Diviデザインでスクロール効果とスティッキーオプションを簡単に組み合わせる方法
公開: 2021-06-09Diviに精通すればするほど、組み込み機能がどこまで進むことができるかがわかります。 時には、それらを組み合わせ始めたくなるかもしれません。 しかし、デザインのすべてと同様に、調和を優先する必要があります。 スクロール効果やスティッキーオプションなどの機能を使用すると、デザインに負担がかからない場合に最適に機能します。 ここで、このチュートリアルでは、Diviのスクロール効果とスティッキーオプションの両方を使用して、簡単なデザインとユーザーのスクロールエクスペリエンスを作成します。 適用する効果は、うまく連携してデザインに付加価値を与えるように調和されています。 JSONファイルも無料でダウンロードできます!
それを手に入れましょう。
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
デスクトップ

モバイル

レイアウトを無料でダウンロード
無料のレイアウトを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
1.設計構造を作成する
新しいセクションを追加
グラデーションの背景
スクロール効果とスティッキーオプションに焦点を当てる前に、デザインの作成を開始します。 作業中のページに新しいセクションを追加し、セクション設定を開いて、次のグラデーションの背景を含めます。
- 色1:#78998c
- 色2:rgba(120,153,140,0.13)
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:10%
- 終了位置:10%

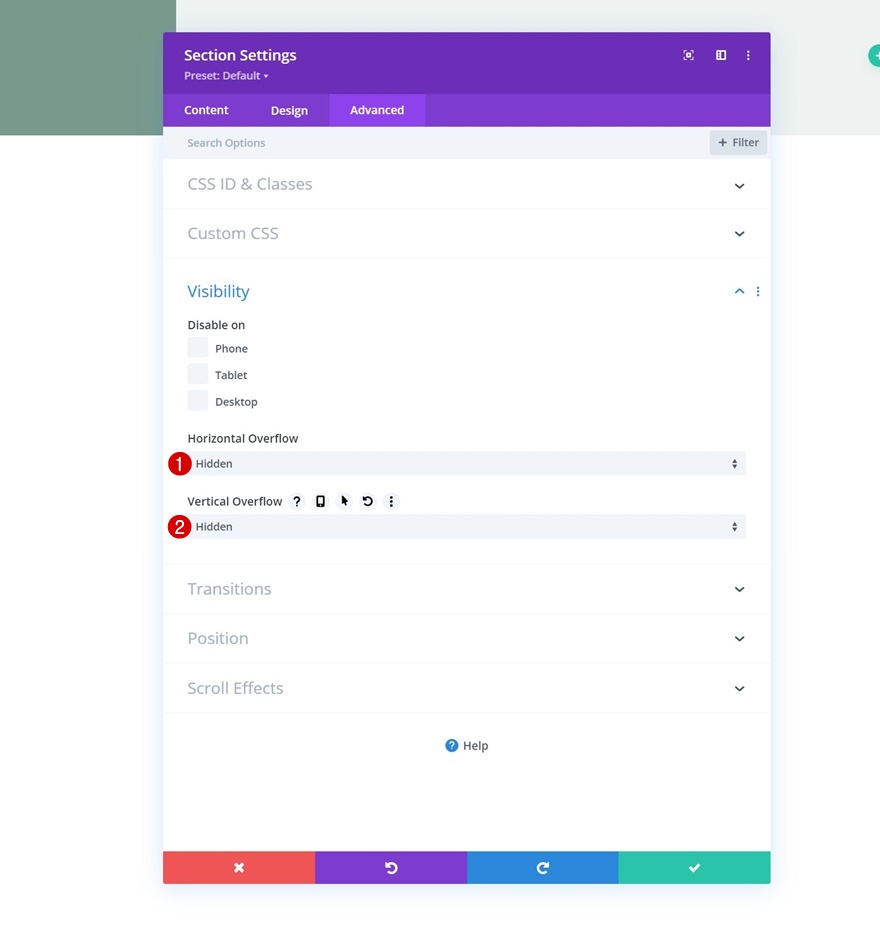
可視性
セクションの[詳細設定]タブに移動し、両方のオーバーフローを非表示にします。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

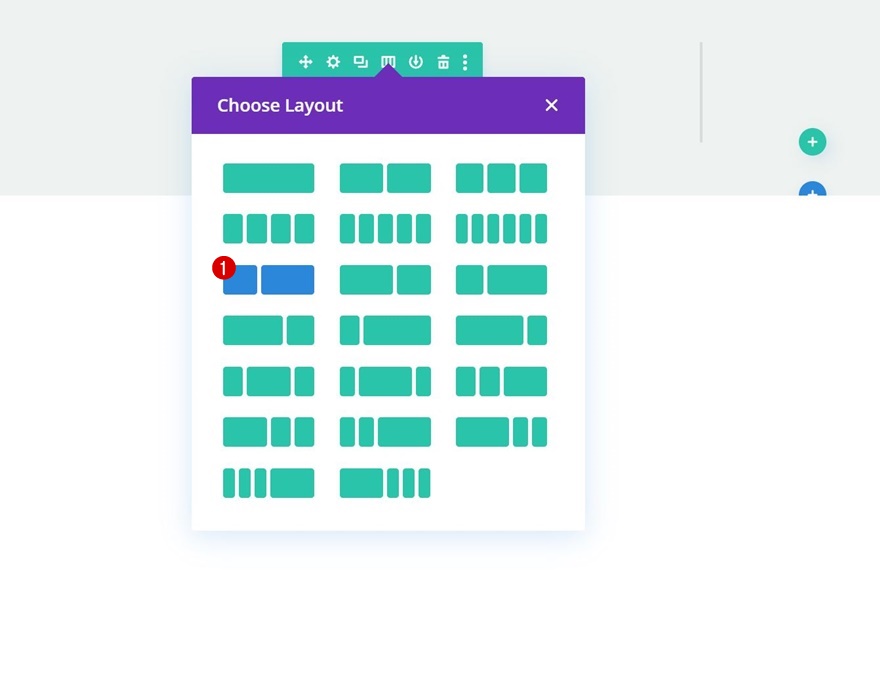
新しい行を追加
カラム構造
次の列構造を使用して、新しい行を追加して続行します。

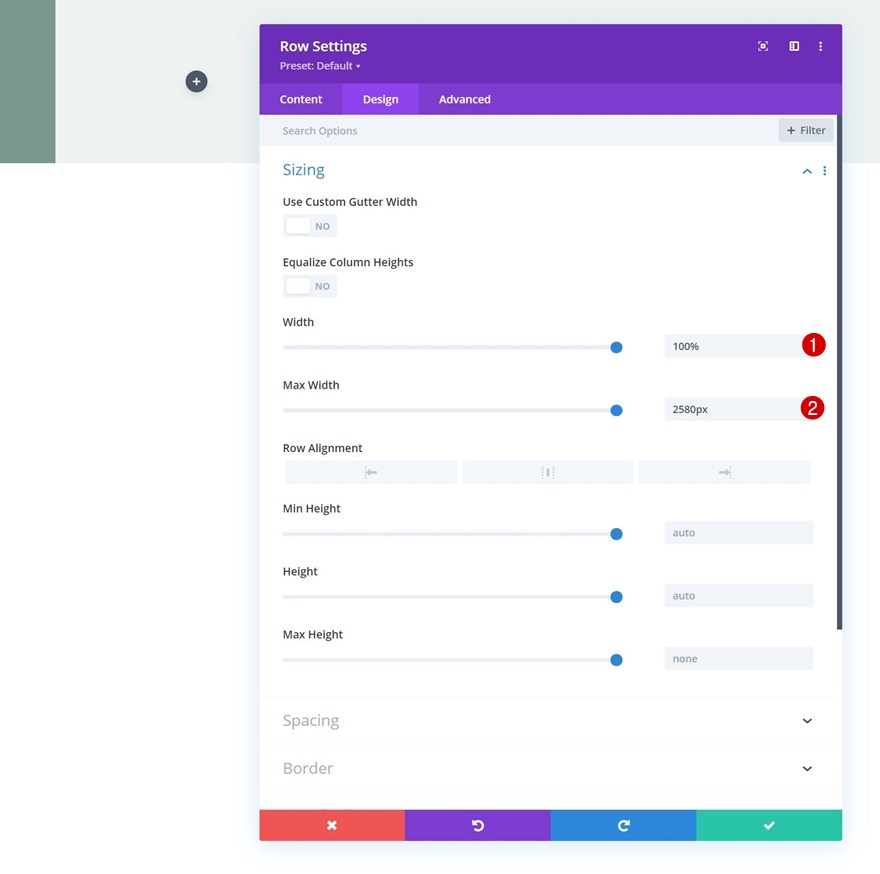
サイジング
モジュールをまだ追加せずに、行設定を開き、それに応じてサイズ設定を変更します。
- 幅:100%
- 最大幅:2580px

