Como combinar facilmente efeitos de rolagem e opções fixas em seu design Divi
Publicados: 2021-06-09Quanto mais você se familiariza com o Divi, mais percebe o quão longe podem ir os recursos integrados. Às vezes, pode até ser tentador começar a combiná-los. Mas, como em tudo no design, a harmonia deve ser priorizada. Usar recursos como efeitos de rolagem e opções fixas funciona melhor se não sobrecarregar o design. Agora, neste tutorial, usaremos os efeitos de rolagem do Divi e as opções pegajosas para criar um design sem esforço e uma experiência de rolagem do usuário. Os efeitos que aplicaremos foram harmonizados para funcionar bem em conjunto e agregar valor ao design. Você também poderá baixar o arquivo JSON gratuitamente!
Vamos lá.
Antevisão
Antes de mergulharmos no tutorial, vamos dar uma olhada rápida no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Baixe o layout GRATUITAMENTE
Para colocar as mãos no layout gratuito, primeiro você precisa fazer o download usando o botão abaixo. Para obter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como um novo assinante, você receberá ainda mais bondade Divi e um pacote Divi Layout grátis toda segunda-feira! Se você já está na lista, basta inserir seu endereço de e-mail abaixo e clicar em download. Você não será “reinscrito” nem receberá e-mails extras.

Download de graça
Junte-se ao Divi Newsletter e nós lhe enviaremos por e-mail uma cópia do último pacote de layout de página de destino Divi, além de toneladas de outros recursos, dicas e truques Divi incríveis e gratuitos. Acompanhe e você será um mestre Divi em nenhum momento. Se você já está inscrito basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Por favor, verifique seu endereço de e-mail para confirmar sua assinatura e tenha acesso a pacotes de layout Divi semanais gratuitos!
1. Crie a estrutura do projeto
Adicionar nova seção
Fundo Gradiente
Antes de nos concentrarmos nos efeitos de rolagem e nas opções fixas, começaremos a construir o design. Adicione uma nova seção à página em que está trabalhando, abra as configurações da seção e inclua o seguinte fundo gradiente:
- Cor 1: # 78998c
- Cor 2: rgba (120,153,140,0,13)
- Tipo de gradiente: Linear
- Direção do gradiente: 90 graus
- Posição inicial: 10%
- Posição final: 10%

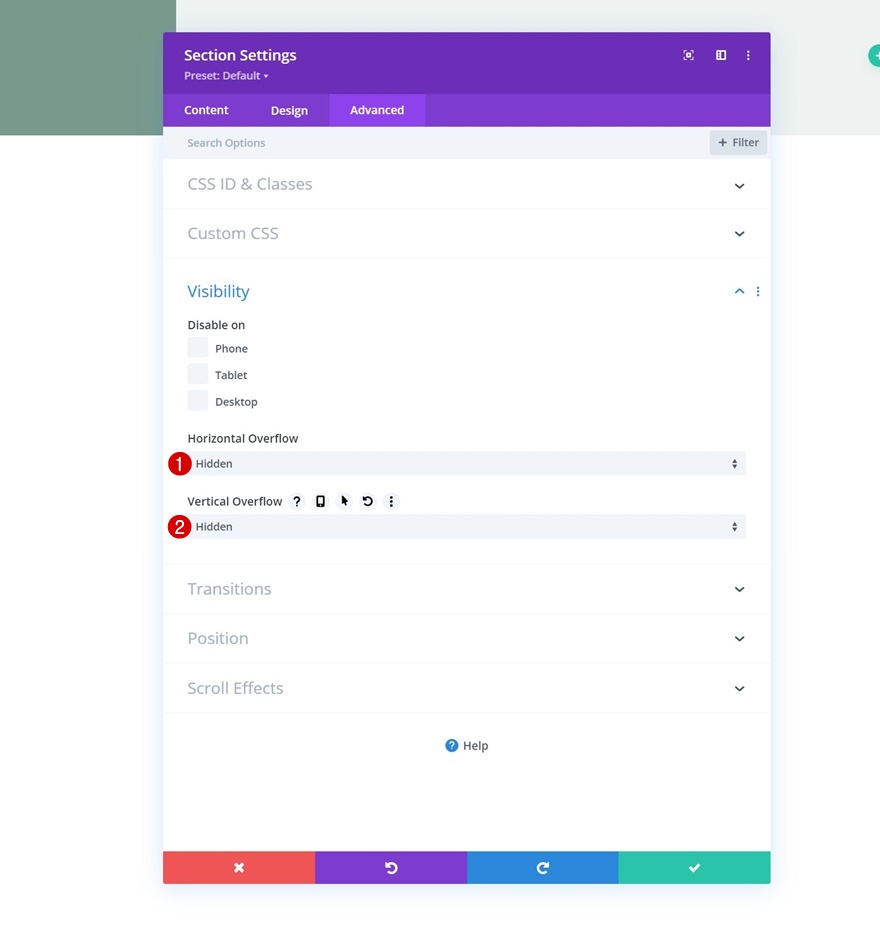
Visibilidade
Vá para a guia avançada da seção e oculte os dois transbordamentos.
- Excesso horizontal: oculto
- Estouro vertical: oculto

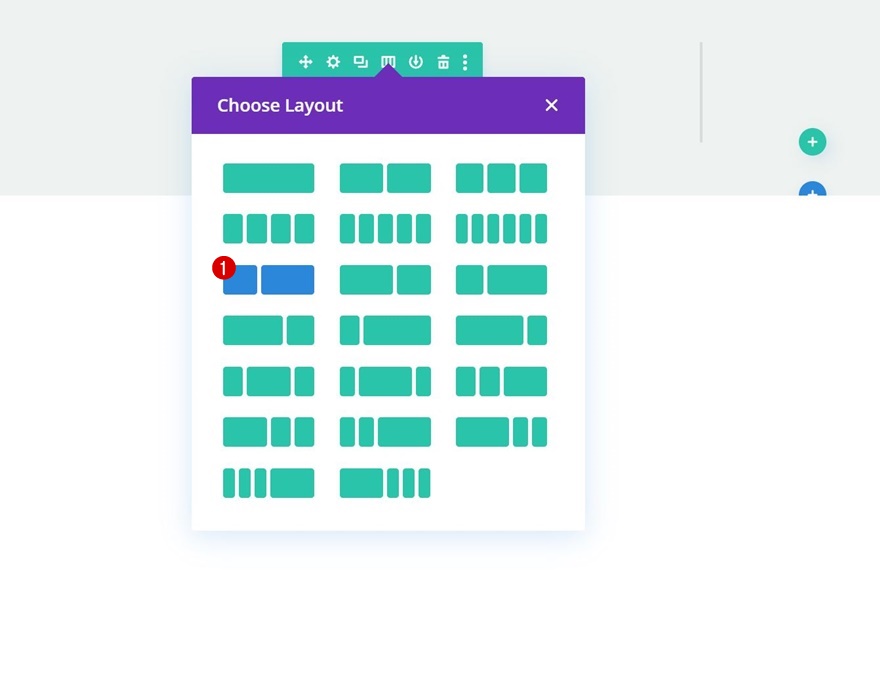
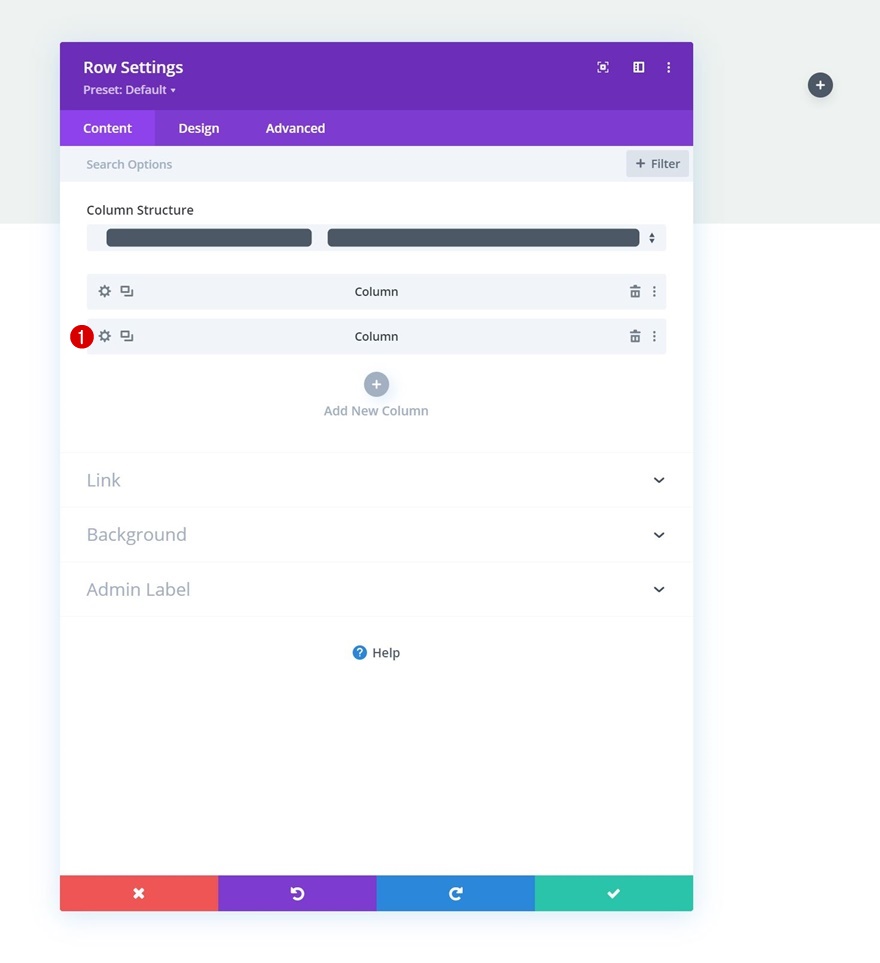
Adicionar nova linha
Estrutura da Coluna
Continue adicionando uma nova linha usando a seguinte estrutura de coluna:

