Gutenberg vs Classic Editor: 29 motivi per cambiare (o rimanere fermi)
Pubblicato: 2023-06-01Nel mondo di WordPress, il dibattito Gutenberg vs Classic Editor è una delle opinioni forti. E per una buona ragione. L'editor di blocchi ha rivoluzionato il modo in cui le persone creano contenuti sulla piattaforma. Tuttavia, non è privo di inconvenienti e polemiche. E per alcuni, la prospettiva di apprendere una nuova interfaccia è molto poco allettante.

Potresti essere una di quelle persone che si chiedono se dovresti passare dall'editor classico a Gutenberg o attenersi a ciò che sai. Per aiutarti a prendere una decisione informata, questo post esamina le principali differenze e caratteristiche dei due editor e offre consigli su quale sia quello giusto per il tuo sito web. Che tu sia uno sviluppatore principiante o esperto, alla fine avrai tutte le informazioni di cui hai bisogno per decidere con quale editor restare.
Conoscere Gutenberg: caratteristiche e funzioni principali
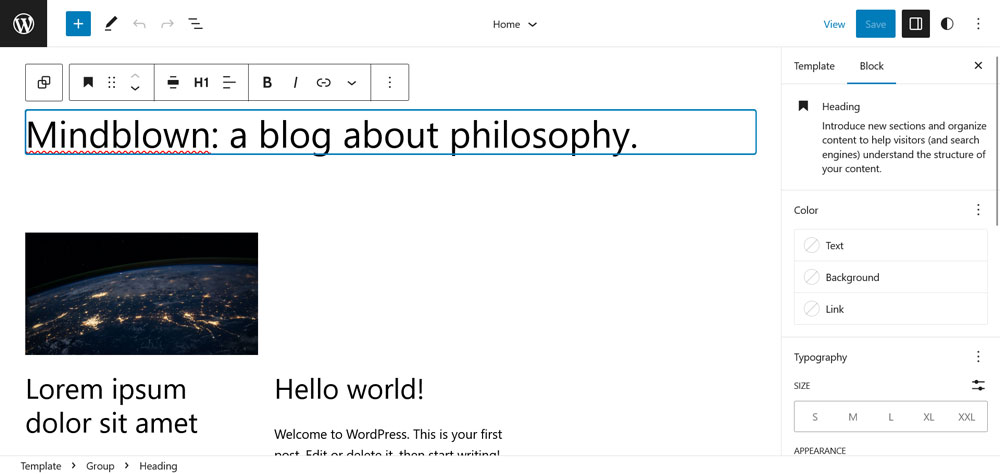
La principale distinzione tra Gutenberg e l'editor classico è come è strutturato il contenuto. Piuttosto che una singola area di testo lunga, Gutenberg suddivide il contenuto in blocchi. Questi possono essere testo, immagini, intestazioni o persino widget e parti del tema.

Questa configurazione offre agli utenti la possibilità di organizzare i contenuti senza dover utilizzare codici brevi complessi o markup HTML. Tutto è direttamente disponibile sulla pagina. Inoltre, i blocchi sono anche facilmente riorganizzabili.
Un'altra cosa importante da notare è che i blocchi di Gutenberg sono costruiti sulla libreria React Javascript. Questo li rende altamente personalizzabili ed estensibili. Gli sviluppatori possono utilizzare React per creare blocchi personalizzati, nonché modificare i blocchi esistenti in base alle proprie esigenze.
Conoscere l'editor classico: funzioni e interfaccia familiari
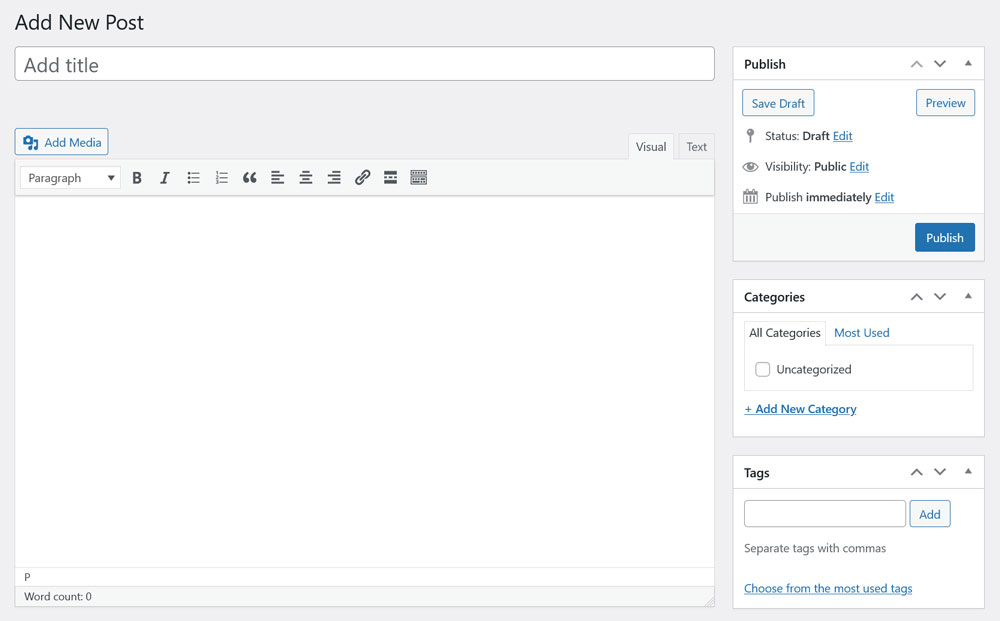
Se stai cercando la comodità e la familiarità di un editor collaudato, allora non guardare oltre WordPress Classic Editor.

