Comparación de Avif vs WebP: cuándo elegir qué formato de imagen
Publicado: 2024-04-30AVIF frente a WebP: ¿cuál debería utilizar? Ambos son formatos de imagen modernos y sucesores de formatos tradicionales como PNG y JPG. Ambos comprimen imágenes de manera eficiente, lo que le permite conservar una mejor calidad de imagen con un tamaño de archivo más pequeño y admiten funciones avanzadas como HDR y animación.
Entonces, ya sea que desees optimizar tu logotipo, fotografía, arte o imágenes generales de tu sitio web, tanto AVIF como WebP están a la altura. Pero, ¿cuál es más adecuado para su caso de uso particular?
La respuesta es complicada. Ni AVIF ni WebP superan estrictamente al otro en todos los aspectos, y cada uno tiene sus propios puntos fuertes.
Es por eso que, en esta guía detallada, exploraremos AVIF versus WebP a través de comparaciones detalladas del tamaño y la calidad de la compresión. Hablaremos sobre cuándo usar qué formato tiene más sentido y también le enseñaremos cómo comenzar a convertir imágenes en su sitio de WordPress a AVIF y/o WebP.
¿Qué es AVIF?
El formato de archivo de imagen AV1, o AVIF, es un formato de archivo de imagen moderno. Recientemente surgió como competidor de formatos de imágenes de sitios web populares como JPG y GIF, y el formato HEIC similar.
AVIF pretende ser de uso universal. Puede ser más pequeño que JPG sin comprometer la calidad, admite transparencia e incluso permite animación, con una profundidad de color mucho mayor que GIF.
Esto es lo que admite oficialmente el formato de imagen AVIF:
- Una variedad de espacios de color, incluidos HDR, SDR y una amplia gama de colores.
- Profundidad de color de 8, 10 y 12 bits.
- Compresión sin pérdidas y con pérdidas, utilizando algoritmos de compresión avanzados y eficientes.
- Canales alfa para transparencia.
- Animación.
- Imágenes multicapa.
- Monocromo.
- Síntesis de granos de película.
Originalmente, AV1 era un códec de vídeo de alta eficiencia utilizado por empresas como Netflix y Facebook. Pero sus creadores decidieron utilizar sus algoritmos de compresión para crear también un formato de archivo de imagen. Así surgió AVIF.
El formato se lanzó ya en 2019, por lo que es muy nuevo en comparación con los competidores que han tenido décadas para establecerse en la web.
Como resultado, el apoyo puede ser limitado, aunque la adopción se está generalizando cada vez más. El propio WordPress acaba de agregar soporte AVIF en la versión 6.5, y la mayoría de los principales navegadores también lo han adoptado.

En particular, AVIF también está libre de regalías. Eso significa que puedes codificar tus vídeos con el estándar AV1 de forma gratuita, incluso cuando lo utilices comercialmente.
¿Qué es WebP?
WebP es otro formato de archivo moderno creado en 2010 por Google. Con casi quince años para hacerse un nombre, WebP es un formato de archivo mucho más común que AVIF y, por lo tanto, tiene un soporte mucho más amplio.
Estas son las características del formato de imagen WebP:
- Perfiles ICC que incluyen soporte para HDR.
- Profundidad de color de 8 bits.
- Compresión de imágenes sin pérdida y con pérdida, a menudo con una compresión superior en comparación con PNG/JPG.
- Canales alfa para transparencia.
- Capacidades de animación.
- Soporte de metadatos Exif y XMP.
- Licencia de uso libre de derechos.
Si bien AVIF surgió accidentalmente como un competidor de los formatos de imagen tradicionales simplemente debido a su licencia abierta y su código de compresión de alta calidad, la intención detrás de WebP era explícitamente reemplazar formatos como PNG, GIF y JPG.
Es por eso que viene con todas sus mejores partes en una: múltiples tipos de compresión, perfiles de color mejorados y funciones avanzadas como animación.
WebP originalmente carecía de algunas características como perfiles ICC, metadatos Exif, animación y compresión sin pérdidas. Pero todos estos ya se han agregado.
Desde que Google creó WebP e incluyó soporte para él en sus propios navegadores, la adopción ha sido rápida y generalizada. La mayoría de los navegadores y el software ahora admiten imágenes WebP.

