Gutenberg vs Edytor klasyczny: 29 powodów, aby zmienić (lub pozostać na miejscu)
Opublikowany: 2023-06-01W świecie WordPressa debata Gutenberg vs Classic Editor to jedna z mocniejszych opinii. I nie bez powodu. Edytor bloków zrewolucjonizował sposób, w jaki ludzie tworzą treści na platformie. Nie jest to jednak pozbawione wad i kontrowersji. A dla niektórych perspektywa nauczenia się nowego interfejsu jest bardzo nieatrakcyjna.

Być może jesteś jedną z tych osób, które zadają sobie pytanie, czy powinieneś przejść z Edytora klasycznego na Gutenberg, czy pozostać przy tym, co znasz. Aby pomóc Ci podjąć świadomą decyzję, w tym poście omówiono kluczowe różnice i funkcje tych dwóch edytorów oraz zaoferowano porady dotyczące tego, który z nich jest odpowiedni dla Twojej witryny. Niezależnie od tego, czy jesteś nowicjuszem, czy doświadczonym programistą, pod koniec będziesz mieć wszystkie informacje potrzebne do podjęcia decyzji, którego edytora trzymać.
Poznawanie Gutenberga: kluczowe cechy i funkcje
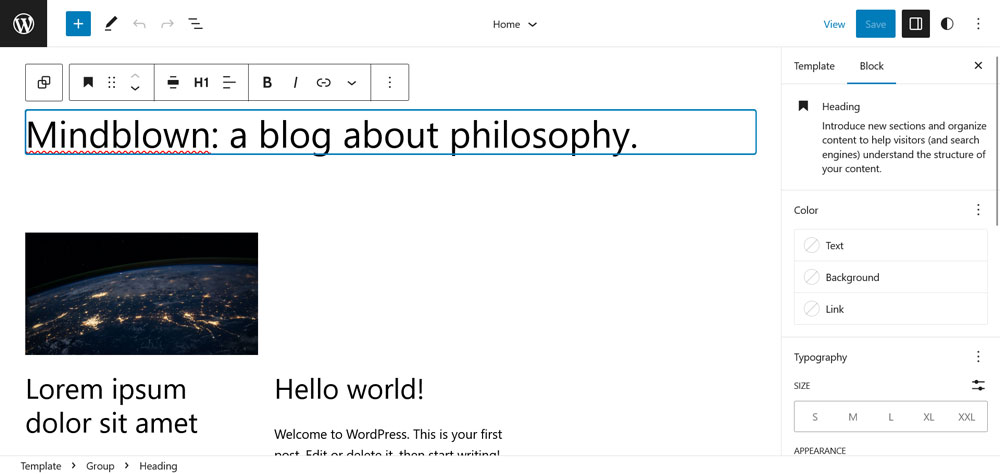
Główną różnicą między Gutenbergiem a edytorem klasycznym jest struktura treści. Zamiast pojedynczego długiego obszaru tekstowego, Gutenberg dzieli treść na bloki. Mogą to być tekst, obrazy, nagłówki, a nawet widżety i części tematyczne.

