Diviフッターにショートコードを追加する方法(3つのプラグインの例)
公開: 2021-11-21Diviフッターは用途が広いです。 それらの中にさまざまな要素を配置して、訪問者がWebサイトをナビゲートできるようにすることができます。 Diviには、フッター内に配置できるモジュールがたくさんありますが、プラグインのショートコードをDiviフッターに含めることもできます。 この記事では、その方法を紹介します。 3つの異なるプラグインの例に取り組むので、それに取り掛かりましょう。
プレビュー
Diviフッターに追加するものを簡単に見てみましょう。 これらのプラグインを追加します。
- イベントカレンダー
- スマッシュバルーンソーシャル写真フィード
- Cookieはい| GDPRCookieの同意とコンプライアンスに関する通知
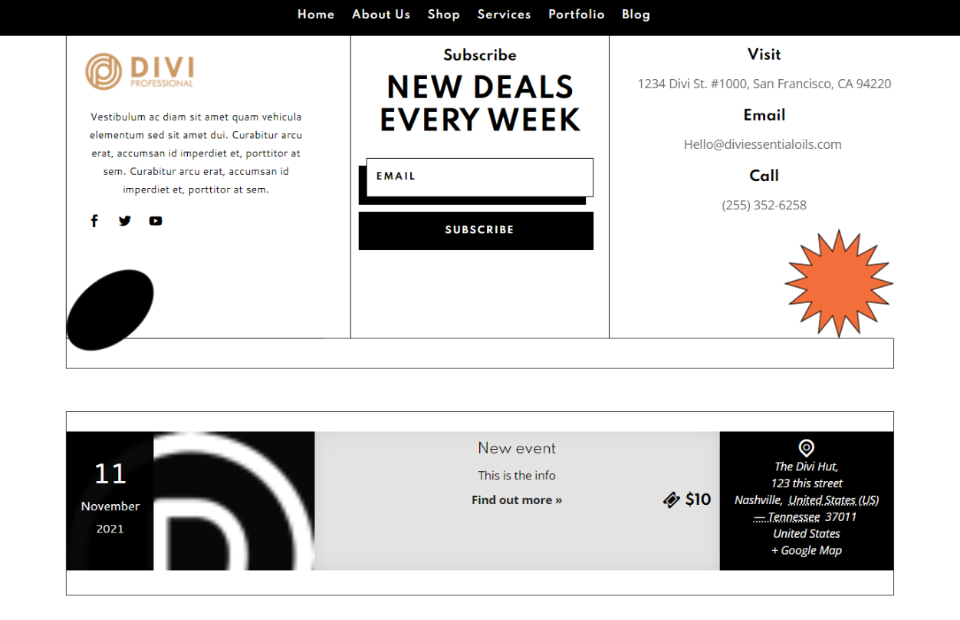
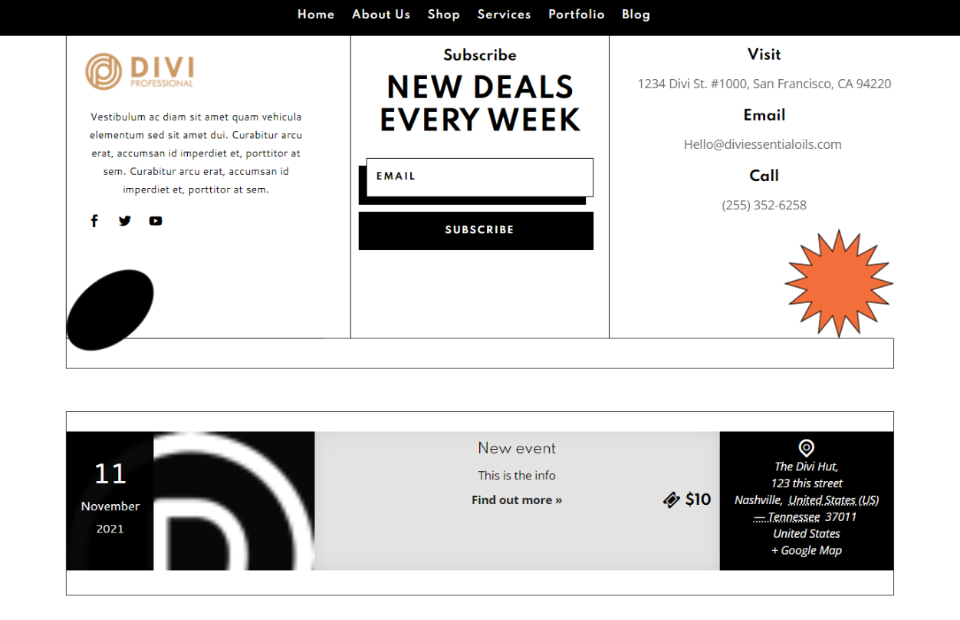
イベントカレンダーデスクトップ

これが、デスクトップ版のDiviWebサイトのイベントカレンダーです。
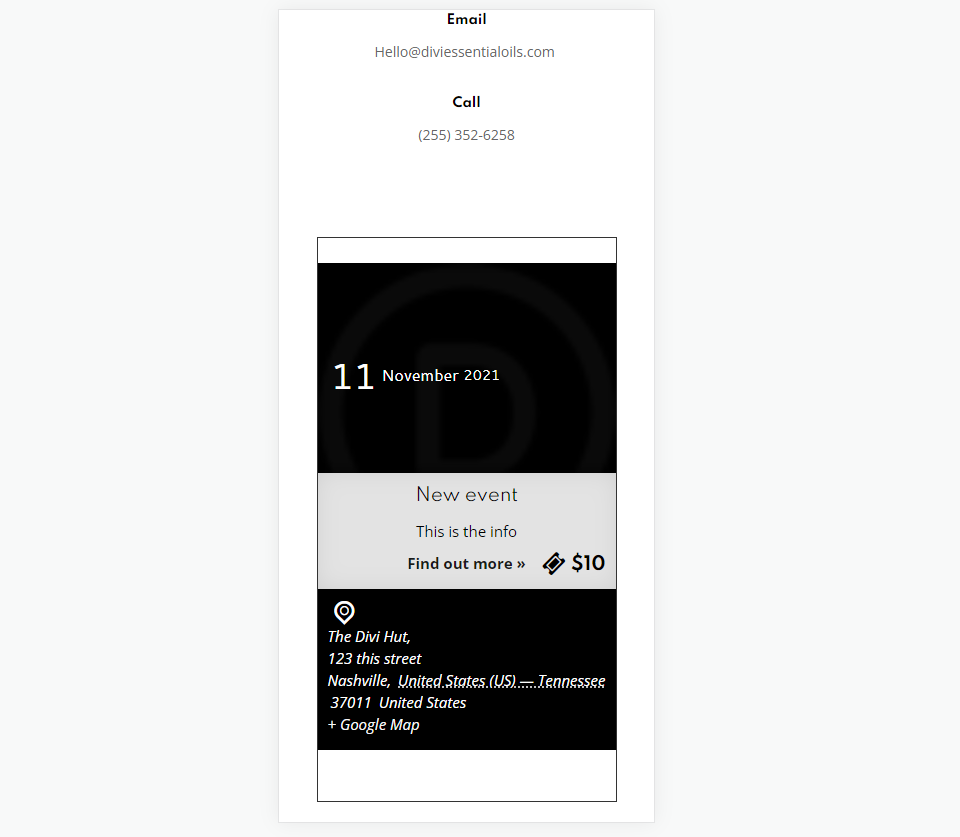
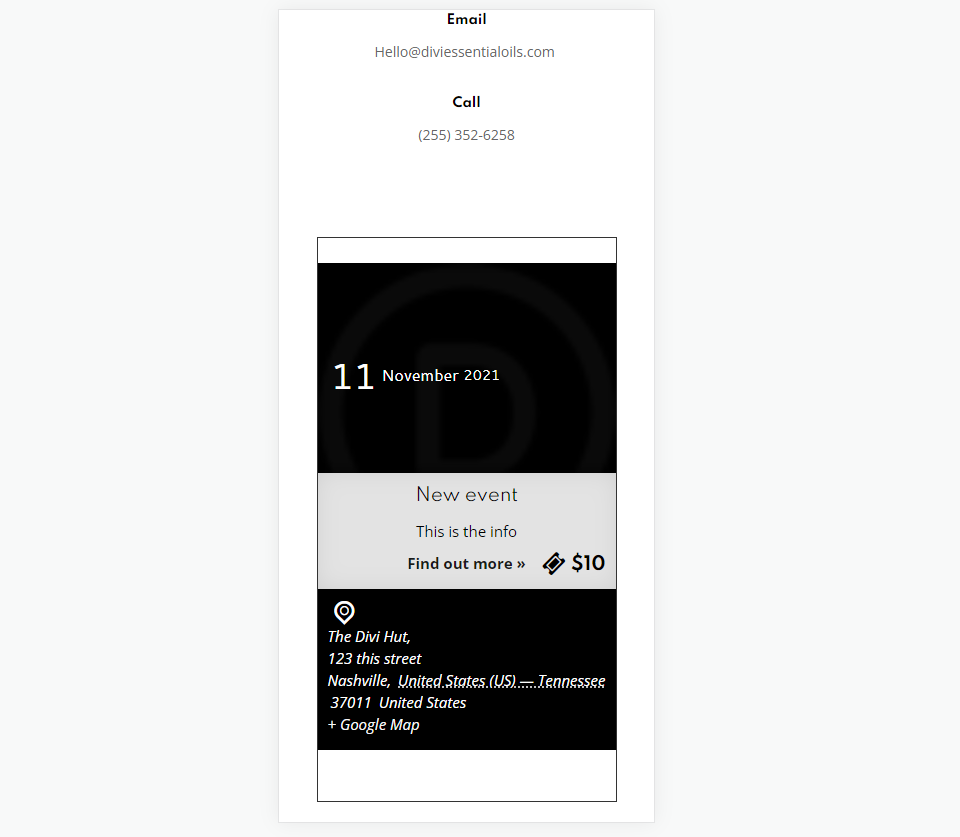
イベントカレンダーモバイル