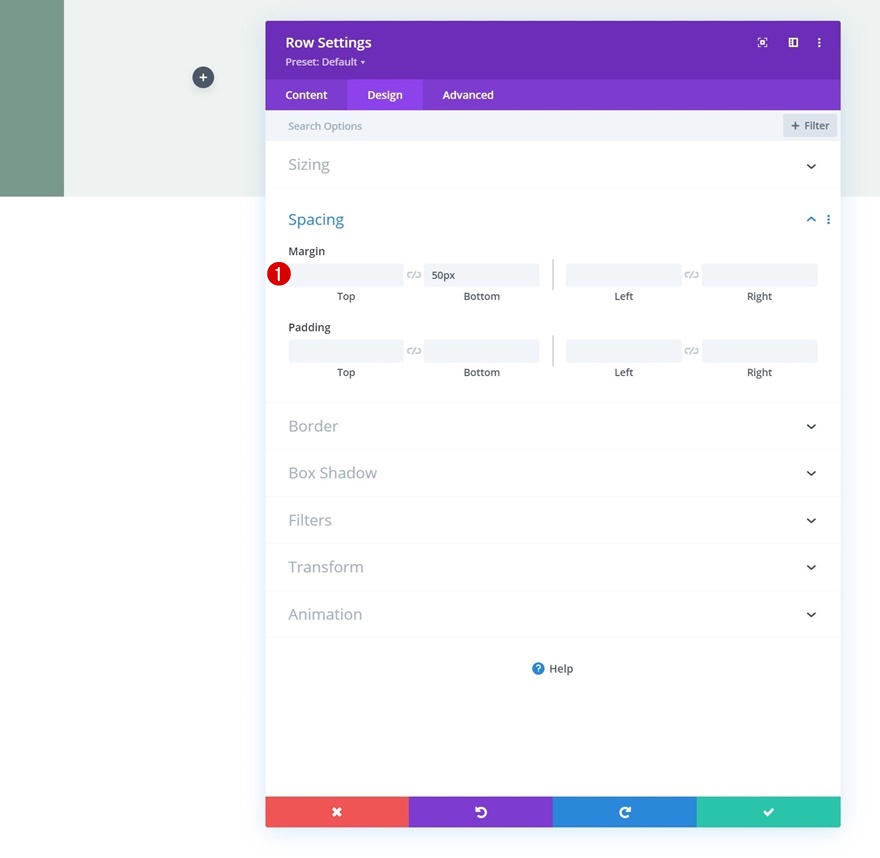
間隔
下マージンも追加します。
- 下マージン:50px

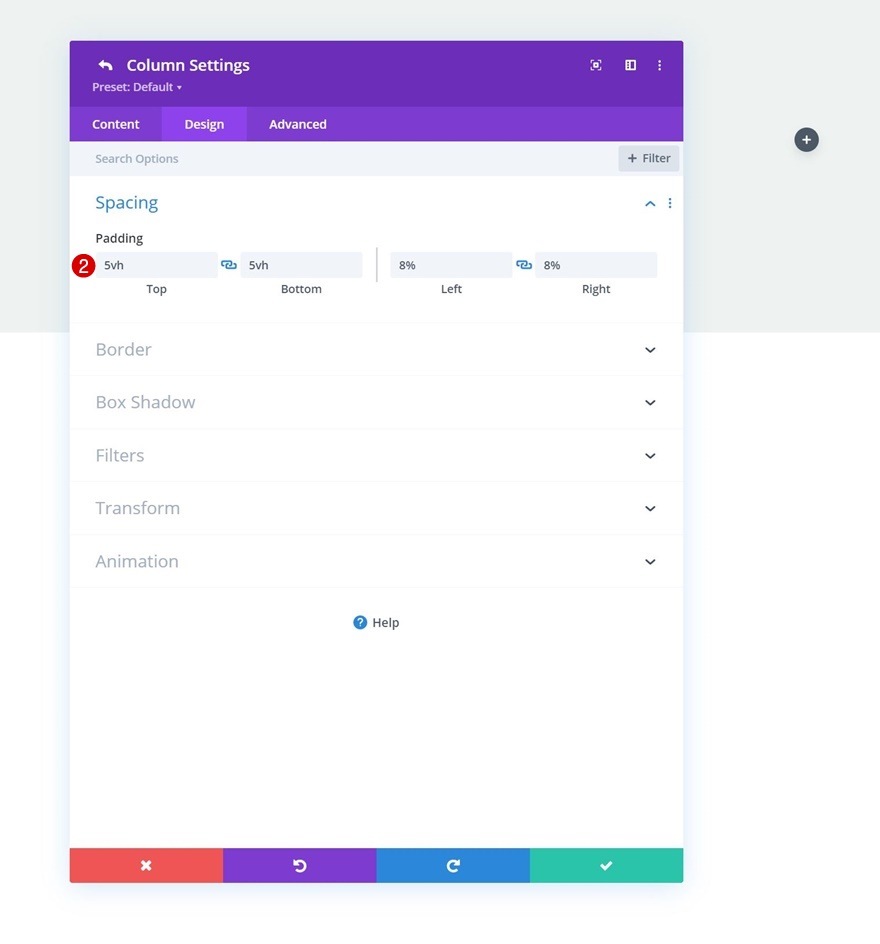
列2の間隔
次に、列2の設定を開き、次のパディング値を適用します。
- トップパディング:5vh
- ボトムパディング:5vh
- 左パディング:8%
- 右パディング:8%


列1にテキストモジュールを追加
H3コンテンツを追加する
1列目のテキストモジュールから始めて、モジュールを追加します。選択したコンテンツをいくつか追加します。

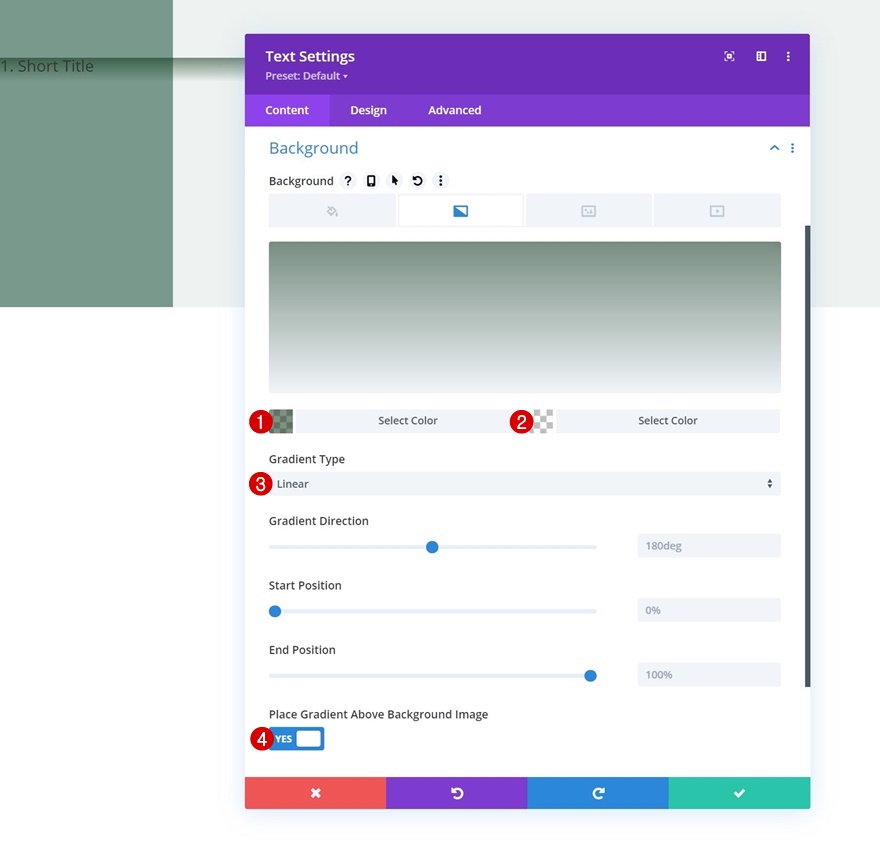
グラデーションの背景
次に、次のグラデーションの背景を含めます。
- 色1:rgba(8,45,18,0.52)
- 色2:rgba(255,255,255,0)
- グラデーションタイプ:線形
- 背景画像の上にグラデーションを配置:はい

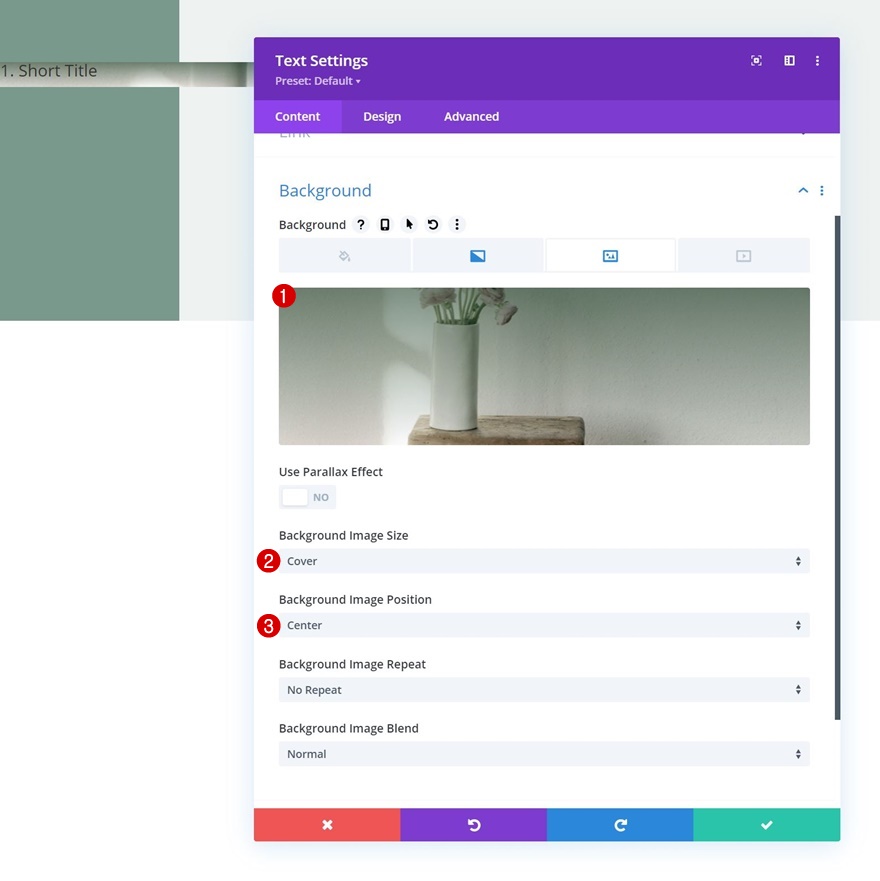
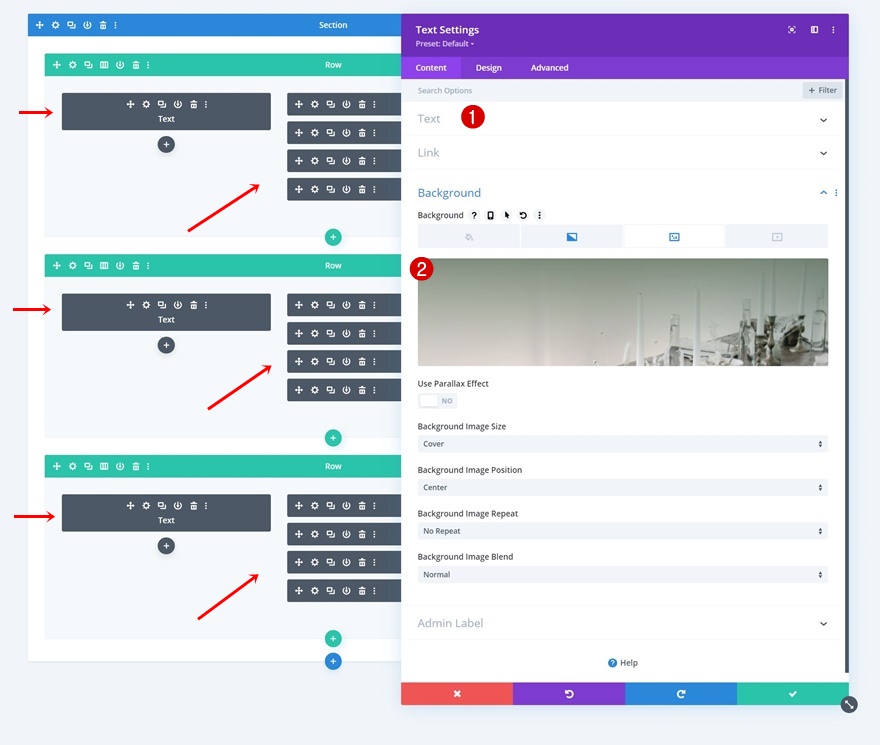
背景画像
次に、選択した背景画像をアップロードします。
- 背景画像サイズ:表紙
- 背景画像の位置:中央

