Perbandingan Avif vs WebP: Kapan Memilih Format Gambar Yang Mana
Diterbitkan: 2024-04-30AVIF vs. WebP – mana yang harus Anda gunakan? Keduanya adalah format gambar modern dan penerus format tradisional seperti PNG dan JPG. Keduanya mengompresi gambar secara efisien, memungkinkan Anda mempertahankan kualitas gambar lebih baik dengan ukuran file lebih kecil, dan mendukung fitur-fitur canggih seperti HDR dan animasi.
Jadi, apakah Anda ingin mengoptimalkan logo, fotografi, karya seni, atau gambar situs web umum, AVIF dan WebP bisa melakukannya. Namun mana yang lebih cocok untuk kasus penggunaan khusus Anda?
Jawabannya rumit. Baik AVIF maupun WebP tidak saling mengalahkan satu sama lain dalam setiap aspek, dan masing-masing memiliki kekuatannya sendiri.
Itu sebabnya, dalam panduan mendetail ini, kita akan menjelajahi AVIF vs. WebP melalui perbandingan mendetail mengenai ukuran dan kualitas kompresi. Kami akan membahas kapan menggunakan format mana yang paling masuk akal dan juga mengajari Anda cara mulai mengonversi gambar di situs WordPress Anda ke AVIF dan/atau WebP.
Apa itu AVIF?
AV1 Image File Format, atau AVIF, adalah format file gambar modern. Baru-baru ini muncul sebagai pesaing format gambar situs web populer seperti JPG dan GIF, dan format HEIC serupa.
AVIF bertujuan agar dapat digunakan secara universal. Ukurannya bisa lebih kecil dari JPG tanpa mengurangi kualitasnya, mendukung transparansi, dan bahkan memungkinkan animasi – dengan kedalaman warna yang jauh lebih tinggi daripada GIF.
Inilah yang secara resmi didukung oleh format gambar AVIF:
- Beragam ruang warna, termasuk HDR, SDR, dan gamut warna lebar.
- Kedalaman warna 8-, 10-, dan 12-bit.
- Kompresi lossless dan lossy – menggunakan algoritma kompresi yang canggih dan efisien.
- Saluran alfa untuk transparansi.
- Animasi.
- Gambar multi-lapis.
- Satu warna.
- Sintesis butiran film.
Awalnya, AV1 adalah codec video efisiensi tinggi yang digunakan oleh Netflix dan Facebook. Namun penciptanya memutuskan untuk menggunakan algoritma kompresi mereka untuk membuat format file gambar juga. Begitulah asal mula AVIF.
Format ini dirilis pada awal tahun 2019, sehingga sangat baru dibandingkan dengan pesaing yang telah puluhan tahun mengembangkan diri di web.
Akibatnya, dukungan menjadi terbatas – meskipun adopsi menjadi semakin meluas. WordPress sendiri baru saja menambahkan dukungan AVIF di versi 6.5, dan sebagian besar browser besar juga telah mengadopsinya.

Khususnya, AVIF juga bebas royalti. Artinya, Anda dapat menyandikan video Anda dengan standar AV1 secara gratis, bahkan saat Anda menggunakannya secara komersial.
Apa itu WebP?
WebP adalah format file modern lainnya yang dibuat pada tahun 2010 oleh Google. Dengan hampir lima belas tahun menjadi terkenal, WebP adalah format file yang jauh lebih umum daripada AVIF, dan karenanya memiliki dukungan yang jauh lebih luas.
Berikut fitur format gambar WebP:
- Profil ICC termasuk dukungan untuk HDR.
- Kedalaman warna 8-bit.
- Kompresi gambar lossless dan lossy, seringkali dengan kompresi yang lebih unggul dibandingkan PNG/JPG.
- Saluran alfa untuk transparansi.
- Kemampuan animasi.
- Dukungan metadata Exif dan XMP.
- Lisensi penggunaan bebas royalti.
Meskipun AVIF secara tidak sengaja muncul sebagai pesaing format gambar tradisional hanya karena lisensi terbuka dan kode kompresi berkualitas tinggi, tujuan di balik WebP secara eksplisit adalah untuk menggantikan format seperti PNG, GIF, dan JPG.
Itulah mengapa ia hadir dengan semua bagian terbaiknya digabung menjadi satu: beberapa jenis kompresi, profil warna yang disempurnakan, dan fitur-fitur canggih seperti animasi.
WebP awalnya tidak memiliki beberapa fitur seperti profil ICC, metadata Exif, animasi, dan kompresi lossless. Namun semua ini telah ditambahkan sekarang.
Sejak Google membuat WebP dan menyertakan dukungannya di browser mereka sendiri, penerapannya terjadi dengan cepat dan meluas. Sebagian besar browser dan perangkat lunak sekarang mendukung gambar WebP.