これはモバイルのイベントカレンダーです。
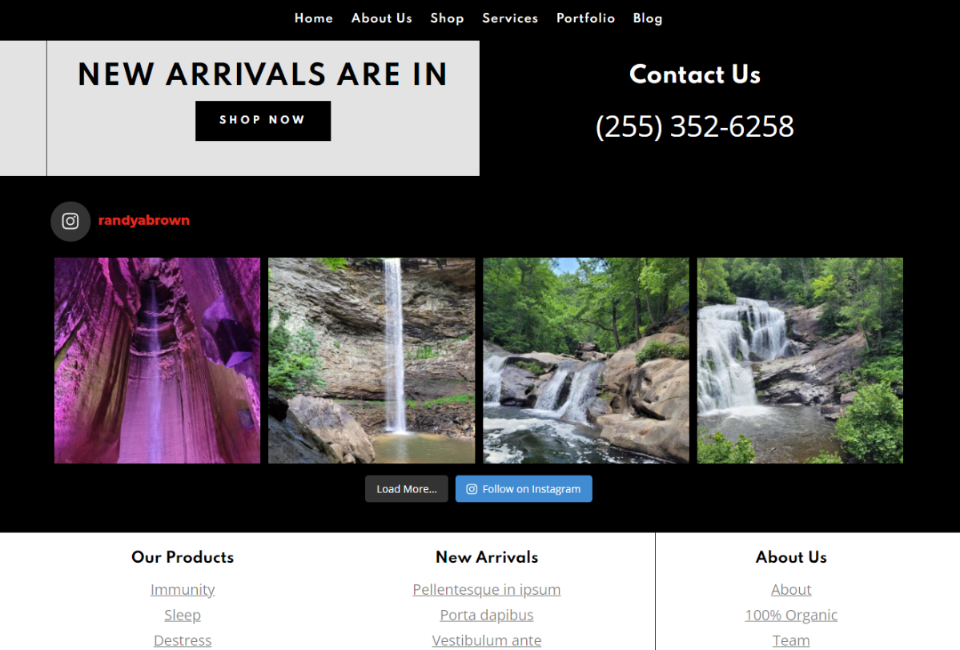
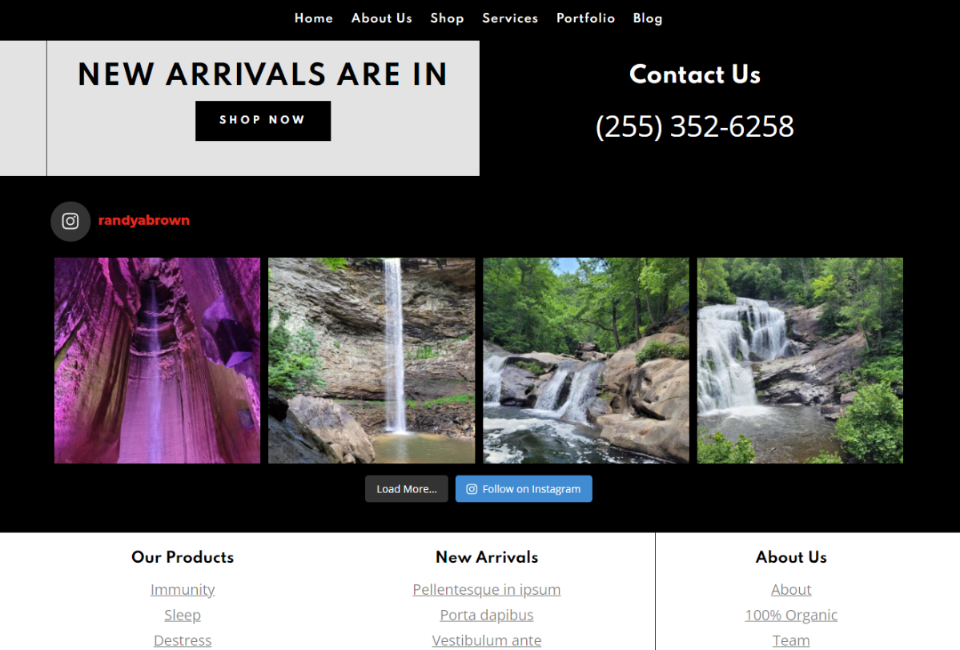
スマッシュバルーンソーシャル写真フィードデスクトップ

これは、デスクトップ上のSmash Balloon SocialPhotoFeedです。
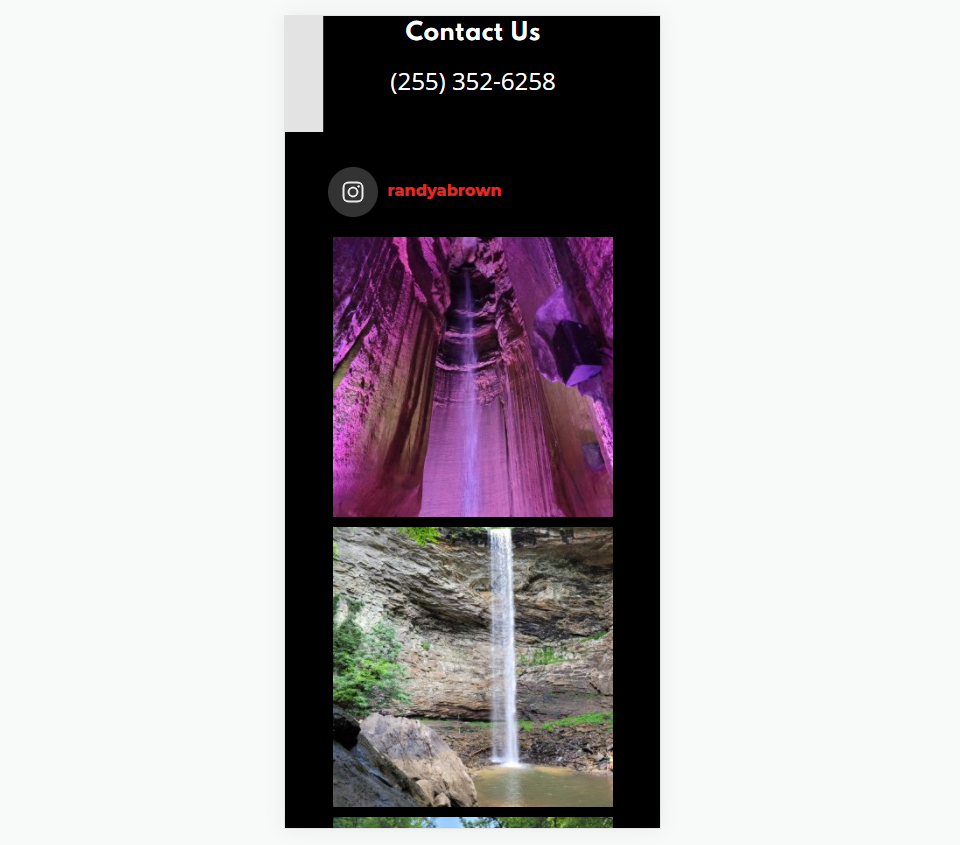
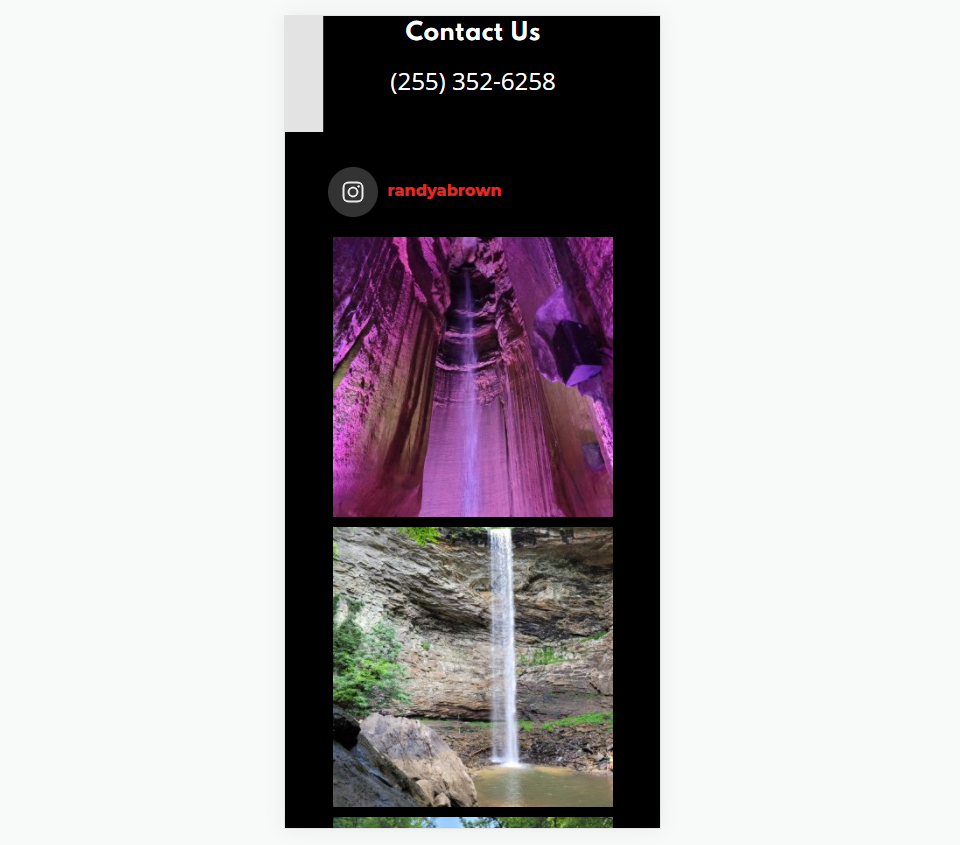
スマッシュバルーンソーシャルフォトフィードモバイル