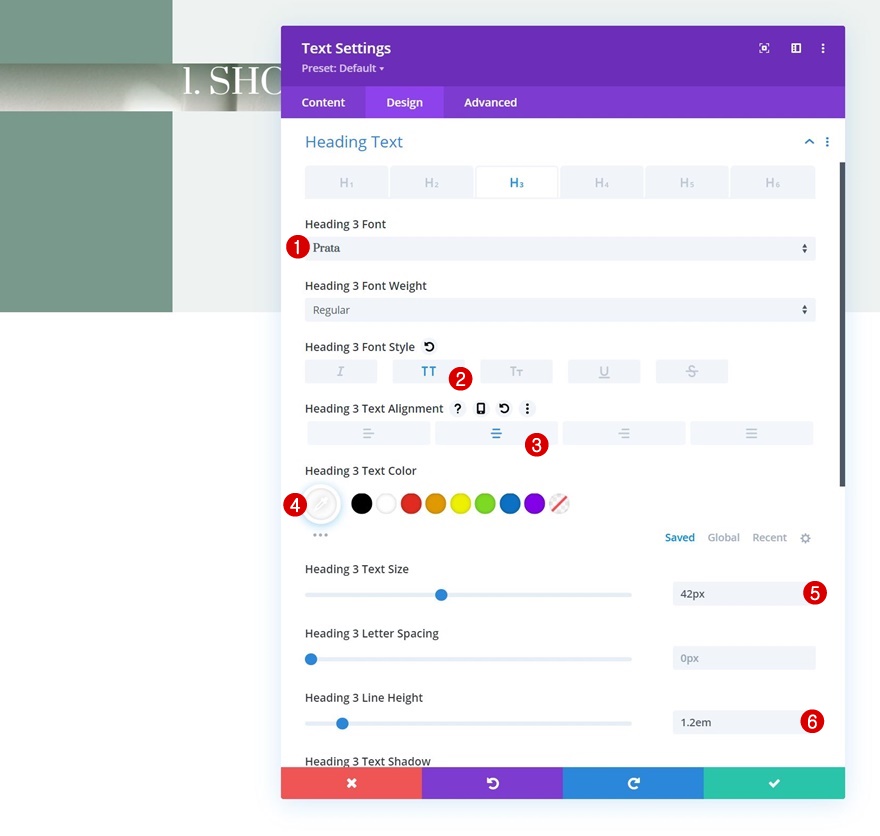
H3テキスト設定
[デザイン]タブに移動し、それに応じてH3テキスト設定を変更します。
- 見出し3フォント:プラタ
- 見出し3フォントスタイル:大文字
- 見出し3テキストの配置:中央
- 見出し3のテキストの色:#ffffff
- 見出し3テキストサイズ:42px
- 見出し3行の高さ:1.2em

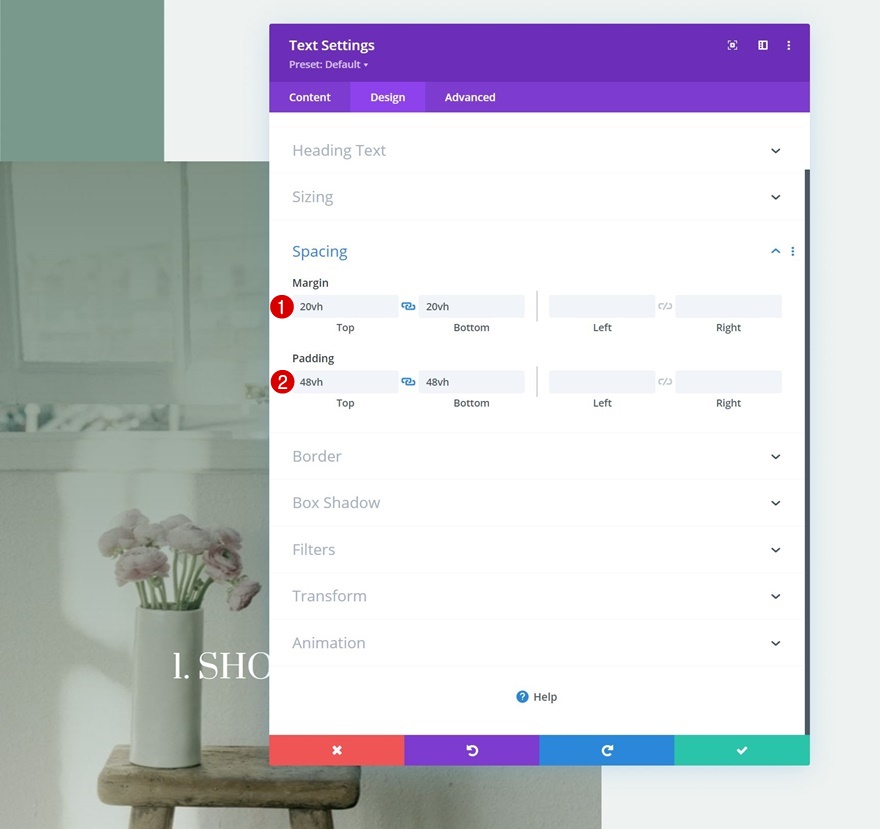
間隔
次の間隔値を使用してモジュール設定を完了します。
- トップマージン:20vh
- 下マージン:20vh
- トップパディング:48vh
- ボトムパディング:48vh

テキストモジュール#1を列2に追加します
H4コンテンツを追加する
列2に進みます。そこで必要な最初のモジュールは、H4コンテンツを含むテキストモジュールです。

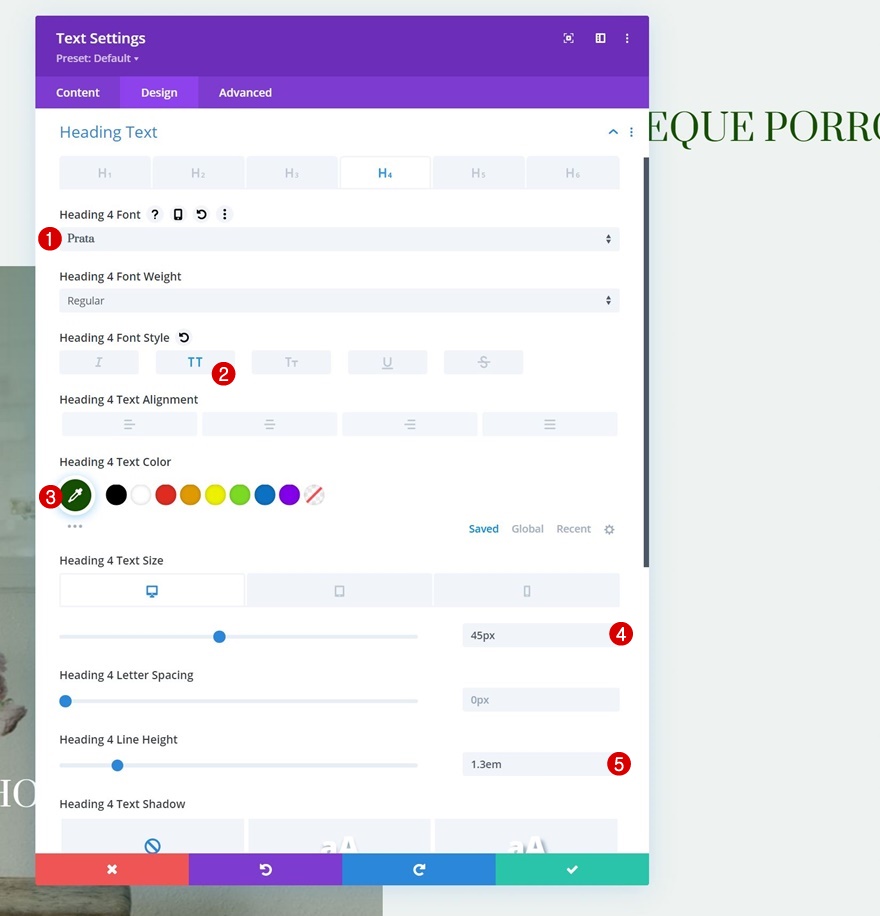
H4テキスト設定
モジュールの[デザイン]タブに移動し、H4テキスト設定を次のように変更します。
- 見出し4フォント:プラタ
- 見出し4フォントスタイル:大文字
- 見出し4テキストの色:#155100
- 見出し4テキストサイズ:
- デスクトップ:45px
- タブレット:40px
- 電話番号:35px
- 見出し4行の高さ:1.3em

