Cara Menggabungkan Efek Gulir & Opsi Lengket dengan Mudah di Desain Divi Anda
Diterbitkan: 2021-06-09Semakin Anda mengenal Divi, semakin Anda menyadari seberapa jauh fitur bawaan dapat berjalan. Terkadang, mungkin tergoda untuk mulai menggabungkannya. Tetapi seperti segala sesuatu dalam desain, harmoni harus diprioritaskan. Menggunakan fitur seperti efek gulir dan opsi tempel berfungsi paling baik jika tidak membebani desain. Sekarang, dalam tutorial ini, kita akan menggunakan efek gulir Divi dan opsi lengket untuk membuat desain yang mudah dan pengalaman menggulir pengguna. Efek yang akan kita terapkan telah diselaraskan untuk bekerja sama dengan baik dan menambah nilai pada desain. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
Pratinjau
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
Desktop

Seluler

Unduh Tata Letaknya GRATIS
Untuk mendapatkan tata letak gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah ini. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
1. Buat Struktur Desain
Tambahkan Bagian Baru
Latar Belakang Gradien
Sebelum kita fokus pada efek gulir dan opsi tempel, kita akan mulai membangun desainnya. Tambahkan bagian baru ke halaman yang sedang Anda kerjakan, buka pengaturan bagian dan sertakan latar belakang gradien berikut:
- Warna 1: #78998c
- Warna 2: rgba(120.153.140.0.13)
- Tipe Gradien: Linier
- Arah Gradien: 90 derajat
- Posisi Awal: 10%
- Posisi Akhir: 10%

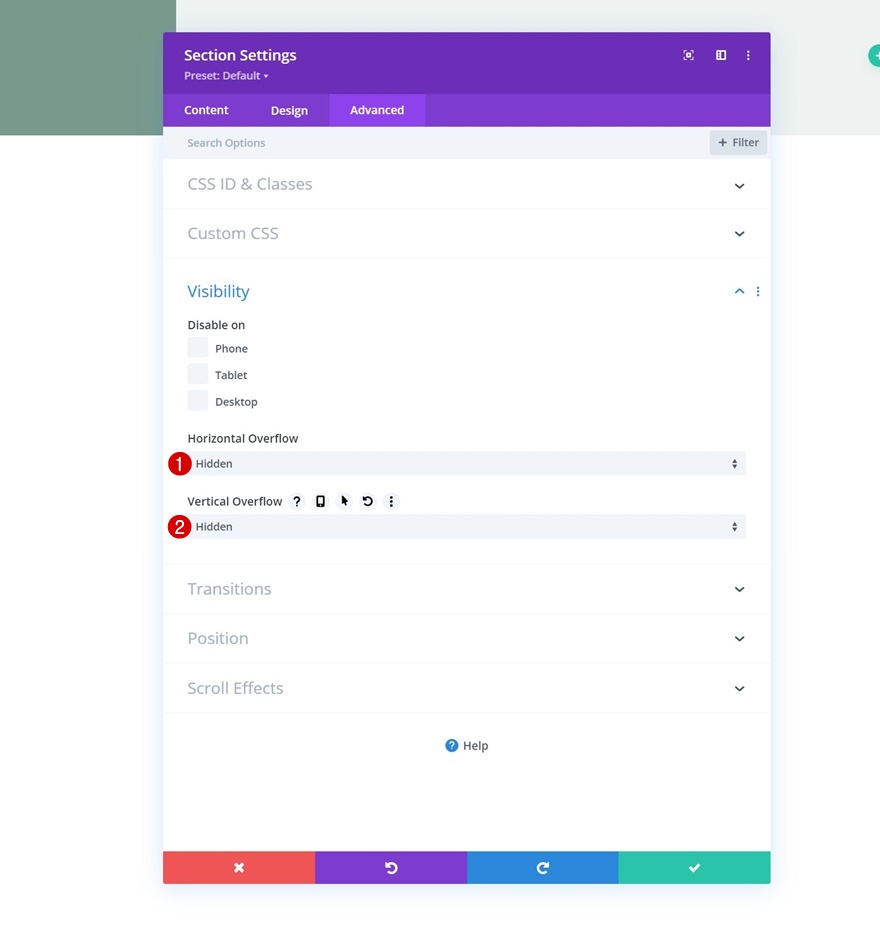
Visibilitas
Buka tab lanjutan bagian dan sembunyikan kedua luapan.
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

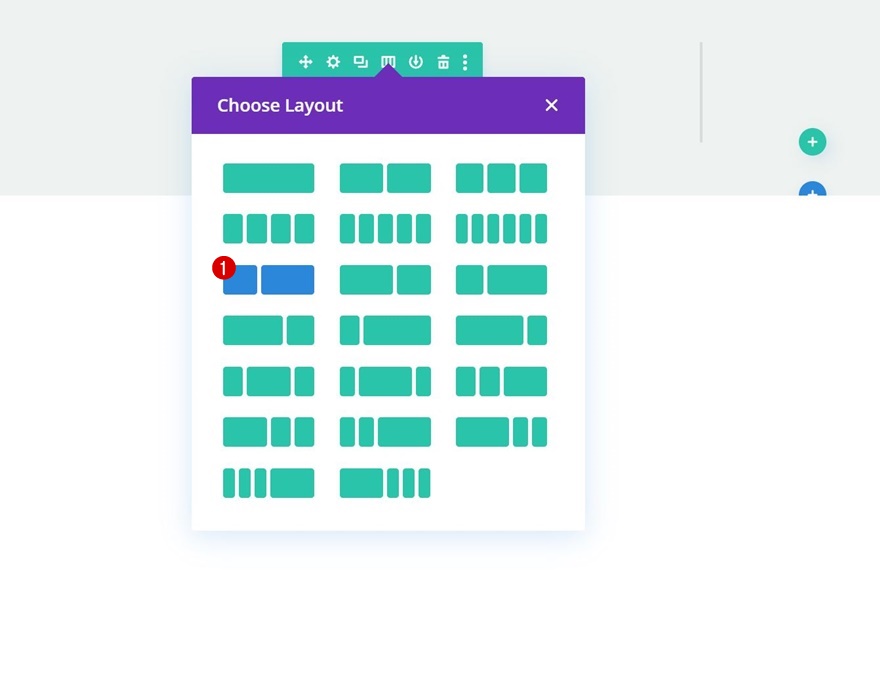
Tambahkan Baris Baru
Struktur Kolom
Lanjutkan dengan menambahkan baris baru menggunakan struktur kolom berikut:

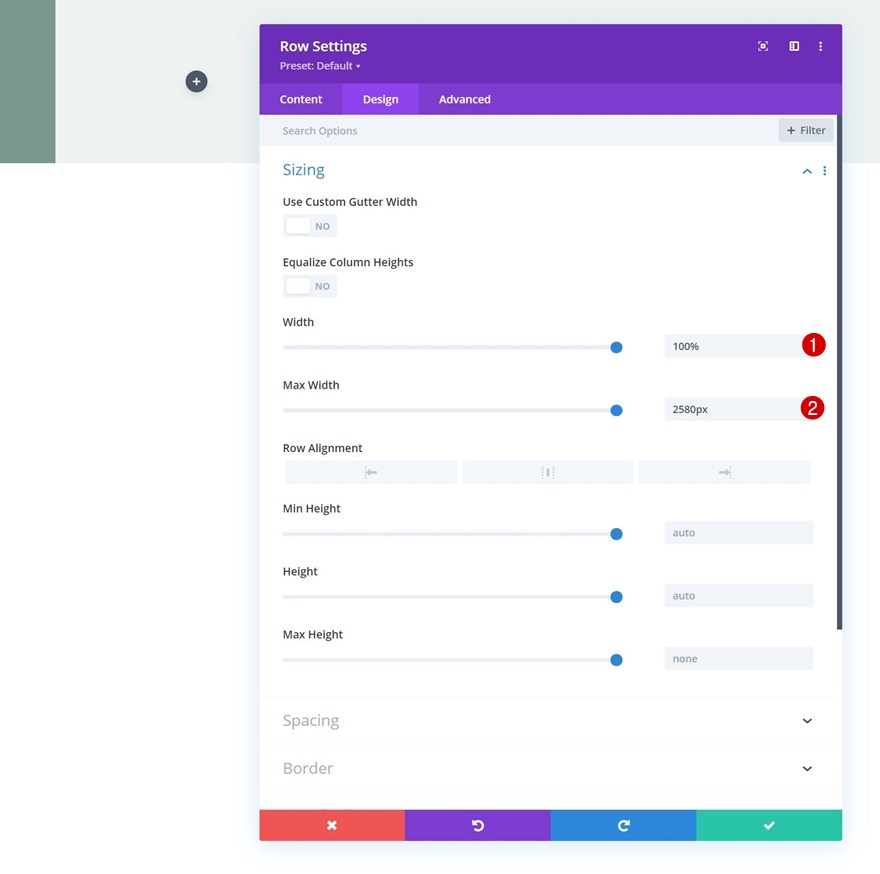
Perekat
Tanpa menambahkan modul, buka pengaturan baris dan ubah pengaturan ukuran yang sesuai:
- Lebar: 100%
- Lebar Maks: 2580px

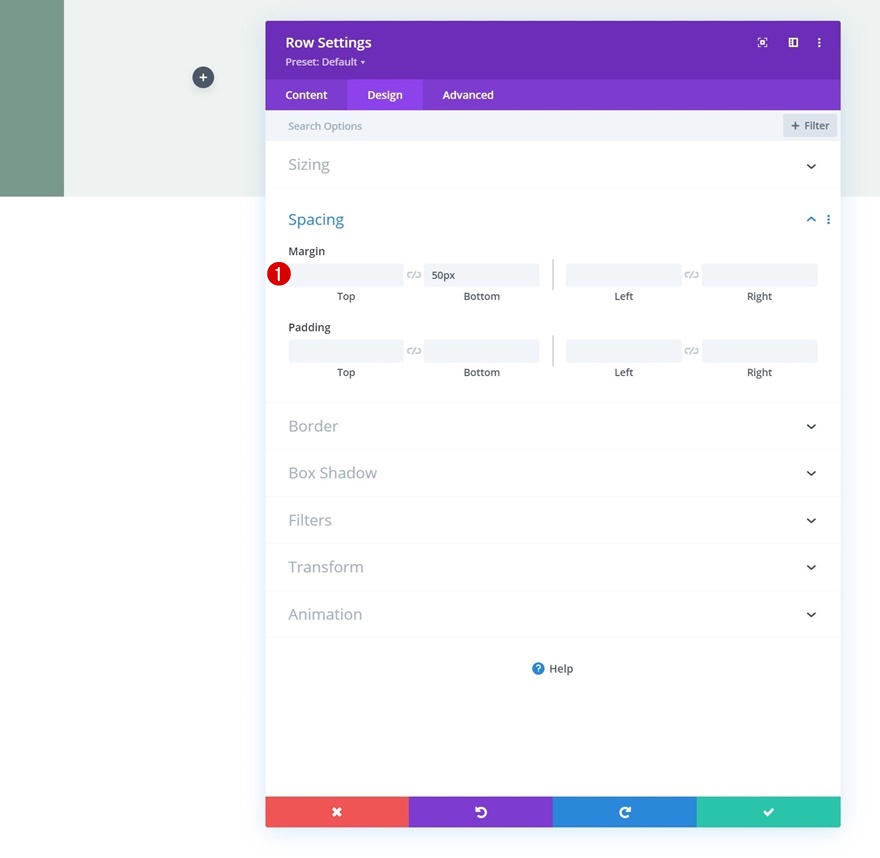
Jarak
Tambahkan beberapa margin bawah juga.
- Margin Bawah: 50px

