如何在 Divi 設計中輕鬆結合滾動效果和粘性選項
已發表: 2021-06-09您對 Divi 越熟悉,就越意識到內置功能可以走多遠。 有時,甚至可能會很想開始將它們結合起來。 但與設計中的所有事物一樣,應該優先考慮和諧。 如果使用滾動效果和粘性選項等功能不會使設計負擔過重,則效果最佳。 現在,在本教程中,我們將使用 Divi 的滾動效果和粘性選項來創建輕鬆的設計和用戶滾動體驗。 我們將應用的效果已經過協調,可以很好地協同工作並為設計增加價值。 您也可以免費下載 JSON 文件!
讓我們開始吧。
預覽
在我們深入學習教程之前,讓我們快速瀏覽一下不同屏幕尺寸的結果。
桌面

移動的

免費下載佈局
要使用免費佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
1. 創建設計結構
添加新部分
漸變背景
在我們關注滾動效果和粘性選項之前,我們將開始構建設計。 向您正在處理的頁面添加一個新部分,打開部分設置並包含以下漸變背景:
- 顏色 1:#78998c
- 顏色 2:RGBA(120,153,140,0.13)
- 漸變類型:線性
- 梯度方向:90度
- 起始位置:10%
- 結束位置:10%

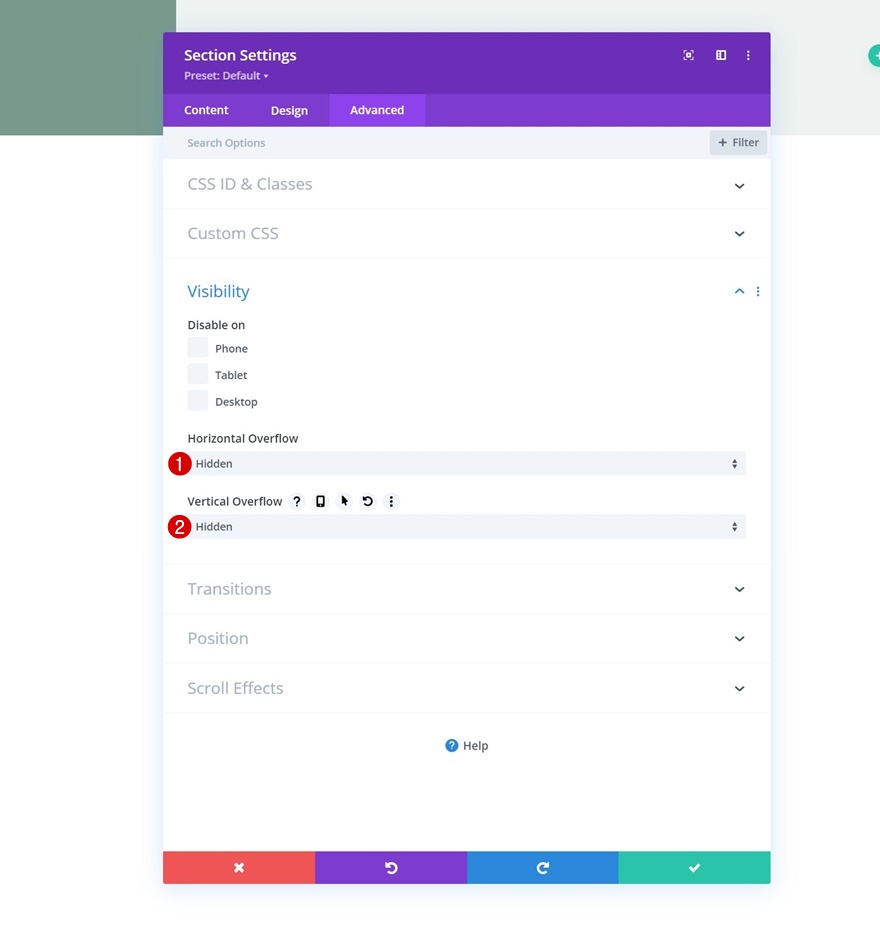
能見度
轉到該部分的高級選項卡並隱藏兩個溢出。
- 水平溢出:隱藏
- 垂直溢出:隱藏

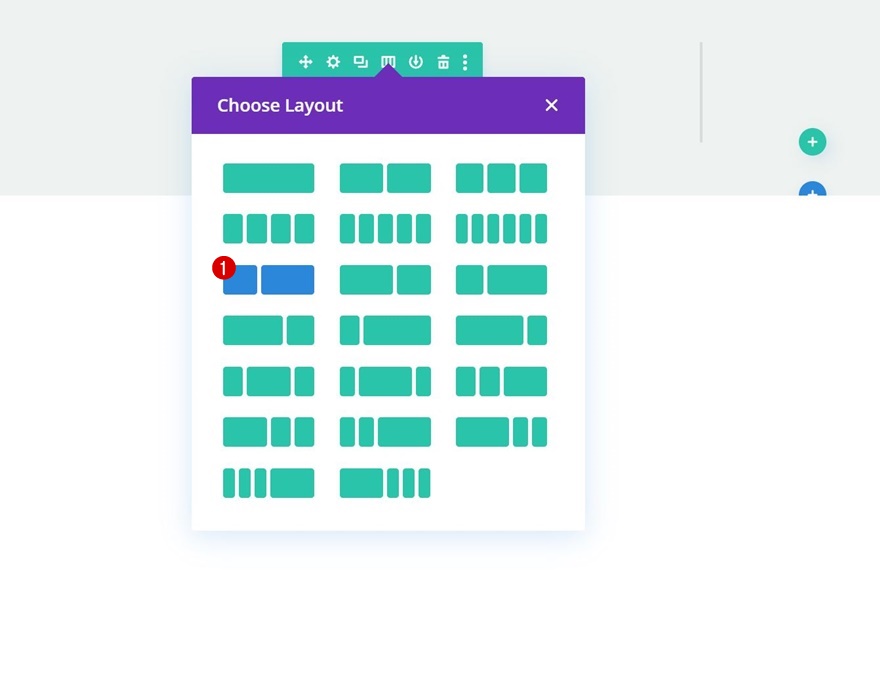
添加新行
列結構
繼續使用以下列結構添加新行:

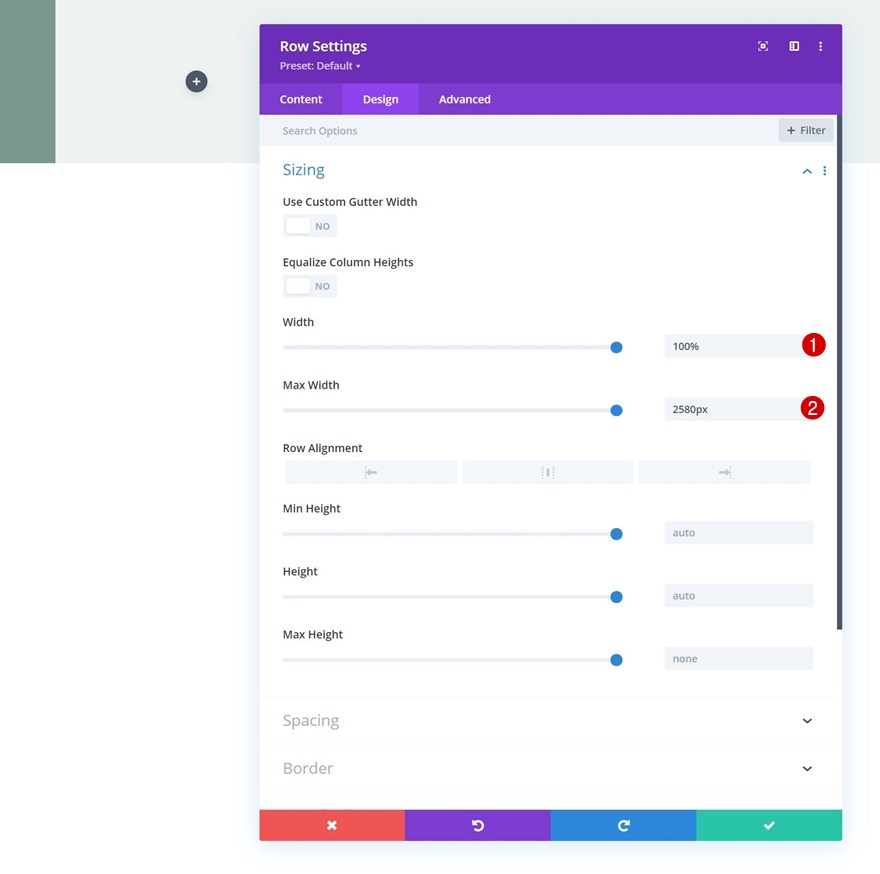
漿紗
在不添加模塊的情況下,打開行設置並相應地更改大小設置:
- 寬度:100%
- 最大寬度:2580px

