Avif- und WebP-Vergleich: Wann sollte man das Bildformat auswählen?
Veröffentlicht: 2024-04-30AVIF vs. WebP – welches sollten Sie verwenden? Beide sind moderne Bildformate und Nachfolger traditioneller Formate wie PNG und JPG. Beide komprimieren Bilder effizient, sodass Sie eine bessere Bildqualität bei kleinerer Dateigröße erhalten und unterstützen erweiterte Funktionen wie HDR und Animation.
Egal, ob Sie Ihr Logo, Ihre Fotos, Grafiken oder allgemeine Website-Bilder optimieren möchten, sowohl AVIF als auch WebP sind der Aufgabe gewachsen. Doch welches ist für Ihren speziellen Anwendungsfall besser geeignet?
Die Antwort ist kompliziert. Weder AVIF noch WebP schlagen sich in jeder Hinsicht deutlich und jeder hat seine eigenen Stärken.
Aus diesem Grund werden wir in diesem ausführlichen Leitfaden AVIF vs. WebP durch detaillierte Vergleiche der Komprimierungsgröße und -qualität untersuchen. Wir besprechen, wann die Verwendung des Formats am sinnvollsten ist und zeigen Ihnen, wie Sie mit der Konvertierung von Bildern auf Ihrer WordPress-Site in AVIF und/oder WebP beginnen.
Was ist AVIF?
Das AV1-Bilddateiformat oder AVIF ist ein modernes Bilddateiformat. Es hat sich vor kurzem als Konkurrent beliebter Website-Bildformate wie JPG und GIF sowie des ähnlichen HEIC-Formats herausgestellt.
AVIF soll universell einsetzbar sein. Es kann ohne Qualitätseinbußen kleiner als JPG sein, es unterstützt Transparenz und ermöglicht sogar Animationen – mit einer viel höheren Farbtiefe als GIF.
Folgendes unterstützt das AVIF-Bildformat offiziell:
- Eine Vielzahl von Farbräumen, einschließlich HDR, SDR und großem Farbraum.
- 8-, 10- und 12-Bit-Farbtiefen.
- Sowohl verlustfreie als auch verlustbehaftete Komprimierung – unter Verwendung fortschrittlicher, effizienter Komprimierungsalgorithmen.
- Alphakanäle für Transparenz.
- Animation.
- Mehrschichtige Bilder.
- Einfarbig.
- Filmkornsynthese.
Ursprünglich war AV1 ein hocheffizienter Videocodec, der von Unternehmen wie Netflix und Facebook verwendet wurde. Aber seine Entwickler entschieden sich, ihre Komprimierungsalgorithmen auch zur Erstellung eines Bilddateiformats zu verwenden. So entstand AVIF.
Das Format wurde bereits 2019 veröffentlicht und ist damit im Vergleich zu Konkurrenten, die Jahrzehnte Zeit hatten, sich im Web zu etablieren, sehr neu.
Infolgedessen kann die Unterstützung eingeschränkt sein – obwohl die Akzeptanz immer weiter zunimmt. WordPress selbst hat in Version 6.5 gerade die AVIF-Unterstützung hinzugefügt, und die meisten großen Browser haben sie ebenfalls übernommen.

Bemerkenswert ist, dass AVIF auch lizenzgebührenfrei ist. Das heißt, Sie können Ihre Videos kostenlos mit dem AV1-Standard kodieren, auch wenn Sie ihn kommerziell nutzen.
Was ist WebP?
WebP ist ein weiteres modernes Dateiformat, das 2010 von Google entwickelt wurde. Da es fast fünfzehn Jahre gedauert hat, bis sich WebP einen Namen gemacht hat, ist es ein weitaus verbreiteteres Dateiformat als AVIF und wird daher viel umfassender unterstützt.
Hier sind die Funktionen des WebP-Bildformats:
- ICC-Profile inklusive Unterstützung für HDR.
- 8-Bit-Farbtiefe.
- Verlustfreie und verlustbehaftete Bildkomprimierung, oft mit besserer Komprimierung im Vergleich zu PNG/JPG.
- Alphakanäle für Transparenz.
- Animationsmöglichkeiten.
- Unterstützung für Exif- und XMP-Metadaten.
- Gebührenfreie Nutzungslizenz.
Während AVIF einfach aufgrund seiner offenen Lizenz und seines hochwertigen Komprimierungscodes eher zufällig als Konkurrent zu herkömmlichen Bildformaten auftrat, bestand die Absicht hinter WebP ausdrücklich darin, Formate wie PNG, GIF und JPG zu ersetzen.
Aus diesem Grund vereint es alle besten Aspekte in einem: mehrere Komprimierungsarten, verbesserte Farbprofile und erweiterte Funktionen wie Animation.
WebP fehlten ursprünglich einige Funktionen wie ICC-Profile, Exif-Metadaten, Animation und verlustfreie Komprimierung. Aber all dies wurde inzwischen hinzugefügt.
Seit Google WebP entwickelt und in seinen eigenen Browsern unterstützt, ist die Akzeptanz schnell und weit verbreitet. Die meisten Browser und Software unterstützen mittlerweile WebP-Bilder.

