Gutenberg vs Classic Editor : 29 raisons de changer (ou de rester sur place)
Publié: 2023-06-01Dans le monde de WordPress, le débat Gutenberg vs Classic Editor est celui des opinions fortes. Et pour une bonne raison. L'éditeur de blocs a révolutionné la façon dont les gens créent du contenu sur la plateforme. Cependant, ce n'est pas sans inconvénients et controverses. Et pour certains, la perspective d'apprendre une nouvelle interface est très peu attrayante.

Vous faites peut-être partie de ces personnes qui se demandent si vous devez passer de l'éditeur classique à Gutenberg ou vous en tenir à ce que vous savez. Pour vous aider à prendre une décision éclairée, cet article examine les principales différences et fonctionnalités des deux éditeurs et vous propose des conseils sur celui qui convient le mieux à votre site Web. Que vous soyez un développeur novice ou expérimenté, à la fin, vous aurez toutes les informations dont vous avez besoin pour décider avec quel éditeur vous en tenir.
Apprendre à connaître Gutenberg : caractéristiques et fonctions clés
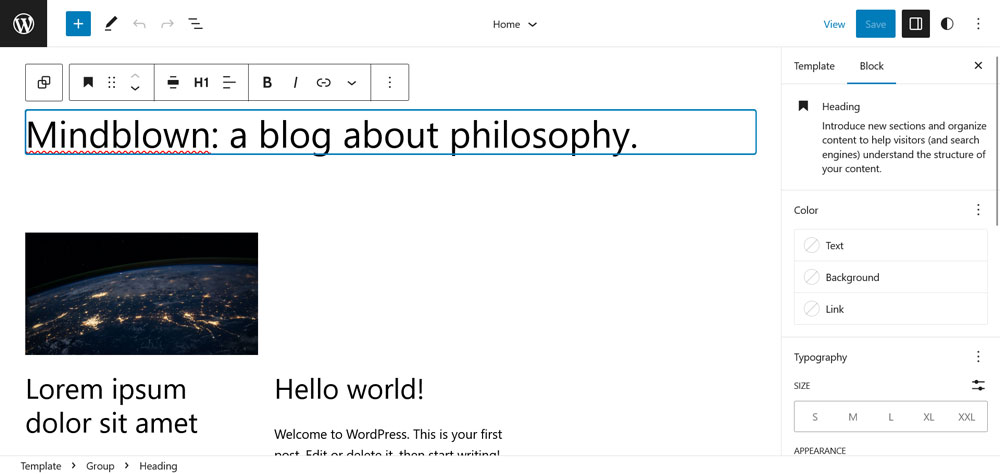
La principale distinction entre Gutenberg et l'éditeur classique est la façon dont le contenu est structuré. Plutôt qu'une longue zone de texte singulière, Gutenberg décompose le contenu en blocs. Il peut s'agir de texte, d'images, d'en-têtes ou même de widgets et de parties de thème.

Cette configuration donne aux utilisateurs la possibilité d'organiser le contenu sans avoir à utiliser de codes abrégés complexes ou de balisage HTML. Tout est directement disponible sur la page. De plus, les blocs sont également facilement réorganisables.
Il est également important de noter que les blocs Gutenberg sont construits sur la bibliothèque React Javascript. Cela les rend hautement personnalisables et extensibles. Les développeurs peuvent utiliser React pour créer des blocs personnalisés, ainsi que modifier des blocs existants en fonction de leurs besoins.
Apprendre à connaître l'éditeur classique : fonctionnalités et interface familières
Si vous recherchez le confort et la familiarité d'un éditeur éprouvé, ne cherchez pas plus loin que WordPress Classic Editor.

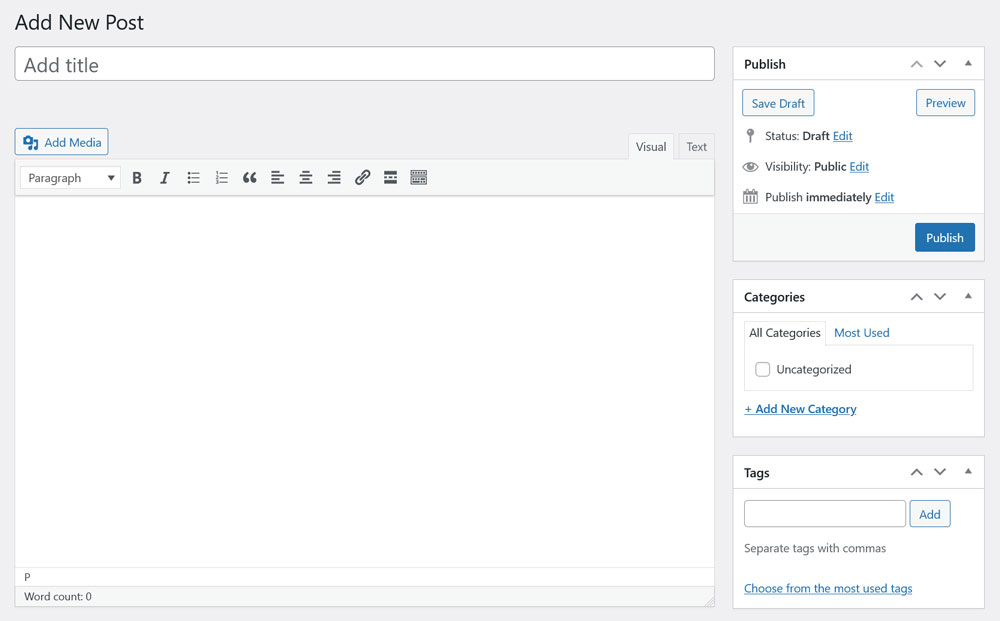
Son interface WYSIWYG est facile à comprendre et ses options d'édition de base sont parfaites pour ceux qui n'ont pas besoin de fonctionnalités avancées. De nombreux utilisateurs connaissent déjà bien le système après l'avoir utilisé pendant plus d'une décennie.
Un autre avantage de l'éditeur classique est sa compatibilité avec une large gamme de plugins et de thèmes. Puisqu'il a été l'éditeur standard pendant si longtemps, de nombreuses extensions ont été construites dans cet esprit.
10 raisons pour lesquelles passer à l'éditeur Gutenberg est une bonne idée
L'éditeur Gutenberg offre une variété d'améliorations et d'avancées par rapport à l'éditeur classique. C'est un excellent choix pour les utilisateurs à la recherche d'une expérience d'édition plus avancée et personnalisable. Voici neuf raisons pour lesquelles passer à l'éditeur Gutenberg est une bonne idée.
1. Personnalisation améliorée

