Cómo crear una barra de navegación de publicaciones adhesivas en Divi
Publicado: 2021-06-07Una barra de navegación de publicación fija es una forma eficaz de mejorar la experiencia del usuario de cualquier sitio web de blog. Además de la navegación principal de su sitio, los enlaces de navegación de publicaciones permiten a los usuarios saltar fácilmente a la publicación anterior o la siguiente en su blog. Y, si agrega esos enlaces de navegación de publicaciones a una barra fija, esos enlaces permanecen visibles y más accesibles.
En este tutorial, crearemos una barra de navegación de publicaciones adhesiva en Divi. Para hacer esto, usaremos las opciones integradas de Divi para transformar una fila en una barra adhesiva. Luego, usaremos el módulo de navegación de publicaciones para diseñar los enlaces de la "publicación anterior" y la "publicación siguiente". Además, vamos a agregar un título de publicación como contenido dinámico en el medio de la barra que recuerda a los usuarios qué publicación están viendo actualmente, lo que le da a la barra de navegación un bonito elemento de "pasado, presente y futuro".
¡Empecemos!
Vistazo
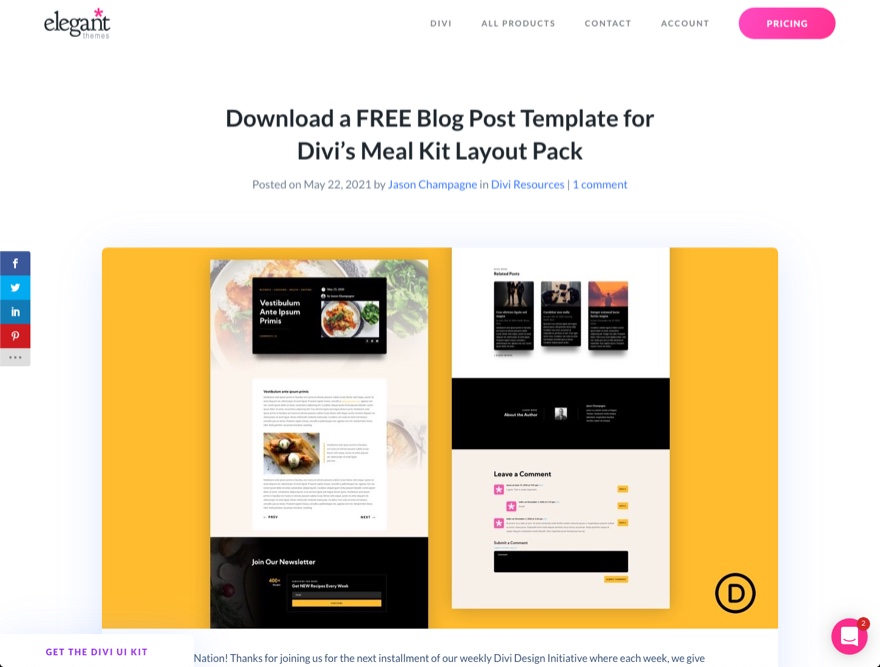
Aquí hay un vistazo rápido al diseño que crearemos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
Cómo cargar la plantilla GRATUITA
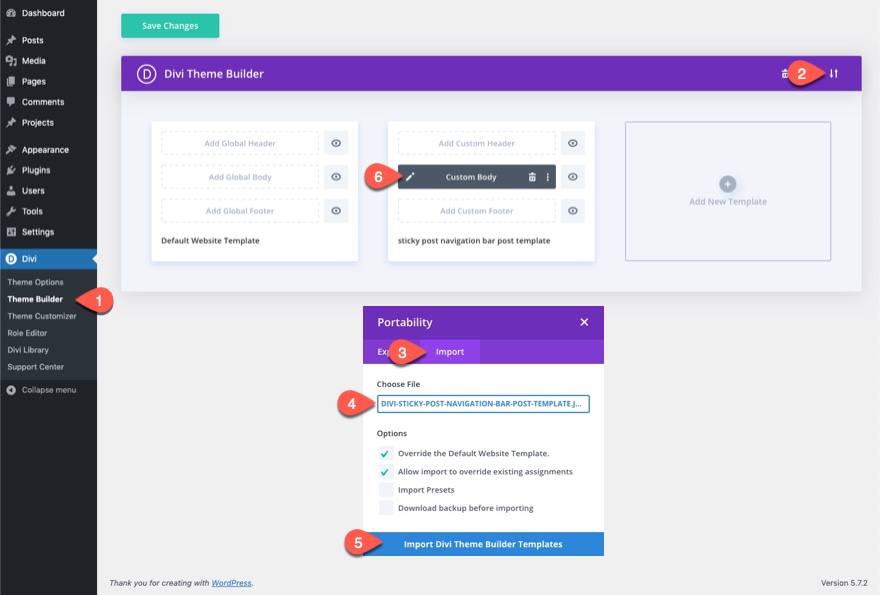
Para importar la plantilla gratuita al creador de temas, siga estos pasos:
- Vaya a Divi> Creador de temas.
- Haga clic en el icono de portabilidad.
- En la ventana emergente Portabilidad, seleccione la pestaña de importación.
- Elija el archivo descomprimido descargado previamente para ser importado.
- Haga clic en el botón Importar.
- Haga clic en el icono de edición para editar la plantilla importada.

Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Aunque puede agregar esta barra de navegación de publicación adhesiva a cualquier diseño o plantilla de publicación de blog en Divi, usaremos una plantilla de publicación de blog prefabricada para acelerar el proceso y comenzar con el diseño.
Si aún no lo ha hecho, instale y active Divi Theme.
Importar la plantilla de publicación de blog del kit de comidas a Theme Builder
Para comenzar, descargue la plantilla de publicación de blog gratuita para el paquete de diseño del kit de comidas de Divi. Para hacer esto, vaya a la publicación del blog.

Luego ingrese su correo electrónico para descargar el archivo zip.

Después de eso, descomprima el archivo para que esté listo para la importación.
Para importar el archivo al generador de temas, siga estos pasos:
- Vaya a Divi> Creador de temas.
- Haga clic en el icono de portabilidad.
- En la ventana emergente Portabilidad, seleccione la pestaña de importación.
- Elija el archivo descomprimido descargado previamente para ser importado.
- Haga clic en el botón Importar.
- Haga clic en el icono de edición para editar la plantilla importada.

Creación de una barra de navegación de publicaciones adhesivas en Divi
Parte 1: Creación de la fila pegajosa
Para crear la barra de navegación de la publicación adhesiva, usaremos una fila de tres columnas como contenedor adhesivo para los enlaces de navegación de la publicación y el título de la publicación.
En la segunda sección del diseño de la plantilla, agregue una nueva fila de un cuarto medio cuarto debajo de la fila que contiene el contenido de la publicación.

Configuración de filas
Abra la configuración de la fila.
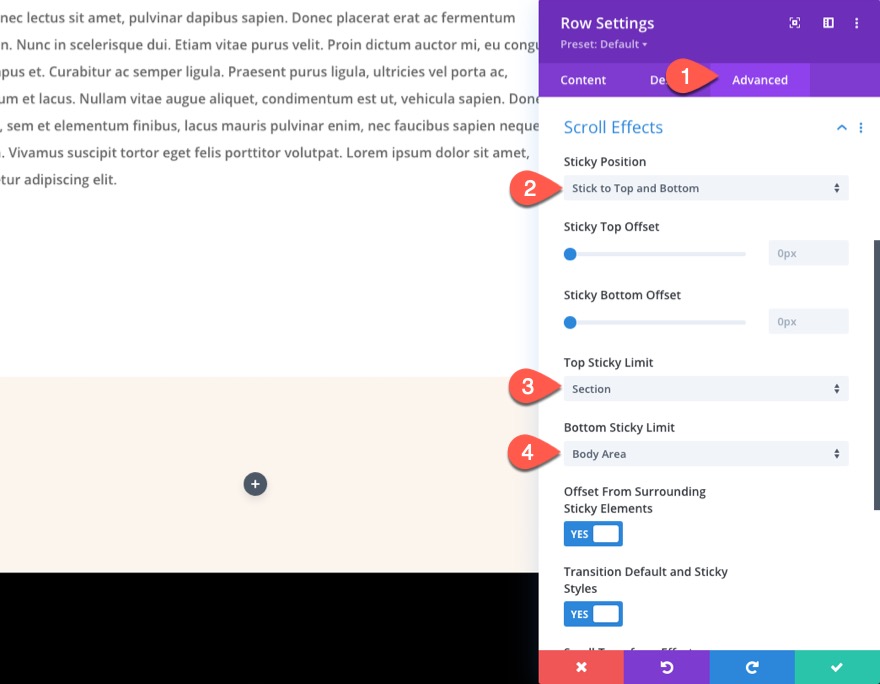
Primero, necesitamos agregar la posición fija a la fila para que podamos actualizar otras opciones de diseño en el estado fijo.
En la pestaña Avanzado, actualice lo siguiente:
- Posición adhesiva: adherirse a la parte superior e inferior
- Límite de adherencia superior: sección
- Límite inferior pegajoso: área del cuerpo
Con esta posición fija, la fila fija se pegará a la parte inferior de la ventana del navegador siempre que la sección que contiene el contenido de la publicación esté a la vista. Una vez que el usuario se desplaza más allá de la posición real de la fila adhesiva, la fila permanecerá atascada en la parte superior de la ventana del navegador en el resto del área del cuerpo de la publicación.

