5 Tips untuk Mengoptimalkan Performa Saat Menggunakan Google Font dengan WordPress
Diterbitkan: 2022-01-09Tipografi yang bagus di situs web dapat berdampak positif pada konversi. Memilih font yang tepat dan mengoptimalkannya sangat penting. Google Font adalah layanan yang sangat populer, karena dirancang dengan baik dan dapat menambahkan tingkat keanggunan ekstra ke situs web default. Sayangnya, seperti hal lain di web, mereka dapat merusak kinerja situs Anda jika tidak digunakan dengan benar. Pada artikel ini, kita akan melihat 5 tips untuk mengoptimalkan kinerja saat menggunakan Google Font dengan WordPress.
Google Font dan Kinerja Situs WordPress

Google Fonts adalah direktori lebih dari 1300 jenis font gratis yang disediakan oleh Google yang dapat digunakan siapa saja di situs web atau proyek cetak mereka. Meskipun mereka digunakan di jutaan situs web WordPress, mereka adalah cara yang bagus untuk meningkatkan desain situs web. Anda pasti akan dapat menemukan desain yang unik di antara mereka. Google Font biasanya ditambahkan ke situs WordPress dengan menariknya dari CDN Google. Ini berarti mereka dihosting di server yang paling dekat dengan pengguna, termasuk font dan stylesheet.
Google Font yang ditarik dari web tidak secepat font sistem (yang diinstal di komputer Anda). Lalu lintas web di luar situs web Anda menjadi bagian dari kecepatan pemuatan. Waktu pemuatan Google Font memiliki dampak yang lebih kecil pada kinerja situs web Anda daripada file yang lebih besar. Bagaimanapun, font jauh lebih kecil daripada gambar. Namun, setiap permintaan yang dibuat situs Anda menghabiskan waktu saat pengguna tidak dapat mengaksesnya. Oleh karena itu, mengoptimalkan Google Font Anda layak dilakukan untuk meningkatkan kecepatan memuat situs Anda.
Untungnya, ada beberapa cara untuk mengoptimalkan kinerja Anda saat menggunakan Google Font dengan WordPress.
1. Gunakan Lebih Sedikit Font

Sebaiknya gunakan font sesedikit mungkin. Idealnya, Anda akan menggunakan dua set font yang dipasangkan untuk hasil terbaik.
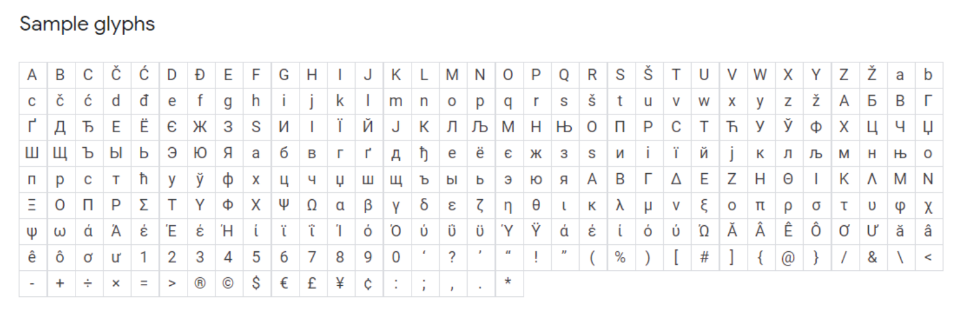
Ketika kita berbicara tentang font, kita sebenarnya berbicara tentang keluarga font. Kita sering memikirkan font utama ketika kita berbicara tentang jenis font, tetapi font mencakup banyak variasi seperti beberapa bobot, miring, angka, dan simbol. Ini dikenal sebagai mesin terbang.

