วิธีเพิ่มรหัสย่อในส่วนท้าย Divi ของคุณ (ตัวอย่างปลั๊กอิน 3 รายการ)
เผยแพร่แล้ว: 2021-11-21ส่วนท้าย Divi นั้นหลากหลาย คุณสามารถวางองค์ประกอบต่างๆ ไว้ข้างในเพื่อช่วยให้ผู้เยี่ยมชมไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ แม้ว่า Divi จะเต็มไปด้วยโมดูลที่คุณสามารถวางไว้ในส่วนท้ายของคุณได้จากค้างคาว คุณยังสามารถรวมรหัสย่อของปลั๊กอินไว้ในส่วนท้าย Divi ของคุณได้ ในบทความนี้เราจะแสดงให้คุณเห็นว่า! เราจะพูดถึงสามตัวอย่างปลั๊กอินที่แตกต่างกัน มาเริ่มกันเลยดีกว่า
ดูตัวอย่าง
มาดูกันว่าเรากำลังเพิ่มอะไรในส่วนท้าย Divi ของเราบ้าง เราจะเพิ่มปลั๊กอินเหล่านี้:
- ปฏิทินกิจกรรม
- Smash Balloon โซเชียลฟีดรูปภาพ
- คุกกี้ใช่ | ประกาศความยินยอมและการปฏิบัติตามข้อกำหนดของคุกกี้ GDPR
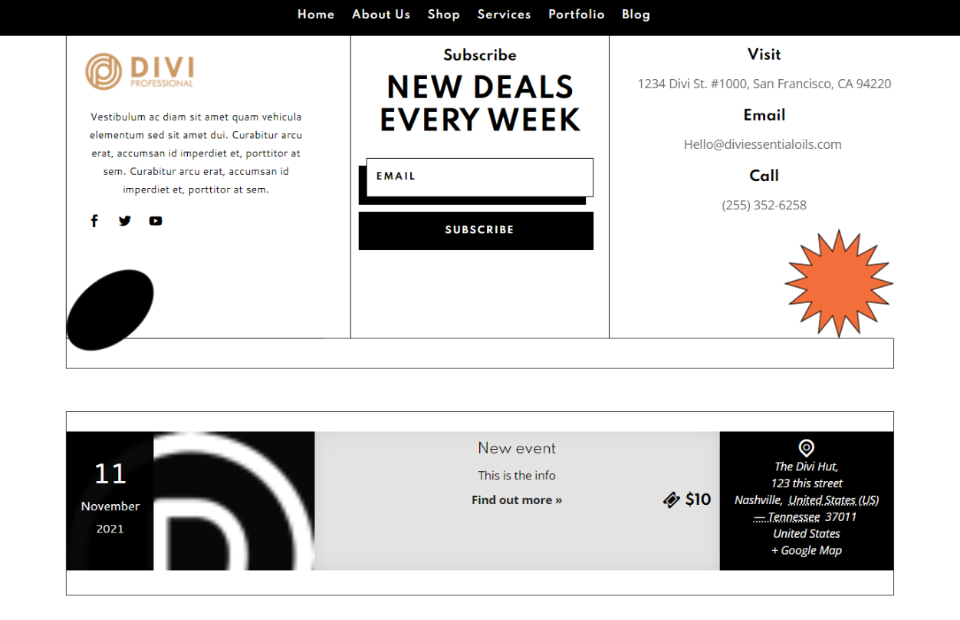
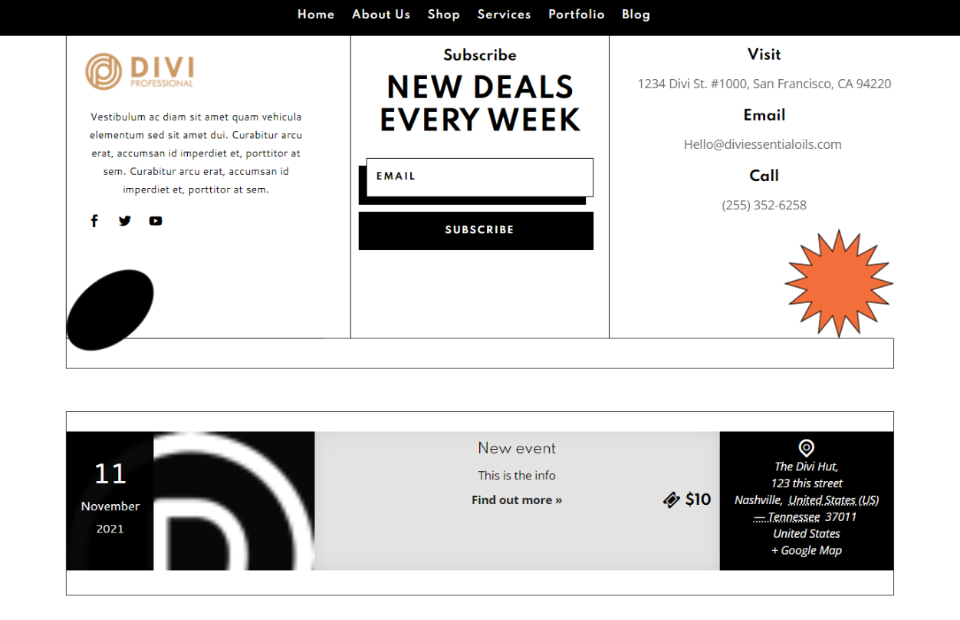
เดสก์ท็อปปฏิทินกิจกรรม

นี่คือปฏิทินกิจกรรมบนเว็บไซต์ Divi เวอร์ชันเดสก์ท็อปของเรา
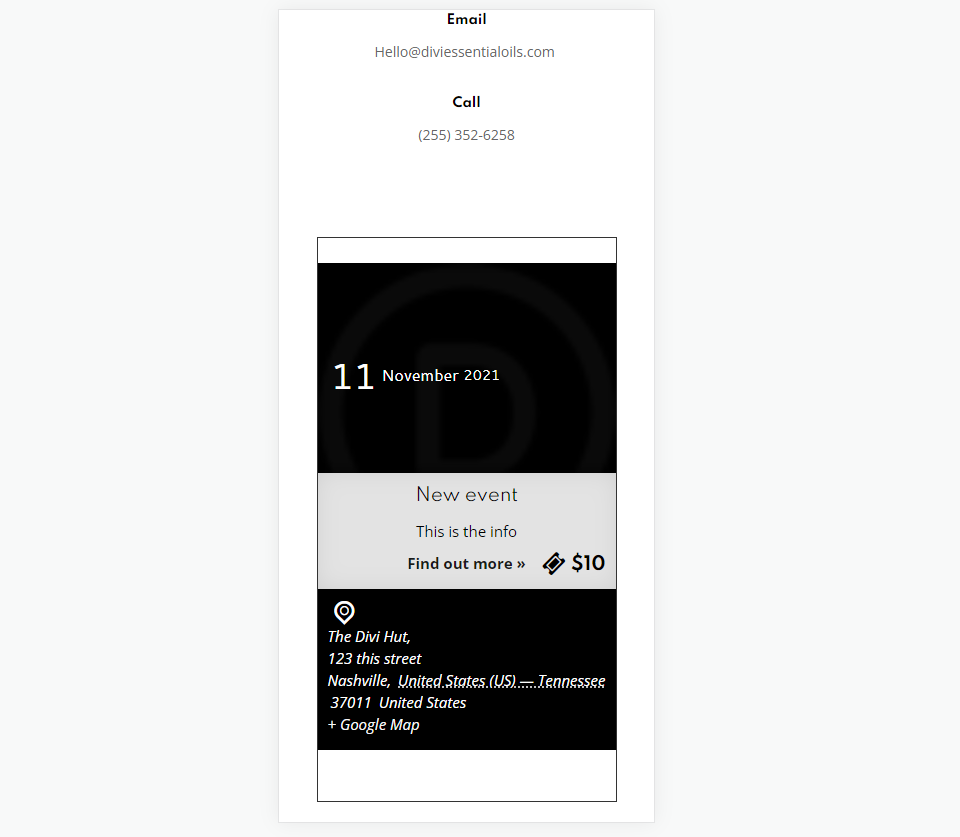
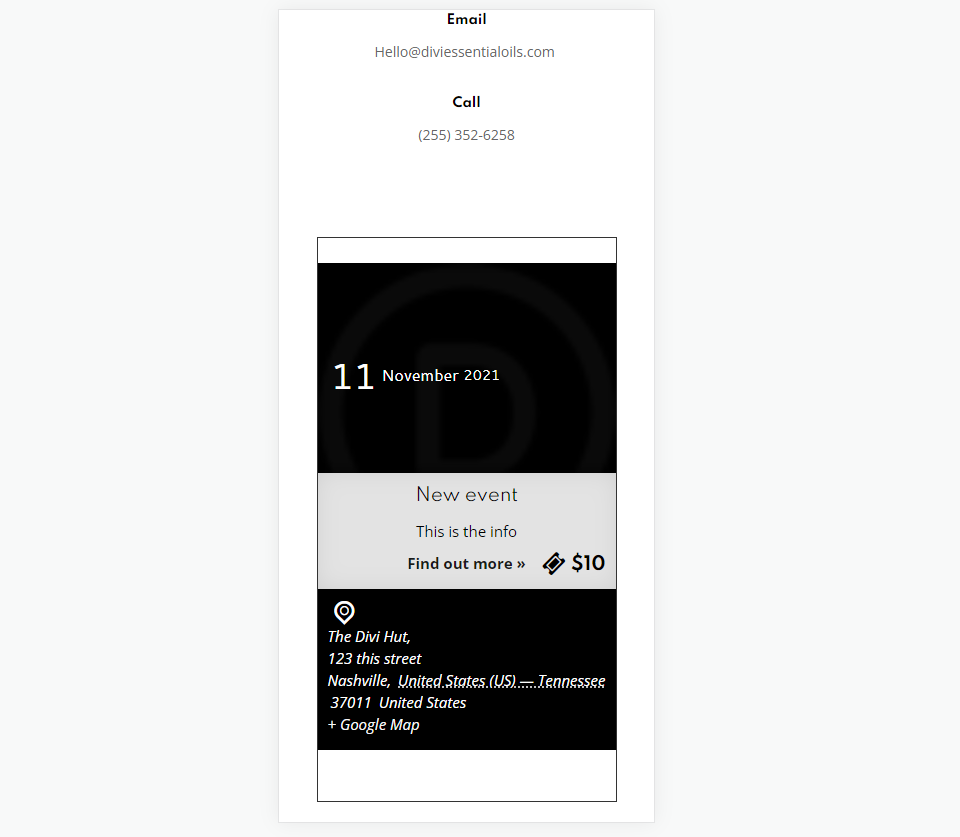
ปฏิทินกิจกรรมมือถือ

