Gutenberg vs Editor clásico: 29 razones para cambiar (o quedarse)
Publicado: 2023-06-01En el mundo de WordPress, el debate Gutenberg vs Classic Editor es uno de opiniones fuertes. Y por una buena razón. El editor de bloques ha revolucionado la forma en que las personas crean contenido en la plataforma. Sin embargo, no está exento de inconvenientes y controversia. Y para algunos, la perspectiva de aprender una nueva interfaz es muy poco atractiva.

Puede que seas una de esas personas que se preguntan si deberías cambiar del Editor clásico a Gutenberg o quedarte con lo que sabes. Para ayudarlo a tomar una decisión informada, esta publicación analiza las diferencias y características clave de los dos editores y ofrece consejos sobre cuál es el adecuado para su sitio web. Ya sea que sea un desarrollador novato o experimentado, al final tendrá toda la información que necesita para decidir con qué editor quedarse.
Conociendo a Gutenberg: características y funciones clave
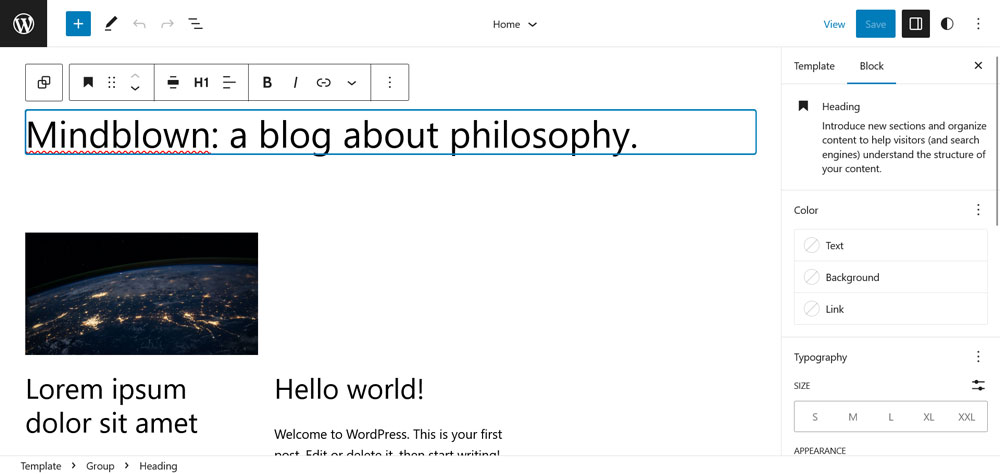
La principal distinción entre Gutenberg y el editor clásico es cómo se estructura el contenido. En lugar de un área de texto largo singular, Gutenberg divide el contenido en bloques. Estos pueden ser texto, imágenes, encabezados o incluso widgets y partes de temas.

Esta configuración brinda a los usuarios la capacidad de organizar el contenido sin tener que usar códigos abreviados complejos o marcado HTML. Todo está disponible directamente en la página. Además, los bloques también se pueden reorganizar fácilmente.
Lo que también es importante tener en cuenta es que los bloques de Gutenberg se crean en la biblioteca React Javascript. Esto los hace altamente personalizables y extensibles. Los desarrolladores pueden usar React para crear bloques personalizados, así como modificar los bloques existentes para satisfacer sus necesidades.
Introducción al editor clásico: funciones e interfaz familiares
Si está buscando la comodidad y la familiaridad de un editor probado y verdadero, entonces no busque más que el Editor clásico de WordPress.

Su interfaz WYSIWYG es fácil de entender y sus opciones básicas de edición son perfectas para aquellos que no necesitan funciones avanzadas. Muchos usuarios ya conocen bien el sistema después de haberlo usado durante más de una década.
Otra ventaja del Editor clásico es su compatibilidad con una amplia gama de complementos y temas. Dado que ha sido el editor estándar durante tanto tiempo, se crearon muchas extensiones con él en mente.
10 razones por las que cambiarse al editor de Gutenberg es una buena idea
El editor de Gutenberg ofrece una variedad de mejoras y avances sobre el editor clásico. Es una excelente opción para los usuarios que buscan una experiencia de edición más avanzada y personalizable. Aquí hay nueve razones por las que cambiar al editor de Gutenberg es una buena idea.
1. Personalización mejorada

