So fügen Sie Ihrer Divi-Fußzeile Shortcodes hinzu (3 Plugin-Beispiele)
Veröffentlicht: 2021-11-21Divi-Fußzeilen sind vielseitig. Sie können eine Vielzahl von Elementen darin platzieren, um Besuchern die Navigation durch Ihre Website zu erleichtern. Obwohl Divi voller Module ist, die Sie sofort in Ihre Fußzeile einfügen können, können Sie auch Plugin-Shortcodes in Ihre Divi-Fußzeile einfügen. In diesem Artikel zeigen wir Ihnen wie! Wir werden uns mit drei verschiedenen Plugin-Beispielen befassen, also fangen wir an.
Vorschau
Werfen wir einen kurzen Blick darauf, was wir zu unserer Divi-Fußzeile hinzufügen. Wir werden diese Plugins hinzufügen:
- Der Veranstaltungskalender
- Smash Balloon Social Photo Feed
- CookieJa | DSGVO-Cookie-Zustimmungs- und Compliance-Hinweis
Der Ereigniskalender-Desktop

Hier ist der Veranstaltungskalender auf der Desktop-Version unserer Divi-Website.
Der Eventkalender Mobile

Dies ist der Veranstaltungskalender für Mobilgeräte.
Smash Balloon Social Photo Feed Desktop

Dies ist der Smash Balloon Social Photo Feed auf dem Desktop.
Smash Balloon Social Photo Feed Mobile

Hier ist der Smash Balloon Social Photo Feed für Mobilgeräte.
CookieJa Desktop

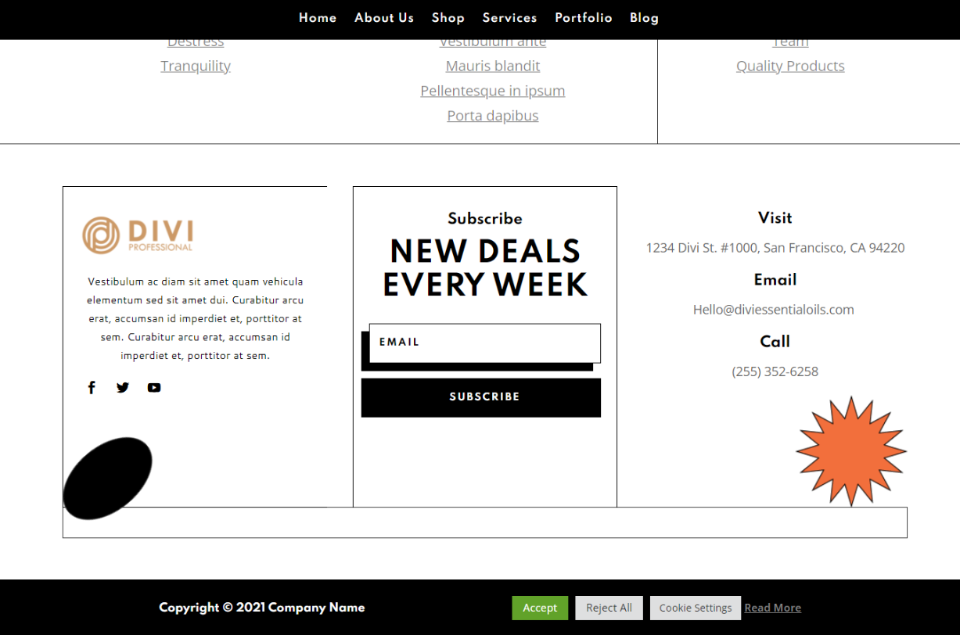
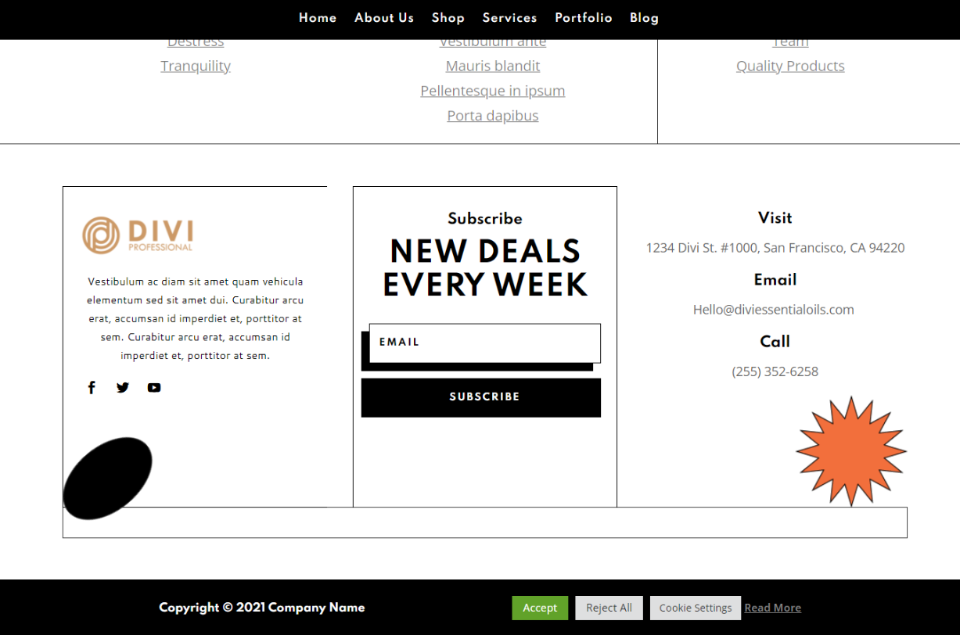
Hier ist die Desktop-Version unserer neuen Fußzeile mit CookieYes.
CookieJa Mobil

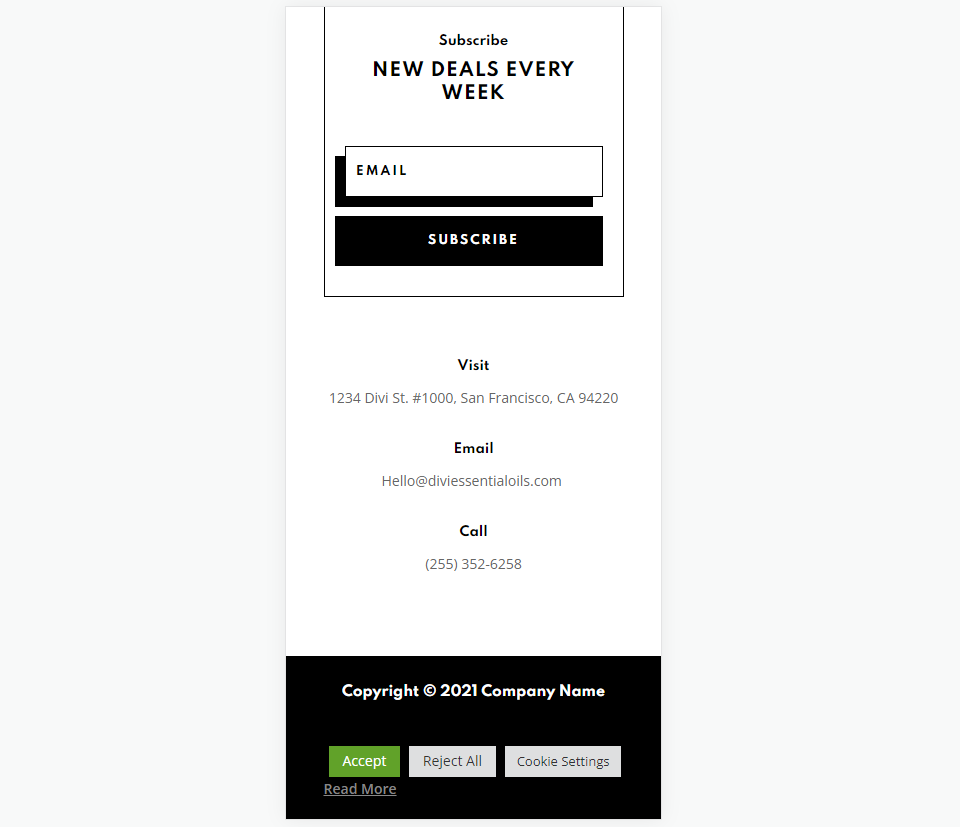
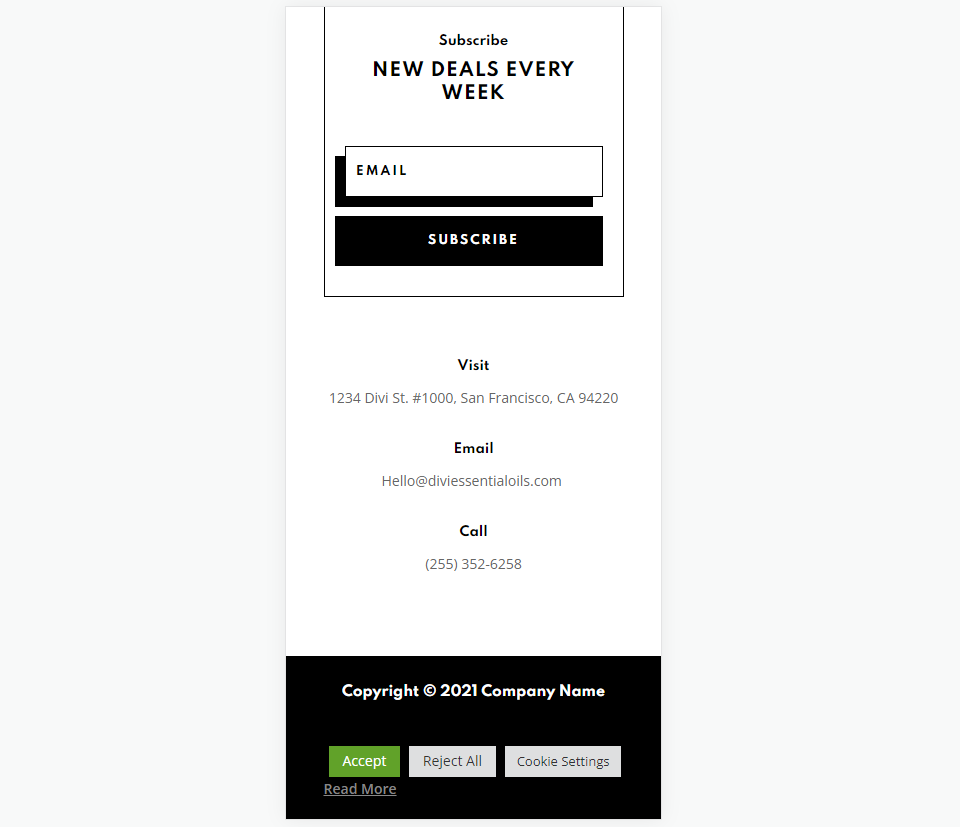
Hier ist die mobile Version mit CookieYes.
Fußzeilenvorlage
Für dieses Tutorial benötigen Sie eine Fußzeilenvorlage. Sie können eine von Grund auf neu erstellen oder eine der kostenlosen Fußzeilenvorlagen verwenden, die Sie im Elegant Themes-Blog finden. Suchen Sie einfach nach „Free Footer“. In meinem Beispiel verwende ich die KOSTENLOSE Kopf- und Fußzeilenvorlage für das Layoutpaket für ätherische Öle von Divi.
Laden Sie Ihre Divi-Fußzeilenvorlage herunter und entpacken Sie die Datei. Sie laden die JSON-Datei hoch. Wir werden der Divi-Fußzeile Shortcodes hinzufügen.
Laden Sie die Fußzeilenvorlage in den Divi Theme Builder hoch

