Divi 블로그 모듈에서 포스트 오프셋을 사용하여 다용도 블로그 페이지를 구축하는 방법
게시 됨: 2022-02-21블로그 레이아웃은 블로그 게시물을 사전 설정하는 다양한 방법을 제공합니다. 여러 모듈을 사용하여 다양한 방식으로 피드를 표시할 수 있습니다. 우리는 종종 해당 모듈이 표시할 게시물을 제어하는 방법이 많다는 사실을 잊습니다. 블로그 및 포스트 슬라이더 모듈이 있는 Divi의 포스트 오프셋 옵션은 레이아웃을 변경하지 않고도 블로그 페이지가 작동하는 방식을 변경할 수 있습니다. 이 기사에서는 Divi 블로그 모듈에서 포스트 오프셋을 사용하여 다용도 블로그 페이지를 구축하는 방법을 살펴보겠습니다.
포스트 오프셋 정보

포스트 오프셋은 모든 유형의 포스트를 표시하는 Divi 모듈 내의 옵션입니다. Divi가 건너뛰기를 원하는 게시물의 수를 입력할 수 있는 필드입니다. 기본값은 0입니다. 이것은 Divi가 게시물을 건너뛰지 않도록 합니다.
오프셋 1을 추가하면 Divi가 최신 게시물을 건너뛰도록 합니다. offset 또는 2는 Divi에게 가장 최근의 두 게시물을 건너뛰도록 지시합니다.