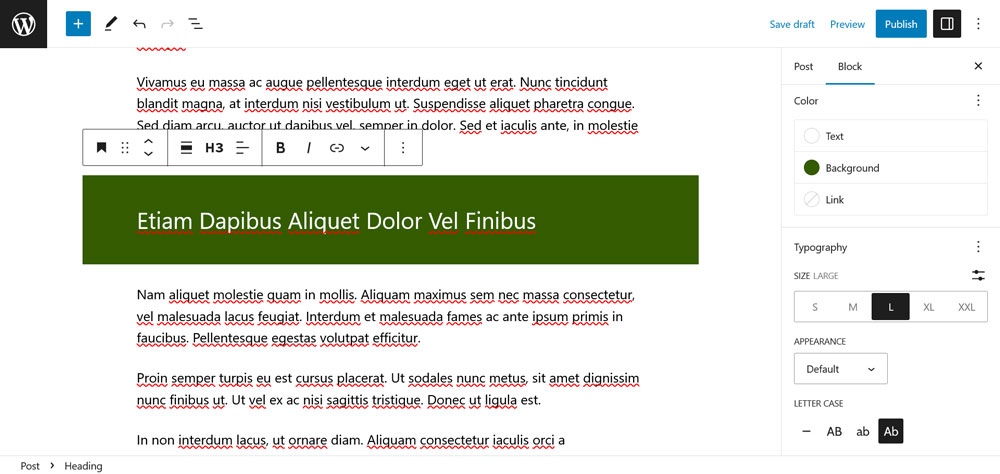
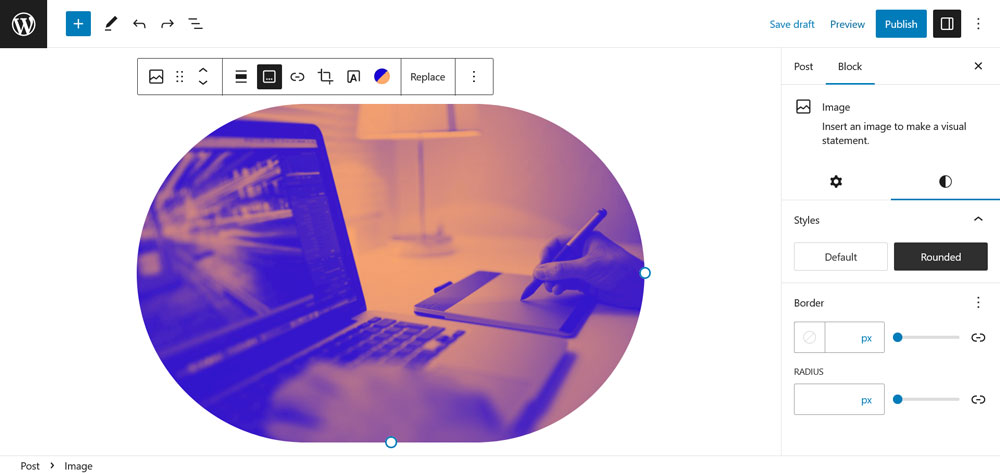
Gutenberg ofrece más posibilidades de personalización que el Editor clásico. Le brinda la oportunidad de personalizar cada bloque de contenido individual sin utilizar HTML o CSS personalizado. Esto le permite crear páginas web distintas y atractivas simplemente con el puntero del mouse.
2. Interfaz fácil de usar
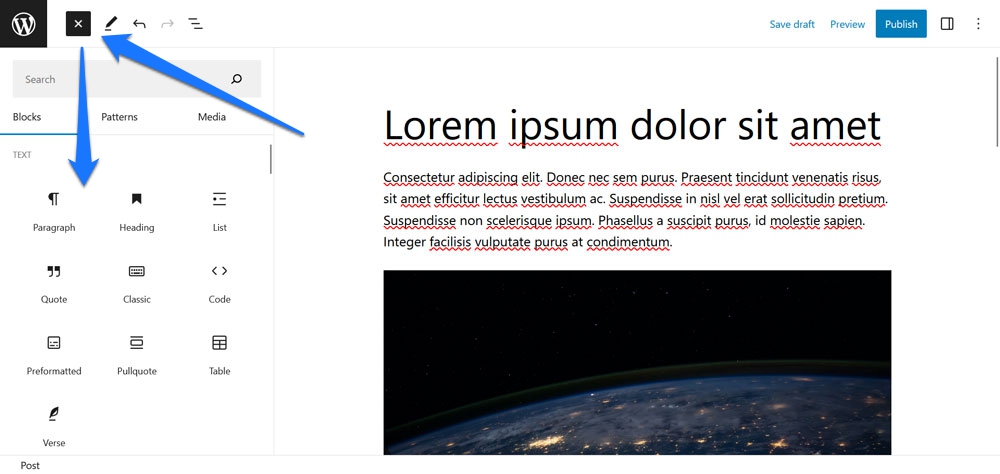
Con su interfaz intuitiva y amigable para principiantes, Gutenberg le permite agregar o modificar fácilmente el contenido de su página. Simplemente haga clic en el signo + en la esquina superior izquierda para seleccionar el tipo de bloque que desea insertar.

3. Versátil sistema de diseño y bloques
Hablando de bloques, el sistema de bloques en Gutenberg es dinámico y flexible. Permite a los usuarios crear contenido atractivo y visualmente atractivo con menos complicaciones. En lugar de limitarse a un estilo de edición similar al de un procesador de textos, puede desarrollar diseños de página completa desde el editor de publicaciones.
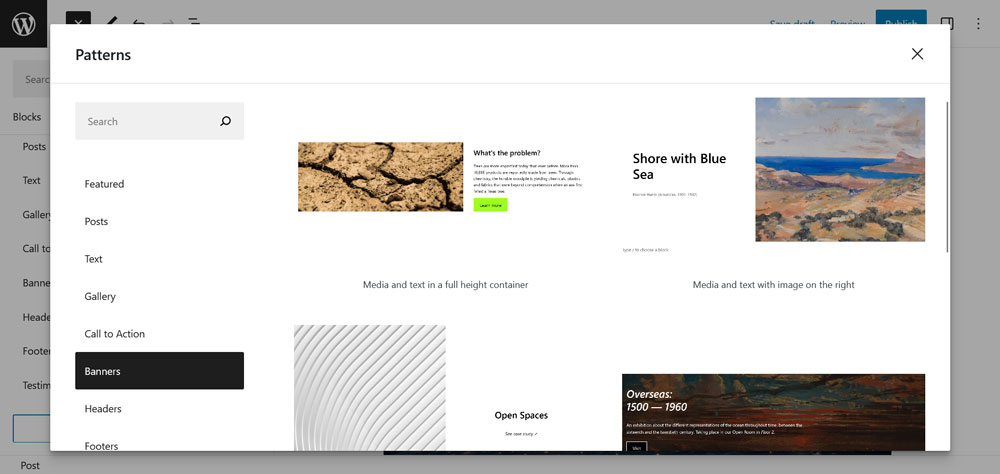
Por ejemplo, puede crear elementos de contenido enriquecido como columnas y diseños de estilo de publicación sin la ayuda de complementos. O lleve esto aún más lejos con los patrones de bloques, que le permiten crear páginas completas en minutos.

