6 mejores prácticas para las imágenes de tu blog
Publicado: 2023-03-20Como compañeros usuarios de la web, sabemos que no estamos leyendo cada palabra de una publicación de blog, sino que tendemos a "escanear" la página. Como resultado, el aspecto visual también es crucial para generar confianza y autoridad entre los visitantes. El rendimiento y las conversiones dependen en gran medida de la elección de las imágenes, por lo que hemos enumerado 6 mejores prácticas para agregar imágenes optimizadas a las publicaciones de su blog.
¡Vamos a sumergirnos!
Por qué debes elegir bien las imágenes de tu blog
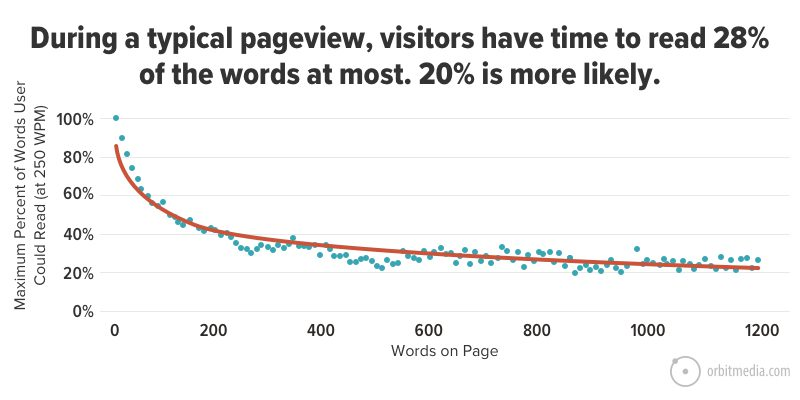
Un visitante típico leerá solo alrededor del 20% de las palabras en su publicación de blog. Por lo tanto, es esencial agregar imágenes relevantes para captar su atención un poco más. El siguiente gráfico muestra la cantidad máxima de texto que los usuarios pueden leer durante una visita promedio a páginas con diferentes recuentos de palabras.

Así que si los usuarios no van a leer todo el contenido, echarán un vistazo a la maquetación, al diseño y, por supuesto, a las imágenes . He aquí por qué debería elegir cuidadosamente sus imágenes para su próxima publicación:
1. Las imágenes de sitios web de alta calidad generan confianza y autoridad en su empresa y marca
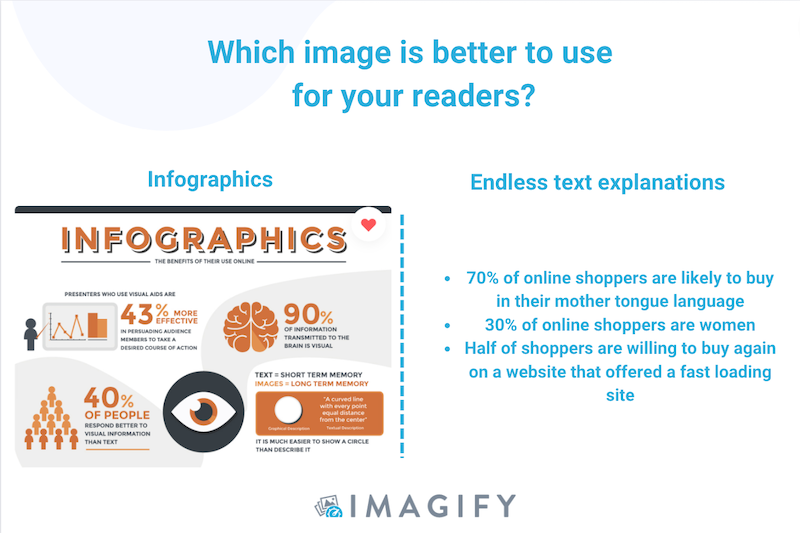
La confianza debe ser el objetivo final de marketing al crear un sitio web o escribir una publicación de blog. Desea que los lectores lo tomen en serio, aboguen por su empresa y, en última instancia, compren sus productos. ¿Cómo lograr la confianza? Es más probable que los clientes confíen en alguien a quien consideran un experto en un tema, y esta autoridad se construye a través del diseño, la elección de palabras, colores, logotipo y, por supuesto, las imágenes. Las infografías son ideales para aumentar la credibilidad y ayudar a captar la idea en solo unos segundos.