これがモバイルでのSmashBalloonSocialPhotoFeedです。
CookieYesデスクトップ

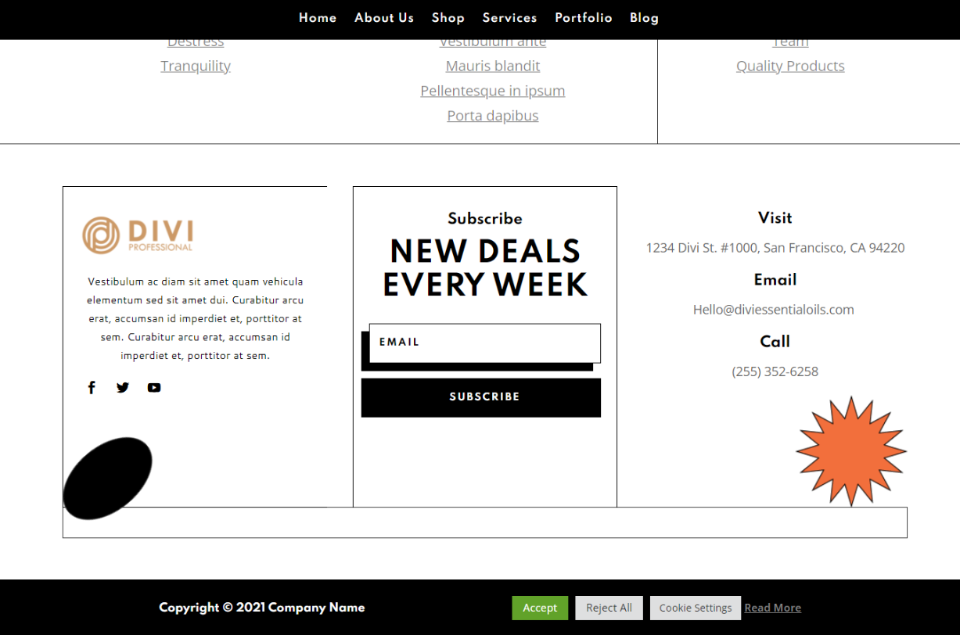
これが、CookieYesを使用した新しいフッターのデスクトップバージョンです。
CookieYes Mobile

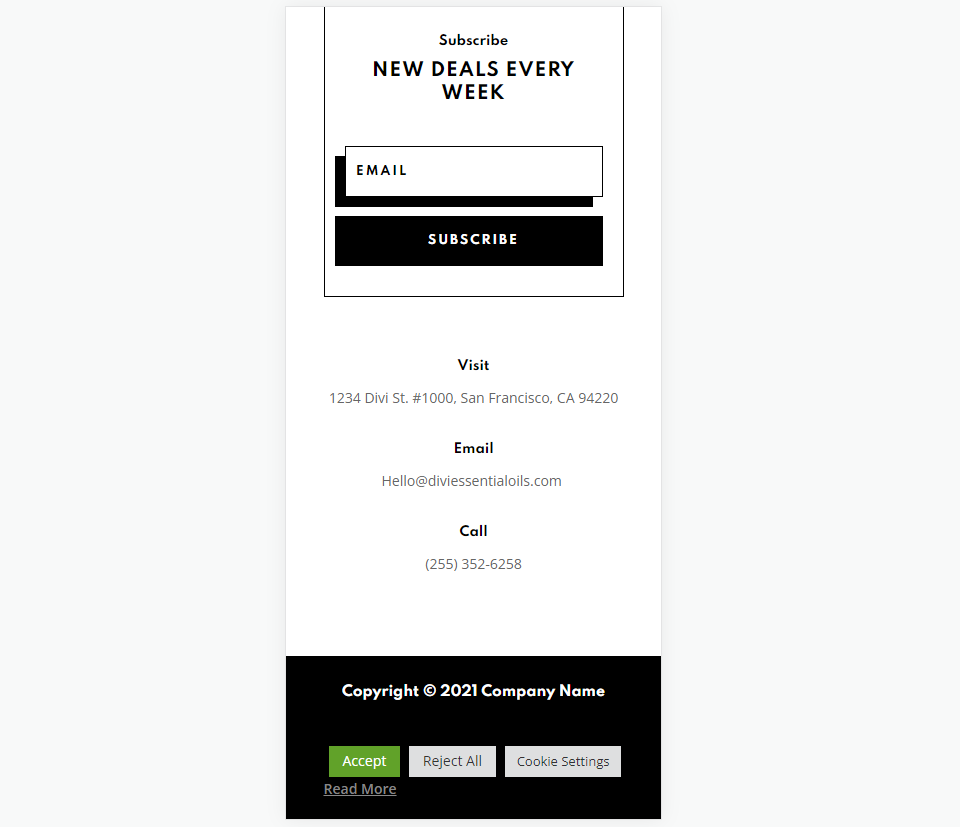
これがCookieYesを使用したモバイル版です。
フッターテンプレート
このチュートリアルでは、フッターテンプレートが必要です。 ゼロから作成することも、ElegantThemesブログにある無料のフッターテンプレートの1つを使用することもできます。 「無料フッター」を検索するだけです。 私の例では、Diviのエッセンシャルオイルレイアウトパックに無料のヘッダーとフッターのテンプレートを使用しています。
Diviフッターテンプレートをダウンロードして、ファイルを解凍します。 JSONファイルをアップロードします。 Diviフッターにショートコードを追加します。
フッターテンプレートをDiviテーマビルダーにアップロードします

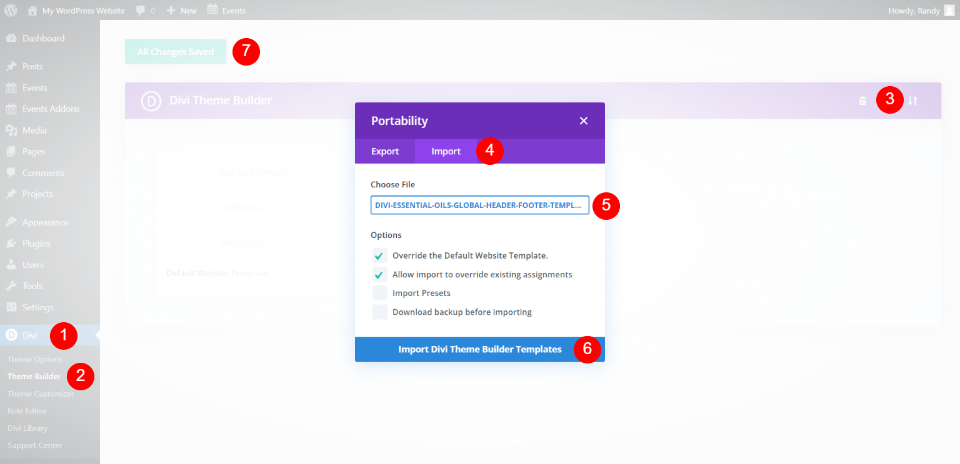
Diviフッターテンプレートをダウンロードして解凍したら、Diviテーマビルダーにアップロードします。 WordPressダッシュボードでDivi > ThemeBuilderに移動します。 右上の[移植性]アイコンを選択します。 モーダルで、[インポート]タブをクリックし、[ファイルの選択]を選択し、 JSONファイルに移動して選択し、[ Diviテーマビルダーテンプレートのインポート]をクリックします。 アップロードされるのを待ちます。 使用しない場合はヘッダーテンプレートを削除し、設定を保存してください。
それでは、Diviフッターにショートコードを追加する方法を見てみましょう。Diviテーマビルダーまたはフロントエンドで作業できます。
イベントカレンダーのショートコードをDiviフッターに追加します