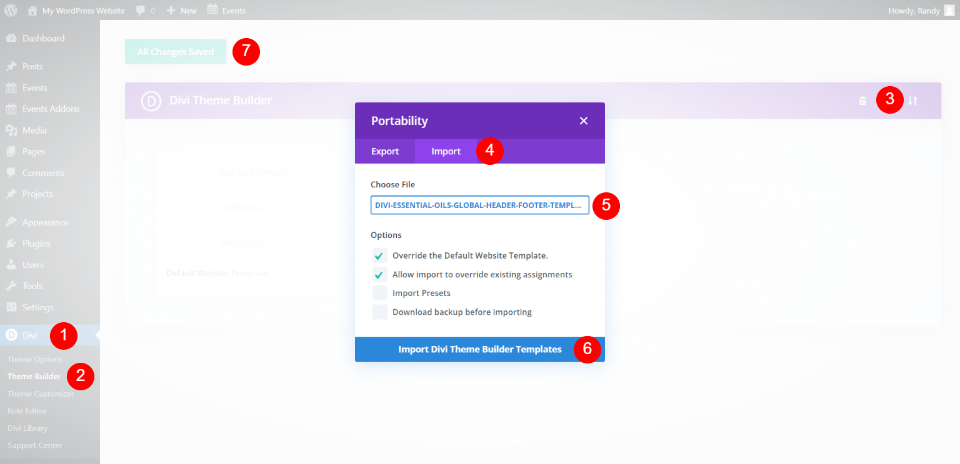
Sobald Sie Ihre Divi-Fußzeilenvorlage heruntergeladen und entpackt haben, ist es an der Zeit, sie in den Divi Theme Builder hochzuladen. Gehen Sie im WordPress-Dashboard zu Divi > Theme Builder . Wählen Sie oben rechts das Portabilitätssymbol aus. Klicken Sie im Modal auf die Registerkarte Importieren , wählen Sie Datei auswählen aus, navigieren Sie zu Ihrer JSON-Datei , wählen Sie sie aus und klicken Sie auf Import Divi Theme Builder Templates . Warten Sie, bis es hochgeladen ist. Löschen Sie die Kopfzeilenvorlage, wenn Sie sie nicht verwenden möchten, und speichern Sie die Einstellungen.
Sehen wir uns nun an, wie man Shortcodes zur Divi-Fußzeile hinzufügt. Sie können im Divi Theme Builder oder am Frontend arbeiten.
Fügen Sie die Shortcodes des Veranstaltungskalenders zu Ihrer Divi-Fußzeile hinzu

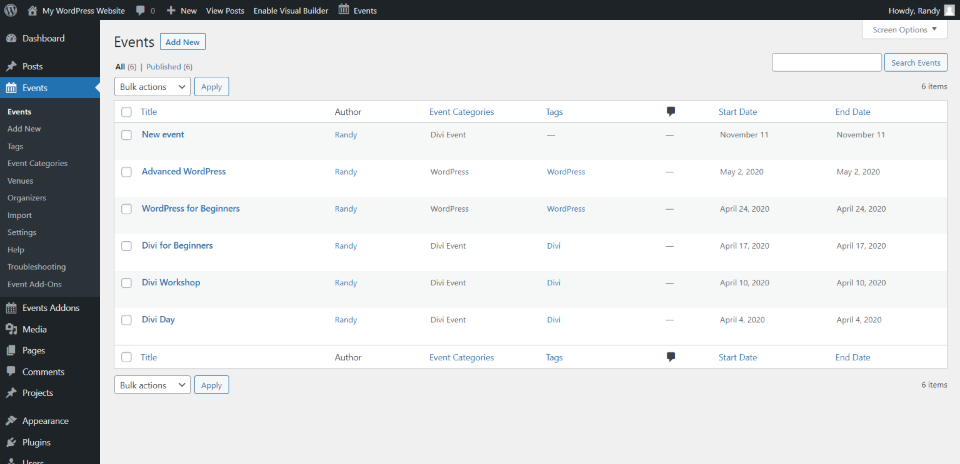
Für unseren ersten Shortcode verwenden wir den Veranstaltungskalender. Dies ist der beliebteste Veranstaltungskalender für WordPress und seine Kalender sehen in einer Fußzeile großartig aus. Dieses Plugin enthält keine Shortcodes, aber wir können sie mit einer Erweiterung namens Events Shortcodes For The Events Calendar hinzufügen. Installieren Sie beide Plugins. Erstellen Sie Ihre Ereignisse wie gewohnt.

Der Veranstaltungskalender gibt Ihnen keine Shortcodes, aber Sie können sie mit dem Shortcodes-Addon erstellen. Dieses Addon enthält auch Styling-Optionen und ein Feld für benutzerdefiniertes CSS. Sehen Sie sich die Einstellungen des Add-Ons im WordPress-Dashboard an. Gehen Sie zu Events Addons > Shortcodes-Einstellungen .

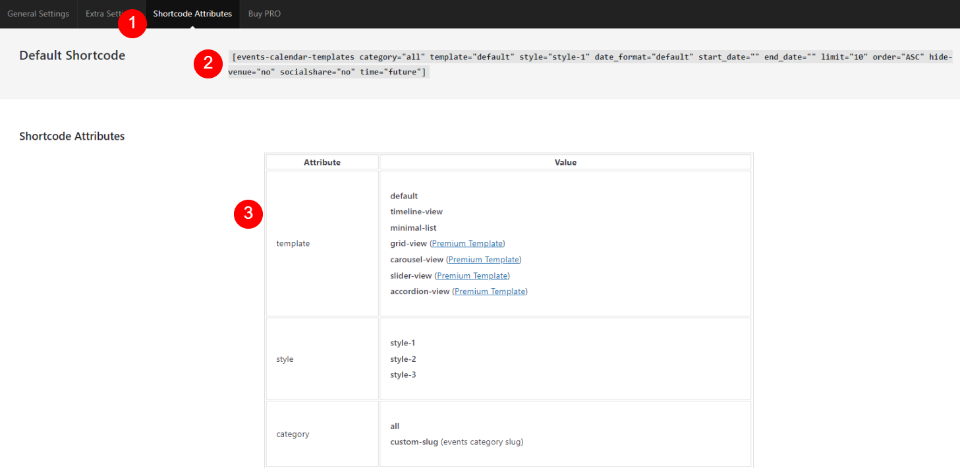
Die Registerkarte „Shortcodes“ für das Add-On befindet sich auf der Registerkarte „Shortcodes-Attribute“ . Dies bietet einen Beispiel-Shortcode zusammen mit den Attributen, die Sie verwenden können, um einen benutzerdefinierten Shortcode zu erstellen. Folgen Sie den Anweisungen und erstellen Sie den Shortcode für Ihr Event.

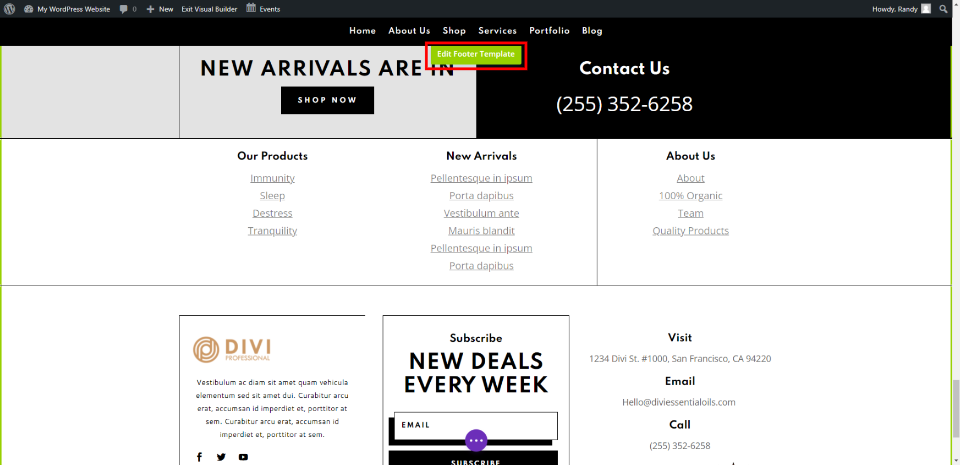
Für meine Beispiele arbeite ich vom Frontend aus. Aktivieren Sie den Visual Builder und scrollen Sie nach unten zur Fußzeile. Bewegen Sie den Mauszeiger über die Fußzeile und klicken Sie auf Fußzeilenvorlage bearbeiten.