間距
也添加一些底部邊距。
- 下邊距:50px

第 2 列間距
然後,打開第 2 列設置並應用以下填充值:
- 頂部填充:5vh
- 底部填充:5vh
- 左填充:8%
- 右填充:8%


將文本模塊添加到第 1 列
添加H3內容
是時候添加模塊了,從第 1 列中的文本模塊開始。添加一些您選擇的內容。

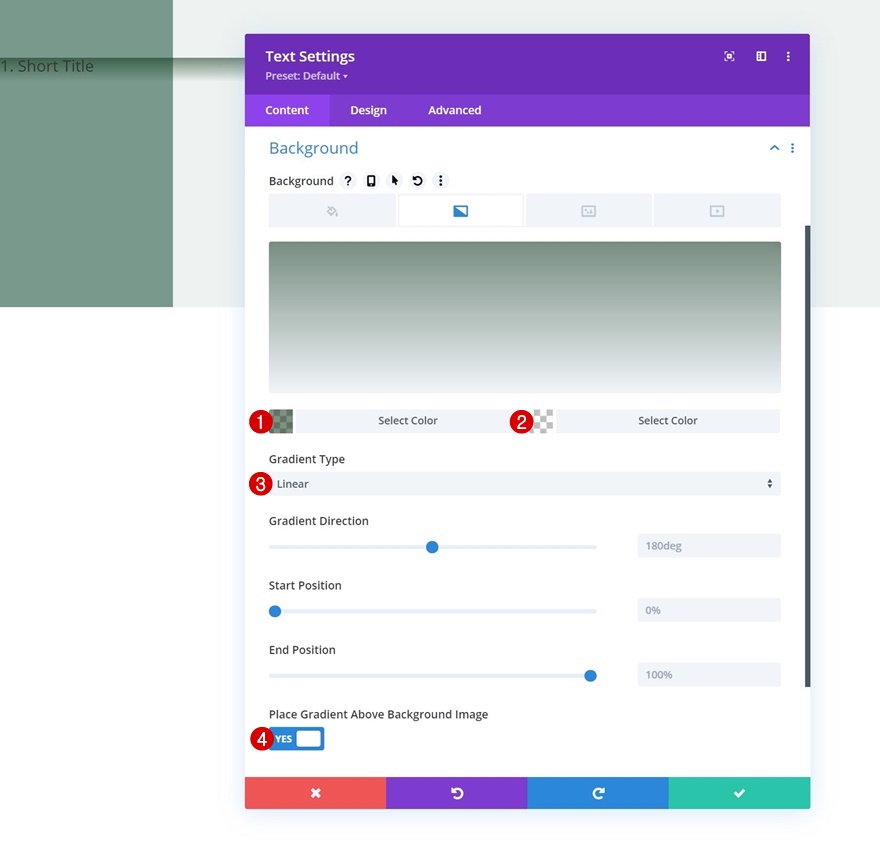
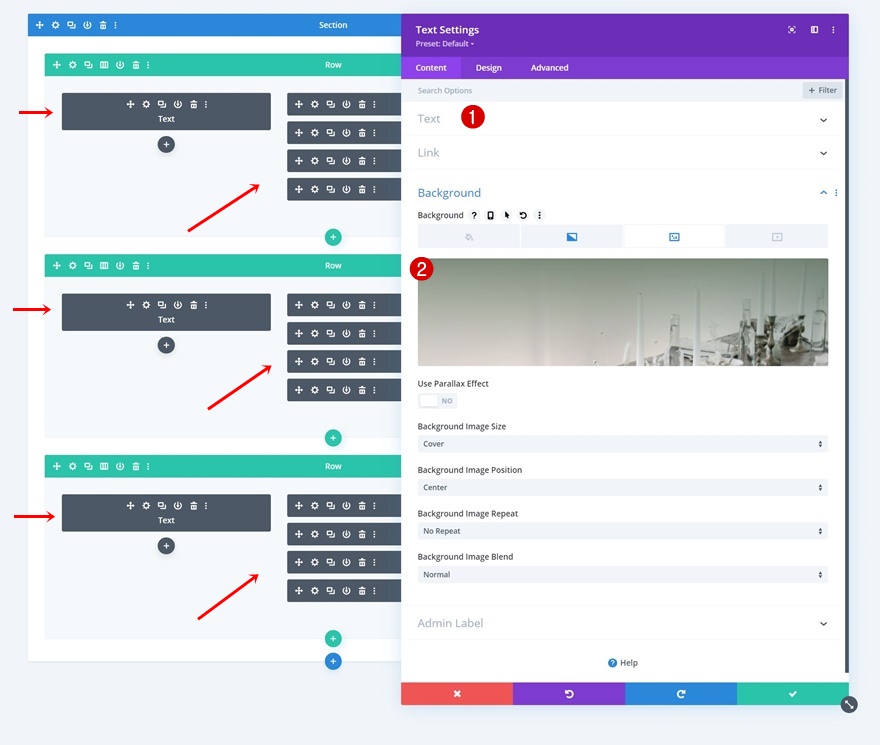
漸變背景
接下來包括以下漸變背景:
- 顏色 1:RGBA(8,45,18,0.52)
- 顏色 2:rgba(255,255,255,0)
- 漸變類型:線性
- 將漸變放在背景圖像上方:是

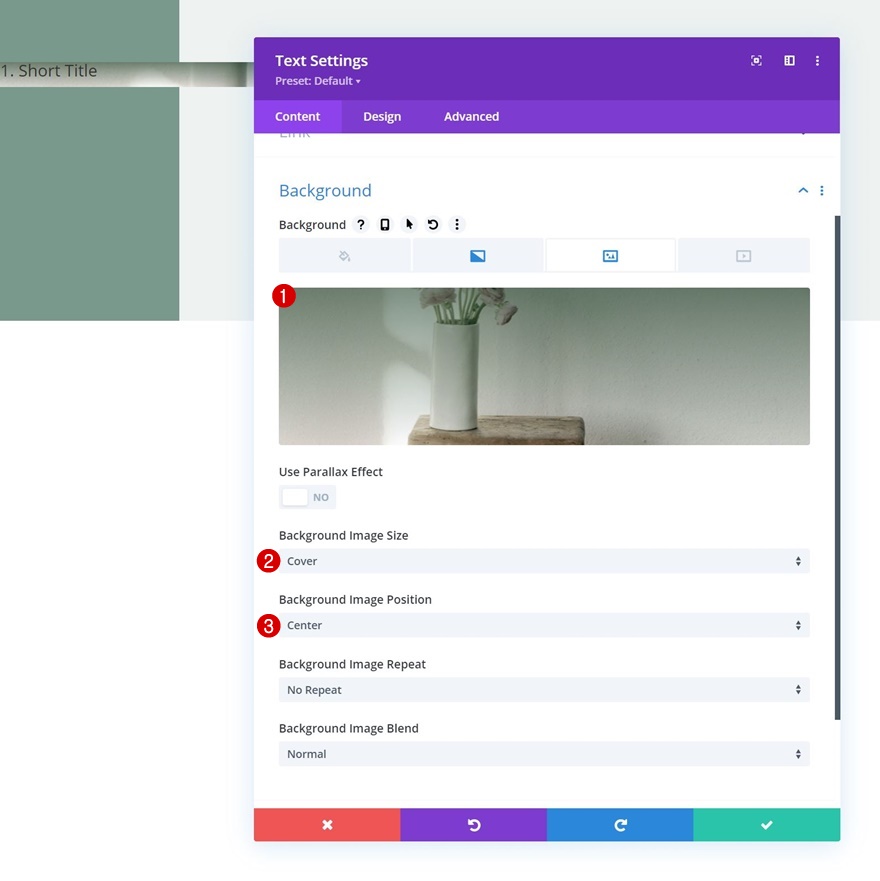
背景圖片
然後,上傳您選擇的背景圖片。
- 背景圖片尺寸:封面
- 背景圖片位置:中心

