WordPress でウェルカムゲートを作成する方法 (ステップバイステップ)
公開: 2023-06-02
あなたのウェブサイトにウェルカム ゲートを作成したいですか?
従来のウェルカム ゲートはユーザーを新しいページにリダイレクトしますが、これは SEO とユーザー エクスペリエンスに悪影響を及ぼします。
訪問者が操作したり、単に終了したりできるフルスクリーン マットを Web サイト上に作成する方法を説明します。 これらのキャンペーンは、メール リストの拡大、売上の増加、サイトでのエンゲージメントの向上に役立ちます。
このチュートリアルでは、10 分以内にサイトの全画面ウェルカム ゲートを作成する方法を学びます。
サイトへのウェルカム ゲートの追加が簡単に
群衆の中で目立ちたい場合は、非常に見事なウェルカム ゲートを作成したいと思うでしょう。 また、カスタマイズして、サイト上でキャンペーンを表示する方法を選択できるようにすることも必要です。
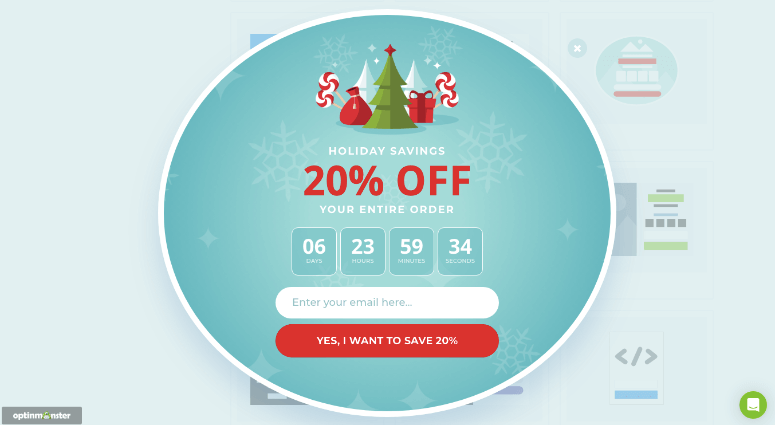
このチュートリアルでは、次のような美しいキャンペーンを 10 分以内で作成する方法を説明します。

この美しいデザインの背後には、キャンペーンを新規訪問者のみに表示するターゲティング ルールがあります。 すでにキャンペーンを見たり参加したりした人は、二度とそのキャンペーンを見ることはありません。 特定の日付、時間、特定の場所のみに表示する方法も紹介します。
このような強力なウェルカム ゲートを作成するには、OptinMonster を使用します。

私たちは独自のキャンペーンを実行するために OptinMonster を使用しましたが、とても使いやすいです。 美しいテンプレートから選択でき、ビジュアル エディターで必要な変更をすべて加えることができます。 コーディングを使用する必要はなく、初心者であってもすぐに使用方法を学ぶことができます。
それに加えて、OptinMonster には、新規訪問者または定期訪問者にのみキャンペーンを表示するための強力なターゲティング ルールが付属しています。 場所、デバイス、日付/時刻などに基づいてウェルカム マットを表示することもできます。
これにより、季節限定のキャンペーンやローカライズされたオファーなどを作成できます。
私たちが気に入っているのは、カウントダウン タイマー、インライン フォーム、コンテンツ ロッカーなど、OptinMonster ビルダー内の変換に最適化された要素です。
OptinMonster について詳しくは、こちらをご覧ください。 代わりにスプラッシュ ページを作成したい場合は、WordPress サイト用の素晴らしいスプラッシュ ページを作成する方法に関するこのチュートリアルを参照してください。
ここからチュートリアルを始めましょう。 以下の手順に従います。
- OptinMonster をサイトに接続する
- フルスクリーンのウェルカム ゲートを作成する
- ウェルカム ゲート キャンペーンをカスタマイズする
- 視聴者をターゲットにする
- 電子メールサービスに接続する
- ウェルカムゲートを公開する
ステップ 1: OptinMonster をサイトに接続する
まず、OptinMonster にサインアップし、WordPress ダッシュボードに OptinMonster プラグインをインストールします。
プラグインを有効にすると、セットアップ ウィザードが起動します。 画面上の指示に従って、プラグインを OptinMonster アカウントに接続します。
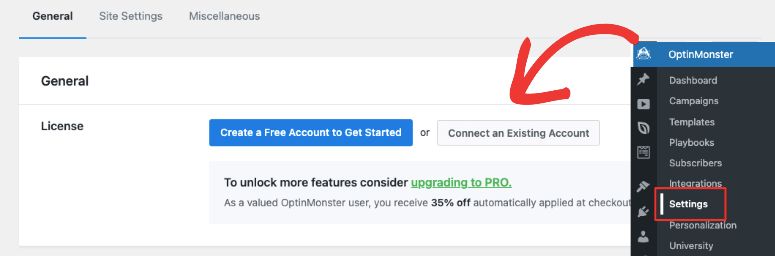
OptinMonster » [設定]タブでアカウントを接続することもできます。