Pero la adopción no es universal y algunos sistemas operativos no permiten ver fácilmente las imágenes WebP descargadas.
Avif frente a WebP: ¿Qué es mejor para imágenes de alta calidad?
Como ya hemos establecido, tanto Avif como WebP son formatos de imagen de próxima generación de alta calidad. Al mismo tiempo, ambos desempeñan funciones similares, por lo que puede resultar difícil saber cuál debería utilizar para su sitio web.
Su similitud es buena en muchos sentidos, ya que dificulta tomar una decisión equivocada. Google Lighthouse recomienda tanto AVIF como WebP y le anima a utilizar uno u otro para comprimir imágenes en su sitio web.
Pero sigue siendo importante conocer las diferencias exactas para que puedas tomar la decisión correcta.
Compresión y tamaño de archivo
Comencemos con algunas pruebas para comparar el tamaño de AVIF y WebP. Hemos reunido una variedad de imágenes de archivo y las enviamos a través del complemento optimizador de imágenes de Imagify. Si aún no lo tiene en su sitio web, siempre puede utilizar la herramienta de optimización en línea para seguirlo.
Primero, veamos cómo se compara la compresión de WebP. Se cambió el tamaño de estas tres imágenes al mismo ancho y tenían un tamaño de archivo original de 863 KB, 1,4 MB y 1,54 MB, respectivamente.
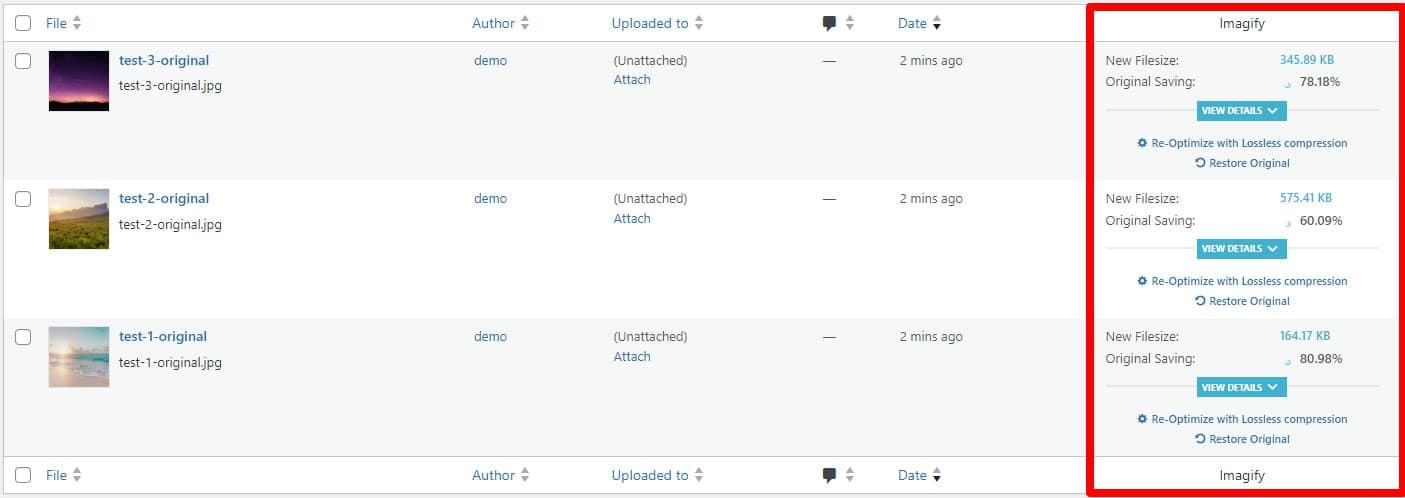
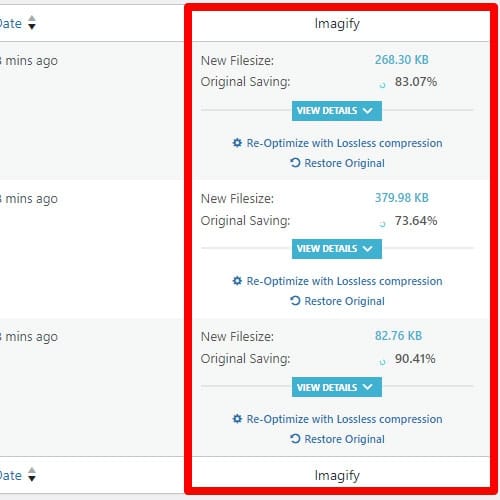
Después de ejecutarlos a través de la conversión de JPG a WebP de Imagify, cada uno de ellos redujo su tamaño de archivo en un 81%, 60% y 78%.

Ahora bien, ¿cómo se compara AVIF? Sus famosos algoritmos de compresión realmente funcionan: las mismas imágenes ahora son más pequeñas en un 90%, 74% y 83%. Eso es hasta un 14 % menos de tamaño y, con muchas imágenes en una página, suma.

