Avif と WebP の比較: どの画像形式を選択するか
公開: 2024-04-30AVIF と WebP – どちらを使用する必要がありますか? どちらも最新の画像形式であり、PNG や JPG などの従来の形式の後継です。 どちらも画像を効率的に圧縮して、より小さいファイル サイズでより良い画質を維持できるようにし、HDR やアニメーションなどの高度な機能をサポートします。
したがって、ロゴ、写真、アートワーク、または一般的な Web サイトの画像を最適化したい場合は、AVIF と WebP の両方が最適です。 しかし、特定の使用例にはどちらがより適しているのでしょうか?
答えは複雑です。 AVIF と WebP のどちらも厳密にはあらゆる面で他方に勝っているわけではなく、それぞれに独自の強みがあります。
そのため、この詳細ガイドでは、圧縮サイズと品質の詳細な比較を通じて、AVIF と WebP を検討します。 どの形式を使用するのが最も合理的であるかについて説明し、WordPress サイト上の画像を AVIF や WebP に変換する方法についても説明します。
AVIFとは何ですか?
AV1 画像ファイル形式 (AVIF) は、最新の画像ファイル形式です。 最近、JPG や GIF などの一般的な Web サイト画像形式や、同様の HEIC 形式の競合相手として浮上しました。
AVIF は普遍的に使用できることを目指しています。 品質を損なうことなく JPG よりも小さくすることができ、透明度をサポートし、GIF よりもはるかに高い色深度でアニメーションを作成することもできます。
AVIF 画像形式が公式にサポートしているものは次のとおりです。
- HDR、SDR、広色域を含むさまざまな色空間。
- 8 ビット、10 ビット、および 12 ビットの色深度。
- 可逆圧縮と非可逆圧縮の両方 – 高度で効率的な圧縮アルゴリズムを使用します。
- 透明性のためのアルファ チャネル。
- アニメーション。
- 多層画像。
- モノクロ。
- フィルムグレイン合成。
元々、AV1 は Netflix や Facebook などで使用されている高効率ビデオ コーデックでした。 しかし、その作成者は、圧縮アルゴリズムを使用して画像ファイル形式も作成することにしました。 こうしてAVIFが誕生しました。
この形式は 2019 年にリリースされたものであるため、Web 上での地位を確立するまでに数十年を要した競合他社と比較すると、非常に新しいものです。
その結果、サポートは制限される可能性がありますが、採用はますます広がっています。 WordPress 自体もバージョン 6.5 で AVIF サポートを追加したばかりで、ほとんどの主要なブラウザーも同様に AVIF サポートを採用しています。

注目すべきことに、AVIF はロイヤリティフリーでもあります。 つまり、商用利用する場合でも、AV1 標準でビデオを無料でエンコードできます。
WebPとは何ですか?
WebP は、2010 年に Google によって作成されたもう 1 つの最新のファイル形式です。 WebP は 15 年近くかけてその名を知られるようになり、AVIF よりもはるかに一般的なファイル形式であるため、より広範囲にサポートされています。
WebP 画像形式の特徴は次のとおりです。
- HDR のサポートを含む ICC プロファイル。
- 8ビットの色深度。
- 可逆および非可逆画像圧縮。多くの場合、PNG/JPG と比較して圧縮率が優れています。
- 透明性のためのアルファ チャネル。
- アニメーション機能。
- Exif および XMP メタデータのサポート。
- ロイヤリティフリーの使用ライセンス。
AVIF は、オープン ライセンスと高品質の圧縮コードという理由だけで、偶然にも従来の画像形式の競合相手として浮上しましたが、WebP の背後にある意図は、PNG、GIF、JPG などの形式を置き換えることであったことは明らかです。
だからこそ、複数の圧縮タイプ、強化されたカラー プロファイル、アニメーションなどの高度な機能など、すべての最良の部分が 1 つにまとめられています。
WebP には当初、ICC プロファイル、Exif メタデータ、アニメーション、可逆圧縮などのいくつかの機能がありませんでした。 しかし、これらはすべて今では追加されています。
Google が WebP を作成し、そのサポートを自社のブラウザに組み込んで以来、採用は迅速かつ広範囲に行われました。 ほとんどのブラウザーとソフトウェアが WebP 画像をサポートするようになりました。