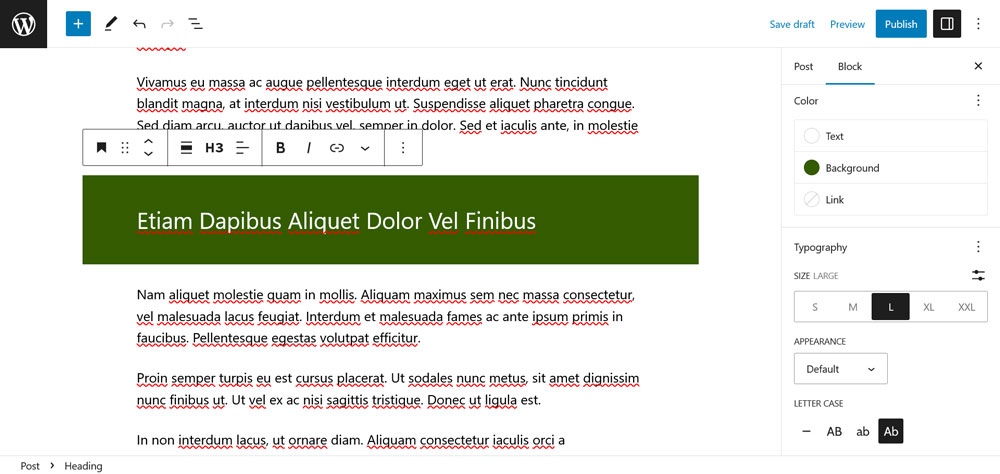
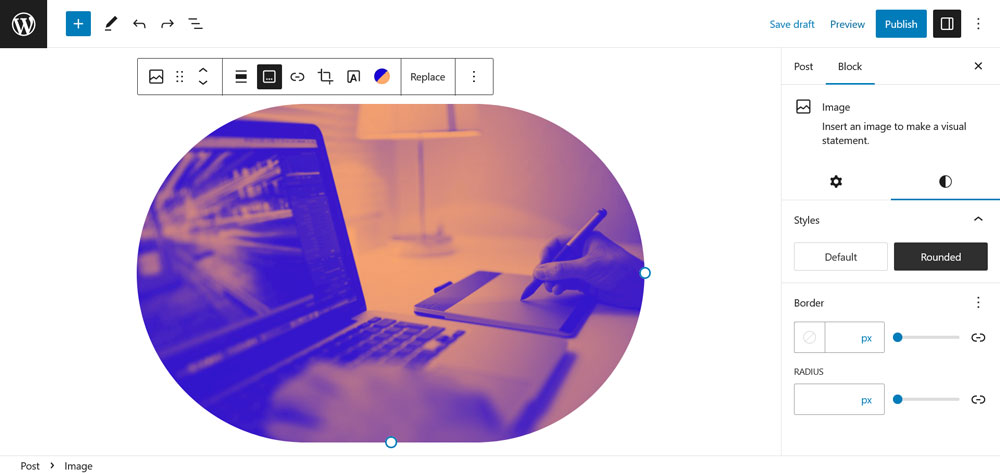
Gutenberg offre plus de possibilités de personnalisation que l'éditeur classique. Il vous donne la possibilité de personnaliser chaque bloc de contenu individuel sans utiliser de code HTML ou CSS personnalisé. Cela vous permet de créer des pages Web distinctes et attrayantes simplement avec le pointeur de votre souris.
2. Interface conviviale
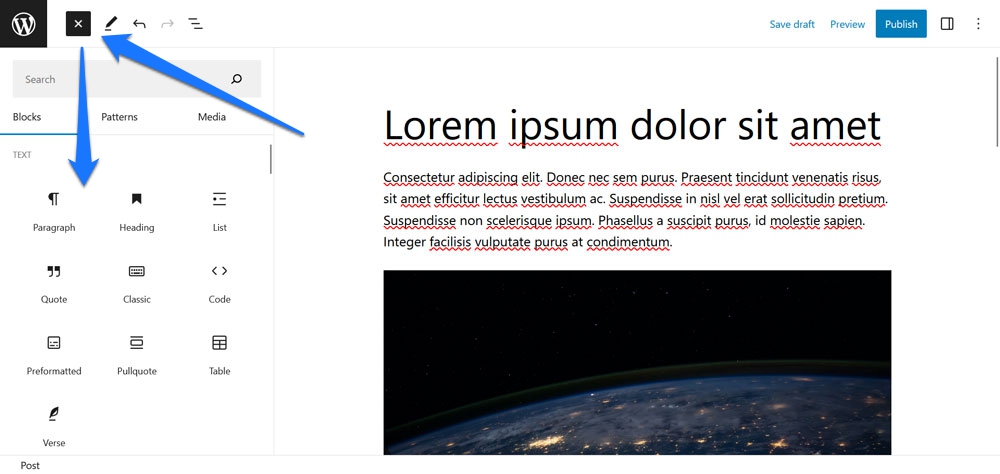
Avec son interface intuitive et conviviale pour les novices, Gutenberg vous permet d'ajouter ou de modifier facilement le contenu de votre page. Cliquez simplement sur le signe + dans le coin supérieur gauche pour sélectionner le type de bloc que vous souhaitez insérer.

