Resaltado del complemento Divi: Filtro Divi
Publicado: 2021-06-06Divi Filter es un complemento de terceros para Divi que agrega algunas opciones de filtrado únicas a su sitio web Divi. Le permite usar cualquier módulo Divi como filtro, y cualquier módulo se puede incluir en los resultados filtrados. Hay dos versiones del complemento: gratuita y premium. La versión premium tiene las mejores características, pero puede hacer mucho con la versión gratuita. En este punto destacado del complemento Divi, veremos la versión gratuita de Divi Filter y veremos qué puede hacer para ayudarlo a decidir si es el complemento adecuado para sus necesidades.
Instalación del filtro Divi

Sube y activa el complemento como de costumbre.
Ir a:
- Complementos en el panel de WordPress
- Seleccione Cargar complemento
- Haga clic en Elegir archivo y navegue hasta su complemento
- Seleccione Instalar ahora

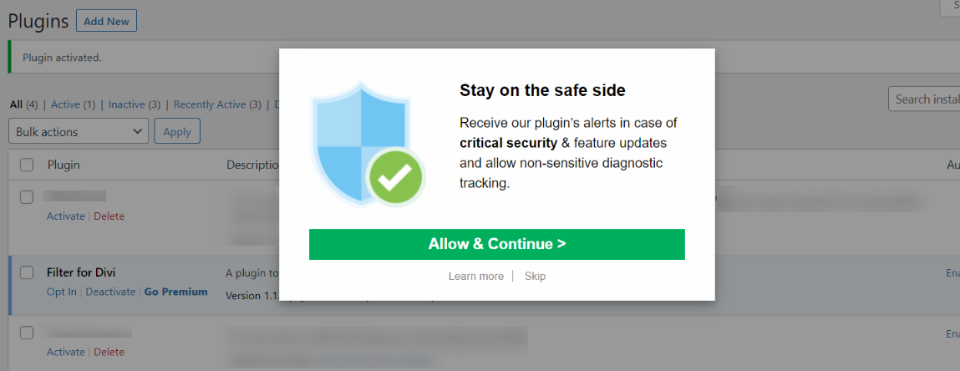
Una vez que se activa el complemento, verá una ventana emergente con la opción de recibir alertas de seguridad, información sobre actualizaciones de funciones y permitir el seguimiento de diagnósticos no confidenciales. Simplemente seleccione Permitir y continuar u Omitir para cerrar la ventana emergente.
Usando el filtro Divi

Divi Filter no agrega módulos ni funciones a los elementos Divi. Los filtros se agregan manualmente con clases CSS.
Esto puede ser confuso al principio (especialmente si eres como yo y solo quieres saltar y comenzar a explorar las funciones. Tiendo a sumergirme de cabeza y leer las instrucciones más tarde). Afortunadamente, tiene documentación bien escrita que lo guía a través de ella. Una vez que lo ha pasado, tiene sentido y se vuelve más intuitivo.
Divi Filter funciona filtrando las categorías que crea. Los pasos para agregar el filtro son simples:
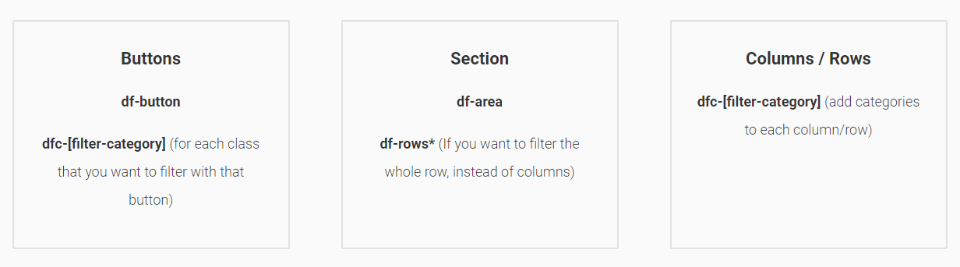
- Cree un disparador para el filtro agregando una clase CSS. El disparador pueden ser botones, imágenes, etc. Agregará un nombre de categoría a la clase. Los nombres de las categorías pueden ser los que desee.
- Cree una nueva sección y agregue una clase CSS.
- Agregue los módulos a las columnas que desea filtrar en la nueva sección.
- Agregue clases CSS a las columnas que contienen las categorías que desea filtrar. Las categorías coinciden con los desencadenantes.
Reflexiones sobre el proceso manual
Aunque este es un proceso manual, no es difícil de usar. Podemos utilizar cualquier módulo Divi. Esto abre muchas posibilidades. Podemos utilizar los módulos en cualquier combinación. Todo lo que esté en la columna se incluirá en los resultados del filtro.
Esto nos permite filtrar mapas, conmutadores, formularios, módulos de texto, menús, tablas de precios, comentarios, botones, código, audio, etc. Dado que el filtro en sí está hecho con módulos Divi, podemos diseñarlos de la forma que queramos y usar código, CSS, etc.
Crear un filtro

