Гутенберг против классического редактора: 29 причин переключиться (или остаться на месте)
Опубликовано: 2023-06-01В мире WordPress дебаты о Гутенберге и Классическом редакторе являются одним из сильных мнений. И не зря. Редактор блоков произвел революцию в том, как люди создают контент на платформе. Однако он не лишен недостатков и противоречий. А для некоторых перспектива изучения нового интерфейса крайне непривлекательна.

Вы можете быть одним из тех людей, которые спрашивают себя, следует ли вам переключиться с классического редактора на Гутенберг или придерживаться того, что вы знаете. Чтобы помочь вам принять взвешенное решение, в этом посте рассматриваются основные различия и особенности двух редакторов, а также даются советы о том, какой из них подходит для вашего веб-сайта. Независимо от того, новичок вы или опытный разработчик, к концу у вас будет вся необходимая информация, чтобы решить, какой редактор выбрать.
Знакомство с Gutenberg: основные характеристики и функции
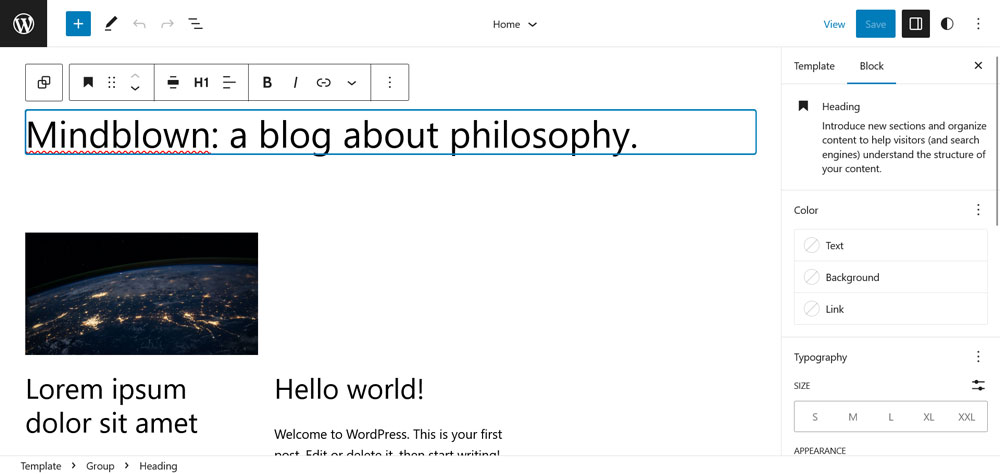
Основное различие между Гутенбергом и классическим редактором заключается в том, как структурирован контент. Вместо отдельной длинной текстовой области Гутенберг разбивает контент на блоки. Это может быть текст, изображения, заголовки или даже виджеты и части темы.

Эта настройка дает пользователям возможность упорядочивать контент без использования сложных шорткодов или HTML-разметки. Все доступно прямо на странице. Кроме того, блоки также легко переставляются.
Также важно отметить, что блоки Gutenberg построены на библиотеке React Javascript. Это делает их легко настраиваемыми и расширяемыми. Разработчики могут использовать React для создания пользовательских блоков, а также для изменения существующих блоков в соответствии со своими потребностями.
Знакомство с классическим редактором: знакомые функции и интерфейс
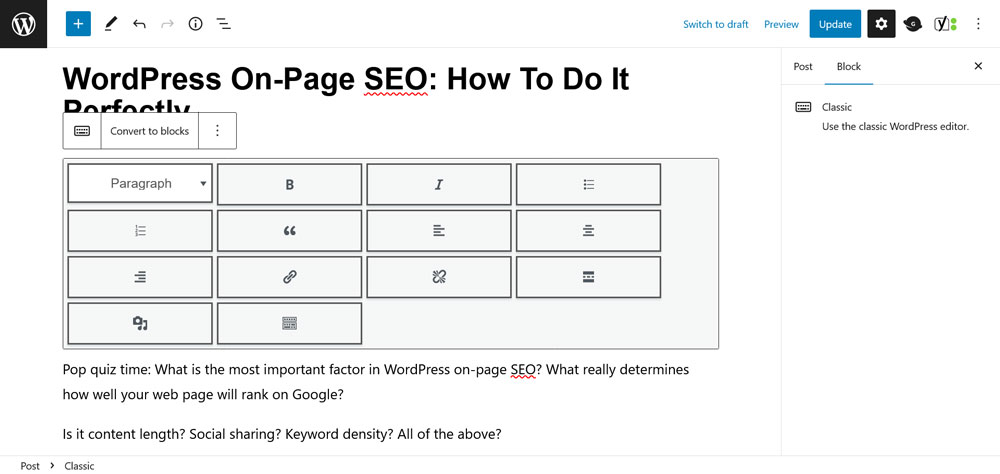
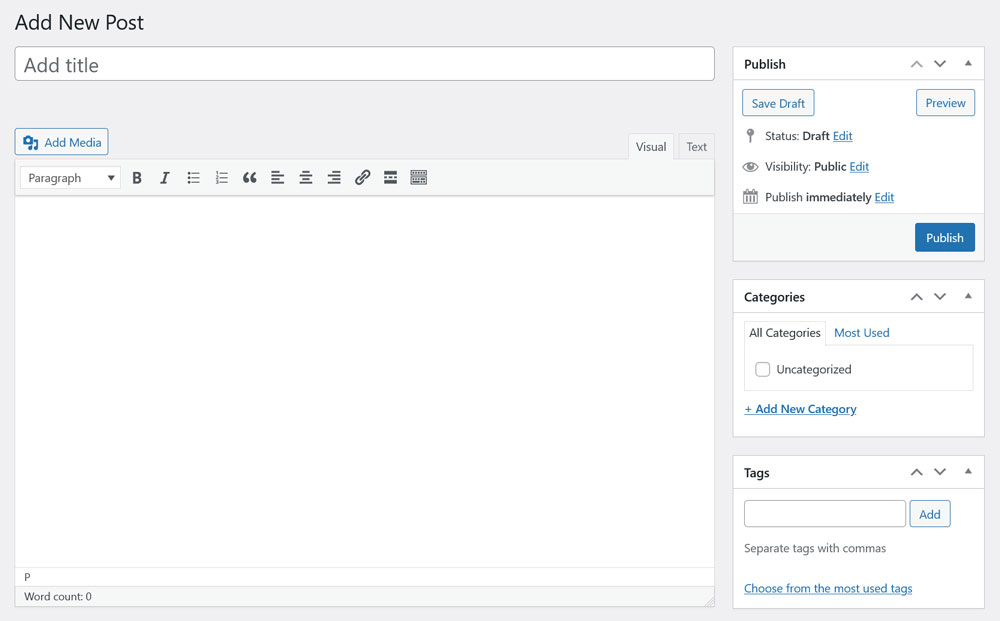
Если вы ищете удобный и знакомый проверенный временем редактор, тогда вам подойдет классический редактор WordPress.