Ta konfiguracja daje użytkownikom możliwość organizowania treści bez konieczności używania skomplikowanych skrótów lub znaczników HTML. Wszystko jest bezpośrednio dostępne na stronie. Ponadto bloki można łatwo przestawiać.
Należy również zauważyć, że bloki Gutenberga są zbudowane w oparciu o bibliotekę JavaScript React. Dzięki temu są wysoce konfigurowalne i rozszerzalne. Programiści mogą używać React do tworzenia niestandardowych bloków, a także modyfikować istniejące bloki, aby odpowiadały ich potrzebom.
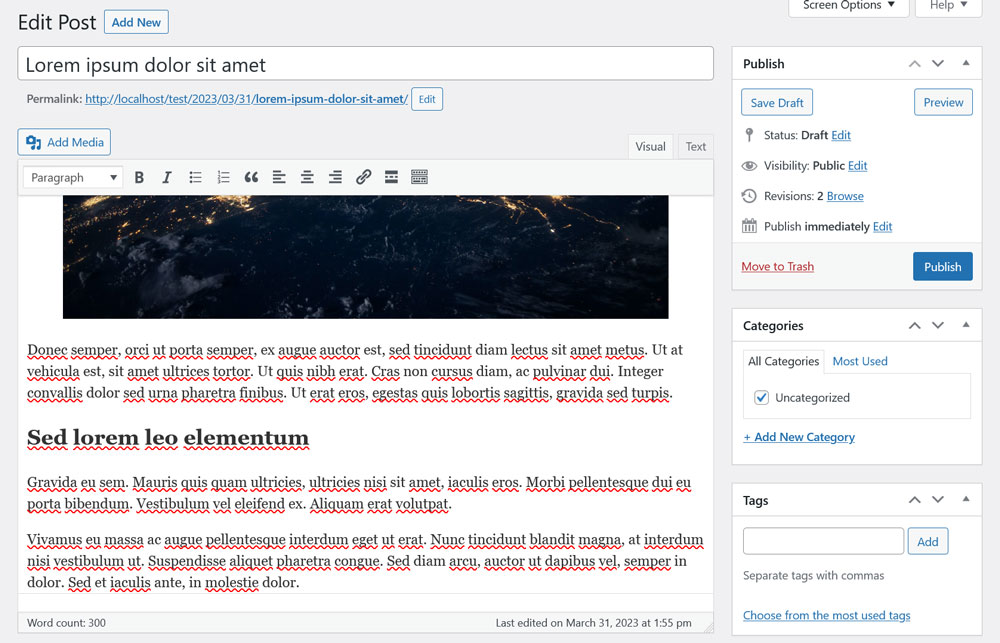
Zapoznanie się z edytorem klasycznym: znane funkcje i interfejs
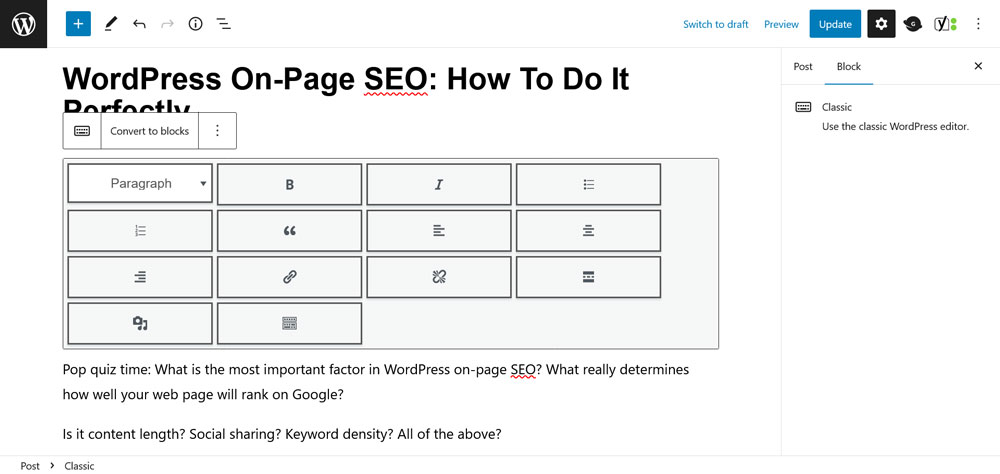
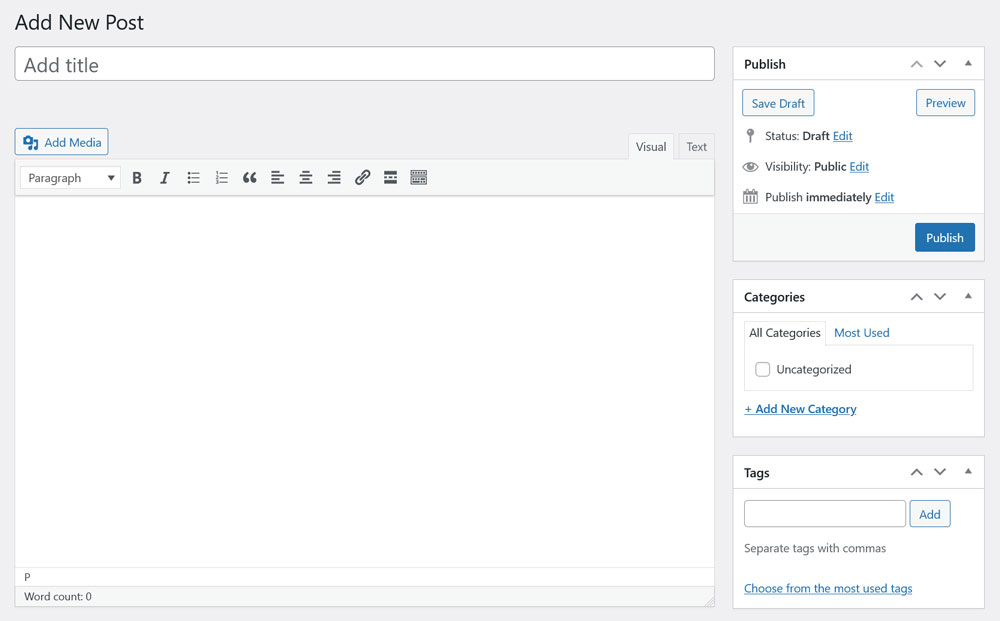
Jeśli szukasz wygody i znajomości wypróbowanego i prawdziwego edytora, nie szukaj dalej niż klasyczny edytor WordPress.

Jego interfejs WYSIWYG jest łatwy do zrozumienia, a jego podstawowe opcje edycji są idealne dla tych, którzy nie potrzebują zaawansowanych funkcji. Wielu użytkowników już dobrze zna ten system po ponad dekadzie użytkowania.
Kolejną zaletą Edytora klasycznego jest jego kompatybilność z szeroką gamą wtyczek i motywów. Ponieważ od tak dawna jest to standardowy edytor, z myślą o nim zbudowano wiele rozszerzeń.
10 powodów, dla których przejście na edytor Gutenberg to dobry pomysł
Edytor Gutenberg oferuje wiele ulepszeń i ulepszeń w stosunku do Edytora klasycznego. To doskonały wybór dla użytkowników poszukujących bardziej zaawansowanego i konfigurowalnego sposobu edycji. Oto dziewięć powodów, dla których warto przejść na edytor Gutenberga.
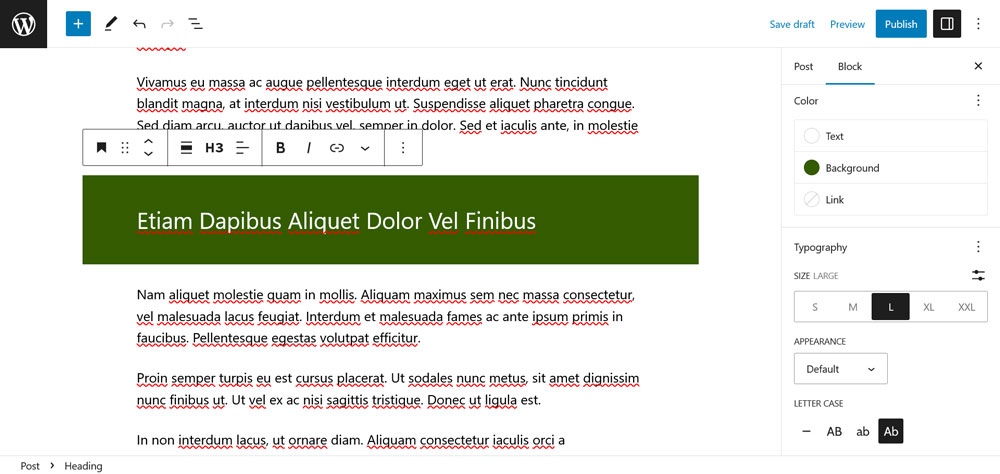
1. Ulepszona personalizacja

