Gutenberg とクラシック エディター: 切り替える (または現状を維持する) 29 の理由
公開: 2023-06-01WordPress の世界では、Gutenberg 対クラシック エディターの論争が有力な意見の 1 つです。 それには正当な理由があります。 ブロック エディターは、人々がプラットフォーム上でコンテンツを作成する方法に革命をもたらしました。 ただし、欠点や論争がないわけではありません。 また、一部の人にとって、新しいインターフェースを学ぶのは非常に魅力的ではありません。

あなたも、クラシック エディターから Gutenberg に切り替えるべきか、それとも今までの知識を使い続けるべきか、自問している人の一人かもしれません。 情報に基づいた意思決定を支援するために、この投稿では 2 つのエディターの主な違いと機能を検討し、どちらが Web サイトに適しているかについてのアドバイスを提供します。 初心者でも経験豊富な開発者でも、最終的にはどのエディタを使用するかを決定するために必要な情報がすべて得られるでしょう。
Gutenberg について知る: 主な特徴と機能
Gutenberg とクラシック エディターの主な違いは、コンテンツの構造です。 Gutenberg は、単一の長いテキスト領域ではなく、コンテンツをブロックに分割します。 これらには、テキスト、画像、見出し、さらにはウィジェットやテーマ パーツを含めることができます。

この設定により、ユーザーは複雑なショートコードや HTML マークアップを使用せずにコンテンツを配置できるようになります。 すべてはページから直接入手できます。 さらに、ブロックは簡単に再配置することもできます。
また、Gutenberg ブロックは React Javascript ライブラリに基づいて構築されていることに注意することが重要です。 これにより、高度なカスタマイズと拡張が可能になります。 開発者は React を使用してカスタム ブロックを作成したり、ニーズに合わせて既存のブロックを変更したりできます。
クラシック エディターについて知る: 使い慣れた機能とインターフェイス
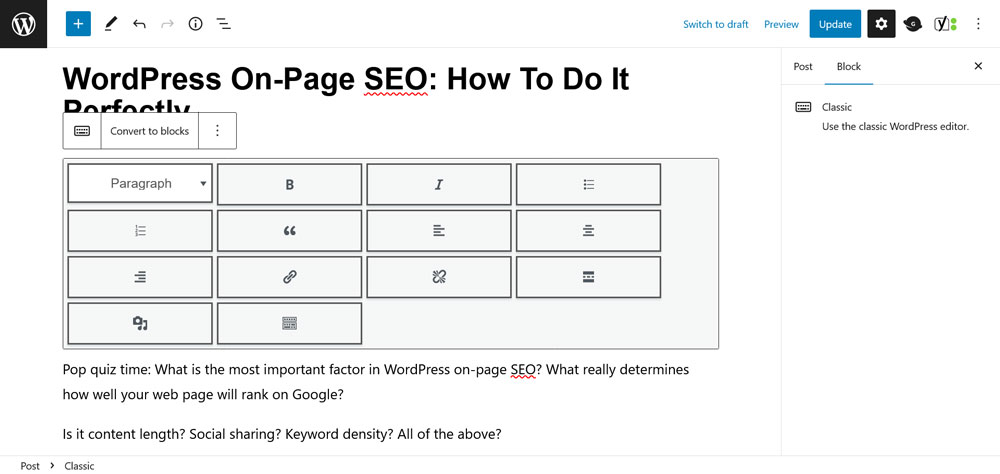
実績のあるエディターの快適さと使いやすさをお探しなら、WordPress クラシック エディター以外に探す必要はありません。

WYSIWYG インターフェイスは理解しやすく、基本的な編集オプションは高度な機能を必要としない人に最適です。 多くのユーザーは、10 年以上このシステムを使用しており、すでにこのシステムをよく知っています。
クラシック エディターのもう 1 つの利点は、幅広いプラグインやテーマとの互換性です。 これは長い間標準エディターであったため、多くの拡張機能がそれを念頭に置いて構築されました。
Gutenberg エディターに切り替えることが良い考えである 10 の理由
Gutenberg エディターは、クラシック エディターに比べてさまざまな改善と進歩を提供します。 より高度でカスタマイズ可能な編集エクスペリエンスを求めるユーザーにとっては、最適な選択肢です。 Gutenberg エディターに切り替えることが良い考えである 9 つの理由を以下に示します。
1. カスタマイズの強化