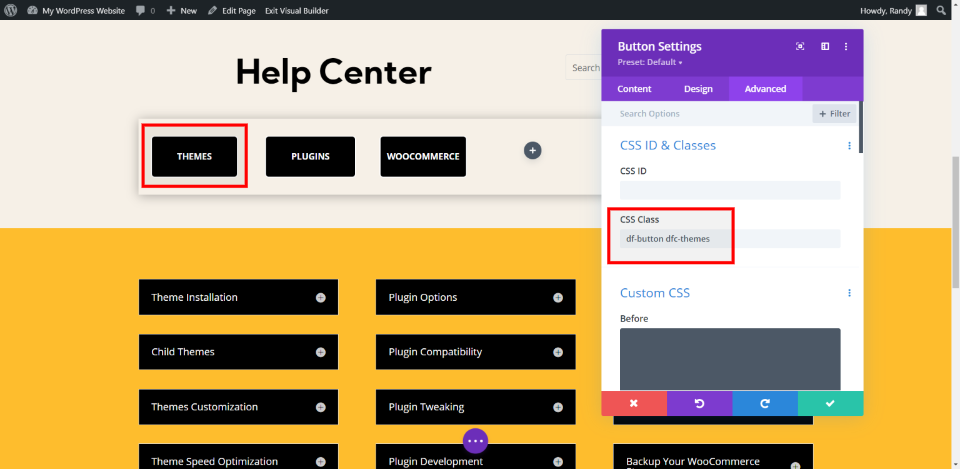
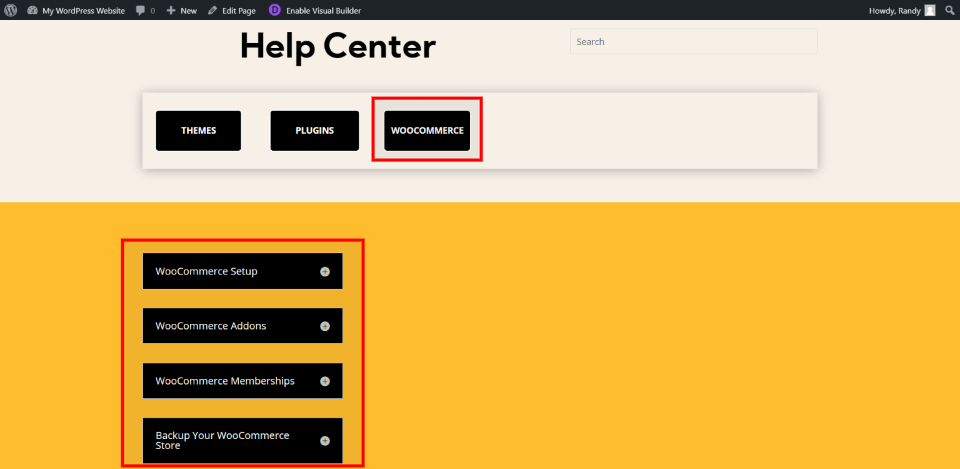
Para mi primer ejemplo, he creado artículos para un centro de ayuda utilizando la página de contacto del diseño del kit de comidas. Los botones se utilizan para el filtro y los conmutadores se utilizan para la información. Los conmutadores pueden incluir cualquier tipo de contenido, como tutoriales escritos, videos, etc. He agregado la clase de botón a la pestaña Avanzado. También agregué una clase con la categoría. En este caso, la categoría es Temas.