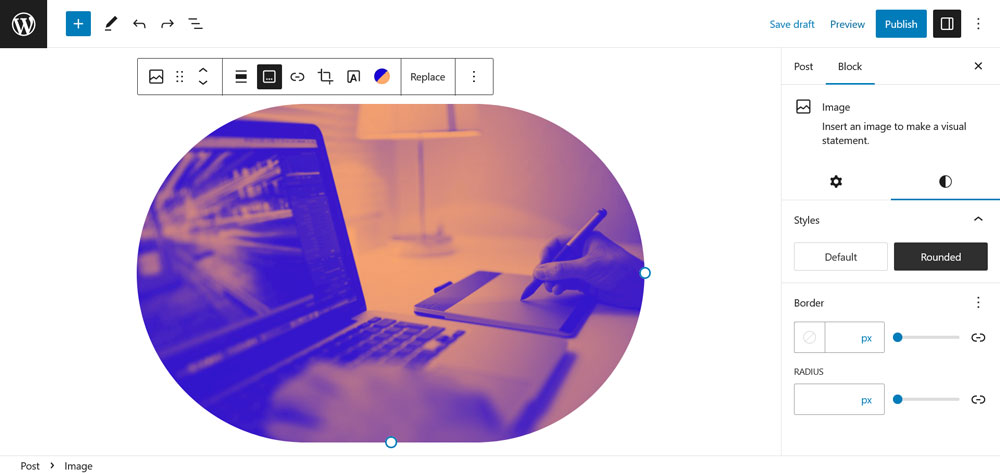
Gutenberg zapewnia więcej możliwości personalizacji niż Edytor klasyczny. Daje to możliwość dostosowania każdego pojedynczego bloku treści bez korzystania z niestandardowego kodu HTML lub CSS. Pozwala to na tworzenie wyróżniających się i atrakcyjnych stron internetowych za pomocą samego wskaźnika myszy.
2. Przyjazny dla użytkownika interfejs
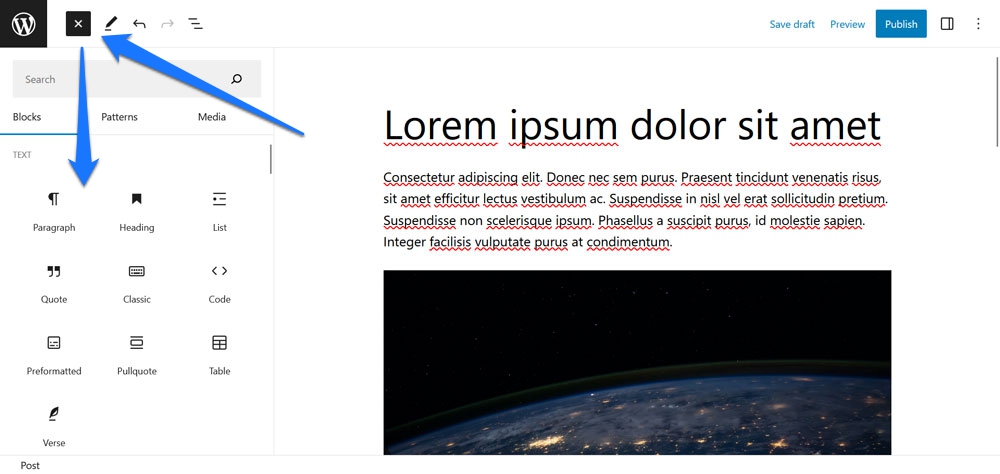
Dzięki intuicyjnemu i przyjaznemu dla początkujących interfejsowi Gutenberg pozwala łatwo dodawać lub modyfikować zawartość strony. Po prostu kliknij znak + w lewym górnym rogu, aby wybrać dowolny typ bloku, który chcesz wstawić.

