如何将简码添加到您的 Divi 页脚(3 个插件示例)
已发表: 2021-11-21Divi 页脚用途广泛。 您可以在其中放置各种元素,以帮助访问者浏览您的网站。 尽管 Divi 充满了您可以立即将其放入页脚的模块,但您也可以在 Divi 页脚中包含插件短代码。 在本文中,我们将向您展示如何操作! 我们将处理三个不同的插件示例,让我们开始吧。
预览
让我们快速浏览一下我们添加到 Divi 页脚的内容。 我们将添加这些插件:
- 活动日历
- 粉碎气球社交照片供稿
- 饼干是 | GDPR Cookie 同意与合规通知
活动日历桌面

这是我们 Divi 网站桌面版的活动日历。
活动日历手机

这是移动端的活动日历。
Smash Balloon 社交照片供稿桌面

这是桌面上的 Smash Balloon 社交照片供稿。
粉碎气球社交照片供稿移动

这是移动设备上的 Smash Balloon 社交照片供稿。
CookieYes 桌面版

这是带有 CookieYes 的新页脚的桌面版本。
Cookie是移动

这是带有 CookieYes 的移动版本。
页脚模板
对于本教程,您需要一个页脚模板。 您可以从头开始构建一个或使用优雅主题博客中的免费页脚模板之一。 只需搜索“免费页脚”。 对于我的示例,我使用的是 Divi 精油布局包的免费页眉和页脚模板。
下载您的 Divi 页脚模板并解压缩文件。 您将上传 JSON 文件。 我们将向 Divi 页脚添加短代码。
将页脚模板上传到 Divi 主题生成器

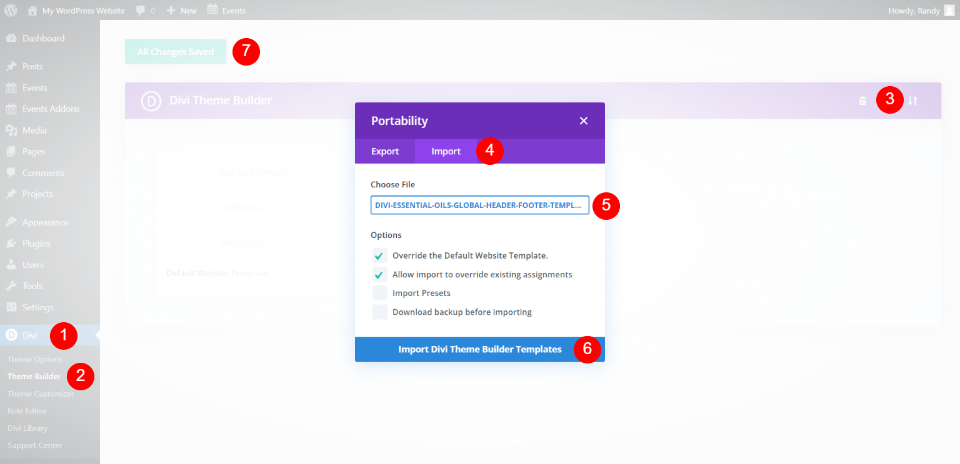
下载并解压缩 Divi 页脚模板后,就可以将其上传到 Divi Theme Builder。 转到 WordPress 仪表板中的Divi > Theme Builder 。 选择右上角的便携图标。 在模式中,单击Import选项卡,选择Choose File ,导航到您的JSON 文件并选择它,然后单击Import Divi Theme Builder Templates 。 等待它上传。 如果您不想使用标题模板,请删除它并保存设置。
现在,让我们看看如何将短代码添加到 Divi 页脚,您可以在 Divi Theme Builder 或前端工作。
将活动日历简码添加到您的 Divi 页脚

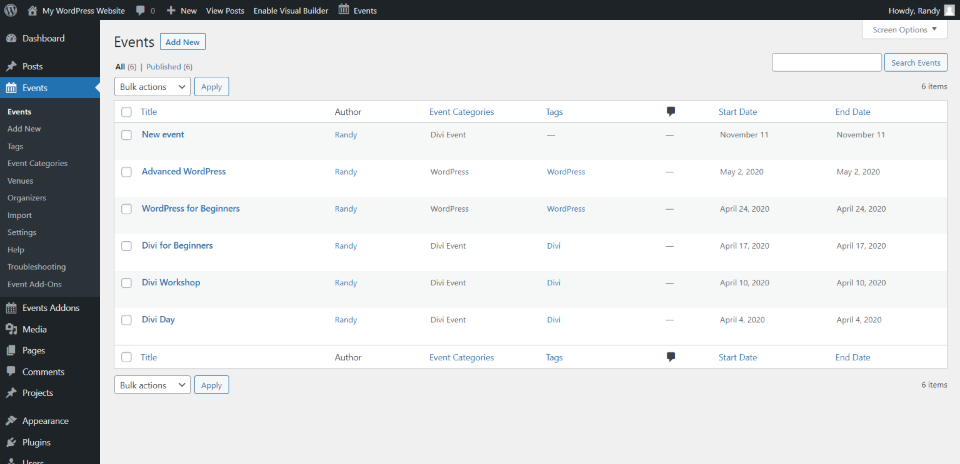
对于我们的第一个简码,我们将使用事件日历。 这是 WordPress 最受欢迎的活动日历,它的日历在页脚中看起来很棒。 这个插件不包含短代码,但我们可以使用名为 Events Shortcodes For The Events Calendar 的扩展来添加它们。 安装这两个插件。 像往常一样创建您的活动。

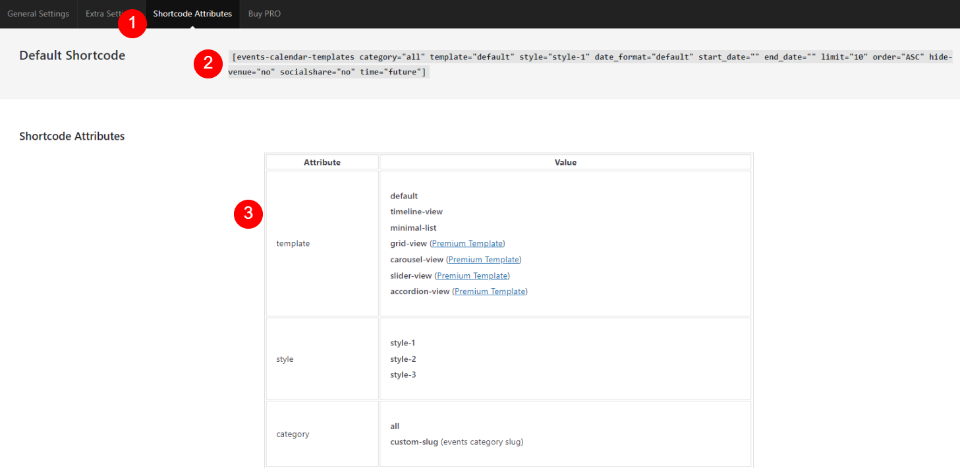
活动日历不会为您提供简码,但您可以使用简码插件创建它们。 这个插件还包括样式选项和自定义 CSS 的字段。 在 WordPress 仪表板中查看插件的设置。 转到事件插件>简码设置。