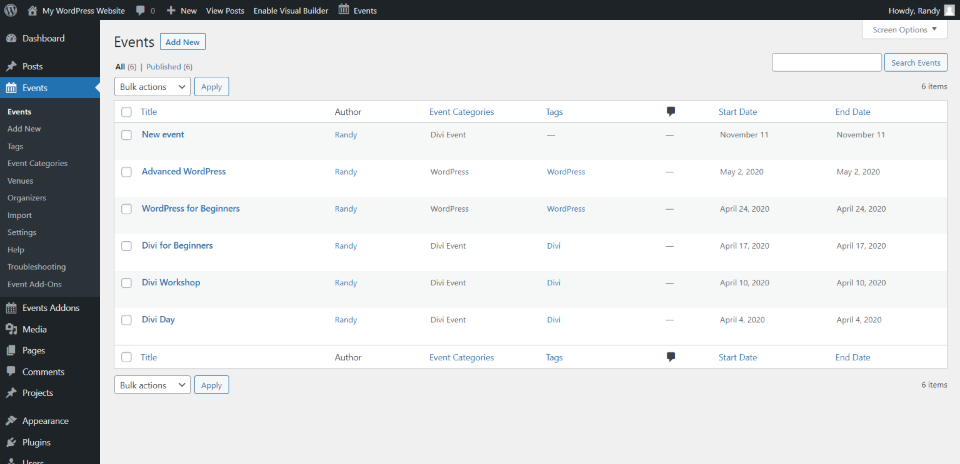
最初のショートコードには、イベントカレンダーを使用します。 これはWordPressで最も人気のあるイベントカレンダーであり、そのカレンダーはフッターで見栄えがします。 このプラグインにはショートコードは含まれていませんが、イベントカレンダーのイベントショートコードと呼ばれる拡張機能を追加できます。 両方のプラグインをインストールします。 通常どおりイベントを作成します。

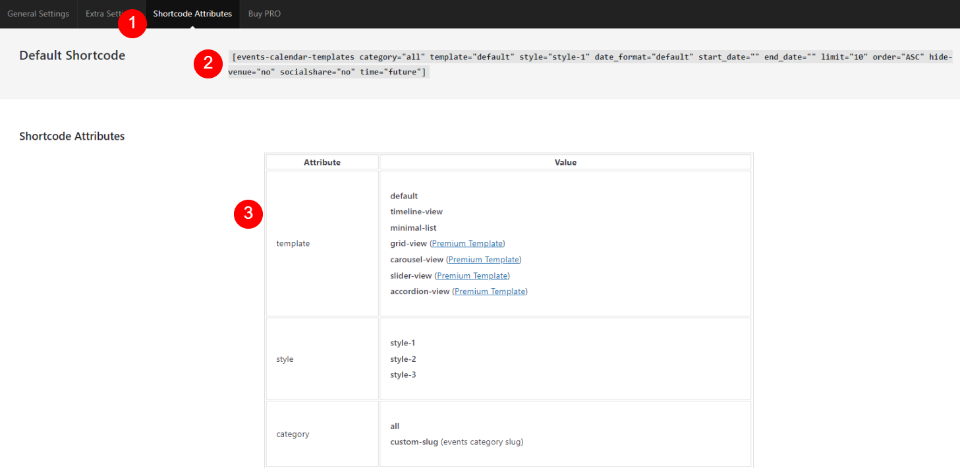
イベントカレンダーにはショートコードは表示されませんが、ショートコードアドオンを使用して作成できます。 このアドオンには、スタイルオプションとカスタムCSSのフィールドも含まれています。 WordPressダッシュボードでアドオンの設定を確認してください。 [イベントアドオン]>[ショートコード設定]に移動します。

アドオンの[ショートコード]タブは、[ショートコード属性]タブにあります。 これにより、カスタムショートコードの作成に使用できる属性とともにサンプルショートコードが提供されます。 指示に従い、イベントのショートコードを作成します。

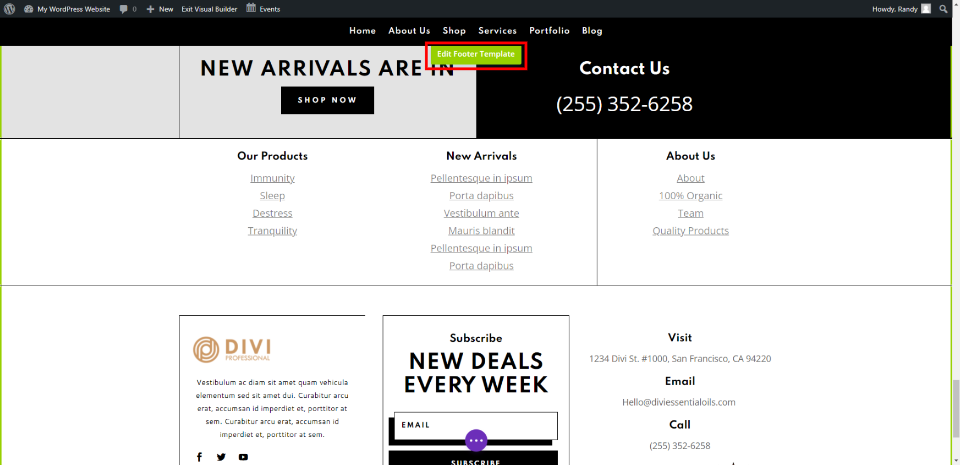
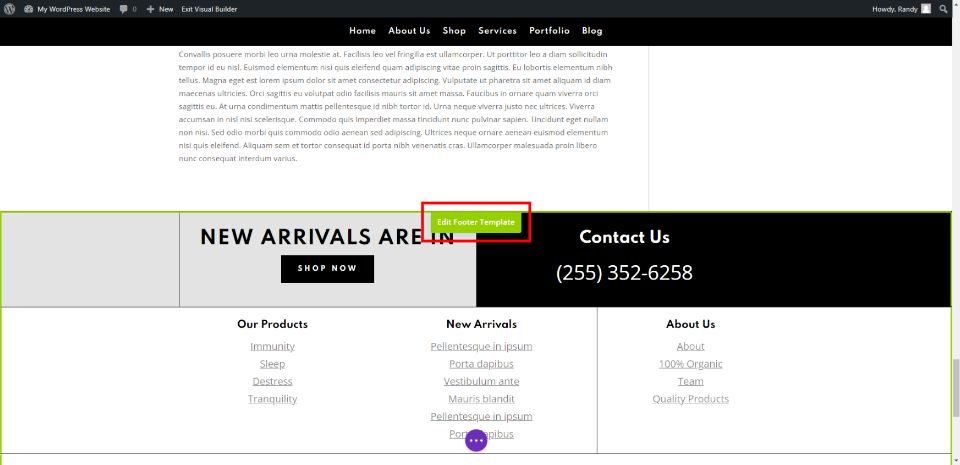
私の例では、フロントエンドから作業します。 Visual Builderを有効にして、フッターまで下にスクロールします。 フッターにカーソルを合わせ、[フッターテンプレートの編集]をクリックします。

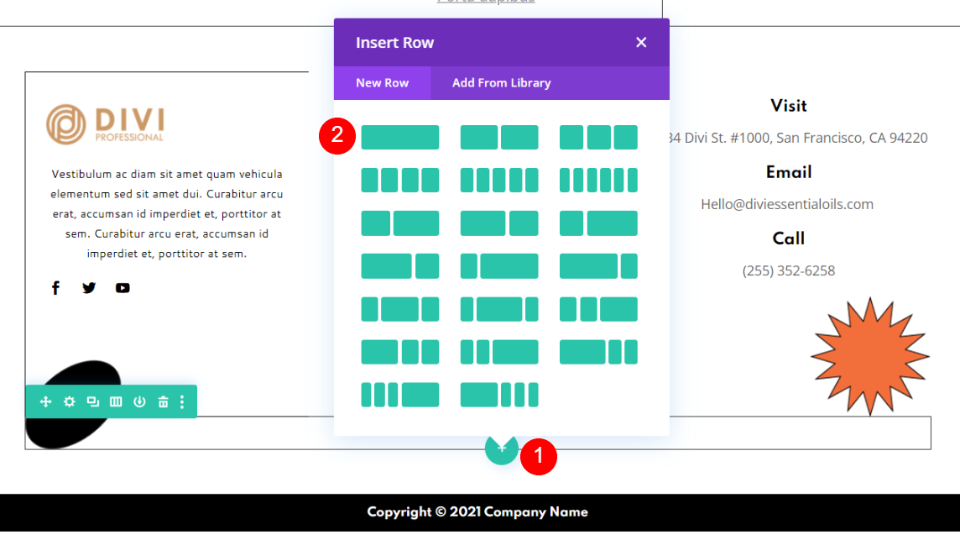
フッター要素の下の領域にカーソルを合わせます。 この領域は、フッターの著作権表示のすぐ上にあります。 緑のプラスアイコンをクリックして、単一列の行を追加します。