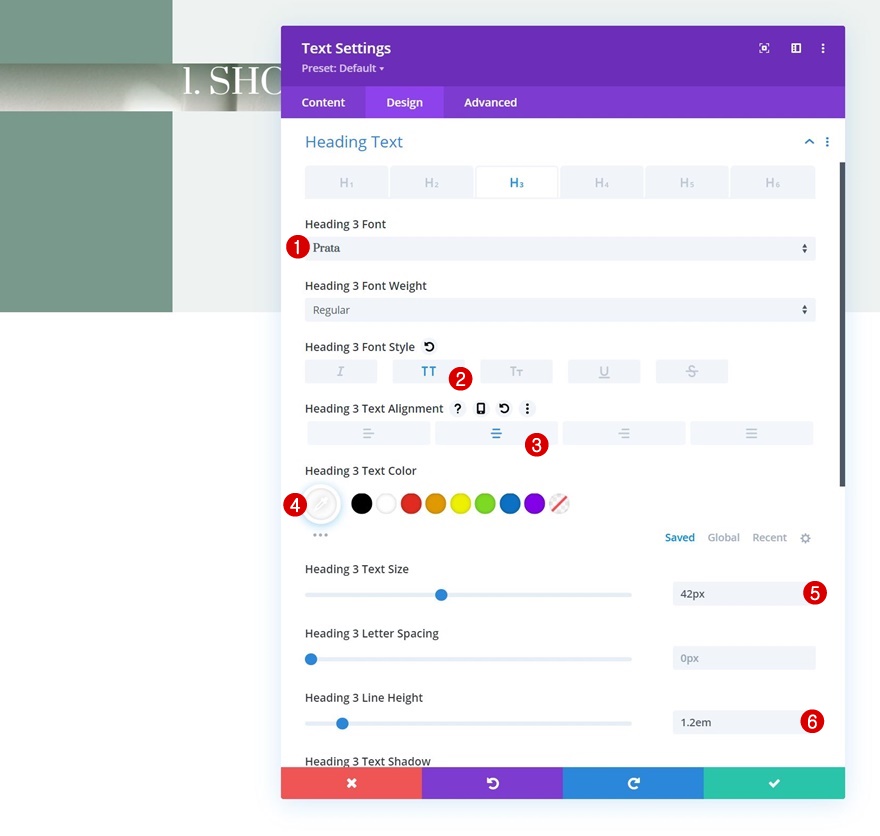
H3 文本設置
轉到設計選項卡並相應地更改 H3 文本設置:
- 標題 3 字體:Prata
- 標題 3 字體樣式:大寫
- 標題 3 文本對齊:居中
- 標題 3 文本顏色:#ffffff
- 標題 3 文字大小:42px
- 標題 3 行高:1.2em

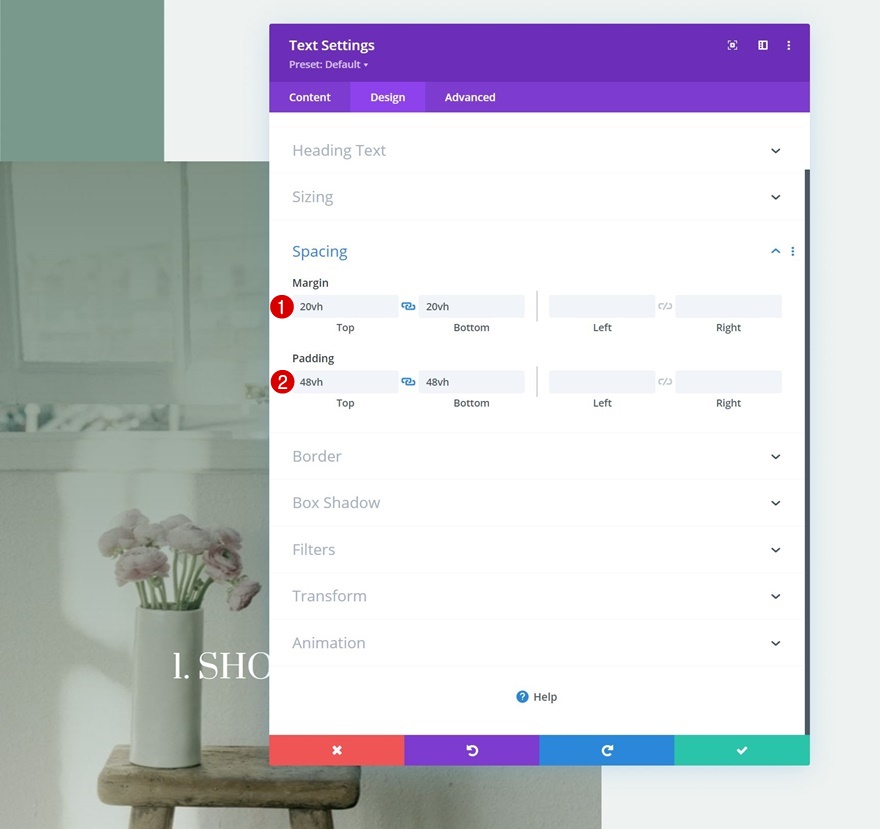
間距
使用以下間距值完成模塊設置:
- 最高邊距:20vh
- 底邊距:20vh
- 頂部填充:48vh
- 底部填充:48vh

將文本模塊 #1 添加到第 2 列
添加H4內容
轉到第 2 列。在那裡,我們需要的第一個模塊是帶有一些 H4 內容的文本模塊。

H4 文本設置
轉到模塊的設計選項卡並按如下方式更改 H4 文本設置:
- 標題 4 字體:Prata
- 標題 4 字體樣式:大寫
- 標題 4 文本顏色:#155100
- 標題 4 文字大小:
- 桌面:45px
- 平板電腦:40px
- 電話:35px
- 標題 4 行高:1.3em

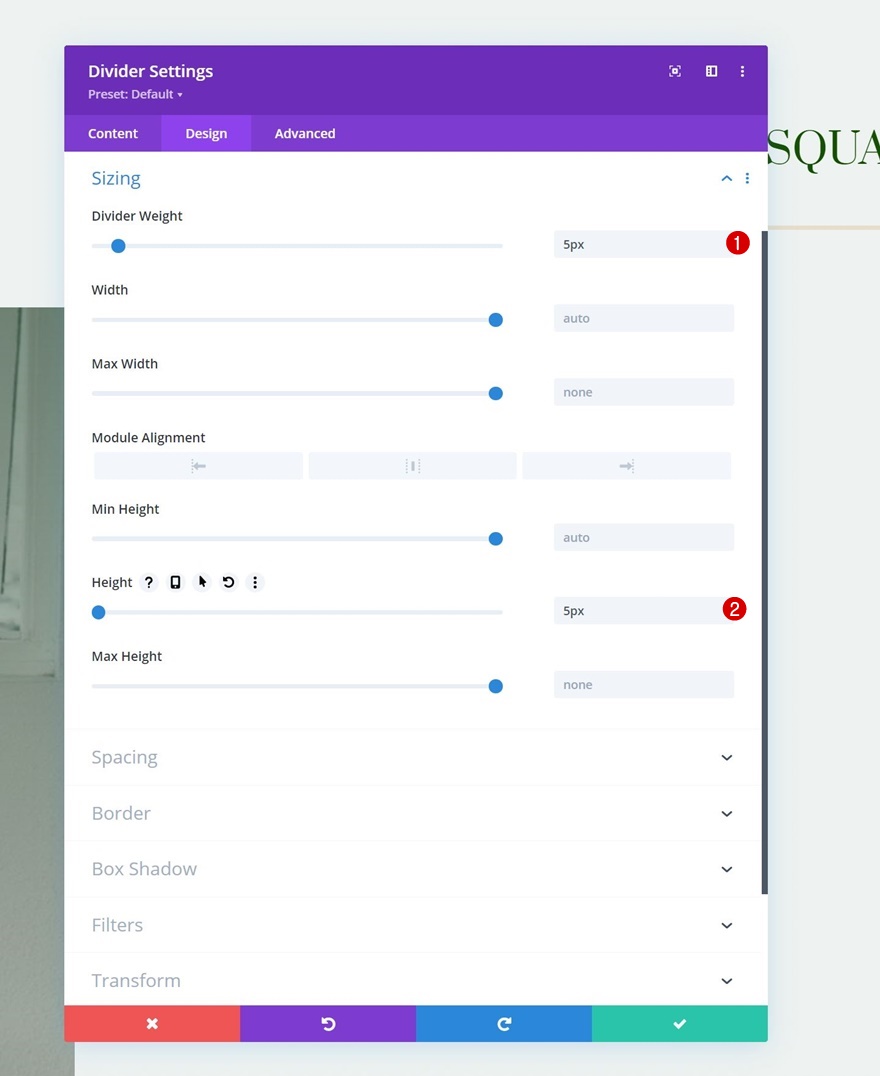
將分隔模塊添加到第 2 列
能見度
在文本模塊正下方添加一個分隔線模塊,並確保啟用了“顯示分隔線”選項。
- 顯示分隔線:是