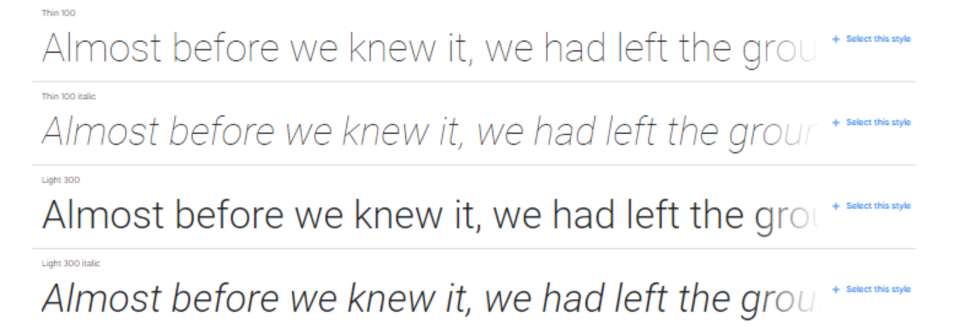
Banyak font menyertakan bobot seperti tipis, ringan, sedang, semi-tebal, tebal, ultra-tebal, dan banyak lagi. Masing-masing adalah font yang berbeda dalam keluarga font. Juga, setiap bobot menyertakan huruf miring, yang menggandakan jumlah font. Saat Anda menggunakan keluarga font itu, Anda juga memuat semua variasinya. Itu banyak ketika Anda turun ke sana.
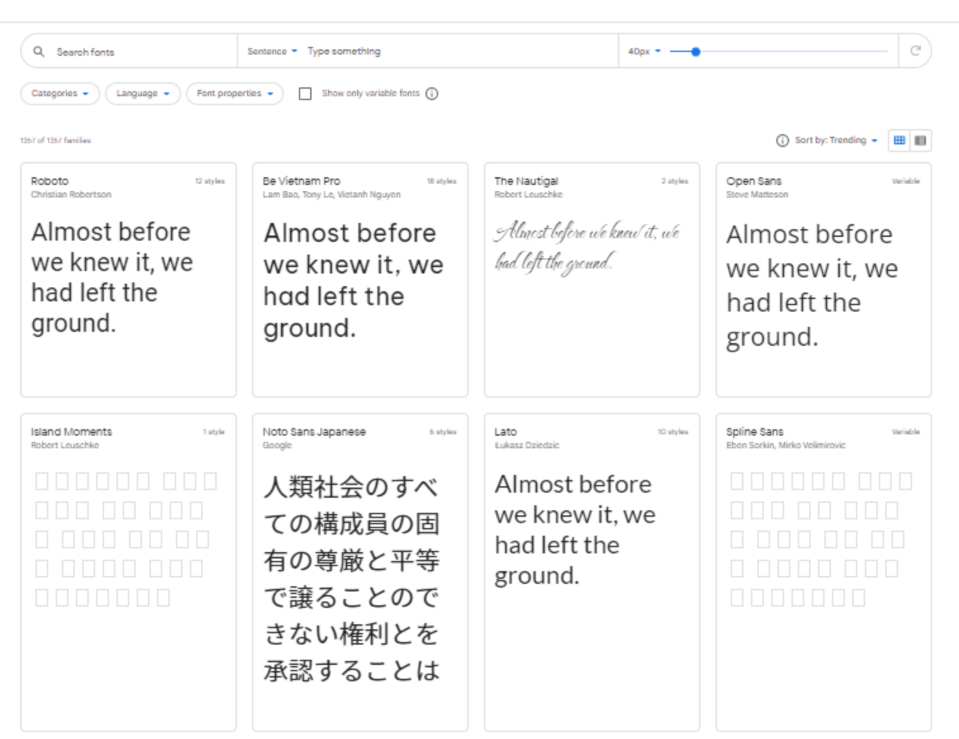
Misalnya, Roboto adalah font populer untuk situs saat ini. Keluarga memiliki 12 set font dengan 282 mesin terbang per font. Itu adalah 3.384 glyph untuk satu keluarga font dikalikan dengan jumlah ekstensi font yang ingin Anda gunakan. Tambahkan ke Roboto Condensed dan Roboto Slab, dan mudah untuk melihat bagaimana jumlah font yang digunakan di situs web bisa menjadi sangat banyak. Saat Anda menggunakan beberapa keluarga font, Anda bisa menggunakan puluhan ribu font.
2. Host Google Font di Server WordPress Anda

