계산 양식에서 제출 버튼을 제거하는 방법
게시 됨: 2023-11-15보다 효율적인 사용자 경험을 위해 계산 양식에서 제출 버튼을 제거하는 방법이 궁금하십니까?
WPForms에서 생성된 계산 양식에서 제출 버튼을 제거하면 방문자에게 즉각적인 계산을 제공할 수 있습니다.
이 가이드에서는 양식 제출 작업 없이 원활한 실시간 계산을 위해 양식을 수정하는 간단한 단계를 알아봅니다.
계산 양식에서 제출 버튼을 제거하는 방법
WPForms를 사용하여 계산 양식에서 제출 버튼을 제거하는 것은 매우 쉽습니다. 아래의 간단한 단계를 따르기만 하면 됩니다.
이 기사에서는
- 전제 조건
- 1. WPForms Pro 라이센스 보유
- 2. 계산 애드온 사용
- 3. 계산기 양식 템플릿 선택
- 제출 버튼 제거
- 1. WPForms 조각 라이브러리로 이동
- 2. WPCode 설치 + 활성화
- 3. 제출 버튼 숨기기 스니펫을 사용하세요.
- 4. 제출 버튼 CSS 클래스 추가
- 계산기 양식에 대한 추가 질문
- 양식에서 제출 버튼을 어떻게 끄나요?
- 양식에 제출 버튼이 없을 수 있나요?
전제 조건
제출 버튼을 비활성화하는 단계를 진행하기 전에 몇 가지 중요한 단계를 완료했는지 확인하겠습니다.
이미 이러한 단계를 완료한 경우 제출 버튼 제거 섹션으로 건너뛰어도 됩니다.
1. WPForms Pro 라이센스 보유
WPForms는 사용자가 다양한 양식을 만들 수 있는 평판이 좋은 양식 작성기 및 계산기 플러그인입니다.

Pro 라이센스에 대한 액세스와 함께 최신 버전의 WPForms를 설치하는 것이 중요합니다.
Pro 버전은 프리미엄 통합, 애드온 및 조건부 논리, 양식 제출 보고서 등과 같은 많은 유용한 기능에 대한 액세스를 제공합니다.
2. 계산 애드온 사용
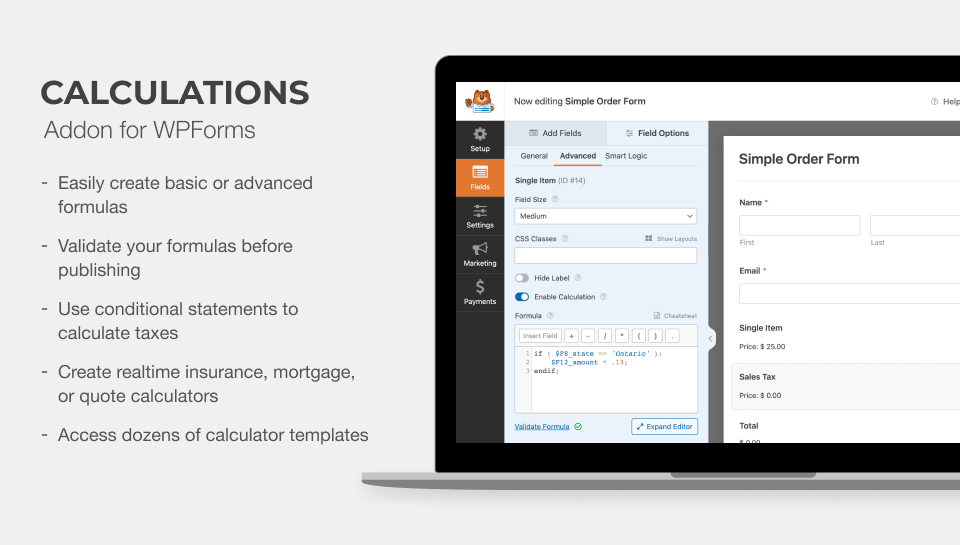
WordPress에서 사용자 정의 계산기를 만들려면 WPForms Calculations Addon을 설치해야 한다는 것을 이미 알고 계실 것입니다.

이 애드온을 사용하면 논리 연산자와 if-then 문을 삽입하여 맞춤형 견적을 만들거나 지능형 계산기를 만들 수 있습니다.