ただし、普及は普遍的ではなく、オペレーティング システムによっては、ダウンロードした WebP 画像を簡単に表示できない場合があります。
Avif と WebP: 高品質の画像にはどちらが最適ですか?
これまでに説明したように、Avif と WebP はどちらも高品質の次世代画像形式です。 同時に、両方とも同様の役割を果たすため、Web サイトにどちらを使用すべきかを判断するのは難しい場合があります。
それらの類似性は、間違った選択をしにくくするため、多くの点で良いことです。 Google Lighthouse は AVIF と WebP の両方を推奨しており、Web サイト上の画像を圧縮するにはどちらか一方を使用することを推奨しています。
しかし、自分にとって正しい選択ができるように、正確な違いを知ることは依然として重要です。
圧縮とファイルサイズ
まずは、AVIF と WebP のサイズを比較するいくつかのテストから始めましょう。 さまざまなストック画像を収集し、Imagify の画像オプティマイザー プラグインを通じて送信しました。 Web サイトにまだ導入していない場合は、いつでもオンライン最適化ツールを使用してフォローできます。
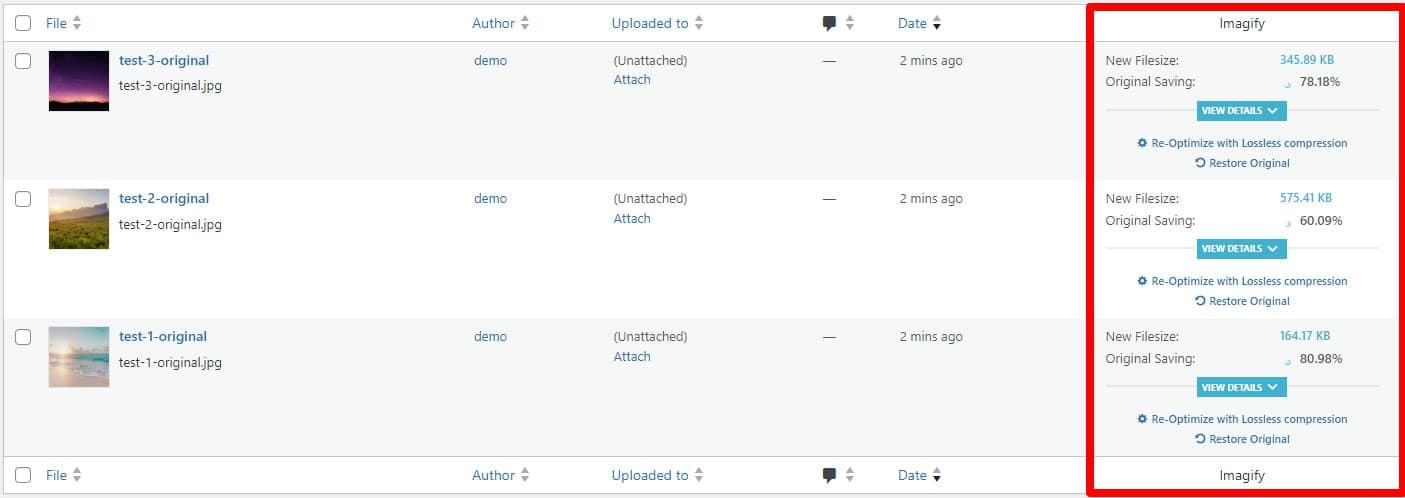
まず、WebP の圧縮がどのように行われるかを見てみましょう。 これら 3 つの画像は同じ幅にサイズ変更され、元のファイル サイズはそれぞれ 863 KB、1.4 MB、1.54 MB でした。
Imagify の JPG から WebP への変換を実行した後、ファイル サイズはそれぞれ 81%、60%、78% 減少しました。

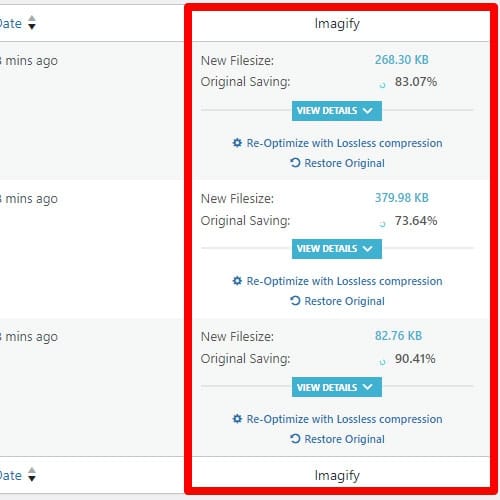
では、AVIF と比較するとどうなるでしょうか? その有名な圧縮アルゴリズムが実際に機能し、同じ画像が 90%、74%、83% 小さくなりました。 これにより、サイズが最大 14% 削減され、ページ上に多くの画像が含まれるため、その効果はさらに大きくなります。