Dividerモジュールを列2に追加します
可視性
テキストモジュールのすぐ下にディバイダーモジュールを追加し、「ディバイダーを表示」オプションが有効になっていることを確認します。
- 仕切りを表示:はい


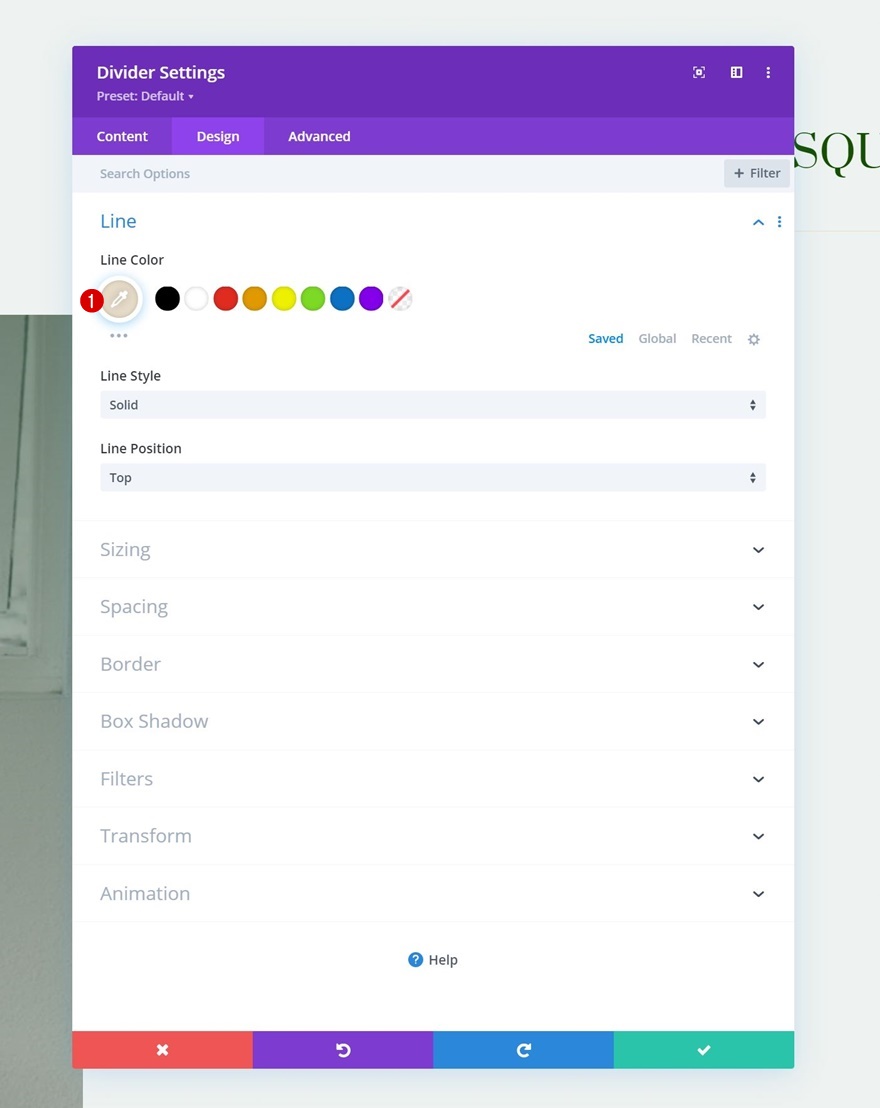
ライン
モジュールのデザインタブに移動し、線の色を変更します。
- 線の色:#e8ddc9

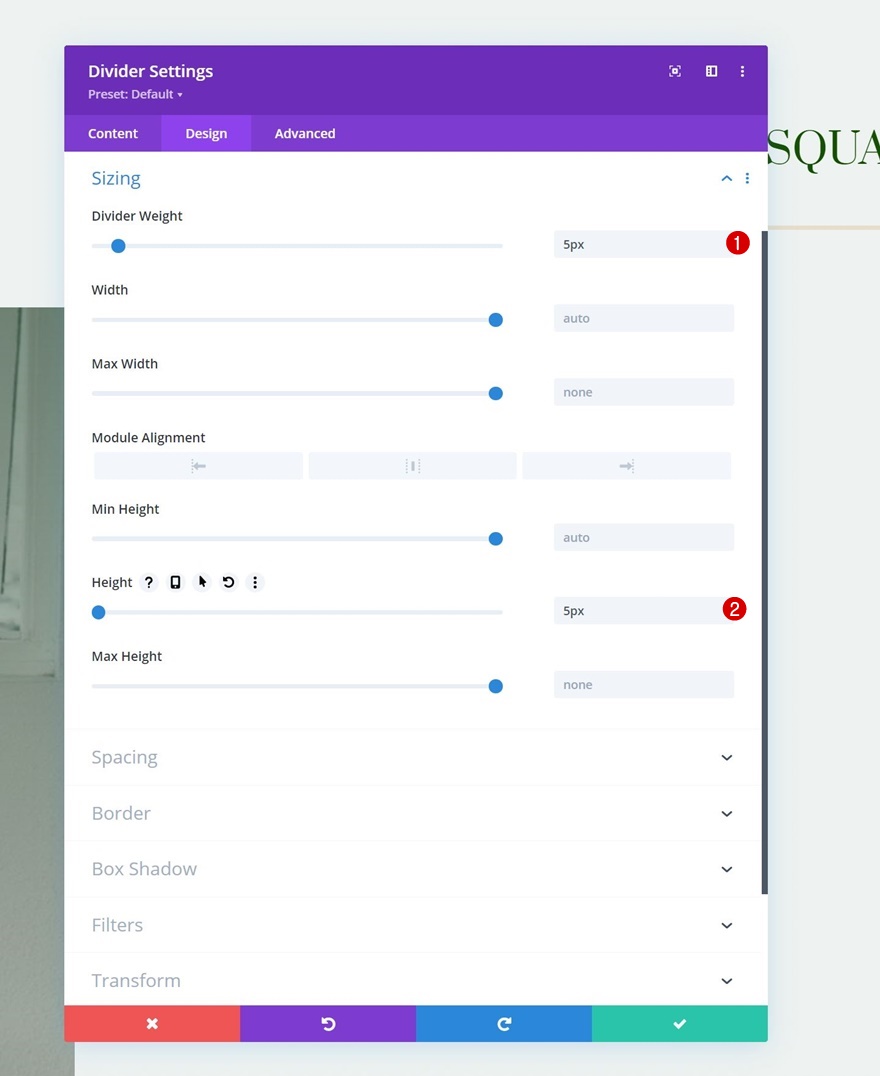
サイジング
次に、サイズ設定を変更します。
- 仕切りの重量:5px
- 高さ:5px

テキストモジュール#2を列2に追加します
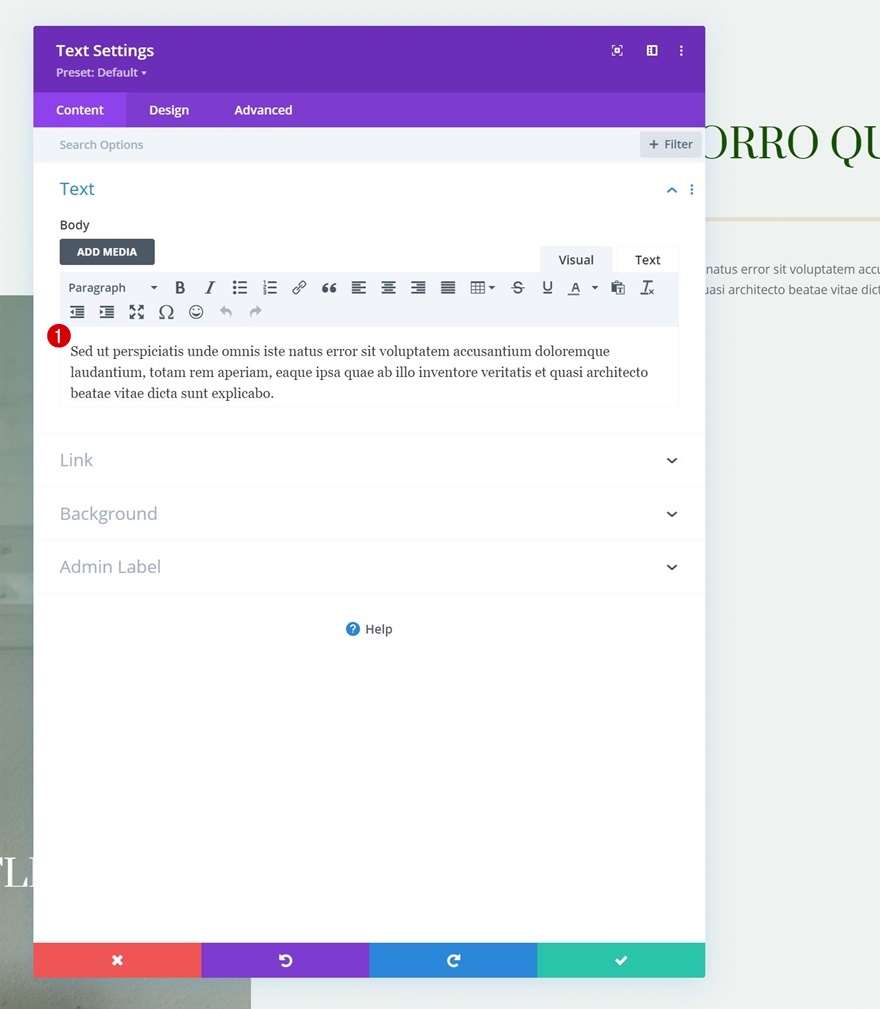
説明コンテンツを追加
Dividerモジュールのすぐ下に別のテキストモジュールを追加します。 選択した説明コンテンツを追加します。

