Cómo combinar sin esfuerzo efectos de desplazamiento y opciones adhesivas en su diseño Divi
Publicado: 2021-06-09Cuanto más se familiarice con Divi, más se dará cuenta de lo lejos que pueden llegar las funciones integradas. A veces, incluso puede resultar tentador comenzar a combinarlos. Pero como ocurre con todo en el diseño, se debe priorizar la armonía. El uso de funciones como los efectos de desplazamiento y las opciones adhesivas funciona mejor si no sobrecargan el diseño. Ahora, en este tutorial, usaremos los efectos de desplazamiento de Divi y las opciones adhesivas para crear un diseño sin esfuerzo y una experiencia de desplazamiento del usuario. Los efectos que aplicaremos se han armonizado para que funcionen bien juntos y agreguen valor al diseño. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
Avance
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Descarga The Layout GRATIS
Para poner sus manos en el diseño gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
1. Crear estructura de diseño
Agregar nueva sección
Fondo degradado
Antes de centrarnos en los efectos de desplazamiento y las opciones adhesivas, comenzaremos a crear el diseño. Agregue una nueva sección a la página en la que está trabajando, abra la configuración de la sección e incluya el siguiente fondo degradado:
- Color 1: # 78998c
- Color 2: rgba (120,153,140,0.13)
- Tipo de degradado: lineal
- Dirección del gradiente: 90 grados
- Posición inicial: 10%
- Posición final: 10%

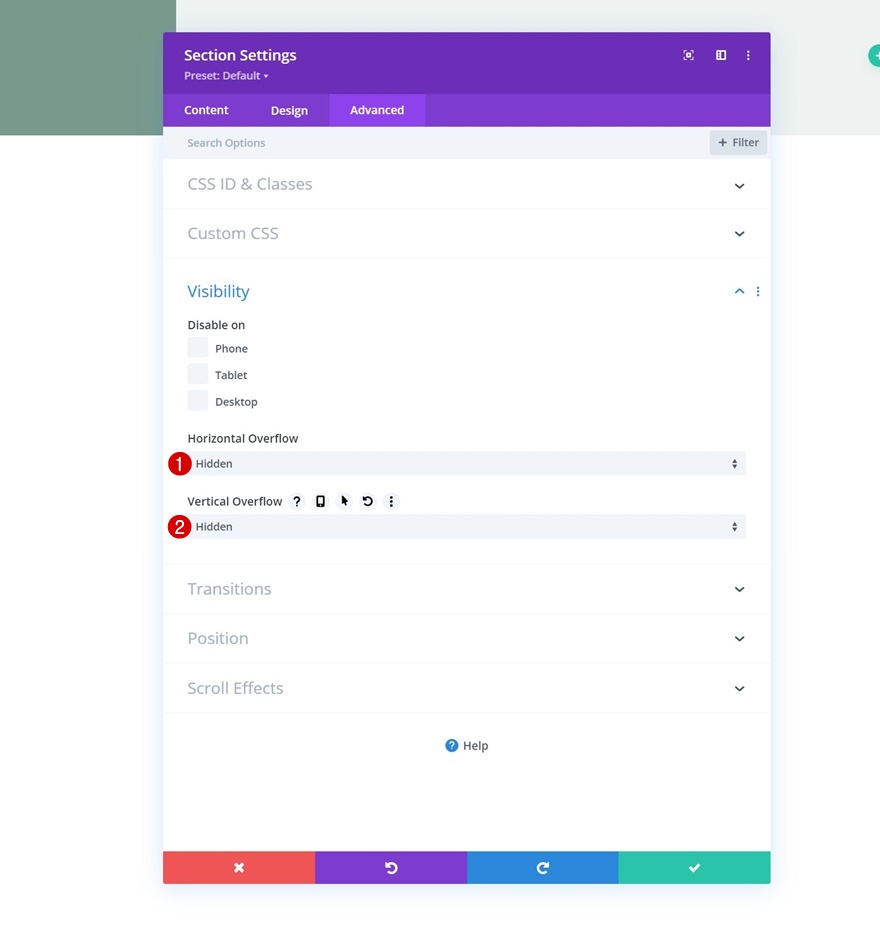
Visibilidad
Vaya a la pestaña avanzada de la sección y oculte ambos desbordamientos.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

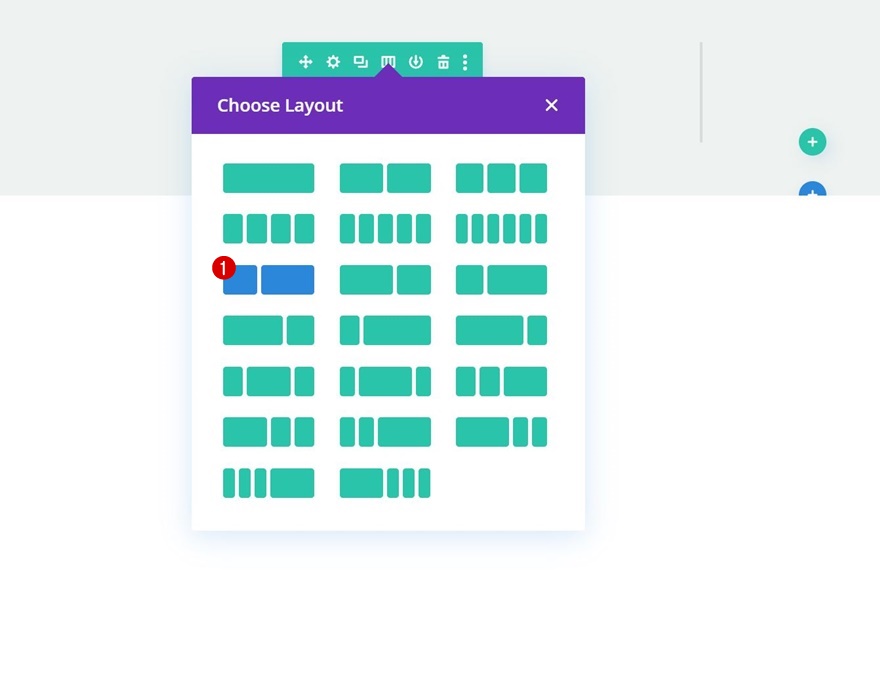
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

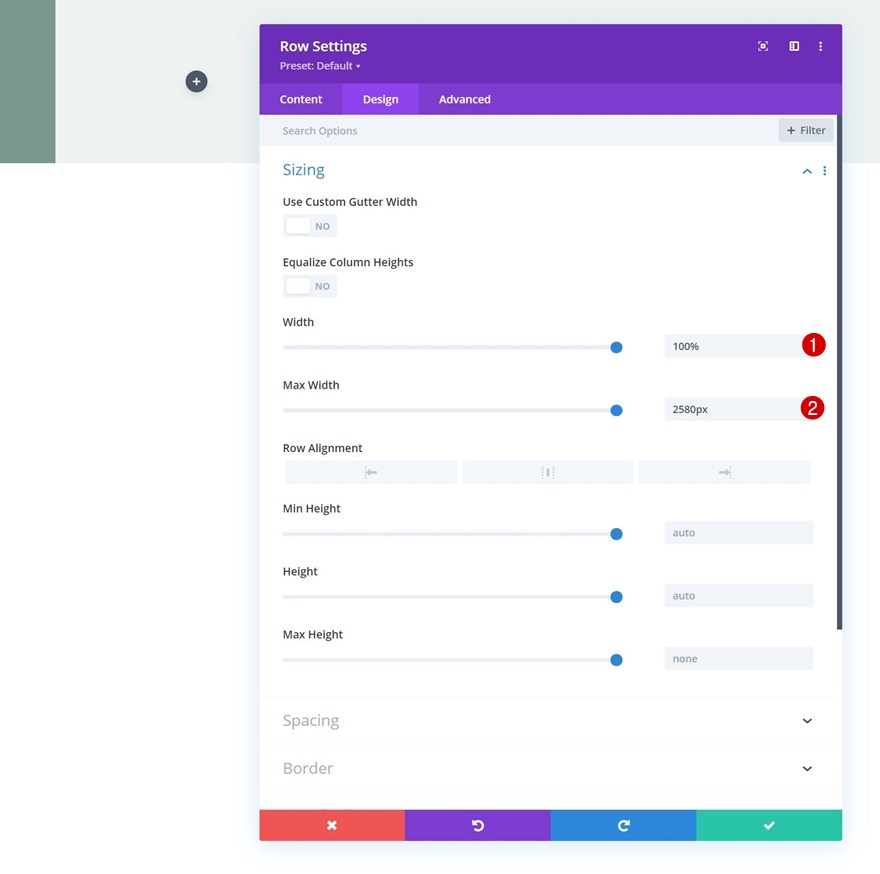
Dimensionamiento
Sin agregar módulos todavía, abra la configuración de fila y cambie la configuración de tamaño en consecuencia:
- Ancho: 100%
- Ancho máximo: 2580px

Espaciado
Agregue un poco de margen inferior también.
- Margen inferior: 50 px

Espaciado de la columna 2
Luego, abra la configuración de la columna 2 y aplique los siguientes valores de relleno:
- Acolchado superior: 5vh
- Acolchado inferior: 5vh
- Acolchado izquierdo: 8%
- Acolchado derecho: 8%


Agregar módulo de texto a la columna 1
Agregar contenido H3
Es hora de agregar módulos, comenzando con un módulo de texto en la columna 1. Agregue algún contenido de su elección.