画質
画質と忠実度はどうですか? 特に美しいアートワークや写真を展示する場合は、画像をできるだけ見栄え良くしたいと考えます。 この点で WebP と AVIF を比較してみましょう。
WebP と AVIF の圧縮に関しては、品質に違いがあります。

2 つを比較すると、WebP ははるかにぼやけており、画像を全画面で表示すると多くの細かい部分が失われます。 小さなディスプレイサイズでは区別できないように見えるかもしれませんが、見た目が違いを生む画像の視聴体験には間違いなく影響を与えます。
ソフトウェアサポート
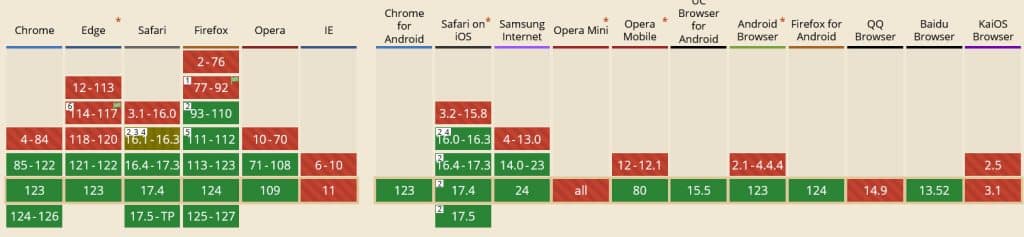
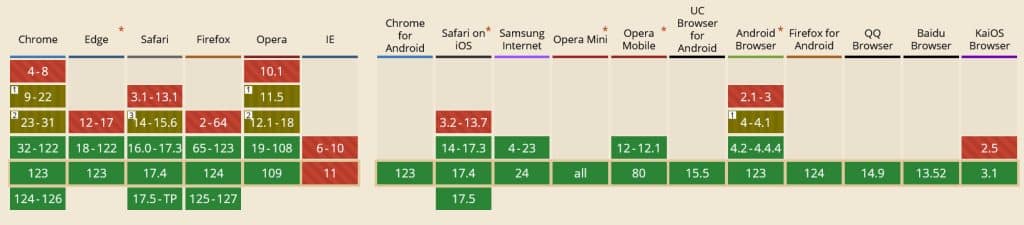
サポートの問題もあります。 この点で、WebP は大きな優位性を持っています。 この機能は 10 年以上前から存在しており、現在ではほとんどのブラウザとオペレーティング システムで対応できるようになりました。 唯一の懸念は、古いオペレーティング システムとブラウザです。
AVIFの場合は別の話になります。 AVIF の採用はますます広まっていますが、注目すべき例外がいくつかあります。
- Google 画像– AVIF は Google 画像ではサポートされていません。Google がこの形式を特に推奨しているため、これは大きな見落としのように思えます。 幸いなことに、Imagify が実装するフォールバック画像は引き続き表示されます。
- オペレーティング システム– Android、Linux、iOS/macOS などのシステム Ventura は AVIF をネイティブにサポートしていますが、Windows 10/11 やその写真やペイント アプリはサポートしていません (ただし、公式の拡張機能を使用すると動作します)。 古いバージョンの iOS および Android も AVIF では動作しません。
- ブラウザ– AVIF 画像は、最近では Edge を含むほとんどの主要なブラウザで使用できます。 一方、古いブラウザ バージョンは通常、AVIF では動作しません。
- 画像エディタ– Lightroom、Illustrator、GIMP、Paint.net、Krita などの人気のあるエディタはすべて AVIF に対応していますが、Photoshop には対応していません。
- オンライン– 前述したように、WordPress は最近 AVIF サポートを追加し、Cloudflare もそれをサポートしています。 一方、Facebook を除く多くのソーシャル メディア プラットフォームは AVIF アップロードをサポートしていません。
ありがたいことに、特定の OS やブラウザが AVIF や WebP をサポートしていない場合でも、必要に応じて代わりに読み込まれるフォールバック画像形式を設定できます。 したがって、通常、それらを使用することに大きな危険はありません。
AVIF と WebP: どちらを選択すべきですか?
AVIF と WebP の主な違いは理解できたので、次に、一方が他方よりも優れている可能性がある使用例を見てみましょう。 ここで、最も望むものは何か、より良い品質でしょうか、それとも最大のパフォーマンスでしょうか?を考慮する必要があります。 さらに、サポートと多用途性についてはどうでしょうか?
- Web デザイナー– Web デザイナーとして、WebP と AVIF のどちらを使用するかは、特定の Web サイトの目標によって異なります。 ゴージャスなフルスクリーン画像を備えた美しいサイトを作成しようとしていますか? AVIF 圧縮により、ページの読み込みが速くなり、同時に見た目も美しくなります。
- 写真家– アーティストや写真家として、自分のポートフォリオを誇示したいと考えていますが、醜い画像のアーチファクトによってポートフォリオが台無しになることは望ましくありません。 一般に、AVIF 圧縮は WebP 圧縮よりも若干高品質です。ただし、2 つを自分で比較し、作品を最もよく表示する方を選択する必要があります。
- ビジネスオーナー– あなたはビジネスを経営しようとしていますが、おそらく読み込み時間を短くし、人々が快適に閲覧できるようにすることを何よりも重視しているでしょう。 しかし、もちろん、製品がアーチファクトなしで美しく表示されることが重要です。 この場合にも AVIF 圧縮が役立ちます。
- 開発者– あなたの仕事は Web サイトをスムーズに動作させることであり、そのために最大の画質を犠牲にしても構いません。 AVIF または WebP 圧縮のうち、コードに適した圧縮を選択することをお勧めします。
- ブロガー– ブログの画像は美しい必要はありません。単に書かれた言葉を補足するために存在します。 AVIF 圧縮は、ファイル サイズを小さくし、品質を高く保つのに最適です。
- SEO マーケティング担当者– ページの速度が速ければ速いほど、SEO には有利になります。 あなたは AVIF の圧縮アルゴリズムの大ファンになるでしょう。 WebP よりも画像を高速に処理し、ファイル サイズを非常に小さく保ちます。
画質が非常に重要な場合は、可逆圧縮を試してみることもできます。 これは、画質に重点を置いた、あまり積極的ではない形式の圧縮です。 ただし、画像サイズも大きくなり、場合によっては元のサイズを超えることもあるため、適切な方法を見つけるには少し試してみる必要があります。