Namun penerapannya tidak bersifat universal, dan beberapa sistem operasi tidak memungkinkan Anda melihat gambar WebP yang diunduh dengan mudah.
Avif vs. WebP: Apa yang Terbaik untuk Gambar Berkualitas Tinggi?
Seperti yang telah kami bangun sekarang, Avif dan WebP adalah format gambar generasi berikutnya yang berkualitas tinggi. Pada saat yang sama, keduanya mengisi peran yang serupa, sehingga mungkin sulit untuk mengetahui mana yang harus Anda gunakan untuk situs web Anda.
Kesamaan mereka merupakan hal yang baik dalam banyak hal karena membuat sulit untuk membuat pilihan yang salah. Google Lighthouse merekomendasikan AVIF dan WebP dan mendorong Anda untuk menggunakan salah satunya untuk mengompresi gambar di situs web Anda.
Namun tetap penting untuk mengetahui perbedaan pastinya sehingga Anda dapat membuat pilihan yang tepat.
Kompresi dan Ukuran File
Mari kita mulai dengan beberapa tes untuk membandingkan ukuran AVIF vs. WebP. Kami telah mengumpulkan berbagai stok gambar dan mengirimkannya melalui plugin pengoptimal gambar Imagify. Jika Anda belum memilikinya di situs web Anda, Anda selalu dapat menggunakan alat pengoptimalan online untuk mengikutinya.
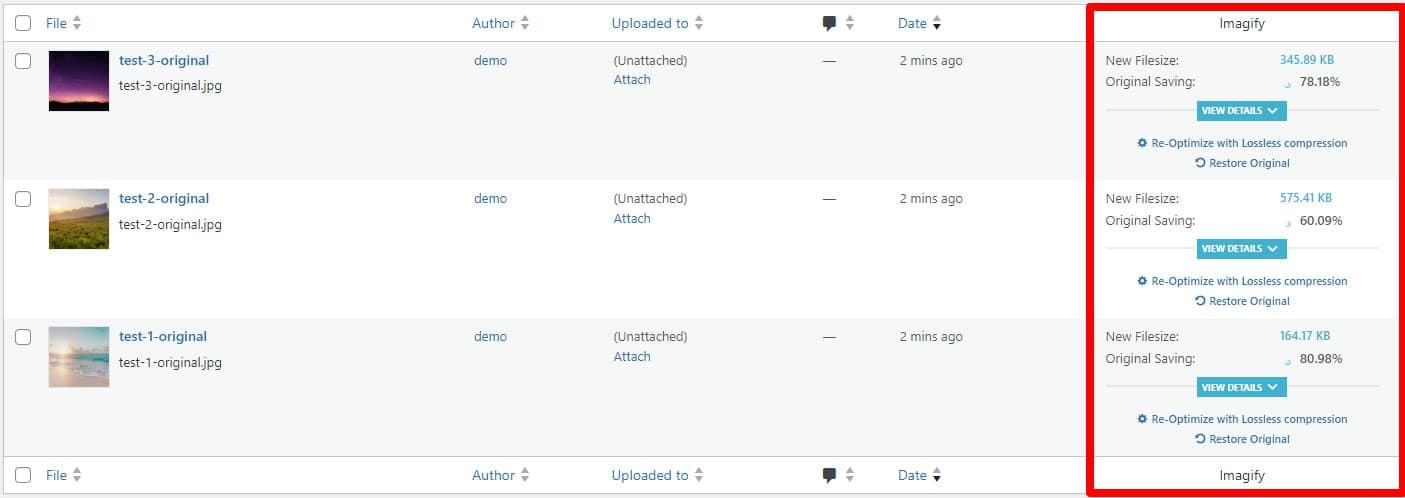
Pertama, mari kita lihat bagaimana kompresi WebP dilakukan. Ketiga gambar ini diubah ukurannya menjadi lebar yang sama dan memiliki ukuran file asli masing-masing 863KB, 1,4MB, dan 1,54MB.
Setelah menjalankannya melalui konversi JPG ke WebP Imagify, ukuran file masing-masing turun sebesar 81%, 60%, dan 78%.

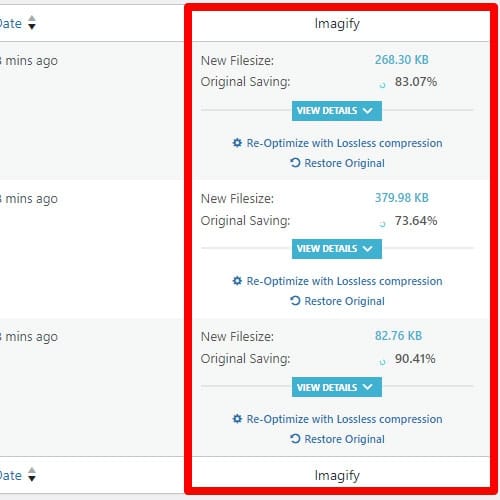
Sekarang, bagaimana perbandingan AVIF? Algoritme kompresinya yang terkenal benar-benar berfungsi – gambar yang sama kini lebih kecil sebesar 90%, 74%, dan 83%. Ukurannya berkurang hingga 14% – dan dengan banyak gambar di satu halaman, ukurannya akan bertambah.