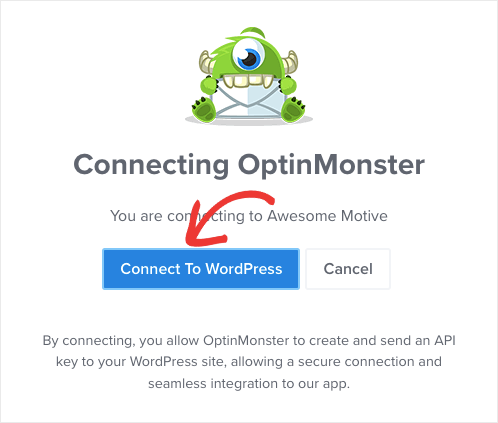
これにより、OptinMonster を WordPress に接続するためのポップアップが表示されます。

別のタブで OptinMonster アカウントにサインインしている場合、プラグインはアカウントを自動検出して接続します。 それ以上は何も必要ありません。 アカウントが接続されたことを示すメッセージが表示されます。

これで、フルスクリーン キャンペーンを作成する準備が整いました。
ステップ 2: フルスクリーンのウェルカム ゲートを作成する
OptinMonster アカウントまたは WordPress ダッシュボード内でキャンペーンを作成できます。 OptinMonster アカウントから開始する方法を説明します。これにより、必要な数のキャンペーンを作成し、それらをさまざまな Web サイトに接続できるようになります。
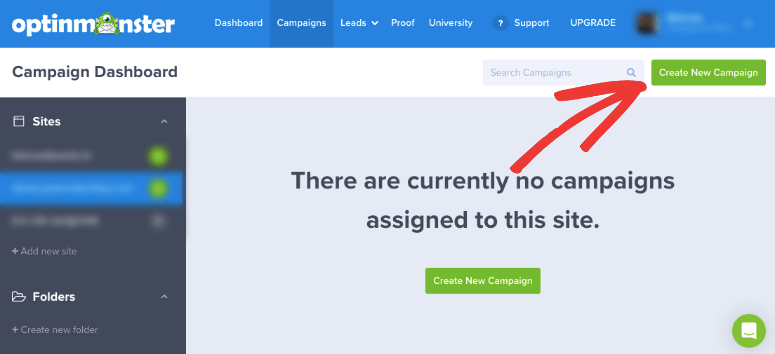
アカウントで、 [新しいキャンペーンを作成]ボタンを選択します。