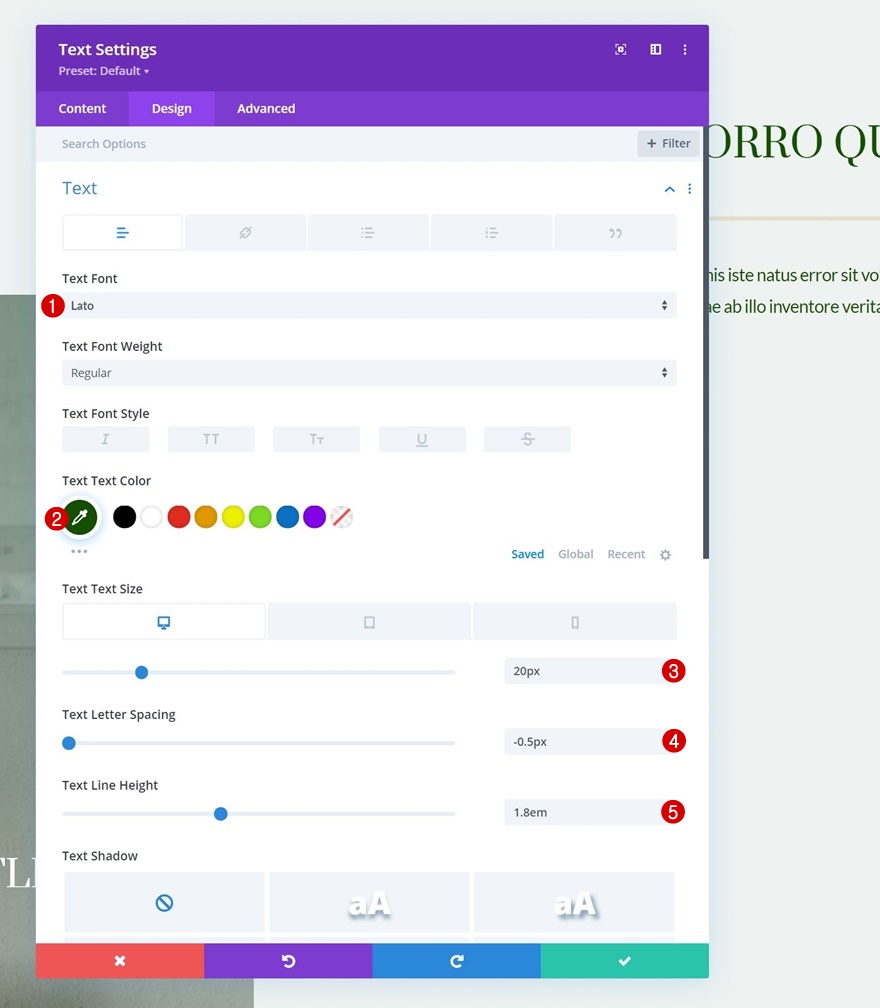
テキスト設定
モジュールの[デザイン]タブに移動し、それに応じてテキスト設定を変更します。
- テキストフォント:Lato
- テキストの色:#155100
- 文字サイズ:
- デスクトップ:20px
- タブレットと電話:16px
- テキスト文字の間隔:-0.5px
- テキスト行の高さ:1.8em

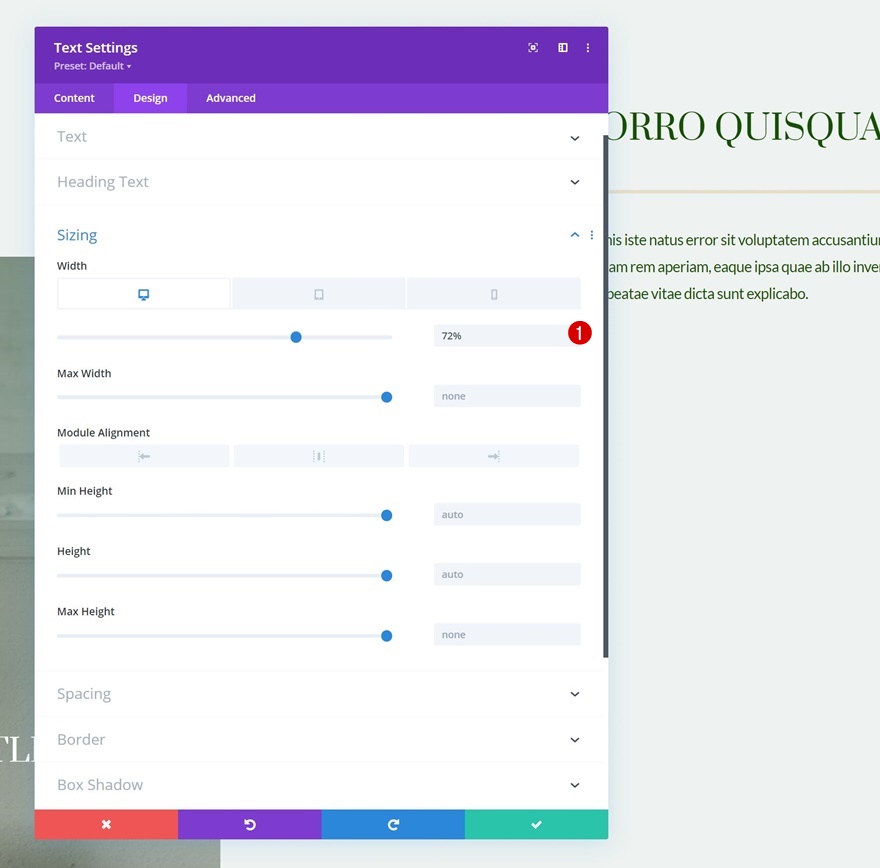
サイジング
サイズ設定の幅も変更しています。
- 幅:
- デスクトップ:72%
- タブレットと電話:100%

ボタンモジュールを列2に追加
コピーを追加
列2で必要な次の最後のモジュールは、ボタンモジュールです。

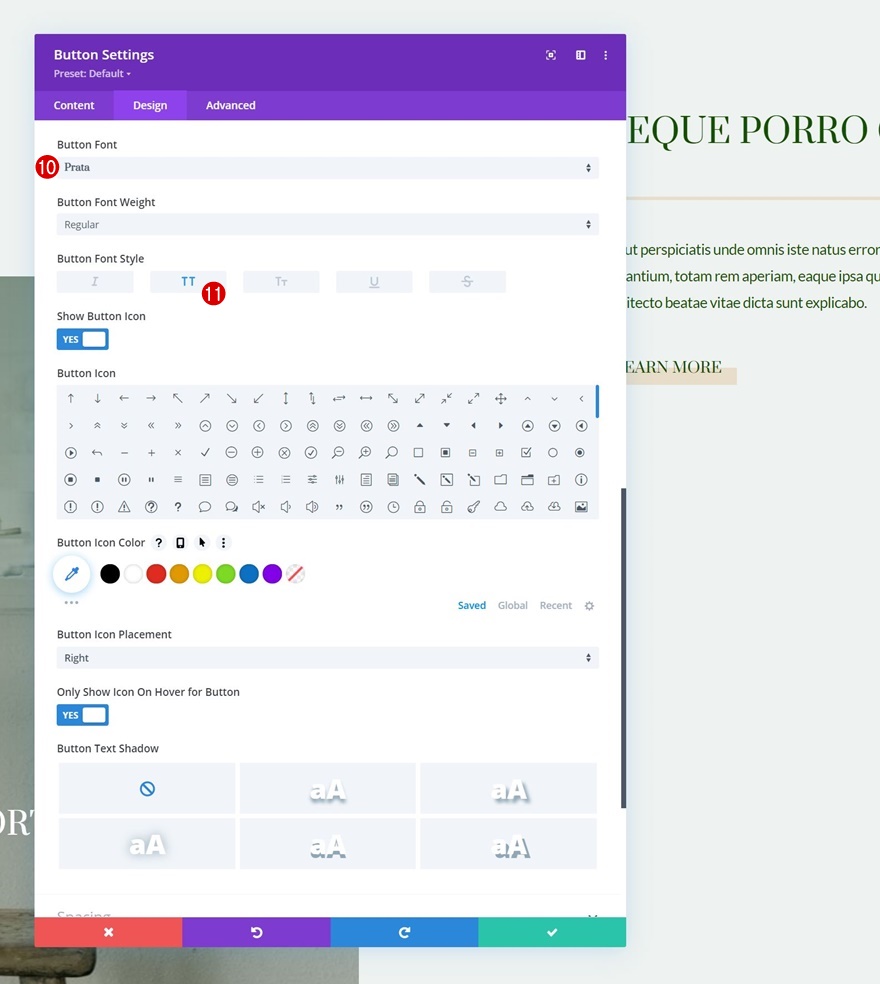
ボタンの設定
それに応じてボタンのスタイルを設定します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:20px
- ボタンのテキストの色:#155100
- ボタンのグラデーションの背景
- 色1:rgba(43,135,218,0)
- 色2:rgba(224,198,159,0.48)
- 開始位置:50%
- 終了位置:50%
- ボタンの境界線の幅:0px
- ボタンの境界線半径:0px