Kualitas gambar
Bagaimana dengan kualitas dan fidelitas gambar? Terutama jika Anda menampilkan karya seni dan fotografi yang indah, Anda ingin gambar Anda terlihat sebaik mungkin. Mari kita bandingkan WebP dan AVIF dalam hal ini.
Ada perbedaan kualitas dalam kompresi WebP dan AVIF.

Membandingkan keduanya, WebP jauh lebih buram dan banyak detail kecil yang hilang saat melihat gambar dalam layar penuh. Ini mungkin terlihat tidak dapat dibedakan pada ukuran layar yang lebih kecil, namun hal ini pasti akan memengaruhi pengalaman menonton gambar yang tampilannya membuat perbedaan.
Dukungan Perangkat Lunak
Ada juga masalah dukungan. Dalam aspek ini, WebP memiliki keunggulan besar. Sudah ada selama lebih dari satu dekade, dan saat ini, sebagian besar browser dan sistem operasi dapat mengatasinya. Satu-satunya kekhawatiran adalah sistem operasi dan browser lama.
Lain ceritanya dengan AVIF. Meskipun adopsi AVIF semakin meluas, ada beberapa pengecualian:
- Google Gambar – AVIF tidak didukung di Google Gambar, yang sepertinya merupakan kesalahan besar karena Google merekomendasikan format tersebut secara khusus. Untungnya, gambar cadangan – yang diterapkan Imagify – akan tetap ditampilkan.
- Sistem operasi – Sistem seperti Android, Linux, dan iOS/macOS Ventura secara asli mendukung AVIF, tetapi tidak mendukung Windows 10/11 atau aplikasi Foto atau Paint-nya (meskipun dapat berfungsi dengan ekstensi resmi). Versi iOS dan Android yang lebih lama juga tidak berfungsi dengan AVIF.
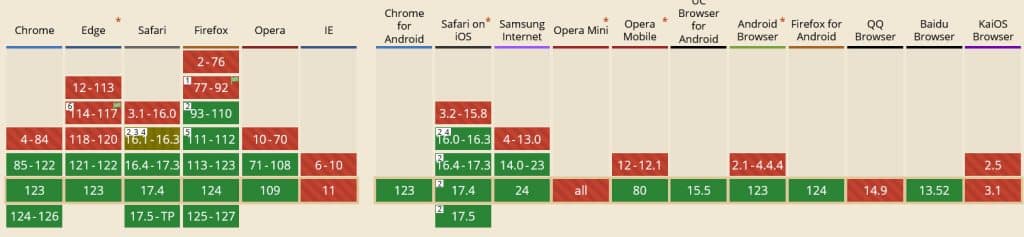
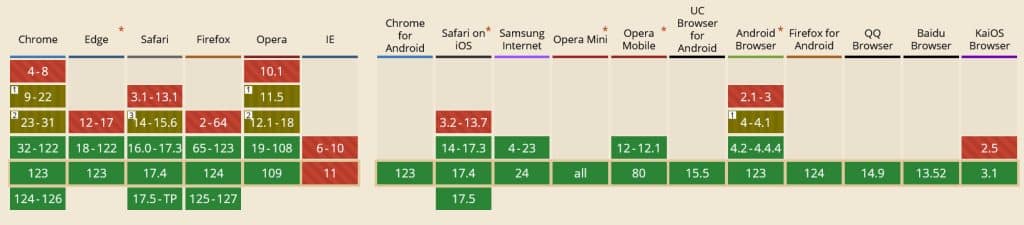
- Browser – Gambar AVIF dapat digunakan di sebagian besar browser utama, termasuk, saat ini, Edge. Sebaliknya, versi browser lama umumnya tidak berfungsi dengan AVIF.
- Editor gambar – Editor populer seperti Lightroom, Illustrator, GIMP, Paint.net, dan Krita semuanya ramah dengan AVIF, tetapi tidak dengan Photoshop.
- Online – Seperti disebutkan, WordPress baru-baru ini menambahkan dukungan AVIF, dan Cloudflare juga mendukungnya. Di sisi lain, banyak platform media sosial, kecuali Facebook, tidak mendukung pengunggahan AVIF.
Untungnya, meskipun OS atau browser tertentu tidak mendukung AVIF atau WebP, Anda dapat mengatur format gambar cadangan yang akan dimuat saat diperlukan. Jadi secara umum tidak ada banyak bahaya dalam menggunakannya.
AVIF vs. WebP: Mana yang Harus Anda Pilih?
Sekarang setelah Anda mengetahui perbedaan utama antara AVIF vs. WebP, mari kita lihat kasus penggunaan yang mana yang satu mungkin lebih baik dari yang lain. Di sini, Anda perlu mempertimbangkan apa yang paling Anda inginkan: kualitas lebih baik atau performa maksimal? Plus, bagaimana dengan dukungan dan keserbagunaan?
- Desainer web – Sebagai desainer web, apakah Anda menggunakan WebP vs. AVIF bergantung pada tujuan Anda untuk situs web tertentu. Apakah Anda mencoba membuat situs cantik dengan citra layar penuh yang menawan? Kompresi AVIF membuat halaman dimuat dengan cepat namun tetap terlihat indah.
- Fotografer – Sebagai seorang seniman atau fotografer, Anda ingin memamerkan portofolio Anda, dan Anda tidak ingin artefak gambar jelek merusaknya. Kompresi AVIF umumnya memiliki kualitas yang sedikit lebih tinggi daripada kompresi WebP – tetapi Anda harus membandingkan keduanya sendiri dan memilih salah satu yang menampilkan karya Anda paling baik.
- Pemilik bisnis – Anda mencoba menjalankan bisnis, dan Anda mungkin lebih mementingkan menjaga waktu muat tetap rendah dan orang-orang menjelajah dengan senang hati dibandingkan hal lainnya. Namun tentu saja, produk Anda harus ditampilkan dengan indah tanpa artefak. Kompresi AVIF juga akan membantu Anda dengan baik dalam kasus ini.
- Pengembang – Tugas Anda adalah membuat situs web berfungsi dengan lancar, dan tidak masalah jika Anda mengorbankan kualitas gambar maksimal untuk melakukannya. Kompresi AVIF atau WebP, mana saja yang lebih sesuai dengan kode Anda, adalah pilihan yang tepat untuk Anda.
- Blogger – Gambar blog Anda tidak harus cantik – mereka hanya ada untuk melengkapi kata-kata tertulis. Kompresi AVIF melakukan pekerjaan terbaik dalam menjaga ukuran file tetap rendah dan kualitas tetap tinggi.
- Pemasar SEO – Semakin cepat kecepatan halaman Anda, semakin baik untuk SEO. Anda akan menjadi penggemar berat algoritma kompresi AVIF. Mereka mengolah gambar lebih baik daripada WebP dan menjaga ukuran file tetap rendah.
Jika kualitas gambar sangat penting, Anda mungkin juga ingin mencoba kompresi lossless. Ini adalah bentuk kompresi yang tidak terlalu agresif dengan fokus yang lebih kuat pada kualitas gambar. Namun, ini juga menghasilkan ukuran gambar yang lebih besar, bahkan terkadang melebihi aslinya, jadi Anda perlu sedikit bereksperimen untuk menemukan pendekatan yang tepat.