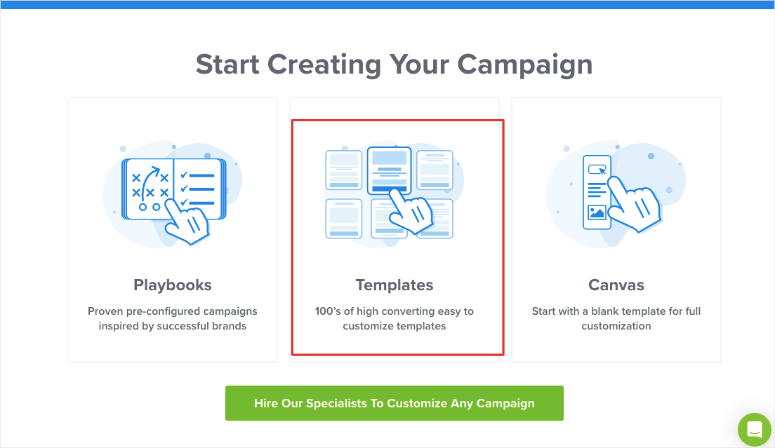
これにより、プレイブック、テンプレート、またはキャンバスのいずれかを選択して最初から開始できるポップアップが開きます。 テンプレートを使用してキャンペーンを作成してみましょう。

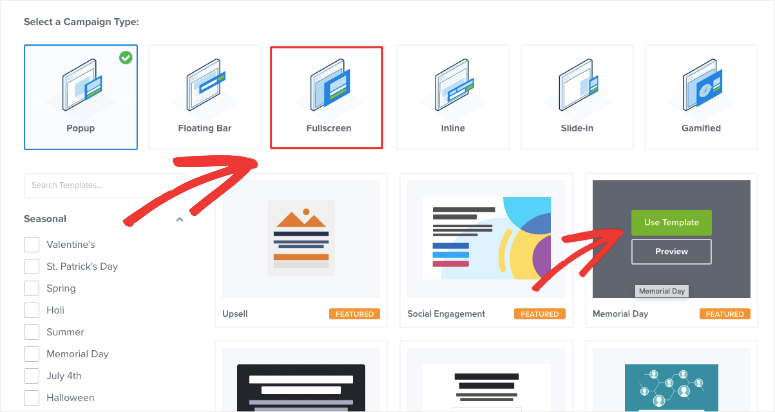
「テンプレート」を選択すると、テンプレートライブラリが開きます。 ポップアップ、フローティング バー、フルスクリーン、インライン、スライドイン、ゲーム化されたホイールなど、さまざまな種類のキャンペーンを作成するためのオプションが表示されます。
[全画面表示]を選択し、以下のテンプレートを参照します。

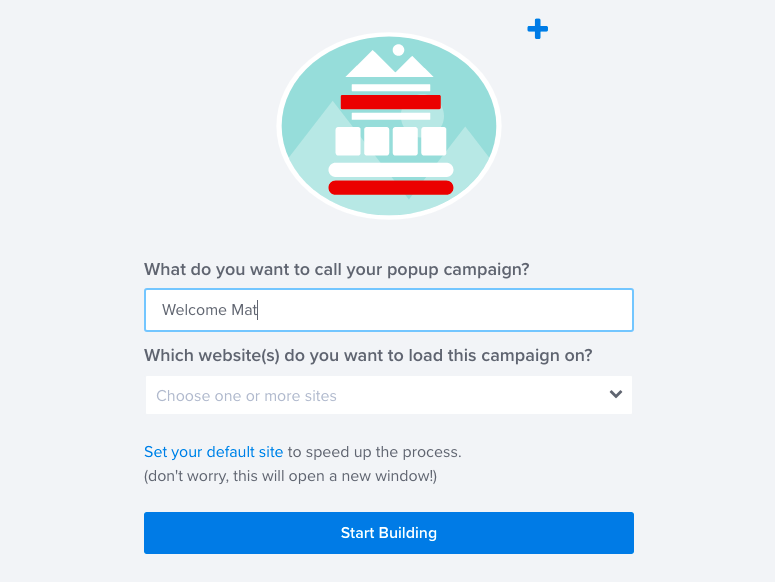
このチュートリアルでは、Holiday テンプレートを選択します。 テンプレートを選択するときは、キャンペーンの名前を入力する必要があります。 このキャンペーンを対象とするサイトを選択することもできます。

