Webアプリ用の20個のブートストラップ複数選択ボックス
公開: 2021-07-15Bootstrapの複数選択ウィジェットは、ユーザーがモバイルとデスクトップで複数のアイテムを便利に選択するのに役立ちます。 (制限を設定することもできます!)
あらゆるものに適用できる、多彩な例のバンドルを作成するようにしました。
コードはシンプルで初心者向けで、すべてのスキルレベルのユーザーに最適です。
Bootstrapマルチセレクトウィジェットの使用に関しては、最初にjQueryJavascriptライブラリを組み込む必要があります。
BootstrapのメインJavaScriptファイルをフィーチャーする直前にそれを達成してください。 プラグインのJSファイルとCSSファイルも<headに設定する必要があります。 Web開発者のGitHubWebページから直接インストールできます。
<select>要素を開発するという単純なアイデアにより、その要素に固有の指定された属性があることが確実になります。 multiple =” multiple” value =” somevalue”の属性を特定する必要があります。
これは、<option>要素の数のコンポーネント内にラップする必要があるオプションの選択です。 これにより、必要なvalue =” some-value”属性が提供されます。
スタイルを制御することもできます。 必要に応じて、選択した複数選択を充実させます。
急いで。 と。 簡単に。
最高のブートストラップ複数選択ウィジェット
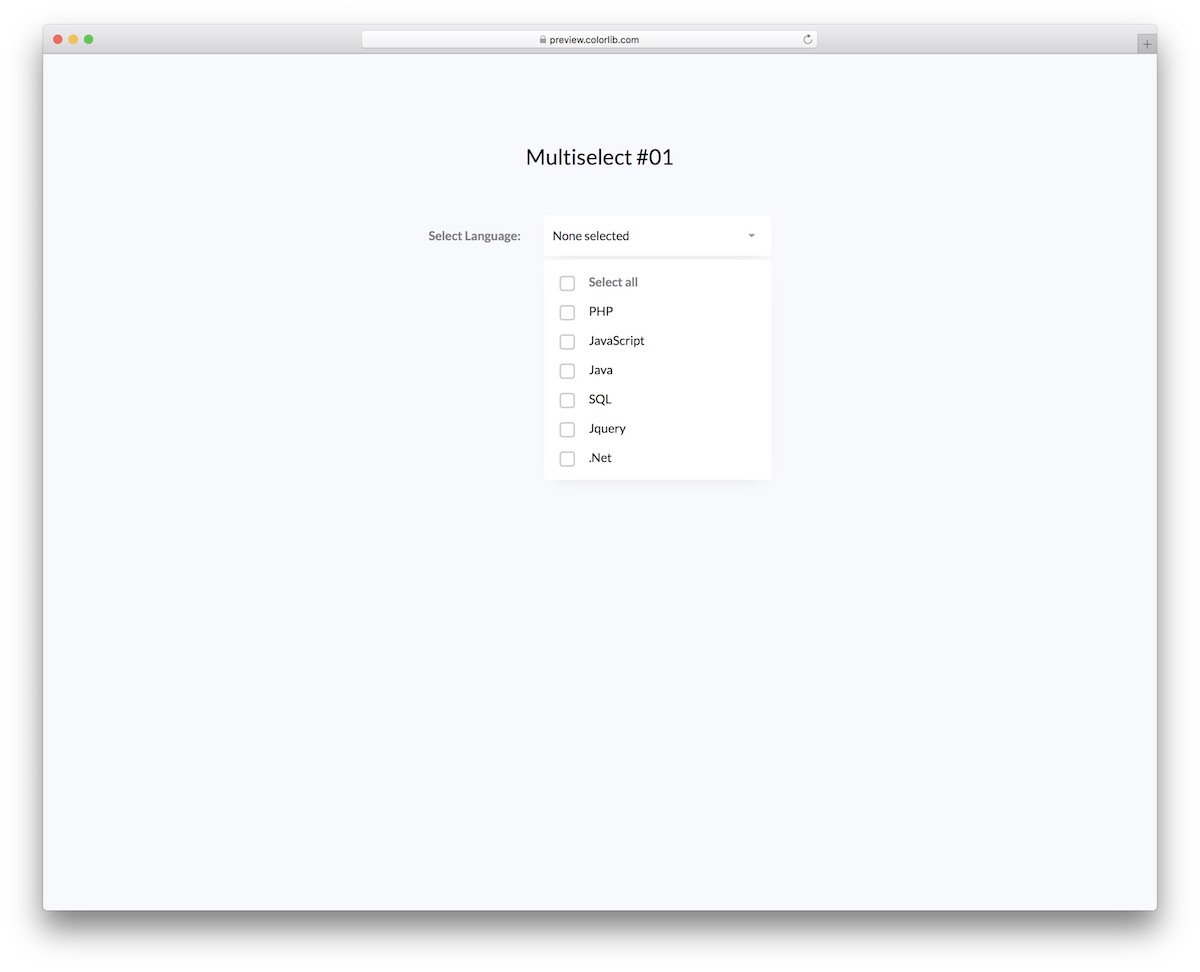
マルチセレクトV01

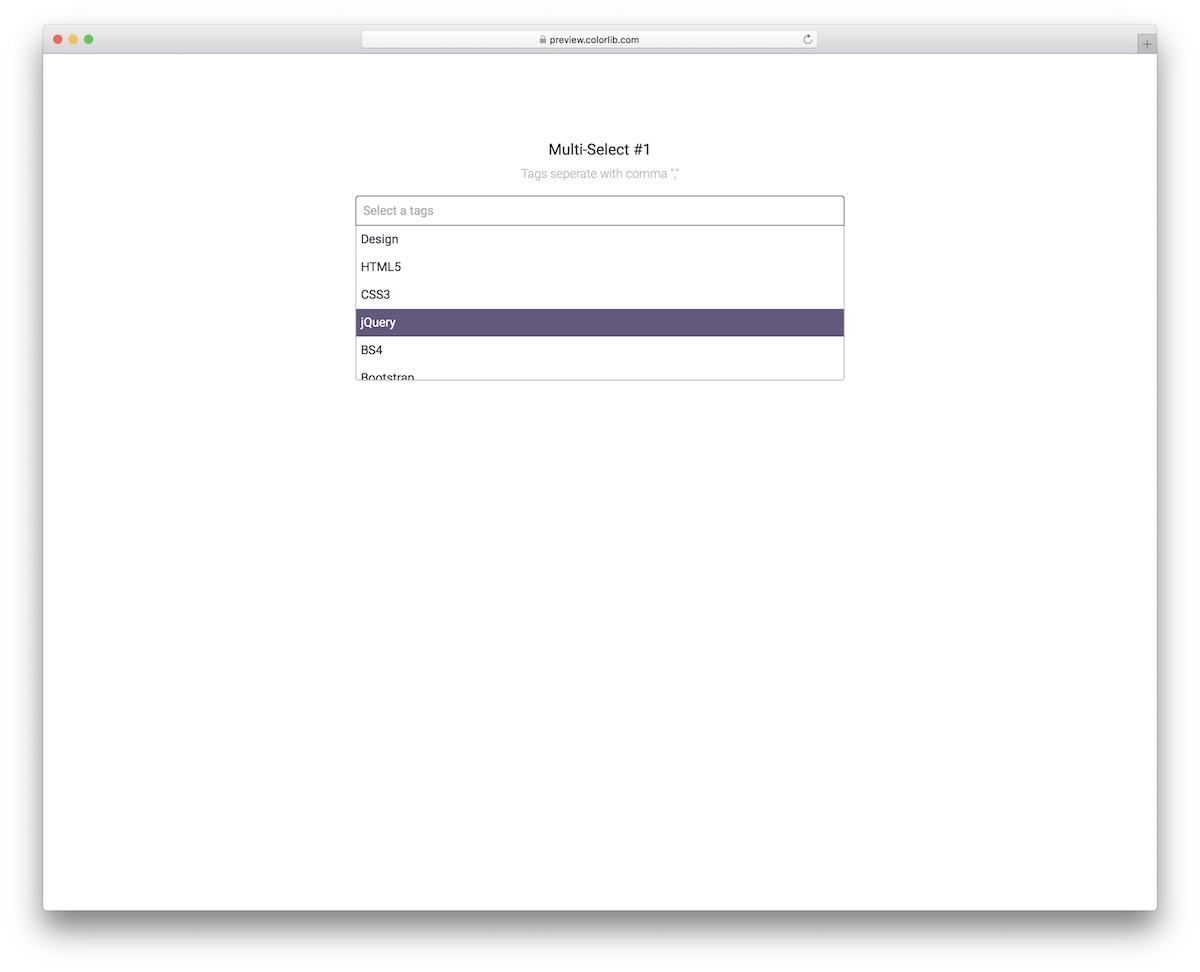
プログラミング言語を選択するための単純なBootstrap複数選択ウィジェットで始めましょう。 先に進む前に、この無料のスニペットを他の目的で使用したい場合は、心ゆくまで変更できます。
しかし実際には、設計は非常に基本的で単純であり、デフォルトでさまざまなプロジェクトやアプリケーションで機能することを確認しています。
ユーザーはさまざまなアイテムを手動で選択できますが、興味がある場合は[すべて選択]ボックスを押すこともできます。 さらに、メインバーにはユーザーの選択が表示されます。
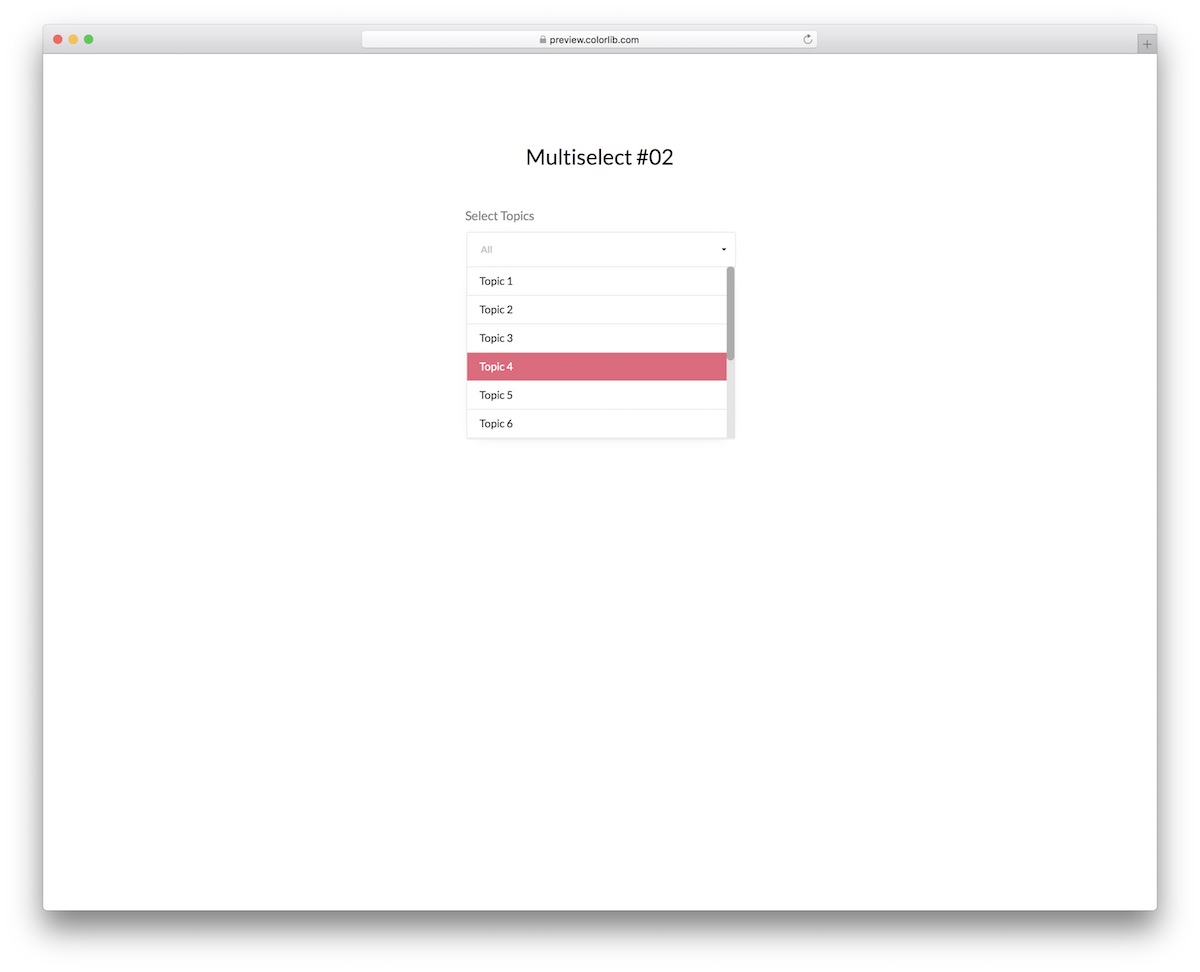
詳細/デモのダウンロードマルチセレクトV02

