Cum să combinați fără efort efectele de derulare și opțiunile lipicioase în designul dvs. Divi
Publicat: 2021-06-09Cu cât vă familiarizați mai mult cu Divi, cu atât vă dați seama cât de departe pot merge funcțiile încorporate. Uneori, ar putea deveni chiar tentant să începi să le combini. Dar, la fel ca în cazul designului, armonia ar trebui să fie prioritară. Folosirea funcțiilor precum efectele de derulare și opțiunile lipicioase funcționează cel mai bine dacă nu supraîncarcă designul. Acum, în acest tutorial, vom folosi atât efectele de derulare Divi, cât și opțiunile lipicioase pentru a crea un design fără efort și o experiență de derulare a utilizatorului. Efectele pe care le vom aplica au fost armonizate pentru a funcționa bine împreună și pentru a adăuga valoare designului. Veți putea descărca gratuit fișierul JSON!
Să ajungem la asta.
previzualizare
Înainte de a ne arunca cu capul în tutorial, să aruncăm o privire rapidă asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul liber, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
1. Creați o structură de proiectare
Adăugați o secțiune nouă
Fundal de gradient
Înainte de a ne concentra asupra efectelor de derulare și a opțiunilor lipicioase, vom începe să construim designul. Adăugați o nouă secțiune la pagina la care lucrați, deschideți setările secțiunii și includeți următorul fundal de gradient:
- Culoare 1: # 78998c
- Culoare 2: rgba (120.153.140,0.13)
- Tipul gradientului: liniar
- Direcția gradientului: 90 grade
- Poziția inițială: 10%
- Poziție finală: 10%

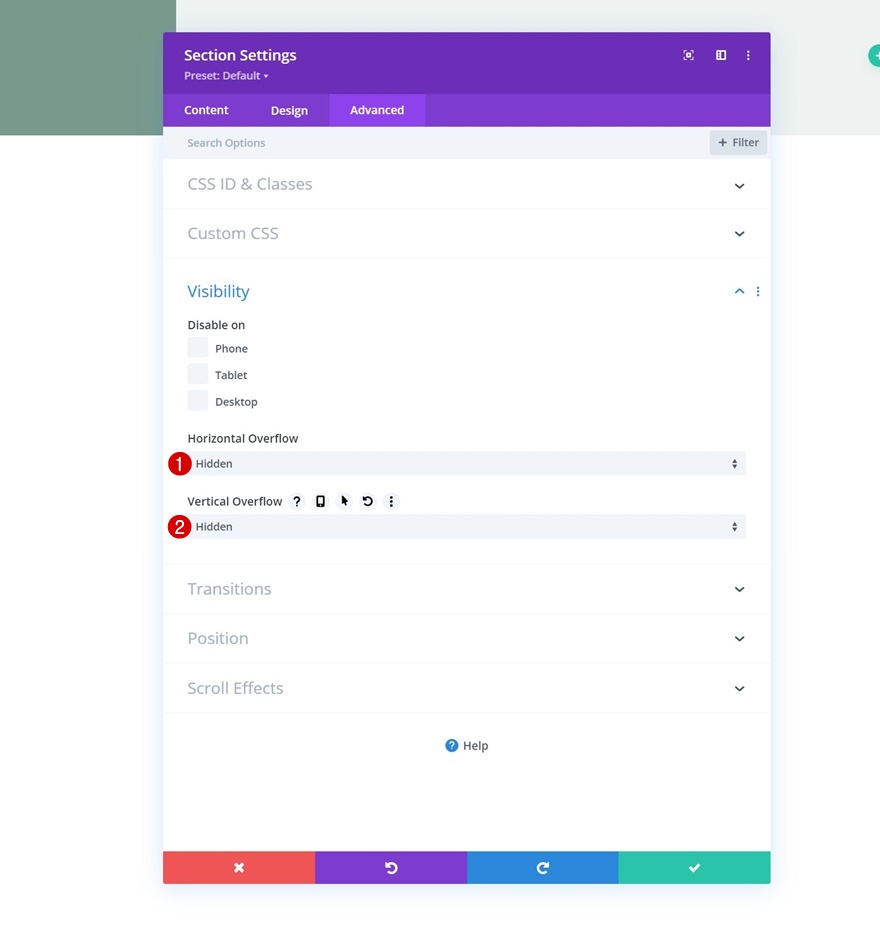
Vizibilitate
Accesați fila avansată a secțiunii și ascundeți ambele revărsări.
- Overflow orizontal: Ascuns
- Vertical Overflow: Ascuns

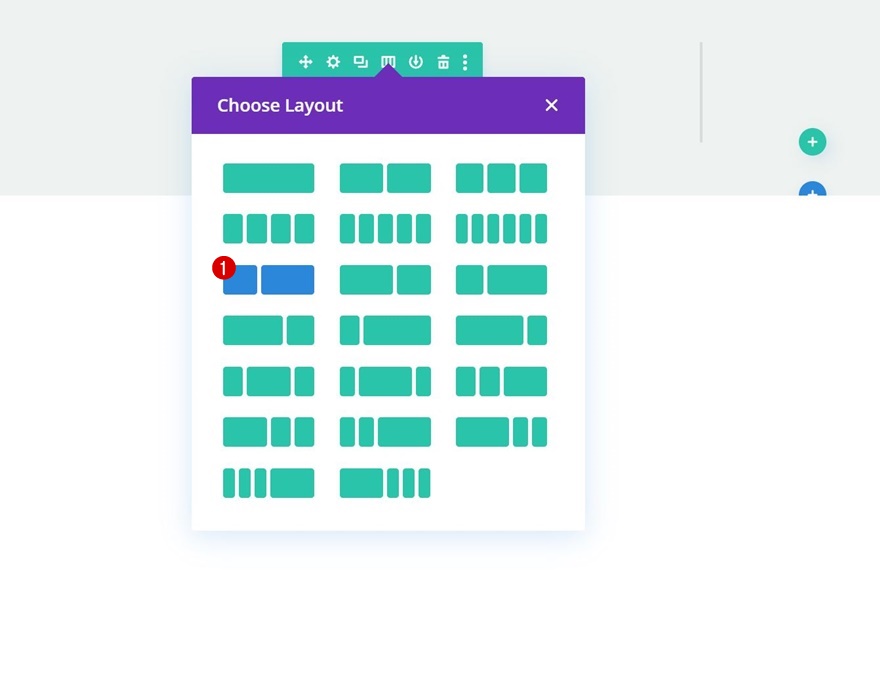
Adăugați un rând nou
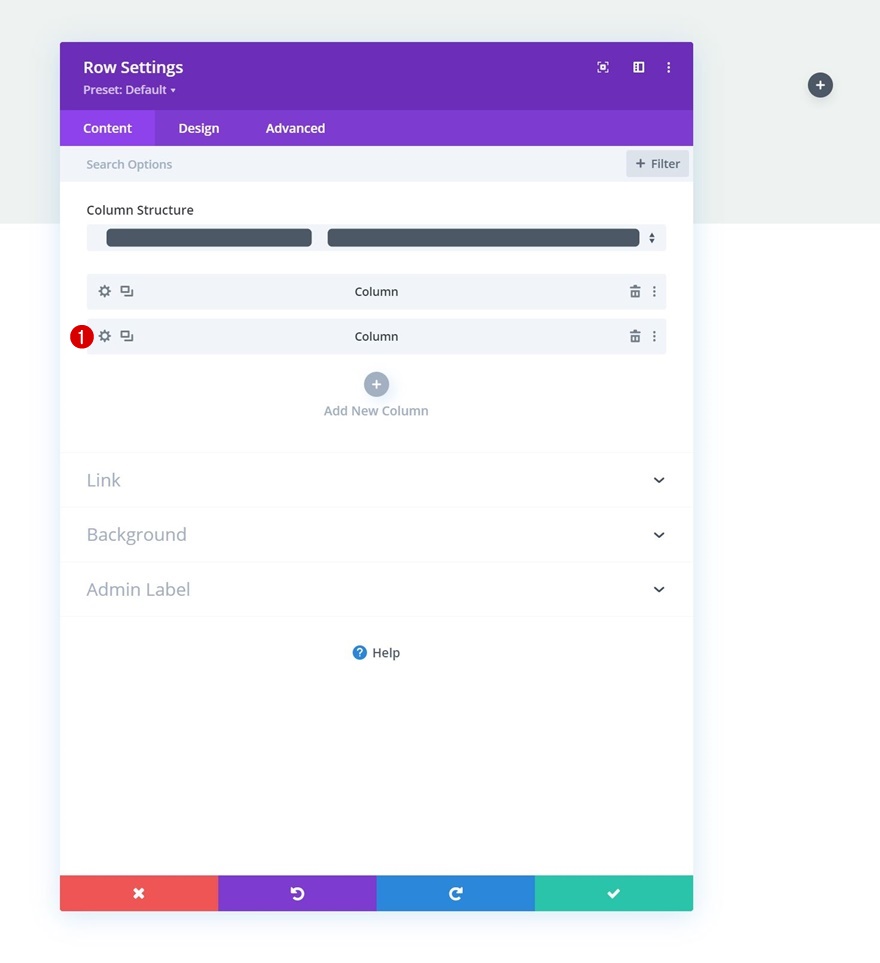
Structura coloanei
Continuați adăugând un rând nou folosind următoarea structură de coloane:

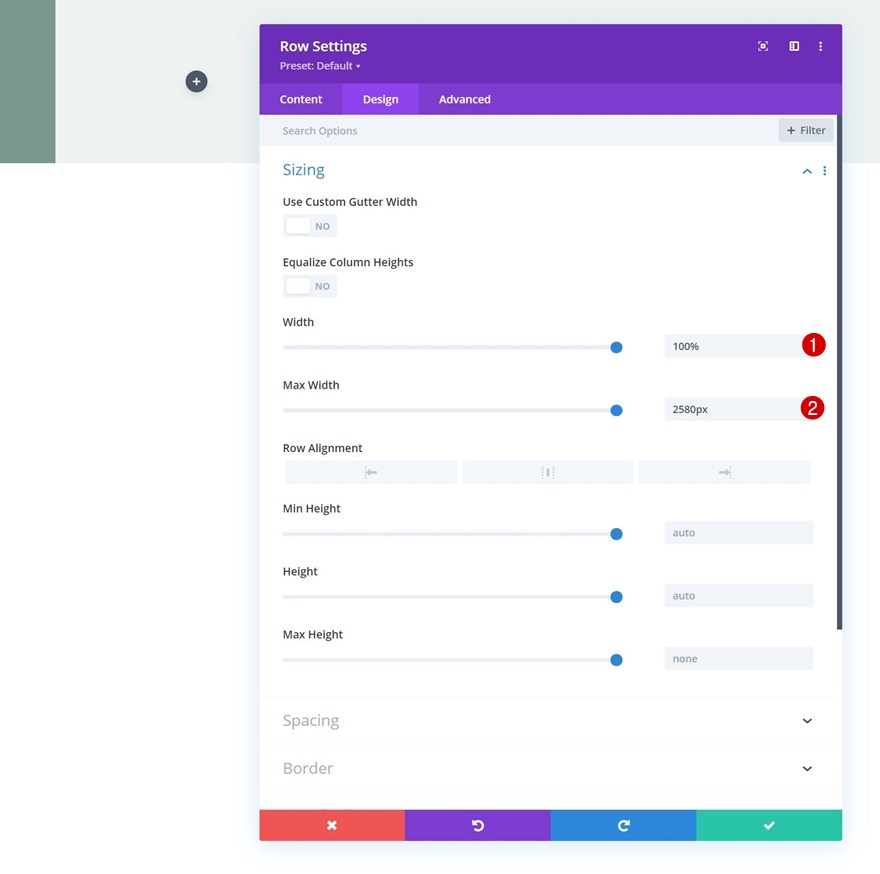
Dimensionare
Fără a adăuga încă module, deschideți setările rândului și modificați setările de dimensionare în consecință:
- Lățime: 100%
- Lățime maximă: 2580 px

