Comment ajouter CAPTCHA dans vos formulaires WordPress ? (Guide facile 2022)
Publié: 2022-04-22Ne pas savoir comment ajouter Captcha dans le formulaire WordPress peut être frustrant. Surtout quand c'est tellement plus facile que vous ne le pensez. Ne vous inquiétez pas; après avoir lu cet article, vous pourrez activer Captcha dans WordPress sans aucun problème.
Saviez-vous que la forme complète de CAPTCHA est "Test de Turing public entièrement automatisé pour différencier les ordinateurs et les humains" ? En termes simples, l'ajout de Captcha aide votre site à s'identifier entre un ordinateur et un véritable client humain.
Si vous restez avec nous jusqu'à la fin, vous en apprendrez plus sur la puissance de l'ajout de Captcha à votre site Web. Et oui, nous avons également mentionné comment ajouter Captcha et Google reCaptcha à votre formulaire.
Avantages de l'ajout de Captcha à votre formulaire WordPress
La première chose à laquelle Captcha aide est de protéger votre site contre les fausses soumissions de formulaires. Sans Captcha, un site ne peut pas différencier si des humains ou des robots ont soumis les formulaires. Par conséquent, les attaquants peuvent spammer votre site avec des informations générées par ordinateur pour s'inscrire aux formulaires.
En dehors de cela, si vous possédez un site Web de commerce électronique, Captcha peut rendre le processus de paiement en ligne plus sécurisé. Il empêche également les pirates de créer plusieurs comptes de messagerie. Ils peuvent utiliser ces comptes pour s'inscrire sur votre site et pirater des données importantes.
Néanmoins, si vous ajoutez Captcha à votre formulaire, vous pouvez esquiver tous ces malheurs qui arrivent à votre site.
Alors, sans plus tarder, découvrons les méthodes pour activer Captcha sur votre site.
Guide sur la façon d'ajouter Captcha dans le formulaire WordPress
Vous pouvez créer de nombreux types de formulaires dans WordPress, tels que le formulaire d'enquête, le formulaire de demande, le formulaire de paiement en ligne, et bien plus encore.
Cependant, ce tutoriel expliquera comment ajouter Captcha à un formulaire de contact et à un formulaire d'inscription et de connexion. Nous ajouterons Google reCaptcha au formulaire de connexion et d'inscription, tandis qu'un Captcha personnalisé à un formulaire de contact.
La principale différence entre Google reCaptcha et Captcha est que Google reCaptcha est un service gratuit. Il ne vous reste plus qu'à l'intégrer sur votre formulaire.
Comme son nom l'indique, avec un Captcha personnalisé, vous pouvez créer votre propre Captcha. L'étendue des questions difficiles que vous souhaitez ajouter dépend entièrement de vous. Cela dit, apprenons comment ajouter Captcha sous forme WordPress.
1) Ajouter Captcha à un formulaire de contact
Tout d'abord, nous allons apprendre à activer Captcha dans un formulaire de contact. Avant cela, nous avons besoin d'un plugin WordPress fiable et convivial qui nous permette de créer un formulaire de contact ainsi que d'ajouter Captcha.
N'ayez crainte, car Everest Forms est là. C'est un plugin de création de formulaire WordPress populaire. Sans oublier que son interface glisser-déposer peut vous aider à créer tout type de formulaire en quelques minutes. En dehors de cela, il possède des fonctionnalités telles que :
- Concepteur de formulaires
- Champs de formulaire illimités
- Modèles de formulaires préconçus
- Plusieurs modules complémentaires premium

Pour en savoir plus, parcourez cet article de revue sur Everest Forms.
i) Installer et activer les formulaires Everest
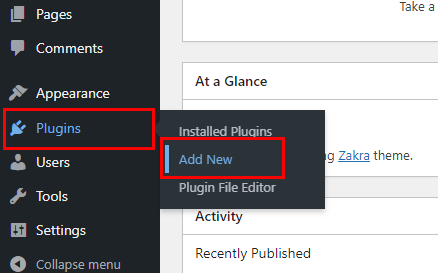
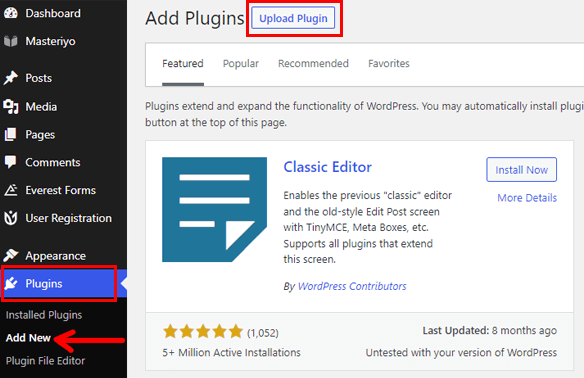
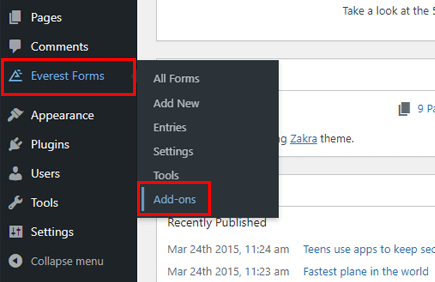
Après vous être connecté à votre tableau de bord WordPress, accédez au menu Plugins >> Ajouter un nouveau .

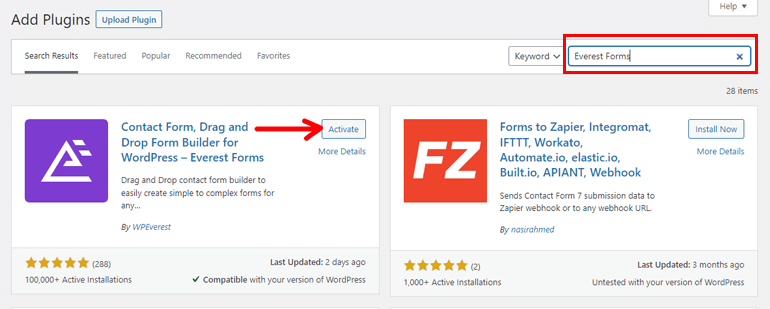
Tapez Everest Forms dans la barre de recherche. Une fois qu'il apparaît sur le résultat de la recherche, cliquez sur le bouton Installer maintenant , et enfin, appuyez sur le bouton Activer .

Et c'est tout; vous avez installé et activé avec succès la version gratuite du plugin Everest Forms.
Cependant, la version gratuite n'offre pas de champ Captcha ; par conséquent, l'achat de la version premium est obligatoire.
ii) Installer Everest Forms Pro
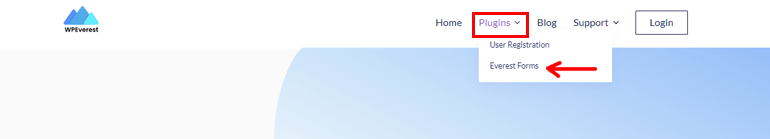
Visitez la page officielle du plugin – WPeverest. Dans le menu déroulant – Plugins , sélectionnez Everest Forms .

