Divi Tasarımınızda Kaydırma Efektleri ve Yapışkan Seçenekleri Zahmetsizce Birleştirme
Yayınlanan: 2021-06-09Divi'ye ne kadar aşina olursanız, yerleşik özelliklerin ne kadar ileri gidebileceğini o kadar iyi anlarsınız. Bazen onları birleştirmeye başlamak bile cazip gelebilir. Ancak tasarımda her şeyde olduğu gibi uyum ön planda tutulmalıdır. Kaydırma efektleri ve yapışkan seçenekler gibi özelliklerin kullanılması, tasarımı aşırı yüklemezlerse en iyi sonucu verir. Şimdi, bu eğitimde, zahmetsiz bir tasarım ve kullanıcı kaydırma deneyimi oluşturmak için Divi'nin kaydırma efektlerini ve yapışkan seçeneklerini kullanacağız. Uygulayacağımız efektler, birlikte iyi çalışacak ve tasarıma değer katacak şekilde uyumlu hale getirildi. JSON dosyasını da ücretsiz olarak indirebileceksiniz!
Hadi hadi bakalım.
Ön izleme
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
masaüstü

Mobil

Düzeni ÜCRETSİZ İndirin
Ellerinizi ücretsiz düzene koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
1. Tasarım Yapısı Oluşturun
Yeni Bölüm Ekle
Degrade Arka Plan
Kaydırma efektlerine ve yapışkan seçeneklere odaklanmadan önce tasarımı oluşturmaya başlayacağız. Üzerinde çalıştığınız sayfaya yeni bir bölüm ekleyin, bölüm ayarlarını açın ve aşağıdaki gradyan arka planını ekleyin:
- Renk 1: #78998c
- Renk 2: rgba(120,153,140,0.13)
- Gradyan Türü: Doğrusal
- Gradyan Yönü: 90deg
- Başlangıç Konumu: %10
- Bitiş Konumu: %10

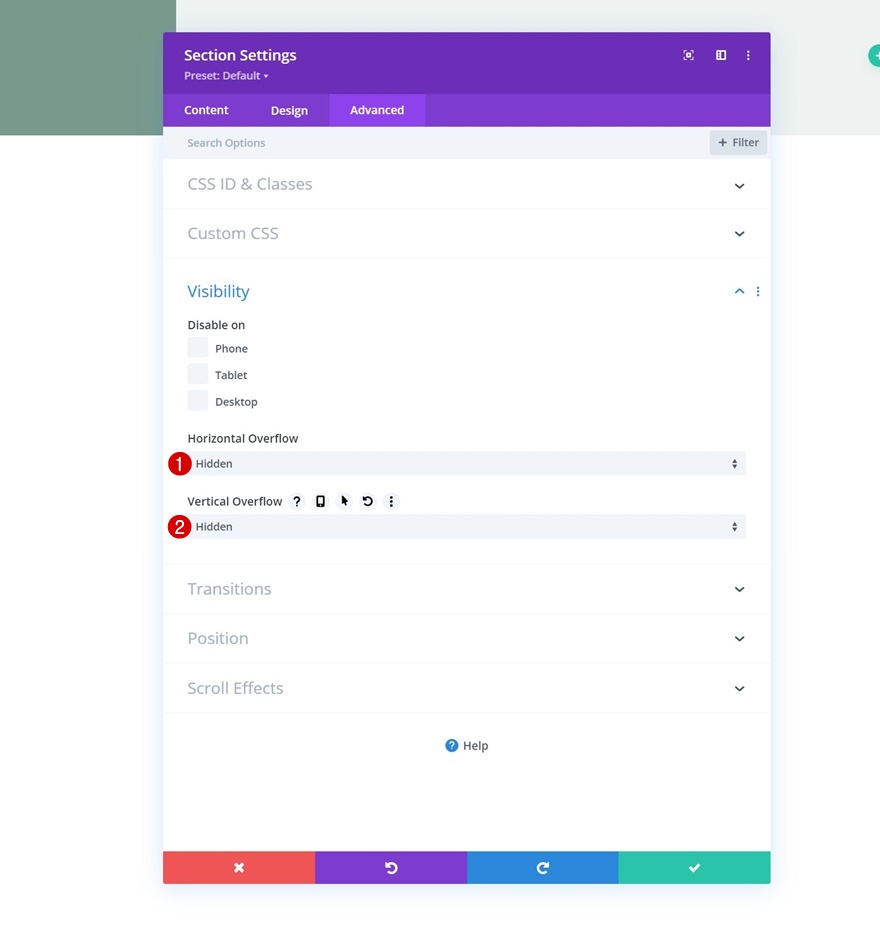
görünürlük
Bölümün gelişmiş sekmesine gidin ve her iki taşmayı da gizleyin.
- Yatay Taşma: Gizli
- Dikey Taşma: Gizli

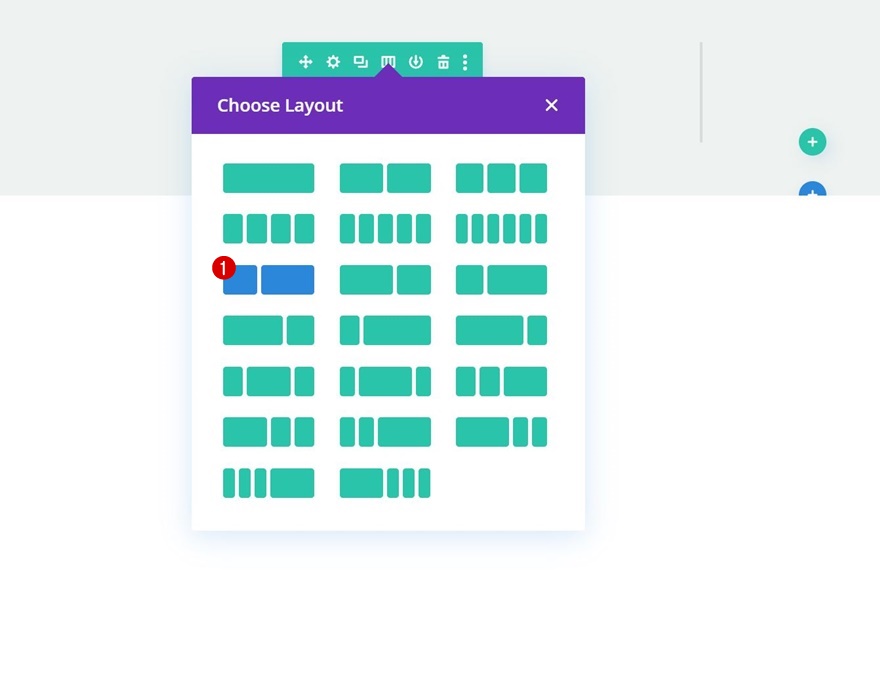
Yeni Satır Ekle
Sütun Yapısı
Aşağıdaki sütun yapısını kullanarak yeni bir satır ekleyerek devam edin:

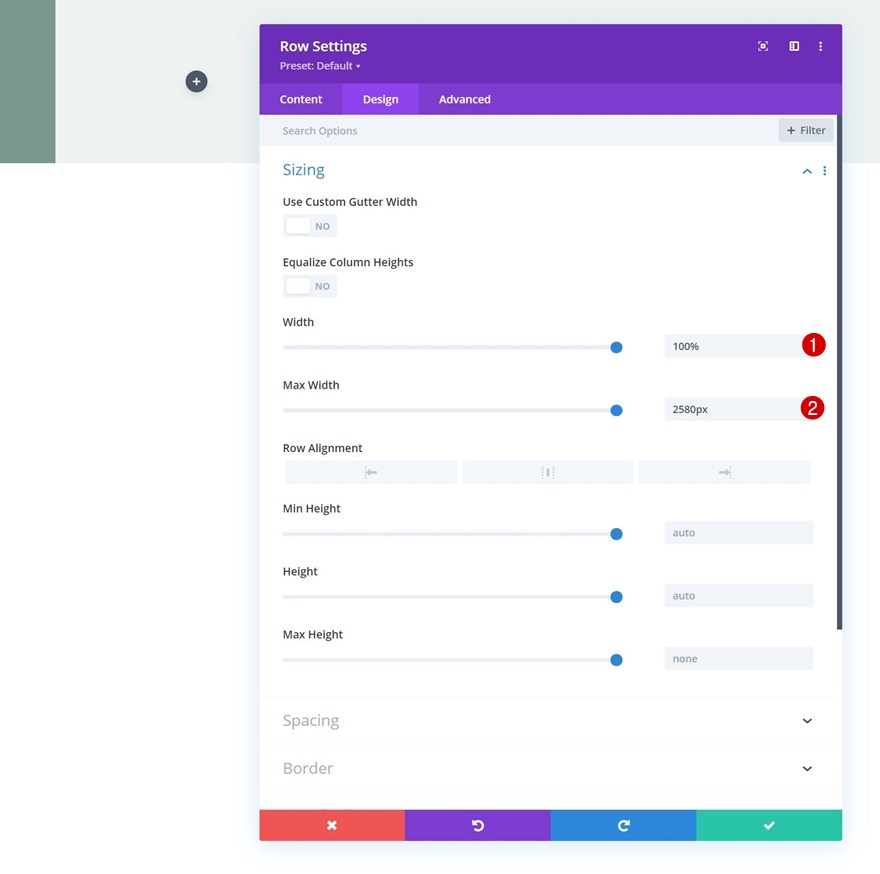
boyutlandırma
Henüz modül eklemeden satır ayarlarını açın ve boyutlandırma ayarlarını buna göre değiştirin:
- Genişlik: %100
- Maksimum Genişlik: 2580 piksel

