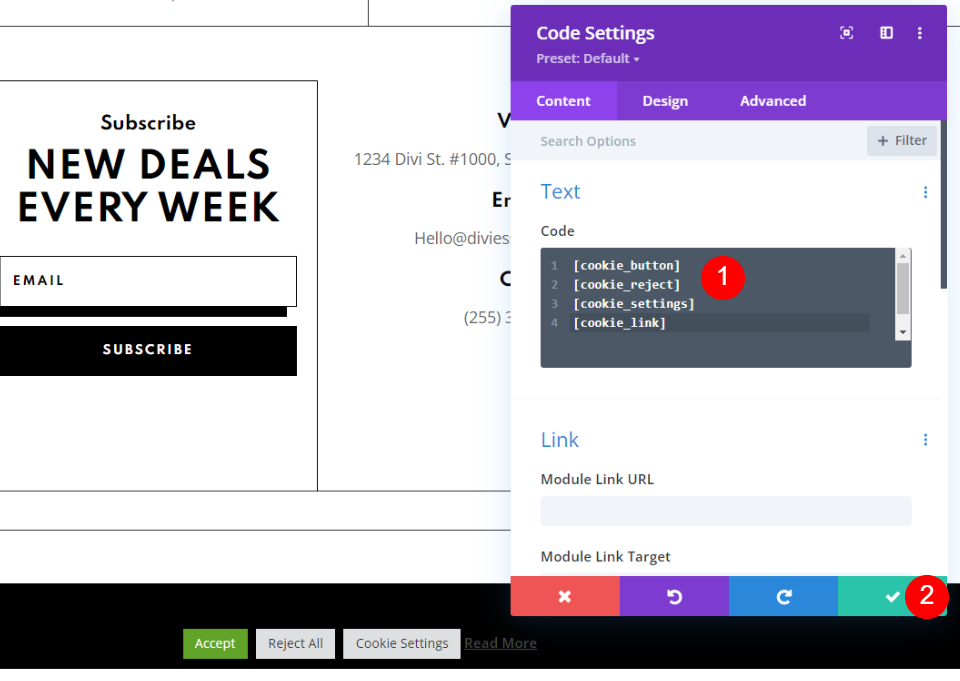
모듈에 모든 단축 코드를 추가하십시오. 모듈을 닫고 페이지를 저장합니다. 우리는 두 모듈과 플러그인 설정을 약간 조정할 것입니다.
스타일 쿠키예 | GDPR 쿠키 동의 및 규정 준수 고지

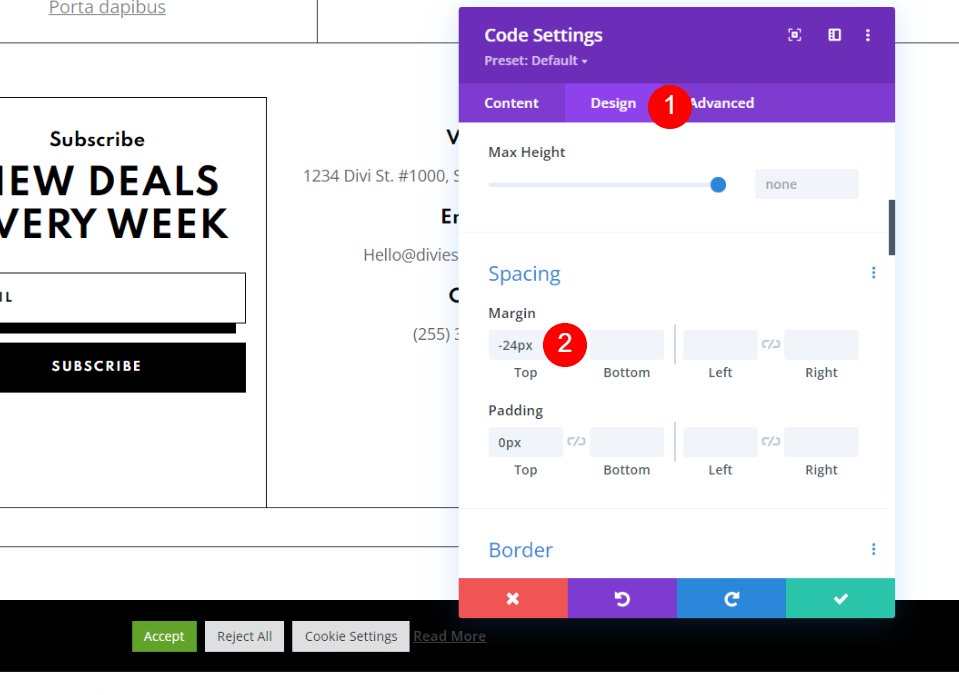
코드 모듈을 열고 디자인 탭을 선택합니다. 간격에서 상단 여백을 -24px로 설정합니다. Visual Builder에서 드래그할 수 있습니다.
- 상단 여백: -24px