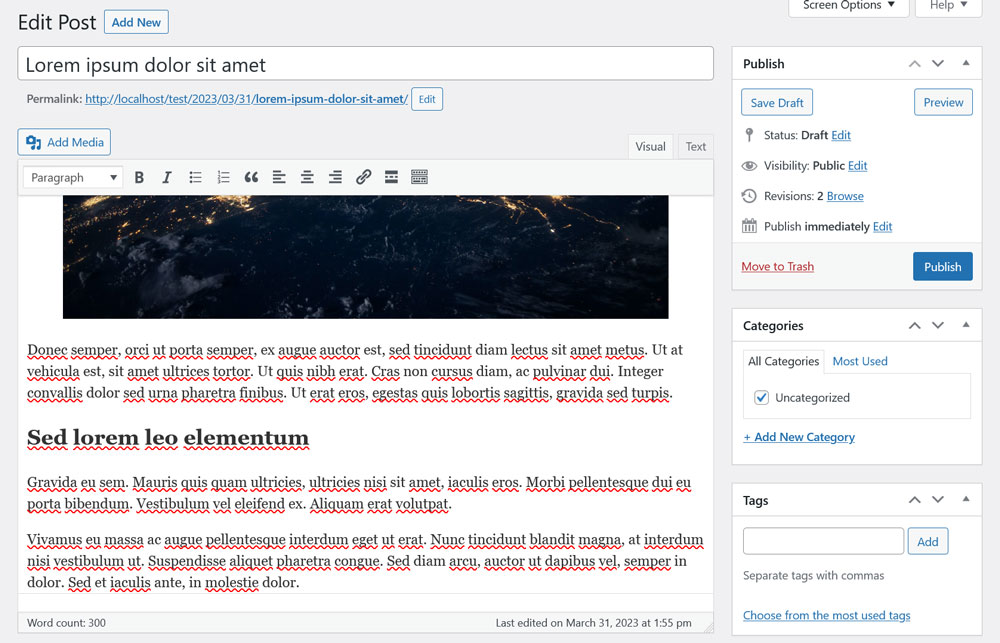
La sua interfaccia WYSIWYG è facile da capire e le sue opzioni di modifica di base sono perfette per coloro che non necessitano di funzionalità avanzate. Molti utenti conoscono già bene il sistema dopo averlo utilizzato per oltre un decennio.
Un altro vantaggio dell'editor classico è la sua compatibilità con un'ampia gamma di plugin e temi. Dato che è stato l'editor standard per così tanto tempo, molte estensioni sono state create pensando a questo.
10 motivi per cui passare all'editor Gutenberg è una buona idea
L'editor Gutenberg offre una varietà di miglioramenti e progressi rispetto all'editor classico. È un'ottima scelta per gli utenti che cercano un'esperienza di editing più avanzata e personalizzabile. Ecco nove motivi per cui passare all'editor Gutenberg è una buona idea.
1. Personalizzazione avanzata