ロスレスを使用する方法については、以下でさらに説明します。 このトピックについてさらに詳しく知りたい場合は、非可逆画像圧縮と可逆画像圧縮に関する詳細な記事をご覧ください。
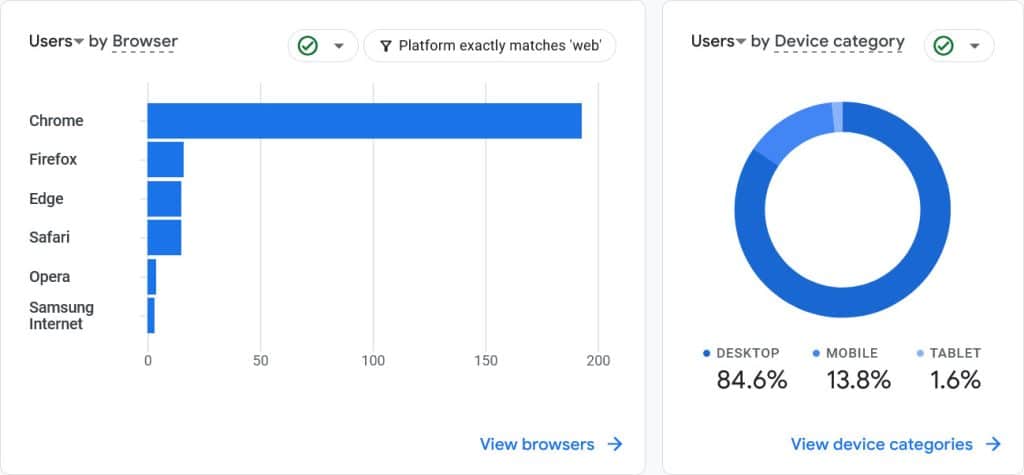
状況に関係なく、情報に基づいた意思決定を行うことは常に良い考えです。 Google Analytics などの分析ツールを使用して、訪問者が使用しているブラウザ/ブラウザのバージョン、オペレーティング システム、その他のテクノロジーを調べます。

