Сравнение Avif и WebP: когда выбирать формат изображения
Опубликовано: 2024-04-30AVIF или WebP – какой из них использовать? Оба являются современными форматами изображений и преемниками традиционных форматов, таких как PNG и JPG. Оба эффективно сжимают изображения, позволяя сохранять лучшее качество изображения при меньшем размере файла, а также поддерживают расширенные функции, такие как HDR и анимация.
Итак, хотите ли вы оптимизировать свой логотип, фотографию, иллюстрацию или общие изображения веб-сайта, AVIF и WebP справятся с этой задачей. Но что больше подходит для вашего конкретного случая использования?
Ответ сложен. Ни AVIF, ни WebP не превосходят друг друга во всех аспектах, и у каждого есть свои сильные стороны.
Вот почему в этом подробном руководстве мы рассмотрим AVIF и WebP путем детального сравнения размера и качества сжатия. Мы поговорим о том, какой формат имеет наибольший смысл, а также научим вас, как начать конвертировать изображения на вашем сайте WordPress в AVIF и/или WebP.
Что такое АВИФ?
Формат файла изображения AV1 или AVIF — это современный формат файла изображения. Недавно он стал конкурентом популярных форматов изображений веб-сайтов, таких как JPG и GIF, а также аналогичного формата HEIC.
AVIF стремится быть универсальным. Он может быть меньше, чем JPG, без ущерба для качества, поддерживает прозрачность и даже допускает анимацию — с гораздо большей глубиной цвета, чем GIF.
Вот что официально поддерживает формат изображений AVIF:
- Разнообразие цветовых пространств, включая HDR, SDR и широкую цветовую гамму.
- Глубина цвета 8, 10 и 12 бит.
- Сжатие как без потерь, так и с потерями — с использованием передовых и эффективных алгоритмов сжатия.
- Альфа-каналы для прозрачности.
- Анимация.
- Многослойные изображения.
- Монохромный.
- Синтез пленочного зерна.
Первоначально AV1 представлял собой высокоэффективный видеокодек, используемый такими компаниями, как Netflix и Facebook. Но его создатели решили использовать свои алгоритмы сжатия и для создания формата файла изображения. Так появился AVIF.
Формат был выпущен еще в 2019 году, поэтому он очень новый по сравнению с конкурентами, у которых были десятилетия, чтобы зарекомендовать себя в сети.
В результате поддержка может быть ограничена, хотя внедрение становится все более распространенным. Сам WordPress только что добавил поддержку AVIF в версии 6.5, и большинство основных браузеров также поддерживают ее.

Примечательно, что AVIF также не требует лицензионных отчислений. Это означает, что вы можете бесплатно кодировать свои видео по стандарту AV1, даже если используете его в коммерческих целях.
Что такое ВебП?
WebP — еще один современный формат файлов, созданный Google в 2010 году. Спустя почти пятнадцать лет, чтобы сделать себе имя, WebP является гораздо более распространенным форматом файлов, чем AVIF, и, следовательно, имеет гораздо более широкую поддержку.
Вот особенности формата изображений WebP:
- Профили ICC, включая поддержку HDR.
- Глубина цвета 8 бит.
- Сжатие изображений без потерь и с потерями, часто с более высоким сжатием по сравнению с PNG/JPG.
- Альфа-каналы для прозрачности.
- Возможности анимации.
- Поддержка метаданных Exif и XMP.
- Лицензия на бесплатное использование.
Хотя AVIF несколько случайно стал конкурентом традиционных форматов изображений просто из-за своей открытой лицензии и высококачественного кода сжатия, целью WebP было явно заменить такие форматы, как PNG, GIF и JPG.
Вот почему он объединяет все лучшие стороны в одном: несколько типов сжатия, улучшенные цветовые профили и расширенные функции, такие как анимация.
Изначально в WebP отсутствовали некоторые функции, такие как профили ICC, метаданные Exif, анимация и сжатие без потерь. Но все это уже добавлено.
С тех пор, как Google создал WebP и включил его поддержку в свои браузеры, его внедрение произошло быстро и широко. Большинство браузеров и программного обеспечения теперь поддерживают изображения WebP.