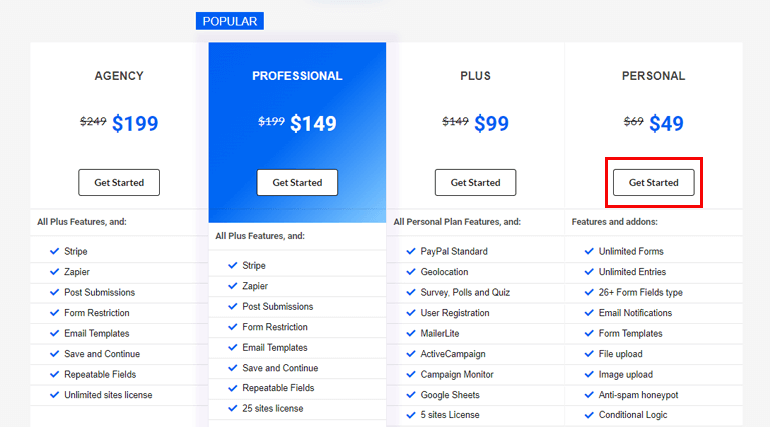
Maintenant, accédez à la page Tarification et sélectionnez le plan qui vous convient le mieux. Cliquez sur le bouton Commencer et remplissez tous les champs de paiement nécessaires.

Sur l'adresse e-mail que vous avez ajoutée lors du processus de paiement, WPeverest enverra les identifiants de connexion et une facture de l'entreprise. Vous pouvez vous connecter à votre compte utilisateur à l'aide des identifiants de connexion.
Une fois connecté, accédez à l'onglet Téléchargements et téléchargez le plugin Everest Forms pro.
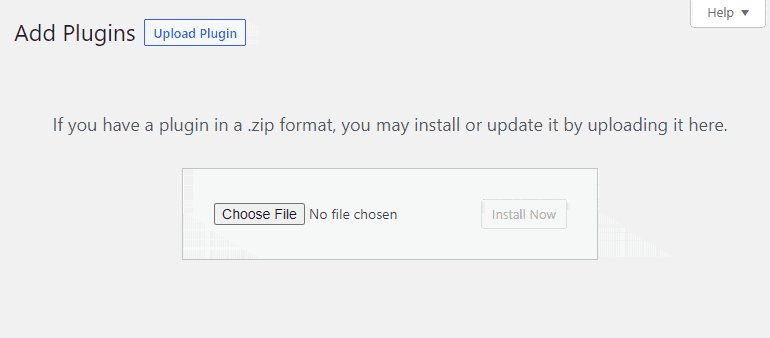
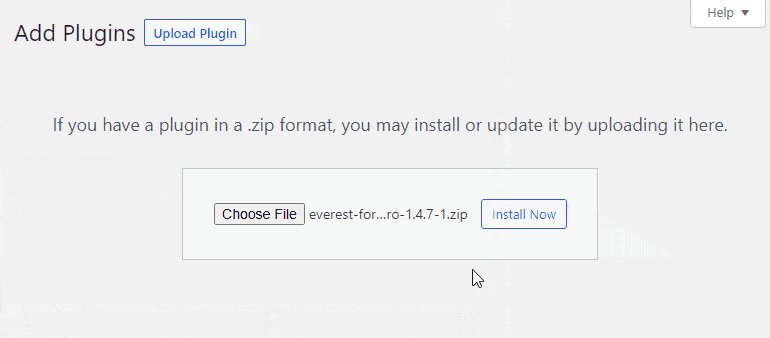
Ensuite, sélectionnez Plugins >> Ajouter un nouveau menu dans votre tableau de bord WordPress. Cliquez sur l'option Upload Plugin que vous pouvez voir en haut.

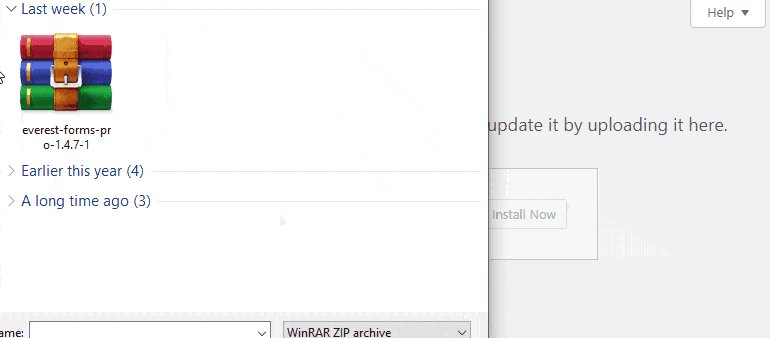
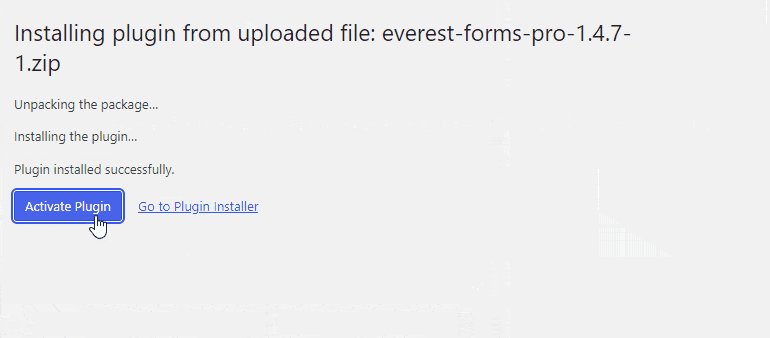
Ensuite, choisissez le fichier compressé que vous avez téléchargé précédemment et installez -le. N'oubliez pas d' activer le plugin.

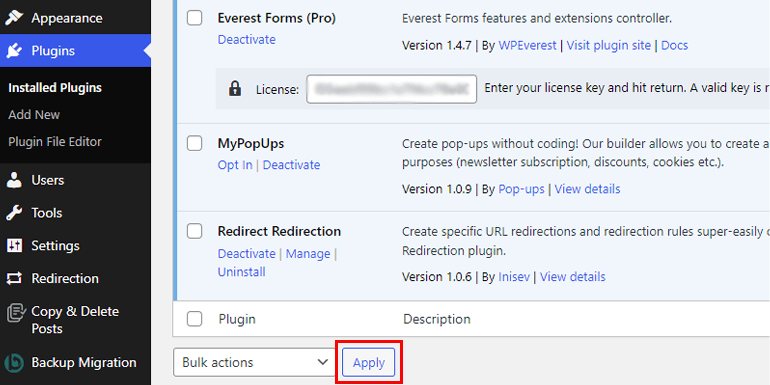
Cependant, le processus d'activation du plug-in n'est terminé que lorsque vous ajoutez la clé de licence. Aller à l'onglet Clés de licence de votre compte utilisateur, copiez la clé de licence et collez-la dans la barre de clés de licence. Enfin, sélectionnez le bouton Appliquer .

iii) Créer un formulaire de contact
Une autre raison pour laquelle nous avons choisi le plugin Everest Forms est qu'il offre une excellente expérience utilisateur. Même une personne n'ayant aucune connaissance en codage peut créer un formulaire de contact à l'aide de ce plugin.
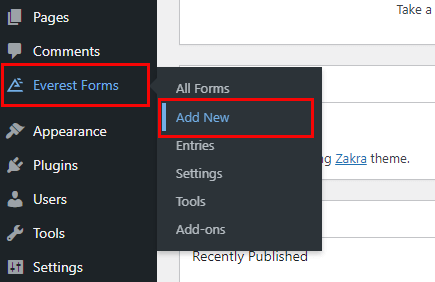
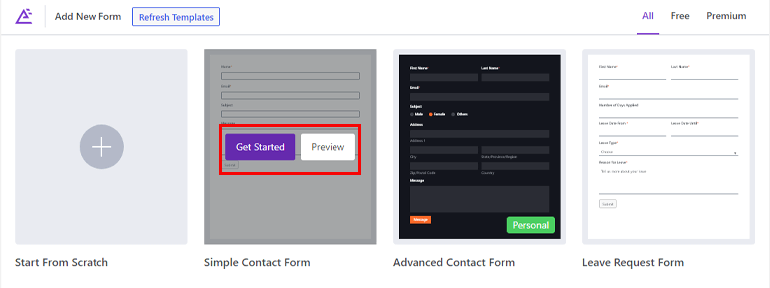
Everest Forms est livré avec un modèle de formulaire de contact prédéfini. Si vous cliquez sur Everest Forms >> Add New , cela vous amène à la page du modèle de formulaire. Plus de 10 modèles sont disponibles.

