Webflow と WordPress: カジュアルな Web サイトにはどちらが適していますか?
公開: 2023-06-02プロフェッショナルな外観の Web サイトを作成するには開発者になる必要があったのは昔のことです。 サイト ビルダーと、Webflow や WordPress などのコンテンツ管理システム (CMS) を使用すると、ほぼすべての種類のユーザーがプロセスにアクセスできるようになります。 ただし、Webflow と WordPress のどちらを選択するかは、両方とも「コードレス」であっても、各オプションを実際に使用してみないと判断するのは困難です。
各ツールはサイト構築に非常に異なる方法でアプローチします。 これらの仕組みと提供する機能を理解すれば、プロジェクトの途中でオプションを切り替える必要がなくなります。 さらに悪いことに、Web サイトが公開された後に移行する必要があります。
この記事では、機能、価格、使いやすさ、カスタマイズ性の観点から Webflow と WordPress を比較し、どちらを選択するかをお手伝いします。 最後には、どのオプションが自分にとって最適であるかがわかるでしょう。
目次:
- 特徴
- 使いやすさ
- カスタマイズ性
- 価格設定
Webflow と WordPress: 特徴 ️
WordPress と Webflow の最大の違いは、前者はそれ自体がコンテンツ管理システム (CMS) であることです。 つまり、ブログ投稿、ニュース、さらにはオンライン製品などのコンテンツを公開、管理、分類するために使用できるソフトウェアです。 その分類にもかかわらず、WordPress は信じられないほど柔軟なオープンソース ソフトウェア オプションであり、ほぼすべてのタイプの Web サイトを構築するために使用できます。