これにより、AVIF と WebP がその設定と互換性があるかどうかを確認できます。 たとえば、多くのユーザーが AVIF をサポートしていない古い Android スマートフォンを使用している場合、切り替えは最善のアイデアではない可能性があります。
いずれにせよ、WebP や AVIF など、広くサポートされていない Web 技術を使用する場合は、常に画像フォールバックを設定するか、Imagify に任せてください。
画像を WebP および AVIF に変換する方法
WebP を選択するか AVIF を選択するかにかかわらず、次の大きなタスクが何であるかはわかっています。それは、サイト上のすべての画像を希望の形式に変換することです。 しかし、これを自分で行うのは時間がかかります。
Imagify もこの問題に取り組んでいます。 サイト上のすべての画像と、今後アップロードする画像を即座に変換します。 これにより時間が節約され、プロセスが簡単になります。
その仕組みは次のとおりです。
ステップ 1: Imagify のインストールとセットアップ
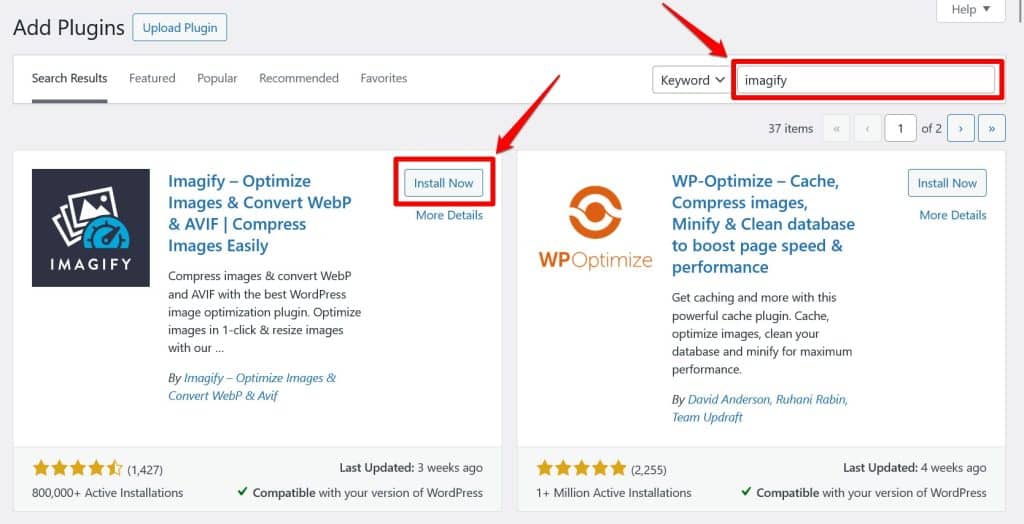
最初に行う必要があるのは、Imagify をインストールすることです。 そのためには、WordPress サイトで[プラグイン] > [新規追加]に移動し、名前で検索します。 「インストール」をクリックし、次に「アクティブ化」をクリックしてプラグインを有効にします。

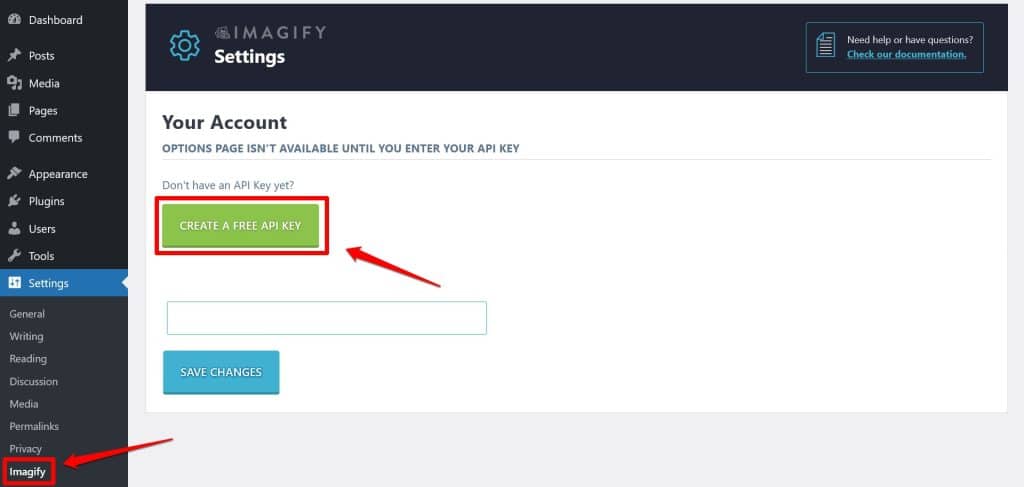
Imagify を使用するには無料アカウントを作成する必要があります。プラグインがインストールされると、作成を求めるバナーのポップアップが表示されます。 ただし、 [設定] > [Imagify]に直接進み、 [無料 API キーの作成] をクリックして開始することもできます。