線
移至模塊的設計選項卡並更改線條顏色。
- 線條顏色:#e8ddc9

漿紗
然後,修改大小設置。
- 分隔線重量:5px
- 高度:5px

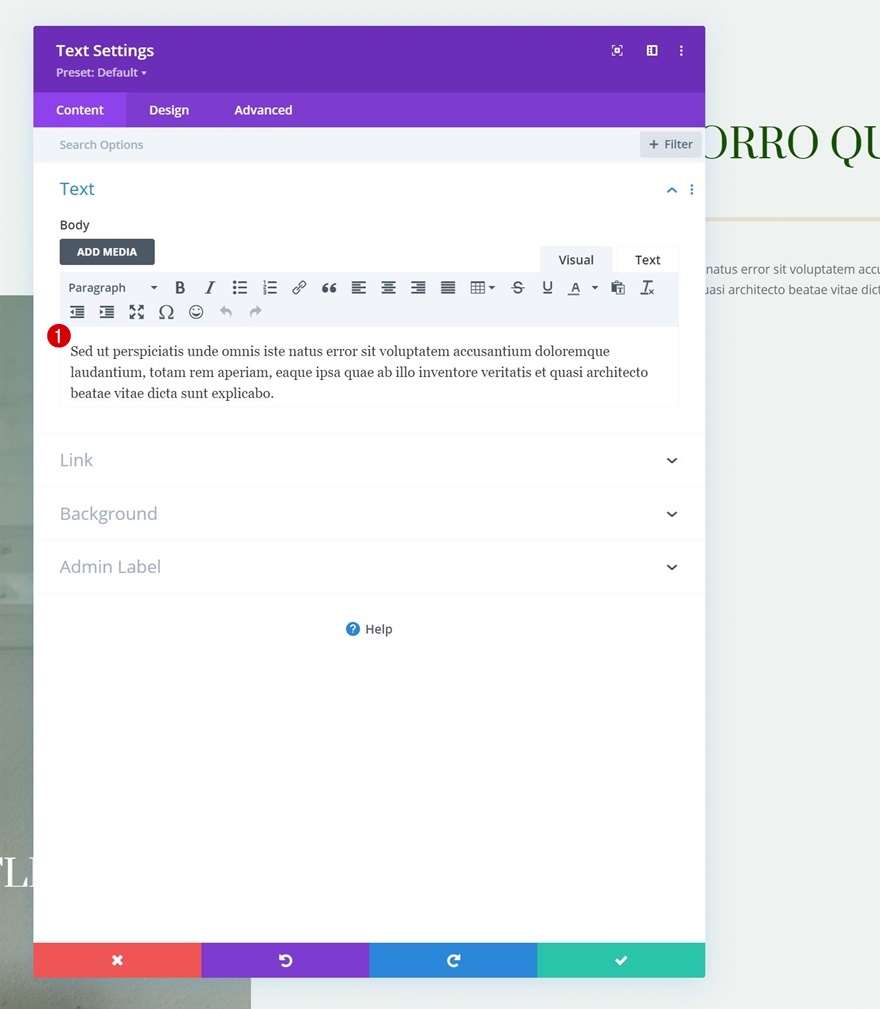
將文本模塊 #2 添加到第 2 列
添加說明內容
在分隔線模塊正下方添加另一個文本模塊。 添加一些您選擇的描述內容。

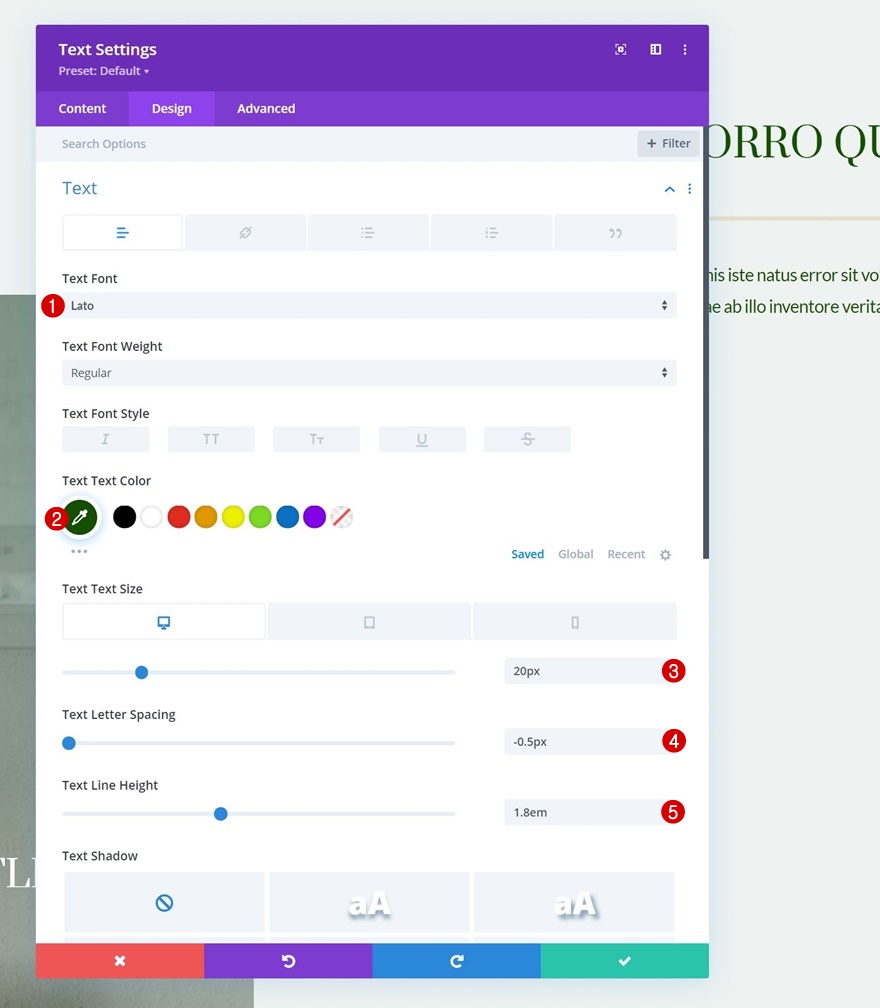
文字設置
轉到模塊的設計選項卡並相應地更改文本設置:
- 文字字體:Lato
- 文字顏色:#155100
- 字體大小:
- 桌面:20px
- 平板電腦和手機:16px
- 文字字母間距:-0.5px
- 文本行高:1.8em

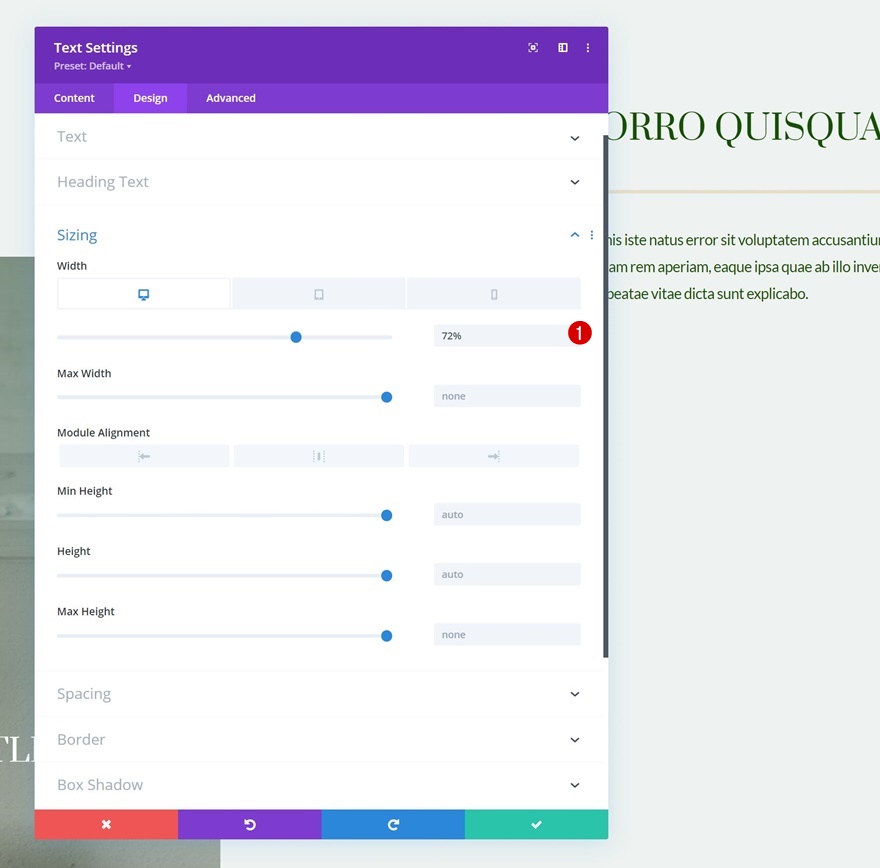
漿紗
我們也在修改大小設置中的寬度。
- 寬度:
- 台式機:72%
- 平板電腦和手機:100%