Но внедрение не является универсальным, и некоторые операционные системы не позволяют легко просматривать загруженные изображения WebP.
Avif против WebP: что лучше для изображений высокого качества?
Как мы уже установили, и Avif, и WebP — это высококачественные форматы изображений нового поколения. В то же время оба выполняют одинаковые роли, поэтому может быть сложно понять, какой из них следует использовать для своего веб-сайта.
Их схожесть во многом хороша, поскольку из-за нее трудно сделать неправильный выбор. Google Lighthouse рекомендует использовать AVIF и WebP и рекомендует использовать тот или иной вариант для сжатия изображений на вашем веб-сайте.
Но все же важно знать точные различия, чтобы вы могли сделать для себя правильный выбор.
Сжатие и размер файла
Давайте начнем с нескольких тестов для сравнения размера AVIF и WebP. Мы собрали множество стоковых изображений и отправили их через плагин оптимизатора изображений Imagify. Если на вашем веб-сайте его еще нет, вы всегда можете использовать онлайн-инструмент оптимизации, чтобы следить за этим.
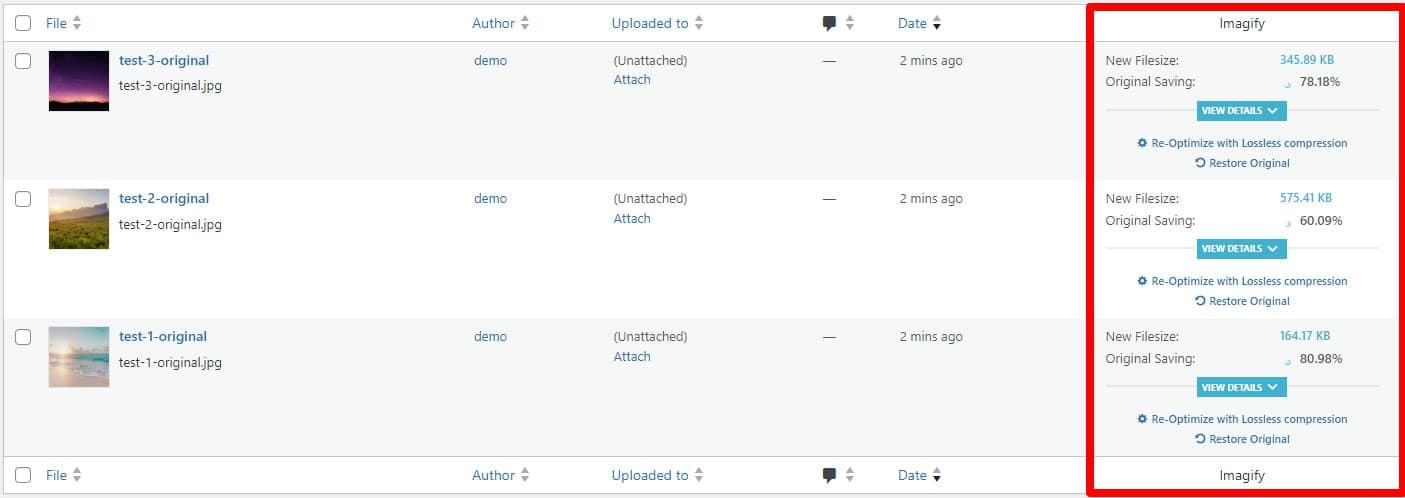
Во-первых, давайте посмотрим, как работает сжатие в WebP. Размер этих трех изображений был изменен до одинаковой ширины, а исходный размер файла составил 863 КБ, 1,4 МБ и 1,54 МБ соответственно.
После конвертации JPG в WebP от Imagify размер каждого из них уменьшился на 81%, 60% и 78%.

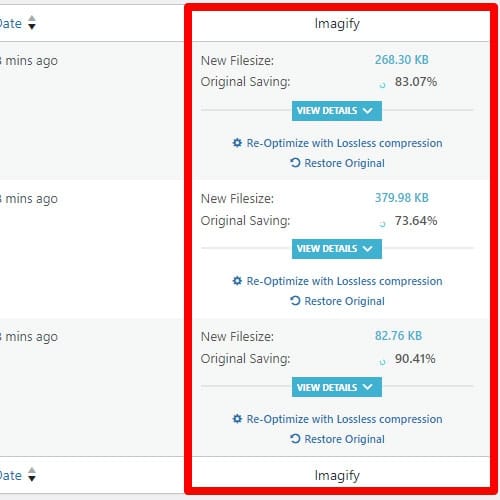
Теперь, как сравнивать AVIF? Его знаменитые алгоритмы сжатия действительно работают — одни и те же изображения теперь уменьшаются на 90%, 74% и 83%. Это на 14 % меньше по размеру, а при большом количестве изображений на странице этот размер увеличивается.

