Comment afficher les articles de blog par catégorie à l'aide du module Blog de Divi
Publié: 2022-02-16Une fonctionnalité simple et intéressante du module Divi Blog est la possibilité d'afficher des articles de blog en fonction des catégories. Cela ouvre de nombreuses possibilités de conception telles que la création de modèles personnalisés pour vos catégories ou l'affichage d'une catégorie spécifique sur une certaine page. Dans cet article, nous verrons comment afficher les articles de blog par catégorie à l'aide du module Blog de Divi. Nous créerons également quelques exemples en cours de route.
Commençons.
Pourquoi afficher des catégories spécifiques ?
Avant de voir comment afficher les articles de blog par catégorie, explorons ce que cela signifie, pourquoi nous voudrions les afficher par catégorie et où nous les afficherions.
L'affichage des publications par catégorie filtre toutes les catégories, à l'exception de celles qui sont sélectionnées pour être affichées. Vous pouvez sélectionner les catégories manuellement ou demander à Divi de les sélectionner automatiquement en fonction des circonstances.
Par exemple, si un utilisateur sélectionne un lien de catégorie sur vos pages, ce lien peut afficher une liste d'articles de blog de cette catégorie. Cela fonctionne pour un flux de blog pour les pages d'archives. Dans ce cas, vous utiliserez Divi Theme Builder pour créer ces pages de catégorie et les attribuer de manière appropriée.
Vous pouvez également afficher manuellement les publications de certaines catégories au sein de vos pages. Par exemple, si vous avez proposé un service et que vous avez des articles de blog qui se concentrent fortement sur cette catégorie, vous pouvez afficher un module de blog qui n'affiche que ces articles sur cette page de service.
Voyons comment créer toutes ces options à l'aide du module Divi Blog.

Options de catégorie de publication de blog de Divi
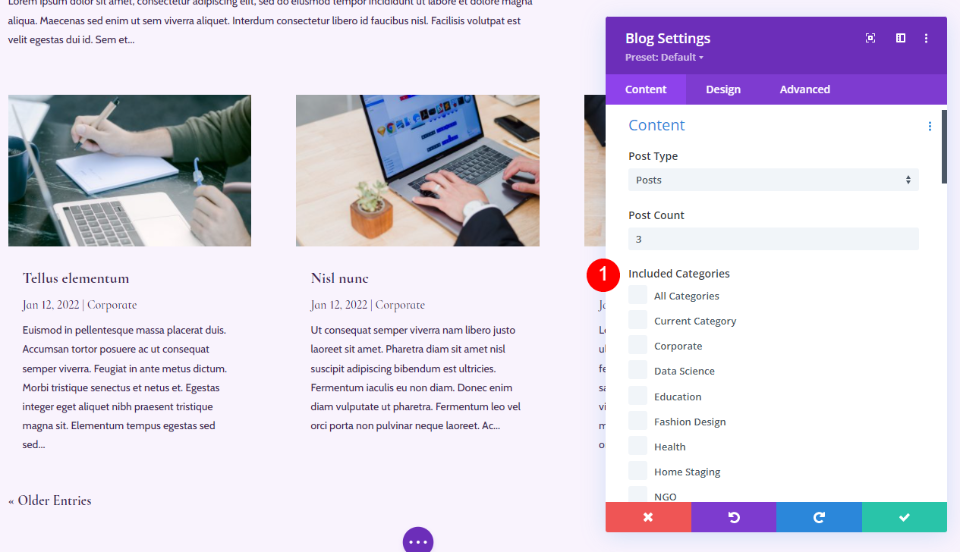
Divi a des options de catégorie dans le module Blog. Cela fonctionne de la même manière sur les pages de blog et les modèles de blog. Dans les paramètres de contenu , vous avez la possibilité de choisir les catégories. Les options incluent Toutes les catégories, Catégorie actuelle et chaque catégorie. Vous pouvez sélectionner plusieurs catégories.
Cette option nous permet d'afficher des catégories spécifiques sur les pages et dans les modèles de Theme Builder. Examinons plusieurs façons d'utiliser ces options de catégorie et voyons quand les utiliser.

Afficher les articles de blog par catégorie dans le générateur de thèmes Divi
Le Divi Theme Builder nous permet de créer des modèles de pages d'archives. Lorsqu'un utilisateur sélectionne une catégorie, nous pourrions demander à Divi d'afficher un modèle à la place des résultats de recherche WordPress standard. Cela nous donne plus de contrôle sur la conception de notre site Web et maintient le site plus cohérent. Nous pourrions créer une page d'archives pour toutes les catégories ou créer une page d'archives pour afficher le flux d'une catégorie spécifique.
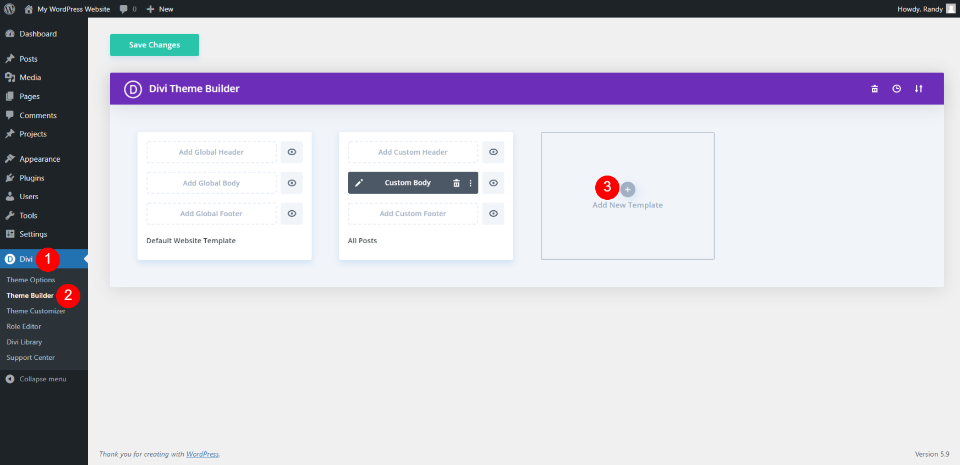
Le Divi Theme Builder nous offre plusieurs options pour afficher les publications en fonction de leur catégorie. Pour afficher les publications par catégorie sur vos templates de pages, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Si vous n'avez pas de modèle d'archive, cliquez sur Ajouter un nouveau modèle . Vous pouvez créer à partir de zéro ou sélectionner l'une des nombreuses mises en page de blog disponibles dans Divi.