Die Akzeptanz ist jedoch nicht allgegenwärtig, und auf einigen Betriebssystemen können Sie heruntergeladene WebP-Bilder nicht einfach anzeigen.
Avif vs. WebP: Was ist das Beste für hochwertige Bilder?
Wie wir inzwischen festgestellt haben, handelt es sich sowohl bei Avif als auch bei WebP um hochwertige Bildformate der nächsten Generation. Gleichzeitig erfüllen beide ähnliche Rollen, sodass es schwierig sein kann, zu wissen, welche Sie für Ihre Website verwenden sollten.
Ihre Ähnlichkeit ist in vielerlei Hinsicht eine gute Sache, da sie es schwierig macht, eine falsche Wahl zu treffen. Google Lighthouse empfiehlt sowohl AVIF als auch WebP und empfiehlt Ihnen, das eine oder das andere zum Komprimieren von Bildern auf Ihrer Website zu verwenden.
Dennoch ist es wichtig, die genauen Unterschiede zu kennen, damit Sie für sich die richtige Wahl treffen können.
Komprimierung und Dateigröße
Beginnen wir mit ein paar Tests, um die AVIF- und WebP-Größe zu vergleichen. Wir haben eine Vielzahl von Archivbildern zusammengestellt und sie über das Bildoptimierungs-Plugin von Imagify gesendet. Wenn Sie es noch nicht auf Ihrer Website haben, können Sie es jederzeit mit dem Online-Optimierungstool nachholen.
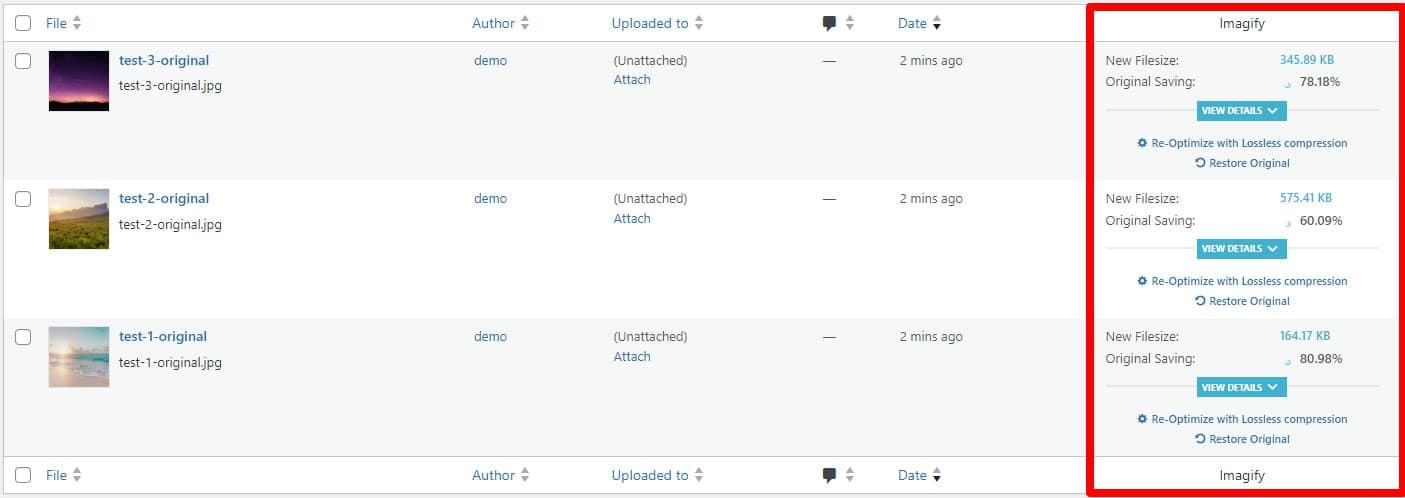
Sehen wir uns zunächst an, wie sich die Komprimierung von WebP schlägt. Diese drei Bilder wurden auf die gleiche Breite verkleinert und hatten eine ursprüngliche Dateigröße von 863 KB, 1,4 MB bzw. 1,54 MB.
Nachdem sie die JPG-zu-WebP-Konvertierung von Imagify durchlaufen hatten, verringerte sich die Dateigröße jeweils um 81 %, 60 % und 78 %.