Его интерфейс WYSIWYG прост для понимания, а его основные параметры редактирования идеально подходят для тех, кому не нужны расширенные функции. Многие пользователи уже хорошо знают эту систему после того, как использовали ее более десяти лет.
Еще одним преимуществом Classic Editor является его совместимость с широким спектром плагинов и тем. Поскольку он так долго был стандартным редактором, многие расширения были созданы с его учетом.
10 причин, почему переход на редактор Gutenberg — хорошая идея
Редактор Gutenberg предлагает множество улучшений и улучшений по сравнению с классическим редактором. Это отличный выбор для пользователей, которым нужны более продвинутые и настраиваемые возможности редактирования. Вот девять причин, почему переход на редактор Gutenberg — хорошая идея.
1. Расширенная настройка

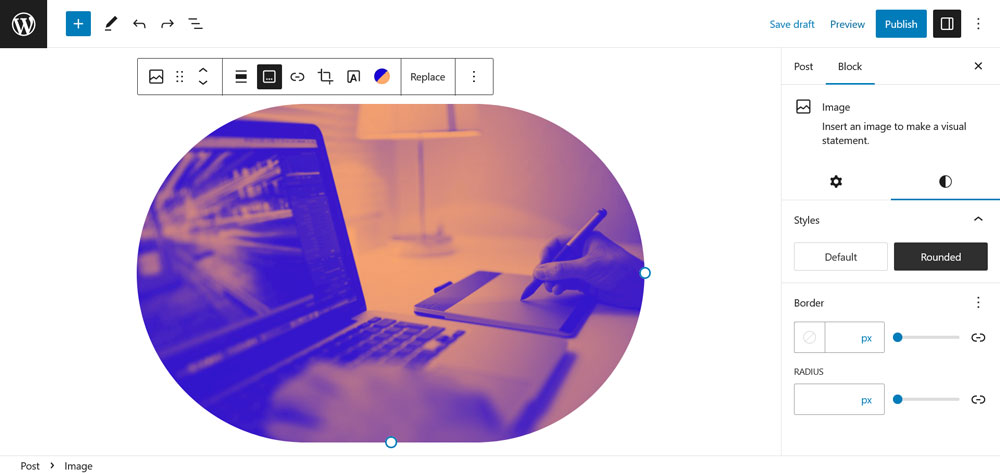
Gutenberg предоставляет больше возможностей для персонализации, чем классический редактор. Это дает вам возможность настраивать каждый отдельный блок контента без использования пользовательского HTML или CSS. Это позволяет вам создавать четкие и привлекательные веб-страницы с помощью всего лишь указателя мыши.
2. Удобный интерфейс
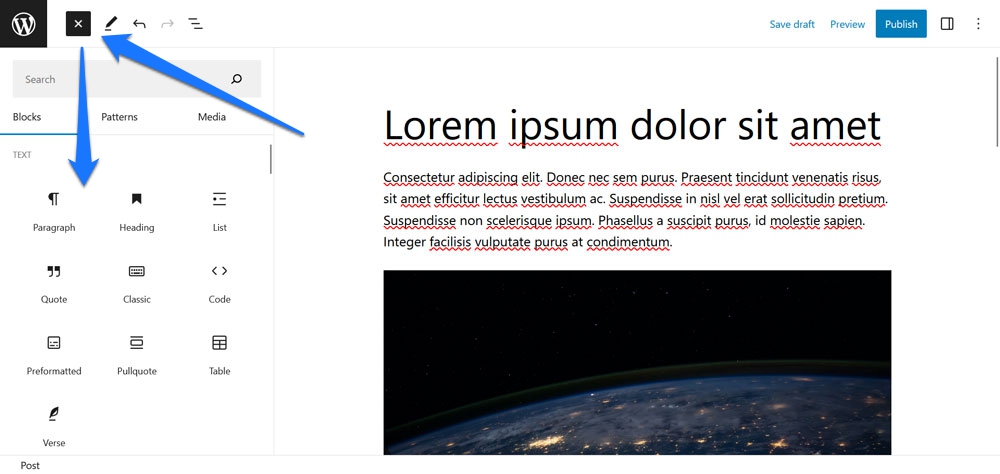
Благодаря интуитивно понятному и удобному для новичков интерфейсу Gutenberg позволяет легко добавлять или изменять содержимое страницы. Просто нажмите знак + в верхнем левом углу, чтобы выбрать тип блока, который вы хотите вставить.

