Avif 与 WebP 比较:何时选择哪种图像格式
已发表: 2024-04-30AVIF 与 WebP – 您应该使用哪一个? 两者都是现代图像格式,也是 PNG 和 JPG 等传统格式的继承者。 两者都能有效压缩图像,使您能够以更小的文件大小保留更好的图像质量,并支持 HDR 和动画等高级功能。
因此,无论您想要优化徽标、摄影、艺术品还是一般网站图像,AVIF 和 WebP 都可以胜任。 但哪个更适合您的特定用例?
答案很复杂。 AVIF 和 WebP 在各个方面都没有严格胜过对方,而且各有千秋。
因此,在本详细指南中,我们将通过压缩大小和质量的详细比较来探讨 AVIF 与 WebP。 我们将讨论何时使用哪种格式最有意义,并教您如何开始将 WordPress 网站上的图像转换为 AVIF 和/或 WebP。
什么是 AVIF?
AV1 图像文件格式(AVIF)是一种现代图像文件格式。 它最近成为 JPG 和 GIF 等流行网站图像格式以及类似 HEIC 格式的竞争对手。
AVIF 的目标是普遍可用。 它可以比 JPG 小,而不会影响质量,它支持透明度,甚至允许动画 - 颜色深度比 GIF 高得多。
以下是 AVIF 图像格式官方支持的内容:
- 多种色彩空间,包括 HDR、SDR 和宽色域。
- 8 位、10 位和 12 位颜色深度。
- 无损和有损压缩——使用先进、高效的压缩算法。
- Alpha 通道的透明度。
- 动画片。
- 多层图像。
- 单色。
- 薄膜颗粒合成。
最初,AV1 是 Netflix 和 Facebook 等公司使用的高效视频编解码器。 但其创建者决定也使用他们的压缩算法来创建图像文件格式。 这就是 AVIF 的由来。
该格式早在 2019 年就发布了,因此与已经在网络上立足数十年的竞争对手相比,它是非常新的。
因此,尽管采用变得越来越广泛,但支持可能是有限的。 WordPress 本身刚刚在 6.5 版本中添加了 AVIF 支持,大多数主流浏览器也都采用了它。

值得注意的是,AVIF 也是免版税的。 这意味着,即使您将其用于商业用途,您也可以免费使用 AV1 标准对视频进行编码。
什么是WebP?
WebP 是 Google 于 2010 年创建的另一种现代文件格式。 WebP 已成名近十五年,是一种比 AVIF 更常见的文件格式,因此拥有更广泛的支持。
以下是WebP图像格式的特点:
- ICC 配置文件包括对 HDR 的支持。
- 8 位颜色深度。
- 无损和有损图像压缩,通常比 PNG/JPG 具有更高的压缩率。
- Alpha 通道的透明度。
- 动画功能。
- Exif 和 XMP 元数据支持。
- 免版税使用许可。
虽然 AVIF 只是由于其开放许可和高质量压缩代码而意外地成为传统图像格式的竞争对手,但 WebP 背后的意图明确是要取代 PNG、GIF 和 JPG 等格式。
这就是为什么它将所有最好的部分都集中在一起:多种压缩类型、增强的颜色配置文件以及动画等高级功能。
WebP 最初缺乏一些功能,如 ICC 配置文件、Exif 元数据、动画和无损压缩。 但现在所有这些都已经添加了。
自从 Google 开发了 WebP 并在自己的浏览器中加入了对它的支持以来,它的采用就迅速而广泛。 现在大多数浏览器和软件都支持 WebP 图像。