WordPress がどれほど柔軟であるかを知りたければ、Web 上のすべてのWeb サイトの 43% で CMS が使用されているということを知れば十分です。 言い換えれば、これはほとんどのユーザーにとって、さらには開発者にとっても、新しいプロジェクトに取り組むときに最初に選択するものです。
Webflow は、複数のツールを組み合わせたサイト構築プラットフォームです。 その主なセールス ポイントは、Photoshop などのグラフィック デザイン ツールを使用しているように感じさせるビジュアル ページ ビルダーです。

Webflow は、ページ ビルダーに加えて、CMS や e コマース ツール、メンバーシップのサポートなどの他の機能も提供します。 WordPress とは異なり、セルフホスティングのオプションはありません。 Webflow は、アクセスしたいツールに応じて複数のプランを提供します。
この記事の残りの部分では、どちらかのプラットフォームを使用する場合の具体的な側面を比較していきます。 現時点では、主な機能の概要を以下に示します。
| ワードプレス | ウェブフロー |
|---|---|
| オープンソースの自己ホスト型ソフトウェア。 | 月額 14 ドルからのプランがあるホスト型サービス)。 |
| ドメインを購入し、ホスティング料金を支払う必要があります。 | このプラットフォームはホスティングを提供するため、ドメインを別途購入する必要があります。 |
| すぐに使えるすべてのコア機能が含まれています。 | アクセスできる機能は、サインアップしたプランによって異なります。 基本プランにはCMS機能は含まれません。 |
| 直感的なドラッグ アンド ドロップのビジュアル エディターにアクセスします。 | グラフィック デザイン ソフトウェアを使用したことがある場合、Webflow のページ ビルダーは直感的に操作できます。 |
| ビジュアルエディターをカスタマイズできます。 | ビジュアルエディターはカスタマイズできません。 |
