Gutenberg vs. Classic Editor: 29 Gründe, zu wechseln (oder dort zu bleiben)
Veröffentlicht: 2023-06-01In der Welt von WordPress gibt es in der Debatte zwischen Gutenberg und klassischem Editor starke Meinungen. Und das aus gutem Grund. Der Blockeditor hat die Art und Weise revolutioniert, wie Menschen Inhalte auf der Plattform erstellen. Allerdings ist es nicht ohne Nachteile und Kontroversen. Und für manche ist die Aussicht, eine neue Benutzeroberfläche zu erlernen, höchst unattraktiv.

Sie könnten einer von denen sein, die sich fragen, ob Sie vom klassischen Editor zu Gutenberg wechseln oder bei dem bleiben sollten, was Sie wissen. Um Ihnen dabei zu helfen, eine fundierte Entscheidung zu treffen, befasst sich dieser Beitrag mit den wichtigsten Unterschieden und Funktionen der beiden Editoren und bietet Ratschläge, welcher für Ihre Website der richtige ist. Egal, ob Sie Anfänger oder erfahrener Entwickler sind, am Ende haben Sie alle Informationen, die Sie benötigen, um zu entscheiden, bei welchem Editor Sie bleiben möchten.
Gutenberg kennenlernen: Hauptmerkmale und Funktionen
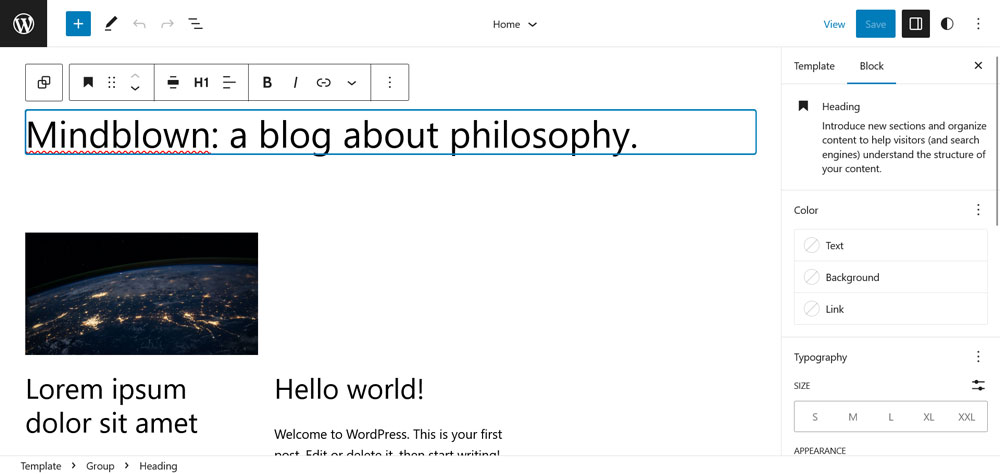
Der Hauptunterschied zwischen Gutenberg und dem klassischen Editor besteht in der Strukturierung des Inhalts. Anstelle eines einzelnen langen Textbereichs unterteilt Gutenberg den Inhalt in Blöcke. Dies können Texte, Bilder, Überschriften oder auch Widgets und Thementeile sein.

Dieses Setup gibt Benutzern die Möglichkeit, Inhalte anzuordnen, ohne komplexe Shortcodes oder HTML-Markup verwenden zu müssen. Alles ist direkt auf der Seite verfügbar. Darüber hinaus lassen sich die Blöcke auch leicht neu anordnen.
Es ist auch wichtig zu beachten, dass Gutenberg-Blöcke auf der React-Javascript-Bibliothek basieren. Dadurch sind sie hochgradig anpassbar und erweiterbar. Entwickler können React verwenden, um benutzerdefinierte Blöcke zu erstellen und vorhandene Blöcke an ihre Bedürfnisse anzupassen.
Kennenlernen des klassischen Editors: Vertraute Funktionen und Benutzeroberfläche
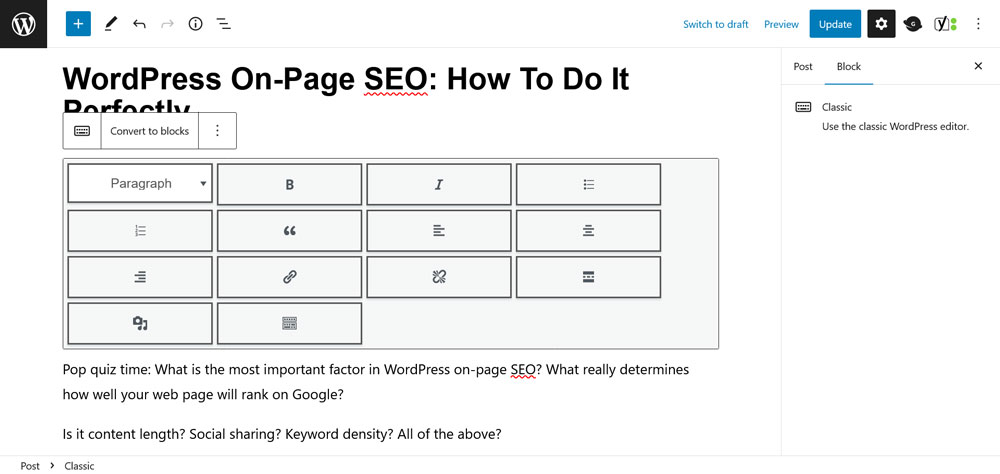
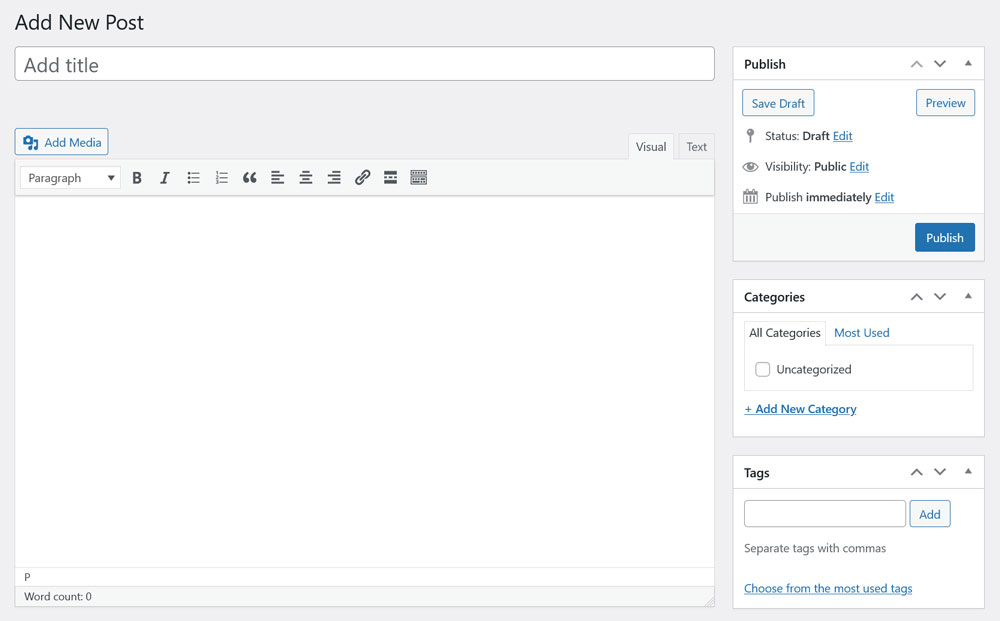
Wenn Sie auf der Suche nach dem Komfort und der Vertrautheit eines bewährten Editors sind, dann ist der WordPress Classic Editor genau das Richtige für Sie.