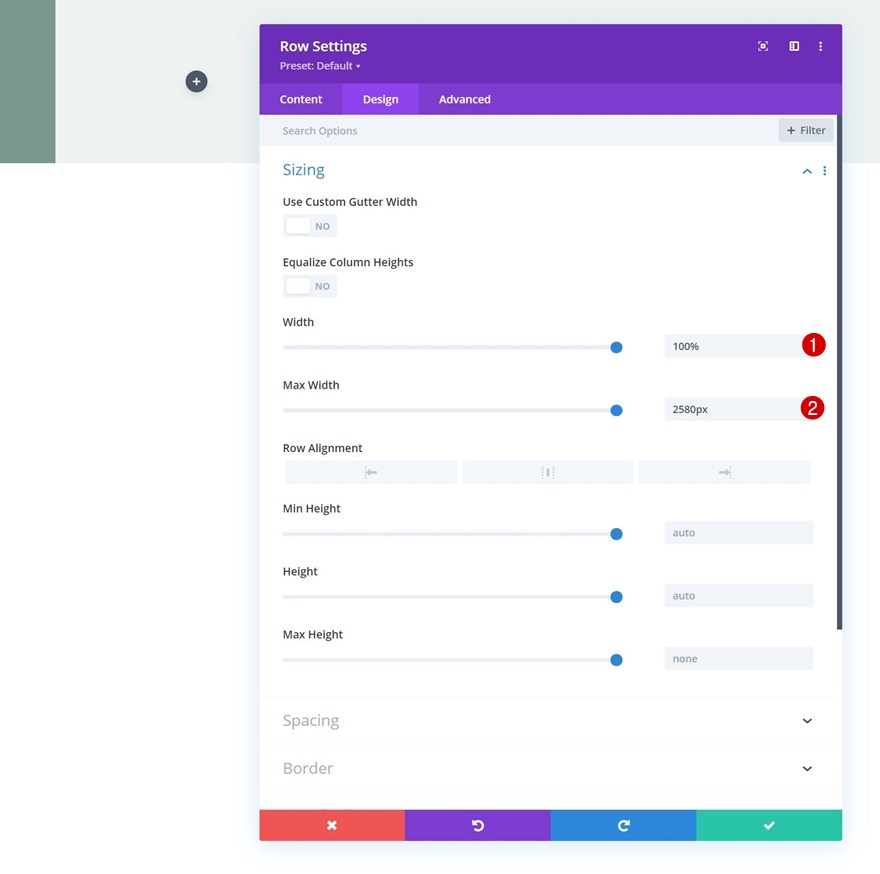
Dimensionamento
Sem adicionar módulos ainda, abra as configurações de linha e altere as configurações de dimensionamento de acordo:
- Largura: 100%
- Largura máxima: 2580 px

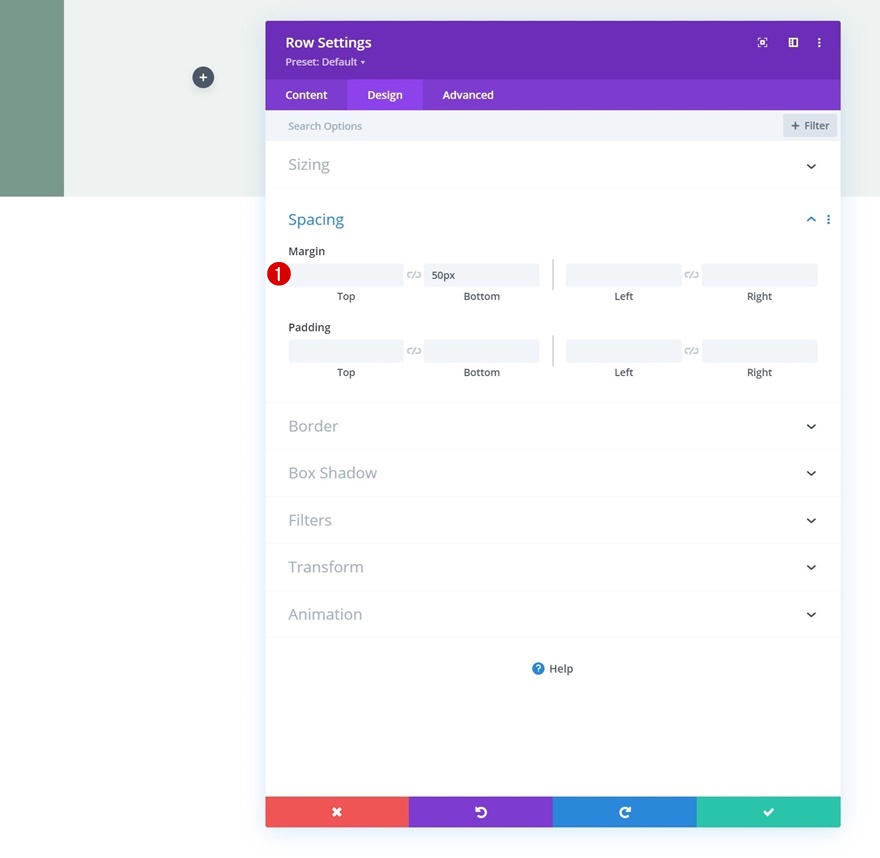
Espaçamento
Adicione alguma margem inferior também.
- Margem inferior: 50px

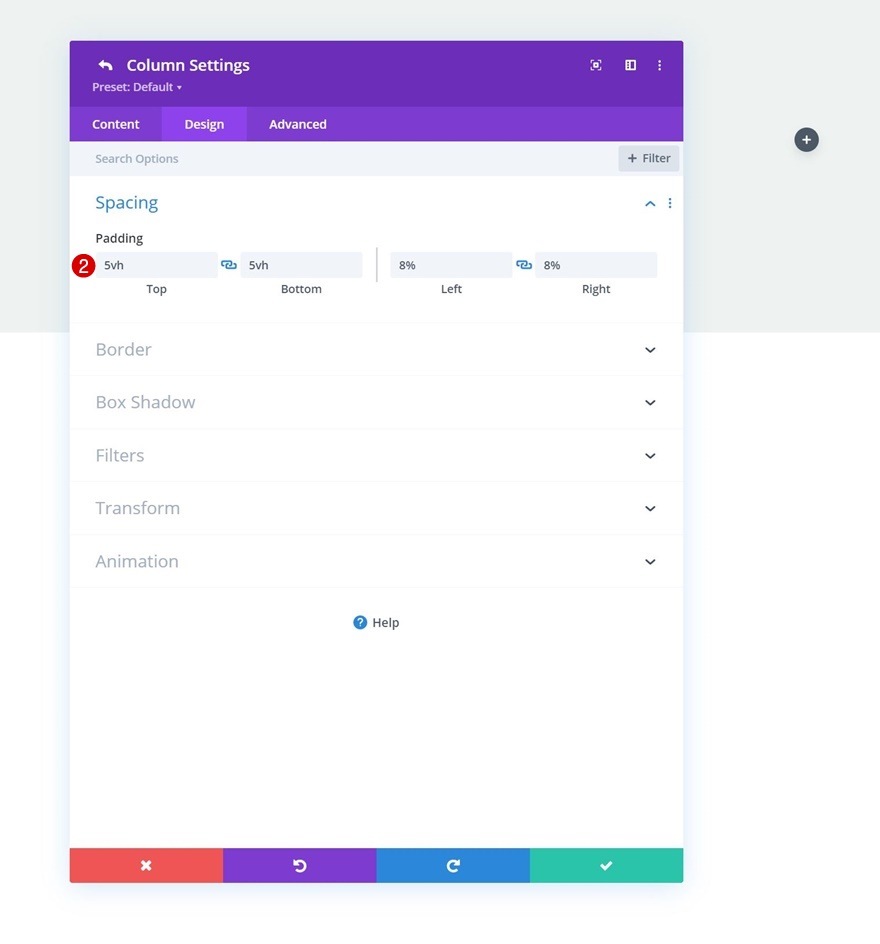
Espaçamento da coluna 2
Em seguida, abra as configurações da coluna 2 e aplique os seguintes valores de preenchimento:
- Enchimento superior: 5vh
- Preenchimento inferior: 5vh
- Preenchimento esquerdo: 8%
- Preenchimento direito: 8%


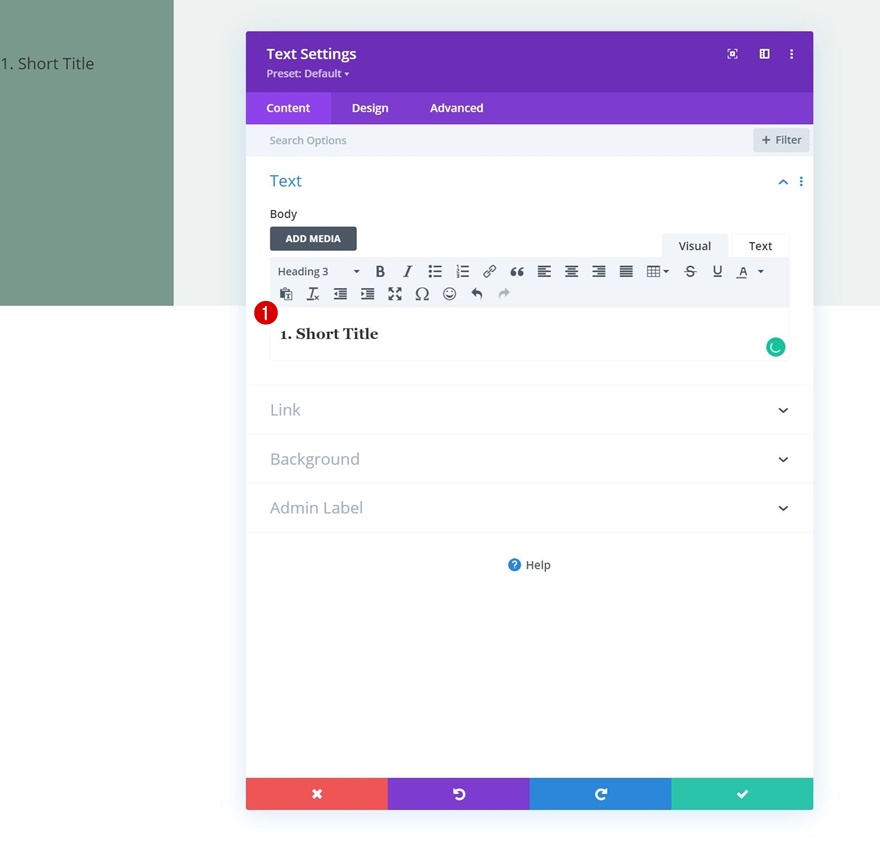
Adicionar Módulo de Texto à Coluna 1
Adicionar conteúdo H3
É hora de adicionar módulos, começando com um Módulo de Texto na coluna 1. Adicione algum conteúdo de sua escolha.