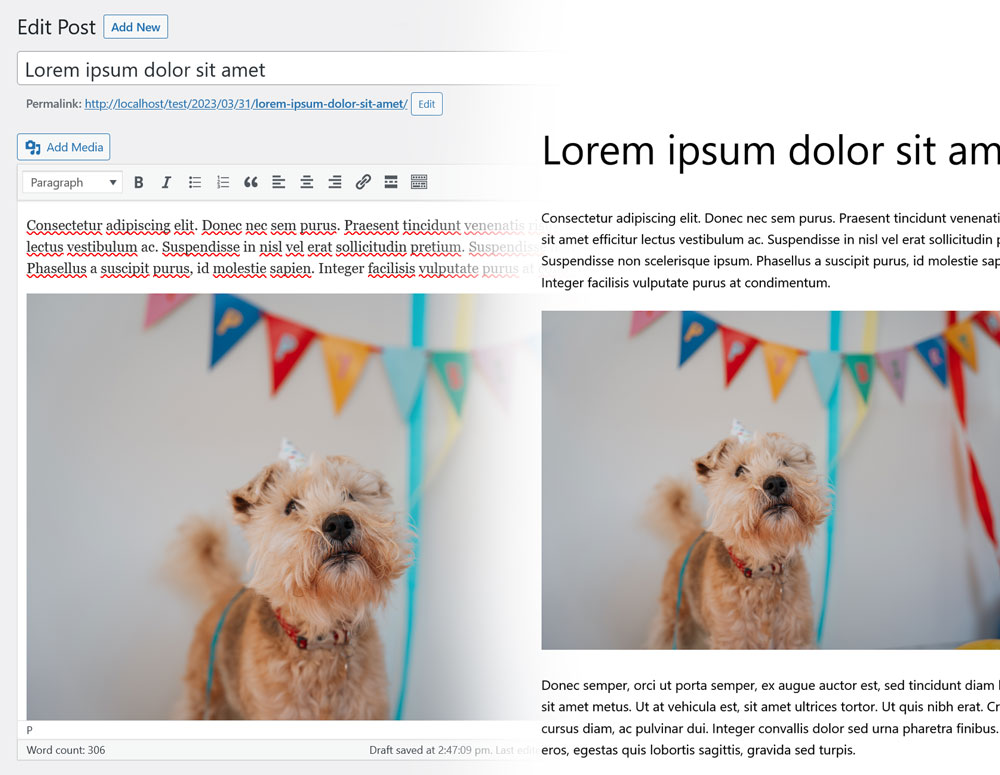
4. Verdadera experiencia de lo que ves es lo que obtienes
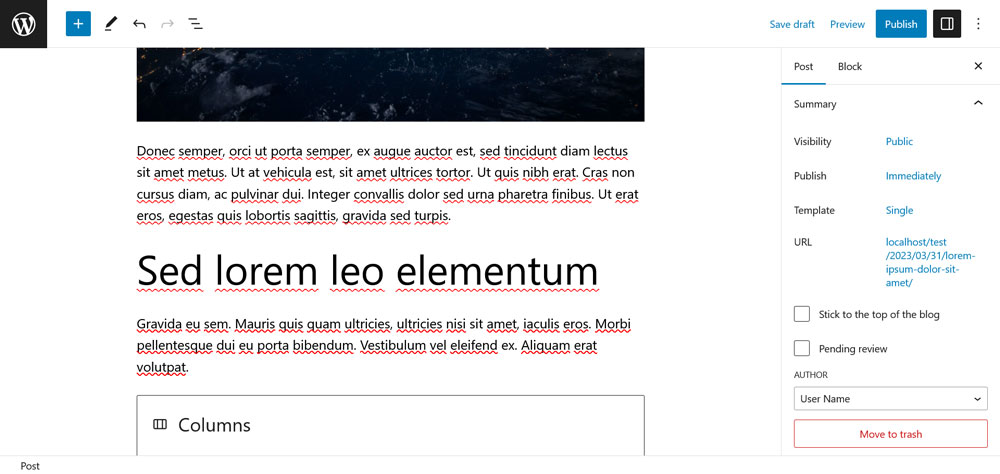
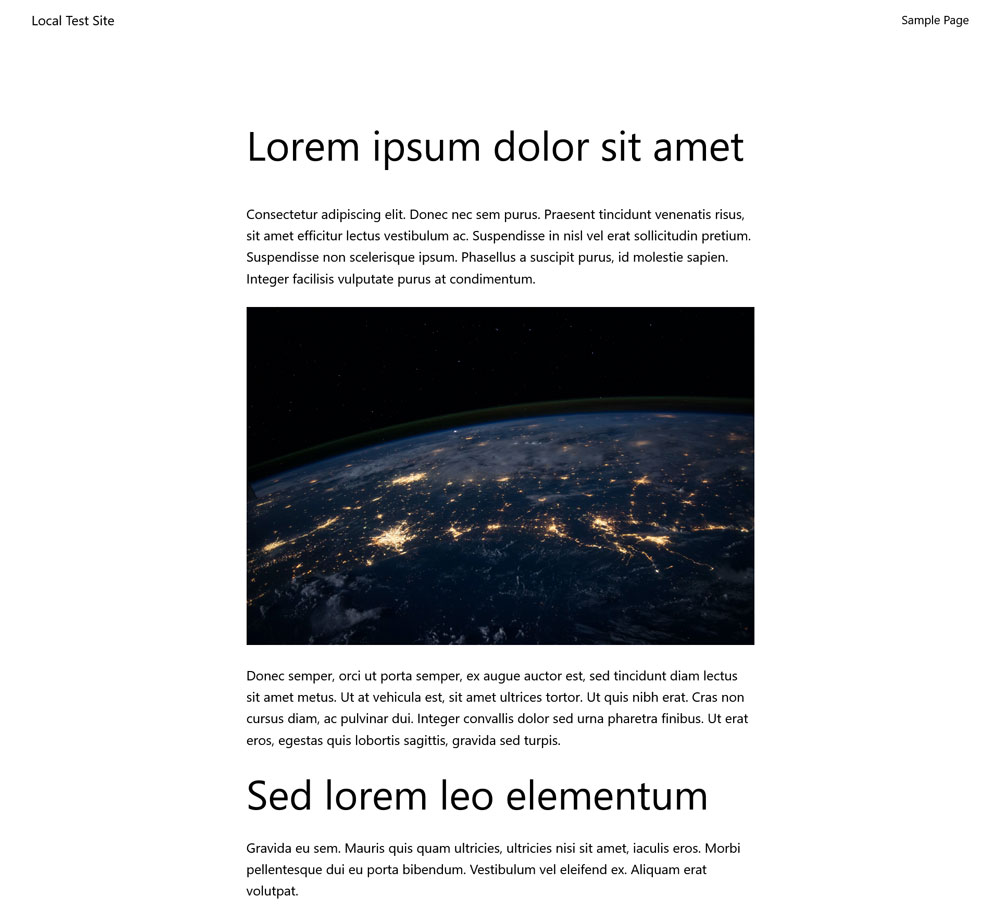
La creación de contenido en el editor de Gutenberg está mucho más alineada con el aspecto que tendrá el producto final en la página que con el editor clásico. El estilo de los bloques se adhiere completamente a su apariencia en la interfaz y Gutenberg también importa todos los demás estilos del sitio. Como consecuencia, lo que ves realmente es casi exactamente lo que obtienes.