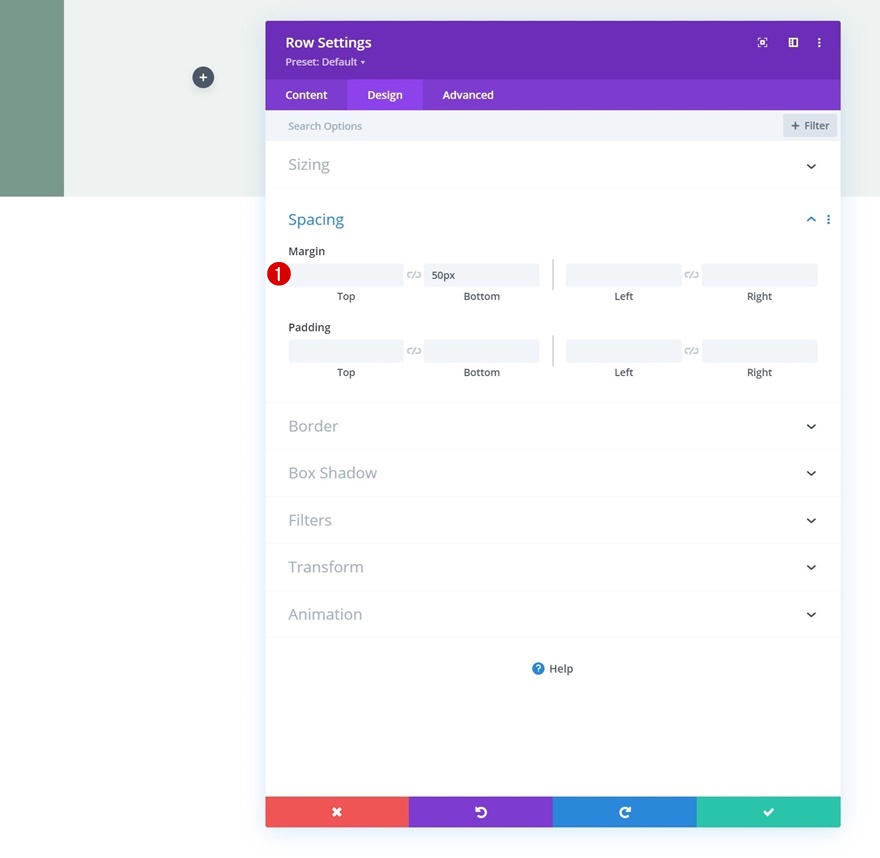
Spațiere
Adăugați și o margine inferioară.
- Marja inferioară: 50 px

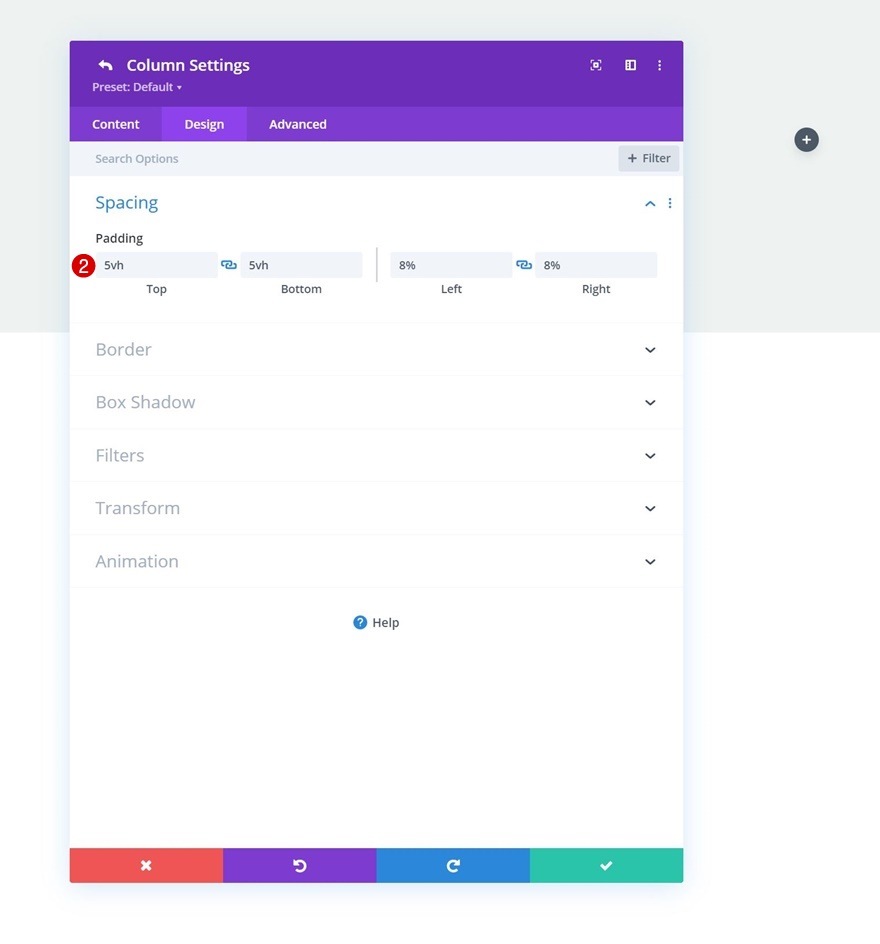
Coloana 2 Spațierea
Apoi, deschideți setările coloanei 2 și aplicați următoarele valori de umplere:
- Căptușeală superioară: 5vh
- Căptușeală inferioară: 5vh
- Căptușeală stângă: 8%
- Căptușeală dreaptă: 8%


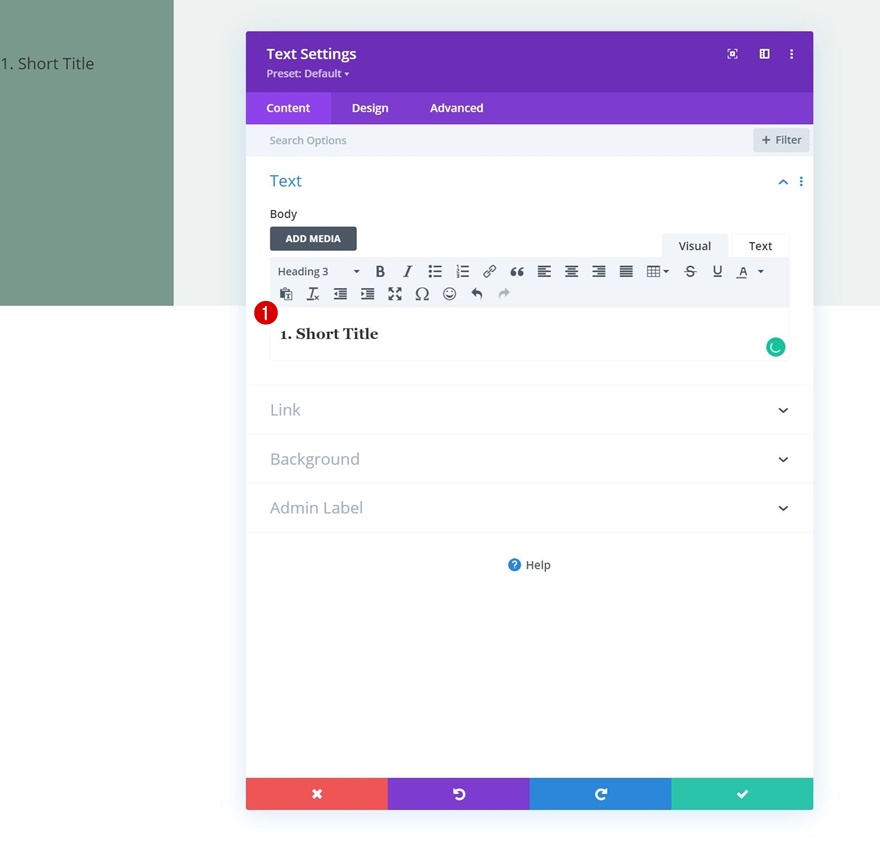
Adăugați un modul de text în coloana 1
Adăugați conținut H3
Este timpul să adăugați module, începând cu un modul de text în coloana 1. Adăugați un conținut la alegere.