Deux formulaires de contact - Simple et Avancé peuvent être créés en fonction de vos besoins. Pour l'instant, nous allons créer un simple formulaire de contact. Par conséquent, si vous survolez, l'option Commencer apparaîtra ; sélectionnez-le.

Avant de créer le formulaire, vous pouvez également le prévisualiser .
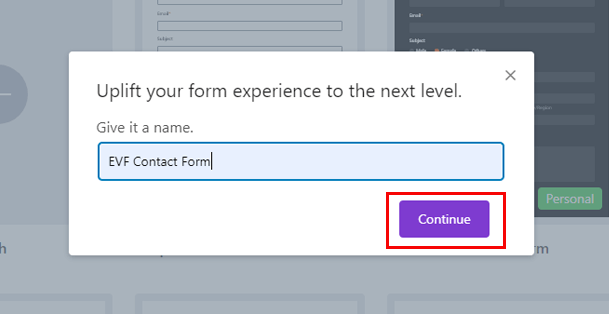
Une pop-up apparaîtra et vous proposera de nommer votre formulaire. Après cela, appuyez sur le bouton Continuer .

Dans le formulaire de contact nouvellement formé, il y a 4 champs de base : Nom, E-mail, Objet et Message. Vous pouvez ajouter plus de champs si vous le souhaitez.
Pour des informations plus détaillées, parcourez notre article sur comment créer un formulaire de contact.
iv) Ajouter un champ Captcha dans votre formulaire
Nous sommes arrivés à l'étape la plus attendue de ce tutoriel. Vous avez bien deviné; il est temps d'ajouter un Captcha personnalisé à votre formulaire. Pour cela, nous avons besoin du module complémentaire Everest Forms - Custom Captcha .
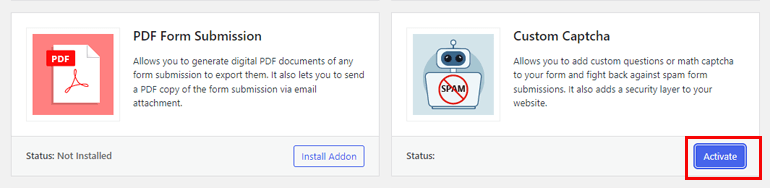
Ce module complémentaire vous aide à ajouter une couche de sécurité supplémentaire à votre formulaire. L'avantage le plus important de ce module complémentaire est qu'il permet d'ajouter des questions personnalisées et un captcha mathématique pour empêcher les soumissions de formulaires de spam. Pour installer le module complémentaire, accédez à Everest Forms >> Modules complémentaires.

Recherchez le module complémentaire Captcha personnalisé et appuyez sur le bouton Installer le module complémentaire. Vous devez également l' activer .

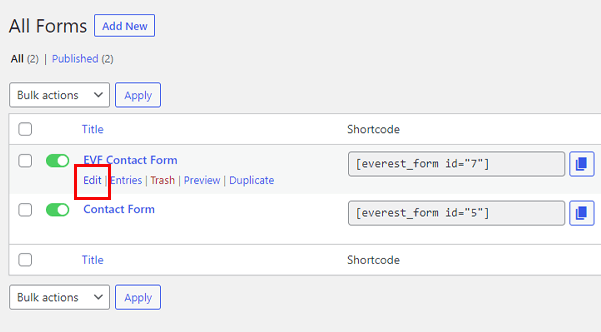
Ensuite, revenez à votre formulaire de contact nouvellement créé en naviguant Everest Forms >> All Forms . Passez la souris sur le formulaire que vous avez créé précédemment et cliquez sur l'option Modifier .

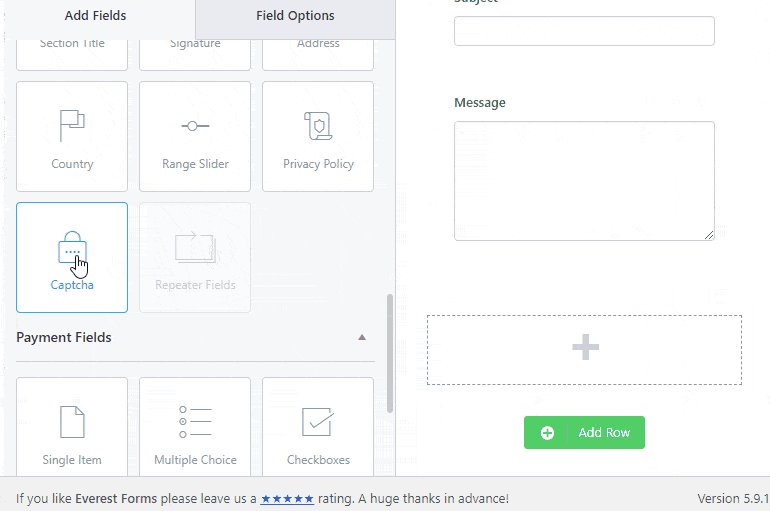
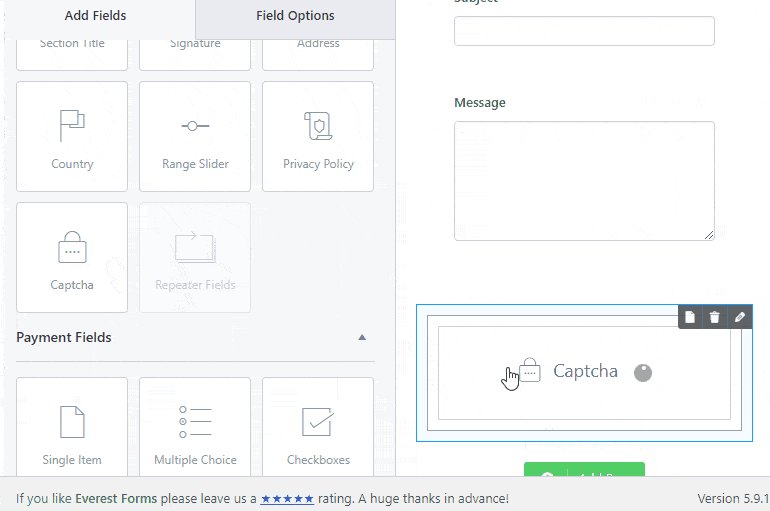
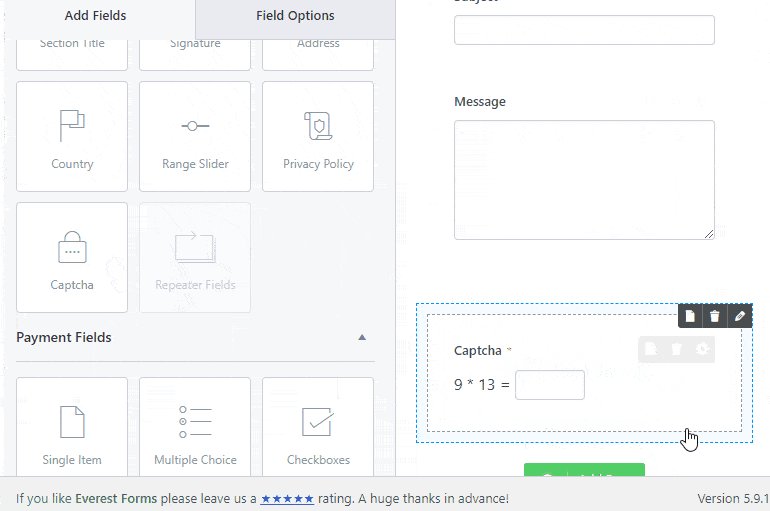
Pour ajouter le champ captcha dans votre formulaire, cliquez sur le bouton Ajouter une ligne . Faites maintenant glisser le widget Captcha depuis le panneau de gauche et déposez-le sur le côté droit.