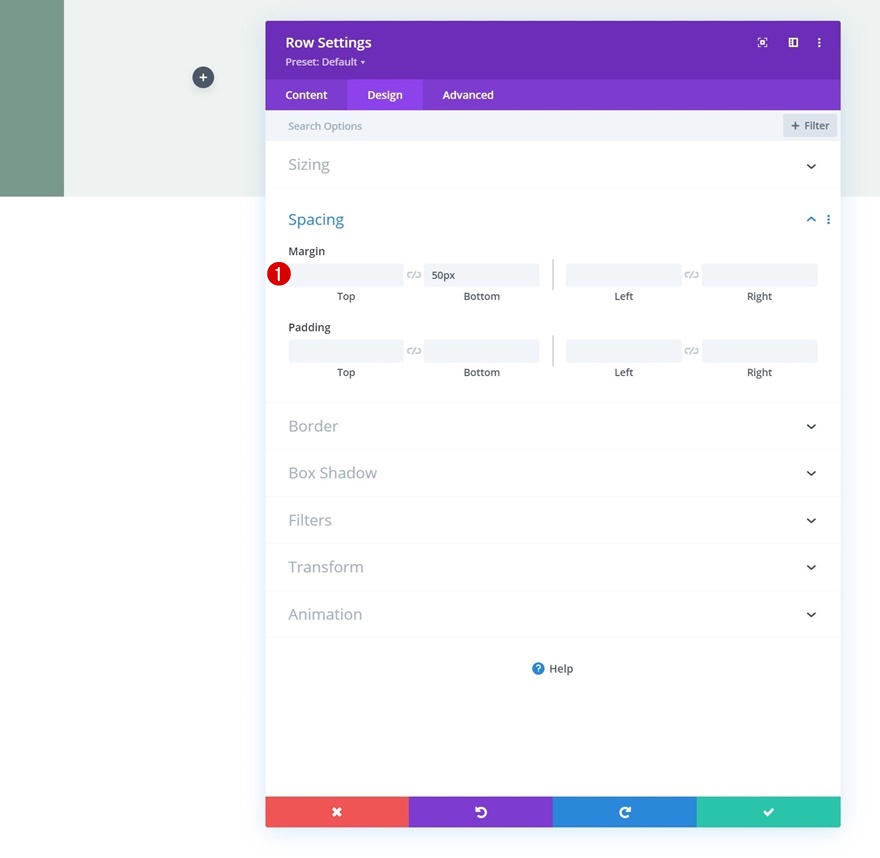
aralık
Biraz alt kenar boşluğu da ekleyin.
- Alt Kenar Boşluğu: 50px

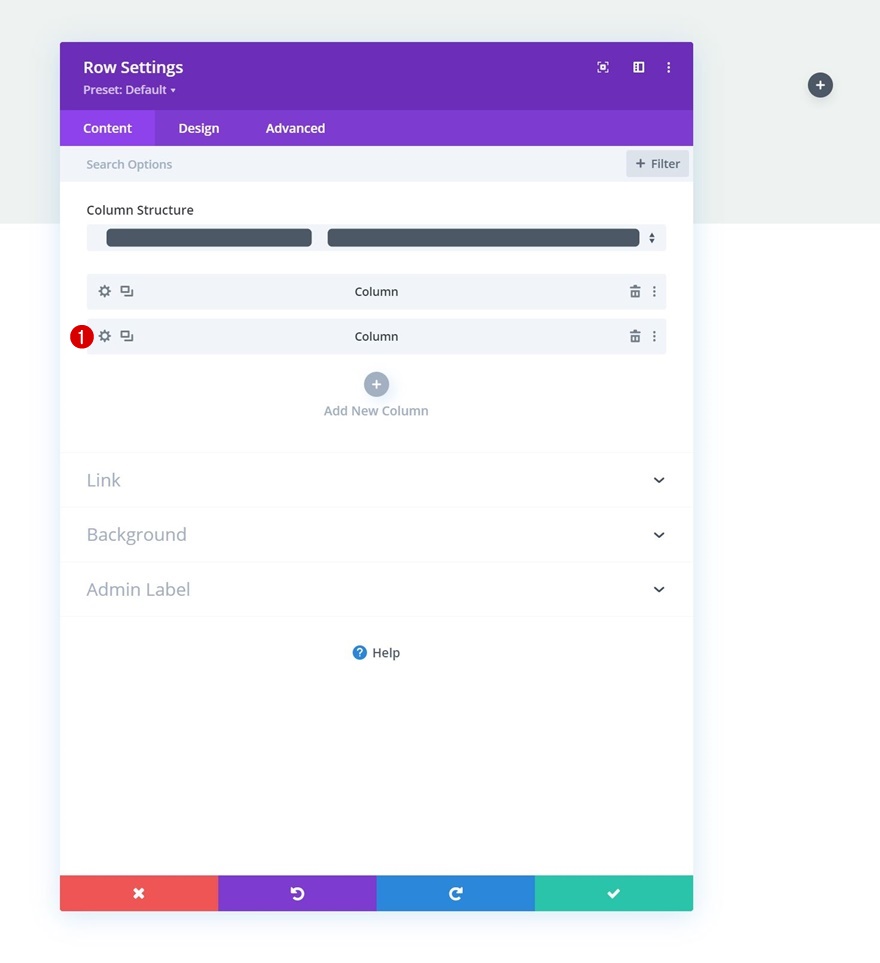
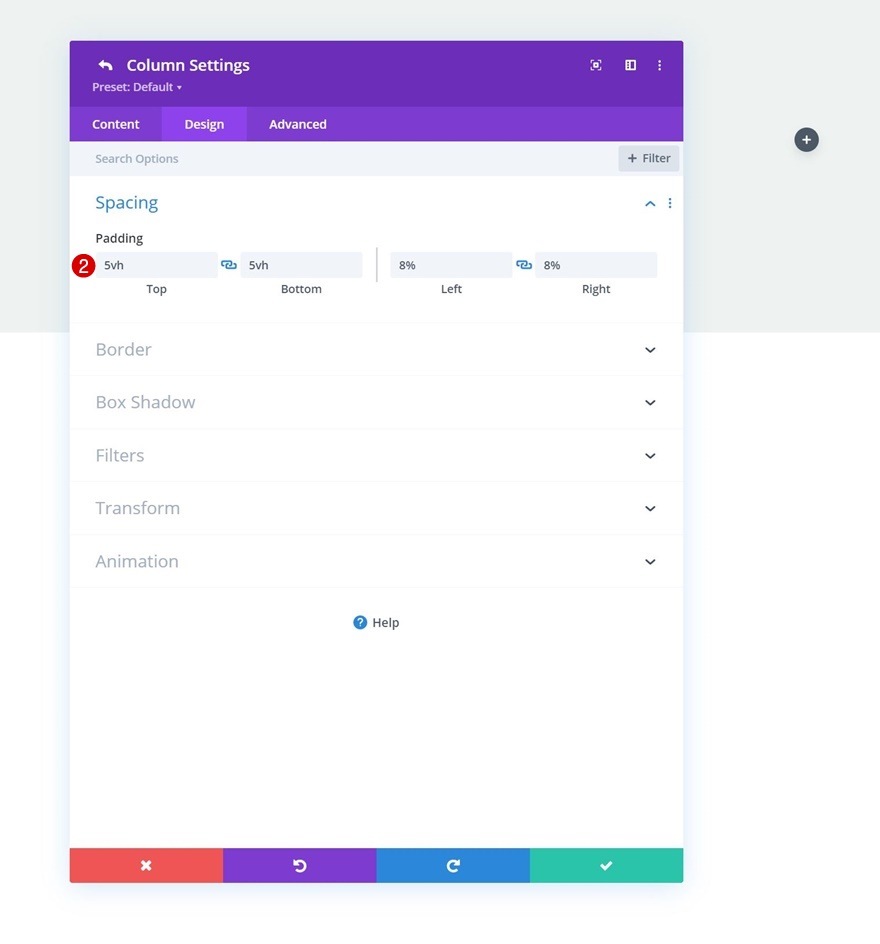
Sütun 2 Aralığı
Ardından, sütun 2 ayarlarını açın ve aşağıdaki dolgu değerlerini uygulayın:
- Üst Dolgu: 5vh
- Alt Dolgu: 5vh
- Sol Dolgu: %8
- Sağ Dolgu: %8


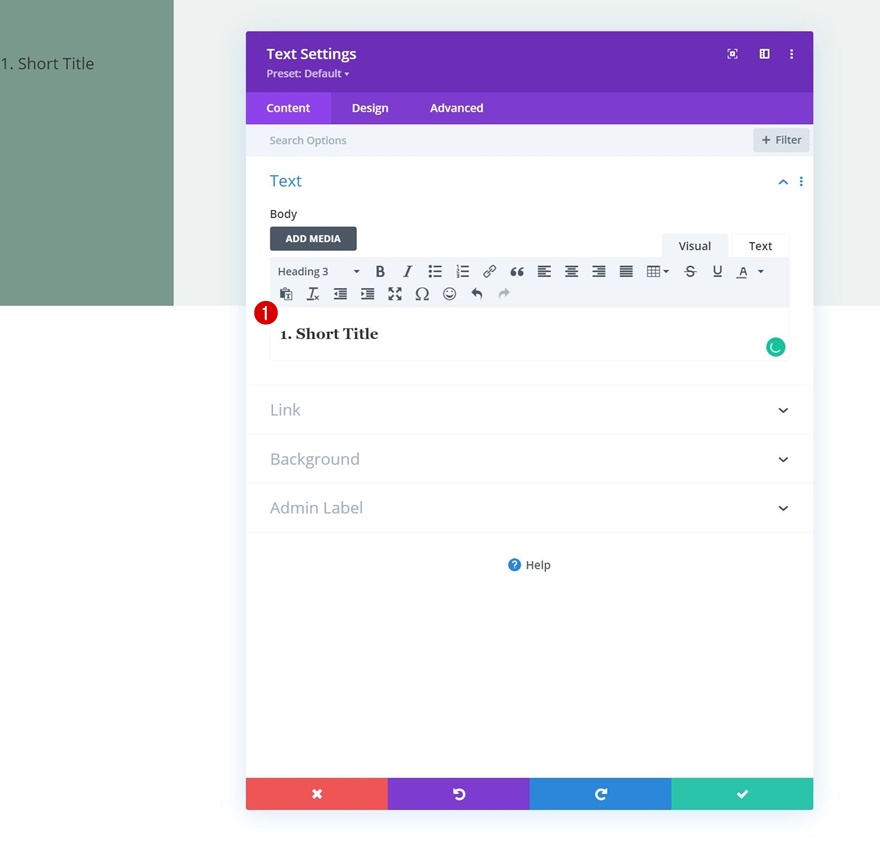
Sütun 1'e Metin Modülü Ekle
H3 İçeriği Ekle
Sütun 1'deki Metin Modülü ile başlayarak modül ekleme zamanı. İstediğiniz içeriği ekleyin.