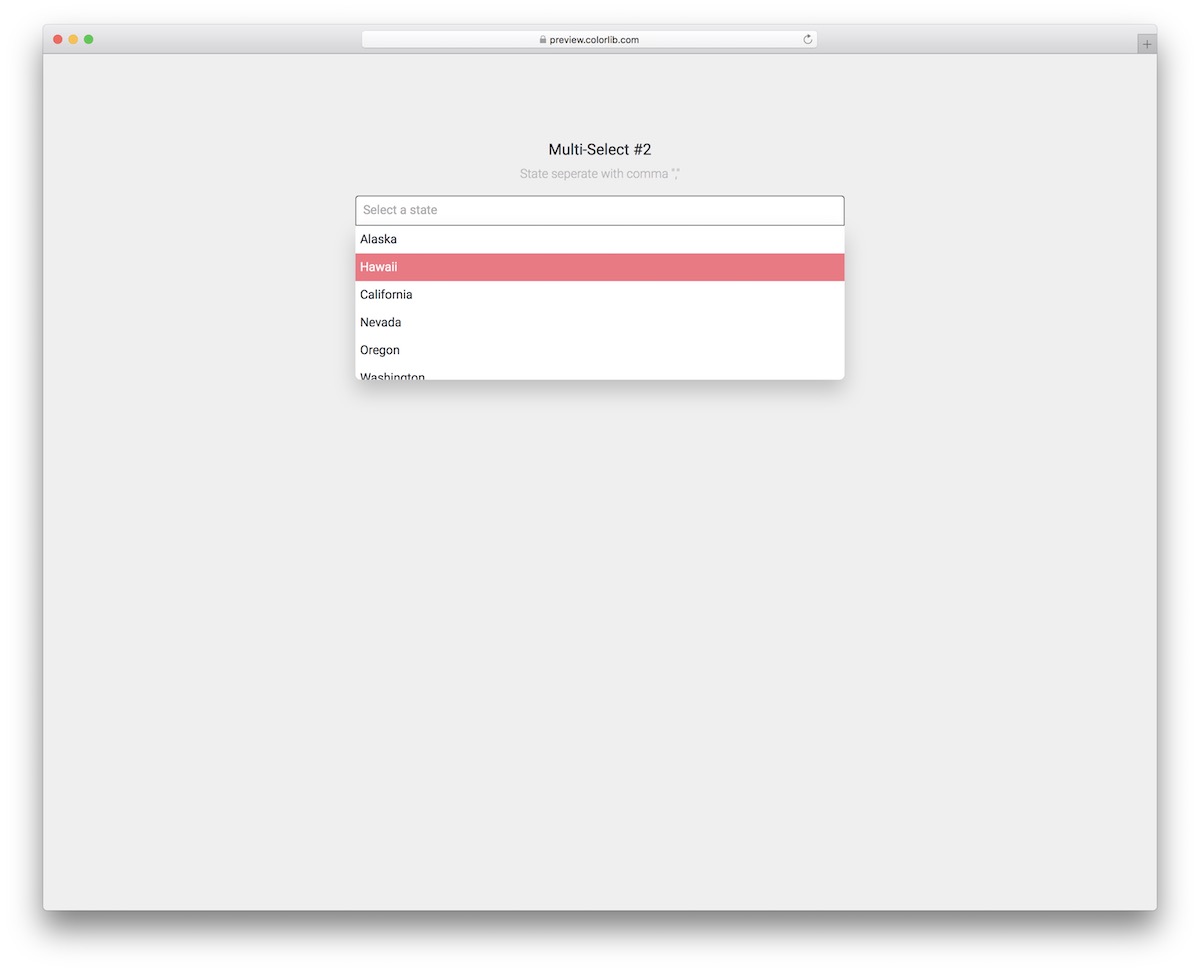
Multiselect V02を使用すると、ユーザーがさまざまなトピックを簡単かつ便利に選択できるようになります。 これは、モバイルデバイスとデスクトップデバイスでエレガントに表示されるBootstrapウィジェットです。
ウィジェットはかなりミニマリストの外観に従い、そのまま使用するのではなく、変更を加える必要がないことを確認します。
トピックを選択すると、表示フィールドに表示され、X記号をクリックしてトピックを削除するオプションが表示されます。 1つのトピックを選択する場合でも、すべてを選択する場合でも、この複数選択は両方をサポートします。
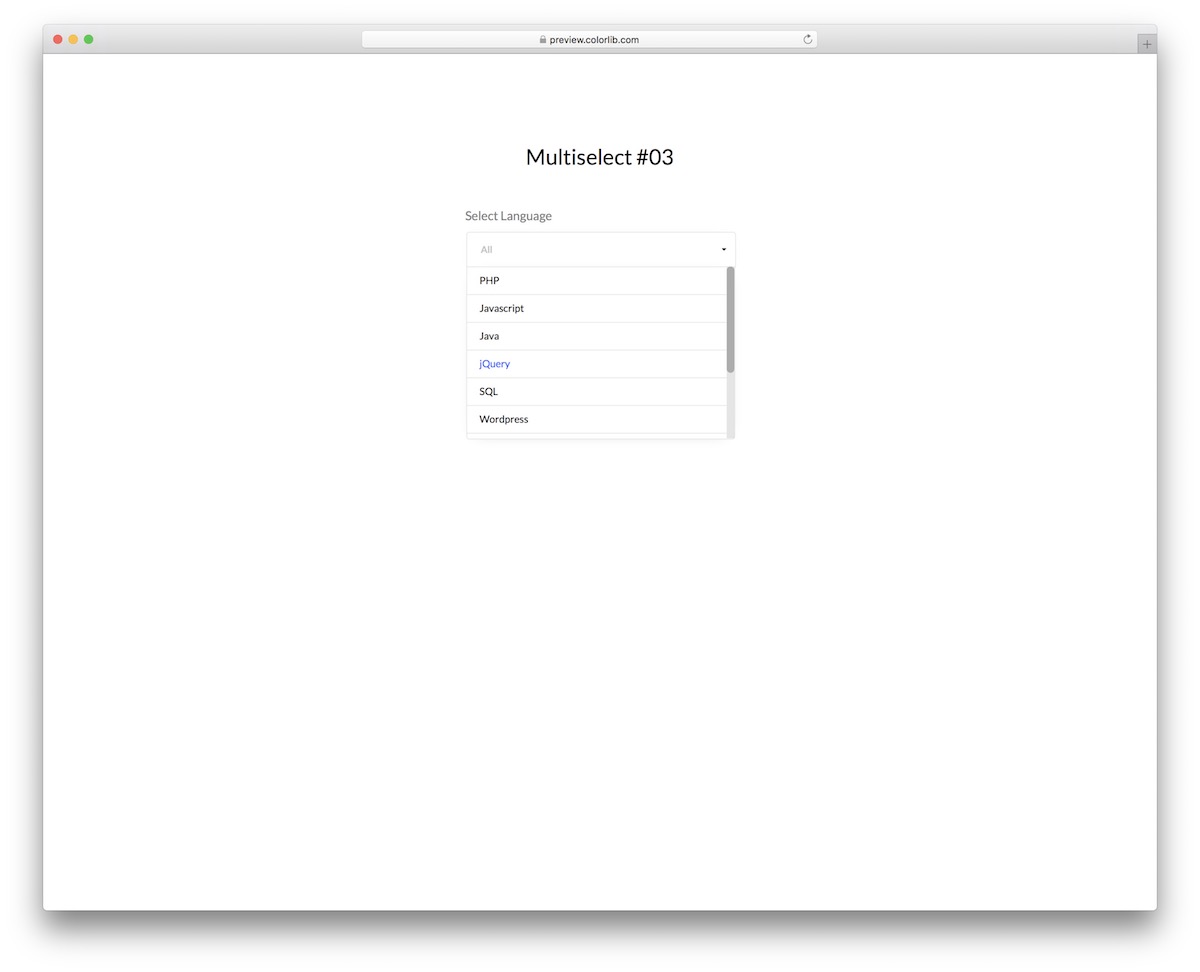
詳細/デモのダウンロードマルチセレクトV03