3. Système de blocs et de mise en page polyvalent
En parlant de blocs, le système de blocs de Gutenberg est dynamique et flexible. Il permet aux utilisateurs de créer un contenu engageant et visuellement attrayant avec moins de tracas. Au lieu d'être limité à un style d'édition de traitement de texte, vous pouvez étoffer des conceptions de page complète à partir de l'éditeur de publication.
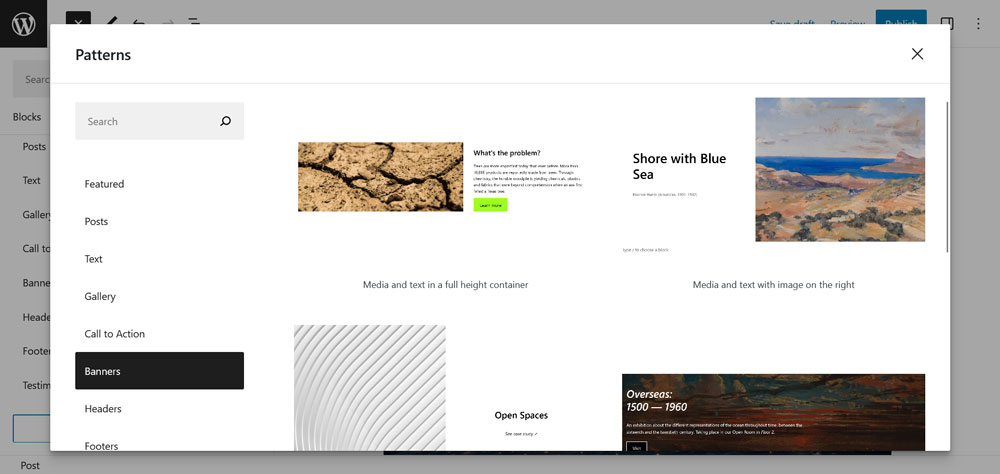
Par exemple, vous pouvez créer des éléments de contenu riches comme des colonnes et des mises en page de style publication sans l'aide de plugins. Ou allez encore plus loin avec des modèles de blocs, qui vous permettent de créer des pages entières en quelques minutes.

4. Véritable expérience de ce que vous voyez, c'est ce que vous obtenez
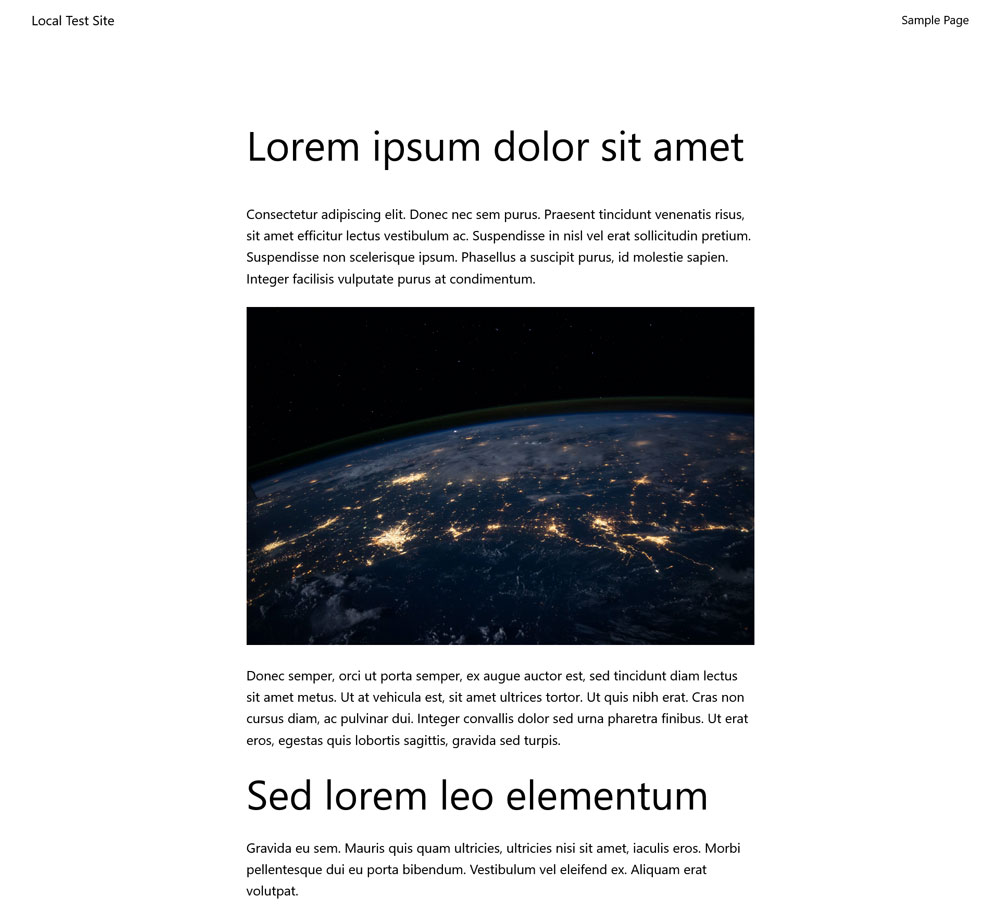
La création de contenu dans l'éditeur Gutenberg est beaucoup plus alignée sur l'apparence du produit final sur la page que l'éditeur classique. Le style des blocs adhère complètement à leur apparence sur le devant et Gutenberg importe également tous les autres styles du site. En conséquence, ce que vous voyez est presque exactement ce que vous obtenez.