Качество изображения
А как насчет качества и точности изображения? Особенно если вы демонстрируете красивые произведения искусства и фотографии, вы хотите, чтобы ваши изображения выглядели как можно лучше. Давайте сравним в этом отношении WebP и AVIF.
Существует разница в качестве сжатия WebP и AVIF.

По сравнению с ними, WebP намного более размыт, и при просмотре изображений в полноэкранном режиме теряется множество мелких деталей. Это может выглядеть неотличимо на дисплеях меньшего размера, но это определенно повлияет на качество просмотра изображений, внешний вид которых имеет значение.
Поддержка программного обеспечения
Есть еще вопрос поддержки. В этом аспекте WebP имеет большое преимущество. Эта проблема существует уже более десяти лет, и к настоящему времени большинство браузеров и операционных систем могут с ней справиться. Единственная проблема — старые операционные системы и браузеры.
С AVIF другая история. Хотя внедрение AVIF становится все более распространенным, есть некоторые заметные исключения:
- Изображения Google . AVIF не поддерживается в изображениях Google, что кажется серьезным упущением, поскольку Google специально рекомендует этот формат. К счастью, резервные изображения, которые реализует Imagify, по-прежнему будут отображаться.
- Операционные системы . Такие системы, как Android, Linux и iOS/macOS Ventura, изначально поддерживают AVIF, но не поддерживают Windows 10/11 или ее приложения Photos или Paint (хотя они работают с официальным расширением). Старые версии iOS и Android также не работают с AVIF.
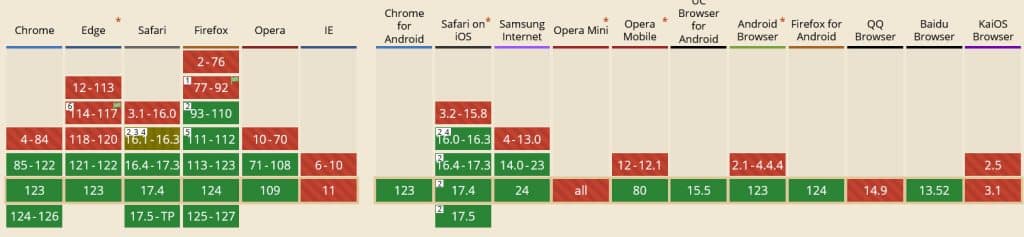
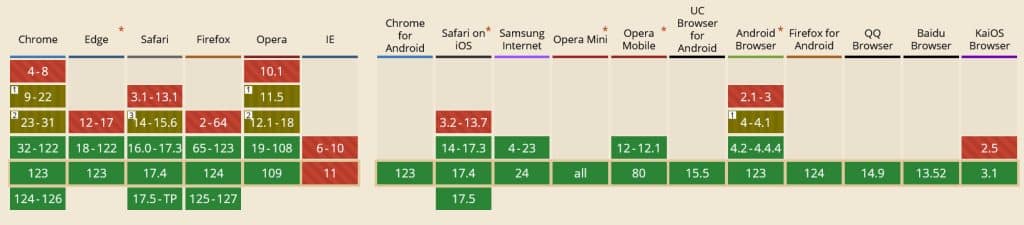
- Браузеры . Изображения AVIF можно использовать в большинстве основных браузеров, включая, с недавних пор, Edge. С другой стороны, старые версии браузеров обычно не работают с AVIF.
- Редакторы изображений . Популярные редакторы, такие как Lightroom, Illustrator, GIMP, Paint.net и Krita, совместимы с AVIF, но не с Photoshop.
- Онлайн . Как уже упоминалось, WordPress недавно добавил поддержку AVIF, и Cloudflare также поддерживает ее. С другой стороны, многие платформы социальных сетей, кроме Facebook, не поддерживают загрузку AVIF.
К счастью, даже если определенная ОС или браузер не поддерживает AVIF или WebP, вы можете установить резервные форматы изображений, которые будут загружаться вместо них при необходимости. Так что, как правило, их использование не представляет большой опасности.
AVIF против WebP: какой выбрать?
Теперь, когда вы знаете основные различия между AVIF и WebP, давайте рассмотрим случаи использования, в которых один из них может быть лучше другого. Здесь нужно учитывать, чего вы хотите больше: лучшего качества или максимальной производительности? Плюс, как насчет поддержки и универсальности?
- Веб-дизайнеры . Как веб-дизайнер, используете ли вы WebP или AVIF, зависит от вашей цели для конкретного веб-сайта. Вы пытаетесь создать красивый сайт с великолепными полноэкранными изображениями? Сжатие AVIF обеспечивает быструю загрузку страниц, сохраняя при этом красивый внешний вид.
- Фотографы . Как художник или фотограф, вы хотите продемонстрировать свое портфолио и не хотите, чтобы уродливые изображения портили его. Сжатие AVIF, как правило, немного более высокого качества, чем сжатие WebP, но вам следует сравнить их самостоятельно и выбрать тот, который лучше всего отображает вашу работу.
- Владельцы бизнеса . Вы пытаетесь вести бизнес и, вероятно, больше озабочены тем, чтобы время загрузки было низким, а люди счастливо просматривали страницы, чем что-либо еще. Но, конечно, важно, чтобы ваша продукция выглядела красиво, без артефактов. Сжатие AVIF и в этом случае сослужит вам хорошую службу.
- Разработчики . Ваша задача — обеспечить бесперебойную работу веб-сайтов, и ради этого можно пожертвовать максимальным качеством изображения. Вам подойдет сжатие AVIF или WebP, в зависимости от того, какое из них лучше подходит для вашего кода.
- Блоггеры . Изображения в вашем блоге не обязательно должны быть великолепными — они просто дополняют написанное. Сжатие AVIF лучше всего обеспечивает небольшой размер файлов и высокое качество.
- SEO-маркетологи . Чем выше скорость вашей страницы, тем лучше для SEO. Вы станете большим поклонником алгоритмов сжатия AVIF. Они обрабатывают изображения лучше, чем WebP, и сохраняют очень малый размер файлов.
В тех случаях, когда качество изображения действительно важно, вы также можете попробовать сжатие без потерь. Это менее агрессивная форма сжатия с большим упором на качество изображения. Однако это также приводит к увеличению размера изображения, иногда даже превышающему оригинал, поэтому вам придется немного поэкспериментировать, чтобы найти правильный подход.

