Los 5 mejores complementos móviles de WordPress
Publicado: 2021-06-06La mayoría de la gente navega por la web principalmente a través de dispositivos móviles. Pasas la mayor parte del día pegado a tu teléfono, por lo que es lógico que si un sitio web no ofrece una gran experiencia móvil, probablemente no te quedes por mucho tiempo. Esto significa que si desea que los visitantes sigan regresando, debe asegurarse de ofrecerles la mejor experiencia móvil posible.
En este artículo, le presentaremos cinco complementos móviles de WordPress que puede utilizar para optimizar su sitio web para dispositivos más pequeños. Cada uno ha sido seleccionado por su facilidad de uso, características valiosas, calificaciones y reseñas, y actualizaciones confiables.
¡Preparemos su sitio web para los usuarios de dispositivos móviles!
1. Divi Builder

La mejor manera de brindar una excelente experiencia móvil es diseñar un sitio web totalmente receptivo. Eso significa que los usuarios de un sitio web pueden navegar fácilmente en sus dispositivos móviles, lo que ofrece una experiencia tan buena como su versión de escritorio.
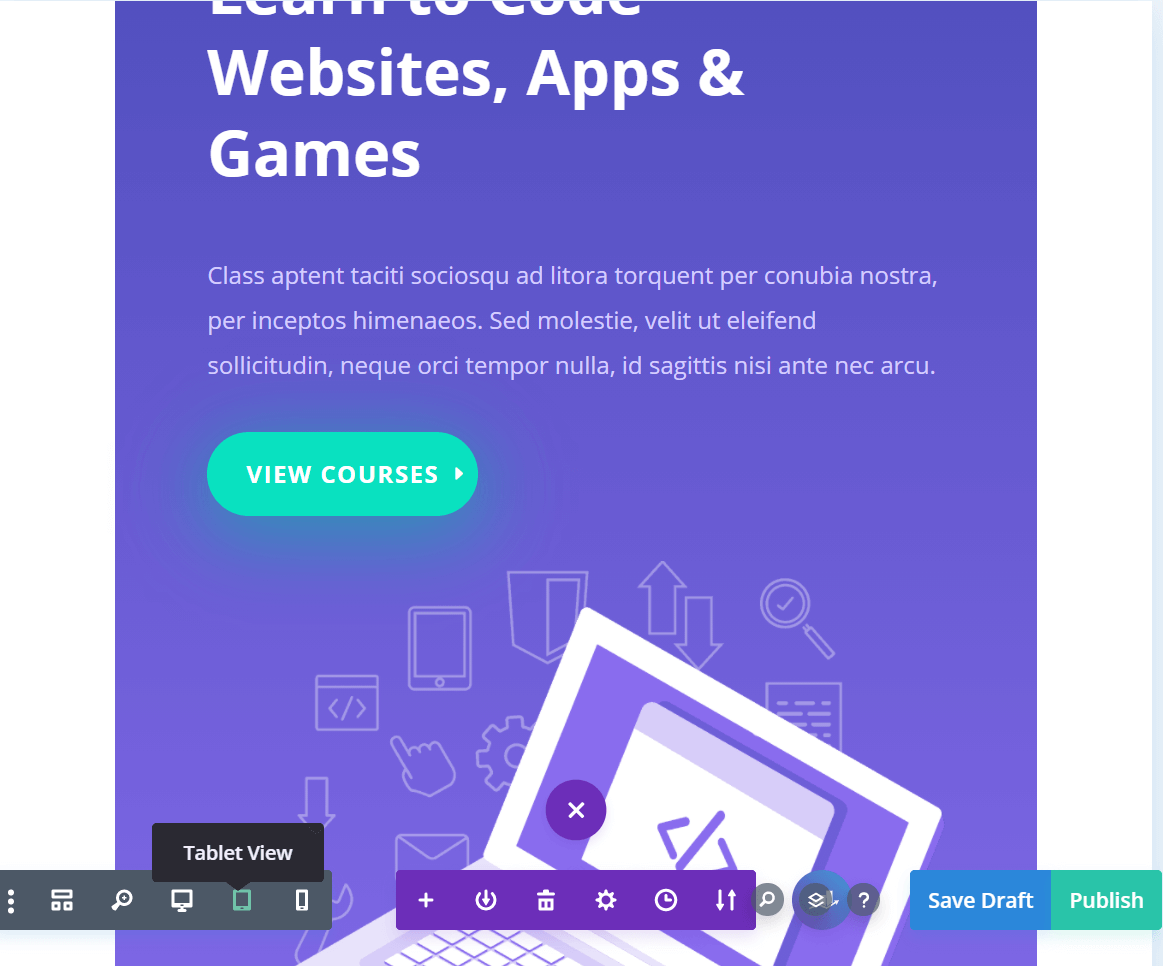
Nuestro Divi Builder es un complemento de creación de páginas que le permite obtener una vista previa de cómo se verán sus diseños en teléfonos inteligentes, tabletas y computadoras de escritorio mientras junta todo:

Cada módulo que puede agregar usando Divi Builder responde completamente. Además, puede configurar todos los aspectos del estilo y comportamiento de cualquier módulo.
Divi Builder también viene con una amplia colección de plantillas listas para usar que se ven fantásticas en dispositivos móviles. Puede usar cualquiera de esas plantillas como punto de partida para su propio sitio web de WordPress, con solo un poco (o mucha) personalización.
Características principales:
- Cree páginas de WordPress totalmente receptivas
- Utilice módulos prediseñados para diseñar sus páginas
- Personaliza el comportamiento y estilo de cada elemento
- Obtenga una vista previa de cómo se verán sus diseños en teléfonos inteligentes y tabletas
- Acceda a una amplia biblioteca de plantillas de página receptivas
El Divi Builder es para ti si ...
… Desea crear un sitio web que se adapte de manera fluida a cualquier tipo y tamaño de pantalla en la que se ve. Divi Builder viene con el tema Divi (¡y funcionan muy bien juntos!), Pero también funciona con los temas más populares de WordPress.
Precio: Las licencias comienzan en $ 89 por año | Más información
2. Menú adaptable

Uno de los aspectos más frustrantes de navegar por cualquier sitio web en un dispositivo móvil puede ser lidiar con su menú. Si un menú no responde, tendrá que acercar y alejar el zoom para encontrar los enlaces que desea, e incluso seleccionarlos puede ser un desafío.
Es por eso que muchos sitios web cuentan con menús de navegación de "página completa" en dispositivos móviles. Con Responsive Menu, puede crear sus propios menús de página completa que solo aparecen en pantallas más pequeñas.
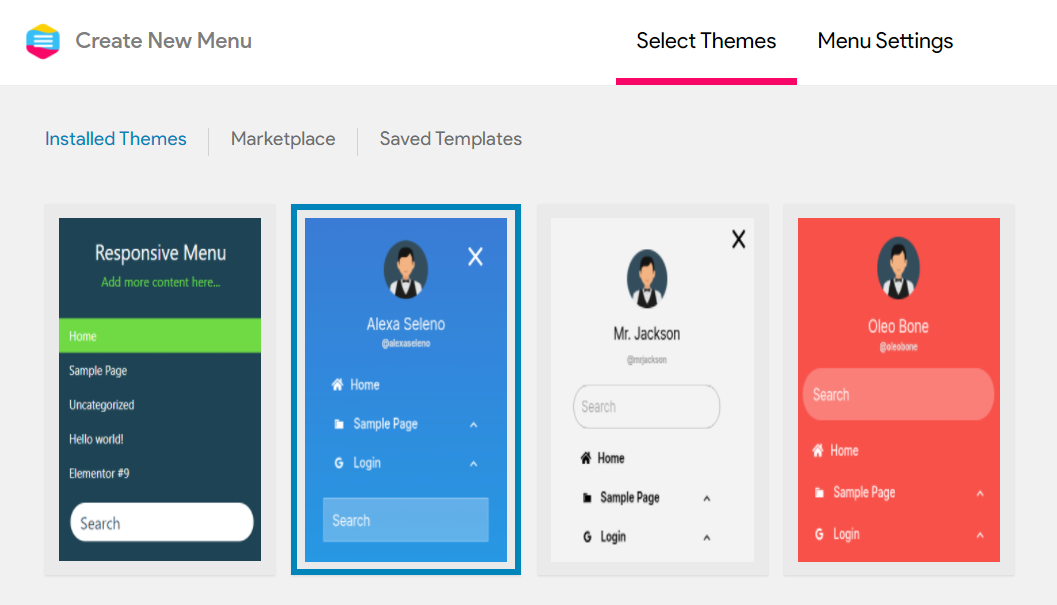
Responsive Menu le permite elegir entre varias plantillas y diseños de menú. Además, puede crear múltiples menús y elegir en qué páginas aparecerán esos elementos:

Puede personalizar completamente el estilo de cada plantilla y seleccionar qué menús aparecerán en qué tipos de dispositivos. Este complemento móvil de WordPress puede diferenciar entre teléfonos inteligentes y tabletas, lo que le brinda aún más control sobre la apariencia de su sitio para los visitantes.
Características principales:
- Cree menús móviles de página completa
- Configurar múltiples menús únicos
- Utilice plantillas personalizables para sus menús
- Elija en qué páginas aparece cada menú
- Personalice qué menú se mostrará en cada tipo de dispositivo
Responsive Menu es para ti si ...
... su sitio web cuenta con un menú de navegación complejo. Es mucho más fácil interactuar con los menús de página completa y tiene más espacio para mostrar todos los enlaces que desea que vean los usuarios.
Precio: Gratis, con licencias premium desde $ 29.99 | Más información
3. Aplicaciones web superprogresivas

Hemos hablado de Progressive Web Apps (PWA) en el pasado. Son "pseudo" aplicaciones que le permiten completar su sitio web para una experiencia más amigable para dispositivos móviles. Con las aplicaciones web superprogresivas, puede permitir que los visitantes configuren un icono de aplicación para su sitio web en sus pantallas de inicio. Cuando seleccionen ese ícono, abrirá una pantalla de bienvenida seguida de su sitio web.
Puede configurar tanto el icono como la pantalla de presentación que verán los usuarios. El complemento también le permite personalizar los elementos de la interfaz de usuario para el navegador que usan sus visitantes, por ejemplo, modificando su color. Finalmente, puede designar una página fuera de línea que la PWA cargará si los visitantes no tienen acceso a una conexión a Internet cuando inician su aplicación.

Características principales:
- Cree una PWA para su sitio web
- Configure un llamado a la acción (CTA) que solicite a los usuarios que agreguen su sitio web a sus pantallas de inicio
- Configure el estilo del icono de inicio y la página de presentación de su PWA
- Designe una página fuera de línea a la que los usuarios puedan acceder sin una conexión a Internet
Las aplicaciones web superprogresivas son para ti si ...
... desea que los usuarios de dispositivos móviles puedan iniciar su sitio web desde sus pantallas de inicio, pero no está interesado en invertir miles de dólares en el desarrollo de una aplicación personalizada.
Precio: Gratis, con licencias premium desde $ 99 por año | Más información
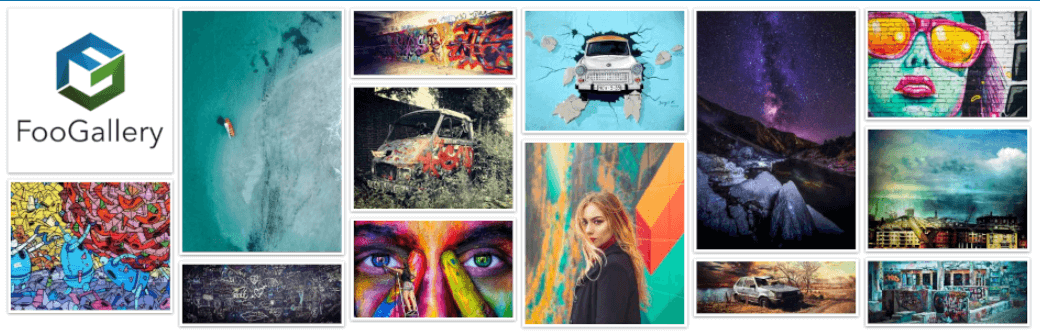
4. FooGallery