但采用并不普遍,并且某些操作系统不允许您轻松查看下载的 WebP 图像。
Avif 与 WebP:什么最适合高质量图像?
正如我们目前所确定的,Avif 和 WebP 都是高质量的下一代图像格式。 同时,两者都扮演着类似的角色,因此很难知道您应该在网站上使用哪一个。
它们的相似性在很多方面都是一件好事,因为这使得很难做出错误的选择。 Google Lighthouse 建议同时使用 AVIF 和 WebP,并鼓励您使用其中之一来压缩网站上的图像。
但了解确切的差异仍然很重要,这样您才能为自己做出正确的选择。
压缩和文件大小
让我们首先进行一些测试来比较 AVIF 与 WebP 的大小。 我们收集了各种库存图像,并通过 Imagify 的图像优化器插件发送它们。 如果您的网站上还没有它,您可以随时使用在线优化工具来进行操作。
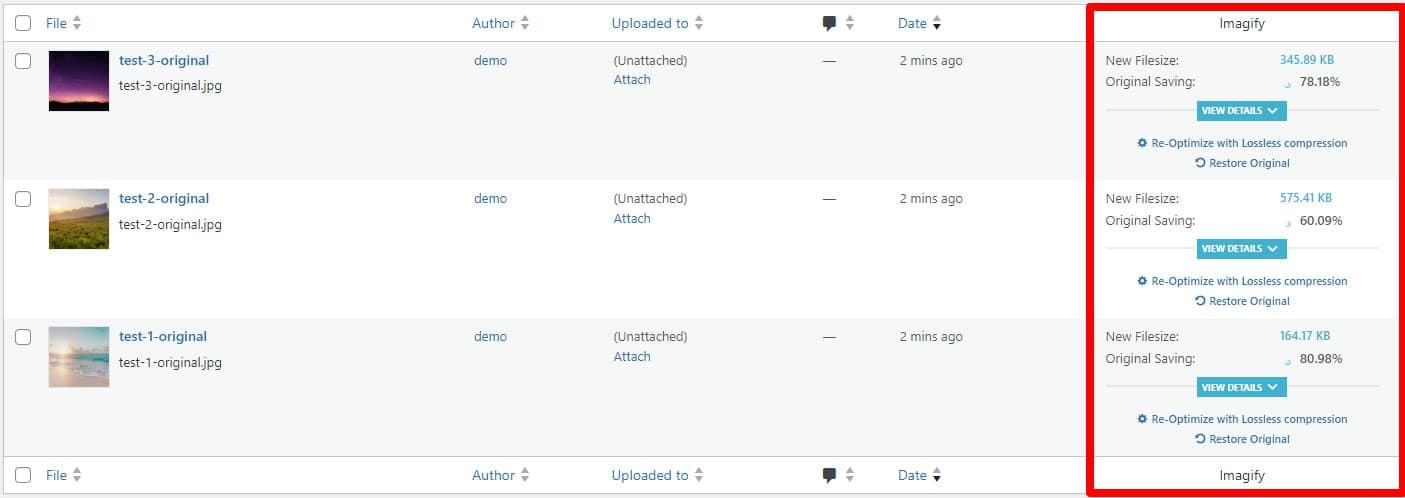
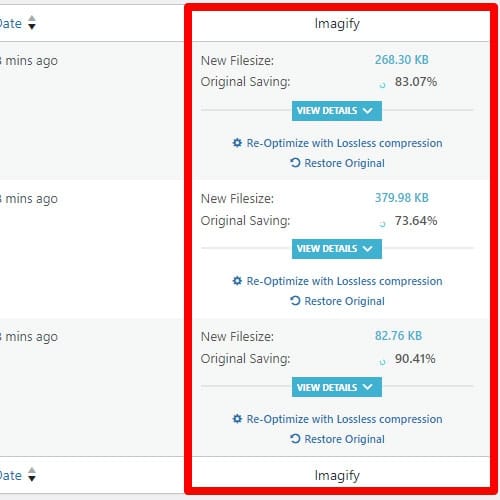
首先,让我们看看 WebP 的压缩效果如何。 这三个图像的大小调整为相同的宽度,原始文件大小分别为 863KB、1.4MB 和 1.54MB。
通过 Imagify 的 JPG 到 WebP 转换运行它们后,它们的文件大小分别下降了 81%、60% 和 78%。

现在,AVIF 相比如何? 它著名的压缩算法确实有效——相同的图像现在缩小了 90%、74% 和 83%。 尺寸减少了 14%,而且由于页面上有大量图像,因此尺寸会增加。

画面质量
图像质量和保真度怎么样? 特别是如果您展示美丽的艺术品和摄影作品,您希望图像看起来尽可能好。 我们在这方面比较一下WebP和AVIF。
WebP 和 AVIF 的压缩质量存在差异。