통합된 수학 함수를 활용하여 숫자 반올림, 시간 범위 계산, 평균 찾기 등을 수행할 수도 있습니다.
3. 계산기 양식 템플릿 선택
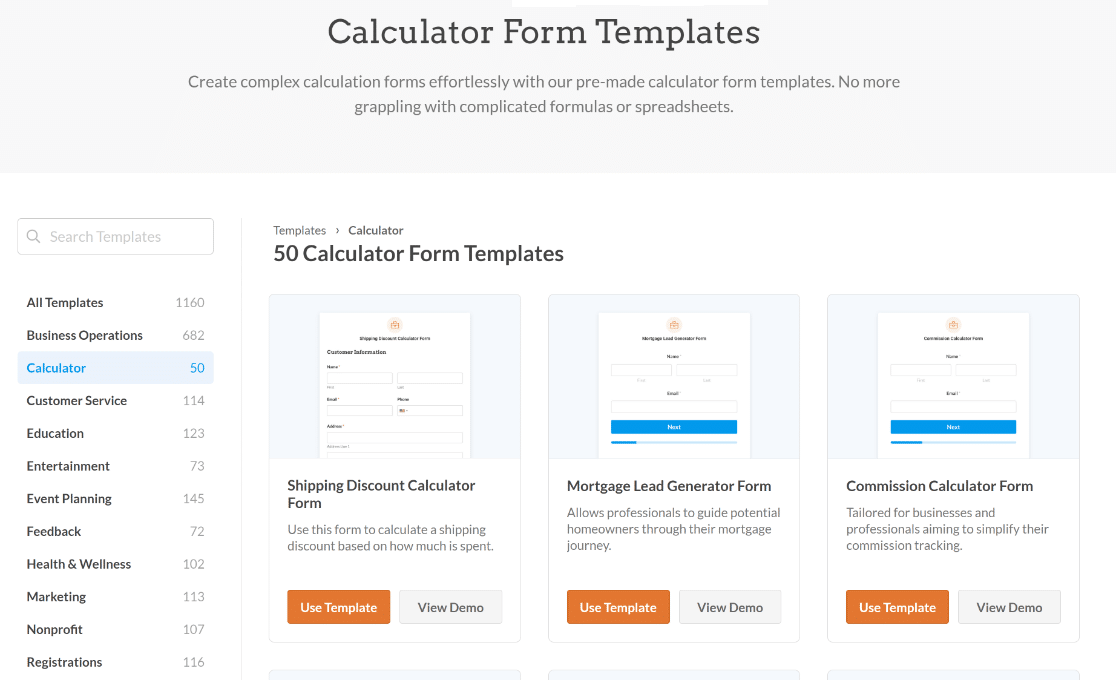
마지막으로 양식을 준비해야 합니다. 하나를 만들어야 하는 경우 WPForms는 양식 생성을 쉽게 만들어 주는 1,100개 이상의 미리 디자인된 템플릿을 제공합니다.

여기에는 다음과 같은 다양한 사용 사례 및 산업에 맞게 사용자 정의할 수 있는 전문적으로 디자인된 계산기 양식 템플릿이 포함됩니다.
- 모기지 계산기 양식 템플릿 — 잠재 구매자가 월별 지불금을 쉽게 계산할 수 있도록 해주기 때문에 부동산 중개업체에 적합합니다.
- 배송비 계산기 양식 템플릿 — 고객에게 간단한 배송 계산기를 제공하여 전자상거래 사이트에서 시간과 노력을 절약할 수 있도록 도와줍니다.
- BMI 계산기 양식 템플릿 — 사용자의 현재 건강 상태를 평가하는 데 도움이 되는 체력 또는 건강 관련 웹사이트에 이상적입니다.
- ROI 계산기 양식 템플릿 —기업과 마케팅 담당자가 캠페인이나 프로젝트의 수익성을 효율적으로 평가하는 데 도움이 됩니다.
무엇보다도 가장 좋은 점은 HTML, 자바스크립트 또는 복잡한 코딩 지식 없이도 계산 애드온을 사용하여 맞춤형 계산기를 만들 수 있다는 것입니다.
제출 버튼 제거
이러한 전제 조건이 충족되면 보다 간소화된 사용자 경험을 위해 제출 버튼을 제거하도록 양식을 수정할 준비가 된 것입니다.