電子メールのポップアップが表示されます。 電子メール アドレスを入力し、 [サインアップ]をクリックします。 次に、受信箱を確認します。Imagify アカウントへのサインアップを完了してパスワードを設定するか、電子メールから API キーをコピーするだけです。

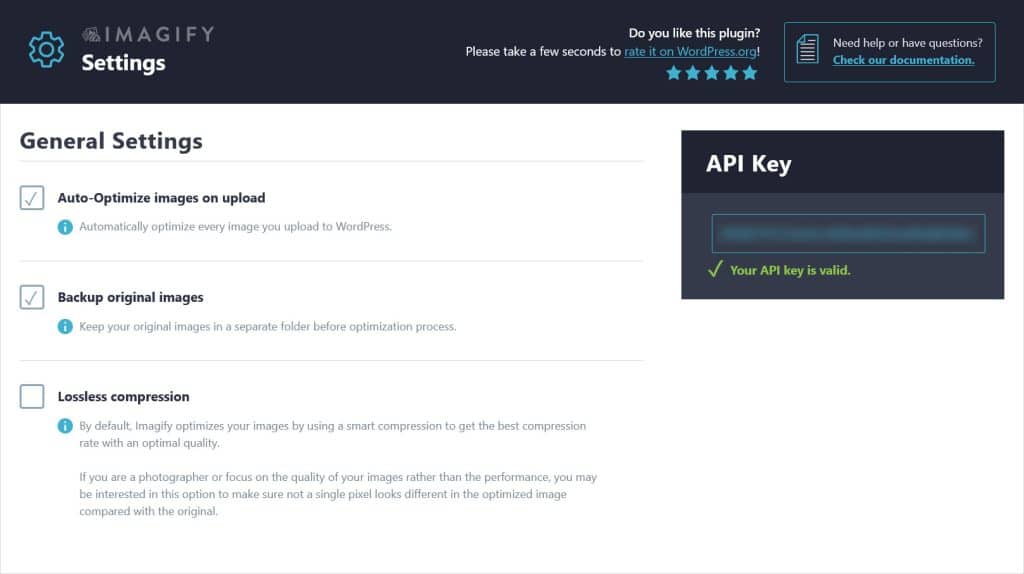
API キーを Imagify の設定ページのボックスに貼り付け、 [変更を保存]をクリックします。 すべて問題がなければ、確認メッセージが表示され、ページがリロードされ、Imagify のすべての機能がロック解除されます。

設定を確認して、特定の設定を有効または無効にすることができます。 たとえば、自分の作品を展示する写真家の場合、可逆圧縮設定を有効にすることをお勧めします。 詳細については、ドキュメントを参照してください。
ステップ 2: Imagify で WebP と AVIF を有効にする
次に、WebP または AVIF 画像を Web サイトで使用できるようにします。 Imagify はどちらでも処理できるため、好みの次世代画像形式を訪問者に提供できます。
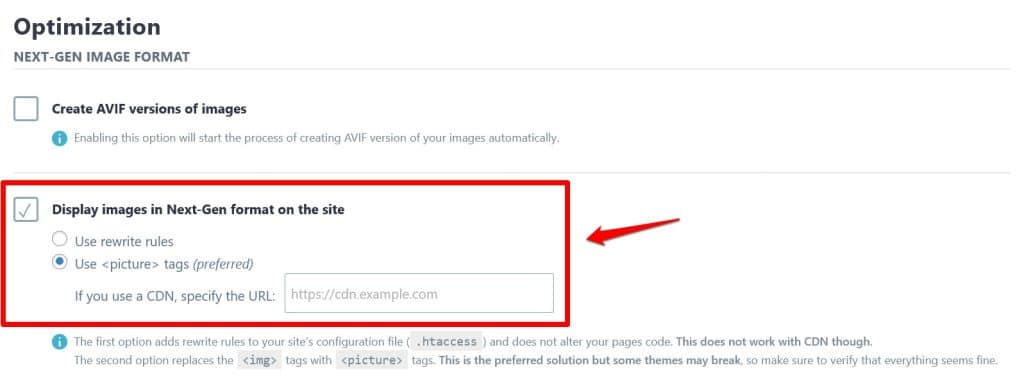
[設定] > [Imagify]ページで、 [サイト上の画像を次世代形式で表示する]にチェックを入れて、Web サイト上の従来の PNG、JPG などを最新の画像形式に置き換えます。

