Avif ve WebP Karşılaştırması: Hangi Görüntü Formatı Ne Zaman Seçilmeli?
Yayınlanan: 2024-04-30AVIF vs. WebP – hangisini kullanmalısınız? Her ikisi de modern görüntü formatlarıdır ve PNG ve JPG gibi geleneksel formatların devamı niteliğindedir. Her ikisi de görüntüleri verimli bir şekilde sıkıştırarak daha küçük dosya boyutuyla daha iyi görüntü kalitesini korumanıza olanak tanır ve HDR ve animasyon gibi gelişmiş özellikleri destekler.
Dolayısıyla, ister logonuzu, fotoğrafınızı, sanat eserinizi, ister genel web sitesi görsellerinizi optimize etmek isteyin, hem AVIF hem de WebP bu işe hazırdır. Peki sizin özel kullanım durumunuz için hangisi daha uygundur?
Cevap karmaşık. Ne AVIF ne de WebP her açıdan birbirini kesinlikle yenemez ve her birinin kendine göre güçlü yönleri vardır.
Bu nedenle, bu ayrıntılı kılavuzda, sıkıştırma boyutu ve kalitesinin ayrıntılı karşılaştırmalarını yaparak AVIF ve WebP'yi inceleyeceğiz. Hangi formatı kullanmanın en mantıklı olduğu hakkında konuşacağız ve ayrıca WordPress sitenizdeki görselleri AVIF ve/veya WebP'ye nasıl dönüştürmeye başlayacağınızı da öğreteceğiz.
AVIF nedir?
AV1 Görüntü Dosyası Formatı veya AVIF, modern bir görüntü dosyası formatıdır. Son zamanlarda JPG ve GIF gibi popüler web sitesi resim formatlarına ve benzer HEIC formatına rakip olarak ortaya çıktı.
AVIF evrensel olarak kullanılabilir olmayı amaçlamaktadır. Kaliteden ödün vermeden JPG'den daha küçük olabilir, şeffaflığı destekler ve hatta GIF'ten çok daha yüksek bir renk derinliğinde animasyona izin verir.
AVIF görüntü formatının resmi olarak desteklediği şeyler şunlardır:
- HDR, SDR ve geniş renk gamı da dahil olmak üzere çeşitli renk alanları.
- 8-, 10- ve 12-bit renk derinlikleri.
- Gelişmiş, verimli sıkıştırma algoritmaları kullanılarak hem kayıpsız hem de kayıplı sıkıştırma.
- Şeffaflık için alfa kanalları.
- Animasyon.
- Çok katmanlı görüntüler.
- Tek renkli.
- Film tane sentezi.
Başlangıçta AV1, Netflix ve Facebook gibi şirketler tarafından kullanılan yüksek verimli bir video codec bileşeniydi. Ancak yaratıcıları, bir görüntü dosyası formatı oluşturmak için de sıkıştırma algoritmalarını kullanmaya karar verdiler. AVIF böyle ortaya çıktı.
Format 2019 gibi erken bir tarihte piyasaya sürüldü, bu nedenle onlarca yıldır web'de yer edinen rakiplerle karşılaştırıldığında çok yeni.
Sonuç olarak, benimsenme giderek yaygınlaşsa da destek sınırlı olabiliyor. WordPress'in kendisi 6.5 sürümünde AVIF desteğini ekledi ve çoğu büyük tarayıcı da bunu benimsedi.

AVIF'in telifsiz olması da dikkat çekicidir. Bu, ticari olarak kullandığınızda bile videolarınızı AV1 standardıyla ücretsiz olarak kodlayabileceğiniz anlamına gelir.
WebP nedir?
WebP, 2010 yılında Google tarafından oluşturulan başka bir modern dosya biçimidir. Adını duyurmak için neredeyse on beş yıl geçmiş olan WebP, AVIF'den çok daha yaygın bir dosya formatıdır ve bu nedenle çok daha geniş bir desteğe sahiptir.