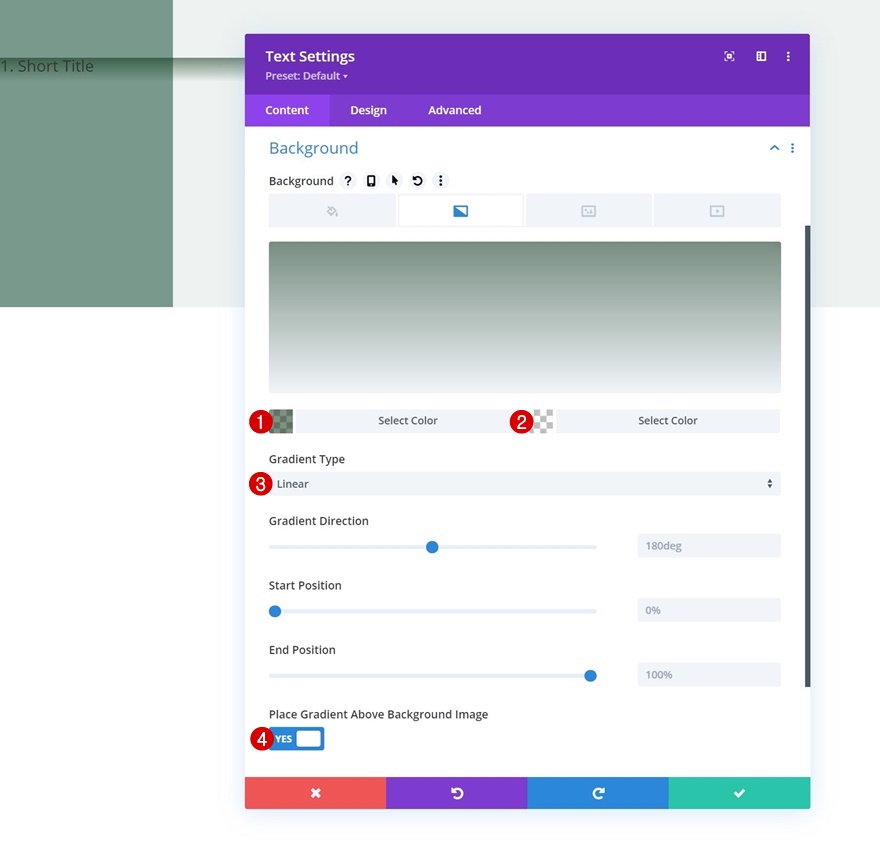
Degrade Arka Plan
Sonraki degrade arka planını ekleyin:
- Renk 1: rgba (8,45,18,0.52)
- Renk 2: rgba(255,255,255,0)
- Gradyan Türü: Doğrusal
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: Evet

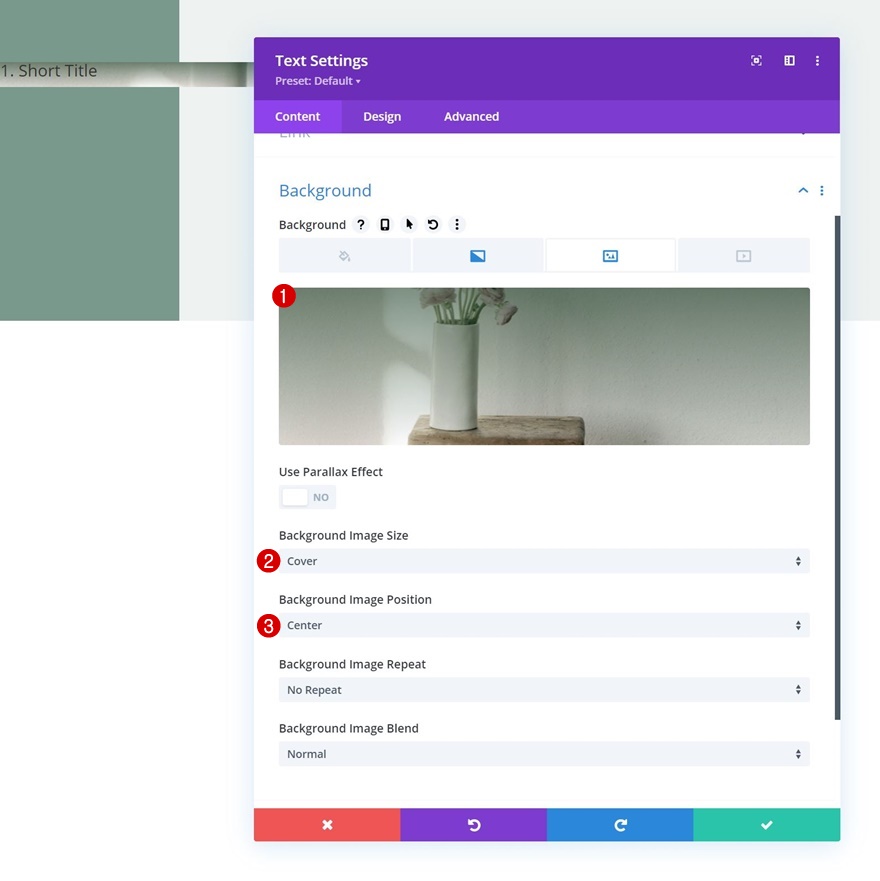
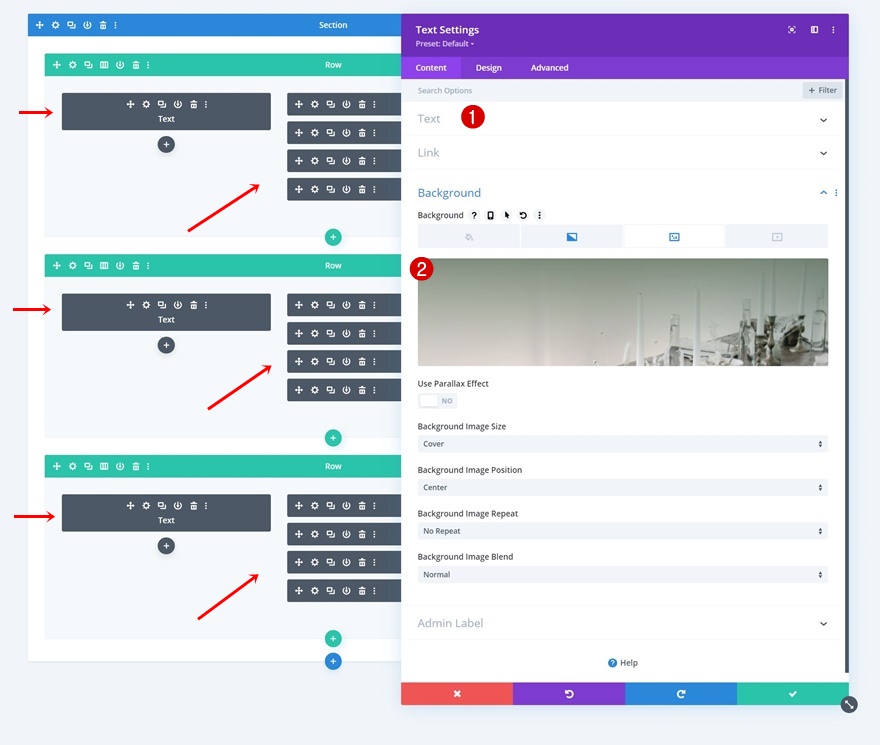
Arka plan görüntüsü
Ardından, seçtiğiniz bir arka plan resmini yükleyin.
- Arka plan resmi Boyutu: Kapak
- Arka Plan Resmi Konumu: Merkez

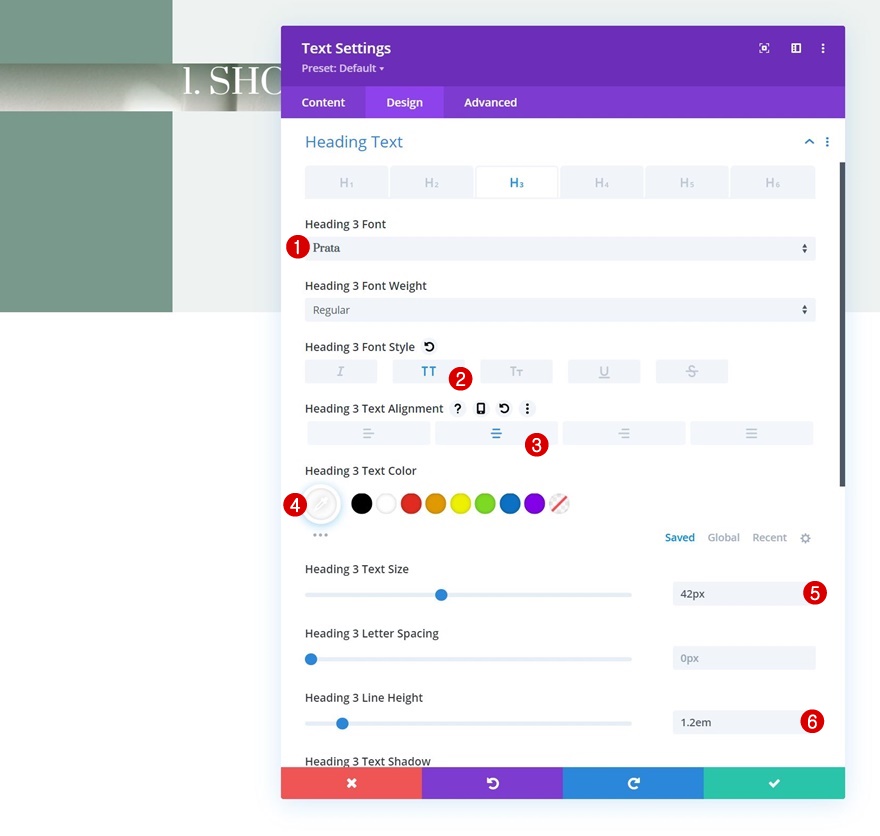
H3 Metin Ayarları
Tasarım sekmesine gidin ve H3 metin ayarlarını buna göre değiştirin:
- Başlık 3 Yazı Tipi: Prata
- Başlık 3 Yazı Tipi Stili: Büyük Harf
- Başlık 3 Metin Hizalama: Merkez
- Başlık 3 Metin Rengi: #ffffff
- Başlık 3 Metin Boyutu: 42px
- Başlık 3 Çizgi Yüksekliği: 1.2em

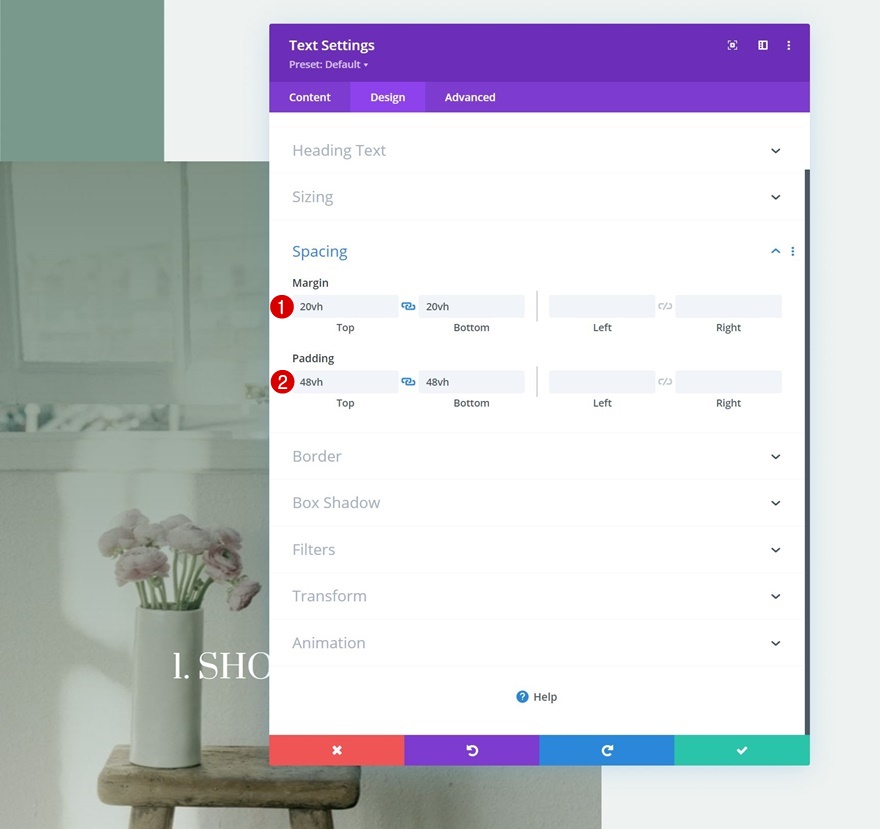
aralık
Aşağıdaki boşluk değerlerini kullanarak modül ayarlarını tamamlayın:
- Üst Marj: 20vh
- Alt Kenar Boşluğu: 20vh
- Üst Dolgu: 48vh
- Alt Dolgu: 48vh

Metin Modülü #1'i Sütun 2'ye ekleyin
H4 İçeriği Ekle
2. sütunda, ihtiyacımız olan ilk modül, bazı H4 içerikli bir Metin Modülü.