Fundo Gradiente
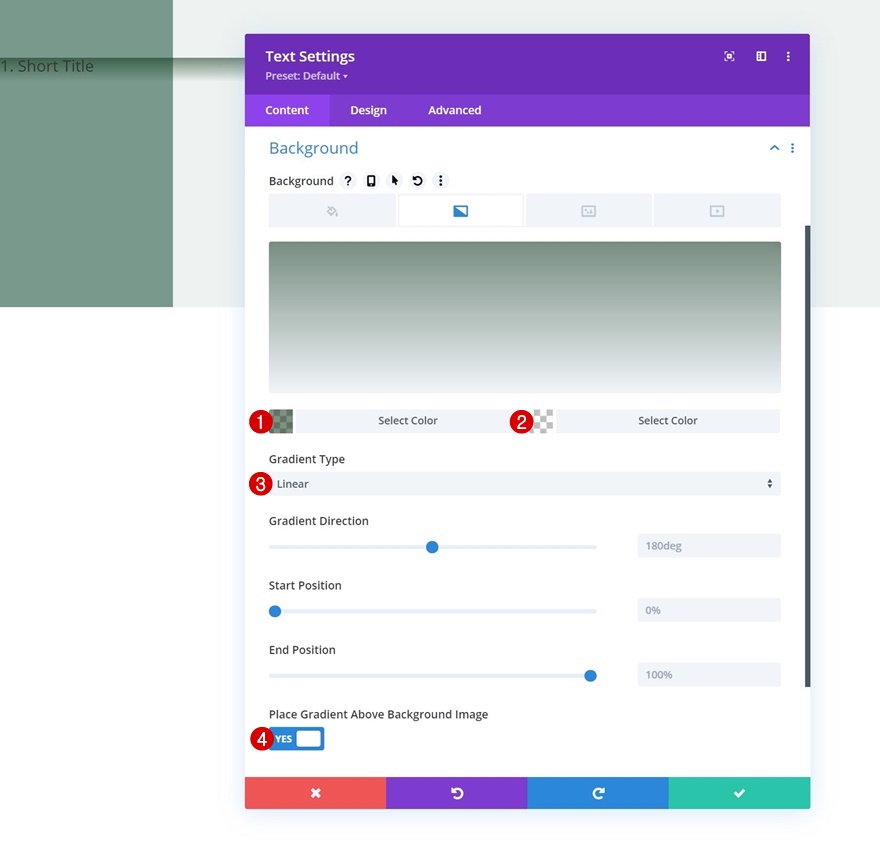
Inclua o seguinte fundo gradiente a seguir:
- Cor 1: rgba (8,45,18,0,52)
- Cor 2: rgba (255,255,255,0)
- Tipo de gradiente: Linear
- Colocar gradiente acima da imagem de fundo: Sim

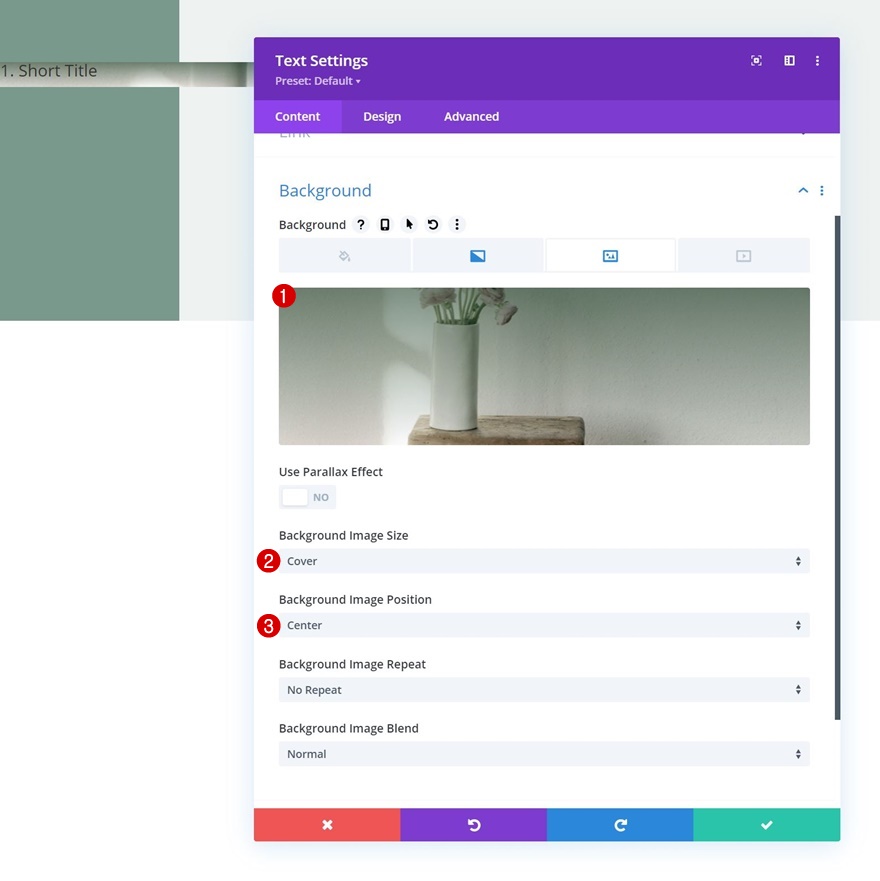
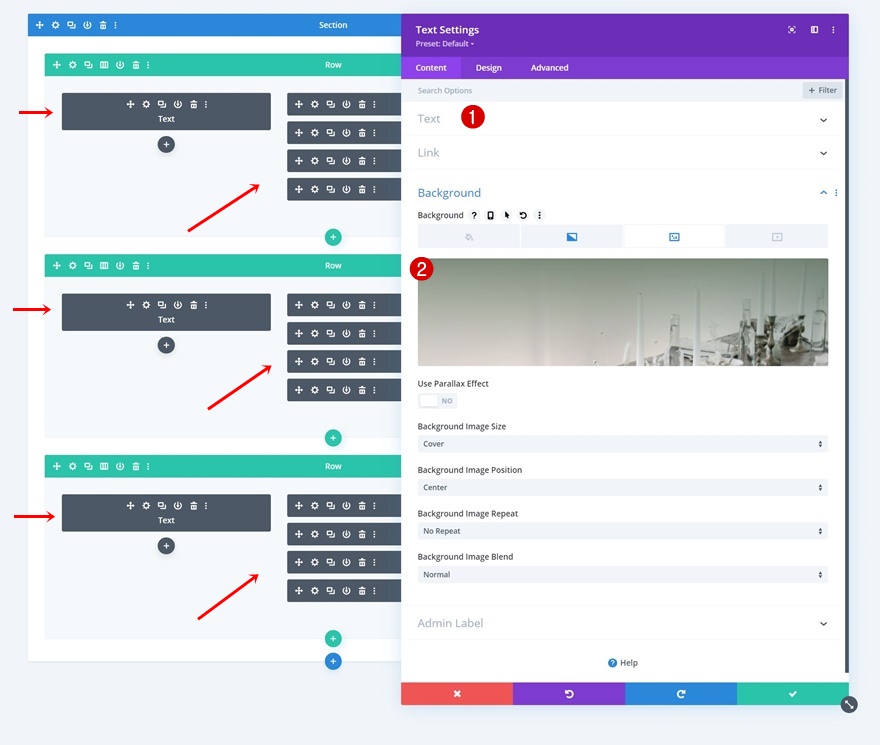
Imagem de fundo
Em seguida, carregue uma imagem de plano de fundo de sua escolha.
- Tamanho da imagem de fundo: capa
- Posição da imagem de fundo: centro

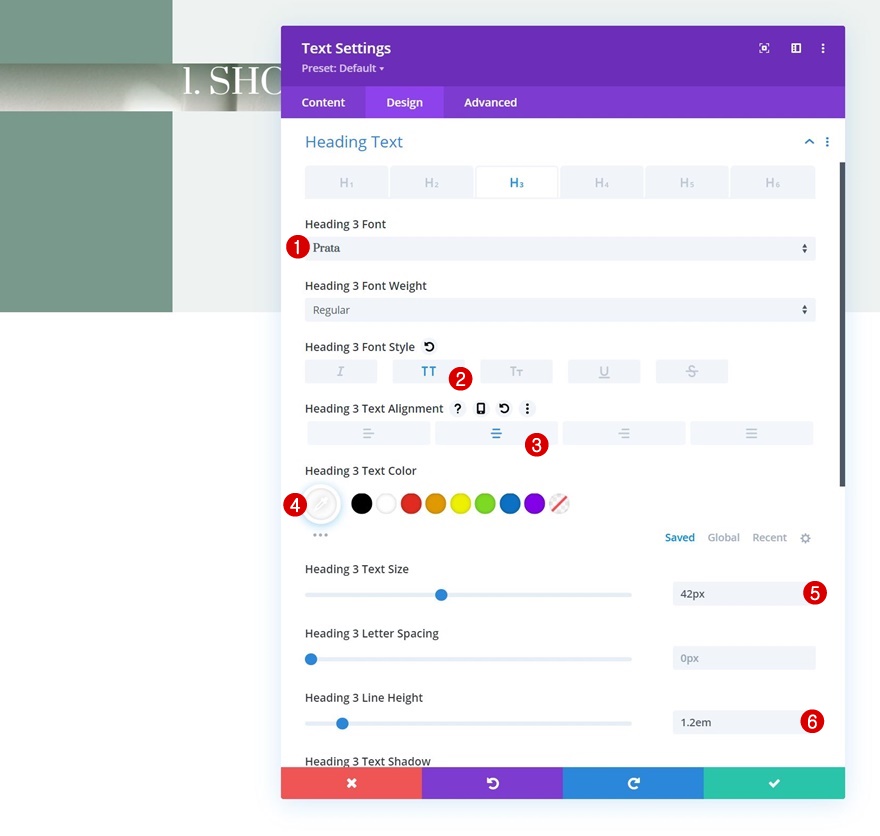
Configurações de texto H3
Vá para a guia de design e altere as configurações de texto H3 de acordo:
- Fonte do Título 3: Prata
- Estilo da fonte do título 3: maiúsculas
- Alinhamento de Texto Título 3: Centro
- Cor do texto do título 3: #ffffff
- Tamanho do texto do título 3: 42px
- Altura da linha do título 3: 1,2em

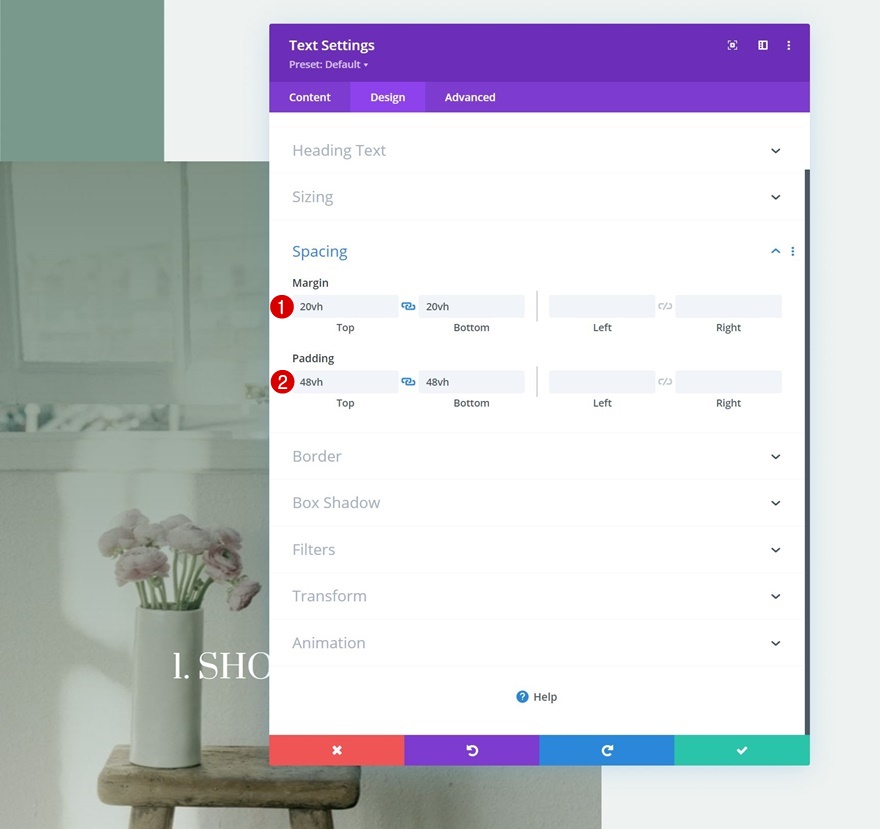
Espaçamento
Conclua as configurações do módulo usando os seguintes valores de espaçamento:
- Margem superior: 20vh
- Margem inferior: 20vh
- Enchimento superior: 48vh
- Preenchimento inferior: 48vh

Adicionar Módulo de Texto # 1 à Coluna 2
Adicionar conteúdo H4
Vamos para a coluna 2. Lá, o primeiro módulo de que precisamos é um Módulo de Texto com algum conteúdo H4.