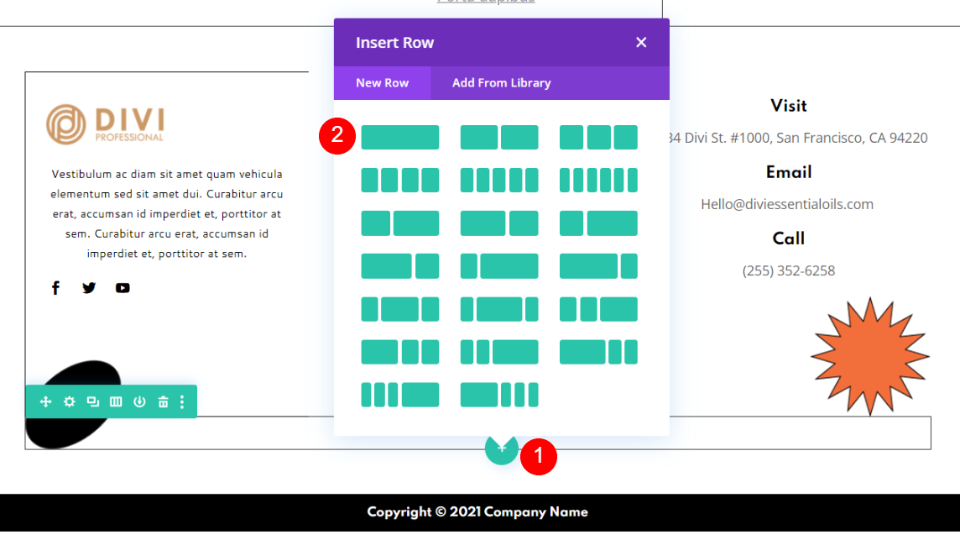
Bewegen Sie den Mauszeiger über den Bereich unter den Fußzeilenelementen. Dieser Bereich befindet sich direkt über dem Copyright-Hinweis in der Fußzeile. Klicken Sie auf das grüne Plus-Symbol und fügen Sie eine einspaltige Zeile hinzu.

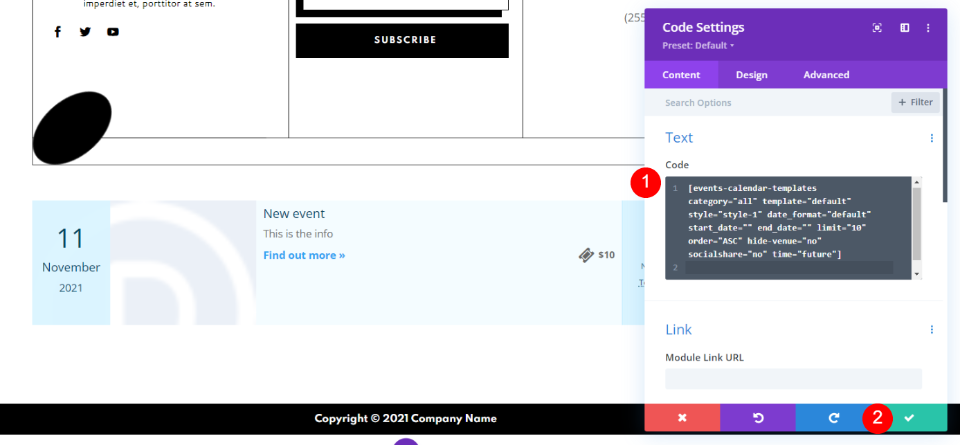
Wählen Sie entweder ein Text- oder ein Codemodul aus. Es spielt keine Rolle, wofür Sie sich entscheiden. Ich habe für dieses Beispiel ein Code-Modul ausgewählt. Fügen Sie Ihren Shortcode in das Codefeld ein. Klicken Sie auf das grüne Häkchen und speichern Sie Ihre Seite.
Gestalten Sie die Shortcodes des Veranstaltungskalenders in Ihrer Divi-Fußzeile

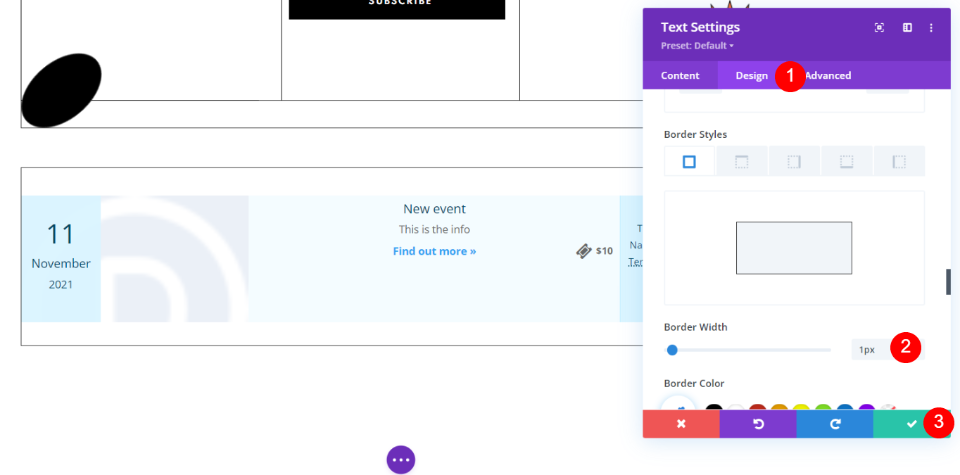
Wählen Sie die Design-Registerkarte für das Code-Modul. Scrollen Sie zu den Rahmenstilen und fügen Sie einen 1px-Rahmen hinzu.
- Rahmenstile: 1px
Wir gestalten den Rest des Events im Events Shortcodes Addon mit Designelementen aus der Fußzeile.

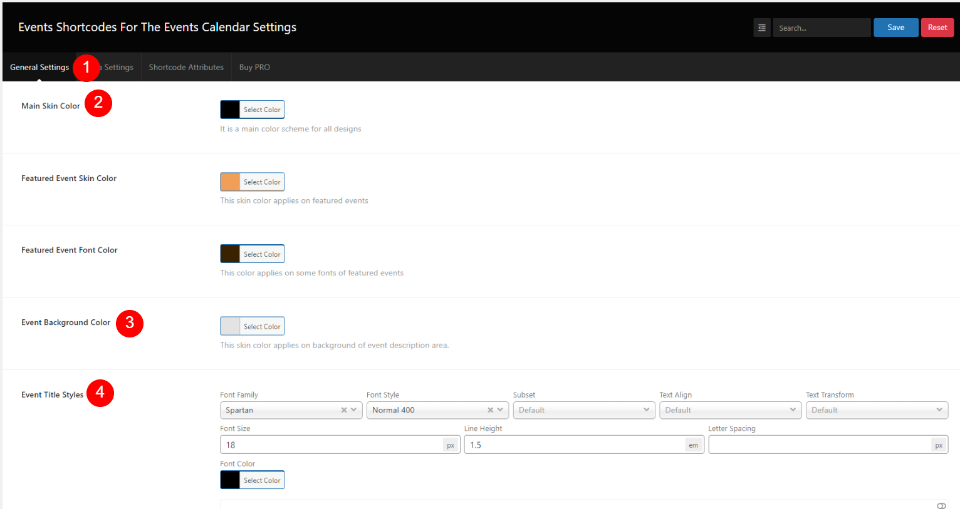
Ändern Sie auf der Registerkarte Allgemeine Einstellungen des Events Shortcodes Add-ons die Farben und Schriftarten in diese Einstellungen:
- Haupthautfarbe: #000000
- Ereignishintergrundfarbe: #E3E3E3
- Textschriftart: Cantarell
- Schriftgröße: 14px
- Event-Titelstile: Spartanisch, Fett, #000000, 18px
- Ereignisbeschreibungsstile: #000000
- Veranstaltungsortstile: #ffffff
- Stile für Veranstaltungstermine: Cantarell, 36px, #ffffff

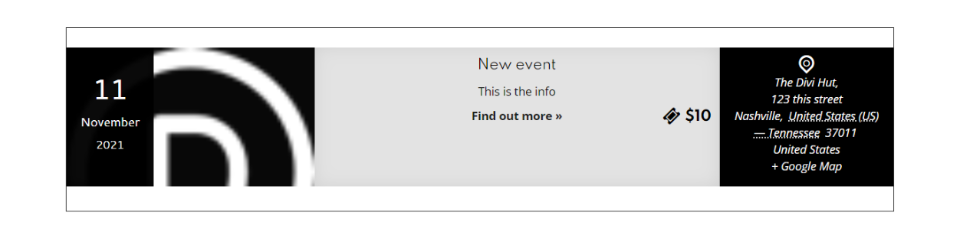
Die Fußzeile enthält jetzt einen Veranstaltungskalender, der zum Rest der Fußzeile passt.
Smash Balloon Social Photo Feed Shortcodes zu Ihrer Divi-Fußzeile hinzufügen


Smash Balloon Social Photo Feed verbindet sich über eine API mit Ihrem Instagram-Konto und zeigt die Fotos aus Ihrem Feed an. Dies ist eine hervorragende Möglichkeit, Ihre soziale Fangemeinde aufzubauen. Um sich mit Ihrem Instagram-Konto zu verbinden, gehen Sie im WordPress-Dashboard zu Instagram-Feed > Einstellungen . Klicken Sie auf der Registerkarte Konfigurieren auf Verbinden und Instagram-Konto .

