Come combinare senza sforzo effetti di scorrimento e opzioni adesive nel tuo design Divi
Pubblicato: 2021-06-09Più acquisisci familiarità con Divi, più ti rendi conto di quanto lontano possano spingersi le funzionalità integrate. A volte, potrebbe anche essere allettante iniziare a combinarli. Ma come per ogni cosa nel design, l'armonia dovrebbe avere la priorità. L'utilizzo di funzionalità come gli effetti di scorrimento e le opzioni permanenti funziona meglio se non sovraccaricano il design. Ora, in questo tutorial, utilizzeremo sia gli effetti di scorrimento di Divi che le opzioni adesive per creare un design senza sforzo e un'esperienza di scorrimento dell'utente. Gli effetti che applicheremo sono stati armonizzati per funzionare bene insieme e aggiungere valore al design. Potrai anche scaricare gratuitamente il file JSON!
Andiamo ad esso.
Anteprima
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.
Desktop

Mobile

Scarica il layout GRATUITAMENTE
Per mettere le mani sul layout gratuito, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
1. Crea struttura di progettazione
Aggiungi nuova sezione
Sfondo sfumato
Prima di concentrarci sugli effetti di scorrimento e sulle opzioni permanenti, inizieremo a costruire il design. Aggiungi una nuova sezione alla pagina su cui stai lavorando, apri le impostazioni della sezione e includi il seguente sfondo sfumato:
- Colore 1: #78998c
- Colore 2: RGB (120,153,140,0.13)
- Tipo di gradiente: lineare
- Direzione gradiente: 90 gradi
- Posizione di partenza: 10%
- Posizione finale: 10%

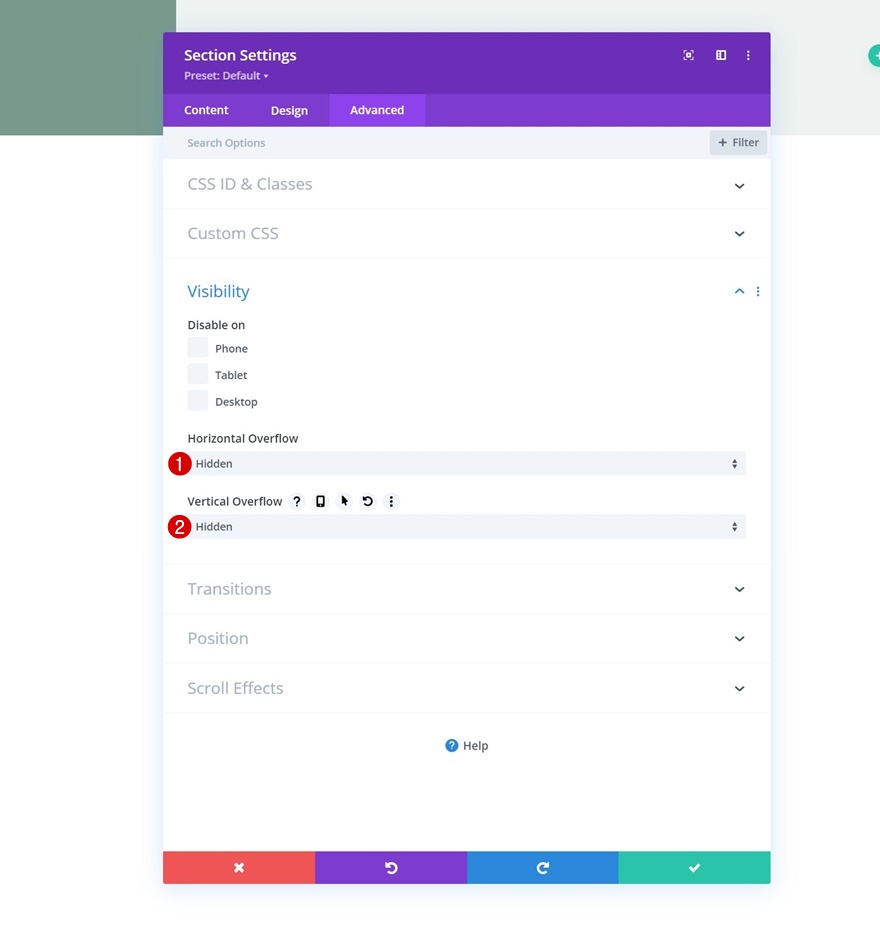
Visibilità
Vai alla scheda Avanzate della sezione e nascondi entrambi gli overflow.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

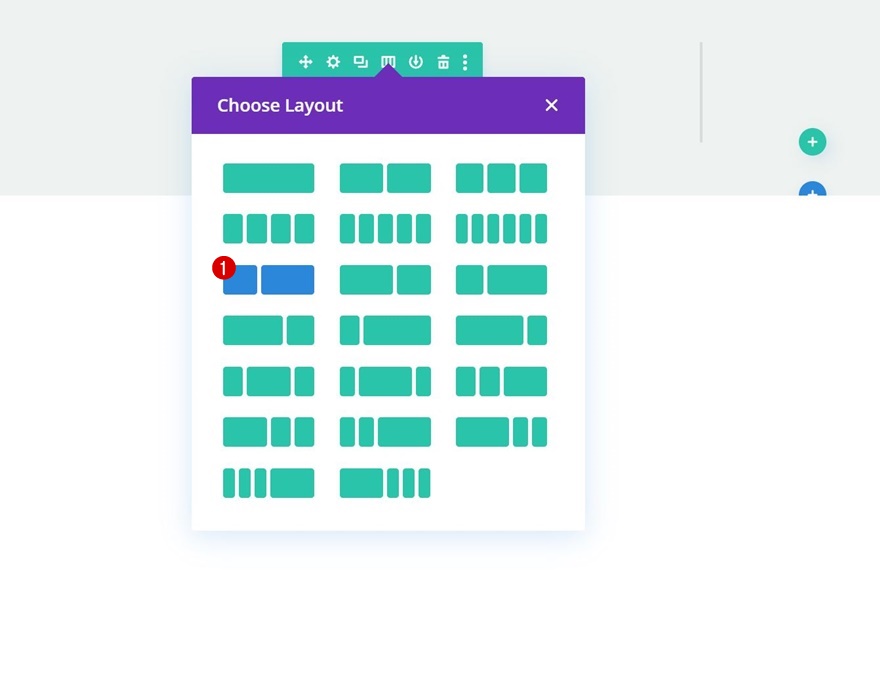
Aggiungi nuova riga
Struttura della colonna
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

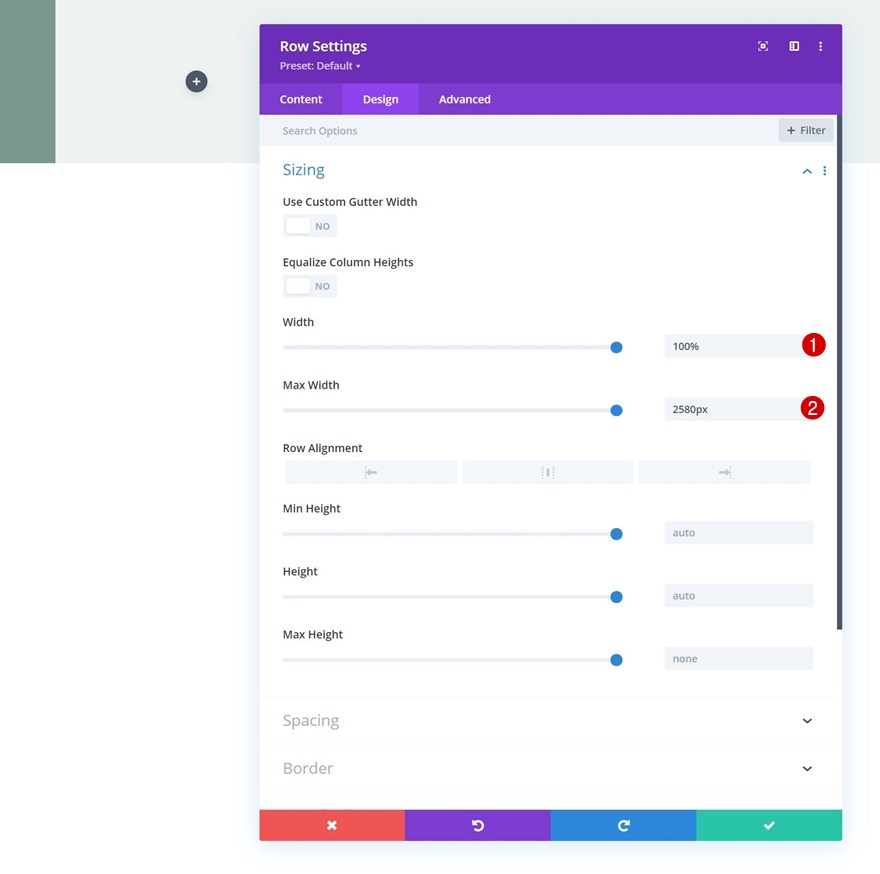
Dimensionamento
Senza ancora aggiungere moduli, apri le impostazioni della riga e modifica le impostazioni di dimensionamento di conseguenza:
- Larghezza: 100%
- Larghezza massima: 2580 px

Spaziatura
Aggiungi anche un margine inferiore.
- Margine inferiore: 50 px

Spaziatura colonna 2
Quindi, apri le impostazioni della colonna 2 e applica i seguenti valori di riempimento:
- Imbottitura superiore: 5vh
- Imbottitura inferiore: 5vh
- Imbottitura sinistra: 8%
- Imbottitura destra: 8%


Aggiungi modulo di testo alla colonna 1
Aggiungi contenuto H3
È ora di aggiungere moduli, iniziando con un modulo di testo nella colonna 1. Aggiungi del contenuto a tua scelta.