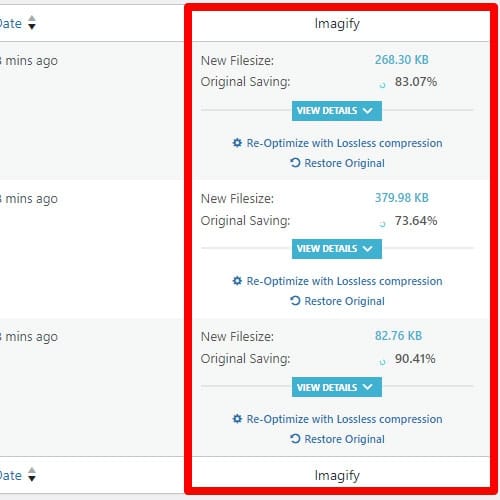
Wie schneidet AVIF nun im Vergleich ab? Seine berühmten Komprimierungsalgorithmen funktionieren tatsächlich – dieselben Bilder sind jetzt um 90 %, 74 % und 83 % kleiner. Das sind bis zu 14 % weniger Größe – und bei vielen Bildern auf einer Seite summiert sich das.

Bildqualität
Wie sieht es mit Bildqualität und Wiedergabetreue aus? Besonders wenn Sie schöne Kunstwerke und Fotografien ausstellen, möchten Sie, dass Ihre Bilder so gut wie möglich aussehen. Vergleichen wir diesbezüglich WebP und AVIF.
Bei der Komprimierung von WebP und AVIF gibt es einen Qualitätsunterschied.

Im Vergleich dazu ist WebP viel unschärfer und viele kleine Details gehen verloren, wenn Bilder im Vollbildmodus angezeigt werden. Auf kleineren Displaygrößen sieht es vielleicht nicht mehr zu unterscheiden aus, aber es würde definitiv das Seherlebnis bei Bildern beeinträchtigen, bei denen das Aussehen einen Unterschied macht.
Software-Unterstützung
Es gibt auch das Problem der Unterstützung. In dieser Hinsicht hat WebP einen großen Vorsprung. Es gibt es schon seit über einem Jahrzehnt und mittlerweile können die meisten Browser und Betriebssysteme damit umgehen. Die einzige Sorge sind ältere Betriebssysteme und Browser.
Bei AVIF sieht das anders aus. Obwohl die Einführung von AVIF immer weiter verbreitet ist, gibt es einige bemerkenswerte Ausnahmen:
- Google Bilder – AVIF wird in Google Bilder nicht unterstützt, was wie ein großes Versehen erscheint, da Google das Format ausdrücklich empfiehlt. Glücklicherweise werden Ersatzbilder, die Imagify implementiert, weiterhin angezeigt.
- Betriebssysteme – Systeme wie Android, Linux und iOS/macOS Ventura unterstützen AVIF nativ, jedoch nicht Windows 10/11 oder seine Fotos- oder Paint-Apps (obwohl es mit einer offiziellen Erweiterung funktioniert). Auch ältere Versionen von iOS und Android funktionieren nicht mit AVIF.
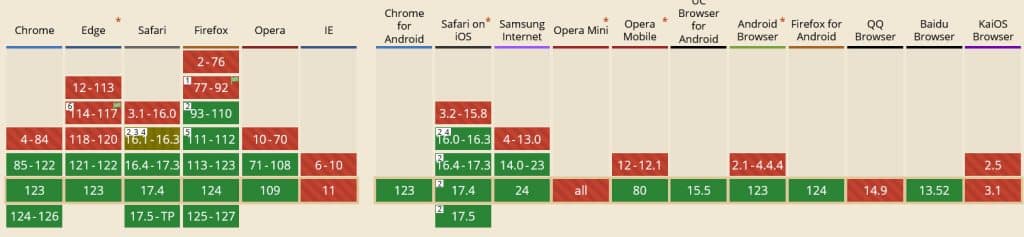
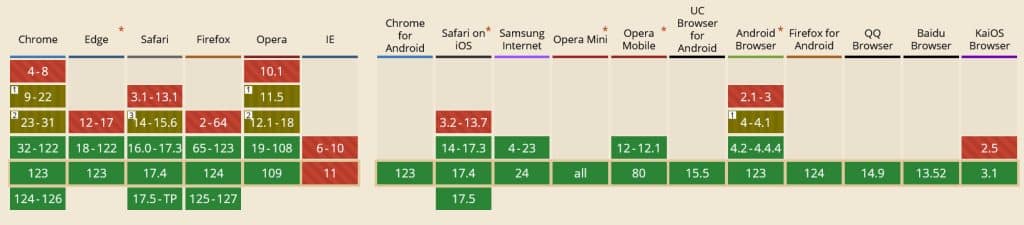
- Browser – AVIF-Bilder können in den meisten gängigen Browsern verwendet werden, neuerdings auch Edge. Ältere Browserversionen hingegen funktionieren in der Regel nicht mit AVIF.
- Bildbearbeitungsprogramme – Beliebte Bearbeitungsprogramme wie Lightroom, Illustrator, GIMP, Paint.net und Krita unterstützen alle AVIF, nicht jedoch Photoshop.
- Online – Wie bereits erwähnt, hat WordPress kürzlich die AVIF-Unterstützung hinzugefügt, und Cloudflare unterstützt sie auch. Andererseits unterstützen viele Social-Media-Plattformen außer Facebook den AVIF-Upload nicht.
Glücklicherweise können Sie, selbst wenn ein bestimmtes Betriebssystem oder ein bestimmter Browser AVIF oder WebP nicht unterstützt, Ersatzbildformate festlegen, die stattdessen bei Bedarf geladen werden. Daher besteht im Allgemeinen keine große Gefahr bei ihrer Verwendung.
AVIF vs. WebP: Welches sollten Sie wählen?
Nachdem Sie nun die Hauptunterschiede zwischen AVIF und WebP kennen, werfen wir einen Blick auf die Anwendungsfälle, in denen das eine möglicherweise besser ist als das andere. Hier müssen Sie überlegen, was Sie am meisten wollen: bessere Qualität oder maximale Leistung? Und wie steht es mit der Unterstützung und Vielseitigkeit?
- Webdesigner – Ob Sie als Webdesigner WebP oder AVIF verwenden, hängt von Ihrem Ziel für eine bestimmte Website ab. Versuchen Sie, eine schöne Website mit wunderschönen Bildern im Vollbildmodus zu erstellen? Durch die AVIF-Komprimierung werden Seiten schnell geladen und sehen trotzdem schön aus.
- Fotografen – Als Künstler oder Fotograf möchten Sie Ihr Portfolio zur Schau stellen und möchten nicht, dass hässliche Bildartefakte es ruinieren. Die AVIF-Komprimierung ist im Allgemeinen von etwas höherer Qualität als die WebP-Komprimierung – Sie sollten die beiden jedoch selbst vergleichen und diejenige auswählen, die Ihre Arbeit am besten zur Geltung bringt.
- Geschäftsinhaber – Sie versuchen, ein Unternehmen zu führen, und es geht Ihnen wahrscheinlich mehr darum, die Ladezeiten niedrig zu halten und die Leute glücklich zu surfen, als um alles andere. Aber natürlich ist es wichtig, dass Ihre Produkte schön und ohne Artefakte angezeigt werden. Auch hier leistet die AVIF-Komprimierung gute Dienste.
- Entwickler – Ihre Aufgabe ist es, dafür zu sorgen, dass Websites reibungslos funktionieren, und es ist in Ordnung, dafür auf maximale Bildqualität zu verzichten. AVIF- oder WebP-Komprimierung, je nachdem, was mit Ihrem Code besser funktioniert, ist die richtige Wahl für Sie.
- Blogger – Ihre Blog-Bilder müssen nicht großartig sein – sie dienen lediglich dazu, das geschriebene Wort zu ergänzen. Die AVIF-Komprimierung sorgt am besten dafür, dass die Dateigröße niedrig und die Qualität hoch bleibt.
- SEO-Vermarkter – Je schneller Ihre Seitengeschwindigkeit, desto besser für SEO. Sie werden ein großer Fan der Komprimierungsalgorithmen von AVIF sein. Sie zerkleinern Bilder besser als WebP und halten die Dateigrößen extrem niedrig.
In Fällen, in denen die Bildqualität wirklich wichtig ist, möchten Sie möglicherweise auch die verlustfreie Komprimierung ausprobieren. Es handelt sich um eine weniger aggressive Form der Komprimierung mit einem stärkeren Fokus auf die Bildqualität. Allerdings führt dies auch zu größeren Bildgrößen, die manchmal sogar über das Original hinausgehen, sodass Sie ein wenig experimentieren müssen, um den richtigen Ansatz zu finden.