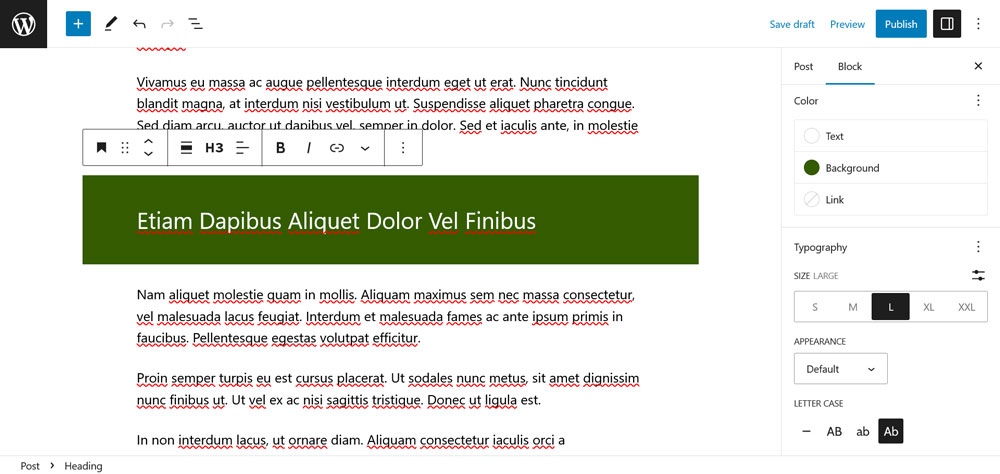
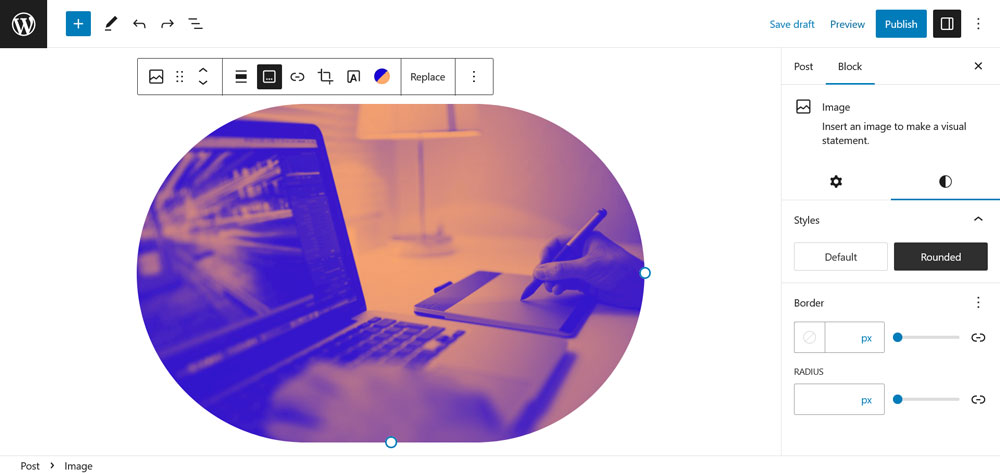
Gutenberg は、クラシック エディターよりも多くのパーソナライゼーションの可能性を提供します。 カスタム HTML や CSS を使用せずに、個々のコンテンツ ブロックをカスタマイズする機会が得られます。 これにより、マウス ポインタだけで独特で魅力的な Web ページを作成できるようになります。
2. ユーザーフレンドリーなインターフェース
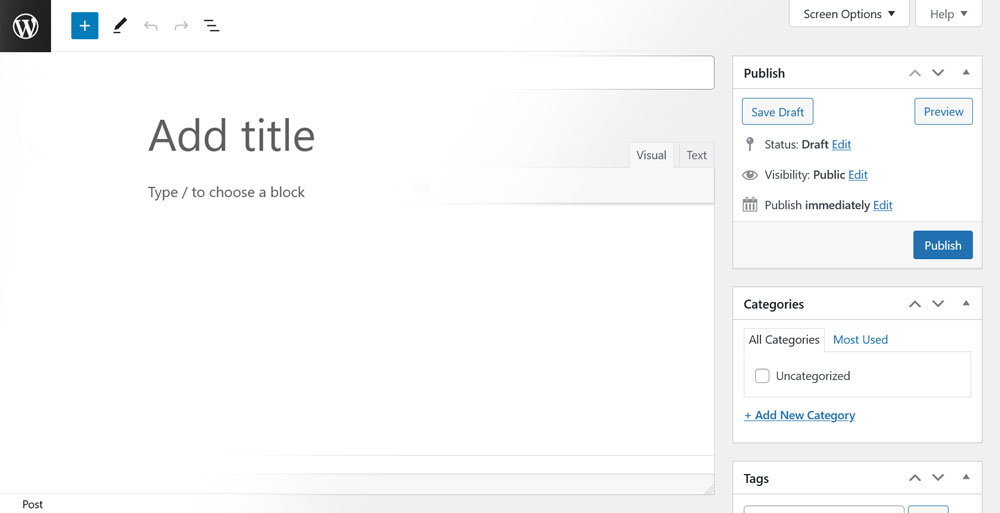
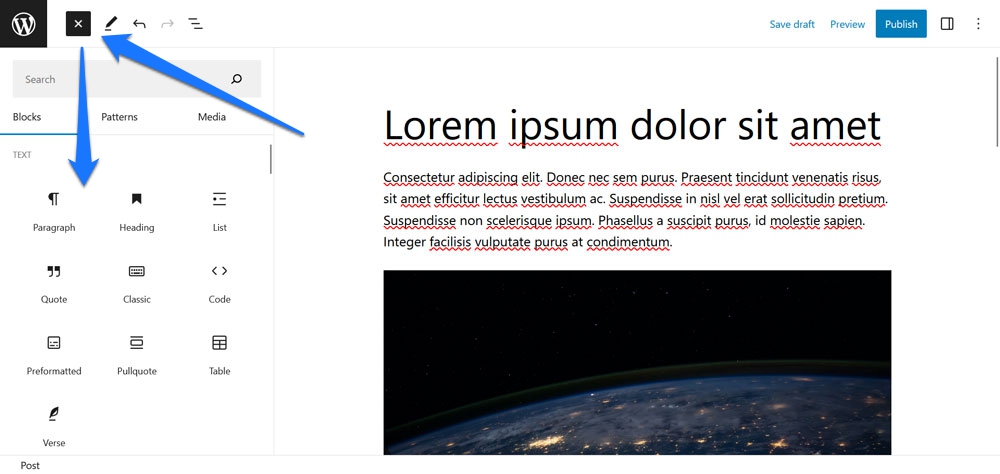
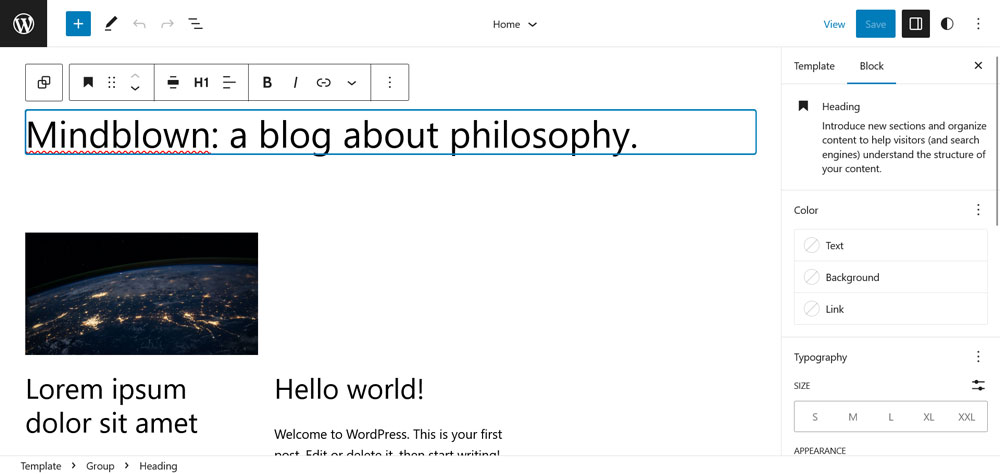
Gutenberg を使用すると、直感的で初心者に優しいインターフェイスを使用して、ページのコンテンツを簡単に追加または変更できます。 左上隅にある+記号をクリックして、挿入するブロックの種類を選択するだけです。