Kami akan membicarakan bagaimana Anda dapat menggunakan lossless lebih jauh di bawah. Jika Anda ingin mempelajari lebih lanjut tentang topik ini, kami memiliki artikel mendetail tentang kompresi gambar lossy vs lossless.
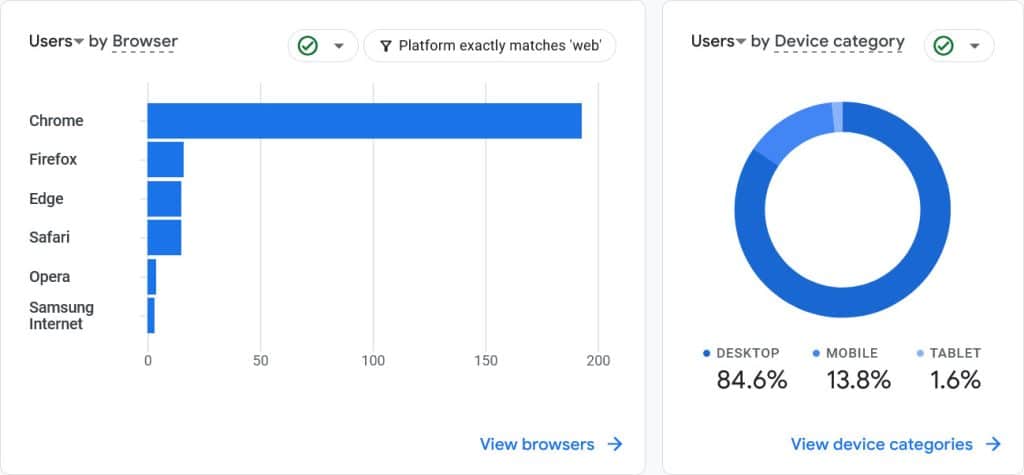
Apa pun situasi Anda, selalu merupakan ide bagus untuk membuat keputusan yang tepat. Gunakan alat analisis seperti Google Analytics untuk mengetahui browser/versi browser, sistem operasi, dan teknologi lain yang digunakan pengunjung Anda.