Wir werden weiter unten darüber sprechen, wie Sie verlustfrei nutzen können. Wenn Sie mehr über dieses Thema erfahren möchten, haben wir einen ausführlichen Artikel über verlustbehaftete vs. verlustfreie Bildkomprimierung.
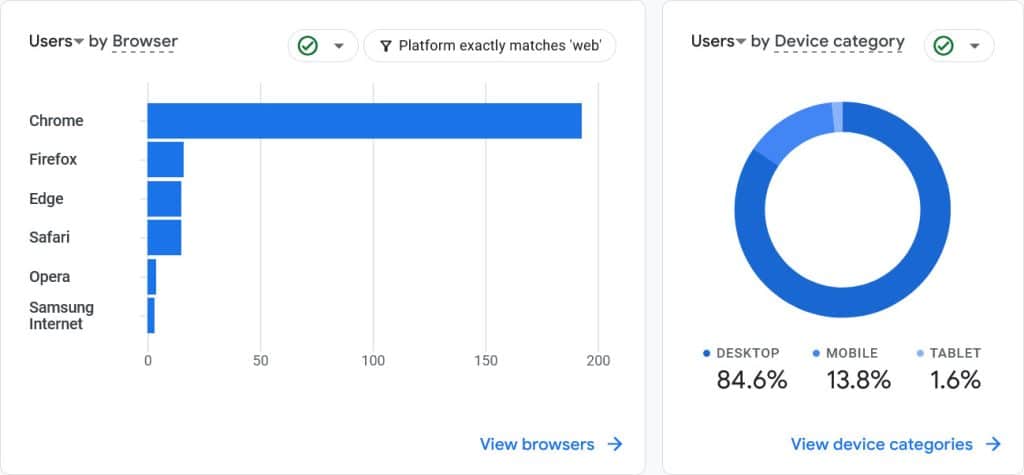
Unabhängig von Ihrer Situation ist es immer eine gute Idee, fundierte Entscheidungen zu treffen. Verwenden Sie Analysetools wie Google Analytics, um herauszufinden, welche Browser/Browserversionen, Betriebssysteme und andere Technologien Ihre Besucher verwenden.