插件的简码选项卡位于简码属性选项卡中。 这提供了一个示例简码以及可用于构建自定义简码的属性。 按照说明为您的活动构建简码。

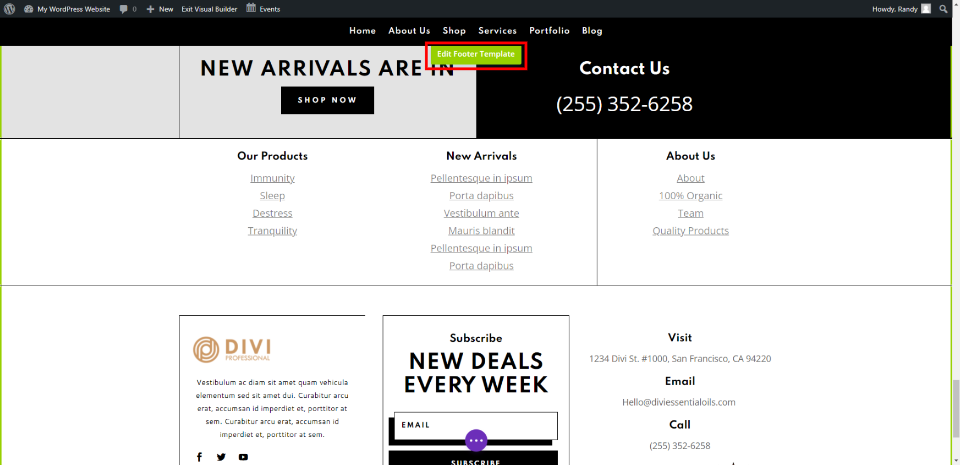
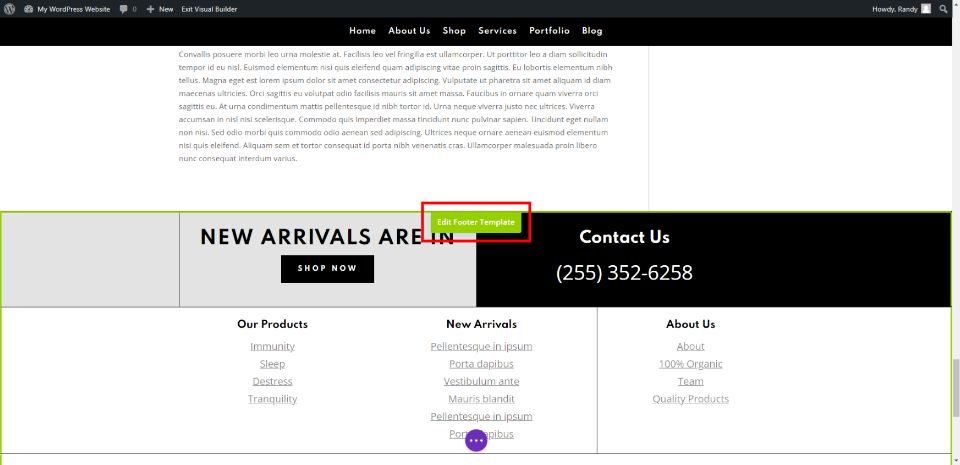
对于我的示例,我将从前端开始工作。 启用 Visual Builder 并向下滚动到页脚。 将鼠标悬停在页脚上,然后单击编辑页脚模板。

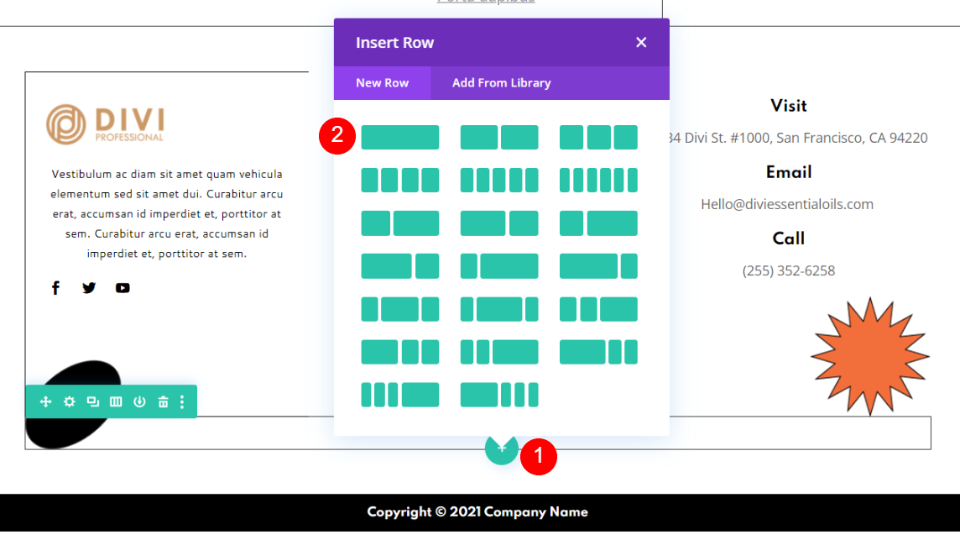
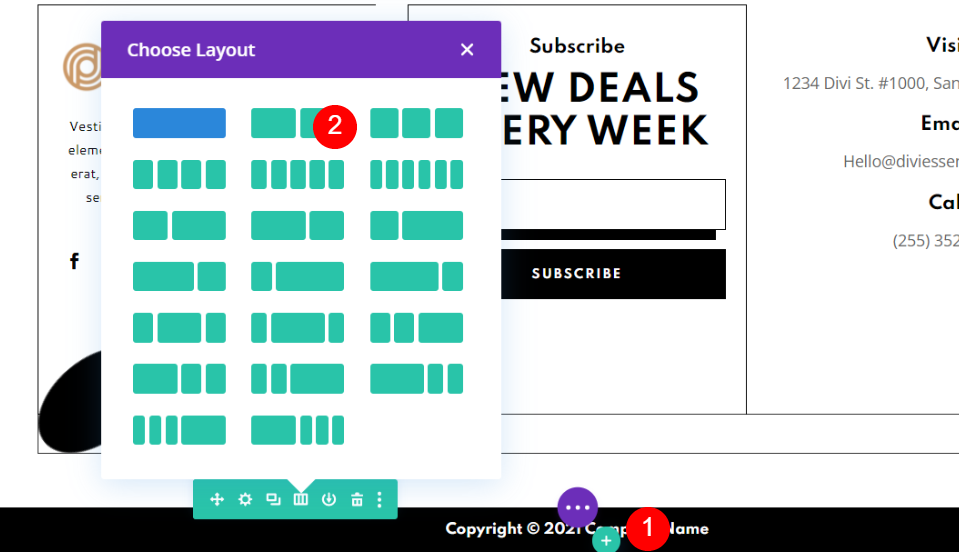
将鼠标悬停在页脚元素下方的区域上。 该区域位于页脚版权声明的上方。 单击绿色加号图标并添加单列行。

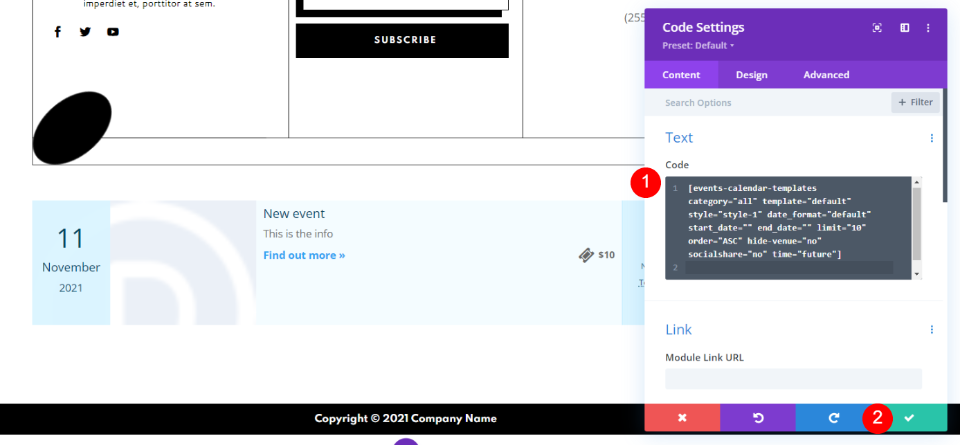
选择文本或代码模块。 你选择哪个并不重要。 我为此示例选择了一个代码模块。 将您的简码粘贴到代码字段中。 单击绿色检查并保存您的页面。
为您的 Divi 页脚设置活动日历简码样式

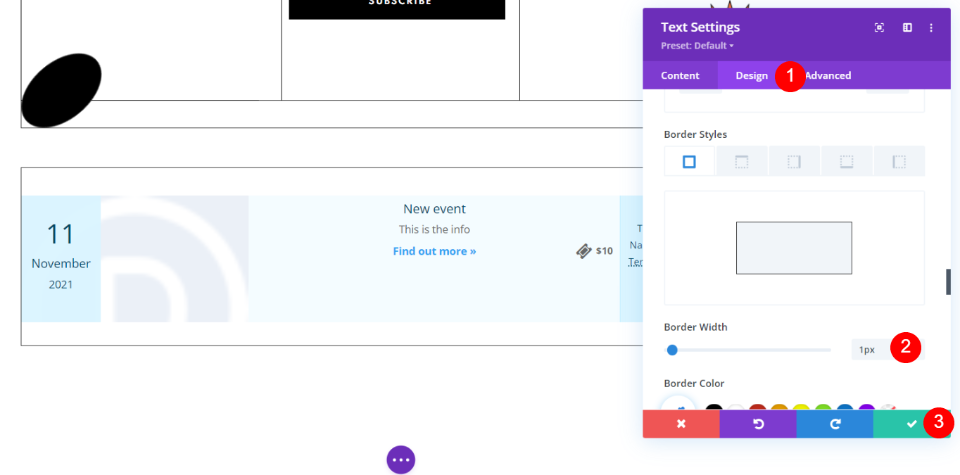
选择代码模块的设计选项卡。 滚动到边框样式并添加 1px 边框。
- 边框样式:1px
我们将使用页脚中的设计元素在 Events Shortcodes Addon 中为事件的其余部分设置样式。