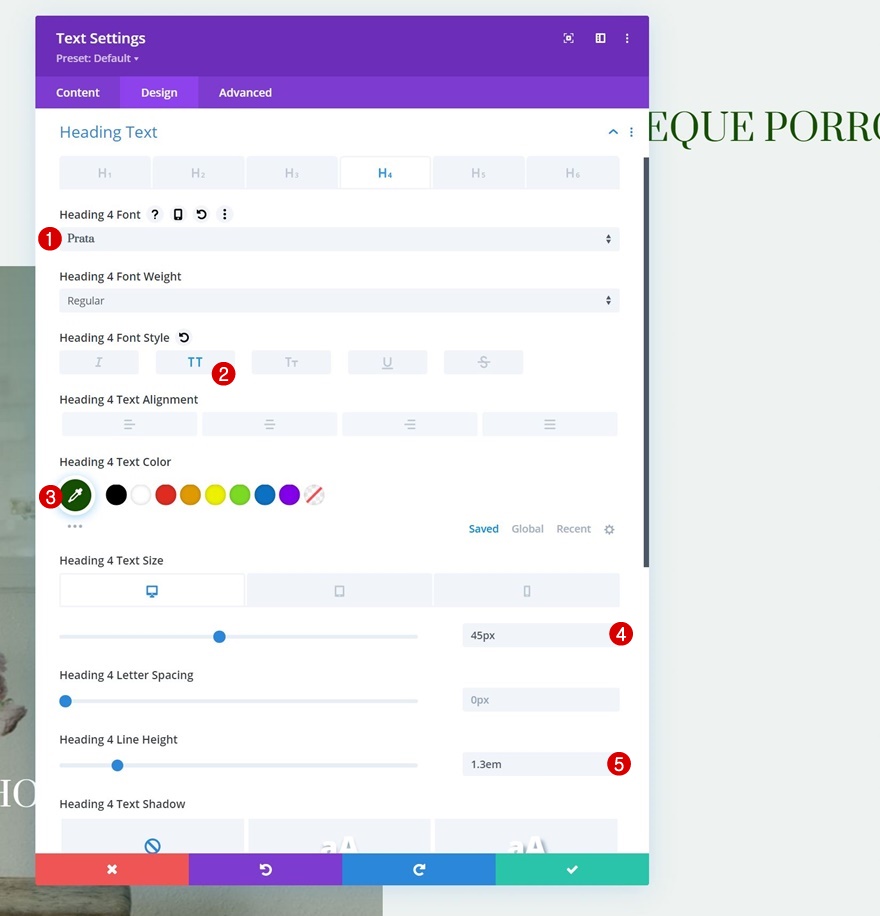
Configurações de texto H4
Vá para a guia de design do módulo e altere as configurações de texto H4 da seguinte forma:
- Fonte do Título 4: Prata
- Estilo da fonte do título 4: maiúsculas
- Cor do texto do título 4: # 155100
- Tamanho do texto do título 4:
- Desktop: 45px
- Tablet: 40px
- Telefone: 35px
- Altura da linha do título 4: 1,3em

Adicionar Módulo Divisor à Coluna 2
Visibilidade
Adicione um Módulo Divisor logo abaixo do Módulo de Texto e certifique-se de que a opção “Mostrar Divisor” esteja habilitada.
- Mostrar divisor: Sim

Linha
Vá para a guia de design do módulo e altere a cor da linha.

- Cor da linha: # e8ddc9

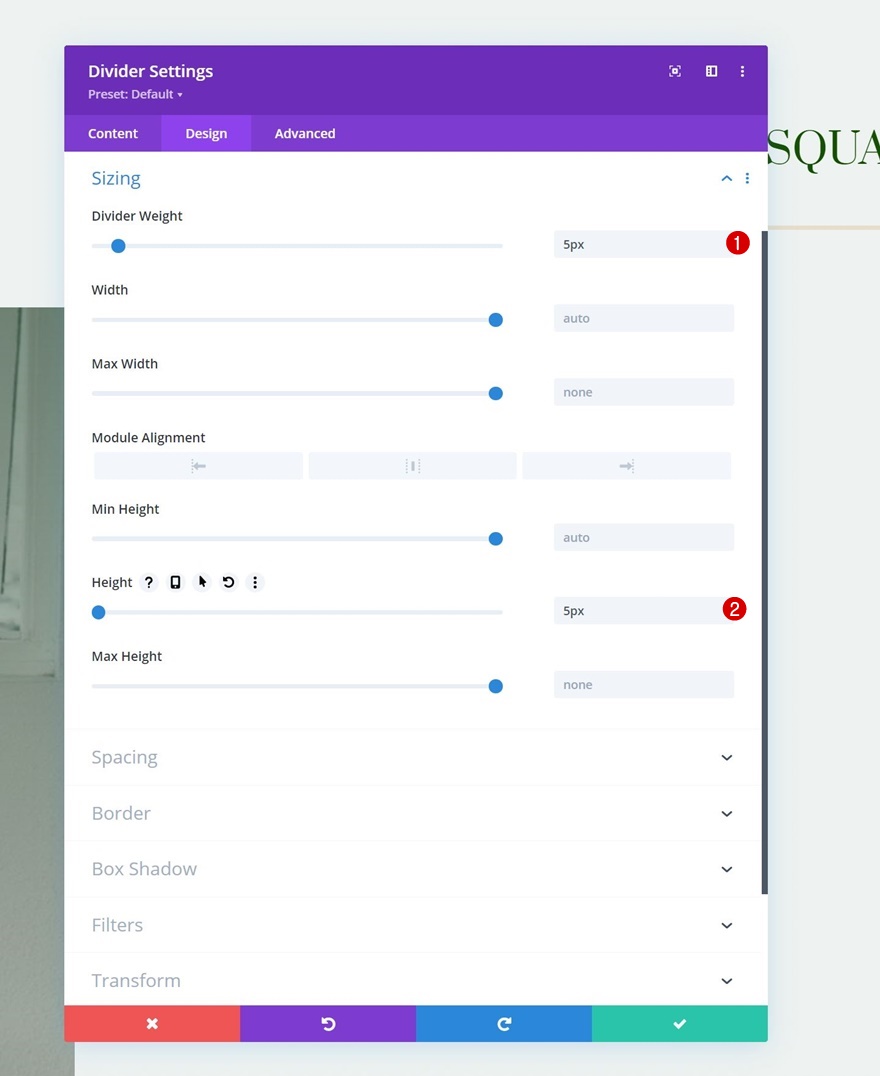
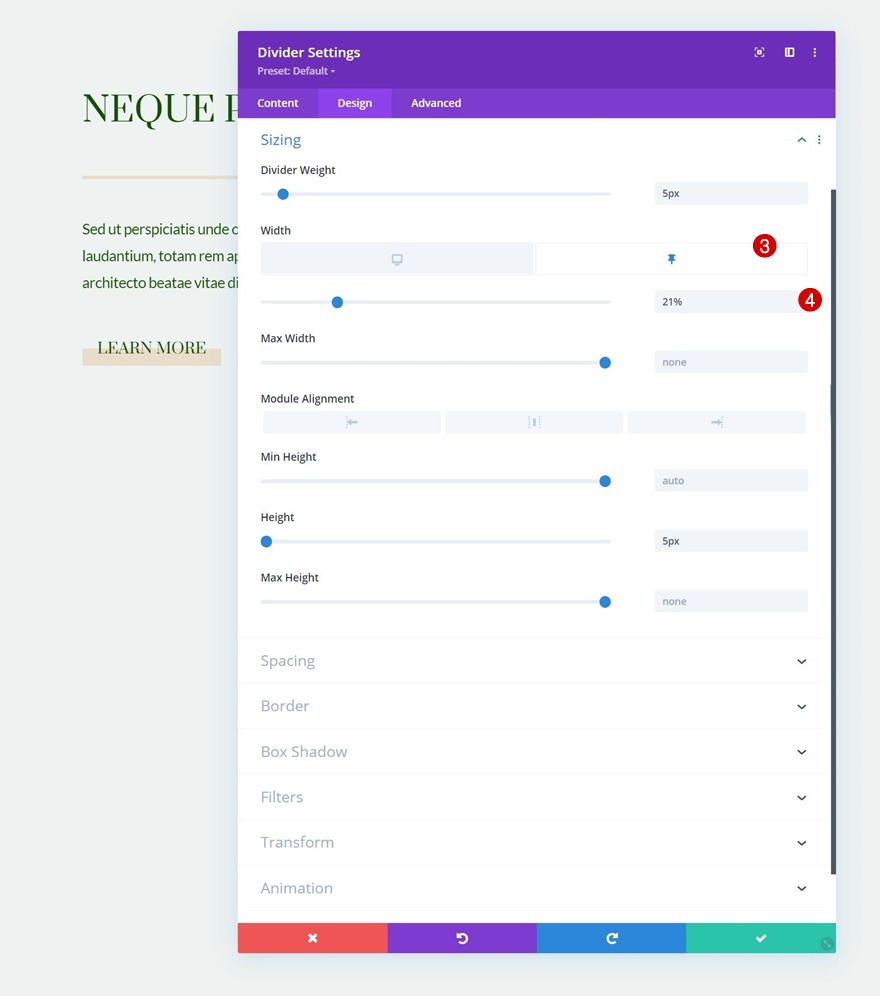
Dimensionamento
Em seguida, modifique as configurações de dimensionamento.
- Peso do divisor: 5px
- Altura: 5px