5. Commodité d'édition mobile
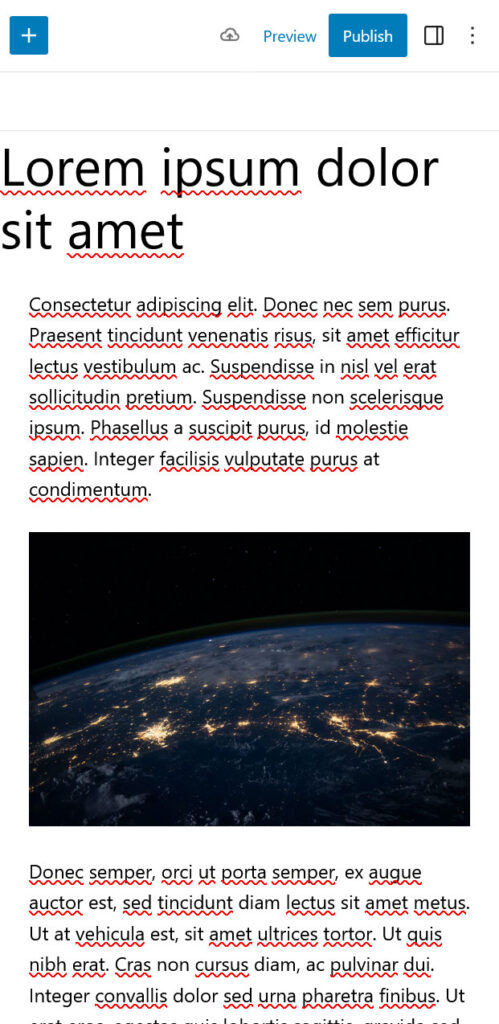
Gutenberg dispose d'une interface adaptée aux mobiles, ce qui facilite la modification et la création de contenu en déplacement.

6. Gestion avancée des médias
Ajouter et gérer à la fois des images et des vidéos dans votre contenu n'a jamais été aussi simple. Leurs blocs peuvent être disposés de manière créative autour du texte sans les limitations traditionnelles de l'alignement avant, avec ou après le texte. Vous pouvez également définir des arrière-plans d'image et ajouter des effets à vos médias tels que des superpositions ou des bichromies.

7. Optimisation SEO intégrée
Gutenberg dispose de capacités de référencement intégrées, permettant aux utilisateurs d'optimiser plus efficacement leur contenu pour les moteurs de recherche. Par exemple, il est plus facile de définir des balises ALT pour les images. L'éditeur est également optimisé pour le balisage de schéma et la vitesse de la page, qui jouent tous deux directement dans le classement des moteurs de recherche. De plus, tous les blocs s'organisent parfaitement pour accueillir des écrans plus petits.

8. Performances améliorées
La base de code de Gutenberg est optimisée et légère, ce qui se traduit par des temps de chargement de page rapides et de meilleures performances globales. C'est particulièrement le cas après que des mises à jour ont été effectuées dans la version 10.1 qui ont davantage aligné l'éditeur de blocs avec les Core Web Vitals de Google et réduit considérablement le gonflement du code.
9 . Prise en charge des blocs tiers
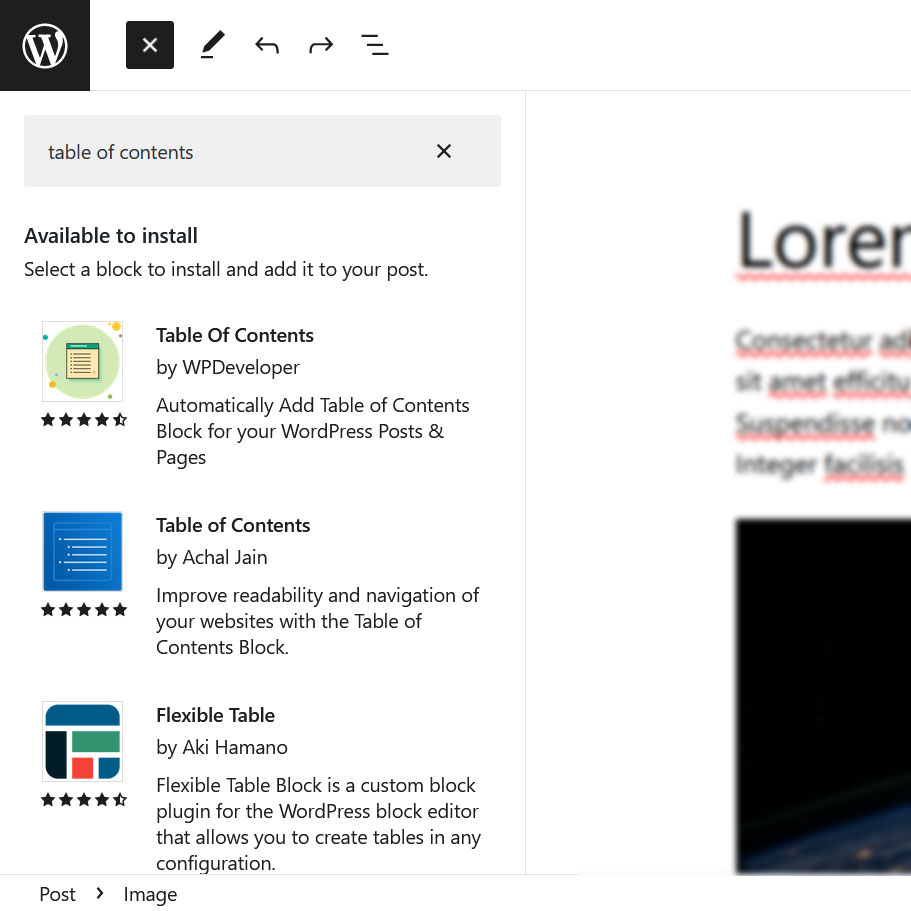
Gutenberg permet l'intégration de blocs tiers. Cela permet aux utilisateurs d'accéder à plus de fonctionnalités directement dans la même interface. Il existe de nombreux plugins de blocs Gutenberg pour cela. Vous pouvez même installer des blocs individuels directement dans l'éditeur.