Para asegurarse de que las columnas no se apilen en dispositivos móviles, agregue el siguiente CSS personalizado al elemento principal:
display:flex; flex-wrap:nowrap; align-items:center;


Debajo de la pestaña de contenido, agregue un color de fondo blanco a la fila en el estado fijo de la siguiente manera:
- Color de fondo: ninguno
- Color de fondo: #ffffff (pegajoso)

En la configuración de diseño, actualice lo siguiente:
- Usar ancho de canalón personalizado: SÍ
- Ancho de la canaleta: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px abajo

Ocultar la columna central en la tableta y el teléfono
La columna central de la fila eventualmente contendrá el título dinámico de la publicación, lo que permite a los usuarios saber qué publicación están leyendo. Para una mejor experiencia en el móvil, vamos a ocultar la columna del medio en la tableta y el teléfono.
Para ocultar la columna en un dispositivo móvil, abra la configuración de la columna 2 (columna central) y actualice las opciones de visibilidad de la siguiente manera:
- Desactivar en: teléfono, tableta

Parte 2: Creación de enlaces de navegación de publicaciones
Para abrir más flexibilidad de diseño para la navegación de publicaciones, usaremos dos módulos de navegación de publicaciones separados. En la columna de la izquierda, vamos a agregar un módulo de navegación de la publicación que muestra solo el enlace de la publicación anterior. En la columna de la derecha, vamos a agregar un módulo de navegación de publicaciones que muestra solo el enlace de la siguiente publicación.
Creación del enlace de la publicación anterior
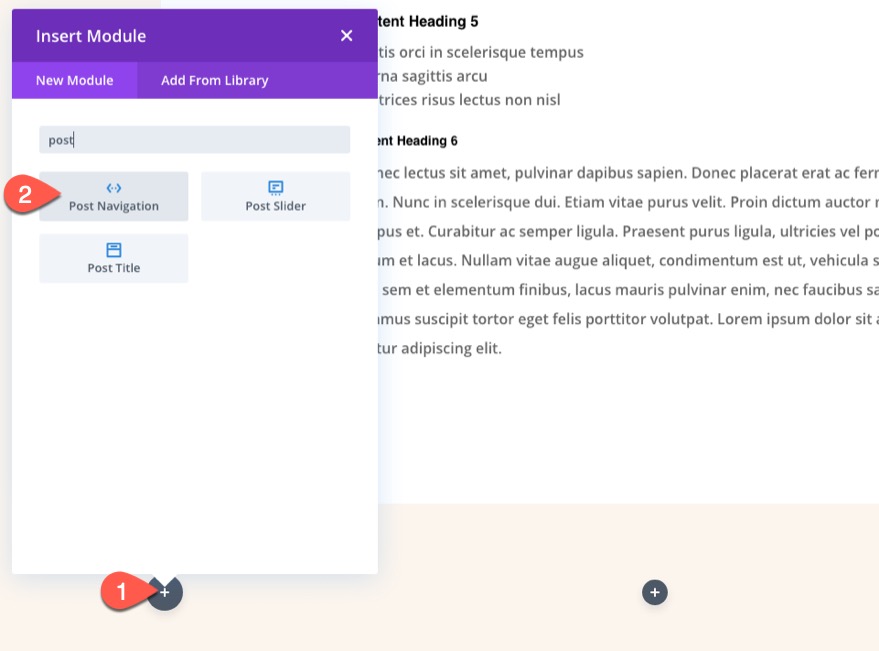
En la columna 1, agregue un nuevo módulo de navegación de publicaciones.