1. WPForms 조각 라이브러리로 이동
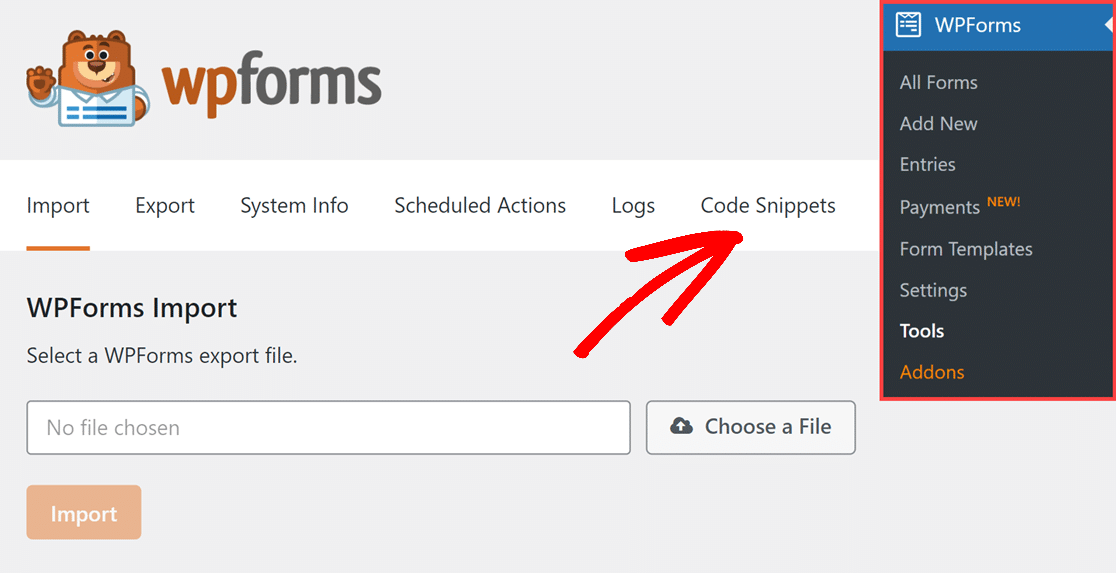
WordPress 대시보드에서 WPForms » 도구로 이동하세요. 그런 다음 코드 조각 탭으로 이동합니다.

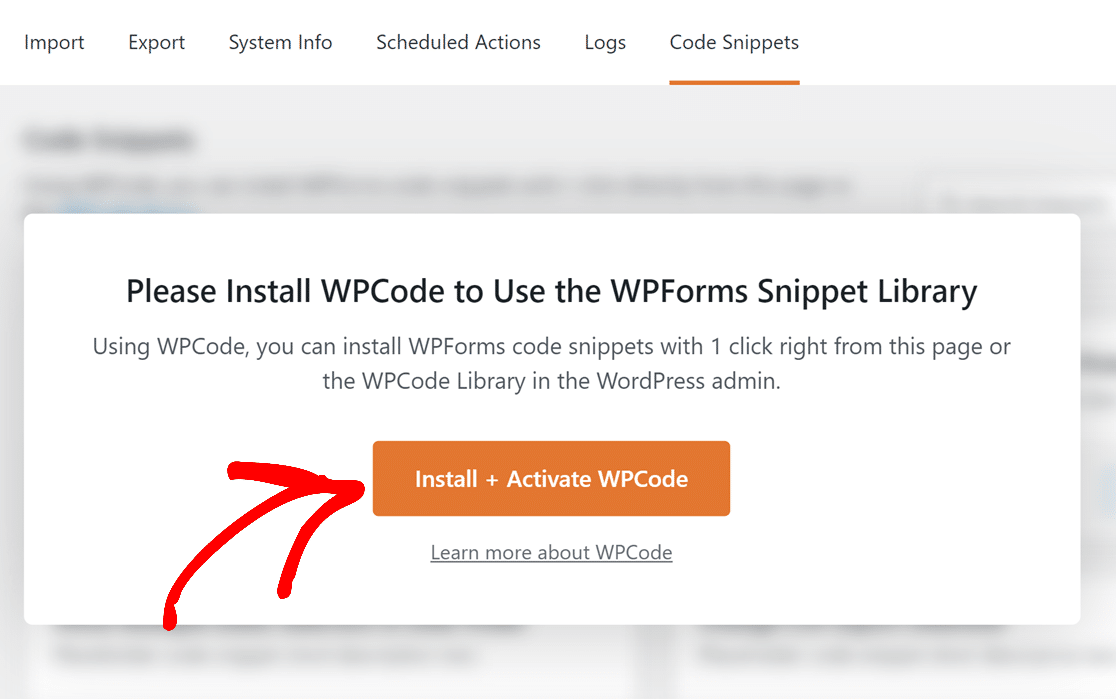
그러면 "WPForms 스니펫 라이브러리를 사용하려면 WPCode를 설치하십시오."라는 팝업 메시지가 표시됩니다.