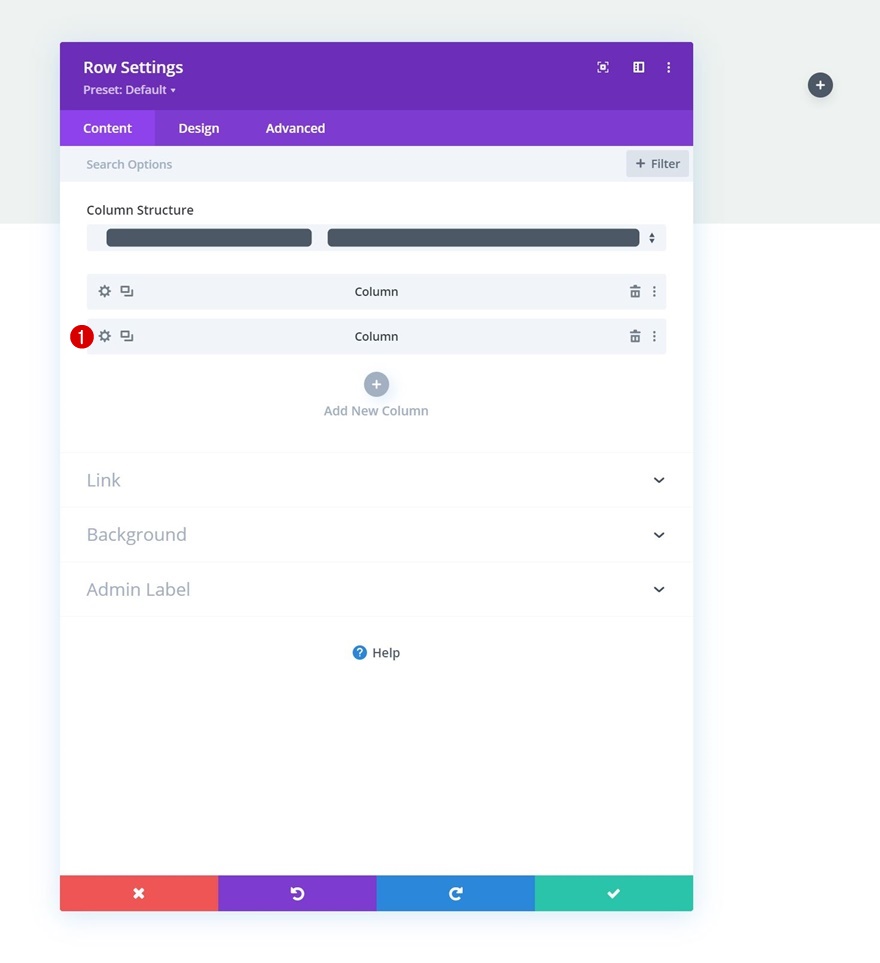
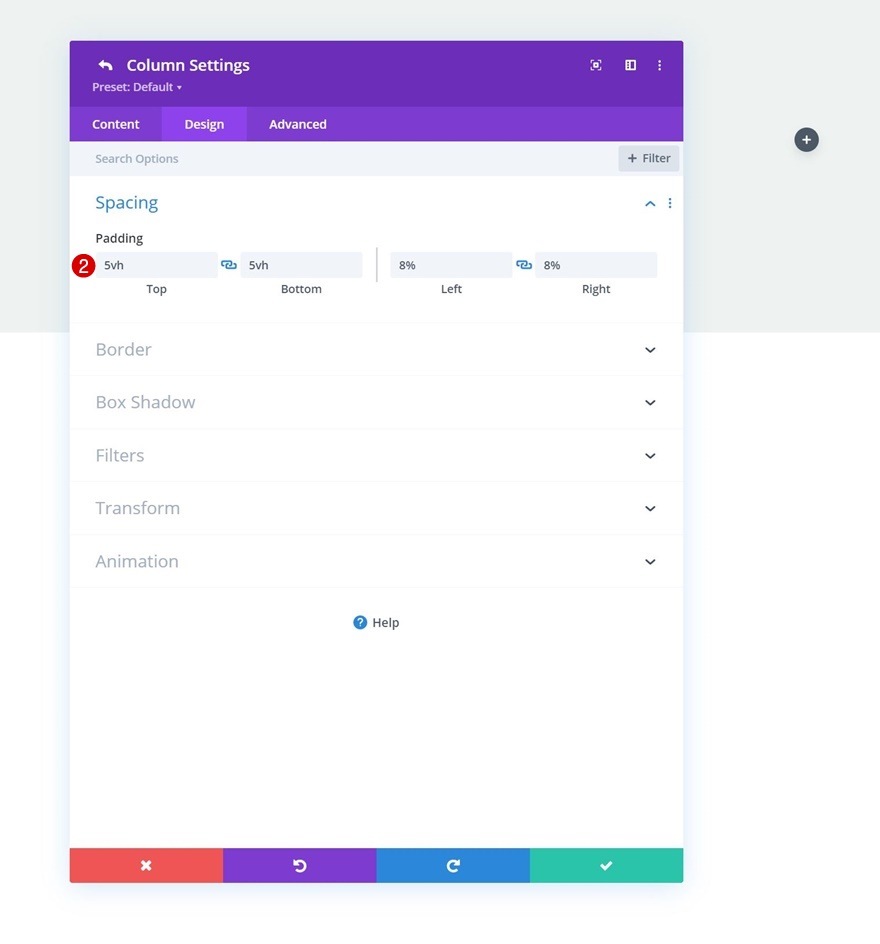
Spasi Kolom 2
Kemudian, buka pengaturan kolom 2 dan terapkan nilai padding berikut:
- Padding Atas: 5vh
- Padding Bawah: 5vh
- Padding Kiri: 8%
- Padding Kanan: 8%


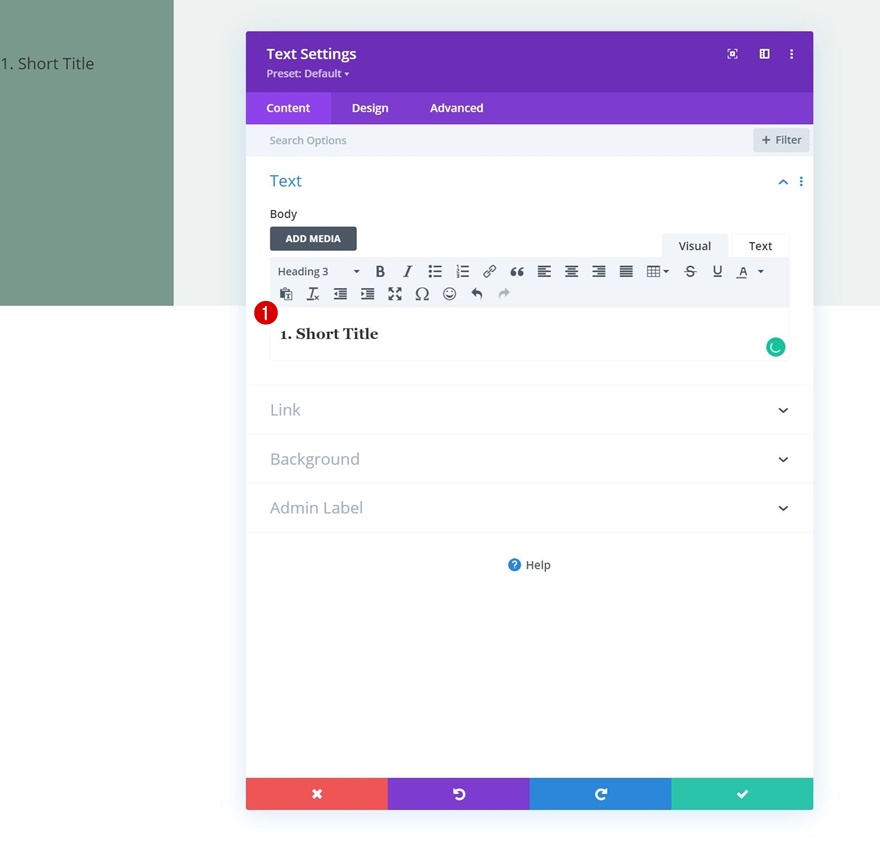
Tambahkan Modul Teks ke Kolom 1
Tambahkan Konten H3
Saatnya menambahkan modul, dimulai dengan Modul Teks di kolom 1. Tambahkan beberapa konten pilihan Anda.