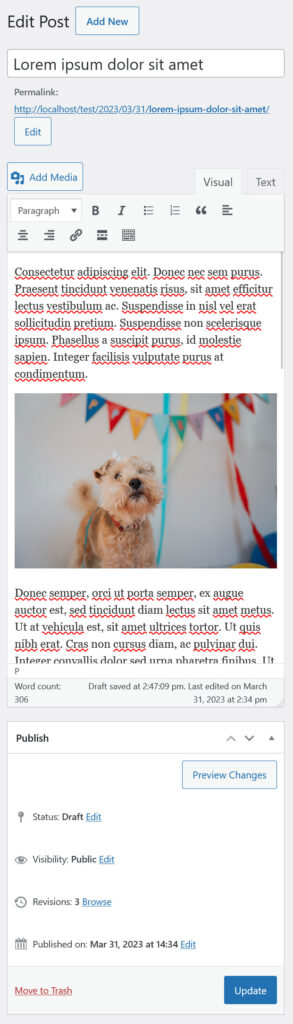
5. Comodidad de edición móvil
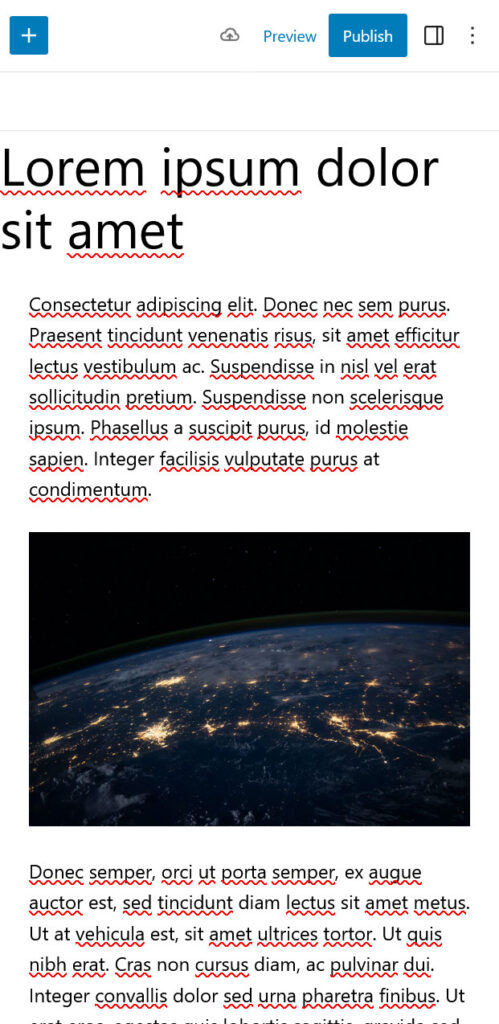
Gutenberg tiene una interfaz móvil, lo que facilita la edición y creación de contenido sobre la marcha.