Ou vous pouvez créer le vôtre et créer une expérience vraiment personnalisée pour les visiteurs.
10. Accessibilité et prise en charge RTL
Gutenberg a amélioré l'accessibilité et le support RTL (Right-to-Left), ce qui le rend plus inclusif.

5 inconvénients de l'utilisation de Gutenberg
Bien que l'éditeur Gutenberg offre de nombreuses fonctionnalités intéressantes, il a ses inconvénients. Certains des inconvénients à considérer avant de changer sont les suivants.
1. Problèmes de compatibilité avec certains plugins et thèmes
Gutenberg peut ne pas être compatible avec les plugins et les thèmes développés pour l'éditeur classique. Par conséquent, cela peut entraîner des problèmes de mise en page et de fonctionnalité sur les sites existants, et peut obliger les utilisateurs à trouver de nouvelles alternatives ou à modifier leur configuration.
2. Courbe d'apprentissage
L'interface utilisateur de Gutenberg peut être assez intimidante pour les débutants. Surtout ceux qui sont habitués à l'approche plus simple de l'éditeur classique. Il faudra un certain temps pour apprendre à tirer le meilleur parti des caractéristiques et des fonctions de Gutenberg. Cela est particulièrement vrai pour l'éditeur de site, c'est-à-dire l'édition complète du site. Soyez donc prêt à faire des efforts supplémentaires.

3. Rétrocompatibilité limitée avec le contenu existant
Sachez que Gutenberg peut ne pas être entièrement compatible avec le contenu créé à l'aide de l'éditeur classique. Cela signifie que vous devrez peut-être investir plus de temps et d'efforts dans l'édition de votre matériel actuel.


De plus, certaines des options de mise en forme et de mise en page de Classic pourraient devenir indisponibles lors du basculement.
4. Problèmes de stabilité et de performances
Bien qu'il y ait eu beaucoup d'améliorations dans ce domaine, Gutenberg est beaucoup plus sujet aux plantages que son prédécesseur. L'une des raisons est son utilisation intensive de JavaScript qui peut vraiment peser sur les navigateurs, en particulier sur les machines plus anciennes.
5 . Problèmes de sécurité potentiels avec certains blocs
En raison de son open source, Gutenberg permet aux utilisateurs de créer et de soumettre des blocs ; cependant, cela peut entraîner des risques de sécurité potentiels provenant de sources non testées ou non fiables. Il est essentiel que les personnes utilisant ces blocs soient conscientes de leur origine. Il est possible que des pirates informatiques profitent de leurs vulnérabilités.
7 raisons de rester avec l'éditeur classique
Bien que Gutenberg offre des fonctionnalités intéressantes, de nombreux utilisateurs de WordPress préfèrent rester avec l'éditeur classique. Voici quelques-unes des raisons pour lesquelles.
1. Interface familière

L'éditeur Classic existe depuis de nombreuses années. C'est donc une interface familière pour ceux qui y sont habitués. Pour certains, c'est une raison suffisante pour s'y tenir.
2. Compatibilité avec certains plugins et thèmes
L'éditeur Classic est compatible avec une large gamme de plugins, vous n'avez donc pas à vous soucier des problèmes de compatibilité. Cela peut être particulièrement important pour les utilisateurs qui s'appuient sur des plugins personnalisés pour leur site Web et qui ne sont pas encore prêts à mettre à jour Gutenberg.
De nombreux thèmes sont également optimisés pour l'éditeur classique. Par conséquent, vous n'avez pas à vous soucier des problèmes de mise en page ou de fonctionnalité.
3. Bon pour la création de contenu rapide
Parce qu'il a moins de cloches et de sifflets, l'éditeur classique est mieux adapté à l'écriture rapide et sale. Tapez simplement du texte et entrez des images et vous êtes prêt à partir. Pas besoin d'étapes supplémentaires de personnalisation fastidieuse par bloc.