A continuación, agregué la clase CSS a la sección que contiene los conmutadores que quiero filtrar.

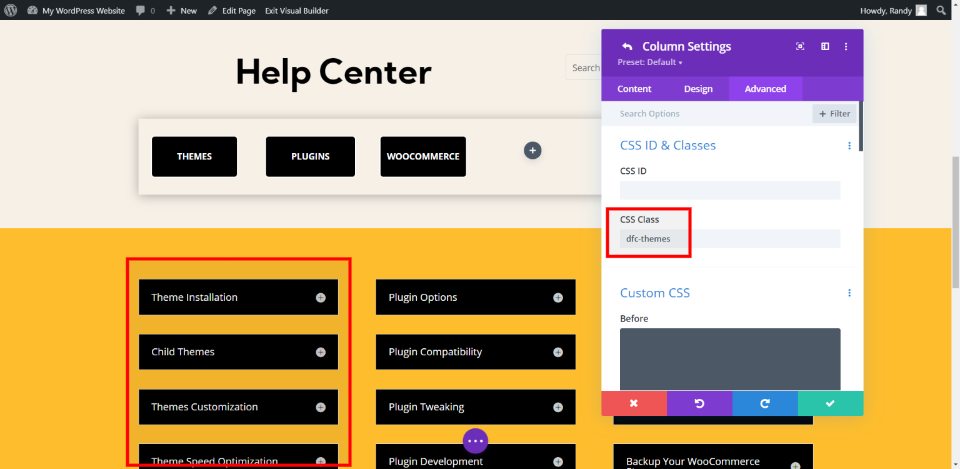
Finalmente, agregué la clase de categoría a cada columna. Cada uno de los conmutadores coincide con el tema de la columna en la que los he colocado.

Ahora, cuando hago clic en uno de los botones, se muestra esa categoría y se eliminan todas las demás categorías. También puedo crear una forma de recuperarlos. La versión pro los volverá a apilar para que vea varias columnas.

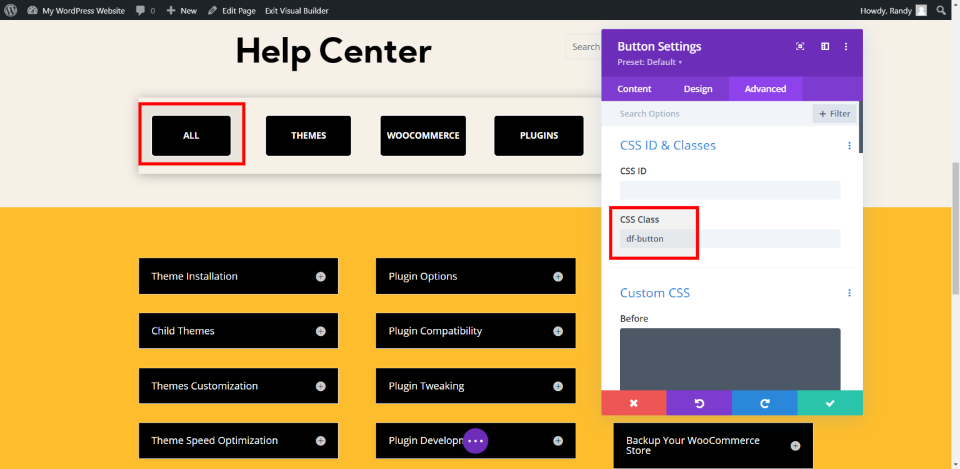
Agregué un nuevo botón que desactivará el filtro y mostrará todas las categorías. Para esto, agregué la clase de botón al campo Clase de CSS, pero no incluí una clase de categoría. Sin la categoría especificada, el botón activará todas las categorías.