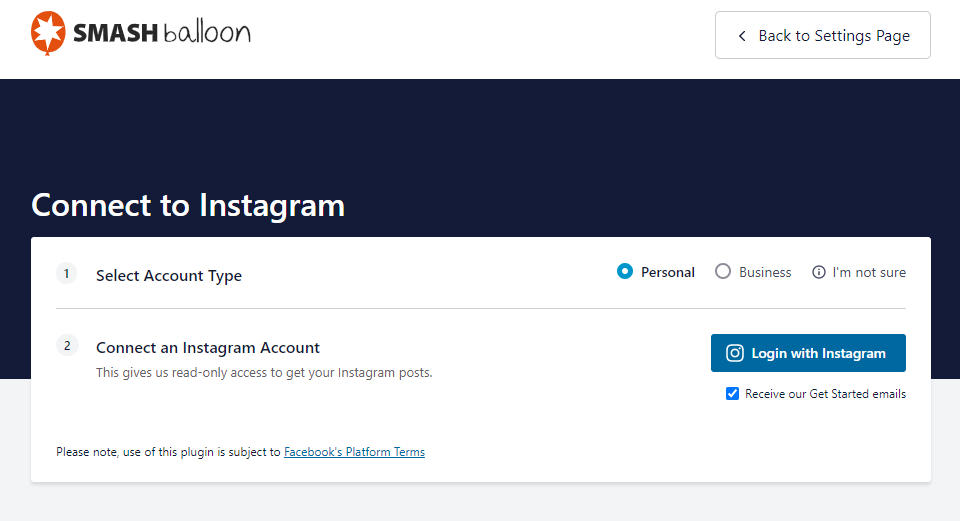
Dadurch gelangen Sie zu einem Bildschirm, auf dem Sie Ihr Konto verbinden können. Klicken Sie hier, um sich anzumelden und dem Plugin den Zugriff auf das Konto zu gestatten.

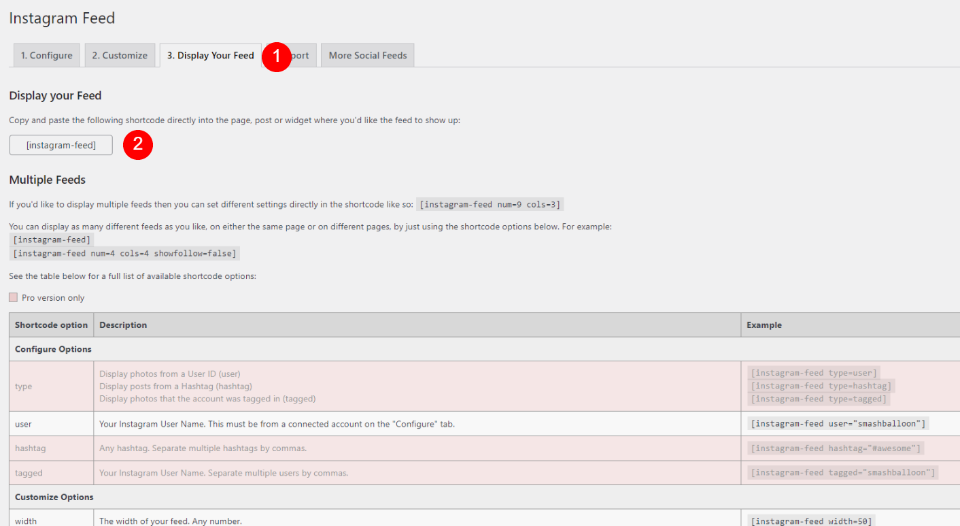
Wählen Sie die Registerkarte mit der Bezeichnung Display Your Feed aus . Kopieren Sie den Instagram-Feed -Shortcode. Sie können auch Shortcodes für andere Arten von Feeds kopieren, einschließlich mehrerer Feeds, Anpassungsoptionen, Schaltflächen hinzufügen usw. Einige erfordern die Pro-Version des Plugins. Ich verwende den Standard-Feed.

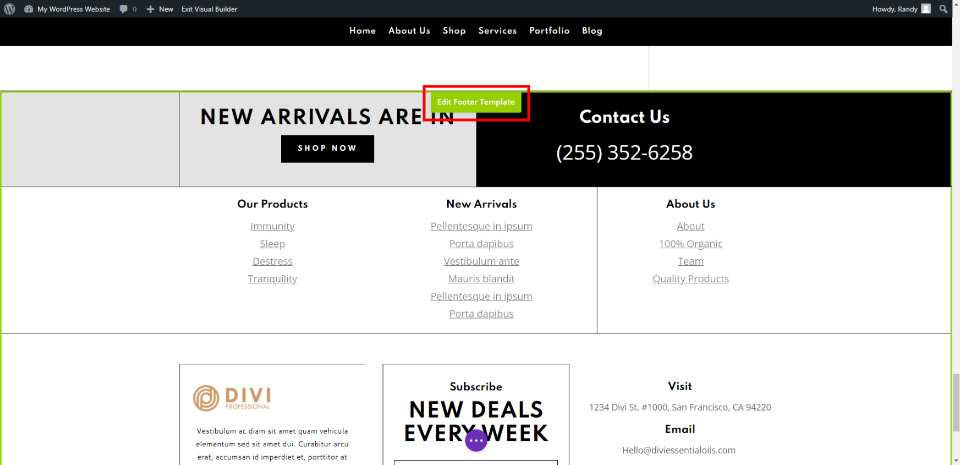
Gehen Sie zu Ihrer Homepage (oder zum Divi Theme Builder). Aktivieren Sie den visuellen Builder und scrollen Sie zur Fußzeile. Bewegen Sie den Mauszeiger über die Fußzeile und klicken Sie auf Fußzeilenvorlage bearbeiten .

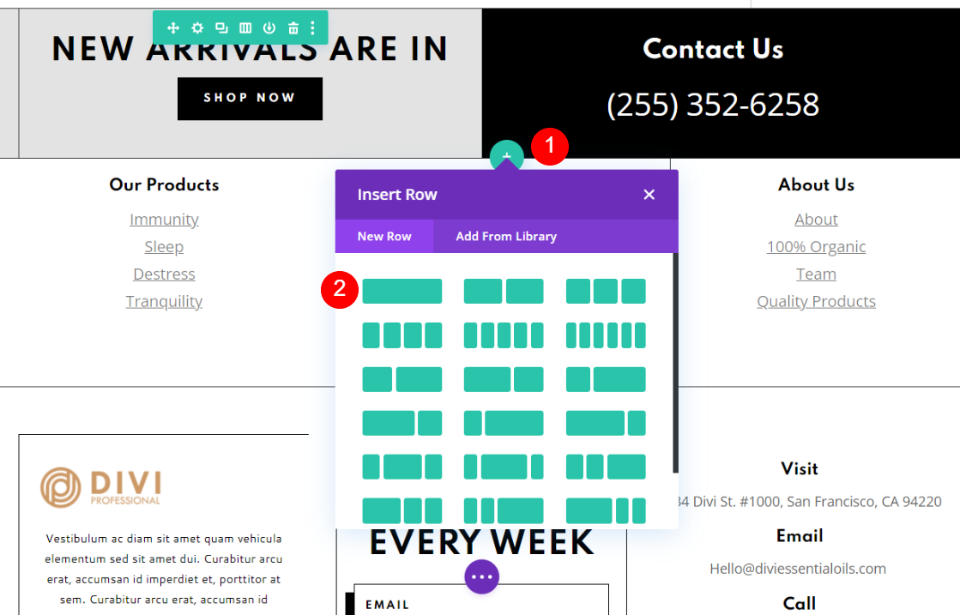
Bewegen Sie den Mauszeiger dorthin, wo Sie den Feed hinzufügen möchten. Fügen Sie eine neue Zeile ein und wählen Sie eine einzelne Spalte aus.

