¿Qué es Google Lighthouse y cómo usarlo?
Publicado: 2022-01-04Como propietario de un sitio web, es de suma importancia maximizar la optimización del motor de búsqueda (SEO), la accesibilidad y el rendimiento de su sitio. Sin embargo, para abordar estos factores de la manera más eficiente posible, es crucial adoptar las herramientas y técnicas adecuadas. Una de las soluciones más innovadoras que puede aprovechar actualmente es Google Lighthouse.
En esta publicación, le presentaremos Google Lighthouse y cómo funciona. Luego le explicaremos cómo puede usarlo para mejorar su sitio.
¡Saltamos!
Suscríbete a nuestro canal de Youtube
¿Qué es el faro de Google?
Google Lighthouse es una herramienta gratuita de código abierto que puede ayudarlo a mejorar la velocidad, el rendimiento y la experiencia general de su sitio web. La generación de informes Lighthouse facilita la mejora de la calidad de sus páginas web.
Hay algunas maneras diferentes de usar la herramienta. Puedes ejecutarlo a través de:
- Herramientas para desarrolladores de Chrome
- Una extensión de Chrome
- Un módulo de nodo
- Una interfaz de usuario web (UI)
Una vez que envíe una URL a la herramienta automatizada, ejecutará auditorías de varias páginas y creará un informe que detalla el rendimiento de la página. A continuación, puede utilizar las sugerencias de los resultados para mejorar su sitio web.
Lighthouse no es solo para desarrolladores. La herramienta es adecuada para cualquier propietario de sitio interesado en obtener más información sobre el rendimiento de su sitio web y los pasos concretos para optimizarlo.
Cómo Lighthouse audita las páginas
El enfoque principal de las auditorías de Lighthouse es Core Web Vitals de Google. Si no está familiarizado, estas son las métricas esenciales que utiliza Google para medir la velocidad de las páginas web y la experiencia general del usuario (UX). Consisten en la pintura con contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS).
En otras palabras, usar Lighthouse lo ayuda a ver su sitio web de la misma manera que lo hace Google. Puede utilizar los conocimientos prácticos que ofrece para optimizar sus páginas y obtener mejores resultados en el ranking de los motores de búsqueda.
Los informes de Lighthouse constan de cinco categorías:
- Actuación
- Accesibilidad
- SEO
- Mejores prácticas
- aplicación web progresiva
También utiliza un sistema de puntuación del 1 al 100 y prueba los sitios con una conexión 3G simulada. Sin embargo, las puntuaciones pueden variar con el tiempo porque Google actualiza a menudo sus criterios de clasificación. Por lo tanto, es probable que desee mantenerse al tanto de las actualizaciones de Lighthouse.
Además, aunque algo similar a PageSpeed Insights, Lighthouse no es lo mismo. Lighthouse ofrece una imagen más holística que solo el rendimiento de la página (como lo hace PageSpeed Insights).
Cómo usar el faro de Google
Como mencionamos, puede usar un puñado de flujos de trabajo para Lighthouse. Si no desea instalar una extensión o ejecutar comandos, puede utilizar web.dev o DevTools. A continuación, lo guiaremos a través de instrucciones paso a paso para cada opción.
Cómo ejecutar Google Lighthouse con Chrome DevTools
Para comenzar, primero deberá descargar Google Chrome (si aún no lo ha hecho). Una vez instalado, puede abrir una nueva pestaña del navegador en Chrome y navegar a la página web que desea auditar.
A continuación, haga clic derecho en la página y seleccione Inspeccionar. También puede hacer clic en los tres puntos verticales en la esquina superior derecha del navegador y luego navegar a Más herramientas > Herramientas para desarrolladores .