Afficher les articles de blog sur toutes les pages de catégorie
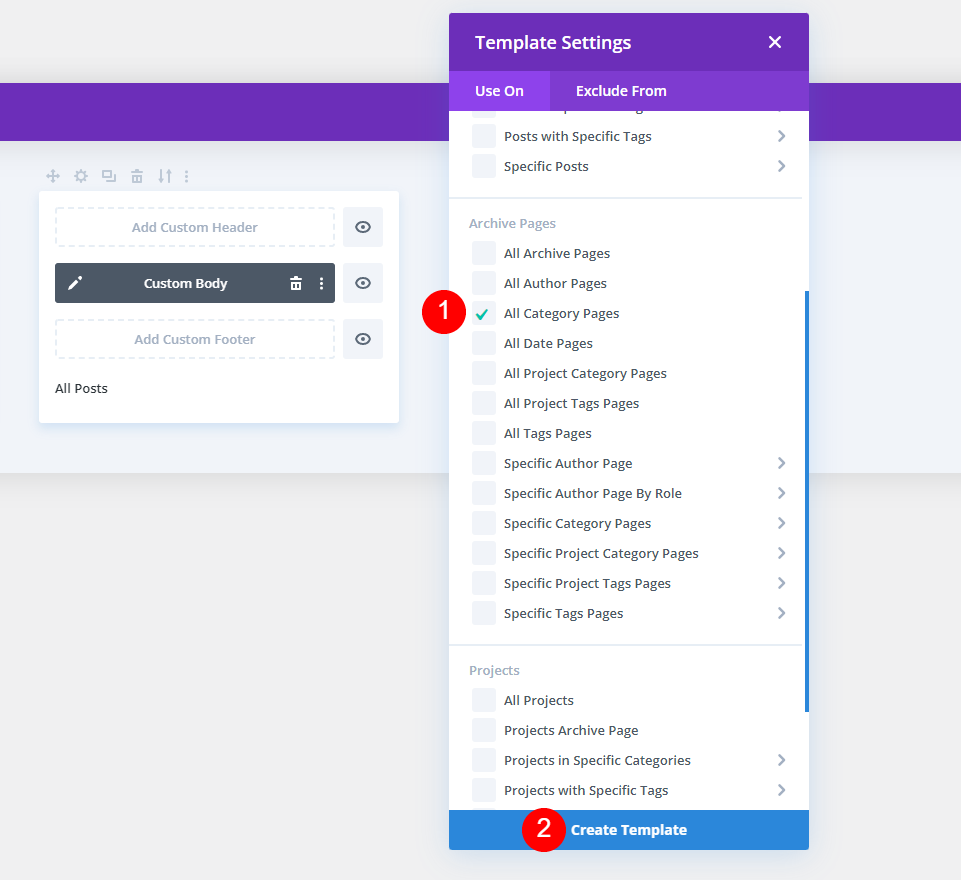
Une fois que vous avez choisi de créer un modèle, vous devrez l'attribuer. Attribuons-en un à toutes les pages de catégorie et affichons-le lorsqu'un utilisateur sélectionne une seule catégorie.
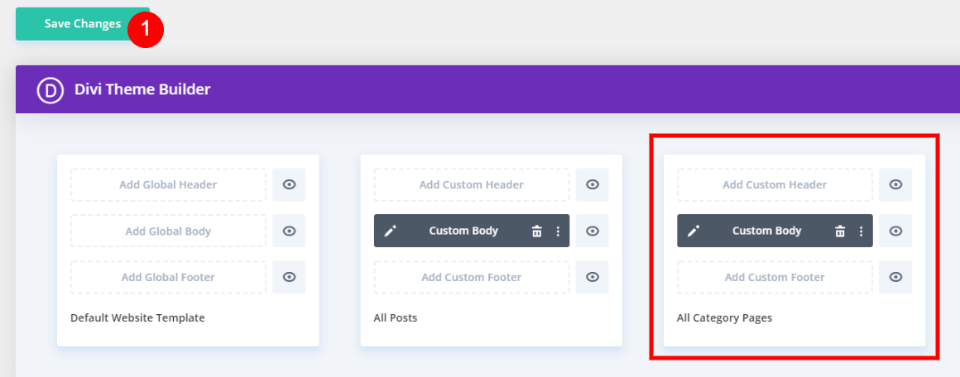
Dans les paramètres du modèle , faites défiler vers le bas jusqu'à Archiver les pages et sélectionnez Toutes les pages de catégorie . Cela utilisera le même modèle pour chaque catégorie, mais nous devons encore indiquer à Divi comment sélectionner la catégorie pour la page Archive. Cliquez ensuite sur Créer un modèle .

Créez ou téléchargez votre modèle de page de blog. Ouvrez les paramètres du module Blog en cliquant sur l'icône d'engrenage gris.

Dans les paramètres de contenu , vous verrez Catégories incluses. Sélectionnez Catégorie actuelle . Cela indique à Divi d'afficher les articles de blog de la catégorie sur laquelle l'utilisateur a cliqué. Fermez le module et enregistrez vos paramètres.

Enregistrez vos paramètres. Vous avez maintenant un modèle qui affichera les articles de blog pour la catégorie sélectionnée par l'utilisateur.

Afficher les articles de blog sur toutes les pages de catégories Résultats
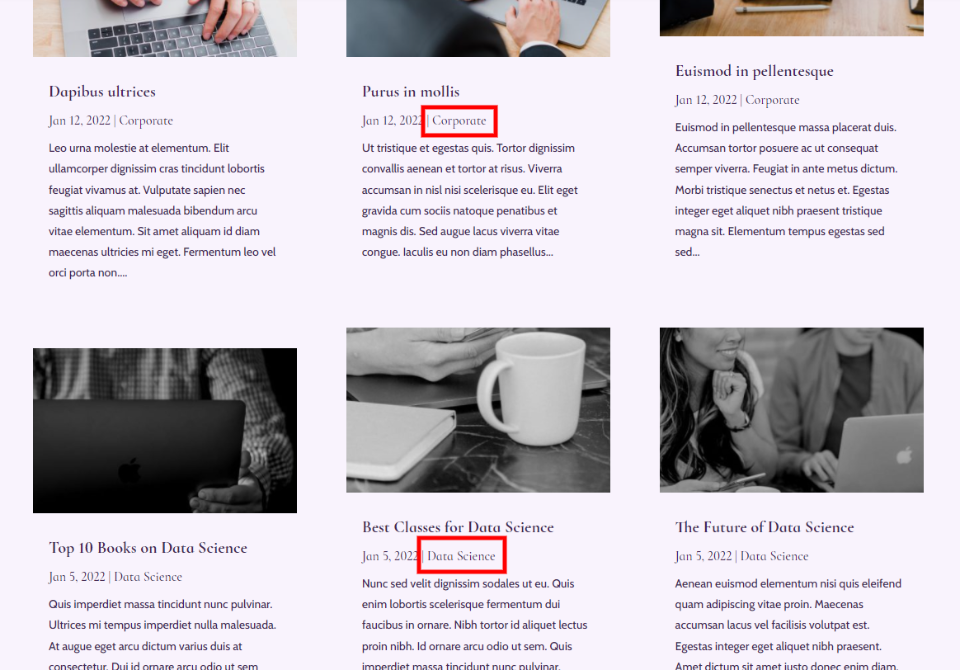
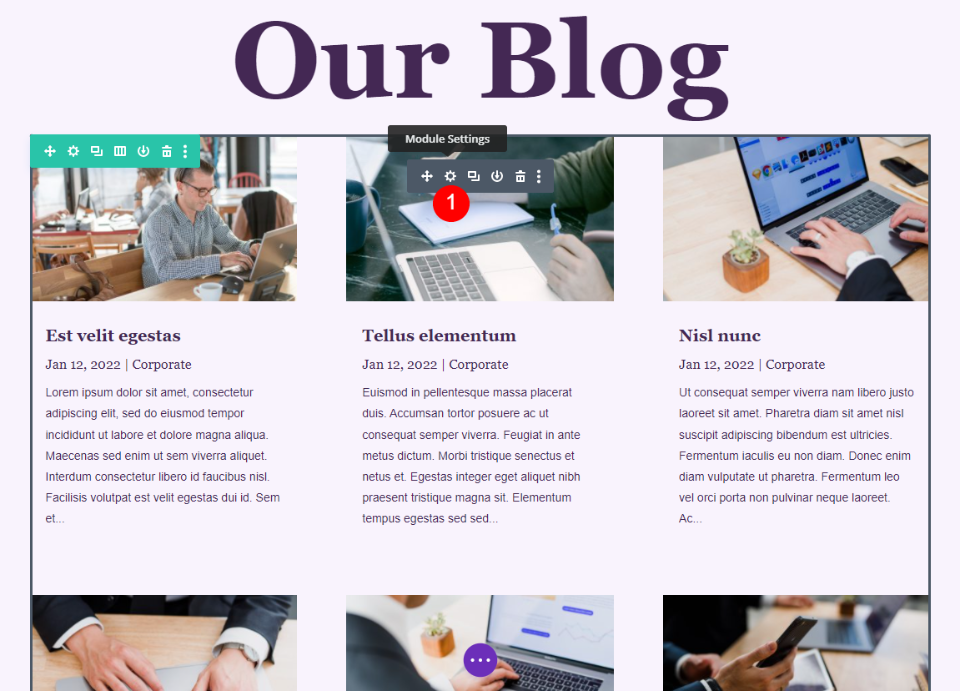
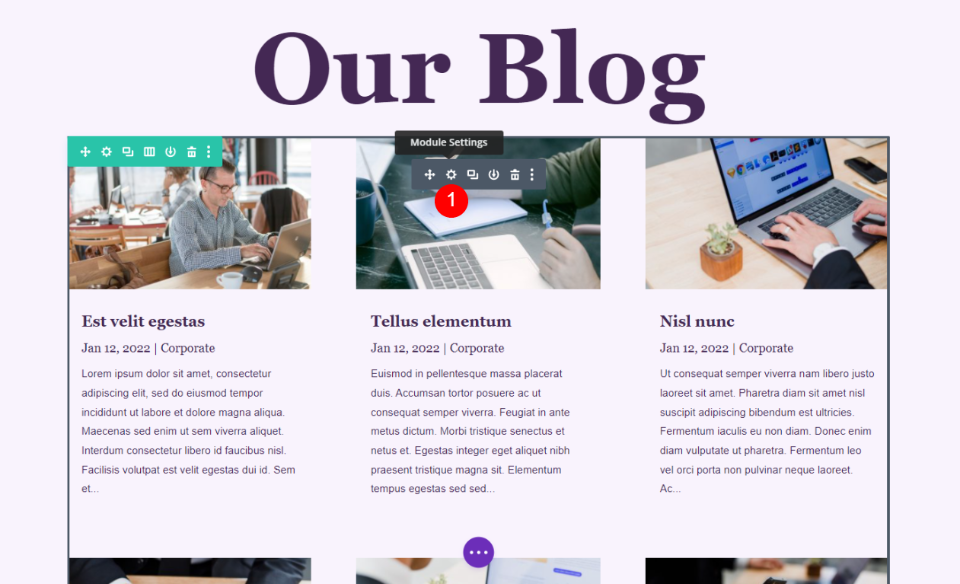
Cela montre ma page de blog avec plusieurs catégories. L'utilisateur peut sélectionner l'une des catégories pour voir sa page d'archives.