Dengan ini, Anda dapat melihat apakah AVIF dan WebP kompatibel dengan pengaturannya. Misalnya, jika banyak pengguna Anda menggunakan ponsel Android lama yang tidak mendukung AVIF, beralih mungkin bukan ide terbaik.
Apa pun pilihannya, saat menggunakan teknologi web seperti WebP dan AVIF yang tidak didukung secara universal, selalu siapkan fallback gambar, atau biarkan Imagify melakukannya untuk Anda.
Cara Mengonversi Gambar ke WebP dan AVIF
Baik Anda memutuskan untuk menggunakan WebP atau AVIF, Anda tahu apa tugas besar Anda selanjutnya: mengonversi setiap gambar di situs Anda ke format yang Anda inginkan. Namun melakukan ini sendiri memakan waktu.
Bayangkan juga mengatasi masalah ini. Itu secara instan mengkonversi semua gambar di situs Anda, serta gambar masa depan yang Anda unggah. Ini menghemat waktu Anda dan mempermudah prosesnya.
Inilah cara kerjanya.
Langkah 1: Instal dan Atur Imagify
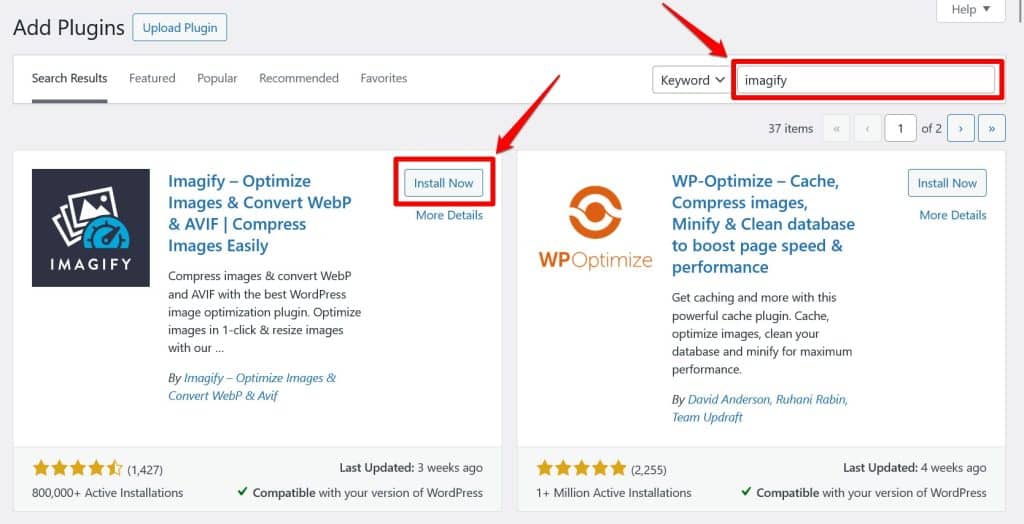
Hal pertama yang perlu Anda lakukan adalah menginstal Imagify. Untuk itu, buka Plugins > Add New di situs WordPress Anda dan cari berdasarkan nama. Klik Instal, lalu Aktifkan untuk mengaktifkan plugin.

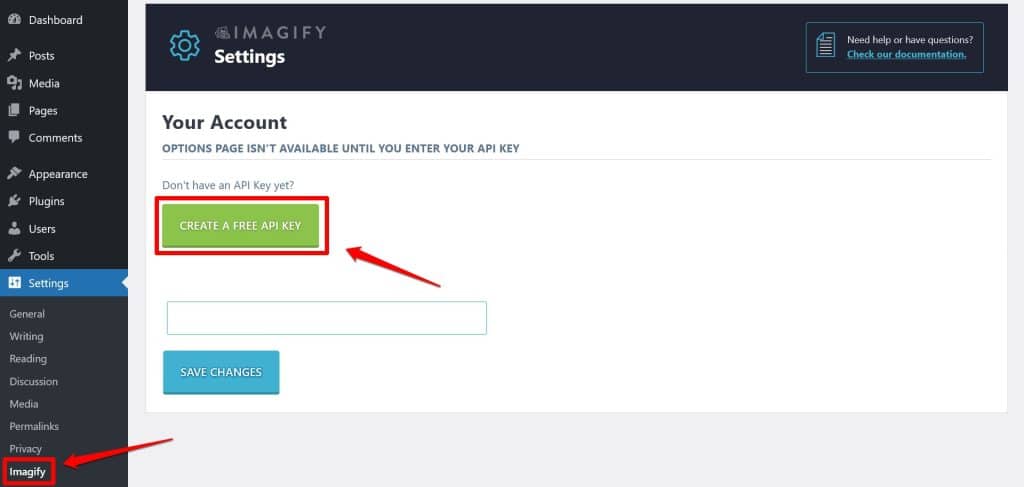
Anda perlu membuat akun gratis untuk menggunakan Imagify, dan Anda akan melihat spanduk muncul yang meminta Anda melakukannya setelah plugin diinstal. Namun Anda juga dapat langsung menuju ke Pengaturan > Imagify dan klik Buat Kunci API Gratis untuk memulai.

Pop-up email akan muncul; masukkan alamat email Anda dan klik Daftar . Kemudian periksa kotak masuk Anda – Anda dapat menyelesaikan pendaftaran akun Imagify Anda dan mengatur kata sandi Anda sekarang, atau cukup salin kunci API dari email Anda.