- ボタンフォント:プラタ
- ボタンのフォントスタイル:大文字

2.スティッキーエフェクトを追加します
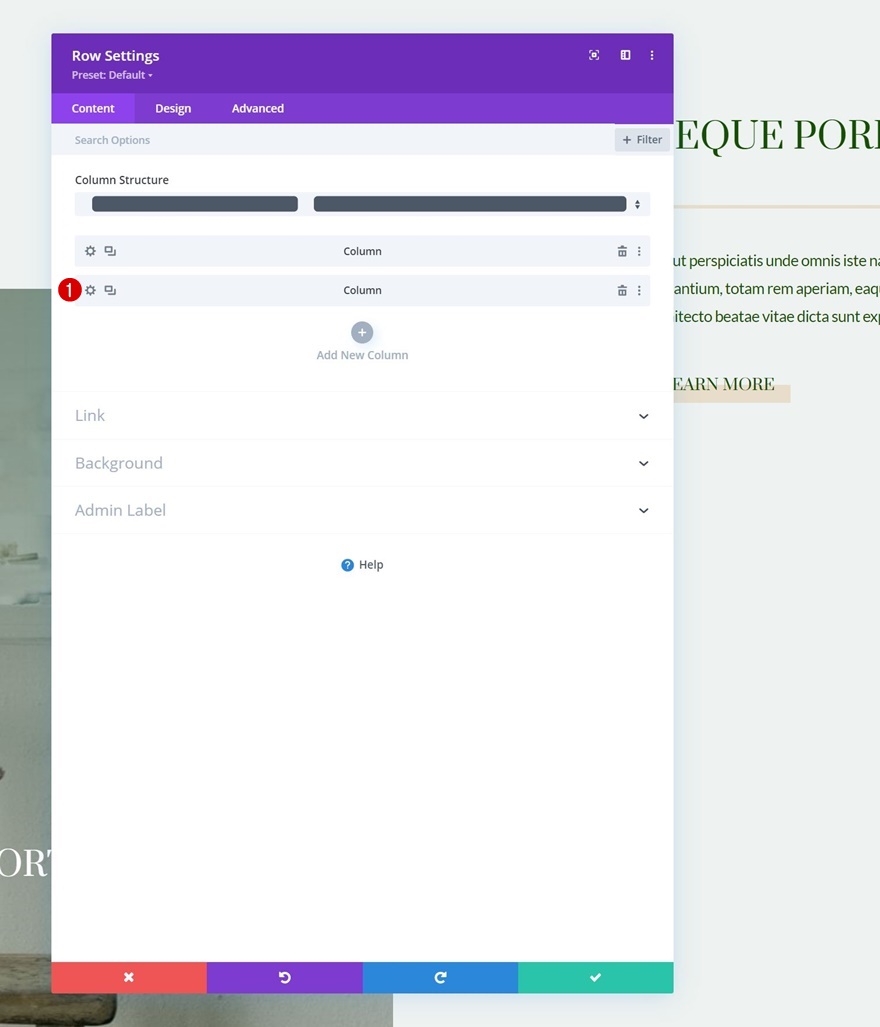
列2の設定を開く
最初の行が配置されたので、スティッキー効果とスクロール効果の適用を開始できます。 列2の設定を開いて、スティッキーオプションから始めます。

カラムをスティッキーにする
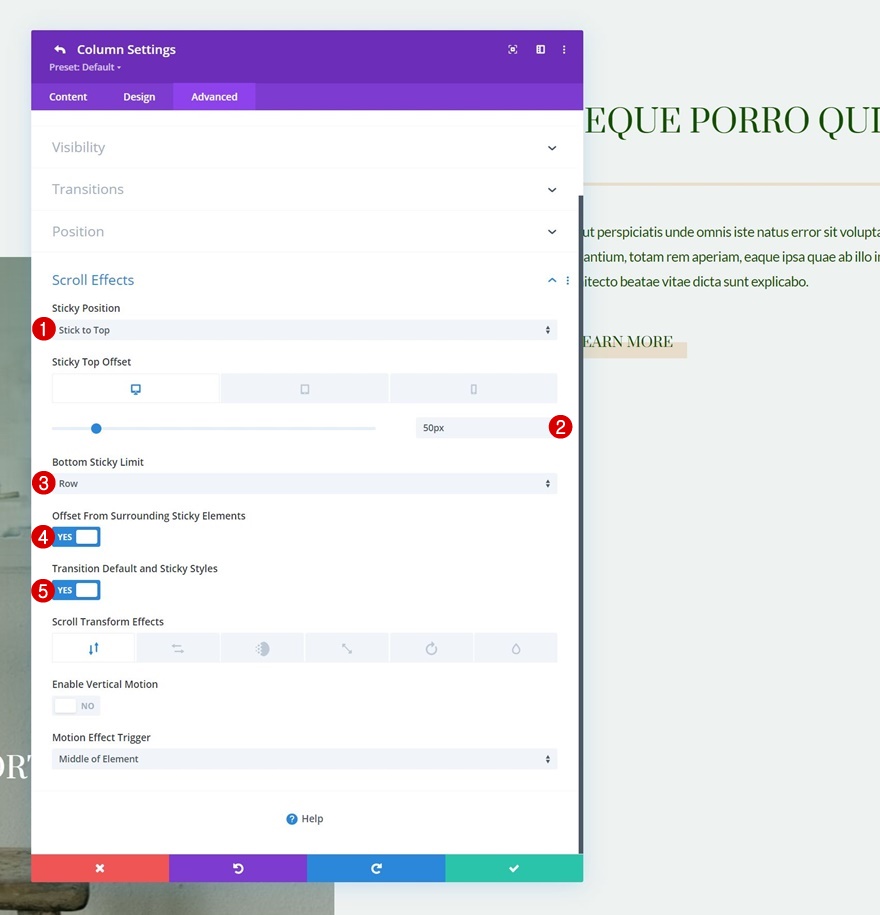
列の[詳細設定]タブに移動し、次のスティッキー設定を適用します。
- スティッキーポジション:トップに固執
- スティッキートップオフセット:
- デスクトップ:50px
- タブレットと電話:80px
- スティッキーの下限:行
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

列スティッキー設定
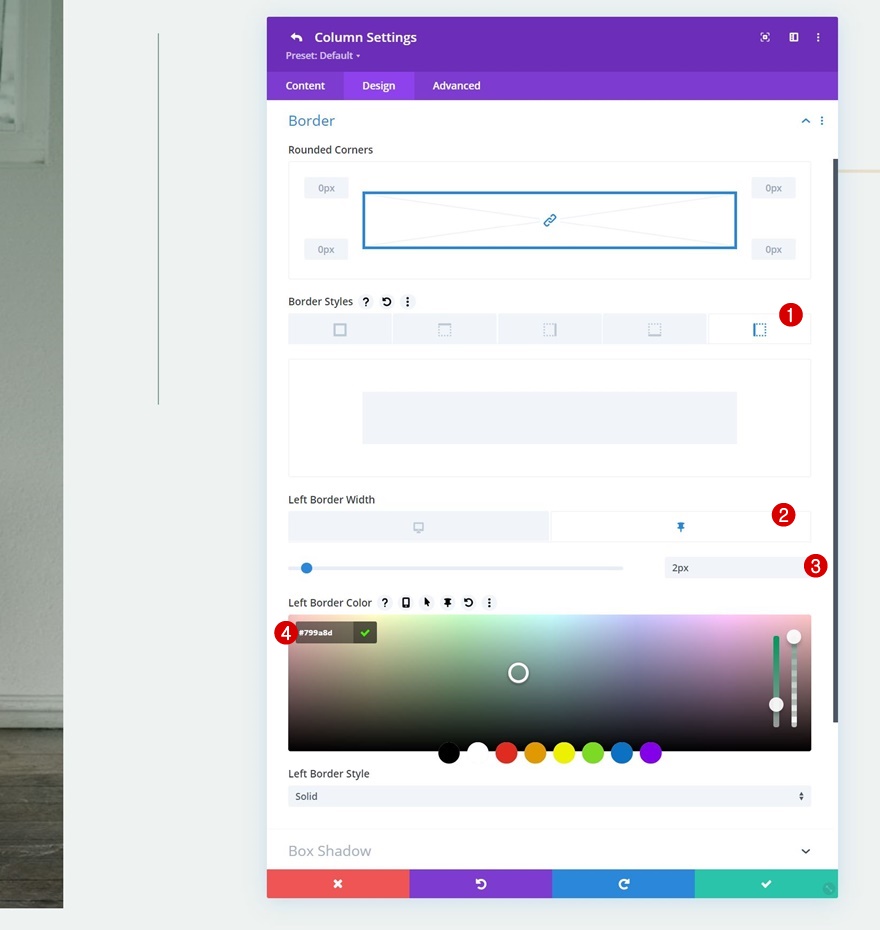
スティッキーボーダー
列をスティッキーにしたので、列自体とその中のモジュールにスティッキースタイルを適用し始めることができます。 境界線の設定に移動し、次のスティッキー境界線を適用することにより、列2から始めます。
- スティッキー左ボーダー幅:2px
- 左ボーダーの色:#799a8d

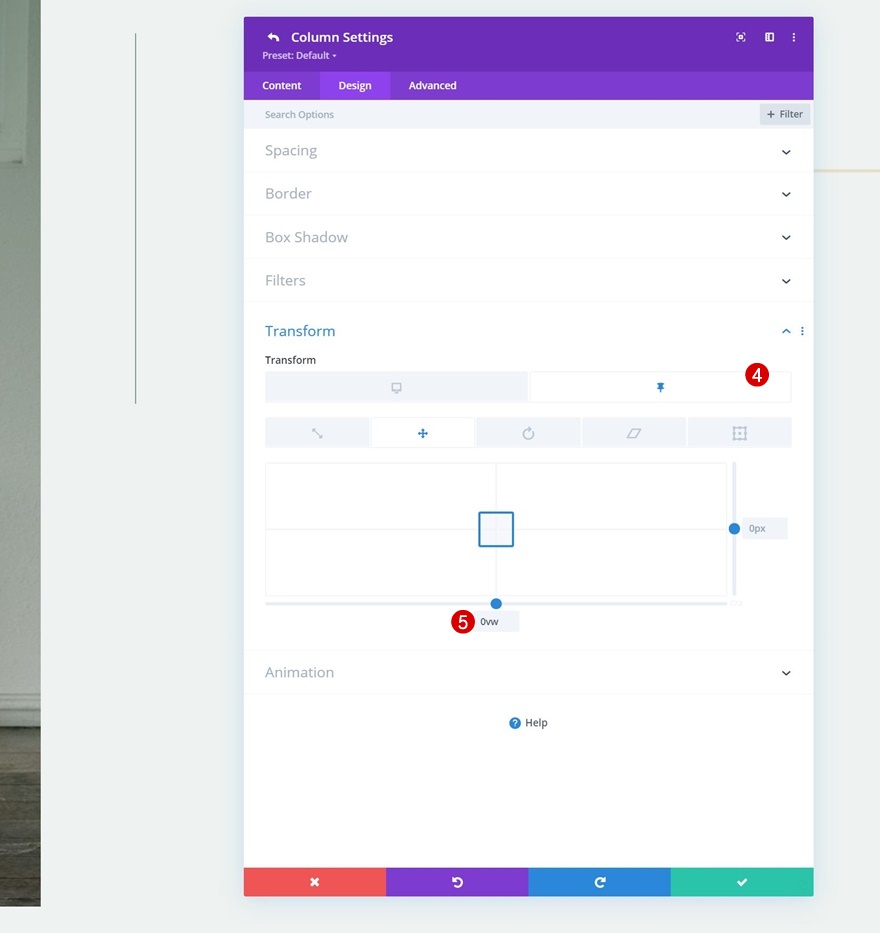
変換翻訳
次に、変換変換値をデフォルトのスティッキー状態に変更します。
- 下:10vw