WebP resim formatının özellikleri şunlardır:
- HDR desteği de dahil olmak üzere ICC profilleri.
- 8 bit renk derinliği.
- PNG/JPG'ye kıyasla genellikle daha üstün sıkıştırmayla kayıpsız ve kayıplı görüntü sıkıştırma.
- Şeffaflık için alfa kanalları.
- Animasyon yetenekleri.
- Exif ve XMP meta veri desteği.
- Telifsiz kullanım lisansı.
AVIF, açık lisansı ve yüksek kaliteli sıkıştırma kodu nedeniyle tesadüfen geleneksel görüntü formatlarına rakip olarak ortaya çıkmış olsa da, WebP'nin arkasındaki amaç açıkça PNG, GIF ve JPG gibi formatların yerini almaktı.
İşte bu yüzden en iyi kısımların hepsi bir arada toplanmış olarak gelir: çoklu sıkıştırma türleri, gelişmiş renk profilleri ve animasyon gibi gelişmiş özellikler.
WebP başlangıçta ICC profilleri, Exif meta verileri, animasyon ve kayıpsız sıkıştırma gibi bazı özelliklerden yoksundu. Ama bunların hepsi şu ana kadar eklendi.
Google, WebP'yi oluşturduğundan ve kendi tarayıcılarına destek eklediğinden beri benimsenme hızlı ve yaygın hale geldi. Çoğu tarayıcı ve yazılım artık WebP görüntülerini desteklemektedir.

Ancak benimseme evrensel değildir ve bazı işletim sistemleri indirilen WebP görüntülerini kolayca görüntülemenize izin vermez.
Avif ve WebP: Yüksek Kaliteli Görüntüler İçin En İyisi Nedir?
Şu ana kadar belirlediğimiz gibi hem Avif hem de WebP yüksek kaliteli, yeni nesil görüntü formatlarıdır. Aynı zamanda her ikisi de benzer rolleri yerine getirir, dolayısıyla web siteniz için hangisini kullanmanız gerektiğini bilmek zor olabilir.
Benzerlikleri birçok açıdan iyi bir şey çünkü yanlış seçim yapmayı zorlaştırıyor. Google Lighthouse, hem AVIF hem de WebP'yi önerir ve web sitenizdeki görselleri sıkıştırmak için birini veya diğerini kullanmanızı teşvik eder.
Ancak kendiniz için doğru seçimi yapabilmeniz için kesin farkları bilmek yine de önemlidir.
Sıkıştırma ve Dosya Boyutu
AVIF ve WebP boyutunu karşılaştırmak için birkaç testle başlayalım. Çeşitli hazır görseller topladık ve bunları Imagify'ın görsel optimizasyon eklentisi aracılığıyla gönderdik. Henüz web sitenizde yoksa, takip etmek için her zaman çevrimiçi optimizasyon aracını kullanabilirsiniz.