| サイトの機能をカスタマイズするのに役立つ何万もの無料プラグインとプレミアム プラグインにアクセスできます。 | ほとんどがプレミアム オプションを備えた厳選されたアプリ マーケットプレイスにアクセスできます。 |
| 無料およびプレミアムテンプレートの大規模なライブラリにアクセスします。 | 無料およびプレミアムテンプレートの大規模なライブラリにアクセスします。 |
| しっかりとしたドキュメントはありますが、WordPress の「専門家」に対する公式の推奨事項はありません。 | Webflow を使用する開発者やデザイナー向けの公式推奨事項を入手できます。 |
| Web ホストがあなたの代わりに Web サイトのセキュリティと管理を行っていない限り、あなたが Web サイトのセキュリティと管理を担当します。 | これはホスト型サービスであるため、セキュリティとサイト管理は彼らが行います。 |
両方のオプションが何を提供するのか大まかに理解できたので、具体的な内容について説明しましょう。 まずは使いやすさから始めます。
Webflow と WordPress: 使いやすさ
このセクションでは、両方のツールを使用して Web サイトを開始するのがいかに簡単であるかに焦点を当てます。 また、WordPress でのブロック エディターと Webflow およびその組み込みのページ ビルダーの使用がどのようなものであるかについても説明します。
WordPressの使いやすさ
WordPress を使用して Web サイトを開始するエクスペリエンスは、使用する Web ホストによって大きく異なります。 一部のウェブホストは、WordPress を自動的にセットアップできます。 つまり、ホスティング料金を支払うと、すぐに WordPress ダッシュボードに飛び込むことができます。 これはサイトの中核であり、サイトのすべてのコンポーネントを管理できるようになります。