하나 이상의 블로그 또는 게시물 슬라이더 모듈이 있는 블로그 페이지를 만들고 서로 다른 게시물을 표시하도록 할 수 있습니다. 오프셋을 사용하여 원하는 만큼 블로그 및 포스트 슬라이더 모듈을 추가할 수 있습니다.
이것은 블로그 페이지에 많은 디자인 가능성을 열어줍니다. 특정 게시물을 강조 표시할 수 있습니다. 예를 들어 시리즈에서 작업하는 경우 블로그 모듈을 사용하여 시리즈의 이전 게시물을 표시할 수 있습니다. 또한 특정 방법으로 게시물을 표시하거나 주의를 끌기 위한 다른 방법으로 사용할 수 있습니다.
5개의 블로그 모듈이 있는 블로그 페이지
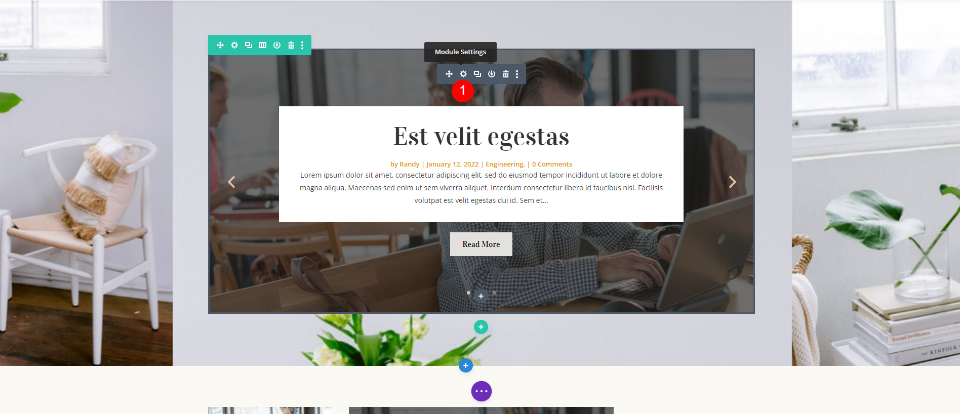
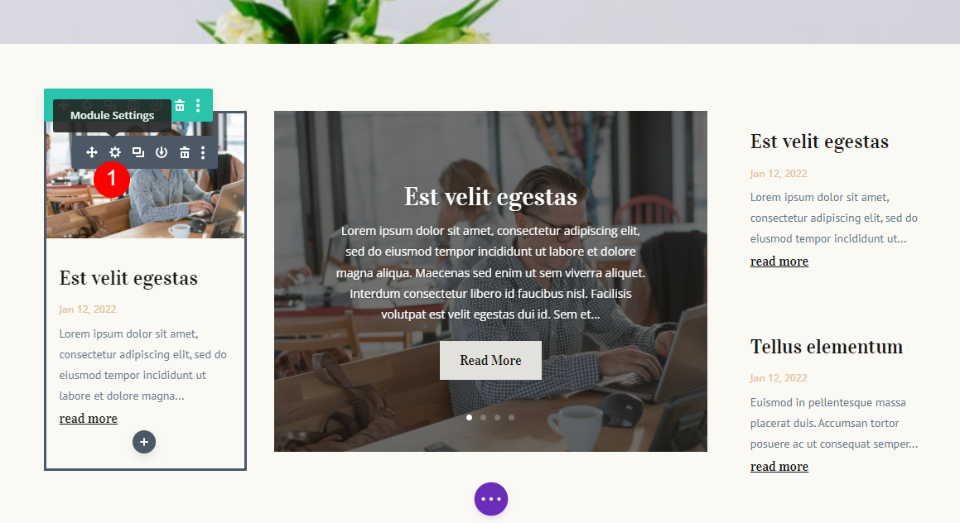
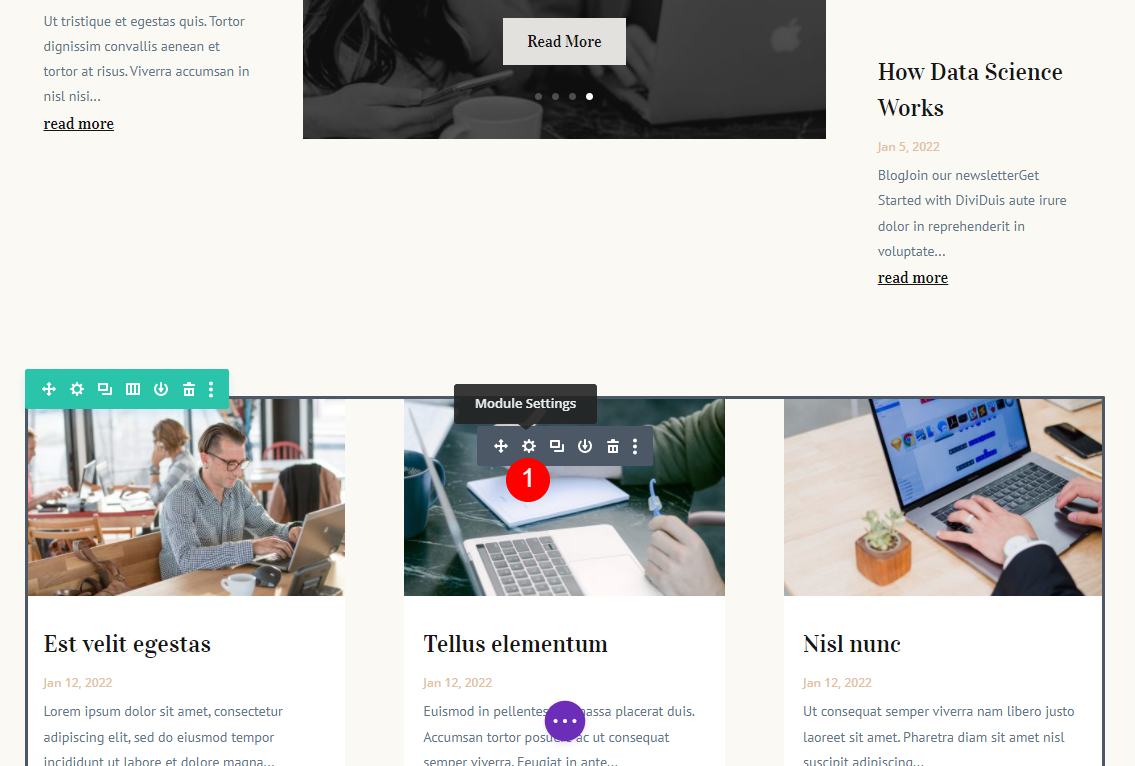
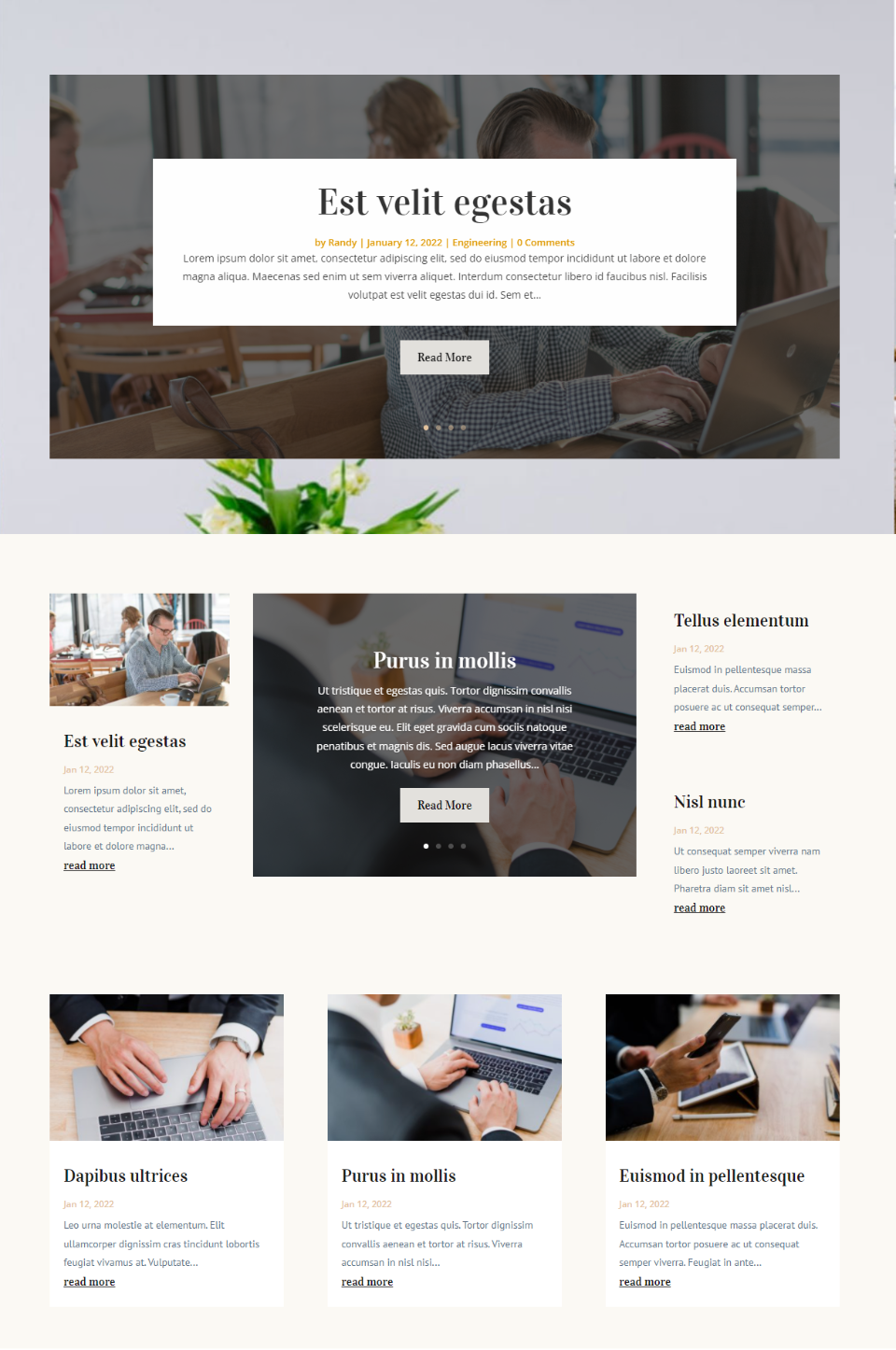
아래 이미지는 Divi 내에서 사용할 수 있는 Blogger 레이아웃 팩의 블로그 페이지입니다. 이것은 5개의 다른 모듈이 있는 블로그 게시물을 표시하는 복잡한 페이지입니다. 이러한 모듈 중 2개는 Post Sliders입니다. 블로그 모듈 중 하나에 추천 게시물이 표시됩니다. 다른 하나는 다음 몇 개의 게시물을 보여줍니다. 마지막은 표준 블로그 피드를 보여줍니다.