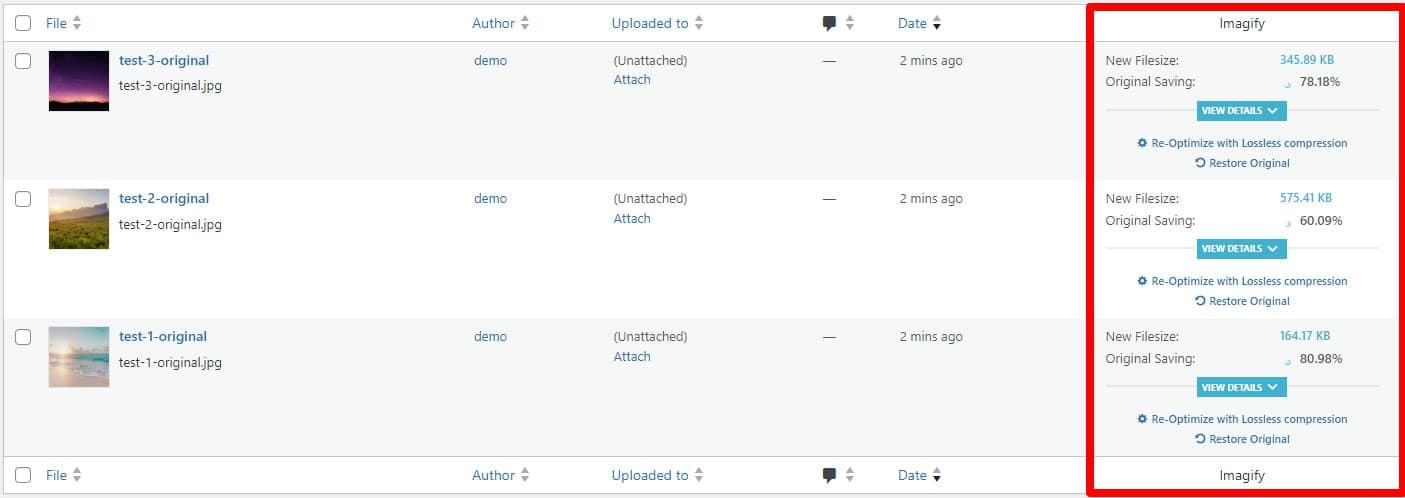
Öncelikle WebP'nin sıkıştırmasının nasıl biriktiğine bakalım. Bu üç görsel aynı genişliğe yeniden boyutlandırıldı ve orijinal dosya boyutları sırasıyla 863 KB, 1,4 MB ve 1,54 MB oldu.
Bunları Imagify'ın JPG'den WebP'ye dönüştürme işleminde çalıştırdıktan sonra dosya boyutunda %81, %60 ve %78 oranında düşüş yaşandı.

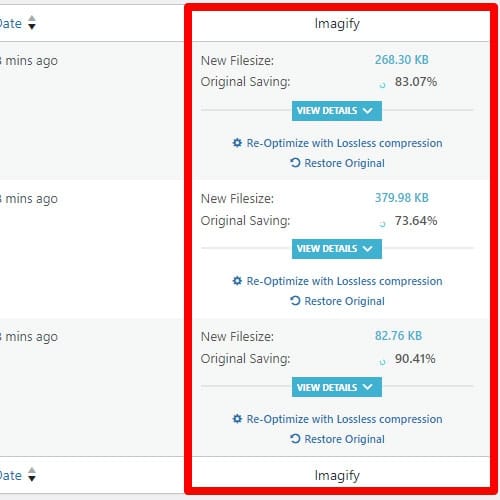
Şimdi AVIF nasıl karşılaştırılır? Ünlü sıkıştırma algoritmaları gerçekten işe yarıyor; aynı görüntüler artık %90, %74 ve %83 oranında daha küçük. Bu, boyut olarak %14'e kadar daha az anlamına gelir ve bir sayfada çok sayıda görsel olması da bu durumu artırır.

Görüntü kalitesi
Peki ya görüntü kalitesi ve aslına uygunluk? Özellikle güzel sanat eserleri ve fotoğraflar sergiliyorsanız görsellerinizin mümkün olduğunca iyi görünmesini istersiniz. Bu konuda WebP ile AVIF'i karşılaştıralım.
WebP ve AVIF'in sıkıştırması söz konusu olduğunda kalite farkı vardır.

İkisi karşılaştırıldığında, WebP çok daha bulanıktır ve görüntüleri tam ekranda görüntülerken birçok küçük ayrıntı kaybolur. Daha küçük ekran boyutlarında ayırt edilemez görünebilir ancak görünümün fark yarattığı görüntülerde izleme deneyimini kesinlikle etkileyecektir.