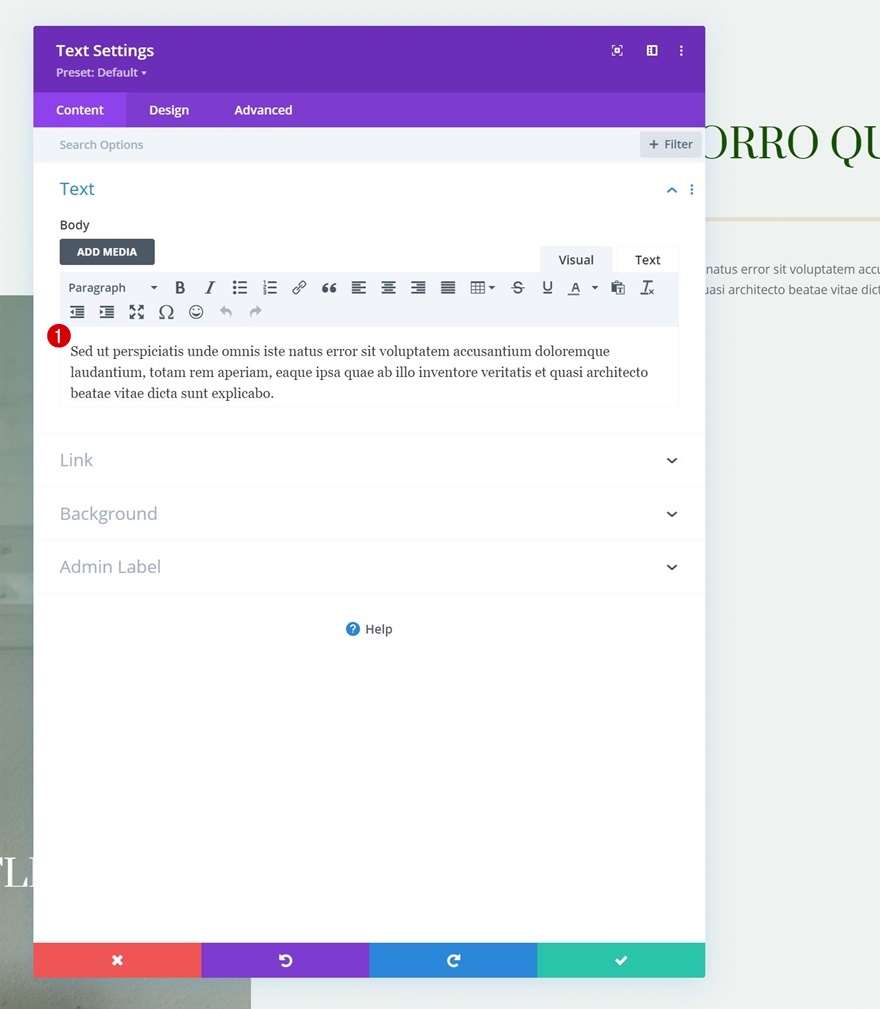
Adicionar Módulo de Texto # 2 à Coluna 2
Adicionar conteúdo de descrição
Adicione outro Módulo de Texto logo abaixo do Módulo Divisor. Adicione algum conteúdo descritivo de sua escolha.

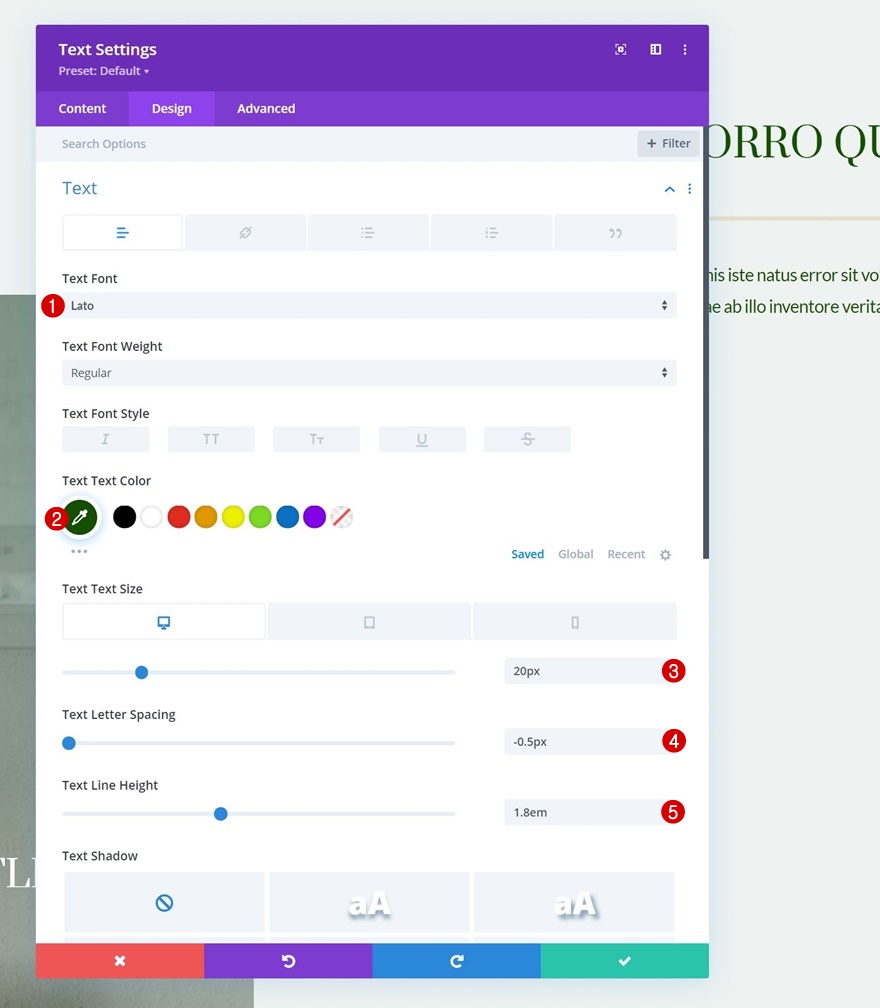
Configurações de texto
Vá para a guia de design do módulo e altere as configurações de texto de acordo:
- Fonte do texto: Lato
- Cor do texto: # 155100
- Tamanho do texto:
- Desktop: 20px
- Tablet e telefone: 16px
- Espaçamento entre letras do texto: -0,5 px
- Altura da linha de texto: 1.8em

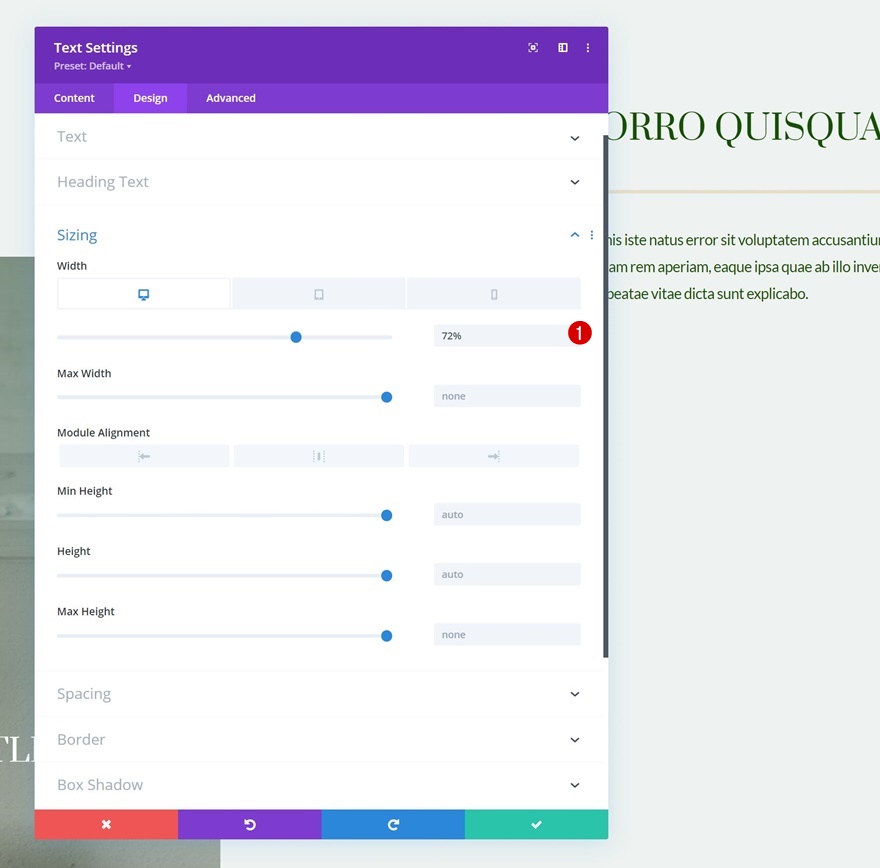
Dimensionamento
Estamos modificando a largura nas configurações de dimensionamento também.
- Largura:
- Desktop: 72%
- Tablet e telefone: 100%

Adicionar Módulo de Botão à Coluna 2
Adicionar cópia
O próximo e último módulo de que precisamos na coluna 2 é um Módulo de Botão.