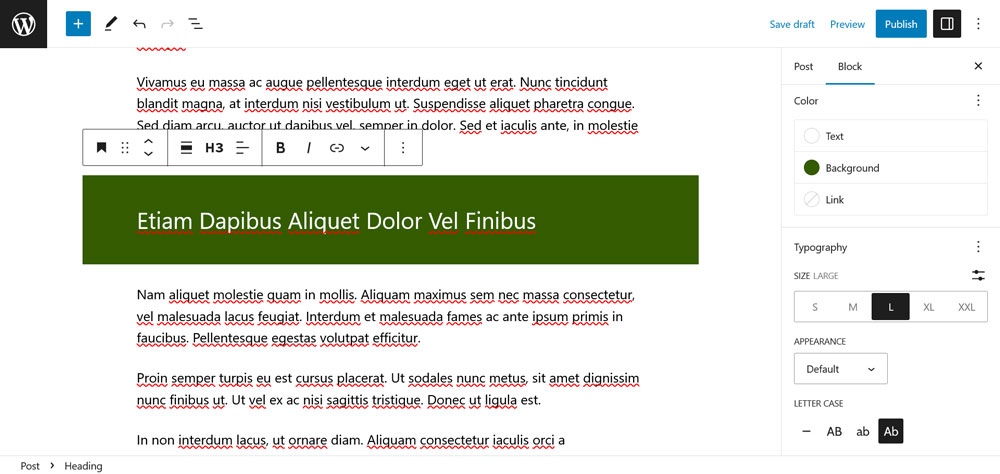
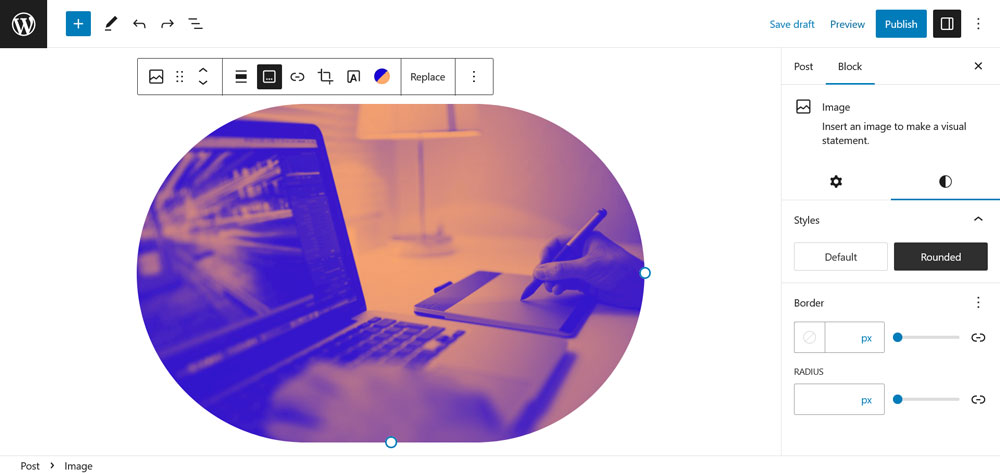
Gutenberg offre più possibilità di personalizzazione rispetto all'editor classico. Ti dà l'opportunità di personalizzare ogni singolo blocco di contenuto senza utilizzare HTML o CSS personalizzati. Ciò ti consente di creare pagine Web distinte e attraenti solo con il puntatore del mouse.
2. Interfaccia intuitiva
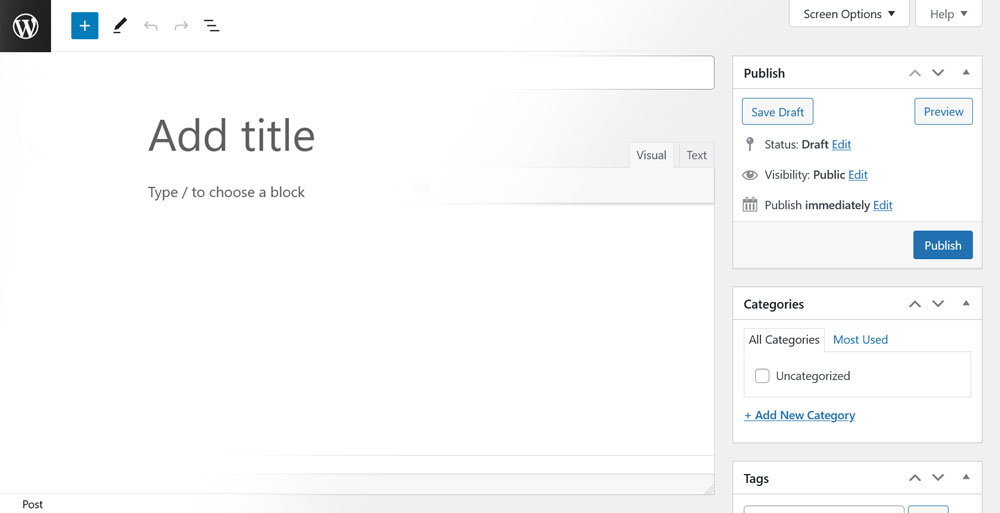
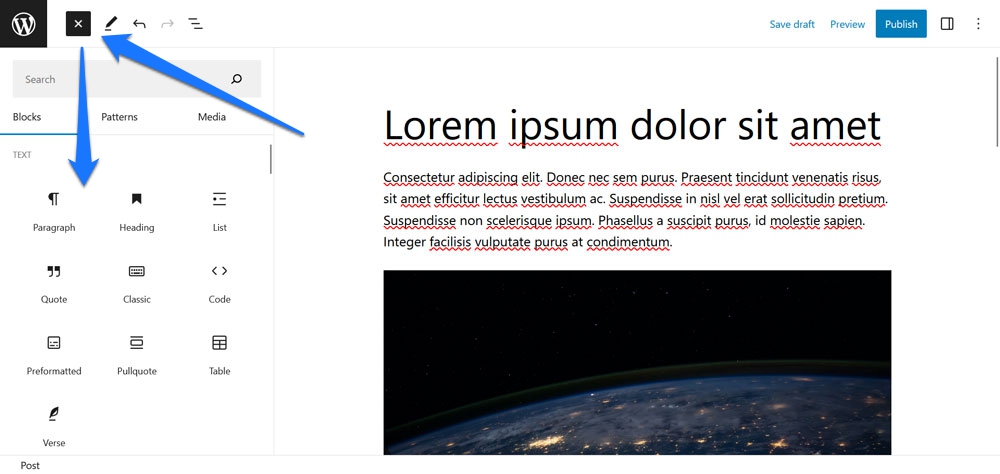
Con la sua interfaccia intuitiva e adatta ai principianti, Gutenberg ti consente di aggiungere o modificare facilmente il contenuto della tua pagina. Basta fare clic sul segno + nell'angolo in alto a sinistra per selezionare il tipo di blocco che desideri inserire.

3. Sistema versatile di blocchi e layout
Parlando di blocchi, il sistema a blocchi di Gutenberg è dinamico e flessibile. Consente agli utenti di creare contenuti accattivanti e visivamente accattivanti con meno confusione. Invece di limitarti a uno stile di modifica simile a un elaboratore di testi, puoi arricchire i progetti a pagina intera dall'editor dei post.
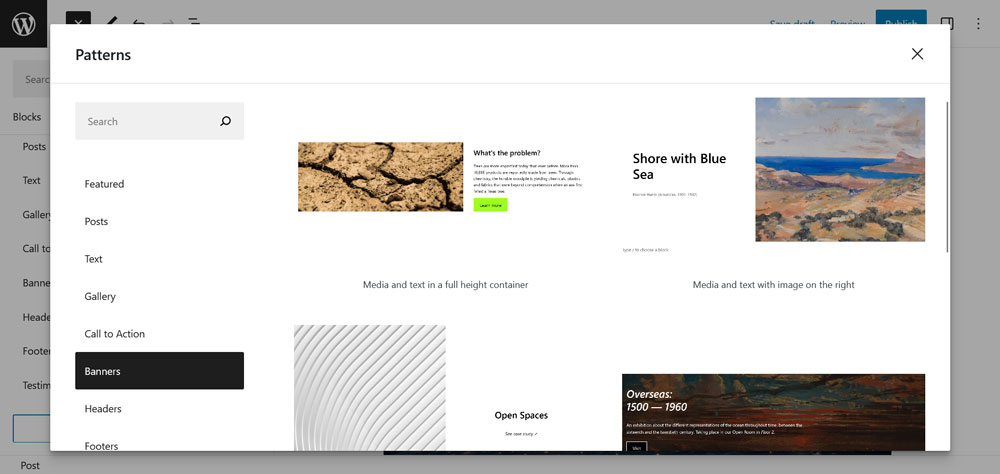
Ad esempio, puoi creare elementi di contenuto avanzato come colonne e layout in stile pubblicazione senza l'ausilio di plug-in. Oppure, fai ancora di più con i pattern a blocchi, che ti consentono di creare intere pagine in pochi minuti.