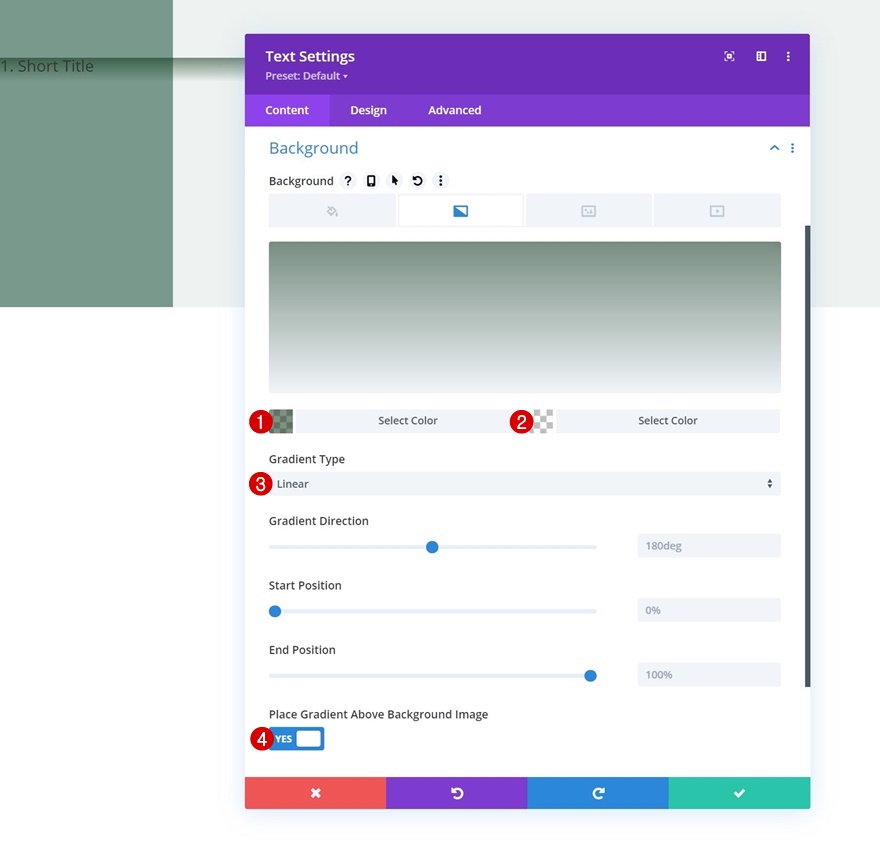
Fondo degradado
Incluya el siguiente fondo degradado a continuación:
- Color 1: rgba (8,45,18,0.52)
- Color 2: rgba (255,255,255,0)
- Tipo de degradado: lineal
- Colocar degradado sobre la imagen de fondo: Sí

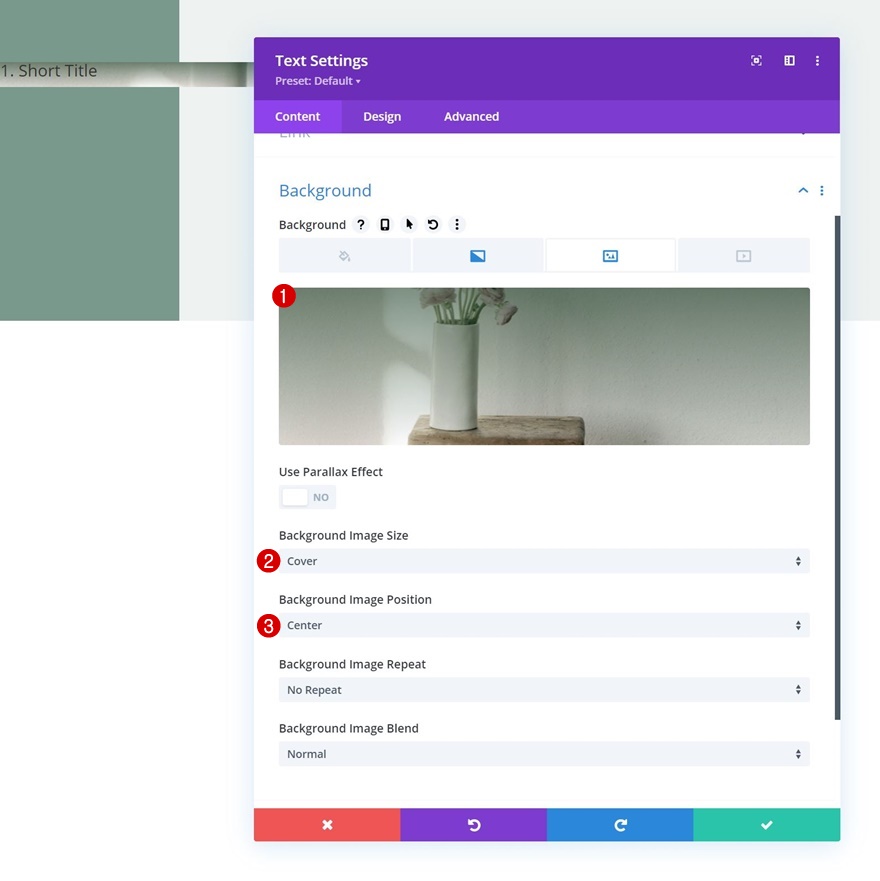
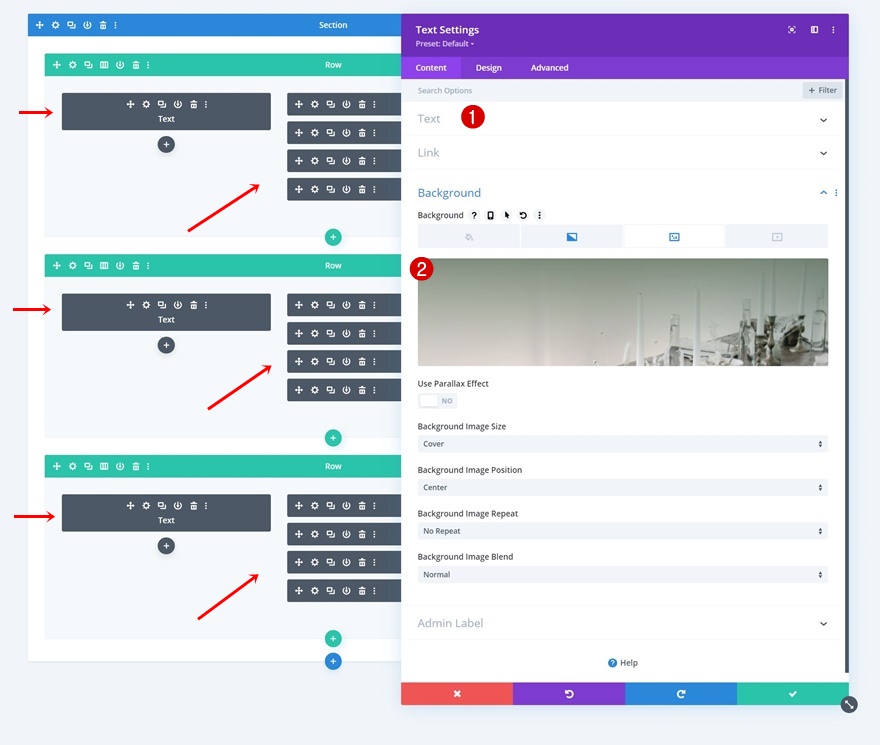
Imagen de fondo
Luego, cargue una imagen de fondo de su elección.
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro

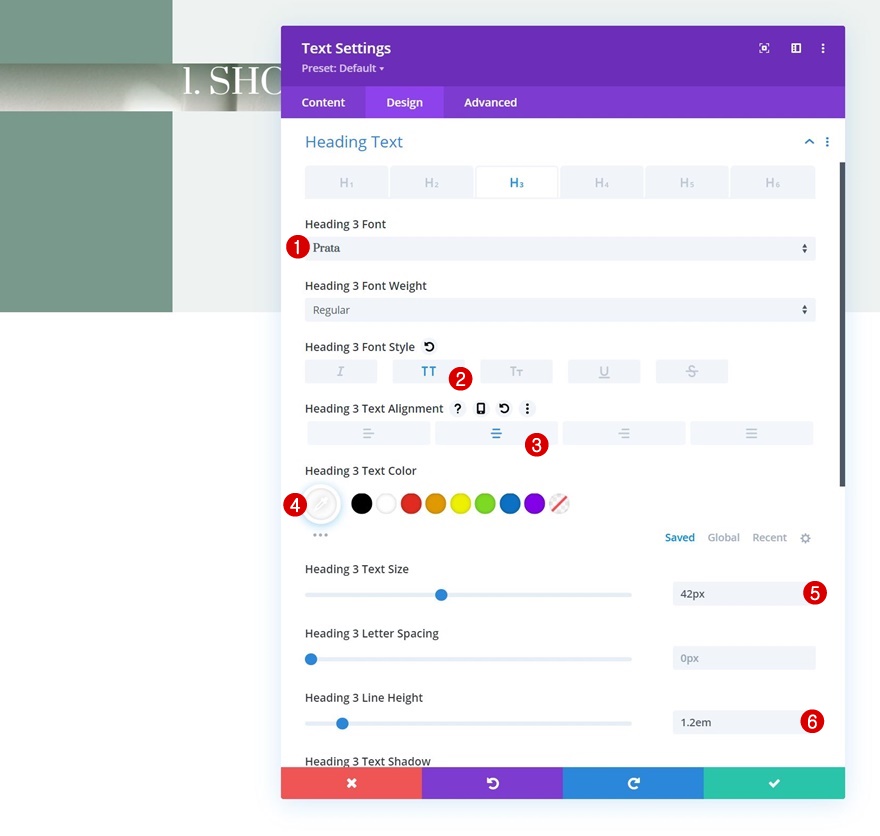
Configuración de texto H3
Vaya a la pestaña de diseño y cambie la configuración de texto H3 en consecuencia:
- Título 3 Fuente: Prata
- Estilo de fuente del título 3: mayúsculas
- Alineación del texto del encabezado 3: centro
- Color del texto del encabezado 3: #ffffff
- Tamaño del texto del encabezado 3: 42px
- Altura de la línea del título 3: 1.2em