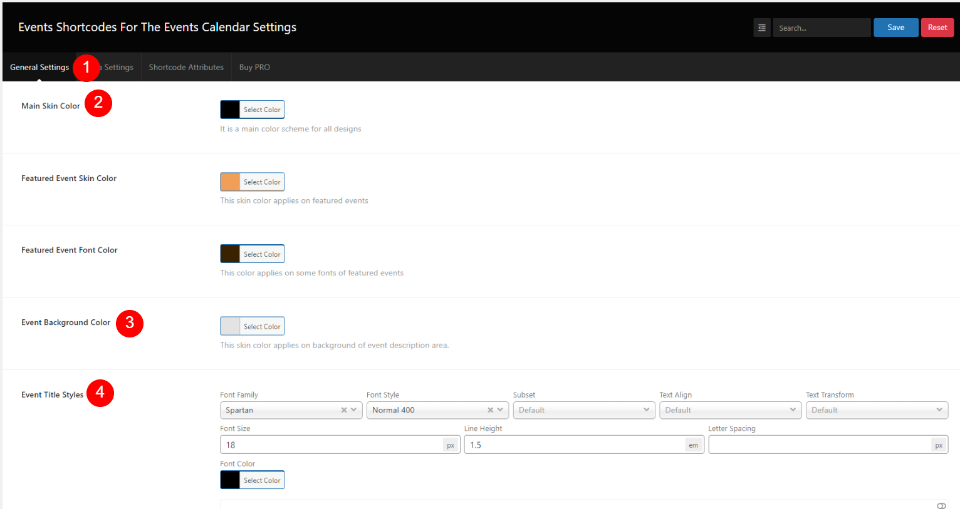
在 Events Shortcodes Addon General Settings 选项卡中,将颜色和字体更改为以下设置:
- 主要肤色:#000000
- 活动背景颜色:#E3E3E3
- 文字字体:Cantarell
- 字体大小:14px
- 事件标题样式:Spartan、Bold、#000000、18px
- 事件描述样式:#000000
- 活动场地风格:#ffffff
- 活动日期样式:Cantarell,36px,#ffffff

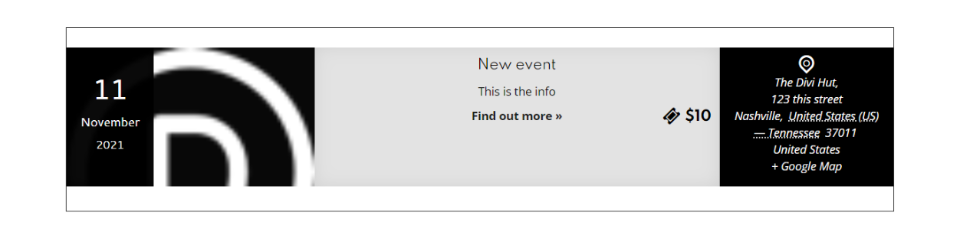
页脚现在包含一个与页脚其余部分匹配的事件日历。
将 Smash Balloon 社交照片供稿短代码添加到您的 Divi 页脚

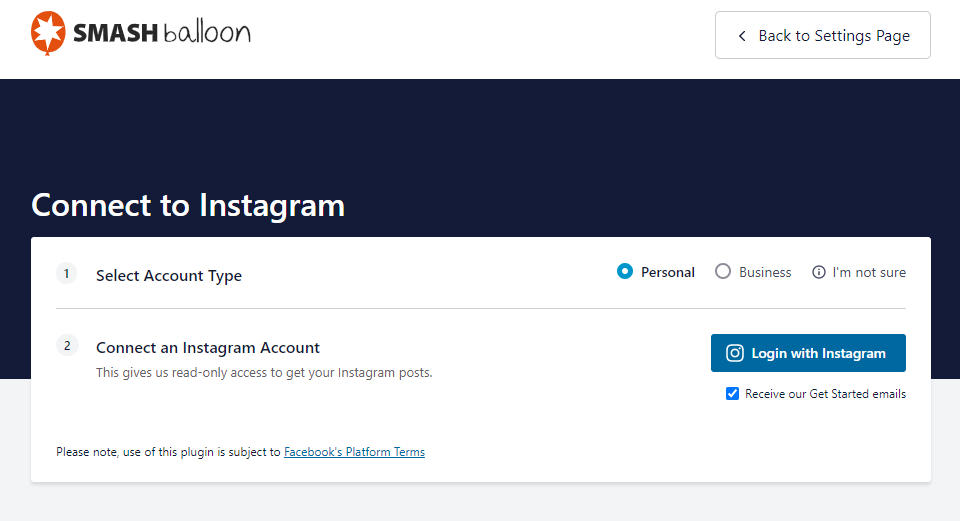
Smash Balloon 社交照片提要通过 API 连接到您的 Instagram 帐户,并显示来自您提要的照片。 这是建立您的社交追随者的绝佳方式。 要连接到您的 Instagram 帐户,请转到 WordPress 仪表板中的Instagram 动态>设置。 在配置选项卡中,单击连接和 Instagram 帐户。


这会将您带到一个屏幕,您可以在其中连接您的帐户。 单击以登录并允许插件访问该帐户。

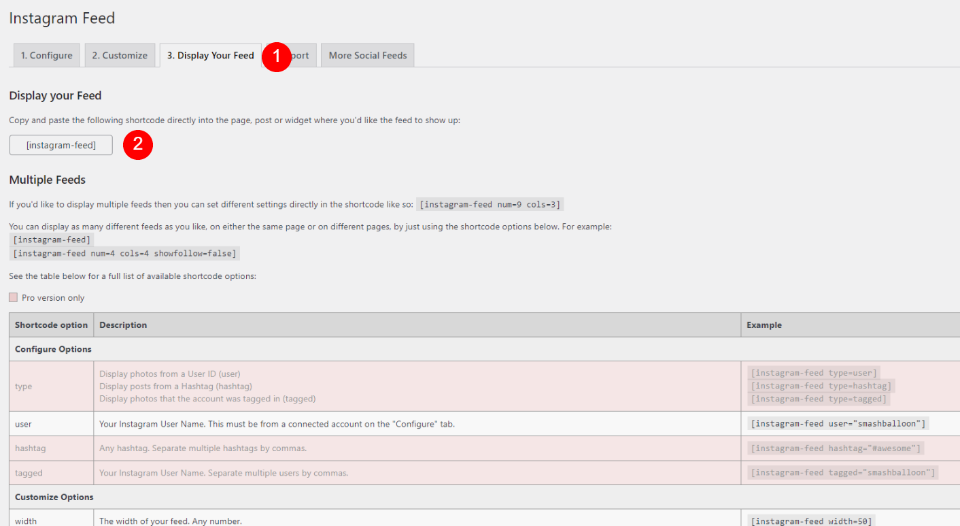
选择标签为Display Your Feed的标签。 复制Instagram Feed简码。 您还可以为其他类型的提要复制简码,包括多个提要、自定义选项、添加按钮等。有些需要插件的专业版。 我正在使用标准提要。

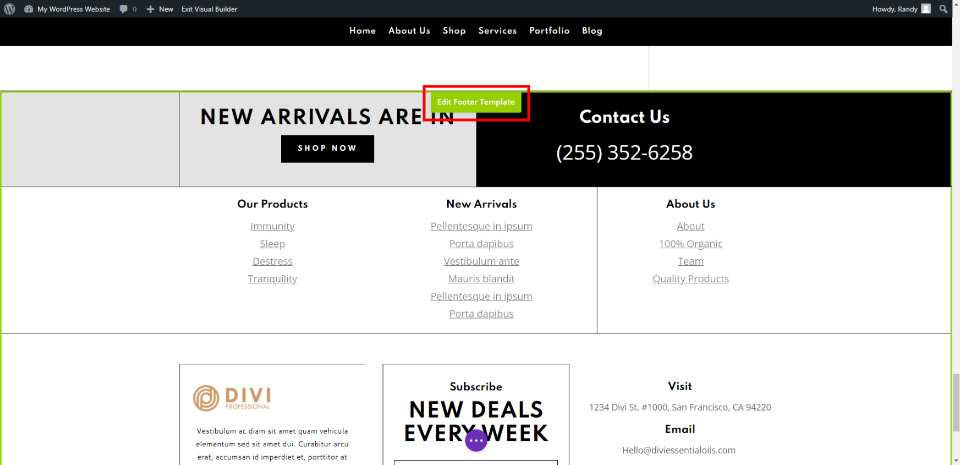
转到您的主页(或 Divi Theme Builder)。 启用视觉生成器并滚动到页脚。 将鼠标悬停在页脚上,然后单击编辑页脚模板。