Die WYSIWYG-Oberfläche ist leicht zu verstehen und die grundlegenden Bearbeitungsoptionen sind perfekt für diejenigen, die keine erweiterten Funktionen benötigen. Viele Benutzer kennen das System bereits gut, nachdem sie es über ein Jahrzehnt lang verwendet haben.
Ein weiterer Vorteil des Classic Editors ist seine Kompatibilität mit einer Vielzahl von Plugins und Themes. Da es sich schon so lange um den Standardeditor handelte, wurden viele Erweiterungen unter Berücksichtigung dieses Editors entwickelt.
10 Gründe, warum der Wechsel zum Gutenberg-Editor eine gute Idee ist
Der Gutenberg-Editor bietet gegenüber dem klassischen Editor eine Reihe von Verbesserungen und Weiterentwicklungen. Es ist eine großartige Wahl für Benutzer, die ein erweitertes und anpassbares Bearbeitungserlebnis suchen. Hier sind neun Gründe, warum der Wechsel zum Gutenberg-Editor eine gute Idee ist.
1. Erweiterte Anpassung

Gutenberg bietet mehr Personalisierungsmöglichkeiten als der klassische Editor. Es gibt Ihnen die Möglichkeit, jeden einzelnen Inhaltsblock anzupassen, ohne benutzerdefiniertes HTML oder CSS verwenden zu müssen. Dadurch können Sie einzigartige und attraktive Webseiten einfach mit Ihrem Mauszeiger erstellen.
2. Benutzerfreundliche Oberfläche
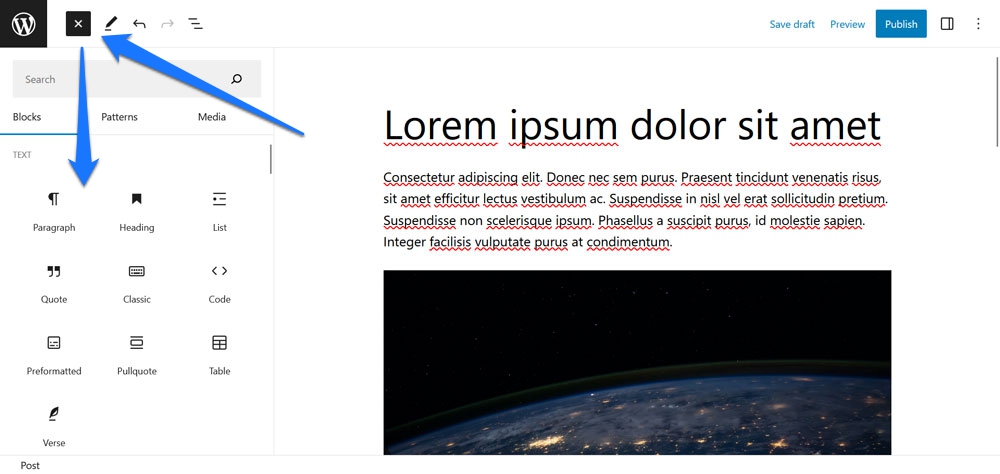
Mit seiner intuitiven und anfängerfreundlichen Benutzeroberfläche ermöglicht Ihnen Gutenberg das einfache Hinzufügen oder Ändern Ihrer Seiteninhalte. Klicken Sie einfach auf das + -Zeichen in der oberen linken Ecke, um den Blocktyp auszuwählen, den Sie einfügen möchten.