4. Stable et bien testé
L'éditeur classique est le moteur sous le capot de WordPress depuis des lustres. Il a rendu service à des centaines de milliers d'utilisateurs et à des millions de sites. Par conséquent, tous les problèmes ou bogues ont probablement été découverts et résolus. Cela peut en faire un choix plus fiable pour ceux qui ne veulent pas rencontrer de problèmes inattendus.
5. Rétrocompatibilité avec le contenu existant
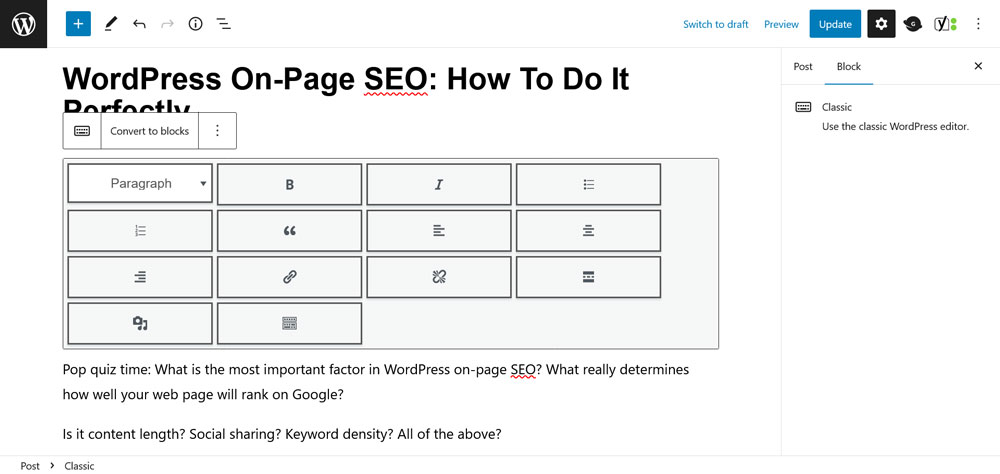
Étant donné que l'éditeur classique est ce que WordPress a toujours eu, il est beaucoup plus rétrocompatible avec le contenu existant que Gutenberg. Il ne vient pas non plus avec le balisage supplémentaire de Gutenberg.
<!-- wp:paragraph --> <p>Consectetur adipiscing elit.</p> <!-- /wp:paragraph --> <!-- wp:image {"id":14,"sizeSlug":"full","linkDestination":"none"} --> <figure class="wp-block-image size-full"><img class="wp-image-14" src="http://localhost/test/wp-content/uploads/2023/03/view-of-the-world-from-space.jpg" alt="" /></figure> <!-- /wp:image --> <!-- wp:paragraph --> <p>Donec semper, orci ut porta semper.</p> <!-- /wp:paragraph --> <!-- wp:heading --> <h2 class="wp-block-heading">Sed lorem leo elementum</h2> <!-- /wp:heading -->Cela signifie que vous n'avez pas à vous soucier de passer plus de temps et d'efforts à éditer votre matériel actuel lors du basculement.
6 . Plus facile pour les débutants
Pour de nombreux débutants, l'éditeur Classic est beaucoup plus facile à comprendre que Gutenberg. C'est une approche plus simple et peut être moins intimidante à mesure que les utilisateurs apprennent à utiliser WordPress. Il ressemble en grande partie à un logiciel de traitement de texte standard.
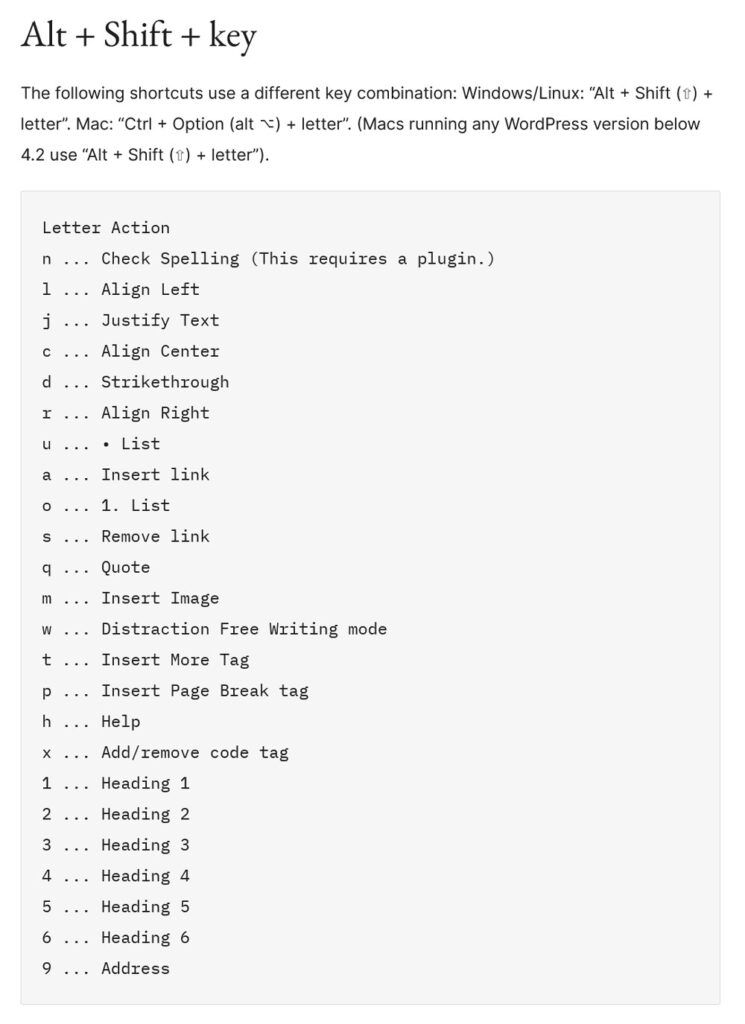
7 . Raccourcis clavier étendus
Une chose que l'éditeur classique a vraiment pour lui est le nombre de raccourcis clavier qu'il propose. Vous pouvez facilement transformer un paragraphe en titre ou changer un h2 en h3 en appuyant sur quelques boutons. Pas besoin de cliquer et d'effectuer ces modifications manuellement.