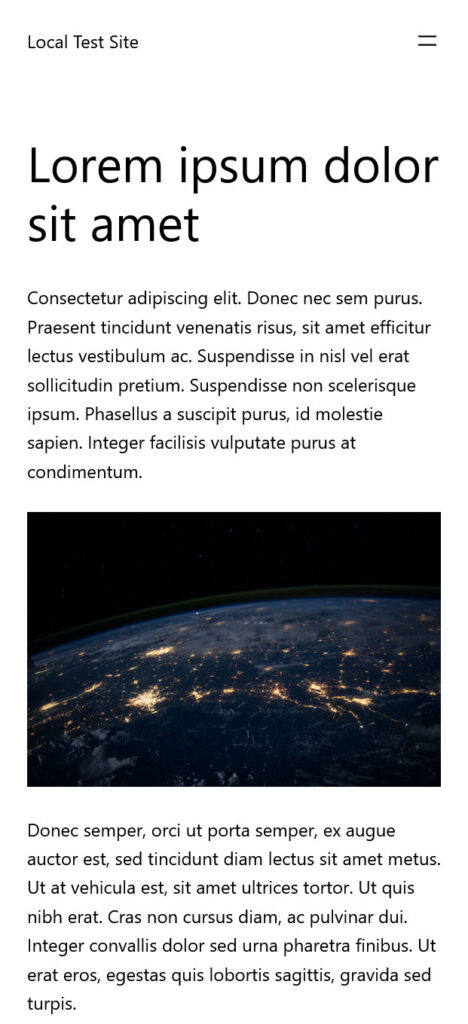
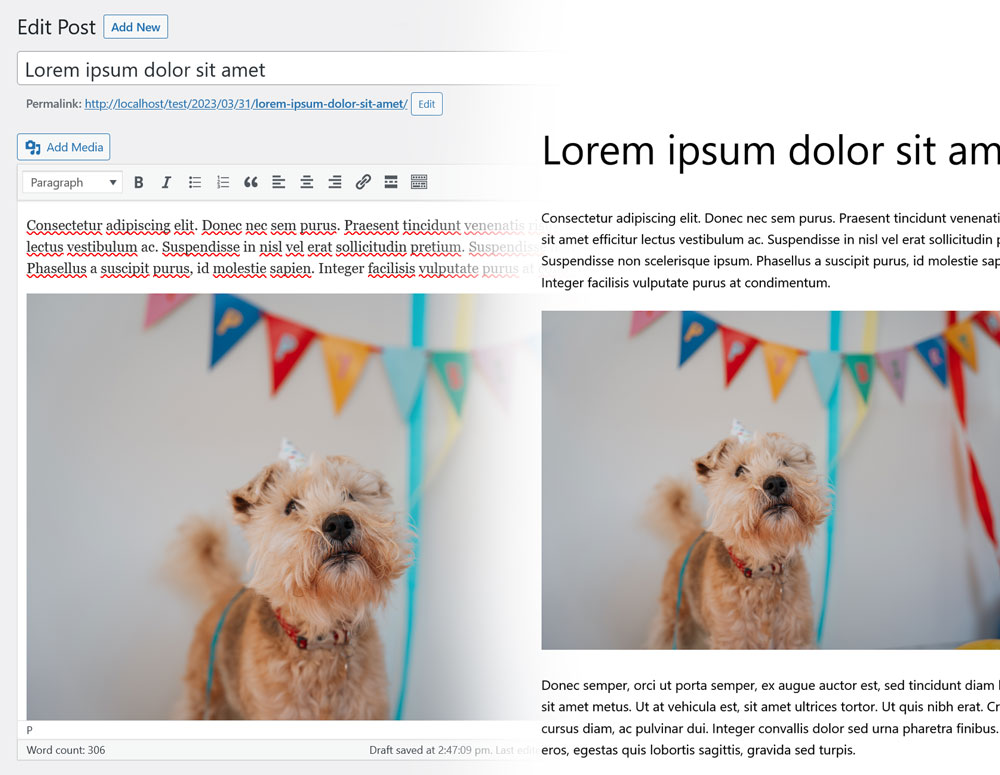
4. La vera esperienza di ciò che vedi è ciò che ottieni
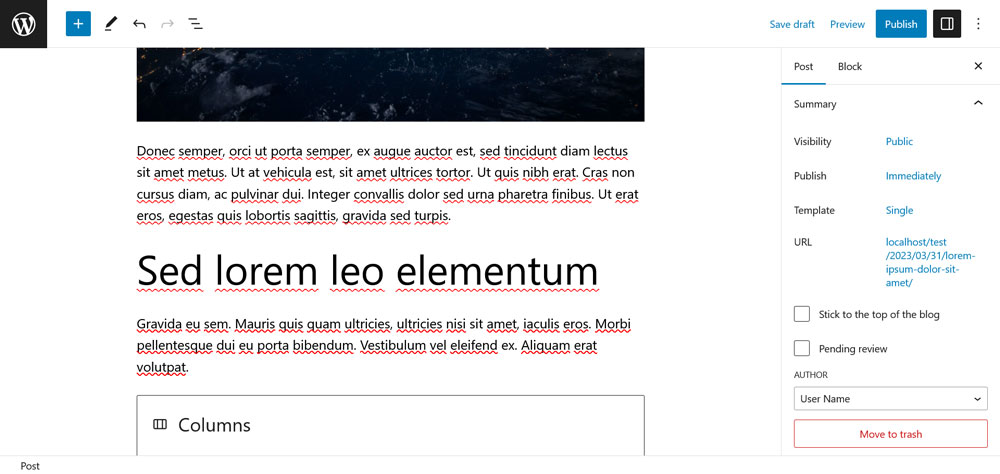
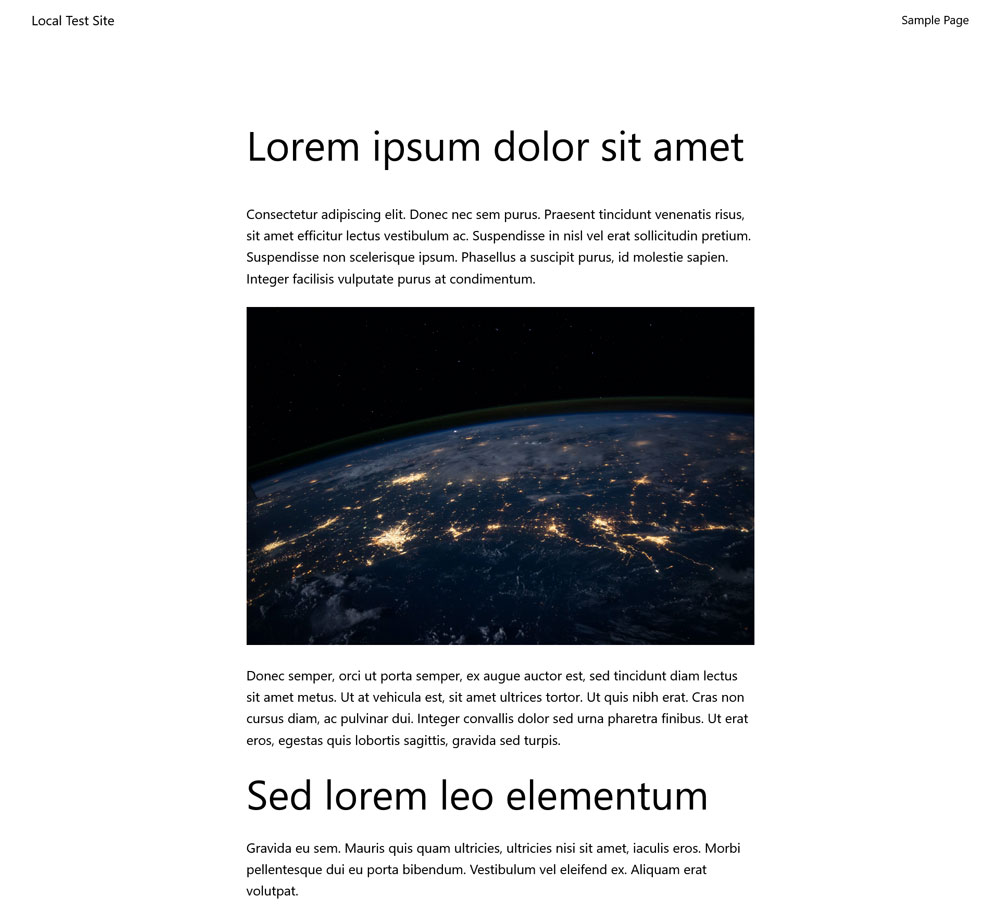
La creazione di contenuti nell'editor Gutenberg è molto più allineata a come apparirà il prodotto finale sulla pagina rispetto all'editor classico. Lo stile dei blocchi aderisce completamente al loro aspetto sul front-end e Gutenberg importa anche tutti gli altri stili del sito. Di conseguenza, ciò che vedi realmente è quasi esattamente ciò che ottieni.