上記のBootstrapmultiselectスニペットが選択時にトピックの名前を表示する場合、これは番号の選択で非常にシンプルに保ちます。
ただし、Multiselect V03の主な特徴は、言語のフォントの色の変更です。 ホバーすると青色に変わりますが、クリックすると青色で太字になります。
柔軟な構造により、モバイル、タブレット、デスクトップデバイスへのスムーズな適応も保証されます。
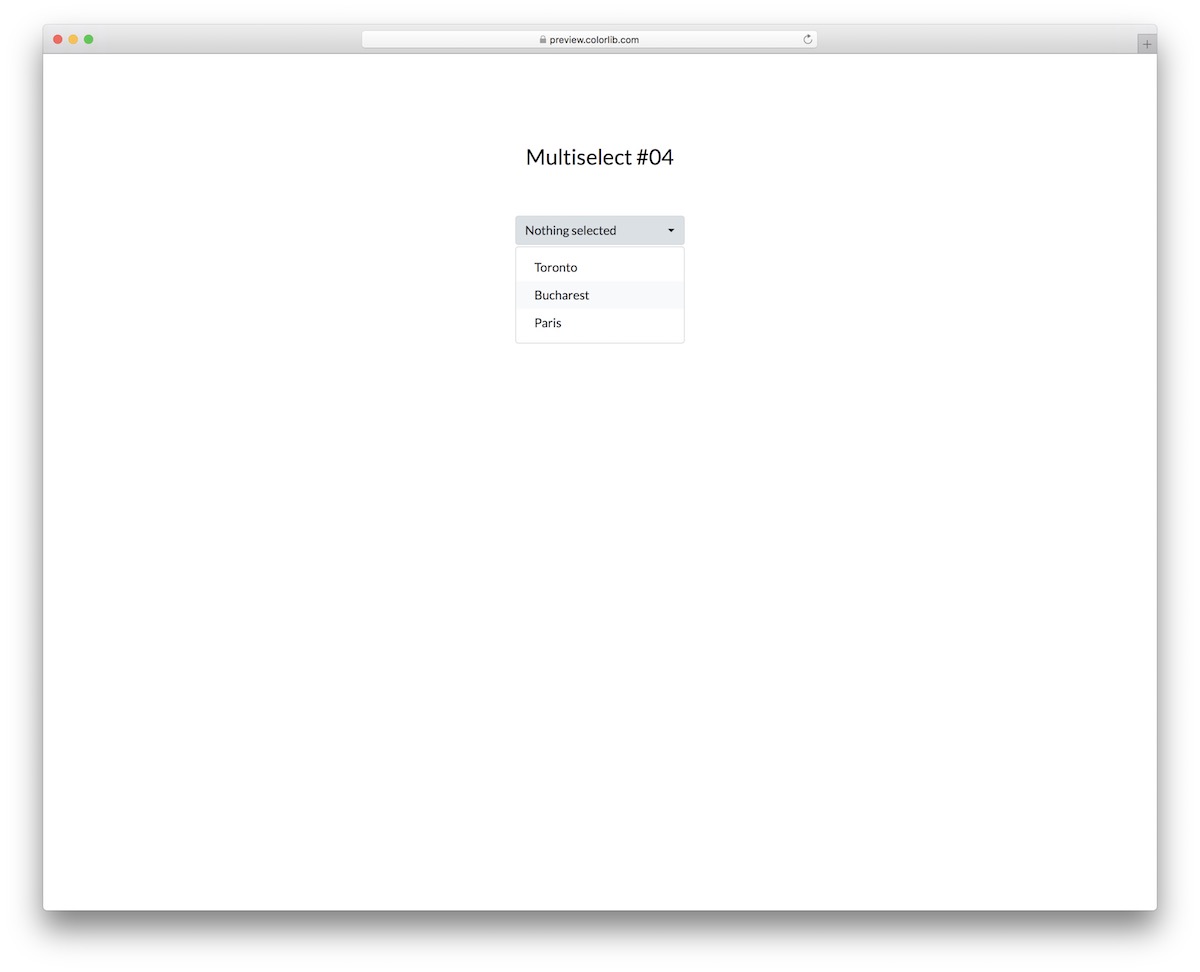
詳細/デモのダウンロードマルチセレクトV04

Multiselect V04は、「何も選択されていない」バーと山形です。 それをクリックすると、ドロップダウンが開き、複数のオプションを選択できます。
アイテムを選択すると、青いクリック効果が表示され、赤いチェックマークが表示され、メインバーにアイテムが表示されます。
使用するデバイスに関係なく、誰でも必要な数のアイテム、トピック、またはその他のものを選択または選択解除できます。
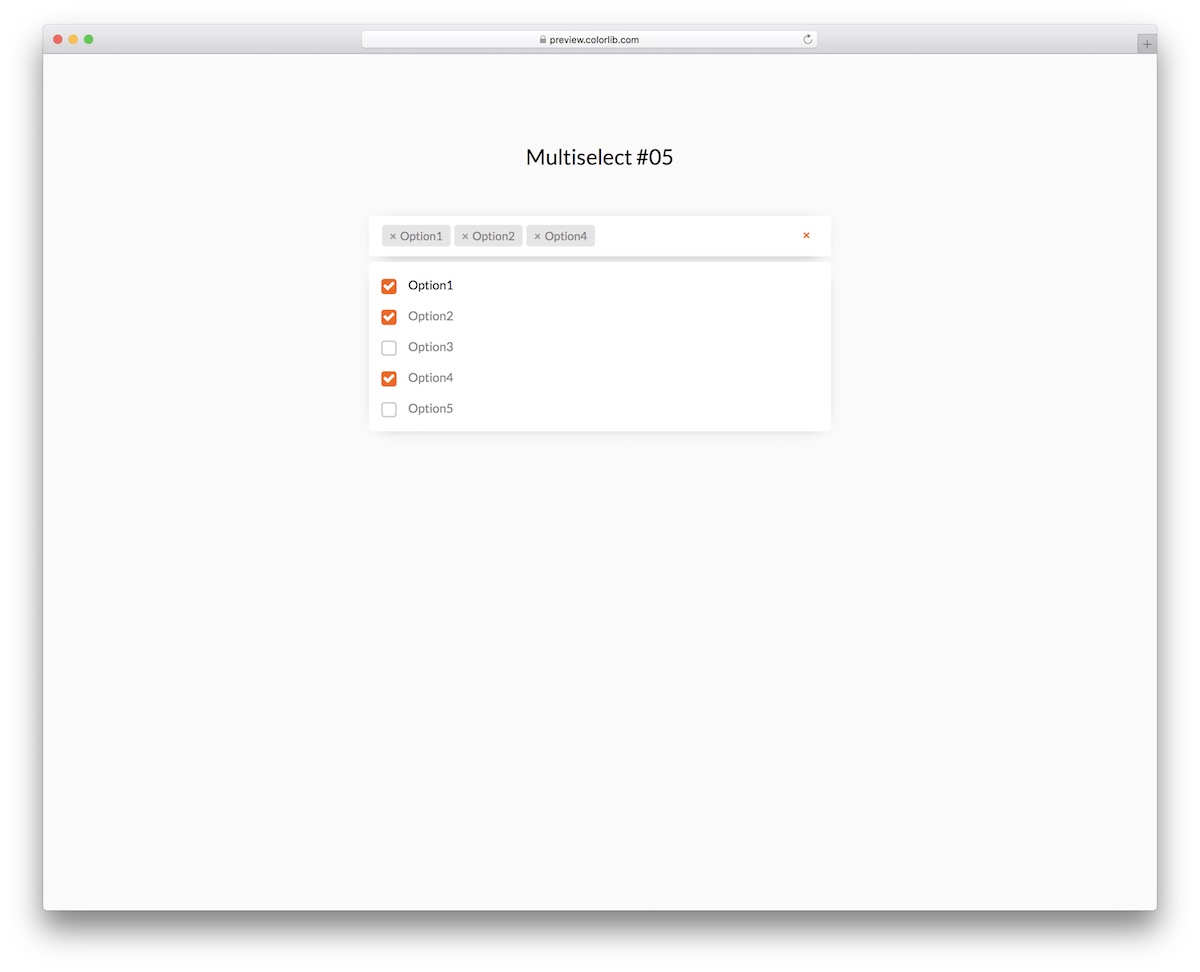
詳細/デモのダウンロードマルチセレクトV05