Yazılım desteği
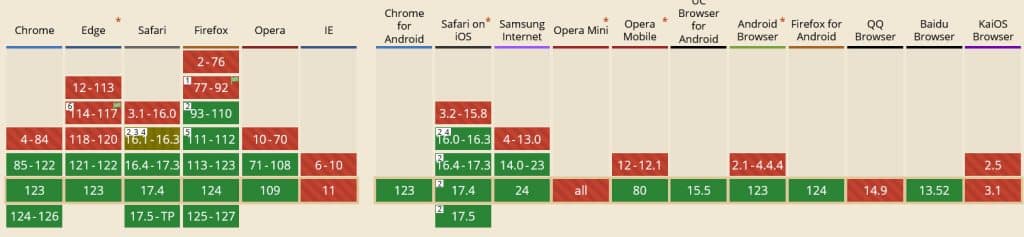
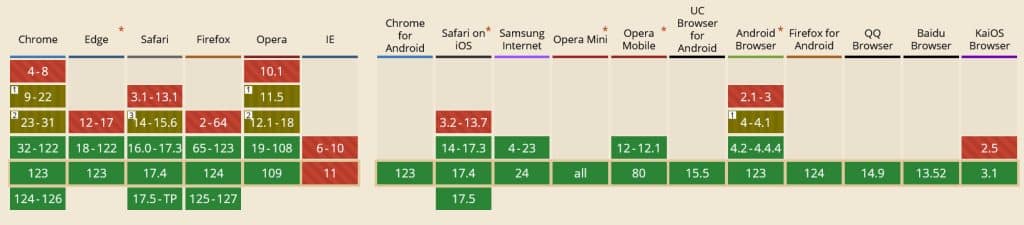
Bir de destek meselesi var. Bu açıdan WebP'nin büyük bir avantajı var. On yılı aşkın bir süredir ortalıkta dolaşıyor ve şu ana kadar çoğu tarayıcı ve işletim sistemi bununla başa çıkabiliyor. Tek endişe eski işletim sistemleri ve tarayıcılardır.
AVIF için farklı bir hikaye. AVIF'in benimsenmesi giderek daha yaygın hale gelirken, bazı dikkate değer istisnalar da vardır:
- Google Görseller – AVIF, Google Görseller'de desteklenmiyor; bu, Google'ın formatı özel olarak önerdiği için büyük bir gözden kaçırma gibi görünüyor. Neyse ki, Imagify'ın uyguladığı yedek görüntüler gösterilmeye devam edecek.
- İşletim sistemleri – Android, Linux ve iOS/macOS Ventura gibi sistemler AVIF'i yerel olarak destekler ancak Windows 10/11 veya Fotoğraflar veya Paint uygulamalarını desteklemez (gerçi resmi bir uzantıyla çalışır). iOS ve Android'in eski sürümleri de AVIF ile çalışmaz.
- Tarayıcılar – AVIF görüntüleri, yakın zamanda Edge dahil olmak üzere çoğu büyük tarayıcıda kullanılabilir. Öte yandan eski tarayıcı sürümleri genellikle AVIF ile çalışmaz.
- Görüntü editörleri – Lightroom, Illustrator, GIMP, Paint.net ve Krita gibi popüler editörlerin tümü AVIF ile uyumludur ancak Photoshop ile uyumlu değildir.
- Çevrimiçi – Belirtildiği gibi, WordPress yakın zamanda AVIF desteğini ekledi ve Cloudflare de bunu destekliyor. Öte yandan Facebook dışında pek çok sosyal medya platformu AVIF yüklemesini desteklemiyor.
Neyse ki, belirli bir işletim sistemi veya tarayıcı AVIF veya WebP'yi desteklemese bile gerektiğinde yüklenecek yedek görüntü formatlarını ayarlayabilirsiniz. Yani bunları kullanmanın genellikle pek bir tehlikesi yoktur.
AVIF ve WebP: Hangisini Seçmelisiniz?
Artık AVIF ve WebP arasındaki büyük farkları bildiğinize göre, birinin diğerinden daha iyi olabileceği kullanım durumlarına bir göz atalım. Burada en çok ne istediğinizi düşünmelisiniz: daha iyi kalite mi yoksa maksimum performans mı? Ayrıca destek ve çok yönlülük ne olacak?