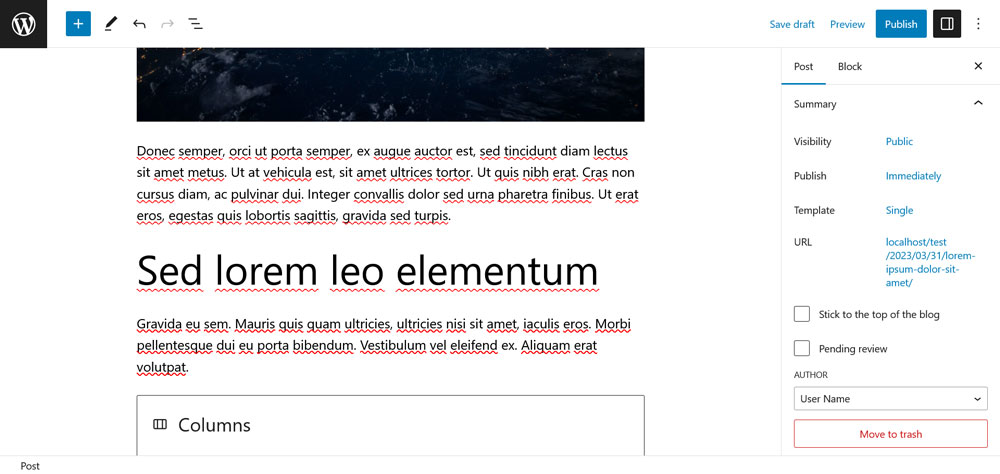
3. Wszechstronny system bloków i układów
Mówiąc o blokach, system bloków w Gutenbergu jest dynamiczny i elastyczny. Pozwala użytkownikom tworzyć angażujące i atrakcyjne wizualnie treści przy mniejszym zamieszaniu. Zamiast ograniczać się do stylu edycji przypominającego edytor tekstu, możesz opracować całe projekty stron z poziomu edytora postów.
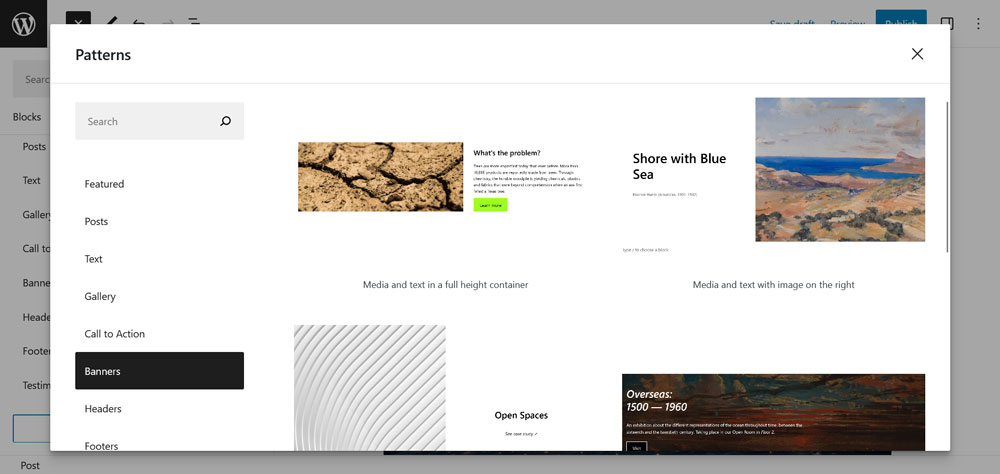
Na przykład możesz tworzyć bogate elementy treści, takie jak kolumny i układy w stylu publikacji, bez pomocy wtyczek. Możesz też pójść jeszcze dalej dzięki wzorom bloków, które umożliwiają tworzenie całych stron w ciągu kilku minut.