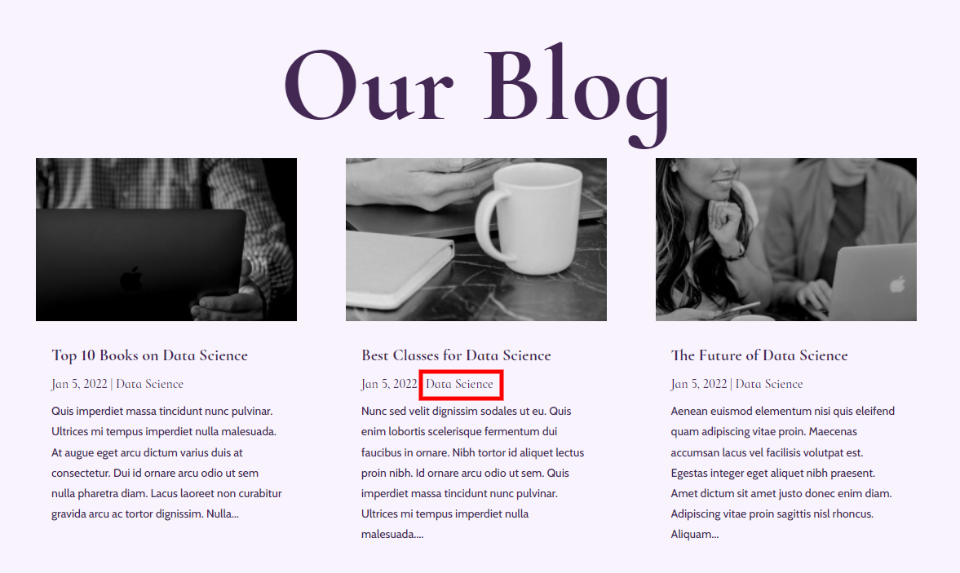
J'ai maintenant sélectionné Data Science. Désormais, seuls les messages de cette catégorie sont affichés. J'ai laissé le titre de la page tel quel, mais vous pouvez l'étendre en rendant le titre dynamique et en sélectionnant la catégorie de publication pour qu'elle s'affiche en tant que titre.

Afficher les articles de blog sur des pages de catégorie spécifiques
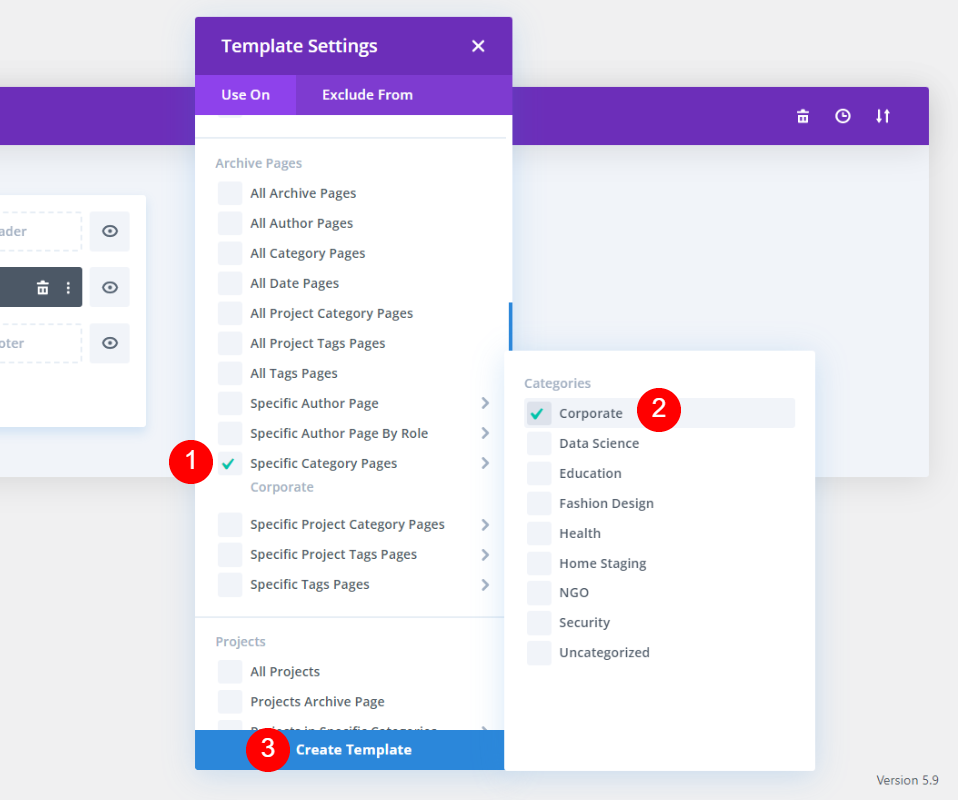
Si vous souhaitez utiliser un design différent pour différentes pages de catégorie, vous pouvez affecter vos modèles à des catégories spécifiques. Pour les attribuer, sélectionnez Pages de catégories spécifiques sous Pages d'archives, puis choisissez la catégorie. Cliquez ensuite sur Créer un modèle .

Ouvrez les paramètres du module Blog en cliquant sur l'icône d'engrenage gris.

Choisissez la catégorie que vous souhaitez afficher dans ce modèle. Cela indique à Divi de n'afficher que les publications de cette catégorie spécifique. Fermez les paramètres du module et enregistrez le modèle.