현재 동일한 게시물을 표시하는 5개의 모듈이 모두 있습니다. Post Offset을 사용하여 다른 방법으로 다른 게시물을 표시하도록 할 것입니다.
포스트 오프셋 조정
시작하기 전에 블로그 페이지가 어떻게 작동할지 결정해야 합니다. 현재 모듈은 다음을 표시합니다.
- 첫 번째 포스트 슬라이더 – 4개의 포스트
- 첫 번째 블로그 모듈 – 게시물 1개
- 두 번째 포스트 슬라이더 – 4개의 포스트
- 두 번째 블로그 모듈 – 게시물 2개
- 세 번째 블로그 모듈 – 게시물 3개
이를 통해 잠재적으로 14개의 다른 블로그 게시물을 표시할 수 있습니다. 우리는 두 가지 다른 방법으로 모듈을 설정할 것입니다. 첫 번째 모듈은 첫 번째 모듈부터 마지막 모듈까지 14개의 게시물을 표시합니다. 이것은 오프셋이 어떻게 작동하는지 보는 데 도움이 될 것입니다. 두 번째는 모듈 간에 겹치는 게시물을 표시합니다. 더 흥미롭고 유용한 디자인을 만들 것입니다.
첫 번째 블로그 페이지 예
첫 번째 옵션은 5개 모듈 모두에서 최신 게시물부터 가장 오래된 게시물 순서로 14개의 게시물을 표시합니다.
- 첫 번째 게시물 슬라이더 – 최신 게시물 4개 표시
- 첫 번째 블로그 모듈 – 게시물 4개 건너뛰기, 1개 표시
- 두 번째 게시물 슬라이더 – 게시물 5개 건너뛰기, 4개 표시
- 두 번째 블로그 모듈 – 게시물 9개 건너뛰기, 2개 표시
- 세 번째 블로그 모듈 – 게시물 11개 건너뛰기, 3개 표시
또한 처음 열 때 각 모듈의 게시물 수를 살펴보겠습니다.
첫 번째 포스트 슬라이더
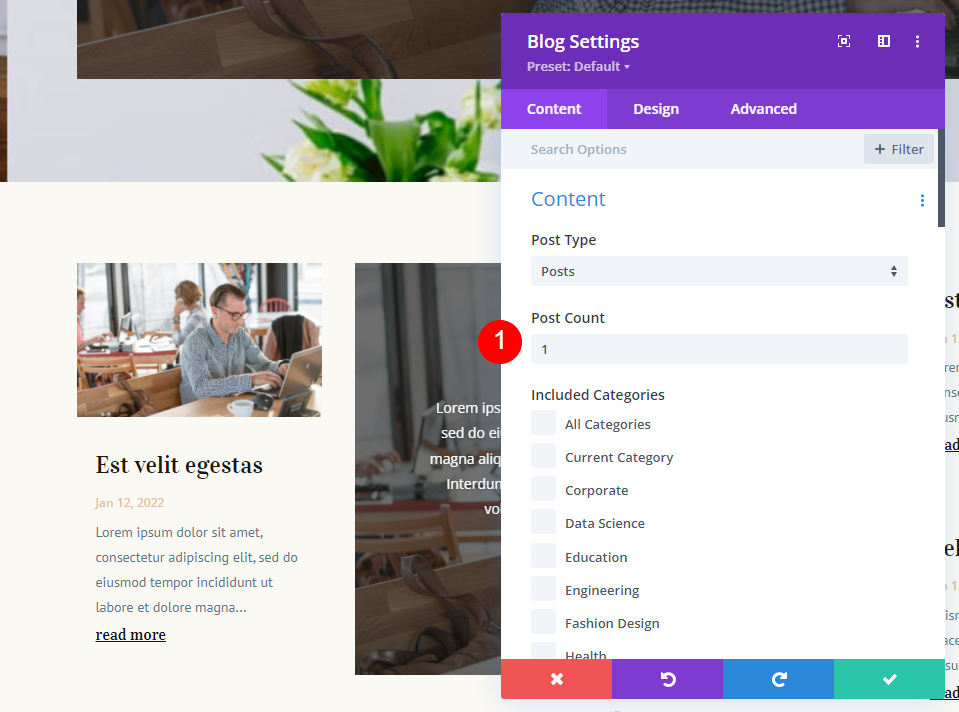
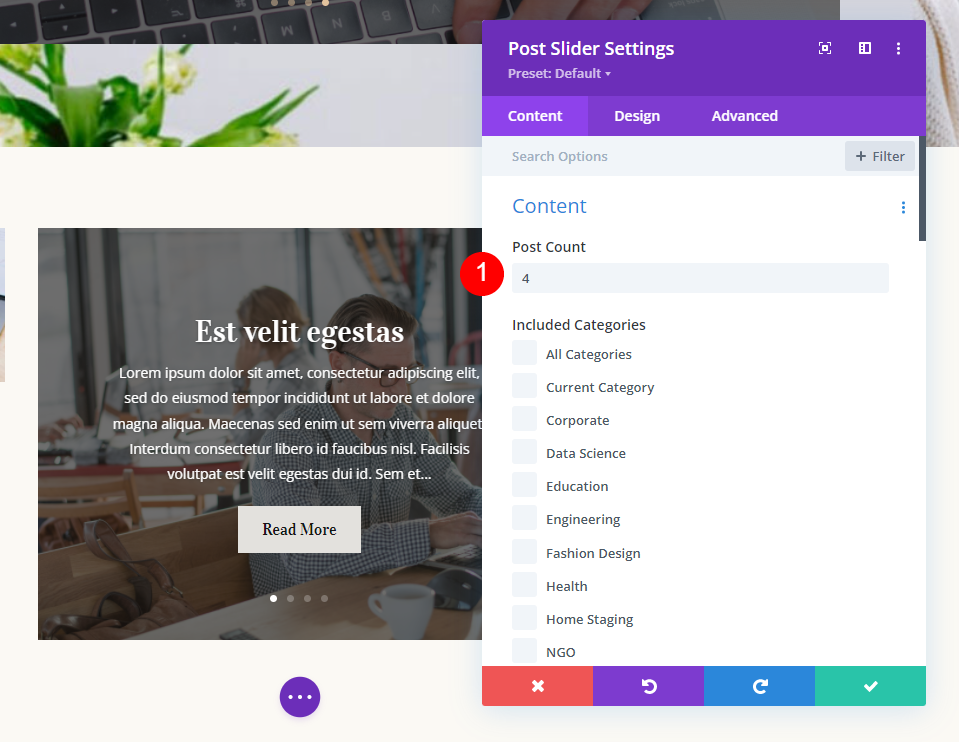
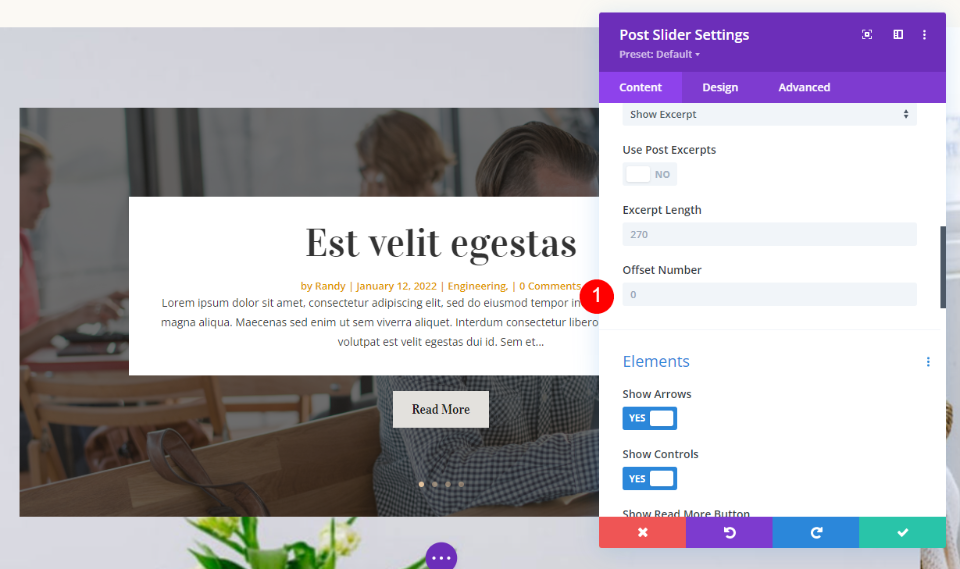
페이지 상단의 Post Slider부터 시작하겠습니다. 이것은 가장 최근 게시물의 게시물 1-4를 표시합니다. 톱니바퀴를 클릭하여 설정을 엽니 다.