これで、キャンペーンの構築を開始できるようになりました。
ステップ 3: ウェルカム ゲート キャンペーンをカスタマイズする
これで、OptinMonster キャンペーン ビルダー内に入ったはずです。 左側にキャンペーンのプレビューとタスクバーが表示されます。
変更を加えるには、プレビューで直接作業できます。 たとえば、次のようにプレビューでテキストを選択し、その場で変更できます。

フォント、配置、テキストの色などを変更するためのテキスト エディターも表示されます。

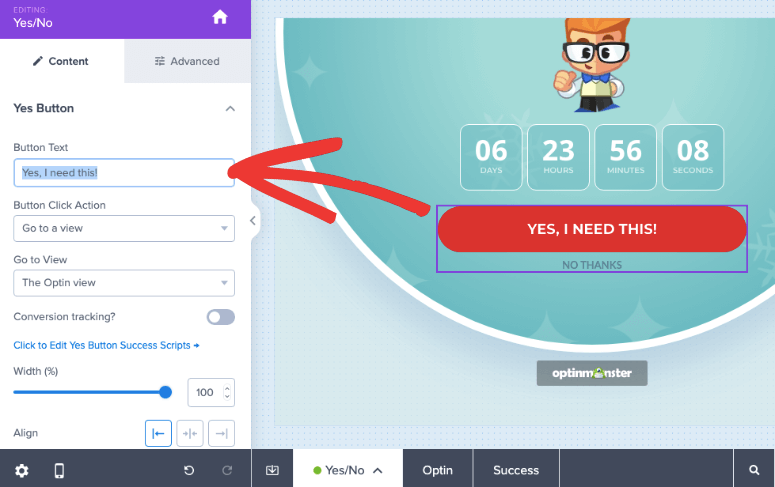
さらにオプションが必要ですか? CTAボタンを変更してみましょう。 それをクリックするだけで、左側に編集オプションが表示されます。

テキストと、ユーザーがテキストをクリックしたときに実行されるアクションをカスタマイズできます。 幅、配置、色などを変更するためのカスタマイズ オプションがさらにたくさんあります。
「はい/いいえ」オプションの代わりにオプティン フィールドを追加する場合は、下部のタスクバーにオプションが表示されます。 「はい/いいえ」をクリックすると、このオプションをオフにできます。
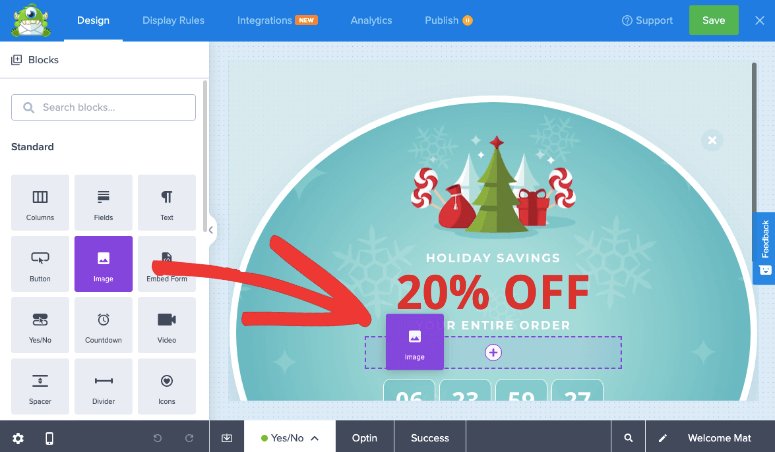
画像などの新しい要素を追加したい場合は、左側のメニューからデザインにドラッグするだけです。 とても簡単ですよね? 要素を配置したい場所にドラッグ アンド ドロップするだけでデザインを編集できます。