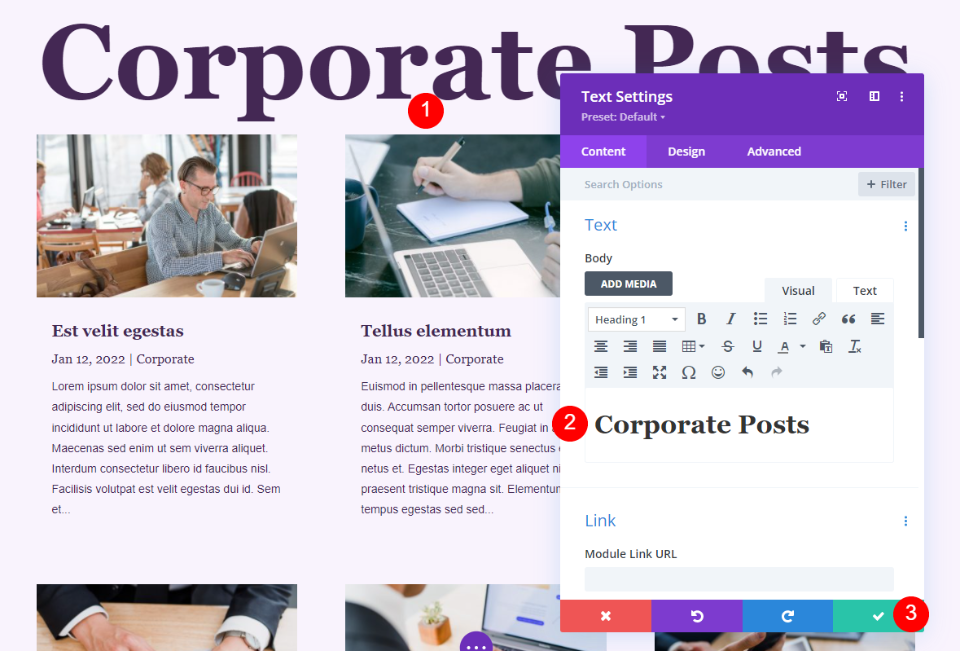
Étant donné que ce modèle n'affichera que les publications de la catégorie Entreprise, j'ai également modifié le texte du titre en haut de la page. Vous pouvez ouvrir le module Texte ou simplement cliquer sur le texte pour le modifier. Maintenant, fermez le module et quittez l'éditeur.

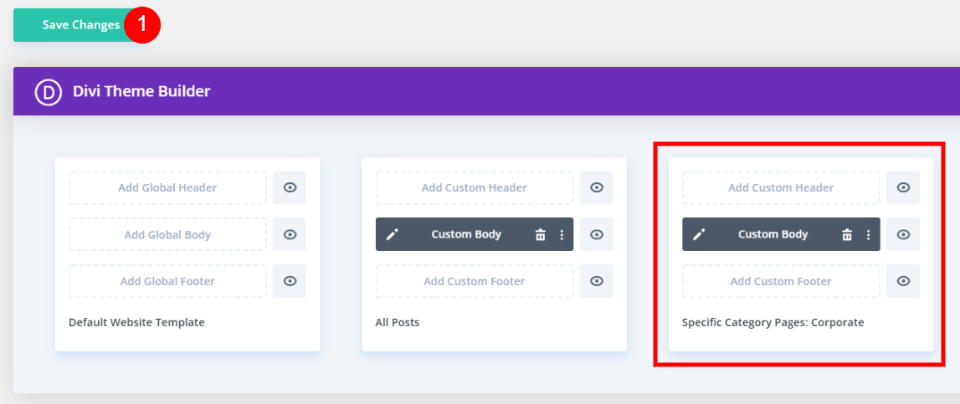
Enregistrez vos modifications. Vous avez maintenant un modèle personnalisé qui ne s'affichera que pour cette catégorie spécifique.


Afficher les articles de blog sur des pages de catégories spécifiques Résultats
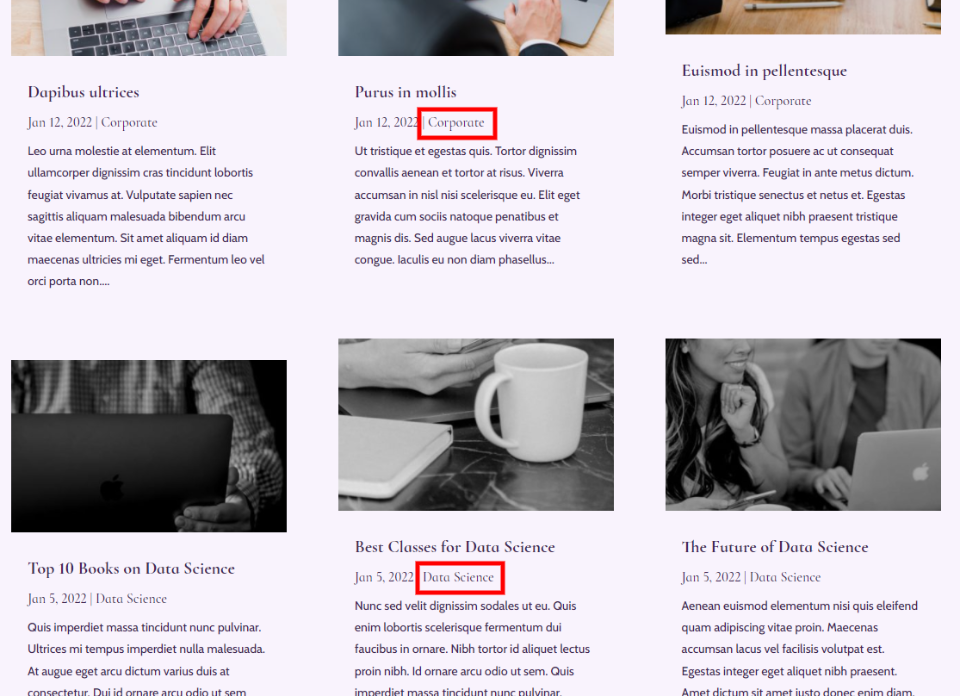
Désormais, si quelqu'un choisit de voir les publications de ma catégorie Entreprise, il est redirigé vers une page de blog contenant uniquement des publications de cette catégorie. Ils verront le titre en haut de la page. Il s'agit d'une page personnalisée, et vous pouvez utiliser différentes couleurs, polices, etc. si vous le souhaitez.