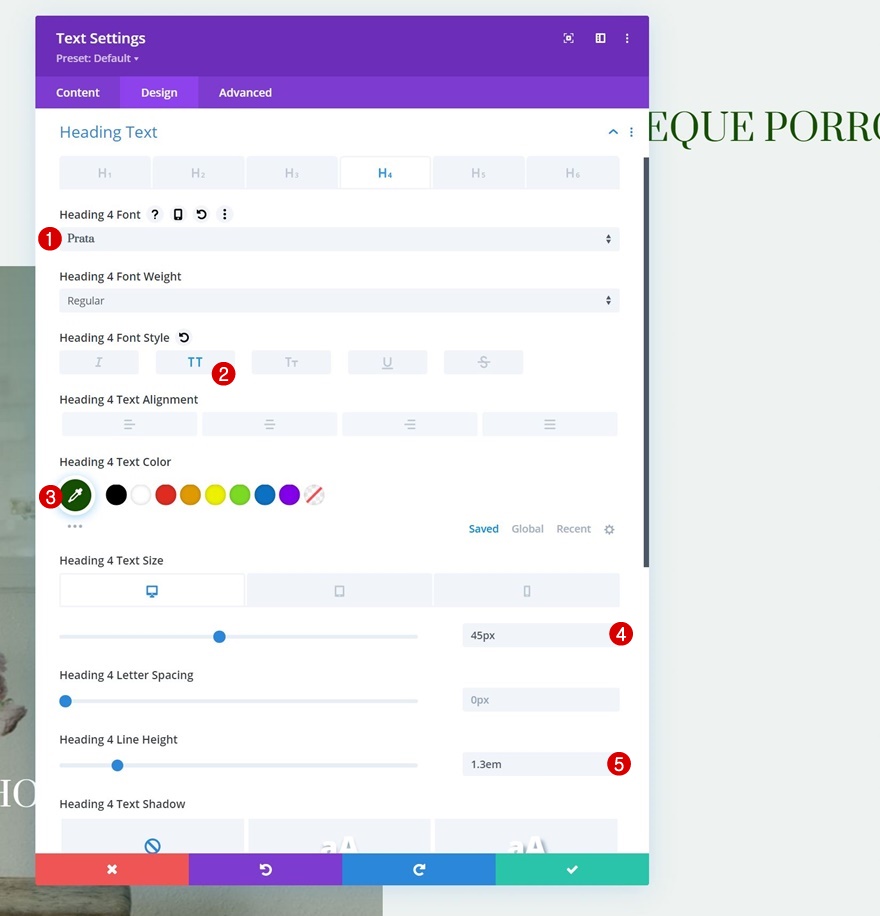
H4 Metin Ayarları
Modülün tasarım sekmesine gidin ve H4 metin ayarlarını aşağıdaki gibi değiştirin:
- Başlık 4 Yazı Tipi: Prata
- Başlık 4 Yazı Tipi Stili: Büyük Harf
- Başlık 4 Metin Rengi: #155100
- Başlık 4 Metin Boyutu:
- Masaüstü: 45 piksel
- Tablet: 40 piksel
- Telefon: 35 piksel
- Başlık 4 Çizgi Yüksekliği: 1.3em

Sütun 2'ye Bölücü Modülü Ekle
görünürlük
Metin Modülünün hemen altına bir Bölücü Modül ekleyin ve “Bölücüyü Göster” seçeneğinin etkinleştirildiğinden emin olun.
- Bölücüyü Göster: Evet

Hat
Modülün tasarım sekmesine gidin ve çizgi rengini değiştirin.
- Çizgi Rengi: #e8ddc9


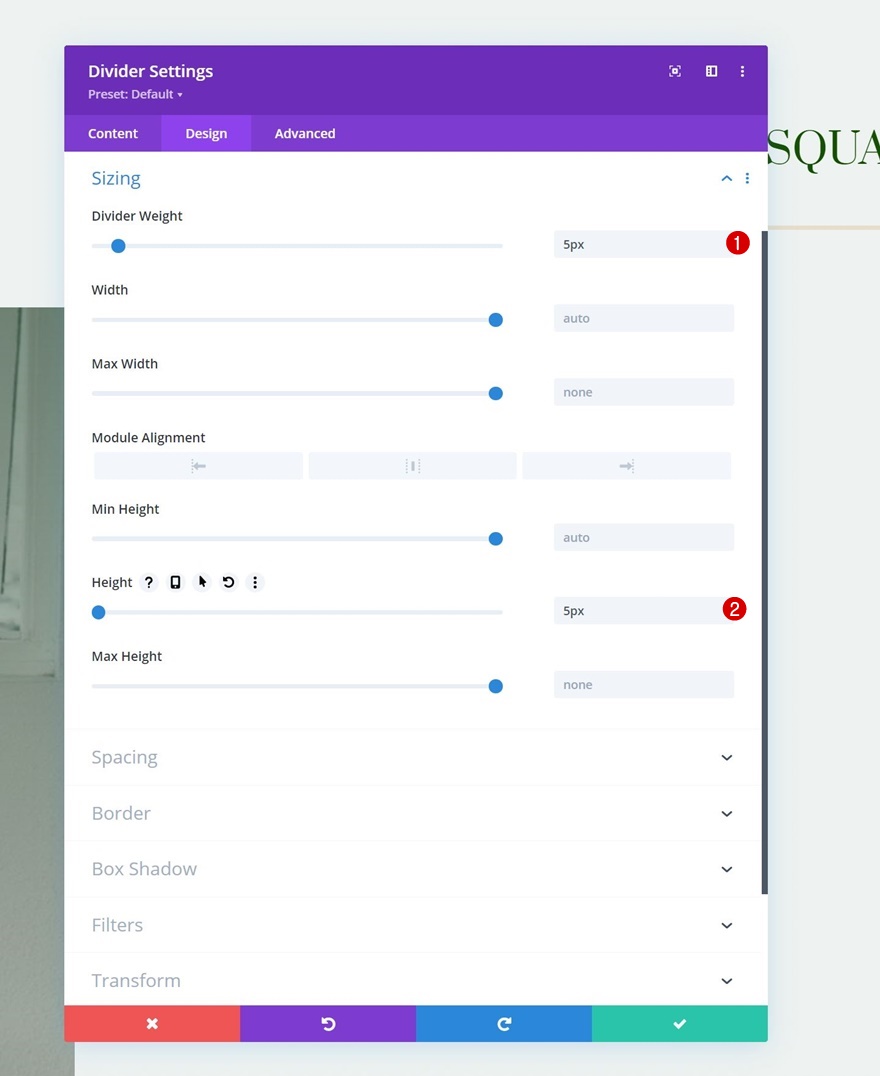
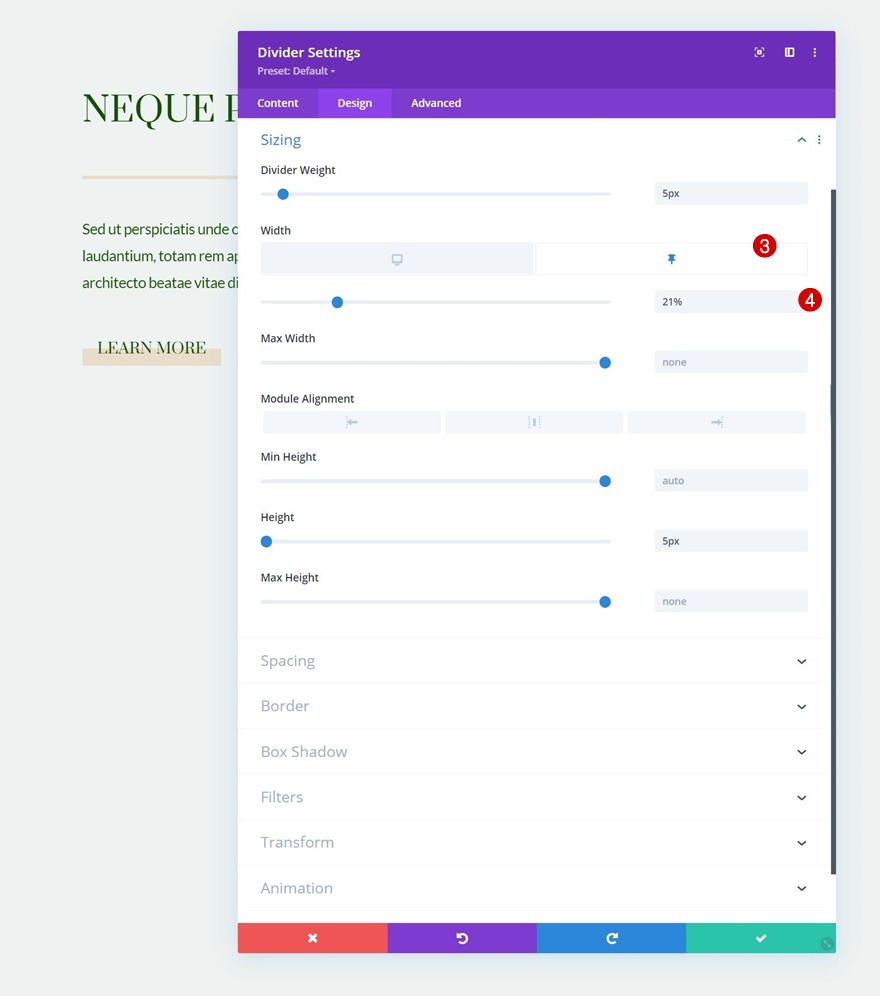
boyutlandırma
Ardından, boyutlandırma ayarlarını değiştirin.
- Bölücü Ağırlığı: 5px
- Yükseklik: 5 piksel