3. Универсальная система блоков и компоновки
Говоря о блоках, блочная система в Гутенберге динамична и гибка. Это позволяет пользователям создавать привлекательный и визуально привлекательный контент с меньшими усилиями. Вместо того, чтобы ограничиваться стилем редактирования в текстовом процессоре, вы можете конкретизировать полноценный дизайн страницы из редактора сообщений.
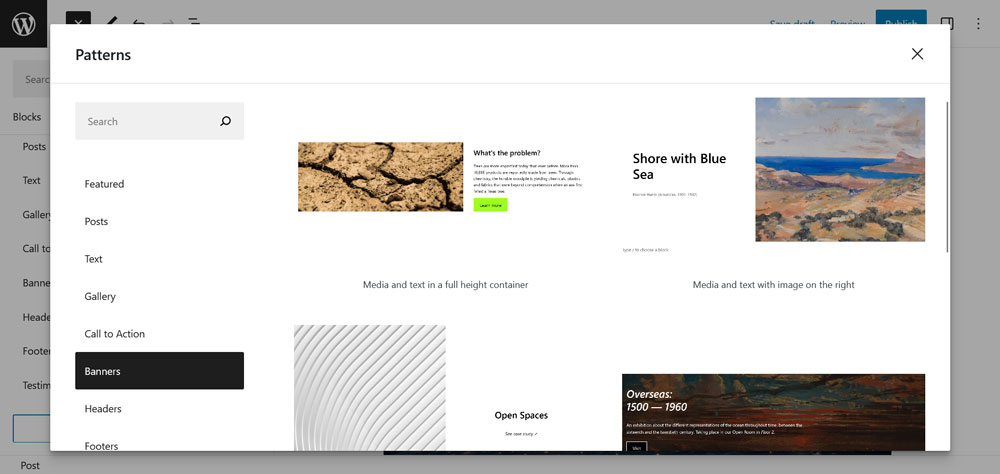
Например, вы можете создавать элементы богатого контента, такие как столбцы и макеты в стиле публикации, без помощи плагинов. Или продвиньтесь еще дальше с блочными шаблонами, которые позволяют создавать целые страницы за считанные минуты.