О том, как использовать lossless, мы поговорим ниже. Если вы хотите узнать больше по этой теме, у нас есть подробная статья о сжатии изображений с потерями и без потерь.
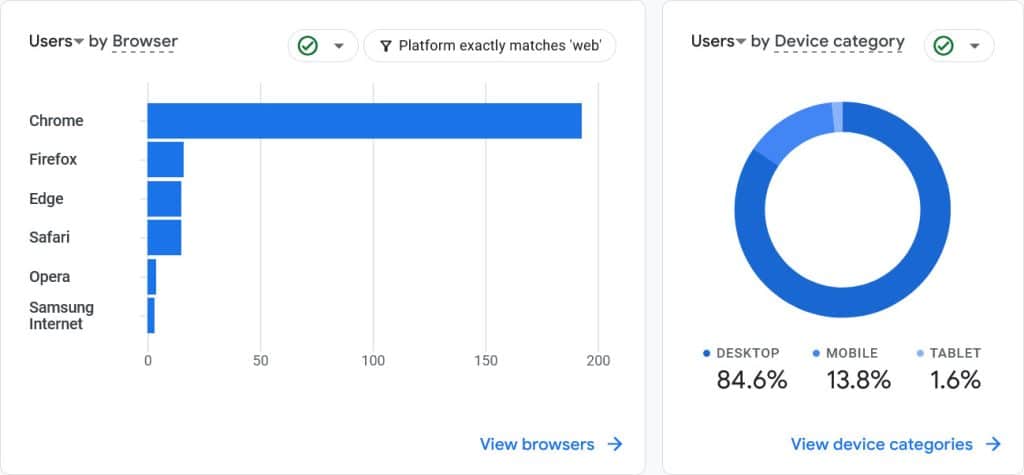
Независимо от вашей ситуации, всегда полезно принимать обоснованные решения. Используйте инструменты аналитики, такие как Google Analytics, чтобы узнать, какие браузеры/версии браузеров, операционные системы и другие технологии используют ваши посетители.