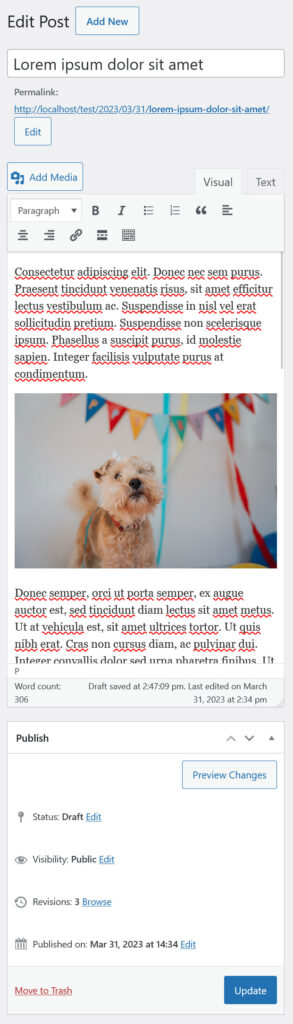
5. Convenienza dell'editing mobile
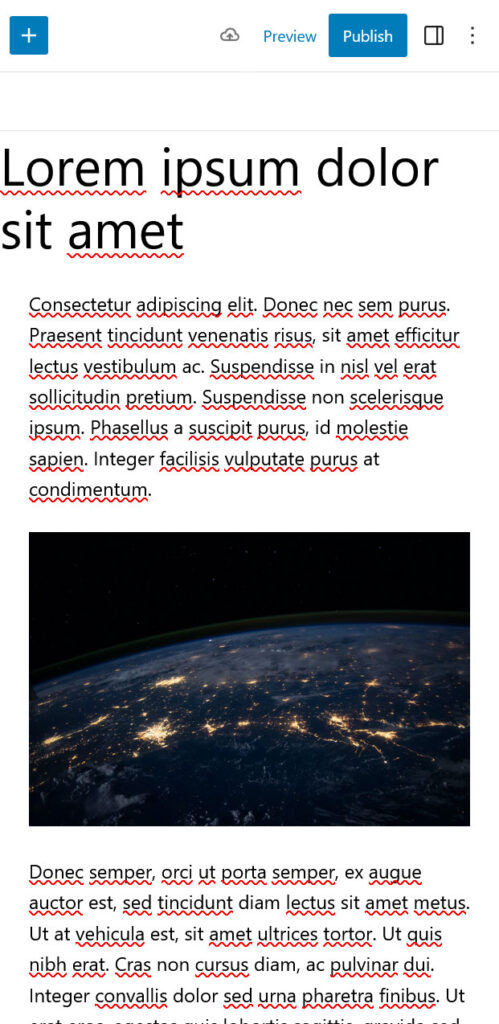
Gutenberg ha un'interfaccia mobile-responsive, che semplifica la modifica e la creazione di contenuti in movimento.