นี่คือปฏิทินกิจกรรมบนมือถือ
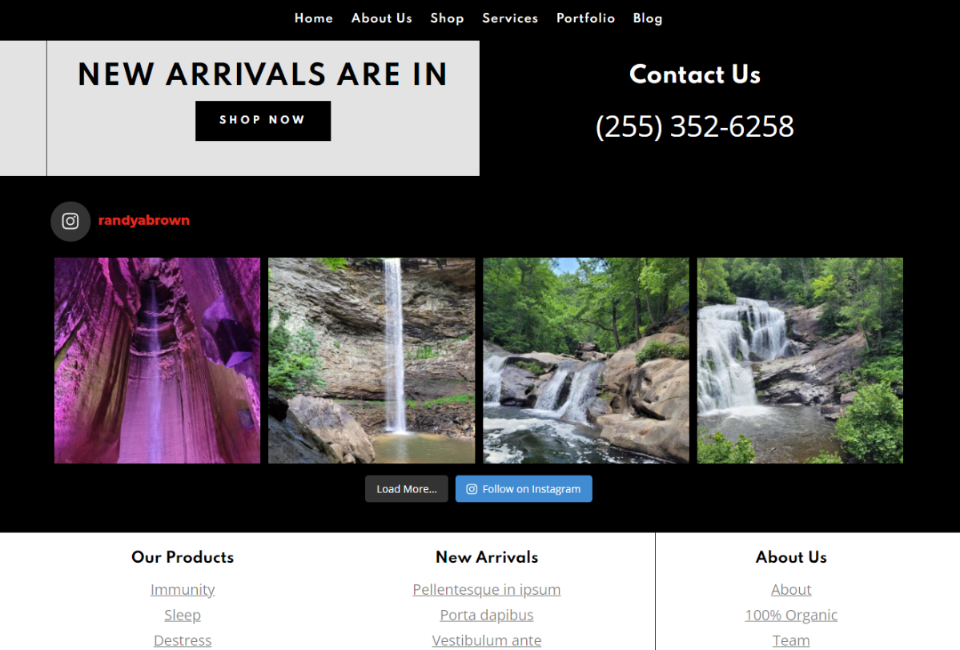
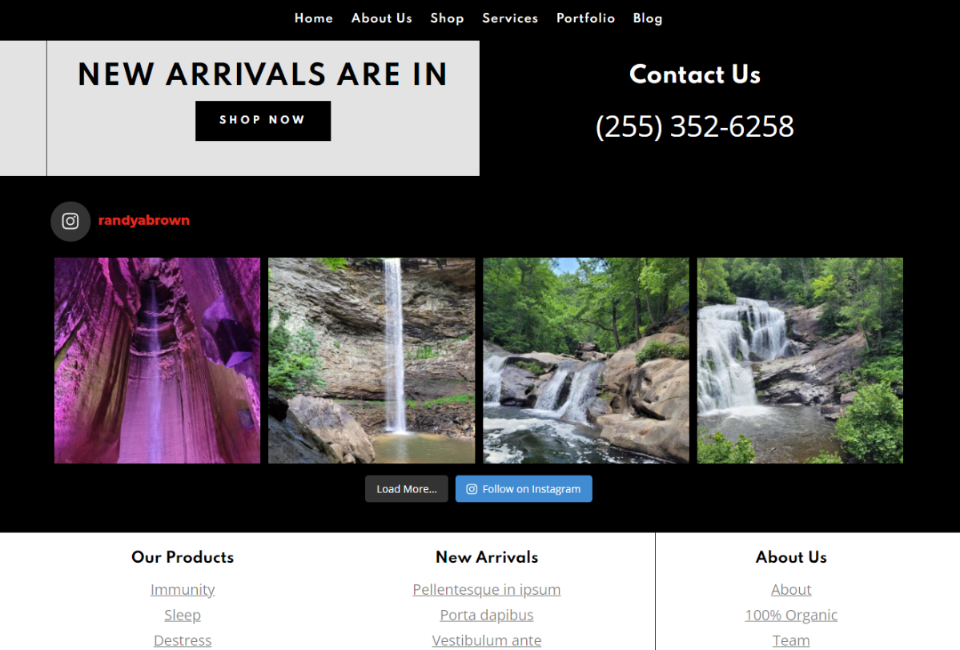
Smash Balloon โซเชียลฟีดเดสก์ท็อป