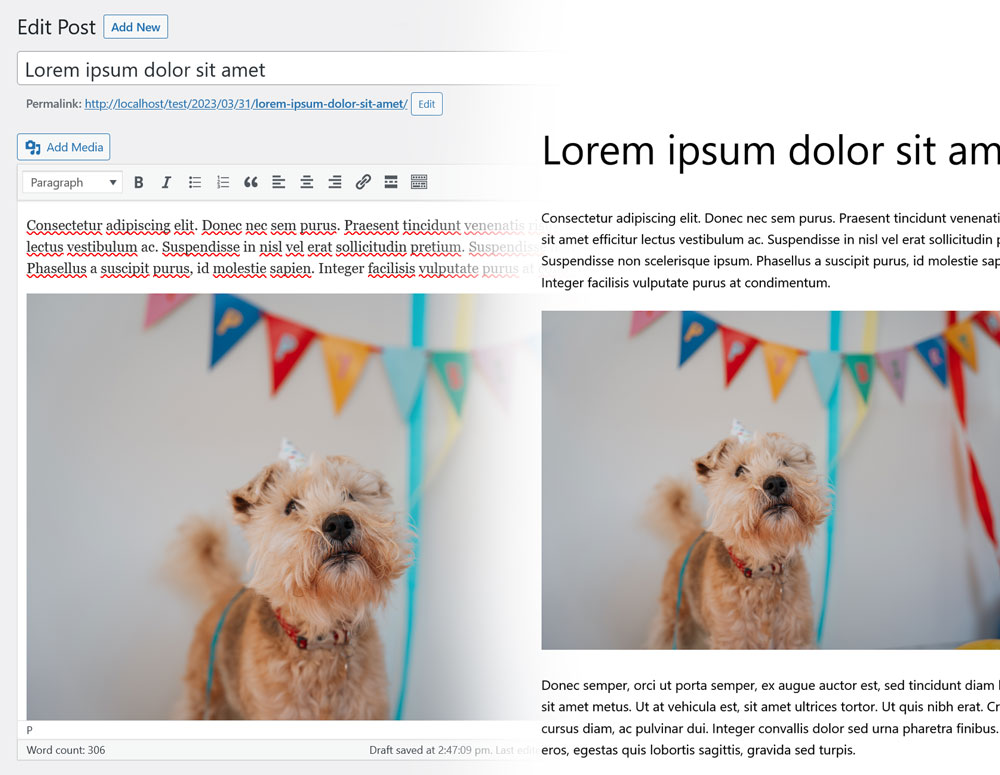
4. Истинный опыт «что видишь, то и получаешь».
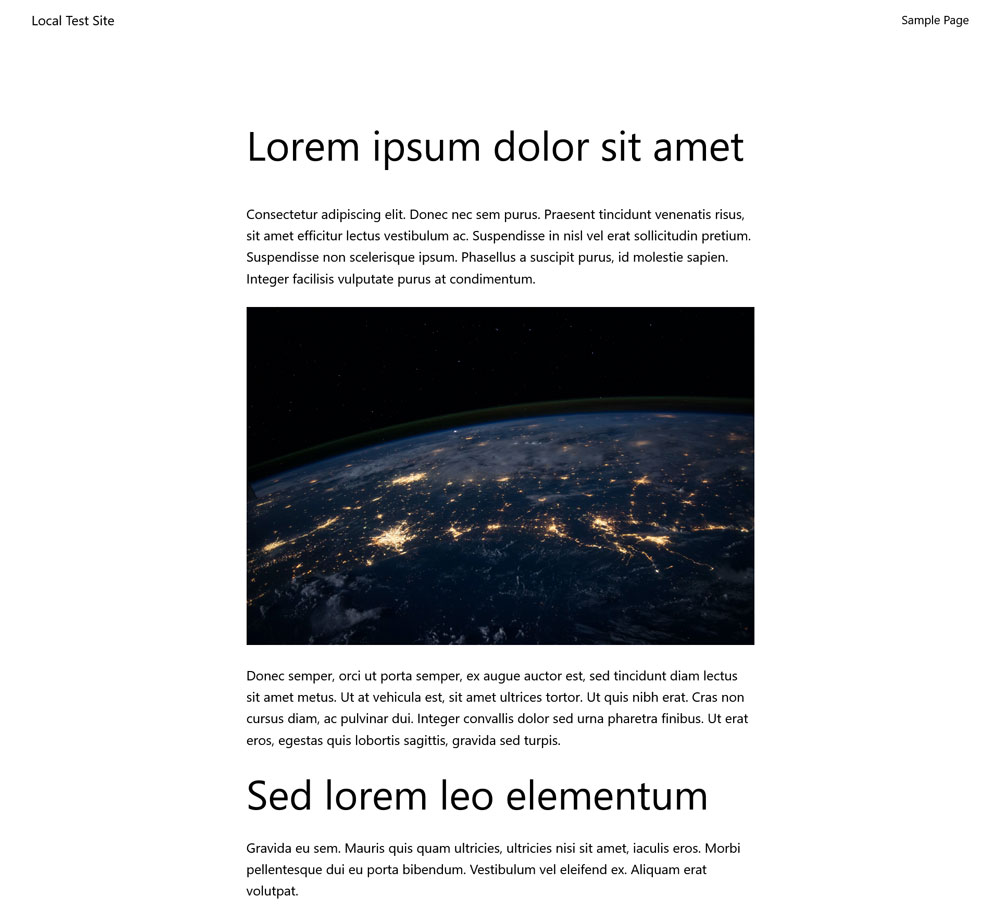
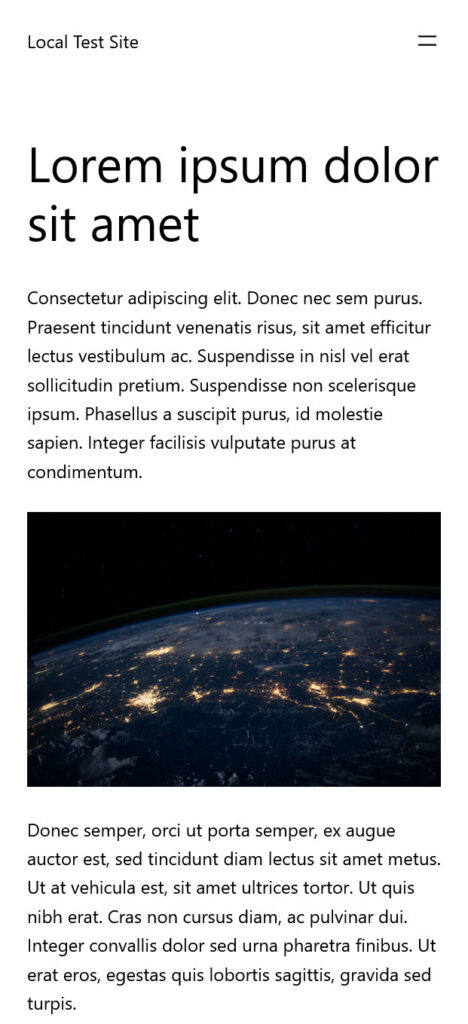
Создание контента в редакторе Гутенберга гораздо больше соответствует тому, как конечный продукт будет выглядеть на странице, чем в классическом редакторе. Стиль блоков полностью соответствует их внешнему виду, и Гутенберг также импортирует все остальные стили сайта. Как следствие, то, что вы видите на самом деле, это почти то же самое, что вы получаете.