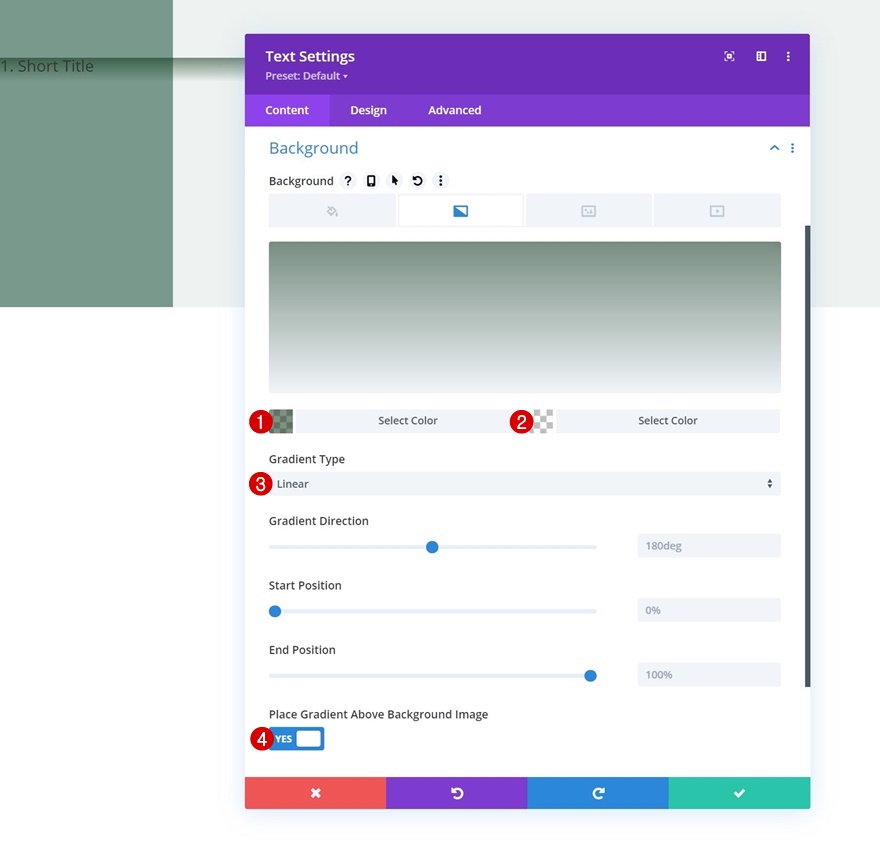
Fundal de gradient
Includeți următorul fundal de gradient în continuare:
- Culoare 1: rgba (8,45,18,0.52)
- Culoare 2: rgba (255,255,255,0)
- Tipul gradientului: liniar
- Plasați gradientul deasupra imaginii de fundal: Da

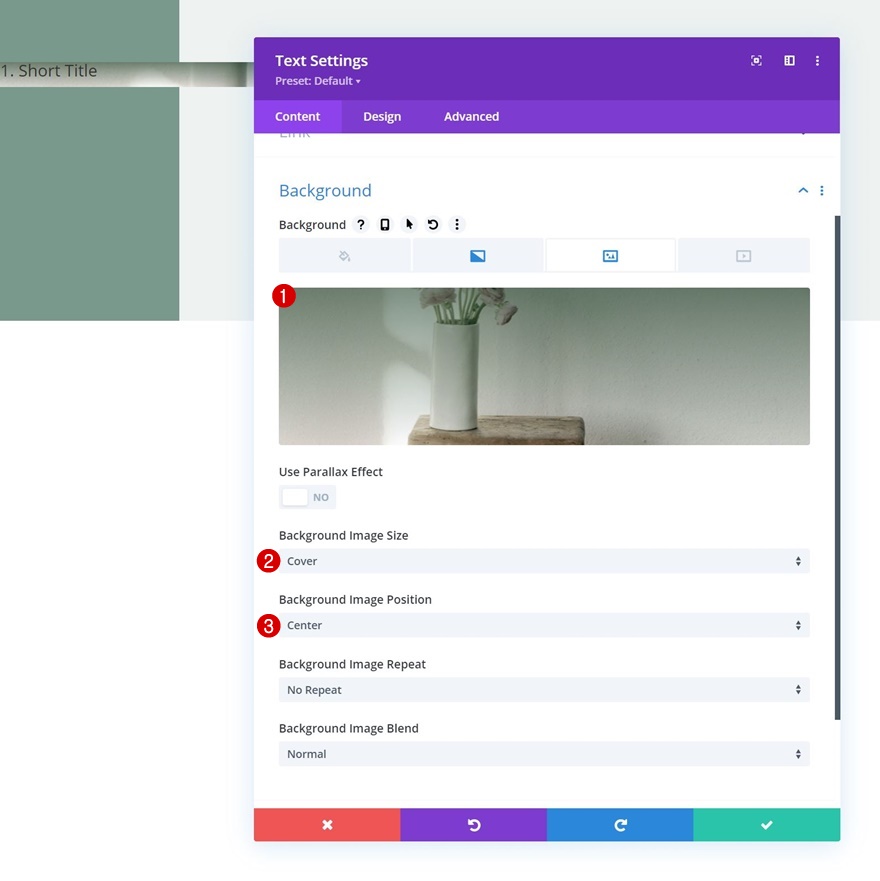
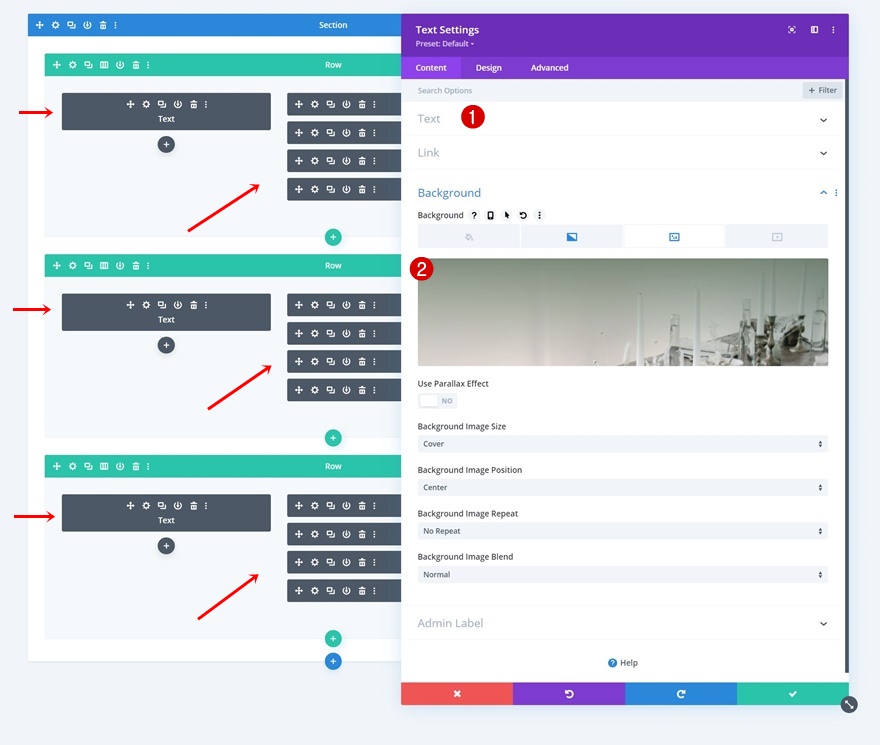
Imagine de fundal
Apoi, încărcați o imagine de fundal la alegere.
- Dimensiunea imaginii de fundal: Copertă
- Poziția imaginii de fundal: Centru

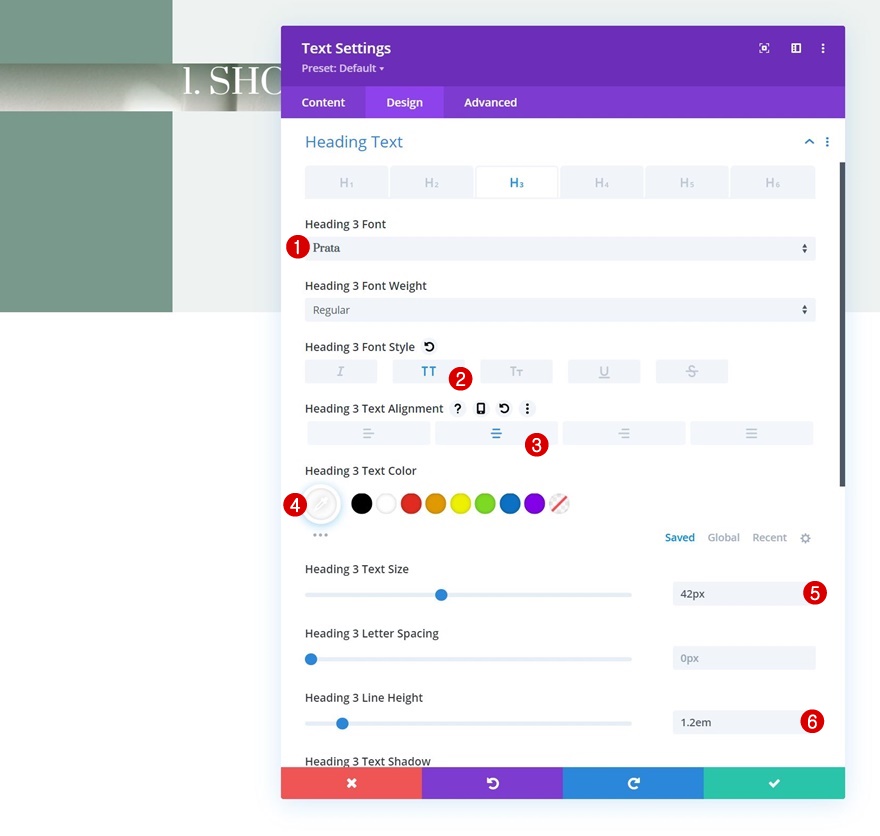
Setări text H3
Treceți la fila de proiectare și modificați setările de text H3 în consecință:
- Rubrica 3 Font: Prata
- Titlul 3 Stilul fontului: majuscule
- Titlul 3 Aliniere text: centru
- Rubrica 3 Culoarea textului: #ffffff
- Rubrica 3 Dimensiune text: 42 px
- Rubrica 3 Înălțimea liniei: 1.2em

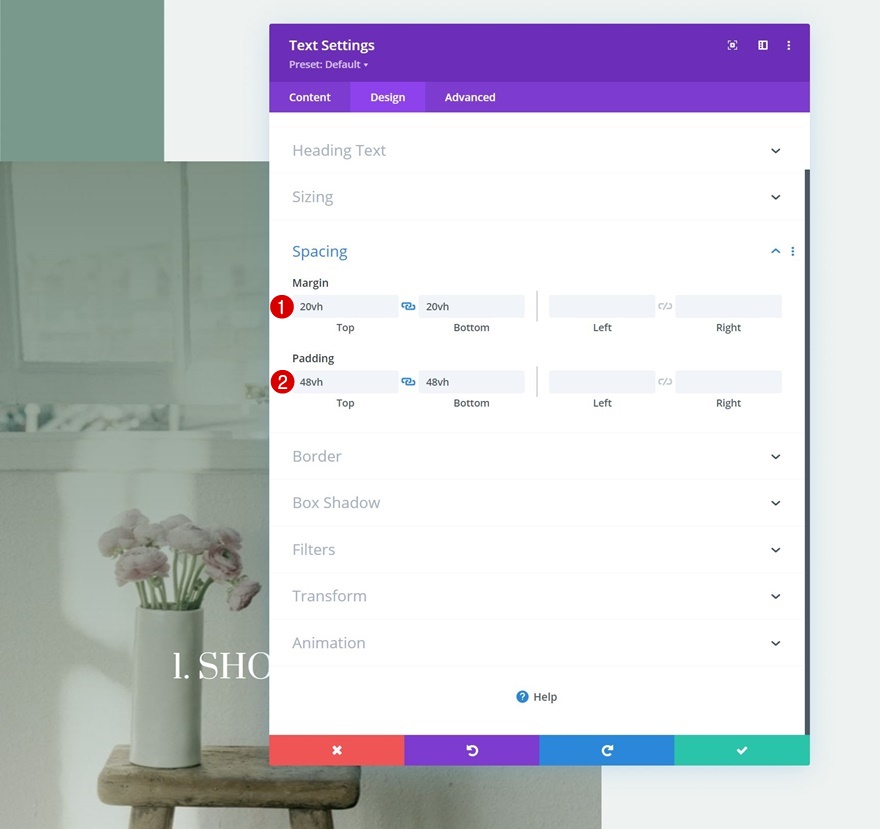
Spațiere
Completați setările modulului utilizând următoarele valori de spațiere:
- Marja superioară: 20vh
- Marja inferioară: 20vh
- Căptușeală superioară: 48vh
- Căptușeală inferioară: 48vh

Adăugați modulul de text nr. 1 în coloana 2
Adăugați conținut H4
În coloana 2. Acolo, primul modul de care avem nevoie este un modul de text cu conținut H4.