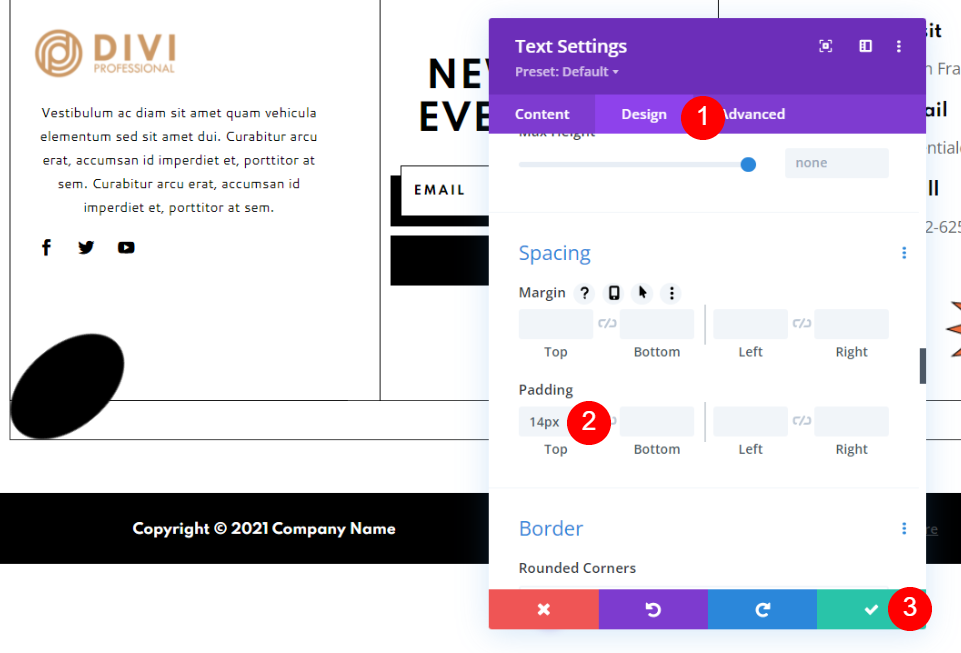
저작권 텍스트 모듈을 엽니다. 디자인 탭에서 14px의 패딩을 추가합니다.
- 패딩: 14px
설정을 저장하고 플러그인 설정으로 이동합니다.

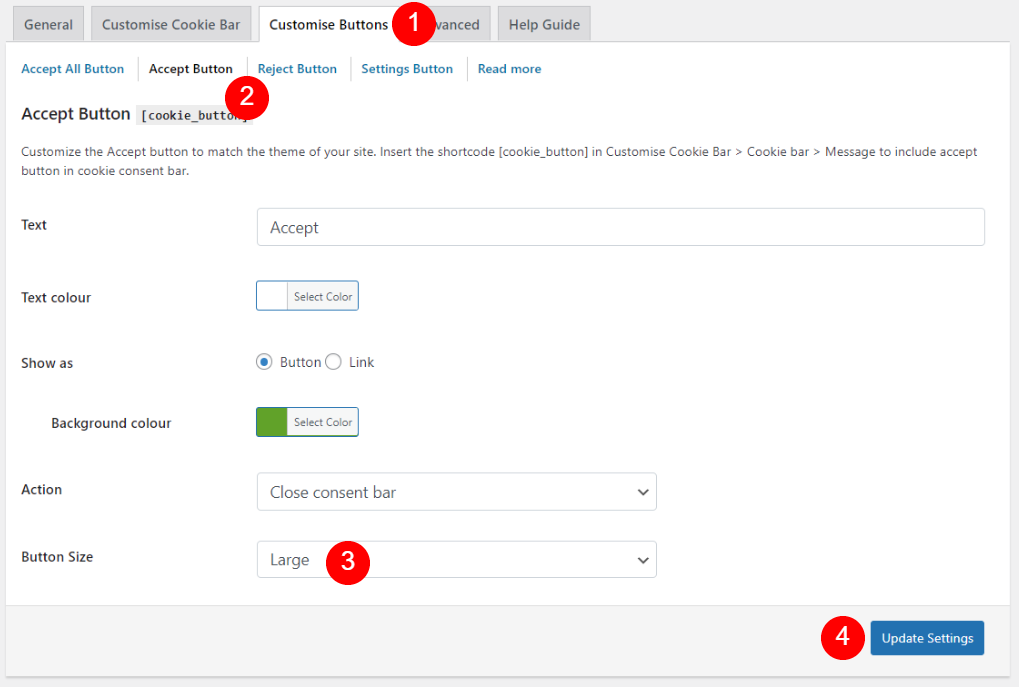
단추 사용자 정의 탭에서 각 단추를 선택하고 단추 크기로 크게 를 선택하십시오.
- 버튼 사이즈: 라지