两者相比,WebP 更加模糊,全屏查看图像时会丢失很多小细节。 在较小的显示尺寸下,它可能看起来难以区分,但它肯定会影响外观有所不同的图像的观看体验。
软件支持
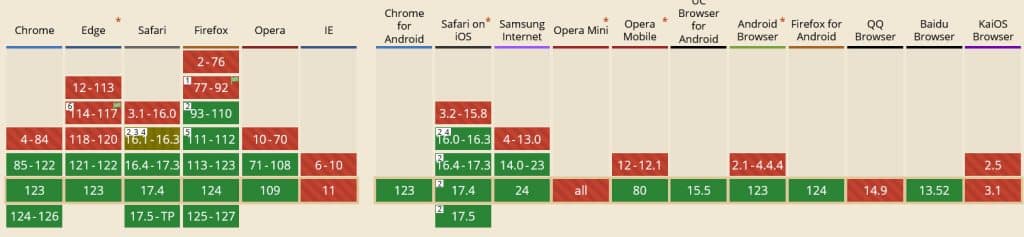
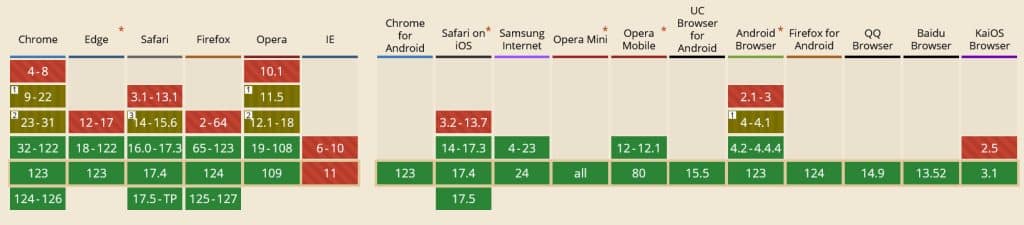
还有支持的问题。 在这方面,WebP 有很大优势。 它已经存在十多年了,到目前为止,大多数浏览器和操作系统都可以处理它。 唯一的问题是较旧的操作系统和浏览器。
对于 AVIF 来说,情况就不同了。 虽然 AVIF 的采用变得越来越广泛,但也有一些值得注意的例外:
- Google 图片- Google 图片不支持 AVIF,这似乎是一个重大疏忽,因为 Google 特别推荐了该格式。 幸运的是,Imagify 实现的后备图像仍然会显示。
- 操作系统– Android、Linux 和 iOS/macOS Ventura 等系统本身支持 AVIF,但不支持 Windows 10/11 或其照片或画图应用程序(尽管它确实可以与官方扩展一起使用)。 旧版本的 iOS 和 Android 也不支持 AVIF。
- 浏览器– AVIF 图像可在大多数主要浏览器中使用,包括最近的 Edge。 另一方面,较旧的浏览器版本通常无法使用 AVIF。
- 图像编辑器– Lightroom、Illustrator、GIMP、Paint.net 和 Krita 等流行编辑器都支持 AVIF,但不支持 Photoshop。
- 在线– 如前所述,WordPress 最近添加了 AVIF 支持,Cloudflare 也支持它。 另一方面,除了 Facebook 之外,许多社交媒体平台都不支持 AVIF 上传。
值得庆幸的是,即使某个操作系统或浏览器不支持 AVIF 或 WebP,您也可以设置后备图像格式,以便在需要时加载。 所以使用它们一般不会有太大的危险。
AVIF 与 WebP:您应该选择哪一个?
现在您已经了解了 AVIF 与 WebP 之间的主要区别,让我们看一下其中一种可能比另一种更好的用例。 在这里,您需要考虑您最想要什么:更好的质量还是最大的性能? 另外,支持和多功能性怎么样?
- 网页设计师– 作为网页设计师,您是否使用 WebP 还是 AVIF 取决于您对特定网站的目标。 您是否想创建一个具有华丽全屏图像的精美网站? AVIF 压缩使页面加载速度快,同时看起来仍然很漂亮。
- 摄影师– 作为一名艺术家或摄影师,您想要展示您的作品集,并且您不希望丑陋的图像伪影毁掉它。 AVIF 压缩的质量通常比 WebP 压缩稍高 – 但您应该自己比较两者并选择最能显示您的作品的一个。
- 企业主– 您正在尝试经营一家企业,并且您可能更关心保持较低的加载时间和人们愉快地浏览而不是其他任何事情。 当然,重要的是您的产品必须能够完美地展示而没有瑕疵。 在这种情况下,AVIF 压缩也能很好地为您服务。
- 开发人员– 您的工作是让网站顺利运行,为此牺牲最大图像质量是可以的。 AVIF 或 WebP 压缩,无论哪一个更适合您的代码,都是您的最佳选择。
- 博主– 您的博客图片不需要很华丽 – 它们只是为了补充书面文字。 AVIF 压缩在保持文件大小较小和质量较高方面做得最好。
- SEO 营销人员– 页面速度越快,SEO 就越好。 您将会成为 AVIF 压缩算法的忠实粉丝。 它们比 WebP 更好地处理图像,并且文件大小极小。
在图像质量非常重要的情况下,您可能还想尝试无损压缩。 这是一种不太激进的压缩形式,更注重图像质量。 然而,它也会导致图像尺寸变大,有时甚至超过原始尺寸,因此您需要进行一些尝试才能找到正确的方法。