Metin Modülü #2'yi Sütun 2'ye ekleyin
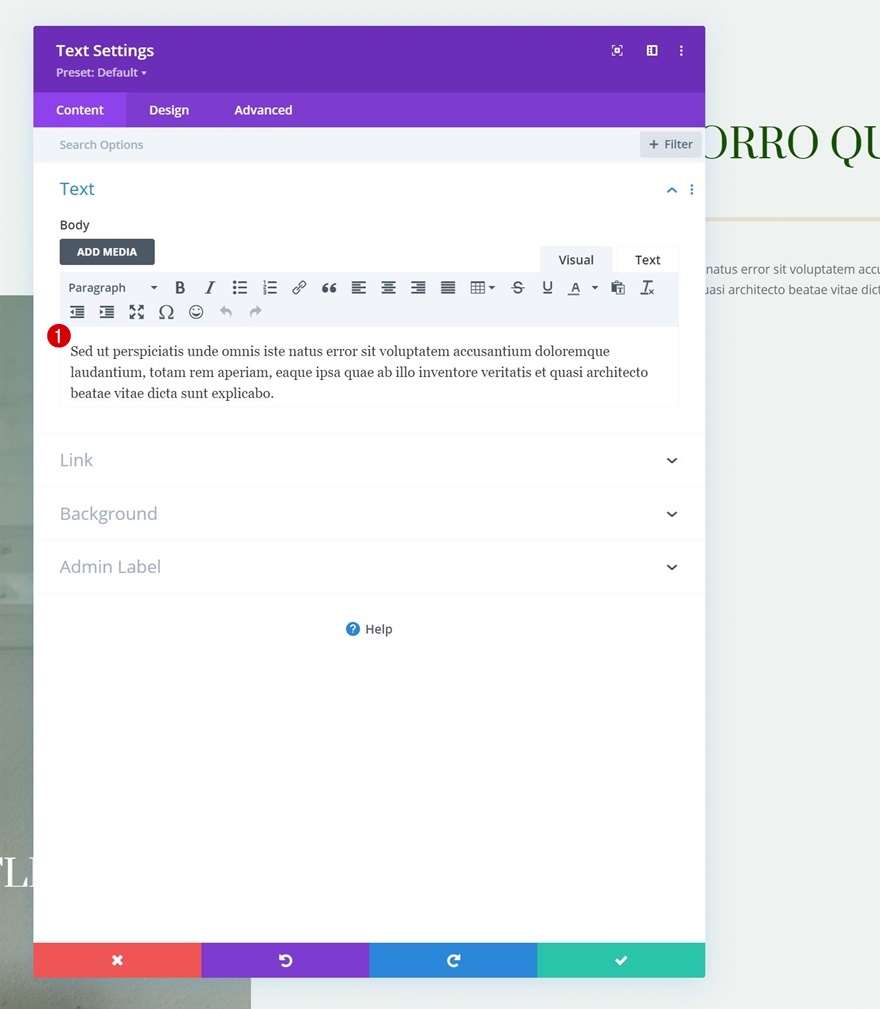
Açıklama İçeriği Ekle
Bölücü Modülünün hemen altına başka bir Metin Modülü ekleyin. Seçtiğiniz bazı açıklama içeriğini ekleyin.

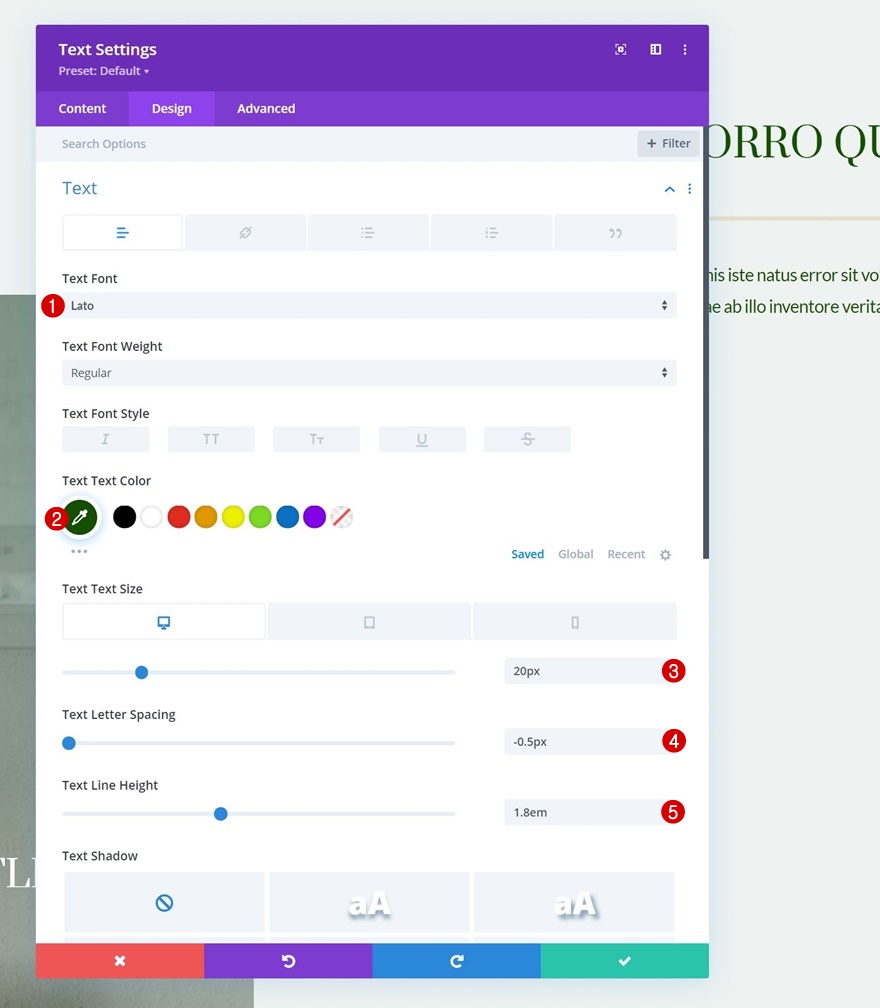
Metin Ayarları
Modülün tasarım sekmesine gidin ve metin ayarlarını buna göre değiştirin:
- Metin Yazı Tipi: Lato
- Metin Rengi: #155100
- Yazı Boyutu:
- Masaüstü: 20 piksel
- Tablet ve Telefon: 16px
- Metin Harf Aralığı: -0.5px
- Metin Satır Yüksekliği: 1.8em

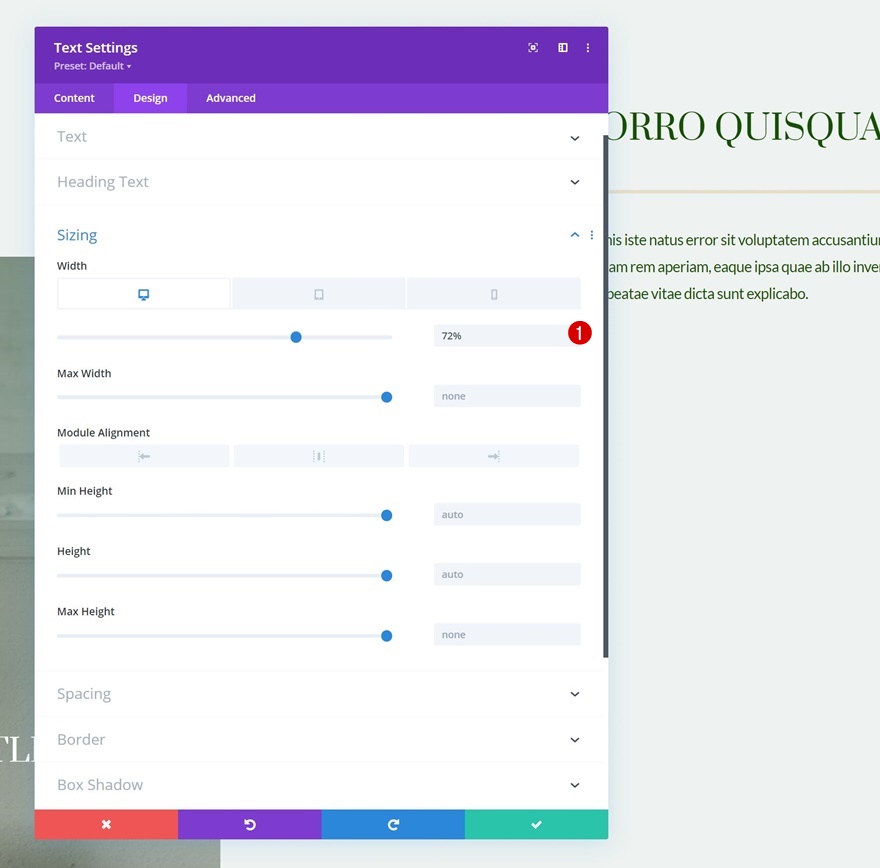
boyutlandırma
Boyutlandırma ayarlarında da genişliği değiştiriyoruz.
- Genişlik:
- Masaüstü: %72
- Tablet ve Telefon: %100