V) Personnalisez les champs Captcha
Le champ Captcha est personnalisable, vous pouvez donc le personnaliser sans effort pour qu'il corresponde à la niche de votre site Web. Sélectionnez simplement les options de champ et vous trouverez plusieurs options de réglage. Ci-dessous, nous les avons expliqués en bref:
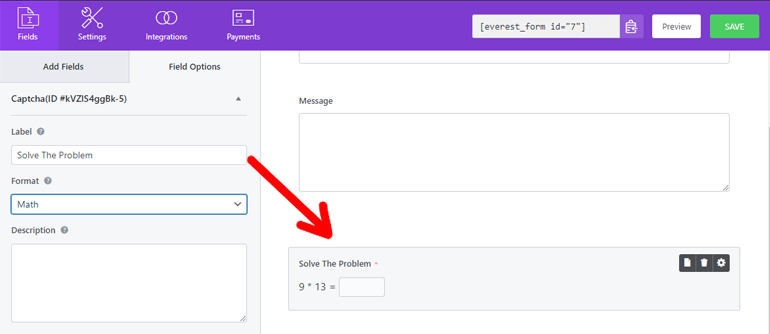
Libellé : Le libellé actuel du champ est Captcha . Vous pouvez remplacer le texte par ce que vous voulez, comme Résoudre le problème .

Format : Vous avez le choix entre deux formats : Mathématiques et Questions et réponses . Si vous sélectionnez l'option Math à chaque fois, un captcha mathématique différent est présenté aux utilisateurs.
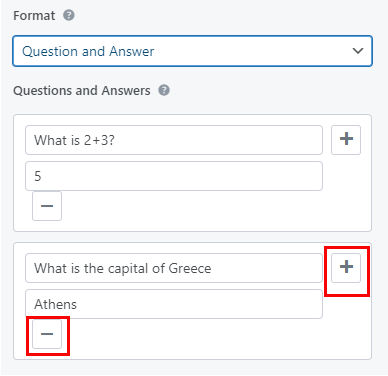
D'autre part, l'option Question et réponse vous permet d'ajouter des questions et des réponses personnalisées. Vous pouvez ajouter plusieurs questions selon votre goût. Cliquez sur le signe « + » pour ajouter d'autres questions. Vous pouvez également les supprimer avec un signe "-".

Parmi toutes les questions, une question aléatoire est donnée aux utilisateurs pour répondre tout en remplissant le formulaire.
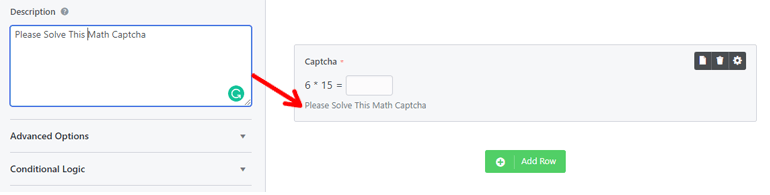
Description : Ajoutez une description du champ Captcha. Il apparaîtra au bas du conteneur.

Options avancées
- Texte d'espace réservé : cette option vous permet d'ajouter du texte dans le champ de la boîte de réponse.
- Masquer l'étiquette : Vous pouvez soit masquer soit afficher l'étiquette Captcha.
- Classes CSS : Ici, vous pouvez ajouter le nom de la classe CSS pour le conteneur de champs Captcha.
Logique conditionnelle
L'activation de cette option vous permet d'afficher ou de masquer le Captcha en fonction de la saisie de l'utilisateur. De plus, vous pouvez ajouter des règles conditionnelles. Vous trouverez ci-dessous différentes options de réglage que vous pouvez configurer :

- Afficher/Masquer : Choisissez si vous souhaitez afficher ou masquer le champ.
- Sélectionner un champ : dans ce menu déroulant, sélectionnez un champ qui détermine la condition.
- Condition : Choisissez différentes conditions entre est, n'est pas, vide, non vide, supérieur à et inférieur à.
- Sélectionnez l'option : écrivez la valeur conditionnelle ici.
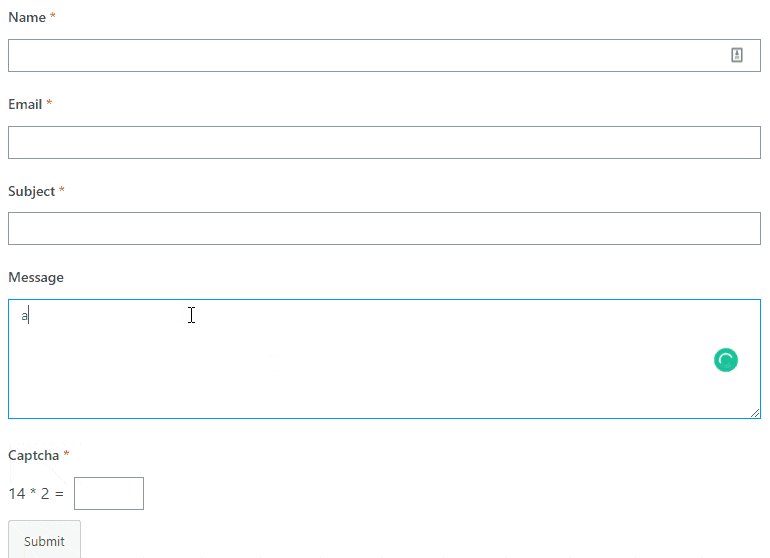
Voici un exemple simple. Nous avons sélectionné le message comme champ conditionnel. Le champ Captcha n'est affiché que si les utilisateurs saisissent un message dans le formulaire.