Благодаря этому вы сможете увидеть, совместимы ли AVIF и WebP с их настройками. Например, если многие ваши пользователи используют устаревшие телефоны Android, не поддерживающие AVIF, переход на новую версию может быть не лучшей идеей.
В любом случае, при использовании веб-технологий, таких как WebP и AVIF, которые не поддерживаются повсеместно, всегда настраивайте резервные изображения или позвольте Imagify сделать это за вас.
Как конвертировать изображения в WebP и AVIF
Независимо от того, решите ли вы использовать WebP или AVIF, вы знаете, какова ваша следующая большая задача: преобразование каждого изображения на вашем сайте в желаемый формат. Но делать это самостоятельно отнимает много времени.
Imagify также решает эту проблему. Он мгновенно преобразует все изображения на вашем сайте, а также будущие изображения, которые вы загружаете. Это экономит ваше время и упрощает процесс.
Вот как это работает.
Шаг 1. Установите и настройте Imagify
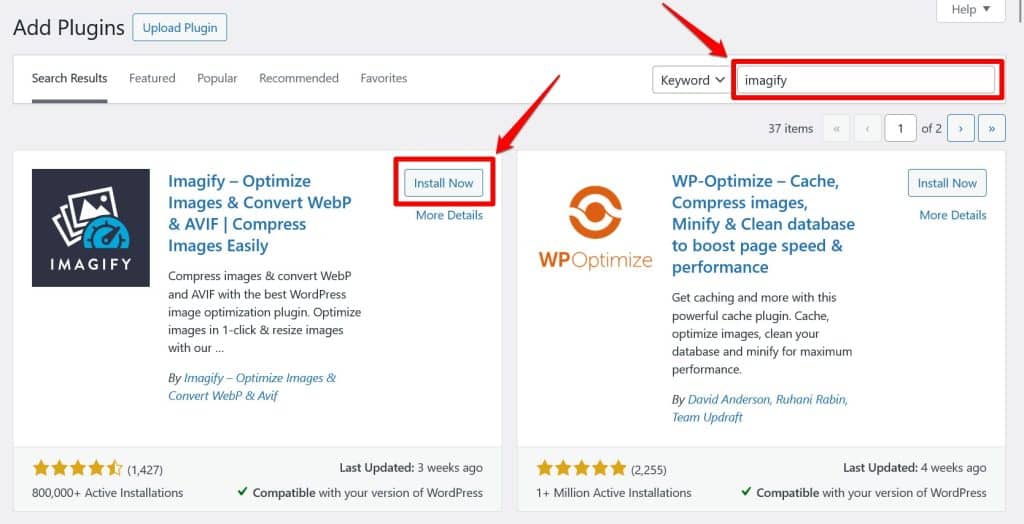
Первое, что вам нужно сделать, это установить Imagify. Для этого перейдите в «Плагины» > «Добавить новый» на своем сайте WordPress и найдите его по названию. Нажмите «Установить», затем «Активировать» , чтобы включить плагин.

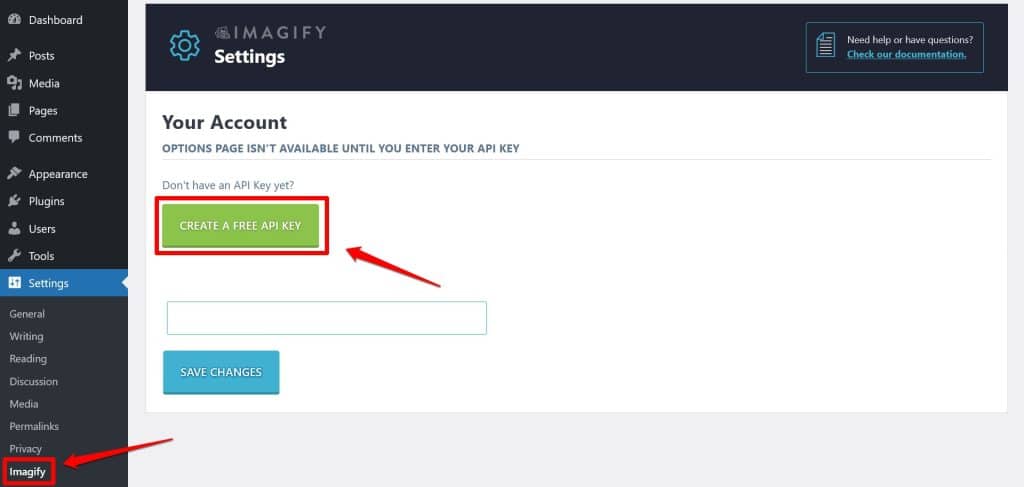
Вам необходимо создать бесплатную учетную запись для использования Imagify, и после установки плагина вы увидите всплывающий баннер с предложением сделать это. Но вы также можете сразу перейти в «Настройки» > «Imagify» и нажать «Создать бесплатный ключ API», чтобы начать.