將按鈕模塊添加到第 2 列
添加副本
我們在第 2 列中需要的下一個也是最後一個模塊是按鈕模塊。

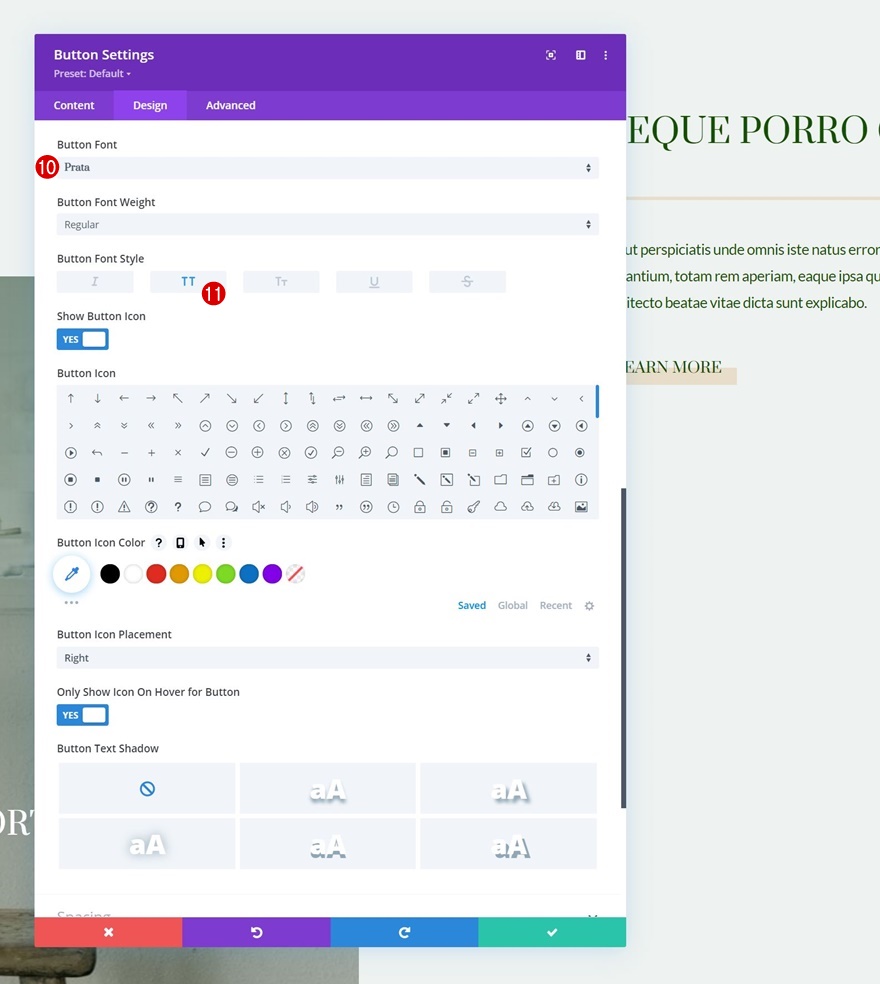
按鈕設置
相應地設置按鈕樣式:
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:20px
- 按鈕文字顏色:#155100
- 按鈕漸變背景
- 顏色 1:RGBA(43,135,218,0)
- 顏色 2:rgba(224,198,159,0.48)
- 起始位置:50%
- 結束位置:50%
- 按鈕邊框寬度:0px
- 按鈕邊框半徑:0px

- 按鈕字體:Prata
- 按鈕字體樣式:大寫

2. 添加粘性效果
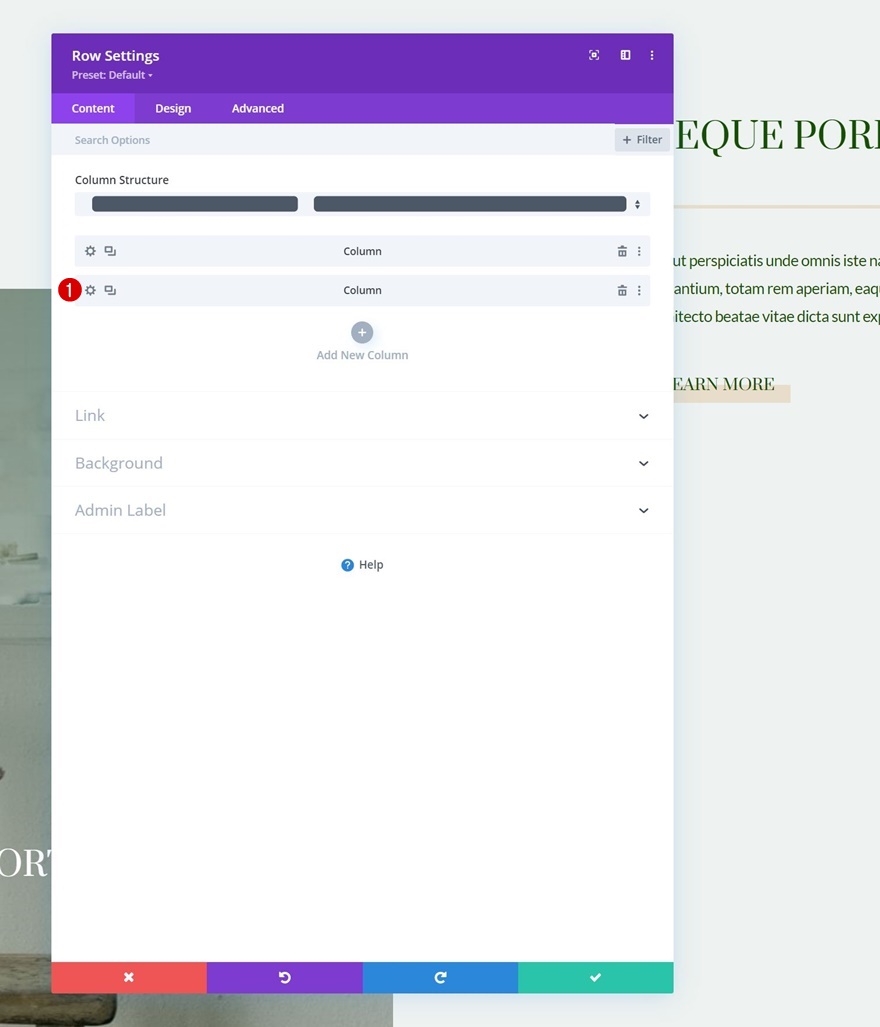
打開第 2 列設置
現在我們的第一行已經就位,我們可以開始應用粘性和滾動效果。 我們將通過打開第 2 列設置從粘性選項開始。

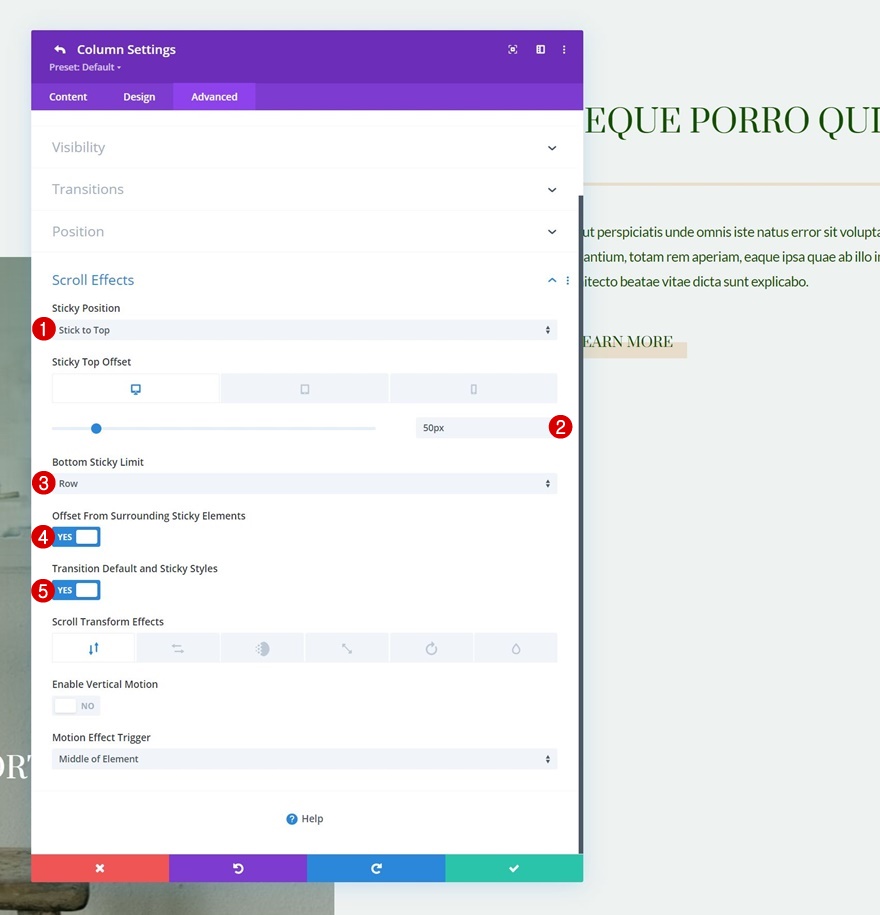
轉列粘性
移至列的高級選項卡並應用以下粘性設置:
- 粘滯位置:粘在頂部
- 粘性頂部偏移:
- 桌面:50px
- 平板電腦和手機:80px
- 底部粘性限制:行
- 從周圍的粘性元素偏移:是
- 過渡默認和粘性樣式:是