นี่คือฟีดภาพถ่ายโซเชียล Smash Balloon บนเดสก์ท็อป
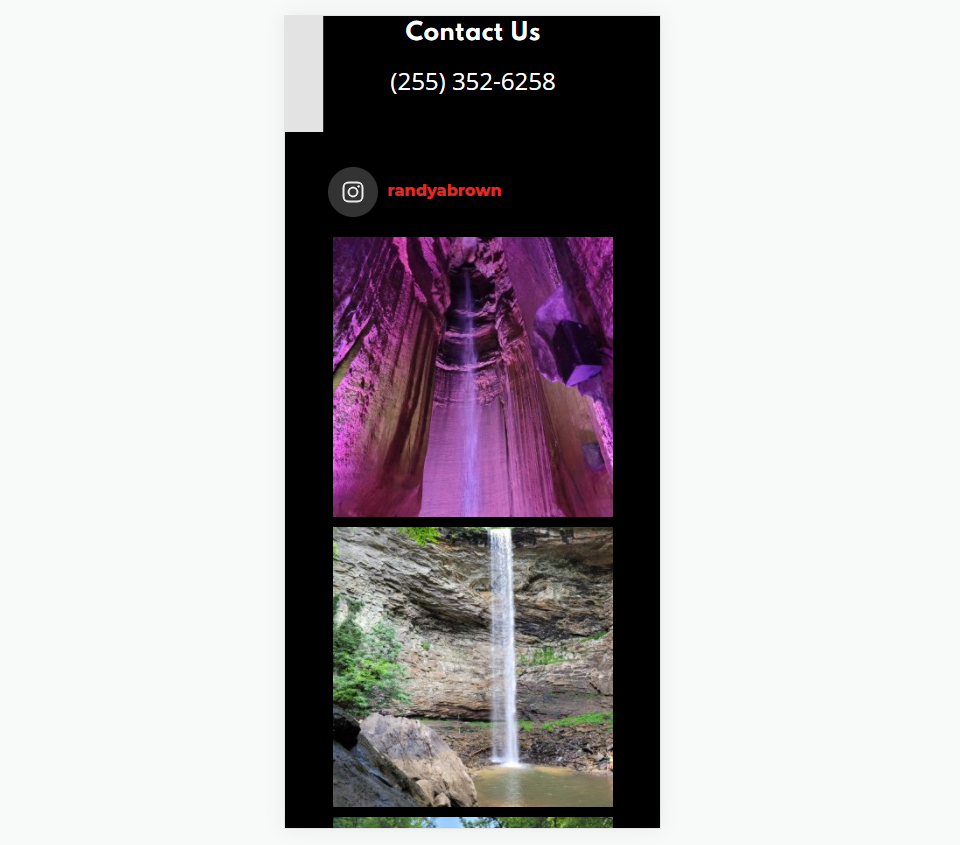
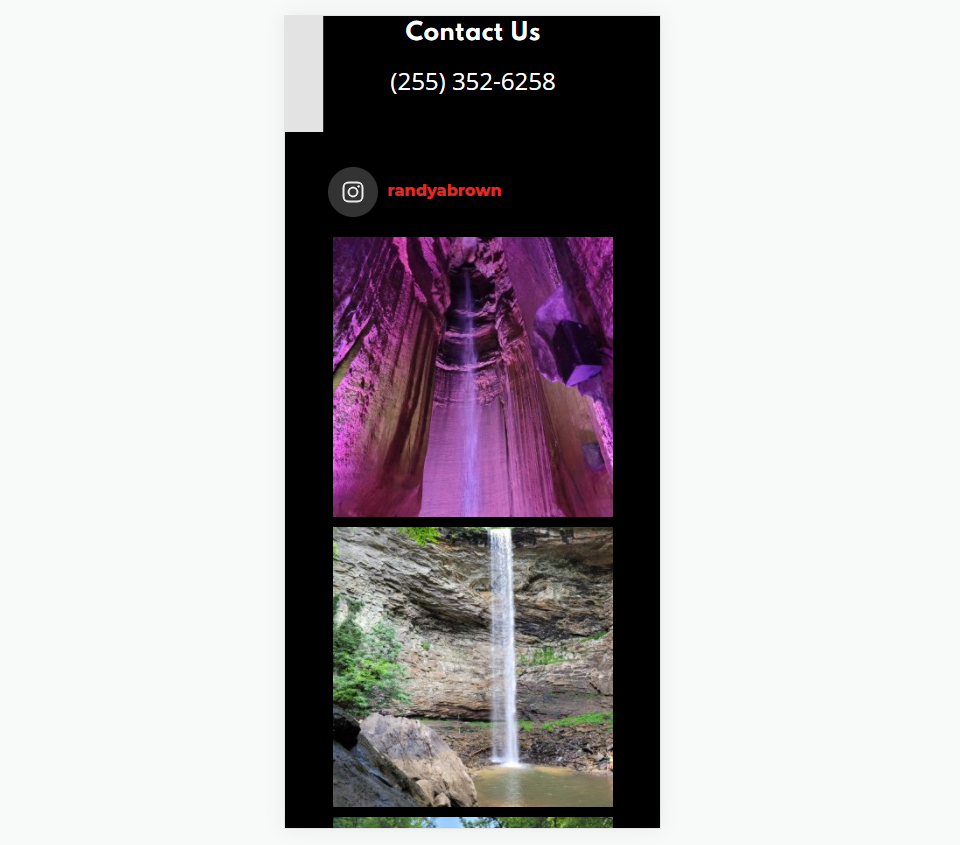
Smash Balloon Social Photo Feed มือถือ

นี่คือฟีดภาพถ่ายโซเชียล Smash Balloon บนมือถือ
คุกกี้ใช่เดสก์ท็อป

นี่คือเวอร์ชันเดสก์ท็อปของส่วนท้ายใหม่ของเราที่มี CookieYes
คุกกี้ใช่มือถือ

นี่คือเวอร์ชันมือถือที่มี CookieYes
เทมเพลตส่วนท้าย
สำหรับบทช่วยสอนนี้ คุณจะต้องมีเทมเพลตส่วนท้าย คุณสามารถสร้างตั้งแต่เริ่มต้นหรือใช้เทมเพลตส่วนท้ายฟรีที่พบในบล็อกของธีมที่หรูหรา เพียงค้นหา "ส่วนท้ายฟรี" สำหรับตัวอย่างของฉัน ฉันใช้เทมเพลตส่วนหัวและส่วนท้ายฟรีสำหรับชุดเค้าโครงน้ำมันหอมระเหยของ Divi
ดาวน์โหลดเทมเพลตส่วนท้าย Divi ของคุณและแตกไฟล์ คุณจะอัปโหลดไฟล์ JSON เราจะเพิ่มรหัสย่อในส่วนท้ายของ Divi
อัปโหลดเทมเพลตส่วนท้ายไปยังตัวสร้างธีม Divi

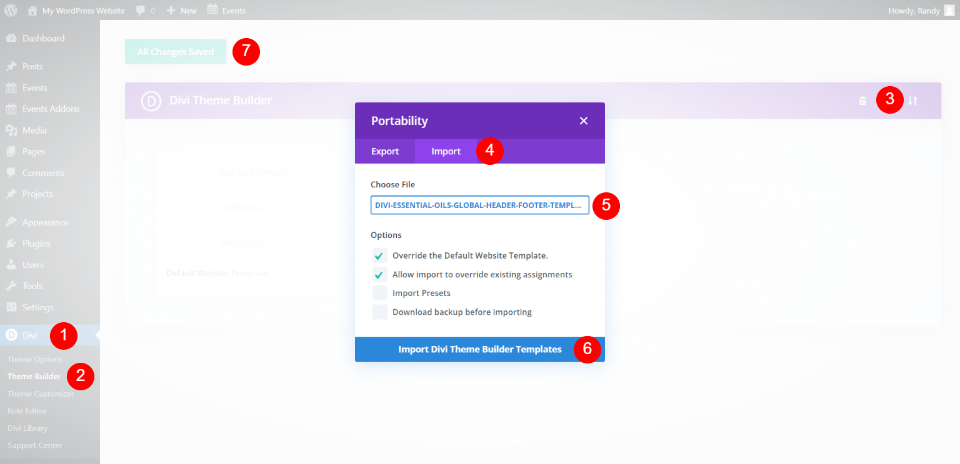
เมื่อคุณดาวน์โหลดและแตกไฟล์เทมเพลตส่วนท้าย Divi แล้ว ก็ถึงเวลาอัปโหลดไปยัง Divi Theme Builder ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือกไอคอนการ พกพา ที่มุมขวาบน ในโมดอล ให้คลิกแท็บ นำเข้า เลือก เลือกไฟล์ ไปที่ ไฟล์ JSON ของคุณแล้วเลือก จากนั้นคลิก นำเข้าเทมเพลต Divi Theme Builder รอให้อัปโหลด ลบเทมเพลตส่วนหัวหากคุณไม่ต้องการใช้และบันทึกการตั้งค่า
ตอนนี้เรามาดูวิธีการเพิ่มรหัสย่อในส่วนท้ายของ Divi คุณสามารถทำงานใน Divi Theme Builder หรือที่ส่วนหน้า
เพิ่มรหัสย่อปฏิทินกิจกรรมลงในส่วนท้าย Divi ของคุณ

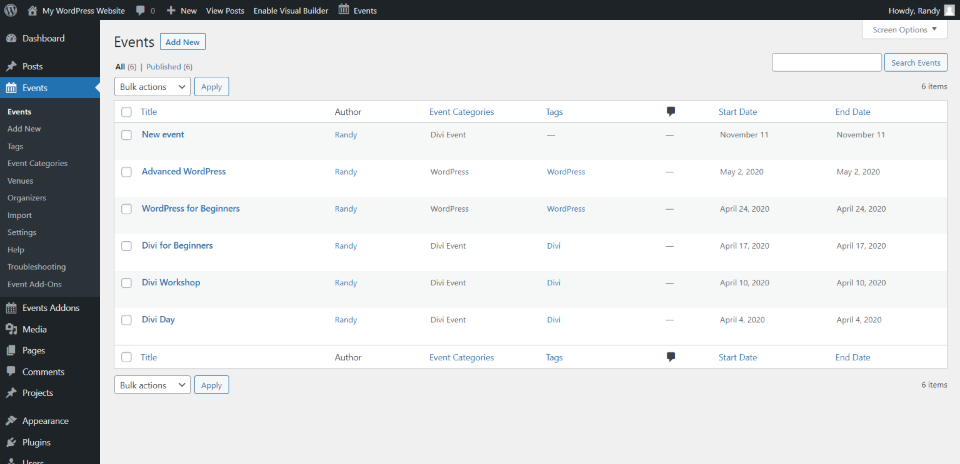
สำหรับรหัสย่อแรกของเรา เราจะใช้ปฏิทินกิจกรรม นี่คือปฏิทินกิจกรรมยอดนิยมสำหรับ WordPress และปฏิทินจะดูดีในส่วนท้าย ปลั๊กอินนี้ไม่มีรหัสย่อ แต่เราสามารถเพิ่มได้ด้วยส่วนขยายที่เรียกว่ารหัสย่อของกิจกรรมสำหรับปฏิทินกิจกรรม ติดตั้งปลั๊กอินทั้งสอง สร้างกิจกรรมของคุณตามปกติ