3. Vielseitiges Block- und Layoutsystem
Apropos Blöcke: Das Blocksystem in Gutenberg ist dynamisch und flexibel. Es ermöglicht Benutzern, mit weniger Aufwand ansprechende und optisch ansprechende Inhalte zu erstellen. Anstatt sich auf einen Textverarbeitungs-ähnlichen Bearbeitungsstil zu beschränken, können Sie ganzseitige Designs im Post-Editor ausarbeiten.
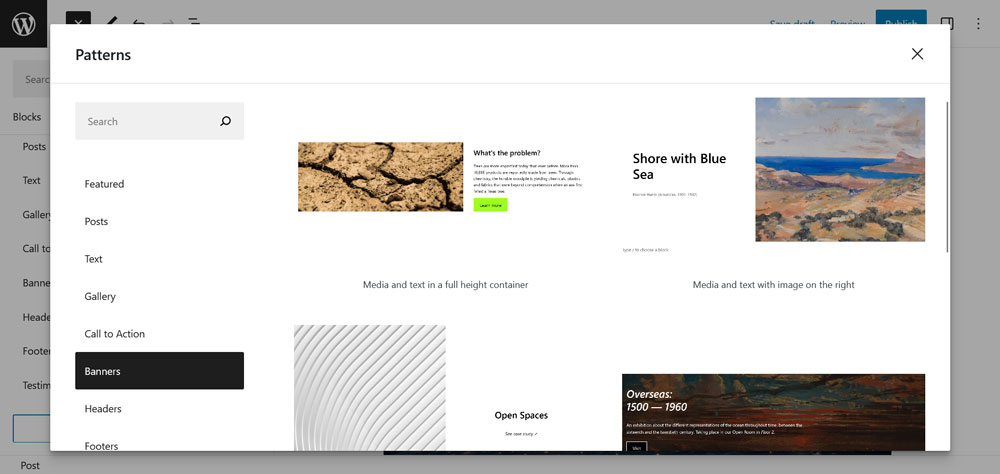
Sie können beispielsweise Rich-Content-Elemente wie Spalten und publikationsähnliche Layouts ohne die Hilfe von Plugins erstellen. Oder gehen Sie noch einen Schritt weiter mit Blockmustern, mit denen Sie in wenigen Minuten ganze Seiten erstellen können.

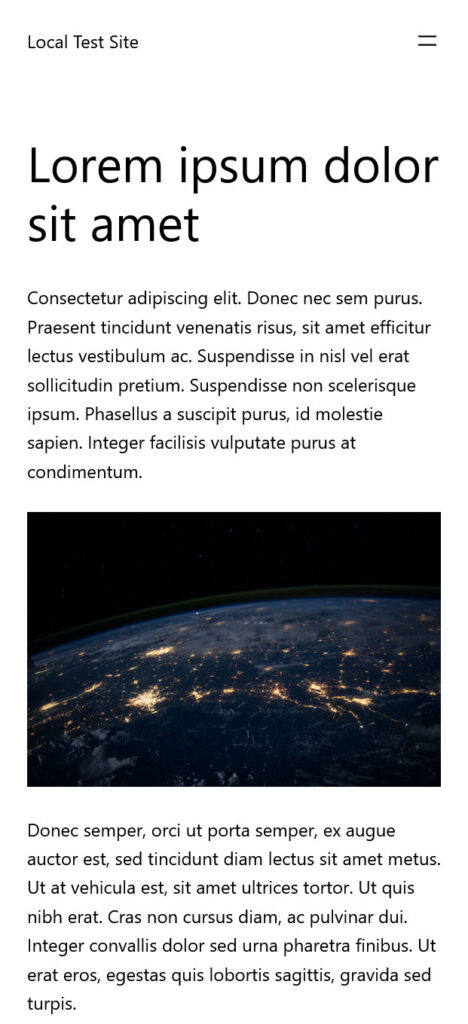
4. Wahre What-You-See-Is-What-You-Get-Erfahrung
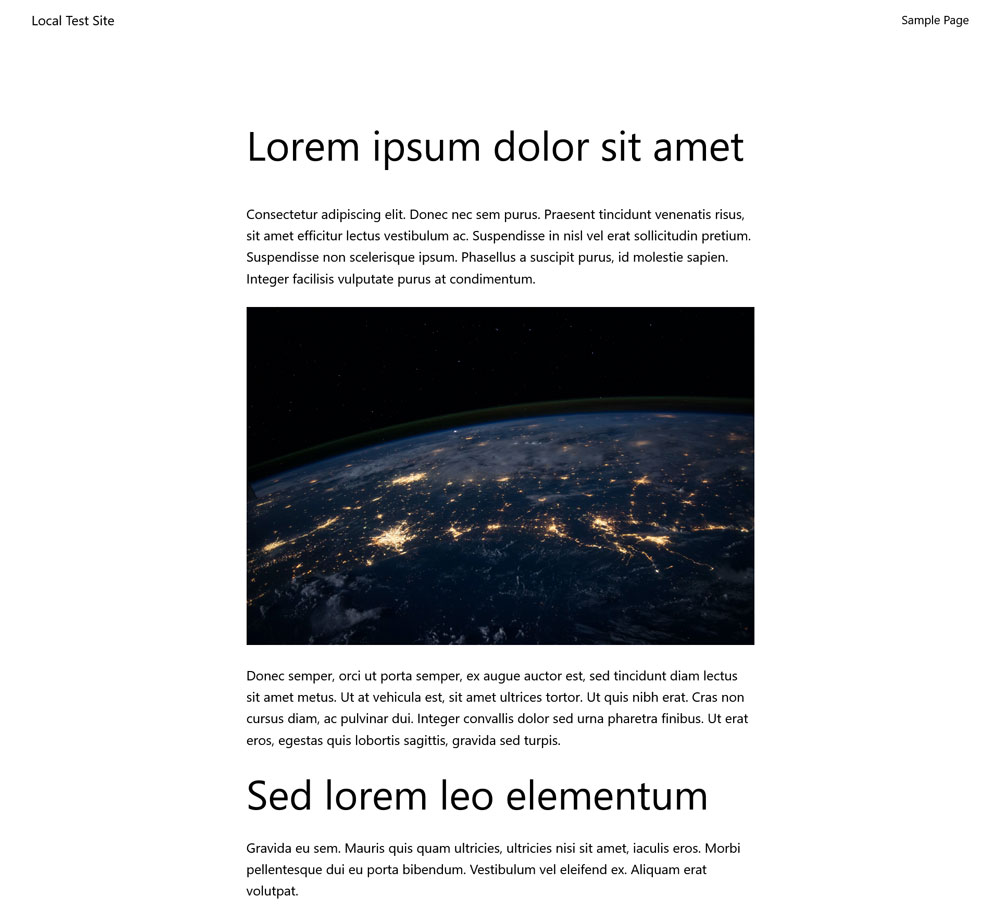
Die Erstellung von Inhalten im Gutenberg-Editor ist viel stärker auf das Aussehen des Endprodukts auf der Seite ausgerichtet als im klassischen Editor. Der Stil der Blöcke entspricht vollständig ihrem Aussehen im Frontend und Gutenberg importiert auch alle anderen Stile der Website. Infolgedessen ist das, was Sie sehen, fast genau das, was Sie bekommen.