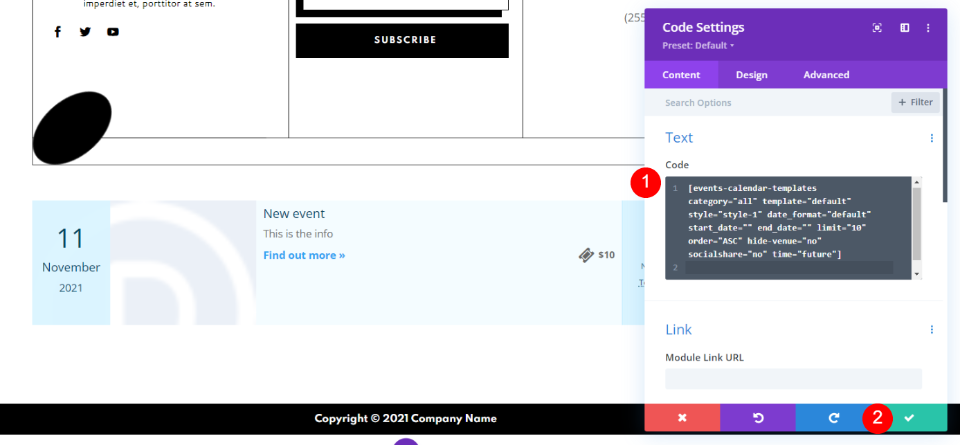
テキストまたはコードモジュールのいずれかを選択します。 どちらを選んでも構いません。 この例では、コードモジュールを選択しました。 ショートコードをコードフィールドに貼り付けます。 緑色のチェックをクリックして、ページを保存します。
イベントカレンダーのショートコードをDiviフッターにスタイル設定する

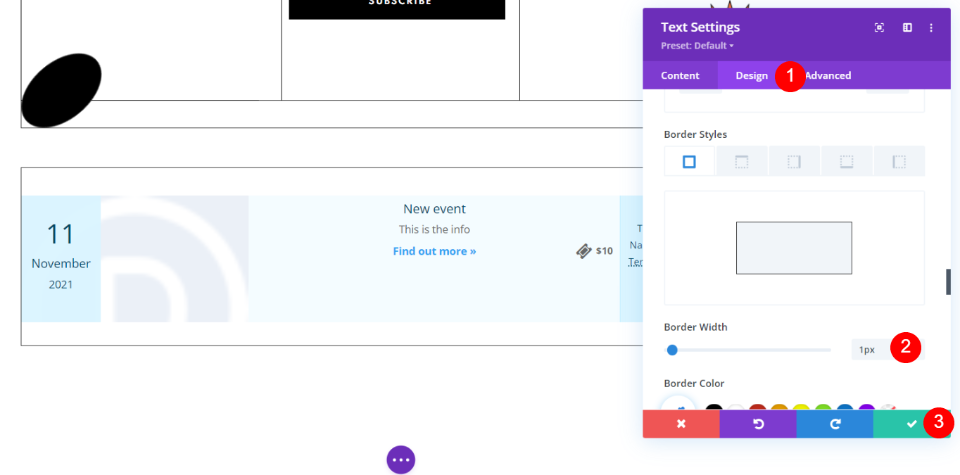
コードモジュールの[デザイン]タブを選択します。 境界線スタイルまでスクロールして、1pxの境界線を追加します。
- ボーダースタイル:1px
フッターのデザイン要素を使用して、EventsShortcodesAddonで残りのイベントのスタイルを設定します。

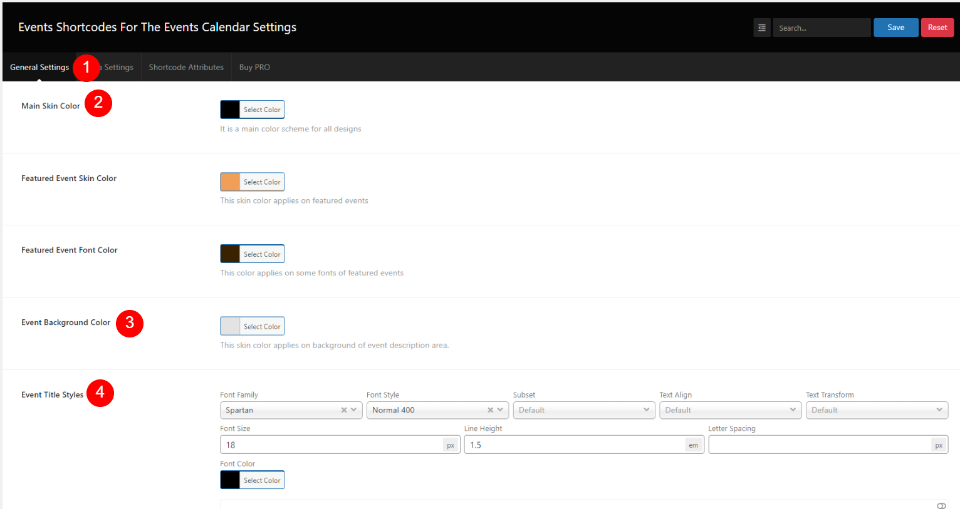
[イベントショートコードアドオンの一般設定]タブで、色とフォントを次の設定に変更します。
- メインスキンカラー:#000000
- イベントの背景色:#E3E3E3
- テキストフォント:Cantarell
- フォントサイズ:14px
- イベントタイトルスタイル:スパルタン、ボールド、#000000、18px
- イベント説明スタイル:#000000
- イベント会場のスタイル:#ffffff
- イベントの日付スタイル:Cantarell、36px、#ffffff

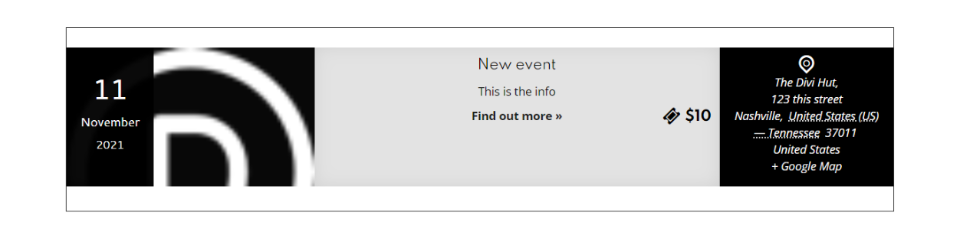
フッターには、フッターの残りの部分と一致するイベントカレンダーが含まれるようになりました。
SmashBalloonソーシャルフォトフィードショートコードをDiviフッターに追加します

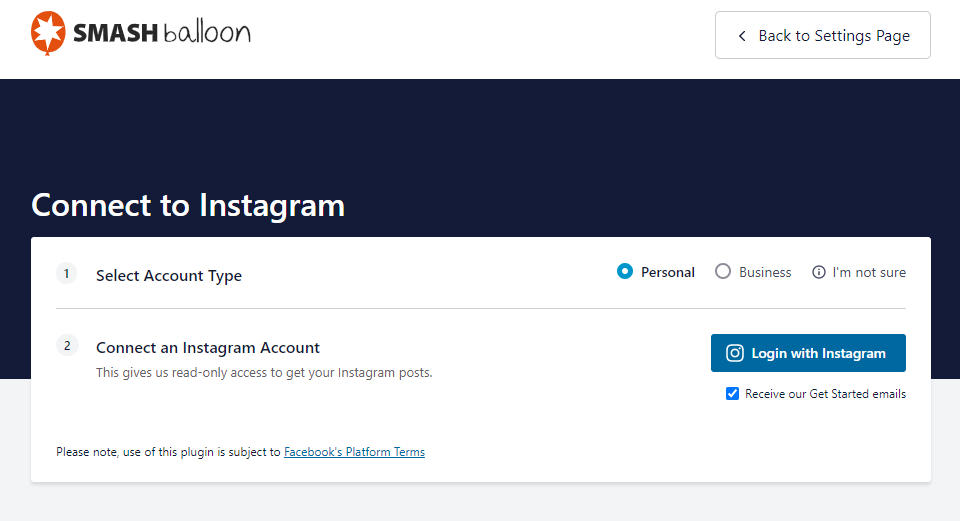
Smash Balloon Social Photo Feedは、APIを介してInstagramアカウントに接続し、フィードの写真を表示します。 これは、ソーシャルフォロワーを増やすための優れた方法です。 Instagramアカウントに接続するには、WordPressダッシュボードの[ Instagramフィード]> [設定]に移動します。 [構成]タブで、[接続してInstagramアカウント]をクリックします。


これにより、アカウントを接続できる画面が表示されます。 クリックしてログインし、プラグインがアカウントにアクセスできるようにします。

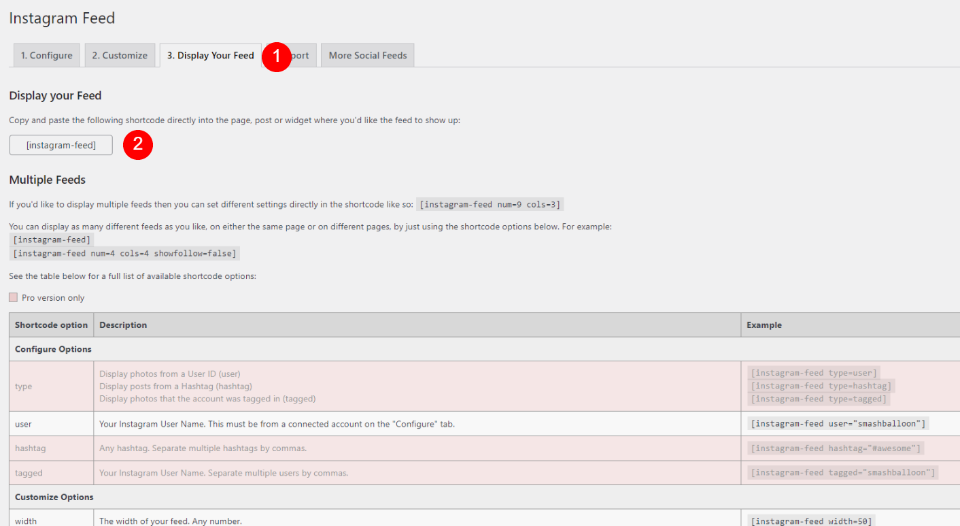
[フィードを表示]というラベルの付いたタブを選択します。 Instagramフィードのショートコードをコピーします。 複数のフィード、カスタマイズオプション、ボタンの追加など、他の種類のフィードのショートコードをコピーすることもできます。プラグインのプロバージョンが必要なものもあります。 標準フィードを使用しています。