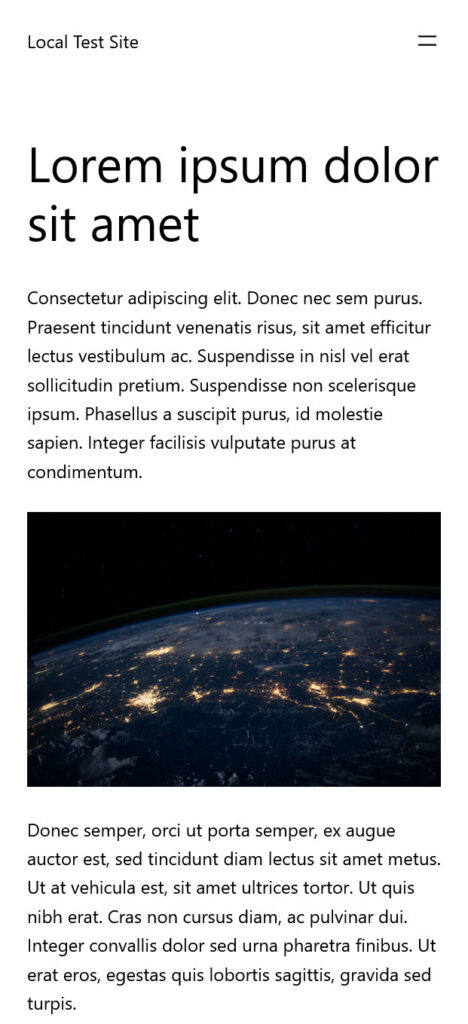
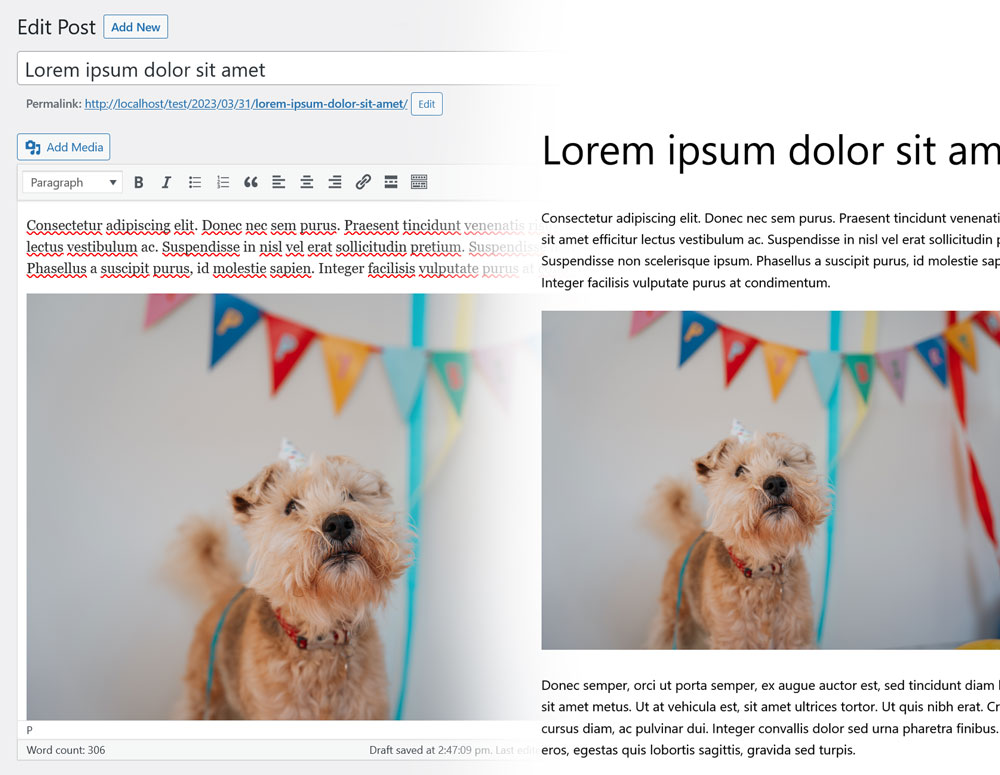
4. Prawdziwe doświadczenie tego, co-widzisz, jest tym, co-dostajesz
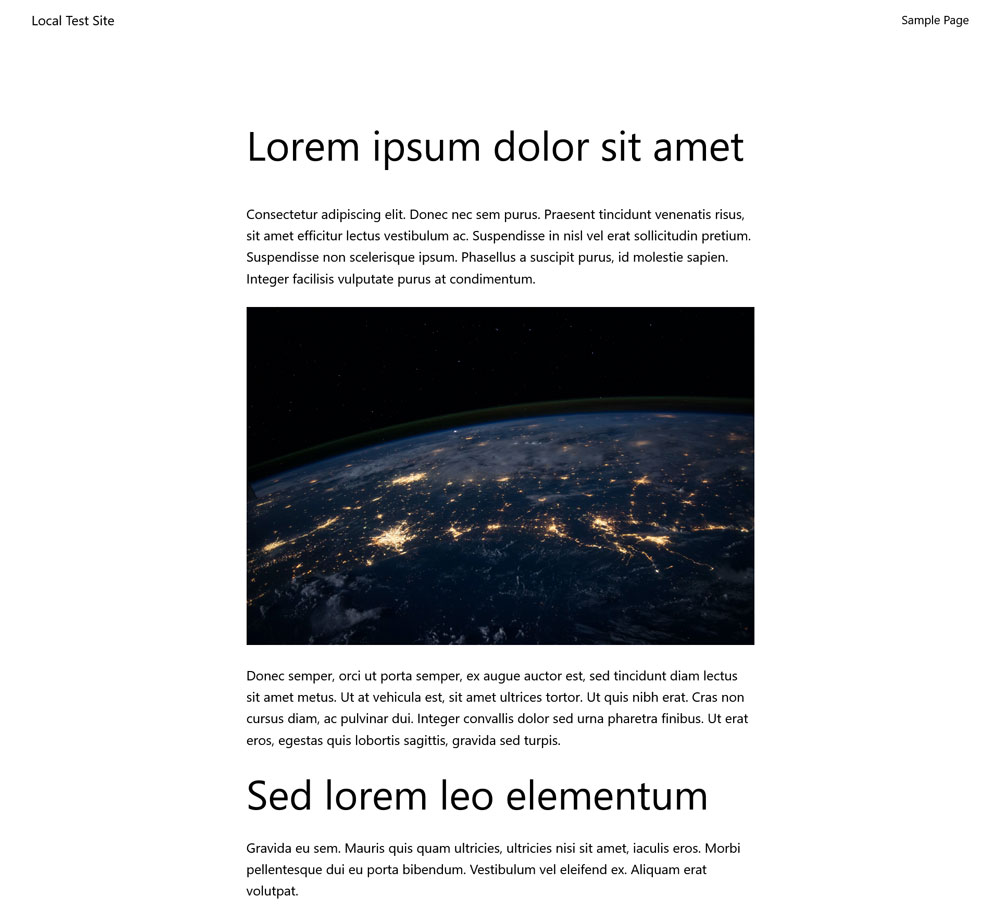
Tworzenie treści w edytorze Gutenberg jest znacznie bardziej dostosowane do tego, jak produkt końcowy będzie wyglądał na stronie niż w Edytorze Klasycznym. Stylizacja bloków jest całkowicie zgodna z ich wyglądem na froncie, a Gutenberg importuje również wszystkie inne style witryny. W rezultacie to, co naprawdę widzisz, jest prawie dokładnie tym, co dostajesz.

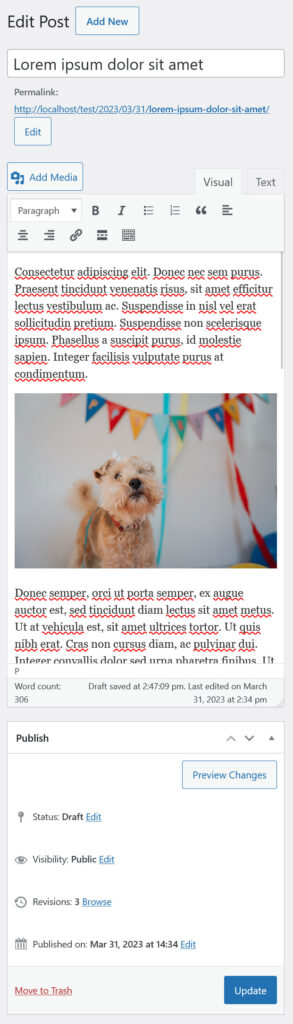
5. Wygoda edycji mobilnej
Gutenberg ma interfejs dostosowany do urządzeń mobilnych, co ułatwia edytowanie i tworzenie treści w podróży.

6. Zaawansowana obsługa multimediów
Dodawanie obrazów i filmów do treści oraz zarządzanie nimi nigdy nie było prostsze. Ich bloki można kreatywnie układać wokół tekstu bez tradycyjnych ograniczeń wyrównywania przed, z lub po tekście. Możesz także ustawić tło obrazu i dodać efekty do swoich multimediów, takie jak nakładki lub bichromia.