Multiselect V05は、アプリケーションまたはWebサイトで複数選択を実現するのに役立つ素晴らしい無料のBootstrapスニペットです。
マルチセレクトの主な目的は何でも構いません。これを快適かつ効果的にすべてに活用できます。
ウィジェットのレイアウトは他のいくつかの選択肢よりもわずかに広いため、さまざまな選択肢を表示するのがより便利になります。
ドロップダウンには、デフォルトでチェックボックスと5つのオプションもあります。 それをあなたのものにして、それを微調整して、そこから行ってください。
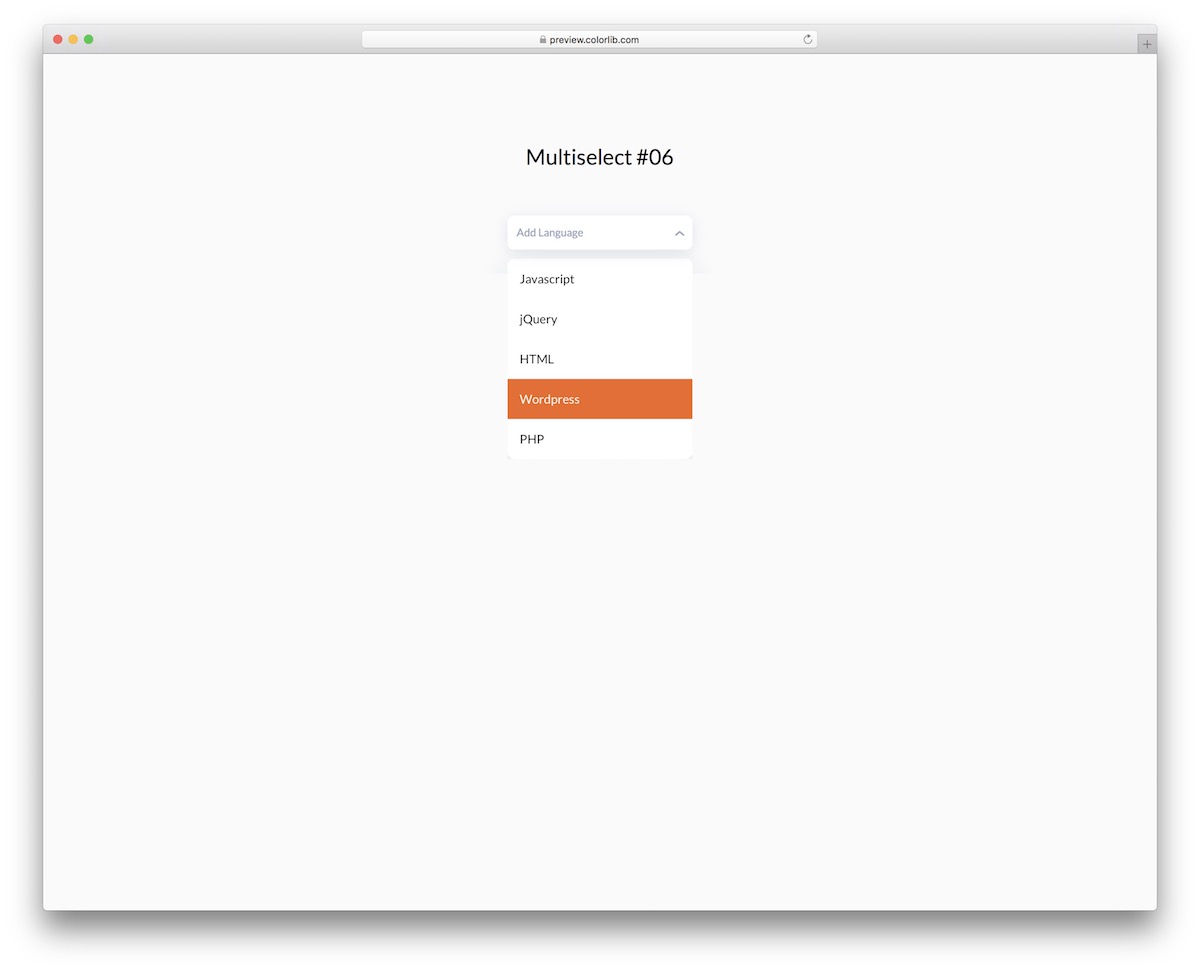
詳細/デモのダウンロードマルチセレクトV06

Multiselect V06は、他の平均的なBootstrapマルチセレクトウィジェットと同じように見えるかもしれませんが、それとはほど遠いものです。 モダンなデザインとクールなアニメーションを備えたこの無料のスニペットは、物事を盛り上げる方法を知っています。
言い換えれば、あまり伝統的ではないものを探しているなら、MultiselectV06を選ぶことによって正しいことをするでしょう。
ただし、最初に、ライブデモプレビューにアクセスしてテストできます(モバイルデバイスでも)。
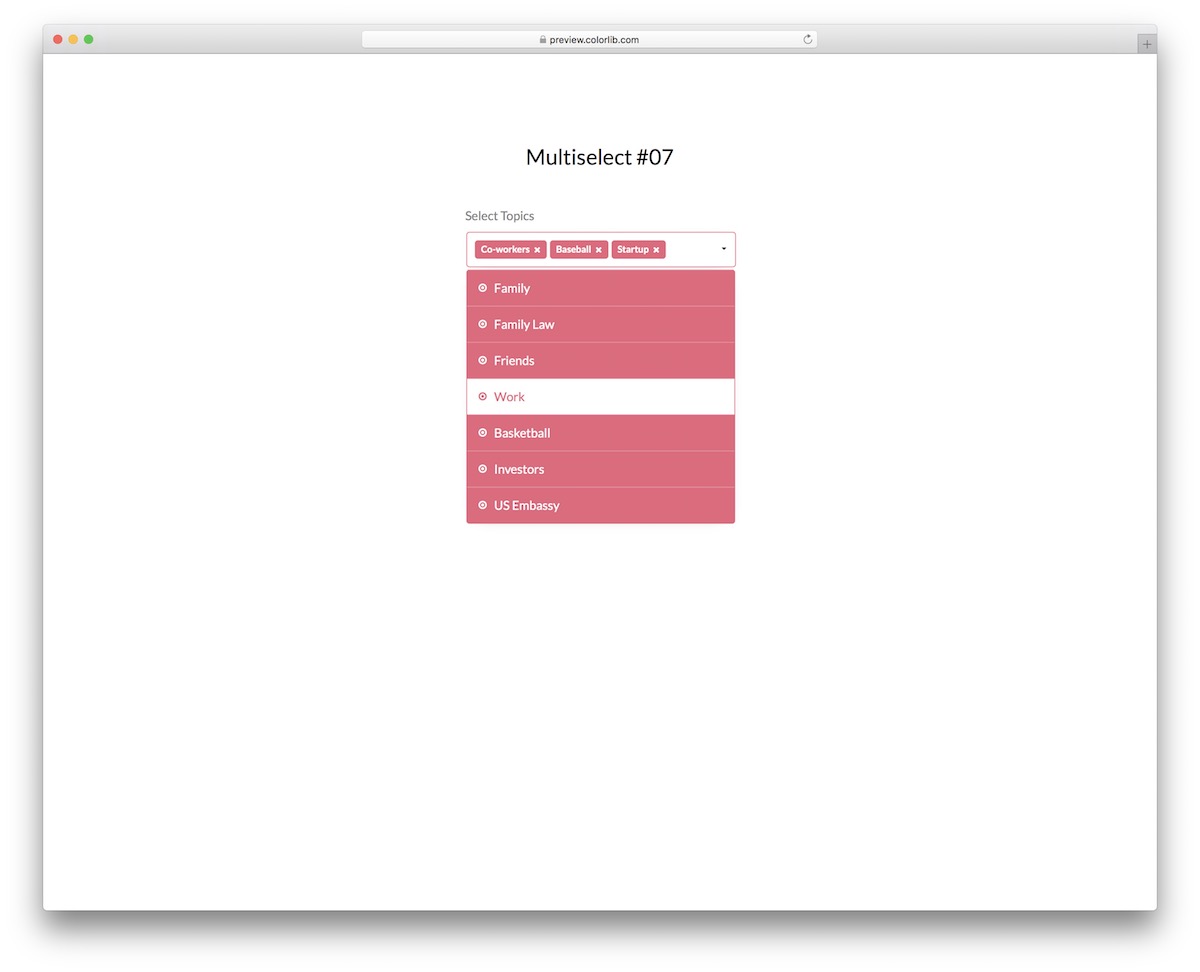
詳細/デモのダウンロードマルチセレクトV07