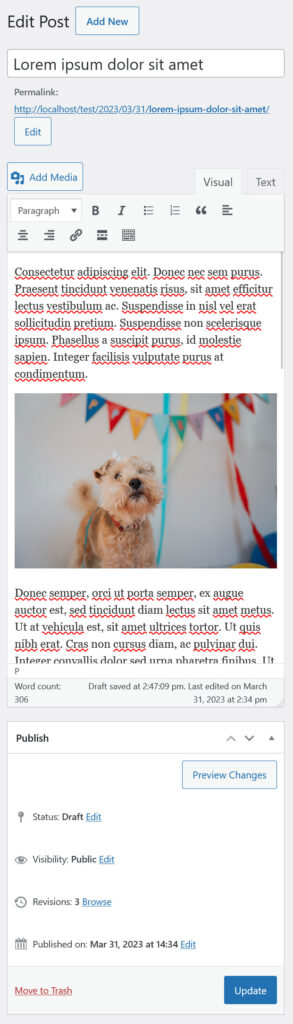
5. Удобство мобильного редактирования
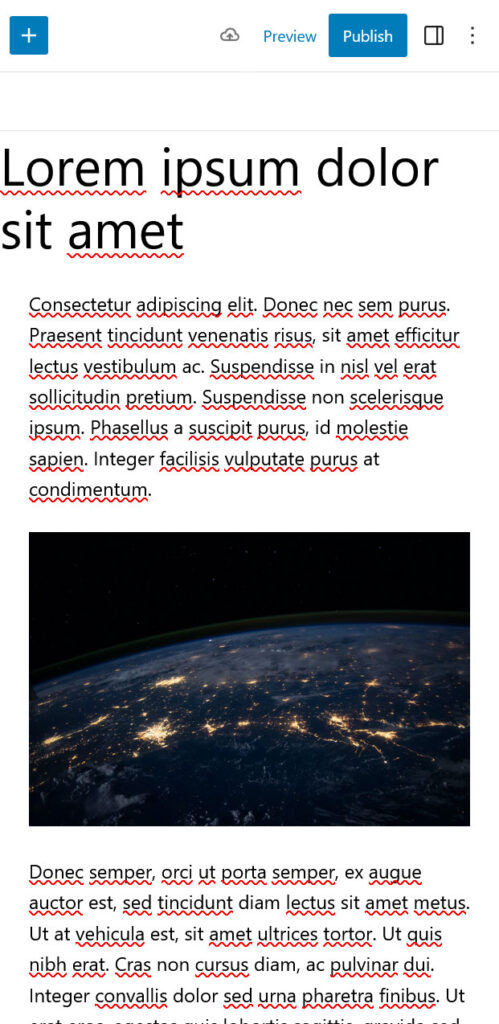
Интерфейс Gutenberg адаптирован для мобильных устройств, что позволяет легко редактировать и создавать контент на ходу.

6. Расширенная обработка мультимедиа
Добавление и управление изображениями и видео в вашем контенте никогда не было проще. Их блоки можно творчески расположить вокруг текста без традиционных ограничений выравнивания до, с или после текста. Вы также можете установить фон изображения и добавить эффекты к своим медиафайлам, такие как наложения или дуотон.

7. Встроенная SEO-оптимизация
Gutenberg имеет встроенные возможности SEO, позволяющие пользователям более эффективно оптимизировать свой контент для поисковых систем. Например, проще установить теги ALT для изображений. Редактор также оптимизирован для разметки схемы и скорости страницы, которые напрямую влияют на рейтинг в поисковых системах. Кроме того, все блоки аккуратно расположены для размещения на экранах меньшего размера.