その後、AVIF と WebP を選択する必要があります。 WebP 画像を使用したい場合は、何もする必要はありません。 Imagify は、この形式で画像を作成し、訪問者に自動的に提供します。 指一本動かす必要はありません。
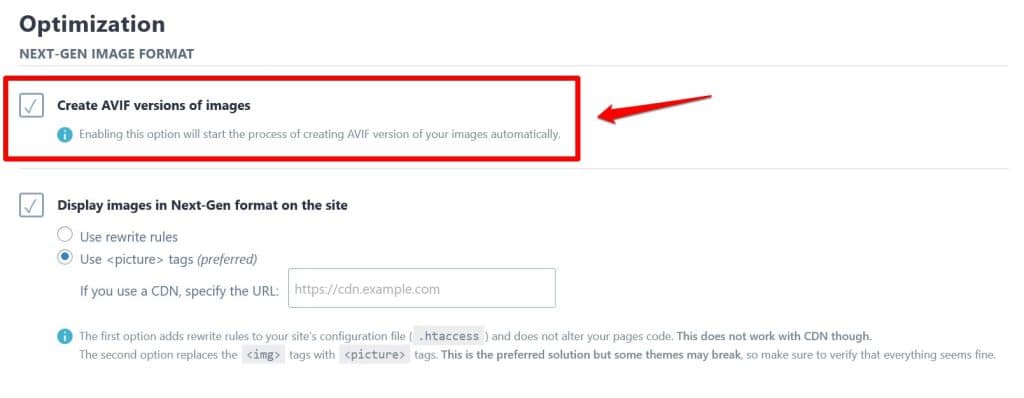
AVIF を使用したい場合は、 [AVIF バージョンの画像を作成する]チェックボックスをオンにするだけです。