6. Manejo avanzado de medios
Agregar y administrar tanto imágenes como videos en su contenido nunca ha sido tan simple. Sus bloques se pueden organizar de forma creativa alrededor del texto sin las limitaciones tradicionales de alinear antes, con o después del texto. También puede establecer fondos de imagen y agregar efectos a sus medios, como superposiciones o duotono.

7. Optimización SEO integrada
Gutenberg tiene capacidades de SEO incorporadas, lo que permite a los usuarios optimizar su contenido para los motores de búsqueda de manera más eficiente. Por ejemplo, es más fácil establecer etiquetas ALT para imágenes. El editor también está optimizado para el marcado de esquema y la velocidad de la página, los cuales juegan directamente en la clasificación del motor de búsqueda. Además, todos los bloques se organizan perfectamente para adaptarse a pantallas más pequeñas.

8. Rendimiento mejorado
La base de código de Gutenberg está optimizada y es liviana, lo que resulta en tiempos de carga de página rápidos y un mejor rendimiento general. Este es especialmente el caso después de que se realizaron actualizaciones en 10.1 que alinearon más el editor de bloques con Core Web Vitals de Google y redujeron considerablemente la sobrecarga de código.
9 Compatibilidad con bloques de terceros
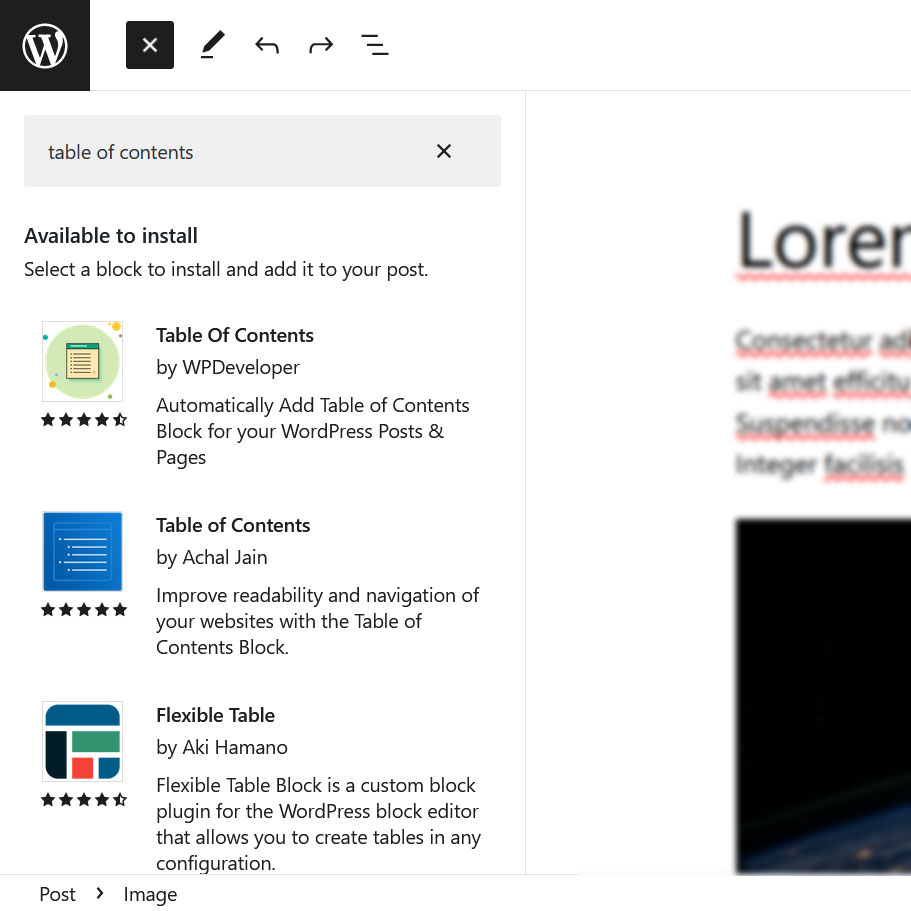
Gutenberg permite la integración de bloques de terceros. Esto les da a los usuarios acceso a más funciones dentro de la misma interfaz. Hay muchos complementos de bloques de Gutenberg para eso. Incluso puede instalar bloques individuales desde dentro del editor.

O puede crear el suyo propio y crear una experiencia verdaderamente personalizada para los visitantes.
10. Accesibilidad y soporte RTL
Gutenberg ha mejorado la accesibilidad y el soporte RTL (de derecha a izquierda), haciéndolo más inclusivo.

5 inconvenientes de usar Gutenberg
Aunque el editor de Gutenberg ofrece muchas características excelentes, tiene sus desventajas. Algunos de los inconvenientes a considerar antes de cambiar incluyen los siguientes.
1. Problemas de compatibilidad con ciertos complementos y temas
Es posible que Gutenberg no sea compatible con complementos y temas desarrollados para el editor clásico. En consecuencia, esto puede causar problemas con el diseño y la funcionalidad en los sitios existentes, y puede requerir que los usuarios busquen nuevas alternativas o realicen cambios en su configuración.
2. Curva de aprendizaje
La interfaz de usuario de Gutenberg puede resultar bastante intimidante para los principiantes. Especialmente aquellos que están acostumbrados al enfoque más sencillo del Editor clásico. Tomará algún tiempo aprender a aprovechar al máximo las características y funciones de Gutenberg. Esto es especialmente cierto para el Editor del sitio, también conocido como Edición de sitio completo. Así que prepárate para hacer un esfuerzo extra.