8. Улучшенная производительность
Кодовая база Гутенберга оптимизирована и облегчена, что приводит к ускорению загрузки страниц и повышению общей производительности. Это особенно актуально после того, как в версии 10.1 были сделаны обновления, которые в большей степени согласовали редактор блоков с Core Web Vitals от Google и значительно уменьшили раздувание кода.
9 . Поддержка сторонних блоков
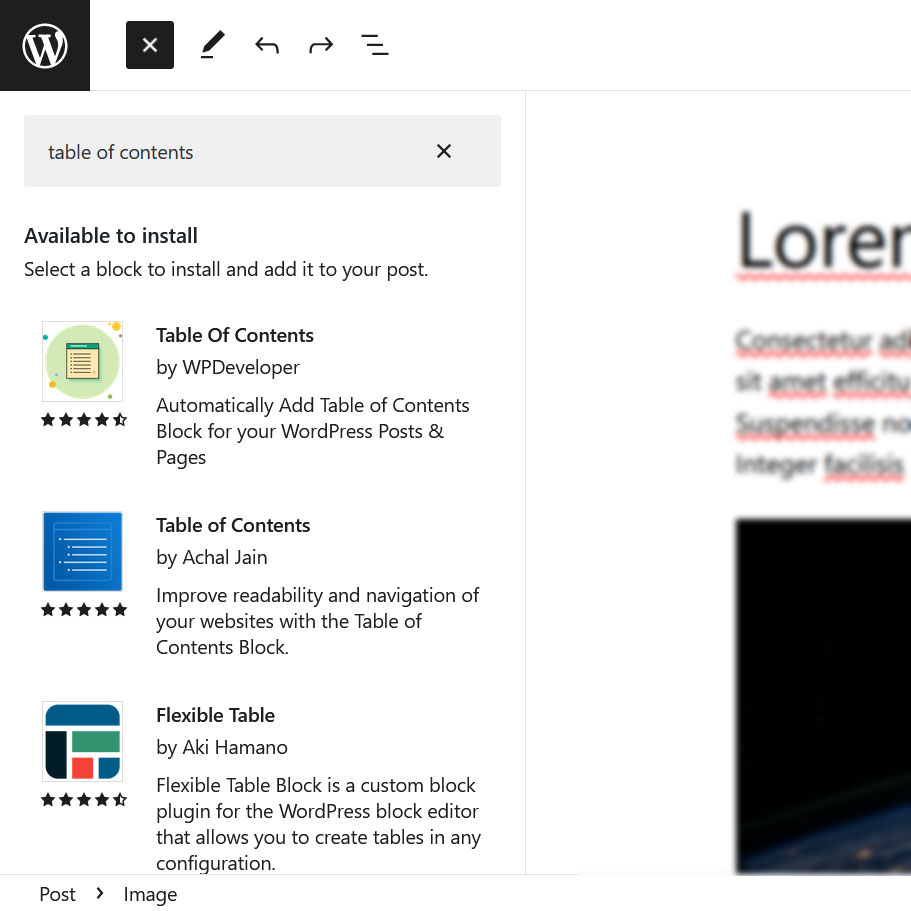
Gutenberg позволяет интегрировать сторонние блоки. Это дает пользователям доступ к большему количеству функций прямо в том же интерфейсе. Для этого существует множество блочных плагинов Gutenberg. Вы даже можете установить отдельные блоки прямо из редактора.

Или вы можете создать свой собственный и создать действительно индивидуальный опыт для посетителей.
10. Доступность и поддержка RTL
Gutenberg улучшил доступность и поддержку RTL (справа налево), что сделало его более инклюзивным.

5 недостатков использования Гутенберга
Хотя редактор Gutenberg предлагает множество замечательных функций, у него есть свои недостатки. Некоторые из недостатков, которые следует учитывать перед переключением, включают следующее.
1. Проблемы совместимости с некоторыми плагинами и темами
Gutenberg может быть несовместим с плагинами и темами, разработанными для классического редактора. Следовательно, это может вызвать проблемы с макетом и функциональностью на существующих сайтах и может потребовать от пользователей поиска новых альтернатив или внесения изменений в их настройки.
2. Кривая обучения
Пользовательский интерфейс Гутенберга может быть довольно пугающим для новичков. Особенно тем, кто привык к более прямолинейному подходу классического редактора. Потребуется некоторое время, чтобы узнать, как максимально использовать возможности и функции Гутенберга. Это особенно верно для Редактора сайта, также известного как Полное редактирование сайта. Так что будьте готовы приложить дополнительные усилия.

3. Ограниченная обратная совместимость с существующим контентом
Имейте в виду, что Gutenberg может быть не полностью совместим с контентом, созданным с помощью классического редактора. Это означает, что вам, возможно, придется потратить дополнительное время и усилия на редактирование вашего текущего материала.


Кроме того, некоторые параметры форматирования и макета из Classic потенциально могут стать недоступными при переключении.
4. Проблемы со стабильностью и производительностью
Хотя в этой области было сделано много улучшений, Gutenberg гораздо более подвержен сбоям, чем его предшественник. Одной из причин является интенсивное использование JavaScript, что может сильно сказаться на браузерах, особенно на старых машинах.
5 . Потенциальные проблемы безопасности с некоторыми блоками
Благодаря открытому исходному коду Gutenberg позволяет пользователям создавать и отправлять блоки; однако это может привести к потенциальным угрозам безопасности из непроверенных или ненадежных источников. Очень важно, чтобы люди, использующие эти блоки, помнили, откуда они берутся. Есть вероятность, что хакеры могут воспользоваться какими-либо уязвимостями в них.
7 причин использовать классический редактор
Хотя Gutenberg предлагает несколько замечательных функций, многие пользователи WordPress предпочитают использовать классический редактор. Вот некоторые из причин почему.
1. Знакомый интерфейс