我们将在下面进一步讨论如何使用无损。 如果您想了解有关此主题的更多信息,我们有一篇有关有损图像压缩与无损图像压缩的详细文章。
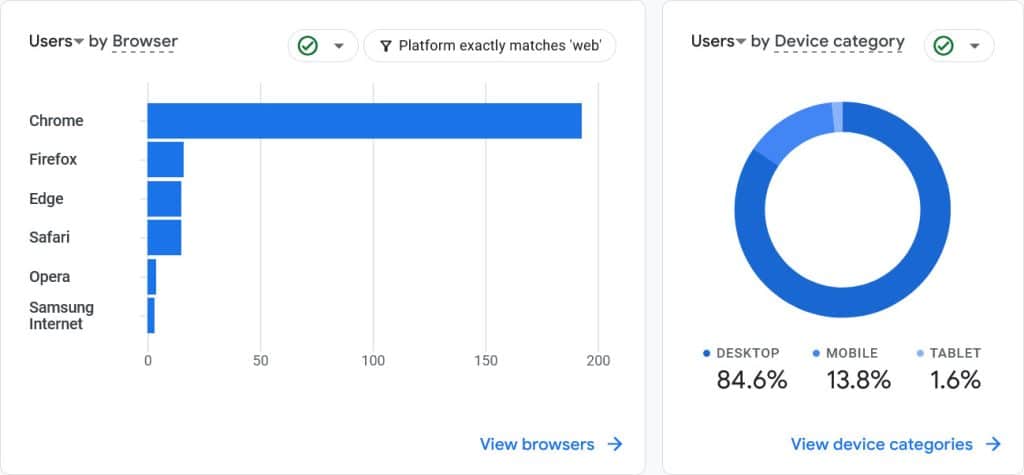
无论您的情况如何,做出明智的决定总是一个好主意。 使用 Google Analytics 等分析工具来了解访问者正在使用的浏览器/浏览器版本、操作系统和其他技术。

这样,您就可以查看 AVIF 和 WebP 是否与其设置兼容。 例如,如果您的许多用户使用的是不支持 AVIF 的过时 Android 手机,那么进行切换可能不是最好的主意。
无论哪种方式,当使用未得到普遍支持的 WebP 和 AVIF 等网络技术时,请始终设置图像后备,或者让 Imagify 为您做这件事。
如何将图像转换为 WebP 和 AVIF
无论您决定使用 WebP 还是 AVIF,您都知道您的下一个大任务是什么:将网站上的每个图像转换为您想要的格式。 但自己做这件事非常耗时。
Imagify 也解决了这个问题。 它会立即转换您网站上的所有图像以及您将来上传的图像。 这可以节省您的时间并使整个过程变得轻而易举。
下面是它的工作原理。
第 1 步:安装并设置 Imagify
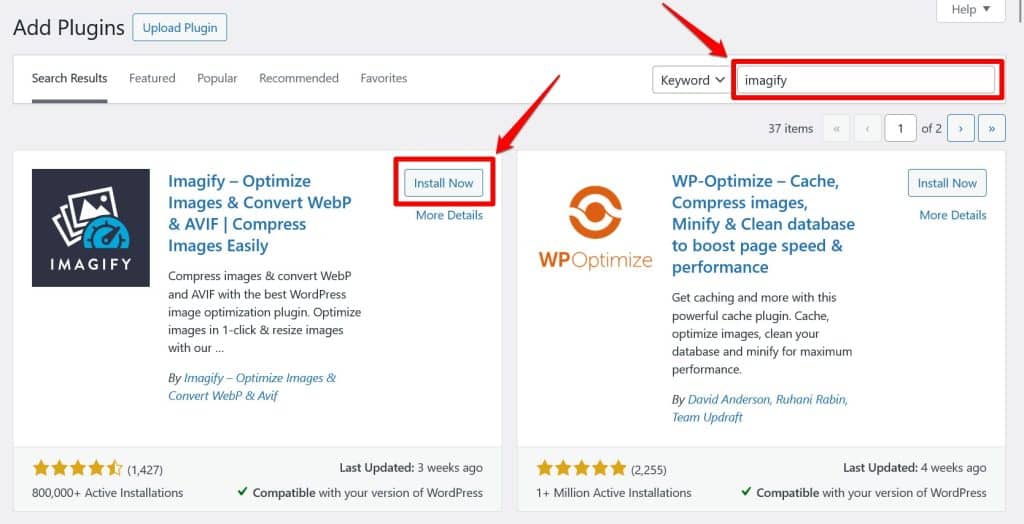
您需要做的第一件事是安装 Imagify。 为此,请转到 WordPress 网站上的插件 > 添加新插件,然后按名称搜索它。 单击“安装”,然后单击“激活”以启用该插件。