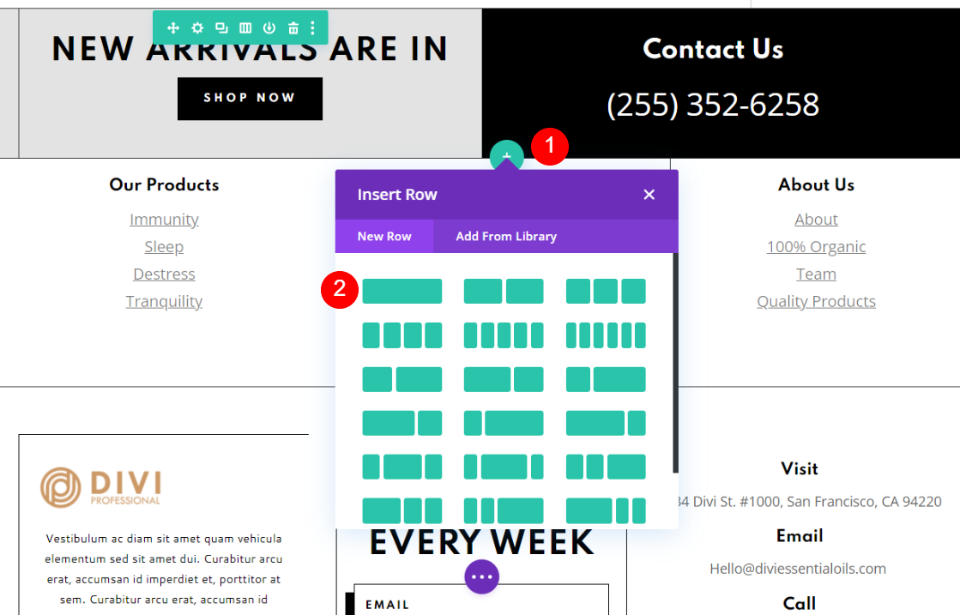
将鼠标悬停在要添加提要的位置。 插入新行并选择单列。

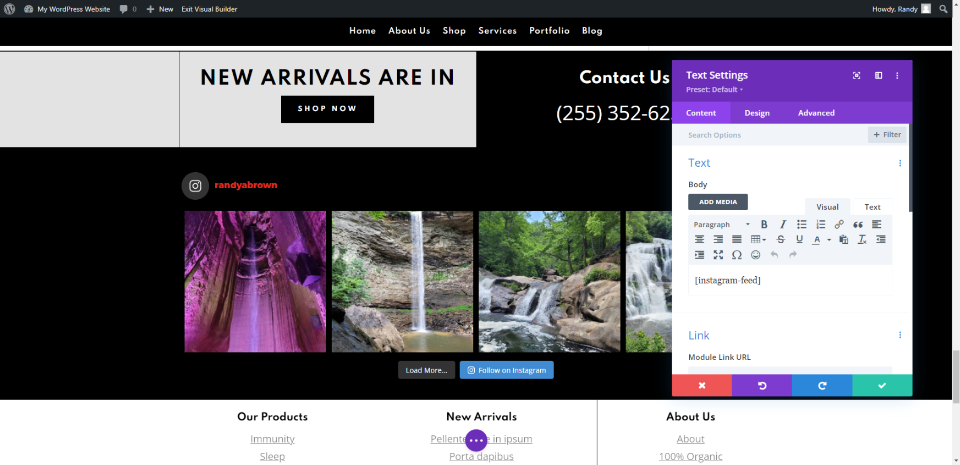
您的 Instagram 提要会自动显示。 它包括一个加载更多按钮、一个 Instagram 关注按钮和一个显示提要所属的标签。
每个元素都可以定制。 您可以在“配置”选项卡的插件设置屏幕中更改背景颜色、布局、要显示的照片数量等。 它已经按照我想要的方式显示,所以我不需要设置这个样式。
添加 Cookie 是 | 您的 Divi 页脚的 GDPR Cookie 同意和合规通知简码

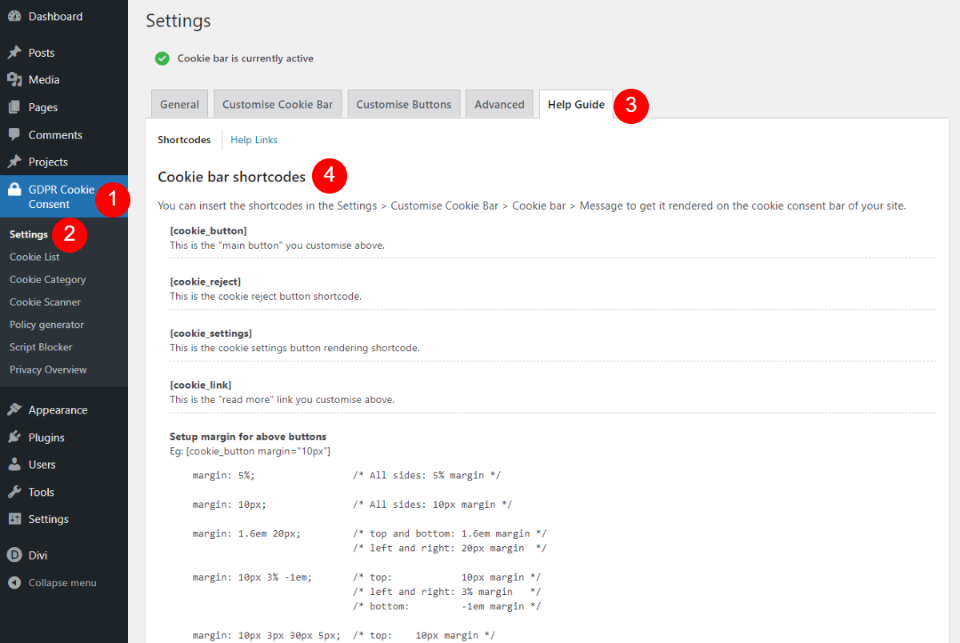
饼干是 | GDPR Cookie 同意与合规通知显示可嵌入到您的页脚中的 cookie 同意。 简码可在帮助指南选项卡中找到。 转到 WordPress 仪表板中的GDPR Cookie 同意>设置。 有几个可供选择,您可以自定义它们。

在主页上启用 Visual Builder,滚动页脚,然后选择编辑页脚模板。

向下滚动到版权声明并将行更改为双列。

单击右侧的深灰色加号图标,然后选择代码或文本模块。

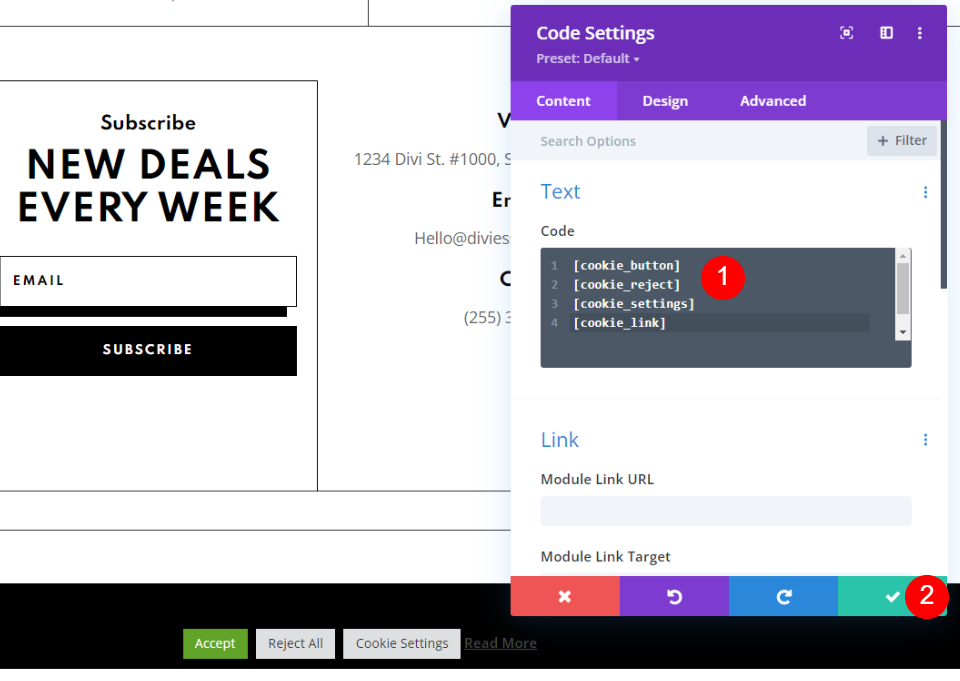
将所有简码添加到模块中。 关闭模块并保存页面。 我们将对模块和插件的设置进行一些调整。
风格饼干是 | GDPR Cookie 同意与合规通知