[変更を保存]をクリックして決定を永続的にします。 画像の WebP バージョンのみに戻りたい場合は、ボックスのチェックを外して再度保存してください。
ステップ 3: Imagify を使用して画像を WebP または AVIF に変換する
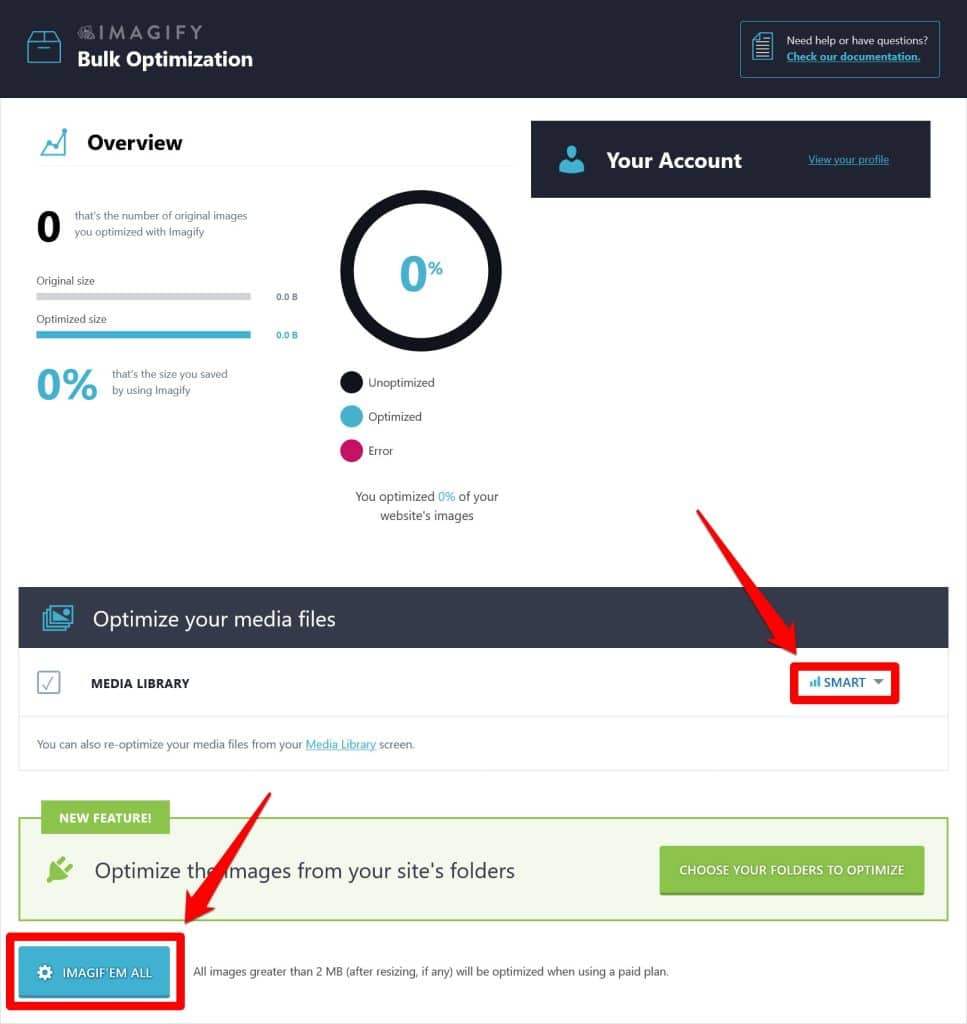
サイトにすでに画像がある場合、それらを最適化する最も速い方法は、[メディア] > [一括最適化]に移動することです。
ここで、Imagify はサイトの画像の最適化の状態を表示し、すべての画像を一度に変換して改善するオプションを提供します。 [メディア ファイルの最適化] の下にあるドロップダウン メニューから希望の圧縮レベルを選択し、下部にある大きな青いボタンをクリックしてプロセスを開始します。

デフォルトでは、WordPress メディア ライブラリ専用です。 Imagify 設定でテーマとその他のサーバー ディレクトリを追加できます。
完了すると、Bulk Optimizer により、すべての画像が最適化されたことと、どれだけのスペースが節約されたかが表示されます。

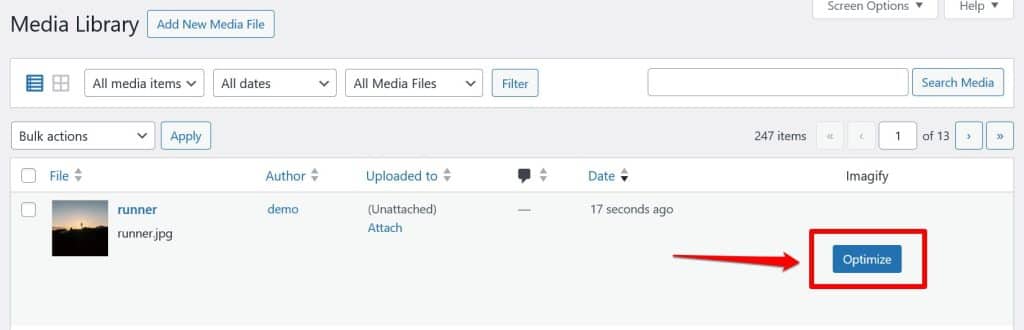
さらに、 [メディア] > [ライブラリ]に移動し、選択したビジュアルの横にある[最適化] をクリックすると、個々の画像を処理できます。

最後に、サイトにアップロードする画像もデフォルトで変換および圧縮されます。 お客様側でのアクションは必要ありません。
最終的な考察: AVIF と WebP
Web サイトで AVIF 画像と WebP 画像のどちらを使用するかを決定することは重要です。 画質、ファイル サイズ、または幅広いブラウザーのサポートを優先するかどうかに応じて、作業に適したツールが必要です。
上記では、自分のサイトでその選択を行うための重要なヒントを説明しました。 自分に合った画像圧縮を見つけるために、少し試してみることを恐れないでください。
それとは別に、WordPress Web サイト上の画像を自動的かつ一括で最適化および変換する効果的なツールをお探しの場合は、Imagify を試してみてください。