6. Gestione avanzata dei supporti
Aggiungere e gestire immagini e video nei tuoi contenuti non è mai stato così semplice. I loro blocchi possono essere disposti in modo creativo attorno al testo senza le tradizionali limitazioni dell'allineamento prima, con o dopo il testo. Puoi anche impostare sfondi di immagini e aggiungere effetti ai tuoi file multimediali come sovrapposizioni o due tonalità.

7. Ottimizzazione SEO integrata
Gutenberg ha funzionalità SEO integrate, che consentono agli utenti di ottimizzare i propri contenuti per i motori di ricerca in modo più efficiente. Ad esempio, è più semplice impostare i tag ALT per le immagini. L'editor è inoltre ottimizzato per il markup dello schema e la velocità della pagina, che giocano entrambi direttamente nel posizionamento nei motori di ricerca. Inoltre, tutti i blocchi si dispongono ordinatamente per ospitare schermi più piccoli.

8. Prestazioni migliorate
La base di codice di Gutenberg è ottimizzata e leggera, con tempi di caricamento della pagina rapidi e migliori prestazioni complessive. Ciò è particolarmente vero dopo che sono stati apportati aggiornamenti in 10.1 che hanno allineato maggiormente l'editor di blocchi con Core Web Vitals di Google e ridotto notevolmente il gonfiore del codice.
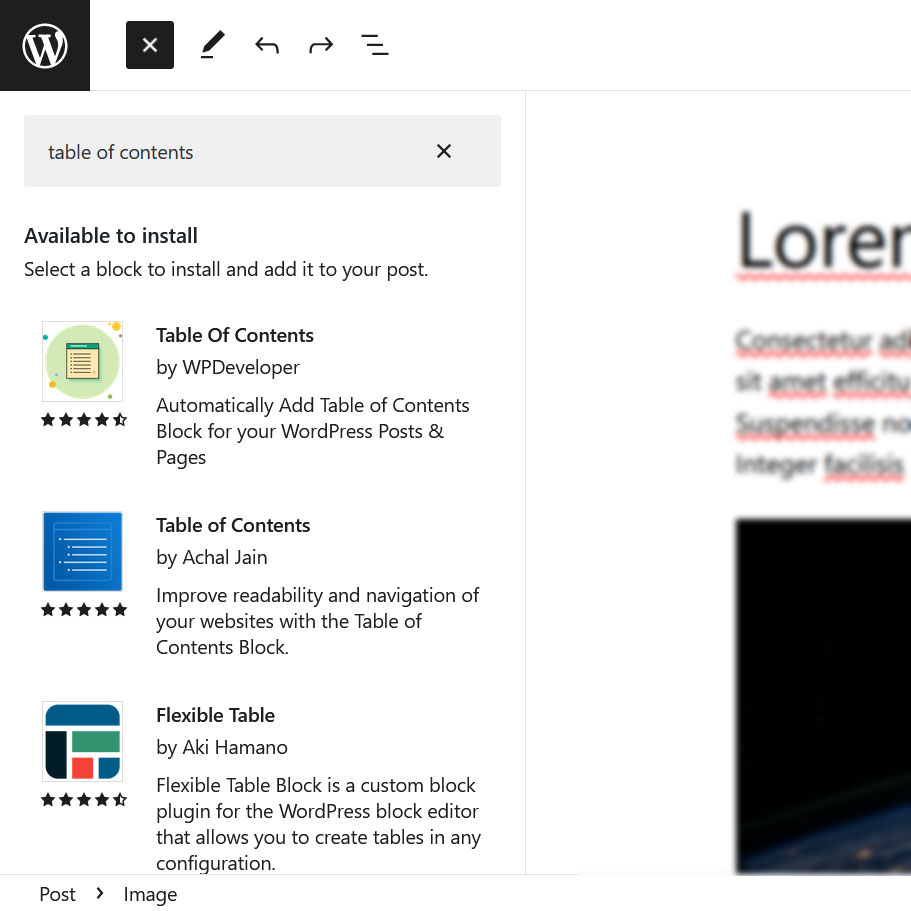
9 . Supporto per blocchi di terze parti
Gutenberg consente l'integrazione di blocchi di terze parti. Ciò offre agli utenti l'accesso a più funzionalità direttamente all'interno della stessa interfaccia. Ci sono molti plug-in di blocco Gutenberg per questo. Puoi persino installare singoli blocchi direttamente dall'editor.

Oppure puoi crearne uno tuo e costruire un'esperienza davvero personalizzata per i visitatori.
10. Accessibilità e supporto RTL
Gutenberg ha migliorato l'accessibilità e il supporto RTL (da destra a sinistra), rendendolo più inclusivo.