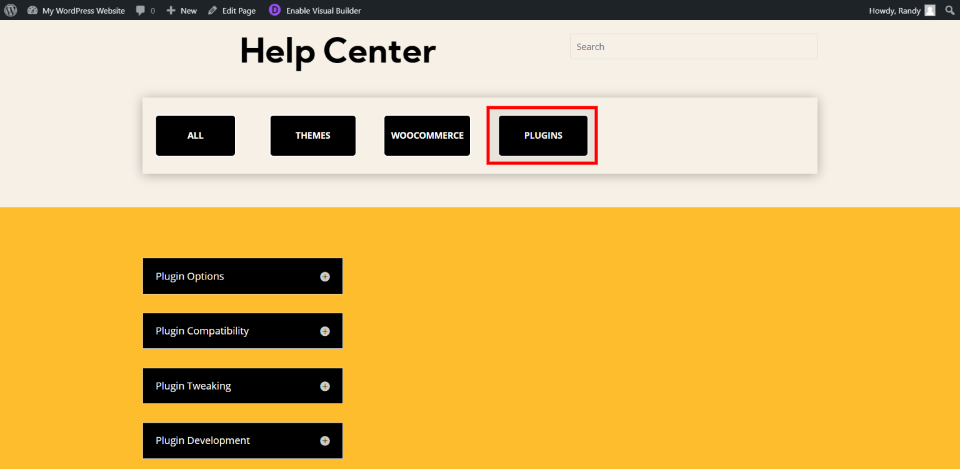
Para demostrar el botón Todo, hice clic en un botón para filtrar las categorías. Hice clic en el filtro Complemento, por lo que ahora se muestra la categoría Complemento.

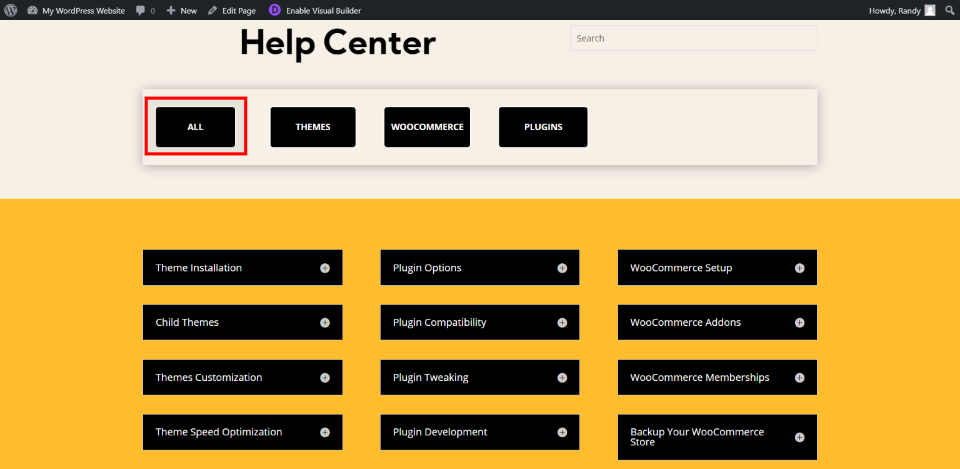
Al seleccionar Todo, se muestran todas las categorías nuevamente. Esta es una manera fácil de eliminar el filtro y permitir que el usuario vea todas las columnas.
Otro ejemplo de filtro Divi

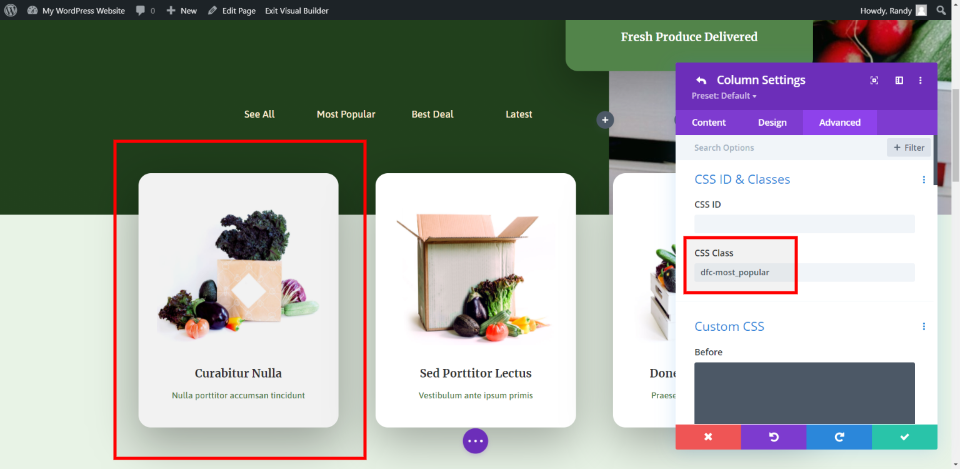
Para este ejemplo, quería crear un filtro con solo texto. El filtro mostrará opciones basadas en las opciones de filtro más populares, la mejor oferta y las más recientes. Agregué las clases de CSS a los módulos de texto. El primero solo incluye la clase de botón, por lo que mostrará todas las columnas.