- スティッキーボトム:0vw

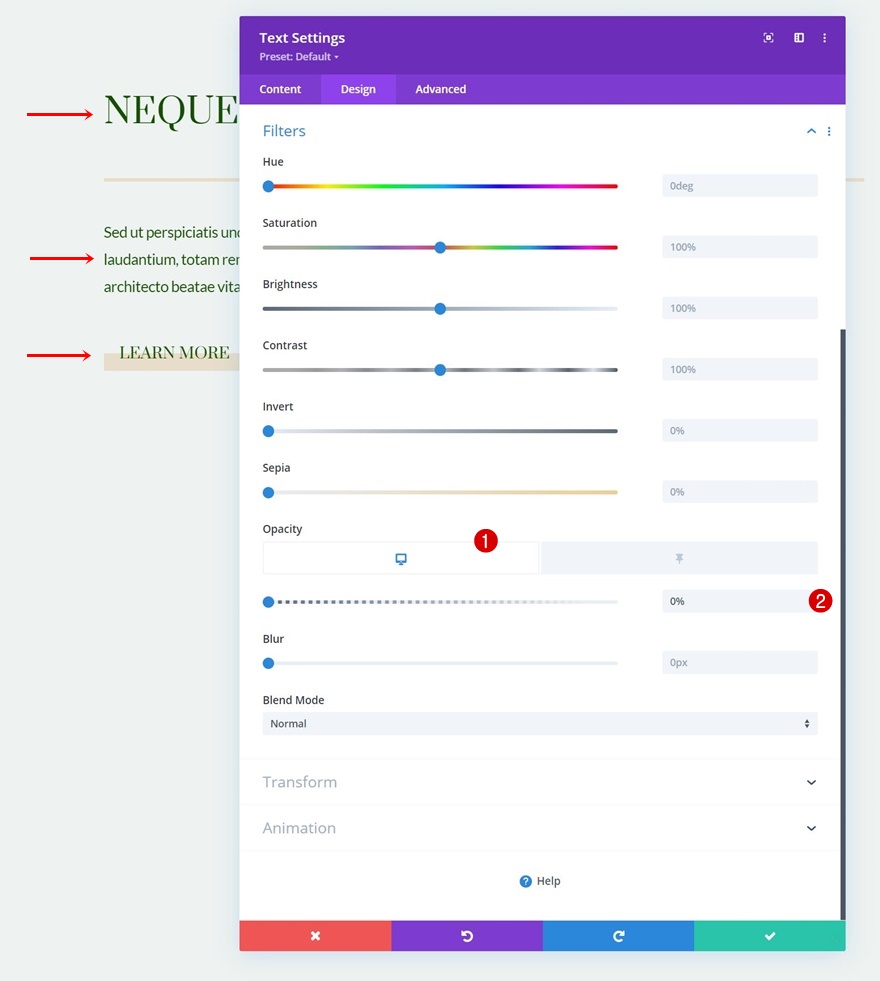
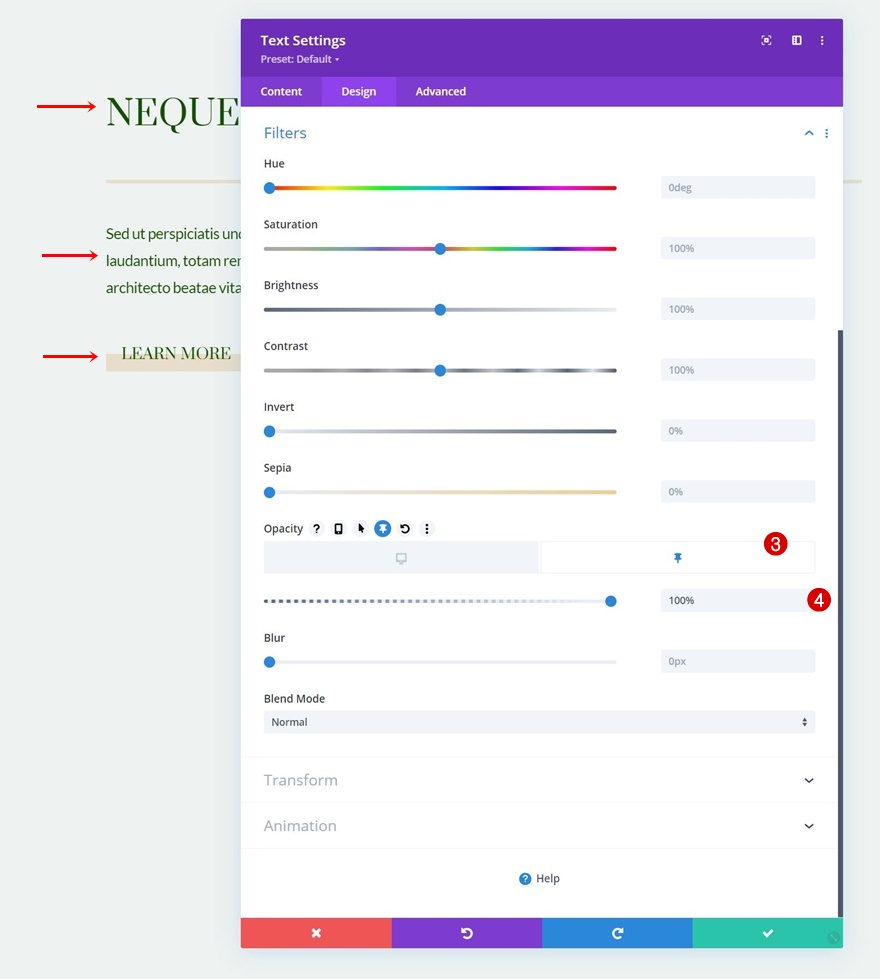
テキストモジュールとボタンモジュールのスティッキー不透明度
デフォルトのスティッキー状態でも不透明度を変更します。
- 不透明度:0%

- 粘着性の不透明度:100%

仕切りモジュールのスティッキー設定
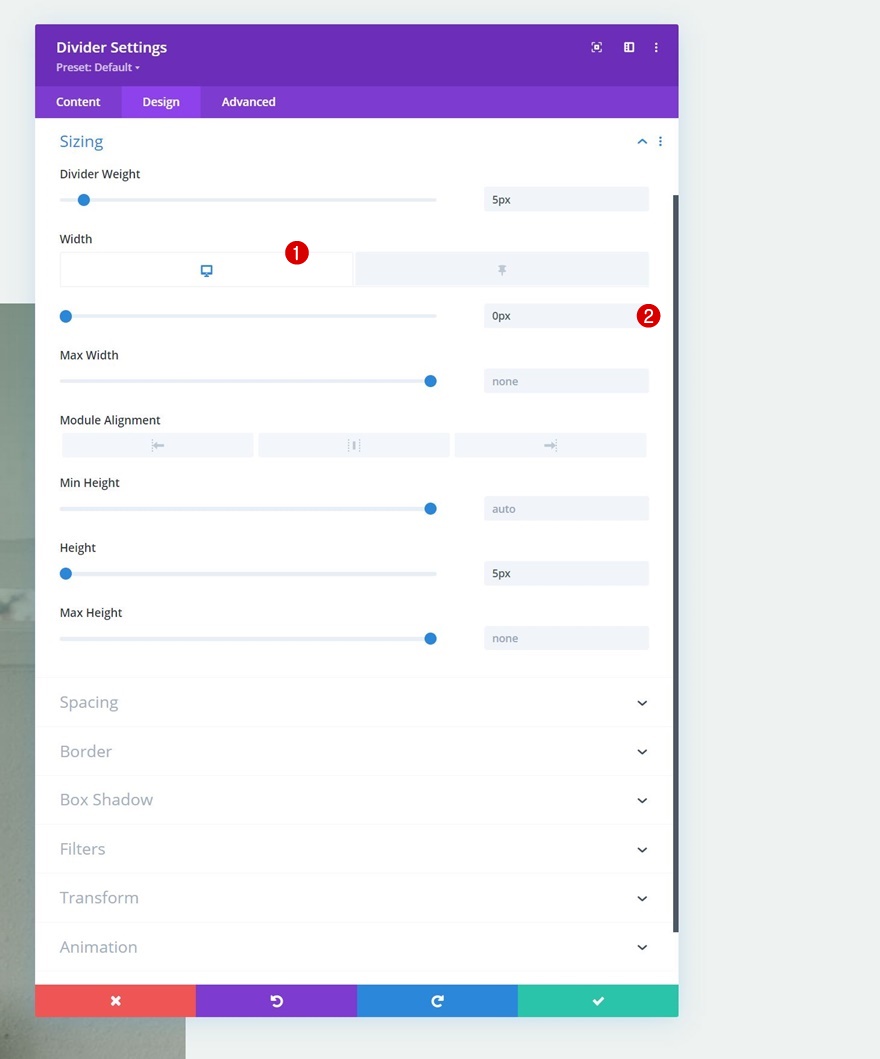
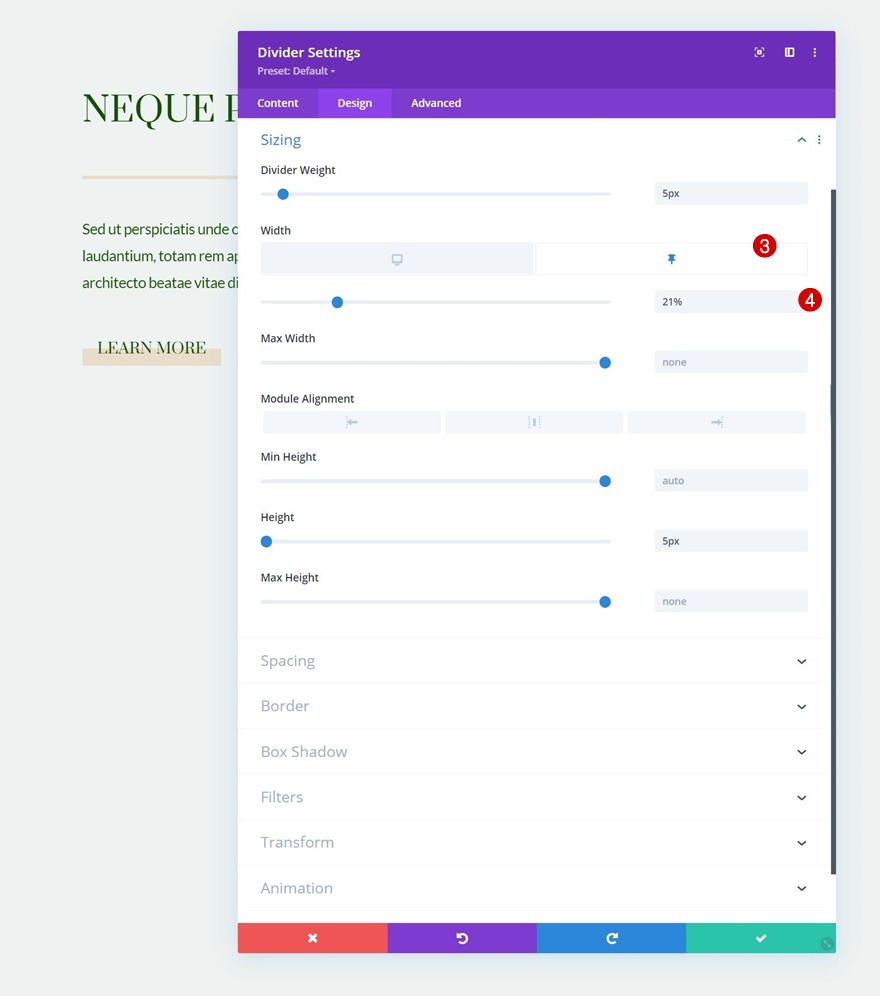
サイジング
次に、列2のディバイダーモジュールを開きます。[デザイン]タブに移動し、サイズ設定でデフォルトのスティッキー幅を変更します。
- 幅:0px