Afficher les publications par catégorie sur les pages
Il y a des moments où vous souhaitez afficher des articles de blog de catégories spécifiques au sein de vos pages. Par exemple, si vous avez une page qui traite d'un cours sur un certain sujet, vous souhaiterez peut-être inclure un flux de blog qui n'affiche que les publications de ce sujet. Vous pouvez même inclure plusieurs modules de blog et afficher une catégorie de publication différente dans chacun pour diviser les sujets, créer une mise en page de magazine, etc.
Afficher les articles de blog sur une page de service
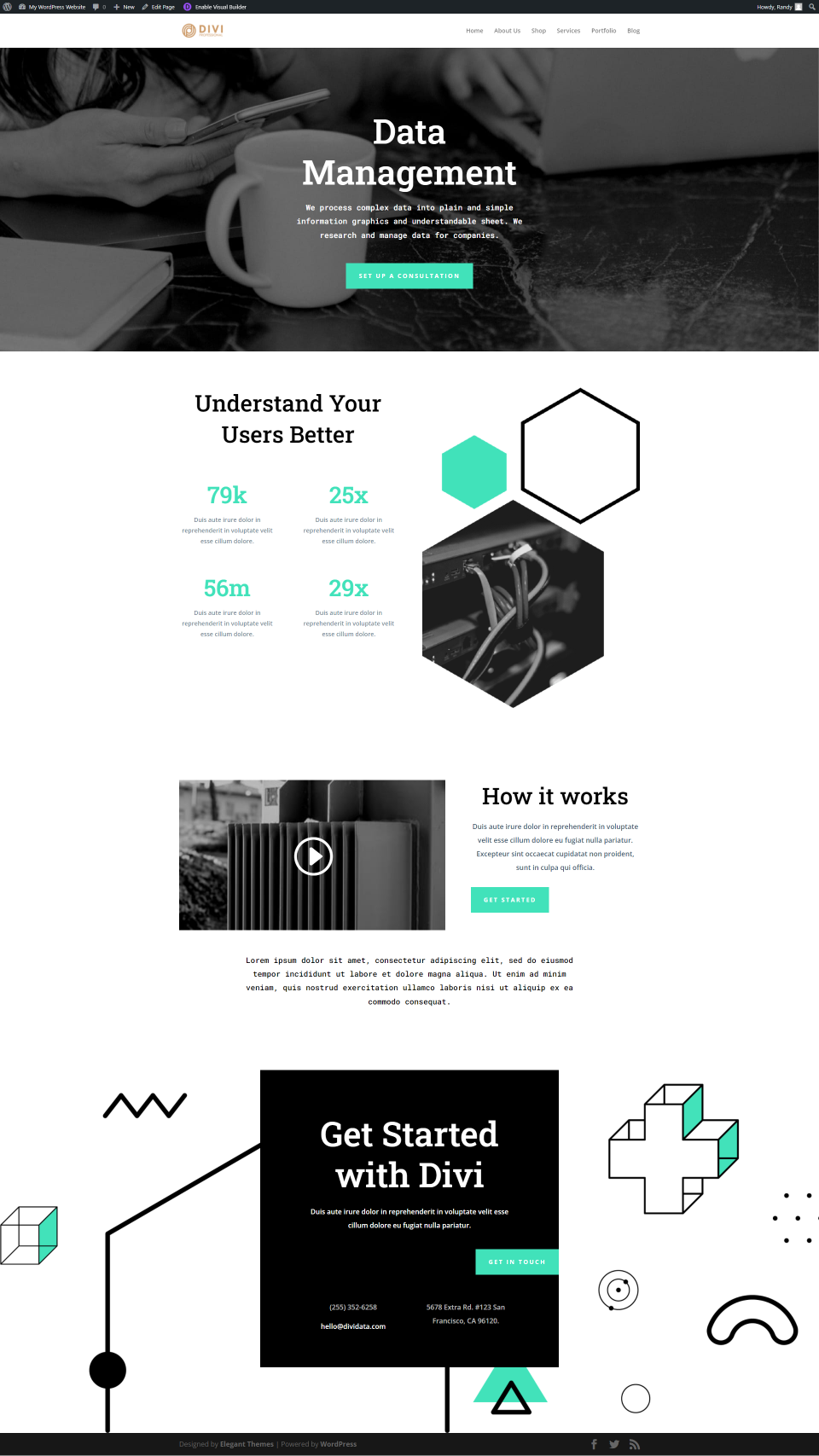
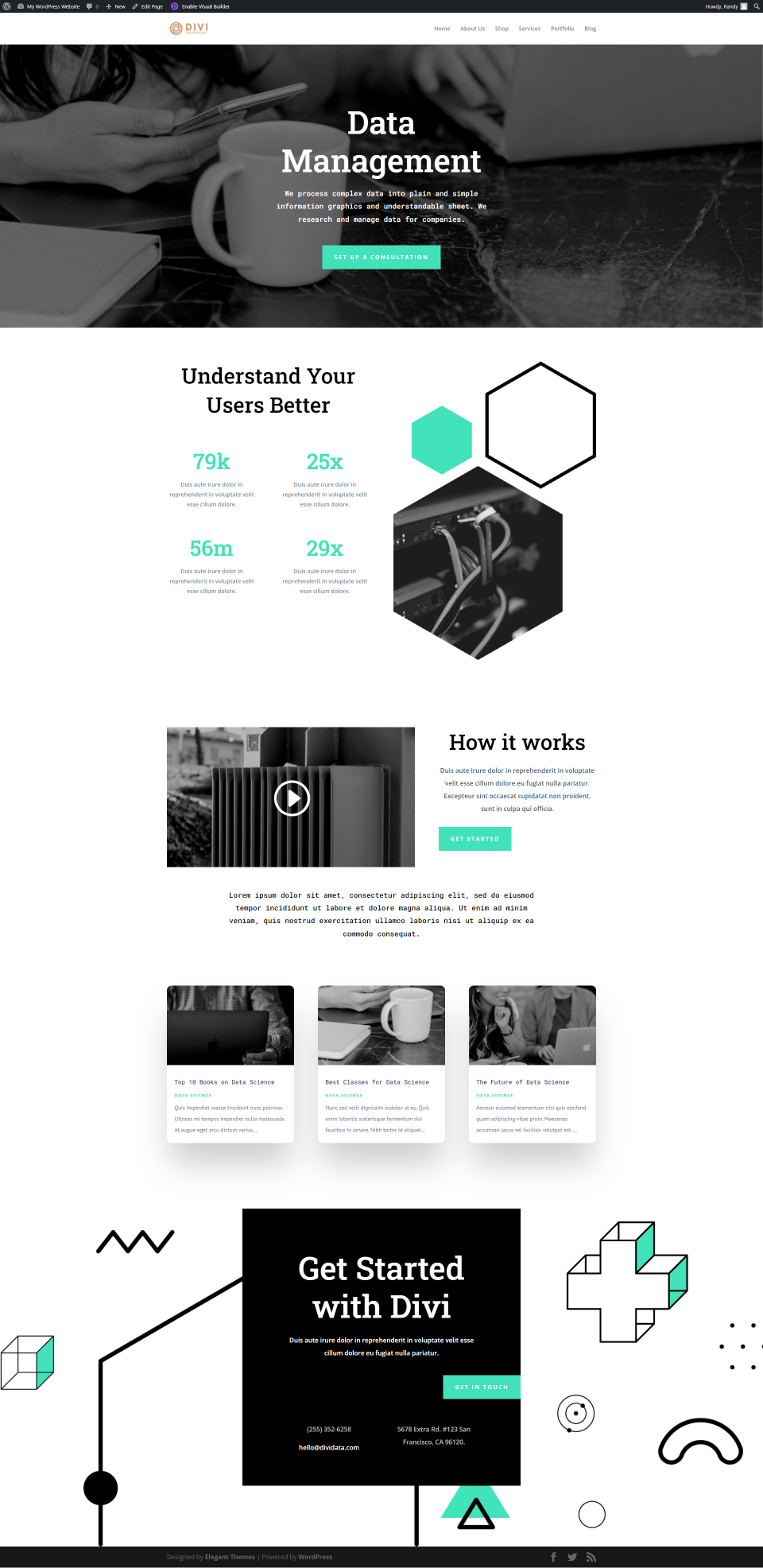
Prenons un exemple avec une page Service. Il s'agit de la page Service du Data Science Layout Pack. Si vous souhaitez montrer des exemples de vos connaissances, vous pouvez partager vos articles de blog connexes sur cette page. Je vais ajouter le module Blog de la page Data Science Blog. Je vais parcourir rapidement ses paramètres afin que vous puissiez l'ajouter manuellement, mais vous pouvez copier et coller la section blog à partir de la mise en page de la page Blog si vous préférez.