En esta imagen, agregué la clase de botón y la clase de categoría al módulo de texto Más popular. También agregaré las clases a los otros dos módulos de texto.

A continuación, agrego las clases CSS a cada columna. Cada columna contiene una propaganda. El filtro mostrará solo uno de los tres desenfoques.

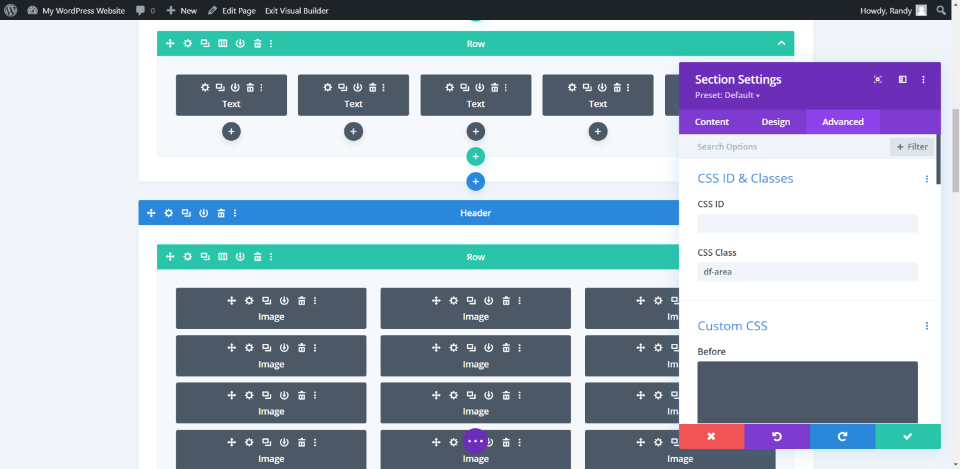
Finalmente, estoy agregando la clase CSS df-area a la sección que contiene los anuncios.

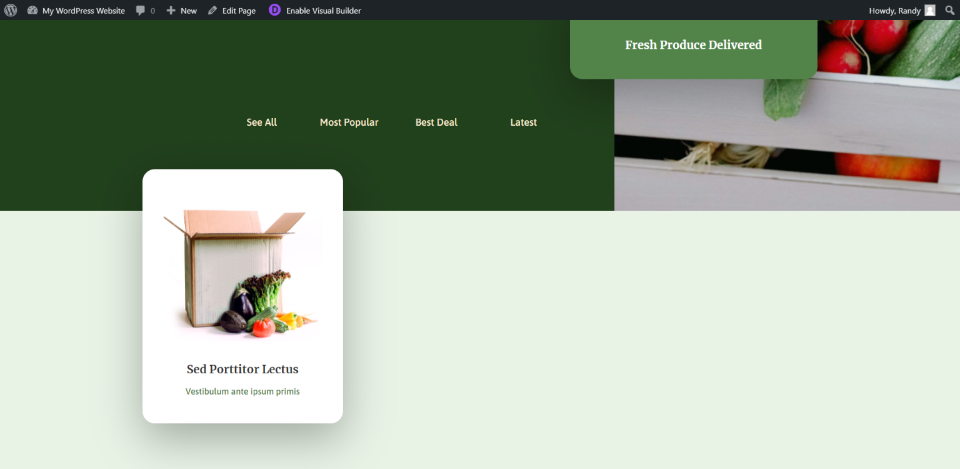
Al hacer clic en cualquiera de los módulos de texto, se muestra la propaganda de esa categoría. Los otros dos anuncios publicitarios ahora están ocultos.