Damit können Sie sehen, ob AVIF und WebP mit ihren Setups kompatibel sind. Wenn beispielsweise viele Ihrer Benutzer veraltete Android-Telefone verwenden, die AVIF nicht unterstützen, ist ein Wechsel möglicherweise nicht die beste Idee.
Wenn Sie Webtechnologien wie WebP und AVIF verwenden, die nicht allgemein unterstützt werden, richten Sie in jedem Fall immer Bild-Fallbacks ein oder überlassen Sie dies Imagify.
So konvertieren Sie Bilder in WebP und AVIF
Unabhängig davon, ob Sie sich für WebP oder AVIF entscheiden, wissen Sie, was Ihre nächste große Aufgabe ist: jedes einzelne Bild auf Ihrer Website in das gewünschte Format zu konvertieren. Aber das alleine zu machen, ist zeitaufwändig.
Auch Imagify geht dieses Problem an. Es konvertiert sofort alle Bilder auf Ihrer Website sowie zukünftige Bilder, die Sie hochladen. Das spart Ihnen Zeit und macht den Vorgang zum Kinderspiel.
So funktioniert es.
Schritt 1: Imagify installieren und einrichten
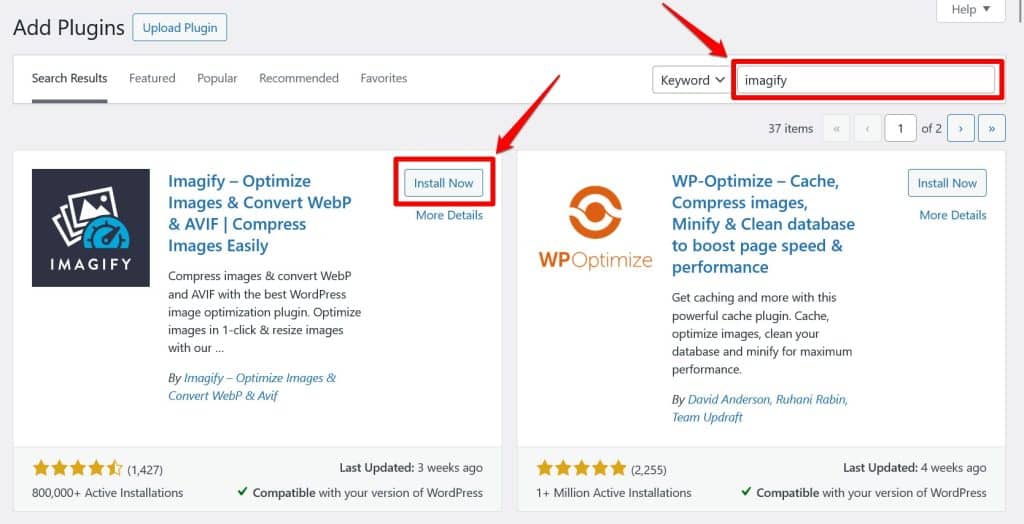
Als Erstes müssen Sie Imagify installieren. Gehen Sie dazu auf Ihrer WordPress-Site zu Plugins > Neu hinzufügen und suchen Sie nach dem Namen. Klicken Sie auf „Installieren“ und dann auf „Aktivieren“ , um das Plugin zu aktivieren.