5. Komfort bei der mobilen Bearbeitung
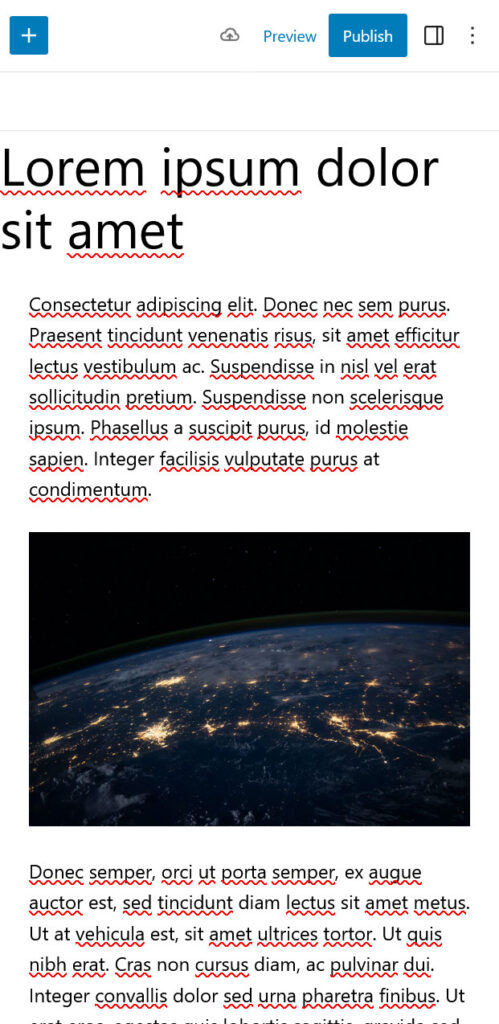
Gutenberg verfügt über eine auf Mobilgeräte reagierende Benutzeroberfläche, die das Bearbeiten und Erstellen von Inhalten unterwegs erleichtert.

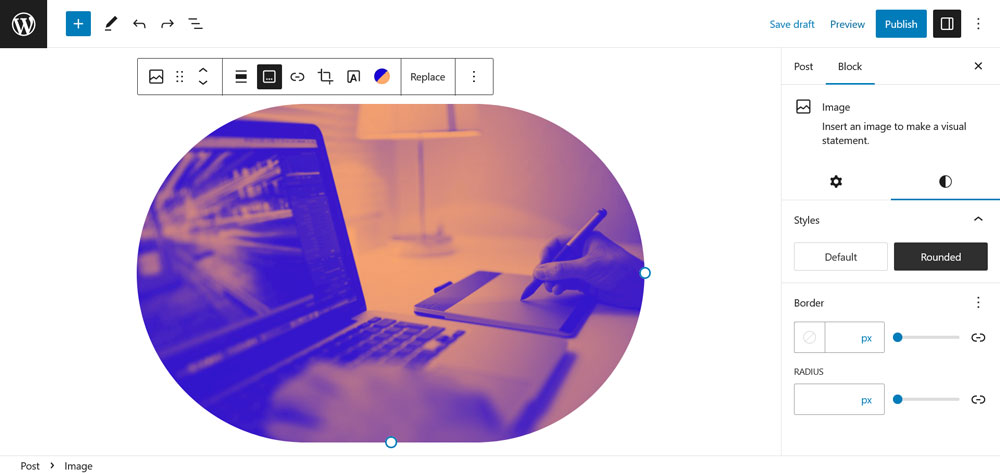
6. Erweiterte Medienverwaltung
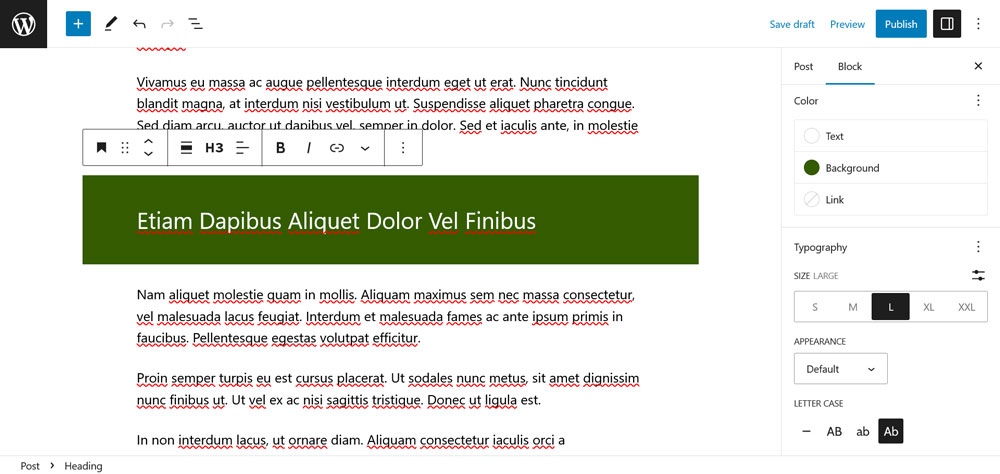
Das Hinzufügen und Verwalten von Bildern und Videos zu Ihren Inhalten war noch nie so einfach. Ihre Blöcke können kreativ um den Text herum angeordnet werden, ohne die herkömmlichen Einschränkungen der Ausrichtung vor, mit oder nach dem Text. Sie können auch Bildhintergründe festlegen und Ihren Medien Effekte wie Überlagerungen oder Duotone hinzufügen.