5 svantaggi dell'utilizzo di Gutenberg
Sebbene l'editor Gutenberg offra molte fantastiche funzionalità, ha i suoi lati negativi. Alcuni degli svantaggi da considerare prima del passaggio includono quanto segue.
1. Problemi di compatibilità con alcuni plugin e temi
Gutenberg potrebbe non essere compatibile con plugin e temi sviluppati per l'editor classico. Di conseguenza, ciò può causare problemi con il layout e la funzionalità sui siti esistenti e può richiedere agli utenti di trovare nuove alternative o apportare modifiche alla loro configurazione.
2. Curva di apprendimento
L'interfaccia utente di Gutenberg può intimidire i principianti. Soprattutto coloro che sono abituati all'approccio più diretto dell'editor classico. Ci vorrà del tempo per imparare a sfruttare al meglio le caratteristiche e le funzioni di Gutenberg. Ciò è particolarmente vero per il Site Editor, noto anche come Full-Site Editing. Quindi preparati a fare uno sforzo in più.

3. Compatibilità con le versioni precedenti limitata con i contenuti esistenti
Tieni presente che Gutenberg potrebbe non essere completamente compatibile con i contenuti creati utilizzando l'editor classico. Ciò significa che potresti dover investire più tempo e sforzi per modificare il tuo materiale attuale.


Inoltre, alcune delle opzioni di formattazione e layout di Classic potrebbero potenzialmente non essere più disponibili durante il passaggio.
4. Problemi di stabilità e prestazioni
Sebbene ci siano stati molti miglioramenti in quest'area, Gutenberg è molto più incline agli arresti anomali rispetto al suo predecessore. Uno dei motivi è il suo uso massiccio di JavaScript che può davvero mettere a dura prova i browser, specialmente su macchine più vecchie.
5 . Potenziali problemi di sicurezza con alcuni blocchi
Essendo open source, Gutenberg consente agli utenti di creare e inviare blocchi; tuttavia, ciò può comportare potenziali rischi per la sicurezza da fonti non testate o inaffidabili. È fondamentale che le persone che utilizzano questi blocchi siano consapevoli della loro provenienza. Esiste la possibilità che gli hacker possano trarre vantaggio da eventuali vulnerabilità in esse contenute.
7 motivi per restare con l'editor classico
Sebbene Gutenberg offra alcune fantastiche funzionalità, molti utenti di WordPress preferiscono rimanere con l'editor classico. Ecco alcuni dei motivi per cui.
1. Interfaccia familiare

L'editor Classic è in circolazione da molti anni. Si tratta, quindi, di un'interfaccia familiare per chi è abituato. Per alcuni, questo è un motivo sufficiente per restare fedeli.
2. Compatibilità con alcuni plugin e temi
L'editor classico è compatibile con un'ampia gamma di plug-in, quindi non devi preoccuparti di incorrere in problemi di compatibilità. Questo può essere particolarmente importante per gli utenti che si affidano a plug-in personalizzati per il proprio sito Web e non sono ancora pronti per l'aggiornamento a Gutenberg.
Molti temi sono ottimizzati anche per l'editor classico. Pertanto, non devi preoccuparti di eventuali problemi di layout o funzionalità.
3. Buono per la creazione rapida di contenuti
Poiché ha meno campane e fischietti, l'editor classico è più adatto per la scrittura veloce e sporca. Basta digitare del testo e inserire alcune immagini e sei pronto per partire. Non sono necessari ulteriori passaggi di personalizzazione per blocco che richiede molto tempo.

4. Stabile e ben testato
L'editor classico è stato il motore sotto il cofano di WordPress per secoli. È stato utile a centinaia di migliaia di utenti e milioni di siti. Pertanto, eventuali problemi o bug sono stati probabilmente scoperti e risolti. Questo può renderlo una scelta più affidabile per coloro che non vogliono incontrare problemi imprevisti.
5. Compatibilità con le versioni precedenti del contenuto esistente
Poiché l'editor classico è ciò che WordPress ha sempre avuto, è molto più retrocompatibile con i contenuti esistenti rispetto a Gutenberg. Inoltre non viene fornito con il markup extra di Gutenberg.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Ciò significa che non devi preoccuparti di spendere tempo e sforzi extra per modificare il tuo materiale attuale quando passi.
6 . Più facile per i principianti
Per molti principianti, l'editor Classic è molto più facile da capire rispetto a Gutenberg. È un approccio più diretto e può essere meno intimidatorio man mano che gli utenti imparano a utilizzare WordPress. Assomiglia in gran parte al software di elaborazione testi standard.
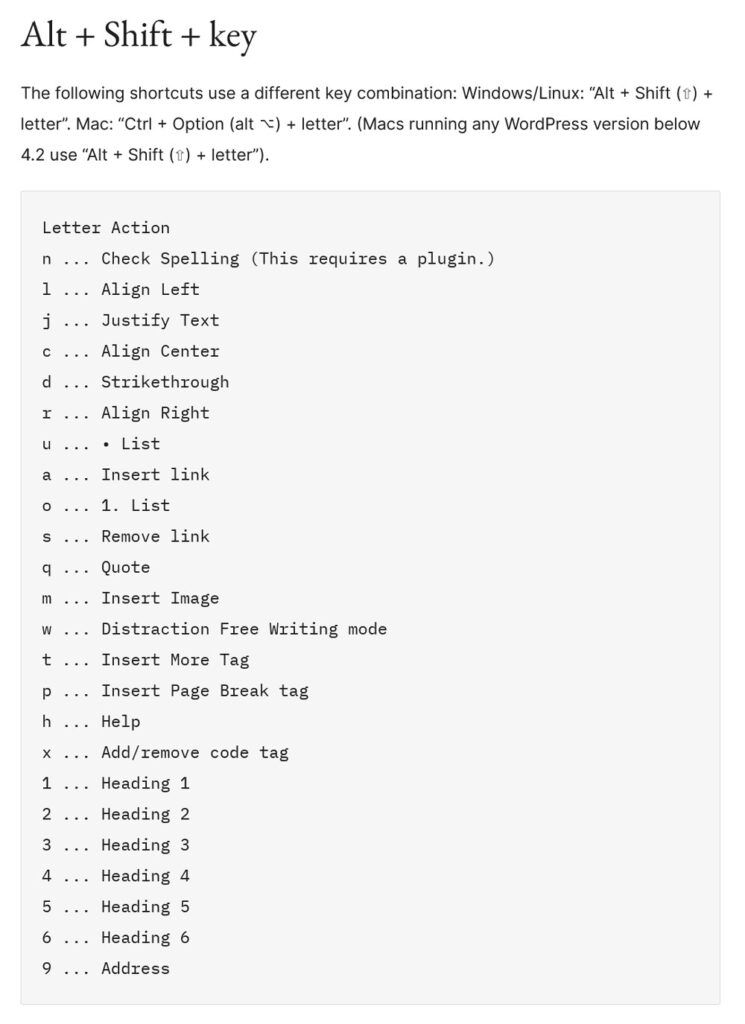
7 . Ampie scorciatoie da tastiera
Una cosa che l'editor classico ha davvero da solo è il numero di scorciatoie da tastiera che offre. Puoi facilmente trasformare un paragrafo in un titolo o cambiare un h2 in un h3 con la semplice pressione di pochi pulsanti. Non è necessario fare clic e apportare queste modifiche manualmente.