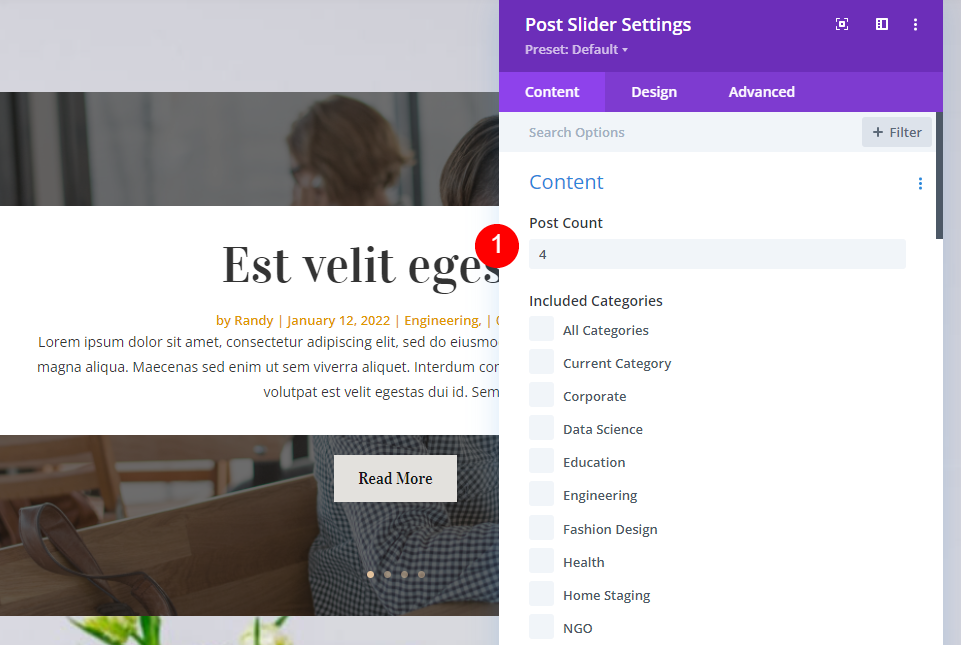
콘텐츠 아래에서 게시물 수를 4로 설정합니다.
- 게시물 수: 4

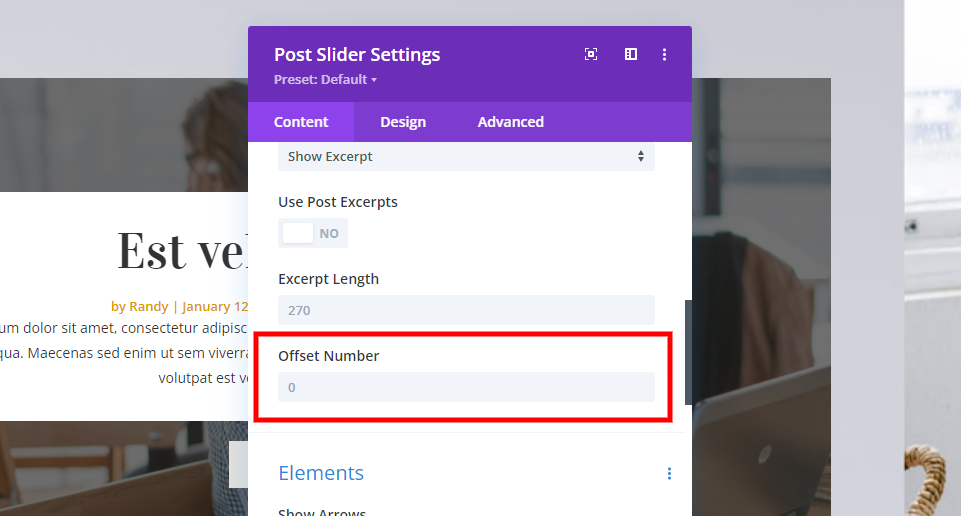
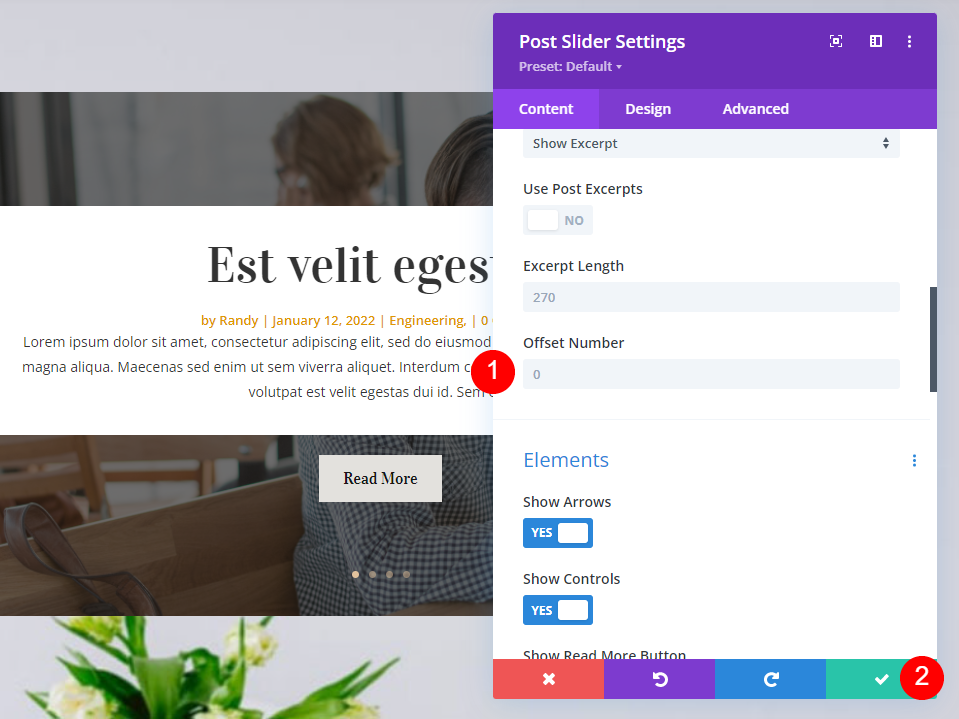
그런 다음 오프셋 번호 까지 아래로 스크롤하여 0으로 설정되어 있는지 확인합니다. 이제 모듈에 가장 최근의 게시물 4개가 표시됩니다. 모듈의 설정을 닫습니다.
- 오프셋 번호: 0

첫 번째 블로그 모듈
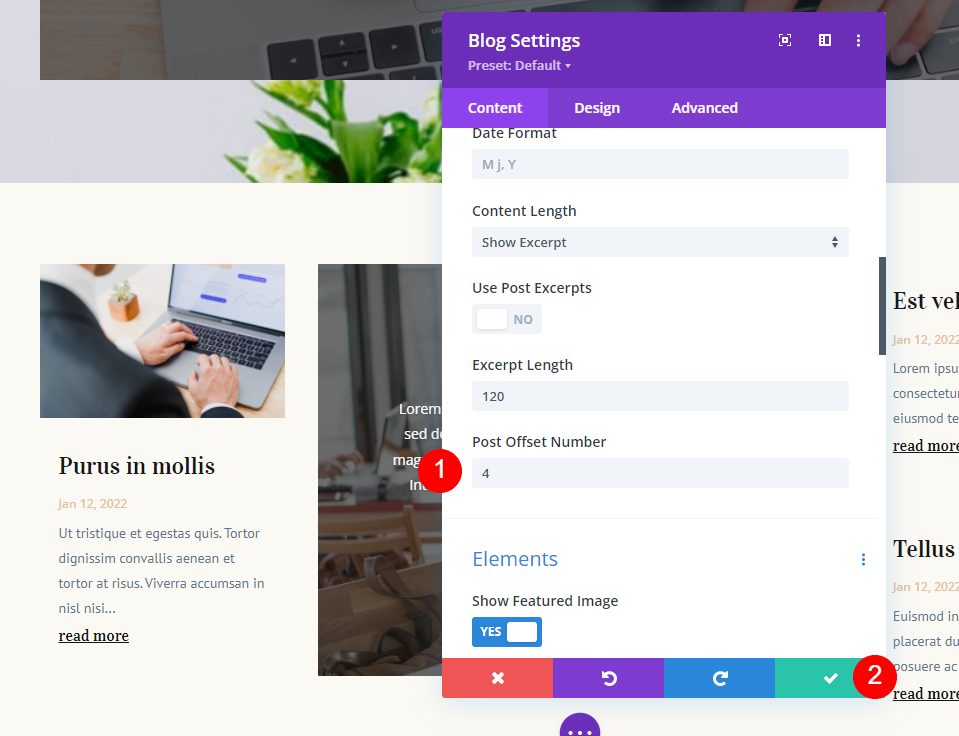
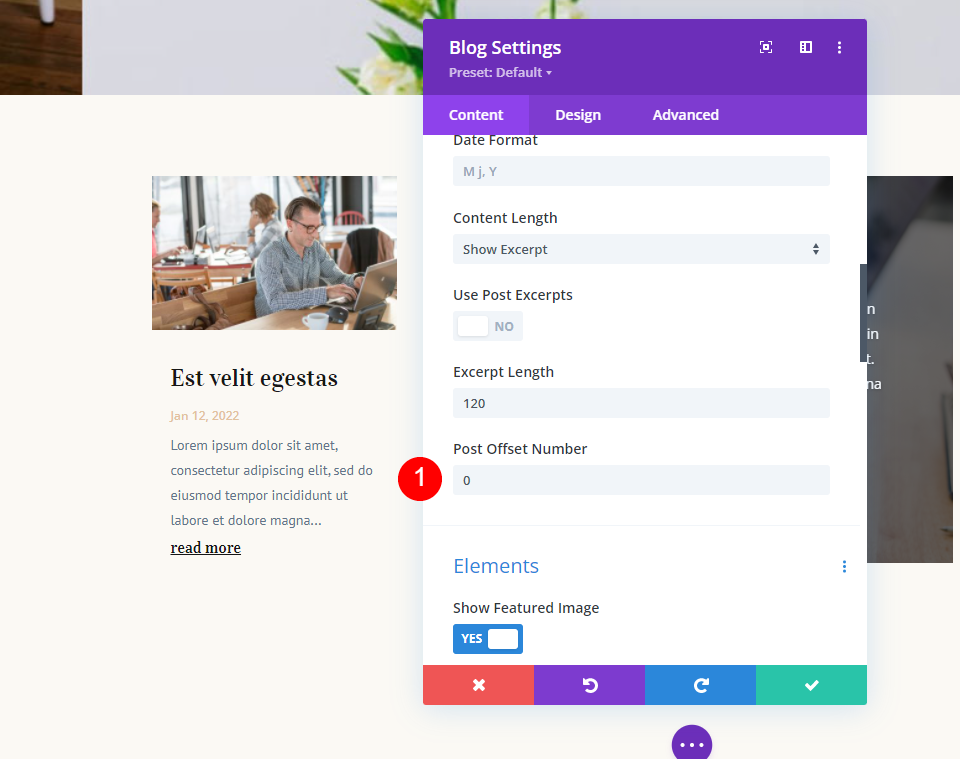
그런 다음 첫 번째 블로그 모듈에 대한 설정을 엽니다 . 이 모듈은 게시물 번호 5가 될 하나의 게시물을 표시합니다.