Появится всплывающее окно электронной почты; введите свой адрес электронной почты и нажмите «Зарегистрироваться» . Затем проверьте свой почтовый ящик — вы можете завершить регистрацию своей учетной записи Imagify и установить пароль сейчас или просто скопировать ключ API из своего электронного письма.

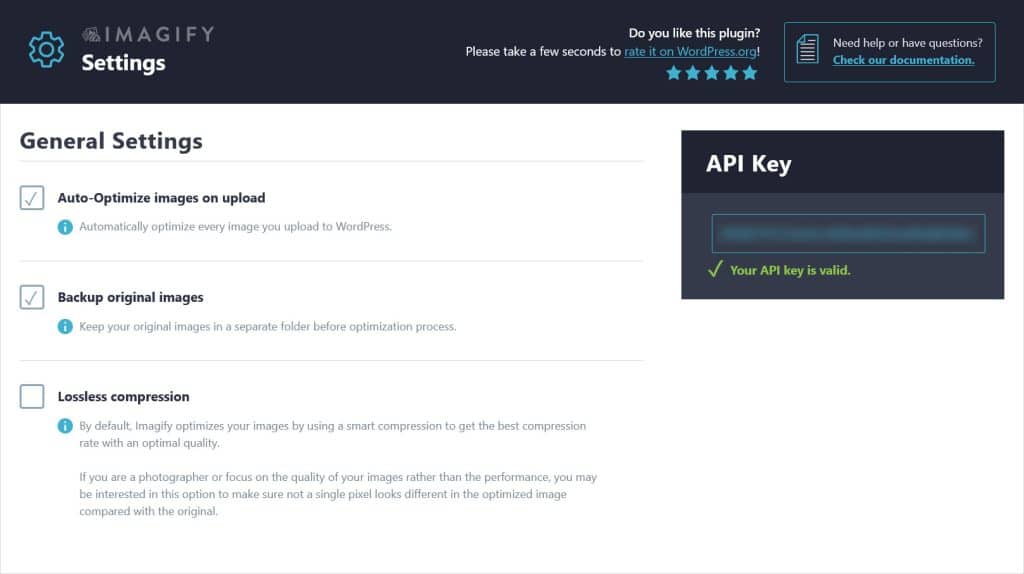
Вставьте ключ API в поле на странице настроек Imagify и нажмите « Сохранить изменения» . Если все в порядке, вы получите подтверждение, и страница перезагрузится, открыв полную функциональность Imagify.

Возможно, вы захотите просмотреть настройки и включить или отключить определенные из них. Например, если вы фотограф, демонстрирующий свои работы, хорошей идеей будет включить параметр «Сжатие без потерь» . Более подробная информация доступна в документации.
Шаг 2. Включите WebP и AVIF с помощью Imagify
Затем пришло время заставить изображения WebP или AVIF работать на вашем веб-сайте. Imagify может работать с любым из них, поэтому вы можете обслуживать своих посетителей в зависимости от того, какой формат изображения следующего поколения вы предпочитаете.
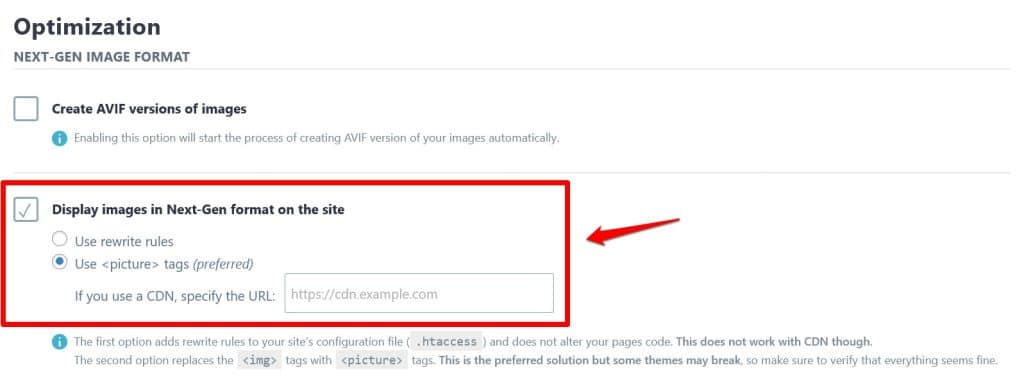
На странице «Настройки» > «Imagify» установите флажок «Показывать изображения в формате следующего поколения на сайте», чтобы заменить традиционные PNG, JPG и т. д. на вашем веб-сайте современным форматом изображений.