3. 多彩なブロックとレイアウトシステム
ブロックと言えば、Gutenberg のブロック システムは動的で柔軟です。 これにより、ユーザーは手間をかけずに、魅力的で視覚的に魅力的なコンテンツを作成できます。 ワード プロセッサ風の編集スタイルに限定されるのではなく、ポスト エディター内からページ全体のデザインを具体化できます。
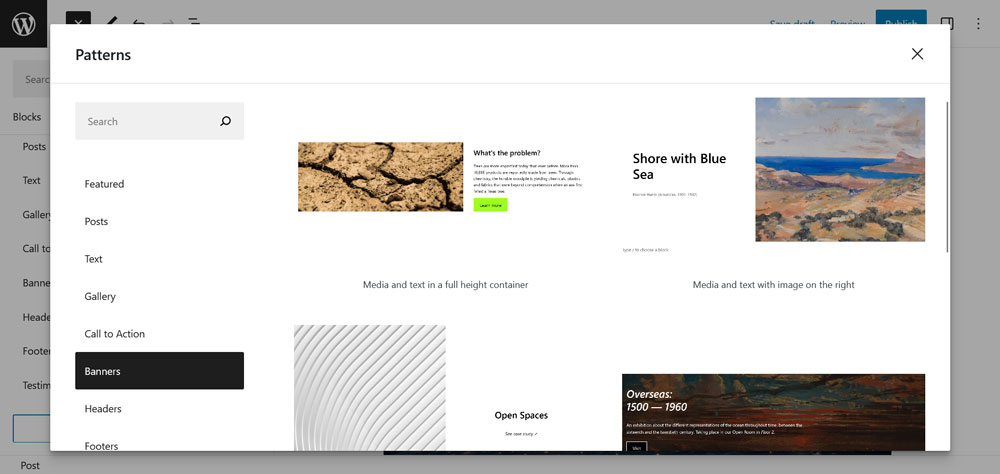
たとえば、プラグインを使用せずに、列や出版スタイルのレイアウトなどのリッチ コンテンツ要素を作成できます。 または、ブロック パターンを使用してこれをさらに進め、ページ全体を数分で作成できます。