Ceci n'est qu'un exemple simple. Vous pouvez rendre la condition aussi complexe que vous le souhaitez pour sécuriser votre formulaire WordPress.
Voici un article complet sur l'utilisation de la logique conditionnelle dans les formulaires Everest.
Si vous êtes satisfait du formulaire et des paramètres, appuyez sur le bouton Enregistrer situé en haut.
Avec ces étapes simples, le formulaire de contact sur votre site est désormais sûr et sécurisé. Aucun pirate ne peut soumettre de formulaires faux et malveillants sur votre site WordPress maintenant.
Note : Everest Forms vous permet également d'intégrer Google reCaptcha à votre formulaire. Veuillez parcourir cette documentation pour une meilleure compréhension. Une autre information essentielle est que vous pouvez intégrer Google reCaptcha et ajouter simultanément un Captcha personnalisé.
2) Ajouter Google reCaptcha au formulaire d'inscription et de connexion
Un formulaire d'inscription permet à vos utilisateurs de s'inscrire sur votre site WordPress. Vous pouvez les enregistrer sur votre liste de diffusion pour promouvoir vos produits. Cela peut certainement vous aider à augmenter vos revenus et à générer des prospects.
Plutôt utile, n'est-ce pas ? Alors, créons un formulaire d'enregistrement et de connexion de l'utilisateur. De plus, vous pouvez ajouter Captcha pour le protéger des soumissions de formulaires de spam.
Mais d'abord, installons un plugin de formulaire d'inscription et de connexion. WPeverest fournit le plug-in d'enregistrement des utilisateurs dans ce but précis.

i) Installer et activer l'enregistrement des utilisateurs
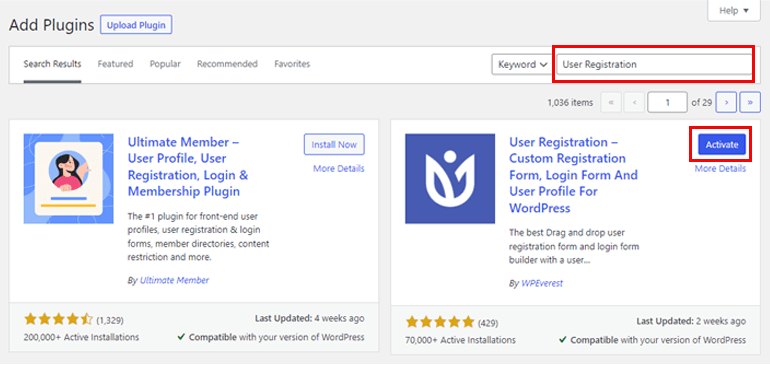
Accédez au menu Plugins >> Ajouter un nouveau depuis votre tableau de bord WordPress. Maintenant, recherchez Enregistrement de l'utilisateur ; une fois qu'il apparaît sur le résultat de la recherche, cliquez sur Installer maintenant . Aussi, activez le plugin.

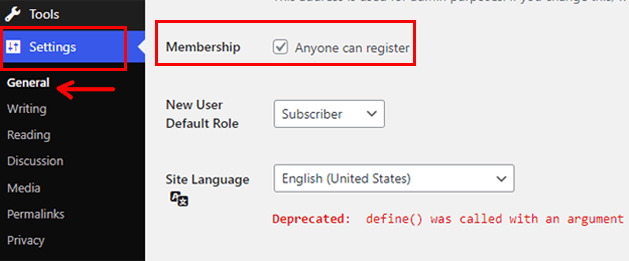
Ensuite, vous devez activer l'option d' adhésion . Cela permettra à vos utilisateurs de s'inscrire sur votre site depuis le front-end. Alors, accédez à Paramètres >> Option générale . Cochez l'option Tout le monde peut s'inscrire et enregistrez les modifications.

ii) Créer un formulaire d'inscription
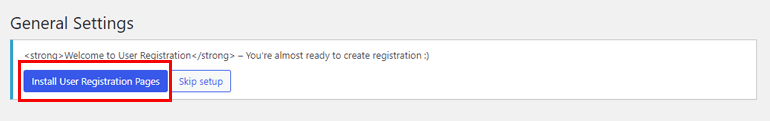
Si vous remarquez attentivement, il y a un message Installer les pages d'enregistrement des utilisateurs sur votre tableau de bord. Si vous cliquez sur le bouton, un formulaire d'inscription par défaut est créé.

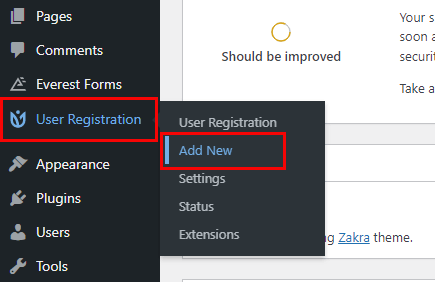
Vous pouvez utiliser ce formulaire par défaut ; cependant, vous pouvez également créer un formulaire d'inscription à partir de zéro. Pour créer un formulaire d'inscription à partir du sol, sélectionnez Enregistrement de l'utilisateur >> Ajouter un nouveau .

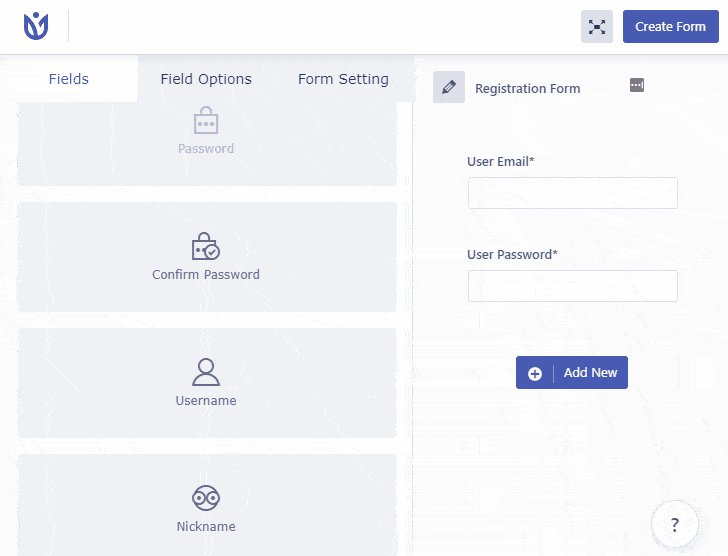
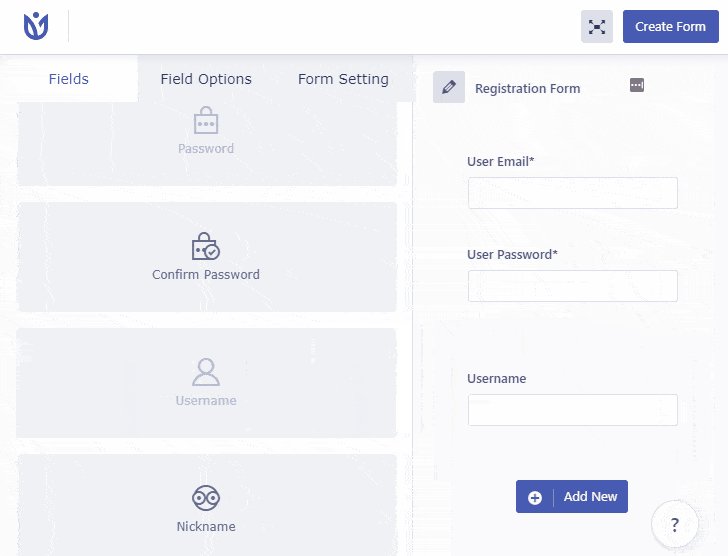
Cela vous amène à la page du générateur de formulaires où vous pouvez faire glisser et déposer des widgets et créer facilement un formulaire.
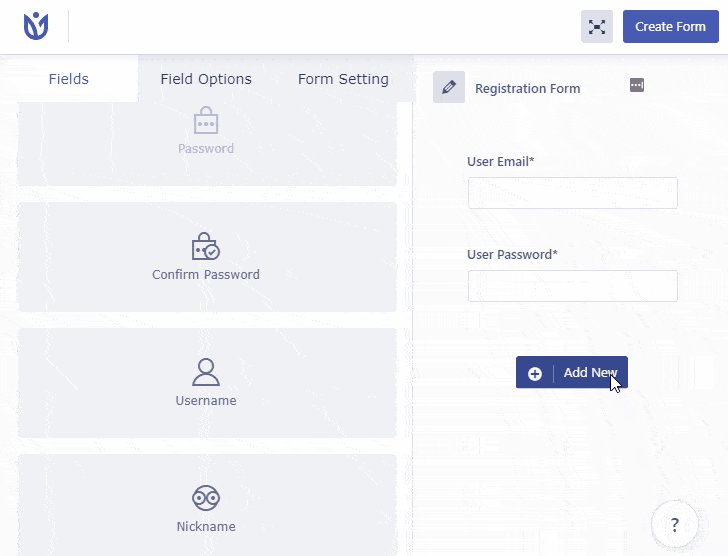
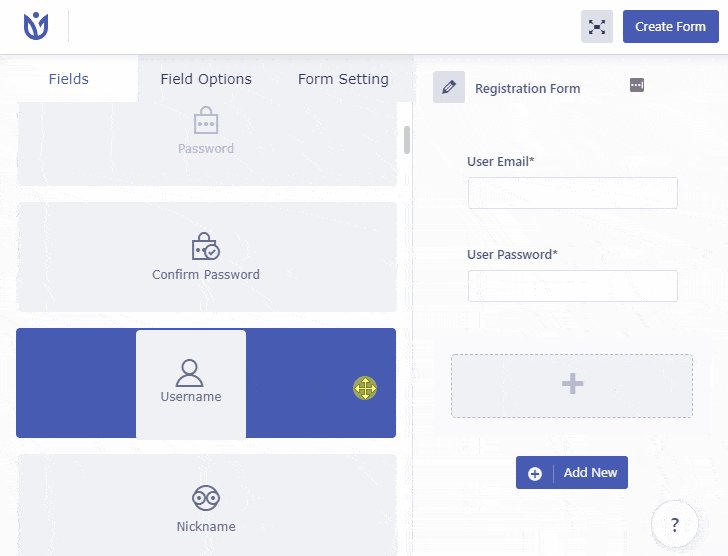
En outre, vous pouvez voir 2 champs par défaut - l'e- mail de l'utilisateur et le mot de passe de l'utilisateur sont disponibles. Vous pouvez soit les conserver, soit les supprimer. Ensuite, cliquez sur le bouton Ajouter nouveau et ajoutez autant de champs que vous le souhaitez.