Calidad de la imagen
¿Qué pasa con la calidad y fidelidad de la imagen? Especialmente si exhibes bellas obras de arte y fotografías, deseas que tus imágenes se vean lo mejor posible. Comparemos WebP y AVIF a este respecto.
Existe una diferencia de calidad cuando se trata de la compresión de WebP y AVIF.

Comparando los dos, WebP es mucho más borroso y se pierden muchos pequeños detalles al ver imágenes en pantalla completa. Puede parecer indistinguible en tamaños de pantalla más pequeños, pero definitivamente afectaría la experiencia de visualización de imágenes donde la apariencia marca la diferencia.
Soporte de software
También está la cuestión del apoyo. En este aspecto, WebP tiene una gran ventaja. Ha existido durante más de una década y, a estas alturas, la mayoría de los navegadores y sistemas operativos pueden solucionarlo. La única preocupación son los sistemas operativos y navegadores más antiguos.
Es una historia diferente para AVIF. Si bien la adopción de AVIF se está generalizando cada vez más, existen algunas excepciones notables:
- Google Imágenes : AVIF no es compatible con Google Imágenes, lo que parece un descuido importante ya que Google recomienda el formato específicamente. Afortunadamente, las imágenes alternativas, que implementa Imagify, aún se mostrarán.
- Sistemas operativos : sistemas como Android, Linux e iOS/macOS Ventura admiten AVIF de forma nativa, pero no Windows 10/11 ni sus aplicaciones Fotos o Paint (aunque funciona con una extensión oficial). Las versiones anteriores de iOS y Android tampoco funcionan con AVIF.
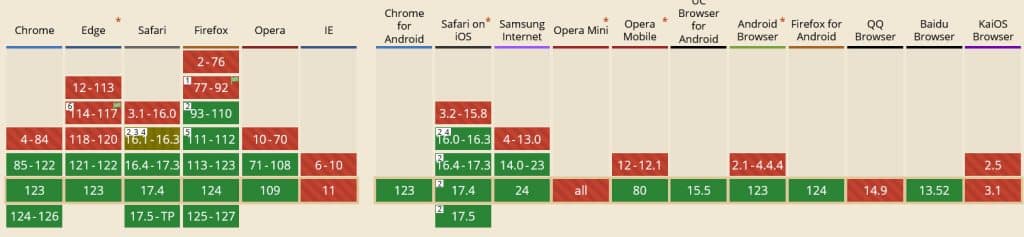
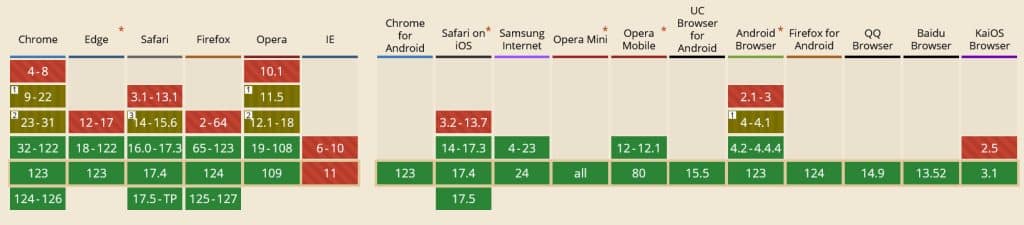
- Navegadores : las imágenes AVIF se pueden utilizar en la mayoría de los principales navegadores, incluido, recientemente, Edge. Por otro lado, las versiones anteriores del navegador generalmente no funcionan con AVIF.
- Editores de imágenes : los editores populares como Lightroom, Illustrator, GIMP, Paint.net y Krita son compatibles con AVIF, pero no con Photoshop.
- En línea : como se mencionó, WordPress recientemente agregó soporte AVIF y Cloudflare también lo admite. Por otro lado, muchas plataformas de redes sociales, excepto Facebook, no admiten la carga AVIF.
Afortunadamente, incluso si un determinado sistema operativo o navegador no es compatible con AVIF o WebP, puedes configurar formatos de imagen alternativos que se cargarán cuando sea necesario. Por lo tanto, generalmente no existe mucho peligro al usarlos.
AVIF vs WebP: ¿Cuál debería elegir?
Ahora que conoce las principales diferencias entre AVIF y WebP, echemos un vistazo a los casos de uso en los que uno puede ser mejor que otro. En este caso, debe considerar qué es lo que más desea: ¿mejor calidad o máximo rendimiento? Además, ¿qué pasa con el soporte y la versatilidad?
- Diseñadores web : como diseñador web, el uso de WebP o AVIF depende de su objetivo para un sitio web en particular. ¿Estás intentando crear un sitio hermoso con magníficas imágenes en pantalla completa? La compresión AVIF hace que las páginas se carguen rápidamente sin dejar de verse hermosas.
- Fotógrafos : como artista o fotógrafo, quieres mostrar tu portafolio y no quieres que artefactos de imágenes feos lo arruinen. La compresión AVIF es generalmente de una calidad un poco mayor que la compresión WebP, pero debes comparar las dos tú mismo y elegir la que muestre mejor tu trabajo.
- Propietarios de negocios : están intentando administrar un negocio y probablemente estén más preocupados por mantener bajos los tiempos de carga y que la gente navegue felizmente que cualquier otra cosa. Pero, por supuesto, es importante que sus productos se muestren bellamente y sin artefactos. La compresión AVIF también le resultará útil en este caso.
- Desarrolladores : su trabajo es hacer que los sitios web funcionen sin problemas y está bien sacrificar la máxima calidad de imagen para lograrlo. La compresión AVIF o WebP, la que funcione mejor con su código, es el camino a seguir para usted.
- Bloggers : las imágenes de tu blog no necesitan ser hermosas; simplemente están ahí para complementar la palabra escrita. La compresión AVIF hace el mejor trabajo para mantener el tamaño de los archivos bajo y la calidad alta.
- Comercializadores de SEO : cuanto más rápida sea la velocidad de su página, mejor para el SEO. Serás un gran admirador de los algoritmos de compresión de AVIF. Procesan imágenes mejor que WebP y mantienen el tamaño de los archivos extremadamente bajo.
En los casos en los que la calidad de la imagen es realmente importante, es posible que también desees probar la compresión sin pérdidas. Es una forma de compresión menos agresiva con un mayor enfoque en la calidad de la imagen. Sin embargo, también da como resultado tamaños de imagen más grandes, a veces incluso superiores al original, por lo que es necesario experimentar un poco para encontrar el enfoque correcto.