Abra la configuración de navegación de la publicación, actualice las opciones de la pestaña de contenido de la siguiente manera:
- Enlace anterior (texto): Publicación anterior
- Mostrar enlace de publicación anterior: SÍ
- Mostrar enlace de publicación siguiente: NO
- Color de fondo: # 000000

En la pestaña de diseño, actualice lo siguiente:
- Fuente de enlaces: Kumbh Sans
- Peso de la fuente de los enlaces: Negrita
- Estilo de fuente de enlaces: TT
- Color del texto de los enlaces: #ffffff
- Tamaño del texto de los enlaces: 26px (escritorio), 16px (tableta y teléfono)
- Altura de la línea de enlaces: 1.3em
- Acolchado: 0.9em superior, 0.7em inferior, 2em izquierda, 2em derecha

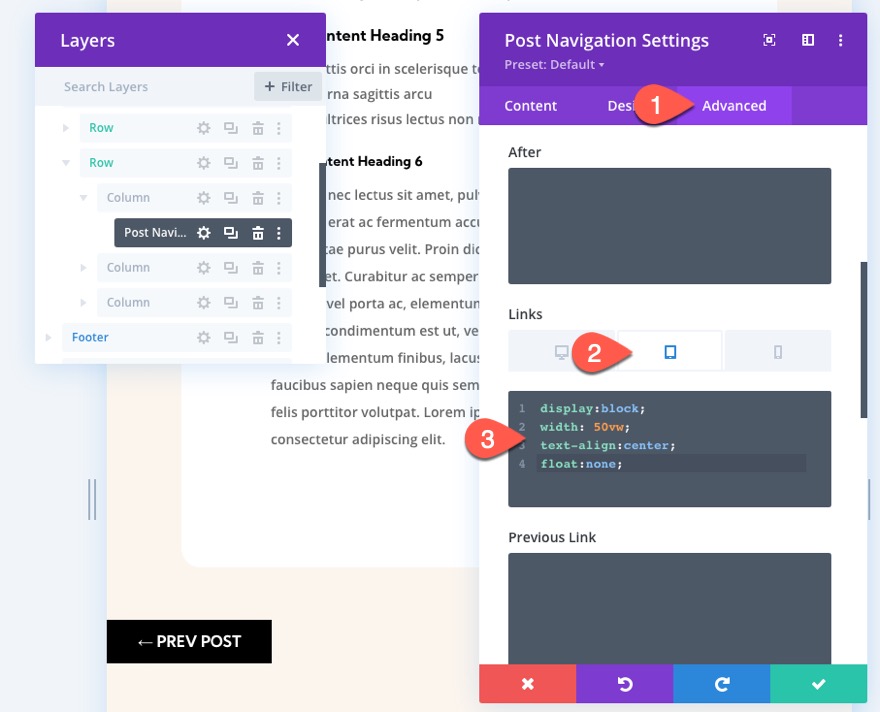
Dado que estamos ocultando la columna del medio en el móvil, las dos columnas que quedan que contendrán los enlaces de navegación ahora pueden ocupar el 50% del ancho del navegador en la tableta y el teléfono. Para asegurarse de que el vínculo de navegación abarque el 50% de la ventana gráfica, agregue el siguiente CSS personalizado al cuadro Vínculos CSS para la vista de tableta:
display:block; width:50vw; text-align:center; float:none;