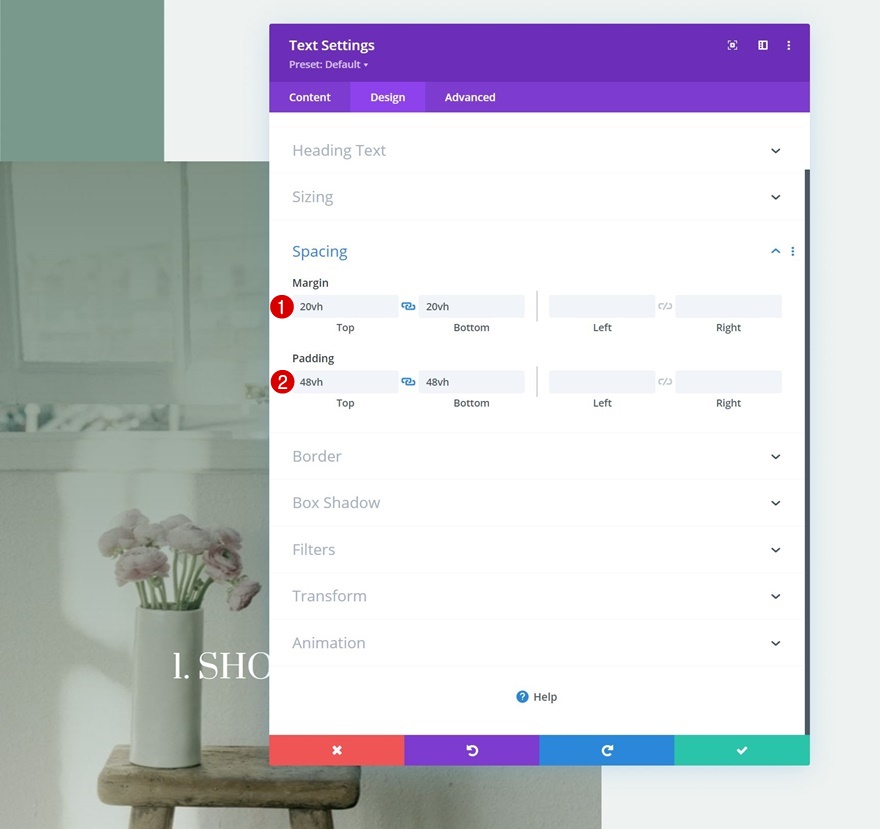
Espaciado
Complete la configuración del módulo utilizando los siguientes valores de espaciado:
- Margen superior: 20vh
- Margen inferior: 20vh
- Acolchado superior: 48vh
- Acolchado inferior: 48vh

Agregue el módulo de texto n. ° 1 a la columna 2
Agregar contenido H4
A la columna 2. Allí, el primer módulo que necesitamos es un módulo de texto con algo de contenido H4.

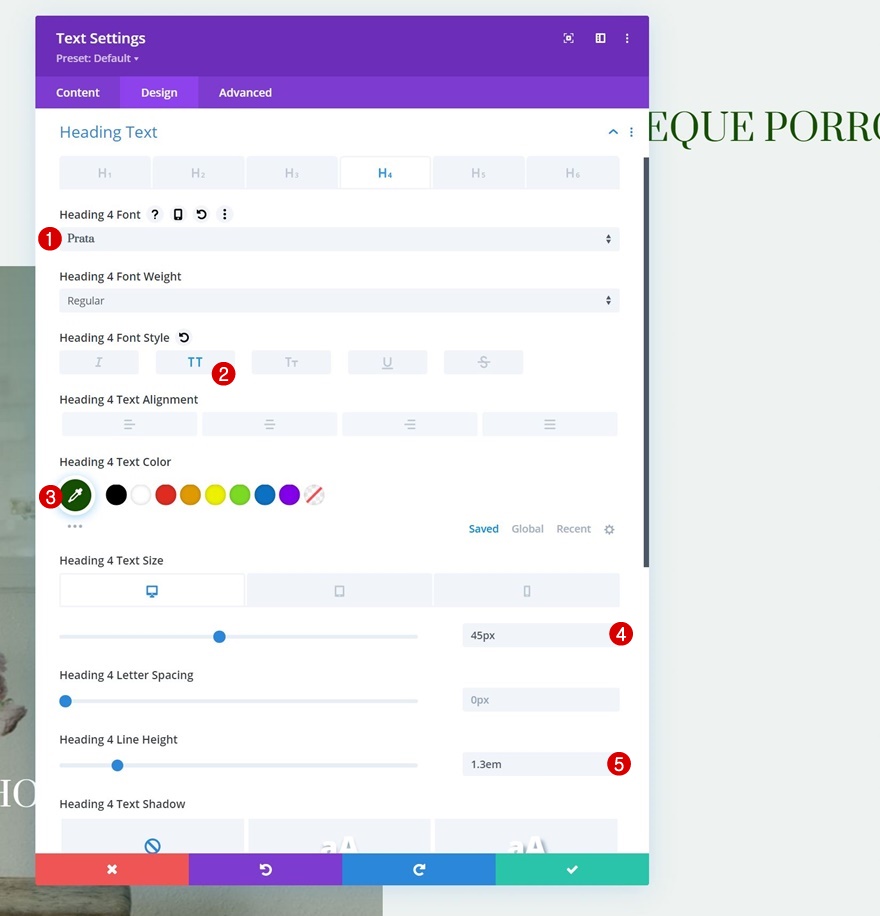
Configuración de texto H4
Vaya a la pestaña de diseño del módulo y cambie la configuración de texto H4 de la siguiente manera:
- Título 4 Fuente: Prata
- Estilo de fuente del título 4: mayúsculas
- Encabezado 4 Color del texto: # 155100
- Tamaño del texto del encabezado 4:
- Escritorio: 45px
- Tableta: 40px
- Teléfono: 35px
- Altura de línea de rumbo 4: 1.3em

Agregar módulo divisor a la columna 2
Visibilidad
Agregue un módulo divisor justo debajo del módulo de texto y asegúrese de que la opción "Mostrar divisor" esté habilitada.
- Mostrar divisor: Sí

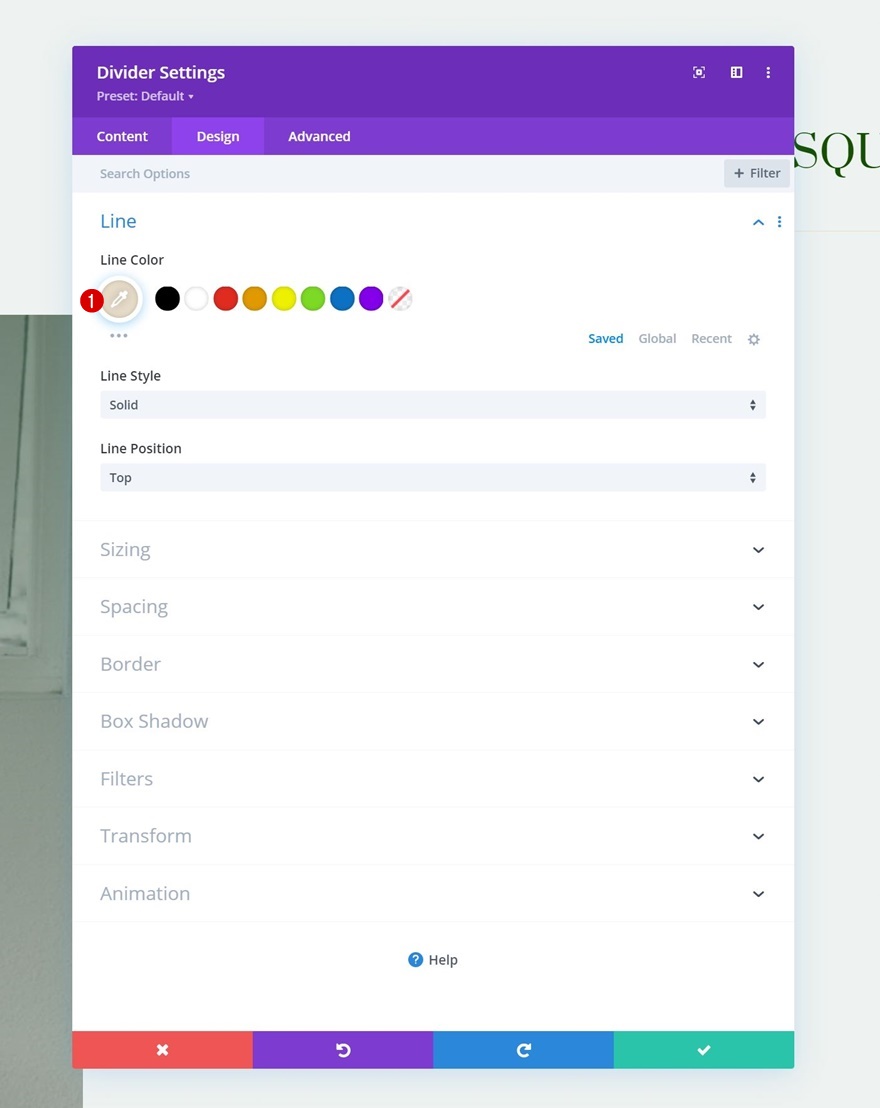
Línea
Vaya a la pestaña de diseño del módulo y cambie el color de la línea.
- Color de línea: # e8ddc9