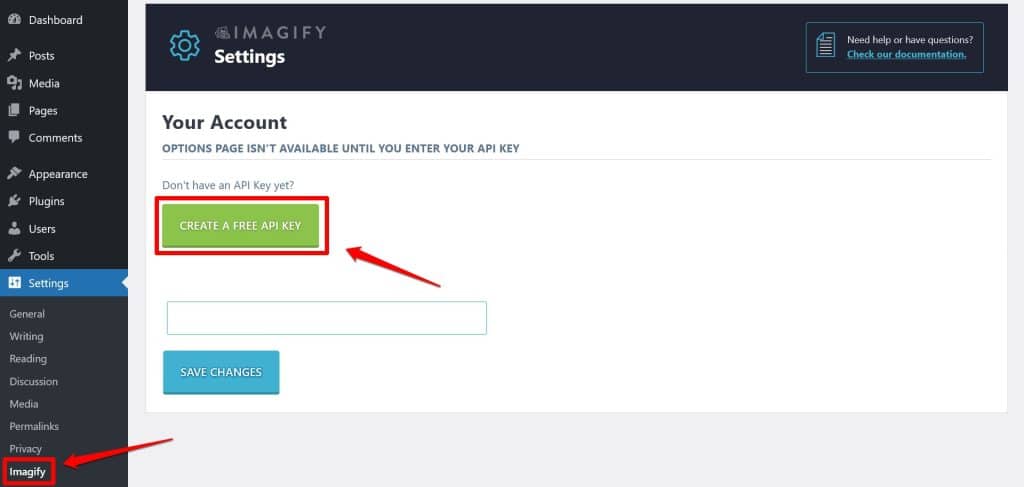
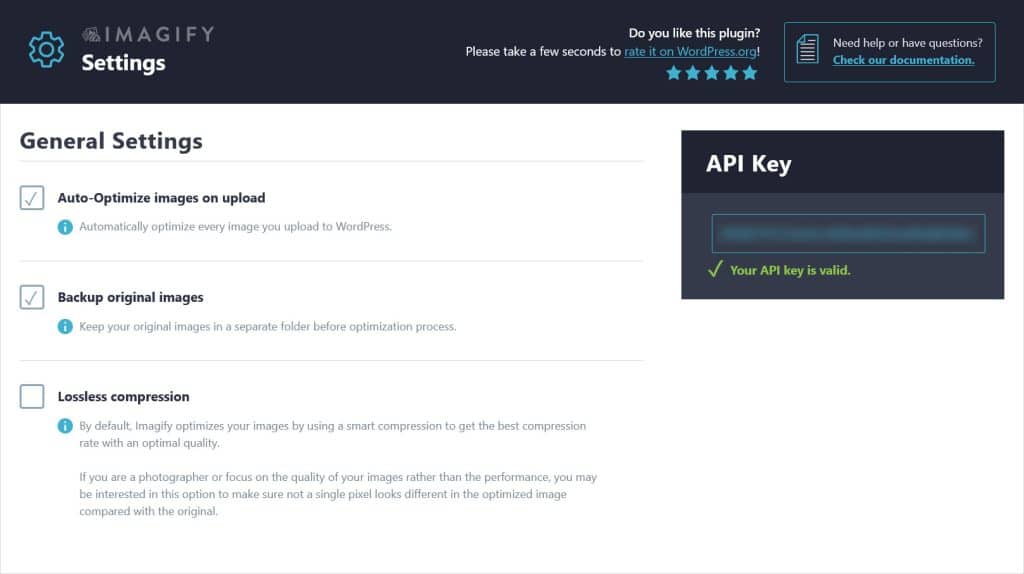
您需要创建一个免费帐户才能使用 Imagify,安装插件后您会看到弹出的横幅提示您这样做。 但您也可以直接前往“设置”>“Imagify” ,然后单击“创建免费 API 密钥”开始。