Dimungkinkan untuk mengunduh dan menghosting Google Font di server WordPress Anda. Dengan begitu tipografi situs akan dikirimkan ke pengguna dari lokasi yang sama dengan situs web. Situs web tidak perlu meminta file font dari tempat lain, dan halaman akan dimuat lebih cepat untuk pengguna.
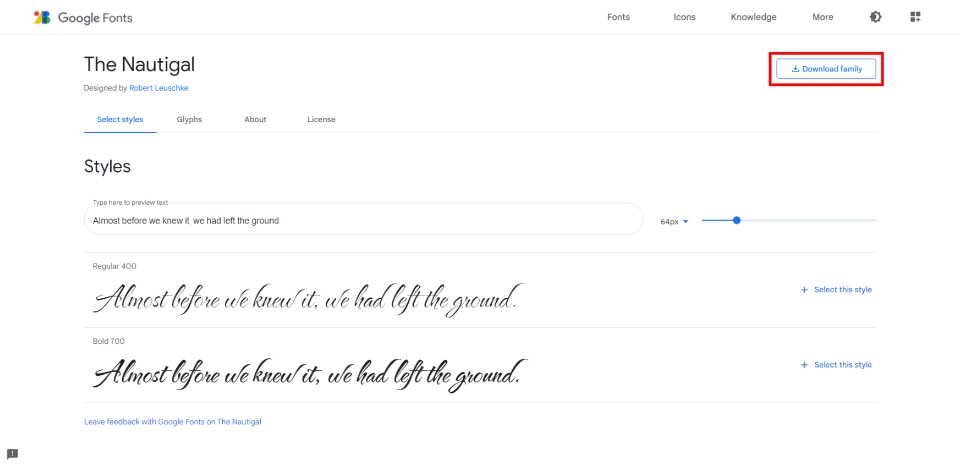
Saat Anda memilih font di situs web Google Fonts, Anda akan melihat opsi unduh. Unduh keluarga font dan kemudian unggah melalui FTP ke folder konten/unggahan Anda. Untuk menggunakannya, jangan merujuk ke host font pihak ketiga di area <head> halaman Anda. Sebagai gantinya, rujuk URL/font/FONT_FILE_NAME.file-ekstensi Anda di lembar gaya Anda.
Dengan semua ini dalam pikiran, hanya memuat font dan bobot yang Anda butuhkan . Jangan gunakan setiap kemungkinan bobot dan opsi miring. Gunakan format TTF, EOT, WOFF, dan WOFF2 untuk setiap font.
3. Pramuat Google Font
Google Font biasanya diambil dari CDN Google. Memang, ini adalah server yang cepat, tetapi font biasanya ditarik terlambat dalam proses pemuatan situs web.
Jika ada masalah koneksi dan font tidak diunduh, halaman akan dirender menggunakan font sistem umum. Kemudian, setelah font diunduh, halaman akan dirender ulang. Dalam istilah yang lebih sederhana, halaman dimuat dengan satu font, dan kemudian berubah ke font lain. Ini dikenal sebagai kilasan teks tanpa gaya (FOUT). Ini lebih disukai daripada menunggu. Tapi itu masih tidak bagus.
Salah satu cara untuk mengatasi ini adalah dengan memuat font terlebih dahulu. Memuat Google Font juga mengurangi waktu pemuatan sekitar 100 ms. Alasannya adalah DNS, TCP, dan TLS dimuat secara paralel dengan file CSS Google Font.
Pramuat mengharuskan Anda untuk menyambungkan terlebih dahulu dan menggunakan tautan pramuat di lembar gaya. Anda akan memuat keluarga font dan stylesheet dengan HTML ke area <head> situs web Anda.
Berikut contoh HTML menggunakan preconnect dari CDN Planet:
<head> <link rel='preconnect' href='https://fonts.gstatic.com' crossorigin> <link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> <link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:[email protected]&display=swap'> </head>
Ganti Roboto pada contoh di atas, serta semua opsi font dengan font dan opsi yang ingin Anda gunakan.

4. Optimalkan Google Font dengan Plugin WordPress

Seperti kebanyakan hal tentang WordPress, plugin membuatnya lebih mudah untuk mengoptimalkan Google Font. Mereka menangani sisi perangkat lunak untuk Anda, jadi Anda tidak perlu khawatir tentang di mana harus meletakkan kode.
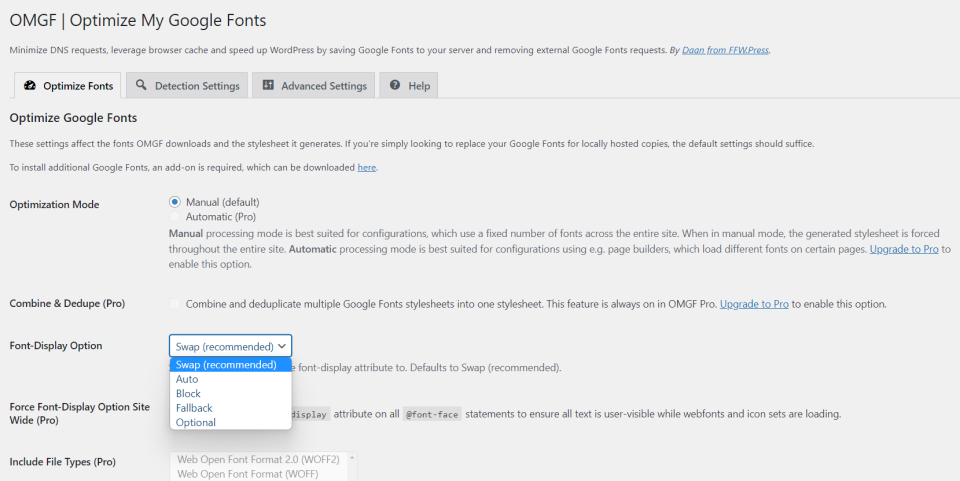
Ada banyak plugin bagus yang dapat mengoptimalkan Google Font Anda. Salah satu yang menurut saya sangat menarik adalah OMGF | Host Google Font Secara Lokal. Ini dirancang khusus untuk mengoptimalkan Google Font yang sudah Anda gunakan. Seperti banyak plugin Google Font lainnya, plugin ini memiliki versi gratis dan premium. Versi gratisnya hanya menyertakan pengaturan manual, yang bisa jadi rumit. Tapi mereka tidak terlalu rumit untuk diatur.
Hal utama yang menonjol tentang yang satu ini adalah bahwa versi gratisnya menyertakan beberapa pengoptimalan yang dapat dimanfaatkan oleh siapa saja, daripada hanya memfasilitasi penggunaan font itu sendiri. Kebanyakan plugin seperti ini hanya memberikan optimasi melalui versi premium. Untuk hasil terbaik, saya merekomendasikan versi premium. Versi gratisnya memang memiliki pengoptimalan yang cukup untuk membantu Anda memulai.