- Web tasarımcıları – Bir web tasarımcısı olarak WebP mi yoksa AVIF mi kullanacağınız belirli bir web sitesi için hedefinize bağlıdır. Muhteşem tam ekran görüntülere sahip güzel bir site oluşturmaya mı çalışıyorsunuz? AVIF sıkıştırması, güzel görünmeye devam ederken sayfaların hızla yüklenmesini sağlar.
- Fotoğrafçılar – Bir sanatçı veya fotoğrafçı olarak portföyünüzü sergilemek istersiniz ve çirkin görüntü eserlerinin onu mahvetmesini istemezsiniz. AVIF sıkıştırması genellikle WebP sıkıştırmasından biraz daha kalitelidir; ancak ikisini kendiniz karşılaştırmalı ve çalışmanızı en iyi görüntüleyeni seçmelisiniz.
- İşletme sahipleri – Bir işletmeyi yönetmeye çalışıyorsunuz ve muhtemelen her şeyden çok yükleme sürelerini düşük tutmak ve insanların mutlu bir şekilde gezinmesini sağlamakla ilgileniyorsunuz. Ancak elbette ürünlerinizin bozulmadan, güzel bir şekilde sergilenmesi önemlidir. AVIF sıkıştırması bu durumda da işinize yarayacaktır.
- Geliştiriciler – Sizin göreviniz web sitelerinin sorunsuz çalışmasını sağlamaktır ve bunu yapmak için maksimum görüntü kalitesinden ödün vermenizde bir sakınca yoktur. AVIF veya WebP sıkıştırması (hangisi kodunuzla daha iyi çalışırsa) sizin için en uygun yoldur.
- Blogcular – Blog resimlerinizin muhteşem olmasına gerek yok; onlar yalnızca yazılı metni tamamlamak için oradalar. AVIF sıkıştırması, dosya boyutlarını düşük ve kaliteyi yüksek tutmada en iyi işi yapar.
- SEO pazarlamacıları – Sayfa hızınız ne kadar hızlı olursa SEO için o kadar iyidir. AVIF'in sıkıştırma algoritmalarının büyük bir hayranı olacaksınız. Görüntüleri WebP'den daha iyi sıkıştırırlar ve dosya boyutlarını son derece düşük tutarlar.
Görüntü kalitesinin gerçekten önemli olduğu durumlarda kayıpsız sıkıştırmayı da denemek isteyebilirsiniz. Görüntü kalitesine daha fazla odaklanan, daha az agresif bir sıkıştırma biçimidir. Ancak bu aynı zamanda daha büyük görüntü boyutlarına da yol açar, hatta bazen orijinali bile aşar, bu nedenle doğru yaklaşımı bulmak için biraz deneme yapmanız gerekir.

Aşağıda kayıpsız olarak nasıl kullanabileceğinizi konuşacağız. Bu konu hakkında daha fazla bilgi edinmek istiyorsanız kayıplı ve kayıpsız görüntü sıkıştırma hakkında ayrıntılı bir makalemiz var.