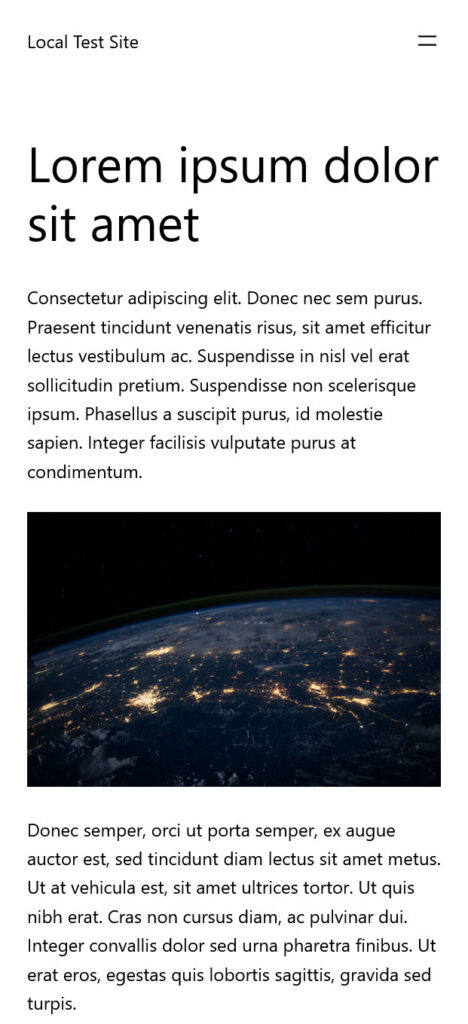
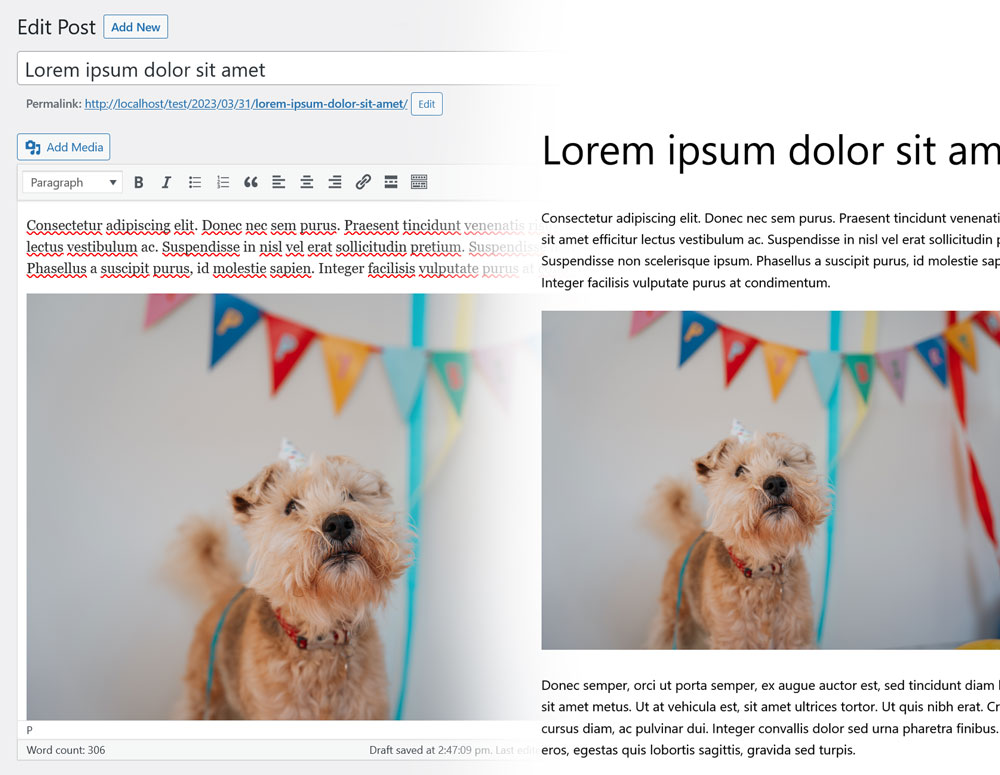
4. 見たままがそのまま手に入る真の体験
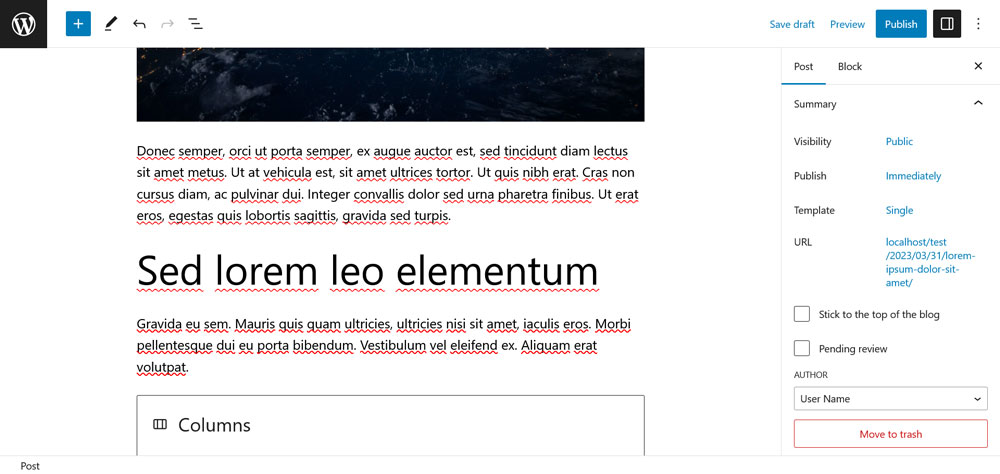
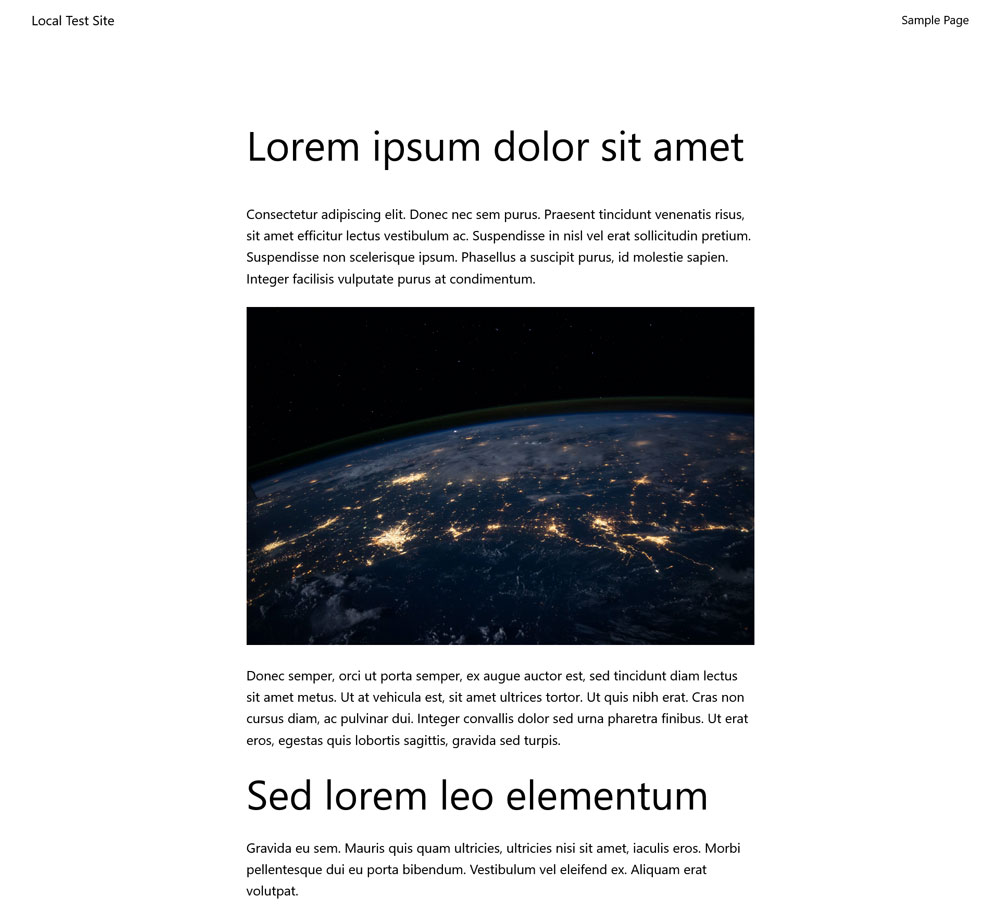
Gutenberg エディターでコンテンツを作成すると、クラシック エディターよりもページ上での最終製品の見た目にはるかに一致します。 ブロックのスタイルはフロントエンドの外観に完全に準拠しており、Gutenberg は他のサイトのスタイルもすべてインポートします。 その結果、実際に表示されるものは、実際に得られるものとほぼ同じになります。