このコレクションからのいくつかのマルチセレクトは、よりミニマリスト側にありますが、いくつかは非常に創造的です。 後者がもっと好きなら、今すぐMultiselectV07のパフォーマンスを覗いてみてください。
これは、ホバーに応答してテキストの色とアウトラインを変更するフィールドを備えています。 クリックすると、太字のドロップダウンが表示され、さまざまなトピックがドロップダウンから消え、クリックするとメインバーに表示されます。
さあ、自分で試してみてください。
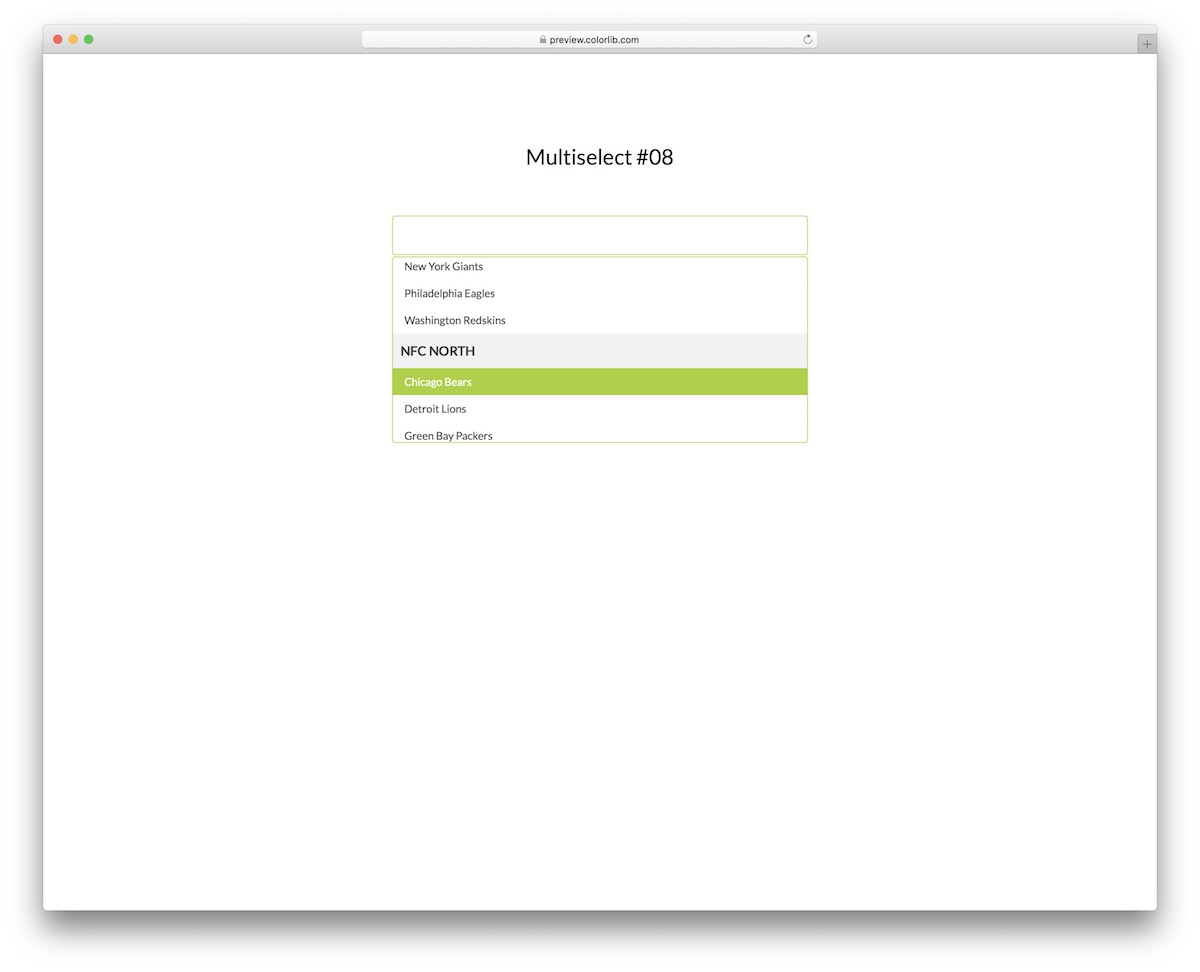
詳細/デモのダウンロードマルチセレクトV08

Bootstrapの複数選択は、選択するトピックまたはアイテムのみで構成できますが、それらをさまざまなカテゴリに分類することもできます。
これは、アイテムがたくさんある場合に特に役立ちます。興味のあるものを見つけるときにユーザーエクスペリエンスが向上するからです。
Multiselect V08はその優れた例であり、これを使用して、物事をすばやく実現できます。
また、ホバー効果と初心者向けのコード構造を備えており、誰もがそれを最大限に活用できます。
詳細/デモのダウンロードマルチセレクトV09

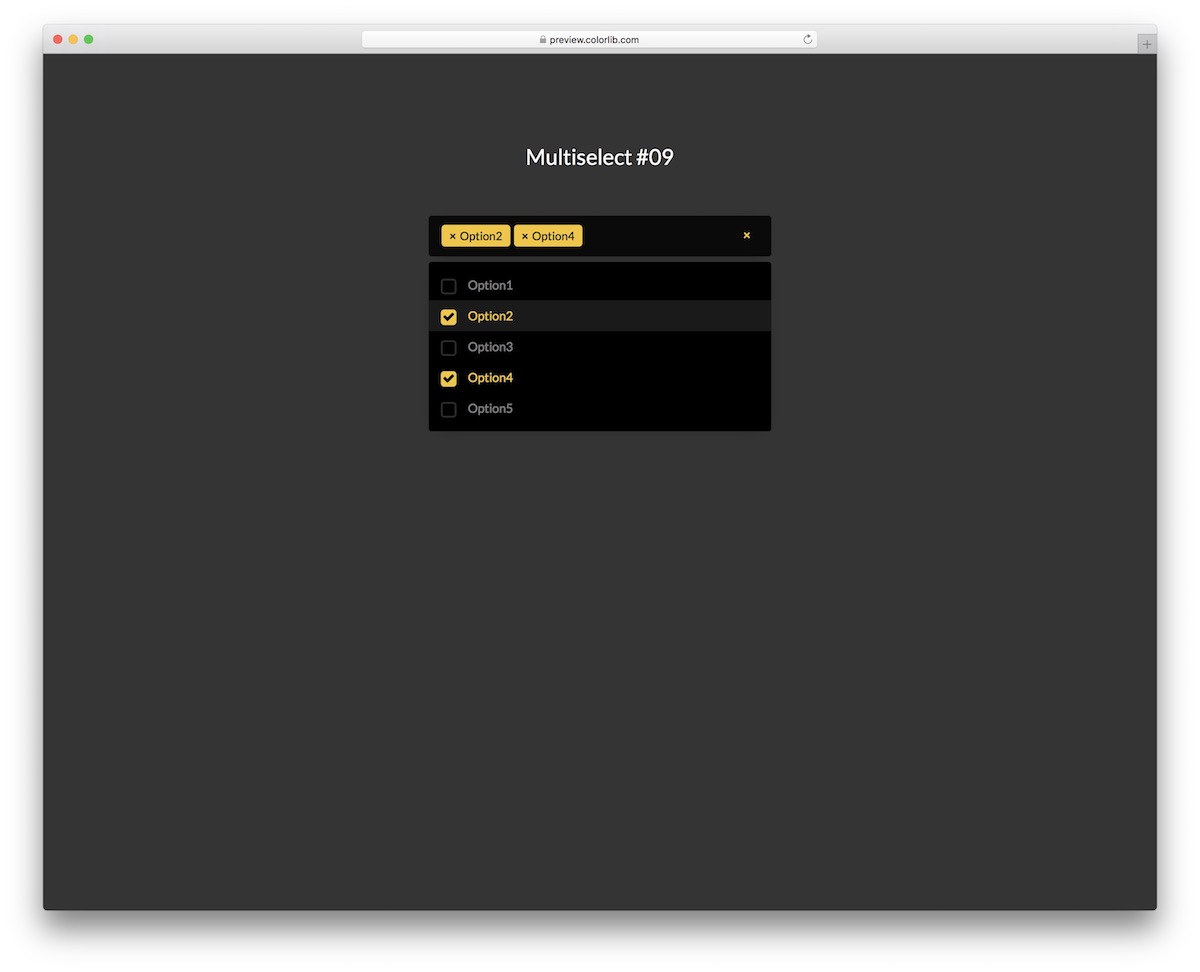
このコレクションに来たすべての人が暗いマルチセレクトスニペットを検索する場合は、自分で選んでマルチセレクトV09を選択してください。 これは、すぐに前進するために必要なすべてを備えた最新の代替手段です。
このツールは、モバイルとデスクトップの優れたパフォーマンスに最適化されており、簡単に消化できるコードが含まれています。
全体的なプレゼンテーションをよりダイナミックで目に魅力的なものにするために、MultiselectV09はキャッチーな黄色のトーンで物事を豊かにします。
詳細/デモのダウンロードマルチセレクトV10

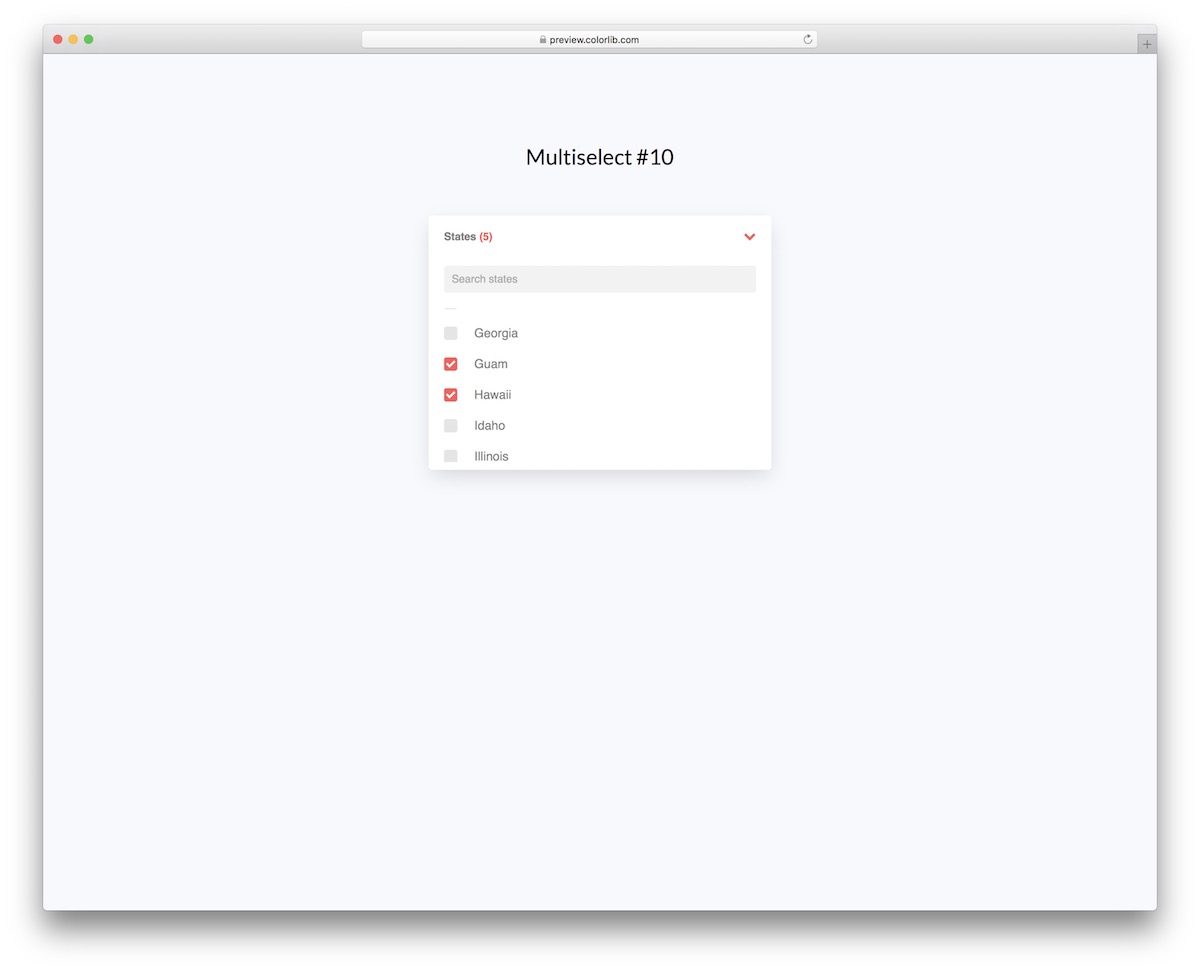
大量のピースを含む複数選択の場合、スクロールしてそれらを見つけるのは非常に不便です。 ユーザーの生活をずっとシンプルにするために、ここにMultiselectV10があります。