После этого вам нужно выбрать AVIF или WebP. Если вы хотите использовать изображения WebP, вам не нужно ничего делать! Imagify автоматически создаст и предоставит изображения в этом формате вашим посетителям. Вам не придется пошевелить пальцем.
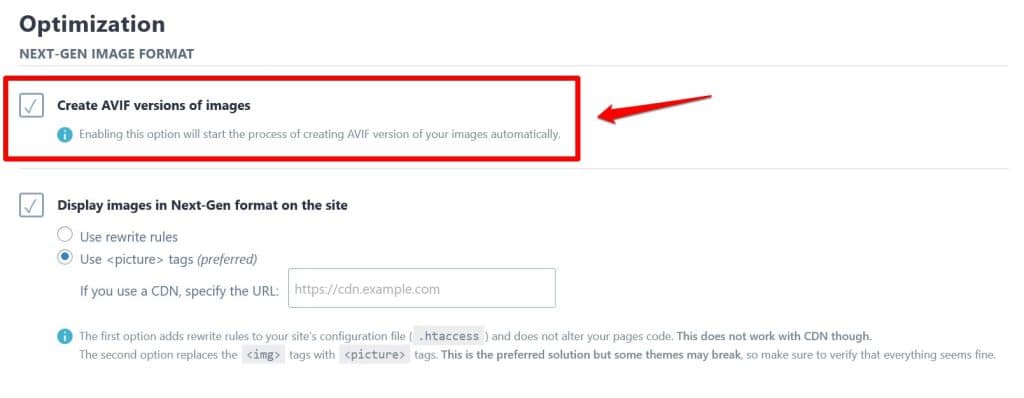
Если вы предпочитаете AVIF, это очень просто: просто установите флажок « Создавать версии изображений в формате AVIF» .

Нажмите «Сохранить изменения» , чтобы сделать ваши решения постоянными. Если вы когда-нибудь захотите вернуться к версиям изображений только в формате WebP, просто снимите флажок и сохраните снова.
Шаг 3. Конвертируйте изображения в WebP или AVIF с помощью Imagify
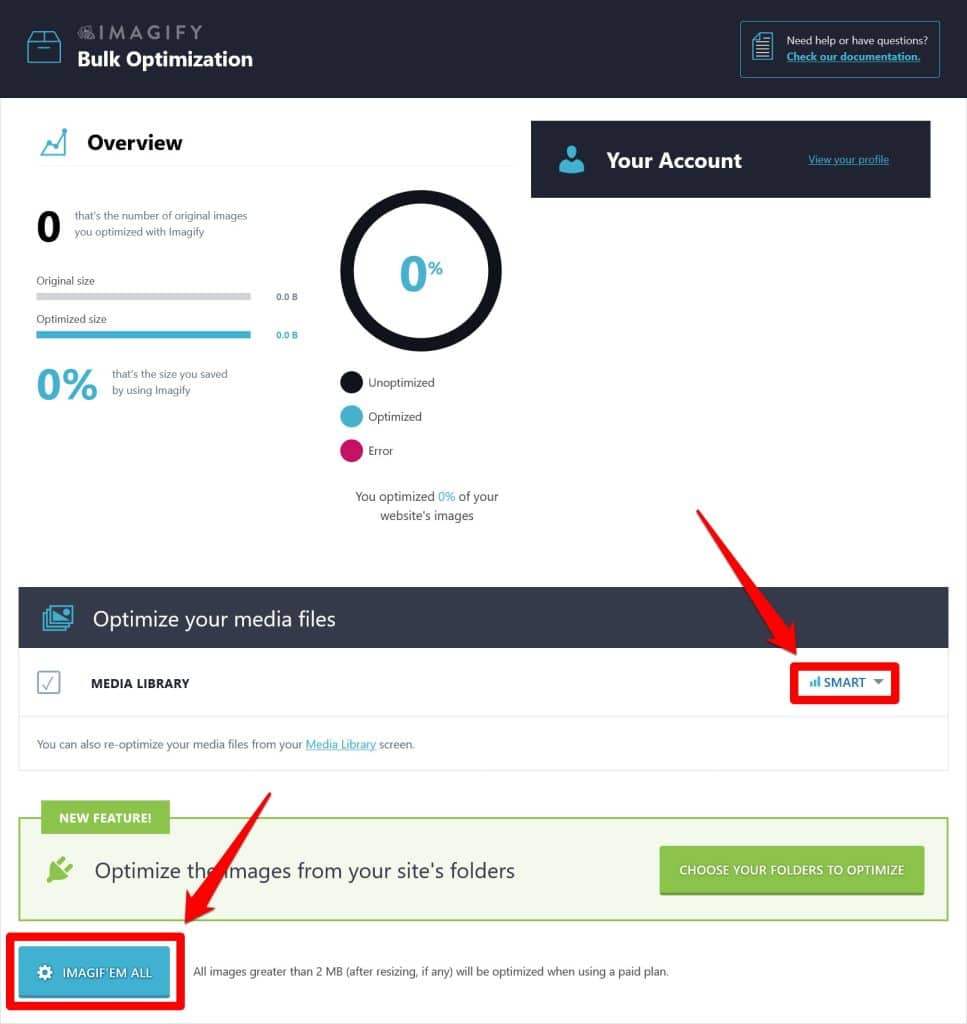
Если на вашем сайте уже есть изображения, самый быстрый способ их оптимизировать — перейти в раздел Медиа > Массовая оптимизация .
Здесь Imagify показывает состояние оптимизации изображений на вашем сайте и дает возможность конвертировать и улучшать все изображения одновременно. Просто выберите желаемый уровень сжатия в раскрывающемся меню в разделе «Оптимизация медиафайлов», а затем нажмите большую синюю кнопку внизу, чтобы начать процесс.