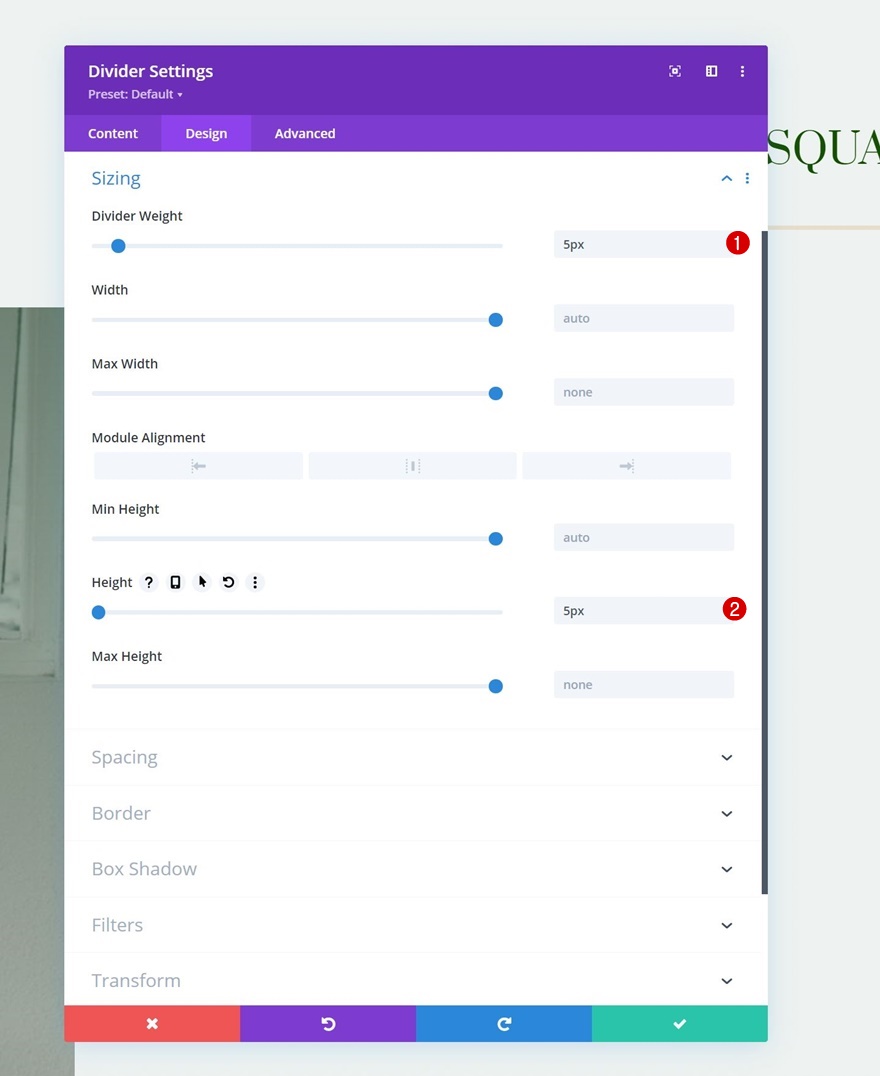
Dimensionamiento
Luego, modifique la configuración de tamaño.
- Peso del divisor: 5px
- Alto: 5px

Agregue el módulo de texto n. ° 2 a la columna 2
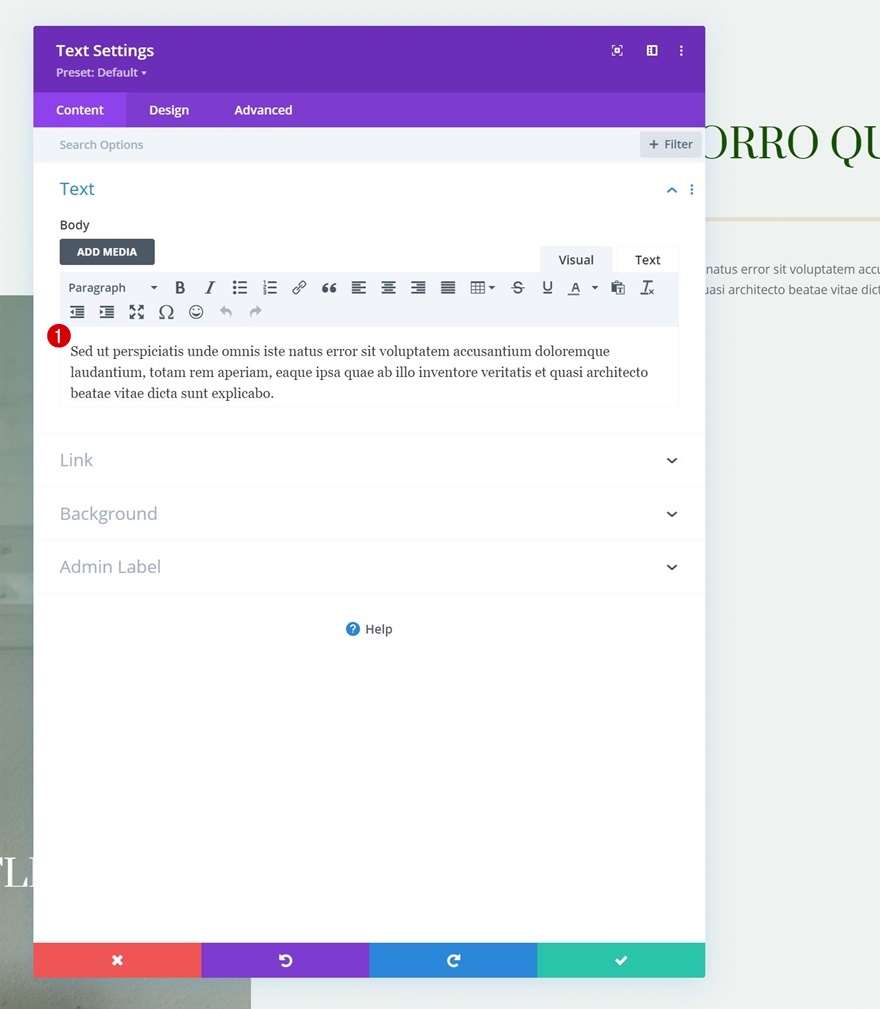
Agregar contenido de descripción
Agregue otro módulo de texto justo debajo del módulo divisor. Agregue algún contenido descriptivo de su elección.

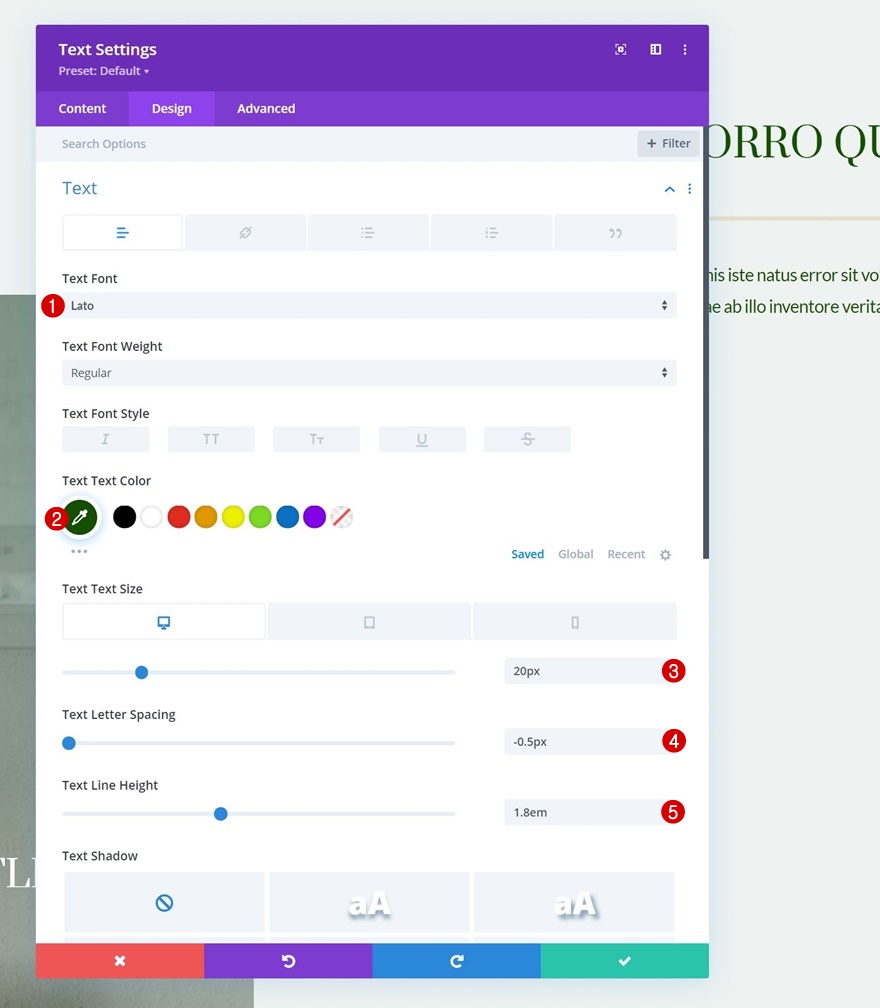
Configuración de texto
Vaya a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente de texto: Lato
- Color del texto: # 155100
- Tamano del texto:
- Escritorio: 20px
- Tableta y teléfono: 16px
- Espaciado de letras de texto: -0.5px
- Altura de la línea de texto: 1.8em