将出现电子邮件弹出窗口; 输入您的电子邮件地址并单击“注册” 。 然后检查您的收件箱 – 您可以完成 Imagify 帐户的注册并立即设置密码,或者只需从电子邮件中复制 API 密钥。

将 API 密钥粘贴到 Imagify 设置页面上的框中,然后单击“保存更改” 。 如果一切顺利,您将收到确认信息,页面将重新加载,解锁 Imagify 的全部功能。

您可能希望查看设置并启用或禁用某些设置。 例如,如果您是一名展示作品的摄影师,那么启用无损压缩设置是一个好主意。 文档中提供了更多信息。
第 2 步:使用 Imagify 启用 WebP 和 AVIF
接下来,是时候让 WebP 或 AVIF 图像在您的网站上运行了。 Imagify 可以处理其中任何一种,因此您可以为访问者提供您喜欢的任何下一代图像格式。
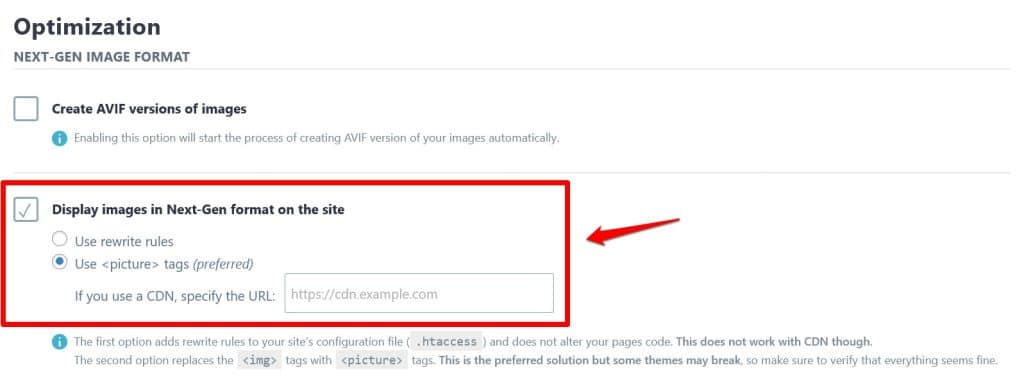
仍在“设置”>“Imagify”页面上,勾选“在网站上以下一代格式显示图像” ,以用现代图像格式替换网站上的传统 PNG、JPG 等。

之后,您需要选择 AVIF 与 WebP。 如果你想使用WebP图像,你不需要做任何事情! Imagify 将自动创建这种格式的图像并将其提供给您的访问者。 您无需动一根手指。
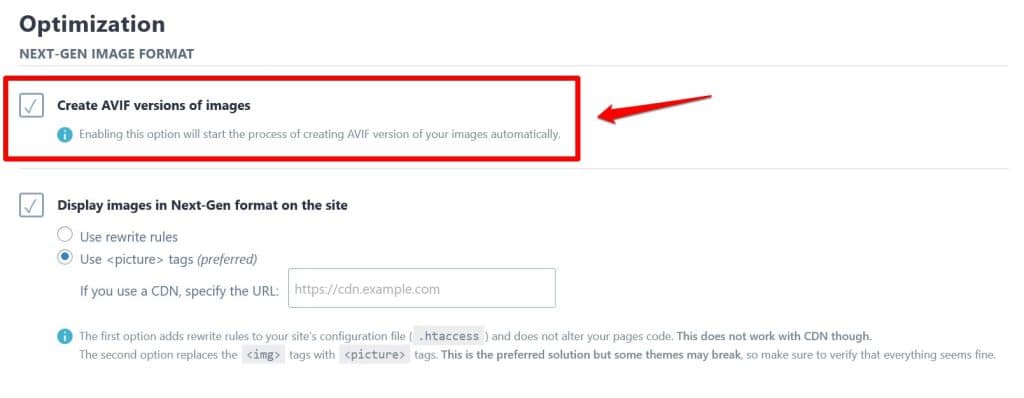
如果您更喜欢 AVIF,那很简单:只需勾选“创建图像的 AVIF 版本”框即可。