列粘性設置
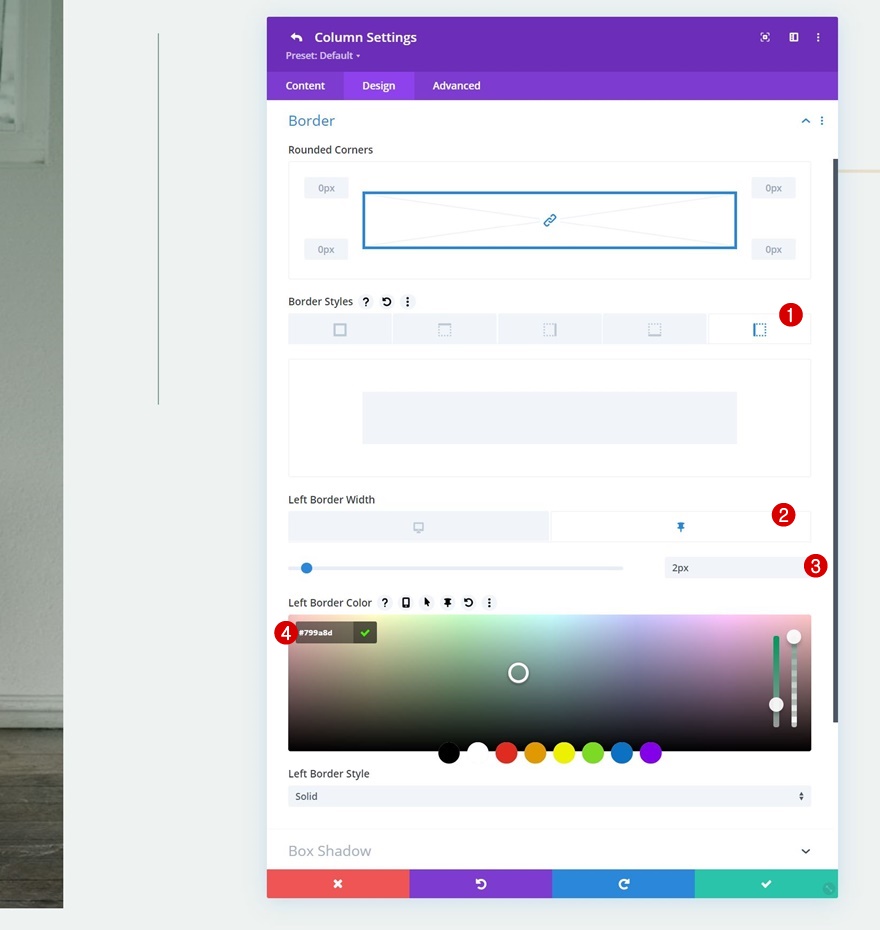
粘性邊框
現在我們已經將列設置為粘性,我們可以開始將粘性樣式應用於列本身及其中的模塊。 我們將從第 2 列開始,轉到邊框設置並應用以下粘性邊框:
- 粘性左邊框寬度:2px
- 左邊框顏色:#799a8d

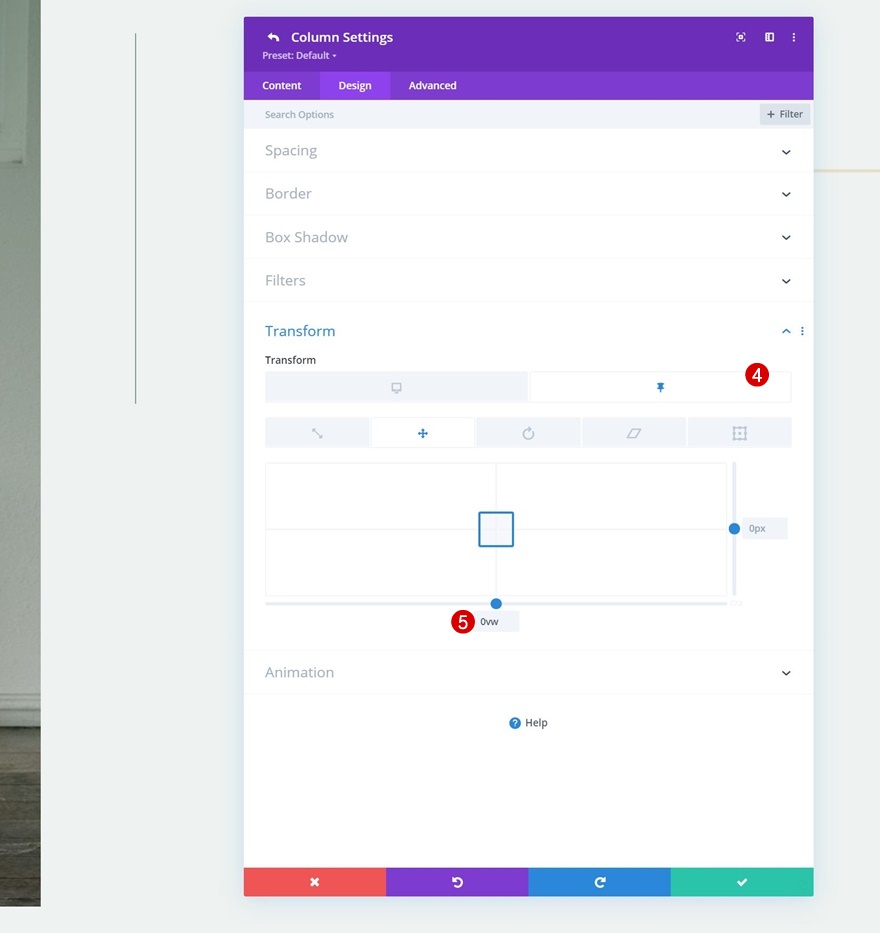
轉換 翻譯
接下來,我們將在默認和粘性狀態下修改轉換轉換值。
- 底部:10vw