2. Las imágenes pueden hacer que el contenido se destaque y sea más memorable
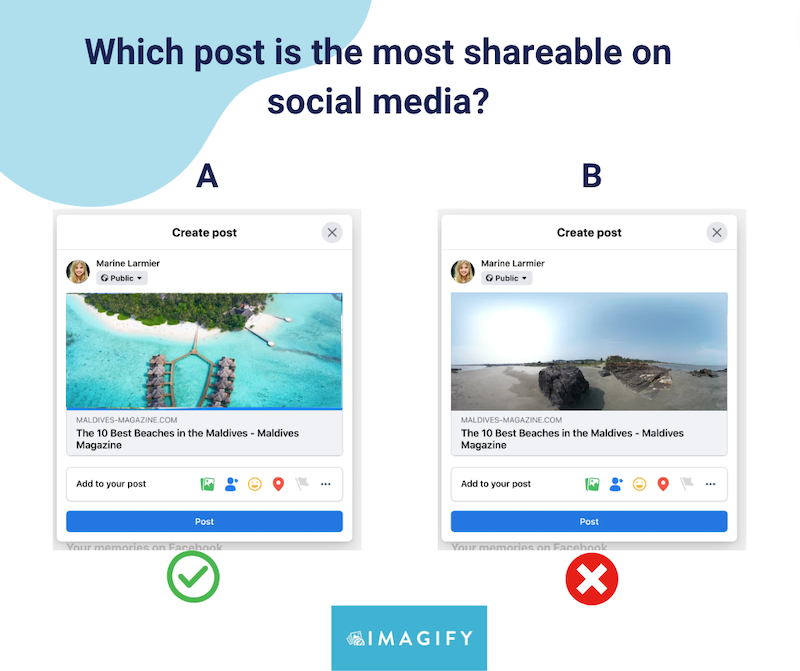
Siempre trate de seleccionar fotos que hagan que el lector esté dispuesto a compartirlas en las redes sociales. Por ejemplo, ¿qué publicación de blog compartirías en Facebook si quisieras anunciar tu próximo viaje a las Maldivas? Cuando pensamos en este destino, la publicación “A” tiene una foto más atractiva que la publicación “B”.

3. Las imágenes ayudan a ilustrar lo que quieres decir con tus palabras.
Es posible que haya escuchado el dicho popular "una imagen vale más que mil palabras", lo que significa que una sola imagen puede transmitir ideas complejas. Eso es exactamente lo que deben hacer tus imágenes: reforzar tu idea escrita desde una perspectiva visual.
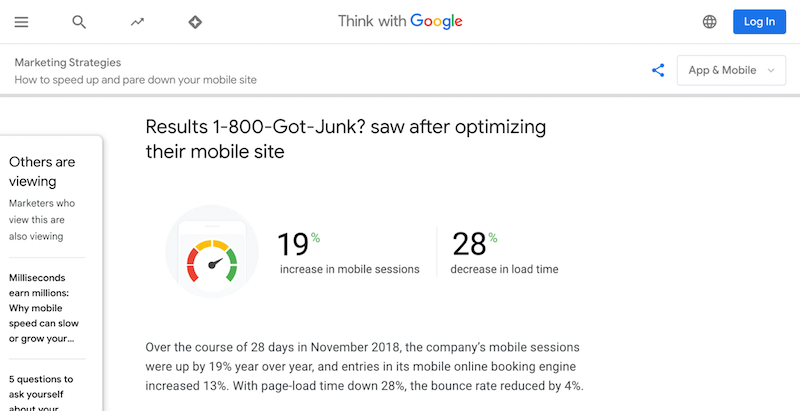
Por ejemplo, si está escribiendo sobre hechos basados en datos, puede ser útil crear imágenes de figuras clave como Google está haciendo en su blog:

El último consejo sobre cómo elegir la imagen correcta es seleccionar aquellas que no afectarán el rendimiento de tu blog y que impulsarán tu SEO. Eso nos lleva a la siguiente sección: nuestros 6 consejos para asegurar que tus imágenes estén perfectamente optimizadas antes de publicarlas.
6 mejores prácticas para las imágenes de tu blog
Aquí hay 6 mejores prácticas a seguir antes de cargar imágenes en su blog. Serán útiles para su próximo artículo, especialmente si desea garantizar el rendimiento, reforzar su SEO y evitar problemas de derechos de autor.
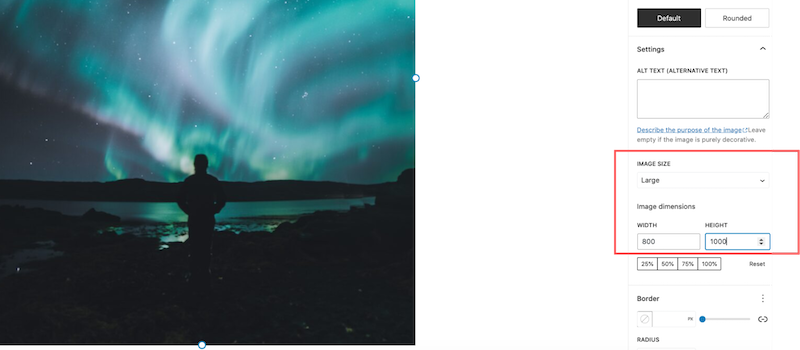
1. Elija el tamaño y el formato de imagen correctos
Elegir el tamaño y el formato de imagen correctos es crucial para evitar problemas de rendimiento. Cuando haya creado la infografía perfecta o seleccionado la foto correcta, recuerde verificar el tamaño final del archivo. Para una publicación de blog, le recomendamos que use un ancho máximo de 800 px para sus imágenes.

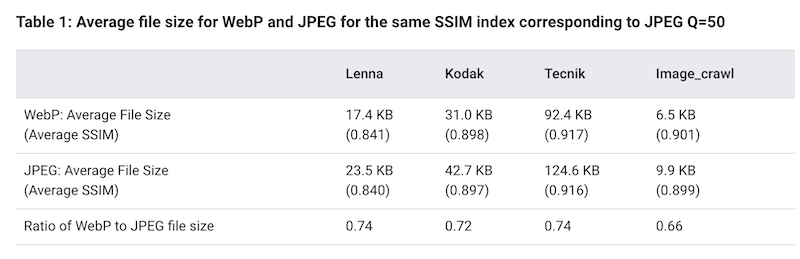
En cuanto al formato, le sugerimos que utilice formatos de próxima generación como WebP o AVIF en lugar de los tradicionales png o JPG. Para la misma calidad, Google observó que el tamaño promedio del archivo WebP era entre un 25 % y un 34 % más pequeño que el archivo JPEG.

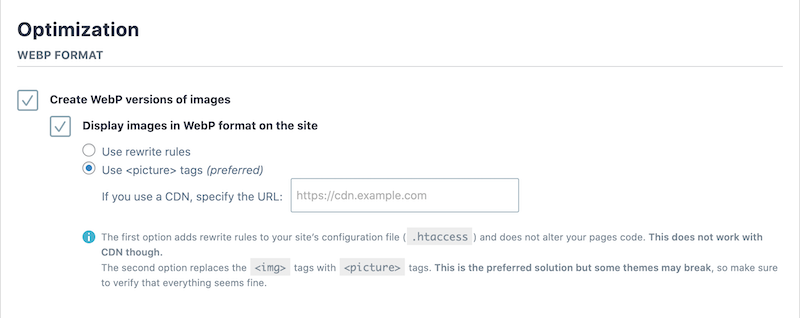
Soluciones para convertir imágenes a WebP:
- Herramientas en línea como xConvert: puede convertir sus imágenes a WebP con unos pocos clics y cargarlas en WordPress manualmente más adelante.
- Complementos de WordPress como Imagify, que le permite convertir imágenes a WebP directamente desde su administrador de WordPress.

| Si desea obtener más información, tenemos dos guías detalladas dedicadas al mejor tamaño de imagen en la web, así como a los mejores formatos de imagen. |
2. Comprime tus imágenes más grandes
La compresión de imágenes grandes es esencial para mantener un buen rendimiento y una página de carga rápida. Sin embargo, tampoco querrás comprometer la calidad. ¡Ahí es donde la compresión (con la herramienta adecuada) es útil!