7. Integrierte SEO-Optimierung
Gutenberg verfügt über integrierte SEO-Funktionen, die es Benutzern ermöglichen, ihre Inhalte effizienter für Suchmaschinen zu optimieren. Es ist beispielsweise einfacher, ALT-Tags für Bilder festzulegen. Der Editor ist außerdem für Schema-Markup und Seitengeschwindigkeit optimiert, die sich beide direkt auf das Suchmaschinenranking auswirken. Außerdem sind alle Blöcke übersichtlich angeordnet, um kleinere Bildschirme unterzubringen.

8. Verbesserte Leistung
Die Codebasis von Gutenberg ist optimiert und leichtgewichtig, was zu schnellen Seitenladezeiten und einer besseren Gesamtleistung führt. Dies ist insbesondere der Fall, nachdem in 10.1 Updates vorgenommen wurden, die den Blockeditor besser an die Core Web Vitals von Google anpassten und die Code-Aufblähung erheblich reduzierten.
9 . Blockunterstützung von Drittanbietern
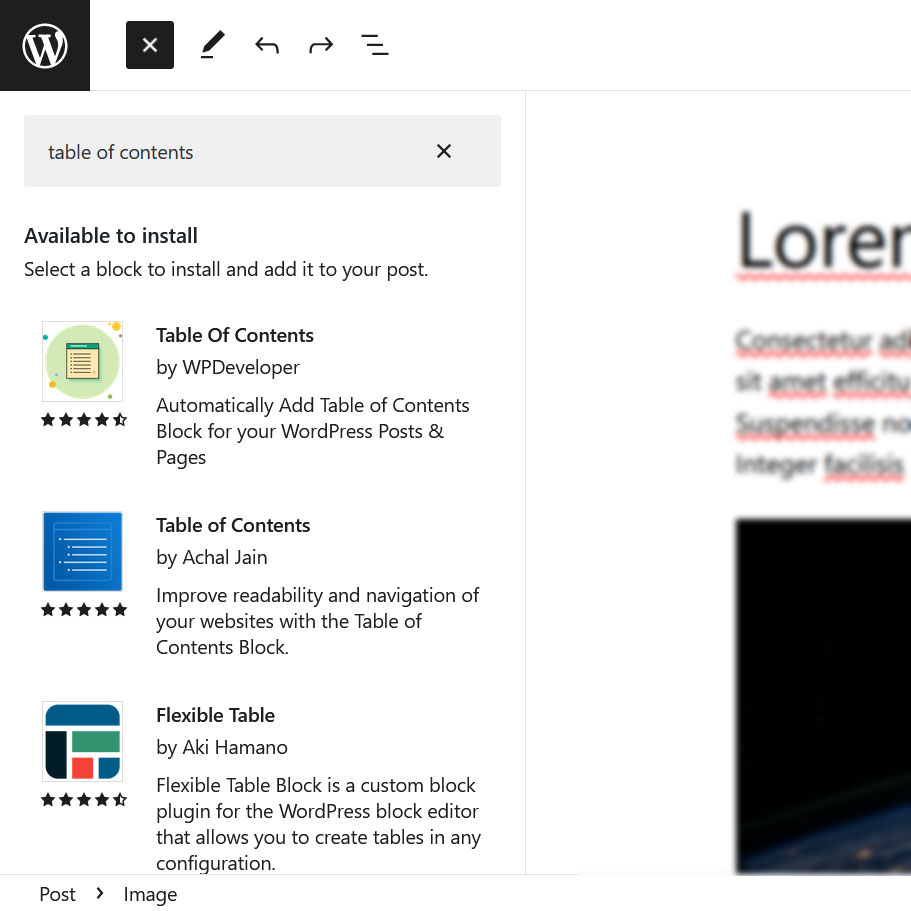
Gutenberg ermöglicht die Blockintegration von Drittanbietern. Dadurch erhalten Benutzer Zugriff auf mehr Funktionen direkt innerhalb derselben Benutzeroberfläche. Dafür gibt es zahlreiche Gutenberg-Block-Plugins. Sie können sogar einzelne Blöcke direkt im Editor installieren.

Oder Sie können Ihr eigenes erstellen und ein wirklich individuelles Erlebnis für Besucher schaffen.
10. Barrierefreiheit und RTL-Unterstützung
Gutenberg hat die Zugänglichkeit und die RTL-Unterstützung (Rechts-nach-Links) verbessert, wodurch es integrativer wird.