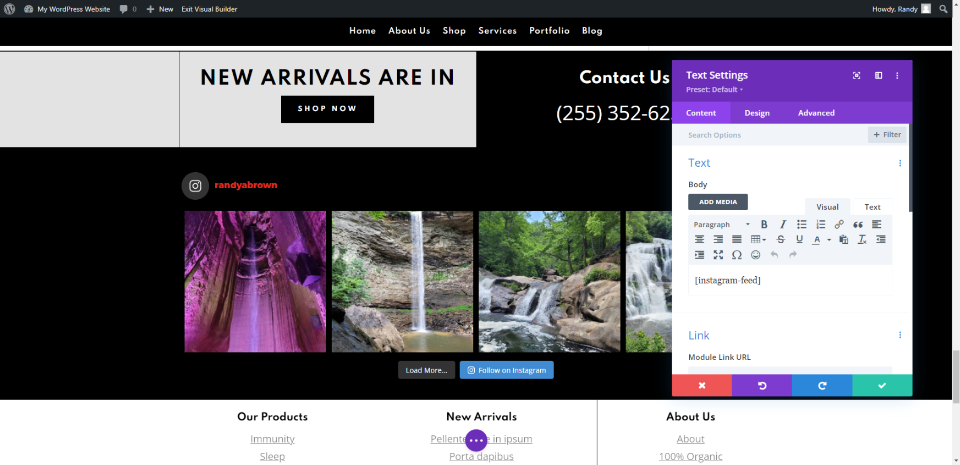
Ihr Instagram-Feed wird automatisch angezeigt. Es enthält einen „Load More“-Button, einen Instagram-Follow-Button und ein Label, das anzeigt, wozu der Feed gehört.
Jedes Element kann individuell angepasst werden. Sie können die Hintergrundfarbe, das Layout, die Anzahl der anzuzeigenden Fotos usw. im Einstellungsbildschirm des Plugins auf der Registerkarte Konfigurieren ändern. Es wird bereits so angezeigt, wie ich es möchte, also muss ich dieses nicht stylen.
Cookie hinzufügenJa | DSGVO-Cookie-Zustimmungs- und Compliance-Hinweis Shortcodes zu Ihrer Divi-Fußzeile

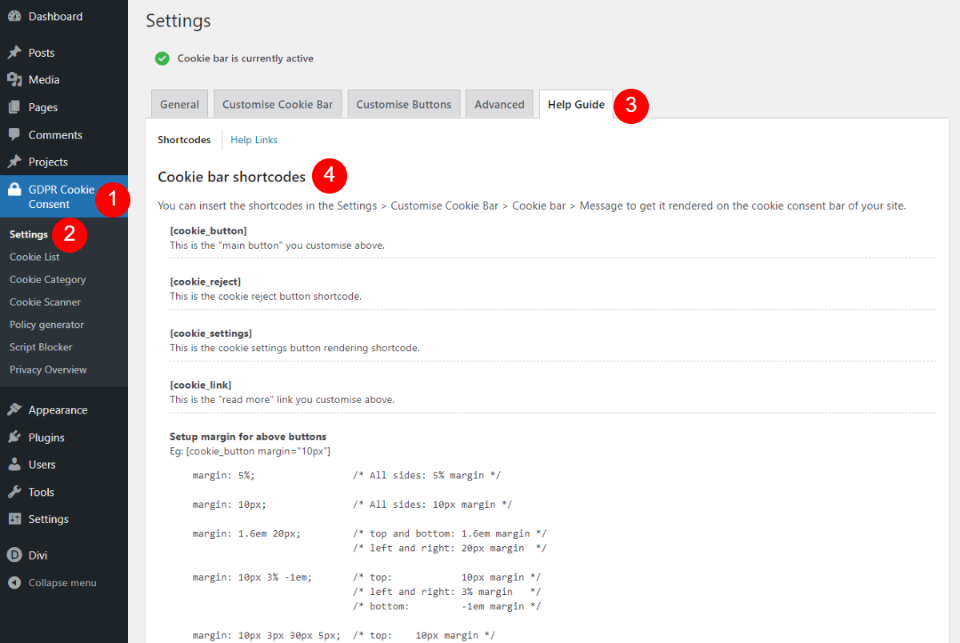
CookieJa | GDPR Cookie Consent & Compliance Notice zeigt eine Cookie-Einwilligung an, die in Ihre Fußzeile eingebettet werden kann. Die Shortcodes sind auf der Registerkarte „Hilfe“ verfügbar. Gehen Sie im WordPress-Dashboard zu GDPR Cookie Consent > Settings . Es stehen mehrere zur Auswahl und Sie können sie anpassen.

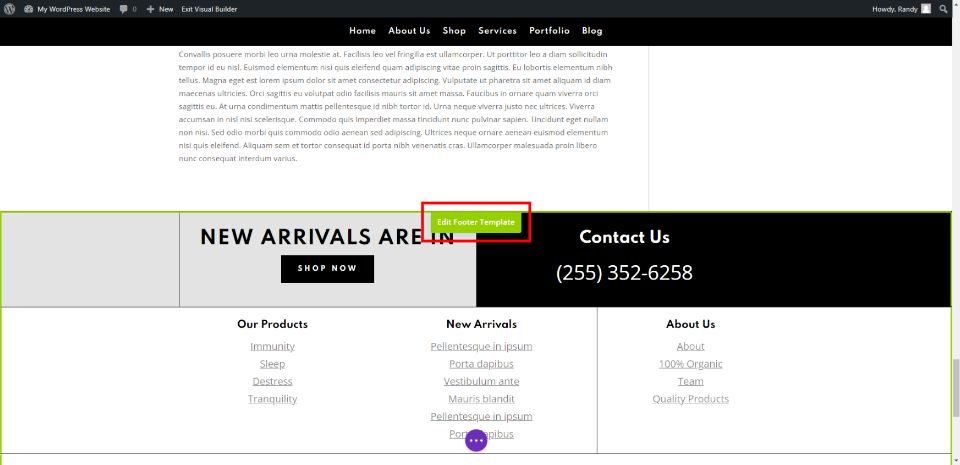
Aktivieren Sie den Visual Builder auf Ihrer Homepage, scrollen Sie in der Fußzeile und wählen Sie Fußzeilenvorlage bearbeiten aus.

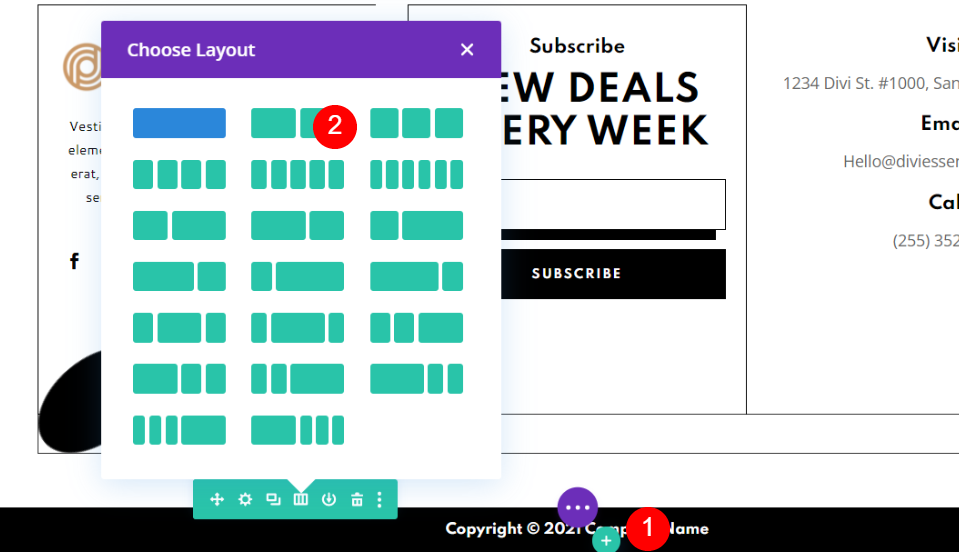
Scrollen Sie nach unten zum Urheberrechtshinweis und ändern Sie die Zeile in zweispaltig.

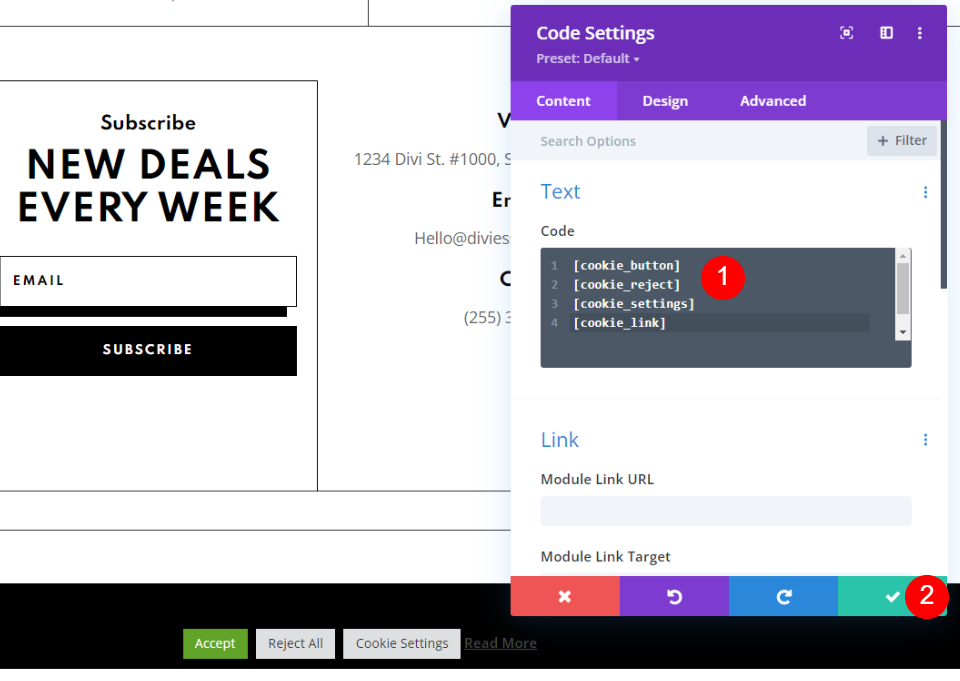
Klicken Sie rechts auf das dunkelgraue Plus-Symbol und wählen Sie entweder das Code- oder das Textmodul aus.