По умолчанию это только медиатека WordPress. Вы можете добавить свою тему и другие каталоги сервера в настройках Imagify.
По завершении массовая оптимизация покажет вам, что все ваши изображения оптимизированы и сколько места вы сэкономили.

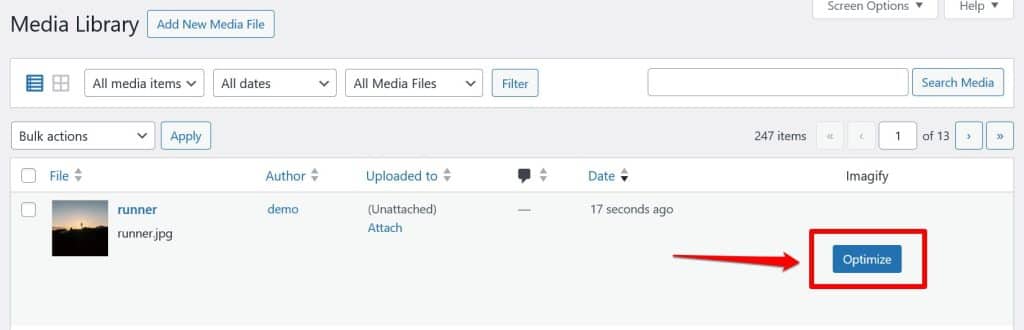
Кроме того, вы можете обрабатывать отдельные изображения, перейдя в «Мультимедиа» > «Библиотека» и нажав «Оптимизировать» рядом с выбранным визуальным элементом.

Наконец, любые изображения, которые вы загружаете на свой сайт, также будут конвертированы и сжаты по умолчанию. Никаких действий с вашей стороны не требуется.
Заключительные мысли: AVIF против WebP
Решение об использовании изображений AVIF или WebP на вашем веб-сайте является важным решением. Вам понадобится правильный инструмент для работы в зависимости от того, является ли ваш приоритет качеством изображения, размером файла или широкой поддержкой браузера.
Выше мы дали вам важные советы, которые помогут вам сделать этот выбор для вашего собственного сайта. Не бойтесь немного поэкспериментировать, чтобы найти подходящее для вас сжатие изображения.
Кроме того, если вы ищете эффективный инструмент для автоматической оптимизации и массового преобразования изображений на вашем веб-сайте WordPress, попробуйте Imagify!