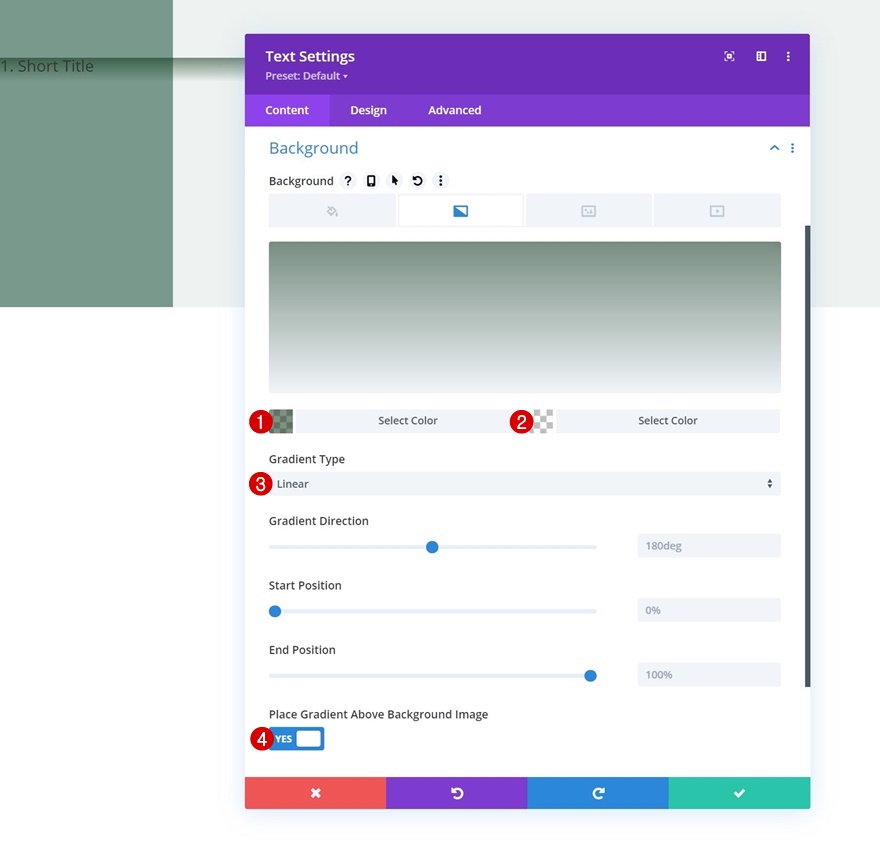
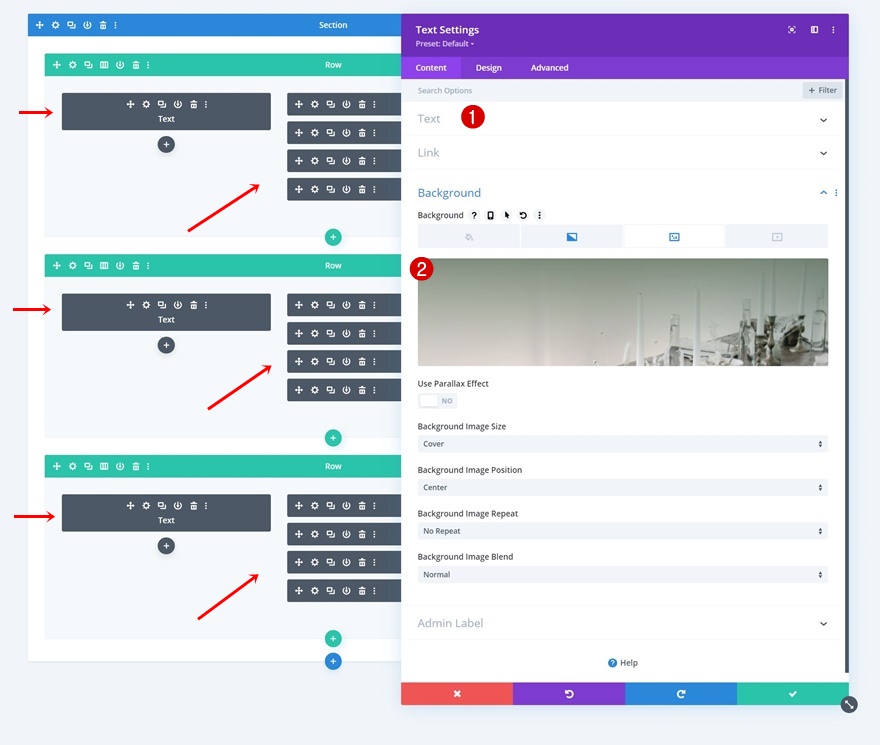
Latar Belakang Gradien
Sertakan latar belakang gradien berikut berikutnya:
- Warna 1: rgba (8,45,18,0.52)
- Warna 2: rgba (255,255,255,0)
- Tipe Gradien: Linier
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

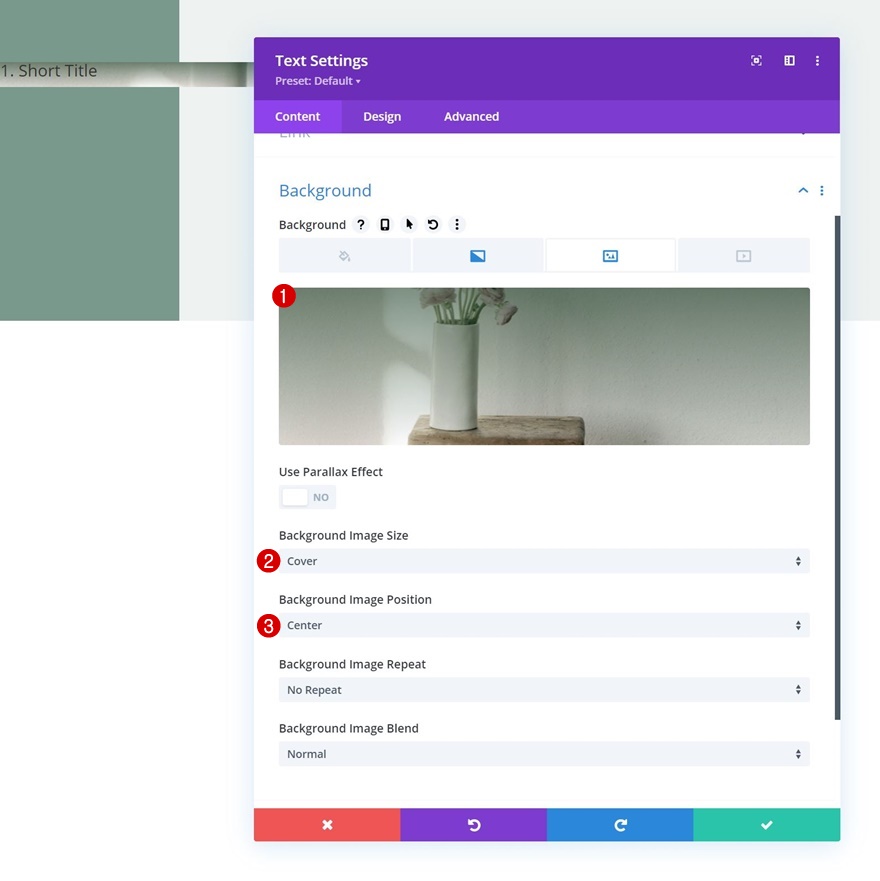
Gambar latar belakang
Kemudian, unggah gambar latar belakang pilihan Anda.
- Ukuran gambar latar belakang: Sampul
- Posisi Gambar Latar Belakang: Tengah

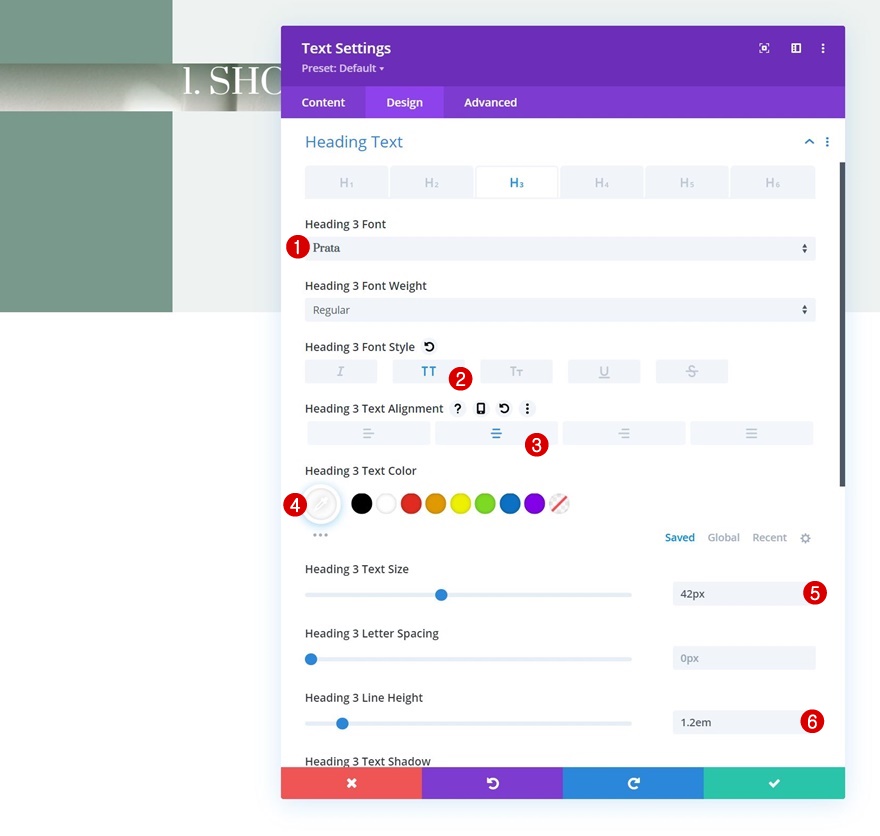
Pengaturan Teks H3
Pindah ke tab desain dan ubah pengaturan teks H3 yang sesuai:
- Judul 3 Font: Prata
- Judul 3 Gaya Font: Huruf Besar
- Judul 3 Perataan Teks: Tengah
- Judul 3 Warna Teks: #ffffff
- Judul 3 Ukuran Teks: 42px
- Pos 3 Tinggi Baris: 1.2em

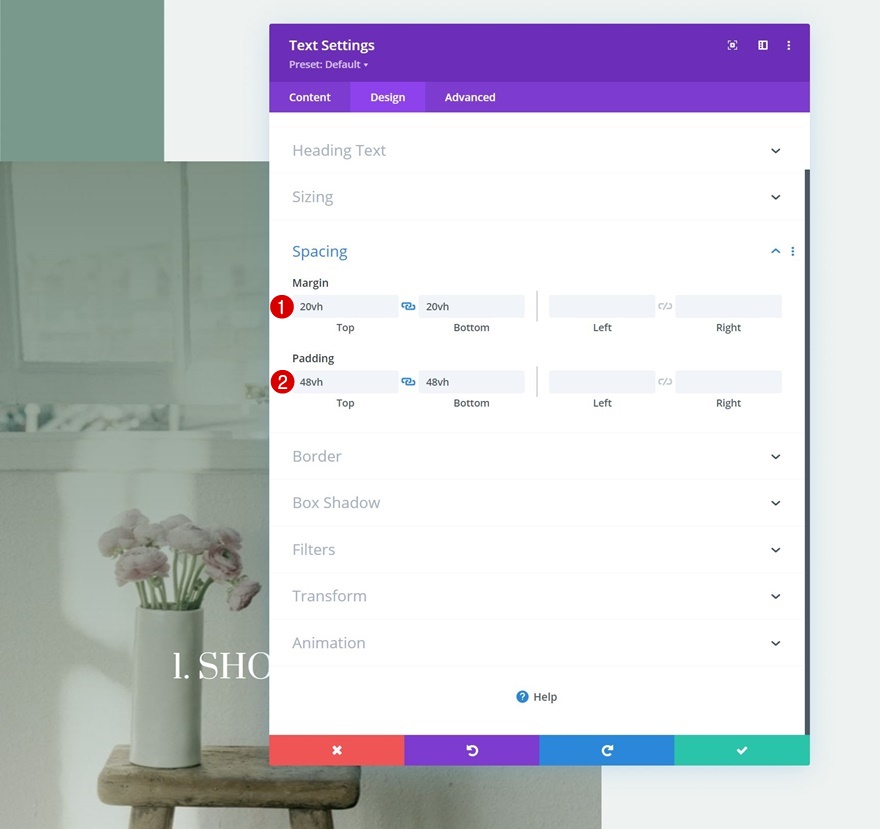
Jarak
Selesaikan pengaturan modul menggunakan nilai spasi berikut:
- Margin Atas: 20vh
- Margin Bawah: 20vh
- Padding Atas: 48vh
- Padding Bawah: 48vh

Tambahkan Modul Teks #1 ke Kolom 2
Tambahkan Konten H4
Ke kolom 2. Di sana, modul pertama yang kita butuhkan adalah Modul Teks dengan beberapa konten H4.