Ajouter une nouvelle section de blog
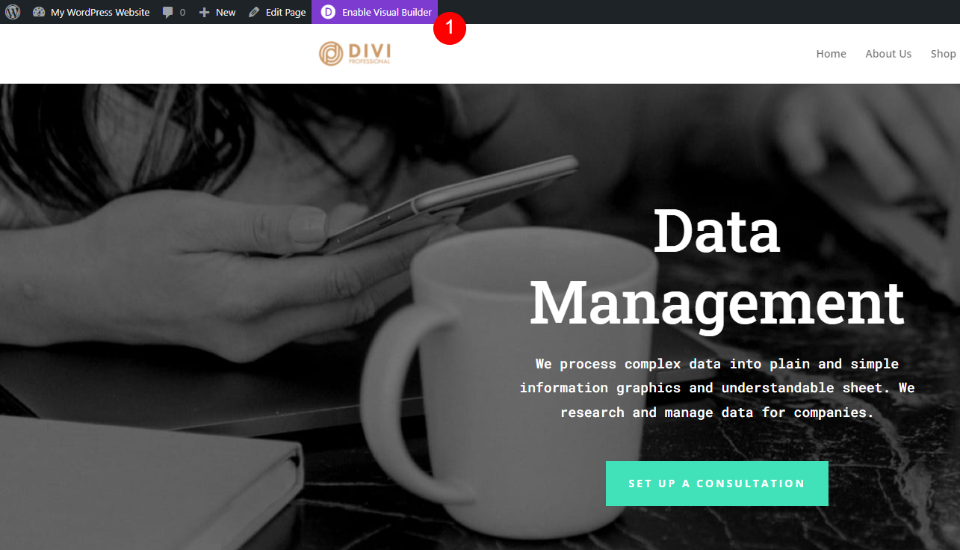
Tout d'abord, créez une nouvelle page à l'aide du Divi Builder et importez la page Data Science Service. Sur le front-end, activez le Divi Builder en cliquant sur le bouton en haut de l'écran.

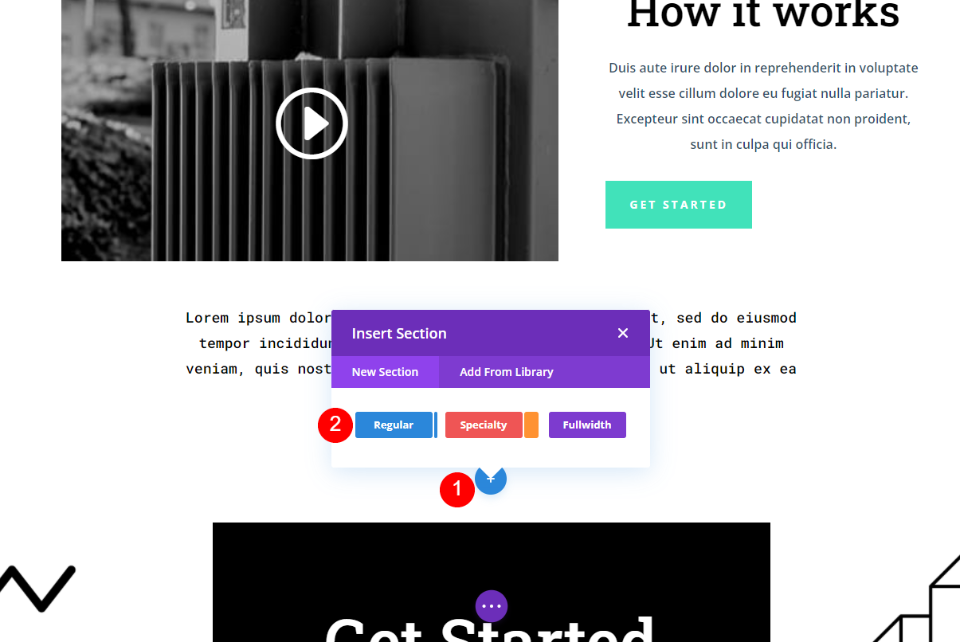
Ajouter une nouvelle section sous la section vidéo. Cliquez sur l' icône bleue plus et sélectionnez Régulier .

Ajouter une ligne
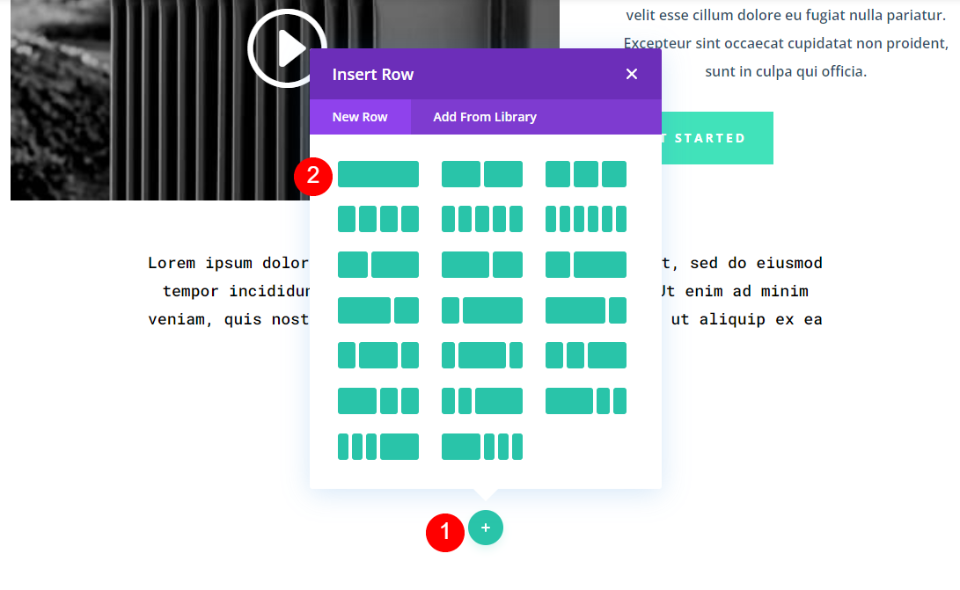
Ensuite, ajoutez une nouvelle ligne. Cliquez sur l' icône plus verte et sélectionnez une ligne à une colonne .

Ajouter un module de blog
Ensuite, ajoutez un module Blog à la ligne.

Style et configuration du module de blog
Teneur
Enfin, nous allons configurer le module et le styliser pour qu'il s'adapte à la page. Dans la section Contenu , sélectionnez 3 pour le nombre de messages et choisissez la catégorie que le module affichera. J'ai sélectionné Data Science.
- Nombre de messages : 3
- Catégories incluses : Science des données

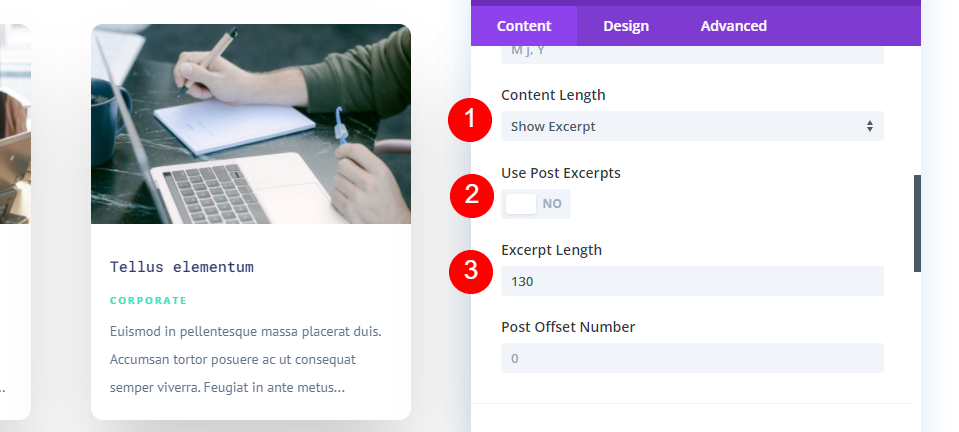
Faites défiler vers le bas et sélectionnez pour afficher les extraits de publication dans la longueur du contenu . Désactivez Utiliser les extraits de publication pour afficher l'extrait généré automatiquement. Définissez la longueur de l'extrait sur 130 caractères.
- Longueur du contenu : afficher l'extrait
- Utiliser des extraits de publication : non
- Longueur d'extrait : 130