Редактор Classic существует уже много лет. Таким образом, это знакомый интерфейс для тех, кто к нему привык. Для некоторых это достаточная причина, чтобы просто придерживаться этого.
2. Совместимость с некоторыми плагинами и темами
Редактор Classic совместим с широким спектром плагинов, поэтому вам не нужно беспокоиться о проблемах с совместимостью. Это может быть особенно важно для пользователей, которые полагаются на настраиваемые плагины для своего веб-сайта и пока не готовы перейти на Gutenberg.
Многие темы также оптимизированы для классического редактора. Поэтому вам не нужно беспокоиться о каких-либо проблемах с макетом или функциональностью.
3. Подходит для быстрого создания контента
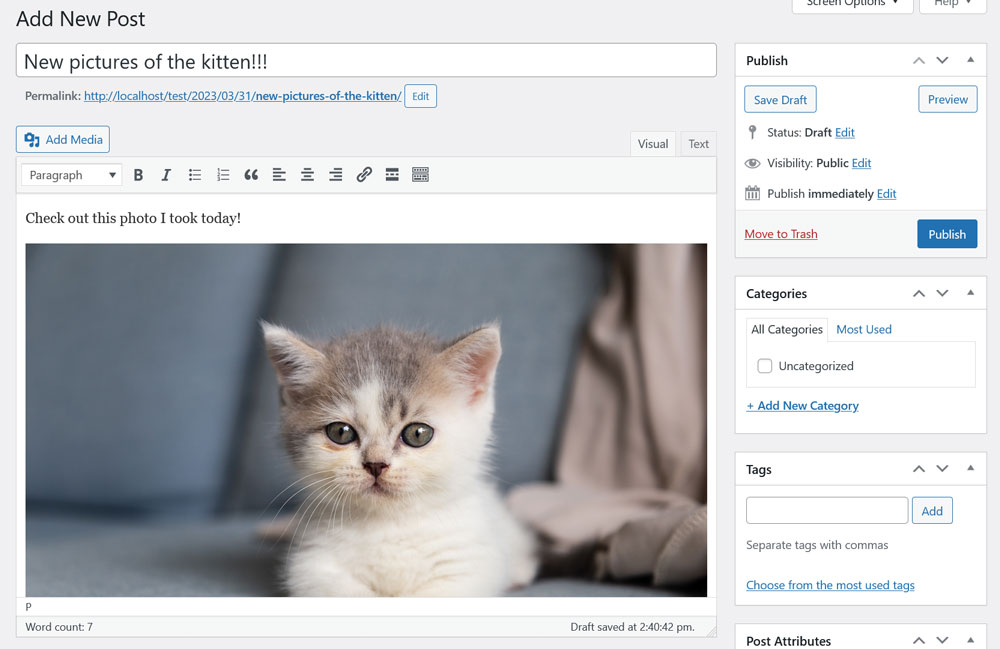
Поскольку в нем меньше наворотов, классический редактор лучше подходит для быстрого и грязного письма. Просто введите текст и введите несколько изображений, и вы готовы к работе. Нет необходимости в дополнительных шагах трудоемкой настройки каждого блока.

4. Стабильный и проверенный
Классический редактор был мотором под капотом WordPress на протяжении веков. Он был полезен сотням тысяч пользователей и миллионам сайтов. Таким образом, любые проблемы или ошибки, вероятно, были обнаружены и устранены. Это может сделать его более надежным выбором для тех, кто не хочет сталкиваться с неожиданными проблемами.
5. Обратная совместимость с существующим контентом
Поскольку классический редактор — это то, что всегда было в WordPress, он гораздо более обратно совместим с существующим контентом, чем Gutenberg. Он также не поставляется с дополнительной разметкой Гутенберга.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Это означает, что вам не нужно беспокоиться о том, чтобы тратить дополнительное время и усилия на редактирование текущего материала при переключении.
6 . Легче для начинающих
Для многих новичков редактор Classic гораздо проще для понимания, чем Gutenberg. Это более простой подход, и он может быть менее пугающим, поскольку пользователи узнают, как использовать WordPress. Он во многом напоминает стандартное программное обеспечение для обработки текстов.
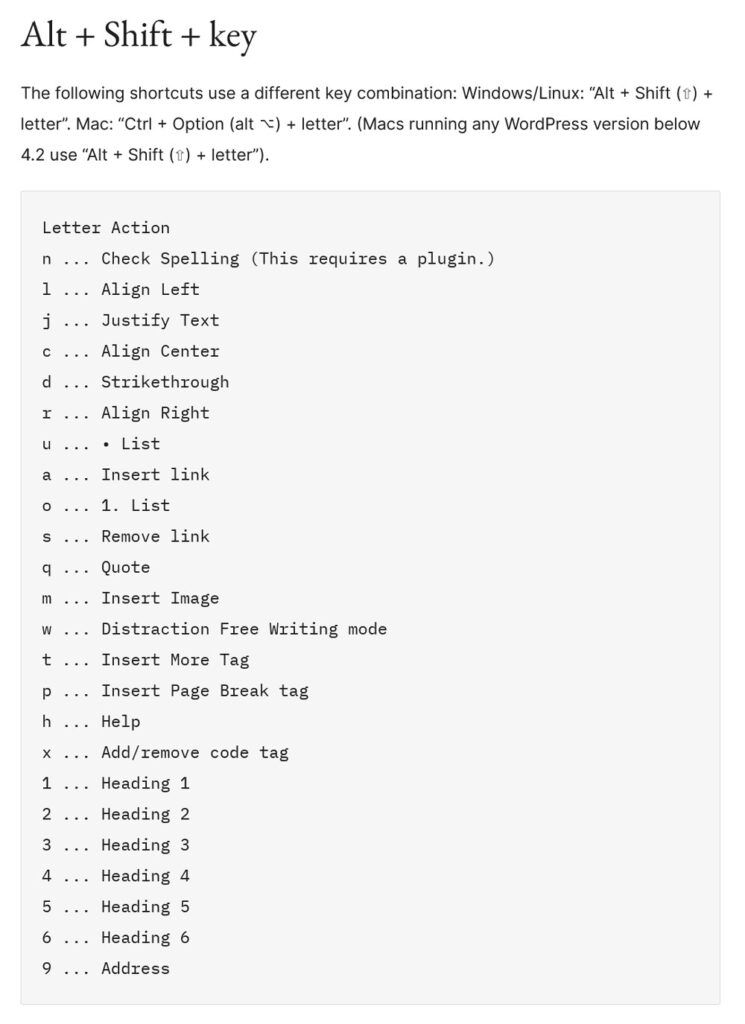
7 . Расширенные сочетания клавиш
Одна вещь, которая действительно хороша для классического редактора, — это количество сочетаний клавиш, которые он предлагает. Вы можете легко превратить абзац в заголовок или изменить h2 на h3 нажатием нескольких кнопок. Нет необходимости щелкать мышью и вносить эти изменения вручную.