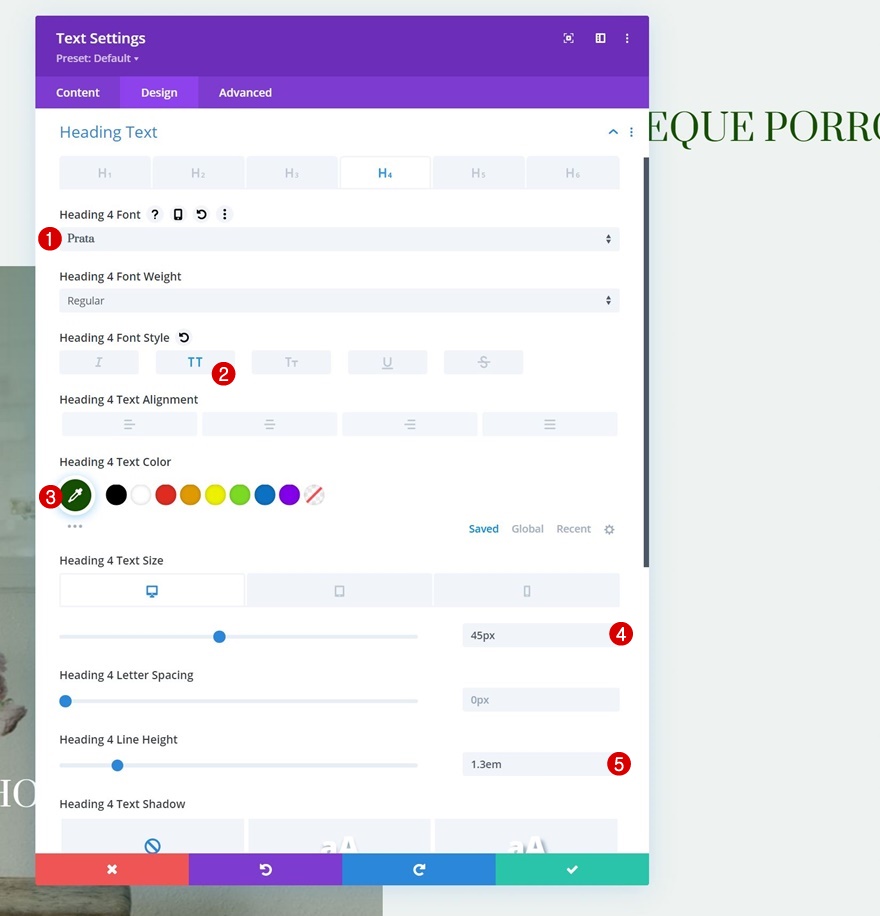
Pengaturan Teks H4
Pindah ke tab desain modul dan ubah pengaturan teks H4 sebagai berikut:
- Judul 4 Font: Prata
- Judul 4 Gaya Font: Huruf Besar
- Judul 4 Warna Teks: #155100
- Judul 4 Ukuran Teks:
- Desktop: 45px
- Tablet: 40px
- Telepon: 35px
- Pos 4 Tinggi Baris: 1.3em

Tambahkan Modul Pembagi ke Kolom 2
Visibilitas
Tambahkan Modul Pembagi tepat di bawah Modul Teks dan pastikan opsi "Tampilkan Pembagi" diaktifkan.
- Tampilkan Pembagi: Ya

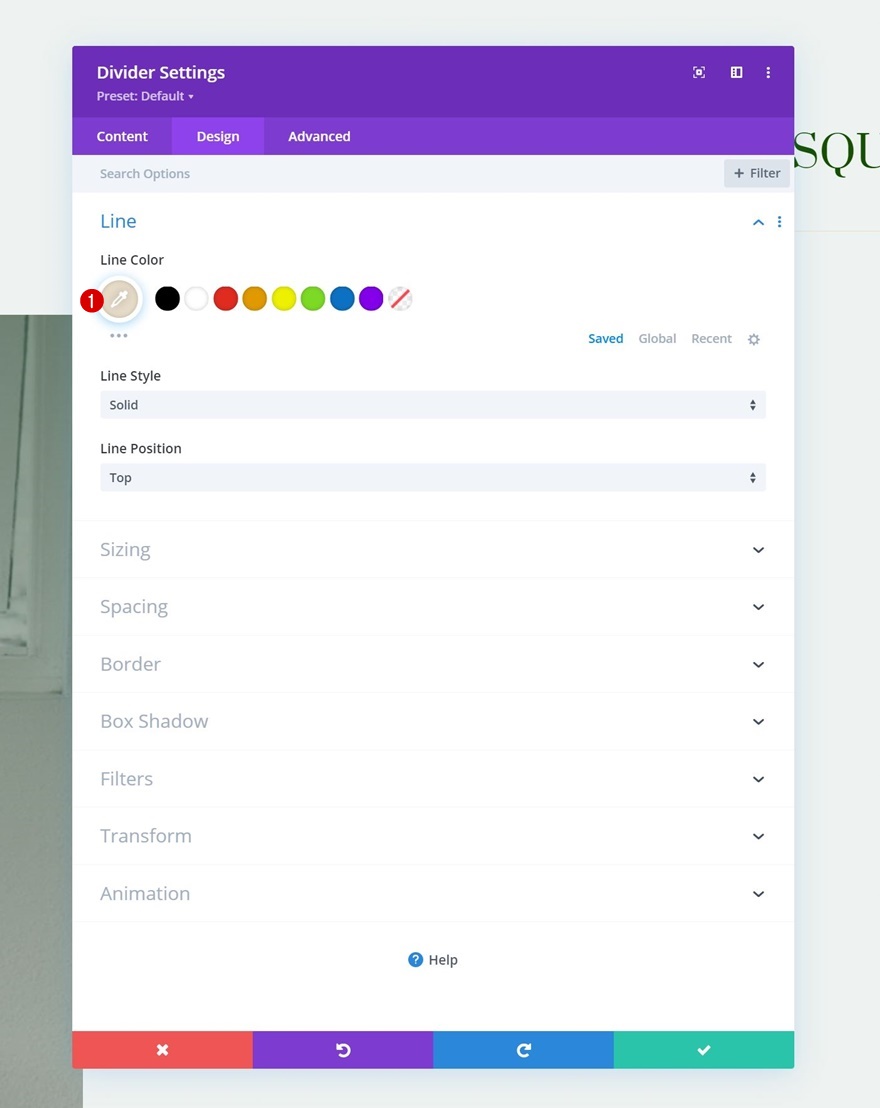
Garis
Pindah ke tab desain modul dan ubah warna garis.

- Warna Garis: #e8ddc9

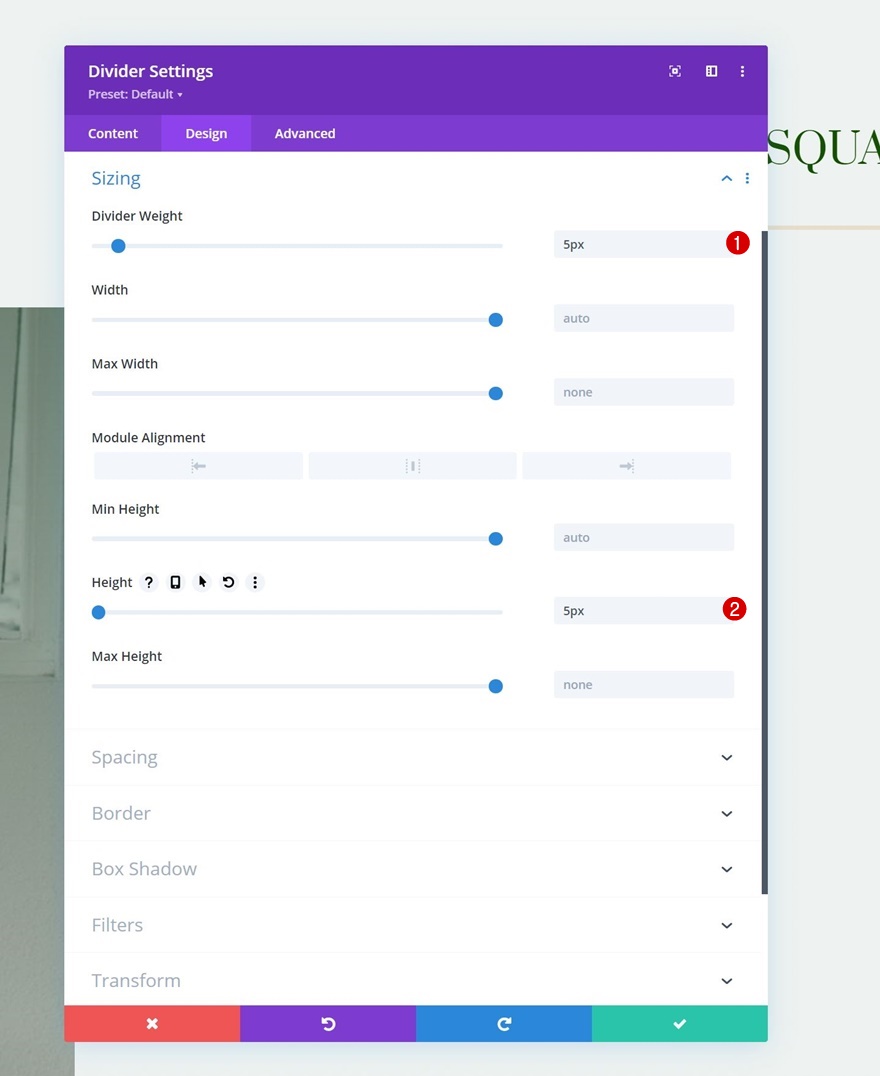
Perekat
Kemudian, ubah pengaturan ukuran.
- Berat Pembagi: 5px
- Tinggi: 5px