WordPress を使い始めるには、多くのオプションを使用する必要があるため、少し怖く感じるかもしれません。 ほとんどのユーザーは、WordPress の使用を開始するためのガイドや WordPress.org のドキュメントを参照することで恩恵を受けることができます。
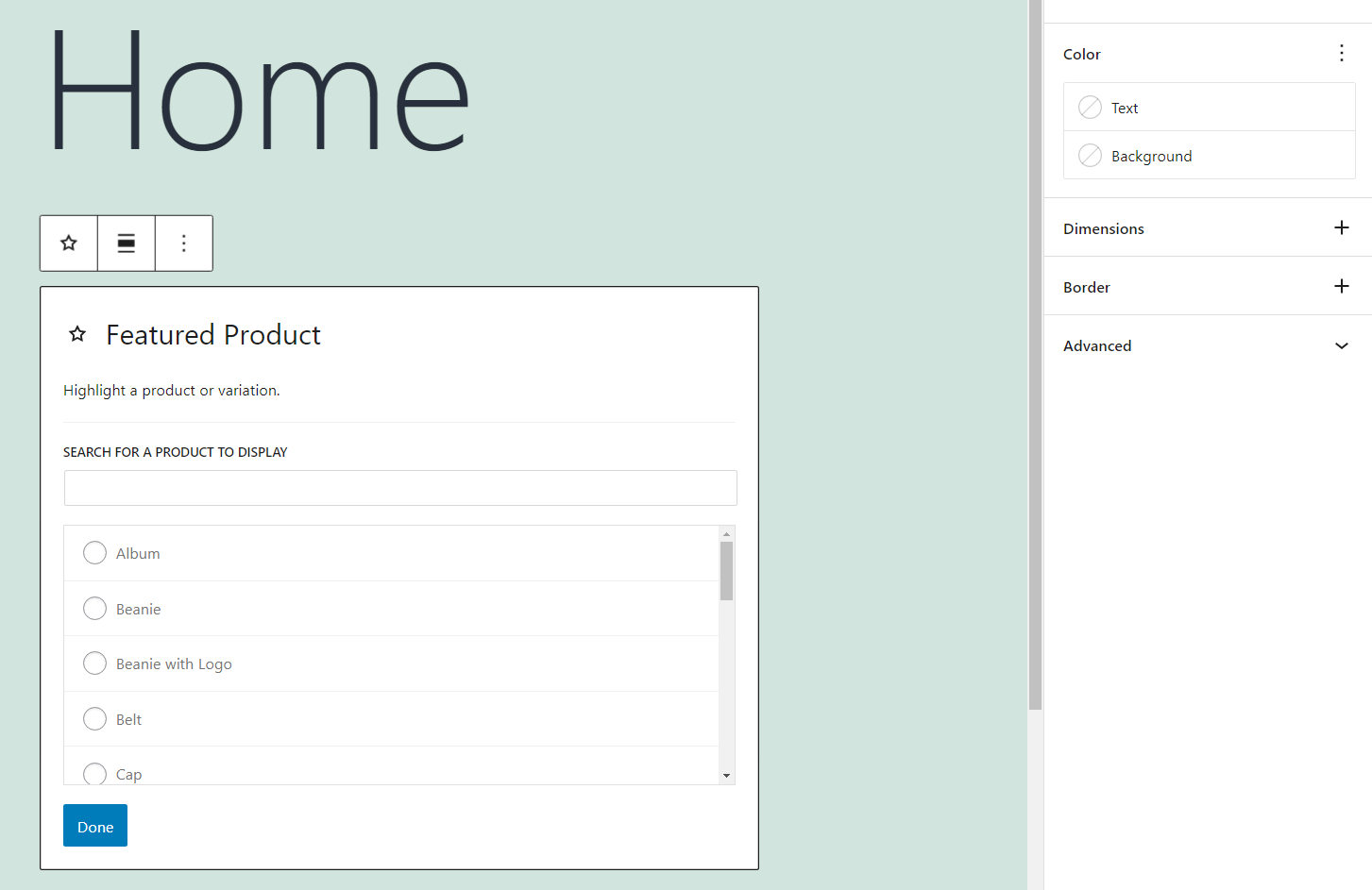
そうは言っても、ブロック エディターと呼ばれる WordPress のビジュアル エディターは非常に直感的に使用できます。 ビジュアル ページ ビルダー ツールを使用したことがある場合は、ブロック システムにすぐに慣れることができるでしょう。

ブロックは、各ページに自由に配置したり再配置したりできる、事前に構築された要素です。 すべてのブロックには、独自のカスタマイズ オプションのセットが付属しています。 さらに、Otter Blocks などのプラグインを使用して WordPress にカスタム ブロックを追加できるため、想像できるほぼすべてのタイプの要素を扱うことができます。
Webflowの使いやすさ
Webflow では、段階的なオンボーディング プロセスのおかげで、プラットフォームを簡単に操作できます。 無料でアカウントにサインアップしてページ ビルダーのテストを開始し、公開する準備ができたらプレミアム アカウントに切り替えることができます。
このオンボーディング プロセスの後、Webflow はチュートリアルを開始するオプションを提供します。 このチュートリアルでは、ダッシュボードの各要素の役割と、ページの構築を開始する方法について説明します。

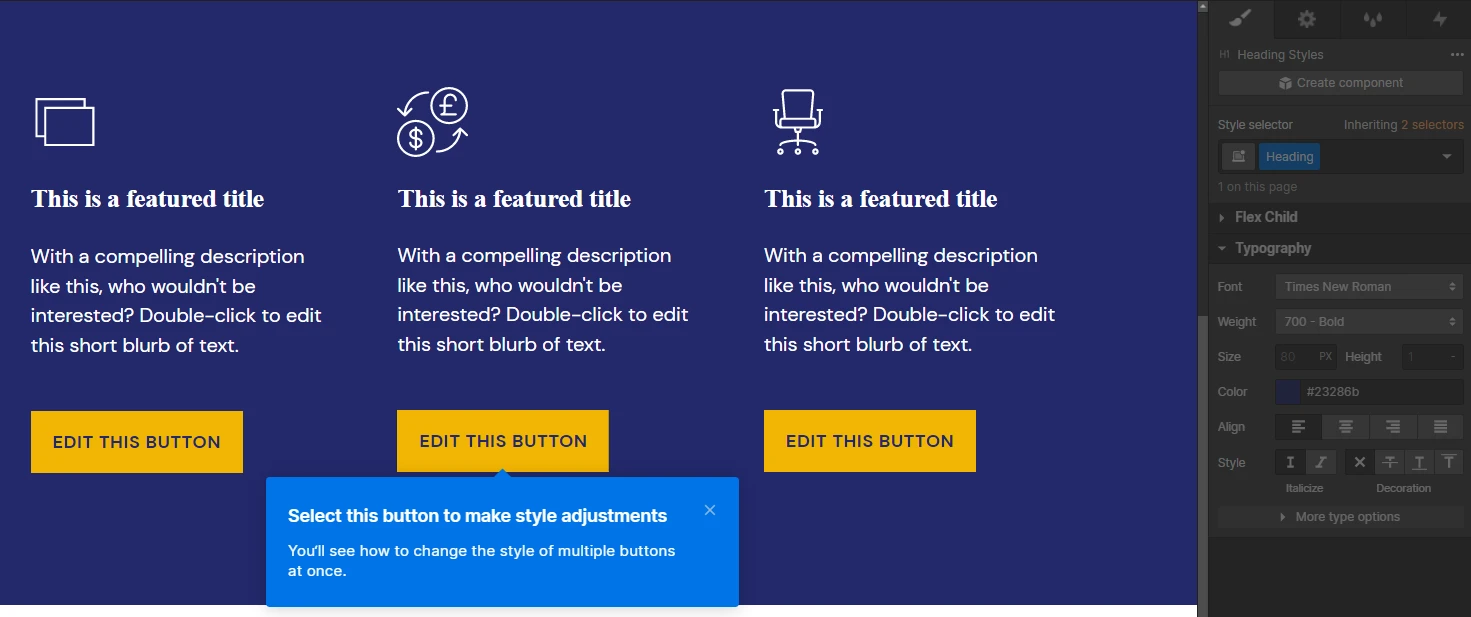