Hablaremos sobre cómo puedes usar sin pérdidas más adelante. Si desea obtener más información sobre este tema, tenemos un artículo detallado sobre la compresión de imágenes con pérdida y sin pérdida.
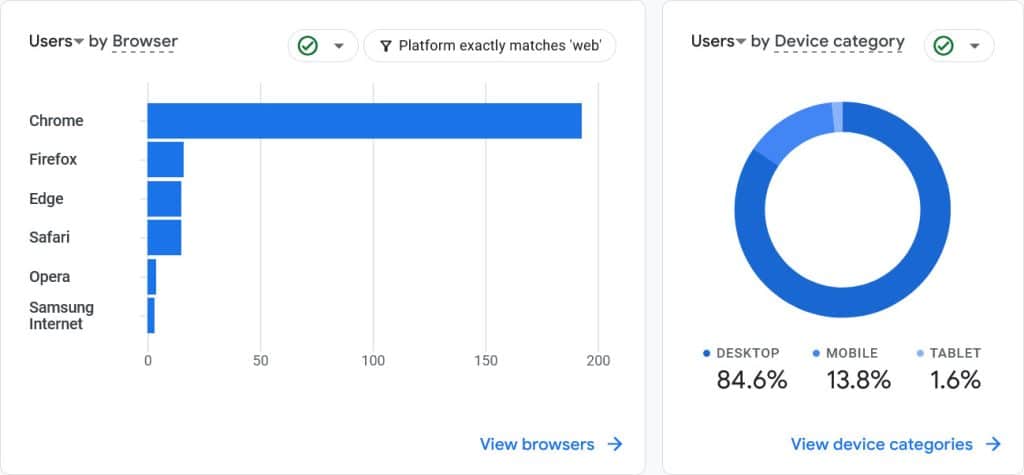
Independientemente de su situación, siempre es una buena idea tomar decisiones informadas. Utilice herramientas de análisis como Google Analytics para descubrir qué navegadores/versiones de navegador, sistemas operativos y otras tecnologías están utilizando sus visitantes.