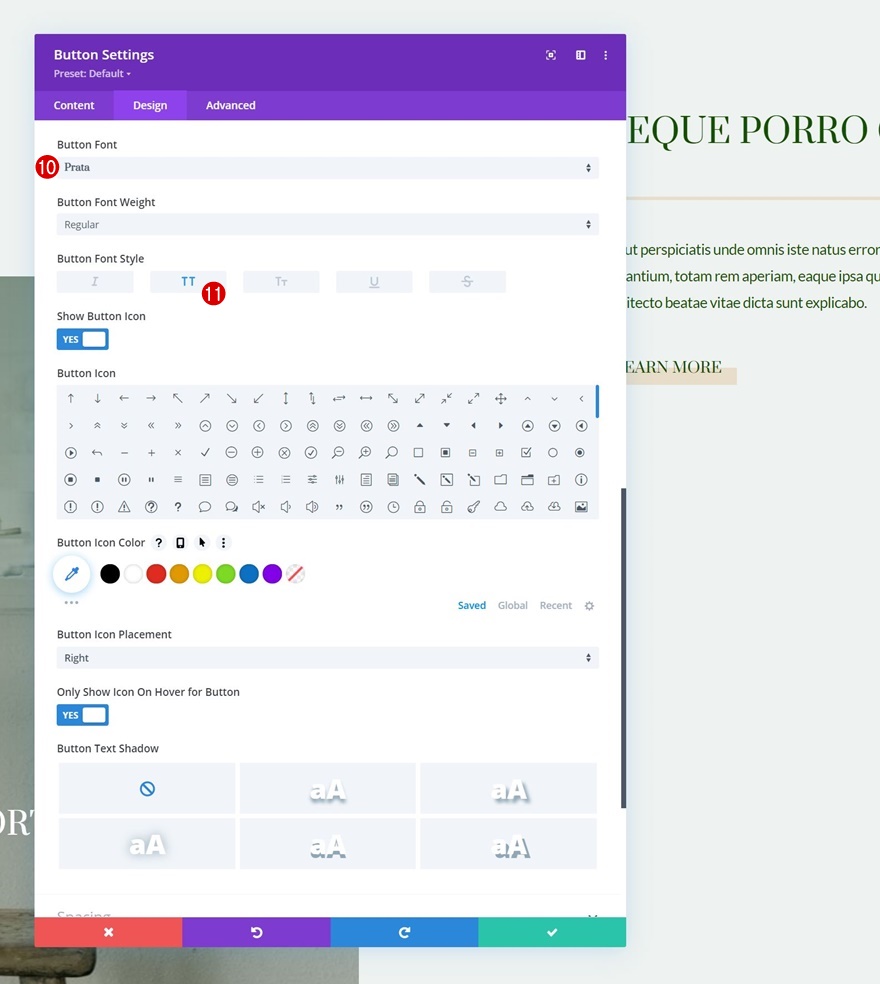
Configurações de botão
Defina o estilo do botão de acordo:
- Usar estilos personalizados para botão: Sim
- Tamanho do texto do botão: 20 px
- Cor do texto do botão: # 155100
- Fundo gradiente do botão
- Cor 1: rgba (43.135.218,0)
- Cor 2: rgba (224.198.159.0,48)
- Posição inicial: 50%
- Posição final: 50%
- Largura da borda do botão: 0 px
- Raio da borda do botão: 0 px

- Fonte do botão: Prata
- Estilo da fonte do botão: maiúscula

2. Adicionar efeitos pegajosos
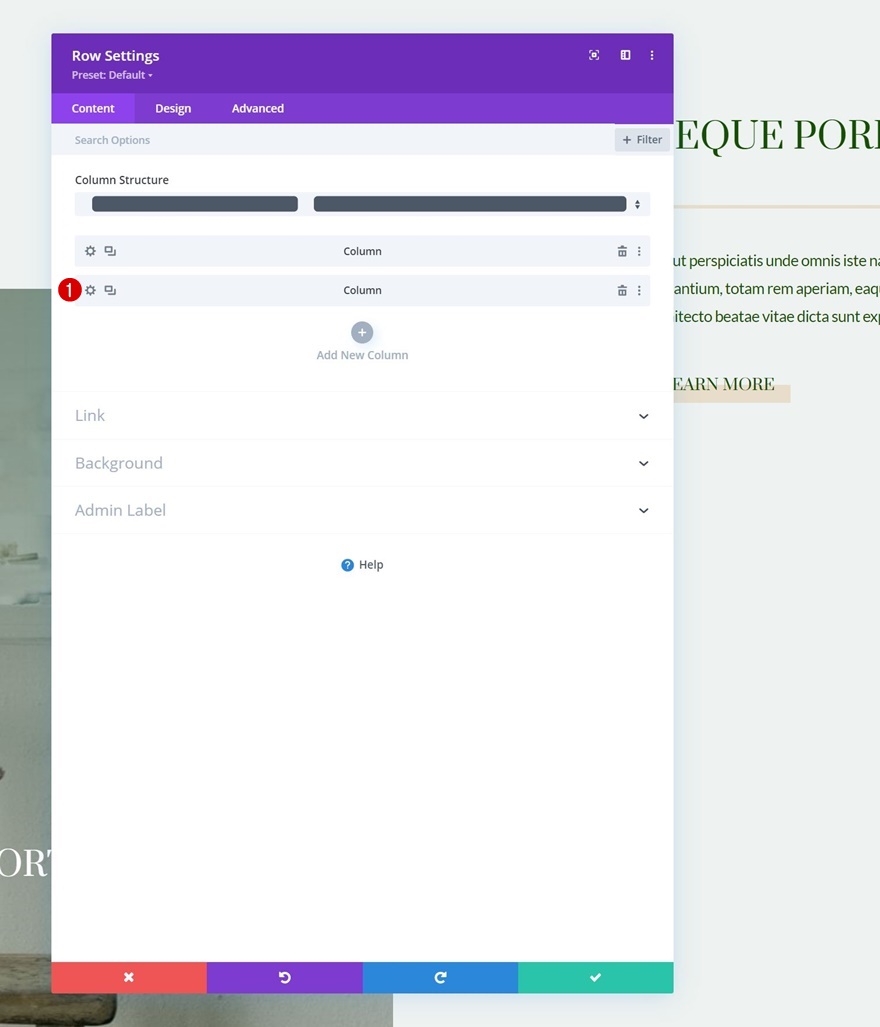
Abra as configurações da coluna 2
Agora que nossa primeira linha está no lugar, podemos começar a aplicar os efeitos sticky e scroll. Começaremos com as opções fixas abrindo as configurações da coluna 2.

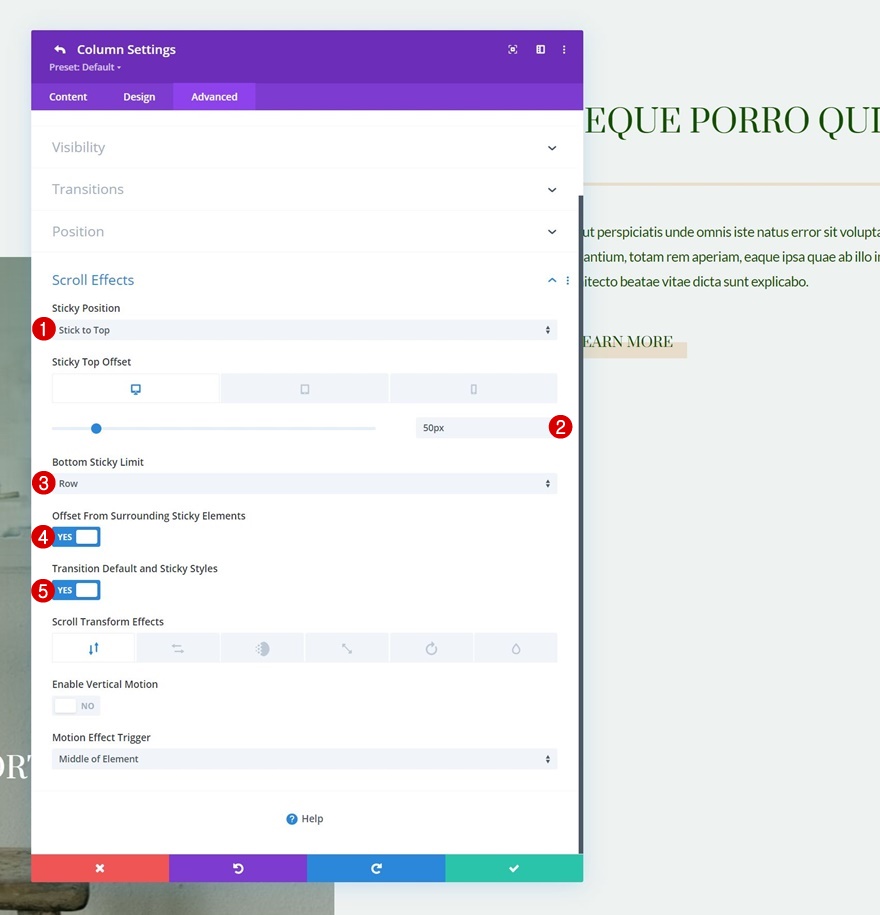
Tornar a coluna pegajosa
Vá para a guia avançada da coluna e aplique as seguintes configurações fixas:
- Posição pegajosa: grudar no topo
- Deslocamento superior aderente:
- Desktop: 50px
- Tablet e telefone: 80px
- Limite inferior aderente: linha
- Compensação dos elementos aderentes circundantes: Sim
- Estilos padrão de transição e fixos: Sim

Configurações de coluna fixa
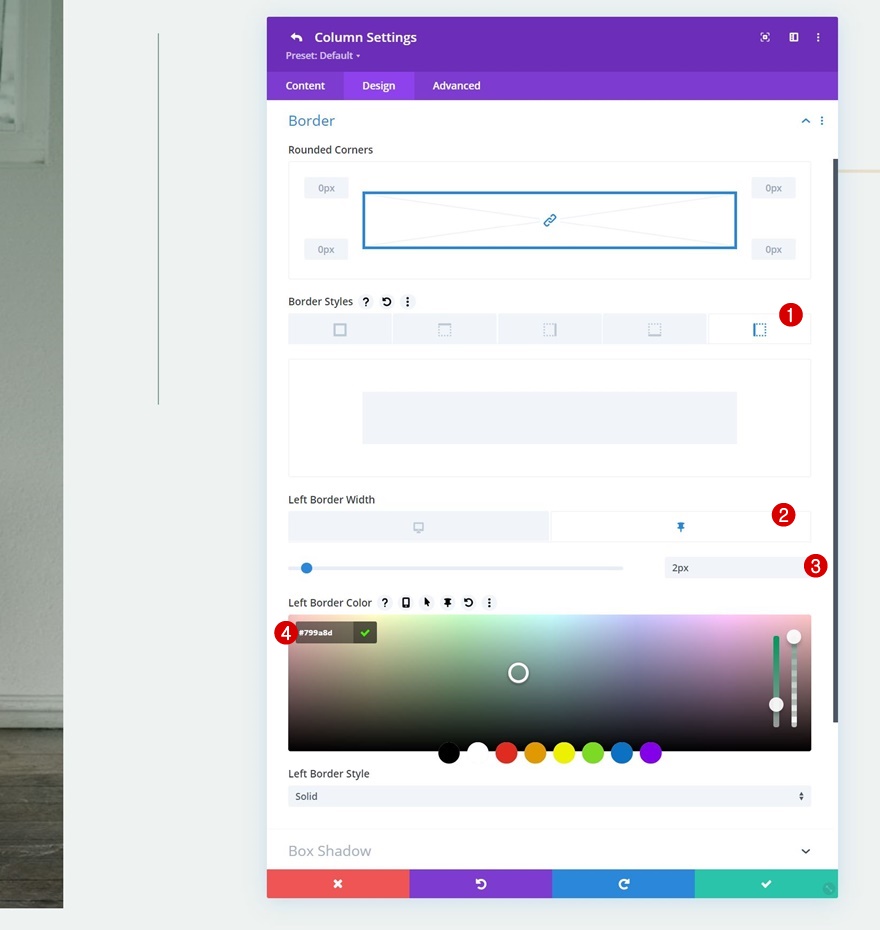
Borda pegajosa
Agora que tornamos a coluna fixa, podemos começar a aplicar estilos fixos à própria coluna e aos módulos nela. Começaremos com a coluna 2 acessando as configurações de borda e aplicando a seguinte borda fixa:
- Largura da borda esquerda aderente: 2 px
- Cor da borda esquerda: # 799a8d