Tambahkan Modul Teks #2 ke Kolom 2
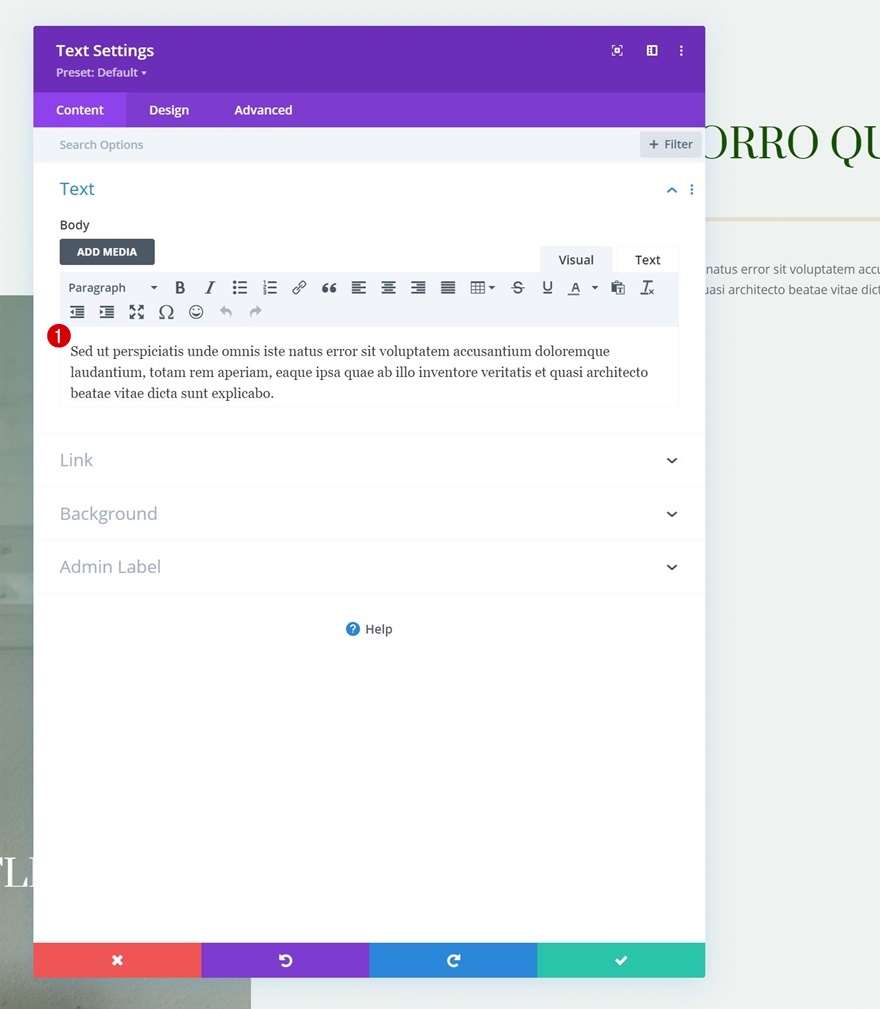
Tambahkan Konten Deskripsi
Tambahkan Modul Teks lain tepat di bawah Modul Pembagi. Tambahkan beberapa konten deskripsi pilihan Anda.

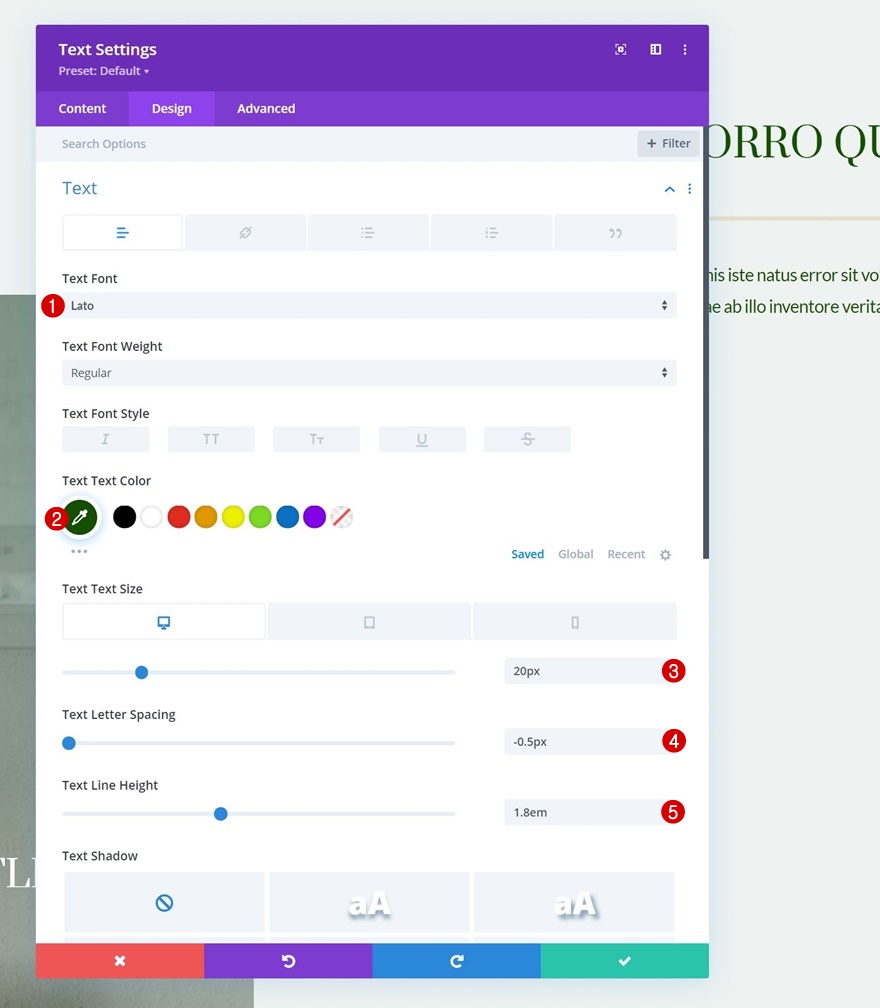
Pengaturan Teks
Pindah ke tab desain modul dan ubah pengaturan teks yang sesuai:
- Font Teks: Lato
- Warna Teks: #155100
- Ukuran teks:
- Desktop: 20px
- Tablet & Ponsel: 16px
- Spasi Huruf Teks: -0.5px
- Tinggi Baris Teks: 1.8em

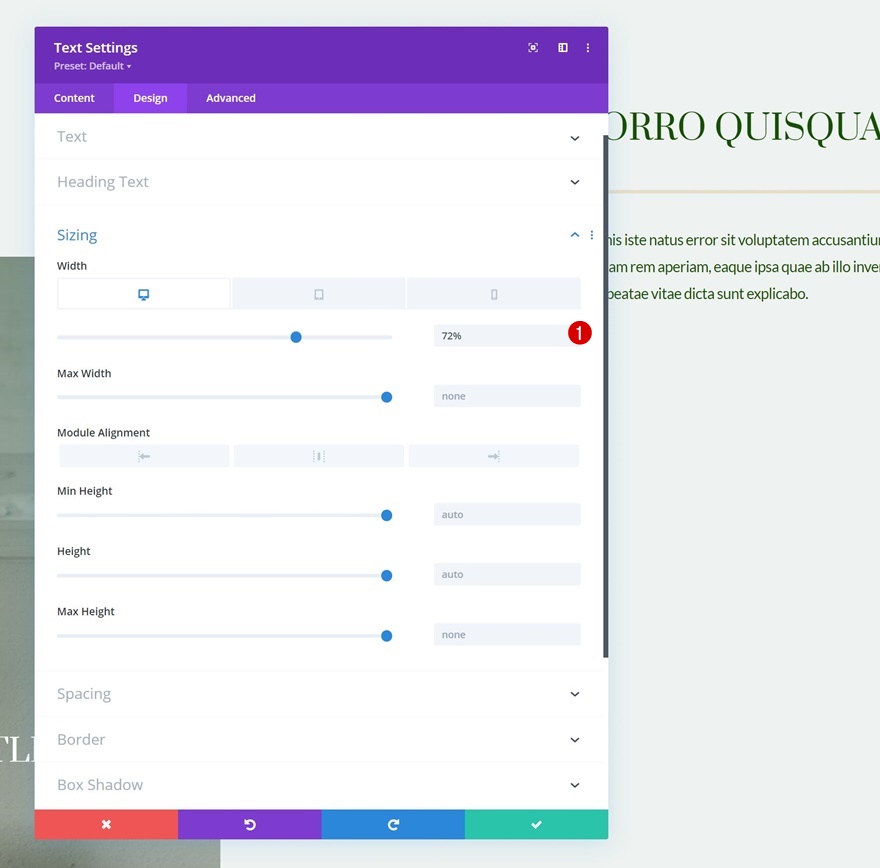
Perekat
Kami juga memodifikasi lebar dalam pengaturan ukuran.
- Lebar:
- Desktop: 72%
- Tablet & Telepon: 100%

Tambahkan Modul Tombol ke Kolom 2
Tambahkan Salinan
Modul berikutnya dan terakhir yang kita butuhkan di kolom 2 adalah Modul Tombol.

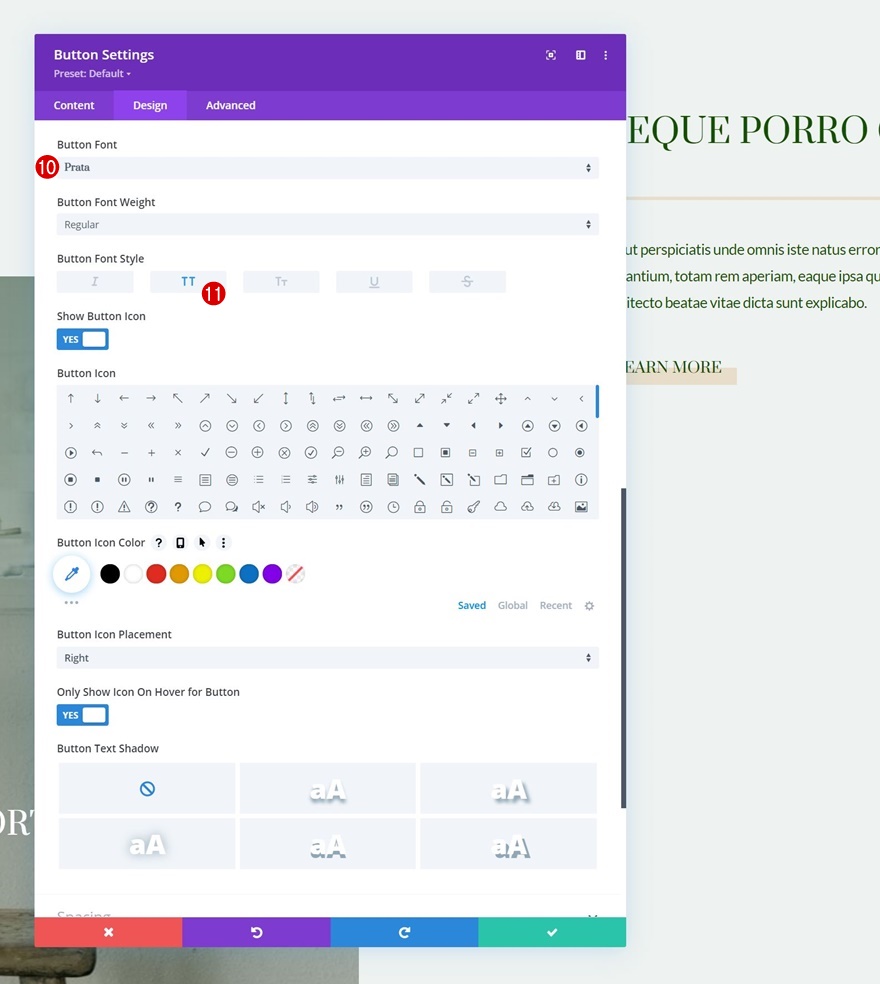
Pengaturan Tombol
Gaya tombol sesuai:
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 20px
- Warna Teks Tombol: #155100
- Latar Belakang Gradien Tombol
- Warna 1: rgba(43,135,218,0)
- Warna 2: rgba(224.198.159.0.48)
- Posisi Awal: 50%
- Posisi Akhir: 50%
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px