ปฏิทินกิจกรรมจะไม่ให้รหัสสั้นแก่คุณ แต่คุณสามารถสร้างได้ด้วยส่วนเสริมรหัสย่อ ส่วนเสริมนี้ยังมีตัวเลือกการจัดรูปแบบและฟิลด์สำหรับ CSS ที่กำหนดเอง ดูการตั้งค่าของส่วนเสริมในแดชบอร์ดของ WordPress ไปที่ส่วนเสริมของ กิจกรรม > การตั้งค่ารหัสย่อ

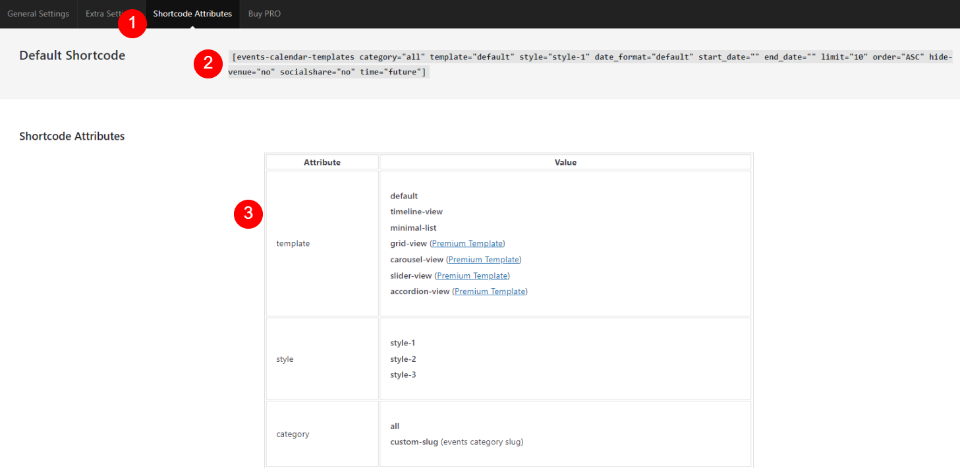
แท็บรหัสย่อสำหรับส่วนเสริมจะอยู่ในแท็บ แอตทริบิวต์รหัสย่อ ซึ่งจะแสดงตัวอย่างรหัสย่อพร้อมกับแอตทริบิวต์ที่คุณสามารถใช้สร้างรหัสย่อที่กำหนดเองได้ ทำตามคำแนะนำและสร้างรหัสย่อสำหรับกิจกรรมของคุณ

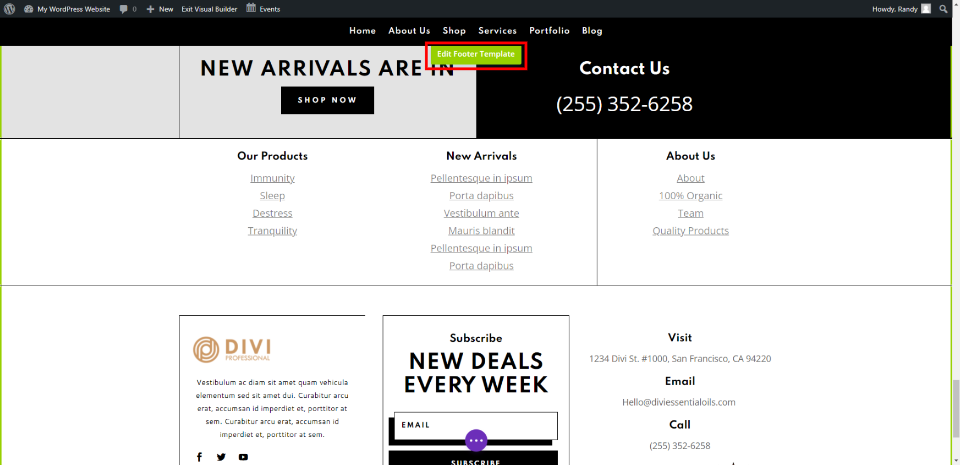
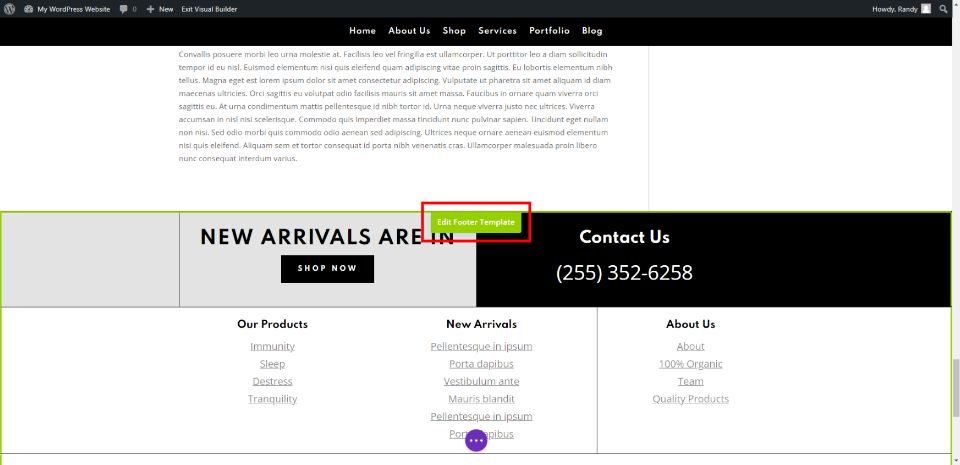
สำหรับตัวอย่างของฉัน ฉันจะทำงานจากส่วนหน้า เปิดใช้งาน Visual Builder และเลื่อนลงไปที่ส่วนท้าย วางเมาส์เหนือส่วนท้ายแล้วคลิกแก้ไขเทมเพลตส่วนท้าย

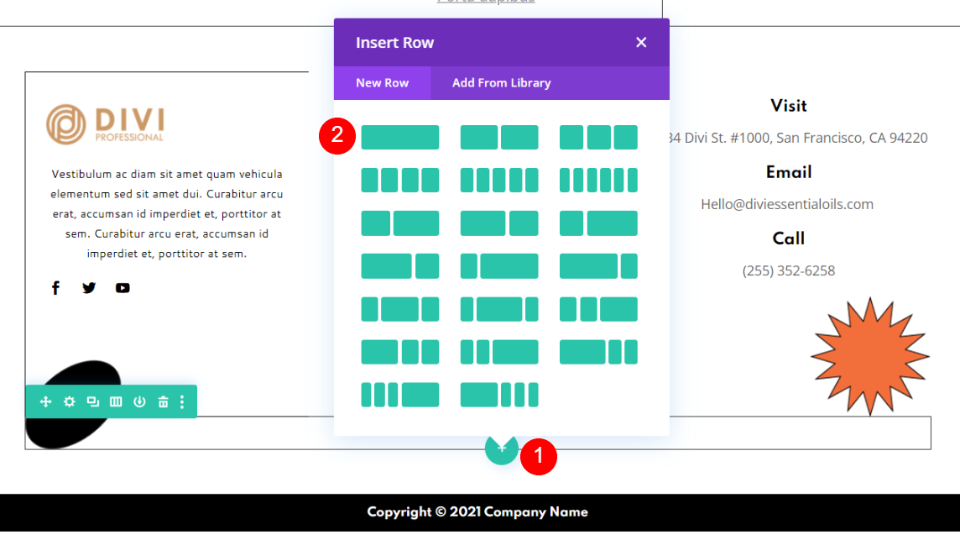
วางเมาส์เหนือพื้นที่ใต้องค์ประกอบส่วนท้าย พื้นที่นี้อยู่เหนือประกาศลิขสิทธิ์ส่วนท้าย คลิกไอคอนเครื่องหมายบวกสีเขียว และเพิ่มแถวคอลัมน์เดียว

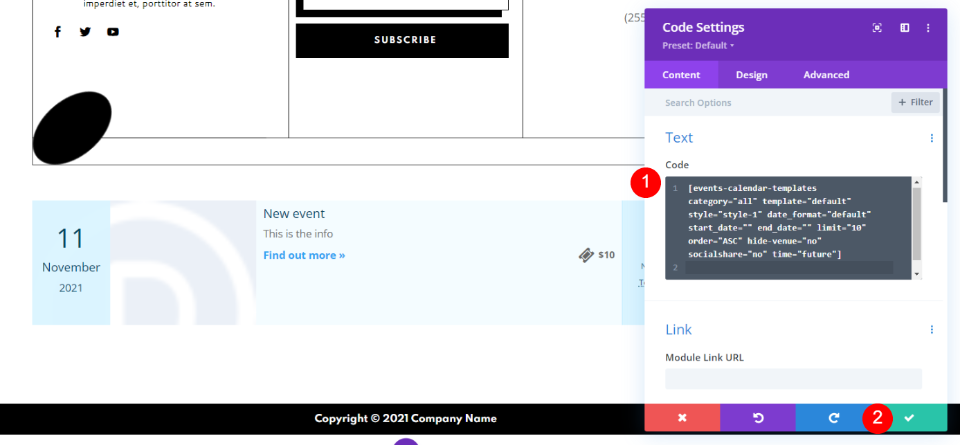
เลือกโมดูลข้อความหรือรหัส ไม่สำคัญว่าคุณจะเลือกแบบไหน ฉันได้เลือกโมดูลรหัสสำหรับตัวอย่างนี้ วางรหัสย่อของคุณลงในช่องรหัส คลิกเครื่องหมายถูกสีเขียวและบันทึกหน้าของคุณ
จัดรูปแบบรหัสย่อปฏิทินกิจกรรมไปที่ส่วนท้าย Divi ของคุณ