게시물 수 를 1로 설정합니다.
- 게시물 수: 1

포스트 오프셋 을 4로 설정합니다. 이것은 모듈이 첫 번째 포스트 슬라이더에 표시될 처음 네 개의 포스트를 건너뛰도록 지시합니다. 모듈을 닫습니다.
- 포스트 오프셋: 4

두 번째 포스트 슬라이더
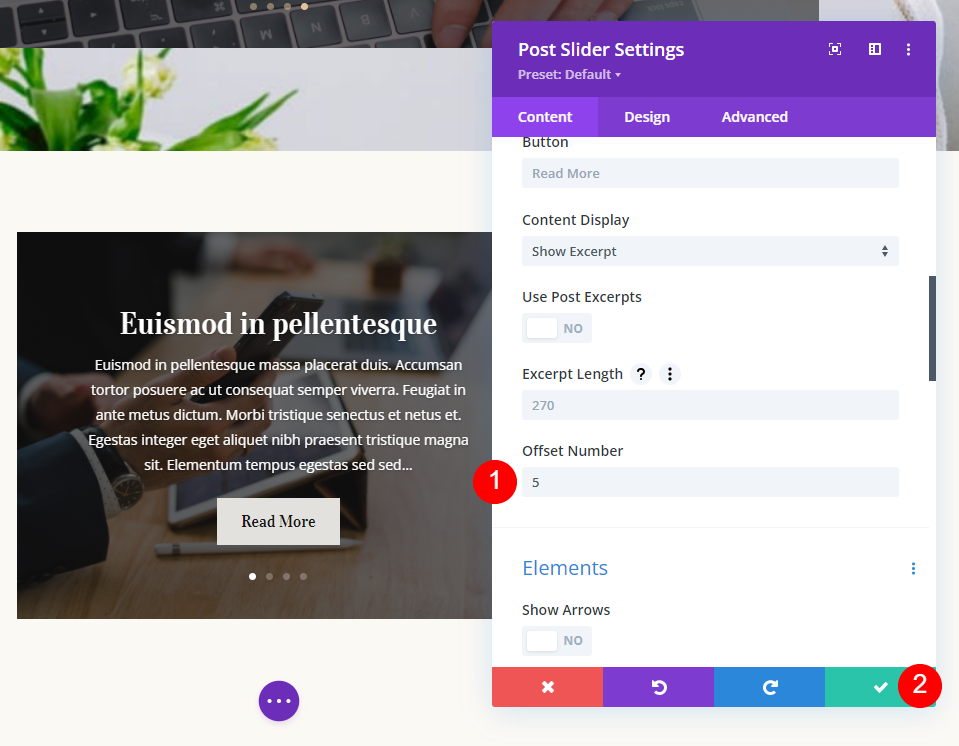
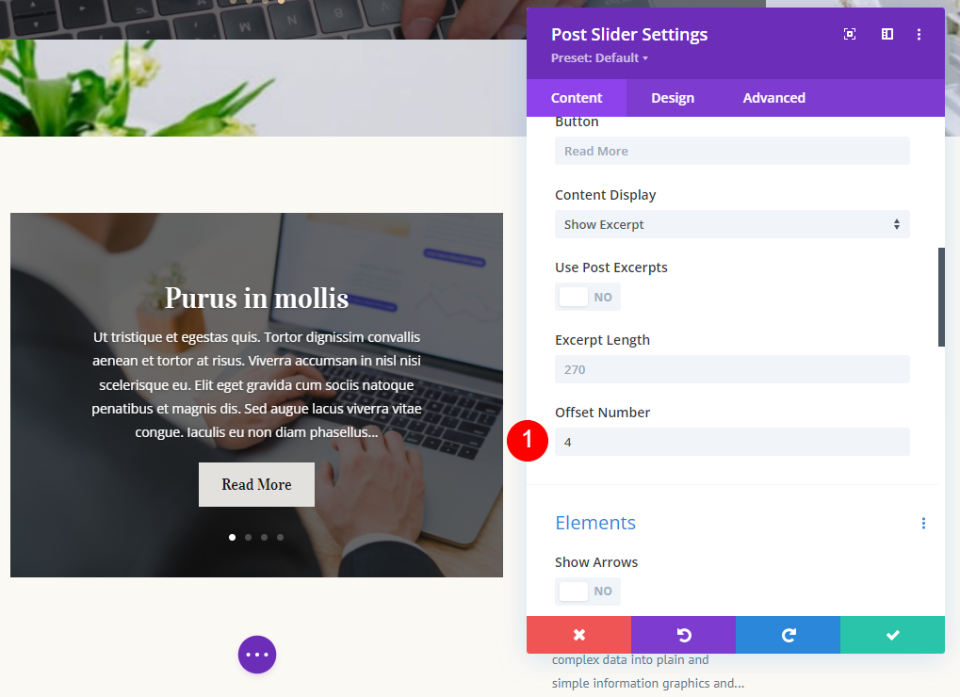
다음으로 두 번째 Post Slider 모듈에 대한 설정을 엽니다 . 그러면 게시물 6-9가 표시됩니다.

게시물 수 를 4로 설정합니다.
- 게시물 수: 4

포스트 오프셋 을 5로 설정합니다. 이것은 이전 모듈에 표시된 5개의 가장 최근 포스트를 건너뛰도록 Divi에 지시합니다. 설정을 닫습니다.
- 포스트 오프셋: 5