この無料のスニペットには、入力を開始するとすぐにヒットを明らかにする実用的なライブ検索機能が付属しています。
次に、X記号をクリックして検索バーをクリアし、新しい検索を開始できます。
詳細/デモのダウンロードマルチセレクトV11

このBootstrapmultiselectには、ドロップダウンからアイテムを選択する2つの方法があります。
まず、それらをクリックして、それらを参照し、好きなものを選択できます。
そして第二に、この複数選択は、それを入力し、コンマで異なるピックを区切ることによって選択を提供します。
Multiselect V11のもう1つの優れた点は、メインバーから直接すばやく調査できるライブ検索機能です。 また、選択したアイテムは、見やすくするために灰色に変わります。
詳細/デモのダウンロードマルチセレクトV12

Multiselect V12は、TERRIFICユーザーエクスペリエンスのためにシンプルさと実用性を組み合わせる方法をよく知っています。
無料のツールはデフォルトで状態に焦点を合わせていますが、ライブ検索機能(コンマで区切る)を備えたこの複数選択ドロップダウンは、他の用途に最適です。
トピック、アイテム、言語を選択するために使用できます。その要点を理解できます。すべてが機能します。
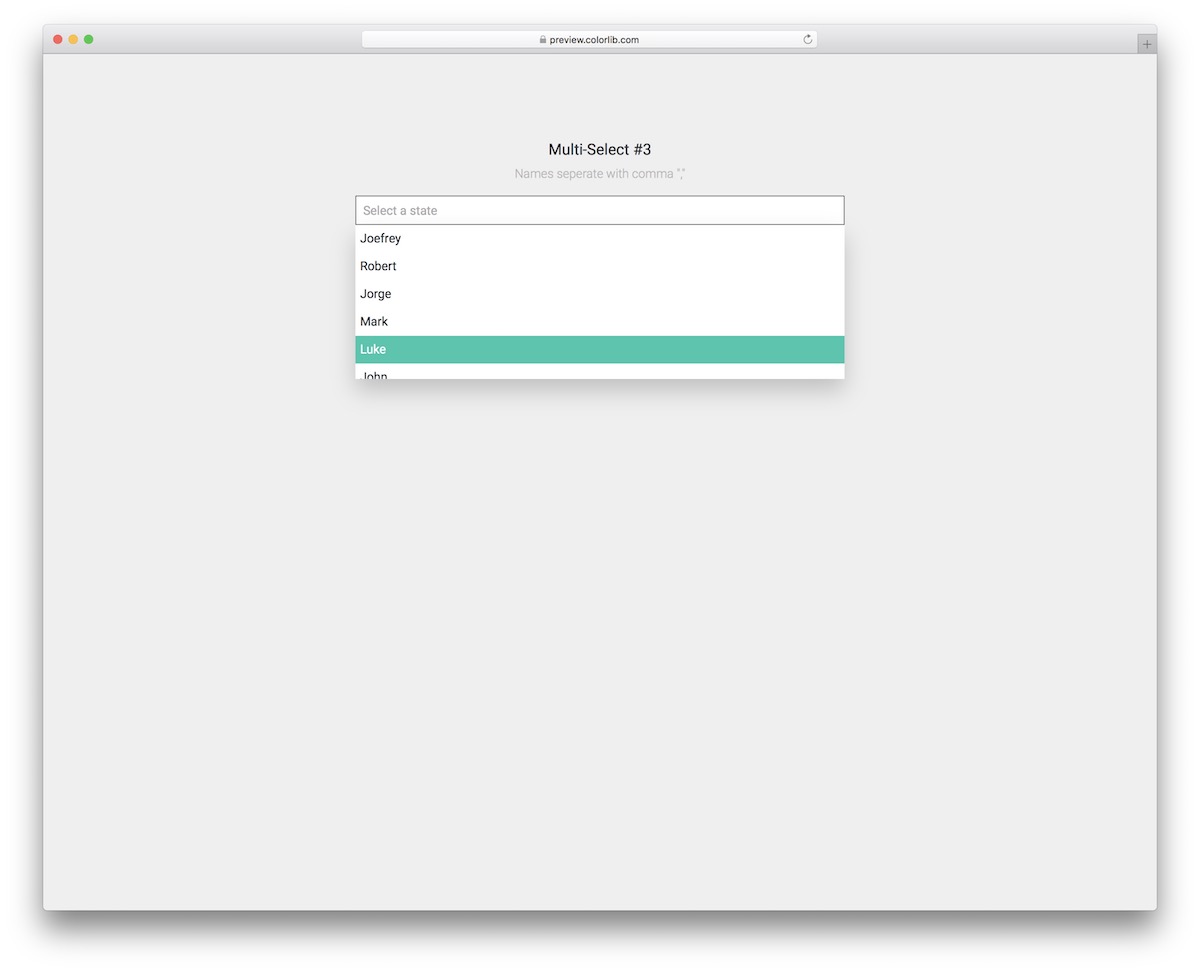
詳細/デモのダウンロードマルチセレクトV13

はい、Multiselect V13の場合と同様に、名前にBootstrapmultiselectを使用することもできます。 この無料のスニペットは上記のものとかなり似ていますが、その主な違いは選択の色の選択です。
これは美しいターコイズの色合いが特徴です。 ライブ検索、コンマ項目の分離、またはドロップダウンからの手動選択はすべて、MultiselectV13が優れている点です。
詳細/デモのダウンロードマルチセレクトV14

Multiselect V14は、国を選択するためのすばらしい無料スニペットです。 バーをクリックすると、ドロップダウンが開き、50の州から選択できます。
必要な数だけ選択できますが、リスト全体を選択するためのクイック「すべて選択」ボタンもあります。
さらに、最大4つの名前がバーに表示されますが、それ以上の場合、ウィジェットには数字が表示されます。 レイアウトは、モバイルデバイスに合わせて瞬時に再形成されます。
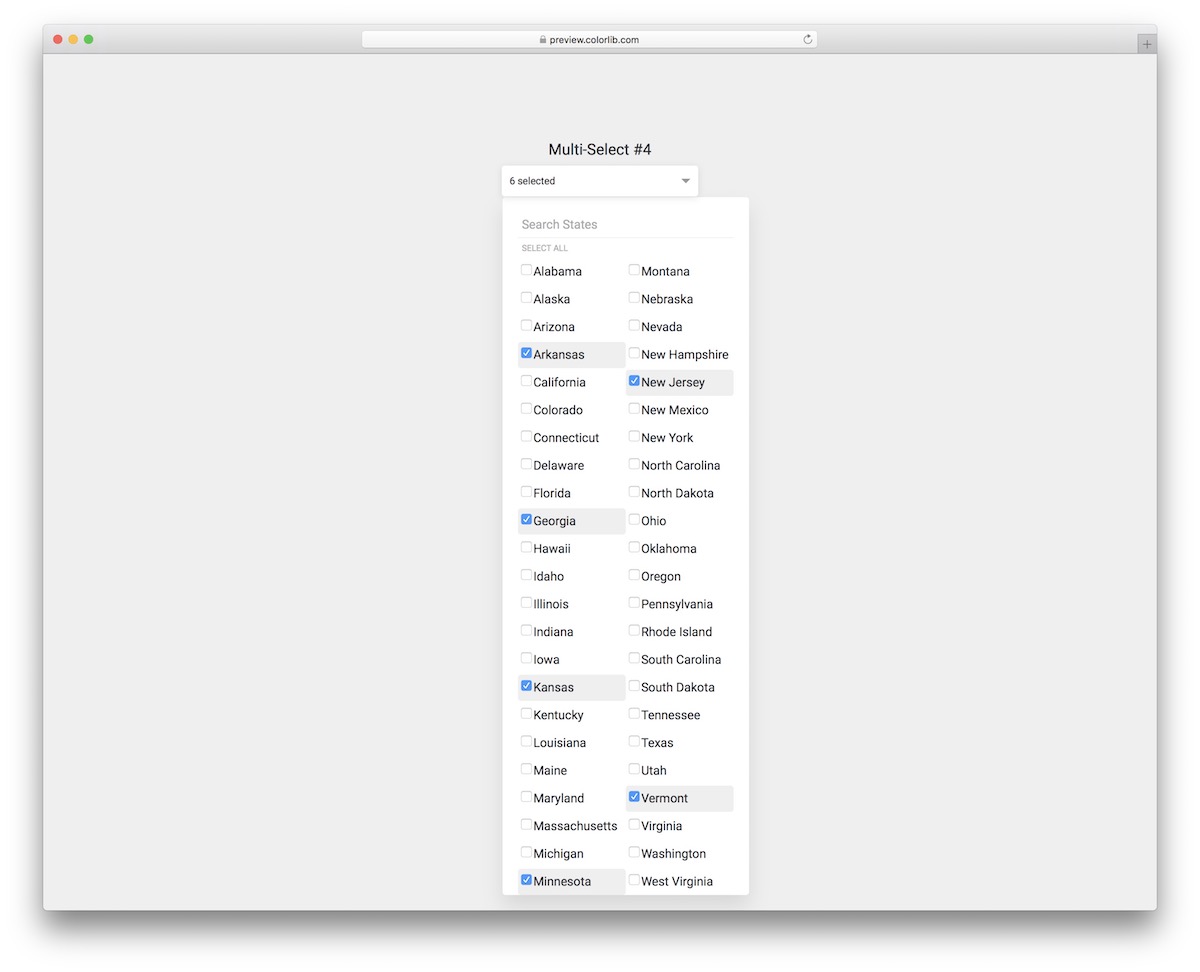
詳細/デモのダウンロードマルチセレクトV15