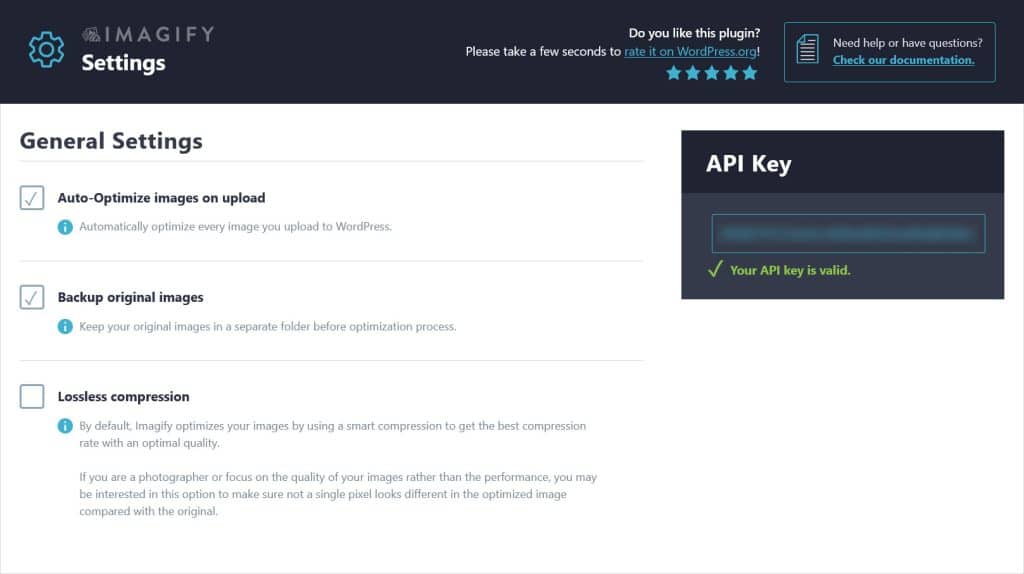
Tempelkan kunci API ke dalam kotak di halaman pengaturan Imagify dan klik Simpan Perubahan . Jika semuanya baik-baik saja, Anda akan menerima konfirmasi, dan halaman akan dimuat ulang, membuka kunci fungsionalitas penuh Imagify.

Anda mungkin ingin memeriksa pengaturan dan mengaktifkan atau menonaktifkan pengaturan tertentu. Misalnya, jika Anda seorang fotografer yang sedang memajang karya Anda, mengaktifkan pengaturan Lossless Compression adalah ide yang bagus. Informasi lebih lanjut tersedia di dokumentasi.
Langkah 2: Aktifkan WebP dan AVIF Dengan Imagify
Selanjutnya, saatnya membuat gambar WebP atau AVIF berfungsi di situs web Anda. Imagify dapat menangani salah satunya, sehingga Anda dapat menyajikan kepada pengunjung format gambar generasi berikutnya apa pun yang Anda sukai.
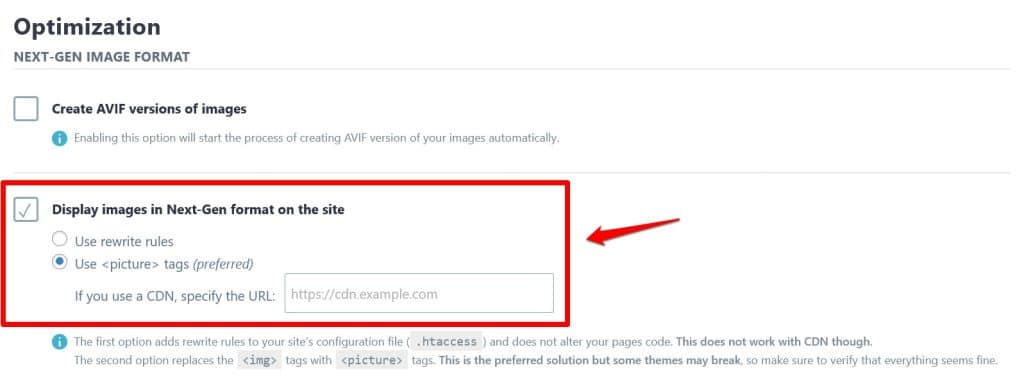
Masih di halaman Pengaturan > Bayangkan , centang Tampilkan gambar dalam format Generasi Berikutnya di situs untuk menggantikan PNG tradisional, JPG, dll., di situs web Anda dengan format gambar modern.