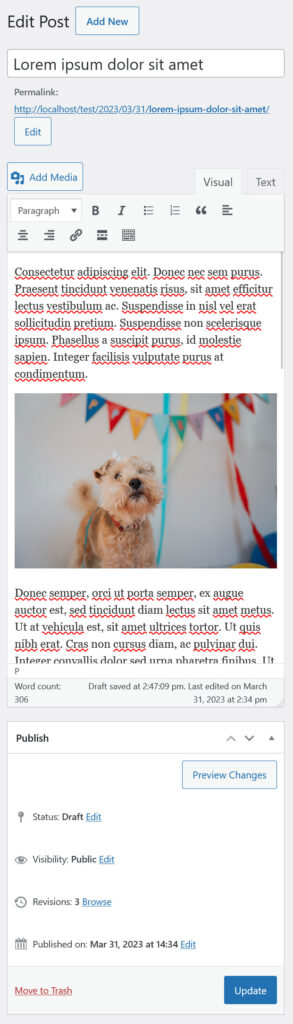
5. モバイル編集の利便性
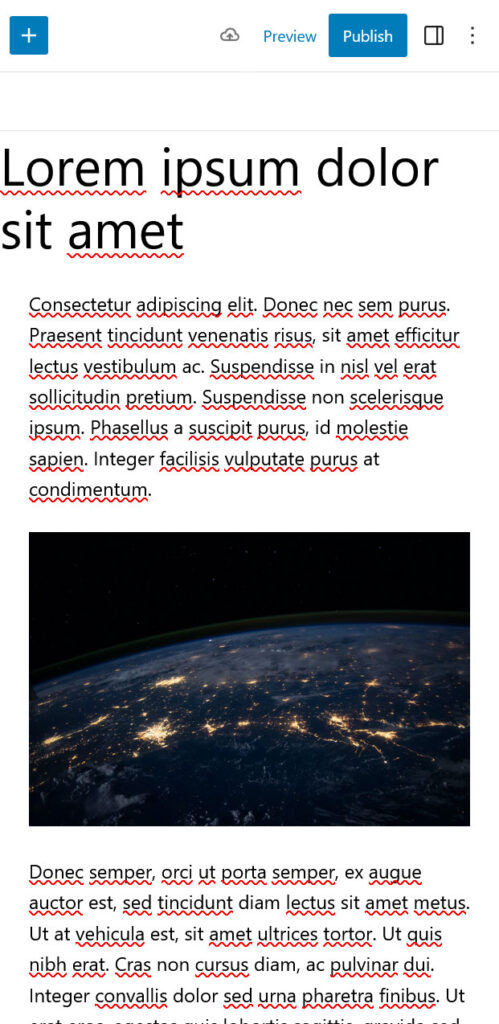
Gutenberg はモバイル対応のインターフェイスを備えているため、外出先でも簡単にコンテンツを編集および作成できます。

6. 高度なメディア処理
コンテンツへの画像とビデオの追加と管理がこれまでになく簡単になりました。 ブロックは、テキストの前後に配置するという従来の制限に縛られることなく、テキストの周囲に創造的に配置できます。 また、画像の背景を設定したり、オーバーレイやダブルトーンなどの効果をメディアに追加したりすることもできます。

7. 組み込みの SEO 最適化
Gutenberg には SEO 機能が組み込まれており、ユーザーは検索エンジン向けにコンテンツをより効率的に最適化できます。 たとえば、画像に ALT タグを設定するのが簡単です。 このエディターは、スキーマ マークアップとページ速度についても最適化されており、どちらも検索エンジンのランキングに直接影響します。 さらに、すべてのブロックは小さな画面に合わせてきちんと配置されています。

8. パフォーマンスの向上
Gutenberg のコード ベースは最適化され軽量になっているため、ページの読み込み時間が短縮され、全体的なパフォーマンスが向上します。 これは、ブロック エディターを Google の Core Web Vitals とより大幅に連携させ、コードの肥大化を大幅に削減する 10.1 で更新が行われた後に特に当てはまります。
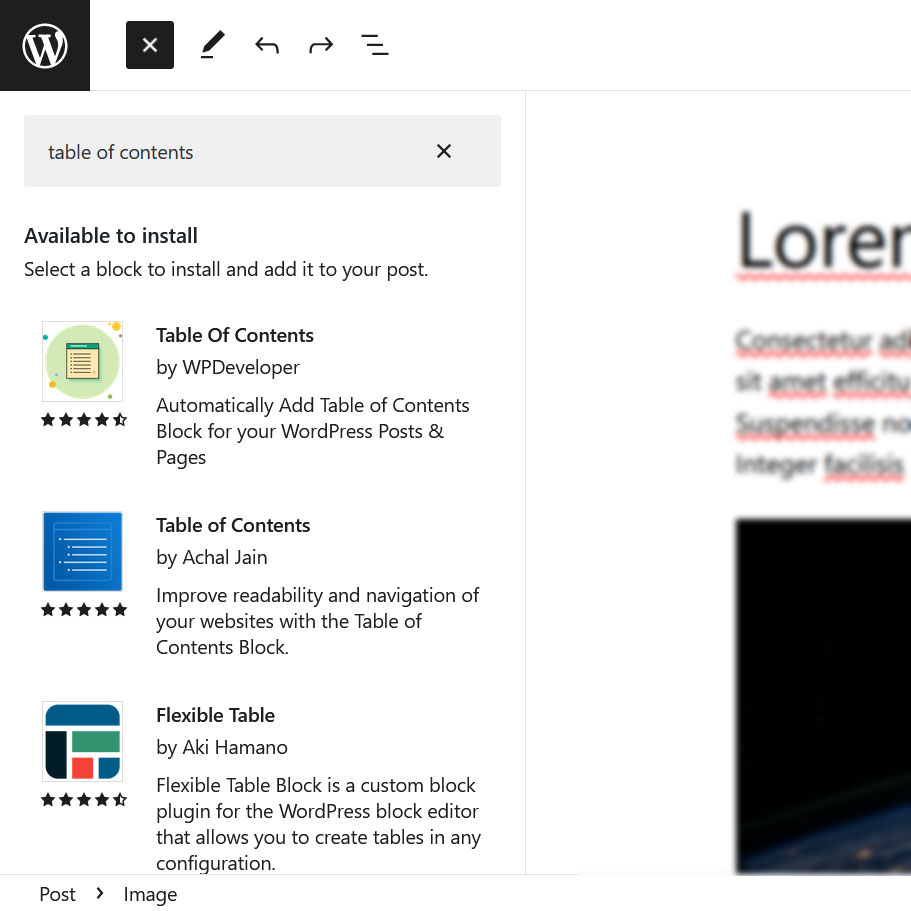
9 . サードパーティのブロックのサポート
Gutenberg では、サードパーティのブロックを統合できます。 これにより、ユーザーは同じインターフェイス内でさらに多くの機能にアクセスできるようになります。 そのための Gutenberg ブロック プラグインがたくさんあります。 エディター内から個々のブロックを直接インストールすることもできます。