2. Sütun'a Düğme Modülü Ekle
Kopya Ekle
2. sütunda ihtiyacımız olan sonraki ve son modül bir Düğme Modülüdür.

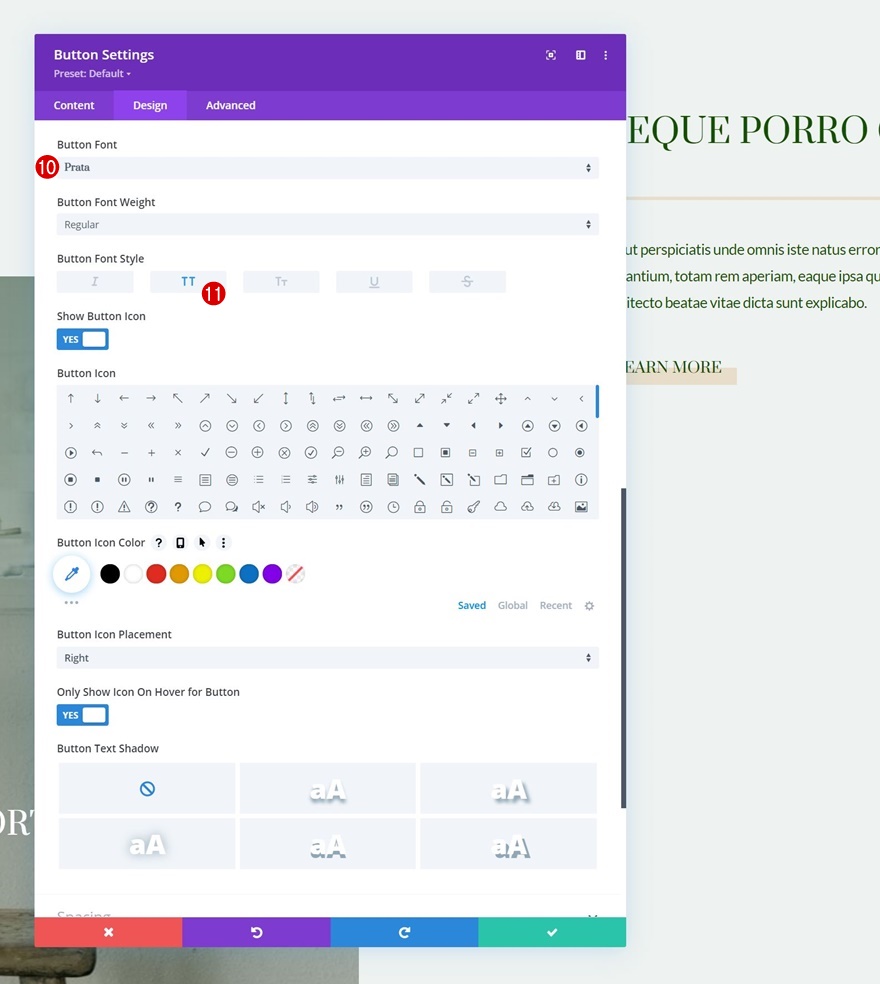
Düğme Ayarları
Düğmeyi buna göre şekillendirin:
- Düğme İçin Özel Stiller Kullan: Evet
- Düğme Metin Boyutu: 20px
- Düğme Metin Rengi: #155100
- Düğme Degrade Arka Plan
- Renk 1: rgba(43,135,218,0)
- Renk 2: rgba(224,198,159,0.48)
- Başlangıç Konumu: %50
- Bitiş Konumu: %50
- Düğme Kenar Genişliği: 0px
- Düğme Sınır Yarıçapı: 0px

- Düğme Yazı Tipi: Prata
- Düğme Yazı Tipi Stili: Büyük Harf

2. Yapışkan Efektler Ekleyin
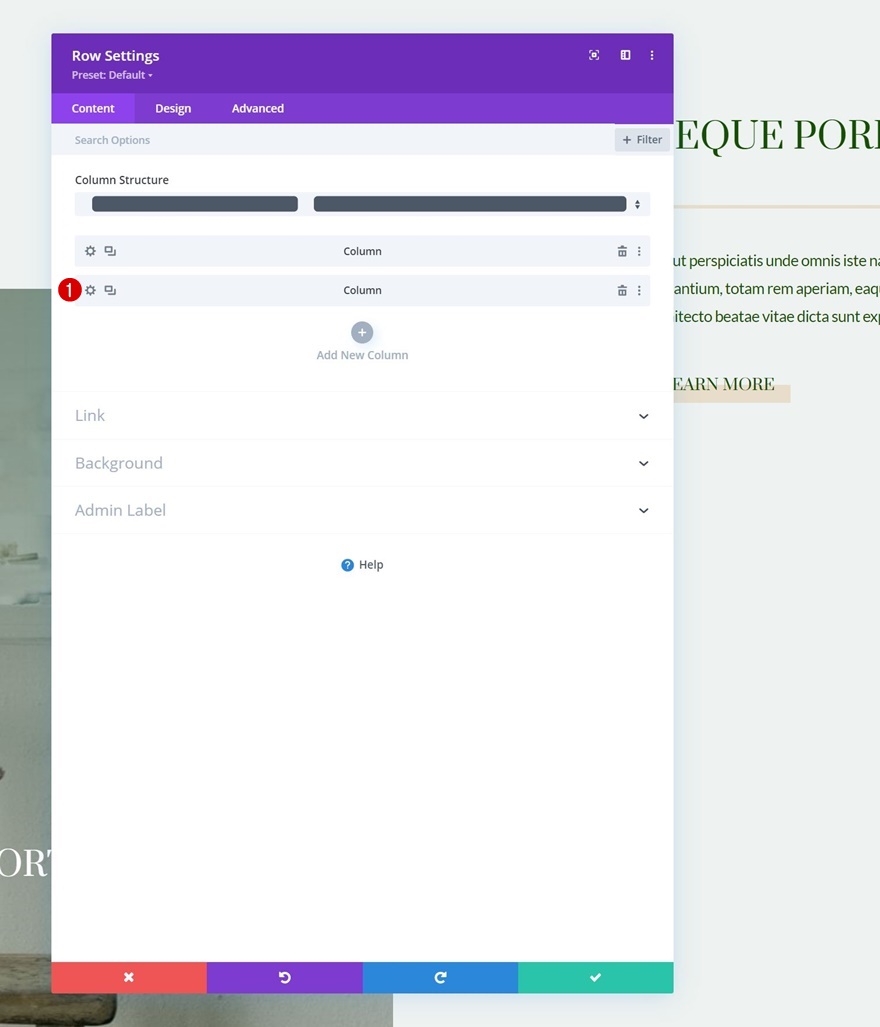
Sütun 2 Ayarlarını Aç
Artık ilk sıramız hazır olduğuna göre, yapışkan ve kaydırma efektlerini uygulamaya başlayabiliriz. Sütun 2 ayarlarını açarak yapışkan seçeneklerle başlayacağız.

Sütun Yapışkanlığını Çevir
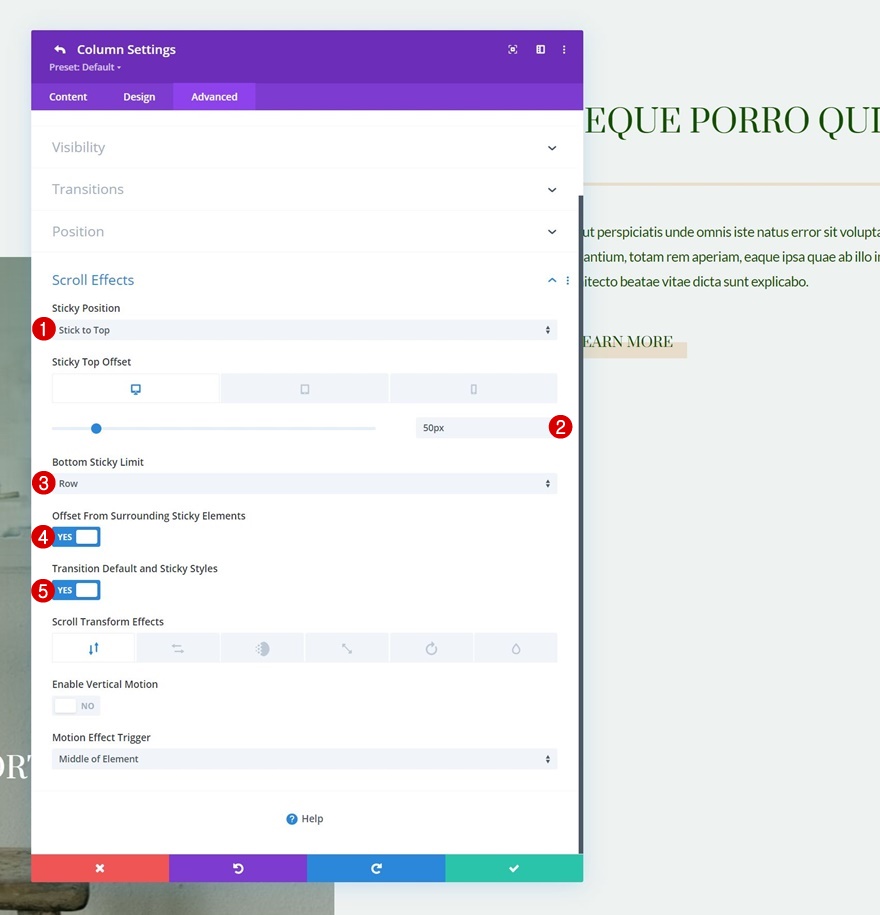
Sütunun gelişmiş sekmesine gidin ve aşağıdaki sabit ayarları uygulayın:
- Yapışkan Konum: En Üstte Yapış
- Yapışkan Üst Ofset:
- Masaüstü: 50 piksel
- Tablet ve Telefon: 80px
- Alt Yapışkan Limit: Satır
- Çevredeki Yapışkan Öğelerden Ofset: Evet
- Geçiş Varsayılanı ve Yapışkan Stiller: Evet

Sütun Yapışkan Ayarları
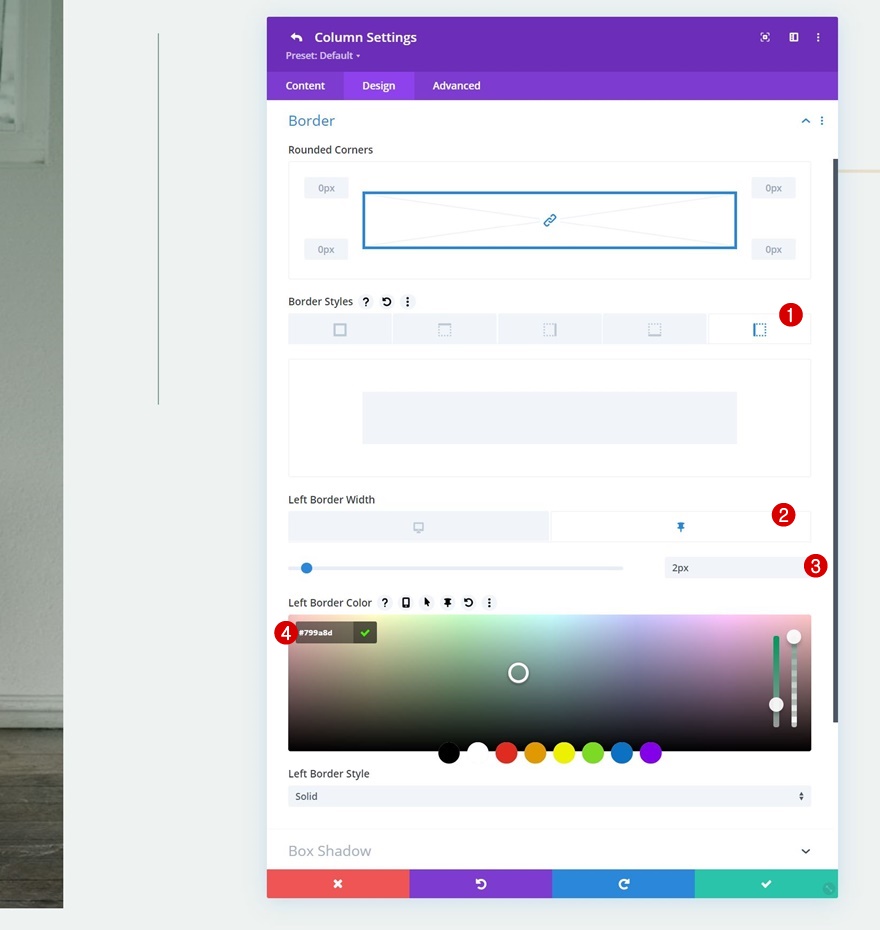
Yapışkan Kenarlık
Artık sütunu yapışkan hale getirdiğimize göre, sütunun kendisine ve içindeki modüllere yapışkan stiller uygulamaya başlayabiliriz. Kenarlık ayarlarına gidip aşağıdaki yapışkan kenarlığı uygulayarak 2. sütunla başlayacağız:
- Yapışkan Sol Kenar Genişliği: 2px
- Sol Kenar Rengi: #799a8d