Plugin menyimpan font, dan Anda dapat meng-host Google Font secara lokal. Font enqueued secara otomatis dihapus dari header dan diganti dengan font lokal. Anda dapat mempramuat font yang ada di paro atas dan mencegahnya memuat font dan lembar gaya tertentu.

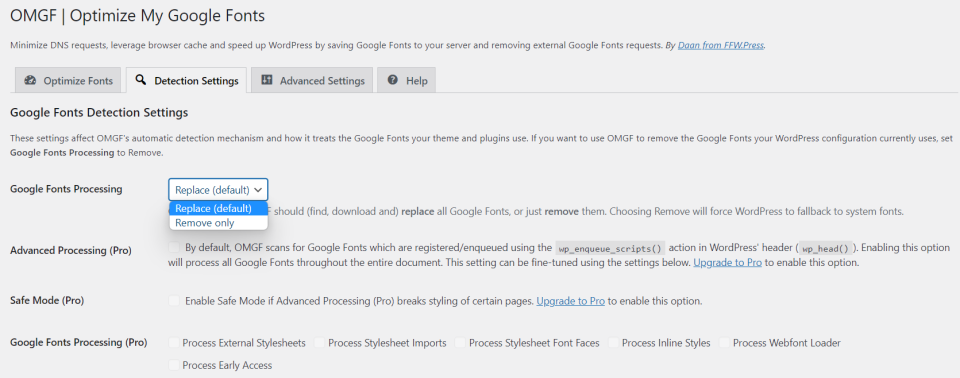
Anda dapat mengganti atau menghapus font di Pengaturan Deteksi. Ini bisa sangat berguna setelah mendesain ulang sehingga Anda tidak memuat sumber daya lama yang tidak akan pernah dikirimkan ke pengguna Anda.