- 粘底:0vw

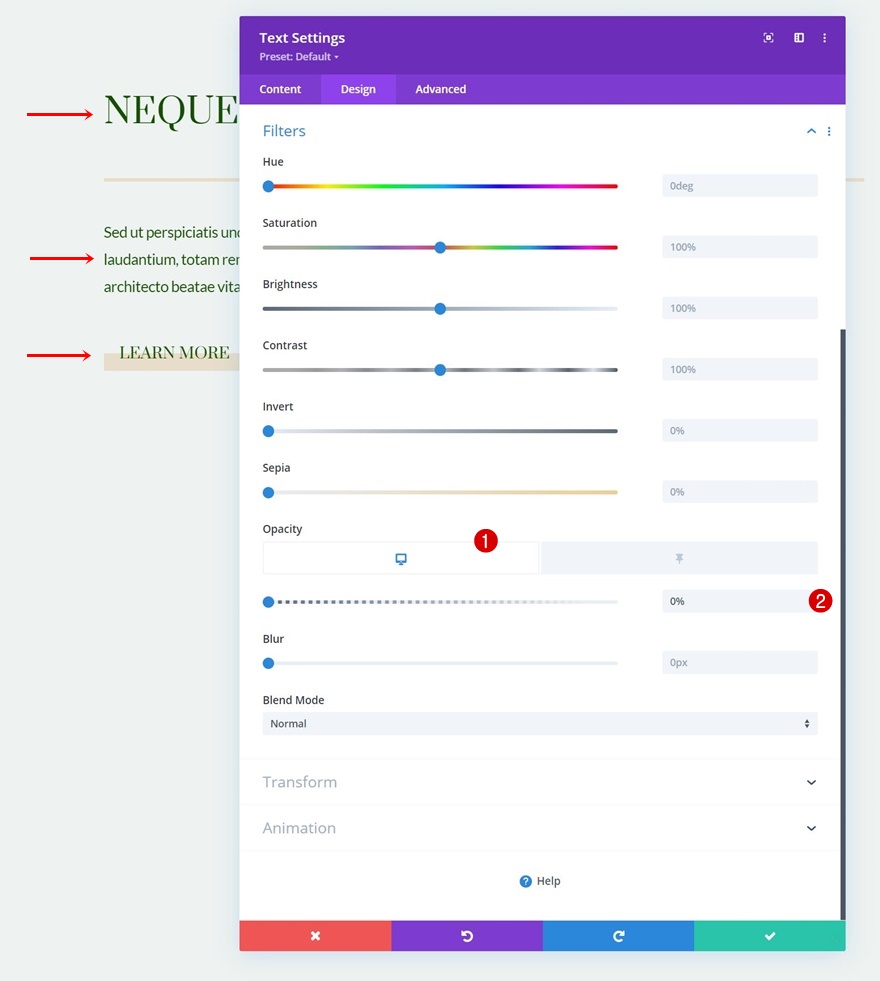
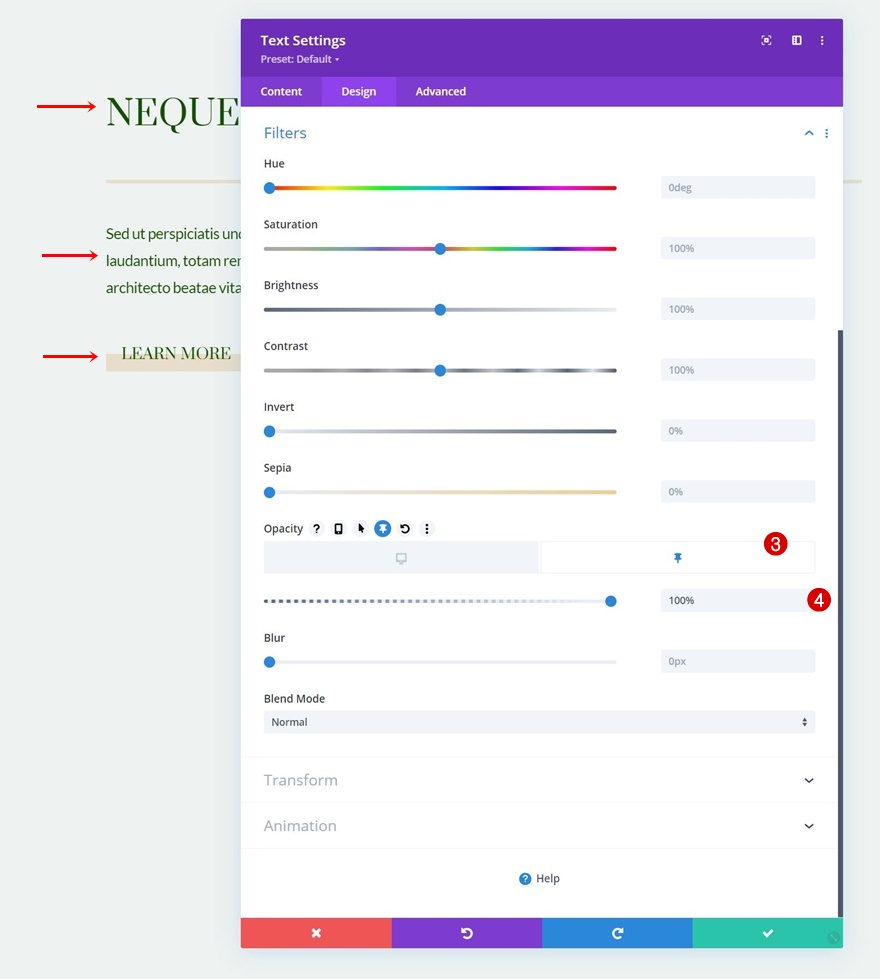
文本模塊和按鈕模塊粘性不透明度
我們也在更改默認和粘性狀態下的不透明度。
- 不透明度:0%

- 粘性不透明度:100%

分隔線模塊粘性設置
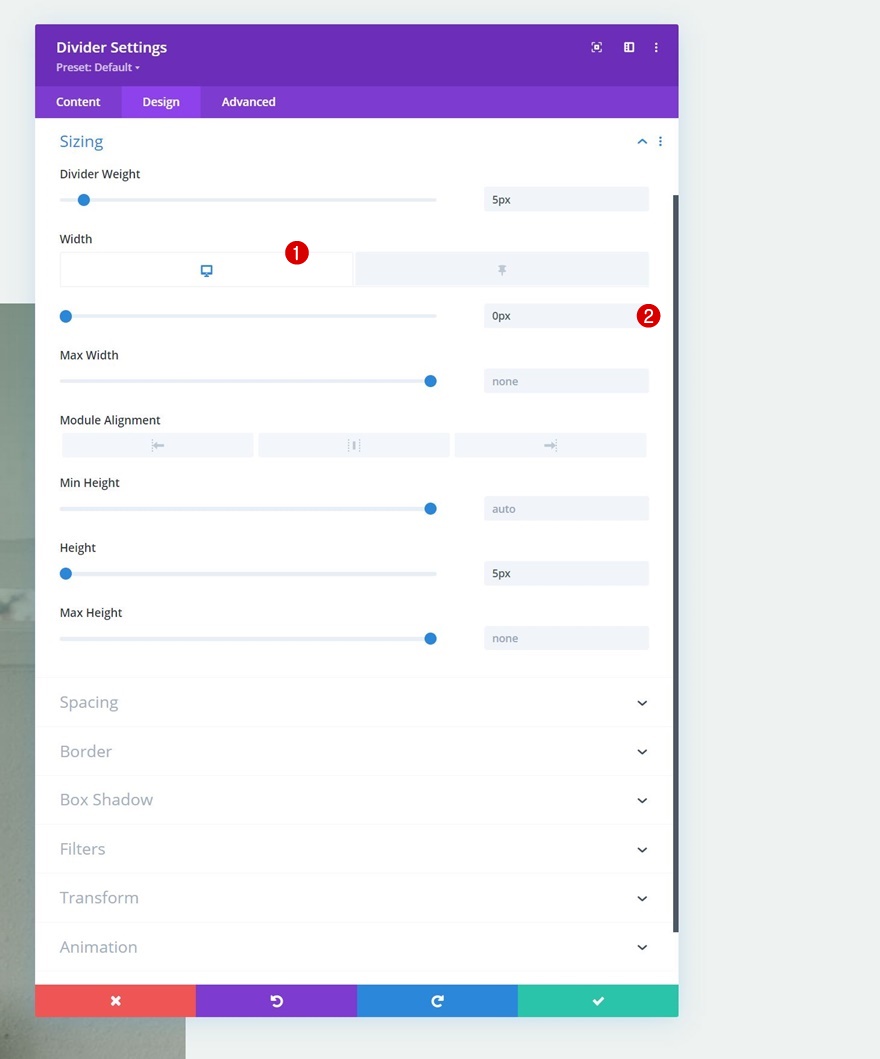
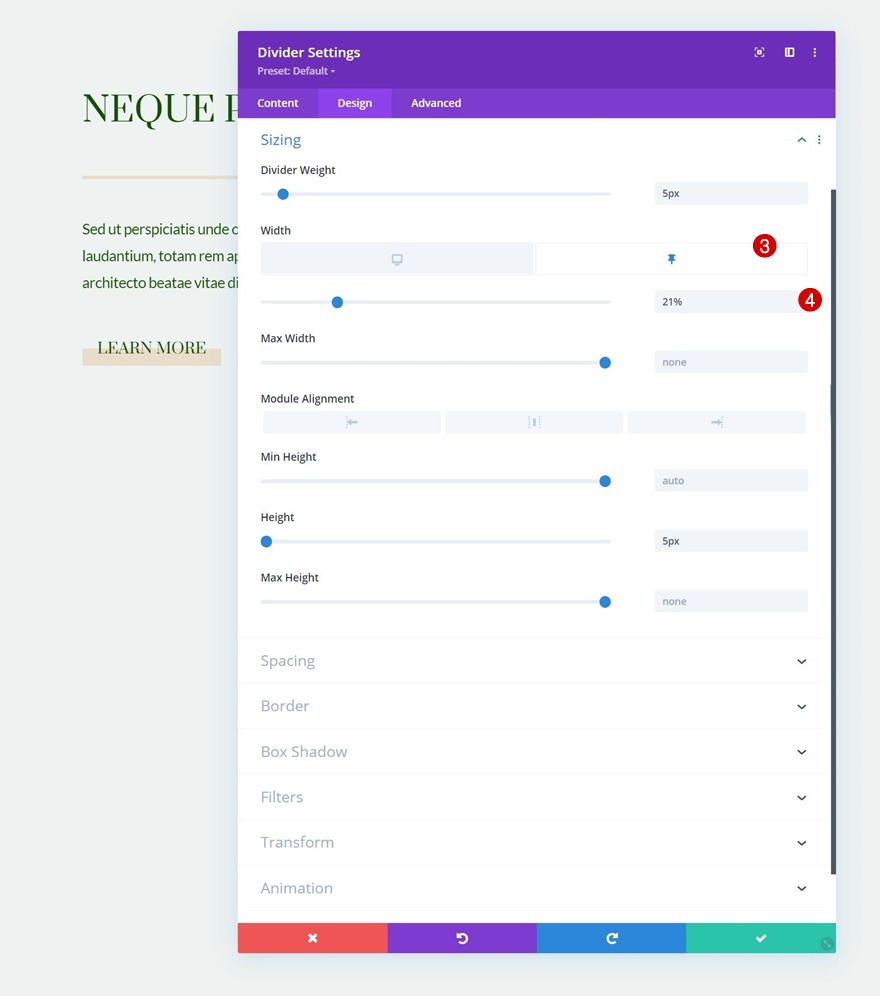
漿紗
接下來,打開第 2 列中的分隔線模塊。移至設計選項卡並更改尺寸設置中的默認寬度和粘性寬度。
- 寬度:0px