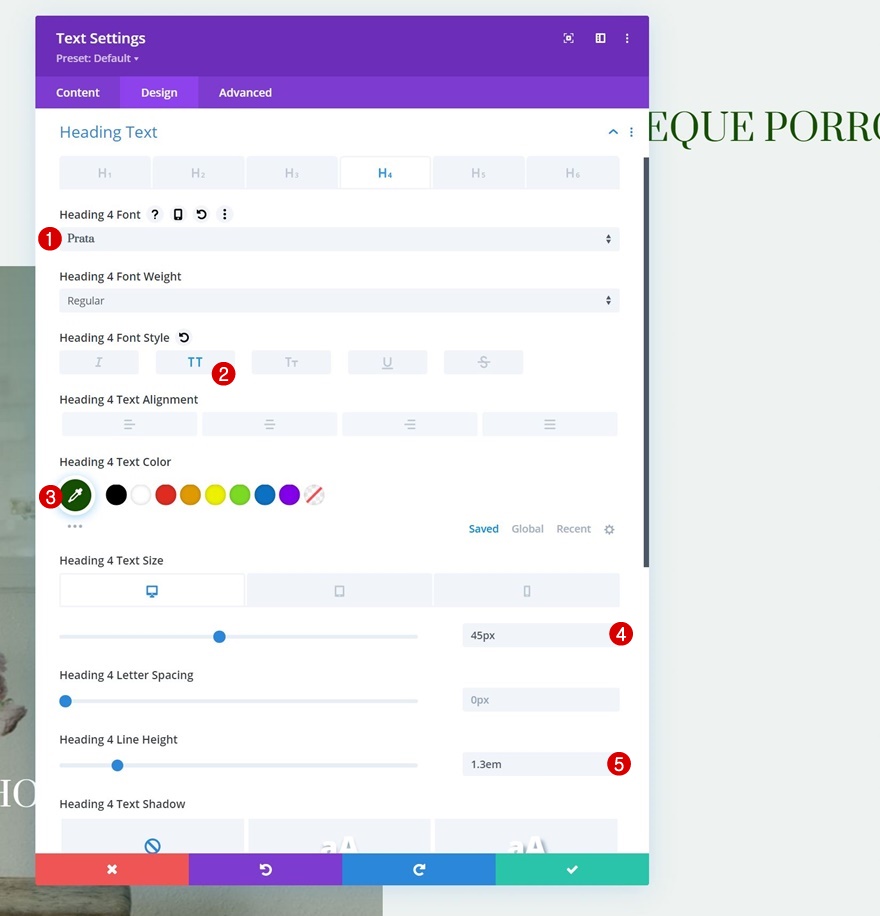
Setări text H4
Treceți la fila de proiectare a modulului și modificați setările de text H4 după cum urmează:
- Rubrica 4 Font: Prata
- Titlul 4 Stil font: majuscule
- Titlul 4 Culoare text: # 155100
- Titlul 4 Dimensiune text:
- Desktop: 45 px
- Tabletă: 40 px
- Telefon: 35 px
- Titlul 4 Înălțimea liniei: 1.3em

Adăugați modulul divizor în coloana 2
Vizibilitate
Adăugați un modul divizor chiar sub modulul text și asigurați-vă că este activată opțiunea „Afișați divizorul”.
- Show Divider: Da

Linia
Treceți la fila de proiectare a modulului și schimbați culoarea liniei.

- Culoare linie: # e8ddc9

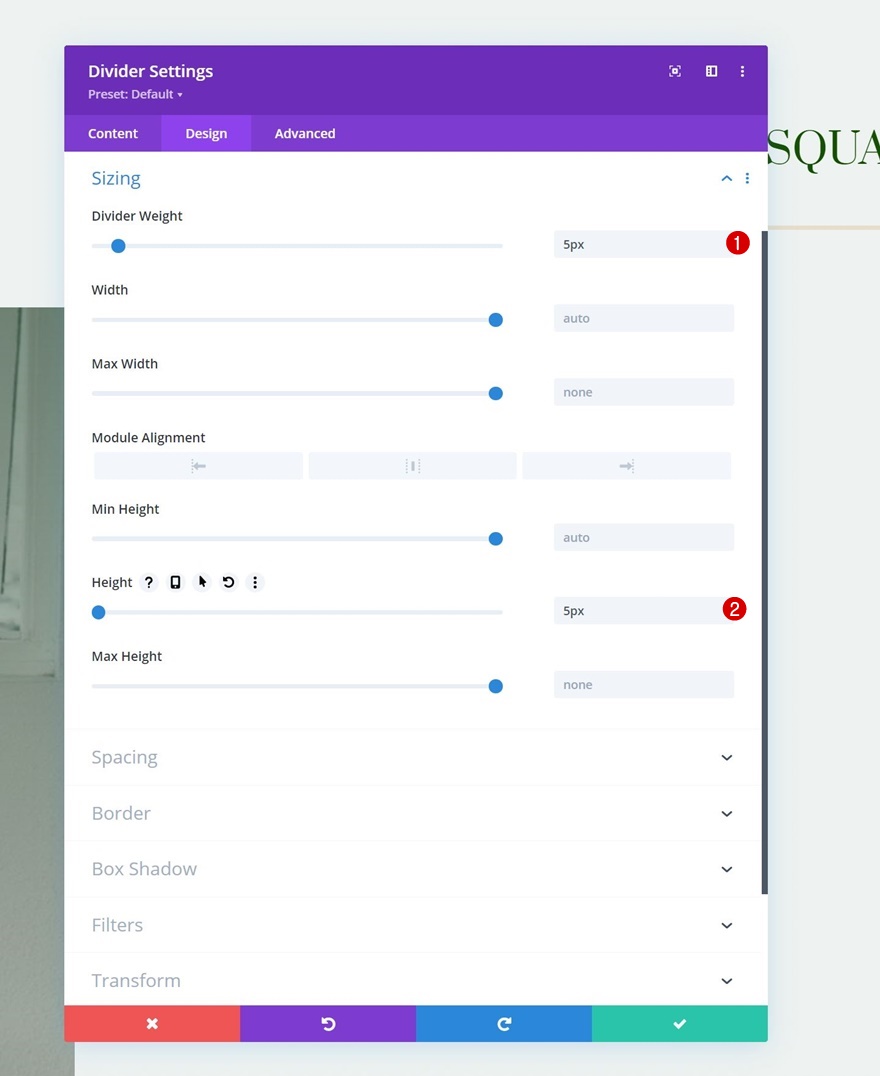
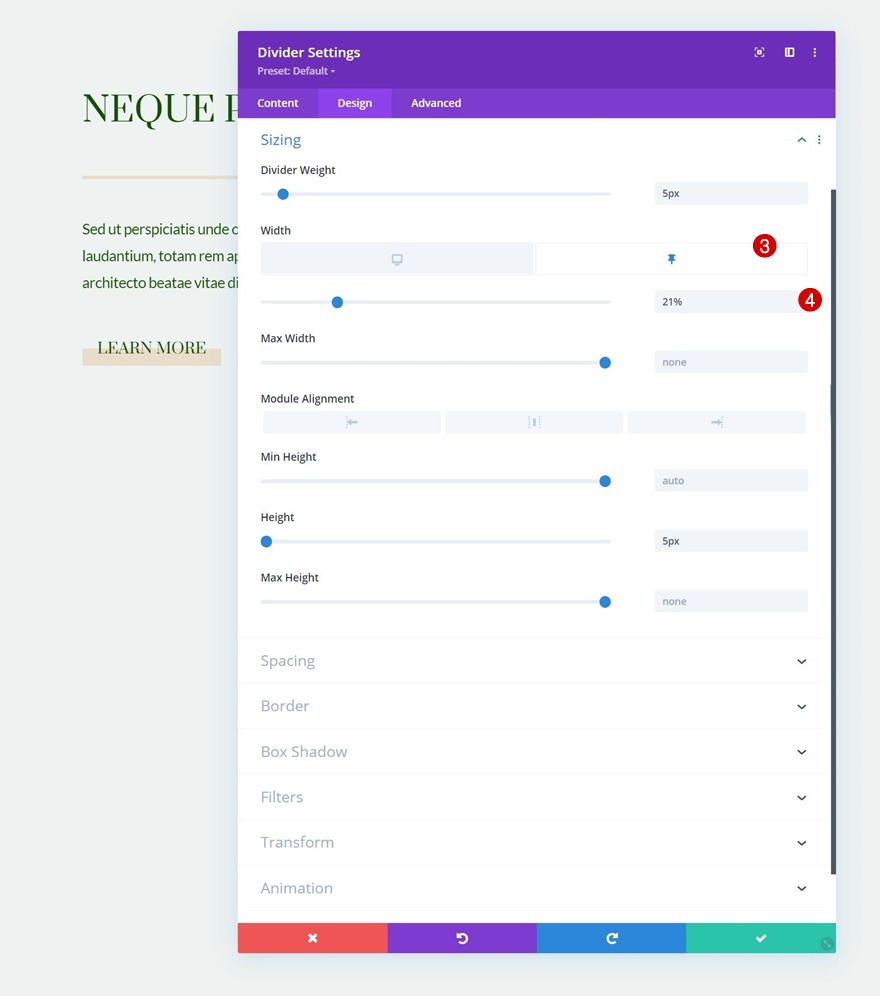
Dimensionare
Apoi, modificați setările de dimensionare.
- Greutatea divizorului: 5 px
- Înălțime: 5 px