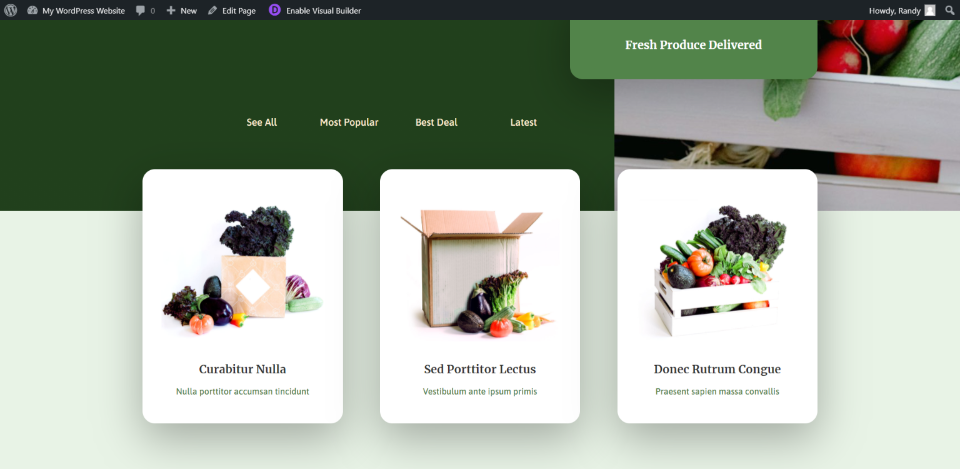
Al hacer clic en Ver todo, volverán a aparecer.

Decidí experimentar y agregar varias categorías a cada columna. A veces, un elemento debe incluirse en varias categorías. Este es ciertamente el caso cuando su filtro incluye términos como las últimas o las mejores ofertas.

Divi Filter funcionó exactamente como se esperaba. Agregué dos categorías a cada columna y ahora cada uno de los filtros muestra dos columnas en lugar de una.
Ejemplo de tercer filtro Divi

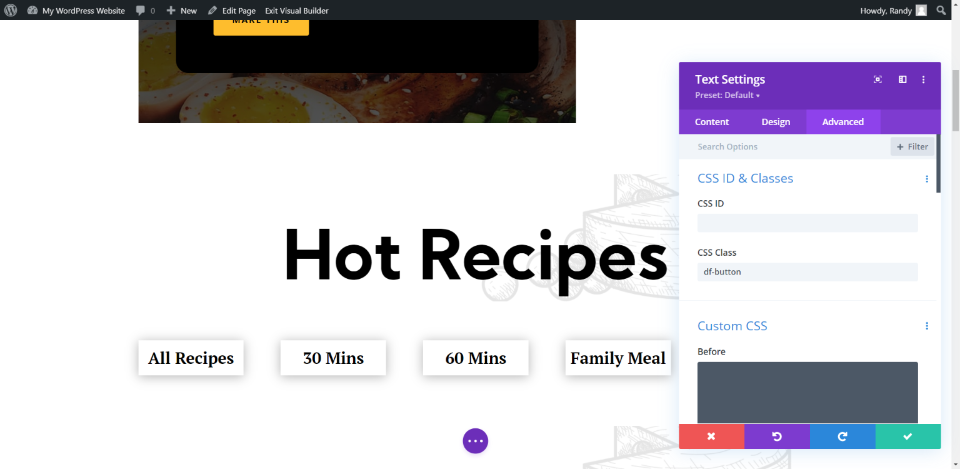
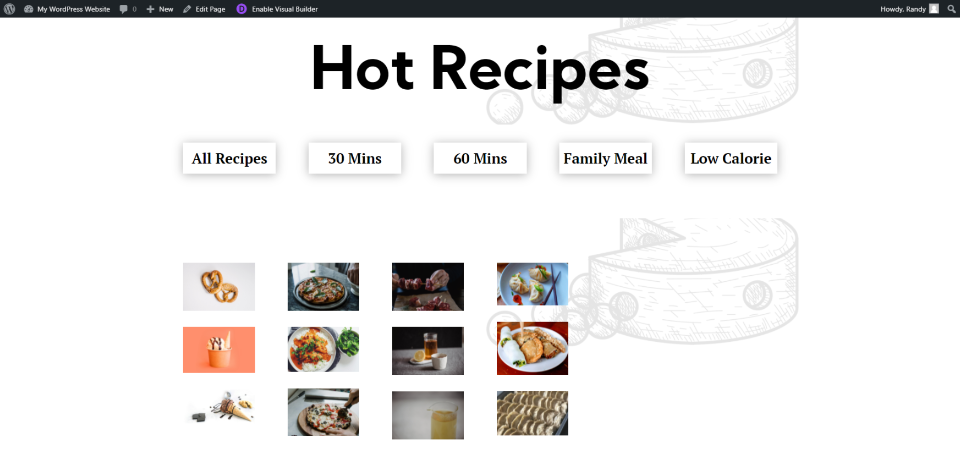
Para mi tercer ejemplo de Divi Filter, quería continuar mi línea de pensamiento del ejemplo anterior, pero quería volverme un poco más complejo. Crearé una lista de recetas con módulos de texto como desencadenantes. Esto incluirá varias categorías y las agregaré a las columnas en varias combinaciones. Este ejemplo utiliza la página Recetas del paquete de diseño Meal Kit Divi. Agregué las clases CSS adecuadas a los módulos de texto.