前のものよりも類似したスタイルのBootstrapマルチセレクトに興味がある場合は、MultiselectV15が優れた代替手段です。 同様の機能を持つ3つの列に50の状態が表示されます。
モバイル、タブレット、デスクトップのいずれで表示しても、同じスタイルがそのまま残ります。 さらに、Multiselect V15はホバー効果を備えており、選択された状態を青色に変え、チェックマークで示します。
1回クリックするだけですべてを選択することもできます。
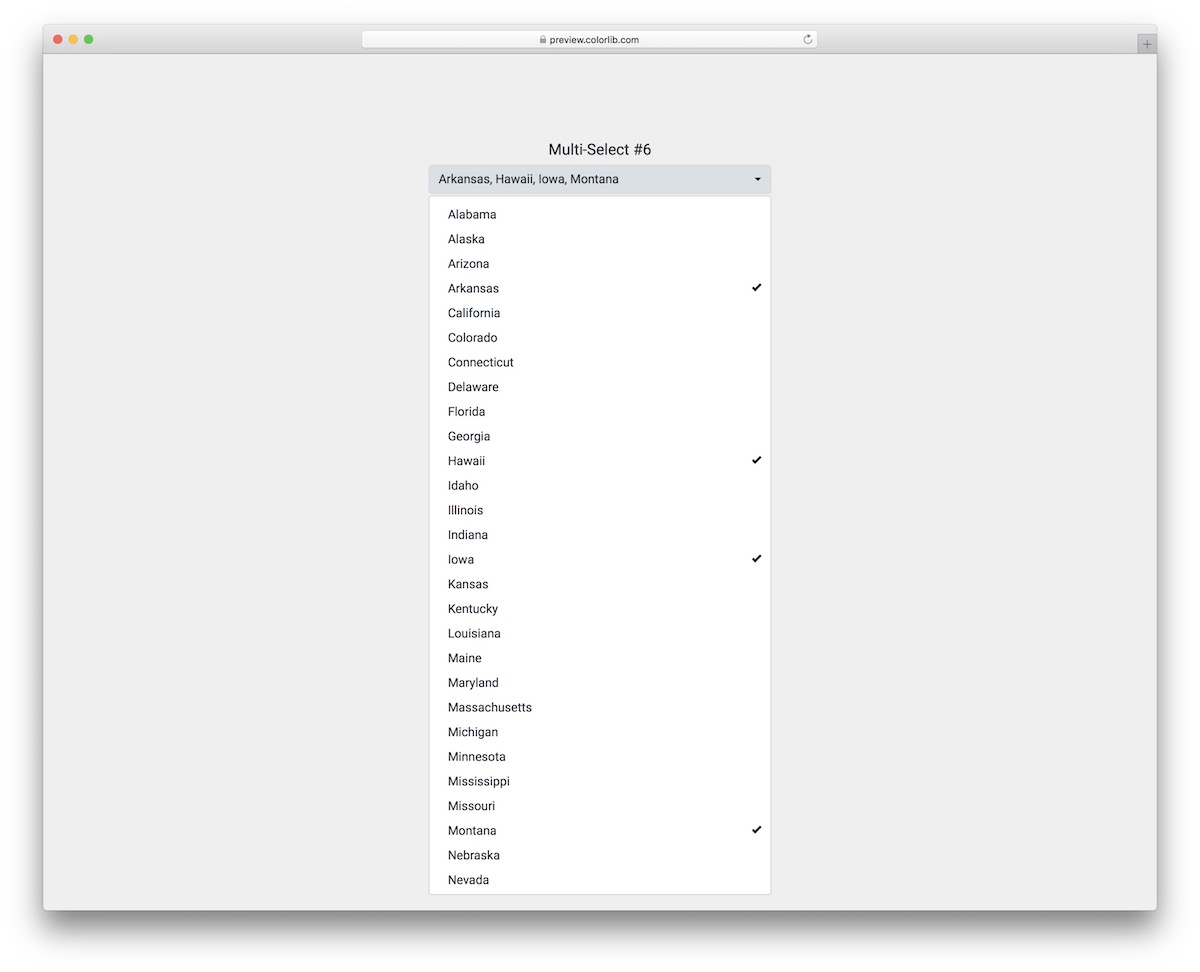
詳細/デモのダウンロードマルチセレクトV16

Multiselect V16は、デフォルトで国を選択するためのもう1つの一流のBootstrapマルチセレクトウィジェットです。 それはそれにいくつかのクールな機能を備えたデザインをモダンで最小限に保ちます。
灰色のホバー効果、クリックアニメーション、チェックマーク、アルファベット文字でアイテムを選択するためのクイックキーボードショートカットは、MultiselectV16の主要なハイライトです。
ここには「すべて選択」オプションがないため、ユーザーはすべての選択を手動で行う必要があります。
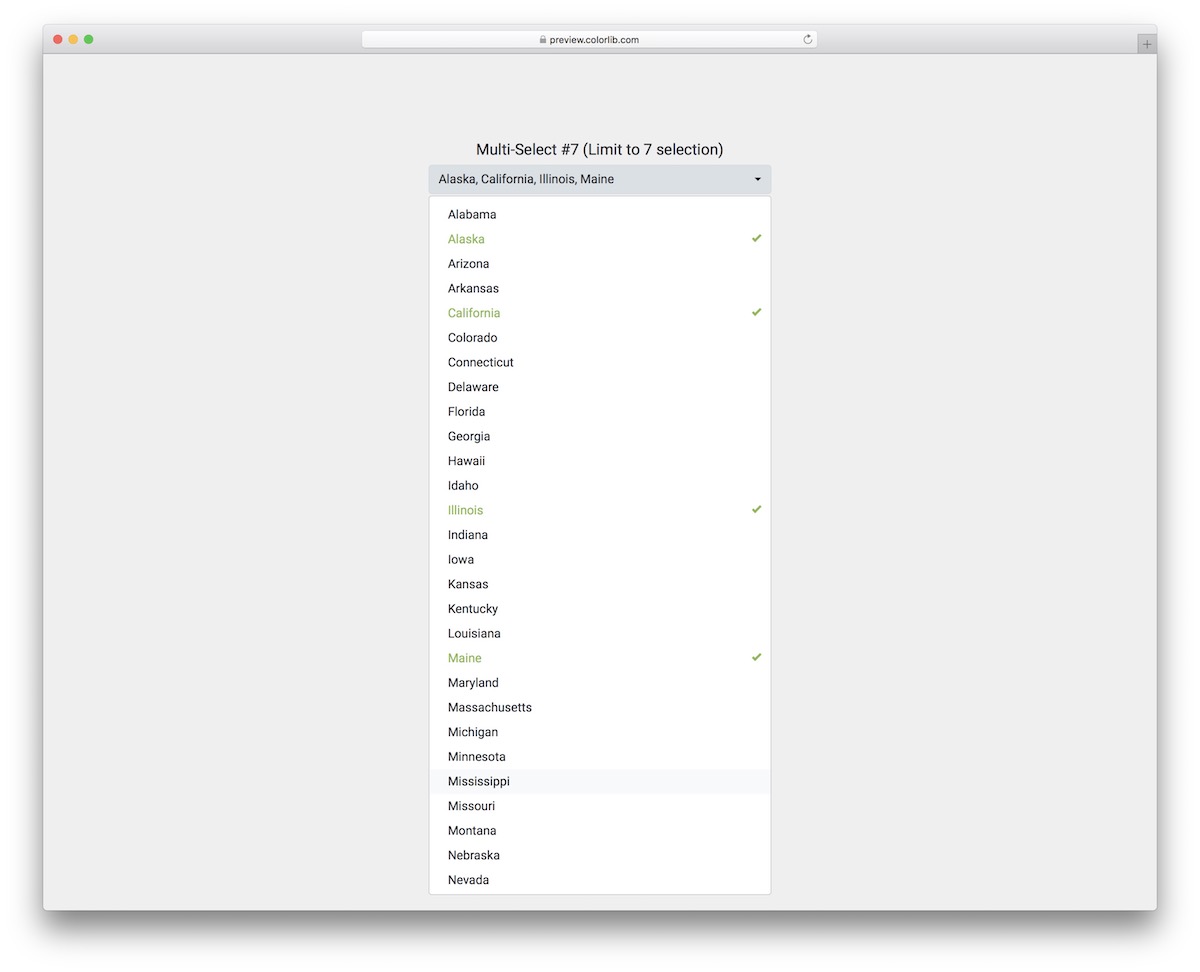
詳細/デモのダウンロードマルチセレクトV17