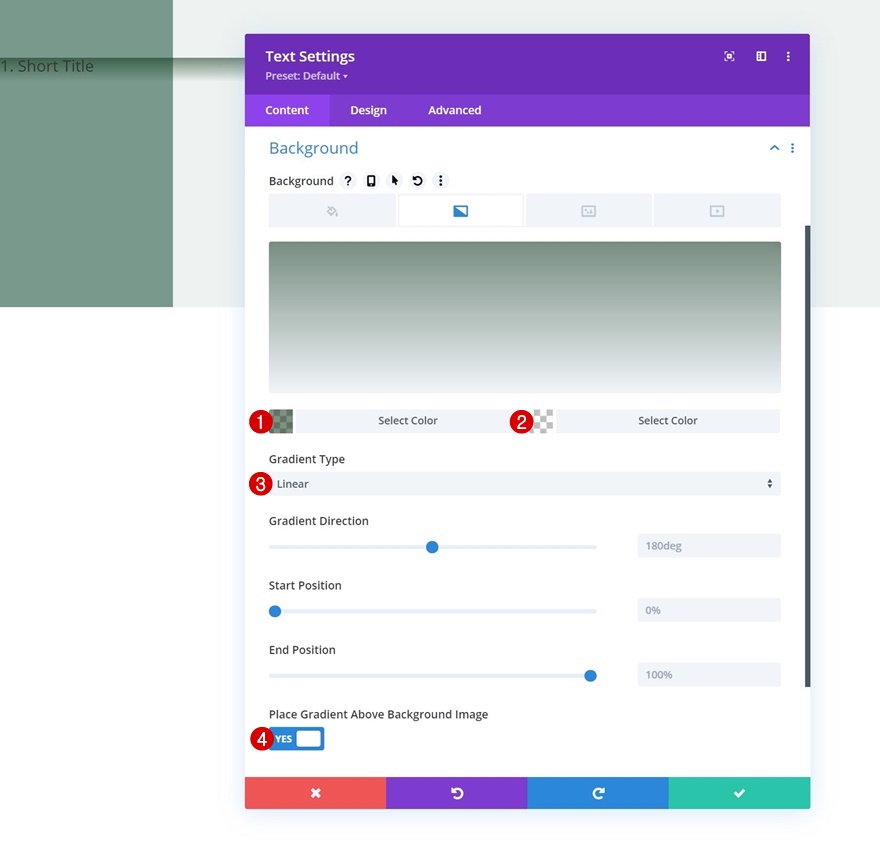
Sfondo sfumato
Includi il seguente sfondo sfumato dopo:
- Colore 1: RGB (8,45,18,0,52)
- Colore 2: RGB (255,255,255,0)
- Tipo di gradiente: lineare
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

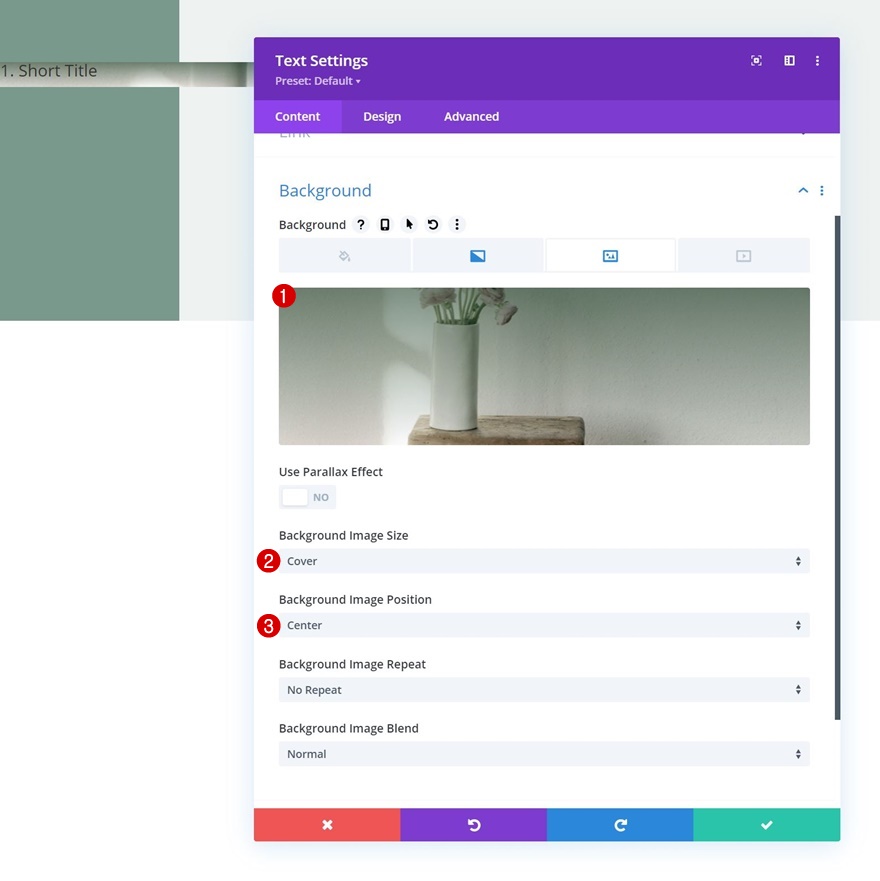
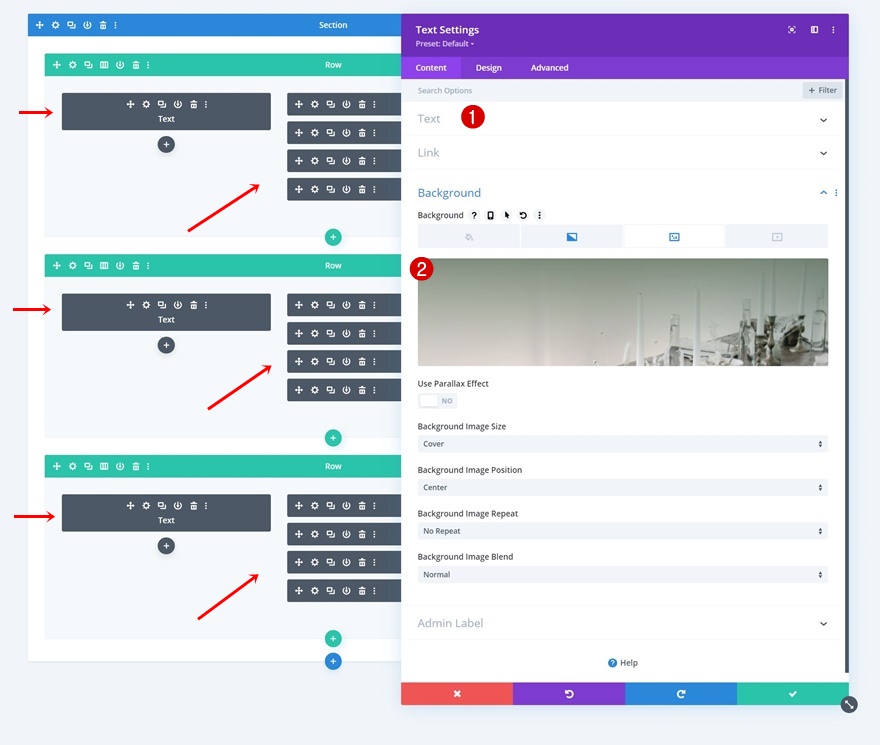
Immagine di sfondo
Quindi, carica un'immagine di sfondo a tua scelta.
- Dimensione immagine di sfondo: copertina
- Posizione immagine di sfondo: Centro