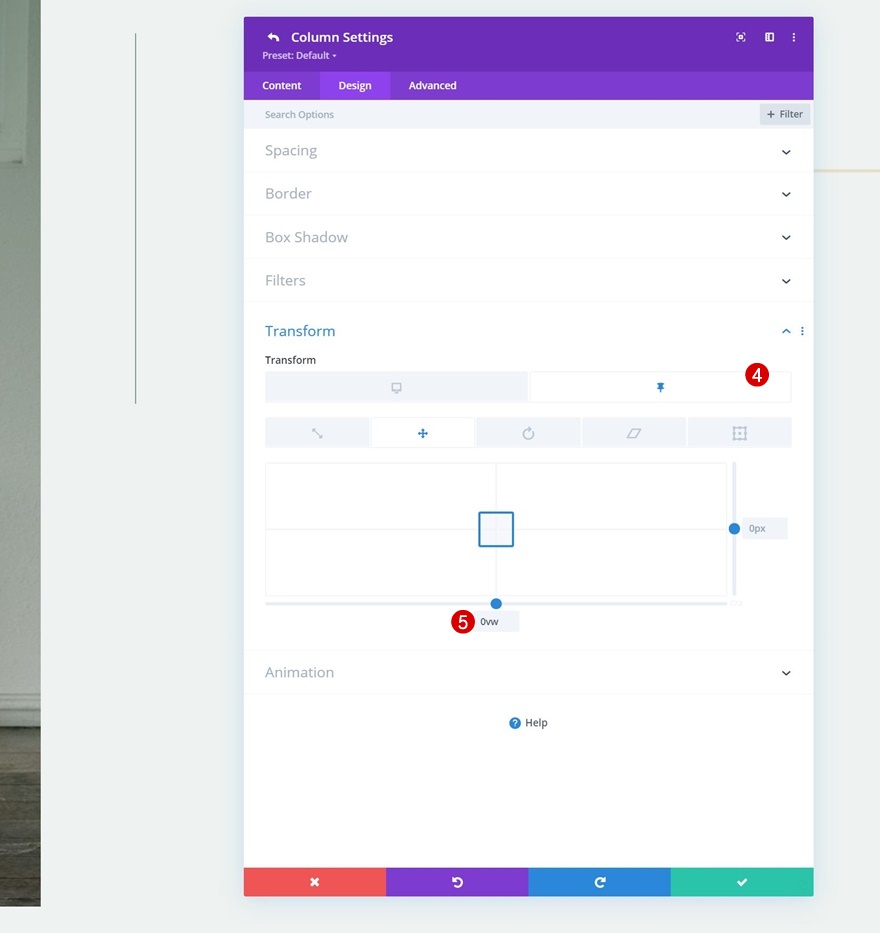
Dönüştür Çeviri
Ardından, varsayılan ve yapışkan durumda transform translate değerlerini değiştireceğiz.
- Alt: 10vw

- Yapışkan Alt: 0vw

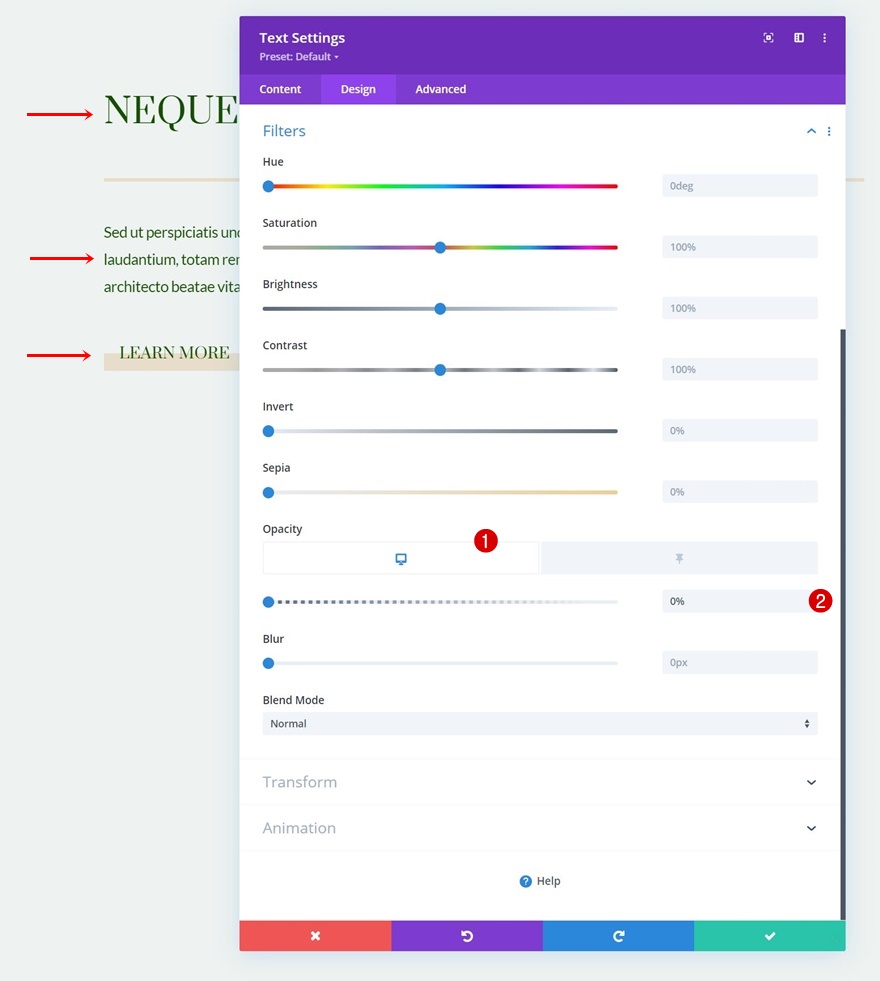
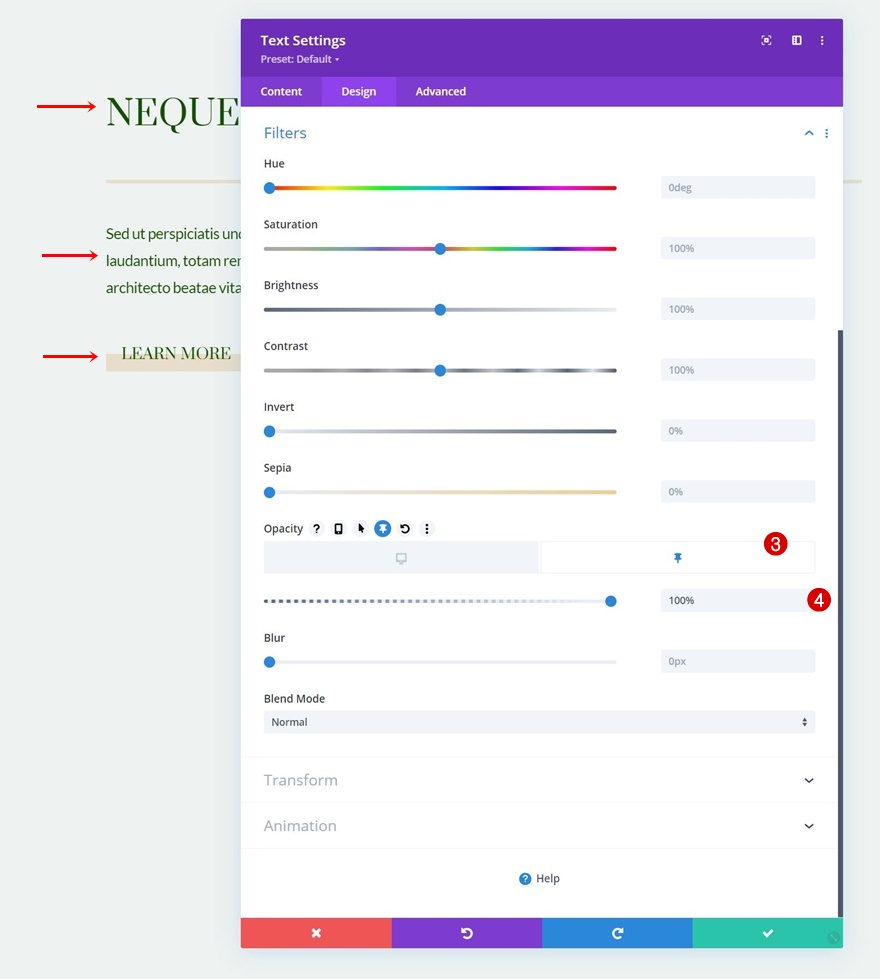
Metin Modülleri ve Düğme Modülü Yapışkan Opaklık
Opaklığı da varsayılan ve yapışkan durumda değiştiriyoruz.
- Opaklık: %0

- Yapışkan Opaklık: %100

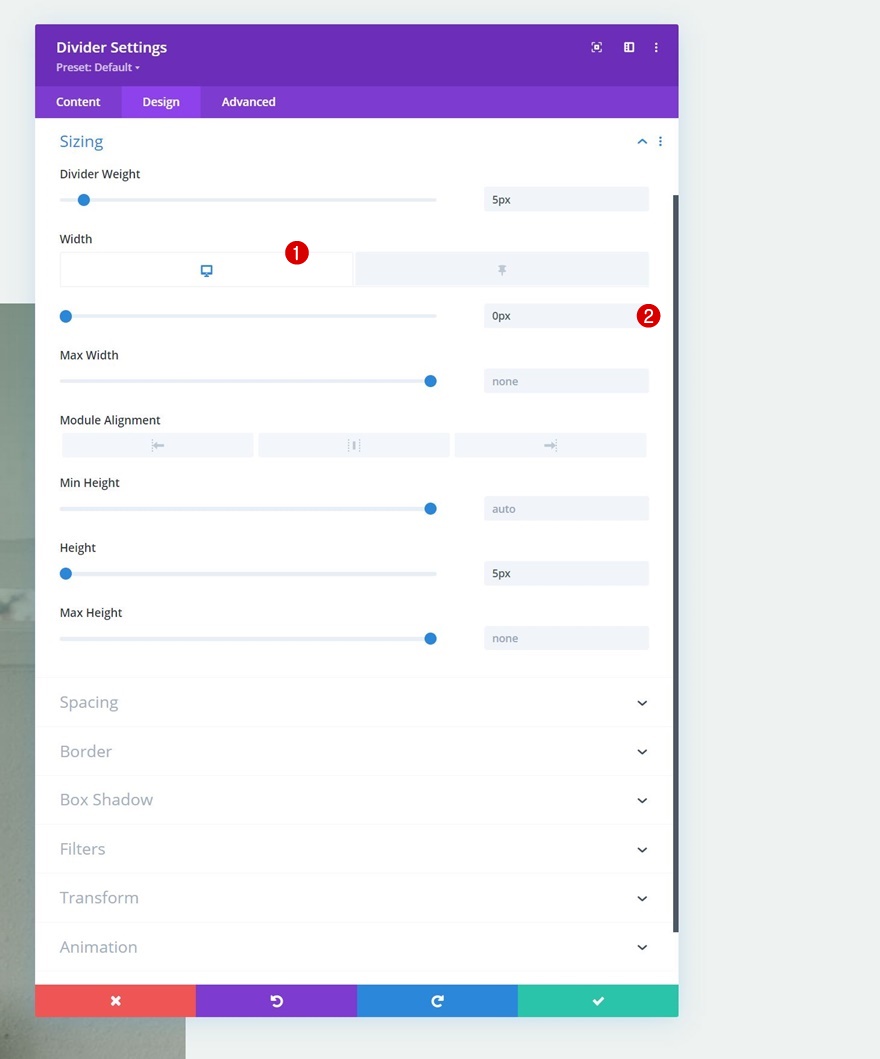
Bölücü Modül Yapışkan Ayarları
boyutlandırma
Ardından, 2. sütundaki Bölücü Modülü açın. Tasarım sekmesine gidin ve boyutlandırma ayarlarında varsayılan ve yapışkan genişliği değiştirin.
- Genişlik: 0 piksel