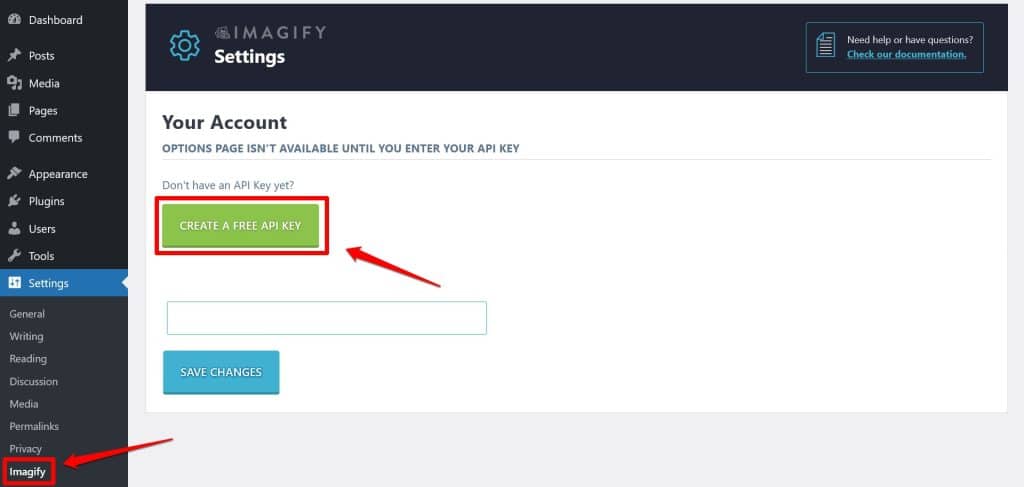
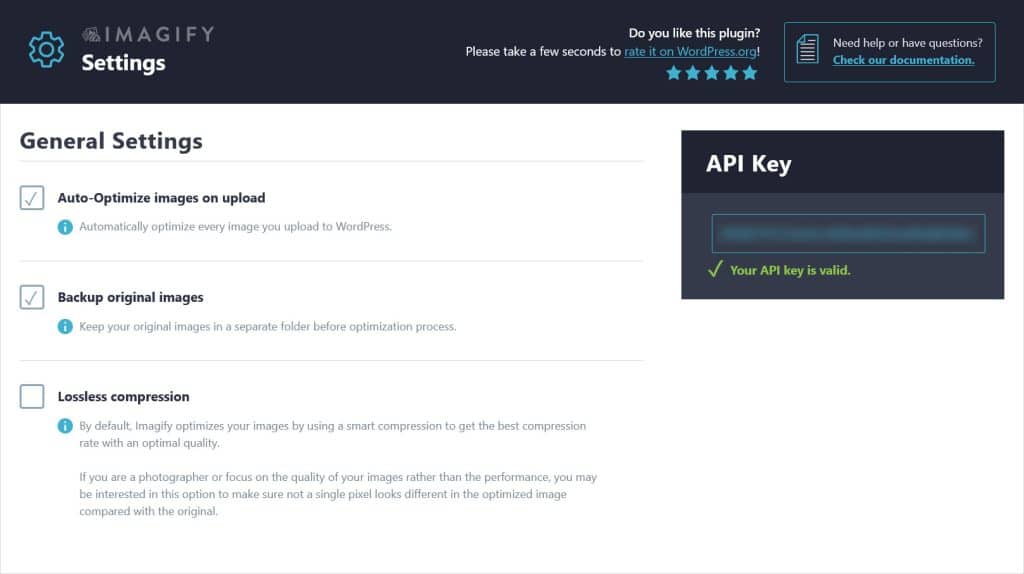
Sie müssen ein kostenloses Konto erstellen, um Imagify nutzen zu können. Sobald das Plugin installiert ist, wird ein Banner angezeigt, das Sie dazu auffordert. Sie können aber auch direkt zu Einstellungen > Imagify gehen und auf „Kostenlosen API-Schlüssel erstellen“ klicken, um loszulegen.

Es erscheint ein E-Mail-Popup; Geben Sie Ihre E-Mail-Adresse ein und klicken Sie auf Anmelden . Überprüfen Sie dann Ihren Posteingang – Sie können die Registrierung für Ihr Imagify-Konto abschließen und jetzt Ihr Passwort festlegen oder einfach den API-Schlüssel aus Ihrer E-Mail kopieren.

Fügen Sie den API-Schlüssel in das Feld auf der Einstellungsseite von Imagify ein und klicken Sie auf Änderungen speichern . Wenn alles in Ordnung ist, erhalten Sie Ihre Bestätigung und die Seite wird neu geladen, wodurch die volle Funktionalität von Imagify freigeschaltet wird.

Möglicherweise möchten Sie die Einstellungen durchsehen und bestimmte aktivieren oder deaktivieren. Wenn Sie beispielsweise als Fotograf Ihre Arbeit ausstellen, empfiehlt es sich, die Einstellung „Verlustfreie Komprimierung“ zu aktivieren. Weitere Informationen finden Sie in der Dokumentation.
Schritt 2: Aktivieren Sie WebP und AVIF mit Imagify
Als nächstes ist es an der Zeit, WebP- oder AVIF-Bilder auf Ihrer Website zum Laufen zu bringen. Imagify kann beides verarbeiten, sodass Sie Ihren Besuchern das von Ihnen bevorzugte Bildformat der nächsten Generation anbieten können.
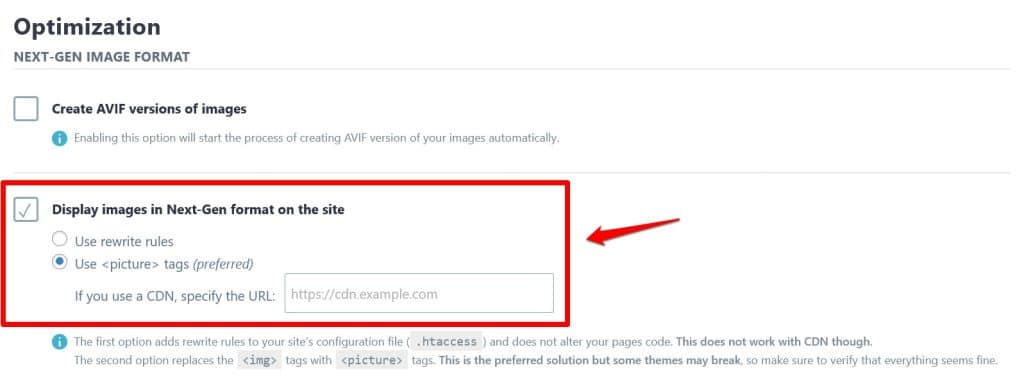
Aktivieren Sie weiterhin auf der Seite „Einstellungen“ > „Imagify“ das Kontrollkästchen „Bilder im Next-Gen-Format auf der Website anzeigen“, um die herkömmlichen PNGs, JPGs usw. auf Ihrer Website durch ein modernes Bildformat zu ersetzen.