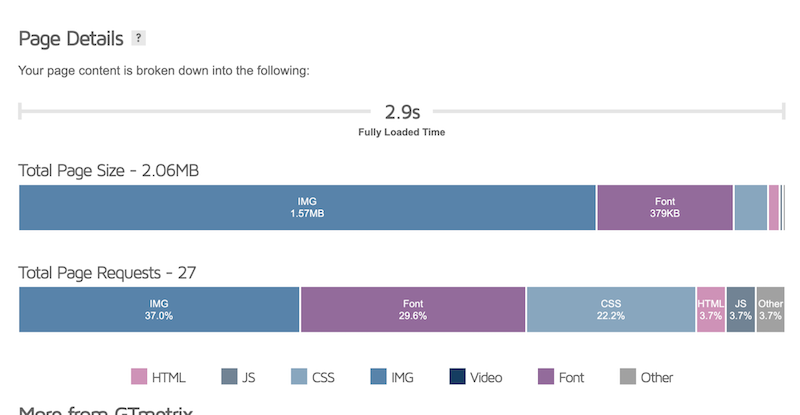
Idealmente, desea mantener el peso de su página por debajo de 1 a 1,5 MB. Puede auditar su sitio y verificar esta métrica en GTMetrix > Detalles de la página > Tamaño total de la página.

Soluciones para comprimir tus imágenes grandes:
- Photoshop y Lightroom, pero puede reducir la calidad al exportar las imágenes finales.
- El complemento Imagify: le permite optimizar y comprimir sus imágenes a granel directamente desde WordPress. Puede ahorrar hasta un 90 % en el tamaño del archivo manteniendo una alta calidad.
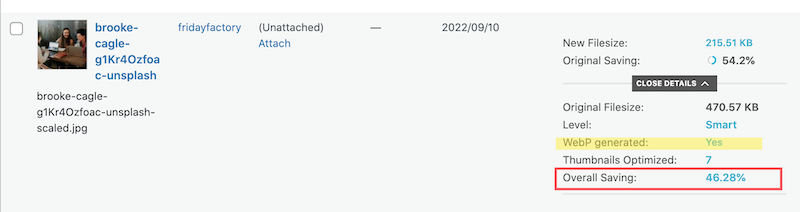
En nuestro ejemplo a continuación, Imagify comprimió la imagen en casi un 50 %, lo que hizo que la página fuera mucho más clara.

Imagify también conserva la calidad. No podemos decir qué imagen es la comprimida:
| Es bueno saberlo: Imagify lo ayuda a optimizar sus imágenes para algunas auditorías de PageSpeed Insights. |
3. Usa imágenes responsivas
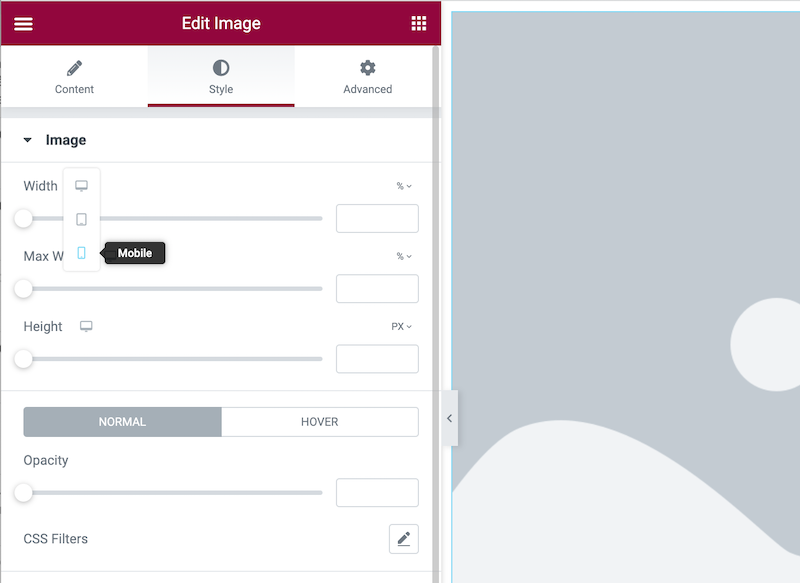
Otro consejo antes de publicar tu entrada de blog es hacer que tu imagen responda. Afortunadamente, muchos creadores de páginas vienen con la opción de publicar imágenes según el dispositivo que elijas.
Soluciones para usar imágenes responsivas:
- Manualmente, con código, usando los atributos "srcset" y "sizes" para hacer que las imágenes respondan.
- Usando el Editor de bloques o cualquier creador de páginas que le permita mostrar diferentes tamaños de imagen según el dispositivo:

| Consulte nuestra guía para obtener más información sobre cómo crear imágenes con un diseño receptivo. |
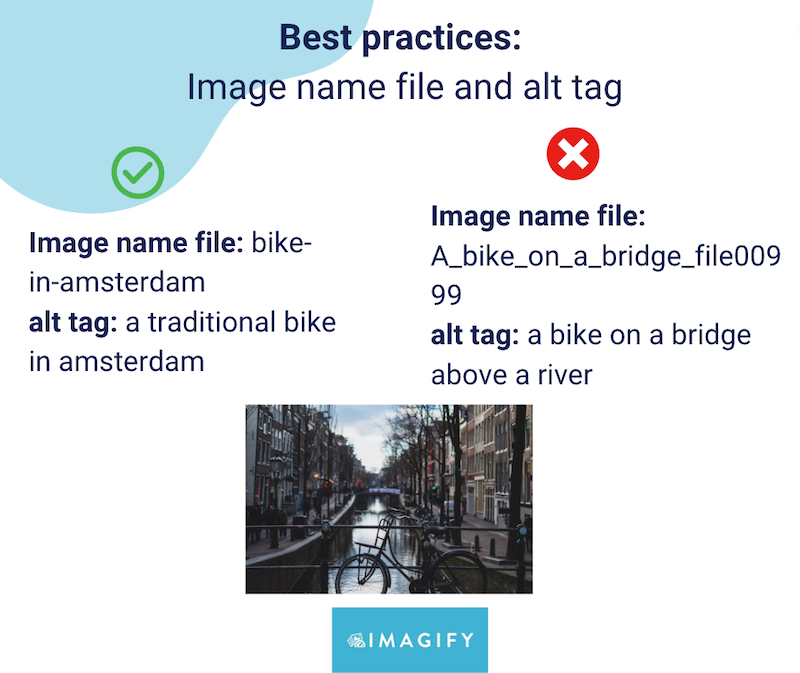
4. Cambie el nombre de su archivo de imagen correctamente y use la etiqueta Alt
Las imágenes con nombres descriptivos y etiquetas alt tendrán más probabilidades de ser encontradas por los motores de búsqueda, lo que aumentará sus posibilidades de aparecer en los resultados de búsqueda. Las etiquetas alt son útiles para SEO porque Google no puede interpretar imágenes (todavía). Por lo tanto, las etiquetas alt solucionan esto al indicar de qué se trata la imagen.
Sugerencias para usar el nombre de archivo correcto y la etiqueta alt:
Con respecto al nombre del archivo, aquí hay algunas pautas:
- Describa de manera concisa de qué se trata la imagen para ayudar a los usuarios a encontrar su imagen.
- Utilice un máximo de 4-5 palabras
- No se necesitan mayúsculas
- Use un guión (-) y no un guión bajo para separar cada palabra entre sí.
Para la etiqueta alternativa, mantenga el texto breve para maximizar su impacto y no olvide mencionar el tema en el texto alternativo.
En el siguiente ejemplo, puede ver fácilmente las diferencias:

5. Preste atención a los problemas de derechos de autor
Ahora que ha encontrado la imagen relevante perfecta para su publicación de blog. También es hora de verificar los derechos de autor. Por lo general, hay una nota junto a la imagen con un "" y es posible que no pueda usarla para su blog. En caso de duda, consulta siempre con el fotógrafo o diseñador si puedes reutilizar el trabajo y, eventualmente, dale crédito.
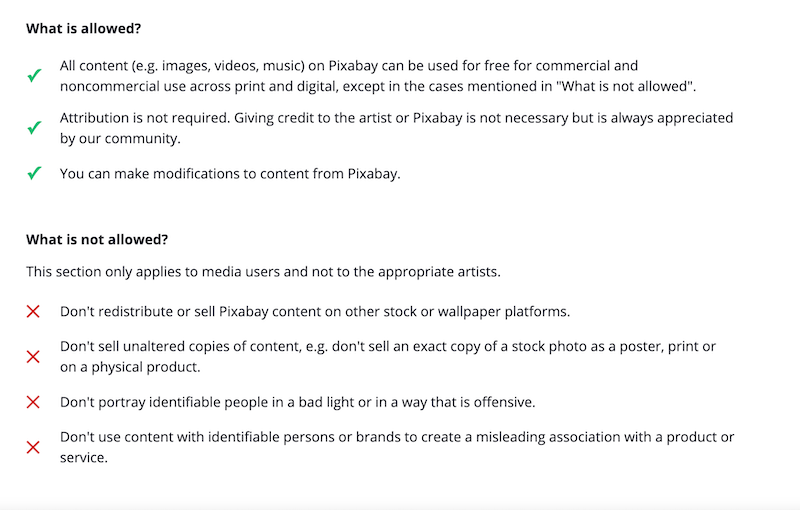
Por ejemplo, si su imagen proviene de Pixabay, los pros y los contras del contenido libre de derechos de autor se encuentran a continuación:

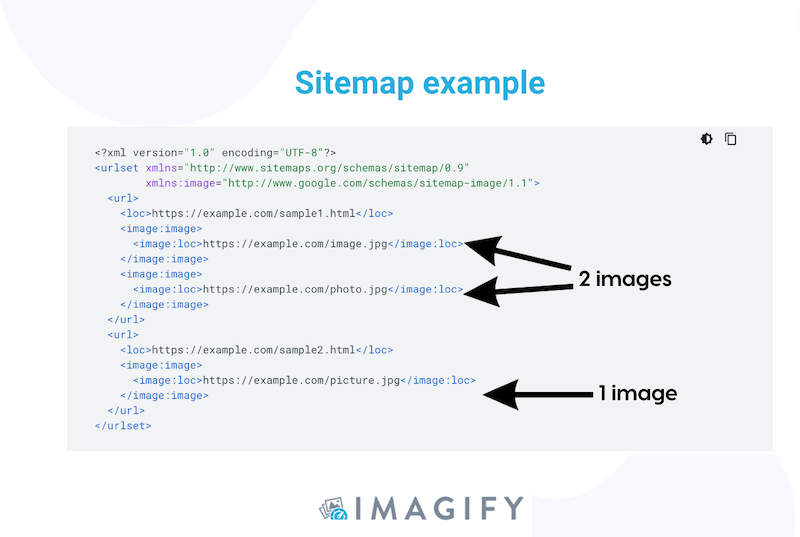
6. Cree un mapa del sitio de imágenes
Un mapa del sitio de imágenes es la mejor manera de informar a Google sobre todas las imágenes de su sitio. Es invaluable para indexar sus imágenes y garantizar que se incluyan en los resultados de búsqueda.

Soluciones para crear un sitemap de imagen:
- Use un complemento de WordPress como XML Sitemap. Vaya a Configuración → Mapa del sitio XML . El complemento XML Sitemap crea automáticamente un mapa del sitio en WordPress y verá la URL en la parte superior de la página de configuración.
Terminando
Nuestra lista de verificación debería ayudarlo a seleccionar las mejores imágenes relevantes para su blog. ¡Se trata de consistencia, calidad, tamaño, derechos de autor y rendimiento!
La buena noticia es que las partes de compresión y optimización se pueden implementar fácilmente con Imagify. ¡El complemento también le permite pasar varias auditorías de imágenes en PageSpeed Insights! Hay disponible una versión de prueba gratuita de Imagify para que pueda optimizar las imágenes para su próximo artículo y ver cómo mejora el rendimiento de su página mientras mantiene imágenes de alta calidad.