画像ブロックを追加すると、画像のライブラリが開きます。 ここから、何百万もの無料ストック画像を含む Unsplash 画像ライブラリにアクセスすることもできます。
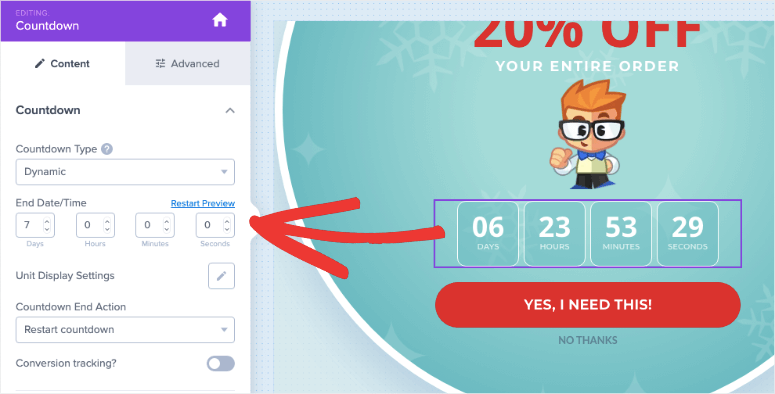
期間限定セールを実施している場合、またはキャンペーンに緊迫感を加えたい場合は、デザインにカウントダウン タイマーを追加できます。 このフィールドを選択すると、タイマーの日付と時刻を選択できます。 タイマーが期限切れになったら自動的に再開することも選択できます。

デザインのカスタマイズが完了したら、ビルダーの右上隅にある「保存」ボタンをクリックして進行状況を保存します。 次に、視聴者をターゲットにする方法を説明します。
ステップ 4: 視聴者をターゲットにする
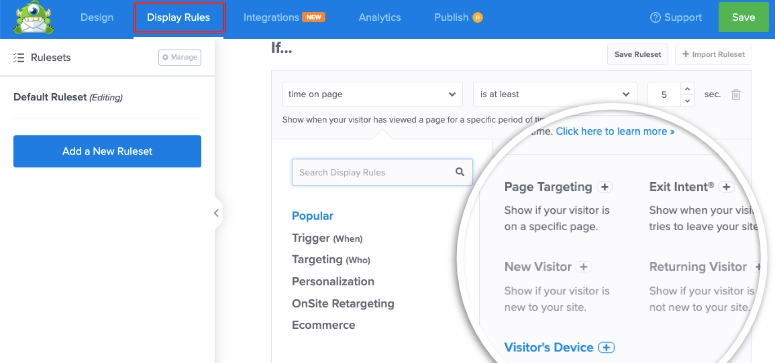
OptinMonster ビルダーで、 [表示ルール]タブに移動します。 ここでは、デフォルトで、ユーザーがサイトに 5 秒滞在した後に OptinMonster がキャンペーンを表示することがわかります。 それを変えてみましょう。

ユーザーを別の方法でターゲットにすることを選択できます。 使用できるルールの一部を次に示します。
- オンサイト リターゲティング– 別のキャンペーンに参加したユーザーとのエンゲージメント
- 新しい訪問者– サイトに初めて来た人に挨拶します
- ページレベル– ホームページなどの特定の URL にターゲットを絞ったキャンペーンを作成します
- ロケーションベース– 地理的エリアに基づいて訪問者のエクスペリエンスをパーソナライズします
- 参照元– 特定の Web サイトまたはソーシャル メディア プラットフォームからの訪問者にキャンペーンを表示します。
- 時間ベース– 訪問者が一定の時間をページ上で過ごすまで待つか、日時をスケジュールします。
- MonsterLink – ユーザーがボタンまたはリンクをクリックするとキャンペーンをトリガーします
ルールをクリックするだけでルールを追加できます。 設定をカスタマイズするオプションも表示されます。 コーディングや技術的な知識はまったく必要ありません。
左側のパネルには、人気、トリガー、ターゲティングなどのフィルター オプションが表示されます。 これらのフィルターを使用すると、探しているものをより速く見つけることができます。
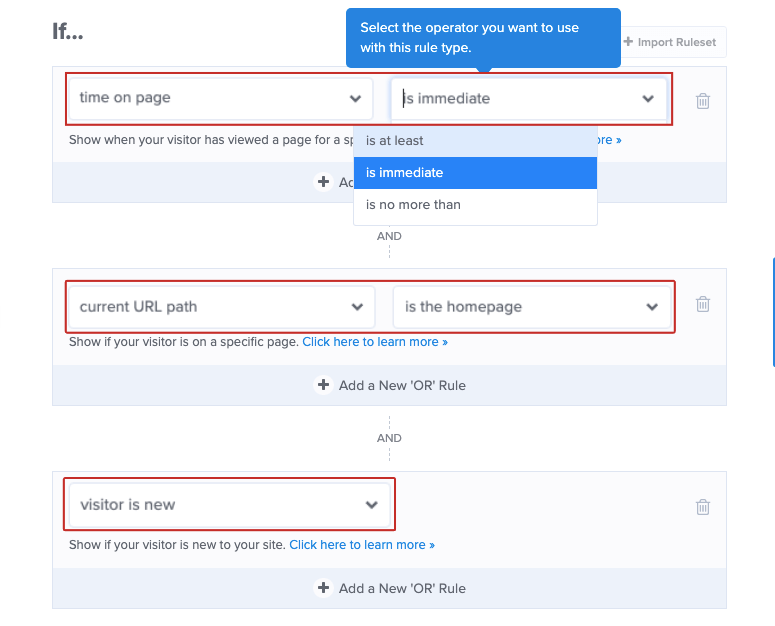
ウェルカム ゲートについては、次のルールを設定します。
- ページの滞在時間はすぐにわかります
- 現在の URL パスはホームページです
- 訪問者は新規です