または、独自のエクスペリエンスを作成して、訪問者向けに真にカスタムなエクスペリエンスを構築することもできます。
10. アクセシビリティと RTL サポート
Gutenberg ではアクセシビリティと RTL (右から左) のサポートが向上し、より包括的なものになりました。

Gutenberg を使用する 5 つの欠点
Gutenberg エディターは多くの優れた機能を提供しますが、欠点もあります。 切り替える前に考慮すべき欠点には、次のようなものがあります。
1. 特定のプラグインおよびテーマとの互換性の問題
Gutenberg は、クラシック エディター用に開発されたプラグインやテーマと互換性がない可能性があります。 その結果、既存のサイトのレイアウトや機能に問題が発生する可能性があり、ユーザーは新しい代替サイトを見つけたり、設定を変更したりする必要が生じる可能性があります。
2. 学習曲線
Gutenberg のユーザー インターフェイスは、初心者にとっては非常に怖いかもしれません。 特に、クラシック エディタのより単純なアプローチに慣れている人はそうです。 Gutenberg の機能を最大限に活用する方法を学ぶには、しばらく時間がかかります。 これは、サイト エディター (別名フルサイト編集) に特に当てはまります。 したがって、追加の努力をする準備をしてください。

3. 既存のコンテンツとの限定的な下位互換性
Gutenberg は、クラシック エディターを使用して作成されたコンテンツと完全な互換性がない可能性があることに注意してください。 つまり、現在の素材の編集に追加の時間と労力を費やす必要がある可能性があります。


さらに、クラシックの書式設定およびレイアウトのオプションの一部は、切り替え時に使用できなくなる可能性があります。
4.安定性とパフォーマンスの問題
この分野では多くの改善が行われてきましたが、Gutenberg は以前のバージョンよりもクラッシュする傾向がはるかに高くなっています。 理由の 1 つは、JavaScript が頻繁に使用されており、ブラウザー、特に古いマシンに大きな負担をかける可能性があることです。
5 . 特定のブロックに関する潜在的なセキュリティ問題
Gutenberg はオープンソースであるため、ユーザーがブロックを作成して送信することができます。 ただし、これにより、テストされていない、または信頼性の低いソースから潜在的なセキュリティ リスクが生じる可能性があります。 これらのブロックを使用する人は、それらがどこから来たのかを念頭に置くことが重要です。 ハッカーがそれらの脆弱性を悪用する可能性があります。
クラシック エディターを使い続ける 7 つの理由
Gutenberg はいくつかの優れた機能を提供しますが、多くの WordPress ユーザーはクラシック エディターを使い続けることを好みます。 その理由をいくつか紹介します。
1. 使い慣れたインターフェース