Con esto, podrás ver si AVIF y WebP son compatibles con sus configuraciones. Por ejemplo, si muchos de sus usuarios tienen teléfonos Android obsoletos que no son compatibles con AVIF, es posible que hacer el cambio no sea la mejor idea.
De cualquier manera, cuando utilice tecnología web como WebP y AVIF que no son universalmente compatibles, configure siempre respaldos de imágenes o deje que Imagify lo haga por usted.
Cómo convertir imágenes a WebP y AVIF
Ya sea que decida optar por WebP o AVIF, sabe cuál es su próxima gran tarea: convertir todas y cada una de las imágenes de su sitio al formato deseado. Pero hacer esto por tu cuenta lleva mucho tiempo.
Imagine también aborda este problema. Convierte instantáneamente todas las imágenes de su sitio, así como las imágenes futuras que cargue. Esto le ahorra tiempo y hace que el proceso sea muy sencillo.
Así es como funciona.
Paso 1: instalar y configurar Imagine
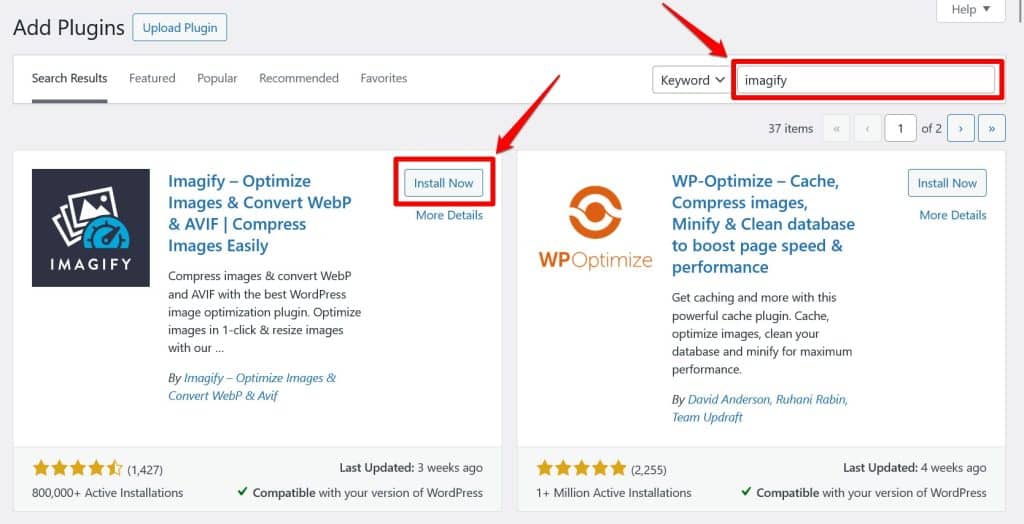
Lo primero que debes hacer es instalar Imageify. Para eso, dirígete a Complementos > Agregar nuevo en tu sitio de WordPress y búscalo por nombre. Haga clic en Instalar y luego en Activar para habilitar el complemento.

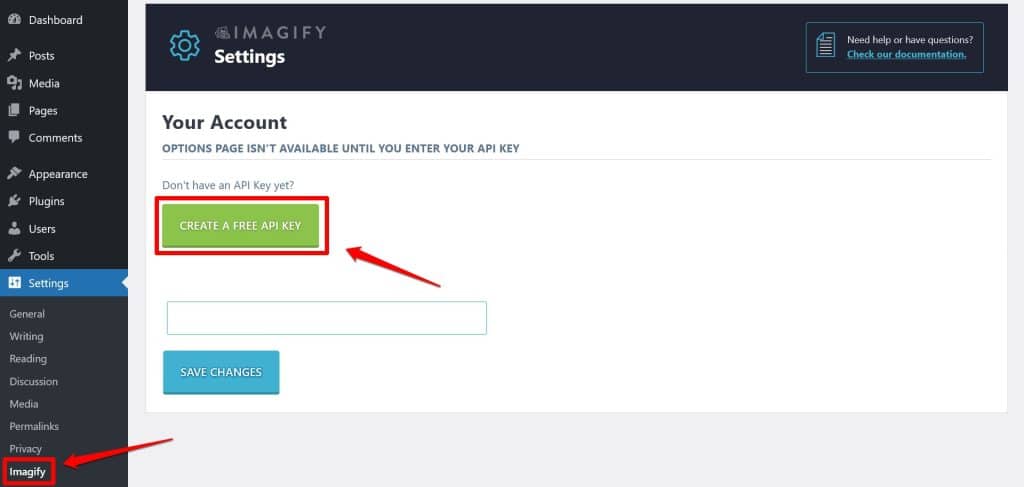
Debes crear una cuenta gratuita para usar Imagify y verás un banner emergente indicándote que lo hagas una vez que el complemento esté instalado. Pero también puedes dirigirte directamente a Configuración > Imagine y hacer clic en Crear una clave API gratuita para comenzar.

Aparecerá una ventana emergente de correo electrónico; ingrese su dirección de correo electrónico y haga clic en Registrarse . Luego revise su bandeja de entrada; puede terminar de registrarse en su cuenta Imagify y establecer su contraseña ahora, o simplemente copiar la clave API de su correo electrónico.