Voici un guide complet pour créer un formulaire d'inscription et de connexion à l'aide de l'inscription des utilisateurs.
iii) Intégrer Google reCaptcha
L'inscription de l'utilisateur permet d'intégrer Google reCaptcha dans votre formulaire d'inscription. Comme mentionné ci-dessus, Google reCaptcha est un service entièrement gratuit qui aide les sites Web à se protéger contre le spam.
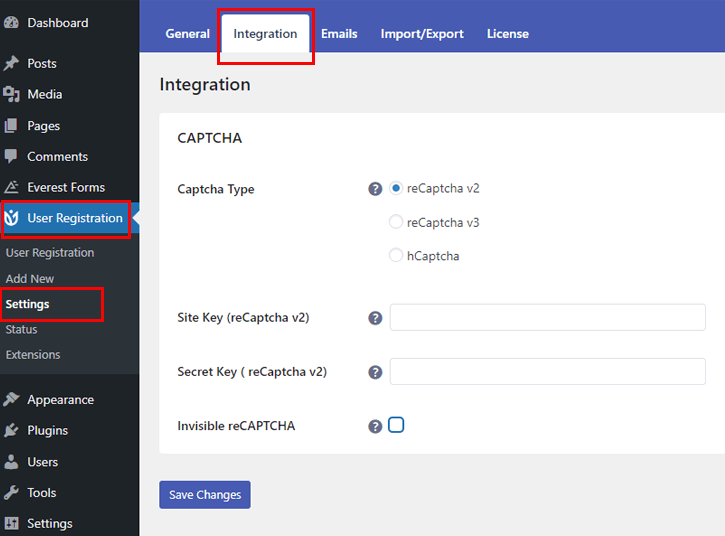
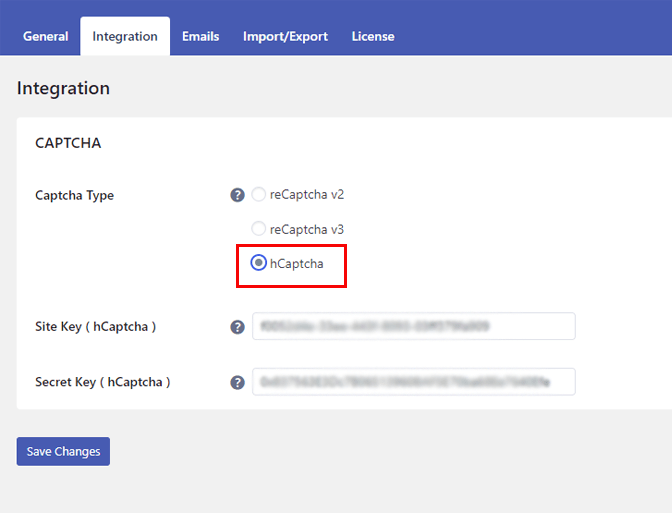
Pour intégrer reCaptcha, accédez à l'option Enregistrement des utilisateurs >> Paramètres . Sélectionnez l'onglet Intégration dans la barre de menus supérieure.

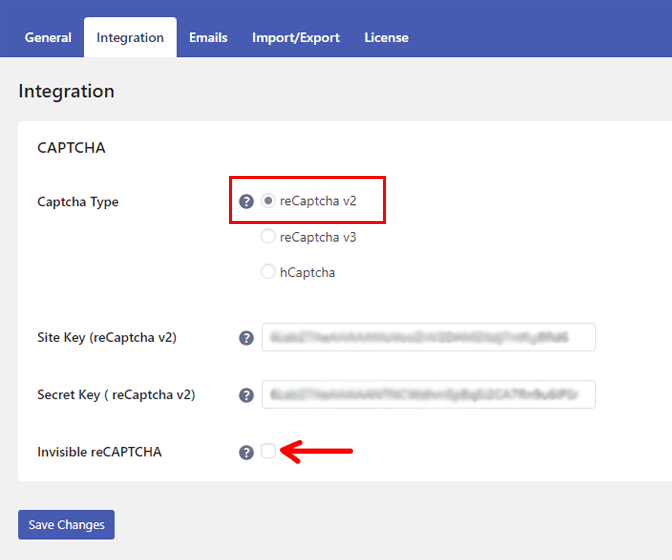
Vous pouvez ajouter trois types de Captcha : reCaptcha v2, reCaptcha v3 et hCaptcha.
- reCaptcha v2 : Cette version suit les utilisateurs en fonction de leurs actions. Par exemple, il oblige les utilisateurs à cocher la case "Je ne suis pas un robot". Une autre façon consiste à présenter une sorte de défi de reconnaissance d'image.
- reCaptcha v3 : Au contraire, reCaptcha v3 fonctionne en arrière-plan. Il différencie un robot et un humain en fonction de leur comportement. Il génère un score en fonction de leurs activités sur votre site ; plus le score est élevé, plus il est probable que l'utilisateur soit humain.
- hCaptcha : hCaptcha est une option alternative pour reCaptcha qui différencie les bots des humains en utilisant l'apprentissage automatique avancé. La principale différence entre reCaptcha et hCaptcha est que hCaptcha ne vend pas les données de l'utilisateur à des tiers.
Une fois que vous avez décidé de la version de reCaptcha que vous voulez, il est temps d'ajouter Site Key et Secret Key .
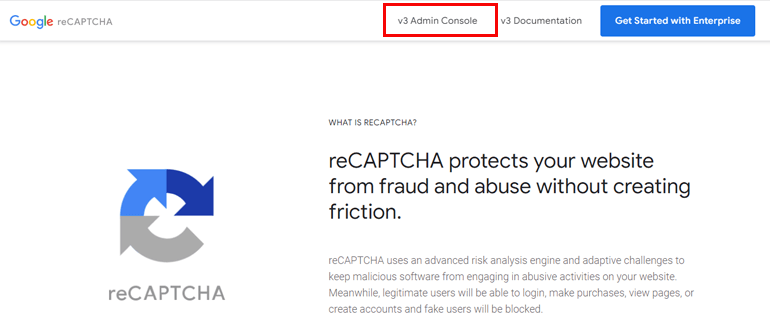
Pour cela, visitez ce site – la page de présentation de Google. Maintenant, sélectionnez l'option Console d'administration v3 dans la barre supérieure.