单击“保存更改”以使您的决定永久生效。 如果您想返回到图像的 WebP 版本,只需取消选中该框并再次保存即可。
第 3 步:使用 Imagify 将图像转换为 WebP 或 AVIF
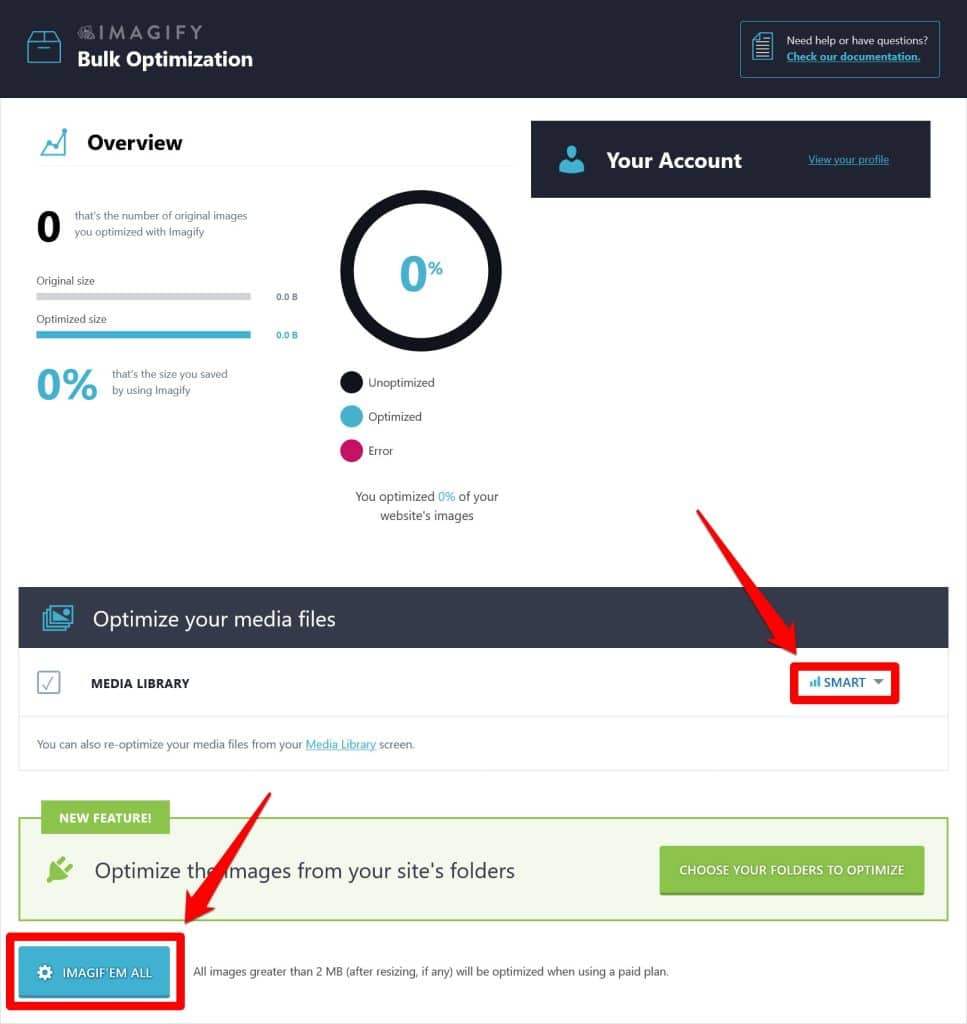
如果您的网站上已有图像,优化它们的最快方法是转到“媒体”>“批量优化” 。
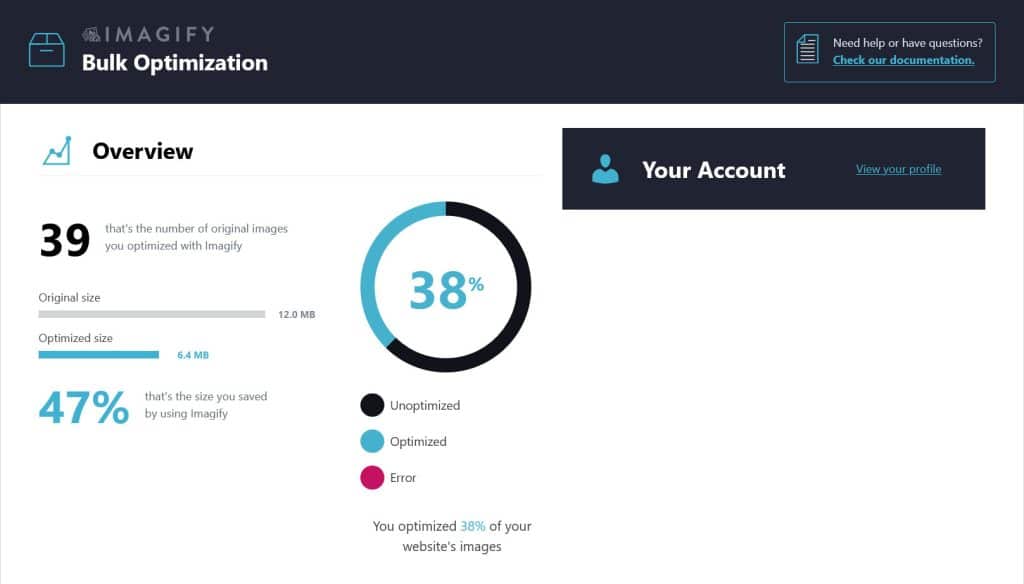
在这里,Imagify 向您显示网站上图像优化的状态,并为您提供一次性转换和改进所有图像的选项。 只需从“优化媒体文件”下的下拉菜单中选择所需的压缩级别,然后单击底部的蓝色大按钮即可开始该过程。