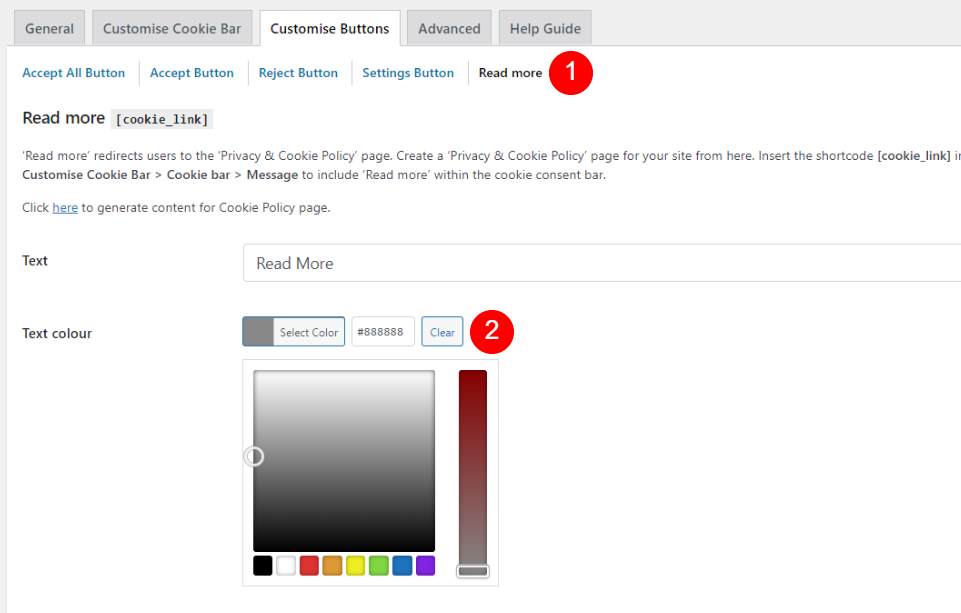
더 읽기 옵션을 선택하고 텍스트 색상 을 #888888로 설정합니다.
텍스트 색상: #888888
결과
각 바닥글이 데스크톱과 모바일에서 어떻게 보이는지 보여줍니다.
이벤트 캘린더 데스크탑