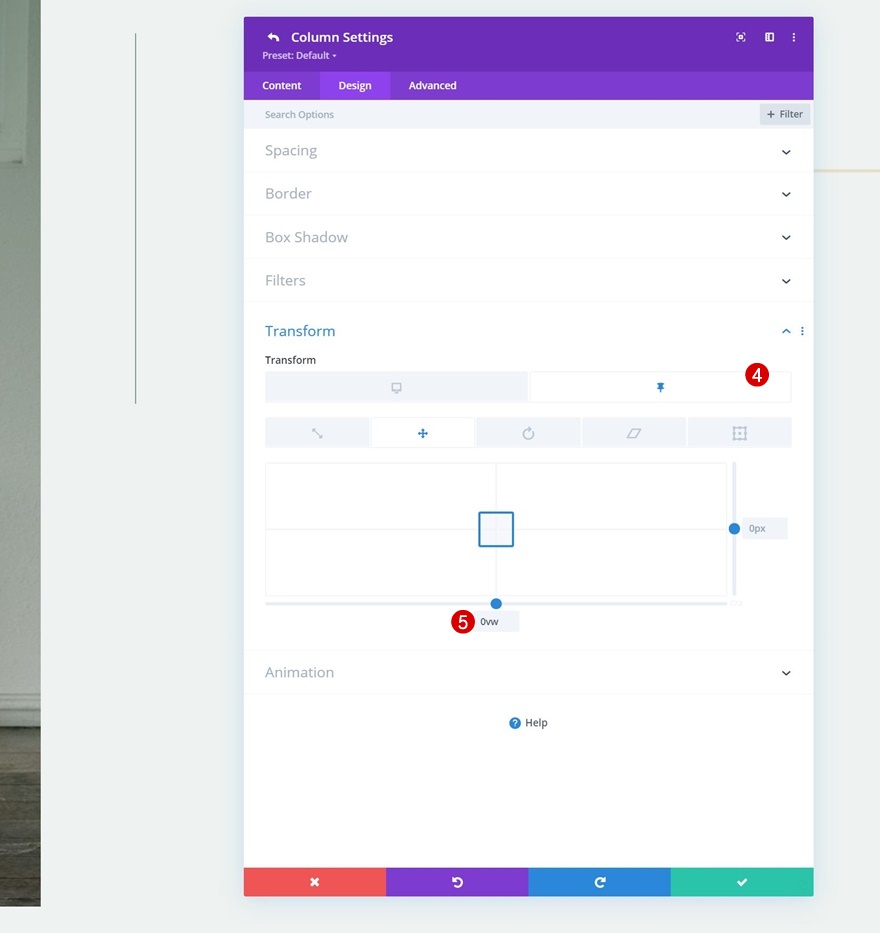
Transformar Traduzir
A seguir, modificaremos os valores de conversão de transformação em um estado padrão e permanente.
- Inferior: 10vw

- Parte inferior pegajosa: 0vw

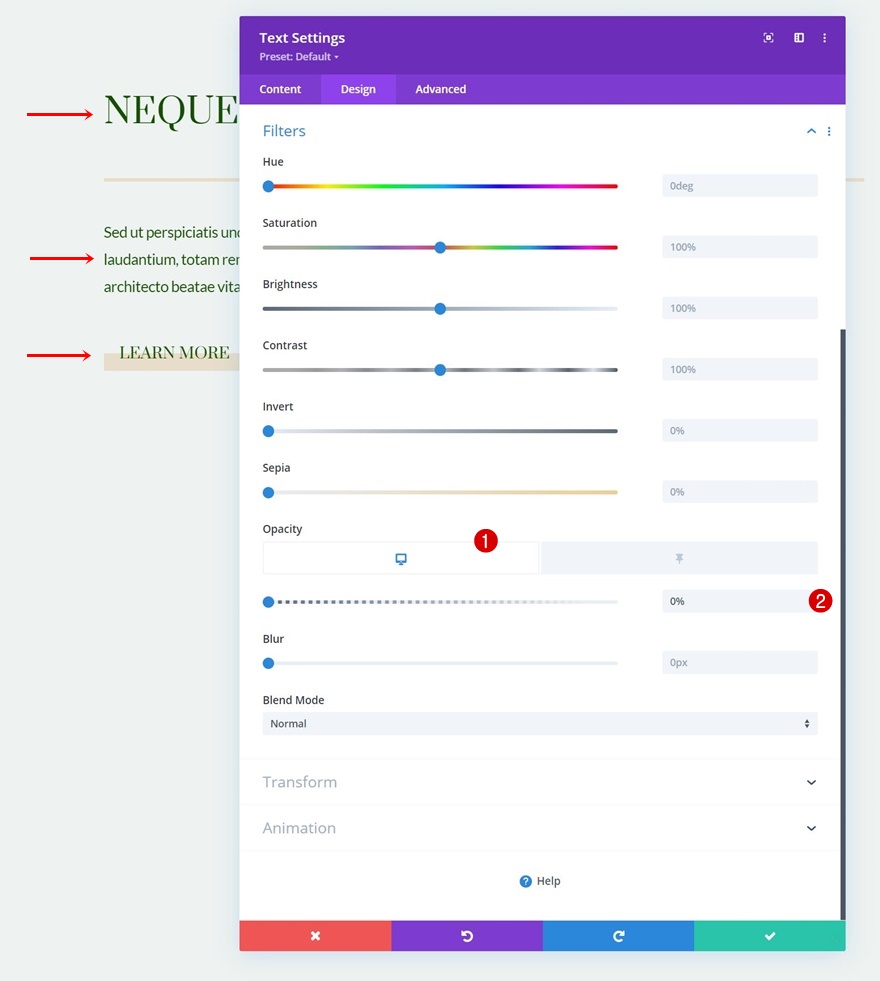
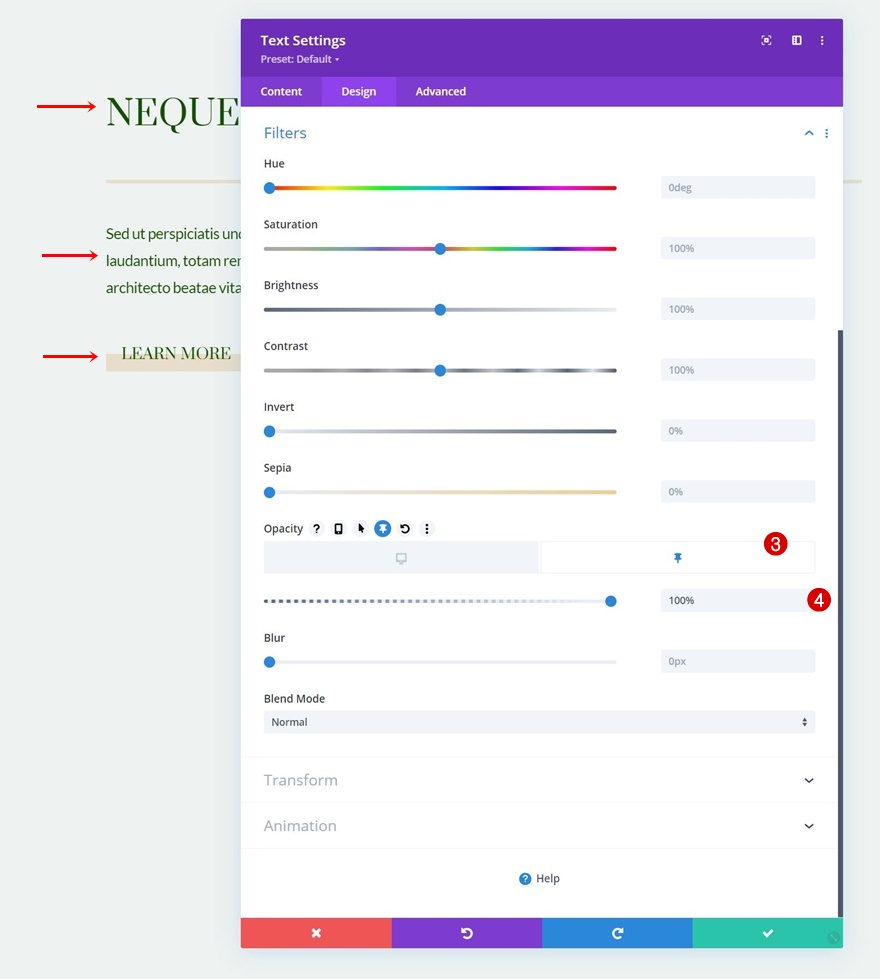
Módulos de texto e opacidade pegajosa do módulo de botão
Estamos alterando a opacidade em um estado padrão e pegajoso também.
- Opacidade: 0%

- Opacidade pegajosa: 100%

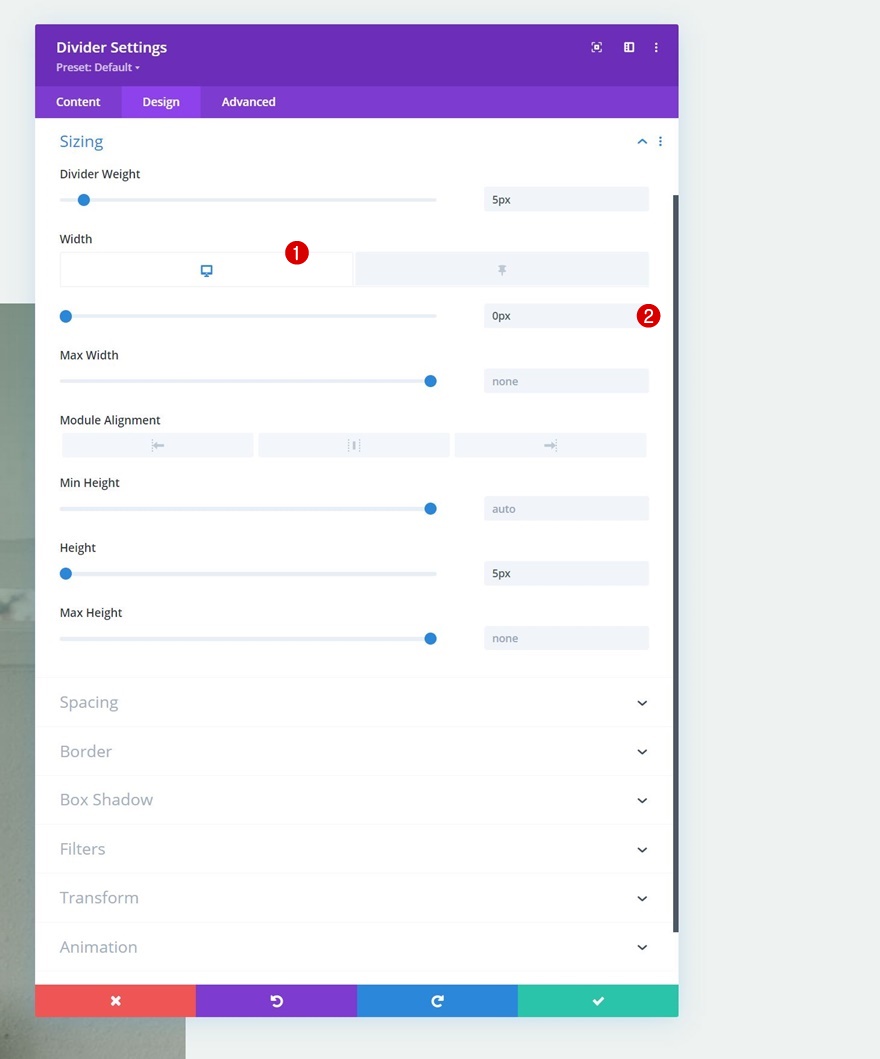
Configurações fixas do módulo divisor
Dimensionamento
Em seguida, abra o Módulo divisor na coluna 2. Vá para a guia de design e altere a largura padrão e fixa nas configurações de dimensionamento.
- Largura: 0px