Danach müssen Sie AVIF vs. WebP wählen. Wenn Sie WebP-Bilder verwenden möchten, müssen Sie nichts tun! Imagify erstellt automatisch Bilder in diesem Format und stellt sie Ihren Besuchern zur Verfügung. Sie müssen keinen Finger rühren.
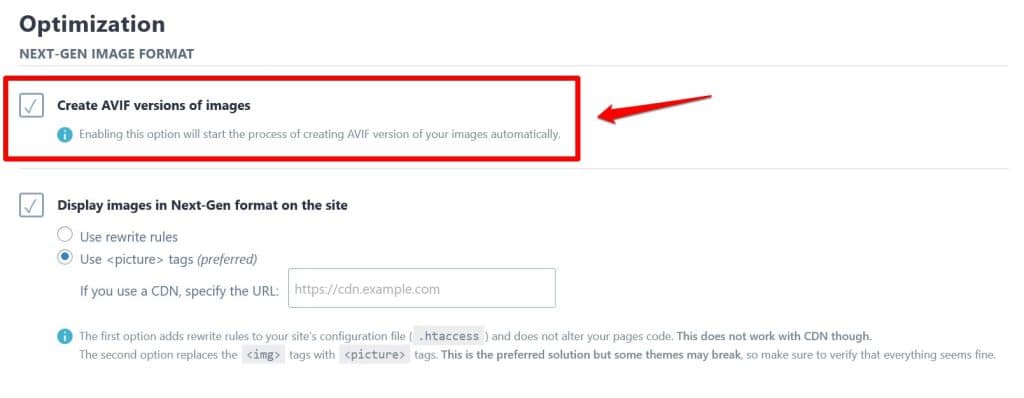
Wenn Sie AVIF bevorzugen, ist das ganz einfach: Aktivieren Sie einfach das Kästchen „AVIF-Versionen von Bildern erstellen“ .