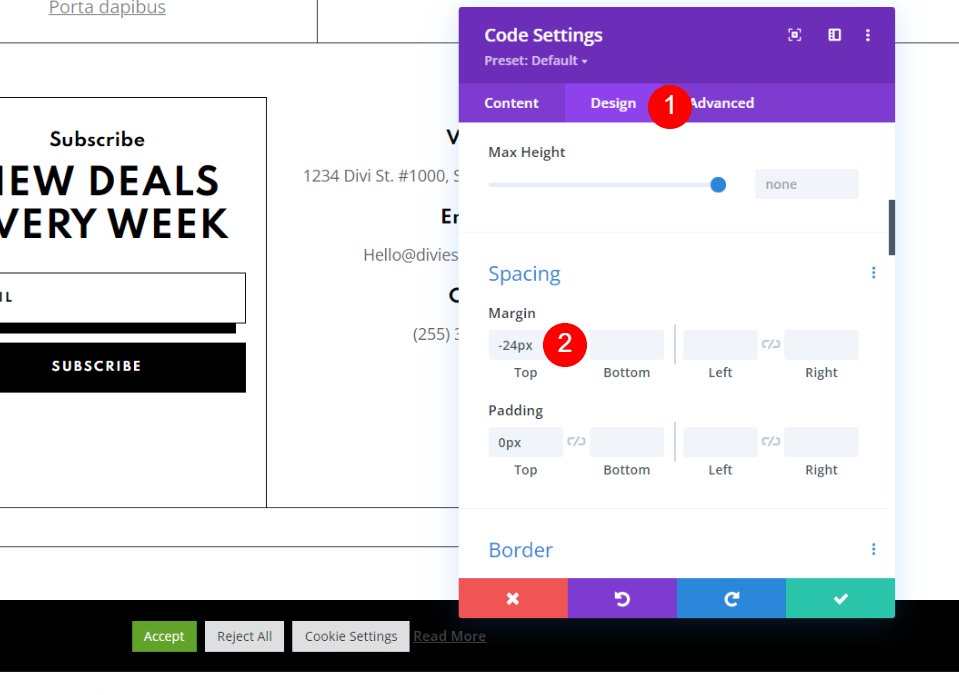
打开代码模块并选择设计选项卡。 在间距下,将上边距设置为 -24px。 您可以在 Visual Builder 中拖动它。
- 上边距:-24px

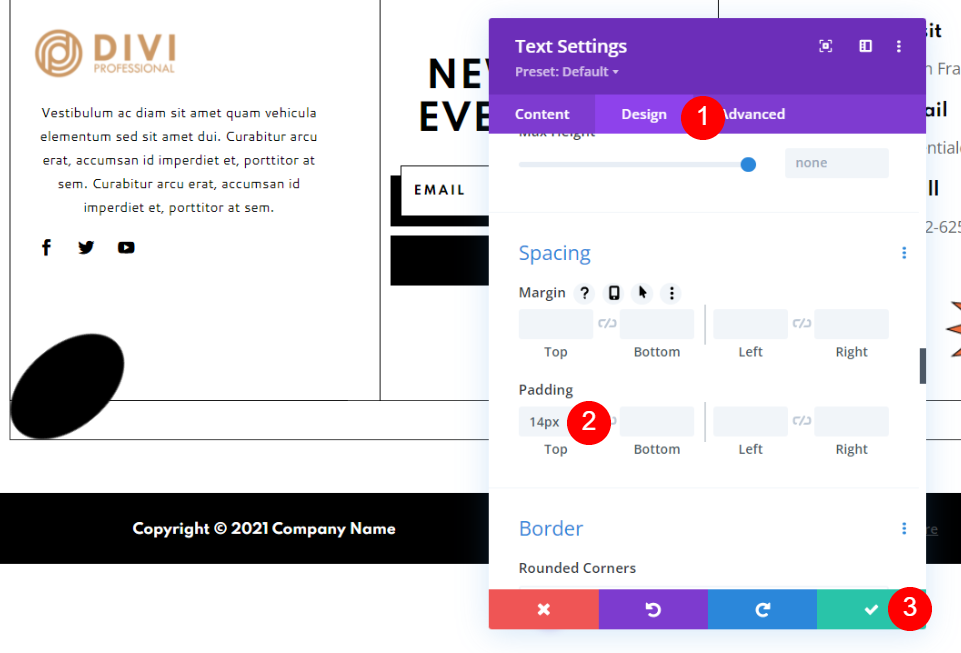
打开版权文本模块。 在“设计”选项卡中,添加 14 像素的内边距。
- 内边距:14px
保存您的设置并导航到插件的设置。

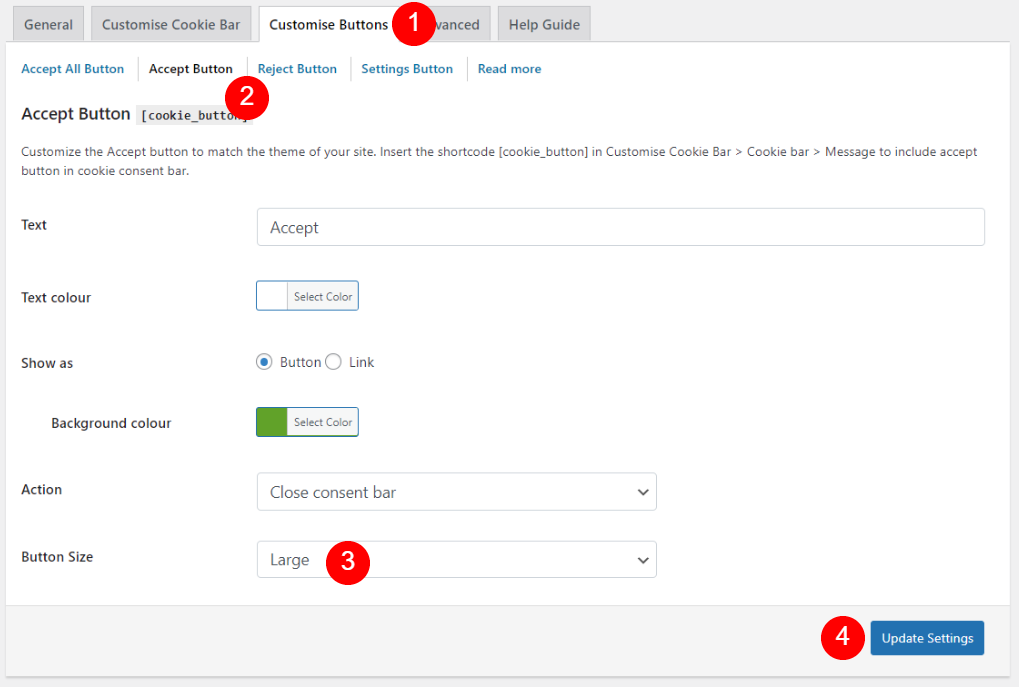
在“自定义按钮”选项卡中,选择每个按钮并为“按钮大小”选择“大”。
- 按钮尺寸:大