默认情况下,它仅适用于 WordPress 媒体库。 您可以在 Imagify 设置中添加主题和其他服务器目录。
完成后,批量优化器将向您显示所有图像都已优化以及节省了多少空间。

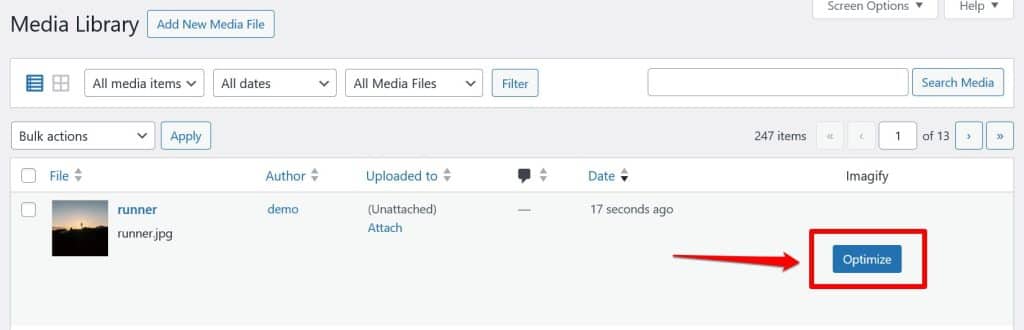
此外,您可以通过转到“媒体”>“库”并单击您选择的视觉效果旁边的“优化”来处理单个图像。

最后,默认情况下,您上传到网站的所有图像也将被转换和压缩。 您无需采取任何行动。
最后的想法:AVIF 与 WebP
决定在您的网站上使用 AVIF 还是 WebP 图像是一个重要的决定。 您需要合适的工具来完成这项工作,具体取决于您的优先级是图像质量、文件大小还是广泛的浏览器支持。
上面,我们为您提供了为您自己的网站做出选择的重要指示。 不要害怕尝试一下来找到适合您的图像压缩方式。
除此之外,如果您正在寻找一种有效的工具来自动批量优化和转换 WordPress 网站上的图像,请尝试一下 Imagify!