Creación del enlace de la siguiente publicación
Para crear el enlace de la siguiente publicación, copie el módulo de navegación de la publicación (con el enlace de la publicación anterior) que acabamos de diseñar y péguelo en la columna 3 (columna de la derecha).
A continuación, abra la configuración de navegación de publicaciones para el módulo duplicado en la columna de la derecha y actualice las siguientes opciones de la pestaña de contenido:
- Siguiente enlace: próxima publicación
- Mostrar enlace de publicación anterior: NO
- Mostrar el enlace de la siguiente publicación: SÍ

- Color de fondo: # ffb100

En la pestaña de diseño, actualice el color del texto del enlace:
- Color del texto de los enlaces: # 000000

Parte 3: Creación del título de la publicación dinámica
Una vez que los dos enlaces de navegación estén en su lugar, estamos listos para agregar el título de la publicación como contenido dinámico en la columna del medio. La idea es darle al usuario un buen recordatorio de la publicación que está leyendo junto con la opción de navegar a la publicación anterior y la siguiente.
En la columna del medio, agregue un nuevo módulo de texto.

En la pestaña Contenido, haga clic en el icono "Usar contenido dinámico" en el área del cuerpo y seleccione el título de la publicación / archivo.

Una vez que se agrega el título de la publicación dinámica, abra la configuración para el título de la publicación / archivo y actualice el contenido anterior:
- Antes de la lectura: "
Luego guarda los cambios.

En la pestaña de diseño, actualice lo siguiente:
- Fuente de texto: Kumbh Sans
- Peso de la fuente del texto: negrita
- Estilo de fuente de texto: TT
- Texto Color del texto: transparente (escritorio), # 000000 (adhesivo)
- Tamaño del texto del texto: 16px
- Espaciado de letras de texto: 1px
- Altura de la línea de texto: 1.3em
- Alineación de texto: centro

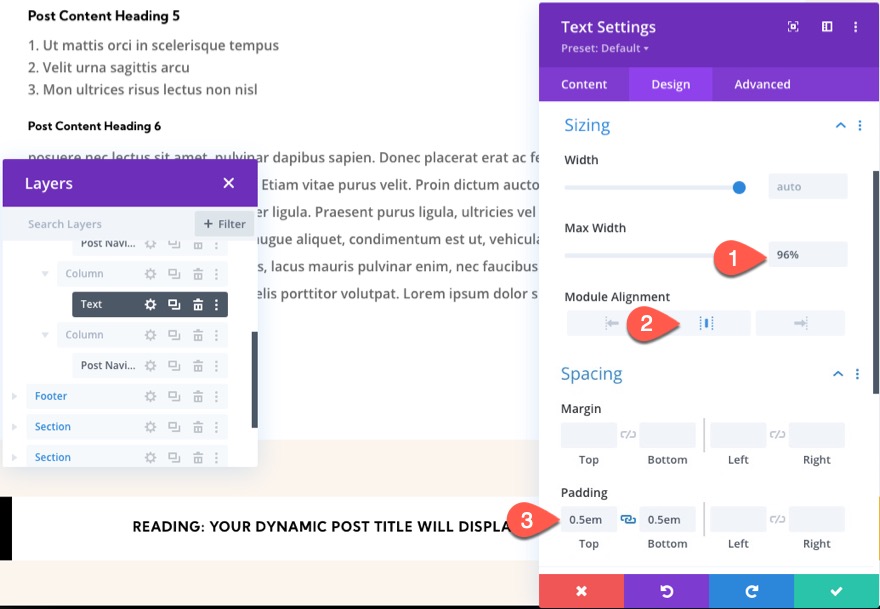
- Ancho máximo: 96%
- Alineación del módulo: centro
- Acolchado: 0.5em superior, 0.5em inferior

Resultado final
Pensamientos finales
En este tutorial, mostramos lo fácil que es crear una barra de navegación de publicación adhesiva para una plantilla de publicación de blog en Divi. La funcionalidad adhesiva de la barra / fila también se puede ajustar fácilmente con las opciones integradas de Divi. Por ejemplo, puede limitar el estado fijo a una sección o elegir pegarlo solo en la parte superior o inferior de la ventana del navegador. Con suerte, esto será útil para su próximo sitio de blogs.
Espero tener noticias tuyas en los comentarios.
¡Salud!