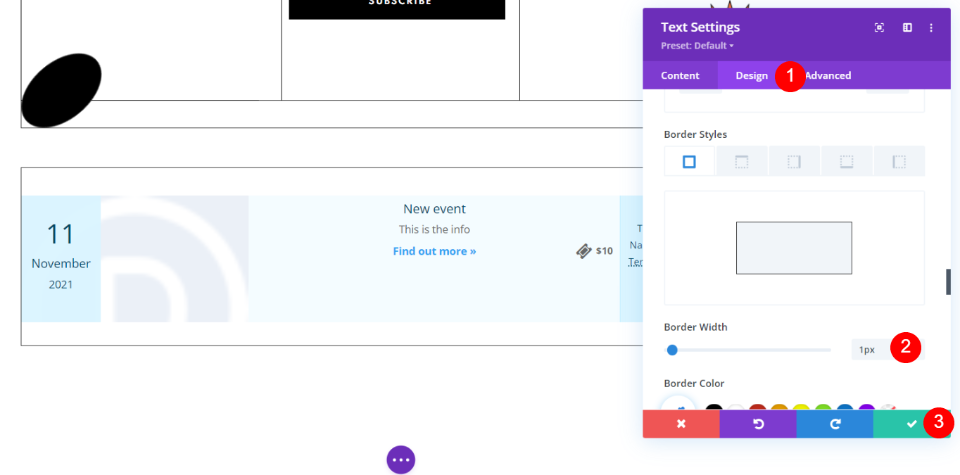
เลือกแท็บออกแบบสำหรับโมดูลโค้ด เลื่อนไปที่ลักษณะเส้นขอบและเพิ่มเส้นขอบ 1px
- รูปแบบเส้นขอบ: 1px
เราจะจัดรูปแบบส่วนที่เหลือของเหตุการณ์ในส่วนเสริมรหัสย่อของเหตุการณ์โดยใช้องค์ประกอบการออกแบบจากส่วนท้าย

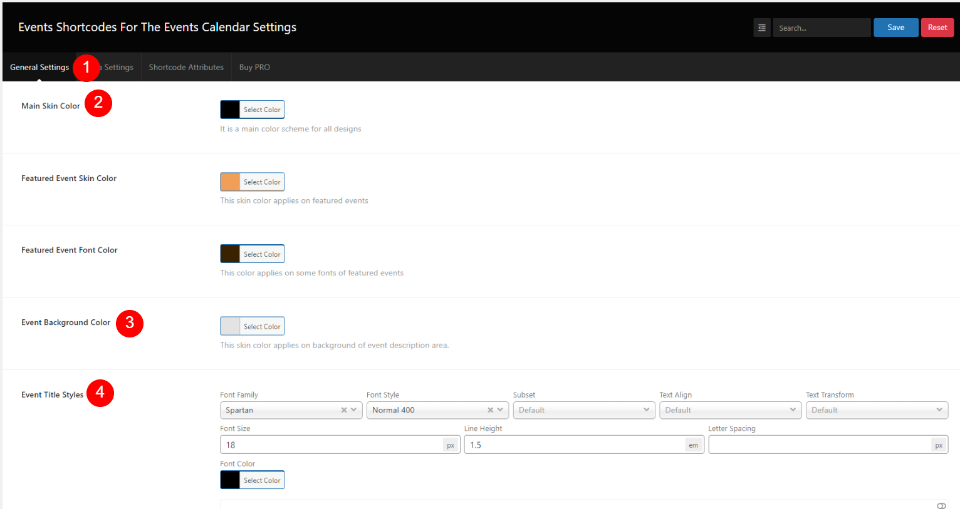
ในแท็บการตั้งค่าทั่วไปของ Addon รหัสย่อของเหตุการณ์ ให้เปลี่ยนสีและแบบอักษรเป็นการตั้งค่าเหล่านี้:
- สีผิวหลัก: #000000
- สีพื้นหลังของกิจกรรม: #E3E3E3
- แบบอักษรของข้อความ: Cantarell
- ขนาดตัวอักษร: 14px
- รูปแบบชื่อเหตุการณ์: Spartan, Bold, #000000, 18px
- ลักษณะคำอธิบายเหตุการณ์: #000000
- รูปแบบสถานที่จัดงาน: #ffffff
- รูปแบบวันที่จัดกิจกรรม: Cantarell, 36px, #ffffff

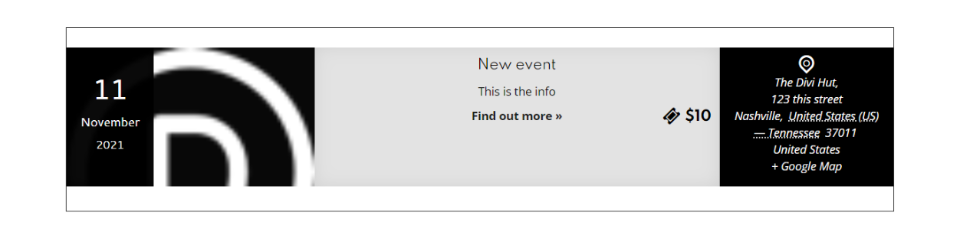
ส่วนท้ายตอนนี้มีปฏิทินกิจกรรมที่ตรงกับส่วนที่เหลือของส่วนท้าย
เพิ่มรหัสย่อฟีดโซเชียล Smash Balloon ลงในส่วนท้าย Divi ของคุณ


Smash Balloon Social Photo Feed เชื่อมต่อกับบัญชี Instagram ของคุณผ่าน API และแสดงรูปภาพจากฟีดของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างการติดตามทางสังคมของคุณ ในการเชื่อมต่อกับบัญชี Instagram ของคุณ ให้ไปที่ ฟีด Instagram > การตั้งค่า ในแดชบอร์ด WordPress ในแท็บ กำหนดค่า คลิก เชื่อมต่อและบัญชี Instagram

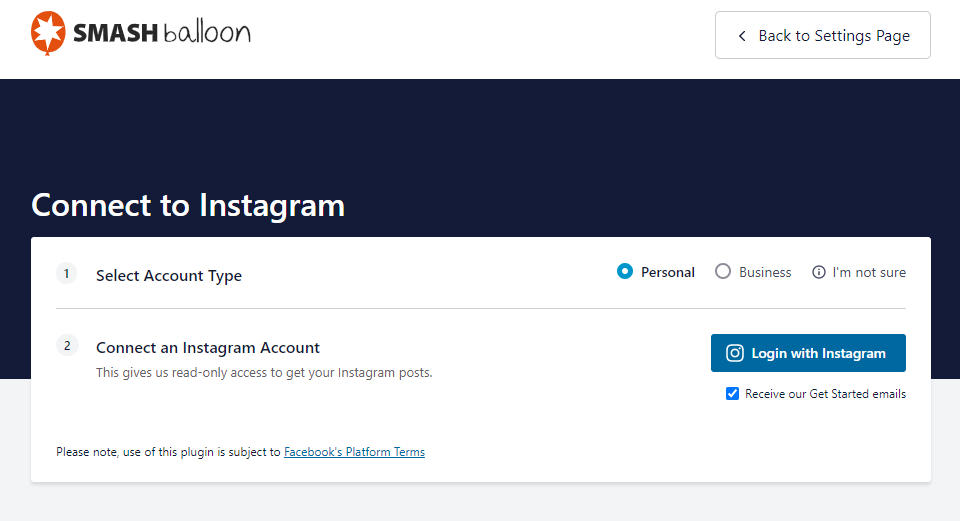
ซึ่งจะนำคุณไปยังหน้าจอที่คุณสามารถเชื่อมต่อบัญชีของคุณได้ คลิกเพื่อเข้าสู่ระบบและอนุญาตให้ปลั๊กอินเข้าถึงบัญชี