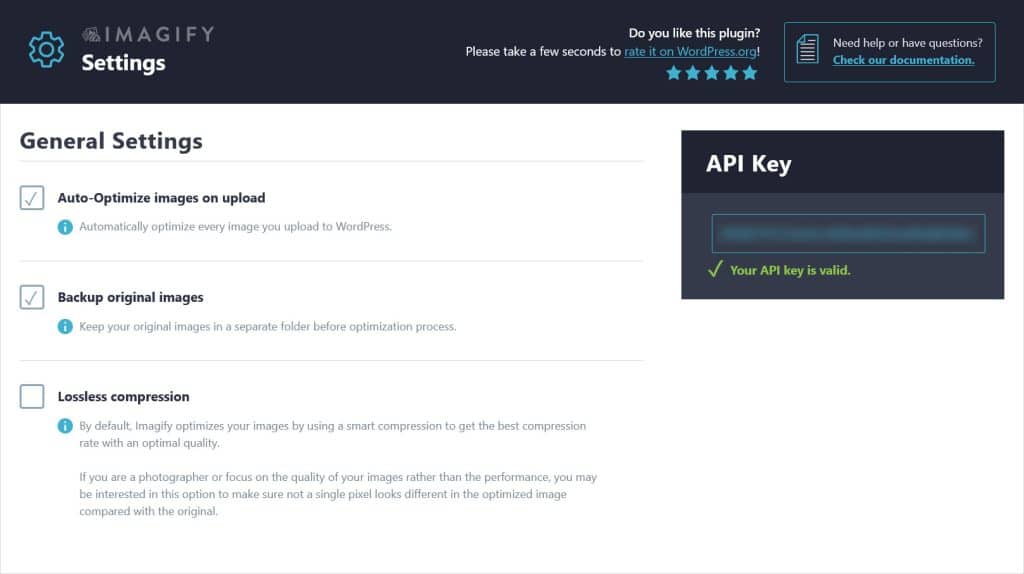
Pegue la clave API en el cuadro de la página de configuración de Imagify y haga clic en Guardar cambios . Si todo está bien, recibirás tu confirmación y la página se recargará, desbloqueando la funcionalidad completa de Imagify.

Es posible que desee revisar las configuraciones y habilitar o deshabilitar algunas. Por ejemplo, si es un fotógrafo que muestra su trabajo, habilitar la configuración de Compresión sin pérdida es una buena idea. Más información está disponible en la documentación.
Paso 2: habilite WebP y AVIF con Imagify
A continuación, es hora de hacer que las imágenes WebP o AVIF funcionen en su sitio web. Imagify puede manejar cualquiera de los dos, por lo que puede ofrecer a sus visitantes el formato de imagen de próxima generación que prefiera.
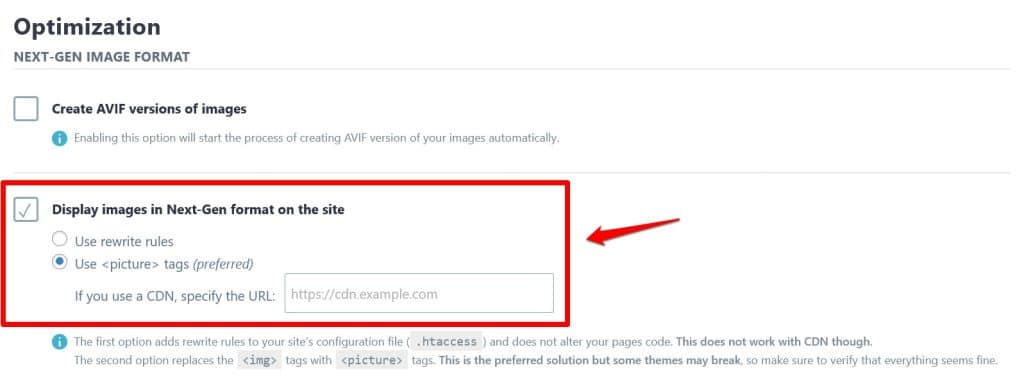
Aún en la página Configuración > Imagify , marque Mostrar imágenes en formato Next-Gen en el sitio para reemplazar los tradicionales PNG, JPG, etc., en su sitio web con un formato de imagen moderno.