ターゲティング ルールを追加したら、次のステップに進むことができます。
ステップ 5: 電子メール サービスに接続する
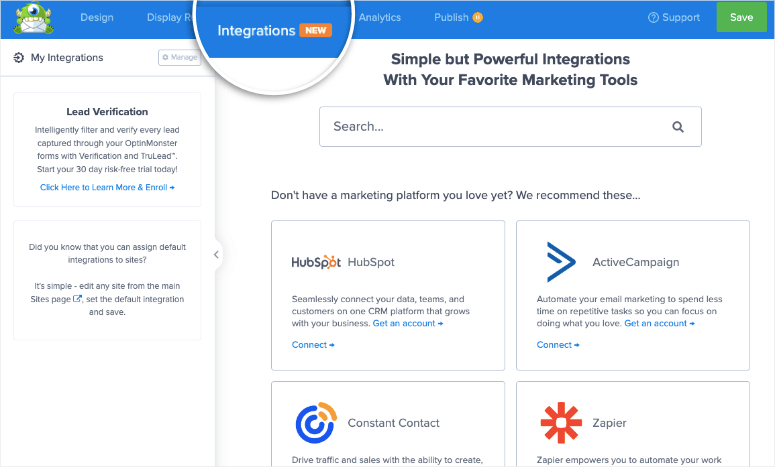
OptinMonster を使用すると、キャンペーンを Constant Contact、Drip、Mailchimp などのお気に入りの電子メール サービスに接続できます。 [統合]タブでプロバイダーを選択し、画面上の指示に従ってアカウントを接続します。

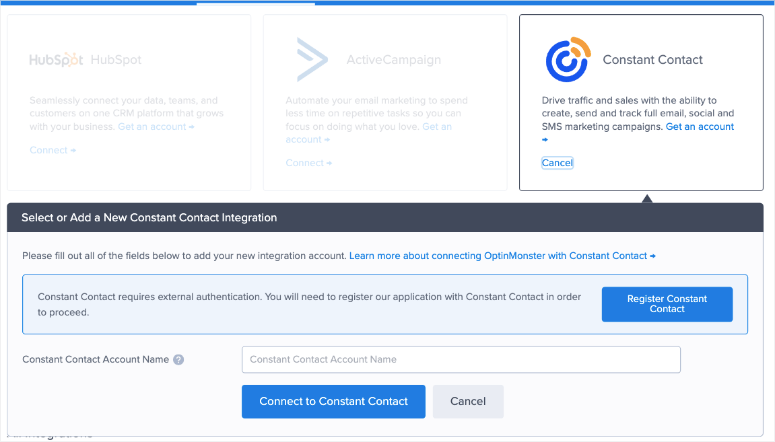
たとえば、Constant Contact に接続する場合は、それをクリックすると、アカウント名を追加して同期するためのオプションが表示されます。