3. Compatibilidad retroactiva limitada con contenido existente
Tenga en cuenta que es posible que Gutenberg no sea totalmente compatible con el contenido creado con el editor clásico. Eso significa que es posible que deba invertir más tiempo y esfuerzo en editar su material actual.


Además, algunas de las opciones de formato y diseño de Classic podrían no estar disponibles al cambiar.
4. Problemas de estabilidad y rendimiento
Si bien ha habido muchas mejoras en esta área, Gutenberg es mucho más propenso a bloquearse que su predecesor. Una de las razones es su uso intensivo de JavaScript que realmente puede afectar a los navegadores, especialmente en las máquinas más antiguas.
5 . Posibles problemas de seguridad con ciertos bloques
Debido a que es de código abierto, Gutenberg permite a los usuarios crear y enviar bloques; sin embargo, esto puede generar riesgos de seguridad potenciales de fuentes no probadas o poco confiables. Es fundamental que las personas que utilizan estos bloques sean conscientes de su procedencia. Existe la posibilidad de que los piratas informáticos puedan aprovechar cualquier vulnerabilidad en ellos.
7 razones para seguir con el editor clásico
Aunque Gutenberg ofrece algunas características excelentes, muchos usuarios de WordPress prefieren quedarse con el Editor clásico. Estas son algunas de las razones por las cuales.
1. Interfaz familiar

El editor clásico existe desde hace muchos años. Es, por tanto, una interfaz familiar para aquellos que están acostumbrados a ella. Para algunos, esa es razón suficiente para seguir con eso.
2. Compatibilidad con ciertos complementos y temas
El editor clásico es compatible con una amplia gama de complementos, por lo que no tiene que preocuparse por tener problemas de compatibilidad. Esto puede ser especialmente importante para los usuarios que confían en complementos personalizados para su sitio web y aún no están listos para actualizarse a Gutenberg.
Muchos temas también están optimizados para el Editor clásico. Por lo tanto, no tiene que preocuparse por ningún problema de diseño o funcionalidad.
3. Bueno para la creación rápida de contenido
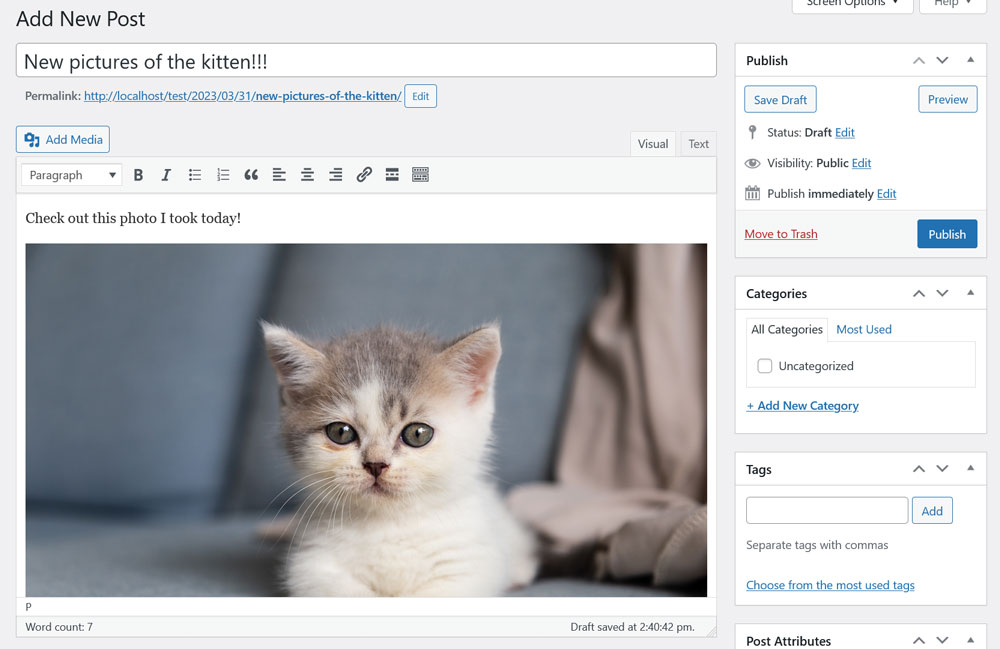
Debido a que tiene menos campanas y silbatos, el Editor clásico es más adecuado para la escritura rápida y sucia. Simplemente escriba un texto e ingrese algunas imágenes y estará listo para comenzar. No es necesario realizar pasos adicionales de personalización por bloque que requiere mucho tiempo.