- Font Tombol: Prata
- Gaya Font Tombol: Huruf Besar

2. Tambahkan Efek Lengket
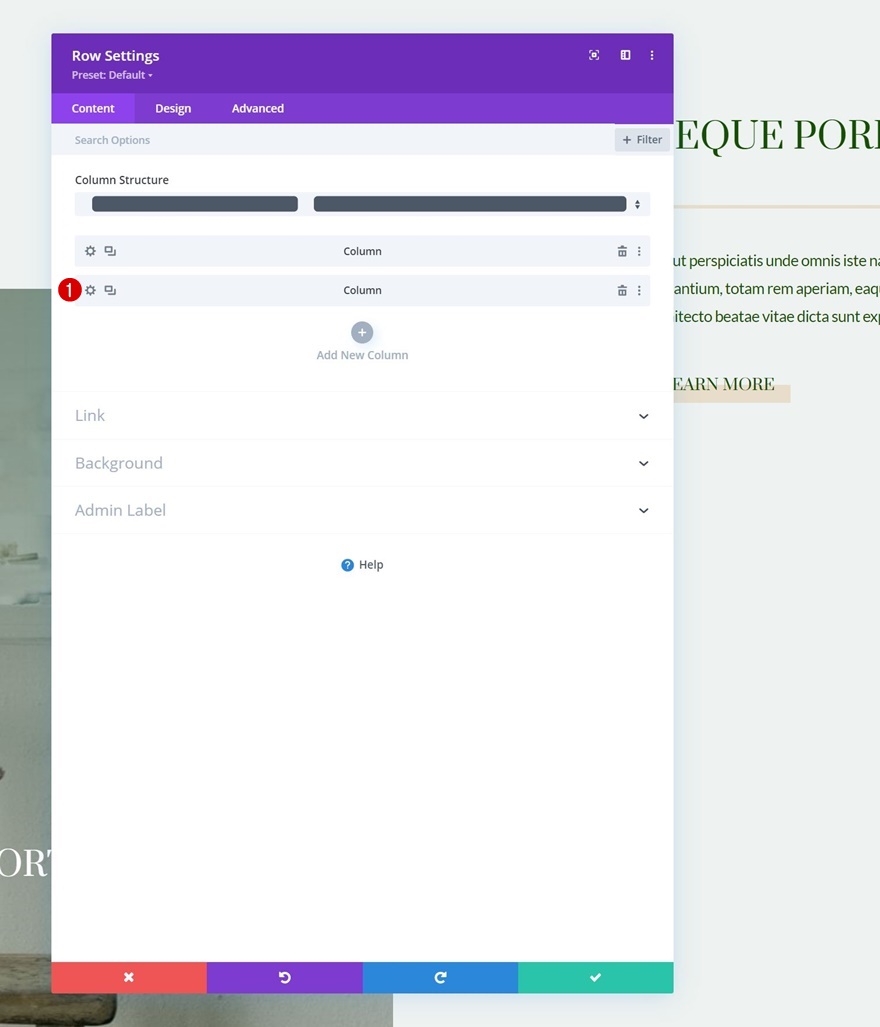
Buka Pengaturan Kolom 2
Sekarang setelah baris pertama kita berada di tempatnya, kita dapat mulai menerapkan efek lengket dan gulir. Kita akan mulai dengan opsi sticky dengan membuka pengaturan kolom 2.

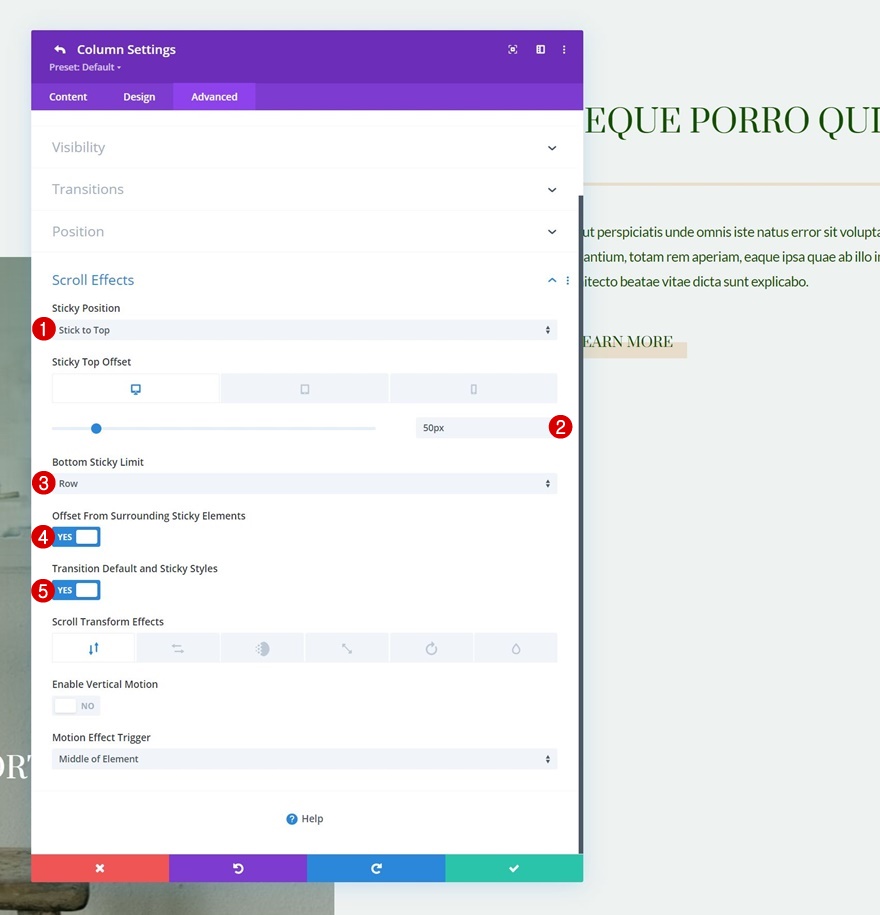
Ubah Kolom Lengket
Pindah ke tab lanjutan kolom dan terapkan pengaturan tempel berikut:
- Posisi Lengket: Menempel ke Atas
- Offset Atas Lengket:
- Desktop: 50px
- Tablet & Ponsel: 80px
- Batas Lengket Bawah: Baris
- Offset Dari Elemen Lengket Sekitarnya: Ya
- Default Transisi dan Gaya Lengket: Ya

Pengaturan Lengket Kolom
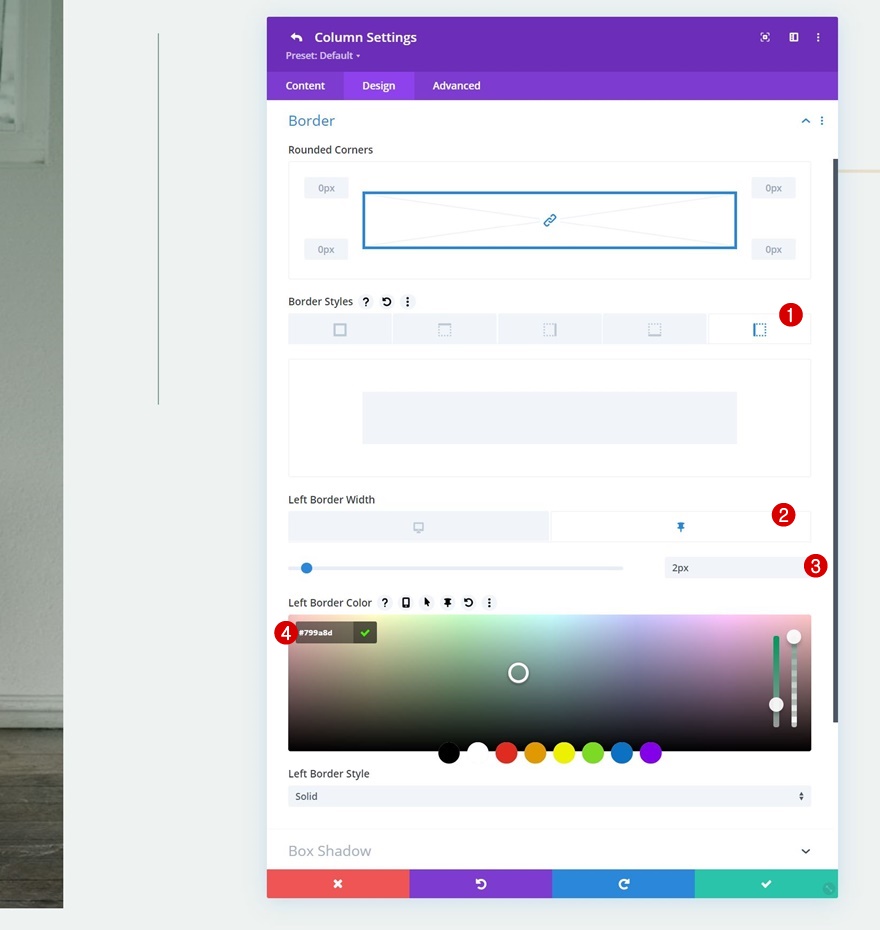
Perbatasan Lengket
Sekarang setelah kita mengubah kolom menjadi lengket, kita dapat mulai menerapkan gaya lengket ke kolom itu sendiri dan modul di dalamnya. Kita akan mulai dengan kolom 2 dengan masuk ke pengaturan perbatasan dan menerapkan perbatasan lengket berikut:
- Lebar Batas Kiri Lengket: 2px
- Warna Batas Kiri: #799a8d