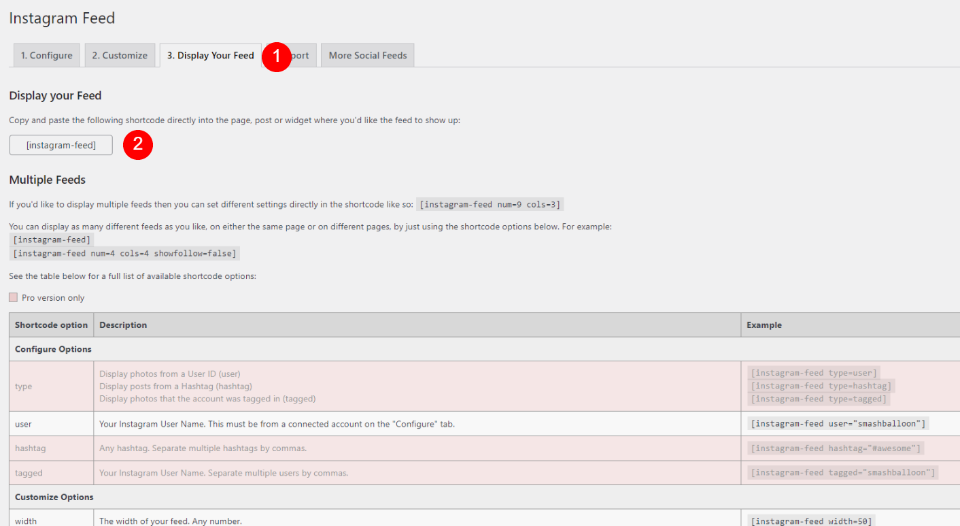
เลือกแท็บที่มีข้อความ แสดงฟีดของคุณ คัดลอกรหัสย่อของ ฟีด Instagram คุณยังสามารถคัดลอกรหัสย่อสำหรับฟีดประเภทอื่นๆ รวมถึงฟีดหลายรายการ ตัวเลือกการปรับแต่ง ปุ่มเพิ่ม ฯลฯ บางรายการต้องใช้ปลั๊กอินเวอร์ชัน Pro ฉันกำลังใช้ฟีดมาตรฐาน

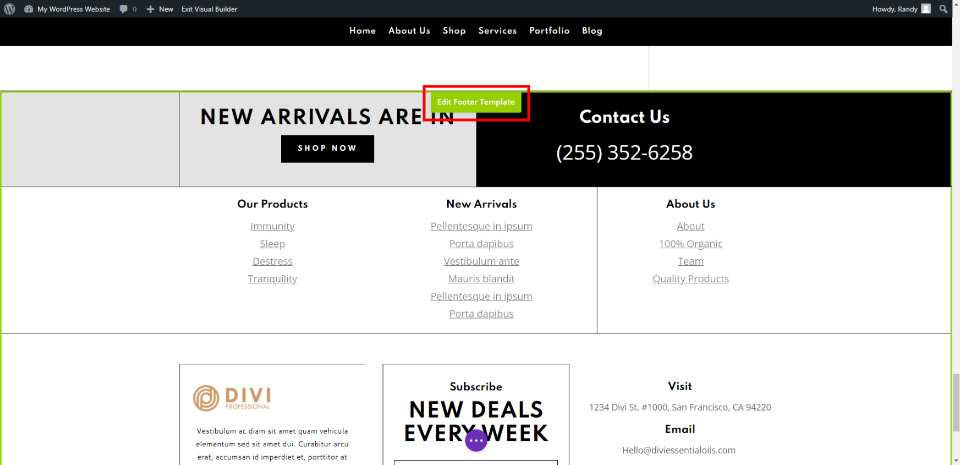
ไปที่หน้าแรกของคุณ (หรือตัวสร้างธีม Divi) เปิดใช้งานตัวสร้างภาพและเลื่อนไปที่ส่วนท้าย วางเมาส์เหนือส่วนท้ายแล้วคลิก แก้ไขเทมเพลตส่วนท้าย

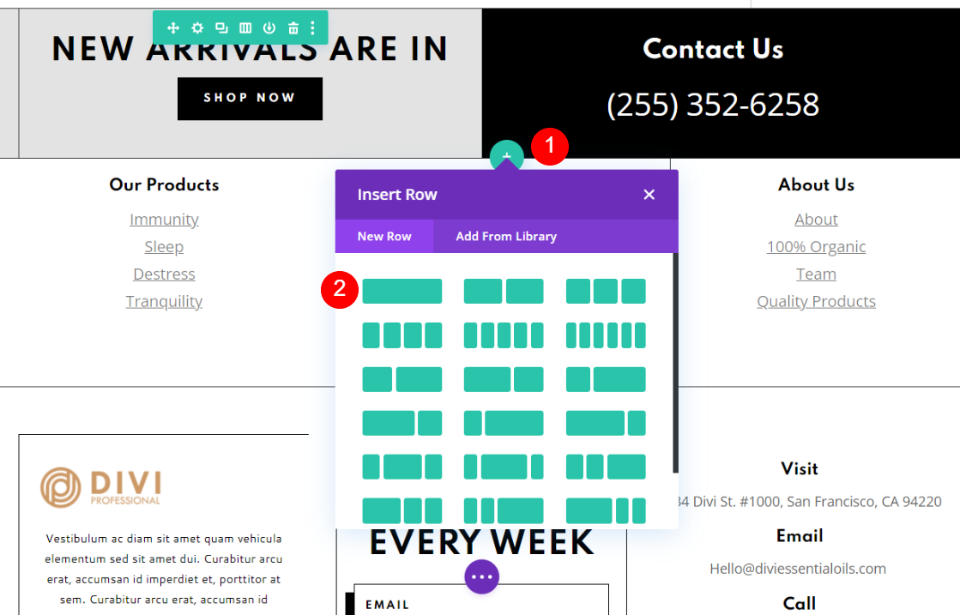
วางเมาส์เหนือตำแหน่งที่คุณต้องการเพิ่มฟีด แทรกแถวใหม่และเลือกคอลัมน์เดียว

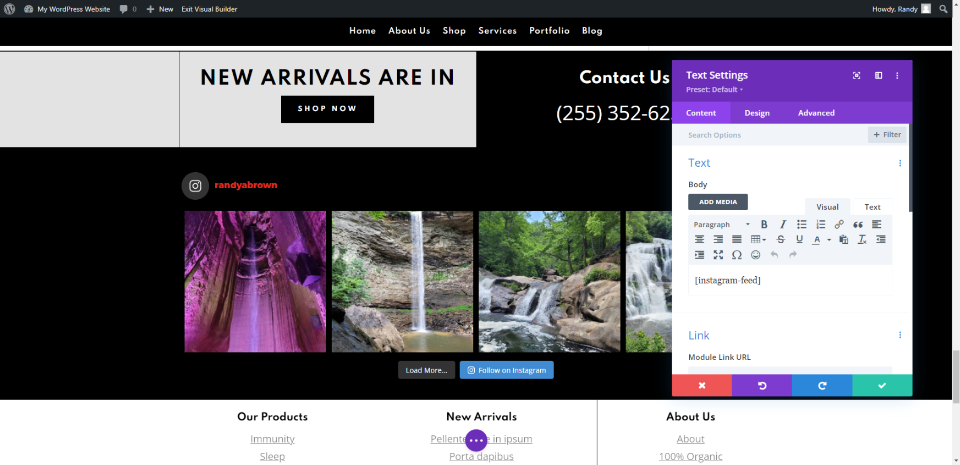
ฟีด Instagram ของคุณจะแสดงโดยอัตโนมัติ ประกอบด้วยปุ่มโหลดเพิ่มเติม ปุ่มติดตาม Instagram และป้ายกำกับที่แสดงว่าฟีดเป็นของ
ทุกองค์ประกอบสามารถปรับแต่งได้ คุณสามารถเปลี่ยนสีพื้นหลัง เลย์เอาต์ จำนวนรูปภาพที่จะแสดง ฯลฯ ในหน้าจอการตั้งค่าของปลั๊กอินในแท็บ กำหนดค่า มันแสดงตามที่ฉันต้องการอยู่แล้ว ดังนั้นฉันจึงไม่ต้องจัดสไตล์อันนี้
เพิ่มคุกกี้ใช่ | รหัสย่อคำยินยอมคุกกี้ GDPR & ประกาศการปฏิบัติตามข้อกำหนดไปยังส่วนท้าย Divi ของคุณ