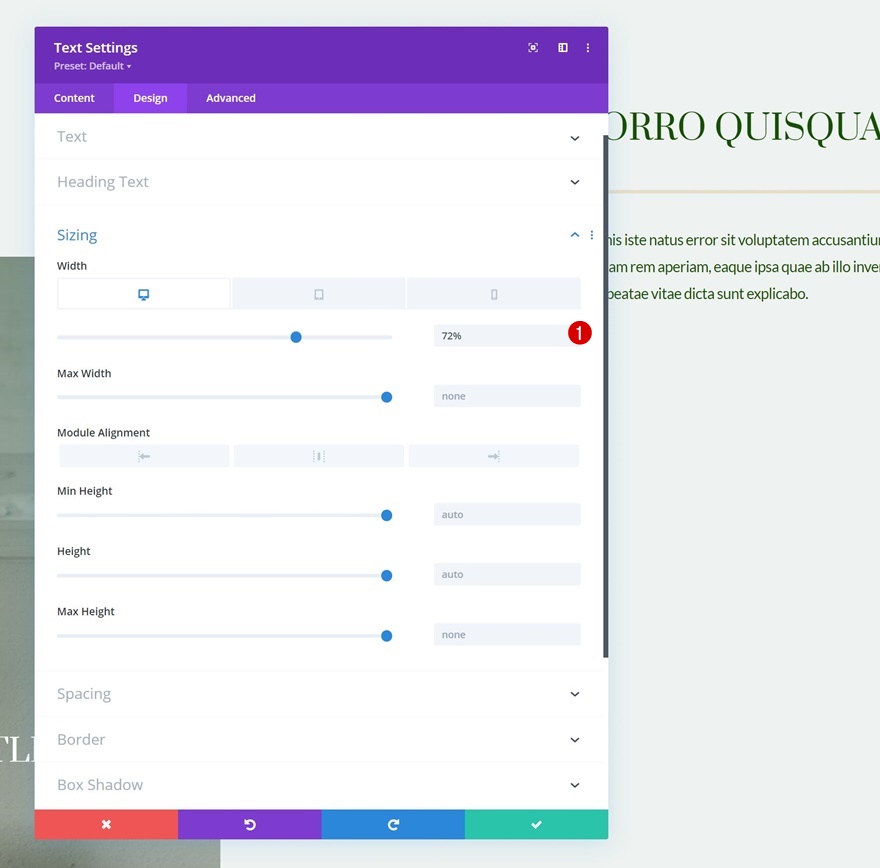
Dimensionamiento
También estamos modificando el ancho en la configuración de tamaño.
- Ancho:
- Escritorio: 72%
- Tableta y teléfono: 100%

Agregar módulo de botones a la columna 2
Agregar copia
El siguiente y último módulo que necesitamos en la columna 2 es un módulo de botones.

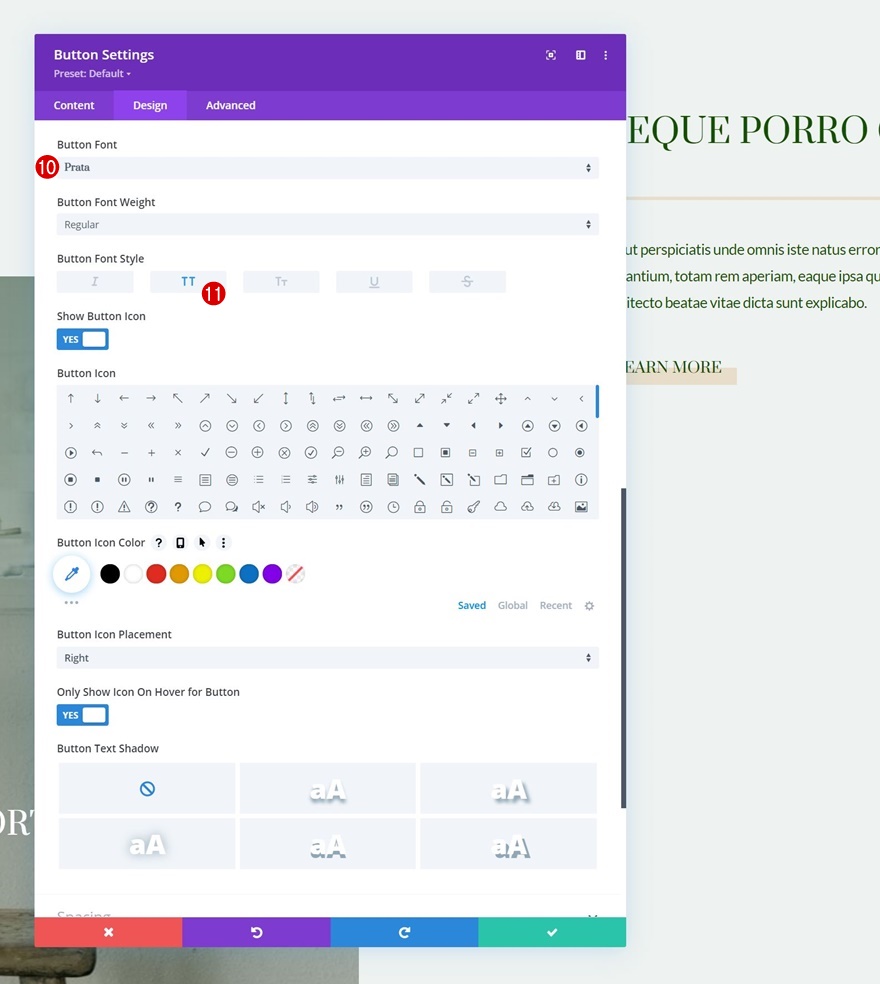
Configuración de botones
Diseñe el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20px
- Color del texto del botón: # 155100
- Fondo degradado de botón
- Color 1: rgba (43,135,218,0)
- Color 2: rgba (224,198,159,0.48)
- Posición inicial: 50%
- Posición final: 50%
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

- Fuente del botón: Prata
- Estilo de fuente del botón: mayúsculas

2. Agregue efectos adhesivos
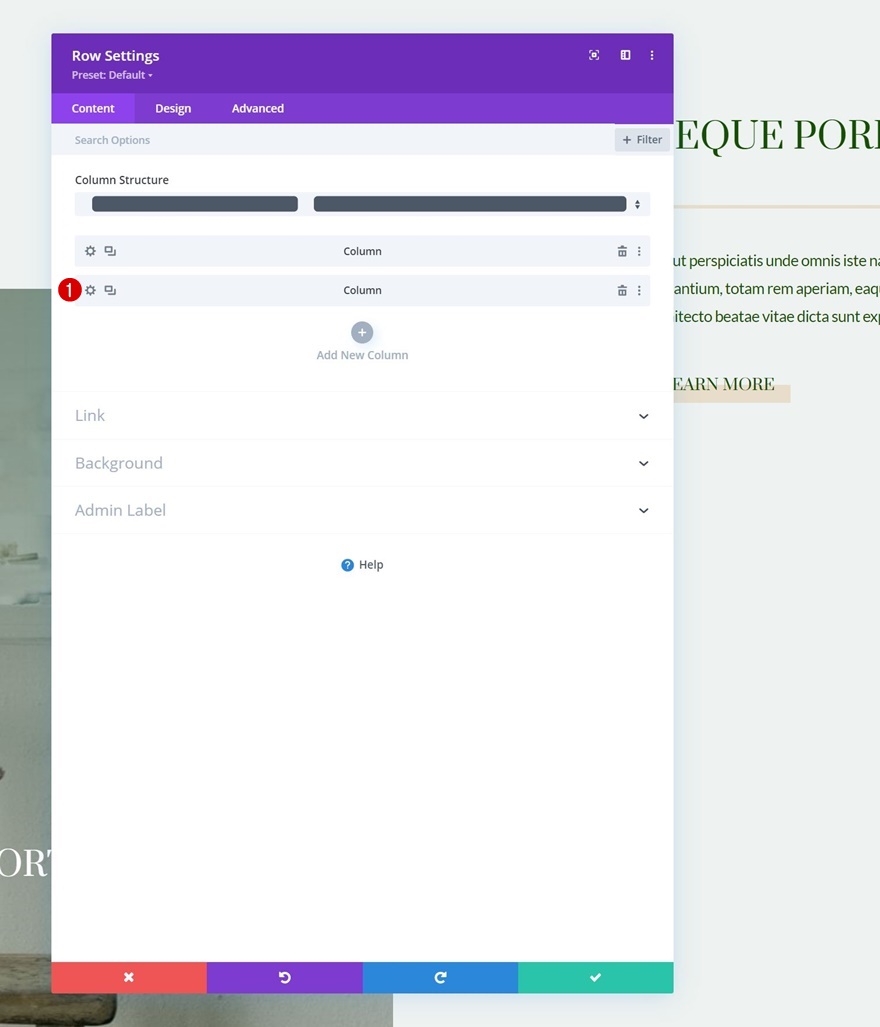
Abrir configuración de la columna 2
Ahora que nuestra primera fila está en su lugar, podemos comenzar a aplicar los efectos adhesivos y de desplazamiento. Comenzaremos con las opciones adhesivas abriendo la configuración de la columna 2.