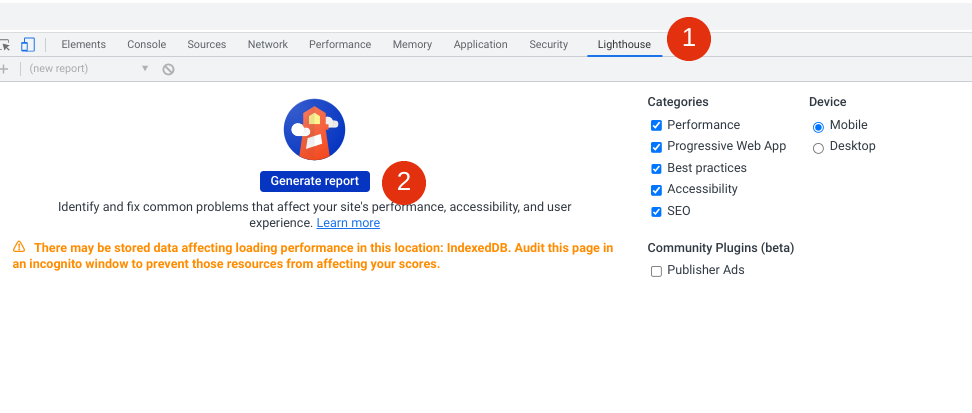
Esto abrirá el panel DevTools a la derecha o en la parte superior de la página. Desde la barra de herramientas, (1) haga clic en Faro :

Tenga en cuenta que si no ve la opción Faro en la barra de herramientas, es posible que deba hacer clic en las dos flechas al final. Una vez que se abra la herramienta Lighthouse, asegúrese de que las cinco categorías estén seleccionadas, luego (2) elija Generar informe .
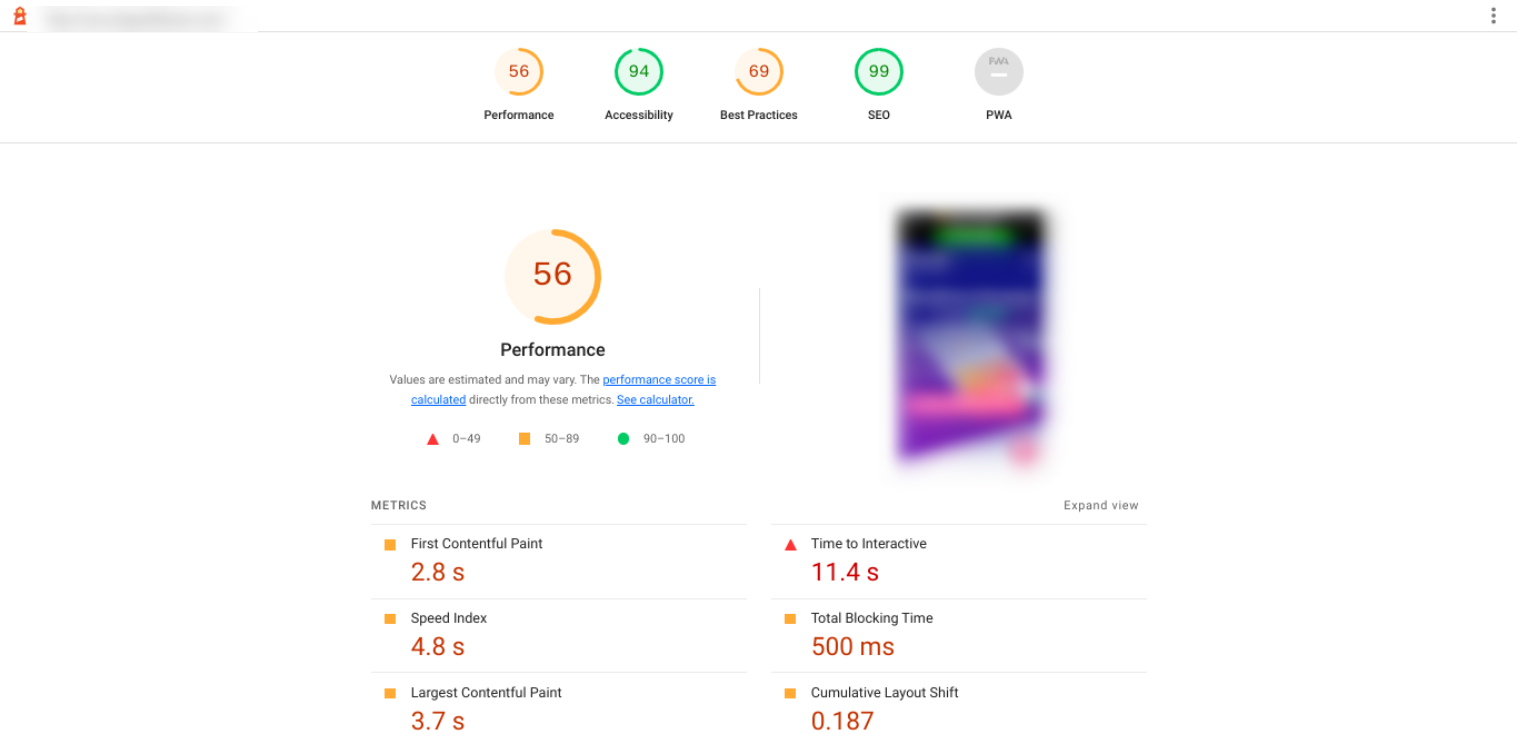
Una vez que Lighthouse termine de ejecutar la auditoría, lo llevará a la pantalla de resultados. Ese informe se verá así:


Encontrarás una partitura y una sección para cada categoría. Puede obtener más información sobre cada uno haciendo clic en las puntuaciones en la parte superior de la página.
Se considera una buena puntuación entre 50 y 89. Una puntuación excelente está entre 90 y 100. El objetivo es obtener una puntuación entre 90 y 100 para cada categoría.
Cómo usar Google Lighthouse con web.dev
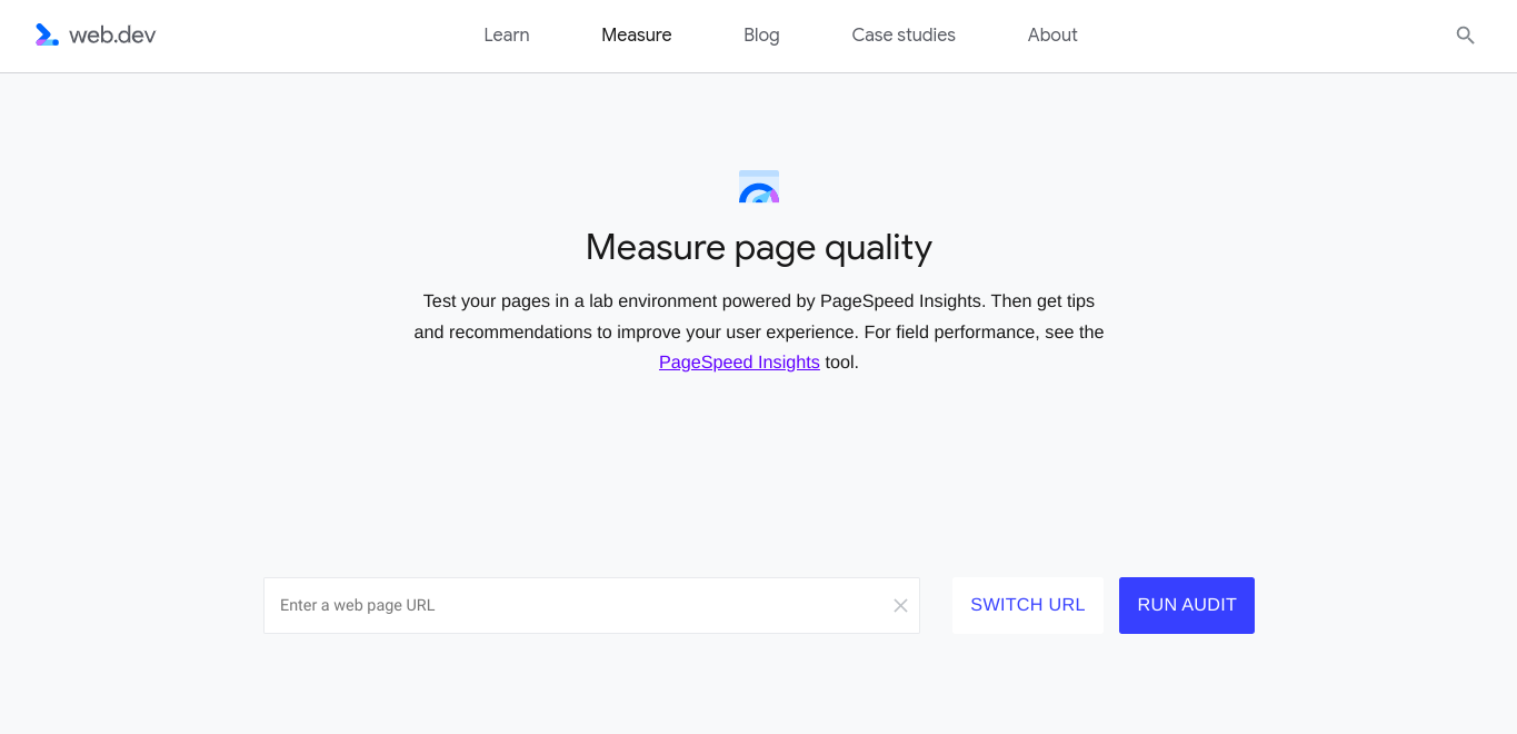
Otra forma rápida y fácil de auditar una página web con Lighthouse es usar web.dev. Navegue a esta página, luego ingrese la URL de la página que desea auditar:

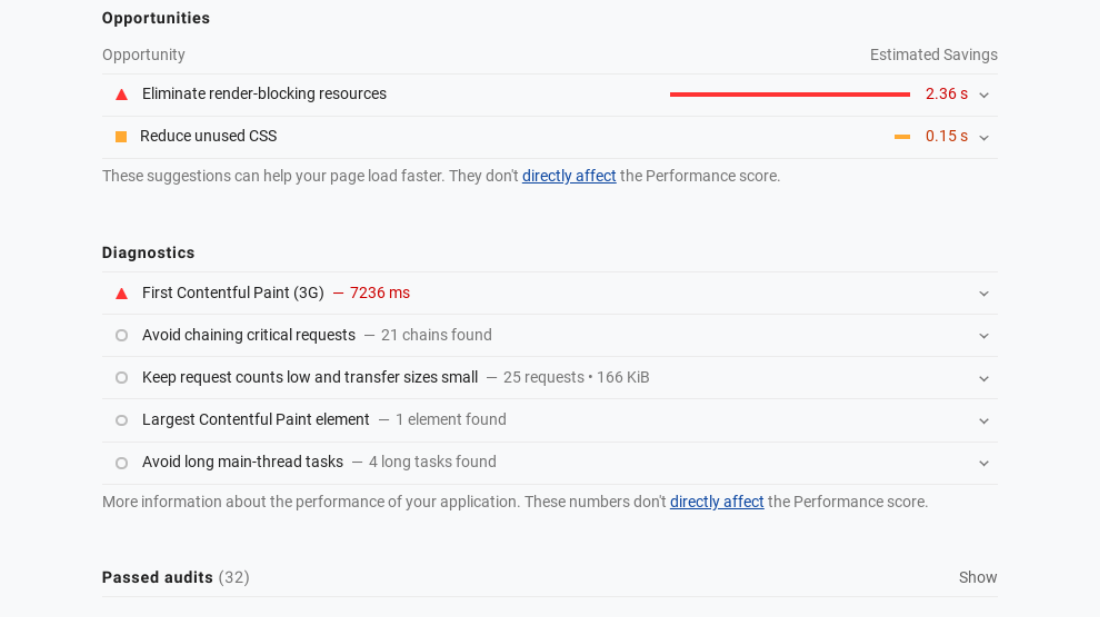
A continuación, haga clic en el botón Ejecutar auditoría . Después de uno o dos minutos, Lighthouse terminará de analizar el sitio y lo llevará al informe. Aquí puede obtener más información sobre su puntaje y las oportunidades de mejora en cada categoría:

Puede hacer clic en cada sección contraída para expandirla y obtener más información. También puede acceder a información detallada sobre cada categoría seleccionando el nombre de la categoría y la puntuación en la parte superior del informe.