Webflow はページ ビルダーの使用方法をうまく教えてくれますが、WordPress のブロック エディターよりもはるかに複雑なツールです。 これは、Webflow ビルダーを使用すると、すべての要素に対してさらに多くの視覚的なカスタマイズ オプションにアクセスできるためです。
Photoshop または同様のツールを使用したことがある場合は、その種類のソフトウェアを使用するのとよく似ていますが、実際のサイトをデザインする場合に使用します。

全体として、Webflow ページ ビルダーを習得するには、WordPress の対応するものと比べて時間がかかります。 ただし、一度実行すると、ページ ビルダーを使用して、Web サイトの外観をより詳細に制御できるようになります。
WordPress と Webflow: カスタマイズ性
このセクションでは、最新の CMS またはサイト ビルダーを使用する際の重要な側面の 1 つについて説明します。 それがツールのカスタマイズ可能性です。 カスタマイズ性が高まるほど、ツールを使用できるプロジェクトの種類が増えます。
WordPressのカスタマイズオプション
WordPress の人気は、CMS の使用を中心に構築された大規模なコミュニティがあることを意味します。 そのコミュニティは、Web サイトで使用できる何万もの無料およびプレミアム WordPress プラグインとテーマを作成しました。

プラグインを使用すると、サイトの機能を変更したり、サイトに新しい機能を追加したりできます。 プラグインを使用すると、サイトに e コマース機能を追加したり、まったく新しいサイト ビルダー ツールにアクセスしたりすることもできます。 Webflow が提供するものに沿ったサイト構築エクスペリエンスが必要な場合は、Elementor や Oxygen Builder などのプラグインを使用するとそれが可能になります。