7. Wbudowana optymalizacja SEO
Gutenberg ma wbudowane funkcje SEO, umożliwiające użytkownikom wydajniejsze optymalizowanie treści pod kątem wyszukiwarek. Na przykład łatwiej jest ustawić tagi ALT dla obrazów. Edytor jest również zoptymalizowany pod kątem znaczników schematu i szybkości strony, które mają bezpośredni wpływ na ranking wyszukiwarek. Ponadto wszystkie bloki są starannie ułożone, aby pomieścić mniejsze ekrany.

8. Poprawiona wydajność
Baza kodu Gutenberga jest zoptymalizowana i lekka, co skutkuje szybkim czasem ładowania strony i lepszą ogólną wydajnością. Dzieje się tak zwłaszcza po wprowadzeniu aktualizacji w wersji 10.1, które bardziej dostosowały edytor bloków do Google Core Web Vitals i znacznie zmniejszyły rozdęcie kodu.
9 . Obsługa bloków innych firm
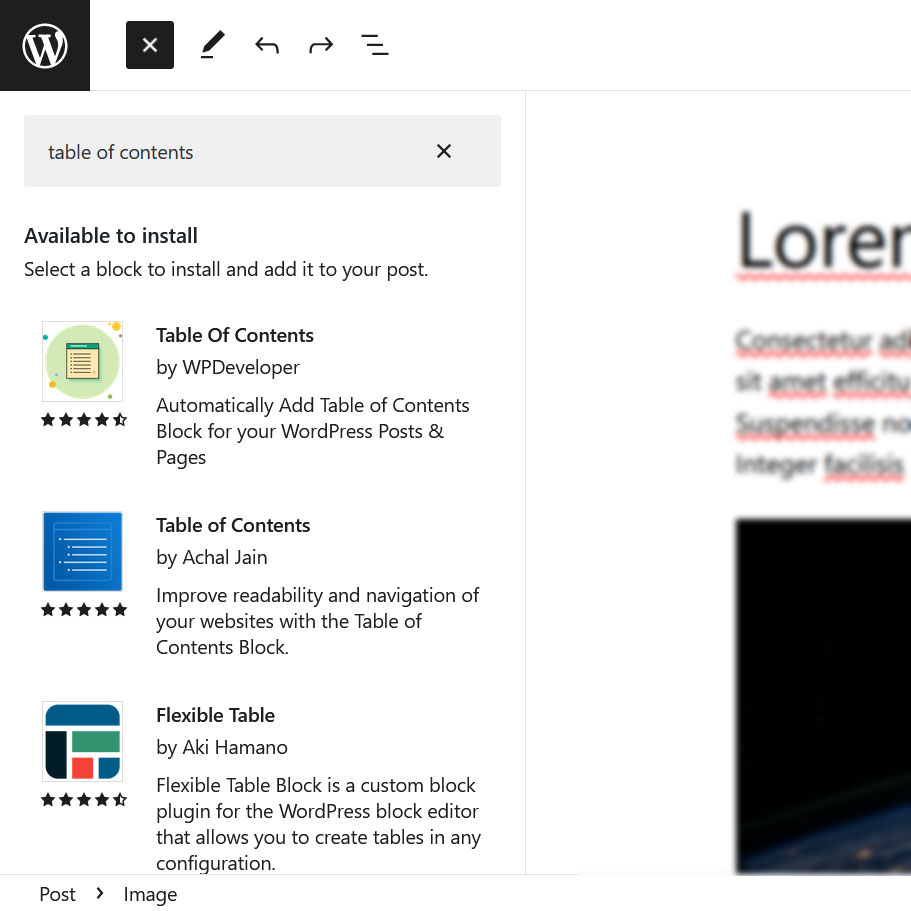
Gutenberg pozwala na integrację bloków innych firm. Daje to użytkownikom dostęp do większej liczby funkcji bezpośrednio w tym samym interfejsie. Istnieje wiele wtyczek blokowych Gutenberga do tego. Możesz nawet instalować pojedyncze bloki bezpośrednio w edytorze.

Możesz też stworzyć własne i stworzyć naprawdę niestandardowe wrażenia dla odwiedzających.
10. Dostępność i obsługa RTL
Gutenberg poprawił dostępność i obsługę RTL (od prawej do lewej), dzięki czemu jest bardziej inkluzywny.

5 wad korzystania z Gutenberga
Chociaż edytor Gutenberga oferuje wiele wspaniałych funkcji, ma swoje wady. Niektóre wady, które należy wziąć pod uwagę przed zmianą, obejmują następujące.
1. Problemy ze zgodnością z niektórymi wtyczkami i motywami
Gutenberg może nie być kompatybilny z wtyczkami i motywami opracowanymi dla Edytora klasycznego. W rezultacie może to powodować problemy z układem i funkcjonalnością istniejących witryn oraz może wymagać od użytkowników znalezienia nowych alternatyw lub wprowadzenia zmian w ich konfiguracji.
2. Krzywa uczenia się
Interfejs użytkownika Gutenberga może być dość zastraszający dla początkujących. Zwłaszcza ci, którzy są przyzwyczajeni do prostszego podejścia Edytora klasycznego. Nauczenie się, jak najlepiej wykorzystać możliwości i funkcje Gutenberga, zajmie trochę czasu. Jest to szczególnie prawdziwe w przypadku Edytora witryny, czyli edycji całej witryny. Przygotuj się więc na dodatkowy wysiłek.