Cómo usar Google Lighthouse con una extensión de Chrome
Alternativamente, puede descargar e instalar la extensión de Chrome para Lighthouse. Esta podría ser una opción sólida si planea usar Lighthouse con frecuencia.
Una vez más, deberá tener instalado el navegador Chrome. A continuación, puede navegar a Chome Web Store e instalar la extensión Lighthouse:

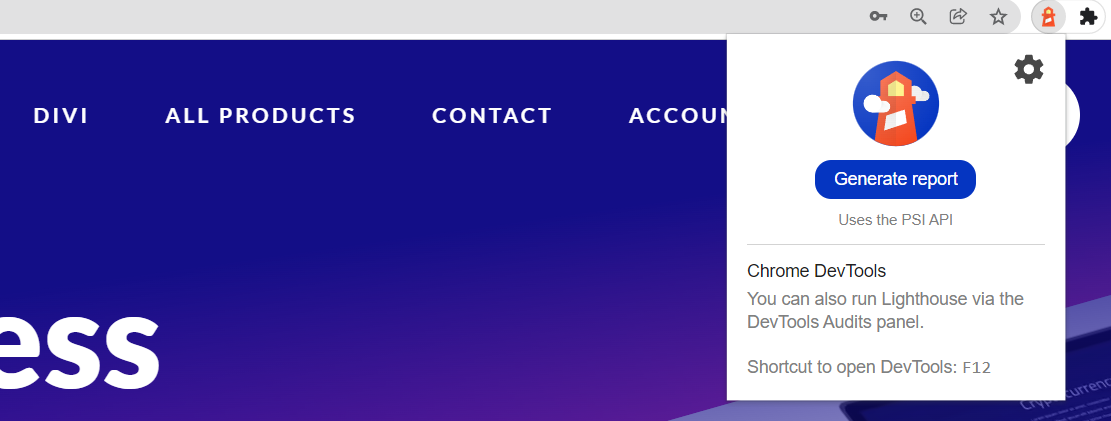
Después de que se haya instalado el complemento, reinicie su navegador. Ahora debería ver el símbolo de un faro al final de la barra de direcciones. Visite la página web que desea auditar, haga clic en el símbolo del faro y luego seleccione Generar informe :

Esta acción lo llevará directamente a la página del informe, donde puede ver los detalles de calificación de cada categoría. Tenga en cuenta que la auditoría puede tardar uno o dos minutos en completarse.
Cómo usar Google Lighthouse a través de Node
Si está buscando flexibilidad de configuración con Lighthouse, también puede usar un módulo Node. Esta es una solución más avanzada, pero proporciona un mayor control.
Primero, deberá instalar una versión de soporte a largo plazo de Node:

A continuación, puede ejecutar la línea de comando para instalar Lighthouse:
npm install -g faro # o usa hilo: # hilo global añadir faro
Finalmente, puede realizar la auditoría utilizando el siguiente comando:
faro <url>
Por supuesto, querrá reemplazar <url> con la dirección web de la página web que está tratando de auditar. Puede consultar GitHub para obtener más información sobre el código fuente.
Conclusión
La auditoría regular de su sitio web de WordPress es esencial para brindar una buena experiencia tanto a los visitantes como a los motores de búsqueda. Gracias a herramientas como Google Lighthouse, puede evaluar rápidamente el rendimiento, el SEO y la accesibilidad de su sitio en unos simples pasos.
Como discutimos en esta publicación, Lighthouse es una herramienta gratuita y automatizada para obtener información valiosa sobre el rendimiento y la experiencia general de sus páginas web. Puede usarlo instalando una extensión de Chrome o usando DevTools directamente dentro de su navegador. Luego puede utilizar los informes para aprender cómo mejorar su sitio.
¿Tiene alguna pregunta sobre el uso de Google Lighthouse? ¡Háganos saber en la sección de comentarios!
Imagen destacada vía Cienpies Design/shutterstock.com