La sección incluye la clase Área. Estoy usando imágenes para los elementos filtrados.

Agregaré varias categorías a cada columna. Por supuesto, en la vida real, los elementos deberán coincidir con esas categorías. Estoy eligiendo imágenes al azar para la captura de pantalla.

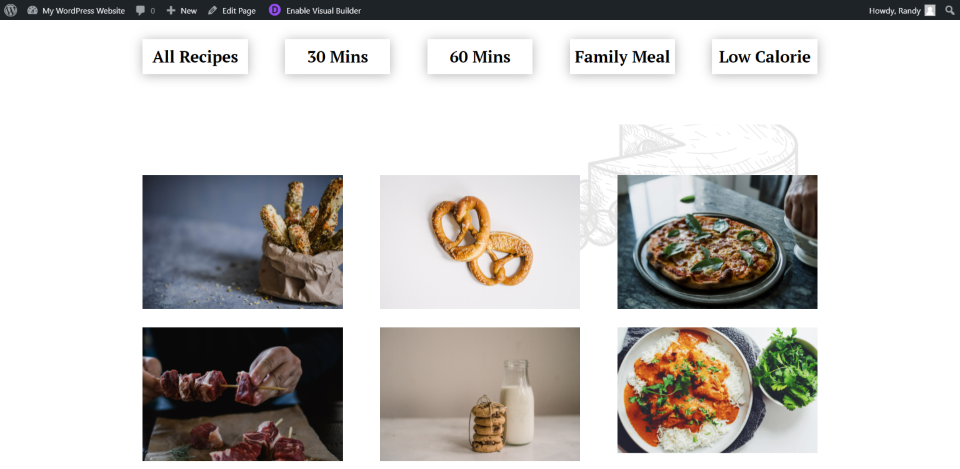
Aquí está la página que muestra todas las recetas. Éste está configurado en tres columnas.

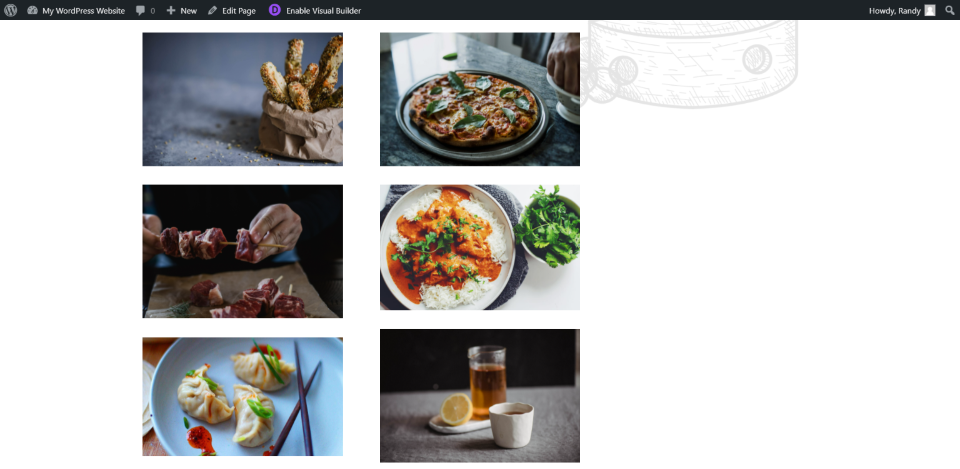
Aquí está la página con un filtro seleccionado. Filtra una columna.