두 번째 블로그 모듈
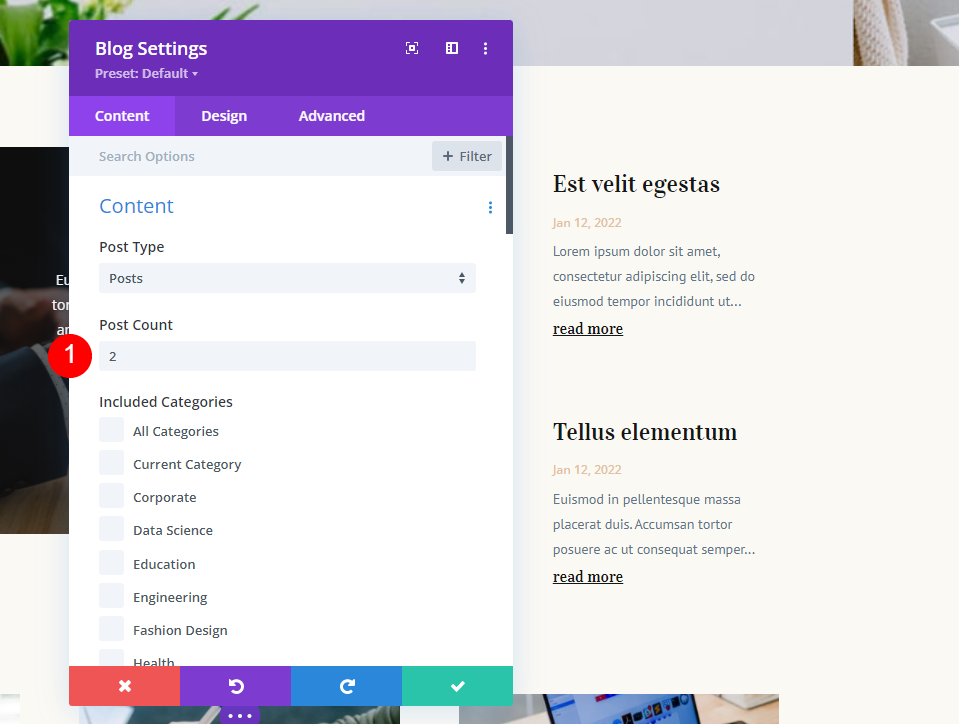
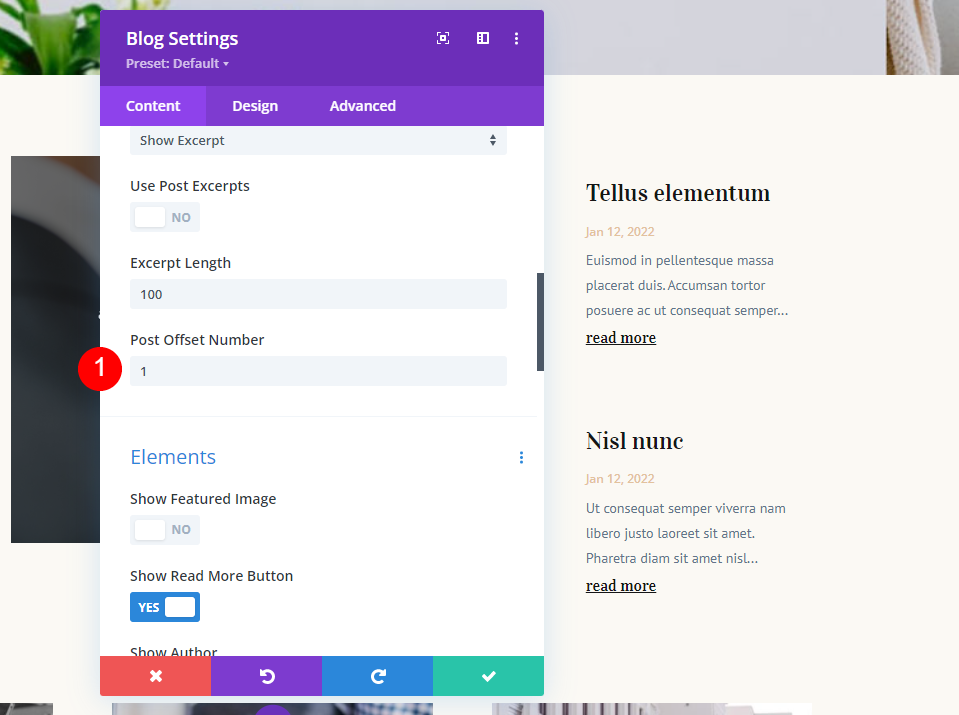
다음으로 두 번째 블로그 모듈의 설정 을 엽니다. 이 예에서는 게시물 10과 11을 표시합니다.

게시물 수 를 2로 설정합니다.
- 게시물 수: 2


포스트 오프셋 을 9로 설정합니다. 이것은 Divi가 다른 모듈에 의해 표시되는 9개의 포스트를 무시하도록 지시합니다. 모듈의 설정을 닫습니다.
- 포스트 오프셋: 9

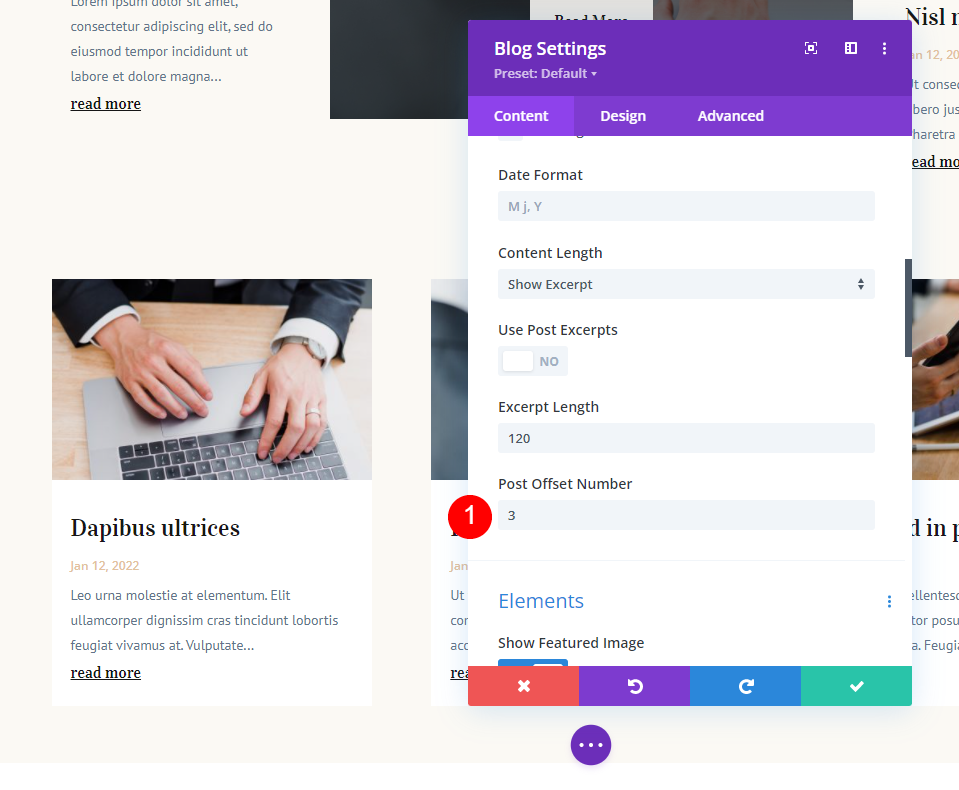
세 번째 블로그 모듈
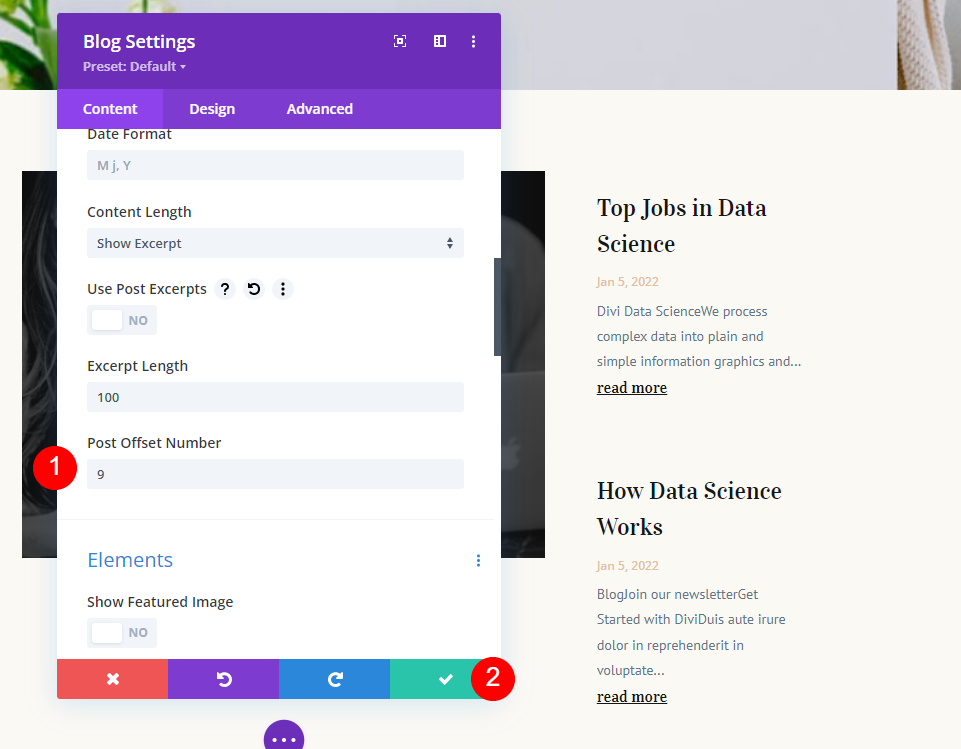
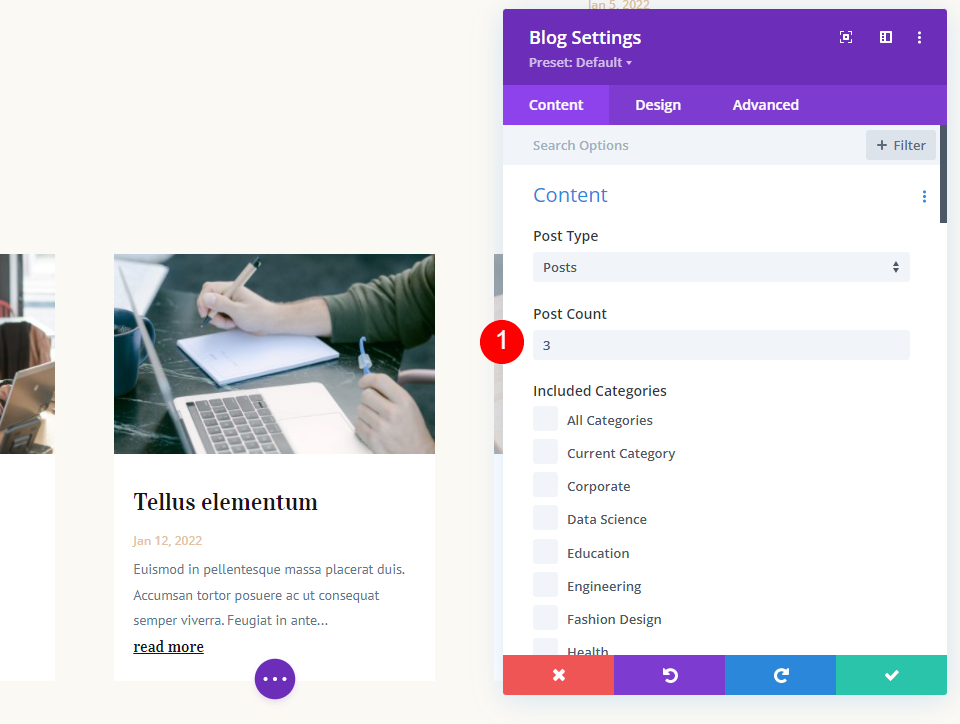
마지막으로 세 번째 블로그 모듈 의 설정을 엽니다 . 이 모듈은 3개의 블로그 게시물이 있는 블로그 피드를 표시합니다.