Fügen Sie alle Shortcodes zum Modul hinzu. Schließen Sie das Modul und speichern Sie die Seite. Wir werden einige Anpassungen an beiden Modulen und den Einstellungen des Plugins vornehmen.
Style CookieJa | DSGVO-Cookie-Zustimmungs- und Compliance-Hinweis

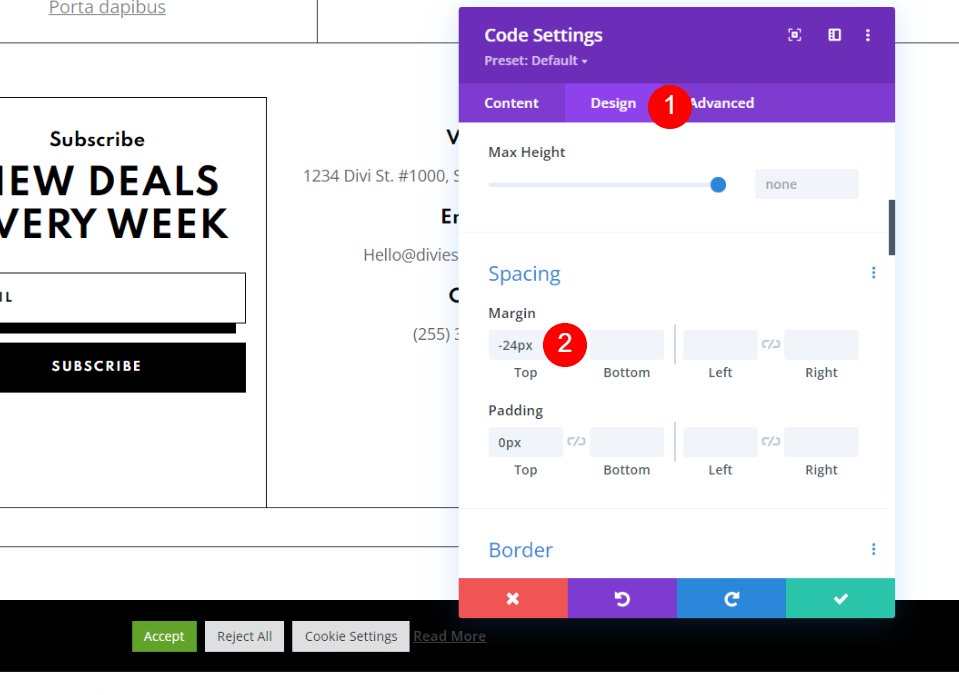
Öffnen Sie das Code-Modul und wählen Sie die Registerkarte Design. Stellen Sie unter Abstand den oberen Rand auf -24 Pixel ein. Sie können dies in den Visual Builder ziehen.
- Oberer Rand: -24px

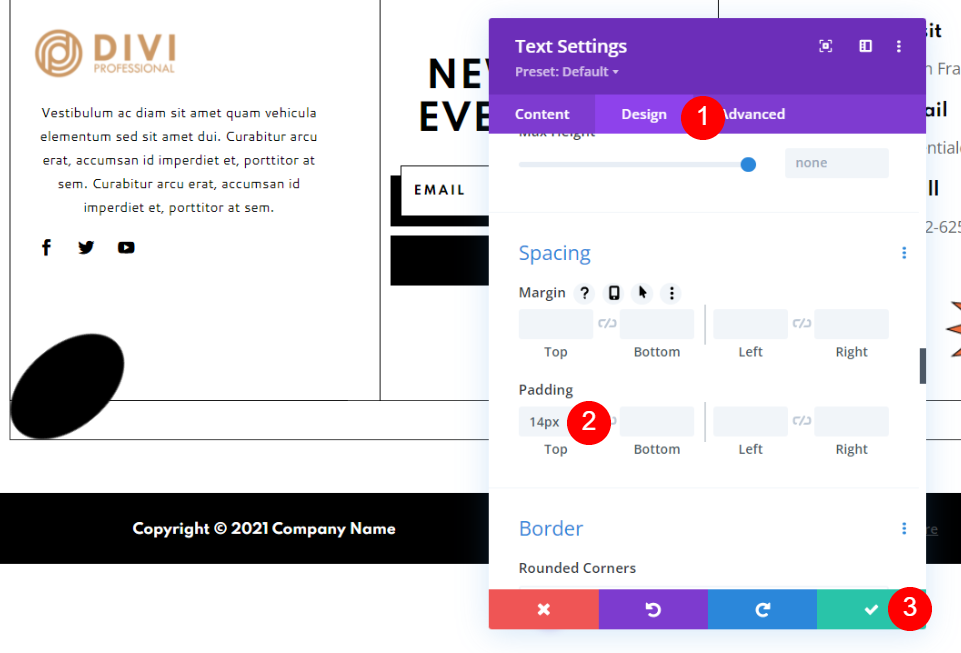
Öffnen Sie das Copyright-Textmodul. Fügen Sie auf der Registerkarte Design 14 Pixel Polsterung hinzu.
- Polsterung: 14px
Speichern Sie Ihre Einstellungen und navigieren Sie zu den Einstellungen des Plugins.

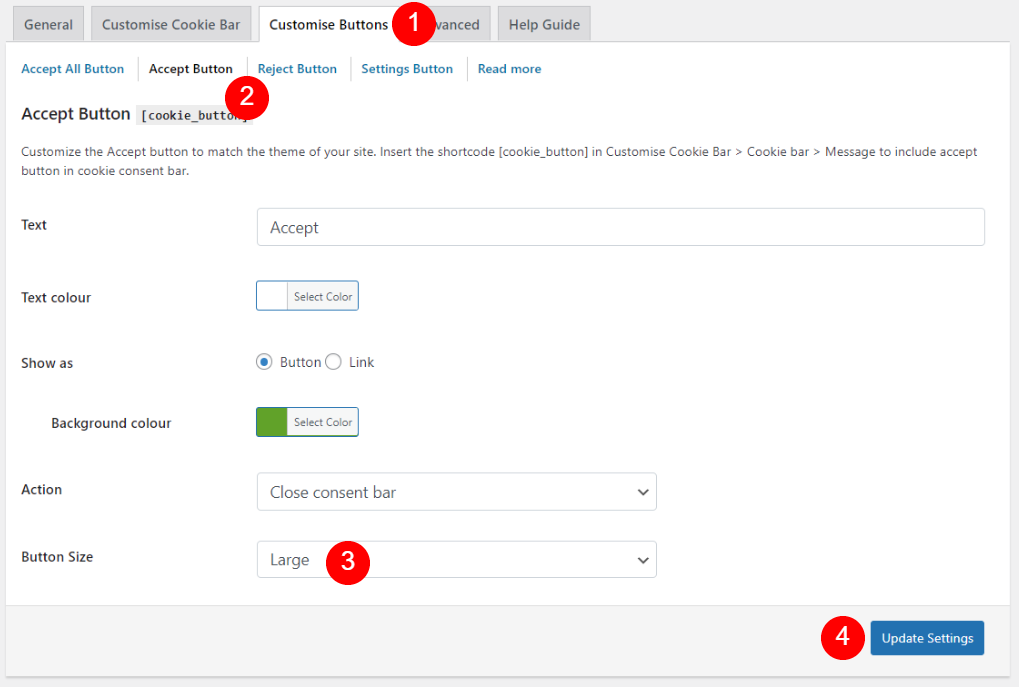
Wählen Sie auf der Registerkarte „Schaltflächen anpassen“ jede der Schaltflächen aus und wählen Sie „ Groß “ für die Schaltflächengröße aus.
- Knopfgröße: Groß