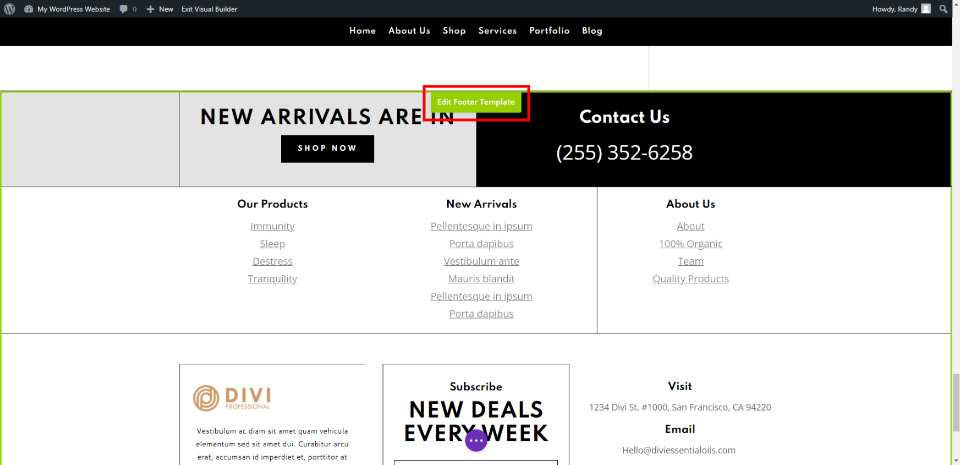
ホームページ(またはDiviテーマビルダー)に移動します。 ビジュアルビルダーを有効にして、フッターまでスクロールします。 フッターにカーソルを合わせ、[フッターテンプレートの編集]をクリックします。

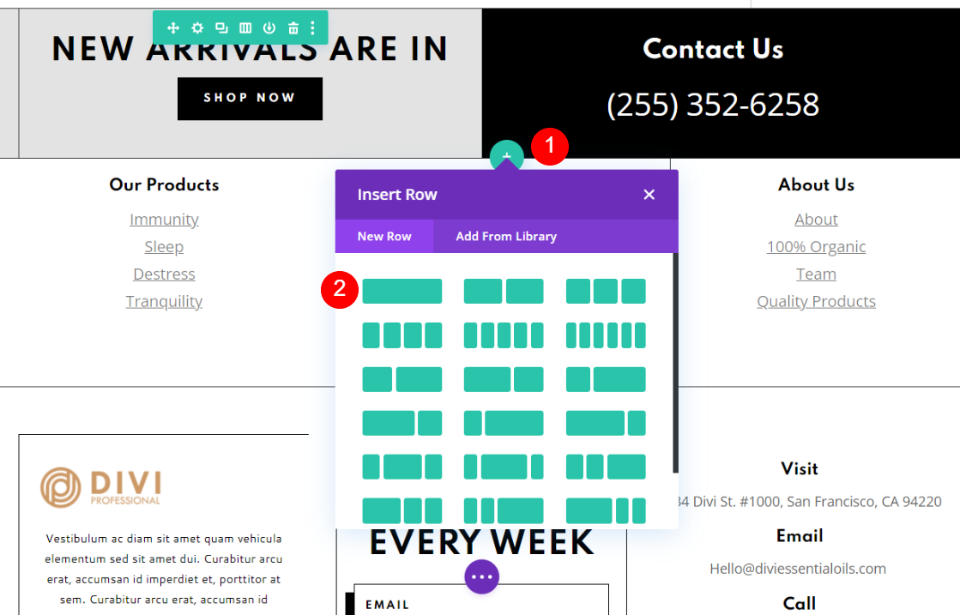
フィードを追加する場所にカーソルを合わせます。 新しい行を挿入し、単一の列を選択します。

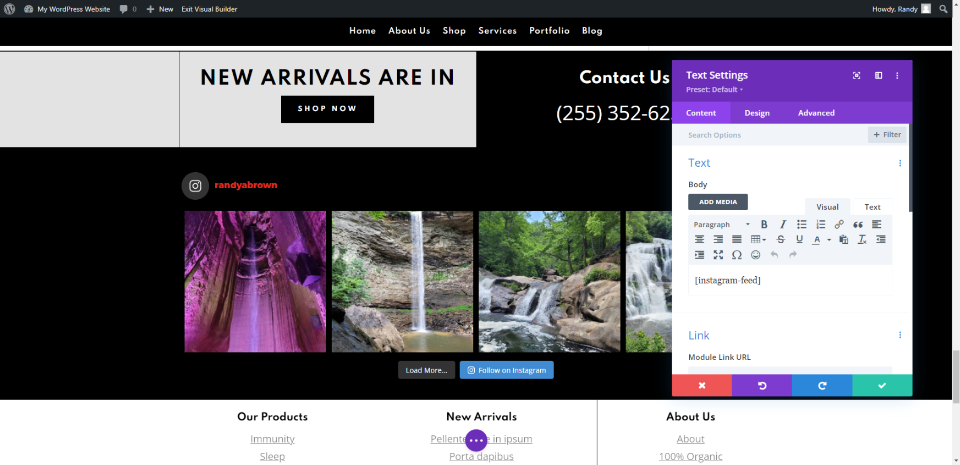
Instagramフィードが自動的に表示されます。 [もっと読み込む]ボタン、Instagramの[フォロー]ボタン、フィードがどのように属しているかを示すラベルが含まれています。
すべての要素をカスタマイズできます。 プラグインの設定画面の「設定」タブで、背景色、レイアウト、表示する写真の数などを変更できます。 すでに思い通りに表示されているので、スタイリングする必要はありません。
Cookieを追加はい| GDPRCookieの同意とコンプライアンスに関する通知のDiviフッターへのショートコード

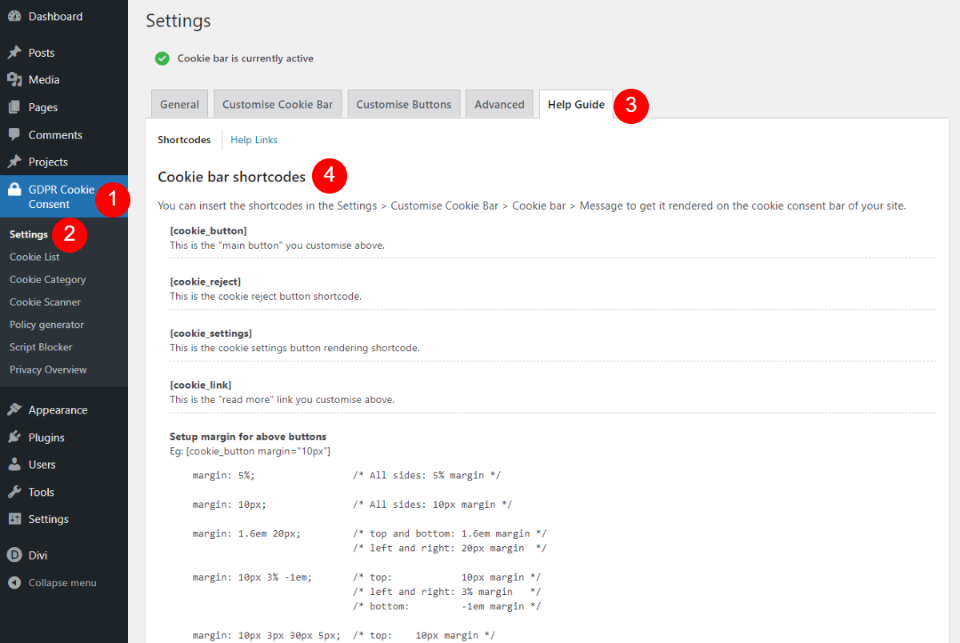
Cookieはい| GDPR Cookieの同意とコンプライアンスの通知には、フッターに埋め込むことができるCookieの同意が表示されます。 ショートコードは[ヘルプガイド]タブで利用できます。 WordPressダッシュボードの[ GDPRCookie同意]> [設定]に移動します。 選択できるものがいくつかあり、それらをカスタマイズできます。