6 Недостатки использования классического редактора
У классического редактора много поклонников, но не без проблем. Хотя есть ряд причин, чтобы придерживаться его, есть и некоторые недостатки. Вот четыре причины, по которым вы можете подумать о переходе на Гутенберг.
1. Ограниченные варианты дизайна
По сравнению с Гутенбергом классический редактор не предоставляет широкого спектра возможностей дизайна. Сложнее добавить столбцы, фоны и другие нужные компоненты. Таким образом, выделить свой контент может быть невероятно сложно, особенно для новичков без знаний HTML и CSS.
2. Не очень соответствует конечному продукту
Несмотря на то, что были внесены улучшения для более точного согласования внешнего вида содержимого внутри TinyMCE с его внешним видом на странице (а именно с помощью стилей редактора), между ними по-прежнему существует большой разрыв. Как следствие, вам придется гораздо чаще предварительно просматривать то, что вы создаете, чтобы сделать это правильно.

3. Плохая работа с медиа
Еще одним недостатком использования Classic Editor являются его возможности обработки мультимедиа. Это не очень удобно для пользователя и включает только основные параметры для встраивания. Сравните это с Гутенбергом, где вы можете легко добавлять мультимедиа, свободно перемещать его, а также значительно настраивать его внешний вид.
4. Отсутствие мобильной оптимизации
Классический редактор не так оптимизирован для мобильных устройств. Это затрудняет пользователям редактирование и создание контента на небольших устройствах. Это может быть недостатком для тех, кто хочет обновить свой сайт в пути.

5. Менее мощные возможности редактирования
Если вы ищете более тонкий и визуально привлекательный подход к созданию контента, классический редактор может быть не лучшим вариантом. В нем отсутствуют ключевые функции, которые позволяют пользователям создавать динамические части работы — контент выглядит в основном как один большой блок. Редактор также имеет меньше возможностей редактирования в целом, что может ограничивать творческий потенциал при создании страниц или сообщений.
6 . Отсутствие будущей поддержки
В настоящее время, если вы хотите продолжать использовать классический редактор, вы можете сделать это только через плагин (или с помощью ClassicPress). И хотя поддержка плагина расширялась несколько раз, явная цель состоит в том, чтобы постепенно отказаться от классического редактора и вместо этого полностью полагаться на Гутенберг. Поэтому, если у вас есть настройка сайта, которая работает в старом редакторе, в какой-то момент вы можете остаться без поддержки.

Гутенберг против классического редактора: поменяете ли вы?
Сравнивая Gutenberg и Classic Editor, важно отметить, что оба редактора имеют свои преимущества и недостатки. Они также наиболее подходят для различных групп пользователей. Лучший выбор для вас будет зависеть от вашего уровня опыта, типа контента, который вы создаете, и конкретных потребностей вашего веб-сайта.
После тщательного обсуждения Gutenberg предоставляет удобную платформу редактирования на основе блоков, которая предоставляет своим пользователям множество вариантов настройки. Интерфейс интуитивно понятен и позволяет управлять мультимедиа. Кроме того, структура дизайна помогает улучшить SEO-оптимизацию. В то же время могут возникнуть некоторые проблемы совместимости с плагинами и темами, которые могут повлиять на производительность.
Напротив, классический редактор — это надежный и хорошо известный инструмент, который используется в WordPress уже много лет. Пользователи часто считают навигацию по его основному интерфейсу инстинктивной. Несмотря на простоту использования, ему не хватает превосходной гибкости дизайна Гутенберга, а также более продвинутых возможностей редактирования. Также неясно, как далеко в будущем он будет поддерживаться WordPress.
В конце концов, вам решать, какой редактор WordPress лучше всего подходит для вас. Для начинающих классический редактор может быть лучшим вариантом, так как его легче понять и использовать. Но для тех, кому нужно больше вариантов дизайна и мощных возможностей редактирования, Гутенберг, скорее всего, будет лучшим выбором.
Как вы относитесь к Гутенбергу и классическому редактору? Будете ли вы переключаться с одного на другой в ближайшее время? Или вы уже? Мы хотели бы услышать ваши мысли ниже!