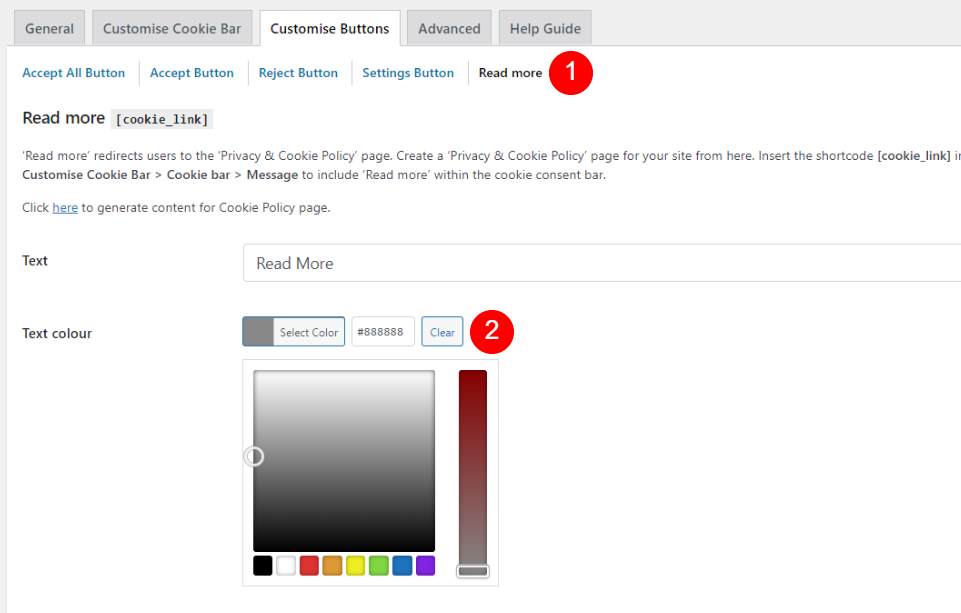
选择阅读更多选项并将文本颜色设置为#888888。
文字颜色:#888888
结果
以下是每个页脚在桌面和移动设备上的外观。
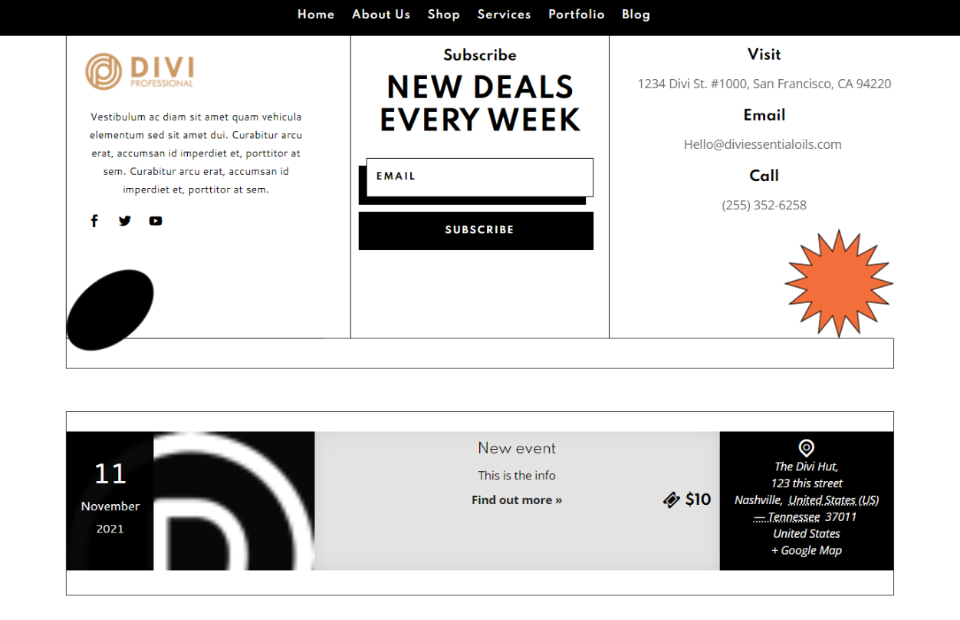
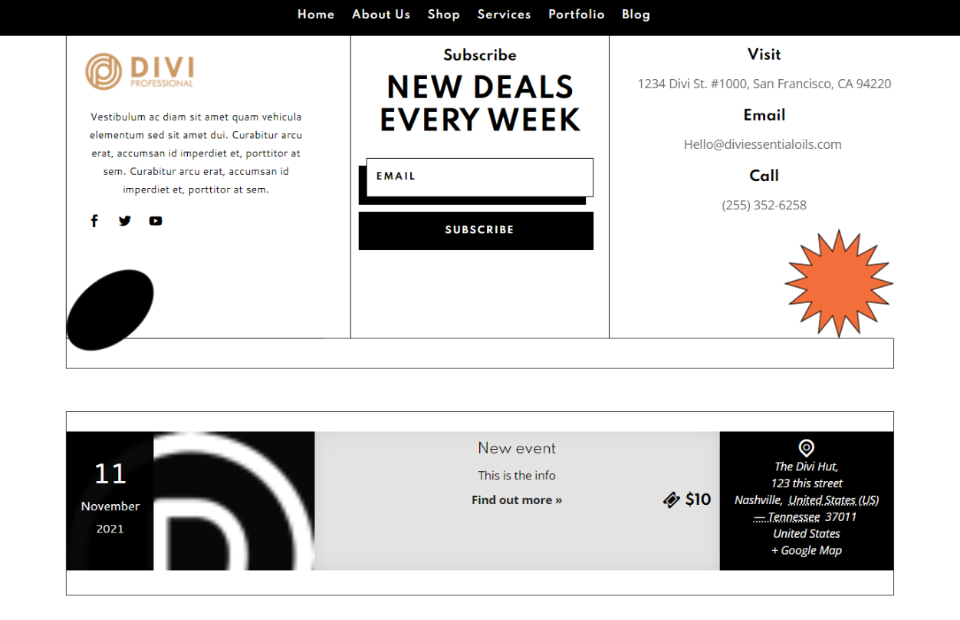
活动日历桌面

这是桌面上的事件帖子类型。
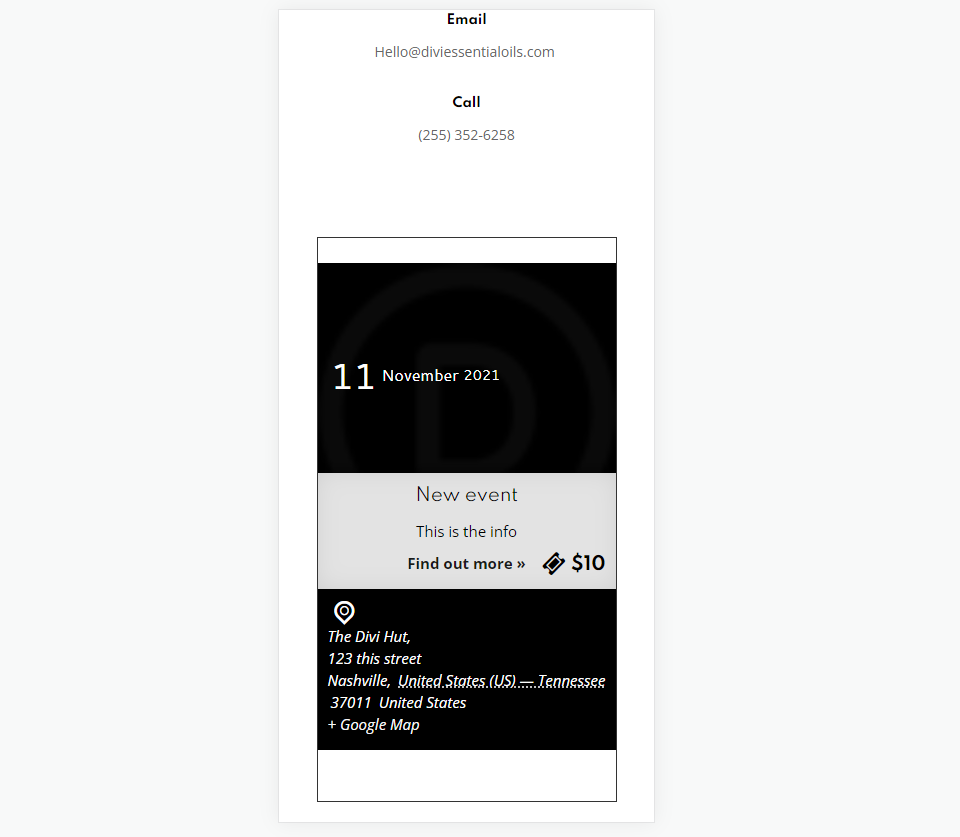
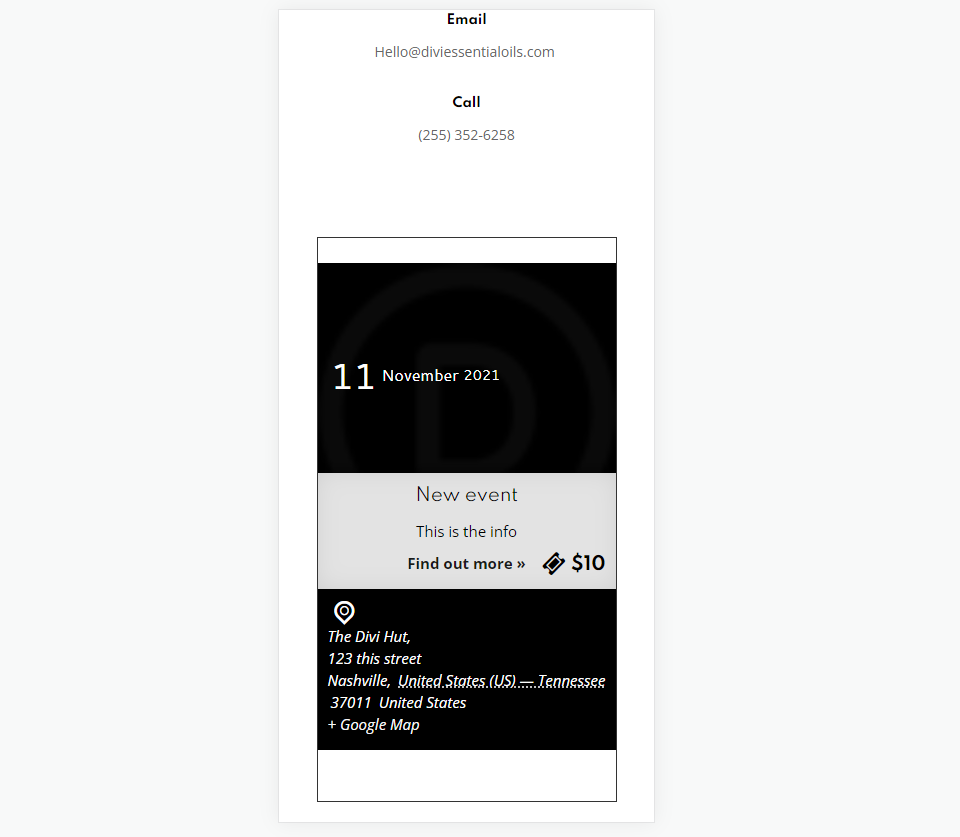
活动日历手机