ホームページでビジュアルビルダーを有効にし、フッターをスクロールして、[フッターテンプレートの編集]を選択します。

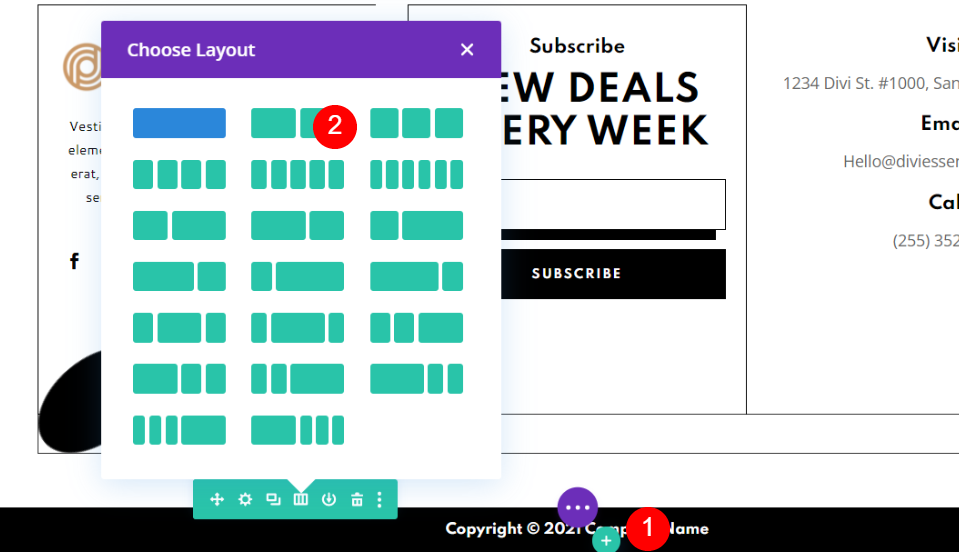
著作権表示まで下にスクロールして、行を2列に変更します。

右側の濃い灰色のプラスアイコンをクリックして、コードモジュールまたはテキストモジュールのいずれかを選択します。

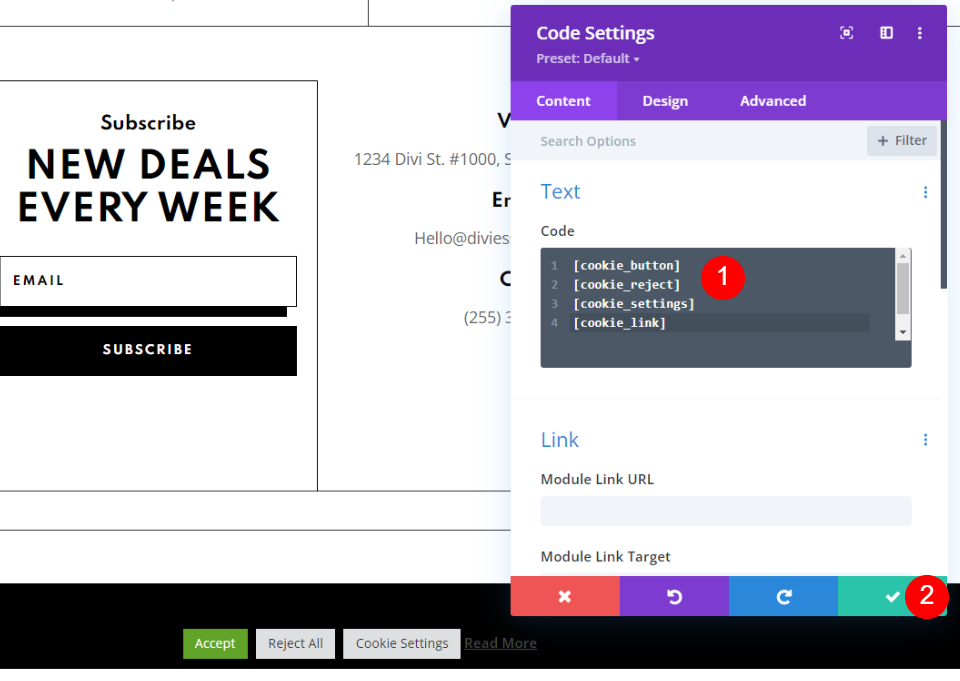
モジュールにすべてのショートコードを追加します。 モジュールを閉じてページを保存します。 モジュールとプラグインの設定の両方でいくつかの調整を行います。
スタイルCookieはい| GDPRCookieの同意とコンプライアンスに関する通知

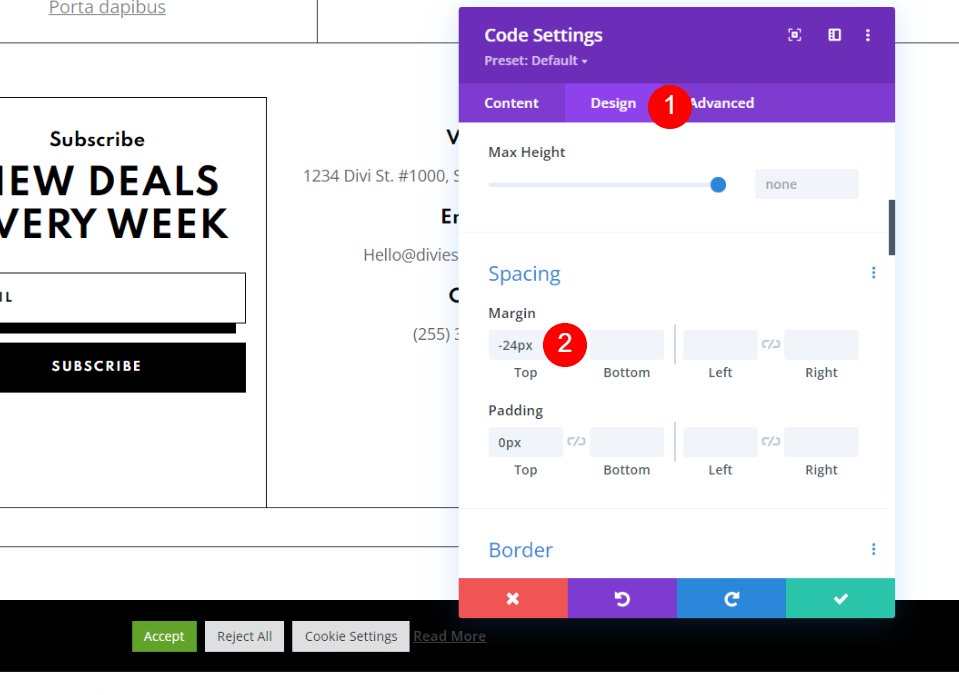
コードモジュールを開き、[デザイン]タブを選択します。 [間隔]で、[上マージン]を-24pxに設定します。 これは、ビジュアルビルダーでドラッグできます。
- トップマージン:-24px

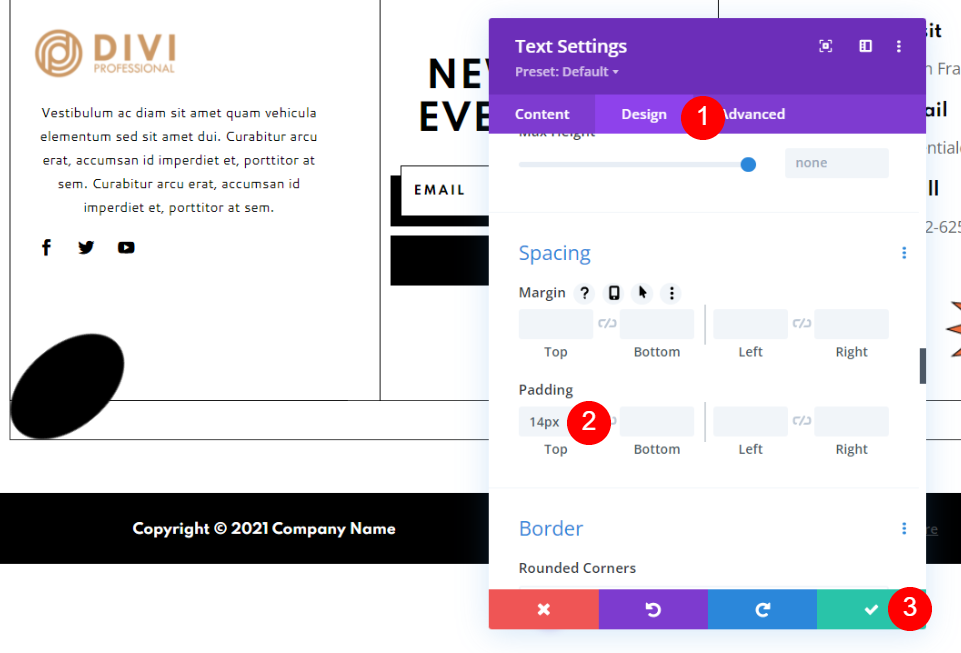
著作権テキストモジュールを開きます。 [デザイン]タブで、14ピクセルのパディングを追加します。
- パディング:14px
設定を保存し、プラグインの設定に移動します。