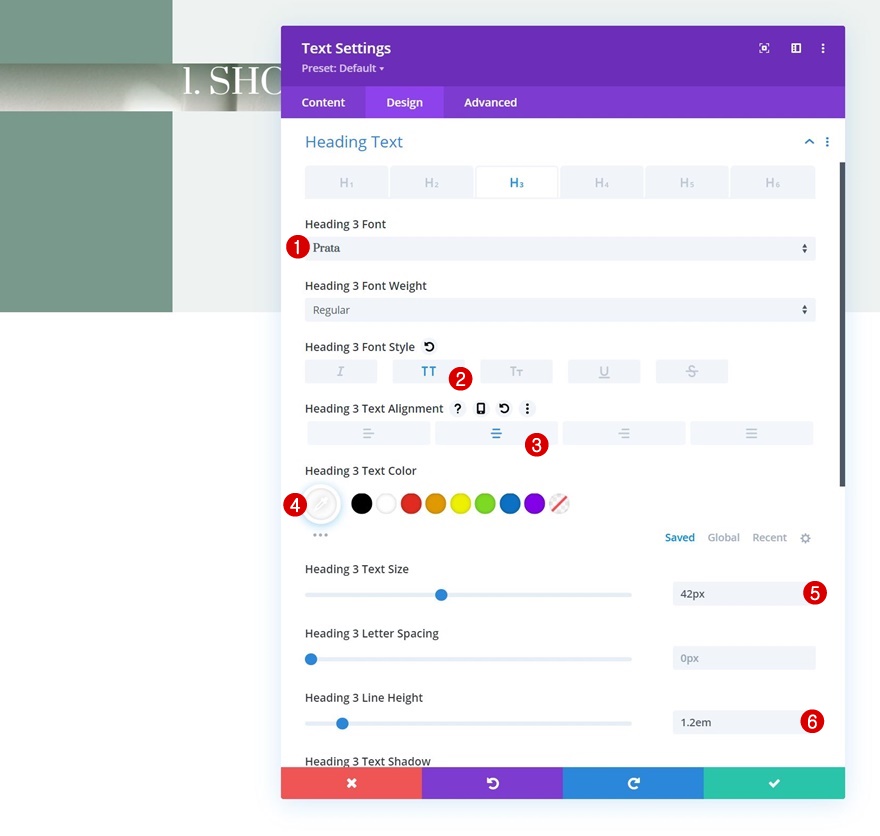
Impostazioni testo H3
Passa alla scheda Design e modifica le impostazioni del testo H3 di conseguenza:
- Intestazione 3 Carattere: Prata
- Intestazione 3 Stile carattere: maiuscolo
- Intestazione 3 Allineamento del testo: Centro
- Colore testo titolo 3: #ffffff
- Intestazione 3 Dimensioni del testo: 42 px
- Intestazione 3 Altezza riga: 1.2em

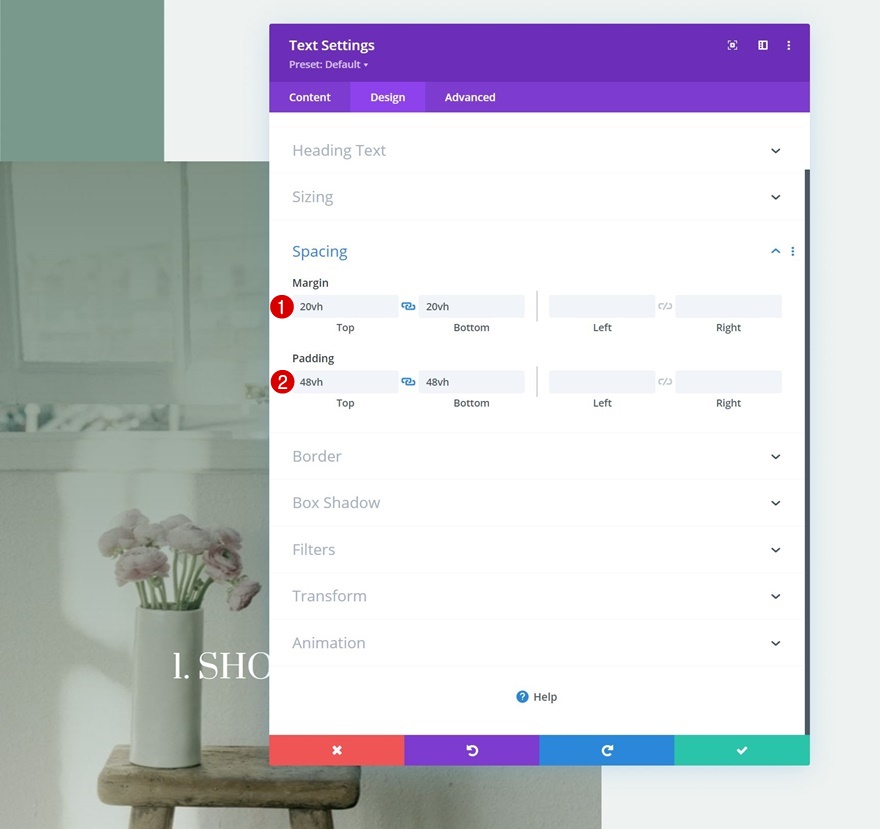
Spaziatura
Completa le impostazioni del modulo utilizzando i seguenti valori di spaziatura:
- Margine superiore: 20 vh
- Margine inferiore: 20 vh
- Imbottitura superiore: 48vh
- Imbottitura inferiore: 48vh

Aggiungi il modulo di testo n. 1 alla colonna 2
Aggiungi contenuto H4
Alla colonna 2. Lì, il primo modulo di cui abbiamo bisogno è un modulo di testo con alcuni contenuti H4.

Impostazioni testo H4
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo H4 come segue:
- Titolo 4 Carattere: Prata
- Intestazione 4 Stile carattere: maiuscolo
- Colore testo titolo 4: #155100
- Intestazione 4 Dimensione del testo:
- Desktop: 45px
- Tablet: 40px
- Telefono: 35px
- Heading 4 Line Height: 1.3em

Aggiungi modulo divisore alla colonna 2
Visibilità
Aggiungi un modulo divisore proprio sotto il modulo di testo e assicurati che l'opzione "Mostra divisore" sia abilitata.
- Mostra divisore: Sì

Linea
Passa alla scheda di progettazione del modulo e cambia il colore della linea.
- Colore linea: #e8ddc9


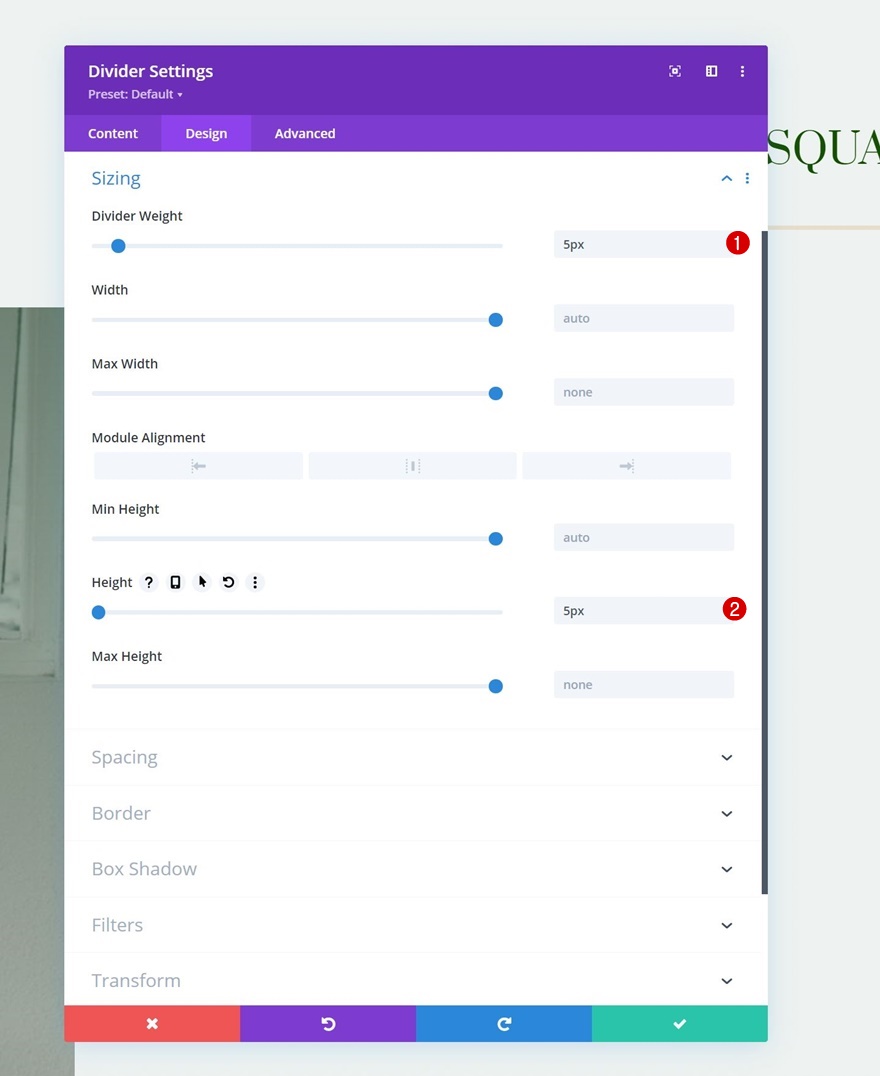
Dimensionamento
Quindi, modificare le impostazioni di dimensionamento.
- Peso del divisore: 5px
- Altezza: 5px

Aggiungi il modulo di testo n. 2 alla colonna 2
Aggiungi descrizione contenuto
Aggiungi un altro modulo di testo proprio sotto il modulo divisore. Aggiungi alcuni contenuti descrittivi a tua scelta.