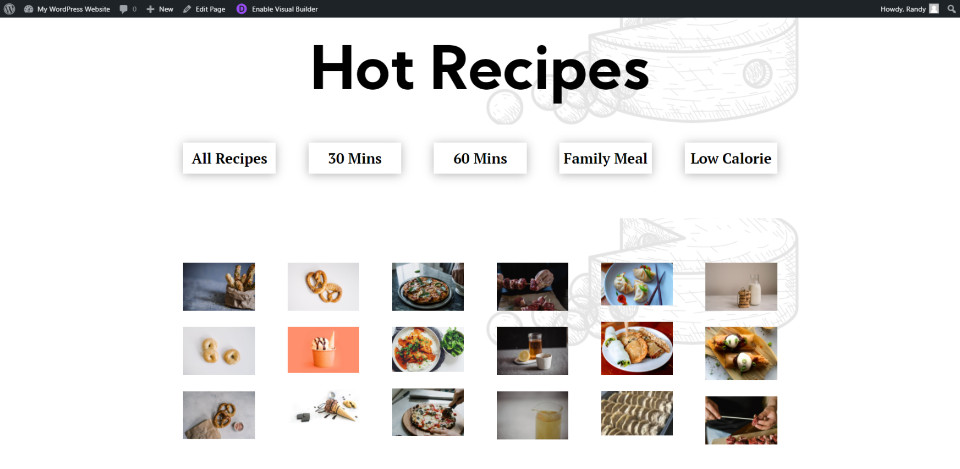
Agregué más columnas para tener más combinaciones de categorías.

Mi resultado muestra cuatro columnas con un filtro seleccionado. Por supuesto, tendría que tener cuidado al elegir estas categorías, pero creo que esto funciona para transmitir el mensaje. No importa cuántas columnas tenga, qué módulos contengan o cuántos módulos tenga. El filtro funciona igual independientemente.
Cómo obtener el filtro Divi

Divi Filter está disponible de forma gratuita en Divi Marketplace. La versión gratuita solo filtra columnas, pero puedes hacer mucho con esta versión.
La versión premium agrega el filtro a las filas, filtra animaciones, filtros desplegables, filtros ilimitados en todas las páginas y más. Estas características ampliarán lo que puede filtrar y las animaciones le darán un aspecto refinado.
La versión pro comienza en 19 €. Puede actualizar a la versión pro dentro del complemento gratuito, por lo que puede probar la versión gratuita y actualizar a la versión pro en cualquier momento. Hay varios diseños disponibles en la versión pro para comenzar. También puede adquirirlos por separado.
Poner fin a los pensamientos sobre el filtro Divi
Ese es nuestro vistazo a Divi Filter. Tienes que crear los filtros manualmente. Afortunadamente, no es difícil y esto te da mucho control. Una vez que lo haya revisado, es lo suficientemente fácil de usar sin pensar demasiado en él. Me gusta la forma en que funciona porque cualquier cosa se puede usar como disparador y cualquier cosa se puede colocar en las columnas. El contenido no hace ninguna diferencia. Esto lo distingue del filtro de contenido estándar.
Estos ejemplos solo cubren lo que se puede hacer en la versión gratuita. La versión pro te da más control y más elementos a los que puedes aplicar los filtros. Recomiendo encarecidamente probar la versión gratuita para ver si puede hacer lo que necesita y luego actualizar si le gusta usar el complemento.
Queremos escuchar de ti. ¿Has probado Divi Filter? Háganos saber lo que piensa al respecto en los comentarios a continuación.
Imagen destacada a través de H12 / shutterstock.com