テーマに関しては、サイトのスタイルを変更するだけではないオプションがあります。 一部のテーマでは、特定の種類の Web サイトのデザインに役立つ新しい機能とブロックを WordPress に追加します。

利用可能なカスタマイズ オプションが膨大にあると、気が遠くなるかもしれません。 ただし、正確な予算やニーズに合ったオプションを見つけやすくなります。

Webflow カスタマイズ オプション
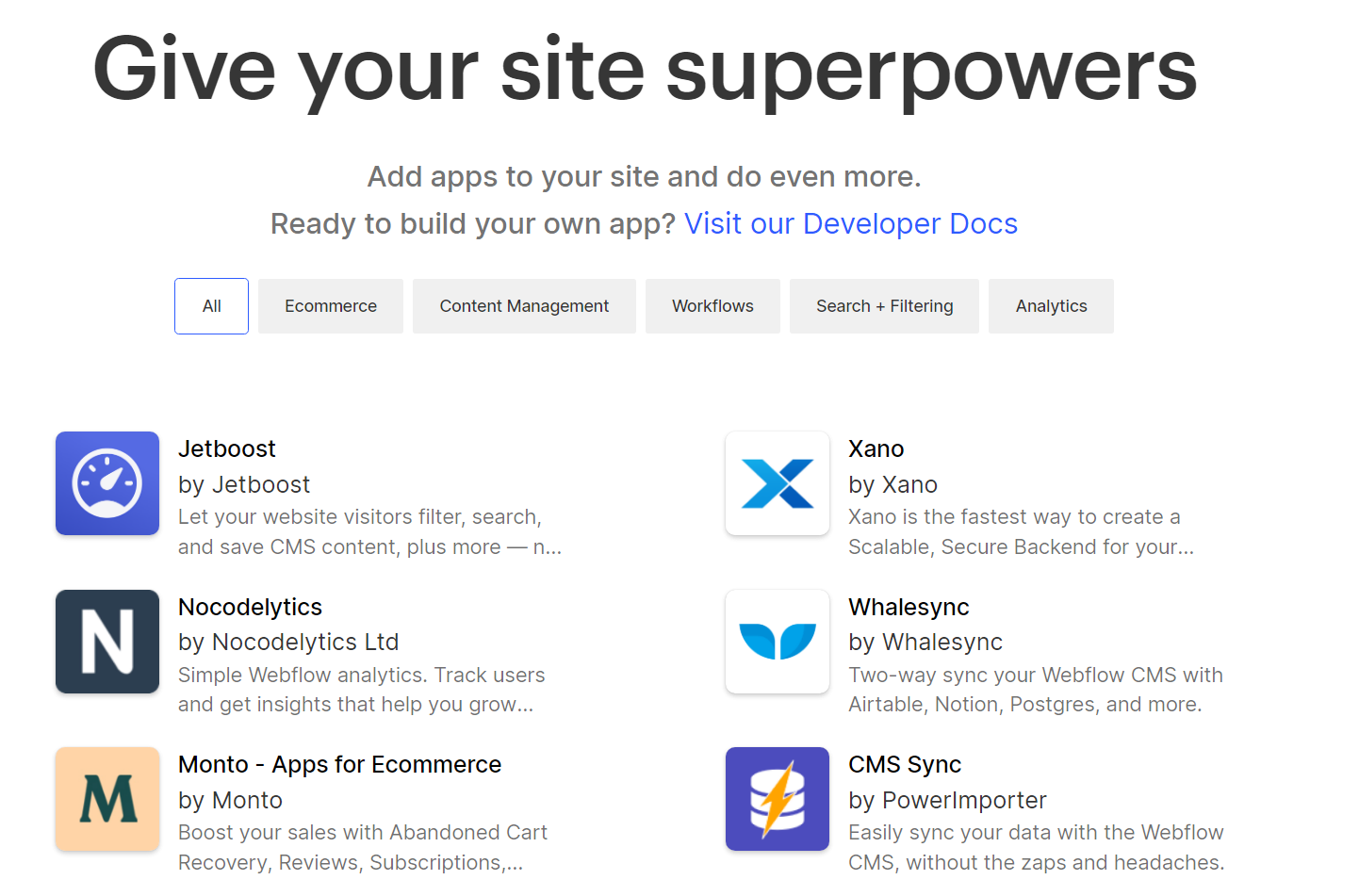
アプリとテンプレートを使用して Webflow をカスタマイズできます。 アプリはプラグインやサードパーティの拡張機能に似ています。 これらを使用すると、Webflow に新しい機能を追加できますが、その選択肢は WordPress が提供するものよりもはるかに少ないです。 Webflow を使用すると、何百ものアプリにアクセスできますが、そのほとんどがプレミアムです。

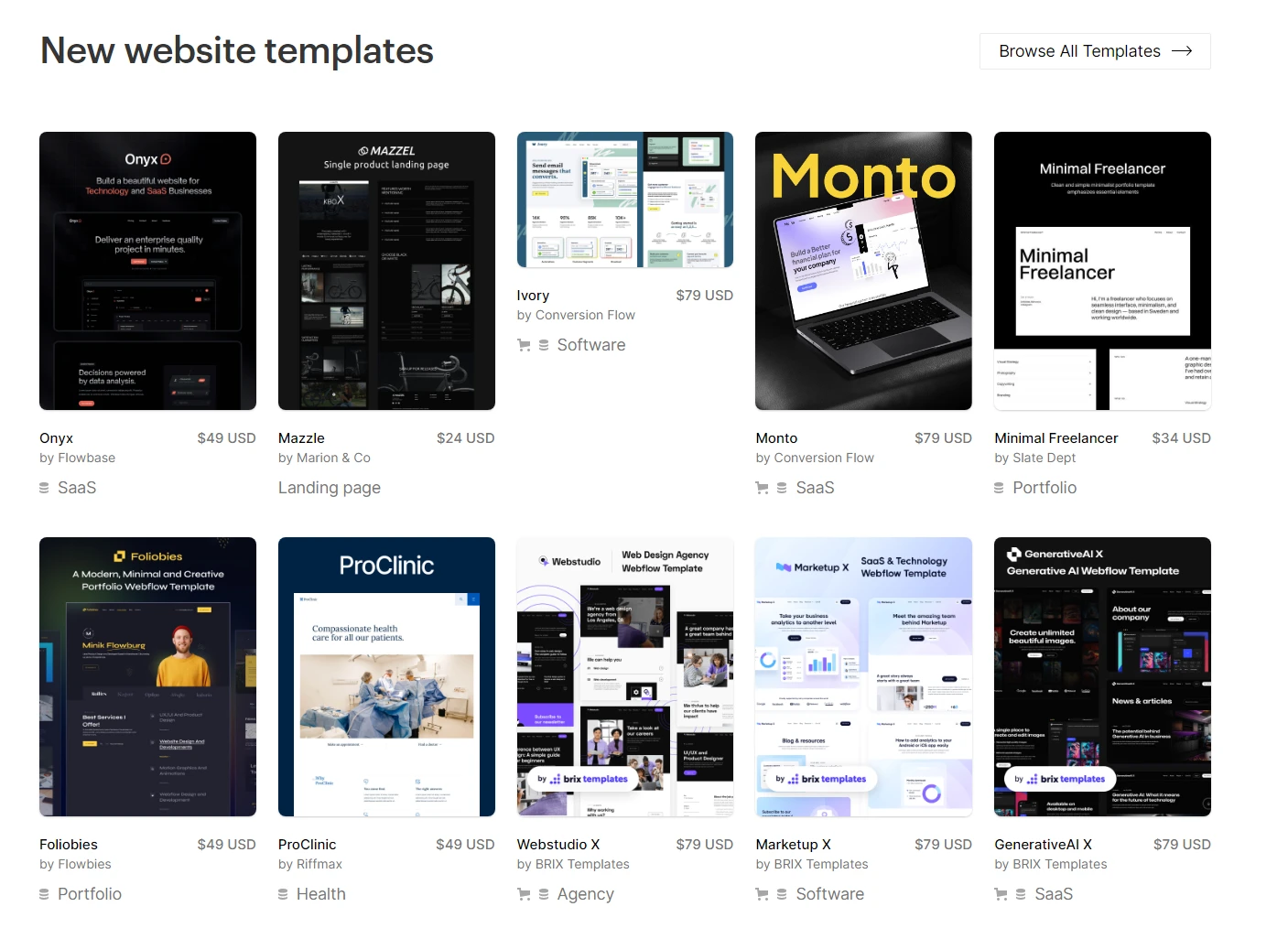
テンプレートに関しては、Webflow は無料およびプレミアム テンプレートの大規模なライブラリを提供しています。 多くの WordPress テーマとは異なり、すべての Webflow テンプレートにはフルページ レイアウトが含まれています。 つまり、テンプレートをインストールすれば、少しのカスタマイズだけで完全に準備が整ったページを作成できます。

一部の WordPress ページビルダーとテーマには、事前にデザインされたページも含まれています。 たとえば、当社の主力テーマである Neve には、すぐに使用できる 100 以上のスターター サイトが付属しており、その大部分は無料で使用できます。 ただし、Webflow では、公式マーケットプレイスに無料バージョンとプレミアム バージョンの両方をまとめることにより、テンプレートを簡単に見つけることができます。
Webflow と WordPress: 価格