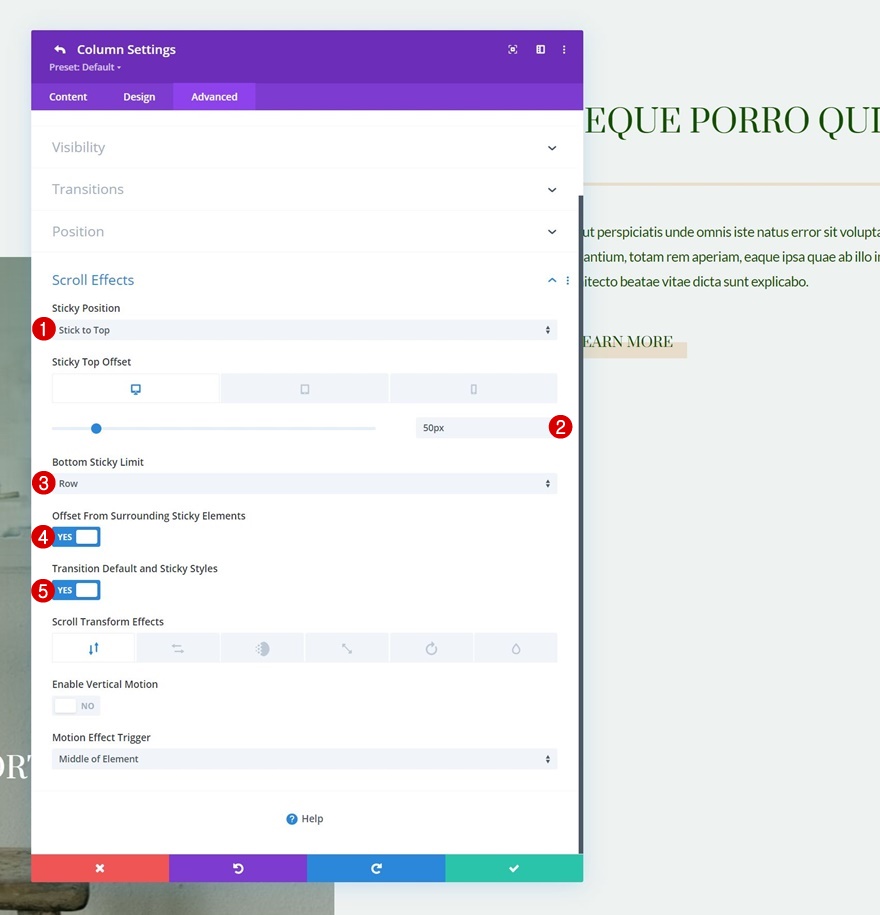
Girar la columna pegajosa
Vaya a la pestaña avanzada de la columna y aplique la siguiente configuración adhesiva:
- Posición adhesiva: adherirse a la parte superior
- Desplazamiento superior pegajoso:
- Escritorio: 50px
- Tableta y teléfono: 80px
- Límite inferior fijo: Fila
- Desplazamiento de elementos pegajosos circundantes: Sí
- Transición de estilos predeterminados y pegajosos: Sí

Configuración de columna fija
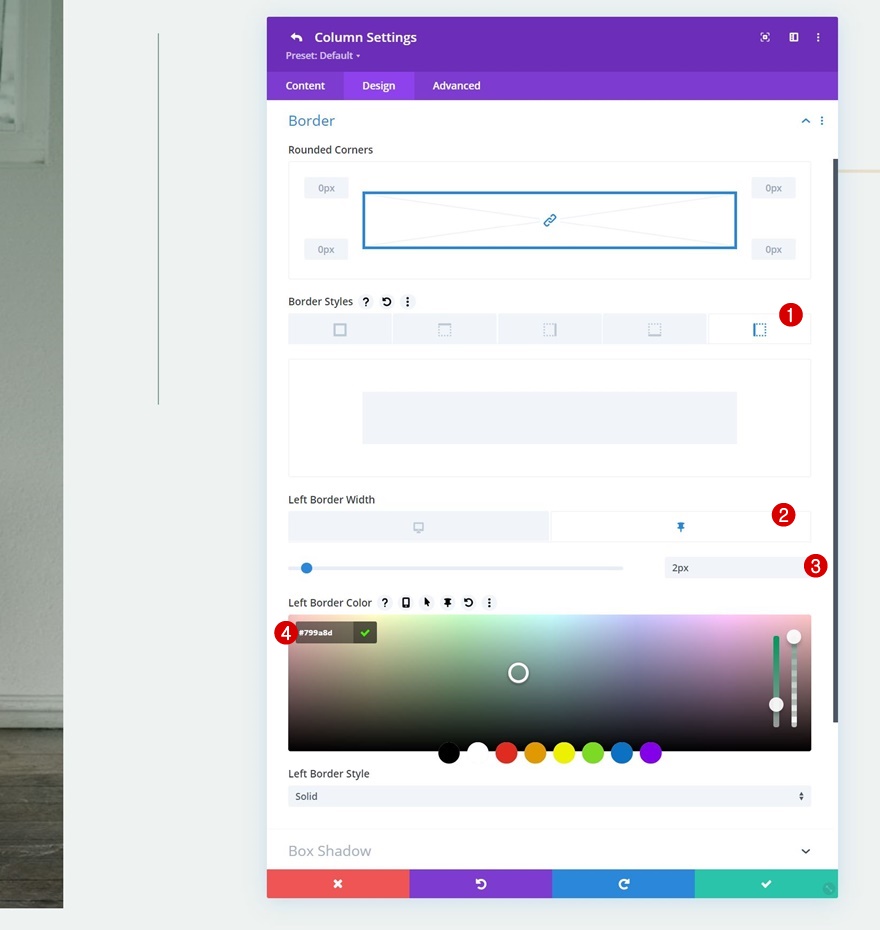
Borde pegajoso
Ahora que hemos convertido la columna en pegajosa, podemos empezar a aplicar estilos pegajosos a la propia columna y a los módulos que contiene. Comenzaremos con la columna 2 yendo a la configuración del borde y aplicando el siguiente borde adhesivo:
- Ancho del borde izquierdo adhesivo: 2px
- Color del borde izquierdo: # 799a8d

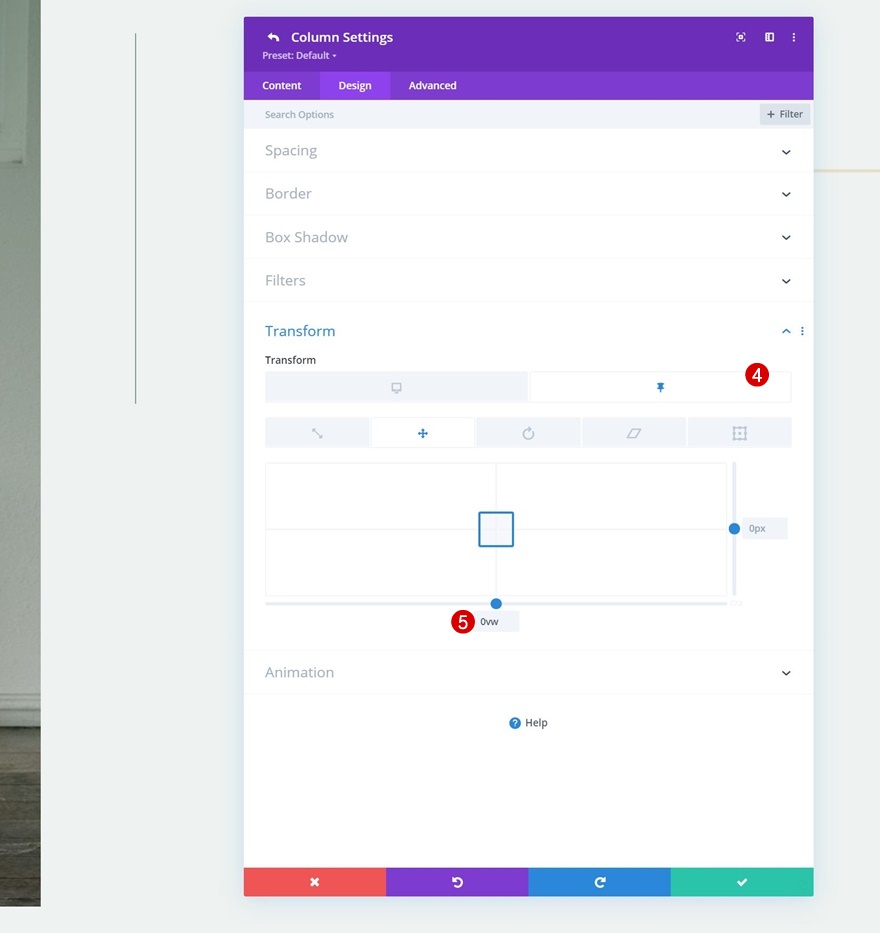
Transformar Traducir
A continuación, modificaremos los valores de conversión de transformación en un estado predeterminado y fijo.
- Abajo: 10vw