Klicken Sie auf „Änderungen speichern“ , um Ihre Entscheidungen dauerhaft zu machen. Wenn Sie jemals wieder nur WebP-Versionen Ihrer Bilder verwenden möchten, deaktivieren Sie einfach das Kontrollkästchen und speichern Sie erneut.
Schritt 3: Konvertieren Sie Bilder mit Imagify in WebP oder AVIF
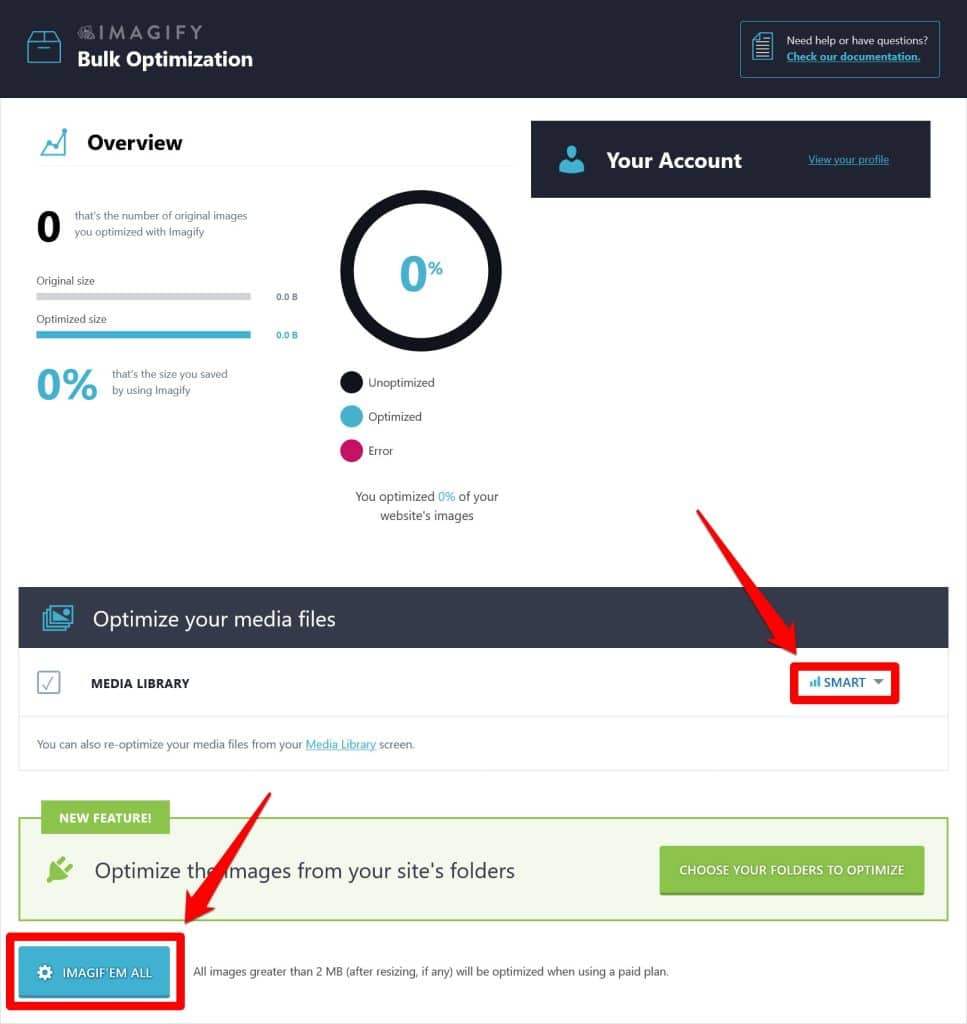
Wenn Sie bereits Bilder auf Ihrer Website haben, können Sie diese am schnellsten optimieren, indem Sie zu Medien > Massenoptimierung gehen.
Hier zeigt Ihnen Imagify den Stand der Bildoptimierung auf Ihrer Website und bietet Ihnen die Möglichkeit, alle Bilder auf einmal zu konvertieren und zu verbessern. Wählen Sie einfach die gewünschte Komprimierungsstufe aus dem Dropdown-Menü unter „Mediendateien optimieren“ aus und klicken Sie dann unten auf die große blaue Schaltfläche, um den Vorgang zu starten.

Standardmäßig ist es nur für die WordPress-Medienbibliothek gedacht. Sie können Ihr Theme und andere Serververzeichnisse in den Imagify-Einstellungen hinzufügen.
Sobald Sie fertig sind, zeigt Ihnen der Bulk Optimizer an, dass alle Ihre Bilder optimiert wurden und wie viel Speicherplatz Sie gespart haben.

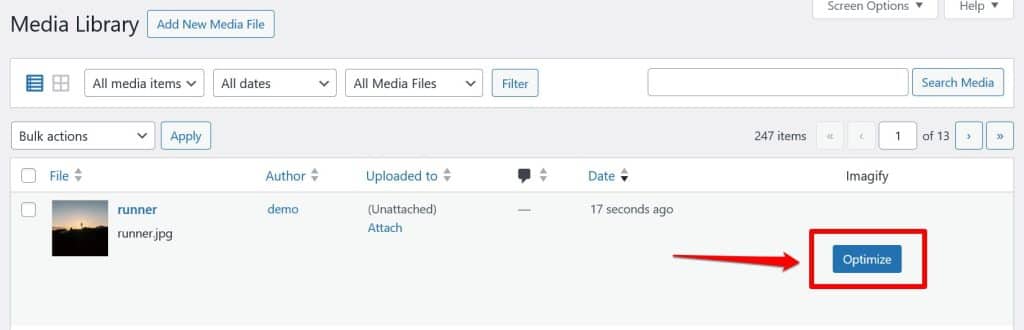
Darüber hinaus können Sie einzelne Bilder verarbeiten, indem Sie zu Medien > Bibliothek gehen und neben dem Bild Ihrer Wahl auf „Optimieren“ klicken.

Schließlich werden auch alle Bilder, die Sie auf Ihre Website hochladen, standardmäßig konvertiert und komprimiert. Es besteht kein Handlungsbedarf Ihrerseits.
Abschließende Gedanken: AVIF vs. WebP
Die Entscheidung, ob Sie AVIF- oder WebP-Bilder auf Ihrer Website verwenden möchten, ist eine wichtige Entscheidung. Sie benötigen das richtige Tool für die Aufgabe, je nachdem, ob Bildqualität, Dateigröße oder umfassende Browserunterstützung für Sie Priorität haben.
Oben haben wir Ihnen wichtige Hinweise gegeben, damit Sie diese Wahl für Ihre eigene Website treffen können. Scheuen Sie sich nicht, ein wenig zu experimentieren, um die richtige Bildkomprimierung für Sie zu finden.
Abgesehen davon: Wenn Sie nach einem effektiven Tool suchen, um die Bilder auf Ihrer WordPress-Website automatisch und in großen Mengen zu optimieren und zu konvertieren, probieren Sie Imagify aus!