移动版本堆叠事件帖子类型的元素。
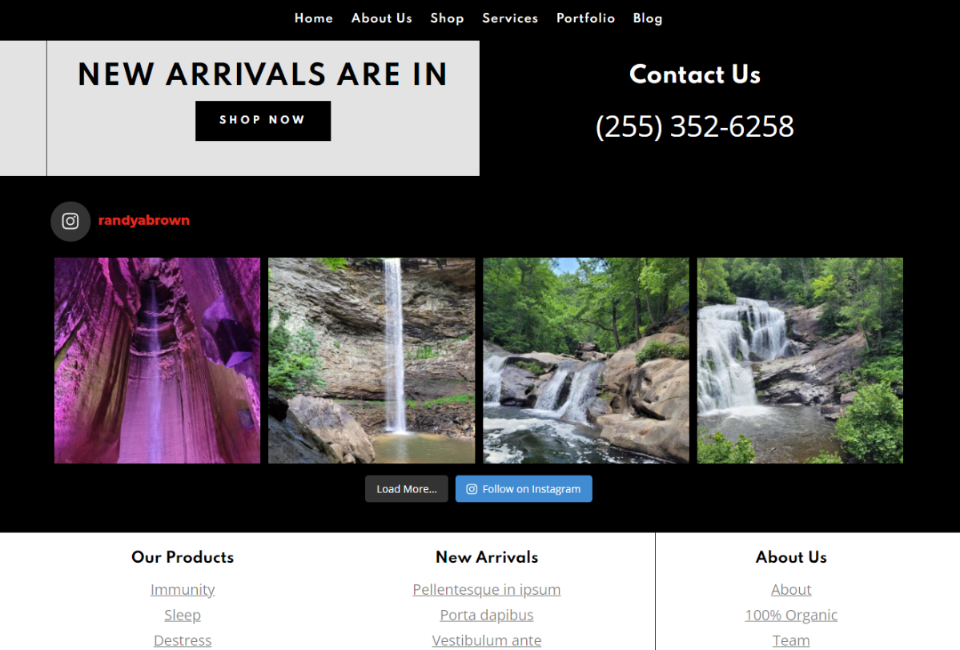
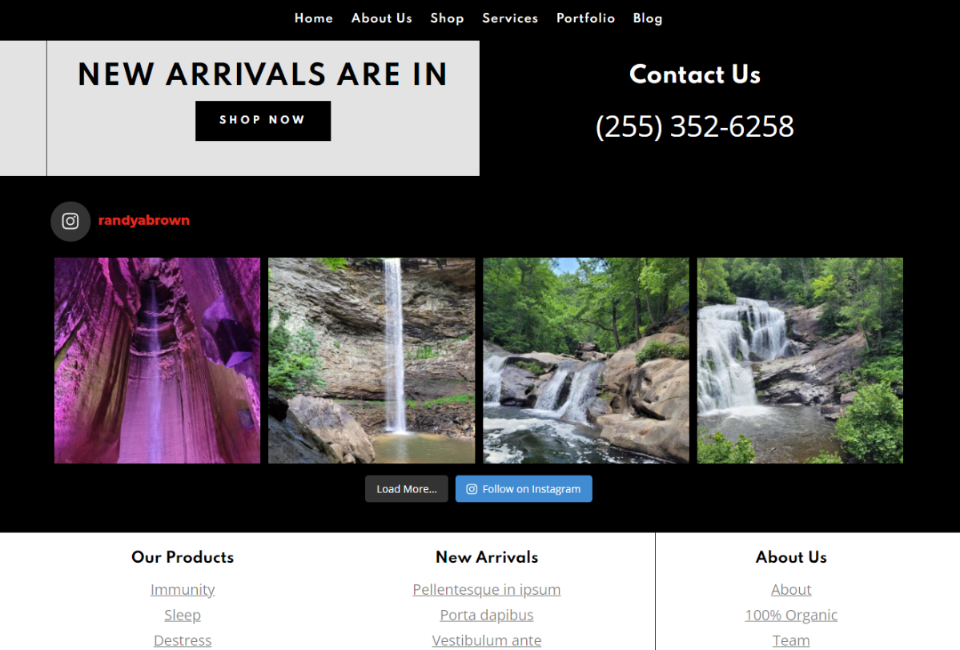
Smash Balloon 社交照片供稿桌面