2. WPCode 설치 + 활성화
이제 해야 할 일은 설치 + WPCode 활성화 버튼을 클릭하는 것뿐입니다. 이제 플러그인을 설치하는 데 몇 초 정도 걸립니다.

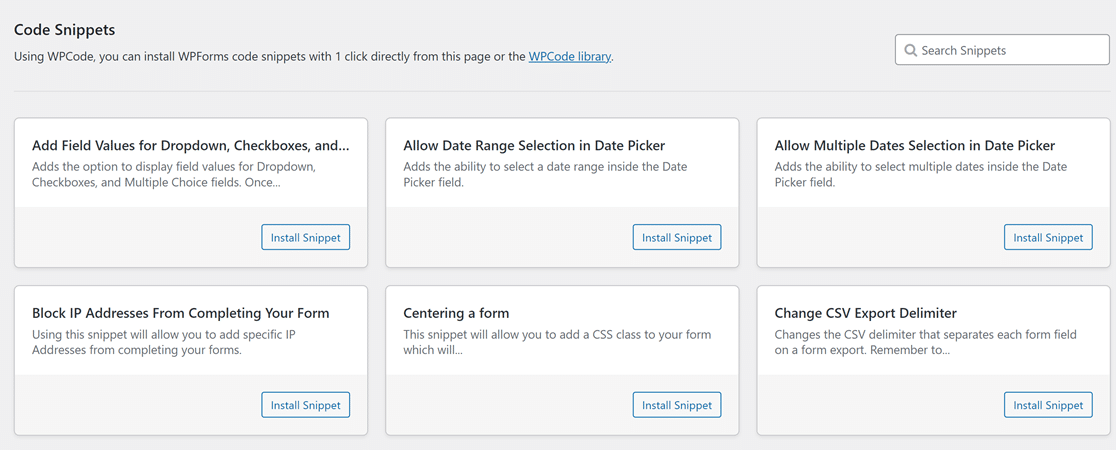
WPCode 플러그인이 설치되면 WPForms 스니펫의 전체 목록에 액세스할 수 있습니다.