Web サイトの構築にどのツールを使用するかは、最終的には価格によって決まります。 それを念頭に置いて、Webflow と WordPress の使用にかかるコストを分析してみましょう。
WordPress の価格設定
セルフホスト型 WordPress は、任意のホスティング プラットフォームで使用できます。 これにより、Web サイトの運営維持に毎月いくら費やすかを非常に柔軟に決定できます。
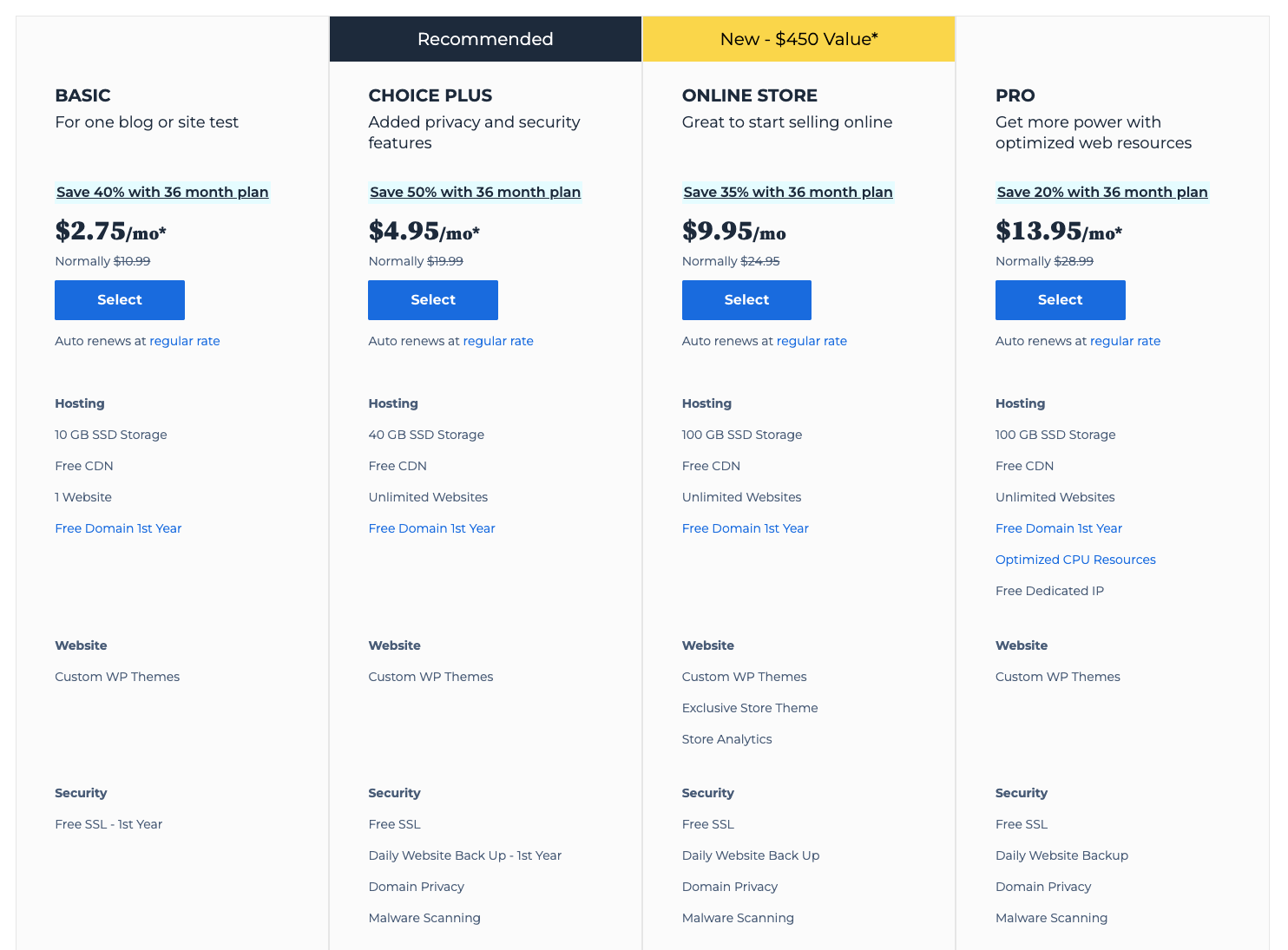
低予算ホスティング プランでは、月額 2 ドルという低料金で利用できます (ホスティング契約によって異なります)。 その対極にあるのは、通常、月額 20 ~ 30 ドル (スターター プランの場合) の費用がかかる WordPress ホスティング プランを管理していることです。
たとえば、WordPress サイトの中で人気のある Web ホストである Bluehost でサイトをホストする場合にかかる費用は次のとおりです。

コストについて話すときは、プレミアム プラグインやテーマについても考慮する必要があります。 プレミアム オプションを使用する必要はありませんが、使用すると、ほとんどのオプションで年間ライセンスが請求されます。 ライセンスの価格はさまざまですが、年間 50 ~ 100 ドルかかるオプションも珍しくありません。
ウェブフローの価格設定
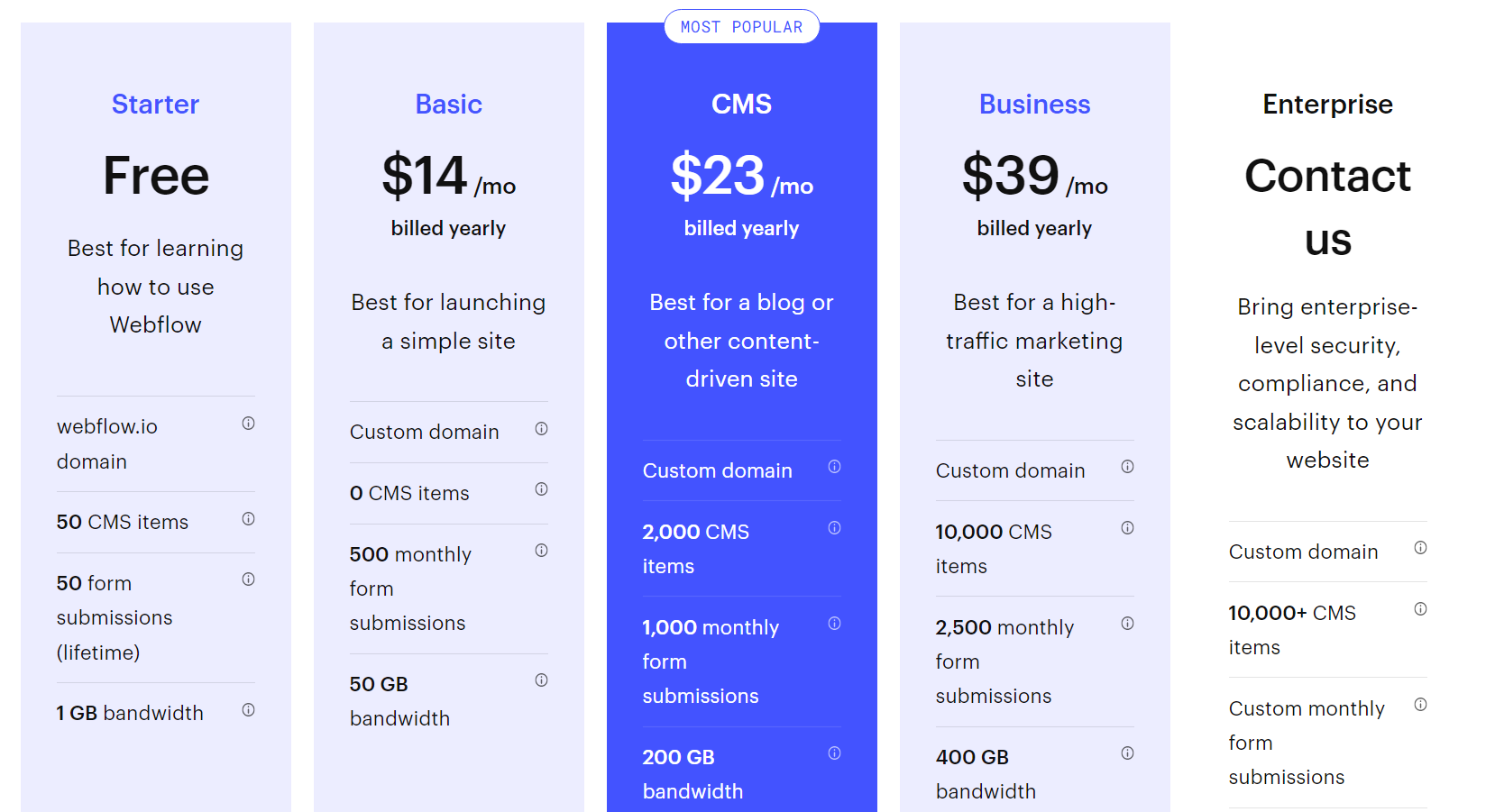
Webflow の料金設定は非常に簡単です。 ここではホスト型プラットフォームについて話しているので、選択はどのプランを使用するかによって決まります。 CMS 機能や e コマース サポートなどの一部の機能は、より高度なプランでのみ利用できます。