4. Estable y bien probado
El Editor clásico ha sido el motor bajo el capó de WordPress durante mucho tiempo. Ha sido útil para cientos de miles de usuarios y millones de sitios. Por lo tanto, es probable que se haya descubierto y resuelto cualquier problema o error. Esto puede convertirlo en una opción más confiable para aquellos que no quieren encontrar problemas inesperados.
5. Compatibilidad con versiones anteriores del contenido existente
Dado que el Editor clásico es lo que WordPress siempre ha tenido, es mucho más compatible con el contenido existente que Gutenberg. Tampoco viene con el marcado adicional de Gutenberg.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Esto significa que no tiene que preocuparse por gastar más tiempo y esfuerzo editando su material actual al cambiar.
6 Más fácil para principiantes
Para muchos principiantes, el editor Classic es mucho más fácil de entender que Gutenberg. Es un enfoque más sencillo y puede ser menos intimidante a medida que los usuarios aprenden a usar WordPress. Se parece en gran medida al software estándar de procesamiento de textos.
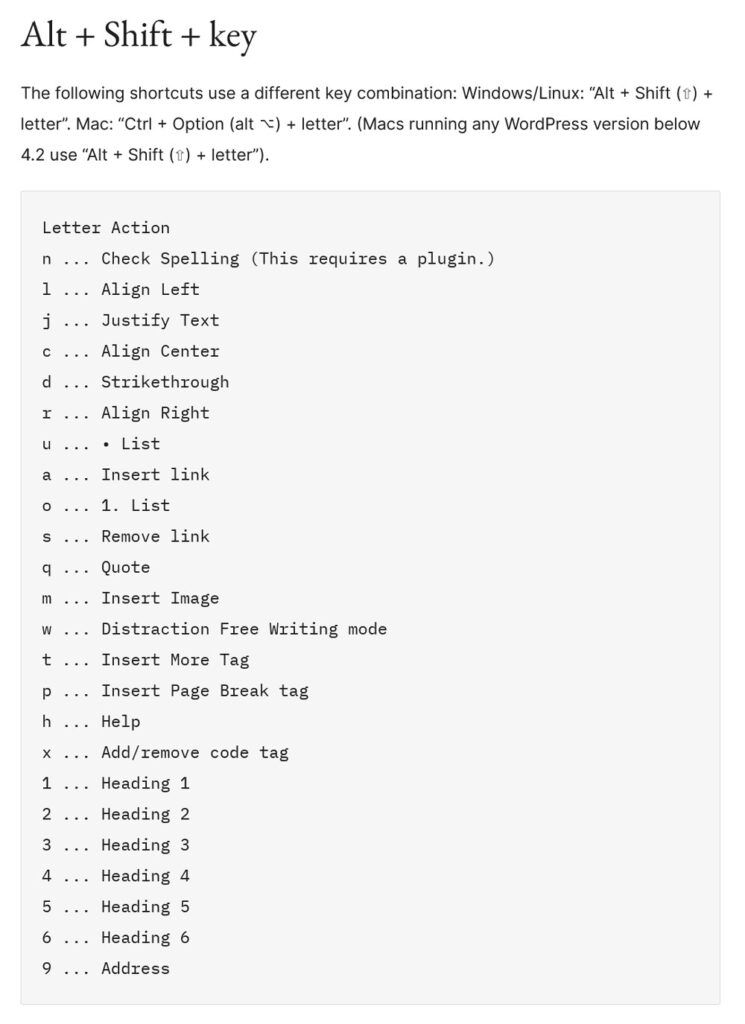
7 . Atajos de teclado extensos
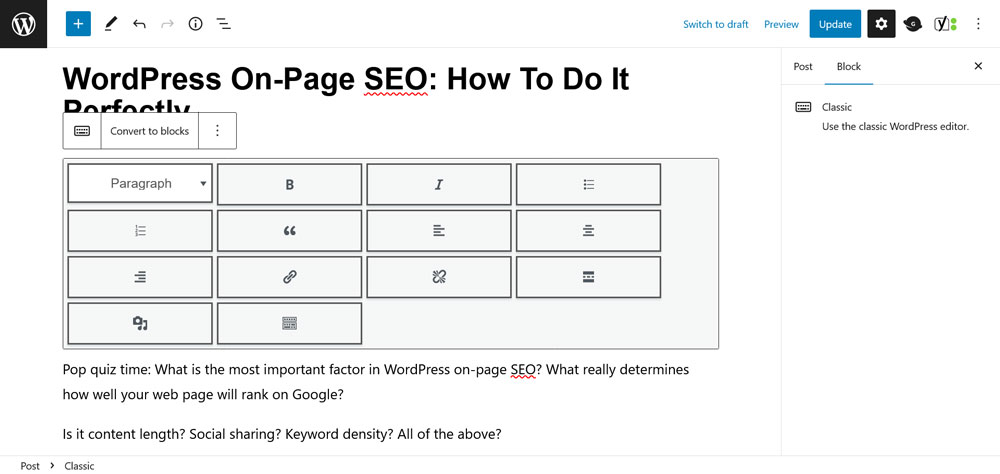
Una cosa que el Editor clásico realmente tiene a su favor es la cantidad de atajos de teclado que ofrece. Puede convertir fácilmente un párrafo en un encabezado o cambiar un h2 a un h3 con solo presionar unos pocos botones. No es necesario hacer clic y realizar estos cambios manualmente.

6 desventajas de usar el editor clásico
El editor clásico tiene muchos seguidores, pero no está exento de problemas. Si bien hay una serie de razones para seguir con él, también hay algunos inconvenientes. Aquí hay cuatro razones por las que puede considerar actualizarse a Gutenberg.
1. Opciones de diseño limitadas
En comparación con Gutenberg, el editor clásico no proporciona una amplia gama de capacidades de diseño. Es más difícil agregar columnas, fondos y otros componentes deseados. Como tal, puede ser increíblemente desafiante hacer que su contenido se destaque, especialmente para los principiantes sin conocimientos de HTML y CSS.
2. No muy alineado con el producto final
Si bien ha habido mejoras para alinear el aspecto del contenido dentro de TinyMCE más de cerca con su apariencia en la página (es decir, a través de Estilos del editor), todavía hay una gran brecha entre los dos. Como consecuencia, tendrá que previsualizar mucho más lo que está creando para hacerlo bien.