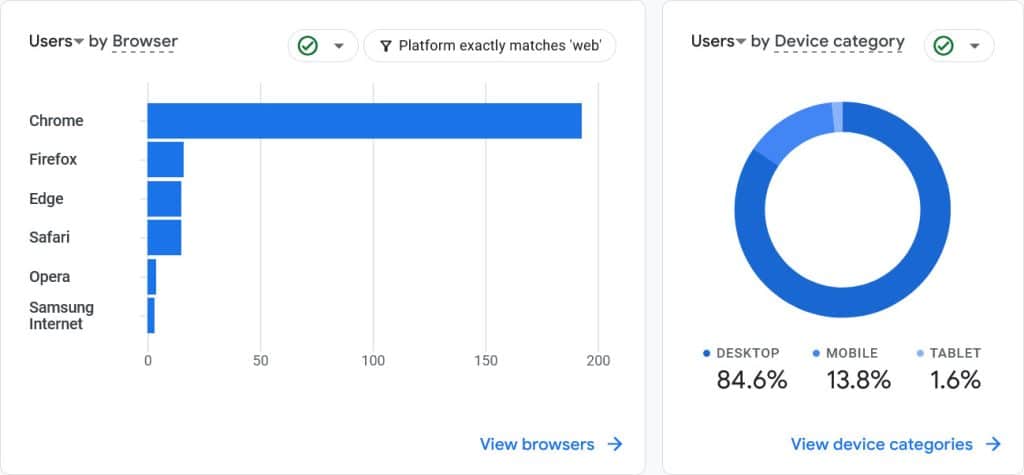
Durumunuz ne olursa olsun, bilinçli kararlar vermek her zaman iyi bir fikirdir. Ziyaretçilerinizin hangi tarayıcıları/tarayıcı sürümlerini, işletim sistemlerini ve diğer teknolojileri kullandığını öğrenmek için Google Analytics gibi analiz araçlarını kullanın.

Bununla AVIF ve WebP'nin kurulumlarıyla uyumlu olup olmadığını görebilirsiniz. Örneğin, kullanıcılarınızın çoğu AVIF'i desteklemeyen eski Android telefonlar kullanıyorsa geçiş yapmak en iyi fikir olmayabilir.
Her iki durumda da, evrensel olarak desteklenmeyen WebP ve AVIF gibi web teknolojilerini kullanırken her zaman görüntü yedeklerini ayarlayın veya Imagify'ın bunu sizin için yapmasına izin verin.
Görüntüleri WebP ve AVIF'e Dönüştürme
İster WebP'ye ister AVIF'e karar verin, bir sonraki büyük görevinizin ne olduğunu biliyorsunuz: sitenizdeki her görseli istediğiniz formata dönüştürmek. Ancak bunu kendi başınıza yapmak zaman alıcıdır.
Imagify ayrıca bu sorunu da ele alıyor. Sitenizdeki tüm görsellerin yanı sıra gelecekte yükleyeceğiniz görselleri de anında dönüştürür. Bu size zaman kazandırır ve süreci kolaylaştırır.
İşte nasıl çalışıyor.
1. Adım: Imagify'ı Kurun ve Ayarlayın
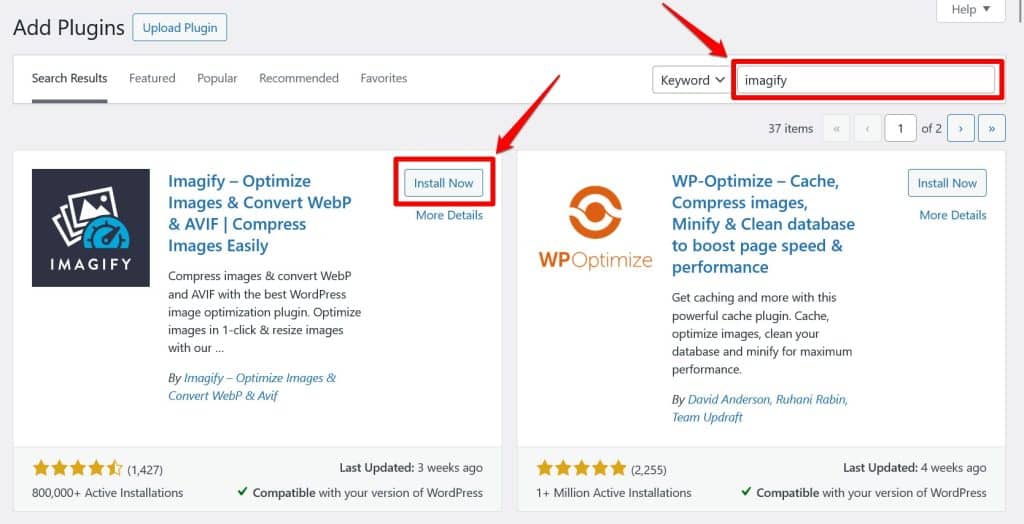
Yapmanız gereken ilk şey Imagify'ı kurmak. Bunun için WordPress sitenizde Eklentiler > Yeni Ekle bölümüne gidin ve onu ada göre arayın. Eklentiyi etkinleştirmek için Yükle'ye ve ardından Etkinleştir'e tıklayın.