6 Svantaggi dell'uso dell'editor classico
L'editor classico ha molti fan, ma non è privo di problemi. Mentre ci sono una serie di motivi per attenersi ad esso, ci sono anche alcuni svantaggi. Ecco quattro motivi per cui potresti prendere in considerazione l'aggiornamento a Gutenberg.
1. Opzioni di progettazione limitate
Rispetto a Gutenberg, l'editor classico non offre una vasta gamma di funzionalità di progettazione. È più difficile aggiungere colonne, sfondi e altri componenti desiderati. Pertanto, può essere incredibilmente difficile far risaltare i tuoi contenuti, soprattutto per i principianti senza conoscenze di HTML e CSS.
2. Non molto allineato con il prodotto finale
Sebbene ci siano stati miglioramenti per allineare l'aspetto del contenuto all'interno di TinyMCE più strettamente con il suo aspetto sulla pagina (in particolare attraverso gli stili dell'editor), c'è ancora un grande divario tra i due. Di conseguenza, dovrai visualizzare in anteprima ciò che stai creando molto di più per farlo bene.

3. Scarsa gestione dei supporti
Un altro svantaggio dell'utilizzo dell'editor classico è la sua capacità di gestione dei media. Non è molto intuitivo e include solo opzioni di base per l'incorporamento. Confrontalo con Gutenberg dove puoi facilmente aggiungere media, spostarlo liberamente e configurarne notevolmente l'aspetto.
4. Mancanza di ottimizzazione mobile
L'editor classico non è ottimizzato per i dispositivi mobili. Ciò rende più difficile per gli utenti modificare e creare contenuti su dispositivi più piccoli. Può essere uno svantaggio per coloro che vogliono aggiornare il proprio sito Web mentre sono in movimento.

5. Funzionalità di modifica meno potenti
Se stai cercando un approccio più sfumato e visivamente accattivante alla creazione di contenuti, l'editor classico potrebbe non essere l'opzione migliore. Mancano le funzionalità chiave che consentono agli utenti di creare pezzi di lavoro dinamici: il contenuto appare principalmente come un grande blocco. L'editor ha anche meno capacità di modifica in generale che possono limitare la creatività durante la creazione di pagine o post.
6 . Mancanza di supporto futuro
Attualmente, se vuoi continuare a utilizzare l'editor classico, puoi farlo solo tramite un plug-in (o utilizzando ClassicPress). E mentre il supporto per il plug-in è stato esteso più volte, l'obiettivo esplicito è eliminare gradualmente l'editor classico e affidarsi completamente a Gutenberg. Pertanto, se hai una configurazione del sito che gira sull'editor precedente, potresti trovarti senza supporto a un certo punto.

Gutenberg vs Classic Editor: farai il passaggio?
Quando si confronta Gutenberg contro l'editor classico, è importante notare che entrambi gli editor hanno i propri vantaggi e svantaggi. Sono anche più adatti a diversi gruppi di utenti. La scelta migliore per te dipenderà dal tuo livello di esperienza, dal tipo di contenuto che crei e dalle esigenze specifiche del tuo sito web.
Dopo un'attenta riflessione, Gutenberg fornisce una piattaforma di editing basata su blocchi di facile utilizzo che garantisce ai suoi utenti un sacco di opzioni di personalizzazione. L'interfaccia è intuitiva e consente molti controlli multimediali. Inoltre, la struttura del design aiuta a migliorare l'ottimizzazione SEO. Allo stesso tempo, potrebbero esserci problemi di compatibilità relativi a plug-in e temi che potrebbero influire sulle prestazioni.
Al contrario, l'editor classico è uno strumento affidabile e noto che è stato con WordPress per anni. Gli utenti spesso trovano istintivo navigare nella sua interfaccia di base. Nonostante la sua facilità d'uso, manca della flessibilità di progettazione superiore di Gutenberg e di funzionalità di modifica più avanzate. Inoltre, non è chiaro fino a che punto nel futuro continuerà a essere supportato da WordPress.
Alla fine della giornata, sta a te decidere quale editor di WordPress è il migliore per te. Per i principianti, l'editor classico potrebbe essere l'opzione migliore, poiché è più facile da capire e utilizzare. Ma per coloro che necessitano di più opzioni di progettazione e potenti funzionalità di modifica, Gutenberg è molto probabilmente la scelta migliore.
Qual è la tua posizione su Gutenberg rispetto all'editor classico? Farai presto il passaggio dall'uno all'altro? O l'hai già fatto? Ci piacerebbe sentire i tuoi pensieri qui sotto!