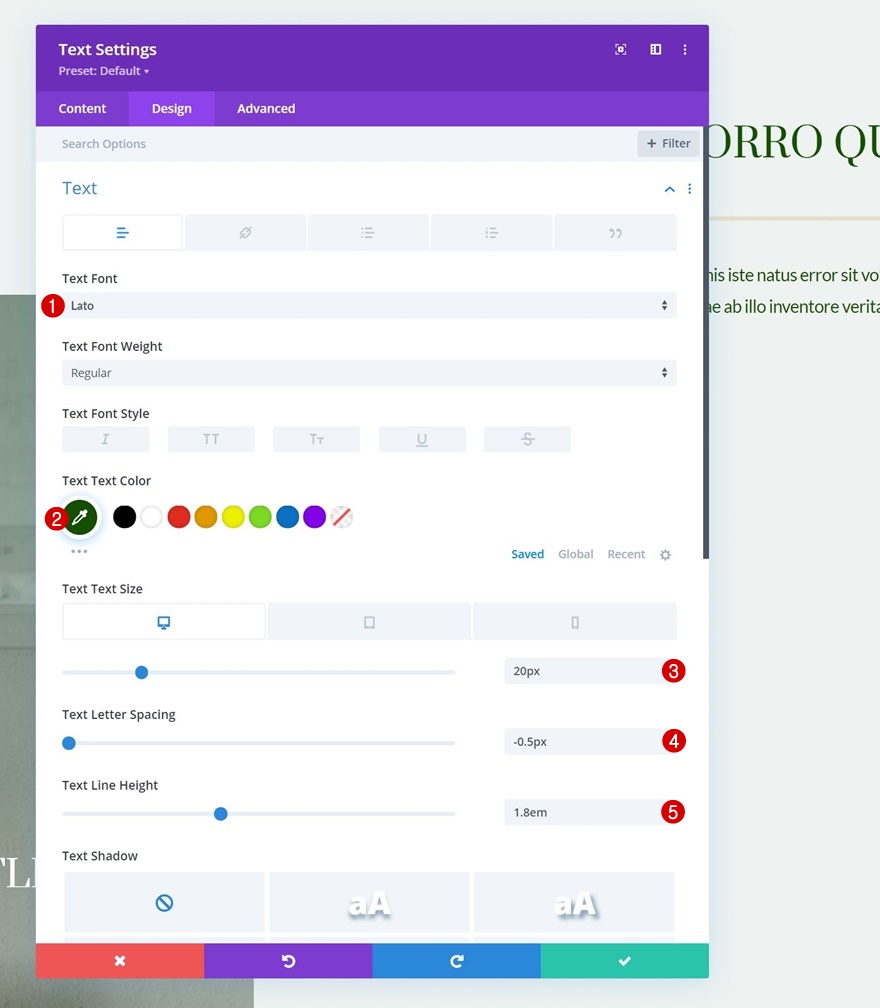
Impostazioni testo
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo di conseguenza:
- Carattere del testo: Lato
- Colore del testo: #155100
- Dimensione del testo:
- Desktop: 20px
- Tablet e telefono: 16px
- Spaziatura delle lettere del testo: -0,5 px
- Altezza riga di testo: 1,8 em

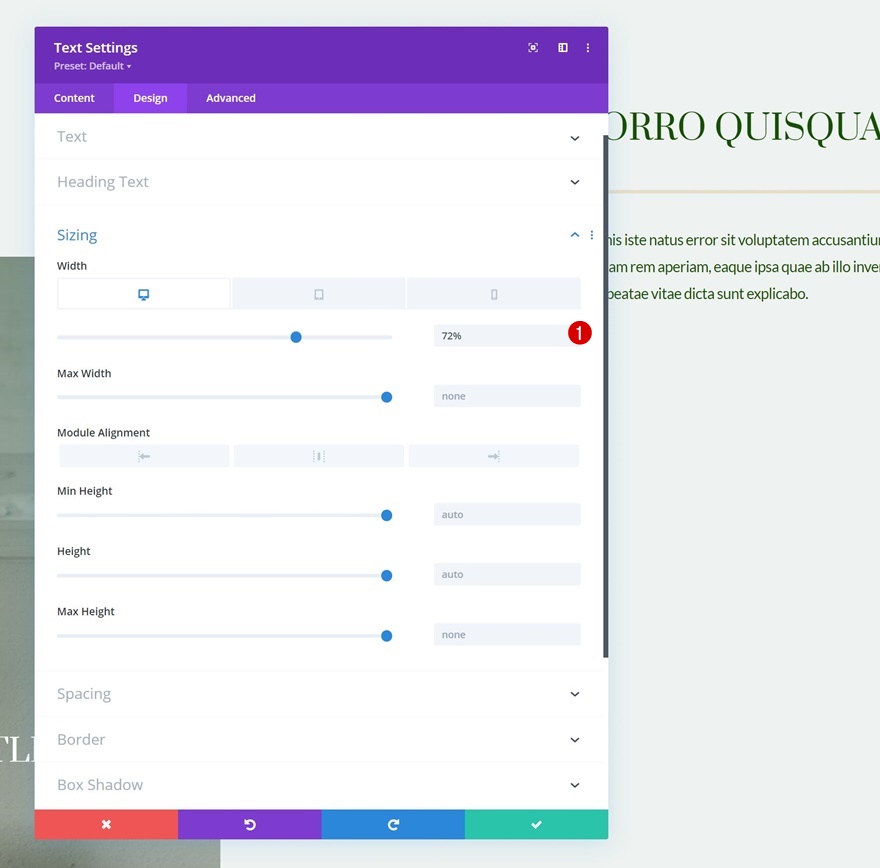
Dimensionamento
Stiamo modificando anche la larghezza nelle impostazioni di dimensionamento.
- Larghezza:
- Desktop: 72%
- Tablet e telefono: 100%

Aggiungi modulo pulsante alla colonna 2
Aggiungi copia
Il modulo successivo e ultimo di cui abbiamo bisogno nella colonna 2 è un modulo pulsante.

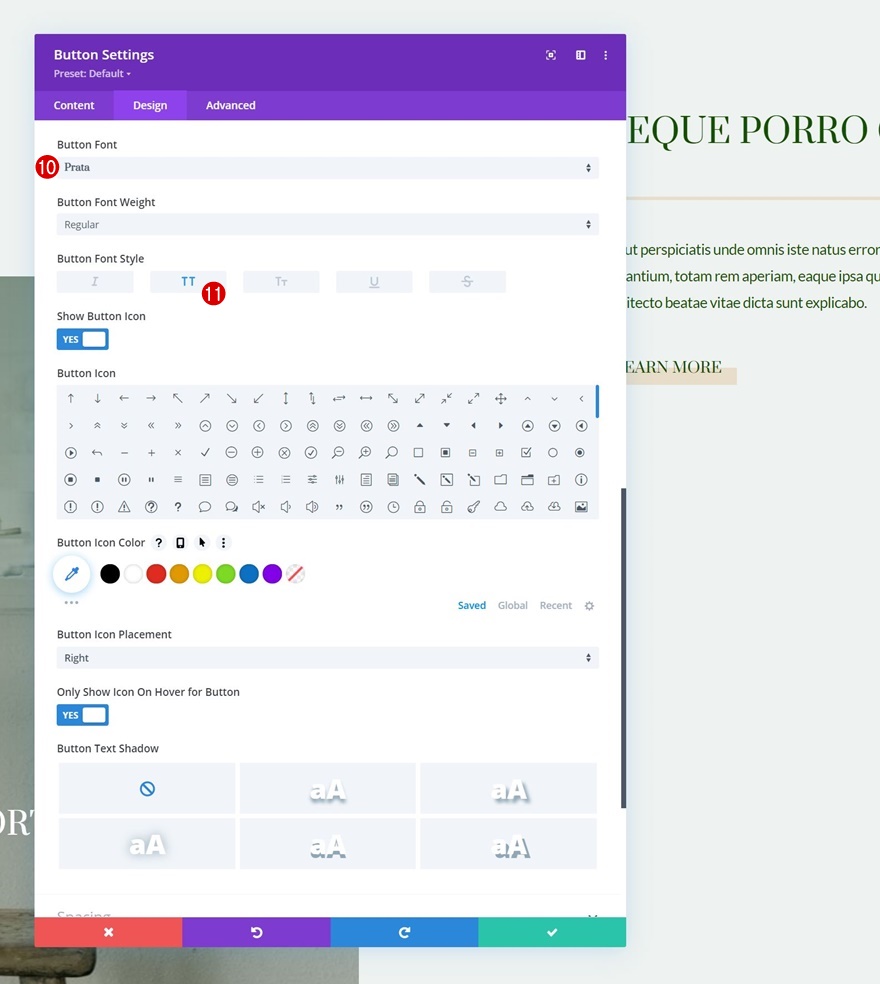
Impostazioni dei pulsanti
Modella il pulsante di conseguenza:
- Usa stili personalizzati per pulsante: Sì
- Dimensione del testo del pulsante: 20 px
- Colore del testo del pulsante: #155100
- Sfondo sfumato pulsante
- Colore 1: RGB (43,135,218,0)
- Colore 2: RGB (224,198,159,0,48)
- Posizione di partenza: 50%
- Posizione finale: 50%
- Larghezza bordo pulsante: 0px
- Raggio bordo pulsante: 0px