Setelah itu, Anda harus memilih AVIF vs WebP. Jika Anda ingin menggunakan gambar WebP, Anda tidak perlu melakukan apa pun! Imagify akan membuat dan menyajikan gambar dalam format ini kepada pengunjung Anda secara otomatis. Anda tidak perlu mengangkat satu jari pun.
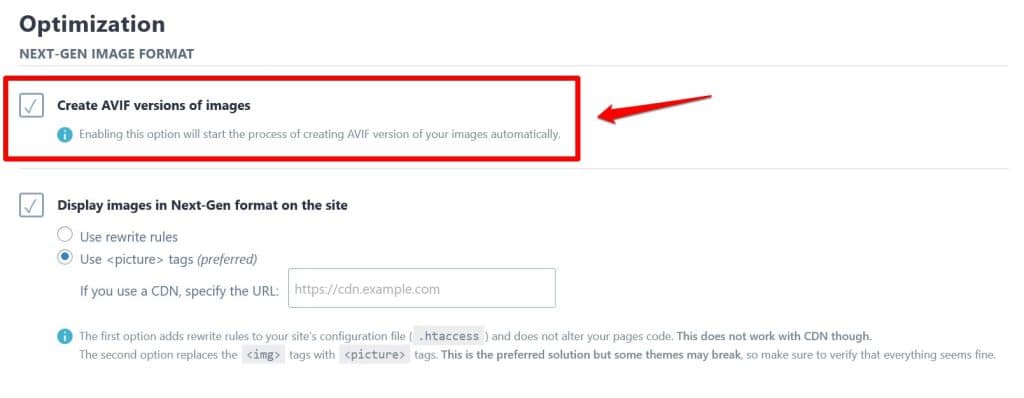
Jika Anda lebih suka AVIF, caranya mudah: cukup centang kotak yang bertuliskan Buat gambar versi AVIF .

Klik Simpan Perubahan untuk menjadikan keputusan Anda permanen. Jika Anda ingin kembali ke versi WebP saja dari gambar Anda, cukup hapus centang pada kotak dan simpan lagi.
Langkah 3: Konversi Gambar ke WebP atau AVIF Dengan Imagify
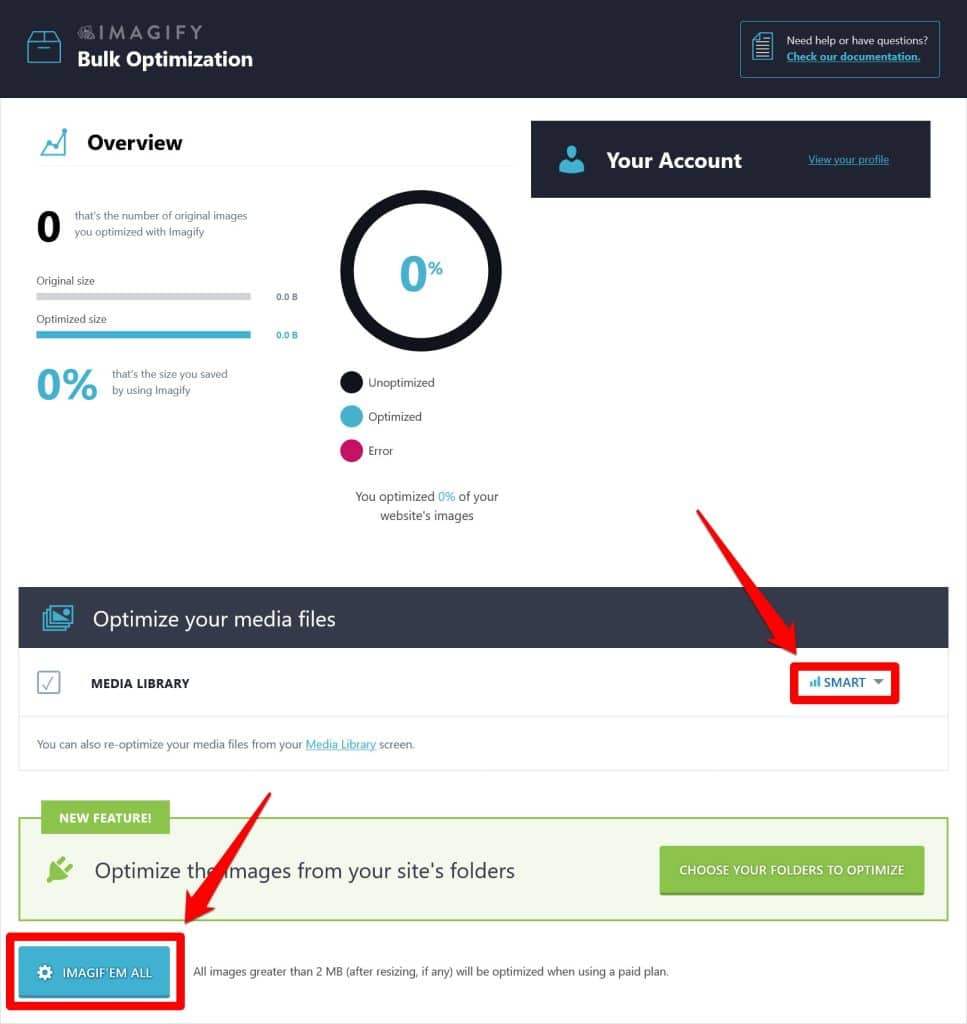
Jika Anda sudah memiliki gambar di situs Anda, cara tercepat untuk mengoptimalkannya adalah dengan membuka Media > Pengoptimalan Massal .
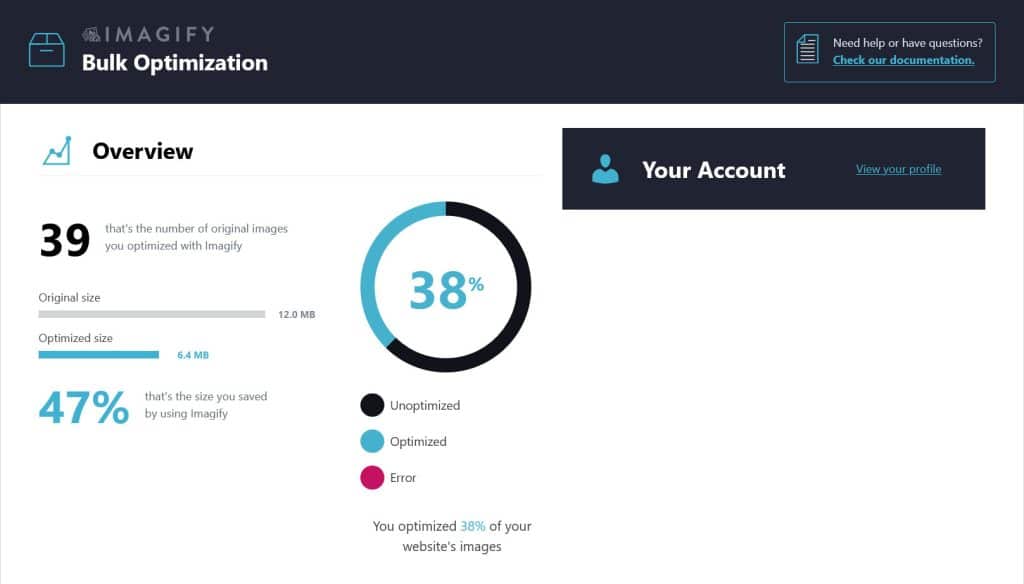
Di sini, Imagify menunjukkan status pengoptimalan gambar di situs Anda dan memberi Anda opsi untuk mengonversi dan meningkatkan semua gambar sekaligus. Cukup pilih tingkat kompresi yang Anda inginkan dari menu tarik-turun di bawah Optimalkan file media Anda, lalu klik tombol biru besar di bagian bawah untuk memulai proses.