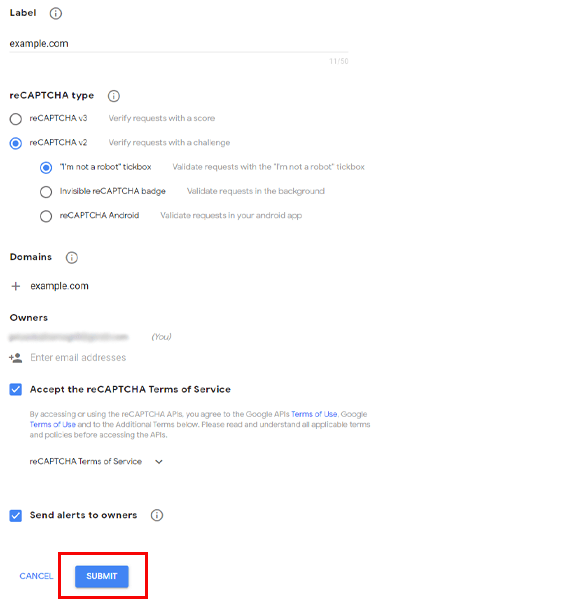
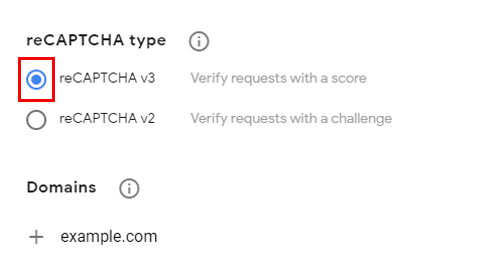
Saisissez le libellé , le domaine , l'adresse e -mail de votre site et acceptez les conditions d'utilisation de reCAPTCHA . De plus, choisissez si vous souhaitez ajouter reCaptcha v2 ou reCaptcha v3 .

reCaptcha v2 a trois autres options différentes. Vous pouvez sélectionner celui qui convient le mieux à votre site.
- Case à cocher « Je ne suis pas un robot » : les utilisateurs doivent cocher la case « Je ne suis pas un robot ».
- Badge reCAPTCHA invisible : cette option valide les demandes en arrière-plan.
- reCAPTCHA Android : cette option est destinée aux androïdes. Il valide les demandes dans vos applications Android.
Enfin, cliquez sur le bouton Soumettre .
Intégrer reCaptcha v2
Si vous choisissez d'ajouter reCaptcha v2, copiez et collez la clé du site et la clé secrète que vous avez créées précédemment. En dehors de cela, Everest Forms propose également l'option Invisible reCAPTCHA .

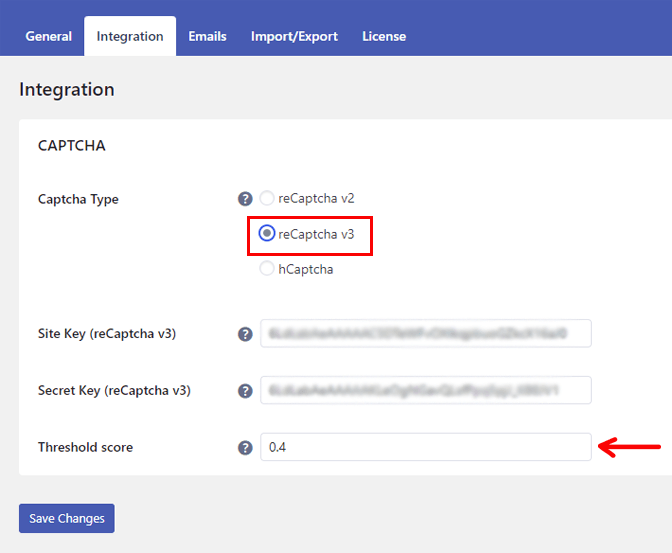
Intégrer reCaptcha v3
Afin d'ajouter reCaptcha v3, Everest Forms propose différentes options de paramétrage. Tout comme reCaptcha v2, la clé du site et la clé secrète sont nécessaires. Cependant, gardez à l'esprit que vous avez besoin d'une clé de site et d'une clé secrète différentes de celles de reCaptcha v2.
Le processus de création des clés est le même que pour reCaptcha v2. La seule différence est que vous devez cocher le bouton radio reCaptcha v3 dans la section de type reCAPTCHA .

reCaptcha v3 vous permet également de définir un score seuil . Le score par défaut est de 0,4. Si le score est supérieur au score seuil, l'interaction est bonne. Mais, si le score est moindre, il est possible que l'utilisateur soit un bot. Par conséquent, l'utilisateur ne sera pas autorisé à soumettre le formulaire. Vous pouvez définir le score selon votre souhait.

Intégrer hCaptcha
Si vous souhaitez ajouter Captcha, tout ce dont vous avez besoin est la clé du site et la clé secrète. Pour générer la clé de site et la clé secrète pour hCaptcha, visitez ce site - hCaptcha.com. Inscrivez-vous et sélectionnez l'option de service gratuit.

Saisissez votre adresse e-mail, votre mot de passe et créez votre compte. Une fois la clé de site hCaptcha et la clé secrète créées, copiez et collez simplement les clés, appuyez sur le bouton Enregistrer les modifications .

iv) Activer l'option reCaptcha pour le formulaire d'inscription
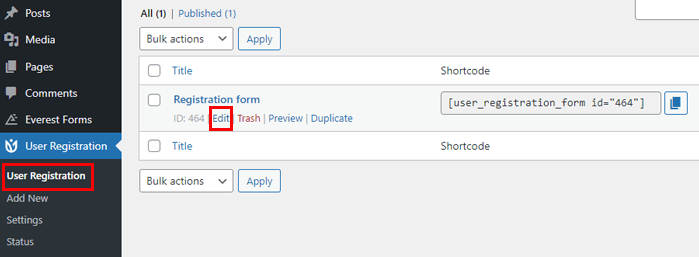
Nous sommes à mi-chemin du processus d'ajout de Captcha dans le formulaire WordPress. Pour votre prochaine étape, accédez au menu Enregistrement de l'utilisateur .
Vous pouvez voir le formulaire d'inscription que vous avez créé (ou le formulaire par défaut). Survolez et sélectionnez l'option Modifier .