6 Inconvénients de l'utilisation de l'éditeur classique
L'éditeur classique a beaucoup de fans, mais ce n'est pas sans problèmes. Bien qu'il y ait un certain nombre de raisons de s'y tenir, il y a aussi quelques inconvénients. Voici quatre raisons pour lesquelles vous pourriez envisager de passer à Gutenberg.
1. Options de conception limitées
Comparé à Gutenberg, l'éditeur classique ne fournit pas un large éventail de fonctionnalités de conception. Il est plus difficile d'ajouter des colonnes, des arrière-plans et d'autres composants souhaités. En tant que tel, il peut être extrêmement difficile de faire ressortir votre contenu, en particulier pour les débutants sans connaissances en HTML et CSS.
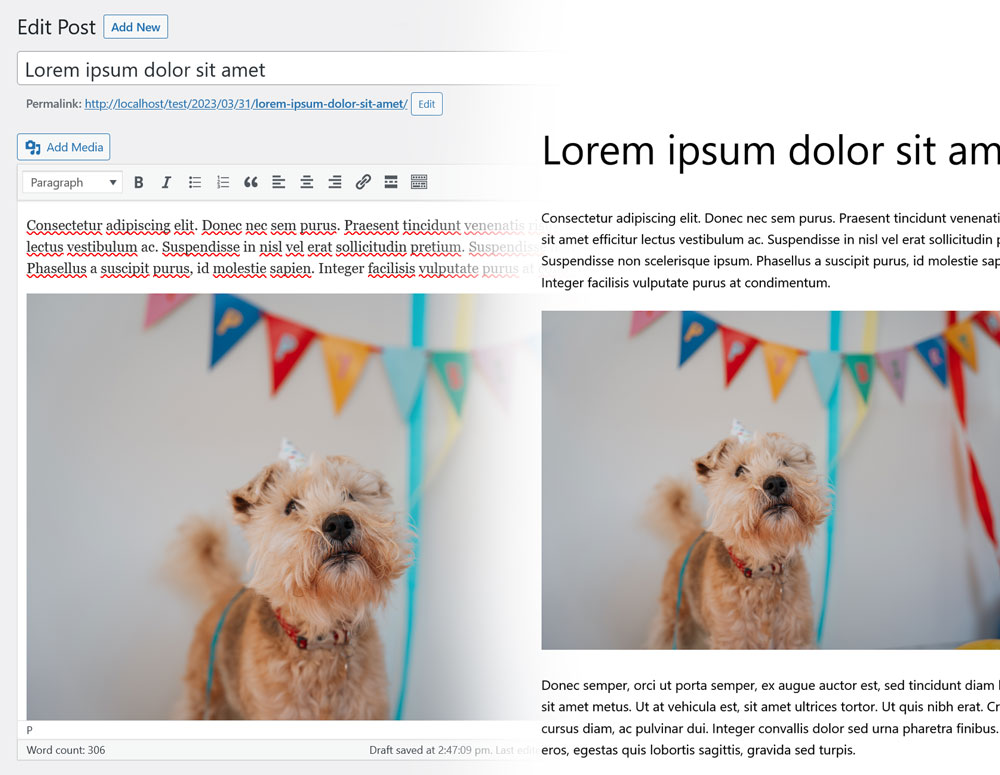
2. Pas très aligné avec le produit final
Bien qu'il y ait eu des améliorations pour aligner plus étroitement l'apparence du contenu dans TinyMCE avec son apparence sur la page (notamment via les styles de l'éditeur), il existe toujours un grand écart entre les deux. Par conséquent, vous devrez prévisualiser beaucoup plus ce que vous créez afin de bien faire les choses.