5 Nachteile der Verwendung von Gutenberg
Obwohl der Gutenberg-Editor viele tolle Funktionen bietet, hat er auch Nachteile. Zu den Nachteilen, die vor dem Wechsel berücksichtigt werden sollten, gehören die folgenden.
1. Kompatibilitätsprobleme mit bestimmten Plugins und Themes
Gutenberg ist möglicherweise nicht mit Plugins und Themes kompatibel, die für den Classic Editor entwickelt wurden. Dies kann daher zu Problemen mit dem Layout und der Funktionalität bestehender Websites führen und Benutzer dazu zwingen, neue Alternativen zu finden oder Änderungen an ihrer Einrichtung vorzunehmen.
2. Lernkurve
Die Benutzeroberfläche von Gutenberg kann für Anfänger ziemlich einschüchternd sein. Vor allem diejenigen, die den einfacheren Ansatz des klassischen Editors gewohnt sind. Es wird einige Zeit dauern, bis Sie lernen, wie Sie die Merkmale und Funktionen von Gutenberg optimal nutzen. Dies gilt insbesondere für den Site-Editor, auch bekannt als Full-Site-Editing. Seien Sie also bereit, zusätzliche Anstrengungen zu unternehmen.

3. Eingeschränkte Abwärtskompatibilität mit vorhandenen Inhalten
Beachten Sie, dass Gutenberg möglicherweise nicht vollständig mit Inhalten kompatibel ist, die mit dem klassischen Editor erstellt wurden. Das bedeutet, dass Sie möglicherweise zusätzliche Zeit und Mühe in die Bearbeitung Ihres aktuellen Materials investieren müssen.


Darüber hinaus könnten einige der Formatierungs- und Layoutoptionen von Classic bei der Umstellung möglicherweise nicht mehr verfügbar sein.
4. Stabilitäts- und Leistungsprobleme
Obwohl es in diesem Bereich viele Verbesserungen gab, ist Gutenberg viel anfälliger für Abstürze als sein Vorgänger. Einer der Gründe ist die starke Verwendung von JavaScript, die die Browser, insbesondere auf älteren Computern, stark belasten kann.
5 . Mögliche Sicherheitsprobleme bei bestimmten Blöcken
Da Gutenberg Open Source ist, ermöglicht es Benutzern, Blöcke zu erstellen und einzureichen. Dies kann jedoch potenzielle Sicherheitsrisiken durch ungetestete oder unzuverlässige Quellen mit sich bringen. Für Menschen, die diese Blockaden nutzen, ist es wichtig, sich darüber im Klaren zu sein, woher sie kommen. Es besteht die Möglichkeit, dass Hacker etwaige darin enthaltene Schwachstellen ausnutzen.
7 Gründe, beim klassischen Editor zu bleiben
Obwohl Gutenberg einige tolle Funktionen bietet, bleiben viele WordPress-Benutzer lieber beim klassischen Editor. Hier sind einige der Gründe dafür.
1. Vertraute Benutzeroberfläche

Den Classic-Editor gibt es schon seit vielen Jahren. Für diejenigen, die damit vertraut sind, handelt es sich daher um eine vertraute Schnittstelle. Für manche ist das Grund genug, einfach dabei zu bleiben.
2. Kompatibilität mit bestimmten Plugins und Themes
Der Classic-Editor ist mit einer Vielzahl von Plugins kompatibel, sodass Sie sich keine Sorgen über Kompatibilitätsprobleme machen müssen. Dies kann besonders wichtig für Benutzer sein, die für ihre Website auf benutzerdefinierte Plugins angewiesen sind und noch nicht bereit sind, auf Gutenberg zu aktualisieren.
Viele Themes sind auch für den Classic Editor optimiert. Daher müssen Sie sich keine Gedanken über Layout- oder Funktionsprobleme machen.
3. Gut für die schnelle Erstellung von Inhalten
Da er weniger Schnickschnack hat, eignet sich der klassische Editor besser für schnelles Schreiben. Geben Sie einfach einen Text ein, geben Sie einige Bilder ein und schon kann es losgehen. Es sind keine zusätzlichen Schritte einer zeitintensiven Blockanpassung erforderlich.