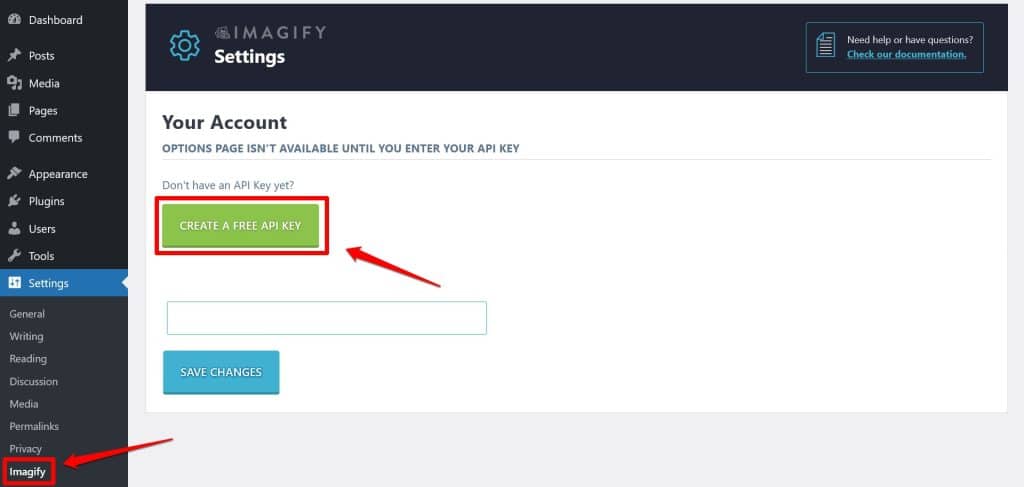
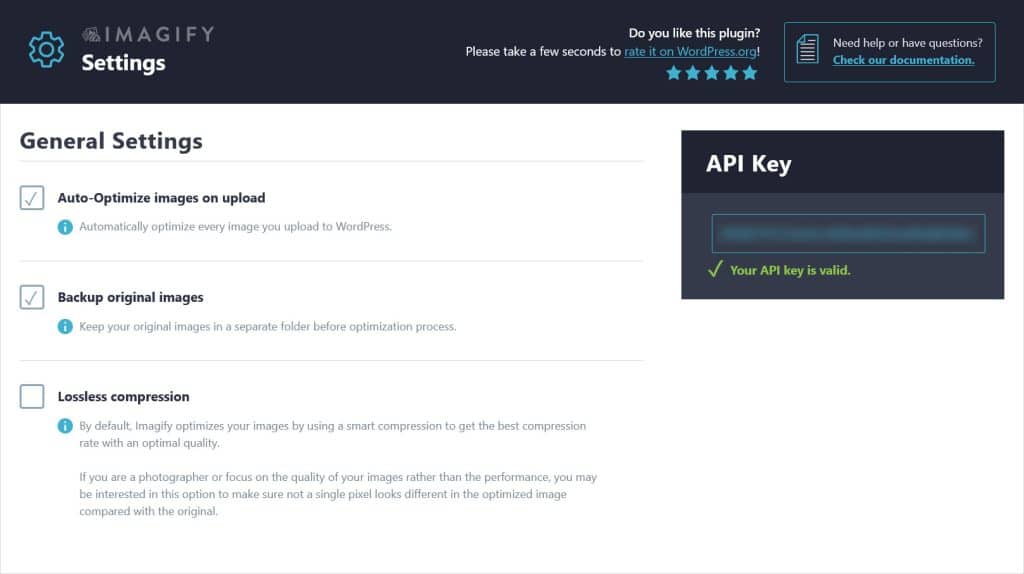
Imagify'ı kullanmak için ücretsiz bir hesap oluşturmanız gerekir ve eklenti yüklendikten sonra bunu yapmanızı isteyen bir açılır pencere göreceksiniz. Ancak başlamak için doğrudan Ayarlar > Imagify'a gidip Ücretsiz API Anahtarı Oluştur'a da tıklayabilirsiniz.