3. Ograniczona kompatybilność wsteczna z istniejącą zawartością
Należy pamiętać, że Gutenberg może nie być w pełni kompatybilny z treściami utworzonymi za pomocą Edytora klasycznego. Oznacza to, że może być konieczne zainwestowanie dodatkowego czasu i wysiłku w edycję bieżącego materiału.

Ponadto niektóre opcje formatowania i układu z wersji klasycznej mogą potencjalnie stać się niedostępne podczas przełączania.

4. Problemy ze stabilnością i wydajnością
Chociaż w tej dziedzinie wprowadzono wiele ulepszeń, Gutenberg jest znacznie bardziej podatny na awarie niż jego poprzednik. Jednym z powodów jest intensywne użycie JavaScript, które może naprawdę odbić się na przeglądarkach, zwłaszcza na starszych komputerach.
5 . Potencjalne problemy bezpieczeństwa z niektórymi blokami
Ze względu na to, że jest open source, Gutenberg umożliwia użytkownikom tworzenie i przesyłanie bloków; może to jednak spowodować potencjalne zagrożenia bezpieczeństwa z nieprzetestowanych lub niewiarygodnych źródeł. Bardzo ważne jest, aby ludzie korzystający z tych bloków byli świadomi, skąd pochodzą. Istnieje możliwość, że hakerzy mogliby wykorzystać wszelkie luki w nich.
7 powodów, dla których warto trzymać się klasycznego edytora
Chociaż Gutenberg oferuje kilka świetnych funkcji, wielu użytkowników WordPress woli pozostać przy Edytorze klasycznym. Oto niektóre z powodów.
1. Znajomy interfejs

Edytor Classic istnieje już od wielu lat. Jest to zatem znajomy interfejs dla tych, którzy są do niego przyzwyczajeni. Dla niektórych to wystarczający powód, aby po prostu się tego trzymać.
2. Zgodność z niektórymi wtyczkami i motywami
Edytor Classic jest kompatybilny z szeroką gamą wtyczek, więc nie musisz się martwić o problemy ze zgodnością. Może to być szczególnie ważne dla użytkowników, którzy polegają na niestandardowych wtyczkach w swojej witrynie i nie są jeszcze gotowi na aktualizację do Gutenberga.
Wiele motywów jest również zoptymalizowanych pod kątem Edytora klasycznego. Dlatego nie musisz się martwić o jakiekolwiek problemy z układem lub funkcjonalnością.
3. Dobre do szybkiego tworzenia treści
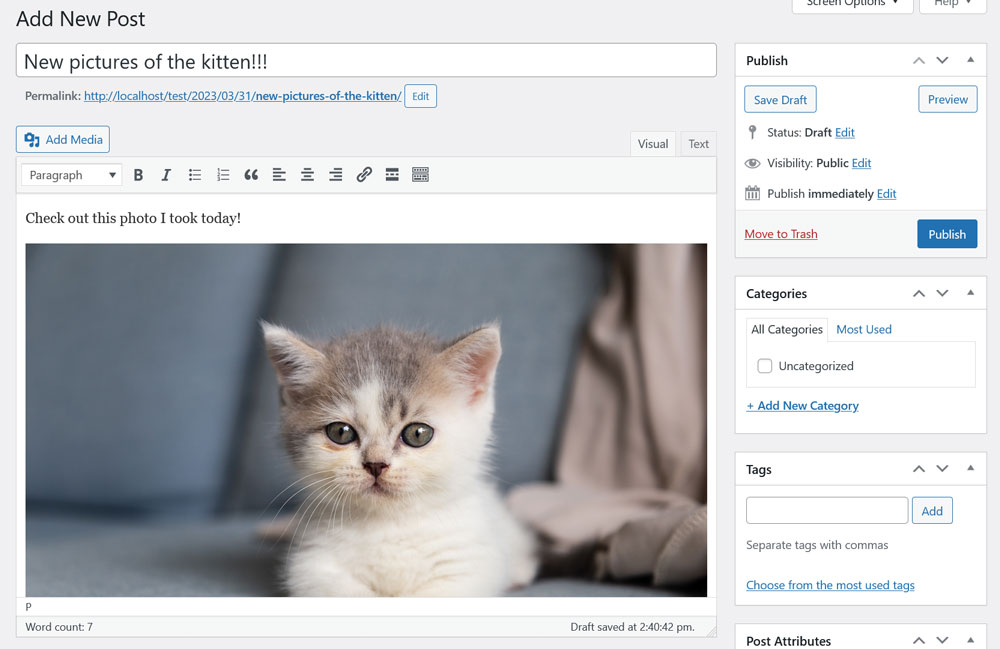
Ponieważ ma mniej dzwonków i gwizdków, Edytor klasyczny lepiej nadaje się do szybkiego i brudnego pisania. Po prostu wpisz trochę tekstu i wprowadź kilka obrazów i jesteś gotowy do pracy. Nie ma potrzeby wykonywania dodatkowych kroków czasochłonnego dostosowywania poszczególnych bloków.

4. Stabilny i dobrze przetestowany
Edytor klasyczny od wieków był motorem napędowym WordPressa. Służy setkom tysięcy użytkowników i milionom witryn. W związku z tym wszelkie problemy lub błędy zostały prawdopodobnie wykryte i rozwiązane. Może to uczynić go bardziej niezawodnym wyborem dla tych, którzy nie chcą napotkać żadnych nieoczekiwanych problemów.
5. Wsteczna kompatybilność z istniejącą zawartością
Ponieważ klasyczny edytor jest tym, co WordPress zawsze miał, jest o wiele bardziej wstecznie kompatybilny z istniejącą treścią niż Gutenberg. Nie zawiera również dodatkowych znaczników Gutenberga.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Oznacza to, że nie musisz się martwić o poświęcanie dodatkowego czasu i wysiłku na edycję bieżącego materiału podczas przełączania.
6 . Łatwiejsze dla początkujących
Dla wielu początkujących edytor Classic jest znacznie łatwiejszy do zrozumienia niż Gutenberg. Jest to prostsze podejście i może być mniej zastraszające, gdy użytkownicy nauczą się korzystać z WordPressa. W dużej mierze przypomina standardowe oprogramowanie do edycji tekstu.
7 . Rozbudowane skróty klawiaturowe
Jedną z rzeczy, które naprawdę oferuje Edytor klasyczny, jest liczba dostępnych skrótów klawiaturowych. Możesz łatwo zamienić akapit w nagłówek lub zmienić h2 na h3 za naciśnięciem kilku przycisków. Nie ma potrzeby klikania i wprowadzania tych zmian ręcznie.