Éléments
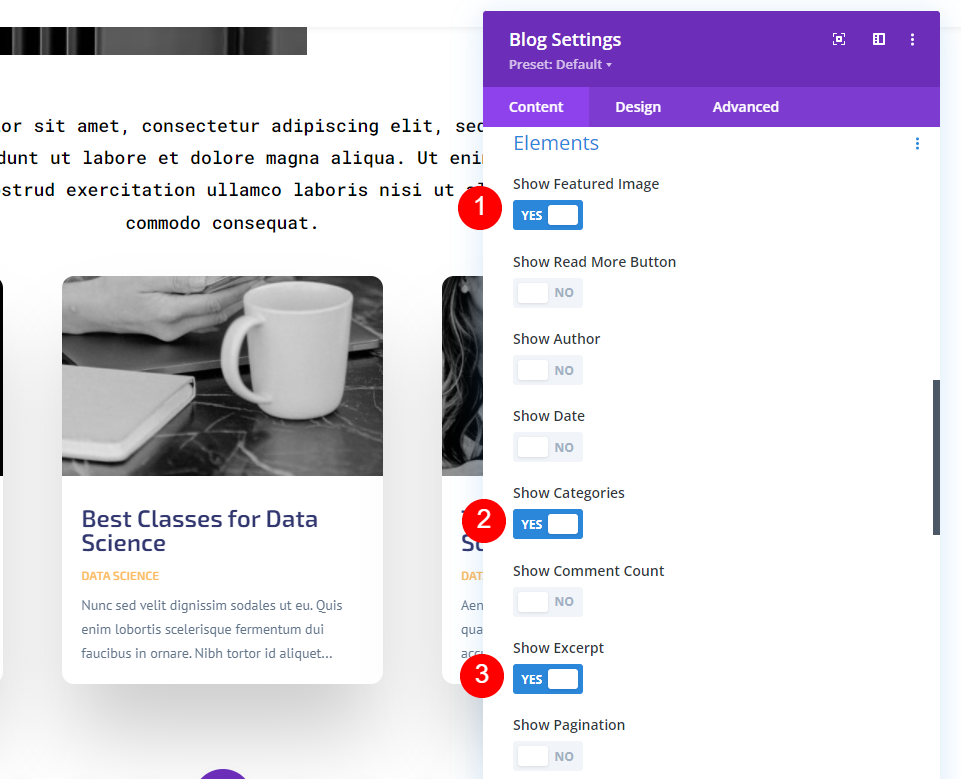
Faites défiler jusqu'à Éléments et activez l'image en vedette, les catégories et l'extrait. Désactivez le reste.
- Image en vedette : Oui
- Catégories : Oui
- Extrait : Oui

Texte d'en-tête
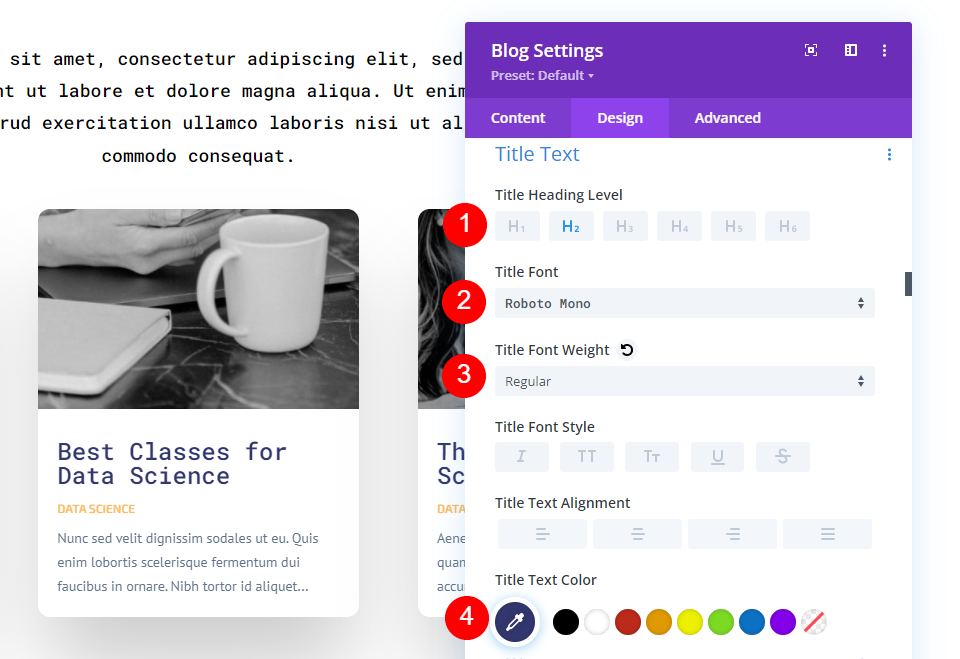
Maintenant, allez dans l' onglet Conception et choisissez Niveau de titre H2. Sélectionnez Roboto Mono pour la police, définissez l'épaisseur sur Régulier et utilisez la couleur par défaut #323770.
- Niveau de titre : H2
- Police : Roboto Mono
- Poids : normal
- Couleur : #323770

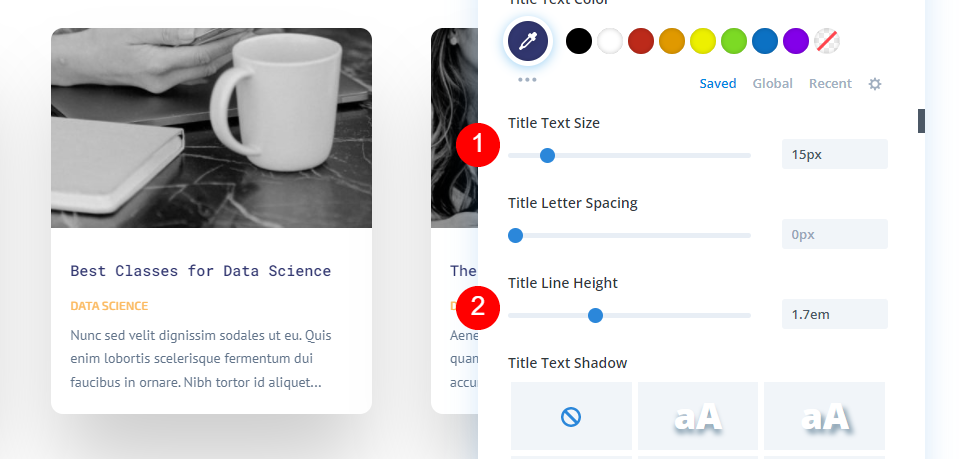
Modifiez la taille à 15 pixels et définissez la hauteur de ligne à 1,7 em.
- Taille : 15 pixels
- Hauteur de ligne : 1,7 em

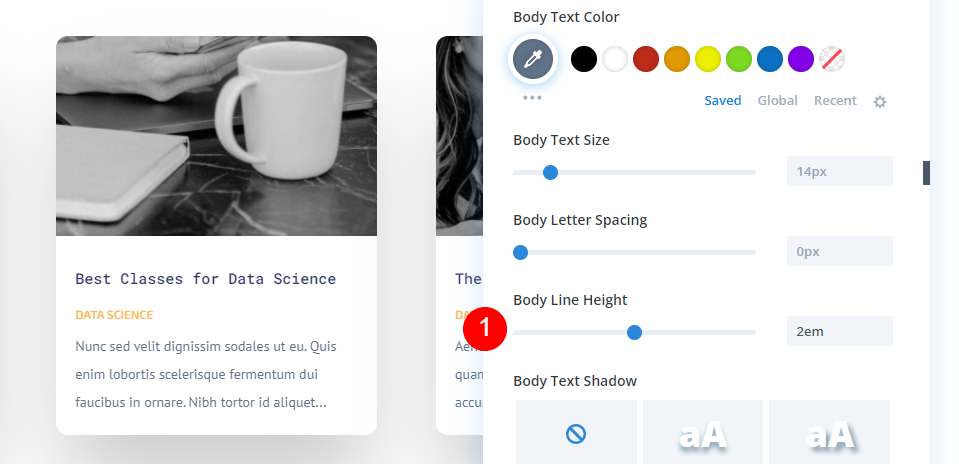
Le corps du texte
Ensuite, faites défiler jusqu'à Corps du texte et changez la hauteur de ligne à 2 em. Laissez le reste par défaut.
- Hauteur de ligne : 2em