- Carattere pulsante: Prata
- Stile carattere pulsante: maiuscolo

2. Aggiungi effetti appiccicosi
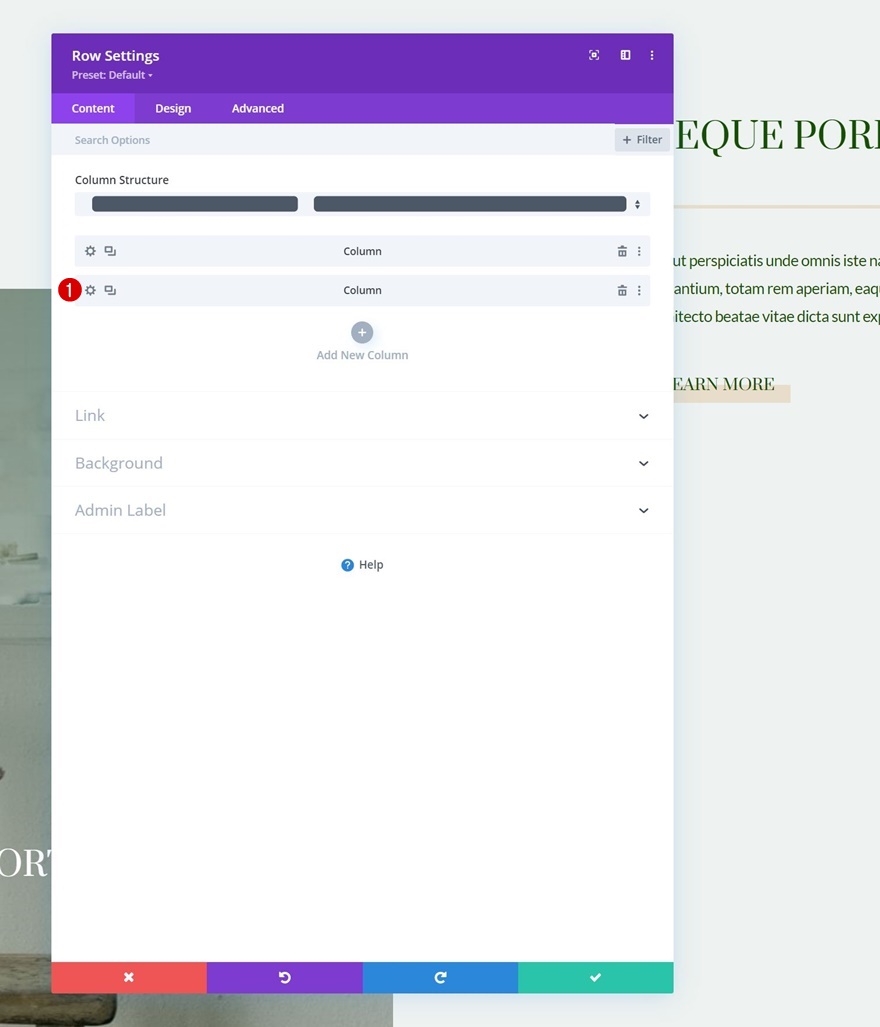
Apri le impostazioni della colonna 2
Ora che la nostra prima riga è a posto, possiamo iniziare ad applicare gli effetti appiccicosi e di scorrimento. Inizieremo con le opzioni permanenti aprendo le impostazioni della colonna 2.

Attiva colonna appiccicosa
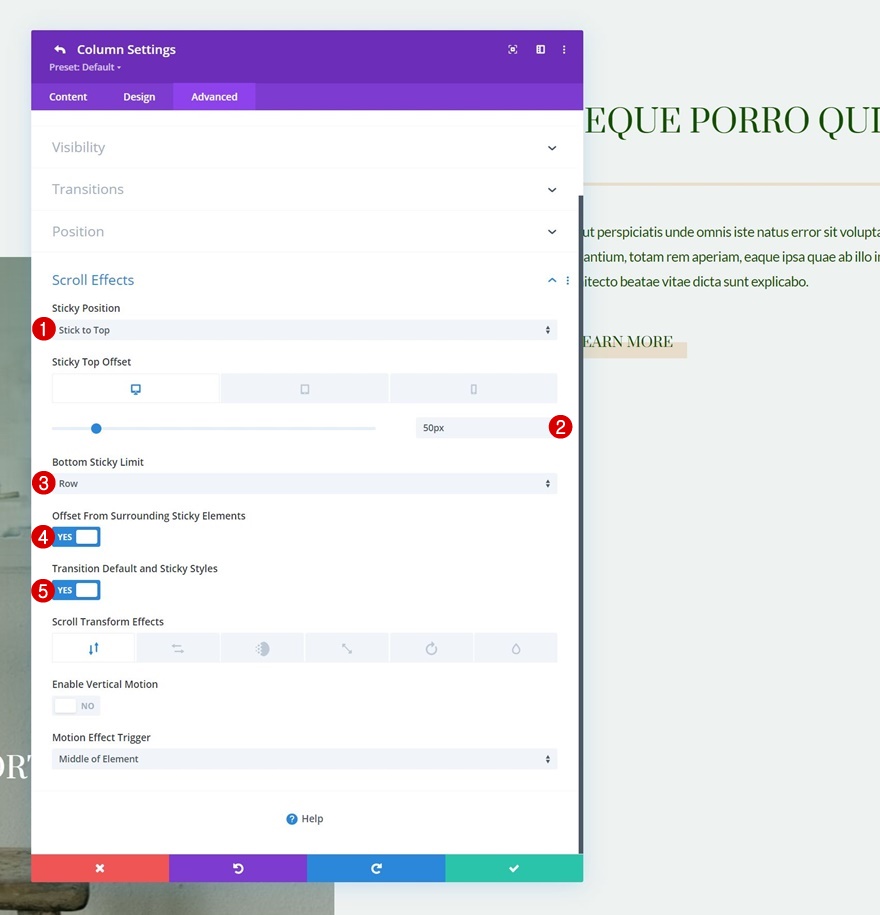
Passa alla scheda Avanzate della colonna e applica le seguenti impostazioni permanenti:
- Posizione appiccicosa: bastone in alto
- Offset superiore appiccicoso:
- Desktop: 50 pixel
- Tablet e telefono: 80px
- Limite permanente inferiore: riga
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