다음은 데스크탑의 이벤트 게시물 유형입니다.
이벤트 캘린더 모바일

모바일 버전은 이벤트 포스트 유형의 요소를 스택합니다.
스매시 풍선 소셜 사진 피드 데스크탑

다음은 Instagram 피드의 데스크톱 버전입니다.
스매시 벌룬 소셜 포토 피드 모바일

다음은 모바일 버전입니다. 스택에 이미지를 배치합니다.
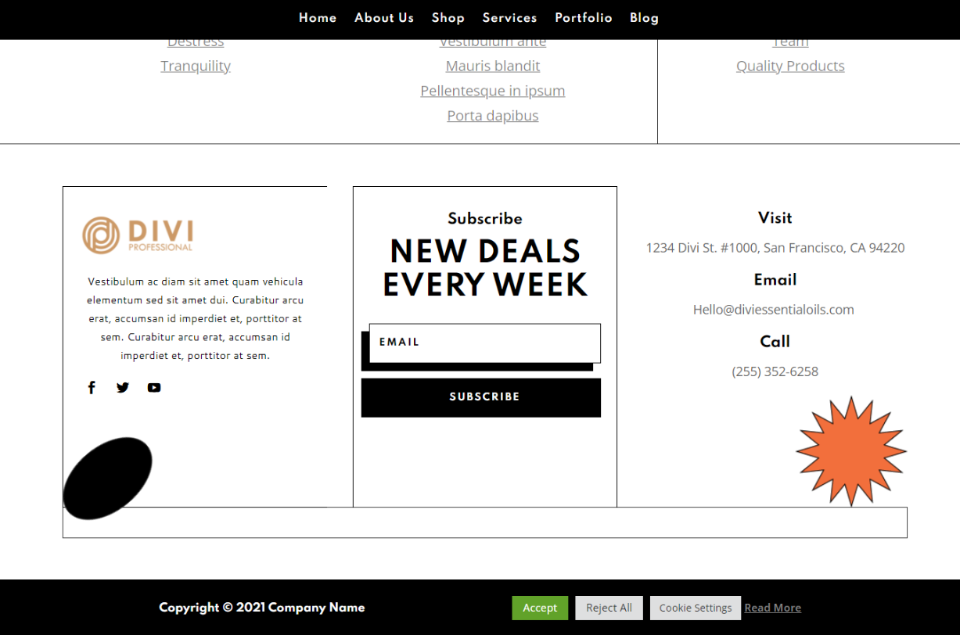
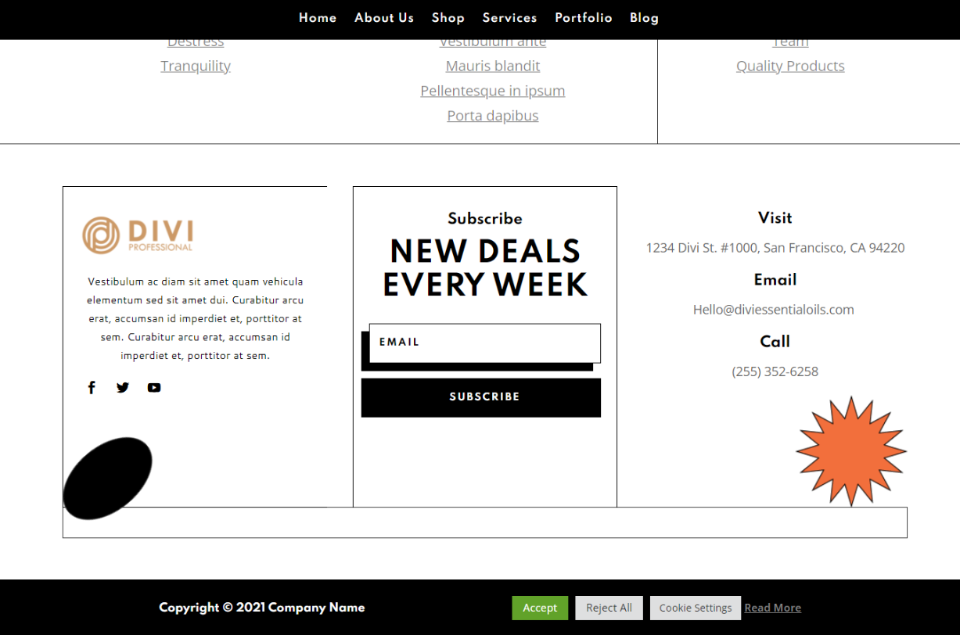
쿠키예 데스크탑