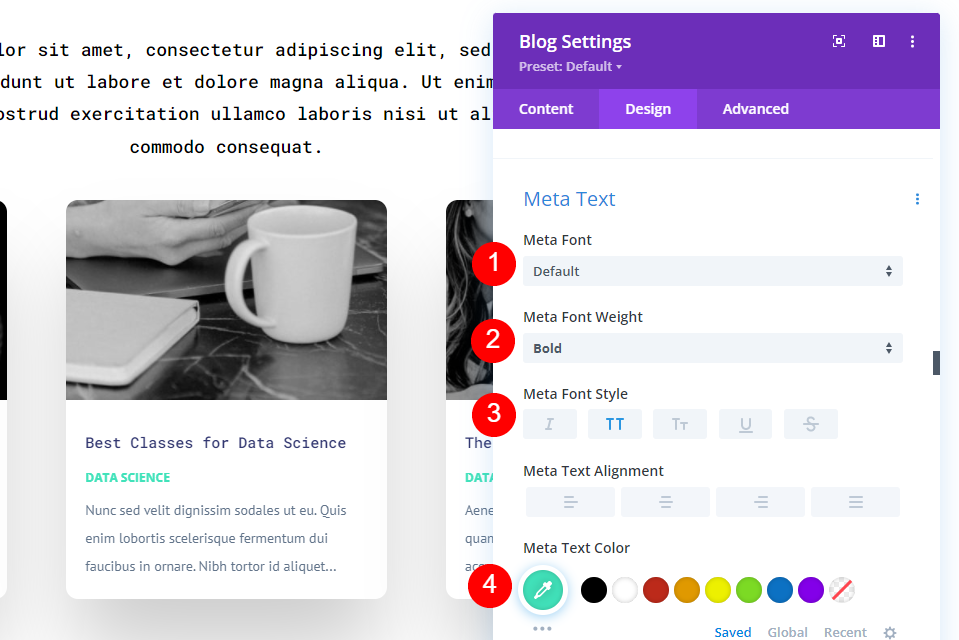
Méta texte
Ensuite, faites défiler jusqu'à Meta Text . Choisissez la police par défaut, réglez-la sur Gras, choisissez TT pour le style et changez la couleur en #41e2ba.
- Police : par défaut
- Poids : Gras
- Style : TT
- Couleur : #41e2ba

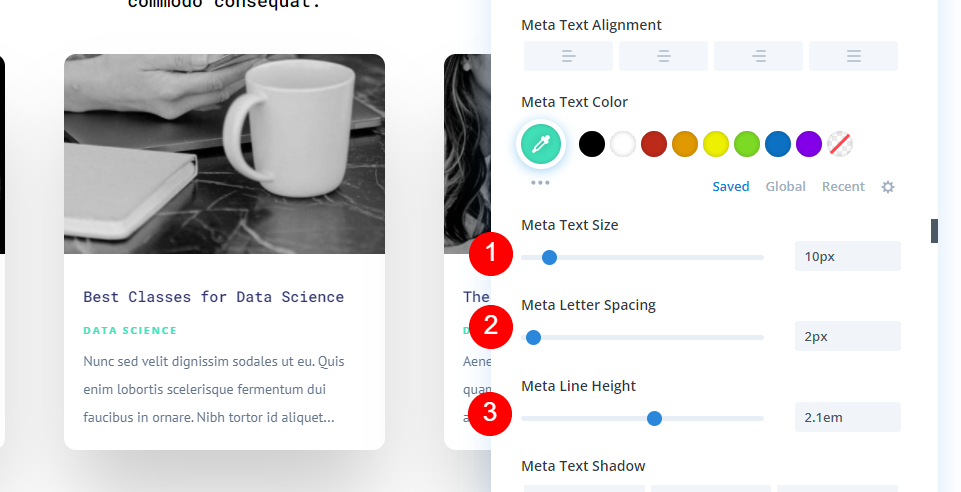
Modifiez la taille à 10 pixels, l'espacement des lettres à 2 pixels et la hauteur de ligne à 2,1 em.
- Taille : 10 pixels
- Espacement des lettres : 2px
- Hauteur de ligne : 2,1 em

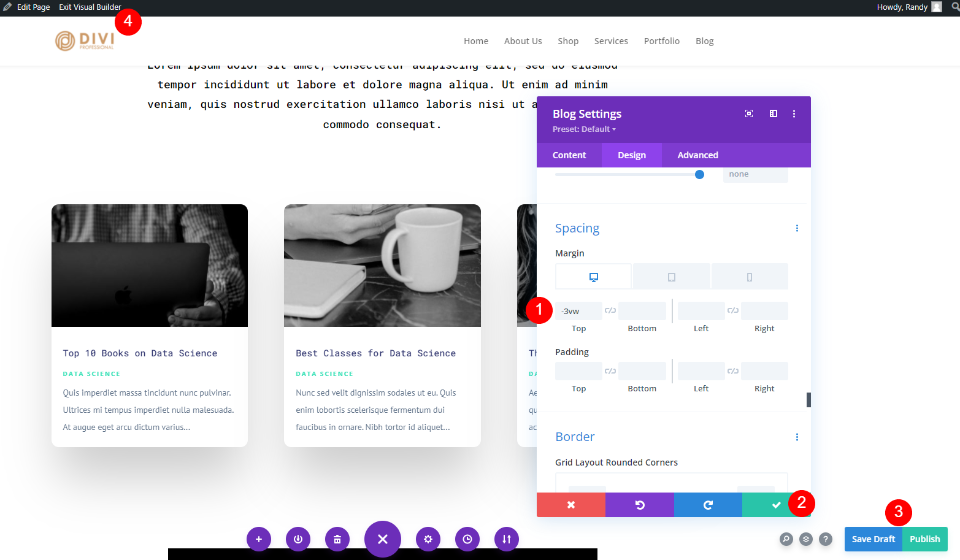
Espacement
Enfin, nous allons changer le Spacing . Entrez -3vw pour la marge supérieure. Fermez le module, enregistrez votre page et quittez le Visual Builder.
- Marge supérieure : -3vw

Afficher les articles par catégorie sur les résultats des pages
Voici à quoi ressemble la page avec le module Blog. Le module Blog affiche uniquement les articles de la catégorie que nous avons sélectionnée. Nous pourrions développer cela avec un titre et un bouton Lire la suite qui amène l'utilisateur à la catégorie.

Mettre fin aux pensées
C'est notre regard sur la façon d'afficher les articles de blog par catégorie à l'aide du module Blog de Divi. Il est facile à mettre en place et il y en a plusieurs qu'il peut être utilisé. Créez des pages d'archives et des pages de catégories spécifiques dans Divi Theme Builder. Ou ajoutez un module de blog personnalisé à n'importe quelle page pour afficher les publications uniquement pour la catégorie de cette page.
Nous voulons de vos nouvelles. Utilisez-vous le module Divi Blog pour afficher les articles de blog en fonction de leurs catégories ? Dites-le nous dans les commentaires.