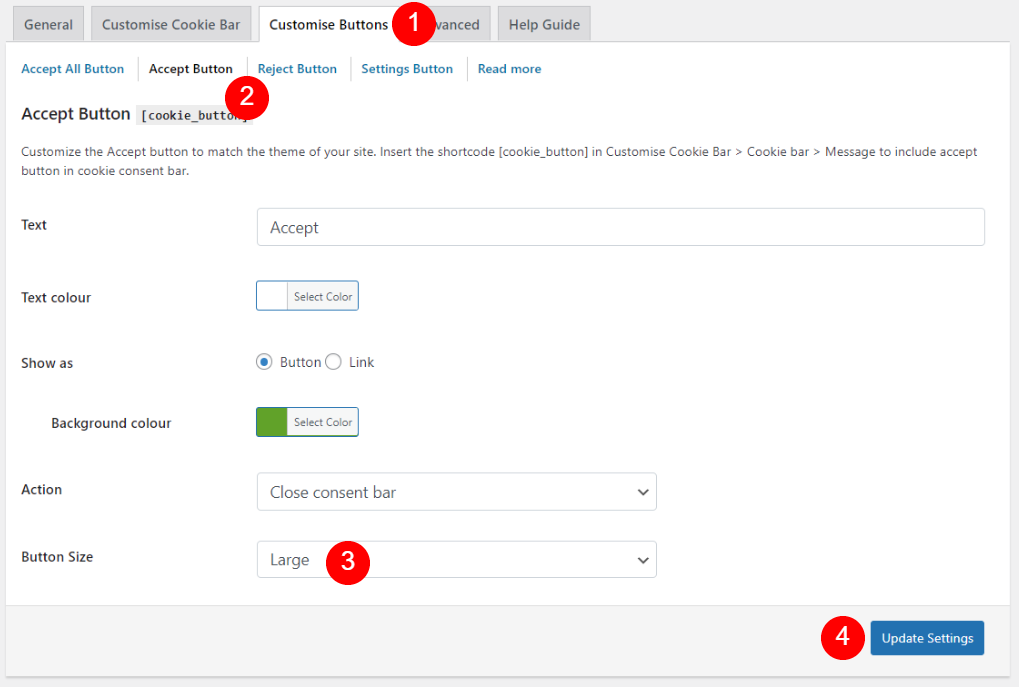
[ボタンのカスタマイズ]タブで、各ボタンを選択し、[ボタンサイズ]で[大きい]を選択します。
- ボタンサイズ:大

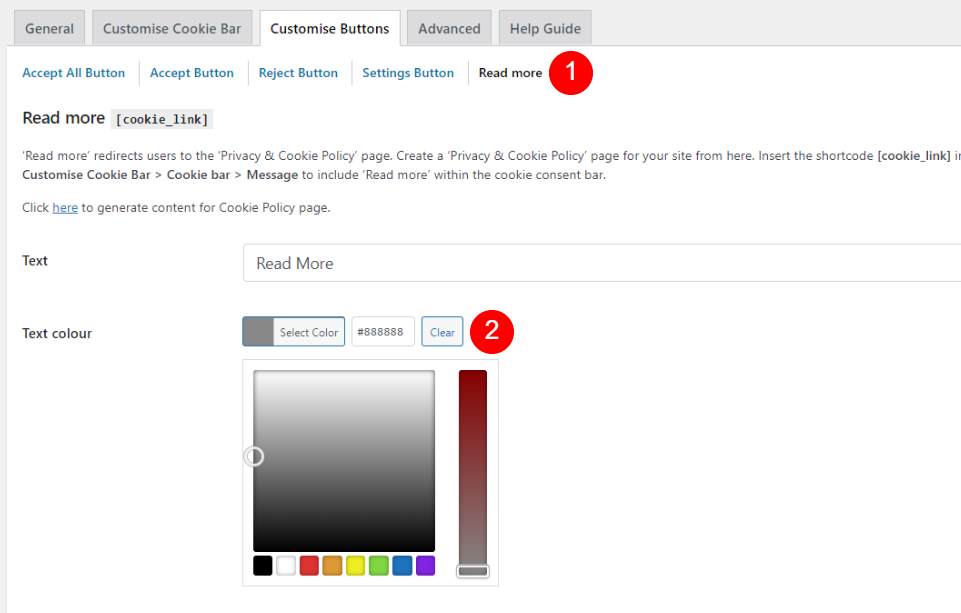
[続きを読む]オプションを選択し、[テキストの色]を#888888に設定します。
テキストの色:#888888
結果
デスクトップとモバイルでの各フッターの外観は次のとおりです。
イベントカレンダーデスクトップ

デスクトップのイベント投稿タイプは次のとおりです。
イベントカレンダーモバイル

モバイル版は、イベント投稿タイプの要素をスタックします。
スマッシュバルーンソーシャル写真フィードデスクトップ

これが私たちのInstagramフィードのデスクトップバージョンです。
スマッシュバルーンソーシャルフォトフィードモバイル

これがモバイル版です。 画像をスタックに配置します。
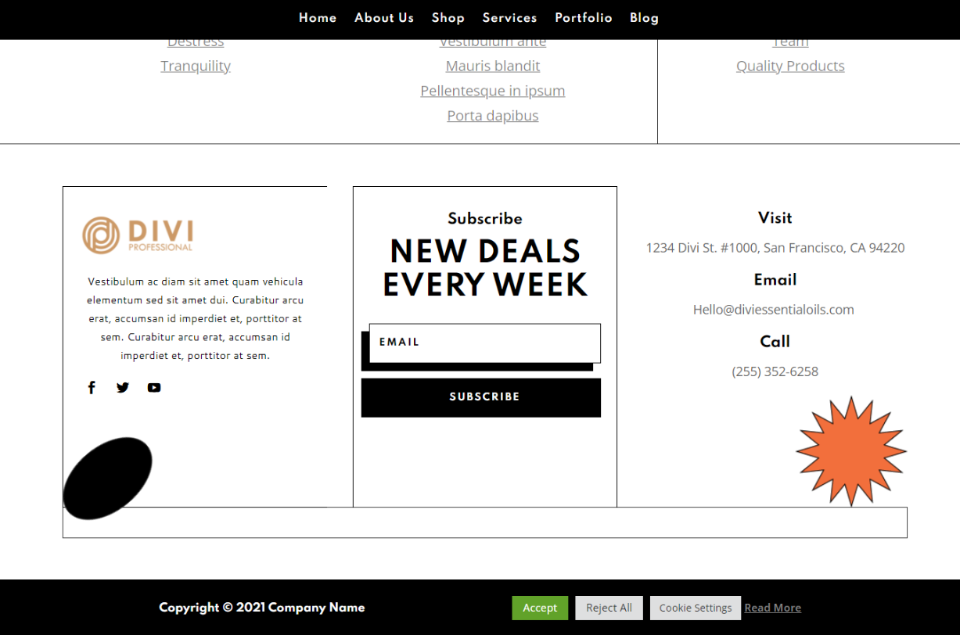
CookieYesデスクトップ

これが、Cookieの同意を得た新しいフッターのデスクトップバージョンです。
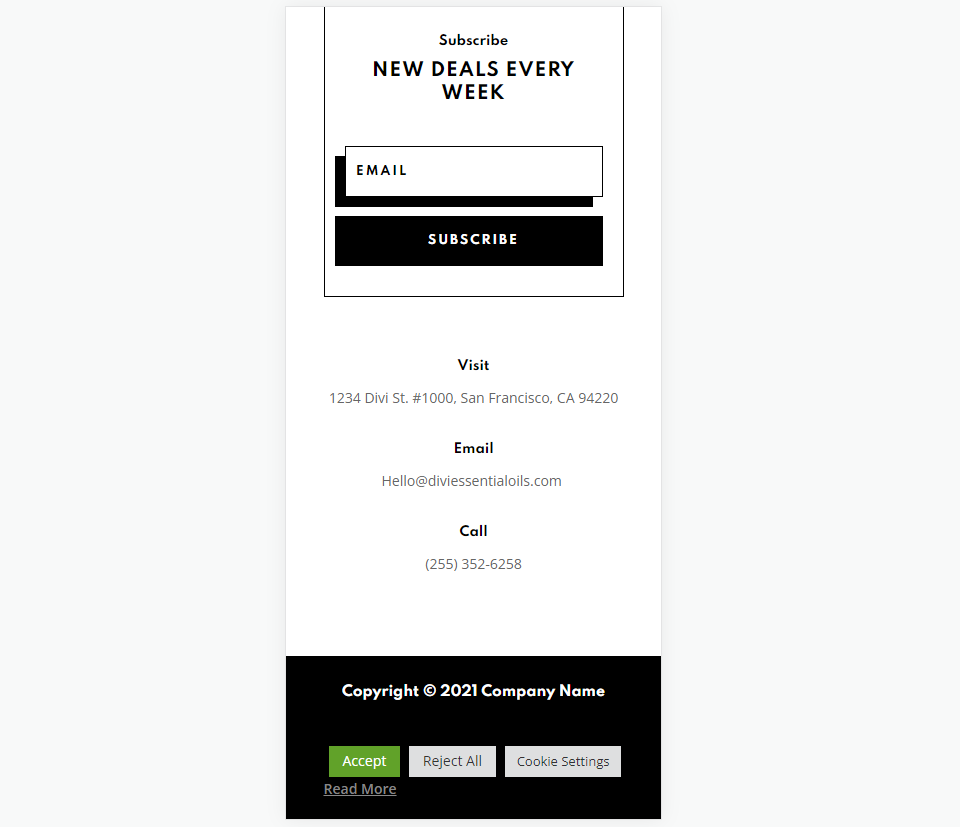
CookieYes Mobile

これがモバイル版です。
終わりの考え
これが、Diviフッターにショートコードを追加してWebサイトをさらに拡張する方法についての説明です。 ショートコードは、テキストモジュールまたはコードモジュールのいずれかで簡単に追加できます。 ここで使用した3つのプラグインは、ショートコードを使用してDiviに追加できるものの氷山の一角にすぎません。
私たちはあなたから聞きたい。 Diviフッターにショートコードを追加しますか? コメントであなたの経験を教えてください。