Adăugați modulul de text nr. 2 în coloana 2
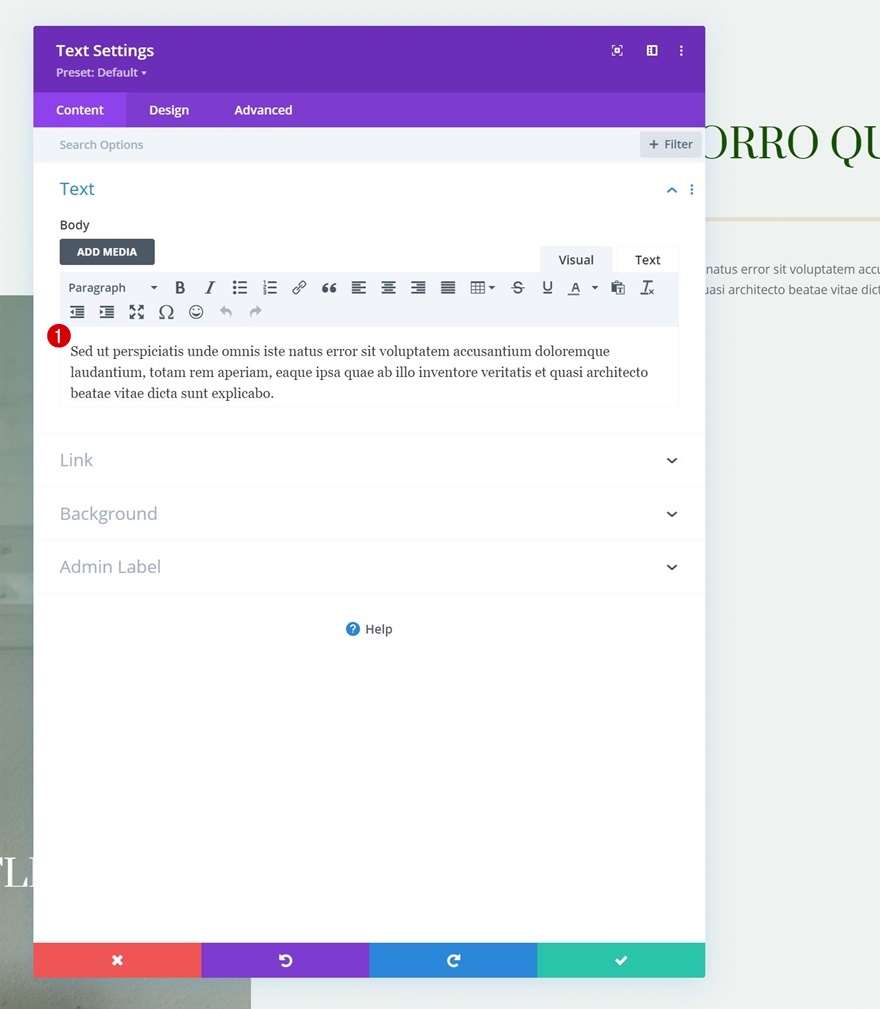
Adăugați conținut de descriere
Adăugați un alt modul de text chiar sub modulul divizor. Adăugați un conținut de descriere la alegere.

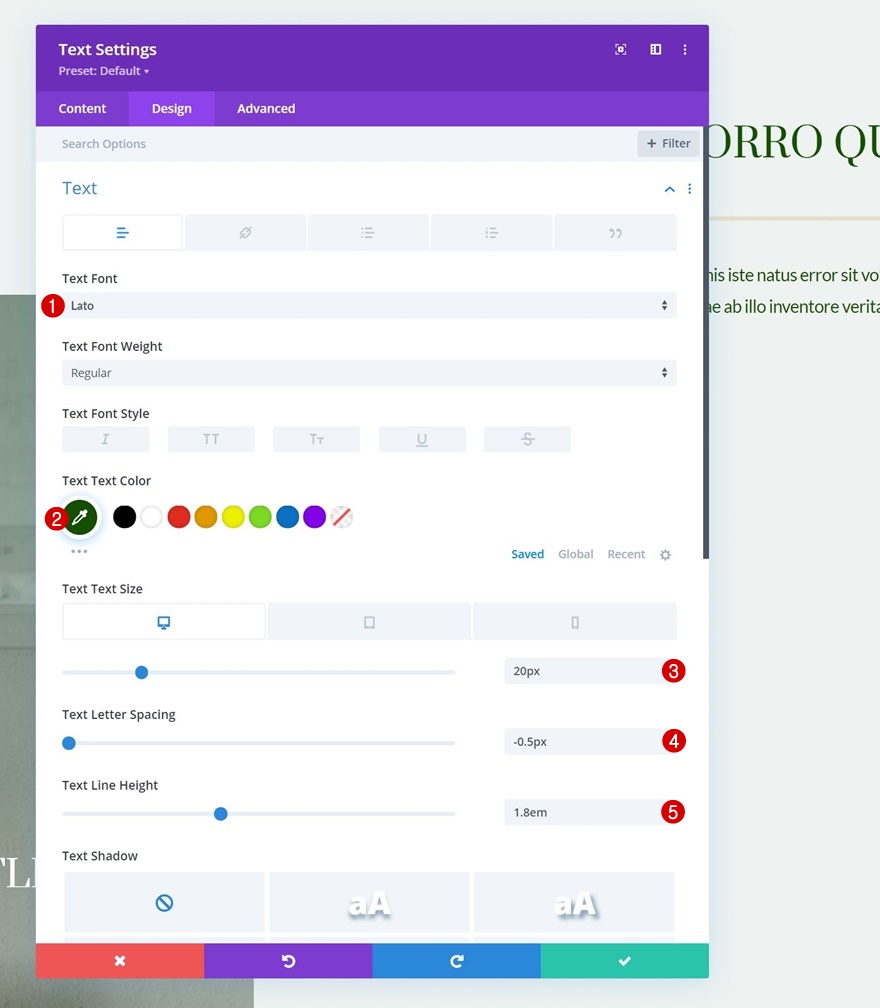
Setări text
Treceți la fila de proiectare a modulului și modificați setările de text în consecință:
- Font text: Lato
- Culoarea textului: # 155100
- Mărimea textului:
- Desktop: 20 px
- Tabletă și telefon: 16 px
- Spațiere scrisoare text: -0,5 px
- Înălțimea liniei textului: 1,8em

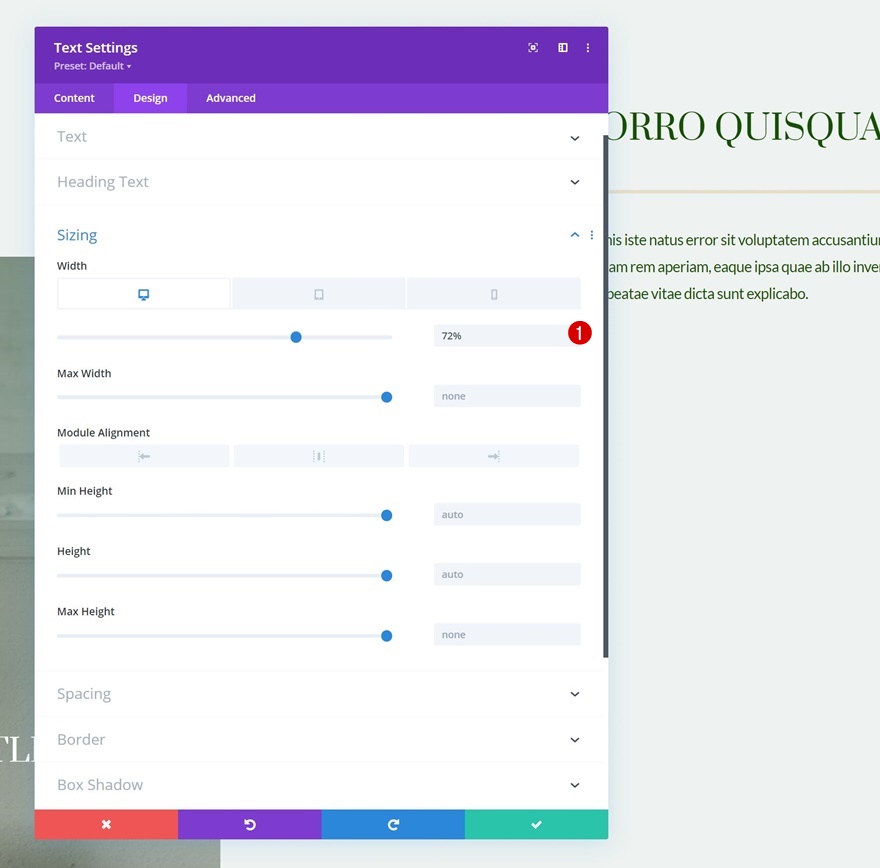
Dimensionare
Modificăm lățimea și în setările de dimensionare.
- Lăţime:
- Desktop: 72%
- Tabletă și telefon: 100%

Adăugați un modul buton la coloana 2
Adăugați o copie
Următorul și ultimul modul de care avem nevoie în coloana 2 este un modul buton.

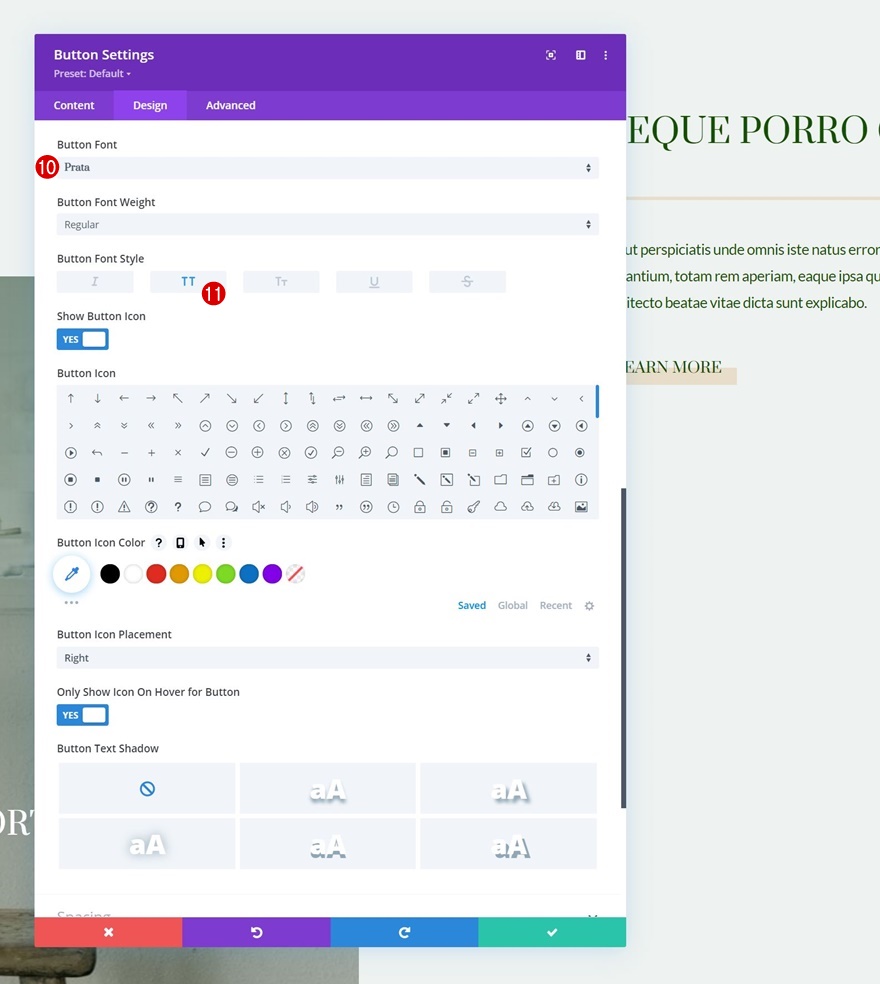
Setări buton
Stilează butonul în consecință:
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiune text buton: 20 px
- Culoarea textului butonului: # 155100
- Fundalul gradientului butonului
- Culoare 1: rgba (43.135.218,0)
- Culoare 2: rgba (224,198,159,0,48)
- Poziția inițială: 50%
- Poziție finală: 50%
- Lățimea chenarului butonului: 0 px
- Raza chenarului butonului: 0 px