Secara default, ini hanya untuk perpustakaan media WordPress. Anda dapat menambahkan tema Anda dan direktori server lainnya di pengaturan Imagify.
Setelah selesai, Pengoptimal Massal akan menunjukkan kepada Anda bahwa semua gambar Anda telah dioptimalkan dan berapa banyak ruang yang telah Anda hemat.

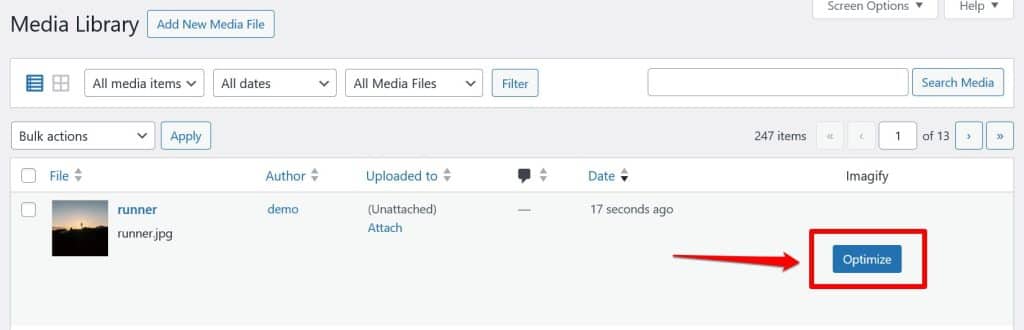
Selain itu, Anda dapat memproses gambar satu per satu dengan membuka Media > Perpustakaan dan mengeklik Optimalkan di samping visual pilihan Anda.

Terakhir, gambar apa pun yang Anda unggah ke situs Anda juga akan dikonversi dan dikompresi secara default. Anda tidak perlu melakukan tindakan apa pun.
Pemikiran Akhir: AVIF vs WebP
Memutuskan apakah akan menggunakan gambar AVIF atau WebP di situs web Anda adalah keputusan penting. Anda memerlukan alat yang tepat untuk pekerjaan itu tergantung pada apakah prioritas Anda adalah kualitas gambar, ukuran file, atau dukungan browser yang luas.
Di atas, kami telah memberi Anda petunjuk penting untuk membuat pilihan untuk situs Anda sendiri. Jangan takut untuk bereksperimen sedikit untuk menemukan kompresi gambar yang tepat untuk Anda.
Selain itu, jika Anda mencari alat yang efektif untuk mengoptimalkan dan mengonversi gambar di situs WordPress Anda secara otomatis dan massal, cobalah Imagify!