- Largura pegajosa: 21%

Transição
Aumente a duração da transição na guia avançada também.
- Duração da transição: 800ms

3. Adicionar efeitos de rolagem
Módulo de texto aberto na coluna 1
Em seguida, temos os efeitos de rolagem. Aplicaremos esses efeitos ao Módulo de texto na coluna 1. Comece abrindo as configurações do módulo.

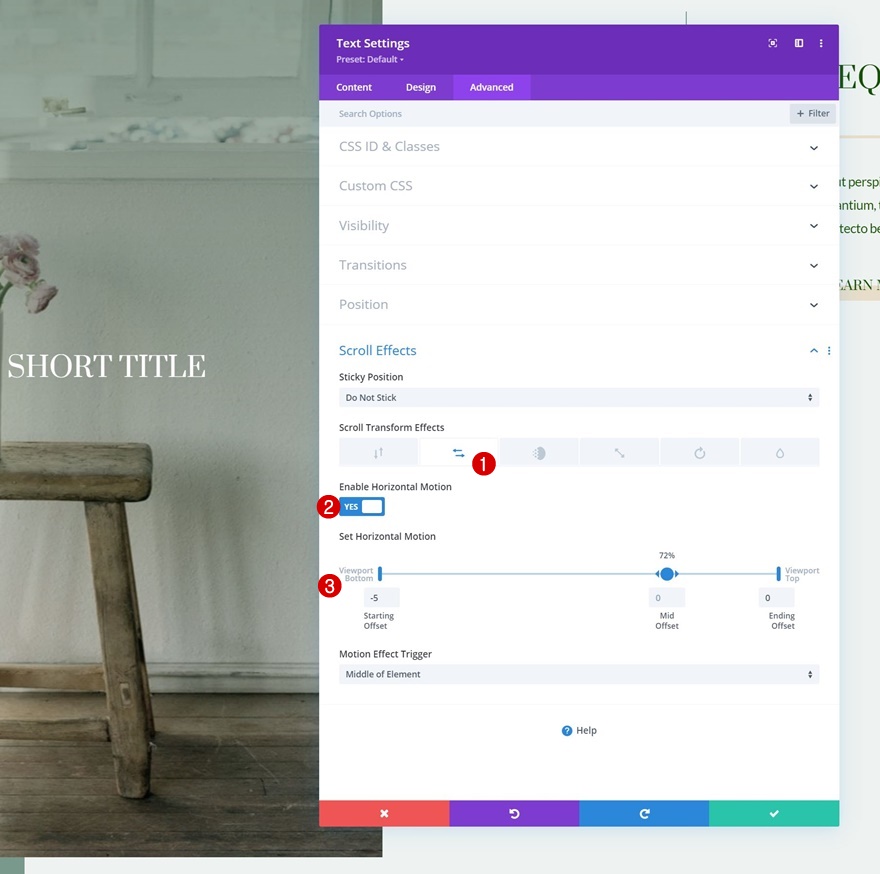
Adicionar Movimento Horizontal
Vá para a guia avançada e adicione as seguintes configurações de movimento horizontal:
- Habilitar Movimento Horizontal: Sim
- Compensação inicial: -5
- Deslocamento médio: 0 (em 72%)
- Compensação final: 0

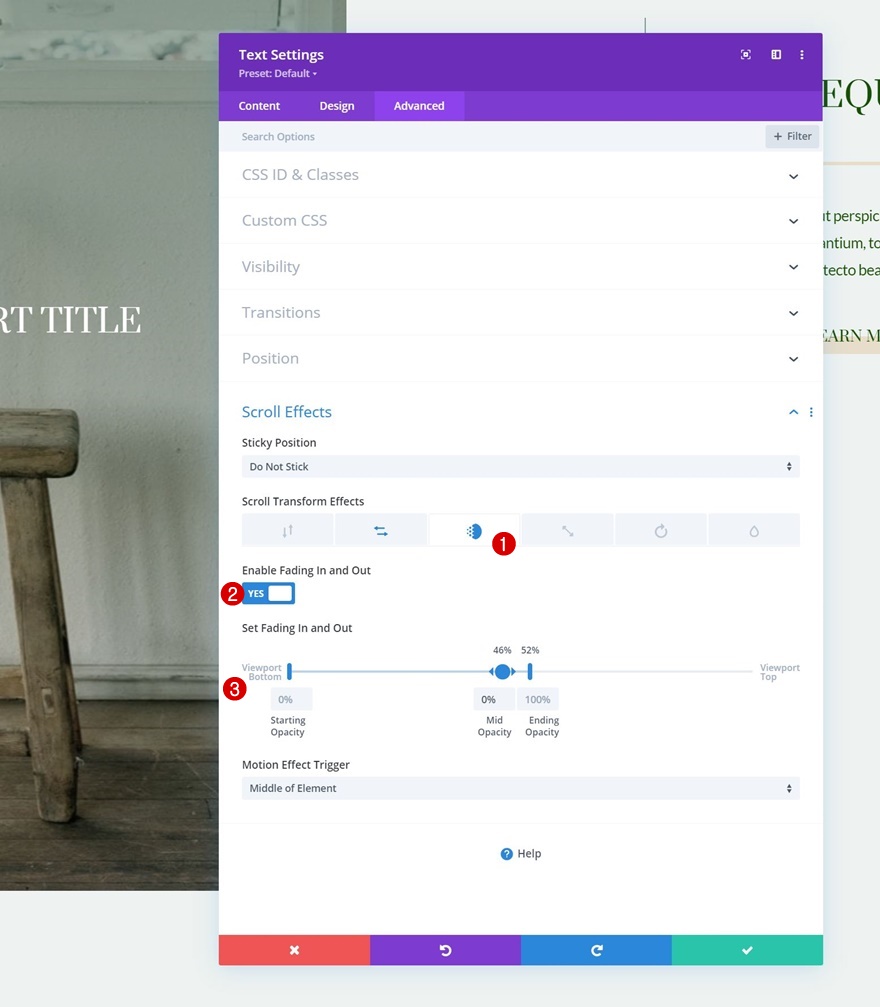
Adicionar um efeito de rolagem Fading In & Out
Complete os efeitos de rolagem aplicando as seguintes configurações Fading In e Out ao mesmo módulo:
- Habilitar Fading In e Out: Sim
- Opacidade inicial: 0%
- Opacidade média: 0% (em 46%)
- Opacidade final: 100% (em 52%)

4. Reutilizar linha
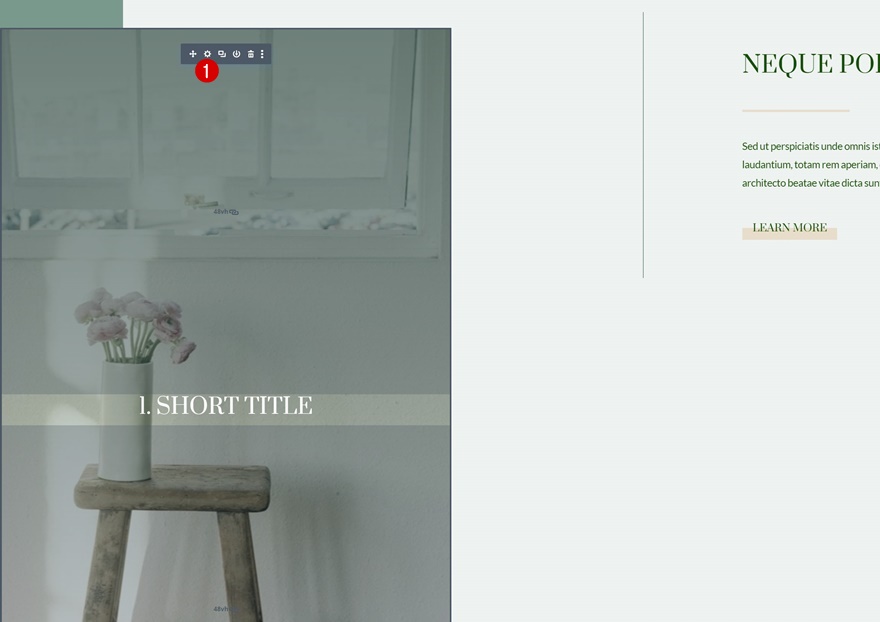
Clone Row quantas vezes quiser
Agora que os efeitos de rolagem e as opções aderentes estão no lugar, podemos reutilizar a linha inteira quantas vezes quisermos, clonando-a.

Alterar conteúdo duplicado
Certifique-se de alterar todo o conteúdo duplicado e é isso!

Antevisão
Agora que já passamos por todas as etapas, vamos dar uma olhada final no resultado em diferentes tamanhos de tela.
Área de Trabalho

Móvel

Pensamentos finais
Nesta postagem, mostramos como ser criativo com os efeitos de rolagem e opções adesivas do Divi. Mais especificamente, mostramos como equilibrar os dois efeitos em um design elegante. Isso resultou em uma bela experiência de rolagem em todos os tamanhos de tela. Você também conseguiu baixar o arquivo JSON gratuitamente! Se você tiver dúvidas ou sugestões, certifique-se de deixar um comentário na seção de comentários abaixo.
Se você está ansioso para aprender mais sobre o Divi e obter mais brindes do Divi, certifique-se de assinar nosso boletim informativo por e-mail e canal no YouTube para que você sempre seja uma das primeiras pessoas a saber e obter os benefícios desse conteúdo gratuito.