Después de eso, debes elegir AVIF vs WebP. Si desea utilizar imágenes WebP, ¡no necesita hacer nada! Imagify creará y ofrecerá imágenes en este formato a sus visitantes automáticamente. No tienes que mover un dedo.
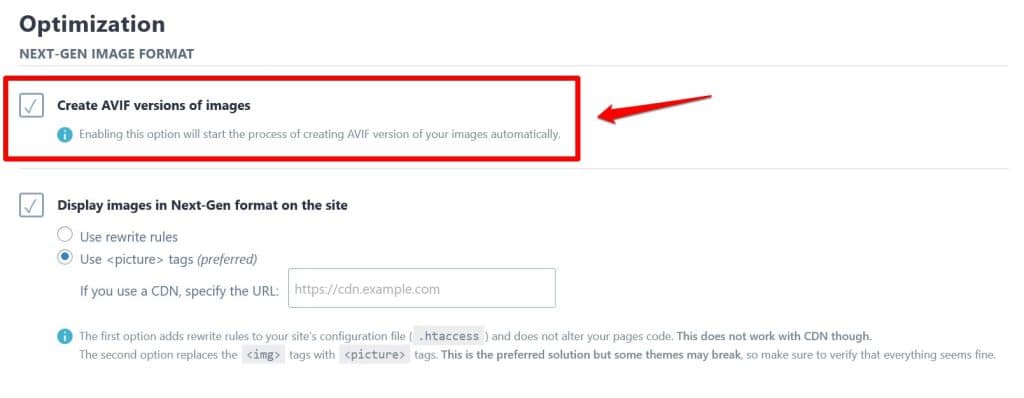
Si prefiere AVIF, es muy fácil: simplemente marque la casilla que dice Crear versiones AVIF de imágenes .

Haga clic en Guardar cambios para que sus decisiones sean permanentes. Si alguna vez desea volver solo a las versiones WebP de sus imágenes, simplemente desmarque la casilla y guárdelas nuevamente.
Paso 3: convierta imágenes a WebP o AVIF con Imagify
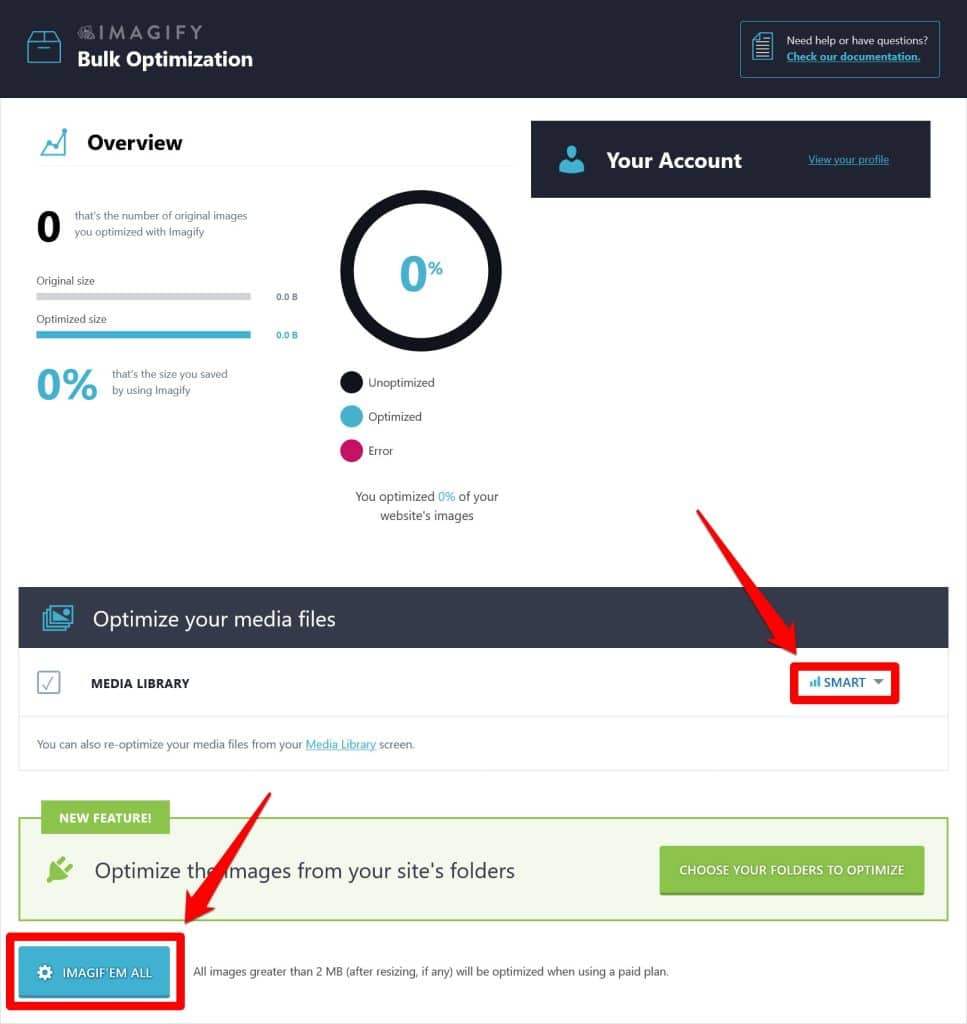
Si ya tiene imágenes en su sitio, la forma más rápida de optimizarlas es ir a Medios > Optimización masiva .
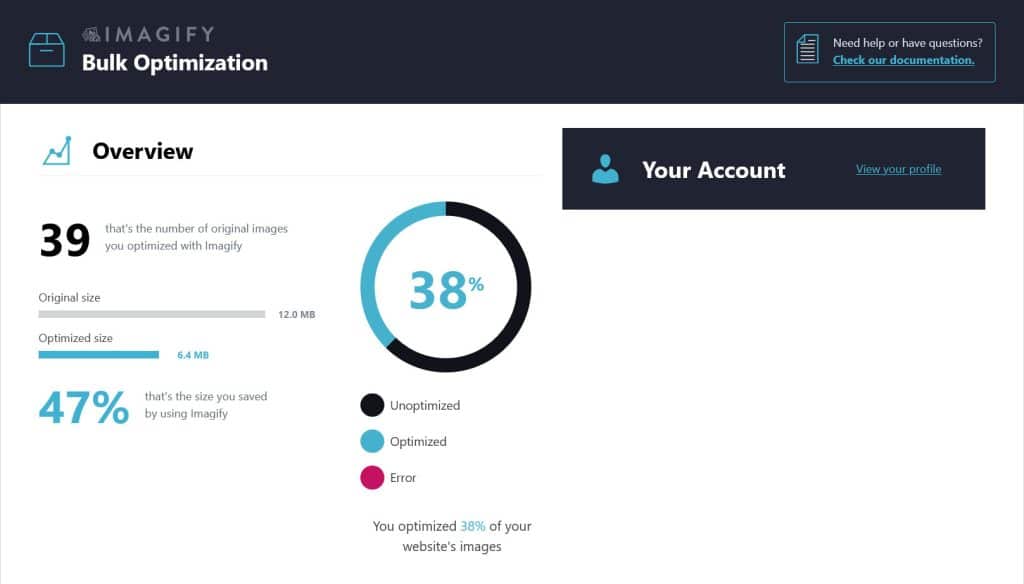
Aquí, Imagify le muestra el estado de optimización de imágenes en su sitio y le brinda la opción de convertir y mejorar todas las imágenes a la vez. Simplemente elija el nivel de compresión que desee en el menú desplegable en Optimizar sus archivos multimedia y luego haga clic en el gran botón azul en la parte inferior para iniciar el proceso.