4. Stabil und bewährt
Der Classic Editor ist seit Ewigkeiten der Motor unter der Haube von WordPress. Es hat Hunderttausenden Benutzern und Millionen von Websites geholfen. Daher wurden wahrscheinlich alle Probleme oder Fehler entdeckt und behoben. Dies kann es zu einer zuverlässigeren Wahl für diejenigen machen, die nicht auf unerwartete Probleme stoßen möchten.
5. Abwärtskompatibilität mit vorhandenen Inhalten
Da der klassische Editor das ist, was WordPress schon immer hatte, ist er viel abwärtskompatibel mit vorhandenen Inhalten als Gutenberg. Es kommt auch nicht mit Gutenbergs zusätzlichem Aufschlag.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Dies bedeutet, dass Sie beim Umstieg keine zusätzlichen Zeit- und Arbeitsaufwand für die Bearbeitung Ihres aktuellen Materials haben müssen.
6 . Einfacher für Anfänger
Für viele Anfänger ist der Classic-Editor viel einfacher zu verstehen als Gutenberg. Dies ist ein unkomplizierterer Ansatz und kann weniger einschüchternd wirken, wenn Benutzer lernen, WordPress zu verwenden. Es ähnelt weitgehend einer Standard-Textverarbeitungssoftware.
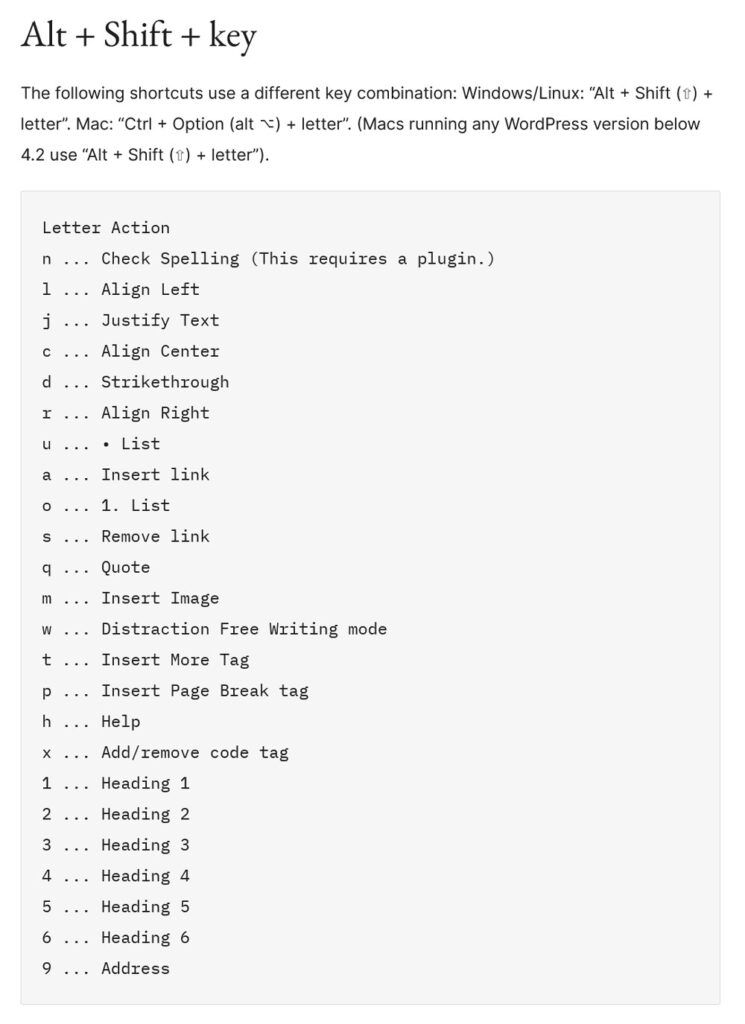
7 . Umfangreiche Tastaturkürzel
Eine Sache, die der Classic Editor wirklich überzeugt, ist die Anzahl der Tastaturkürzel, die er bietet. Mit nur wenigen Tastendrücken können Sie ganz einfach einen Absatz in eine Überschrift umwandeln oder ein H2 in ein H3 umwandeln. Sie müssen nicht herumklicken und diese Änderungen manuell vornehmen.

6 Nachteile der Verwendung des klassischen Editors
Der Classic Editor hat viele Fans, aber er ist nicht ohne Probleme. Es gibt zwar eine Reihe von Gründen, dabei zu bleiben, es gibt aber auch einige Nachteile. Hier sind vier Gründe, warum Sie ein Upgrade auf Gutenberg in Betracht ziehen sollten.
1. Begrenzte Designoptionen
Im Vergleich zu Gutenberg bietet der klassische Editor keine großen Gestaltungsmöglichkeiten. Es ist schwieriger, Spalten, Hintergründe und andere gewünschte Komponenten hinzuzufügen. Daher kann es eine unglaubliche Herausforderung sein, Ihre Inhalte hervorzuheben, insbesondere für Anfänger ohne HTML- und CSS-Kenntnisse.
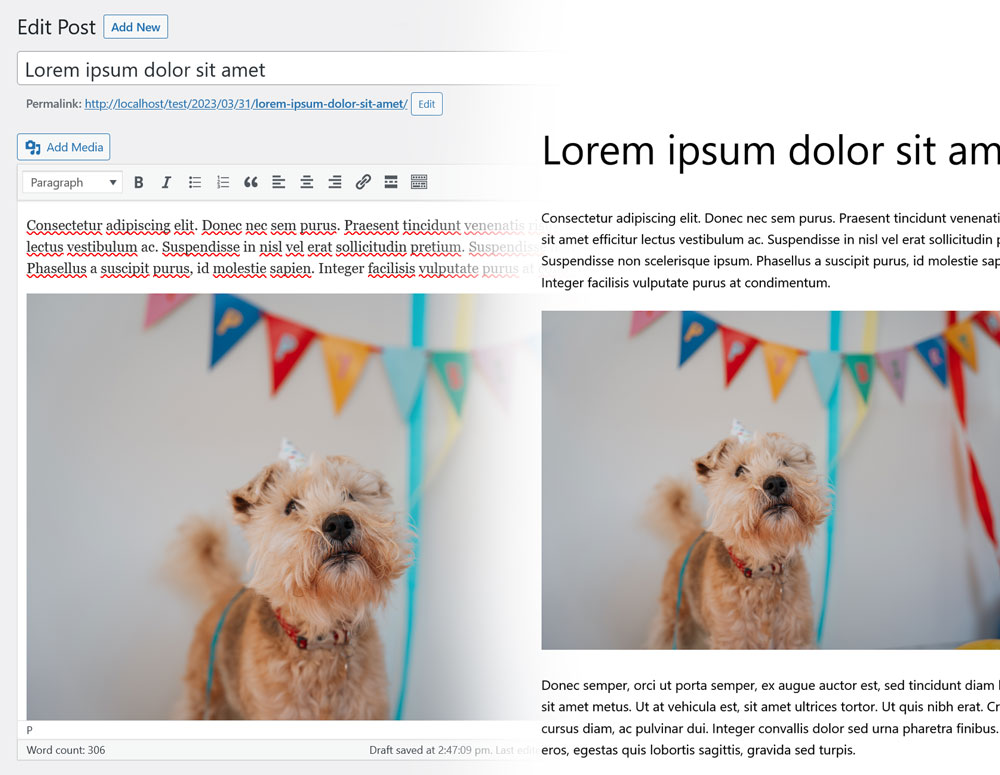
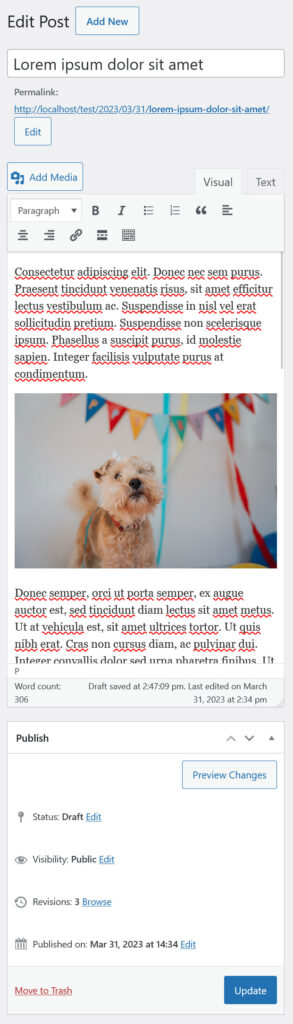
2. Nicht sehr auf das Endprodukt abgestimmt
Obwohl Verbesserungen vorgenommen wurden, um das Erscheinungsbild des Inhalts in TinyMCE besser an das Erscheinungsbild auf der Seite anzupassen (insbesondere durch Editor-Stile), besteht immer noch eine große Lücke zwischen beiden. Infolgedessen müssen Sie sich das, was Sie erstellen, viel genauer in der Vorschau ansehen, um es richtig zu machen.