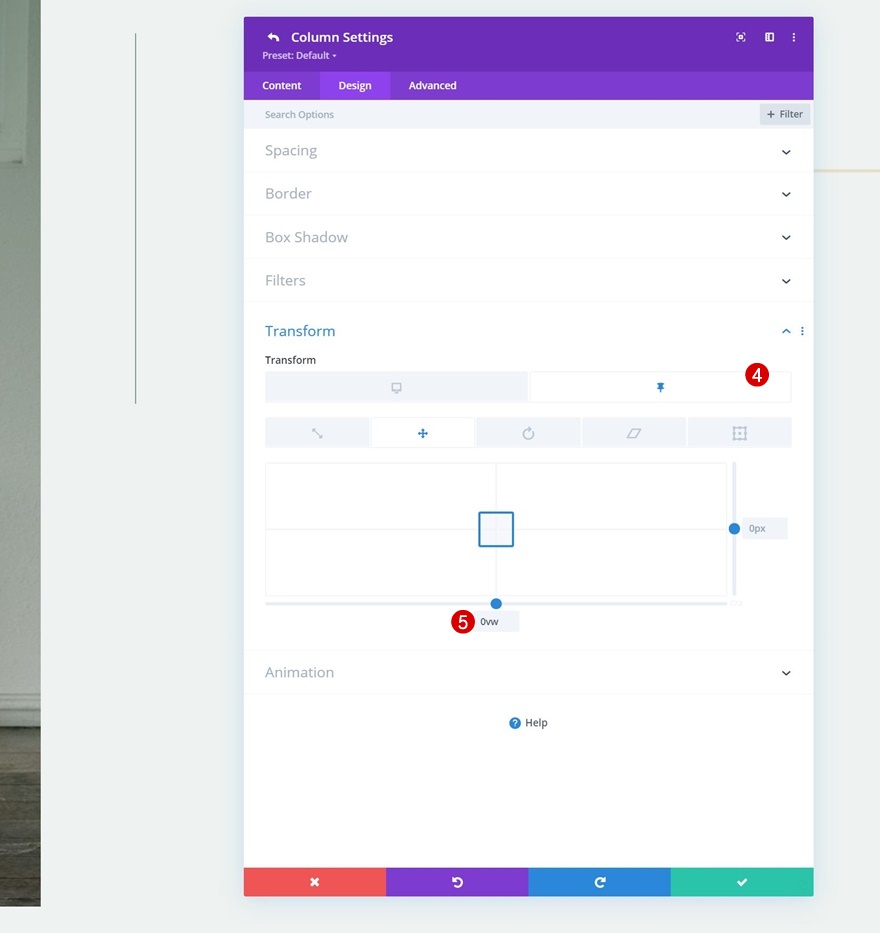
Ubah Terjemahan
Selanjutnya, kita akan memodifikasi nilai transform translate dalam status default dan sticky.
- Bawah: 10vw

- Bagian Bawah Lengket: 0vw

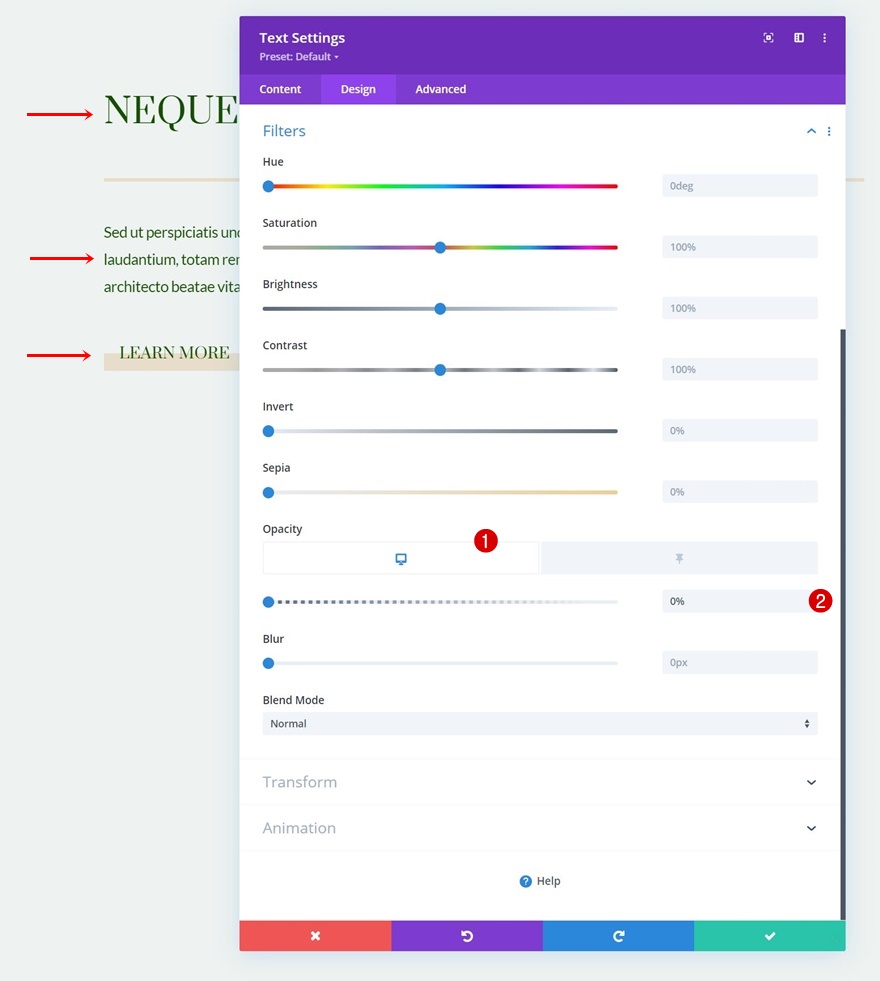
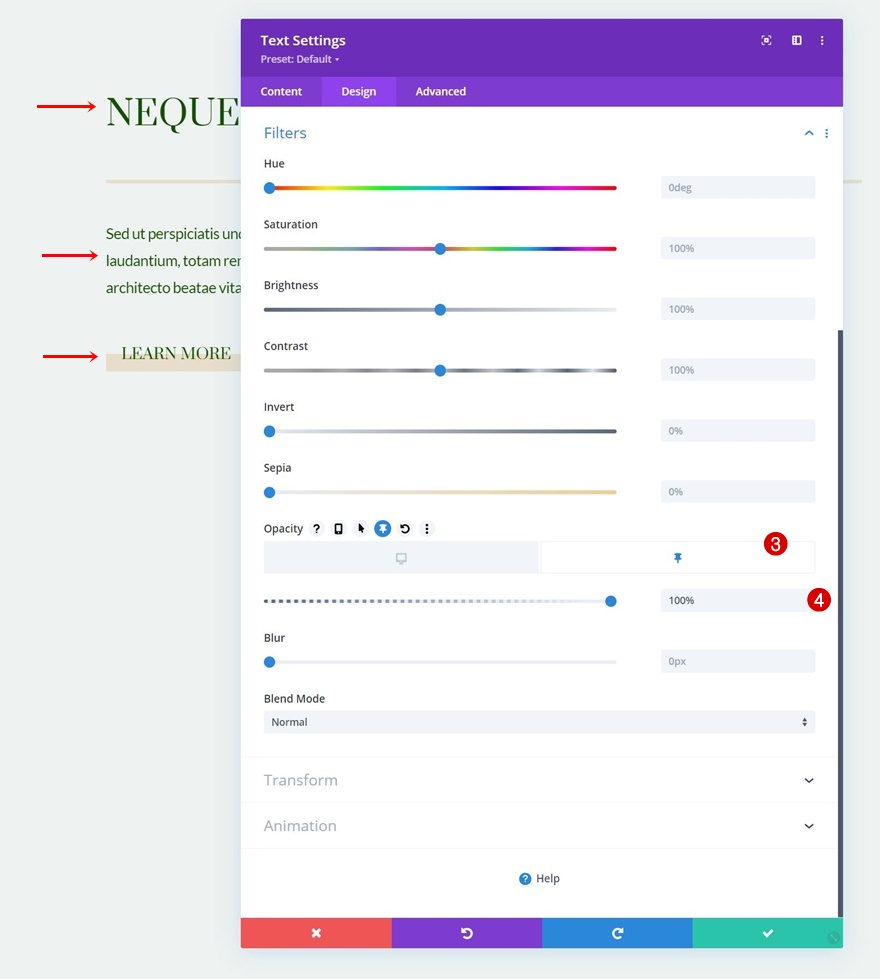
Modul Teks & Modul Tombol Sticky Opacity
Kami juga mengubah opacity dalam status default dan sticky.
- Opasitas: 0%