3. 제출 버튼 숨기기 스니펫을 사용하세요.
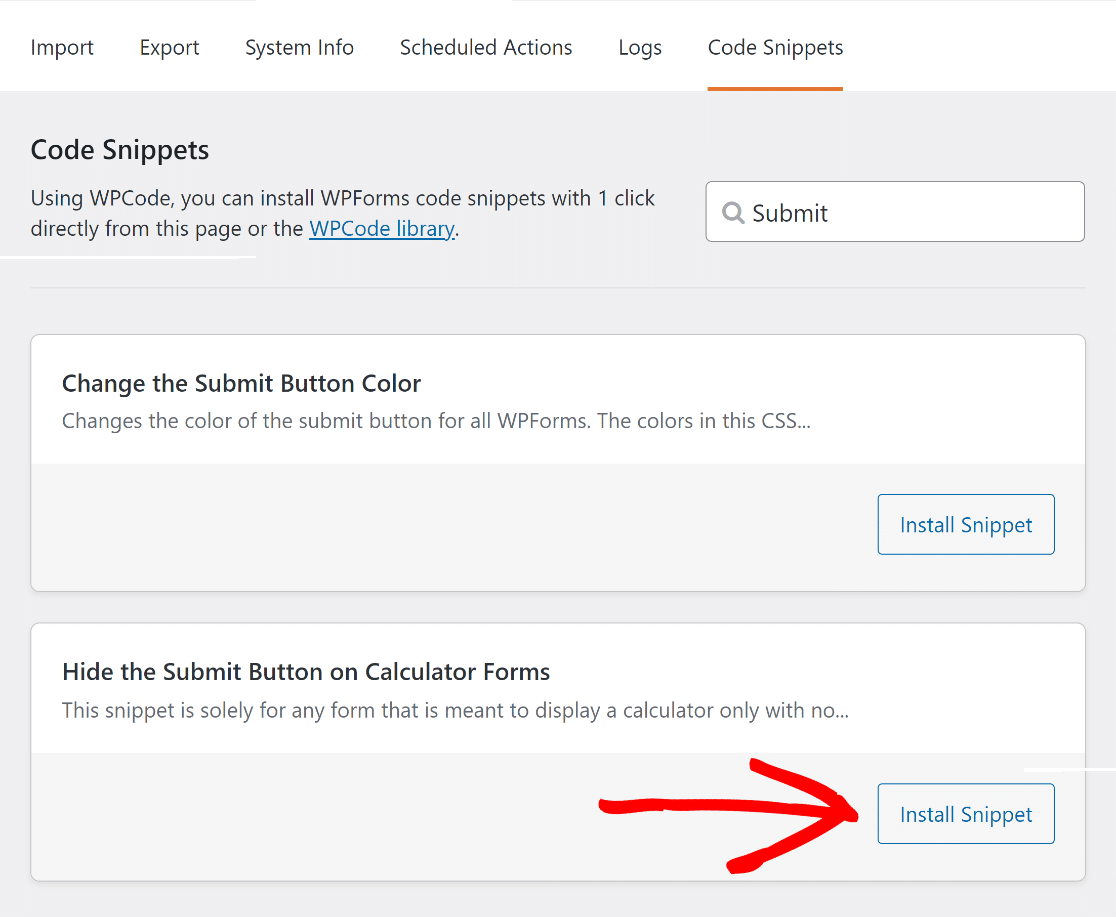
이제 스니펫 검색 필드에 이름을 입력하여 제출 숨기기 버튼 스니펫을 검색하세요. 다음으로 Install Snippet 버튼을 클릭하세요.