この統合により、新しい見込み客を電子メール アカウントに直接送信できるようになります。 タグ付けしてセグメント化することができます。 これは、ニュースレターやセールの最新情報など、適切なメーリング リストに追加するのに役立ちます。
たとえば、OptinMonster を使用してオプトイン ポップアップを作成し、ニュースレター購読者を増やす場合、どのリストに購読者を追加するかを選択できます。
それでおしまい。 必ずデザインを保存してください。これで、キャンペーンを Web サイトに公開する準備が整います。
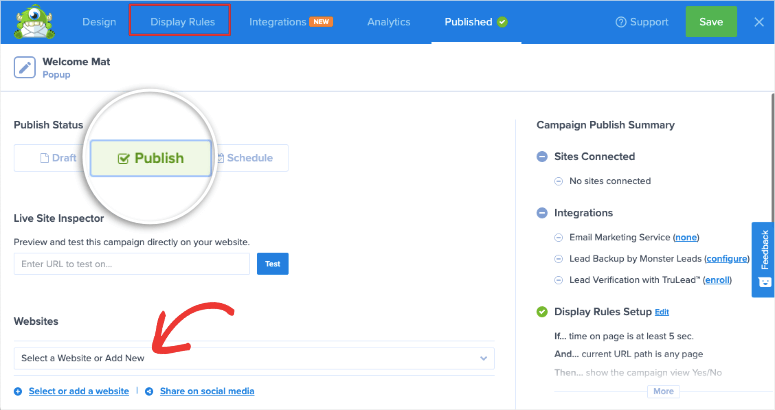
ステップ 6: ウェルカム ゲートを公開する
キャンペーンを開始するには、 [公開]タブに移動します。 ここで、ステータスをPublishに変更できます。

その下で、このウェルカム マットを表示する Web サイトを選択できます。
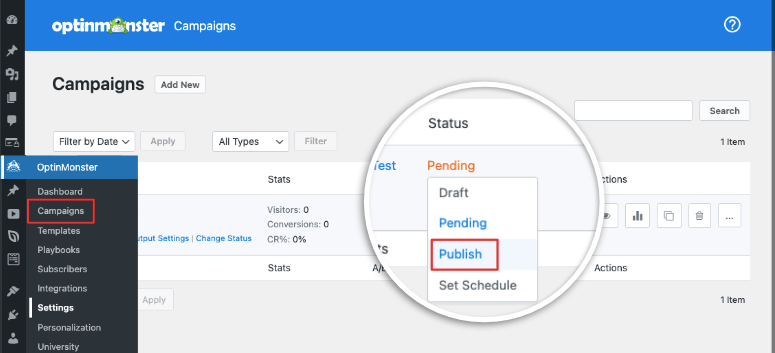
WordPress に接続しているので、WordPress ダッシュボードに移動します。 OptinMonster » Campaignsタブ内で、キャンペーンがここでも公開済みに設定されていることを確認します。

Web サイトにアクセスすると、キャンペーンが表示されるはずです。 キャンペーンを新規訪問者として表示できるように、シークレット モードでテストするか、Cookie とキャッシュをクリアした新しいブラウザーでテストすることをお勧めします。
これで、サイトに的を絞った見事なウェルカム マットを作成する方法を学びました。 OptinMonster を使用してさらに多くのキャンペーンを作成し続けることができます。
さらにチュートリアルが必要ですか? 役に立つと思われるものは次のとおりです。
- 場所に基づいてポップアップを作成する方法
- 素晴らしい WordPress Optin フォームを作成する方法
- WordPress でコンテンツ ロッカーを使用する方法
これらのガイドは、より多くの見込み客を獲得し、地元の視聴者をターゲットにし、コンテンツを収益化するのに役立ちます。