다음은 쿠키 동의가 있는 새 바닥글의 데스크톱 버전입니다.
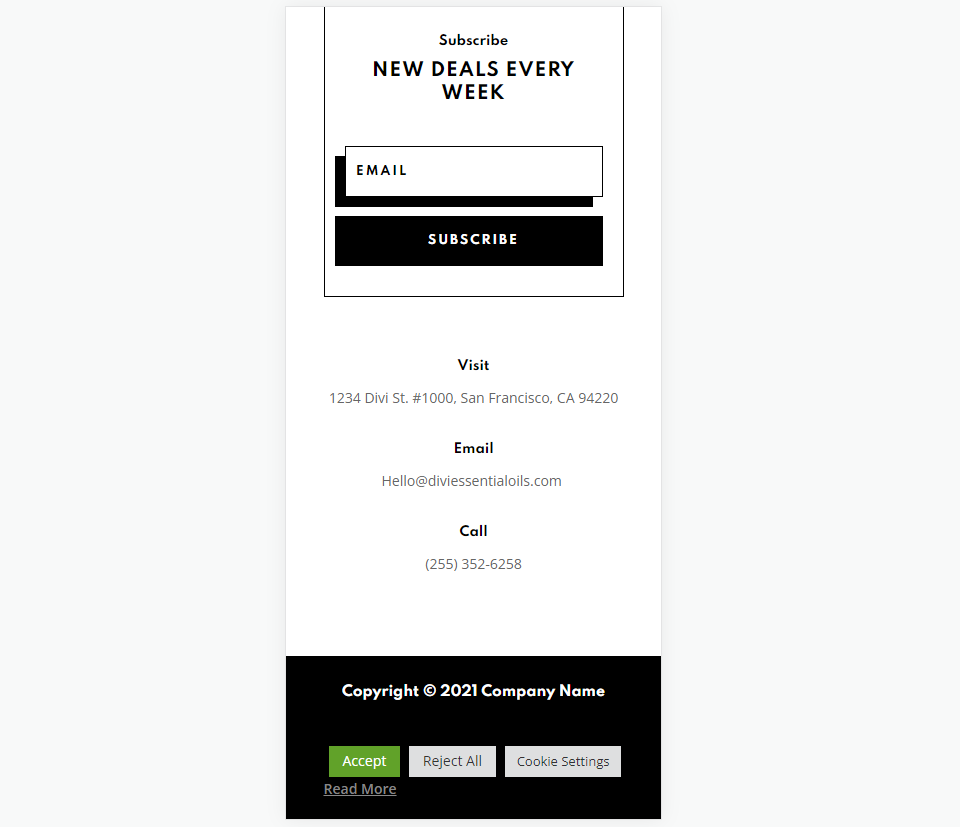
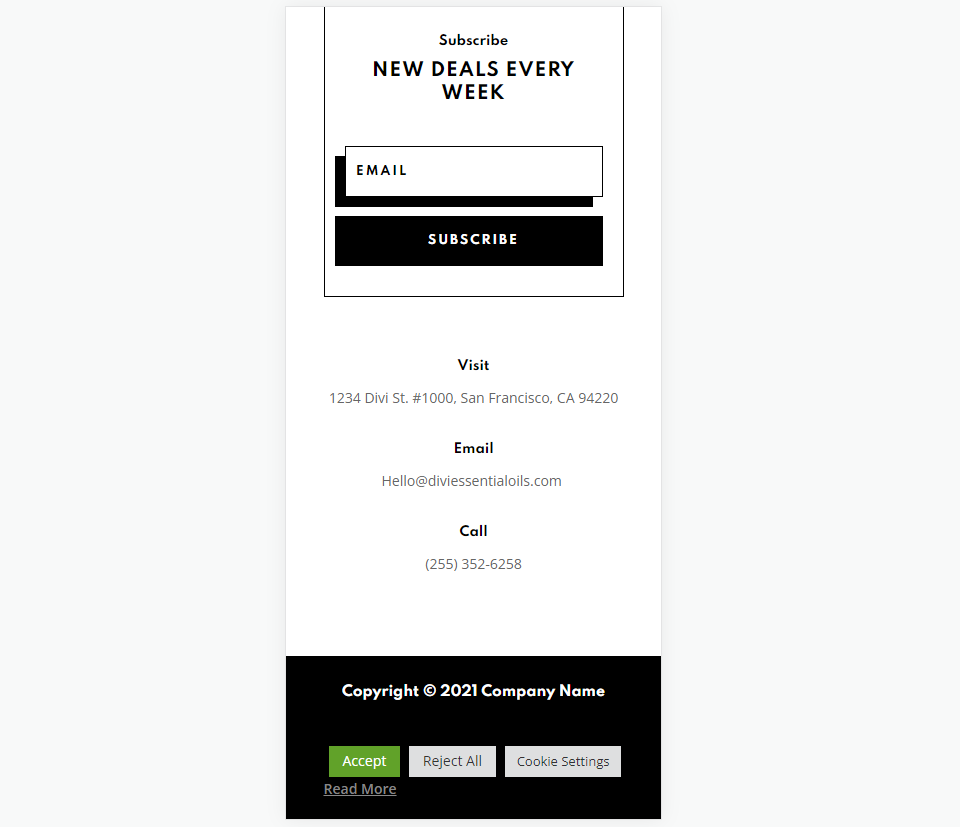
쿠키예 모바일

다음은 모바일 버전입니다.
마무리 생각
웹사이트를 더욱 확장하기 위해 Divi 바닥글에 단축 코드를 추가하는 방법을 살펴보았습니다. 단축 코드는 텍스트 또는 코드 모듈로 쉽게 추가할 수 있습니다. 여기에서 사용한 세 가지 플러그인은 단축 코드로 Divi에 추가할 수 있는 것 중 빙산의 일각에 불과합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 바닥글에 단축 코드를 추가합니까? 의견에 귀하의 경험에 대해 알려주십시오.