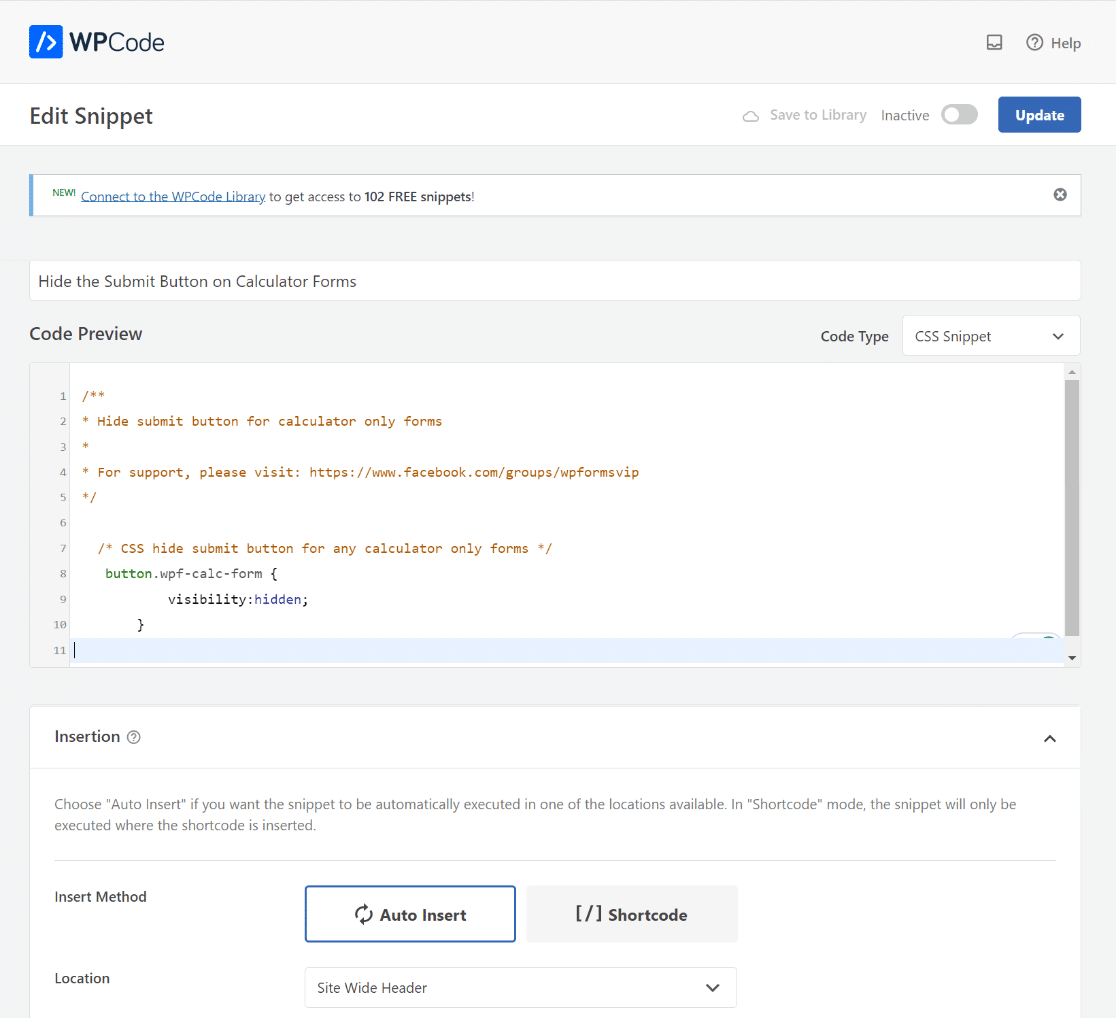
그러면 자동으로 통합된 코드를 볼 수 있는 WPCode 스니펫 미리보기 페이지로 리디렉션됩니다.

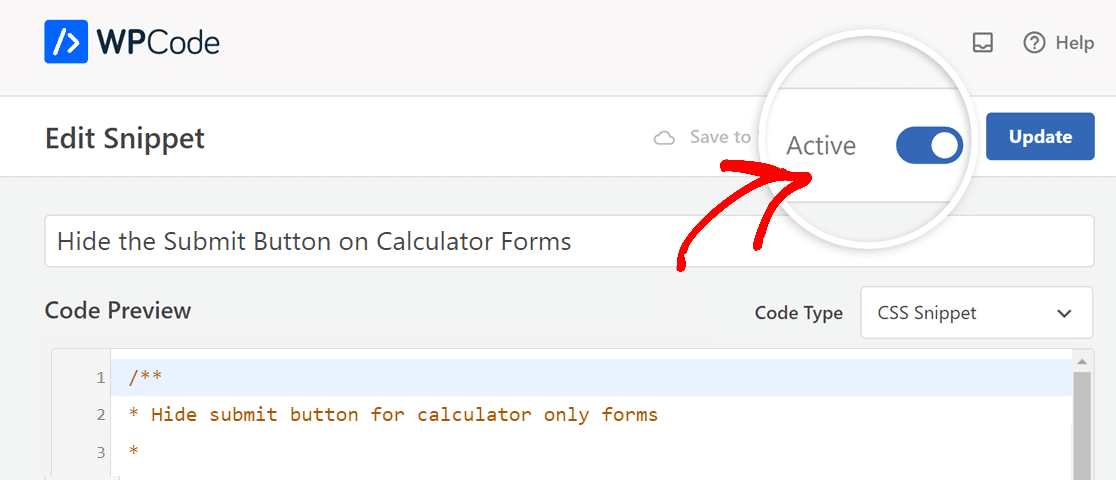
이제 스니펫 코드를 활성화하기만 하면 됩니다. 이렇게 하려면 토글을 비활성 에서 활성 으로 이동하세요.