3. Schlechte Medienhandhabung
Ein weiterer Nachteil des klassischen Editors sind seine Medienverarbeitungsfunktionen. Es ist nicht sehr benutzerfreundlich und enthält nur grundlegende Optionen zum Einbetten. Vergleichen Sie dies mit Gutenberg, wo Sie problemlos Medien hinzufügen, frei verschieben und das Erscheinungsbild stark konfigurieren können.
4. Mangelnde mobile Optimierung
Der Classic Editor ist nicht so für mobile Geräte optimiert. Dadurch wird es für Nutzer schwieriger, Inhalte auf kleineren Geräten zu bearbeiten und zu erstellen. Für diejenigen, die ihre Website unterwegs aktualisieren möchten, kann dies ein Nachteil sein.

5. Weniger leistungsstarke Bearbeitungsfunktionen
Wenn Sie nach einem differenzierteren und optisch ansprechenderen Ansatz für die Inhaltserstellung suchen, ist der klassische Editor möglicherweise nicht die beste Option. Es fehlen wichtige Funktionen, die es Benutzern ermöglichen, dynamische Arbeitsstücke zu erstellen – Inhalte erscheinen meist als ein großer Block. Außerdem verfügt der Editor insgesamt über weniger Bearbeitungsmöglichkeiten, was die Kreativität beim Erstellen von Seiten oder Beiträgen einschränken kann.
6 . Mangel an zukünftiger Unterstützung
Wenn Sie den Classic Editor weiterhin verwenden möchten, können Sie dies derzeit nur über ein Plugin (oder durch die Verwendung von ClassicPress) tun. Und obwohl die Unterstützung für das Plugin mehrfach erweitert wurde, besteht das ausdrückliche Ziel darin, den Classic Editor auslaufen zu lassen und stattdessen vollständig auf Gutenberg zu setzen. Wenn Sie also eine Website eingerichtet haben, die auf dem älteren Editor läuft, kann es sein, dass Sie irgendwann keinen Support mehr haben.

Gutenberg vs. Classic Editor: Werden Sie den Wechsel wagen?
Wenn man Gutenberg gegen den klassischen Editor vergleicht, ist es wichtig zu beachten, dass beide Editoren ihre eigenen Vor- und Nachteile haben. Sie sind auch für unterschiedliche Benutzergruppen am besten geeignet. Die beste Wahl für Sie hängt von Ihrem Erfahrungsstand, der Art der von Ihnen erstellten Inhalte und den spezifischen Anforderungen Ihrer Website ab.
Nach sorgfältiger Überlegung stellt Gutenberg eine benutzerfreundliche blockbasierte Bearbeitungsplattform bereit, die ihren Benutzern zahlreiche Anpassungsoptionen bietet. Die Benutzeroberfläche ist intuitiv und ermöglicht umfangreiche Multimedia-Steuerung. Darüber hinaus trägt die Designstruktur zur Verbesserung der SEO-Optimierung bei. Gleichzeitig kann es zu Kompatibilitätsproblemen mit Plugins und Themes kommen, die sich auf die Leistung auswirken können.
Im Gegensatz dazu ist der Classic Editor ein vertrauenswürdiges und bekanntes Tool, das seit Jahren bei WordPress zum Einsatz kommt. Benutzer empfinden die Navigation in der grundlegenden Benutzeroberfläche oft als instinktiv. Trotz seiner Benutzerfreundlichkeit fehlen ihm die überlegene Designflexibilität von Gutenberg sowie erweiterte Bearbeitungsmöglichkeiten. Es ist auch nicht klar, wie weit in der Zukunft es noch von WordPress unterstützt wird.
Letztendlich liegt es an Ihnen, zu entscheiden, welcher WordPress-Editor für Sie am besten geeignet ist. Für Anfänger ist der klassische Editor möglicherweise die bessere Option, da er einfacher zu verstehen und zu verwenden ist. Aber für diejenigen, die mehr Gestaltungsmöglichkeiten und leistungsstarke Bearbeitungsmöglichkeiten benötigen, ist Gutenberg höchstwahrscheinlich die bessere Wahl.
Wie stehen Sie zu Gutenberg vs. dem Classic Editor? Werden Sie demnächst von einem zum anderen wechseln? Oder schon? Wir würden uns freuen, unten Ihre Gedanken zu hören!