De forma predeterminada, es sólo para la biblioteca multimedia de WordPress. Puede agregar su tema y otros directorios de servidores en la configuración de Imagify.
Una vez terminado, Bulk Optimizer le mostrará que todas sus imágenes han sido optimizadas y cuánto espacio ha ahorrado.

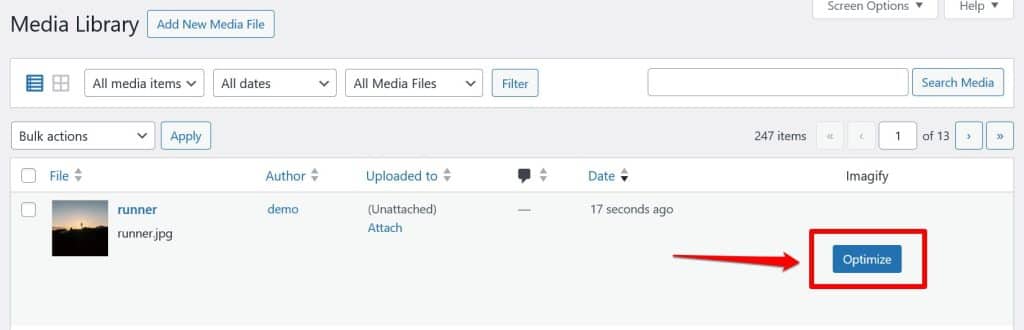
Además, puede procesar imágenes individuales yendo a Medios > Biblioteca y haciendo clic en Optimizar junto al objeto visual de su elección.

Finalmente, cualquier imagen que cargue en su sitio también se convertirá y comprimirá de forma predeterminada. No es necesario que hagas nada por tu parte.
Pensamientos finales: AVIF vs WebP
Decidir si utilizar imágenes AVIF o WebP en su sitio web es una decisión importante. Necesita la herramienta adecuada para el trabajo dependiendo de si su prioridad es la calidad de la imagen, el tamaño del archivo o la amplia compatibilidad del navegador.
Arriba, le hemos brindado consejos importantes para tomar esa decisión para su propio sitio. No tengas miedo de experimentar un poco para encontrar la compresión de imagen adecuada para ti.
Aparte de eso, si estás buscando una herramienta eficaz para optimizar y convertir las imágenes de tu sitio web de WordPress de forma automática y masiva, ¡prueba Imagify!