Siguiente en nuestra lista de complementos móviles de WordPress, FooGallery es una solución de galería que ofrece algunas características excelentes para sitios web receptivos. Puede usarlo para crear galerías que se vean fantásticas en dispositivos móviles y que no obliguen a los visitantes a alejarse para navegar entre imágenes.
Este complemento incluye una amplia gama de plantillas de galería que puede usar, incluidas opciones diseñadas específicamente para dispositivos móviles:

Puede personalizar todos los aspectos de los estilos y comportamientos de sus galerías. Además, FooGallery le permite agregar galerías a sus páginas utilizando tanto el Editor de bloques como códigos cortos únicos para cada elemento.
Características principales:
- Configure tantas galerías como necesite para su sitio web
- Use plantillas de galería receptivas
- Coloque galerías en sus páginas usando bloques o códigos cortos
- Personaliza el estilo y el comportamiento de cada galería.
FooGallery es para ti si ...
… Tienes un sitio web de portafolio o cualquier otro tipo de proyecto que requiera que uses galerías. FooGallery es uno de los complementos de galería más receptivos que hemos probado hasta ahora, y sus diseños se ven muy bien en dispositivos más pequeños.
Precio: Gratis, con licencias premium desde $ 59 por año | Más información
5. AMP para WP

Es justo decir que existe cierta controversia en torno al proyecto de páginas móviles aceleradas (AMP) de Google. AMP existe desde 2015 y su objetivo es instituir un conjunto de estándares que den como resultado tiempos de carga mucho más rápidos para la mayoría de los sitios web. Sin embargo, esos estándares pueden ser muy restrictivos, lo que es parte de la razón por la que AMP no ha logrado una aceptación generalizada.
Dejando eso a un lado, el proyecto AMP todavía está vivo y coleando, y el estándar es bastante popular entre los editores de noticias. Esto se debe a que Google recompensa las páginas de AMP con la oportunidad de aparecer en su sección "Historias principales". Si desea adaptar su sitio web de WordPress a los estándares de AMP, la mejor manera de hacerlo es utilizando un complemento.