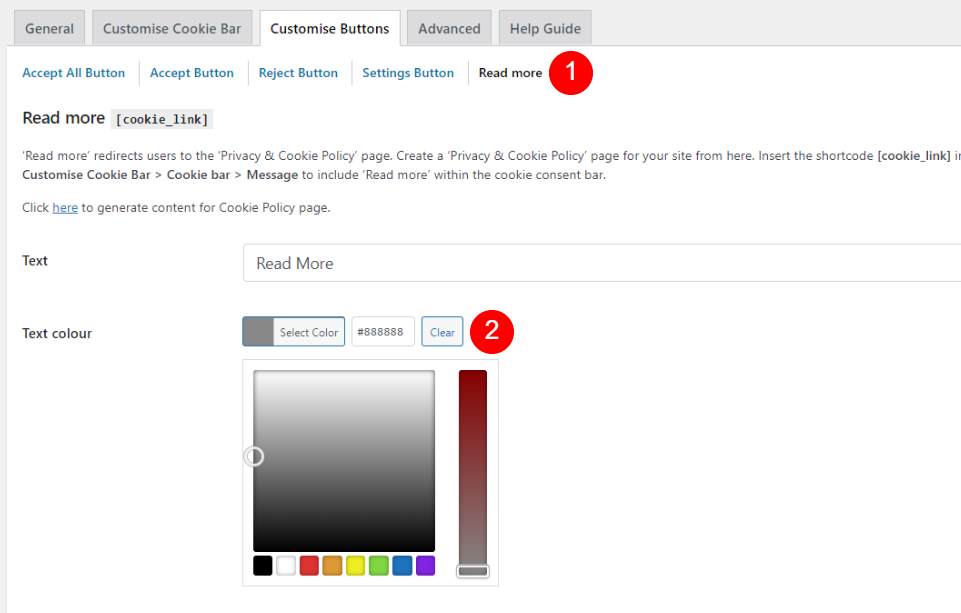
Wählen Sie die Optionen „Mehr lesen“ und stellen Sie die Textfarbe auf #888888 ein.
Textfarbe: #888888
Ergebnisse
So sieht jede der Fußzeilen auf dem Desktop und auf Mobilgeräten aus.
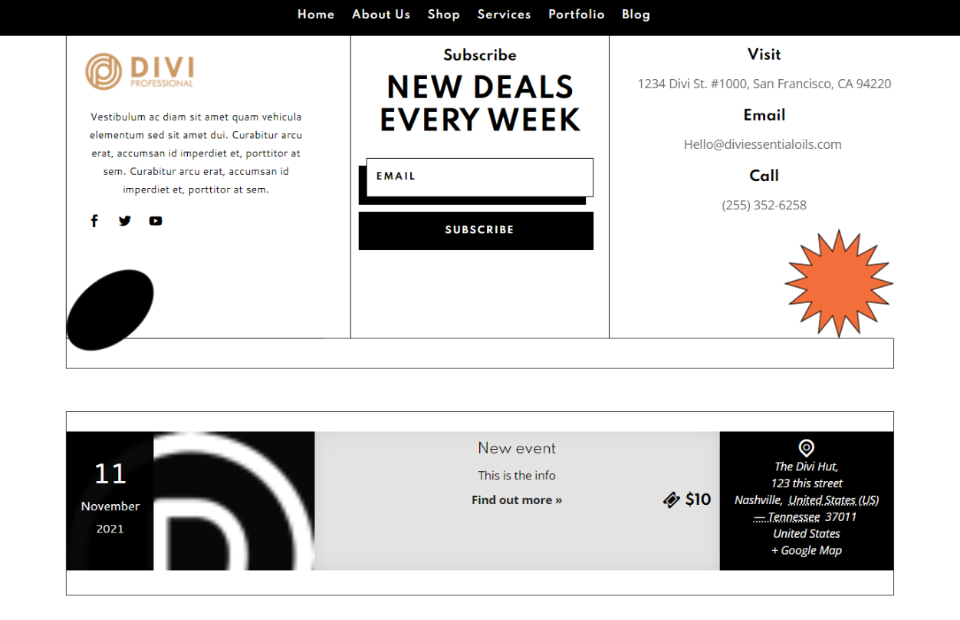
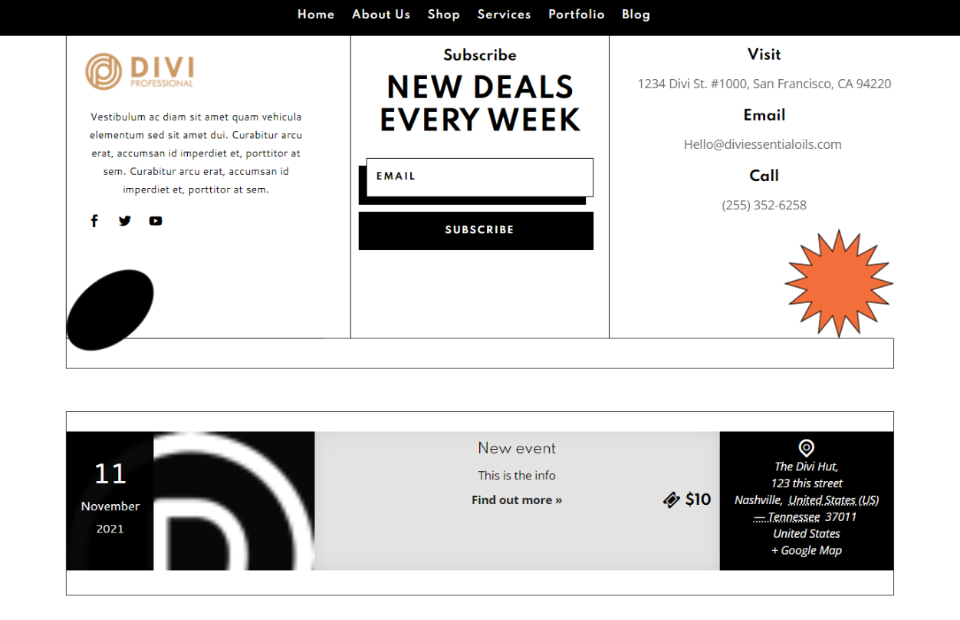
Der Ereigniskalender-Desktop

Hier ist der Event-Post-Typ auf dem Desktop.
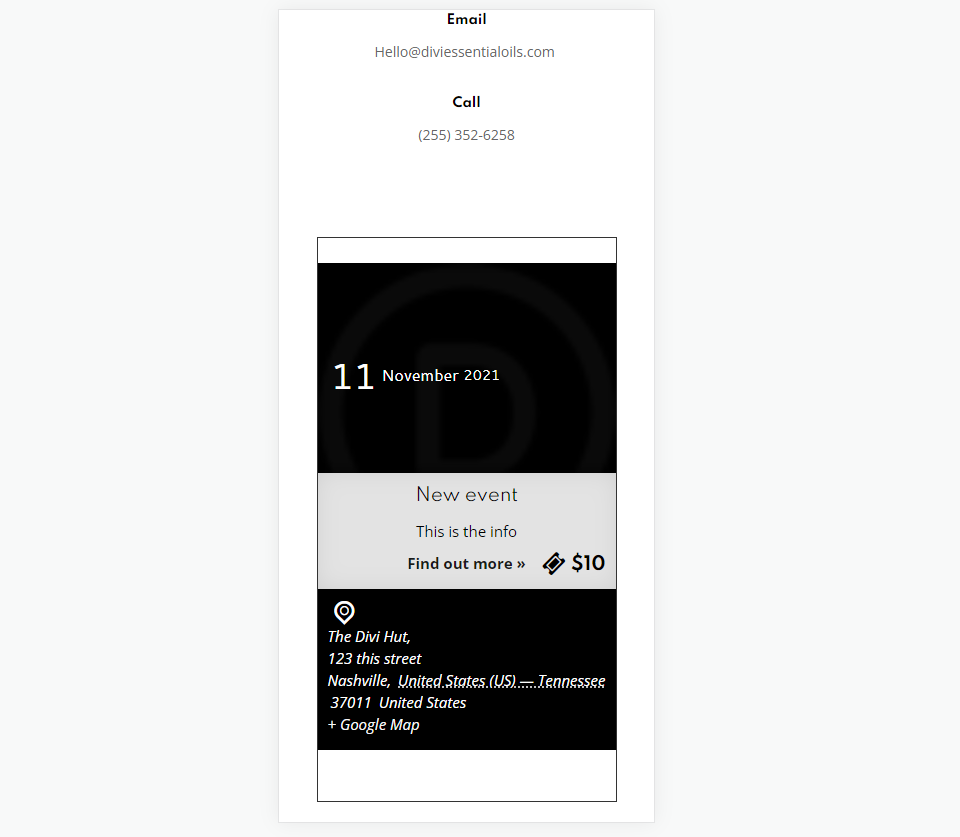
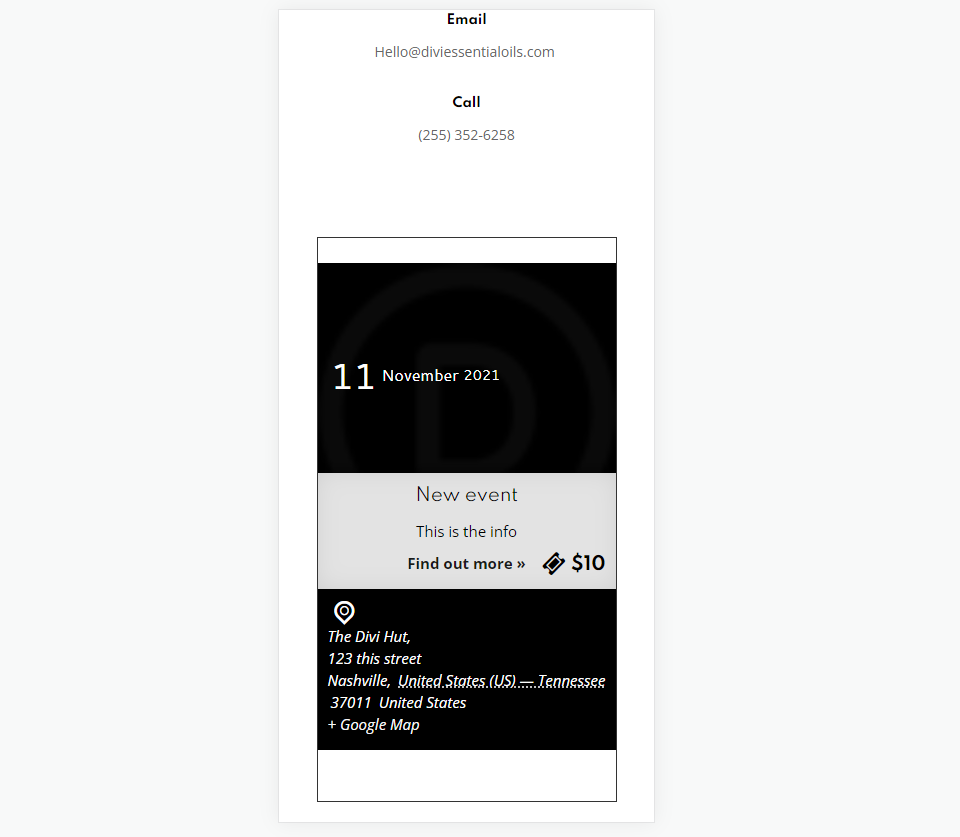
Der Eventkalender Mobile