- 粘性寬度:21%

過渡
在高級選項卡中也增加過渡持續時間。
- 轉換持續時間:800ms

3. 添加滾動效果
在第 1 列中打開文本模塊
接下來,我們有滾動效果。 我們將這些效果應用到第 1 列中的文本模塊。首先打開模塊的設置。

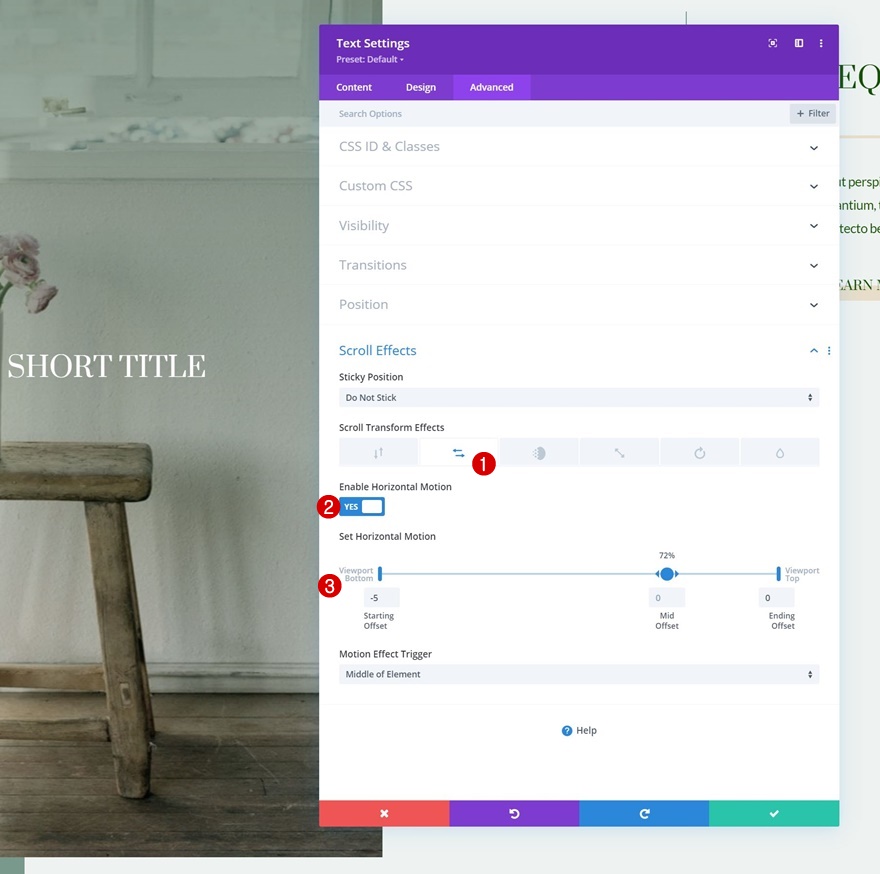
添加水平運動
移至高級選項卡並添加以下水平運動設置:
- 啟用水平運動:是
- 起始偏移:-5
- 中間偏移:0(72%)
- 結束偏移:0

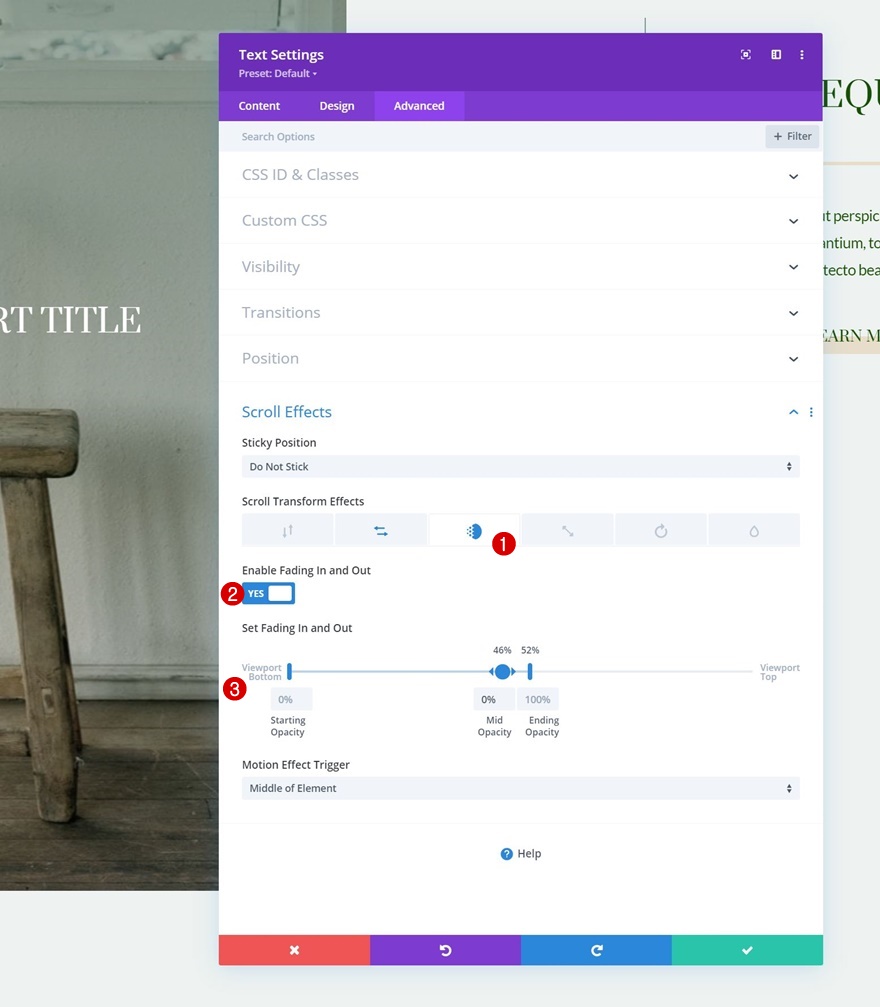
添加淡入淡出滾動效果
通過將以下淡入和淡出設置應用於同一模塊來完成滾動效果:
- 啟用淡入淡出:是
- 起始不透明度:0%
- 中等不透明度:0%(46%)
- 結束不透明度:100%(52%)

4. 重用行
根據需要多次克隆行
現在滾動效果和粘性選項都已就位,我們可以通過克隆它來根據需要多次重複使用整行。

更改重複內容
確保您更改了所有重複的內容,僅此而已!

預覽
現在我們已經完成了所有步驟,讓我們最後看看不同屏幕尺寸的結果。
桌面

移動的

最後的想法
在這篇文章中,我們向您展示瞭如何利用 Divi 的滾動效果和粘性選項發揮創意。 更具體地說,我們向您展示瞭如何在優雅的設計中平衡這兩種效果。 這導致在所有屏幕尺寸上都能獲得漂亮的滾動體驗。 您也可以免費下載 JSON 文件! 如果您有任何問題或建議,請務必在下面的評論部分留言。
如果您渴望了解有關 Divi 的更多信息並獲得更多 Divi 免費贈品,請確保訂閱我們的電子郵件時事通訊和 YouTube 頻道,這樣您將永遠是第一批了解此免費內容並從中受益的人之一。