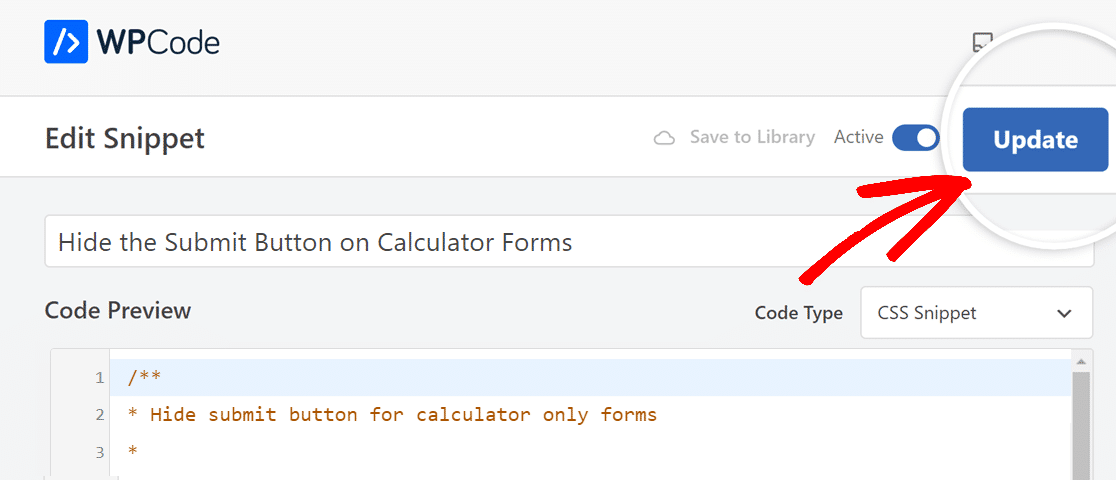
이제 사이트 전체에서 코드 조각을 활성화하는 다음 단계는 활성 토글 옵션 바로 옆에 있는 업데이트 버튼을 누르는 것입니다.

이 접근 방식을 따르면 WPForms 코드 조각 라이브러리를 통해 코드 조각을 한 번만 추가하면 됩니다.
그런 다음 사용자가 이 스니펫을 사용하려는 각 양식에 대해 빌더 내부에 제출 버튼 CSS 클래스의 이름을 추가해야 합니다.
4. 제출 버튼 CSS 클래스 추가
이제 제출 버튼을 제거하려는 계산기의 양식 작성기에 CSS 클래스를 추가하는 일만 남았습니다.
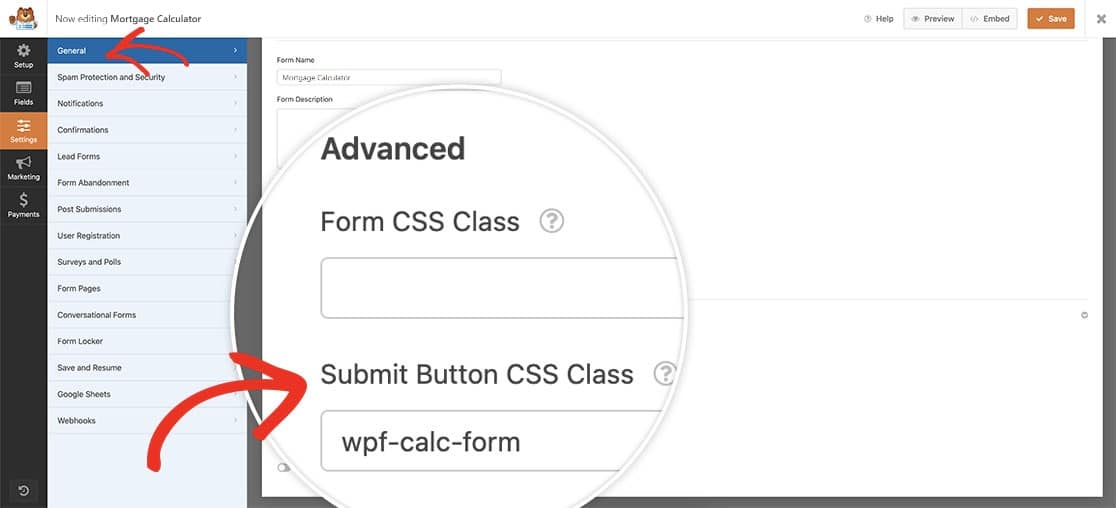
이렇게 하려면 계산기 양식을 열고 일반 탭으로 이동한 다음 아래로 스크롤하여 고급 탭으로 이동하세요.
그런 다음 wpf-calc-form CSS를 제출 버튼 CSS 클래스 에 붙여넣어 코드 조각을 활성화하세요.