- 粘着性のある幅:21%

遷移
[詳細設定]タブでも移行期間を長くします。
- 移行時間:800ms

3.スクロール効果を追加します
列1のテキストモジュールを開く
次は、スクロール効果です。 これらの効果を列1のテキストモジュールに適用します。まず、モジュールの設定を開きます。

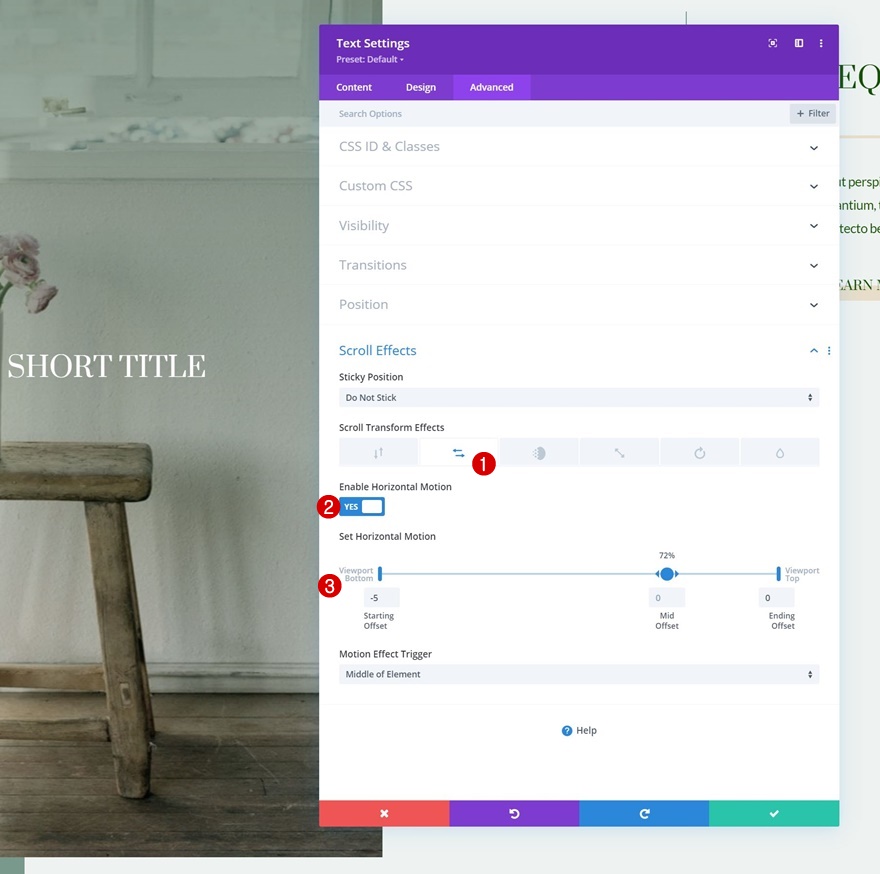
水平方向のモーションを追加
[詳細設定]タブに移動し、次の水平モーション設定を追加します。
- 水平方向の動きを有効にする:はい
- 開始オフセット:-5
- ミッドオフセット:0(72%)
- 終了オフセット:0

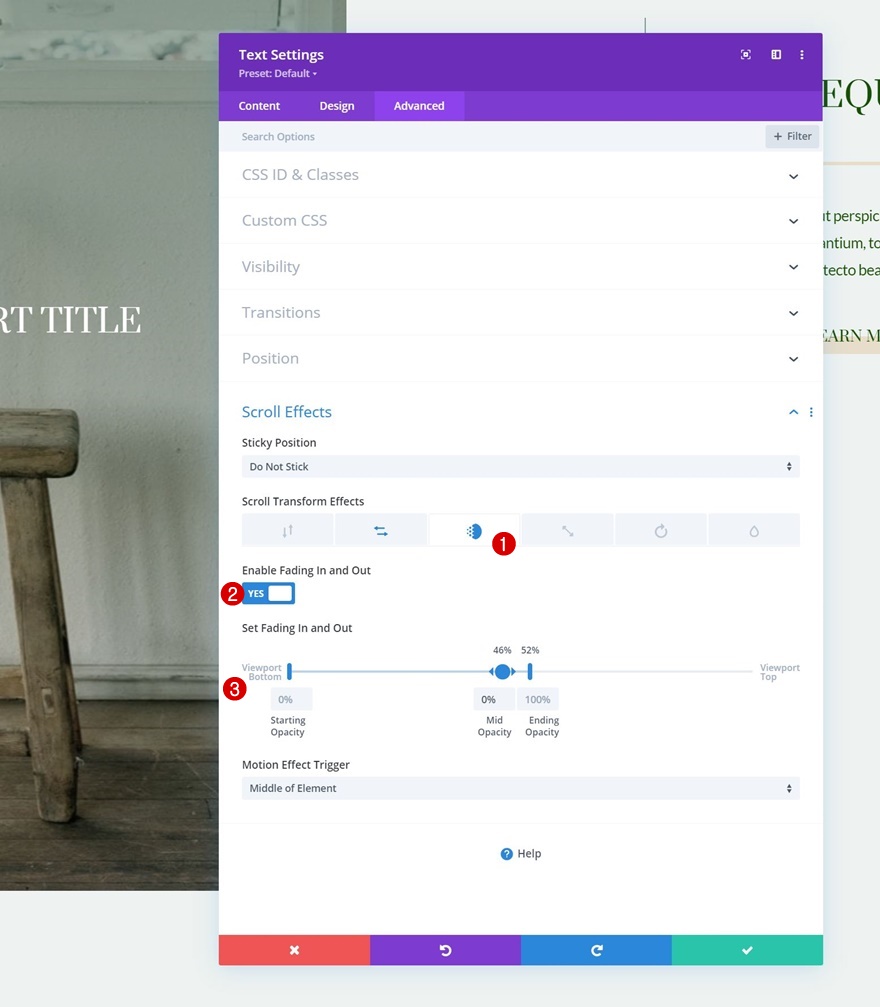
フェードイン&フェードアウトスクロール効果を追加する
同じモジュールに次のフェードインおよびフェードアウト設定を適用して、スクロール効果を完成させます。
- フェードインとフェードアウトを有効にする:はい
- 開始時の不透明度:0%
- 中程度の不透明度:0%(46%)
- 終了不透明度:100%(52%)

4.行を再利用します
行を必要な回数だけクローンする
スクロール効果とスティッキーオプションの両方が配置されたので、クローンを作成することで、行全体を何度でも再利用できます。

重複するコンテンツを変更する
重複するコンテンツをすべて変更してください。それだけです。

プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
デスクトップ

モバイル

最終的な考え
この投稿では、Diviのスクロール効果とスティッキーオプションを使用してクリエイティブにする方法を紹介しました。 具体的には、エレガントなデザインで両方の効果のバランスをとる方法を示しました。 これにより、すべての画面サイズで美しいスクロールエクスペリエンスが実現しました。 JSONファイルも無料でダウンロードできました! ご質問やご提案がございましたら、下のコメント欄にコメントを残してください。
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