Webflow の全機能にアクセスしたい場合は、 CMSプランにサインアップする必要があります。年払いの場合、月額 23 ドルかかります。 二次価格に関しては、アプリは開発者によって大きく異なります。 テンプレートの価格も大きく異なり、20 ドル前後から始まるオプションもあれば、100 ドルを超えるオプションもあります。
WordPress と同様に、プレミアム アプリやテンプレートを使用する必要がないことに注意することが重要です。 ただし、サイト ビルダーの使用を決定する前に、価格について知っておくことが賢明です。
Webflow と WordPress: 概要
Webflow と WordPress は、Web サイトを構築するための非常に異なるアプローチを提供します。 WordPress は Webflow ほど優れたオンボーディング プロセスを提供しませんが、全体的にははるかに直感的なプラットフォームです。
一方、Webflow を使用すると、ページの各側面の外観をより詳細に制御できます。 デザイナーとしてのバックグラウンドがある場合は、Webflow を気に入るはずです。
コード行に一切触れずに Web サイトを構築したい場合は、どちらのオプションも素晴らしいです。 ただし、WordPress にはカスタマイズ性の点ではるかに多くのオプションが用意されています。 これにより、Webflow ビジュアル ビルダーを好まない限り、ほとんどのユーザーにとってこれがより良いオプションになります。
これは役に立ちましたか? 他の WordPress 比較記事もチェックしてください。
- WordPress と Squarespace の比較
- WordPress と Joomla の比較
- WordPress vs Weebly
- WordPress と Drupal の比較。
Webflow と WordPress の使用について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