Impostazioni permanenti della colonna
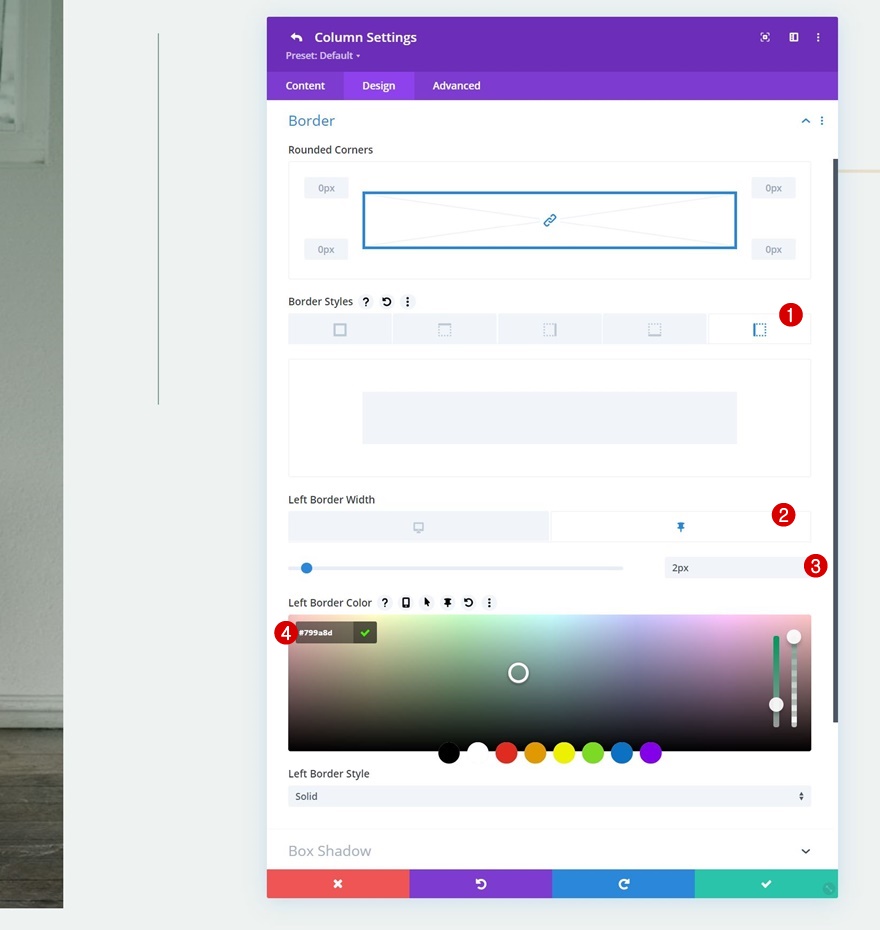
Bordo appiccicoso
Ora che abbiamo reso la colonna appiccicosa, possiamo iniziare ad applicare stili permanenti alla colonna stessa e ai moduli in essa contenuti. Inizieremo con la colonna 2 andando alle impostazioni del bordo e applicando il seguente bordo adesivo:
- Larghezza bordo sinistro adesivo: 2px
- Colore bordo sinistro: #799a8d

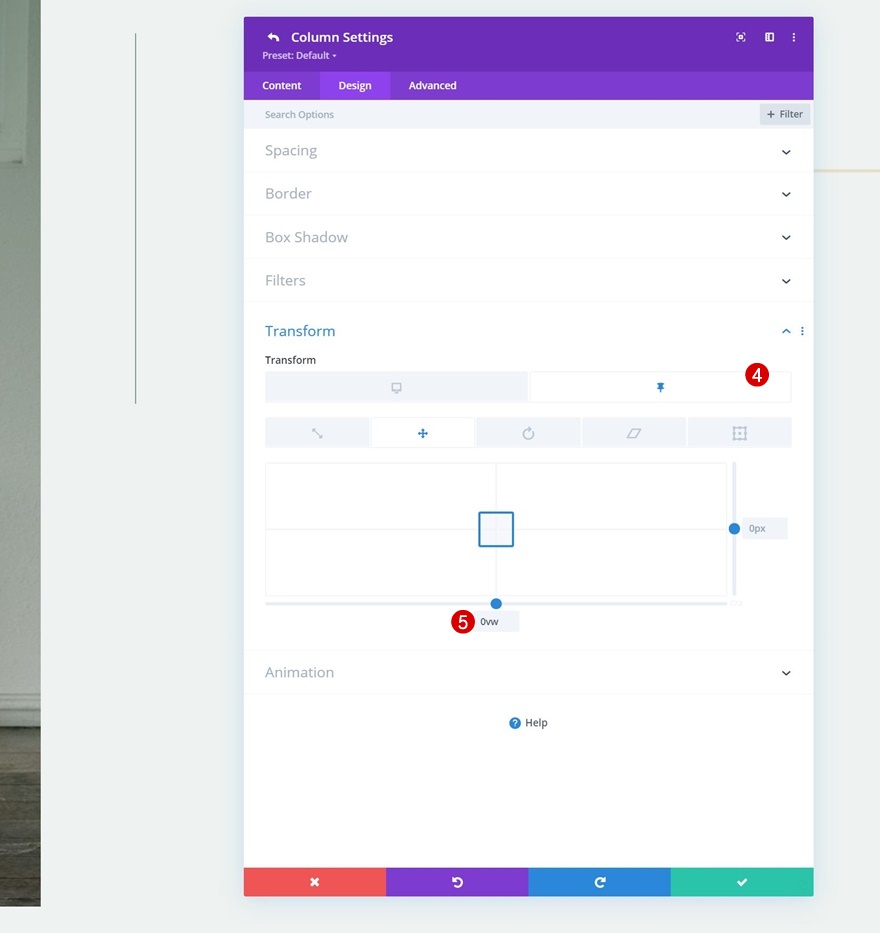
Trasforma Traduci
Successivamente, modificheremo i valori di traduzione della trasformazione in uno stato predefinito e permanente.
- In basso: 10vw

- Fondo appiccicoso: 0vw

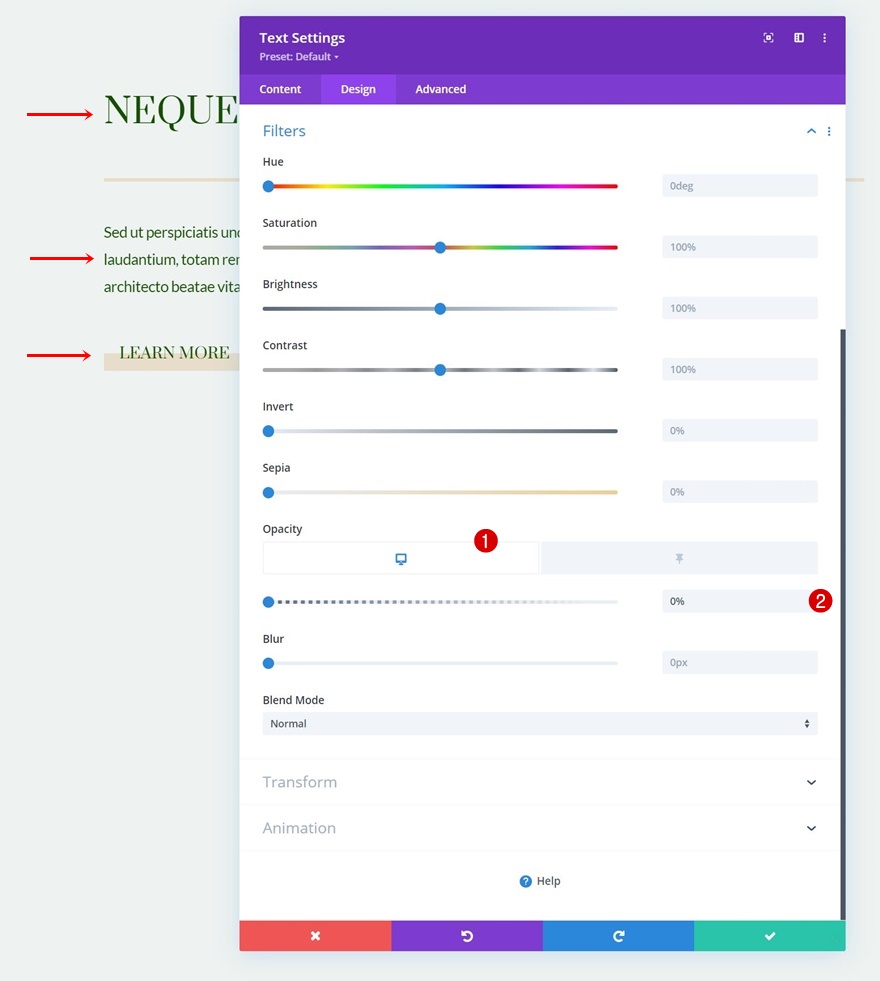
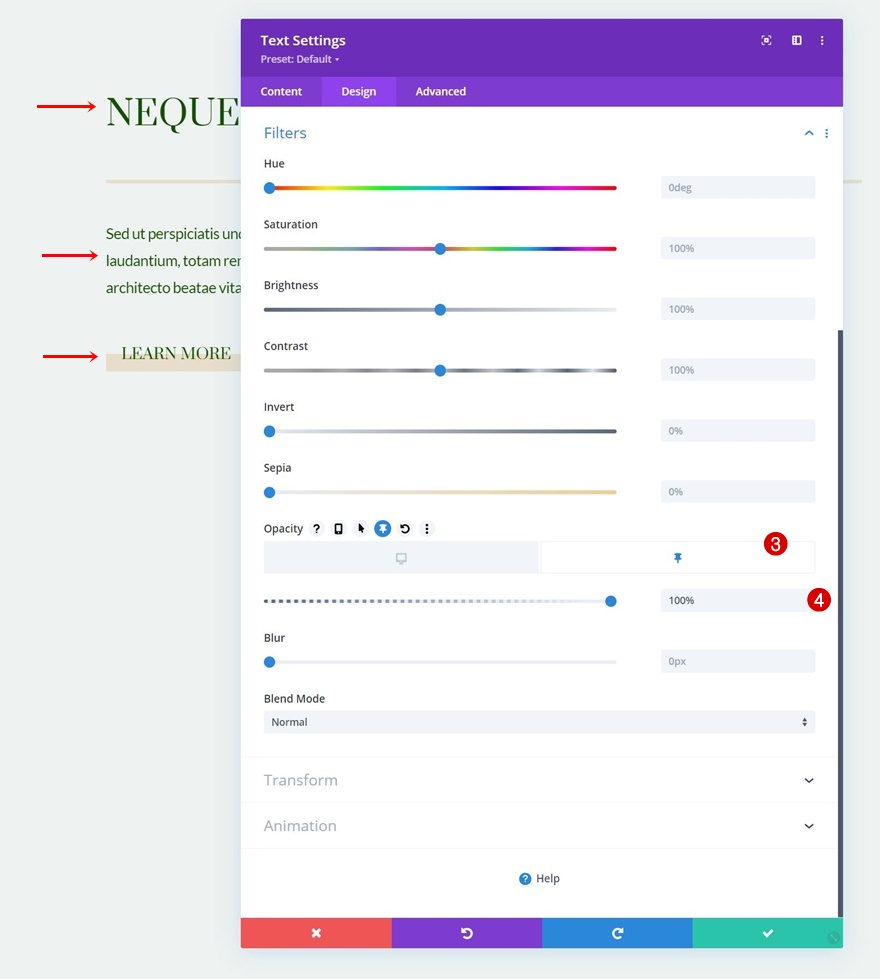
Moduli di testo e modulo pulsanti Opacità persistente
Stiamo modificando anche l'opacità in uno stato predefinito e permanente.
- Opacità: 0%