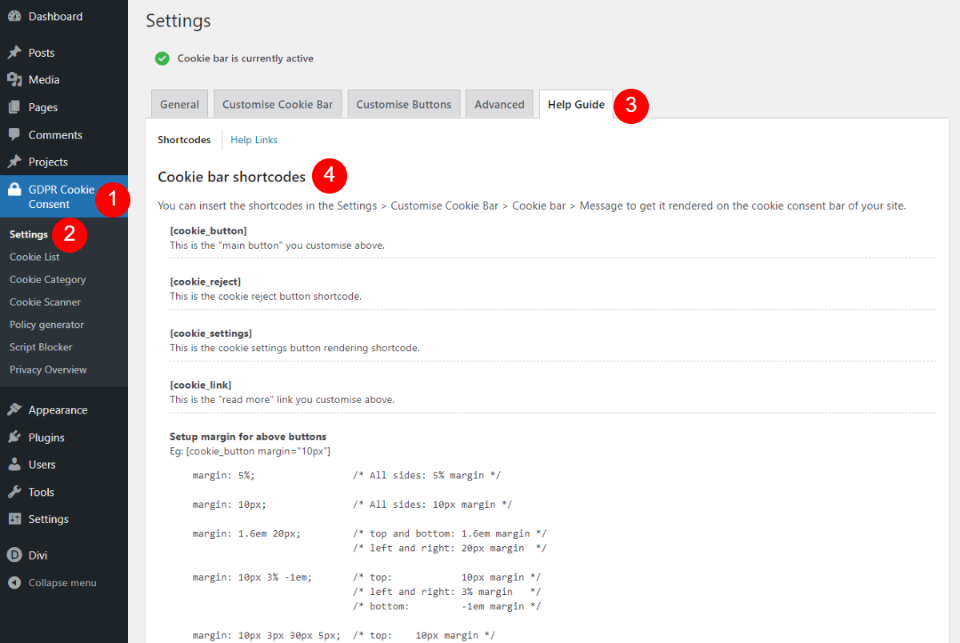
คุกกี้ใช่ | ประกาศความยินยอมและการปฏิบัติตามข้อกำหนดของคุกกี้ GDPR จะแสดงความยินยอมเกี่ยวกับคุกกี้ที่สามารถฝังไว้ในส่วนท้ายของคุณได้ รหัสย่อมีอยู่ในแท็บคู่มือช่วยเหลือ ไปที่ ความยินยอมของคุกกี้ GDPR > การตั้งค่า ในแดชบอร์ดของ WordPress มีหลายแบบให้เลือกและคุณปรับแต่งได้

เปิดใช้งาน Visual Builder บนโฮมเพจของคุณ เลื่อนส่วนท้าย และเลือกแก้ไขเทมเพลตส่วนท้าย

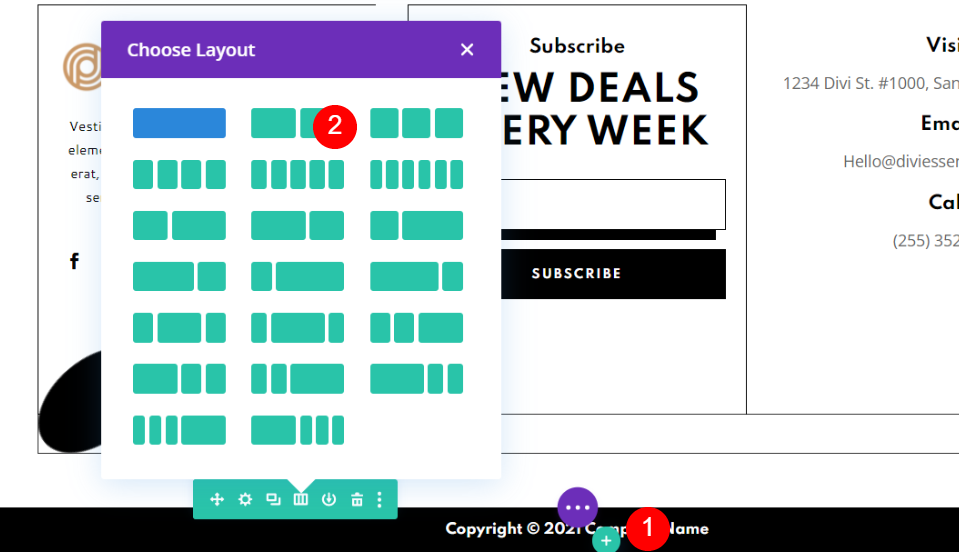
เลื่อนลงไปที่ประกาศเกี่ยวกับลิขสิทธิ์และเปลี่ยนแถวเป็นคอลัมน์คู่

คลิกที่ไอคอนเครื่องหมายบวกสีเทาเข้มทางด้านขวาแล้วเลือกโมดูลรหัสหรือข้อความ

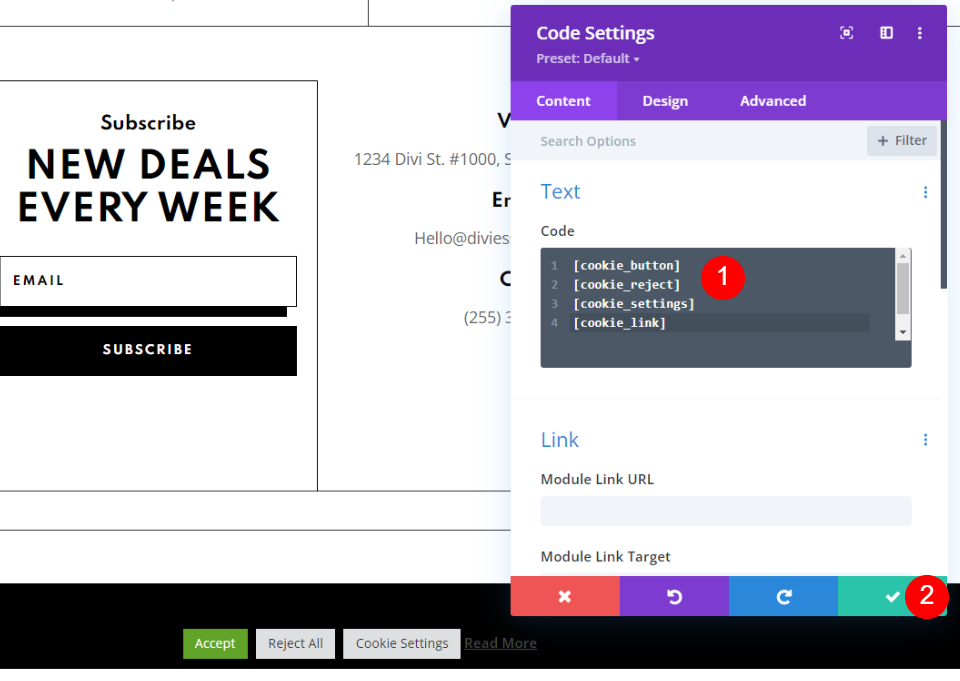
เพิ่มรหัสย่อทั้งหมดลงในโมดูล ปิดโมดูลและบันทึกหน้า เราจะทำการปรับเปลี่ยนบางอย่างกับทั้งโมดูลและการตั้งค่าของปลั๊กอิน
คุกกี้สไตล์ใช่ | ประกาศความยินยอมและการปฏิบัติตามข้อกำหนดของคุกกี้ GDPR

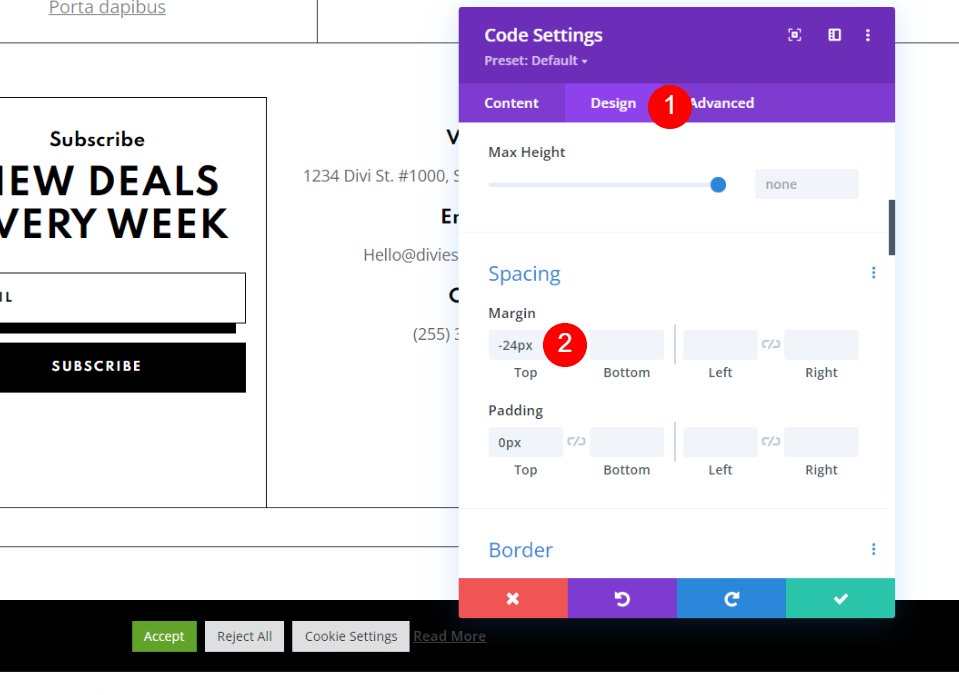
เปิดโมดูลโค้ดแล้วเลือกแท็บออกแบบ ภายใต้ การเว้นวรรค ให้ตั้งค่าระยะขอบด้านบนเป็น -24px คุณสามารถลากสิ่งนี้ใน Visual Builder
- ขอบบน: -24px