- Yapışkan Genişlik: %21

Geçiş
Gelişmiş sekmesinde de geçiş süresini artırın.
- Geçiş Süresi: 800ms

3. Kaydırma Efektleri Ekleyin
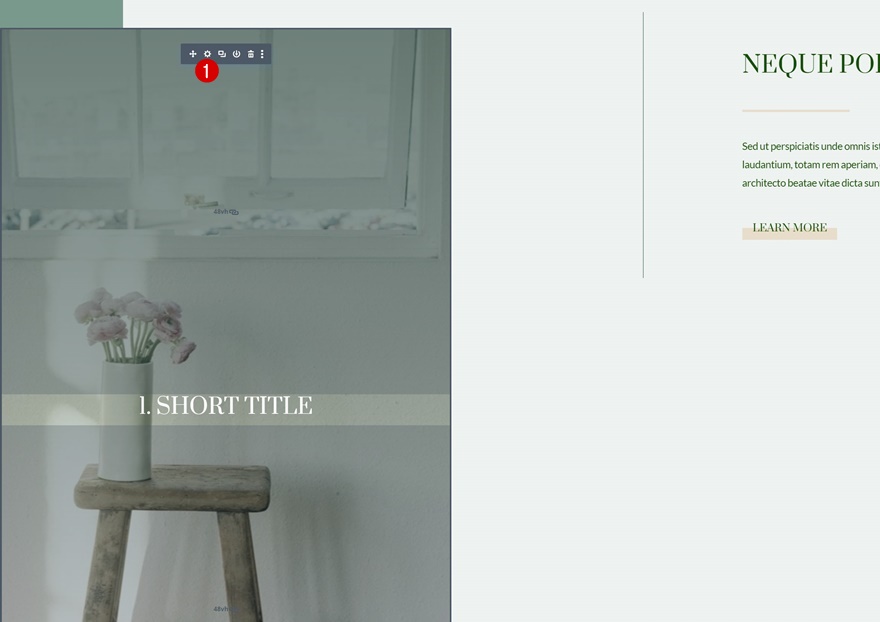
1. Sütundaki Metin Modülünü Açın
Sırada, kaydırma efektlerimiz var. Bu efektleri 1. sütundaki Metin Modülüne uygulayacağız. Modülün ayarlarını açarak başlayın.

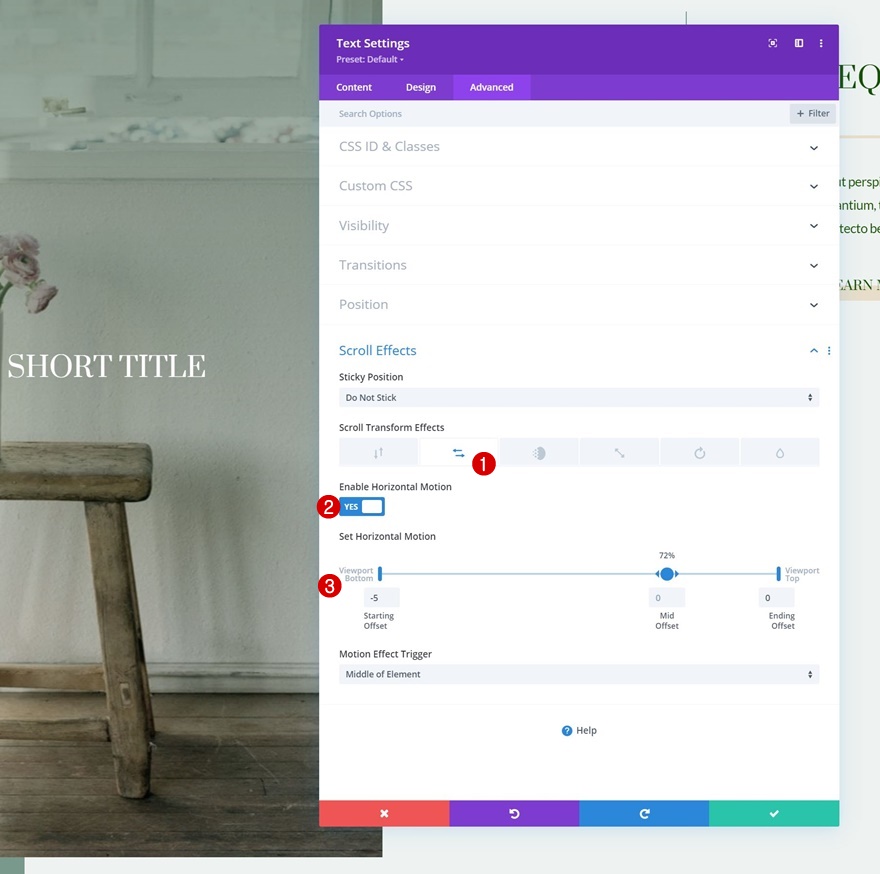
Yatay Hareket Ekle
Gelişmiş sekmesine geçin ve aşağıdaki yatay hareket ayarlarını ekleyin:
- Yatay Hareketi Etkinleştir: Evet
- Başlangıç Ofseti: -5
- Orta Ofset: 0 (%72'de)
- Bitiş Ofseti: 0

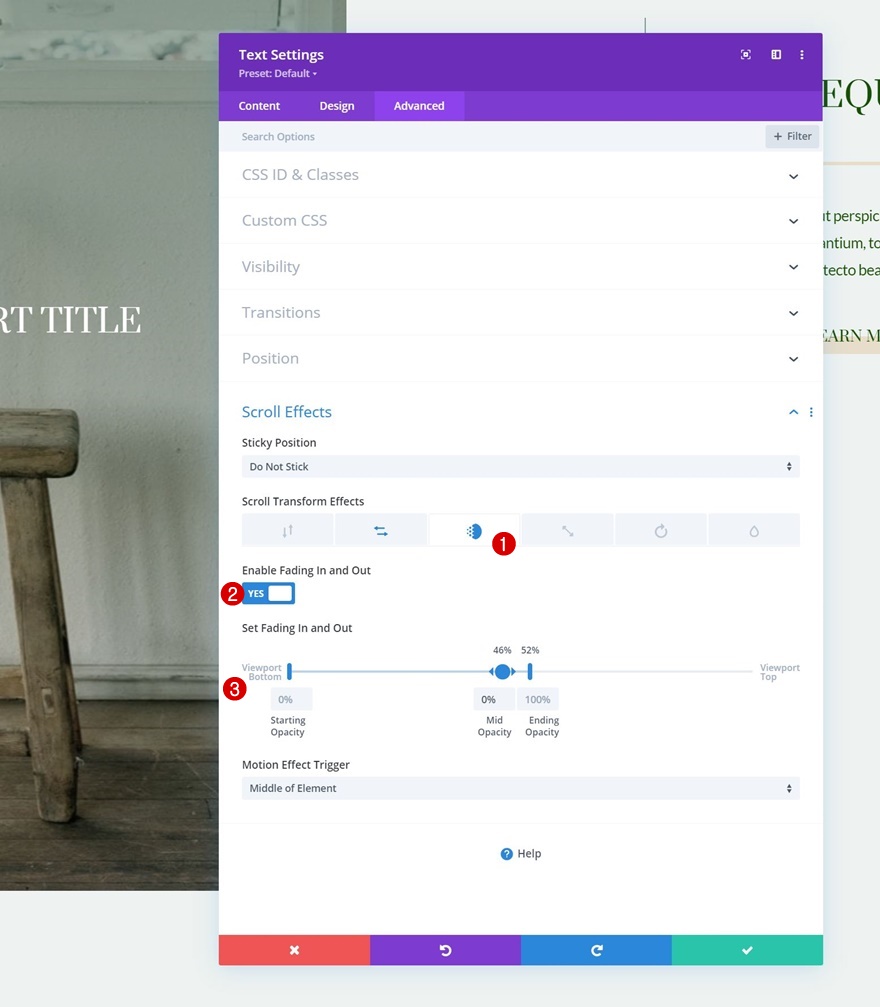
Bir Solma İçeri ve Dışarı Kaydırma Efekti Ekleyin
Aynı modüle aşağıdaki Fading In ve Out ayarlarını uygulayarak kaydırma efektlerini tamamlayın:
- Soldurmayı ve Yavaşlamayı Etkinleştir: Evet
- Opaklığı Başlatma: %0
- Orta Opaklık: %0 (%46'da)
- Bitiş Opaklığı: %100 (%52'de)

4. Satırı Yeniden Kullan
Satırı İstediğiniz Kadar Kez Klonlayın
Artık hem kaydırma efektleri hem de yapışkan seçenekler yerinde olduğuna göre, tüm satırı klonlayarak istediğimiz kadar tekrar kullanabiliriz.

Yinelenen İçeriği Değiştir
Tüm yinelenen içeriği değiştirdiğinizden emin olun ve hepsi bu kadar!

Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu yazıda, Divi'nin kaydırma efektleri ve yapışkan seçenekleriyle nasıl yaratıcı olabileceğinizi gösterdik. Daha spesifik olarak, size her iki efekti de zarif bir tasarımda nasıl dengeleyeceğinizi gösterdik. Bu, tüm ekran boyutlarında güzel bir kaydırma deneyimiyle sonuçlandı. JSON dosyasını da ücretsiz olarak indirebildiniz! Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümünde bir yorum bıraktığınızdan emin olun.
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