- Parte inferior pegajosa: 0vw

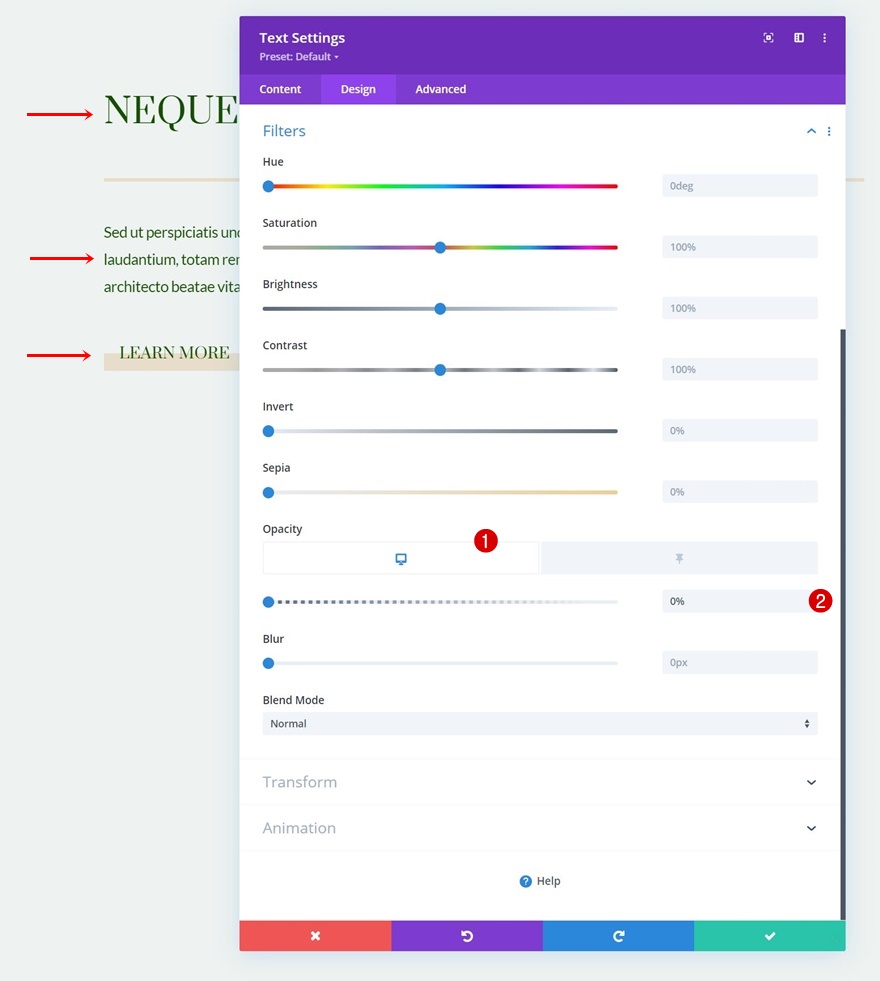
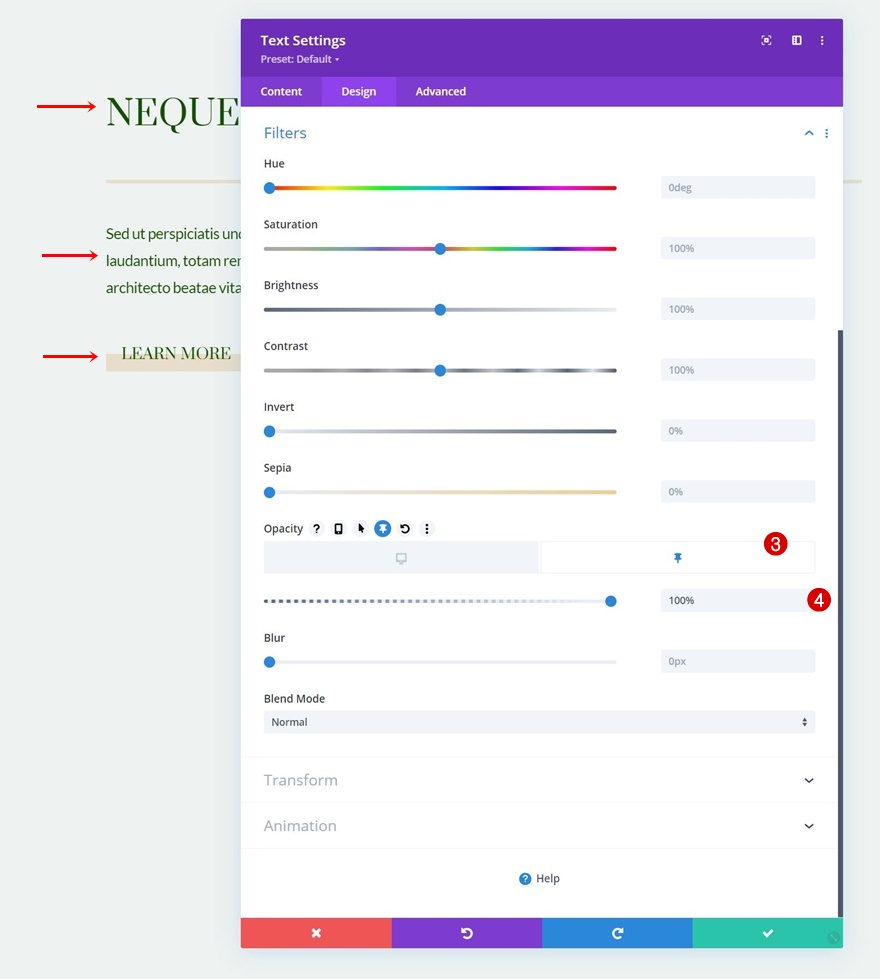
Módulos de texto y módulo de botones Sticky Opacity
También estamos cambiando la opacidad en un estado predeterminado y pegajoso.
- Opacidad: 0%

- Opacidad pegajosa: 100%

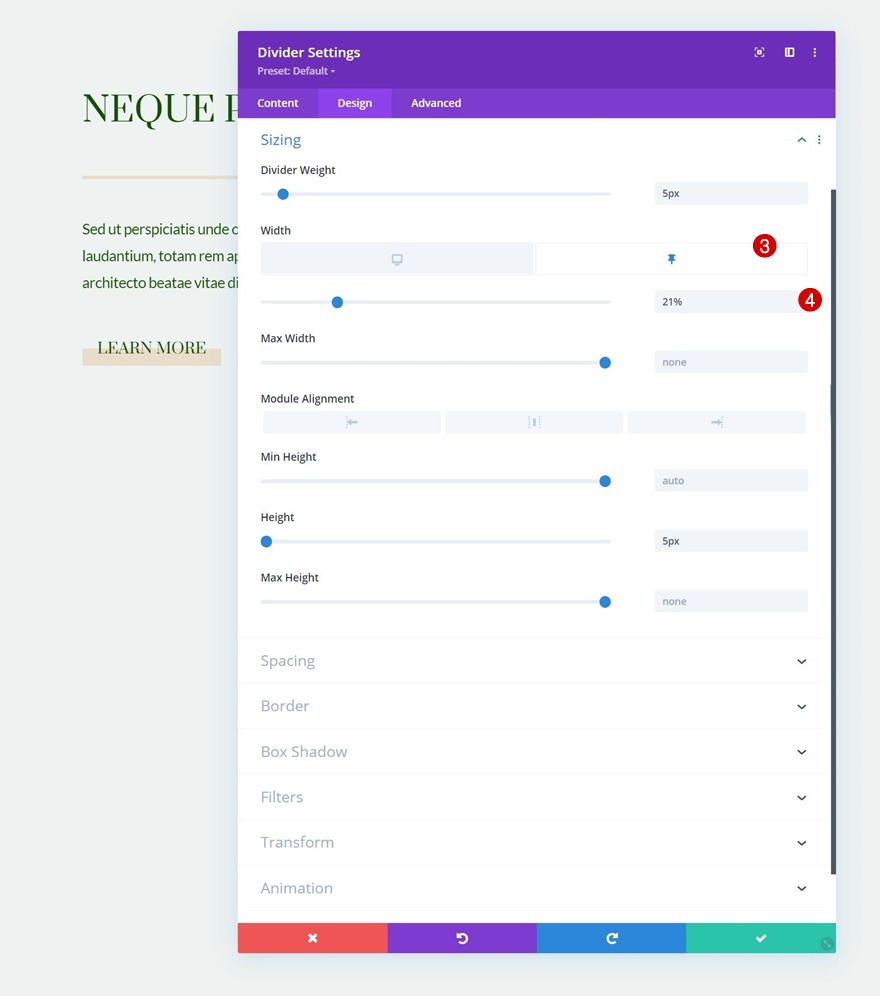
Configuración adhesiva del módulo divisor
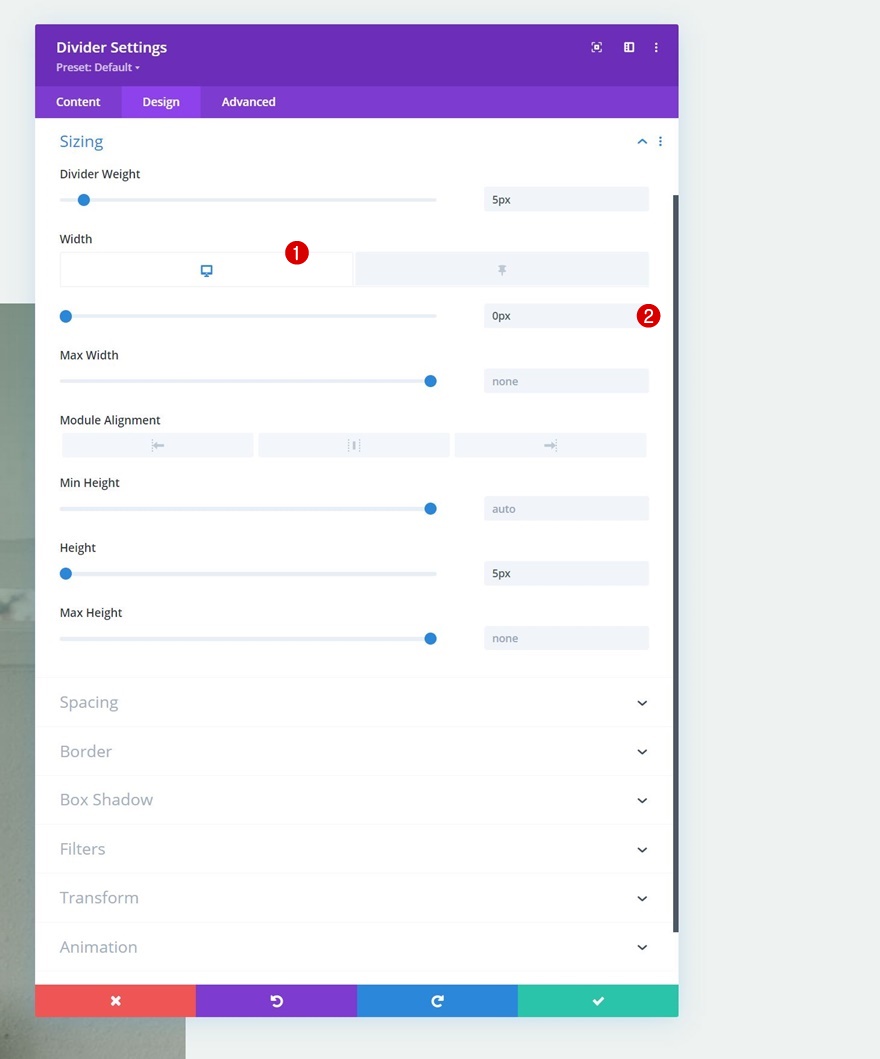
Dimensionamiento
A continuación, abra el Módulo divisor en la columna 2. Vaya a la pestaña de diseño y cambie el ancho predeterminado y fijo en la configuración de tamaño.
- Ancho: 0px