这是我们 Instagram 提要的桌面版本。
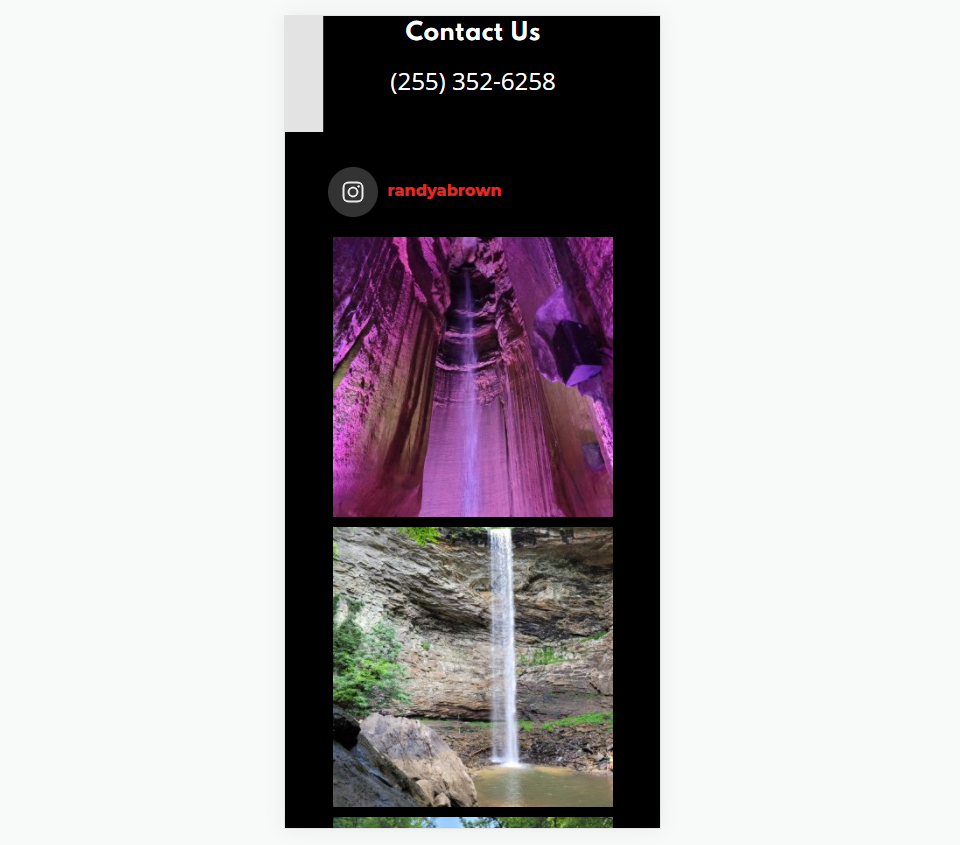
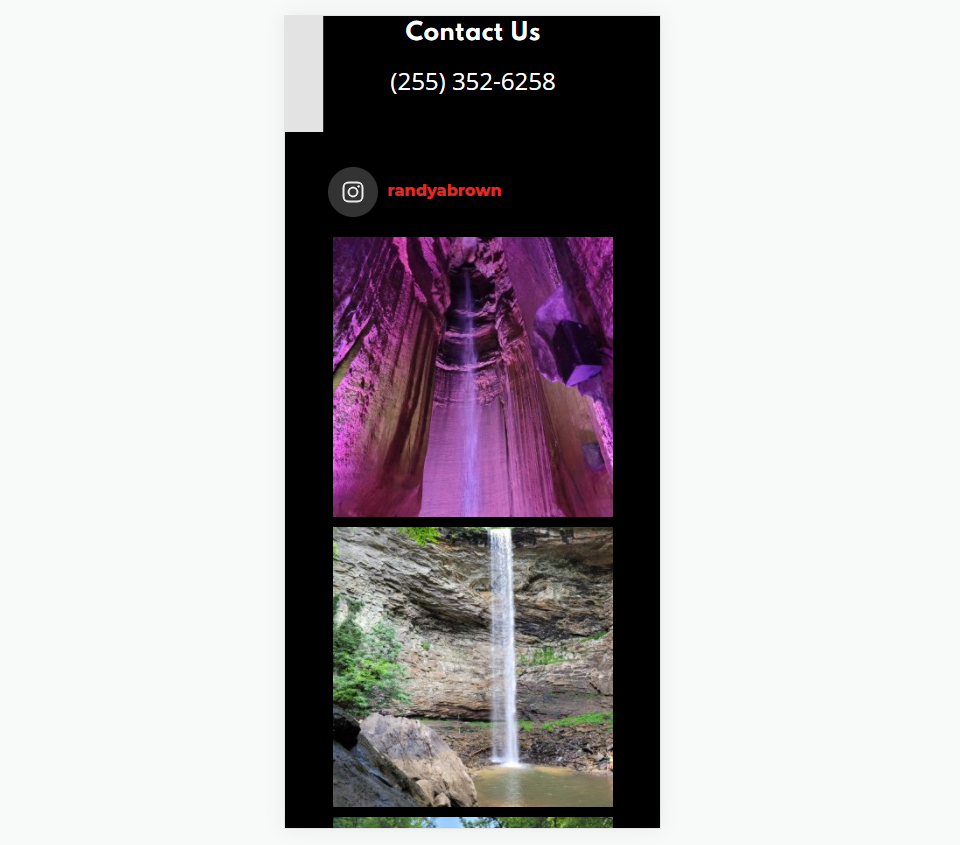
粉碎气球社交照片供稿移动

这里是手机版。 它将图像放在堆栈中。
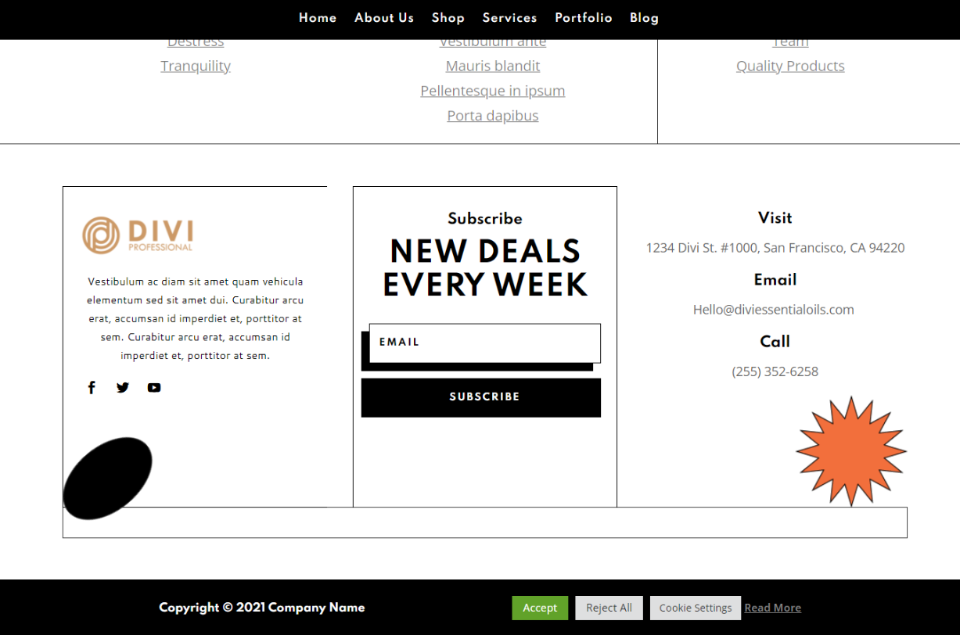
CookieYes 桌面版

这是我们新页脚的桌面版本,已获得 cookie 同意。
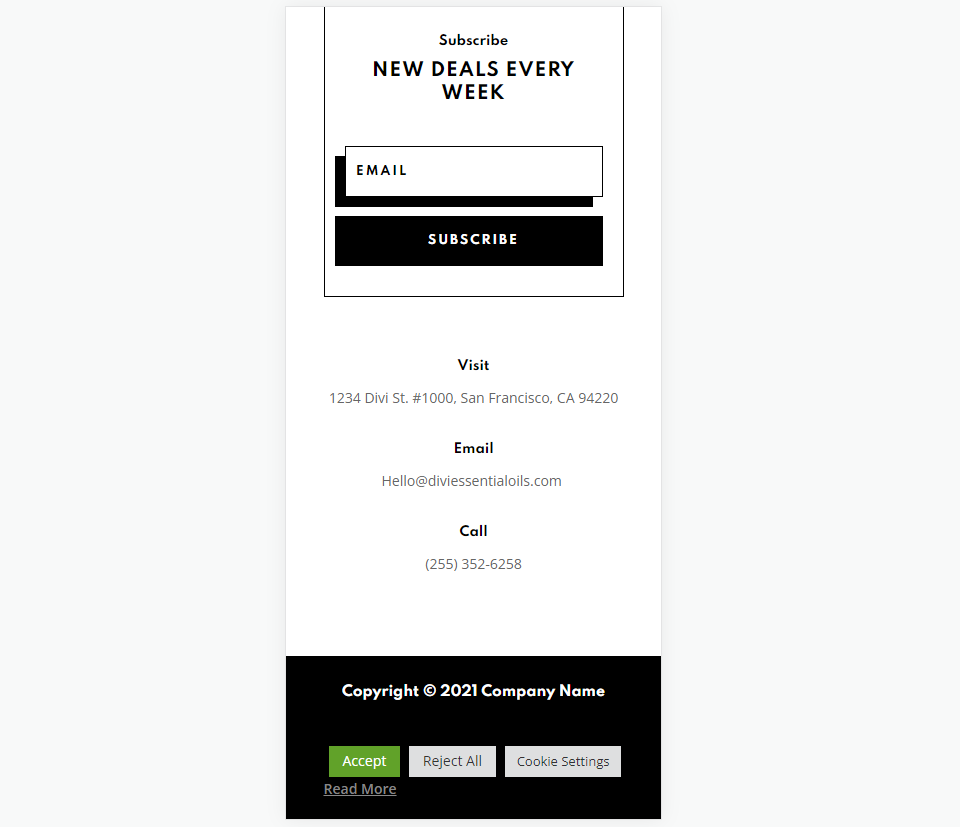
Cookie是移动

这里是手机版。
结束的想法
这就是我们对如何向 Divi 页脚添加短代码以进一步扩展您的网站的看法。 使用文本或代码模块很容易添加简码。 我在这里使用的三个插件只是可以通过短代码添加到 Divi 的冰山一角。
我们希望收到你的来信。 您是否将短代码添加到 Divi 页脚? 请在评论中告诉我们您的体验。