- Buton Font: Prata
- Stilul fontului butonului: majuscule

2. Adăugați Efecte lipicioase
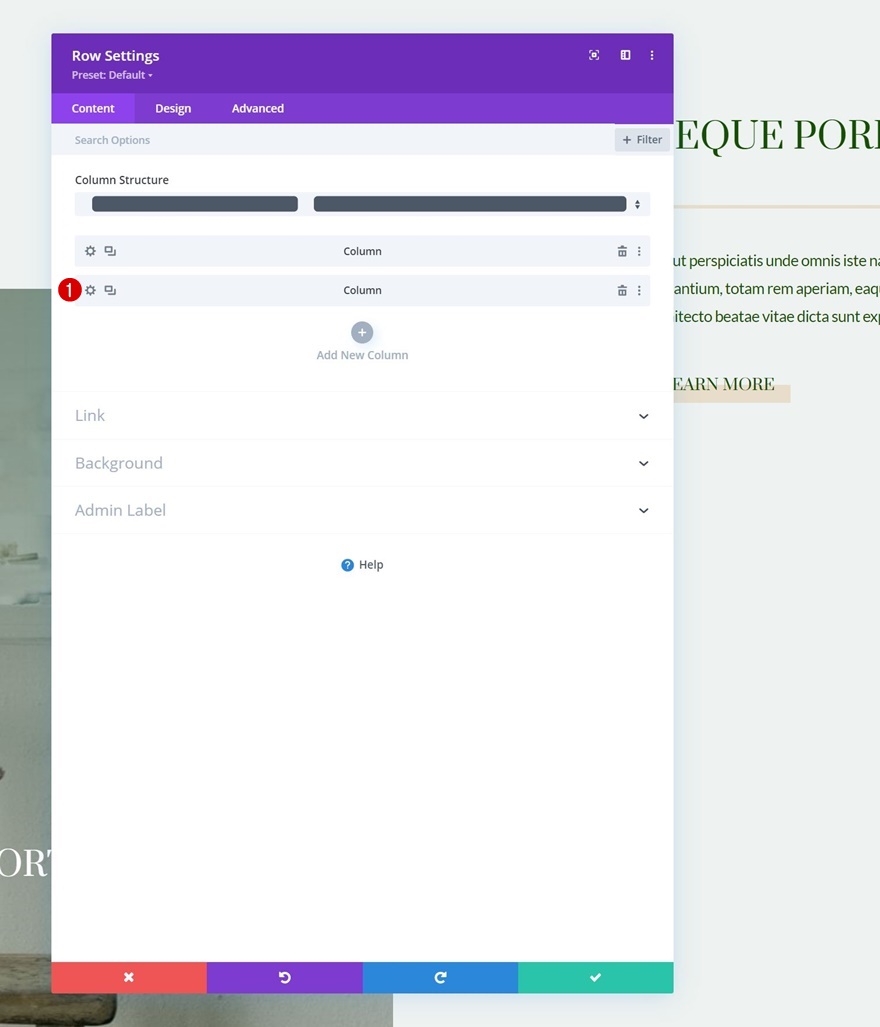
Deschideți Setările coloanei 2
Acum că primul nostru rând este la locul său, putem începe să aplicăm efectele lipicioase și de derulare. Vom începe cu opțiunile lipicioase deschizând setările coloanei 2.

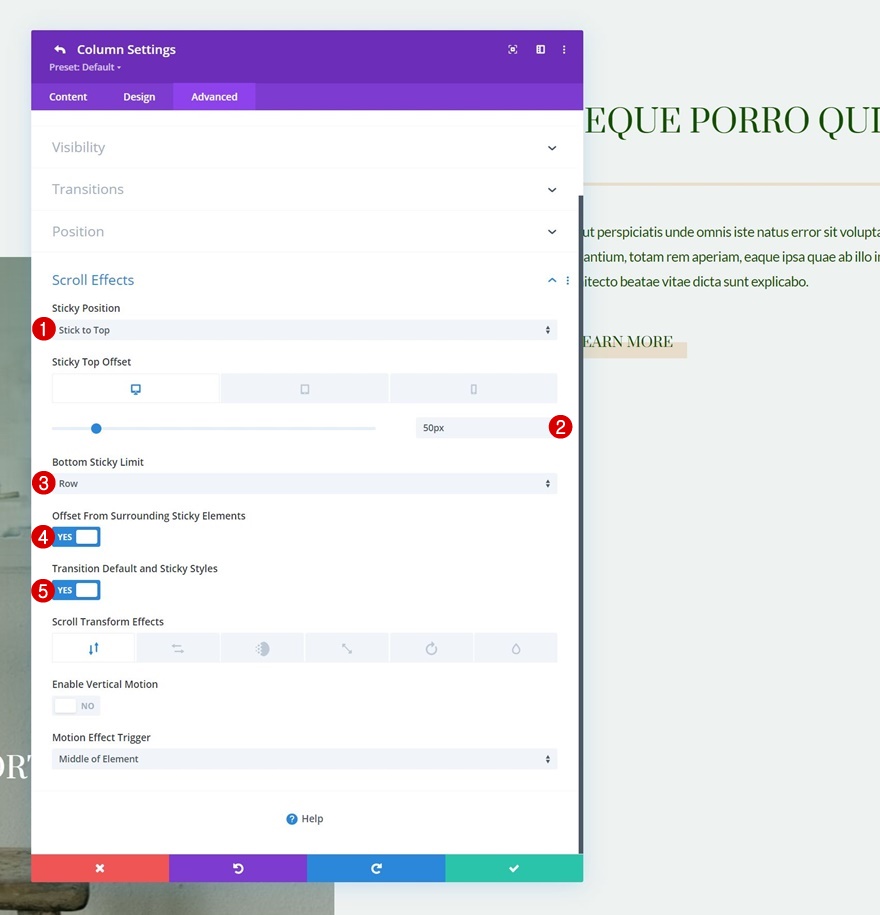
Întoarceți coloana lipicioasă
Treceți la fila avansată a coloanei și aplicați următoarele setări lipicioase:
- Poziție lipicioasă: lipiți-vă de sus
- Decalaj superior lipicios:
- Desktop: 50 px
- Tabletă și telefon: 80 px
- Limita inferioară lipicioasă: rând
- Decalaj de la elementele lipicioase înconjurătoare: Da
- Stiluri implicite de tranziție și lipicioase: Da

Setări lipicioase pe coloană
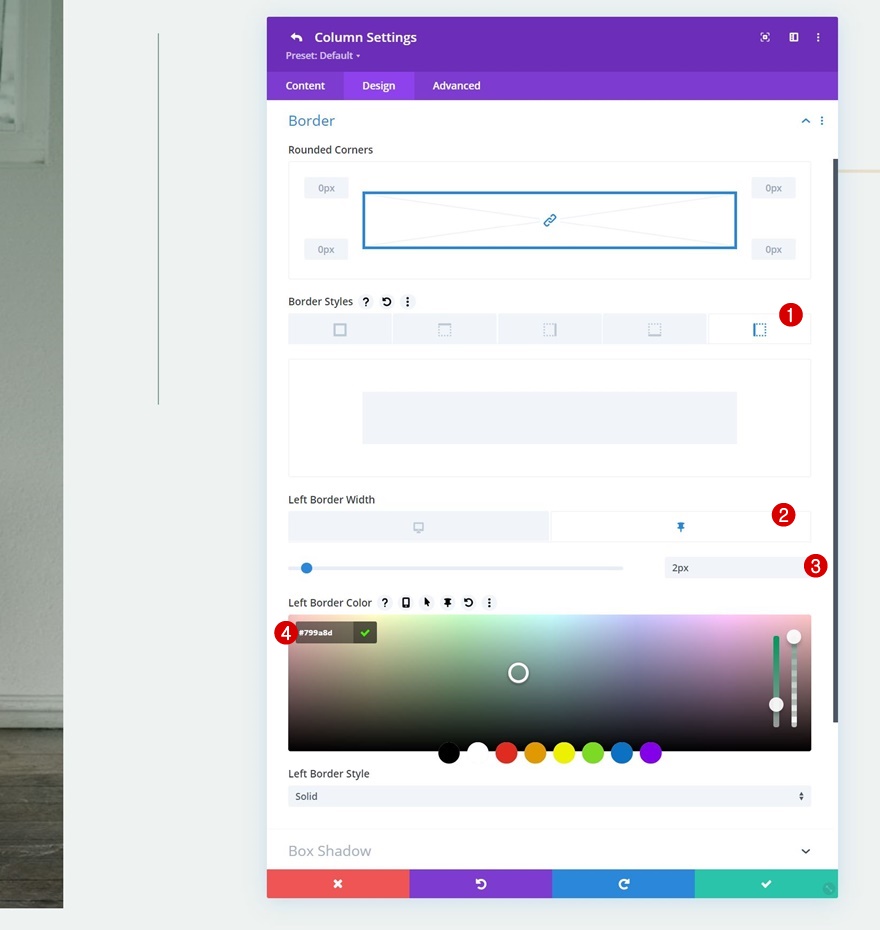
Sticky Border
Acum, după ce am transformat coloana lipicioasă, putem începe să aplicăm stiluri lipicioase coloanei în sine și modulelor din ea. Vom începe cu coloana 2 mergând la setările de margine și aplicând următoarea margine lipicioasă:
- Lățime margine stângă lipicioasă: 2 px
- Culoarea chenarului stâng: # 799a8d