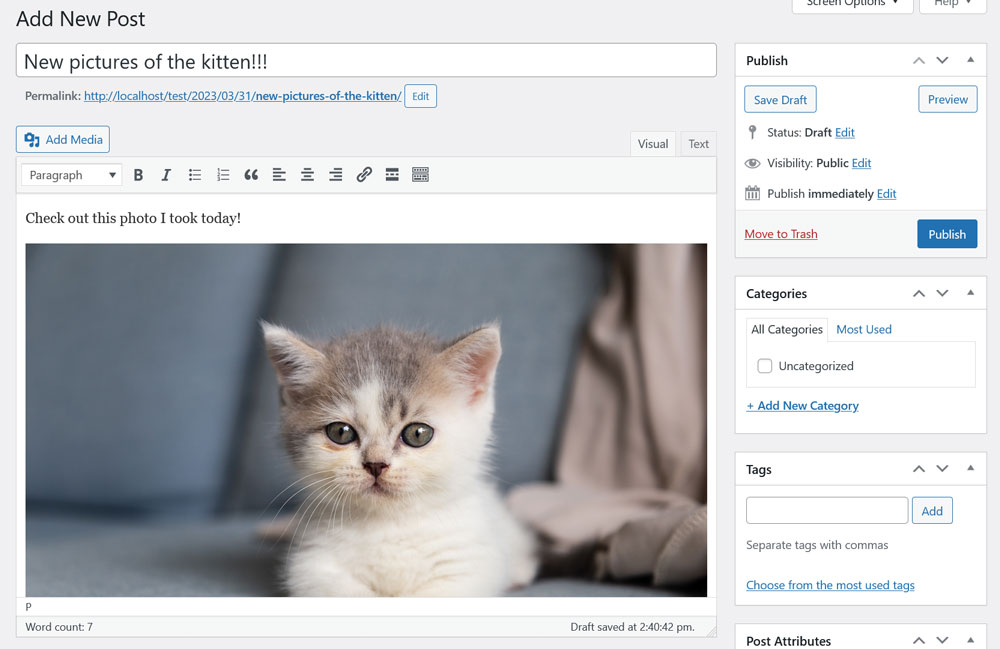
3. Mauvaise gestion des médias
Un autre inconvénient de l'utilisation de l'éditeur classique est ses capacités de gestion des médias. Ce n'est pas très convivial et ne comprend que des options de base pour l'intégration. Comparez cela avec Gutenberg où vous pouvez facilement ajouter des médias, les déplacer librement et configurer considérablement son apparence.
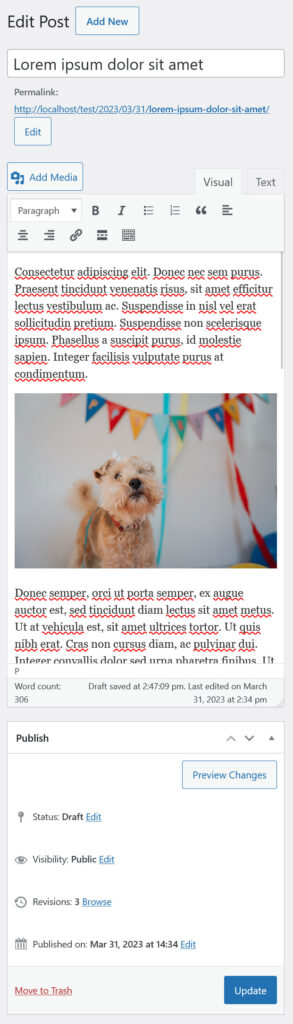
4. Manque d'optimisation mobile
L'éditeur classique n'est pas aussi optimisé pour les appareils mobiles. Cela rend plus difficile pour les utilisateurs de modifier et de créer du contenu sur des appareils plus petits. Cela peut être un inconvénient pour ceux qui souhaitent mettre à jour leur site Web lors de leurs déplacements.

5. Capacités d'édition moins puissantes
Si vous recherchez une approche plus nuancée et visuellement attrayante de la création de contenu, l'éditeur classique n'est peut-être pas votre meilleure option. Il manque des fonctionnalités clés qui permettent aux utilisateurs de créer des éléments de travail dynamiques - le contenu apparaît principalement comme un gros bloc. L'éditeur a également moins de capacités d'édition dans l'ensemble, ce qui peut limiter la créativité lors de la création de pages ou de publications.
6 . Manque de soutien futur
Actuellement, si vous souhaitez continuer à utiliser l'éditeur classique, vous ne pouvez le faire que via un plugin (ou en utilisant ClassicPress). Et bien que la prise en charge du plugin ait été étendue à plusieurs reprises, l'objectif explicite est de supprimer progressivement l'éditeur classique et de s'appuyer entièrement sur Gutenberg à la place. Par conséquent, si vous avez une configuration de site qui s'exécute sur l'ancien éditeur, vous pourriez vous retrouver sans support à un moment donné.

Gutenberg vs Classic Editor : Ferez-vous le changement ?
Lorsque vous opposez Gutenberg à l'éditeur classique, il est important de noter que les deux éditeurs ont leurs propres avantages et inconvénients. Ils sont également plus adaptés aux différents groupes d'utilisateurs. Le meilleur choix pour vous dépendra de votre niveau d'expérience, du type de contenu que vous créez et des besoins spécifiques de votre site Web.
Après mûre réflexion, Gutenberg fournit une plate-forme d'édition conviviale basée sur des blocs qui offre de nombreuses options de personnalisation à ses utilisateurs. L'interface est intuitive et permet beaucoup de contrôle multimédia. De plus, la structure de conception contribue à améliorer l'optimisation du référencement. Dans le même temps, il peut y avoir un problème de compatibilité concernant les plugins et les thèmes qui pourraient affecter les performances.
En revanche, l'éditeur classique est un outil fiable et bien connu qui accompagne WordPress depuis des années. Les utilisateurs trouvent souvent que la navigation dans son interface de base est instinctive. Malgré sa facilité d'utilisation, il lui manque la flexibilité de conception supérieure de Gutenberg ainsi que des capacités d'édition plus avancées. On ne sait pas non plus dans quelle mesure dans le futur il continuera à être pris en charge par WordPress.
En fin de compte, c'est à vous de décider quel éditeur WordPress vous convient le mieux. Pour les débutants, l'éditeur classique peut être la meilleure option, car il est plus facile à comprendre et à utiliser. Mais pour ceux qui ont besoin de plus d'options de conception et de puissantes capacités d'édition, Gutenberg est probablement le meilleur choix.
Où vous situez-vous sur Gutenberg par rapport à l'éditeur classique ? Allez-vous bientôt passer de l'un à l'autre ? Ou avez-vous déjà? Nous aimerions entendre vos pensées ci-dessous!