ユーザーが選択できる数を制限したい場合があります。 その場合は、MultiselectV17が登場します。 この無料のスニペットは選択を7つに制限しますが、必要に応じて変更を加えることができます。
さらに、状態が上のバーに表示され、ドロップダウンの選択肢が緑色に変わり、チェックマークが表示されます。 制限に達しても、クリック効果はありますが、選択は行われません。
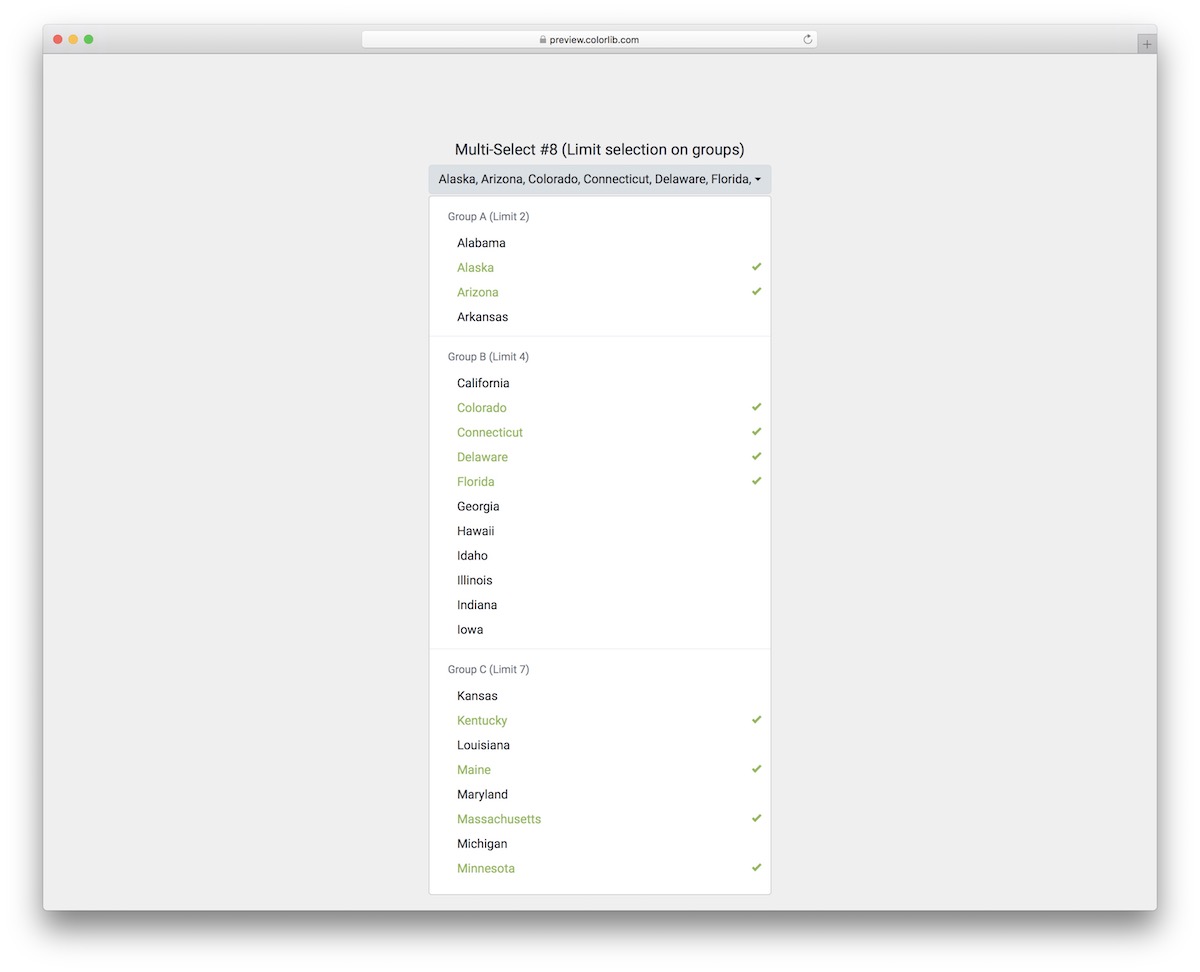
詳細/デモのダウンロードマルチセレクトV18

Multiselect V18は、非常に高度なBootstrapマルチセレクトであり、さまざまな専門分野を備えているため、際立っています。
まず最初に、ドロップダウンにグループが表示され、ユーザーエクスペリエンスを向上させるために、物事を美しく分解します。 さらに、各グループには、前のウィジェットと同様に、個別の選択肢の制限があります。
この複数選択は、箱から出してすぐに使用できる状態を対象としていますが、形や形を問わず、自分自身を制限する必要はありません。 それをあなたの全体的な利点に利用して、時間を節約してください。
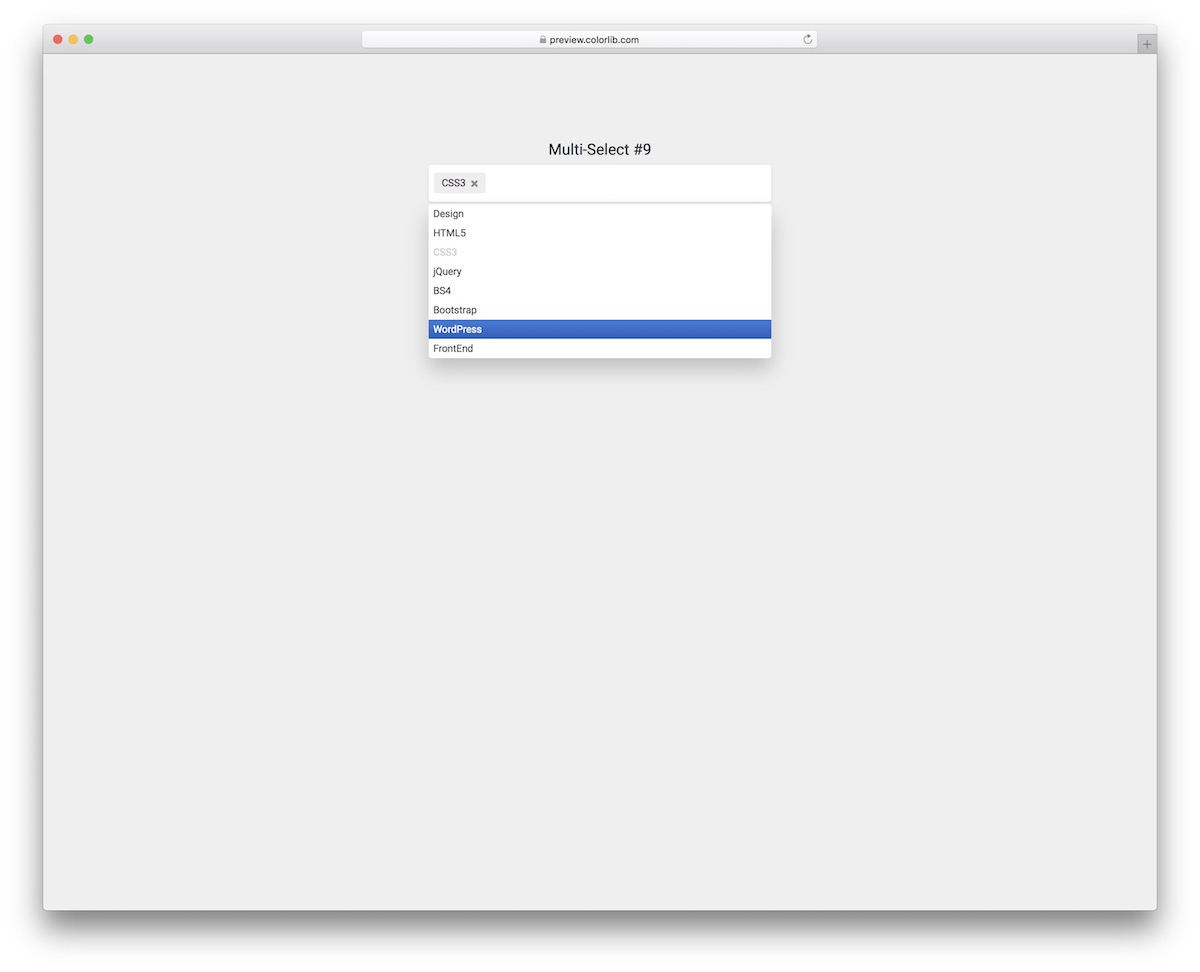
詳細/デモのダウンロードマルチセレクトV19

複数選択機能を備えた簡単で万能なドロップダウンで、ダイムを使わずに自分のものを作成できるようになりました。
Multiselect V19は、ニーズに合わせて調整や改善を簡単に行えるため、あらゆる種類の選択に最適です。
別のアイテムを選択するときは、マウスカーソルを使用してドロップダウンから選択するか、バーに入力してEnterキーを押すこともできます。 さらに、各選択も灰色になりますが、Xボタンを押すと選択を解除できます。
詳細/デモのダウンロードマルチセレクトV20

物事を次のレベルに引き上げるには、このスリーインワンBootstrapマルチセレクトスニペットを選択して、すぐに違いを生み出してください。
物事をさまざまなカテゴリに分類し、複数選択によって選択できるアイテムの数を制限することができます。 選択は、ドロップダウンからアイテムを収集するか、入力してEnterキーを押すことによって行われます(ライブ検索機能が統合されています)。
ウィジェットはまた、カテゴリ/複数選択ごとに異なる色を使用します。これも改善できます。
詳細/デモのダウンロードこれで、さまざまなBootstrap Multiselectプラグインと、それがWebサイトの機能に対して実行できるすべてのことについて詳しく学びました。