- Opasitas Lengket: 100%

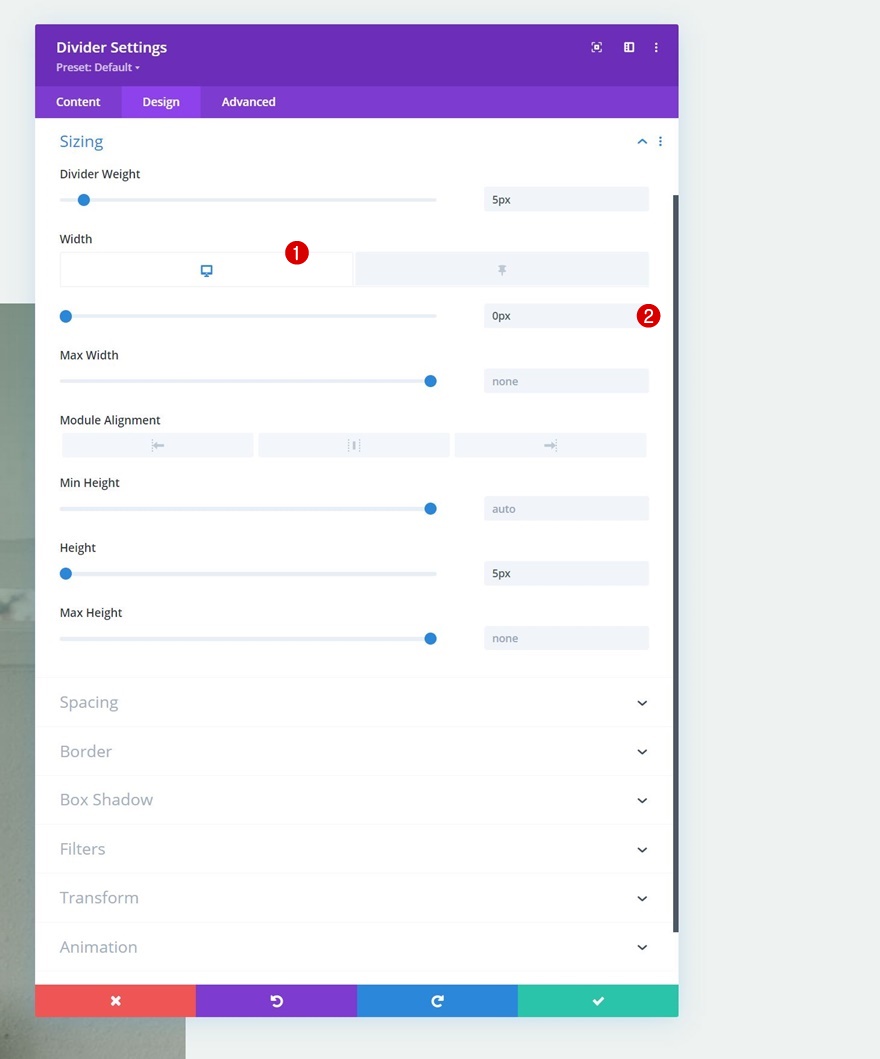
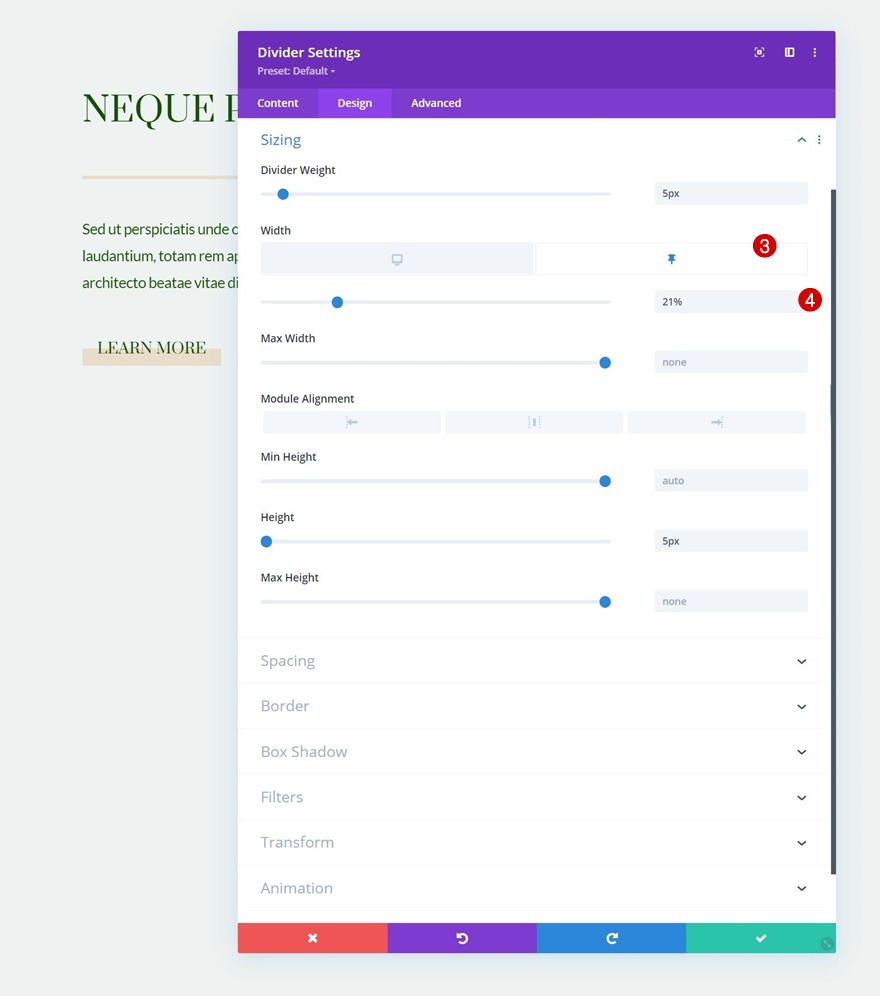
Pengaturan Lengket Modul Pembagi
Perekat
Selanjutnya, buka Modul Pembagi di kolom 2. Pindah ke tab desain dan ubah lebar default dan lengket di pengaturan ukuran.
- Lebar: 0px

- Lebar Lengket: 21%

Transisi
Tingkatkan durasi transisi di tab lanjutan juga.
- Durasi Transisi: 800ms

3. Tambahkan Efek Gulir
Buka Modul Teks di Kolom 1
Selanjutnya, kita memiliki efek gulir. Kami akan menerapkan efek ini ke Modul Teks di kolom 1. Mulailah dengan membuka pengaturan modul.

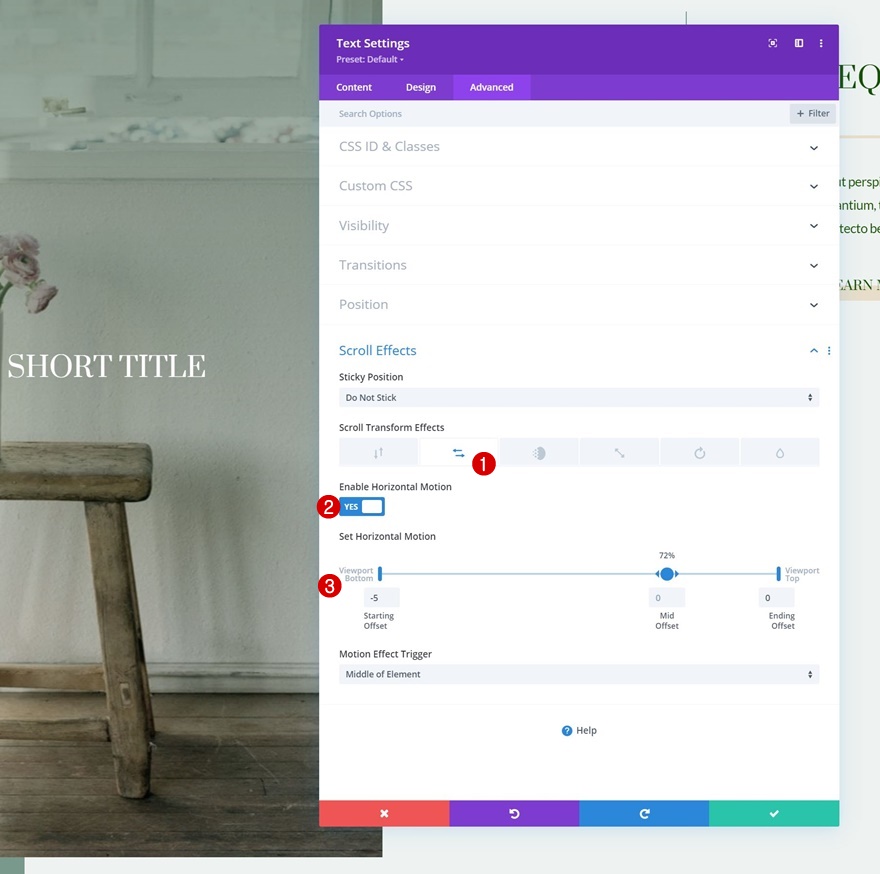
Tambahkan Gerakan Horizontal
Pindah ke tab lanjutan dan tambahkan pengaturan gerakan horizontal berikut:
- Aktifkan Gerakan Horizontal: Ya
- Mulai Offset: -5
- Offset Tengah: 0 (pada 72%)
- Offset Akhir: 0

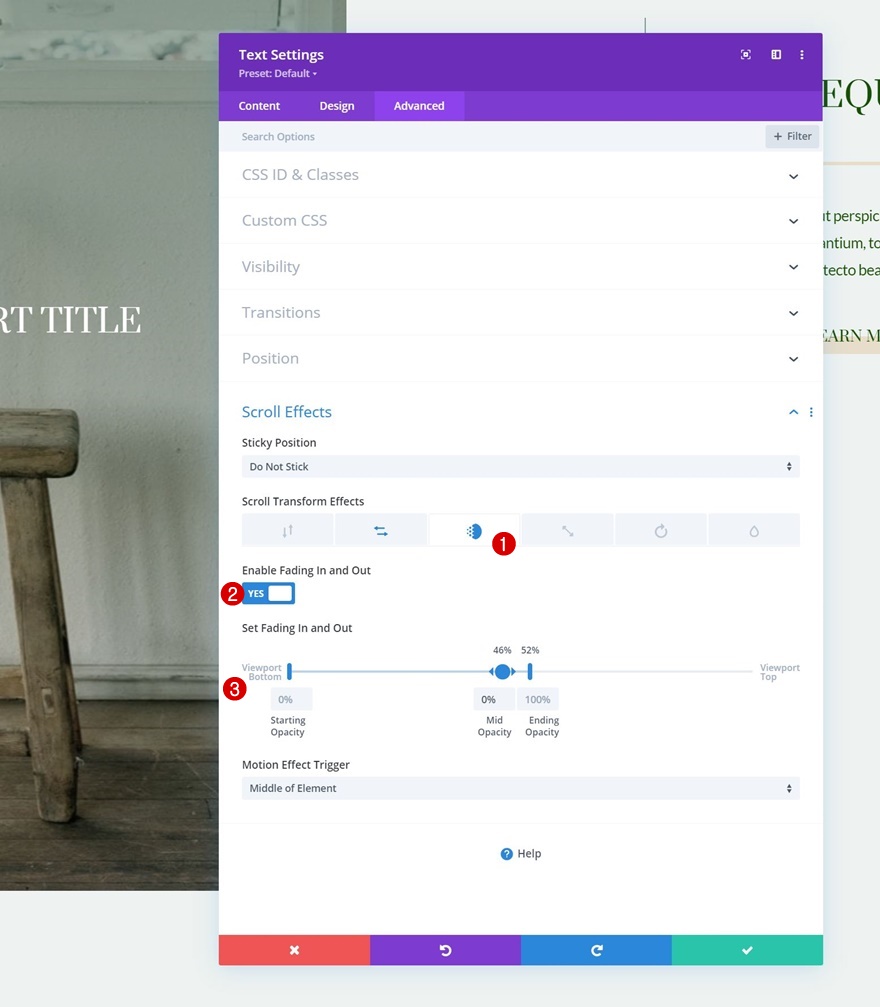
Tambahkan Efek Gulir Masuk & Keluar Memudar
Selesaikan efek gulir dengan menerapkan pengaturan Fading In and Out berikut ke modul yang sama:
- Aktifkan Fading In and Out: Ya
- Mulai Opacity: 0%
- Mid Opacity: 0% (pada 46%)
- Opacity Akhir: 100% (pada 52%)

4. Gunakan Kembali Baris
Baris Klon sebanyak yang Diinginkan
Sekarang setelah efek gulir dan opsi tempel sudah ada, kita dapat menggunakan kembali seluruh baris sebanyak yang kita inginkan dengan mengkloningnya.

Ubah Konten Duplikat
Pastikan Anda mengubah semua konten duplikat dan hanya itu!

Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara berkreasi dengan efek gulir dan opsi tempel Divi. Lebih khusus lagi, kami telah menunjukkan kepada Anda bagaimana menyeimbangkan kedua efek dalam desain yang elegan. Ini menghasilkan pengalaman menggulir yang indah di semua ukuran layar. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, pastikan Anda meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