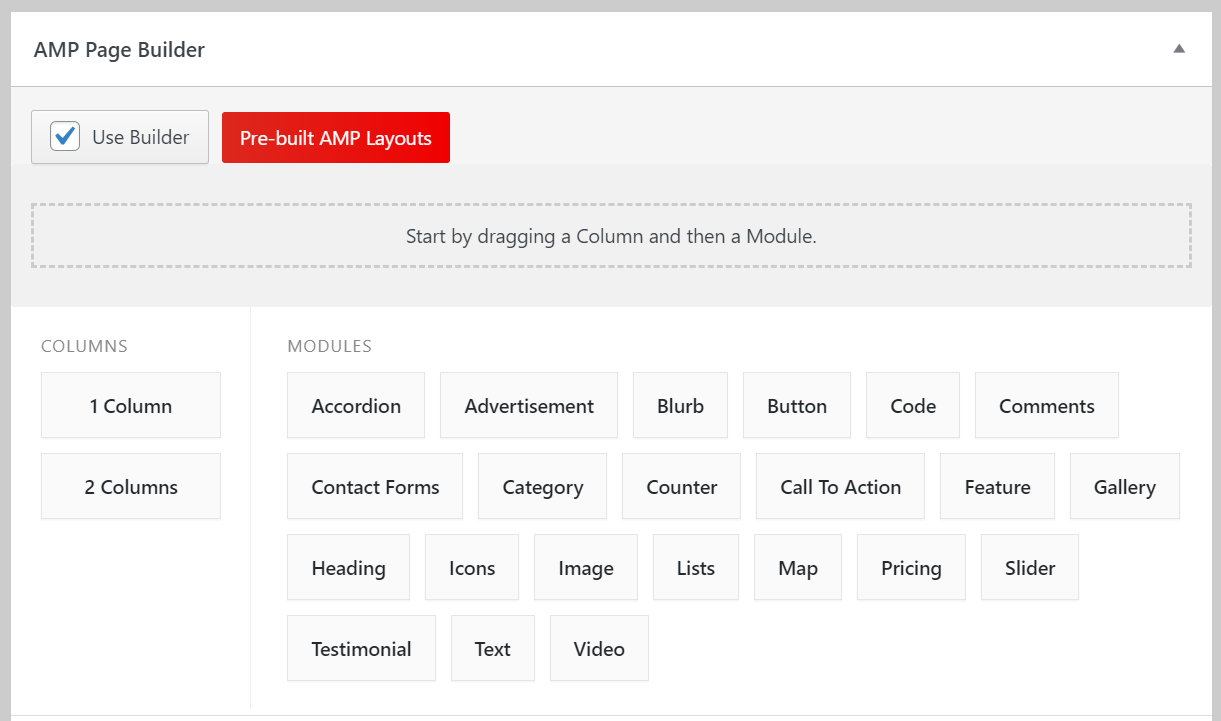
Aunque hay un complemento oficial de Google AMP, AMP para WP es nuestra mejor opción para esta tarea. AMP para WP le permite elegir qué tipos de páginas desea adaptar a los estándares de AMP y personalizar su presentación. Incluso obtiene acceso a un "creador de páginas" de AMP que puede utilizar página por página:

Gracias a esa función, obtendrá un control total sobre el diseño de su contenido incluso si está utilizando el marco AMP. Sin embargo, este complemento móvil de WordPress también ofrece algunas plantillas AMP que puede usar si no desea crear sus propios diseños.
Características principales:
- Habilite AMP para tipos específicos de contenido en su sitio web
- Utilice un "creador de páginas" para diseñar diseños de página AMP personalizados
- Utilice diseños de página AMP prediseñados
AMP para WP es para ti ...
… Si desea habilitar AMP para su sitio web. No todos los sitios web son compatibles con el marco AMP, pero si ejecuta un sitio de noticias o una revista en línea, puede beneficiarse del tráfico adicional que Google Top Stories puede enviarle.
Precio: Gratis, con licencias premium desde $ 149 por año | Más información
Conclusión
Los complementos móviles de WordPress vienen en todas las formas y tamaños. Lo único que tienen en común las herramientas de este resumen es que todas pueden ayudarlo a diseñar una mejor experiencia móvil para sus usuarios. Cada complemento lo hace ayudándolo a adaptar aspectos específicos de su sitio web.
Si desea diseñar páginas receptivas desde cero, le recomendamos que utilice Divi Builder. Por otro lado, si solo necesita agregar menús móviles de página completa a su sitio web, Responsive Menu puede ser una opción fantástica. Finalmente, si desea configurar una PWA para su sitio web de WordPress, las aplicaciones web superprogresivas pueden ayudarlo a hacerlo en minutos.
¿Tiene alguna pregunta sobre cómo ofrecer una mejor experiencia móvil a sus usuarios? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen destacada a través de vasabii / shutterstock.com