- Opacità appiccicosa: 100%

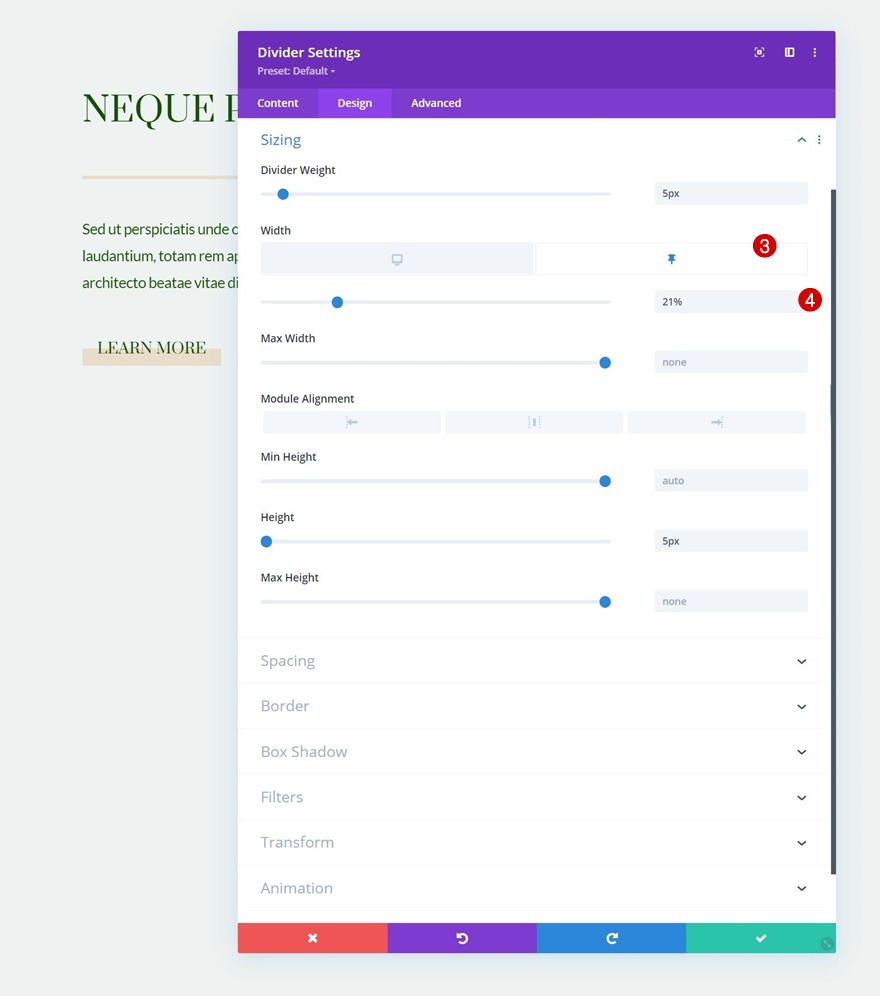
Impostazioni permanenti del modulo divisore
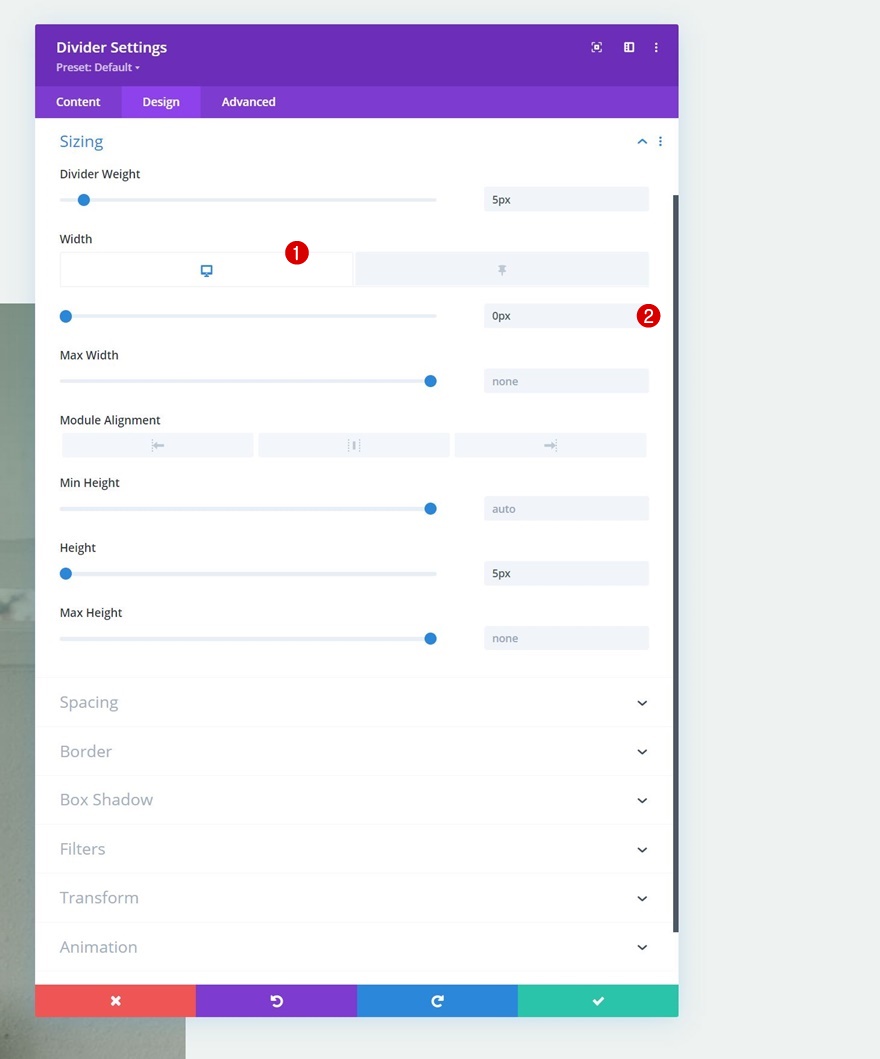
Dimensionamento
Quindi, apri il modulo Divisore nella colonna 2. Passa alla scheda Design e modifica la larghezza predefinita e adesiva nelle impostazioni di dimensionamento.
- Larghezza: 0px

- Larghezza adesiva: 21%

Transizione
Aumenta anche la durata della transizione nella scheda Avanzate.
- Durata della transizione: 800 ms