Classic エディタは長年にわたって使用されてきました。 したがって、慣れている人にとってはなじみのあるインターフェイスです。 一部の人にとっては、それだけで使い続けるのに十分な理由になります。
2. 特定のプラグインおよびテーマとの互換性
クラシック エディターは幅広いプラグインと互換性があるため、互換性の問題が発生することを心配する必要はありません。 これは、Web サイトのカスタム プラグインに依存していて、まだ Gutenberg に更新する準備ができていないユーザーにとって特に重要です。
多くのテーマもクラシック エディター用に最適化されています。 したがって、レイアウトや機能の問題について心配する必要はありません。
3.素早いコンテンツ作成に適しています
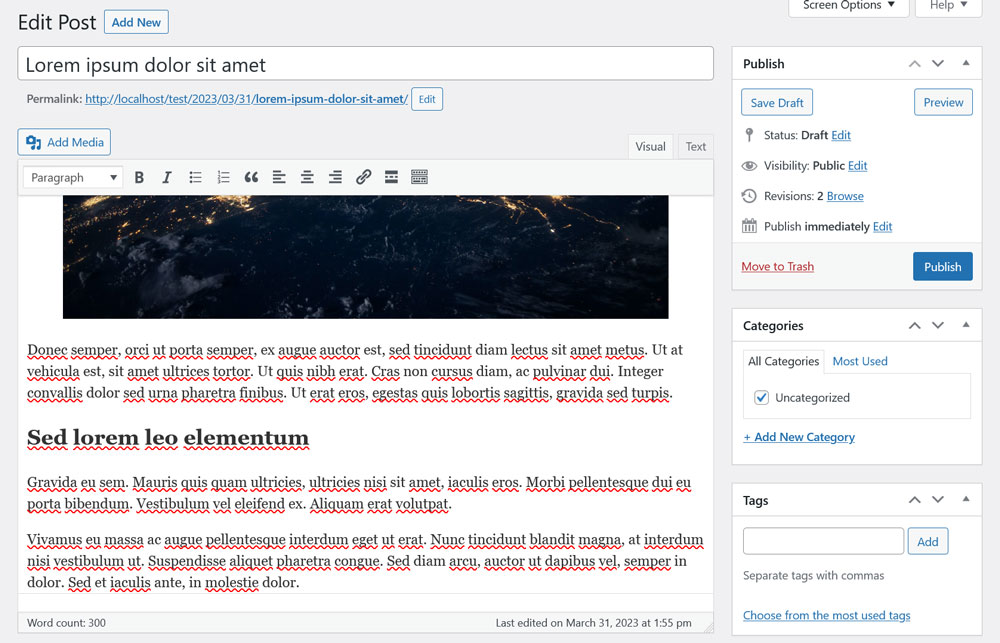
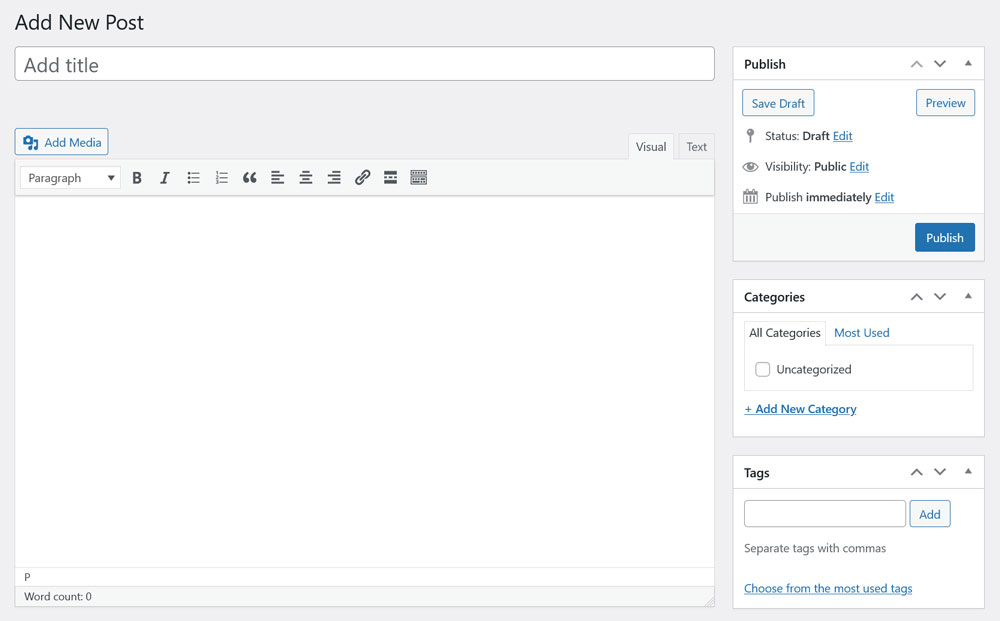
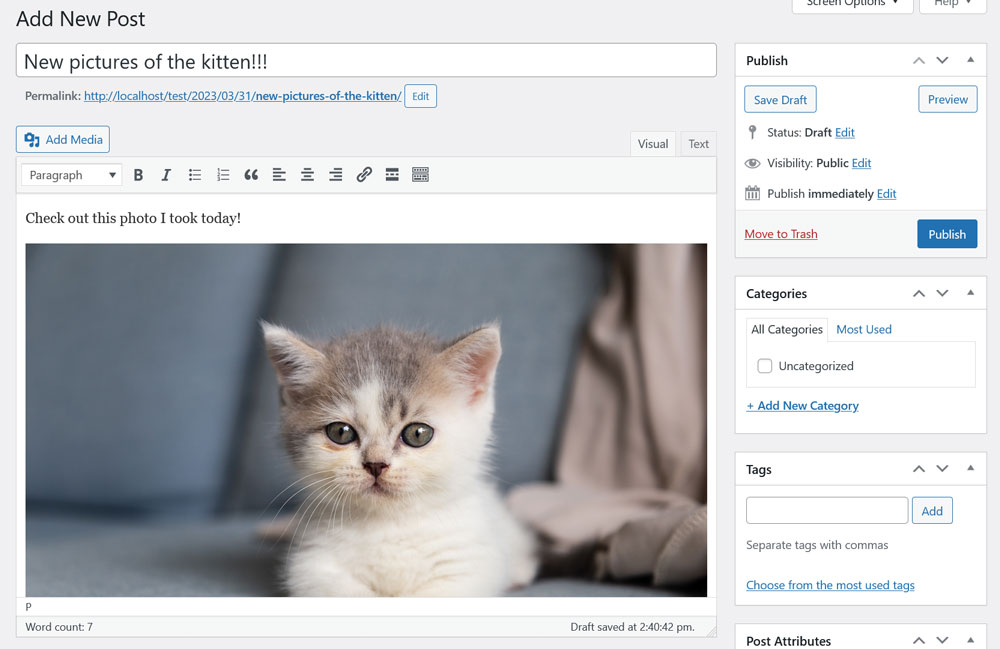
クラシック エディターは付加機能が少ないため、手早く簡単に執筆するのに適しています。 テキストを入力し、画像を入力するだけで準備完了です。 時間のかかるブロックごとのカスタマイズなどの追加の手順は必要ありません。

4. 安定性と十分なテスト済み
クラシック エディターは、長年にわたって WordPress の内部で原動力として機能してきました。 何十万ものユーザーと何百万ものサイトに役立ってきました。 したがって、問題やバグは発見され、解決されている可能性があります。 これにより、予期せぬ問題に遭遇したくない人にとって、より信頼できる選択肢になります。
5. 既存のコンテンツとの下位互換性
クラシック エディターは WordPress が常に備えているものであるため、Gutenberg よりも既存のコンテンツとの下位互換性がはるかに優れています。 また、Gutenberg の追加のマークアップも付属しません。
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->つまり、切り替え時に現在の素材の編集に余分な時間と労力を費やす必要がないことを意味します。
6 . 初心者にとってより簡単
多くの初心者にとって、クラシック エディターは Gutenberg よりもはるかに理解しやすいです。 これはより単純なアプローチであり、ユーザーが WordPress の使用方法を学ぶにつれて、それほど怖がらなくなります。 これは標準的なワードプロセッサ ソフトウェアにほぼ似ています。
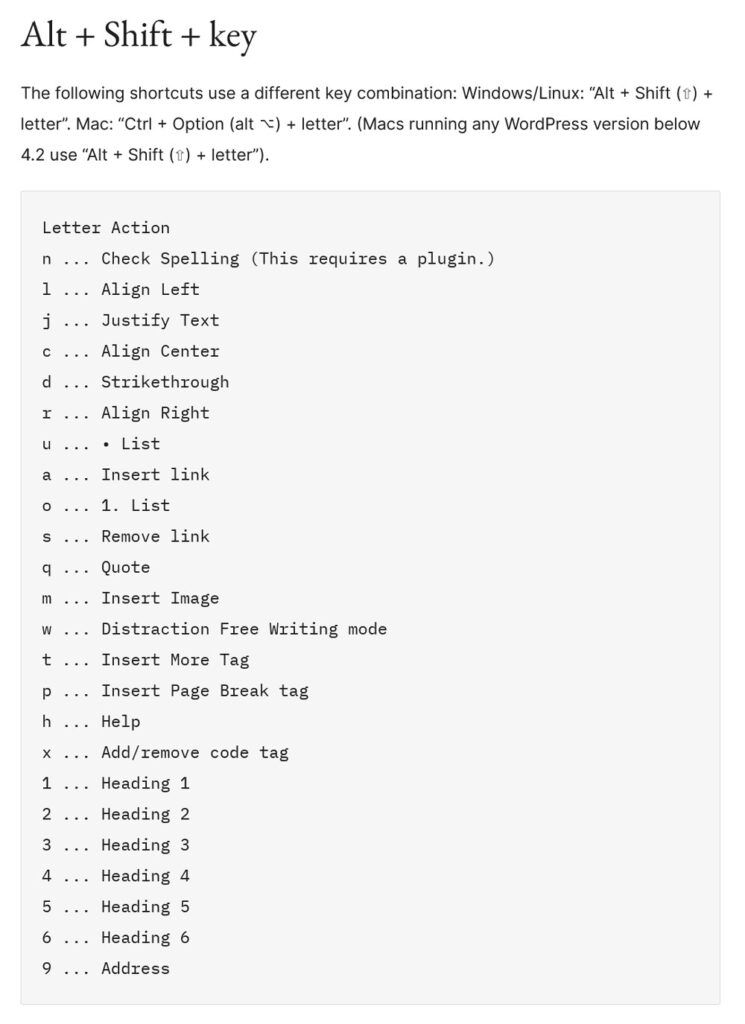
7 . 豊富なキーボード ショートカット
クラシック エディターの優れている点の 1 つは、提供されるキーボード ショートカットの数です。 いくつかのボタンを押すだけで、段落を見出しに変えたり、h2 を h3 に変更したりすることが簡単にできます。 これらの変更を手動でクリックして行う必要はありません。