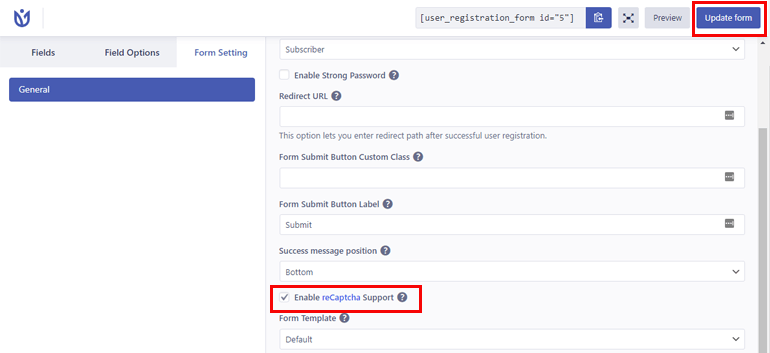
Sur la page de l'éditeur de formulaire, accédez au paramètre de formulaire . Ensuite, activez le support reCaptcha . Ensuite, cliquez sur le bouton Mettre à jour le formulaire en haut à gauche.

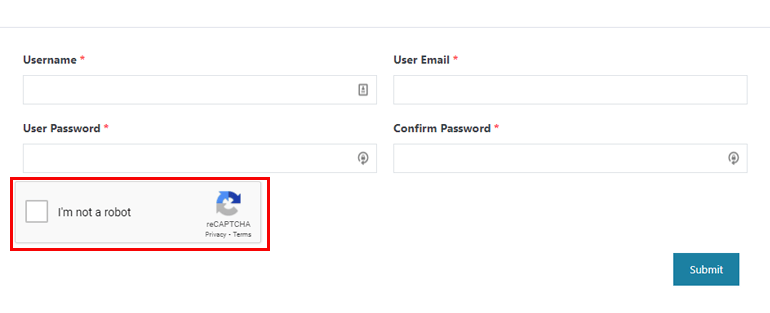
Voici comment votre formulaire apparaît si vous choisissez reCaptcha v2 lorsque vous le prévisualisez . N'oubliez pas non plus que nous avons utilisé le thème Zakra ici. Par conséquent, le formulaire peut apparaître différent si un autre thème est actif.

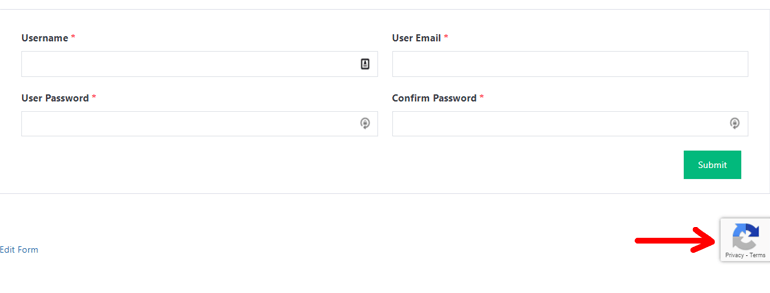
Si vous avez intégré reCaptcha v3 , c'est l'apparition de reCaptcha dans le formulaire d'inscription.

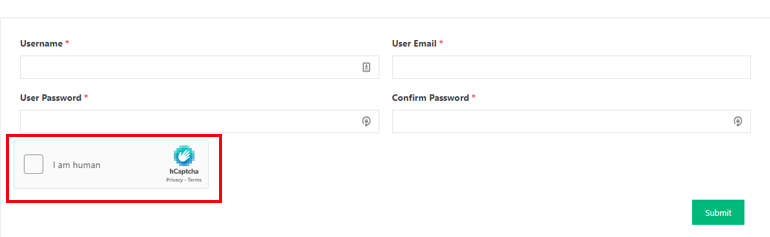
Enfin, si vous avez décidé d'ajouter hCaptcha, voici à quoi cela ressemble.

V) Activer reCaptcha pour le formulaire de connexion
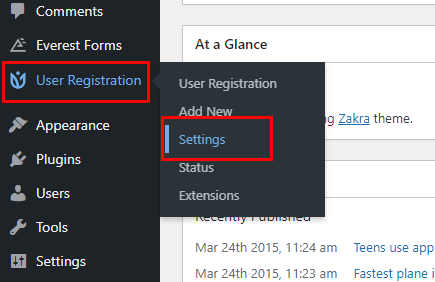
Pour activer le reCaptcha dans le formulaire de connexion, accédez à Enregistrement de l'utilisateur >> Paramètres .

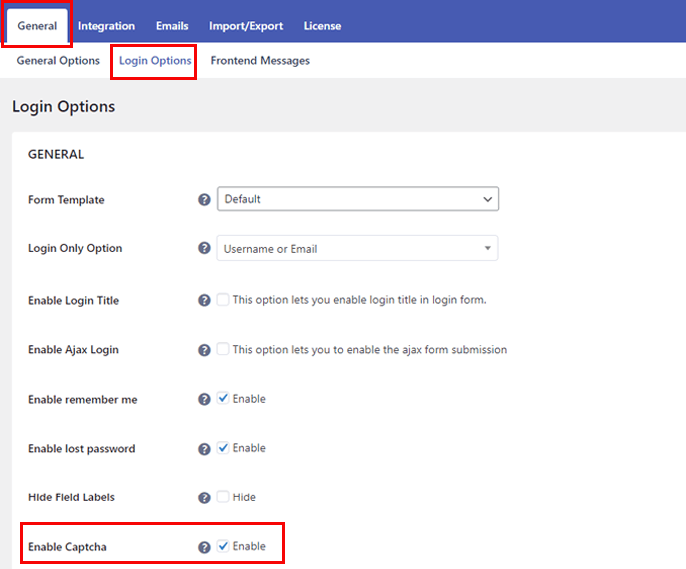
Ensuite, accédez à Général >> Options de connexion et cochez la case Activer Captcha .

Enfin, appuyez sur le bouton Enregistrer les modifications .
Enveloppez-le !
Ajouter Captcha à votre formulaire WordPress, c'est comme mettre une armure sur votre formulaire pour le protéger des soumissions de formulaires malveillants et faux. Et aussi, à partir du didacticiel ci-dessus, vous devez maintenant savoir à quel point il est facile d'ajouter Captcha à votre formulaire.
Surtout avec Everest Forms, vous pouvez activer Captcha dans les formulaires de contact sans tracas. Et pour sécuriser votre formulaire de connexion et d'inscription, intégrez Google reCaptcha à l'aide du plugin User Registration.
Et c'est tout pour le guide sur la façon d'ajouter Captcha à votre formulaire WordPress. S'il vous plaît partagez-le avec vos amis et votre famille si vous avez aimé lire l'article.
Avant de partir, voici un article intéressant sur la façon d'intégrer WordPress iFrame. Vous pouvez également nous suivre sur Twitter et Facebook pour des mises à jour d'articles et des nouvelles passionnantes.