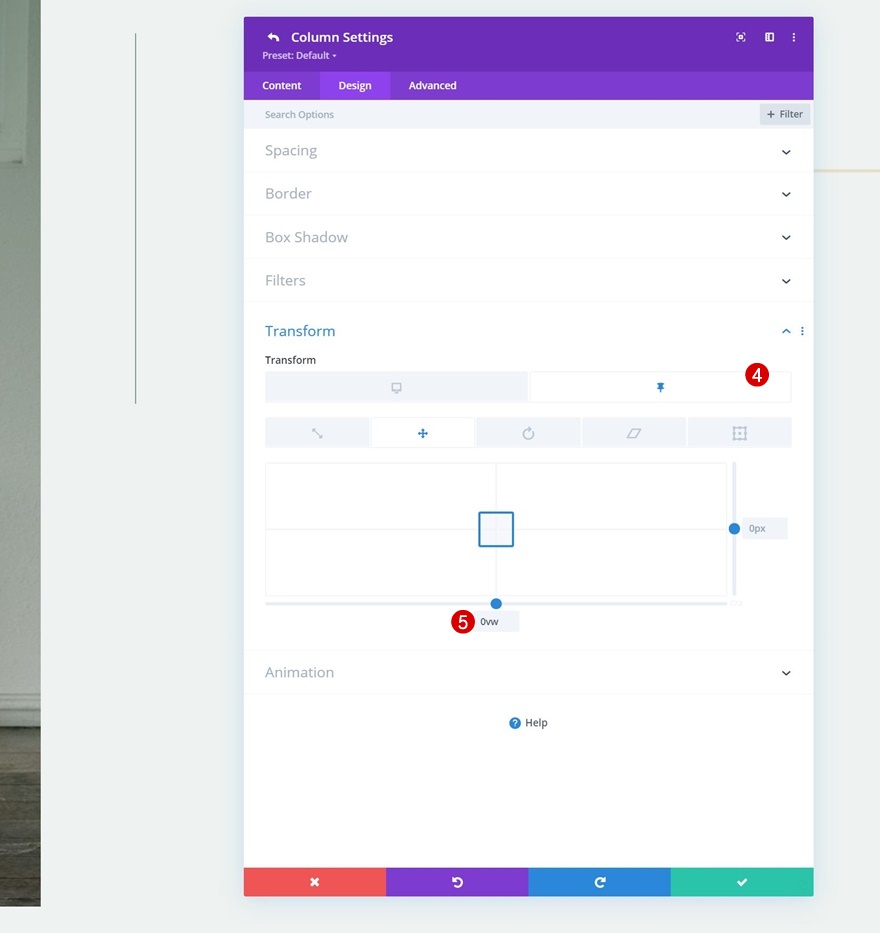
Transformă Traducere
Apoi, vom modifica valorile traduse de transformare într-o stare implicită și lipicioasă.
- Partea de jos: 10vw

- Fund lipicios: 0vw

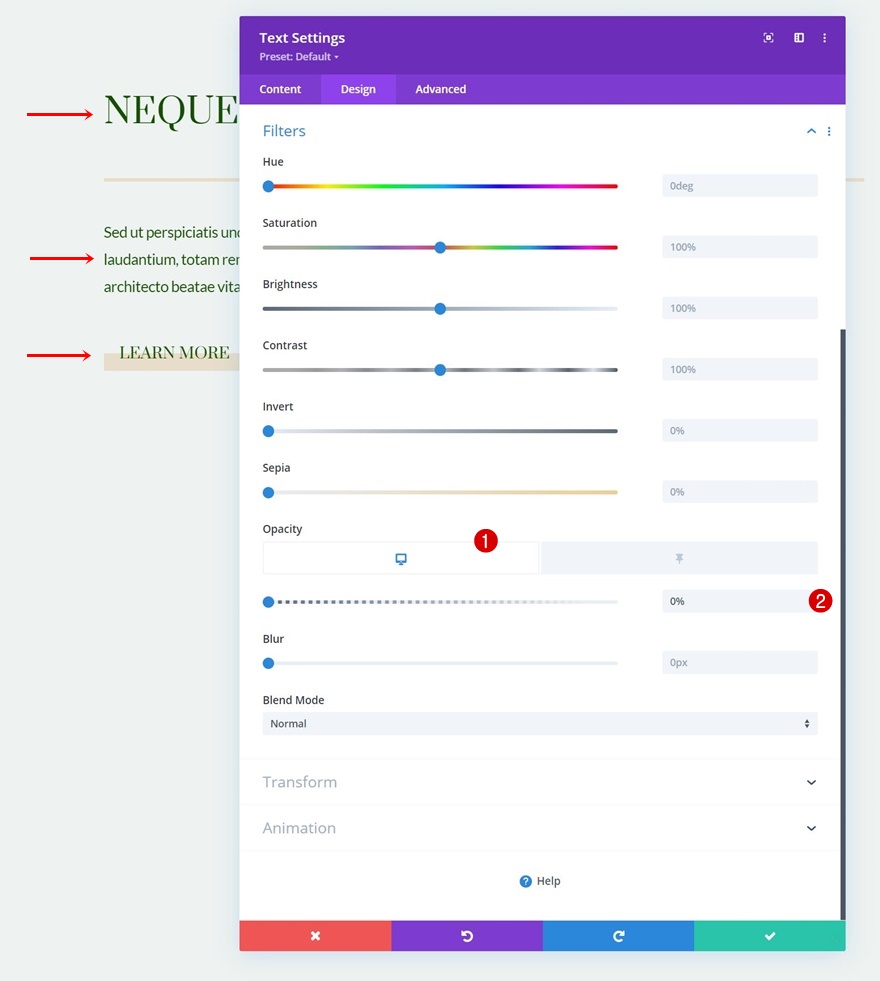
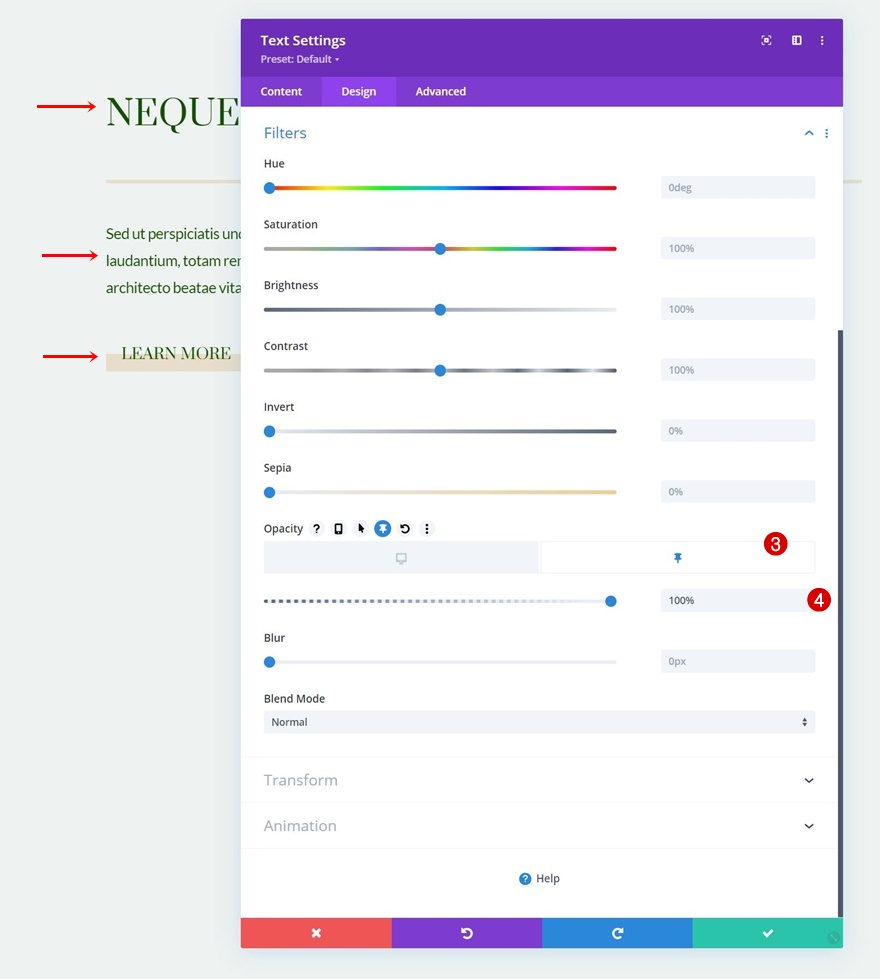
Module text și modul buton Opacitate lipicioasă
Schimbăm opacitatea și într-o stare implicită și lipicioasă.
- Opacitate: 0%

- Opacitate lipicioasă: 100%

Setări lipicioase ale modulului divizor
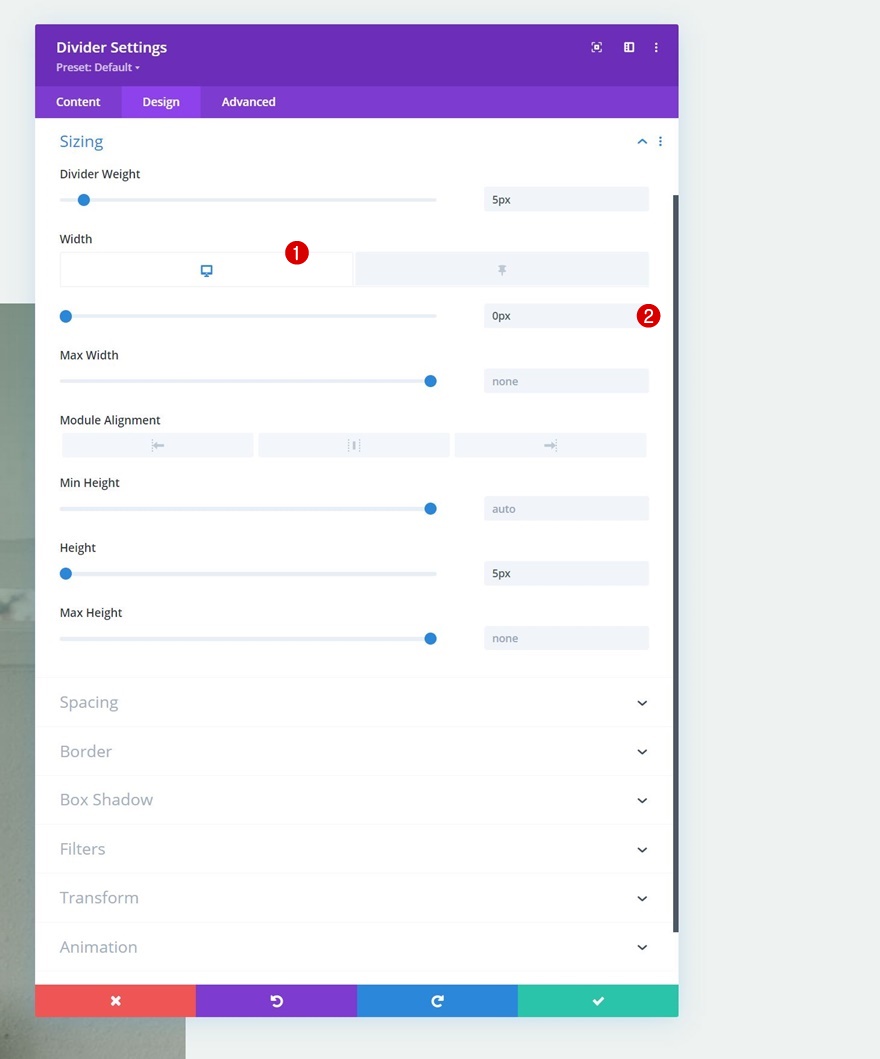
Dimensionare
Apoi, deschideți modulul divizor în coloana 2. Treceți la fila de proiectare și schimbați lățimea implicită și lipicioasă în setările de dimensionare.
- Lățime: 0 px