3. Aggiungi effetti di scorrimento
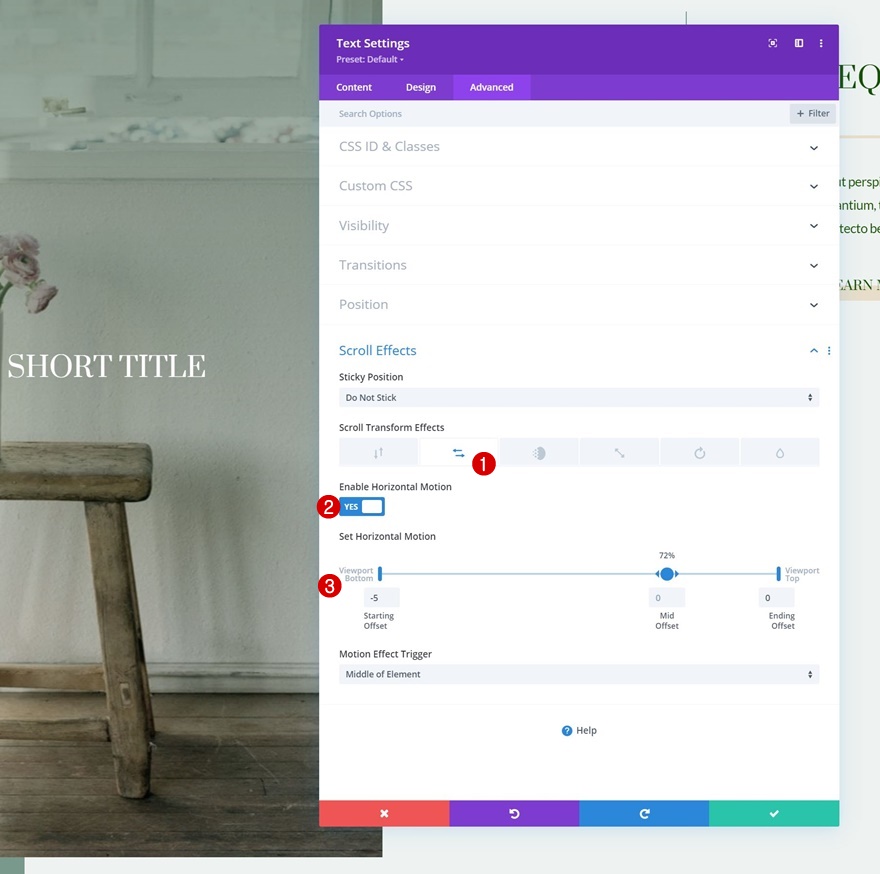
Apri modulo di testo nella colonna 1
Successivamente, abbiamo gli effetti di scorrimento. Applicheremo questi effetti al modulo di testo nella colonna 1. Inizia aprendo le impostazioni del modulo.

Aggiungi movimento orizzontale
Passa alla scheda Avanzate e aggiungi le seguenti impostazioni di movimento orizzontale:
- Abilita movimento orizzontale: Sì
- Compensazione iniziale: -5
- Scostamento medio: 0 (al 72%)
- Scostamento finale: 0

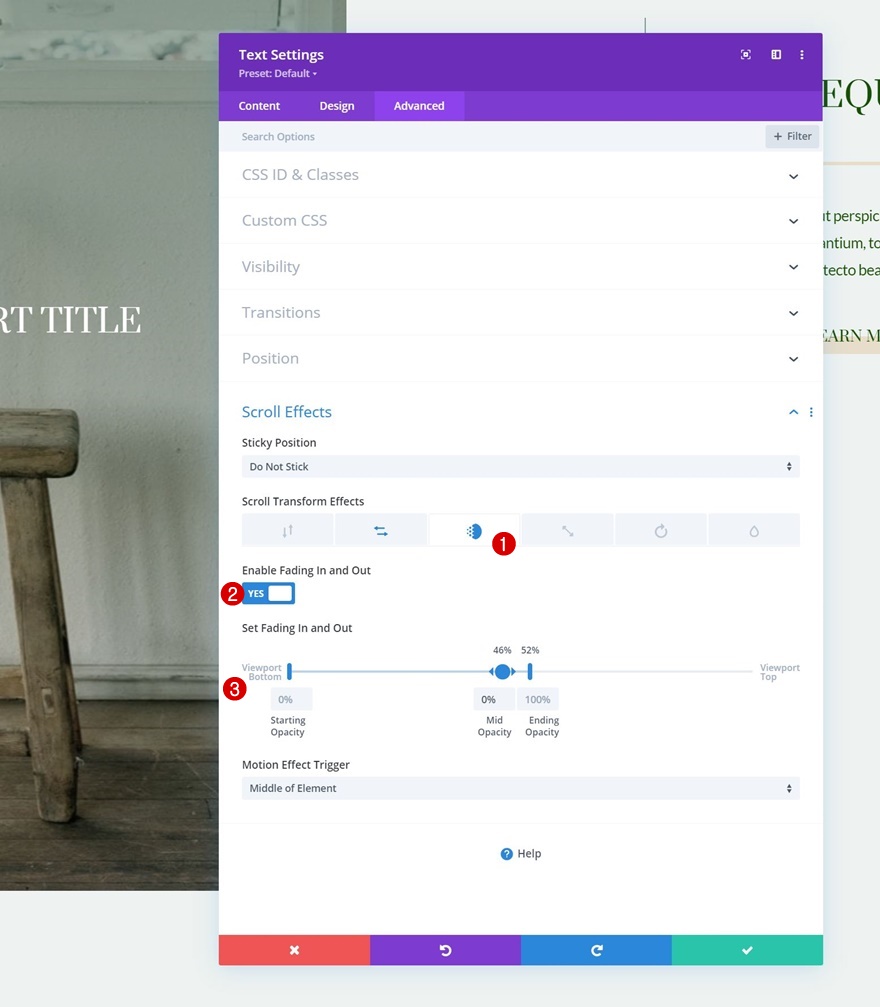
Aggiungi un effetto di scorrimento in dissolvenza in entrata e in uscita
Completa gli effetti di scorrimento applicando le seguenti impostazioni Fading In e Out allo stesso modulo:
- Abilita dissolvenza in entrata e in uscita: Sì
- Opacità iniziale: 0%
- Opacità media: 0% (al 46%)
- Opacità finale: 100% (al 52%)

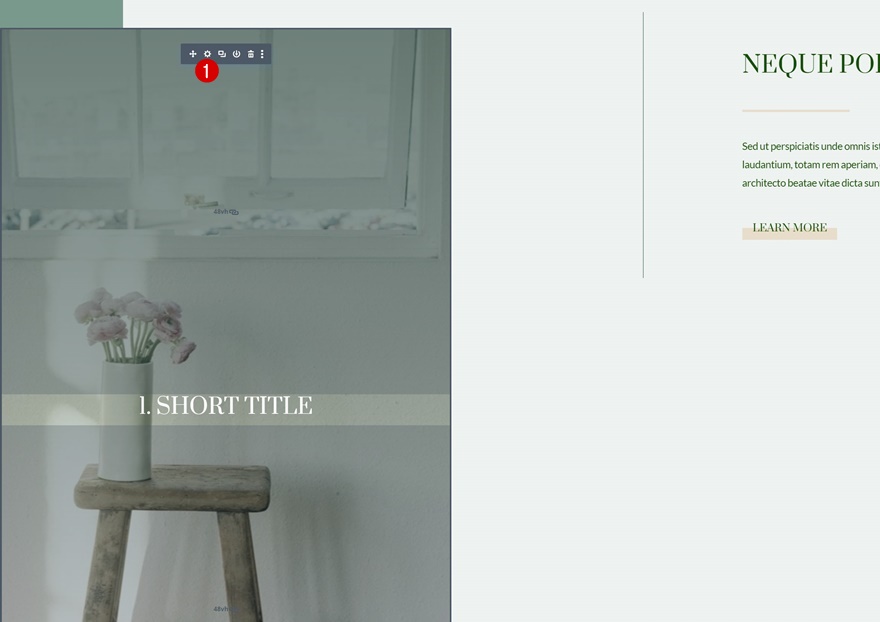
4. Riutilizza riga
Clona fila tutte le volte che vuoi
Ora che sono presenti sia gli effetti di scorrimento che le opzioni permanenti, possiamo riutilizzare l'intera riga tutte le volte che vogliamo clonandola.

Modifica contenuto duplicato
Assicurati di modificare tutti i contenuti duplicati e il gioco è fatto!

Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.
Desktop

Mobile

Pensieri finali
In questo post, ti abbiamo mostrato come essere creativo con gli effetti di scorrimento e le opzioni adesive di Divi. Più specificamente, ti abbiamo mostrato come bilanciare entrambi gli effetti in un design elegante. Ciò ha portato a una bellissima esperienza di scorrimento su tutte le dimensioni dello schermo. Sei stato anche in grado di scaricare il file JSON gratuitamente! Se hai domande o suggerimenti, assicurati di lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