- Ancho pegajoso: 21%

Transición
Aumente también la duración de la transición en la pestaña avanzada.
- Duración de la transición: 800 ms

3. Agregar efectos de desplazamiento
Módulo de texto abierto en la columna 1
A continuación, tenemos los efectos de desplazamiento. Aplicaremos estos efectos al Módulo de texto en la columna 1. Comience abriendo la configuración del módulo.

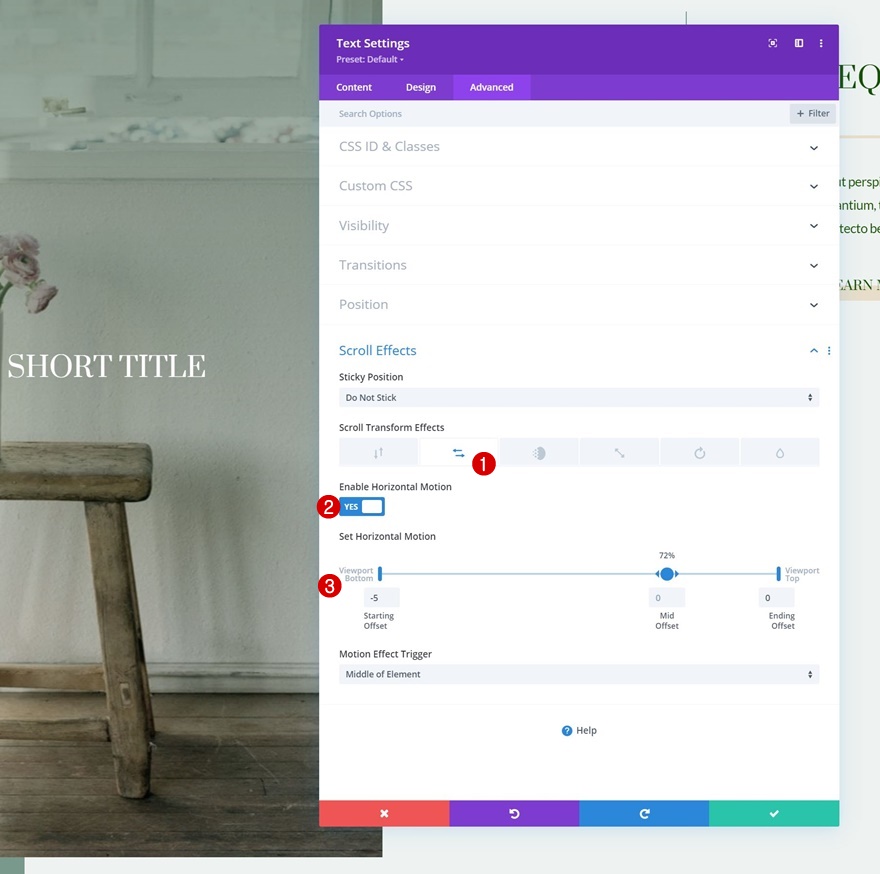
Agregar movimiento horizontal
Vaya a la pestaña avanzada y agregue las siguientes configuraciones de movimiento horizontal:
- Habilitar movimiento horizontal: Sí
- Desplazamiento inicial: -5
- Desplazamiento medio: 0 (al 72%)
- Desplazamiento final: 0

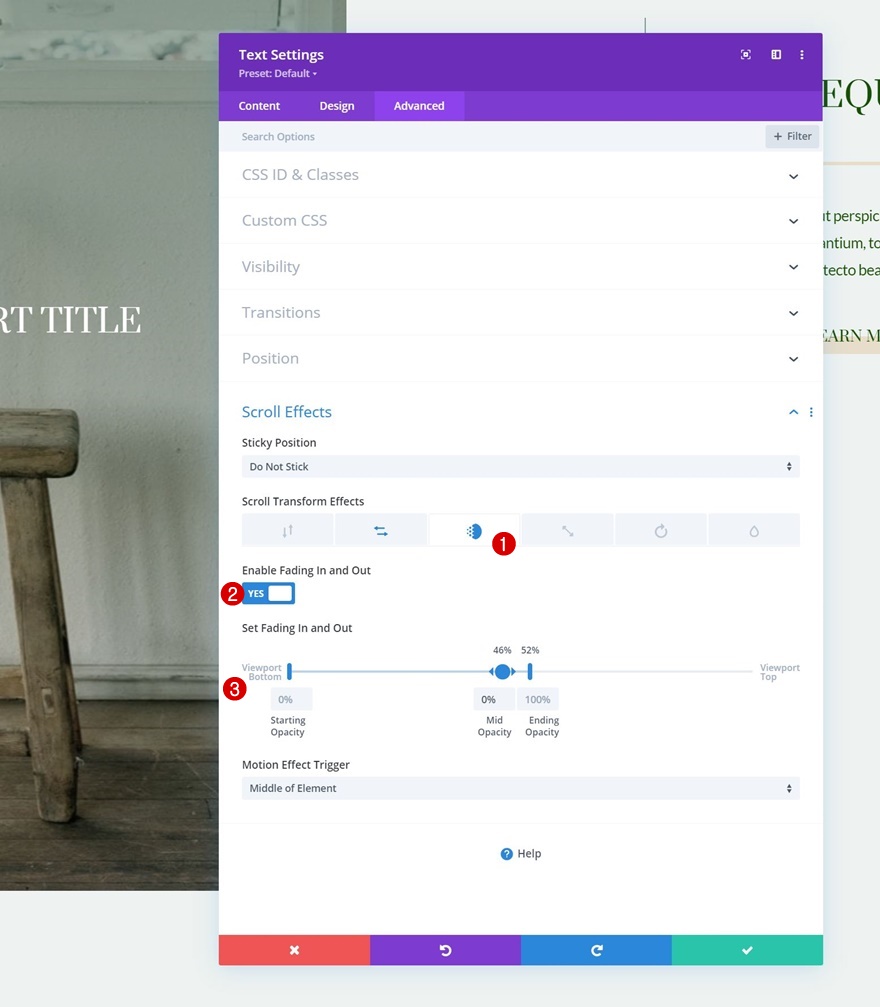
Agregue un efecto de desplazamiento que se desvanece hacia adentro y hacia afuera
Complete los efectos de desplazamiento aplicando los siguientes ajustes de Fading In y Out a ese mismo módulo:
- Activar desvanecimiento de entrada y salida: Sí
- Opacidad inicial: 0%
- Opacidad media: 0% (al 46%)
- Opacidad final: 100% (al 52%)

4. Reutilizar fila
Clone Row tantas veces como desee
Ahora que tanto los efectos de desplazamiento como las opciones adhesivas están en su lugar, podemos reutilizar toda la fila tantas veces como queramos clonándola.

Cambiar contenido duplicado
¡Asegúrate de cambiar todo el contenido duplicado y listo!

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo ser creativo con los efectos de desplazamiento y las opciones adhesivas de Divi. Más específicamente, le mostramos cómo equilibrar ambos efectos en un diseño elegante. Esto resultó en una hermosa experiencia de desplazamiento en todos los tamaños de pantalla. ¡También pudo descargar el archivo JSON gratis! Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más obsequios de Divi, asegúrese de suscribirse a nuestro boletín por correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener beneficios de este contenido gratuito.