게시물 수 를 3으로 설정합니다.
- 게시물 수: 3

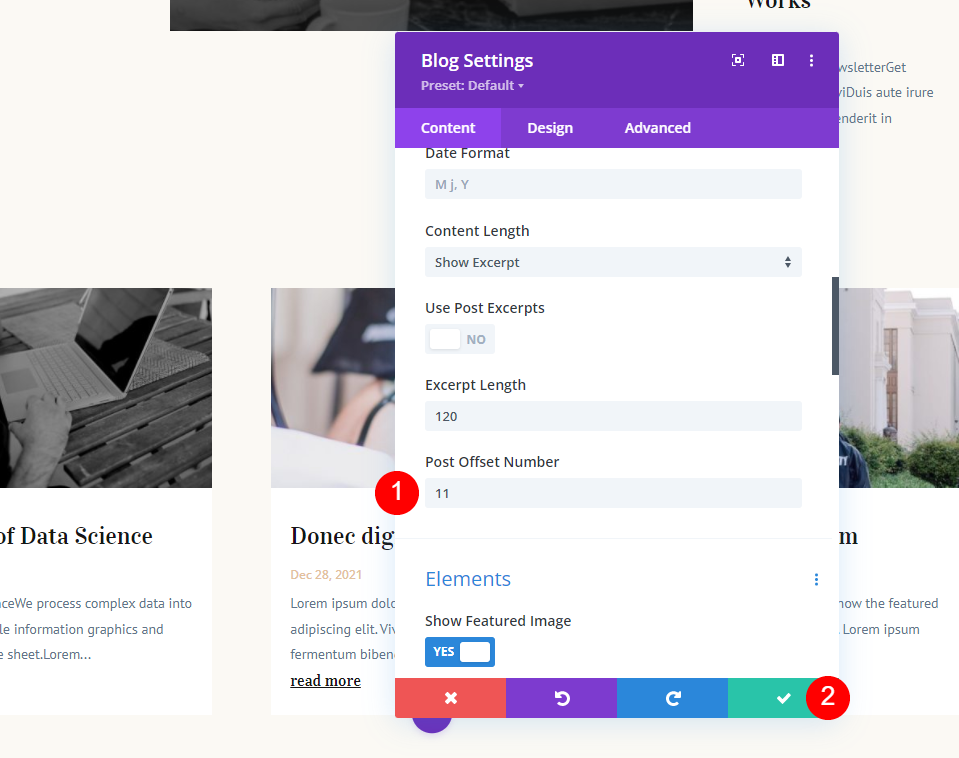
포스트 오프셋 을 11로 설정합니다. 이것은 블로그 모듈이 11개의 가장 최근 포스트를 건너뛰고 포스트 12-14를 표시하도록 지시합니다. 11개의 최신 게시물이 다른 4개의 모듈에 표시됩니다.
- 포스트 오프셋: 11

오프셋 조정 확인
포스트 모듈이 여러 개 있고 오프셋이 서로 다른 이 수의 포스트 모듈을 표시하면 매우 빠르게 혼란스러워질 수 있습니다. 올바른 방향으로 가고 있는지 쉽게 알 수 있는 방법은 오프셋을 설정하여 이전 모듈의 마지막 게시물을 표시하도록 설정한 다음 해당 숫자를 1씩 늘리는 것입니다.
예를 들어, 두 번째 모듈의 오프셋을 8로 변경하고 이를 포스트 슬라이더의 마지막 포스트와 비교하여 동일한 포스트를 표시하도록 이 두 개를 설정했습니다. 이제 다음 게시물을 표시하기 위해 오프셋을 9로 변경하는 방법을 알고 있습니다.