- Lățime lipicioasă: 21%

Tranziție
Măriți și durata tranziției în fila avansată.
- Durata tranziției: 800 ms

3. Adăugați efecte de derulare
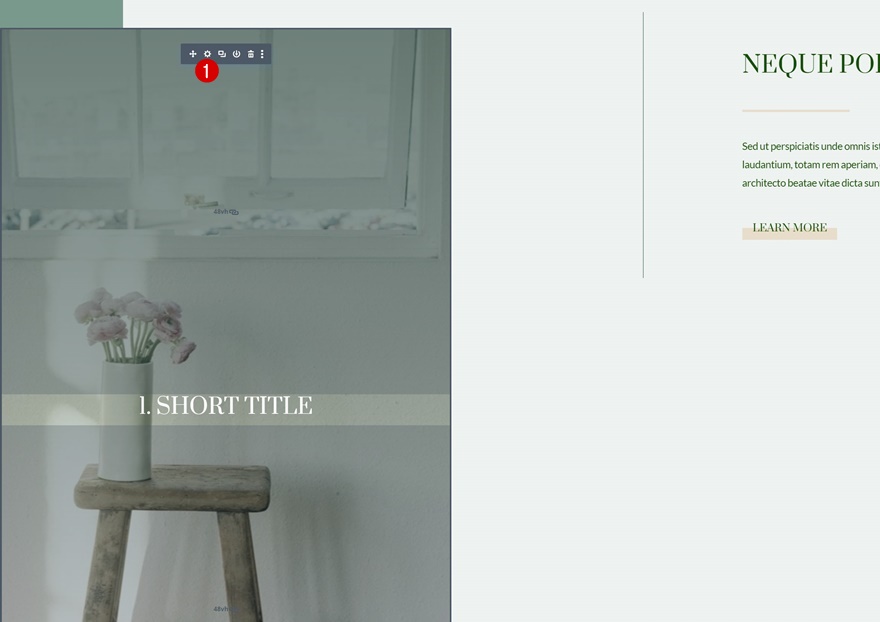
Deschideți modulul text în coloana 1
În continuare, avem efectele de derulare. Vom aplica aceste efecte Modulului text din coloana 1. Începeți prin deschiderea setărilor modulului.

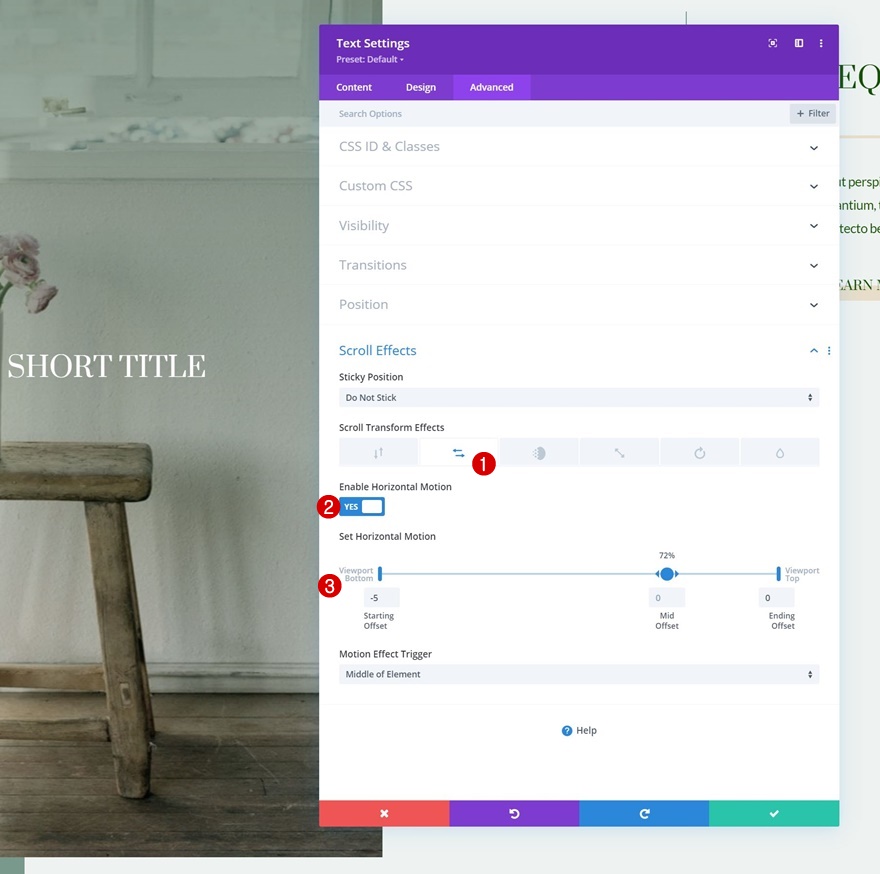
Adăugați mișcare orizontală
Treceți la fila avansată și adăugați următoarele setări de mișcare orizontală:
- Activați mișcarea orizontală: Da
- Offset de pornire: -5
- Decalaj mediu: 0 (la 72%)
- Decalare finală: 0

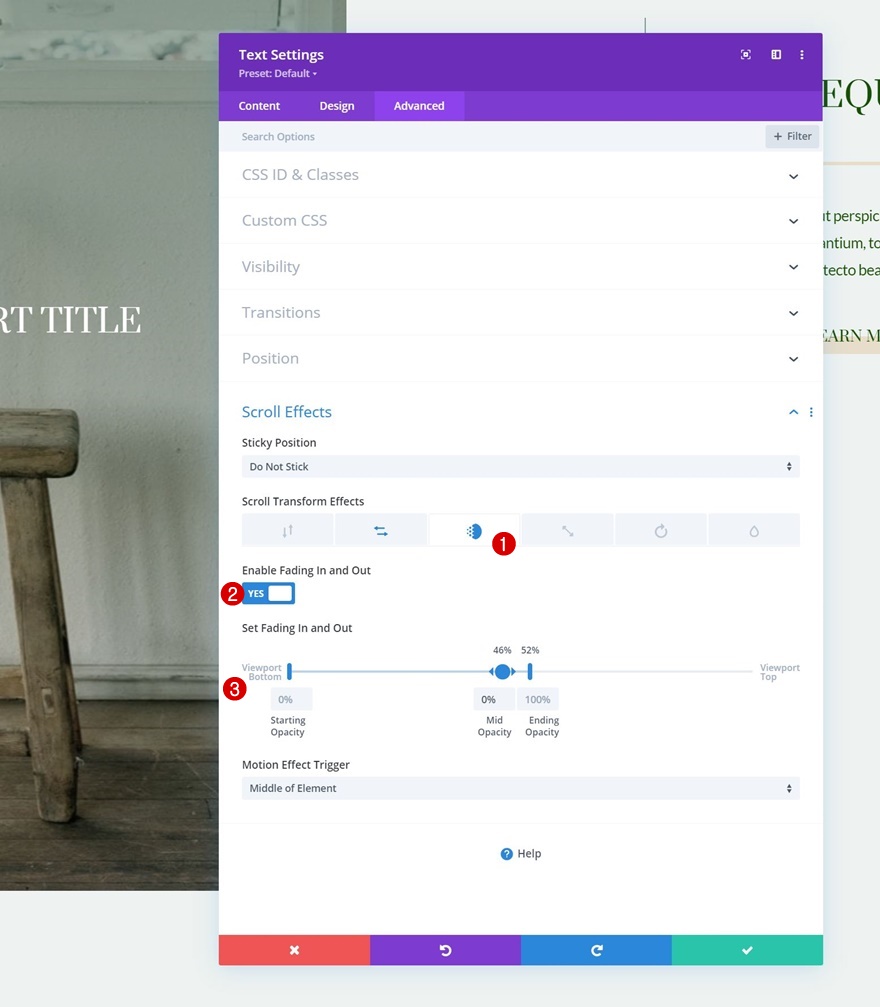
Adăugați un efect de defilare In & Out Fading
Finalizați efectele de derulare aplicând următoarele setări de decolorare și ieșire la același modul:
- Activați Fading In and Out: Da
- Opacitate de pornire: 0%
- Opacitate medie: 0% (la 46%)
- Opacitate finală: 100% (la 52%)

4. Reutilizați Row
Clonați rândul de câte ori doriți
Acum că atât efectele de derulare cât și opțiunile lipicioase sunt la locul lor, putem reutiliza întregul rând de câte ori dorim, clonându-l.

Schimbați conținutul duplicat
Asigurați-vă că schimbați tot conținutul duplicat și atât!

previzualizare
Acum că am parcurs toți pașii, să aruncăm o privire finală asupra rezultatului pe diferite dimensiuni de ecran.
Desktop

Mobil

Gânduri finale
În această postare, ți-am arătat cum să devii creativ cu efectele de scroll ale Divi și cu opțiunile lipicioase. Mai precis, v-am arătat cum să echilibrați ambele efecte într-un design elegant. Acest lucru a dus la o experiență de derulare frumoasă pe toate dimensiunile ecranului. Ați putut descărca gratuit fișierul JSON! Dacă aveți întrebări sau sugestii, asigurați-vă că lăsați un comentariu în secțiunea de comentarii de mai jos.
Dacă sunteți dornici să aflați mai multe despre Divi și să obțineți mai multe cadouri Divi, asigurați-vă că vă abonați la newsletter-ul nostru de e-mail și la canalul YouTube, astfel încât să fiți întotdeauna unul dintre primii oameni care să cunoască și să obțină beneficii din acest conținut gratuit.