3. Mal manejo de los medios
Otro inconveniente de usar el Editor clásico es su capacidad de manejo de medios. No es muy fácil de usar y solo incluye opciones básicas para incrustar. Compare esto con Gutenberg, donde puede agregar fácilmente medios, moverlos libremente y configurar en gran medida su apariencia.
4. Falta de optimización móvil
El Editor clásico no está tan optimizado para dispositivos móviles. Eso hace que sea más difícil para los usuarios editar y crear contenido en dispositivos más pequeños. Puede ser un inconveniente para aquellos que desean actualizar su sitio web mientras están en movimiento.

5. Capacidades de edición menos potentes
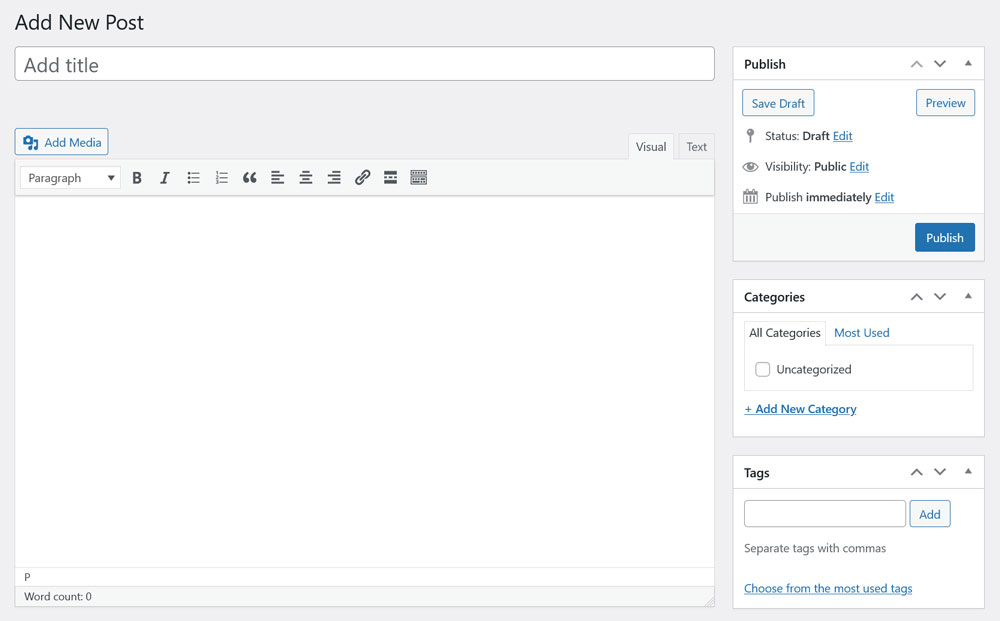
Si está buscando un enfoque más matizado y visualmente atractivo para la creación de contenido, el Editor clásico podría no ser su mejor opción. Le faltan características clave que permitan a los usuarios crear piezas de trabajo dinámicas: el contenido aparece principalmente como un gran bloque. El editor también tiene menos capacidades de edición en general, lo que puede limitar la creatividad al crear páginas o publicaciones.
6 Falta de apoyo futuro
Actualmente, si desea seguir usando el Editor clásico, solo puede hacerlo a través de un complemento (o usando ClassicPress). Y aunque la compatibilidad con el complemento se ha ampliado varias veces, el objetivo explícito es eliminar el editor clásico y confiar completamente en Gutenberg. Por lo tanto, si tiene una configuración de sitio que se ejecuta en el editor anterior, es posible que se encuentre sin soporte en algún momento.

Gutenberg vs Editor clásico: ¿Harás el cambio?
Al comparar a Gutenberg con el editor clásico, es importante tener en cuenta que ambos editores tienen su propio conjunto de ventajas y desventajas. También son más adecuados para diferentes grupos de usuarios. La mejor opción para usted dependerá de su nivel de experiencia, el tipo de contenido que cree y las necesidades específicas de su sitio web.
Después de una cuidadosa deliberación, Gutenberg proporciona una plataforma de edición basada en bloques fácil de usar que otorga muchas opciones de personalización a sus usuarios. La interfaz es intuitiva y permite un gran control multimedia. Además, la estructura de diseño ayuda a mejorar la optimización SEO. Al mismo tiempo, puede haber algún problema de compatibilidad con los complementos y temas que podrían afectar el rendimiento.
Por el contrario, el Editor clásico es una herramienta confiable y conocida que ha estado con WordPress durante años. Los usuarios a menudo encuentran que navegar por su interfaz básica es instintivo. A pesar de su facilidad de uso, carece de la flexibilidad de diseño superior de Gutenberg, así como de capacidades de edición más avanzadas. Tampoco está claro qué tan lejos en el futuro seguirá siendo compatible con WordPress.
Al final del día, depende de usted decidir qué editor de WordPress es mejor para usted. Para los principiantes, el Editor clásico puede ser la mejor opción, ya que es más fácil de entender y usar. Pero para aquellos que necesitan más opciones de diseño y potentes capacidades de edición, Gutenberg es probablemente la mejor opción.
¿Cuál es tu posición en Gutenberg vs el editor clásico? ¿Va a hacer el cambio de uno a otro en el corto plazo? ¿O ya lo has hecho? ¡Nos encantaría escuchar sus pensamientos a continuación!