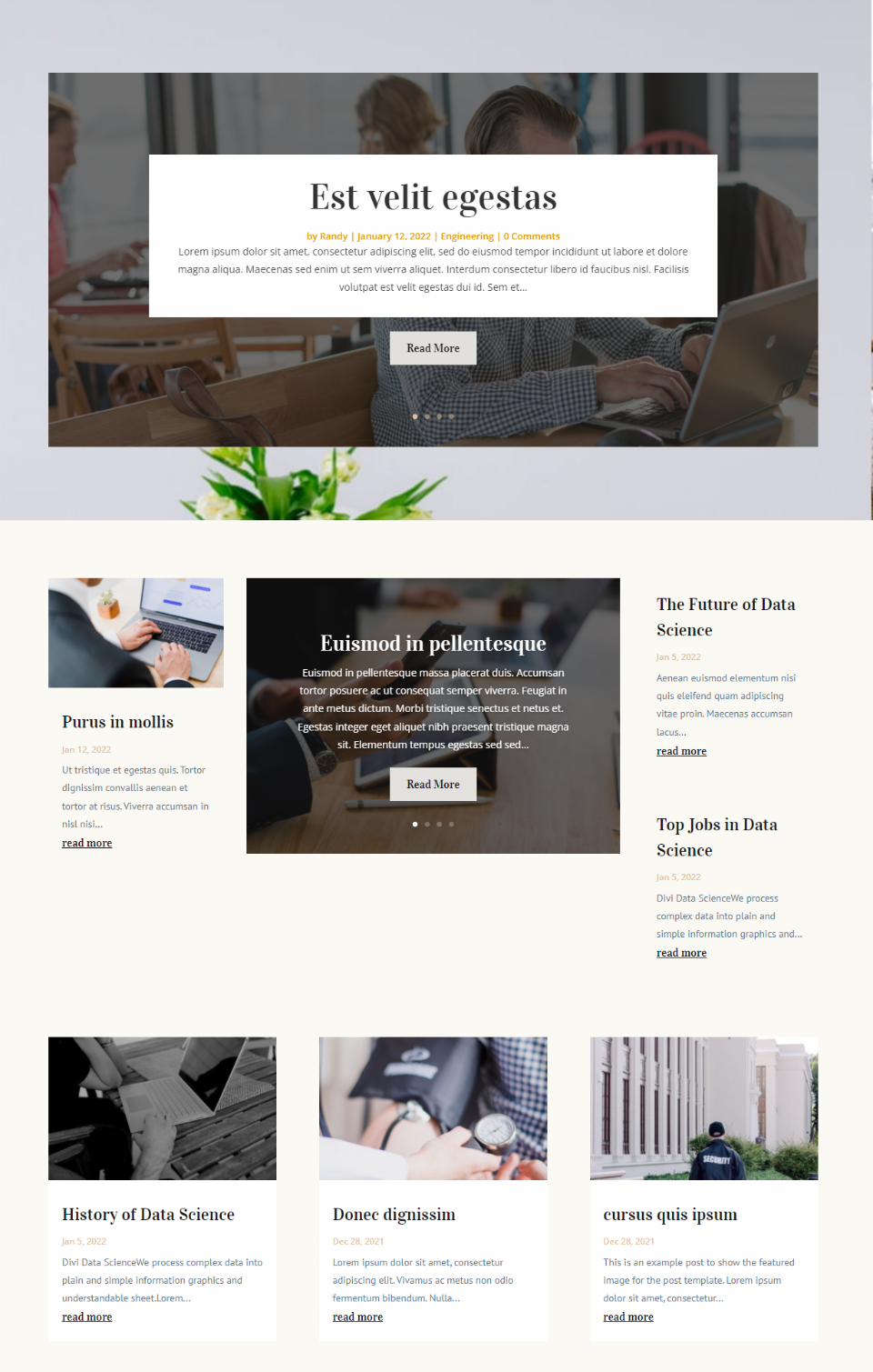
첫 번째 블로그 페이지 예제 결과
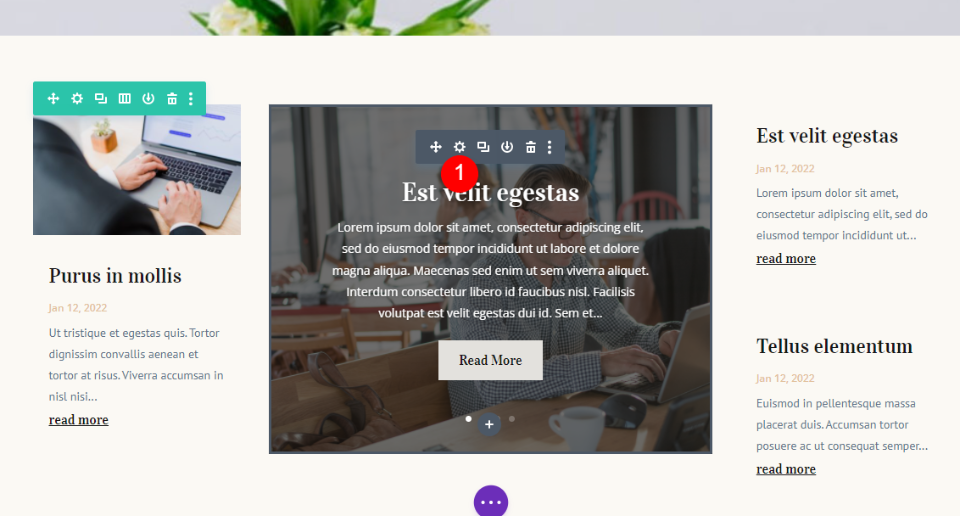
이제 블로그 페이지는 5개의 다른 게시물 모듈 내에서 게시물 1-14를 표시합니다. 아무도 같은 게시물을 표시하지 않습니다. 한 가지 문제는 여러 게시물이 게시물 슬라이더 내에 숨겨져 있다는 것입니다. 다음 예제에서는 페이지에서 게시물이 손실되지 않고 게시물 슬라이더를 사용할 수 있음을 알 수 있습니다.

두 번째 블로그 페이지 예
이제 동일한 게시물 수와 동일한 레이아웃을 사용하지만 다른 오프셋을 사용하여 좀 더 흥미로운 것을 만들어 보겠습니다. 이를 사용하여 특정 게시물을 강조표시합니다.
4개의 최신 게시물을 표시하는 첫 번째 게시물 슬라이더가 있습니다. 첫 번째 블로그 모듈은 이를 소개하는 최신 게시물을 표시합니다. 두 번째 블로그 모듈은 두 번째 및 세 번째 가장 최근 게시물을 추천 게시물의 컴패니언으로 표시합니다. 두 번째 게시물 슬라이더는 게시물 5-8을 표시합니다. 블로그 피드에는 게시물 4~6이 표시됩니다.
이렇게 하면 전략적으로 사용할 수 있는 다른 위치에 동일한 게시물이 몇 번 표시됩니다.
차트는 다음과 같습니다.
- 첫 번째 게시물 슬라이더 – 최신 게시물 4개 표시
- 첫 번째 블로그 모듈 – 게시물 0건 건너뛰기, 1건 표시
- 두 번째 게시물 슬라이더 – 게시물 4개 건너뛰기, 4개 표시
- 두 번째 블로그 모듈 – 게시물 1개 건너뛰기, 2개 표시
- 세 번째 블로그 모듈 – 게시물 3개 건너뛰기, 3개 표시
우리는 게시물 수를 변경하지 않습니다. 각 모듈에 대한 오프셋 설정을 보여드리겠습니다.
첫 번째 포스트 슬라이더
첫 번째 게시물 슬라이더 모듈은 4개의 최신 게시물을 표시합니다. 포스트 오프셋 은 0으로 설정해야 합니다.
- 포스트 오프셋: 0

첫 번째 블로그 모듈
첫 번째 블로그 모듈은 최신 게시물을 표시합니다. 포스트 오프셋 이 0인 포스트 하나가 표시됩니다.
- 포스트 오프셋: 0

두 번째 포스트 슬라이더
두 번째 게시물 슬라이더는 가장 최근 게시물 4개를 건너뛰고 다음 게시물 4개를 표시합니다. 포스트 오프셋 은 4로 설정해야 합니다.
- 포스트 오프셋: 4

두 번째 블로그 모듈
두 번째 블로그 모듈은 첫 번째 게시물을 건너뛰고 다음 2개의 게시물을 표시합니다. 포스트 오프셋 은 1로 설정해야 합니다.
- 포스트 오프셋: 1

세 번째 블로그 모듈
세 번째 블로그 모듈은 처음 3개의 게시물을 건너뛰고 4-6개의 게시물을 표시합니다. 두 번째 Post Slider 모듈과 겹칩니다. 포스트 오프셋 이 3이어야 합니다.
- 포스트 오프셋: 3

두 번째 블로그 페이지 예시 결과
이제 블로그 페이지에 8개의 최신 게시물이 표시됩니다. 첫 번째 포스트 슬라이더는 최신 4를 보여줍니다. 첫 번째와 두 번째 블로그 모듈은 1-3을 보여줍니다. 두 번째 포스트 슬라이더는 포스트 5-8을 보여줍니다. 블로그 피드는 게시물 4-6을 보여줍니다.

복잡하게 들리지만 보고 나면 이해할 수 있는 간단한 계획이 있었습니다. 블로그 모듈은 게시물 1-6을 순서대로 표시하므로 게시물 슬라이더 모듈을 무시하여 최근 6개의 게시물을 빠르게 볼 수 있습니다. 포스트 슬라이더는 마지막 8개의 포스트에 주의를 집중시키는 또 다른 방법으로 사용될 수 있습니다.
마무리 생각
Divi 블로그 모듈에서 포스트 오프셋을 사용하여 다용도 블로그 페이지를 구축하는 방법을 살펴보았습니다. Divi의 오프셋 옵션은 다양한 디자인 가능성을 제공합니다. 나는 내 예에서 표면을 긁었을 뿐입니다. 여러 블로그 모듈과 게시물 슬라이더 모듈을 함께 사용하여 거의 끝없는 표시 후 옵션을 만들 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 블로그 및 포스트 슬라이더 모듈과 함께 포스트 오프셋을 사용합니까? 의견에 대해 알려주십시오.