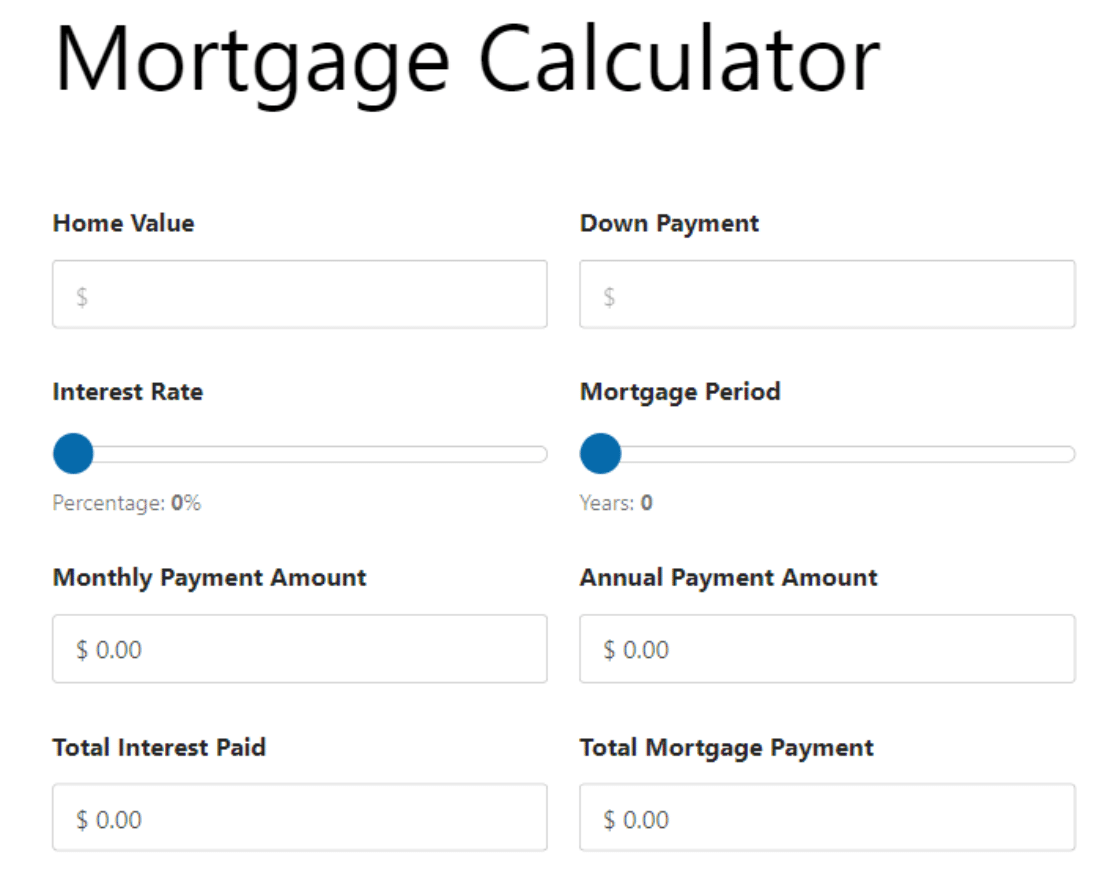
이제 양식을 미리 보고 계산기의 제출 버튼이 성공적으로 제거되었는지 확인할 수 있습니다!

계산기 양식에 대한 추가 질문
계산기 양식은 독자들 사이에서 인기 있는 주제입니다. 다음은 자주 묻는 질문에 대한 답변입니다.
양식에서 제출 버튼을 어떻게 끄나요?
특히 WPForms Pro를 사용하는 경우 양식에서 제출 버튼을 끄려면 사용자 정의 CSS를 적용할 수 있습니다. WPForms»도구로 이동합니다. 그런 다음 코드 조각 탭으로 이동하여 양식의 제출 버튼을 끄는 솔루션이 포함된 WPForms 조각 라이브러리에 액세스합니다.
양식에 제출 버튼이 없을 수 있나요?
예, 제출 버튼 없이도 양식이 작동할 수 있습니다. 이는 데이터 캡처를 위해 자동 제출 또는 대체 방법을 사용하는 양식에서 일반적입니다. WPForms Pro를 사용하면 제출 버튼을 숨기도록 CSS로 사용자 정의하고 WPCode 통합을 사용하여 필요한 코드를 원활하게 추가함으로써 이러한 양식을 만들 수 있습니다.
다음으로, 맞춤형 온라인 계산기를 만드는 방법을 알아보세요.
웹사이트에 계산기를 추가하면 방문자가 계속 머물면서 문제에 대한 답을 얻도록 유도하여 참여도를 높일 수 있습니다. 웹 사이트의 고유한 요구 사항에 맞게 WordPress에서 사용자 정의 계산기를 만드는 방법에 대한 이 가이드를 확인하세요.
맞춤형 온라인 계산기 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