6 クラシック エディターの使用の欠点
Classic Editor には多くのファンがいますが、問題がないわけではありません。 それに固執する理由はたくさんありますが、いくつかの欠点もあります。 Gutenberg へのアップグレードを検討すべき 4 つの理由を以下に示します。
1. 限られたデザインオプション
Gutenberg と比較すると、クラシック エディターは幅広いデザイン機能を提供しません。 列、背景、その他の必要なコンポーネントを追加するのはさらに困難です。 そのため、特に HTML や CSS の知識がない初心者にとって、コンテンツを目立たせることは非常に難しい場合があります。
2. 最終製品とあまり一致していない
TinyMCE 内のコンテンツの外観をページ上の外観とより厳密に一致させるための改善が行われていますが (つまり、エディター スタイルを通じて)、両者の間には依然として大きなギャップがあります。 その結果、正しく作成するためには、作成しているものをより多くプレビューする必要があります。

3. 不適切なメディアの取り扱い
Classic Editor を使用する場合のもう 1 つの欠点は、そのメディア処理機能です。 これはあまりユーザーフレンドリーではなく、埋め込みのための基本的なオプションしか含まれていません。 これを Gutenberg と比較してください。Gutenberg では、メディアを簡単に追加したり、自由に移動したり、外観を大幅に構成したりできます。
4. モバイル最適化の欠如
クラシック エディターはモバイル デバイス向けに最適化されていません。 そのため、ユーザーが小型デバイスでコンテンツを編集したり作成したりすることがより困難になります。 これは、移動中にウェブサイトを更新したい人にとっては欠点になる可能性があります。

5. 強力ではない編集機能
コンテンツ作成に対して、より繊細で視覚的に魅力的なアプローチを探している場合、クラシック エディターは最良の選択肢ではない可能性があります。 ユーザーが動的な作品を作成できるようにする重要な機能が欠けています。コンテンツはほとんどが 1 つの大きなブロックとして表示されます。 また、エディターは全体的に編集機能が少ないため、ページや投稿を作成する際の創造性が制限される可能性があります。
6 . 将来のサポートの欠如
現在のところ、Classic Editor を使い続けたい場合は、プラグインを介して (または ClassicPress を使用して) のみ行うことができます。 また、プラグインのサポートは何度か延長されましたが、明確な目標は、クラシック エディターを段階的に廃止し、代わりに Gutenberg に完全に依存することです。 したがって、古いエディターで実行されるサイト設定がある場合、ある時点でサポートを受けられなくなる可能性があります。

Gutenberg 対クラシック エディター: 切り替えますか?
Gutenberg とクラシック エディターを比較する場合、どちらのエディターにも独自の長所と短所があることに注意することが重要です。 また、さまざまなユーザー グループにも最適です。 あなたにとって最適な選択は、あなたの経験レベル、作成するコンテンツの種類、Web サイトの特定のニーズによって異なります。
慎重な検討の結果、Gutenberg はユーザーに多くのカスタマイズ オプションを提供する、使いやすいブロックベースの編集プラットフォームを提供します。 インターフェースは直感的で、さまざまなマルチメディア制御が可能です。 さらに、デザイン構造は SEO の最適化を強化します。 同時に、パフォーマンスに影響を与える可能性のあるプラグインとテーマに関する互換性の問題が発生する可能性があります。
対照的に、クラシック エディターは、WordPress に長年使用されている信頼できるよく知られたツールです。 ユーザーは多くの場合、その基本インターフェイスを直感的に操作できると感じます。 使いやすさにもかかわらず、Gutenberg の優れた設計の柔軟性やより高度な編集機能が欠けています。 また、WordPress によるサポートが今後どのくらい続くかは不明です。
結局のところ、どの WordPress エディターが自分にとって最適であるかを決めるのはあなた次第です。 初心者にとっては、理解しやすく使いやすいクラシック エディターの方が良い選択肢かもしれません。 しかし、より多くのデザインオプションと強力な編集機能を必要とする人にとっては、Gutenberg がより良い選択である可能性が高くなります。
Gutenberg と Classic Editor に関して、あなたはどちらの立場にいますか? 近いうちに一方からもう一方に切り替える予定ですか? それともすでに持っていますか? 以下でご意見をお聞かせください。