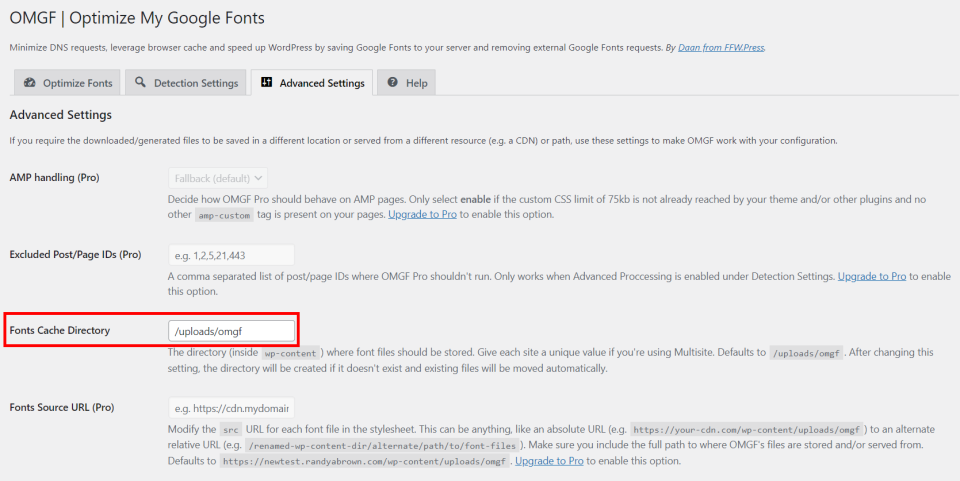
Dan jika Anda menjaga rumah yang benar-benar bersih, Pengaturan Lanjutan memungkinkan Anda memilih direktori untuk cache font.
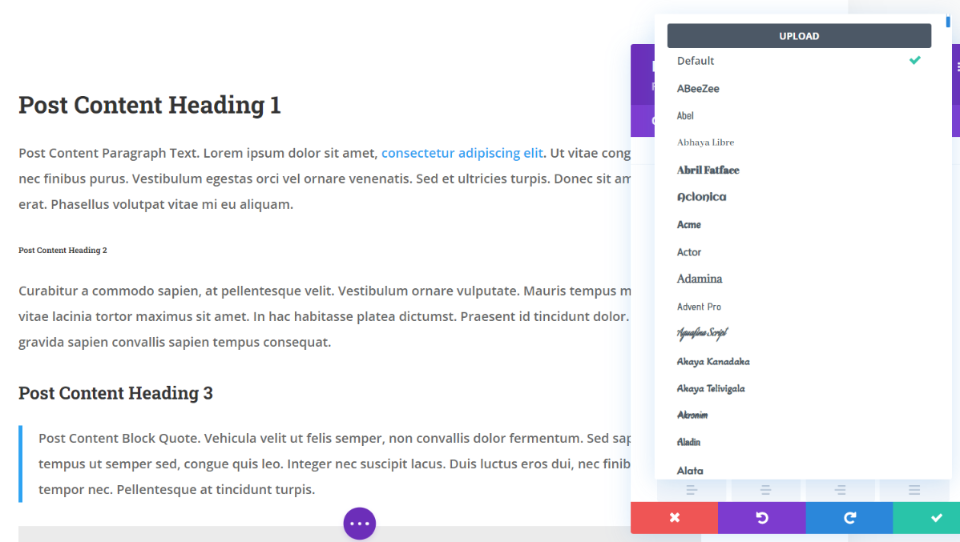
5. Gunakan Integrasi Font Google dengan Modul Divi

600 Google Font terintegrasi ke dalam semua modul Divi yang menggunakan teks dan tersedia dalam tema Divi dan plugin Divi dan dioptimalkan untuk kinerja dan desain terbaik. Pilih jenis font, berat, dan gaya, dan sesuaikan ukuran, warna, tinggi garis, spasi baris, dan bayangannya untuk badan dan semua ukuran judul satu per satu. Anda bahkan dapat menyesuaikannya untuk masing-masing perangkat.
Google Font di-cache dan hanya font yang digunakan yang dimuat ke dalam modul. Ini mencegah browser memuat variasi font yang tidak diperlukan.

Ada beberapa pengaturan Google Fonts di Divi Theme Options, di tab General > Performance . Keduanya diaktifkan secara default. Artinya jika Anda adalah pengguna Divi dan tidak tahu ini adalah sesuatu yang ditangani tema, Anda sudah diurus.
Meningkatkan Google Fonts Loading cache Google Fonts dan memuatnya sebaris untuk meningkatkan waktu pemuatan halaman dan mengurangi permintaan pemblokiran render. Di bawah ini adalah opsi yang disebut Batasi Dukungan Font Google Untuk Browser Lama . Fitur ini mengurangi ukuran Google Font untuk meningkatkan waktu muat. Kekurangannya adalah dukungan Google Font terbatas di beberapa browser lama.
Mengakhiri Pikiran
Ada kemungkinan besar situs web Anda sudah menggunakan Google Font dalam beberapa cara. Tetapi jika Anda mengikuti 5 tips ini untuk mengoptimalkan kinerja saat menggunakan Google Font dengan WordPress, saya pikir Anda akan melihat perbedaannya. Meskipun mungkin kecil, Google Font yang tidak dioptimalkan dapat berdampak pada waktu pemuatan situs web Anda dan pengalaman pengguna secara keseluruhan. Ada beberapa opsi manual untuk mengoptimalkan Google Font Anda, tetapi saya menyarankan sebagian besar pengguna menginstal plugin pengoptimalan font, seperti OMGF. Tentu saja, Divi selalu menjadi pilihan yang bagus untuk semua jenis pengoptimalan dan pengelolaan font.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan salah satu tips ini untuk mengoptimalkan Google Font dengan WordPress? Beri tahu kami di komentar.
Gambar Unggulan melalui Sammby / shutterstock.com