6 Wady korzystania z klasycznego edytora
Edytor klasyczny ma wielu fanów, ale nie jest pozbawiony problemów. Chociaż istnieje wiele powodów, dla których warto się go trzymać, istnieją również pewne wady. Oto cztery powody, dla których warto rozważyć uaktualnienie do Gutenberga.
1. Ograniczone opcje projektowe
W porównaniu do Gutenberga Edytor klasyczny nie zapewnia szerokiego wachlarza możliwości projektowania. Trudniej jest dodawać kolumny, tła i inne pożądane komponenty. W związku z tym wyróżnienie treści może być niezwykle trudne, zwłaszcza dla początkujących bez znajomości HTML i CSS.
2. Niezbyt dopasowane do produktu końcowego
Chociaż wprowadzono ulepszenia mające na celu ściślejsze dostosowanie wyglądu treści w TinyMCE do wyglądu strony (mianowicie za pomocą stylów edytora), nadal istnieje duża przepaść między nimi. W rezultacie będziesz musiał częściej przeglądać to, co tworzysz, aby zrobić to dobrze.

3. Słaba obsługa mediów
Kolejną wadą korzystania z Edytora klasycznego są możliwości obsługi multimediów. Nie jest zbyt przyjazny dla użytkownika i zawiera tylko podstawowe opcje osadzania. Porównaj to z Gutenbergiem, gdzie możesz łatwo dodawać multimedia, swobodnie je przenosić, a także znacznie konfigurować jego wygląd.
4. Brak optymalizacji mobilnej
Edytor klasyczny nie jest zoptymalizowany pod kątem urządzeń mobilnych. Utrudnia to użytkownikom edytowanie i tworzenie treści na mniejszych urządzeniach. Może to być wadą dla tych, którzy chcą aktualizować swoją stronę internetową w ruchu.

5. Mniej zaawansowane możliwości edycji
Jeśli szukasz bardziej szczegółowego i atrakcyjnego wizualnie podejścia do tworzenia treści, Edytor klasyczny może nie być najlepszą opcją. Brakuje kluczowych funkcji, które pozwalają użytkownikom tworzyć dynamiczne elementy pracy — treść pojawia się głównie jako jeden duży blok. Edytor ma również ogólnie mniej możliwości edycji, co może ograniczać kreatywność podczas tworzenia stron lub postów.
6 . Brak przyszłego wsparcia
Obecnie, jeśli chcesz nadal korzystać z Edytora klasycznego, możesz to zrobić tylko za pomocą wtyczki (lub przy użyciu ClassicPress). I chociaż obsługa wtyczki była kilkakrotnie rozszerzana, wyraźnym celem jest wycofanie Edytora klasycznego i pełne poleganie na Gutenbergu. Dlatego jeśli masz konfigurację witryny, która działa w starszym edytorze, w pewnym momencie możesz znaleźć się bez wsparcia.

Gutenberg vs Edytor klasyczny: czy dokonasz zmiany?
Kiedy porównujesz Gutenberga z Edytorem Klasycznym, ważne jest, aby pamiętać, że oba edytory mają swój własny zestaw zalet i wad. Są również najbardziej odpowiednie dla różnych grup użytkowników. Najlepszy wybór będzie zależał od Twojego poziomu doświadczenia, rodzaju treści, które tworzysz, oraz specyficznych potrzeb Twojej witryny.
Po dokładnym rozważeniu Gutenberg zapewnia przyjazną dla użytkownika platformę do edycji opartą na blokach, która zapewnia użytkownikom mnóstwo opcji dostosowywania. Interfejs jest intuicyjny i pozwala na dużą kontrolę nad multimediami. Ponadto struktura projektu pomaga poprawić optymalizację SEO. Jednocześnie mogą występować problemy ze zgodnością dotyczące wtyczek i motywów, które mogą wpływać na wydajność.
Z kolei Edytor klasyczny to zaufane i dobrze znane narzędzie, które od lat towarzyszy WordPressowi. Użytkownicy często uważają, że poruszanie się po jego podstawowym interfejsie jest instynktowne. Pomimo łatwości użytkowania, brakuje mu doskonałej elastyczności projektowania Gutenberga, a także bardziej zaawansowanych możliwości edycji. Nie jest również jasne, jak daleko w przyszłość będzie nadal wspierany przez WordPress.
Ostatecznie to Ty decydujesz, który edytor WordPress jest dla Ciebie najlepszy. Dla początkujących Edytor klasyczny może być lepszą opcją, ponieważ jest łatwiejszy do zrozumienia i używania. Ale dla tych, którzy potrzebują więcej opcji projektowania i potężnych możliwości edycji, Gutenberg jest najprawdopodobniej lepszym wyborem.
Jakie jest twoje stanowisko w sprawie Gutenberga w porównaniu z klasycznym edytorem? Czy w najbliższym czasie będziesz przechodzić z jednego na drugi? A może już? Chcielibyśmy usłyszeć Twoje przemyślenia poniżej!