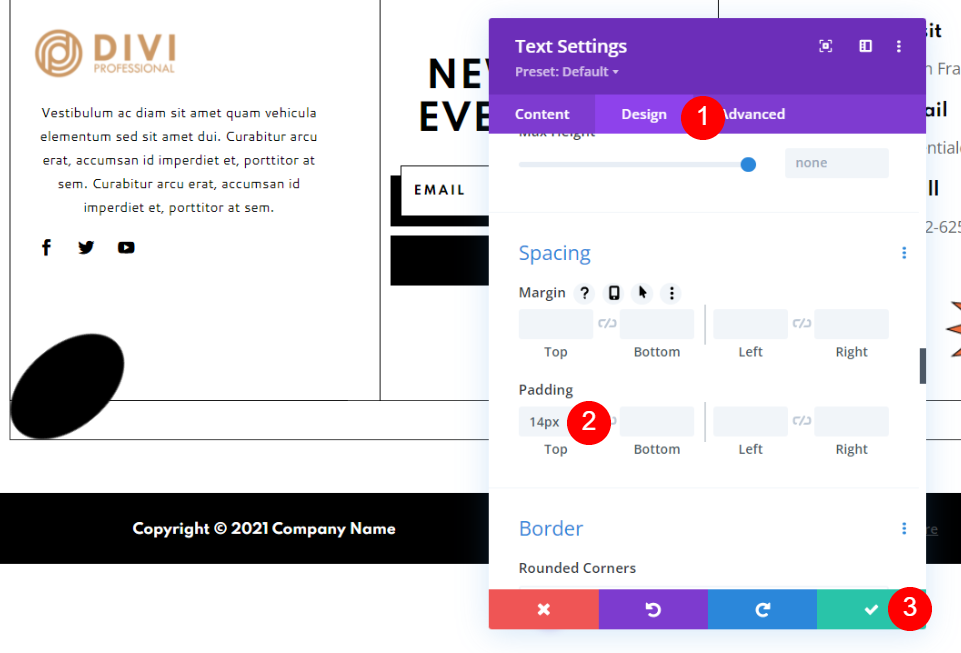
เปิดโมดูลข้อความลิขสิทธิ์ ในแท็บการออกแบบ ให้เพิ่มช่องว่างภายใน 14px
- ช่องว่างภายใน: 14px
บันทึกการตั้งค่าของคุณและไปที่การตั้งค่าของปลั๊กอิน

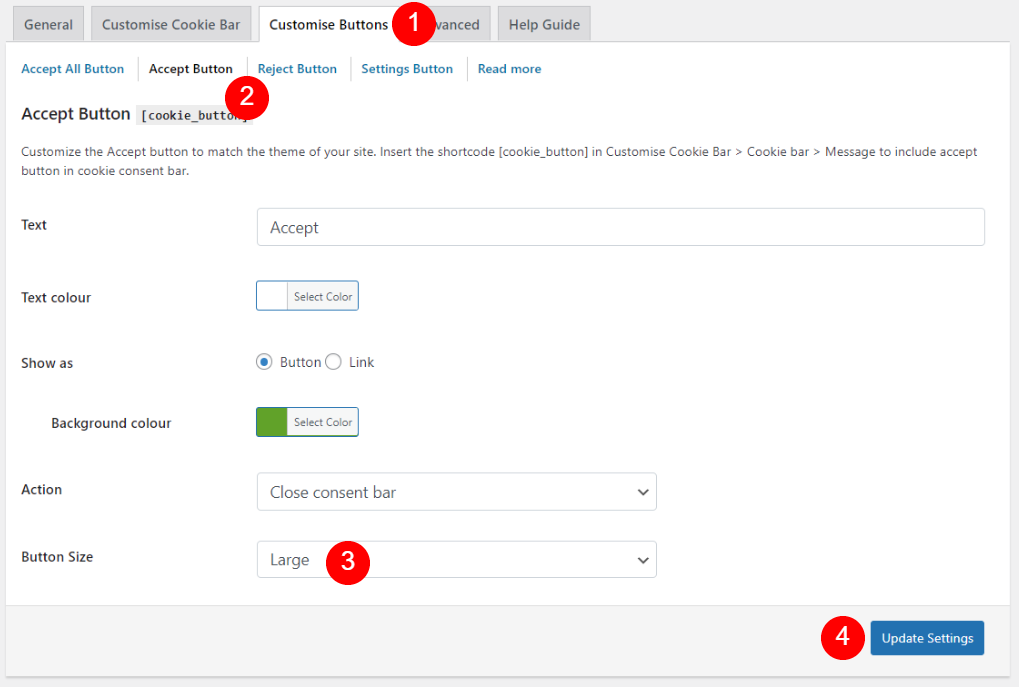
ในแท็บกำหนดปุ่มเอง เลือกแต่ละปุ่มและเลือก ขนาดใหญ่ สำหรับขนาดปุ่ม
- ขนาดปุ่ม: ใหญ่

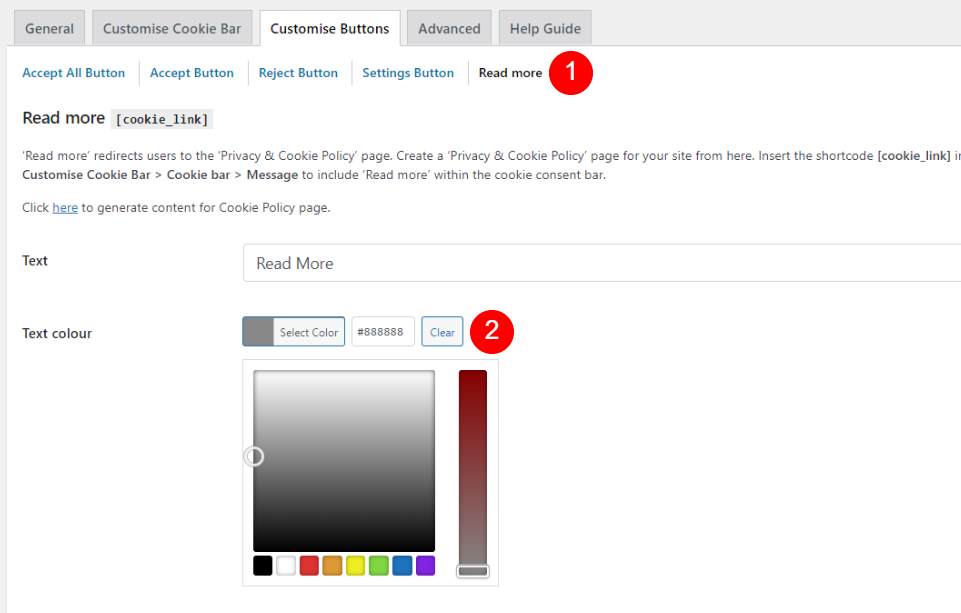
เลือกตัวเลือก Read More และตั้งค่า Text Color เป็น #888888
สีข้อความ: #888888
ผลลัพธ์
นี่คือลักษณะที่ส่วนท้ายแต่ละส่วนดูบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
เดสก์ท็อปปฏิทินกิจกรรม

นี่คือประเภทโพสต์กิจกรรมบนเดสก์ท็อป
ปฏิทินกิจกรรมมือถือ

รุ่นมือถือซ้อนองค์ประกอบของประเภทโพสต์เหตุการณ์
Smash Balloon โซเชียลฟีดเดสก์ท็อป

นี่คือฟีด Instagram เวอร์ชันเดสก์ท็อปของเรา
Smash Balloon Social Photo Feed มือถือ

นี่คือรุ่นมือถือ มันวางภาพในกอง
คุกกี้ใช่เดสก์ท็อป

นี่คือเวอร์ชันเดสก์ท็อปของส่วนท้ายใหม่ของเราที่ได้รับความยินยอมจากคุกกี้
คุกกี้ใช่มือถือ

นี่คือรุ่นมือถือ
จบความคิด
นั่นคือลักษณะของเราในการเพิ่มรหัสย่อในส่วนท้ายของ Divi เพื่อขยายเว็บไซต์ของคุณให้ดียิ่งขึ้น รหัสย่อนั้นง่ายต่อการเพิ่มด้วยโมดูลข้อความหรือรหัส ปลั๊กอินสามตัวที่ฉันใช้ที่นี่เป็นเพียงส่วนเล็กของสิ่งที่สามารถเพิ่มลงใน Divi ด้วยรหัสย่อ
เราต้องการที่จะได้ยินจากคุณ คุณเพิ่มรหัสย่อในส่วนท้ายของ Divi หรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