Die mobile Version stapelt die Elemente des Beitragstyps „Ereignisse“.
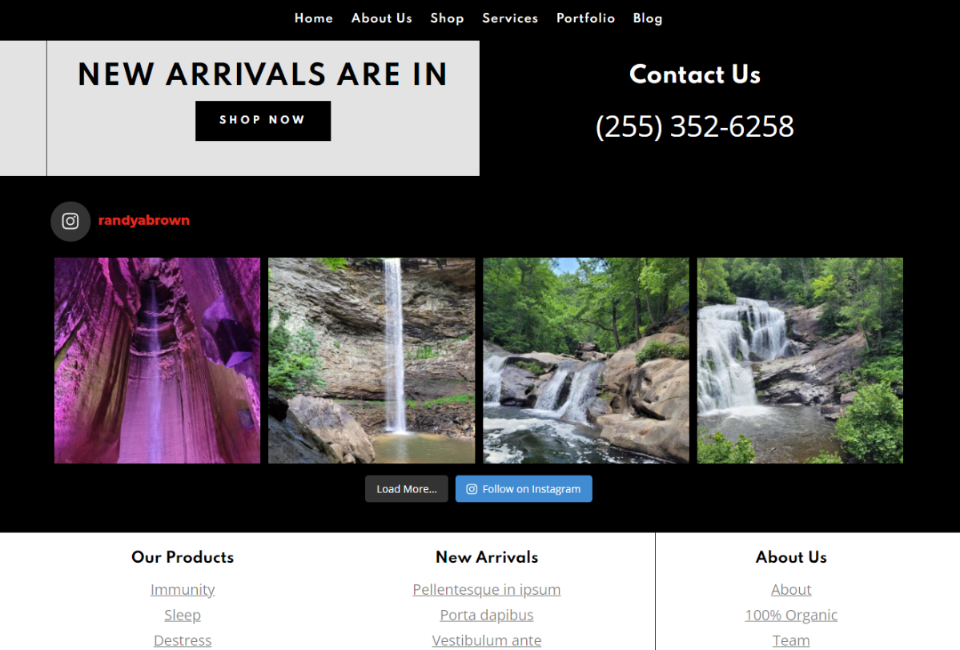
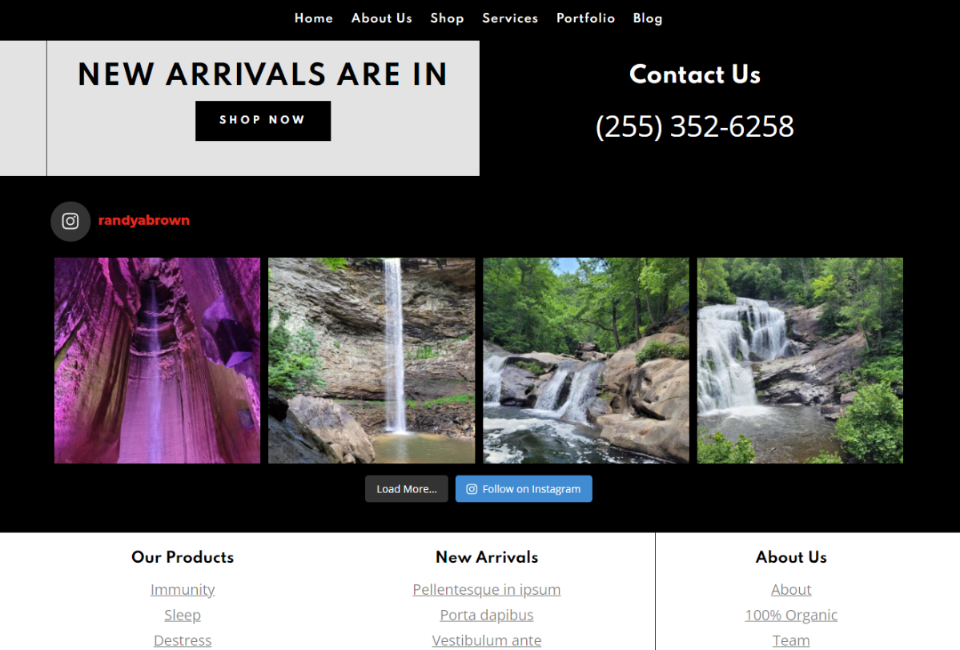
Smash Balloon Social Photo Feed Desktop

Hier ist die Desktop-Version unseres Instagram-Feeds.
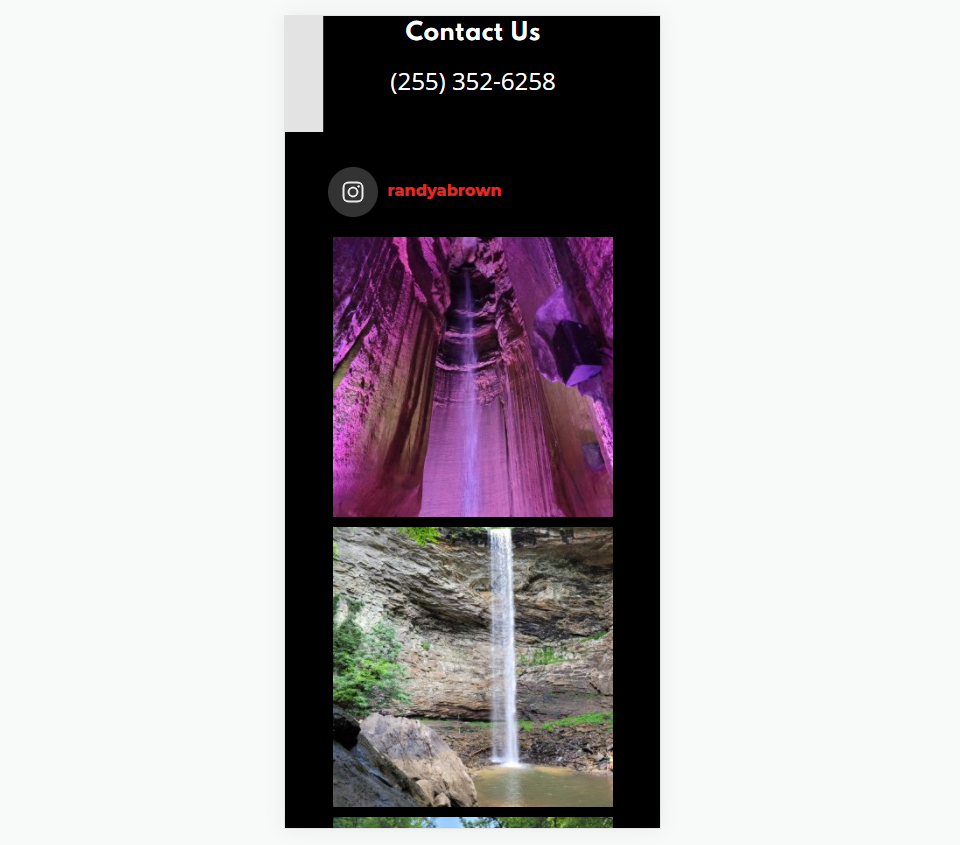
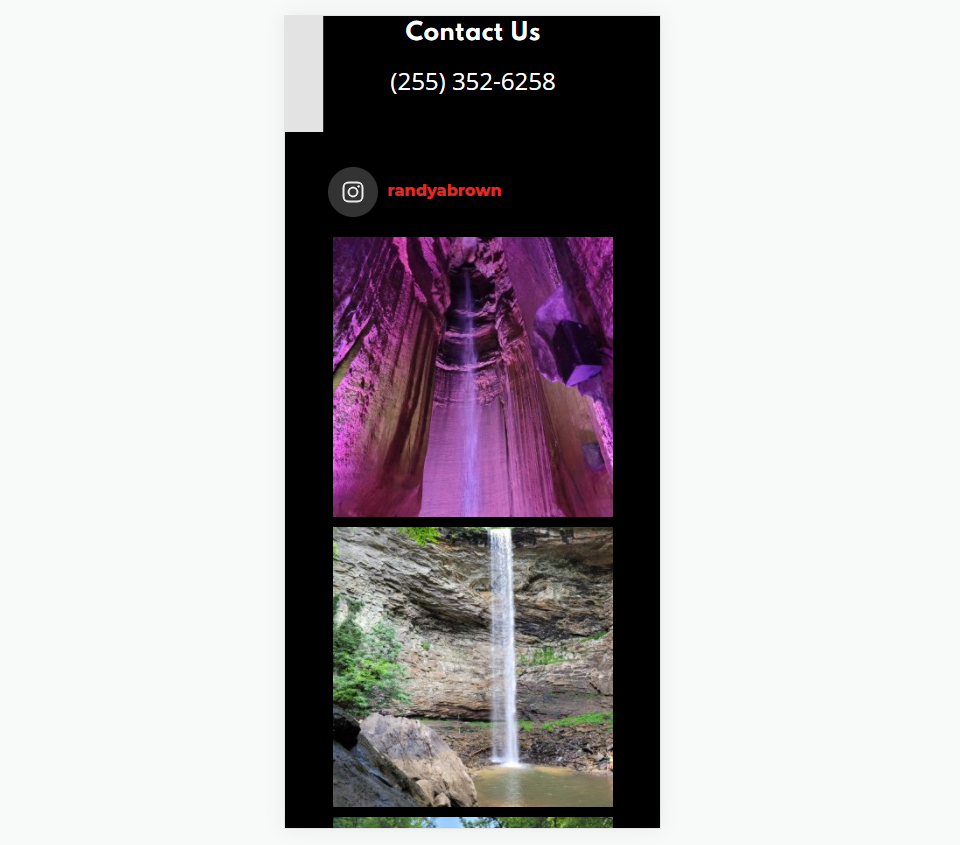
Smash Balloon Social Photo Feed Mobile

Hier ist die mobile Version. Es platziert die Bilder in einem Stapel.
CookieJa Desktop

Hier ist die Desktop-Version unserer neuen Fußzeile mit Cookie-Zustimmung.
CookieJa Mobil

Hier ist die mobile Version.
Endgedanken
Das ist unser Blick darauf, wie Sie der Divi-Fußzeile Shortcodes hinzufügen, um Ihre Website noch weiter zu erweitern. Shortcodes lassen sich einfach mit Text- oder Codemodulen hinzufügen. Die drei Plugins, die ich hier verwendet habe, sind nur die Spitze des Eisbergs dessen, was mit Shortcodes zu Divi hinzugefügt werden kann.
Wir wollen von dir hören. Fügen Sie der Divi-Fußzeile Shortcodes hinzu? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