Bir e-posta açılır penceresi görünecektir; e-posta adresinizi girin ve Kaydol'a tıklayın. Ardından gelen kutunuzu kontrol edin; şimdi Imagify hesabınıza kaydolmayı tamamlayabilir ve şifrenizi ayarlayabilir veya API anahtarını e-postanızdan kopyalayabilirsiniz.

API anahtarını Imagify'ın ayarlar sayfasındaki kutuya yapıştırın ve Değişiklikleri Kaydet'i tıklayın. Her şey yolundaysa, onayınızı alacaksınız ve sayfa yeniden yüklenerek Imagify'ın tüm işlevlerinin kilidini açacaksınız.

Ayarlara göz atmak ve bazılarını etkinleştirmek veya devre dışı bırakmak isteyebilirsiniz. Örneğin, çalışmanızı sergileyen bir fotoğrafçıysanız Kayıpsız Sıkıştırma ayarını etkinleştirmek iyi bir fikirdir. Daha fazla bilgiyi belgelerde bulabilirsiniz.
Adım 2: Imagify ile WebP ve AVIF'yi etkinleştirin
Daha sonra WebP veya AVIF görsellerinin web sitenizde çalışmasını sağlamanın zamanı geldi. Imagify her ikisini de işleyebilir, böylece ziyaretçilerinize tercih ettiğiniz yeni nesil görüntü formatını sunabilirsiniz.
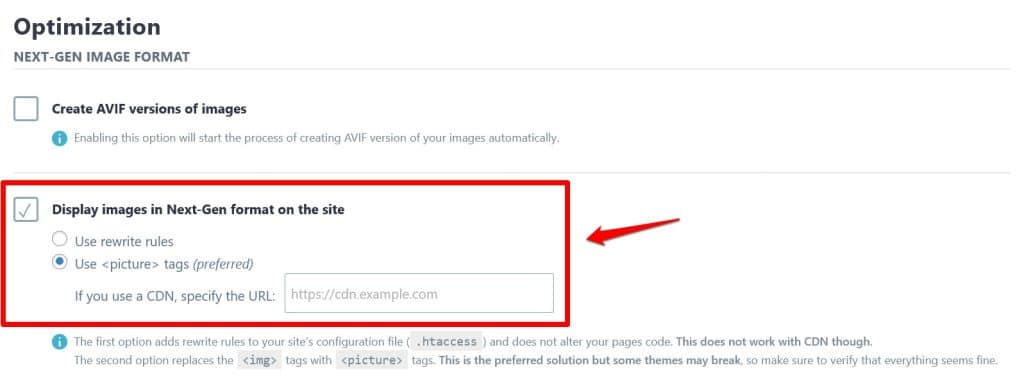
Hala Ayarlar > Imagify sayfasında, web sitenizdeki geleneksel PNG'leri, JPG'leri vb. modern bir resim formatıyla değiştirmek için Resimleri sitede Yeni Nesil formatta görüntüle seçeneğini işaretleyin.

Bundan sonra AVIF ve WebP'yi seçmeniz gerekir. WebP görsellerini kullanmak istiyorsanız hiçbir şey yapmanıza gerek yok! Imagify, bu formattaki görselleri otomatik olarak oluşturup ziyaretçilerinize sunacaktır. Parmağınızı kaldırmanıza gerek yok.
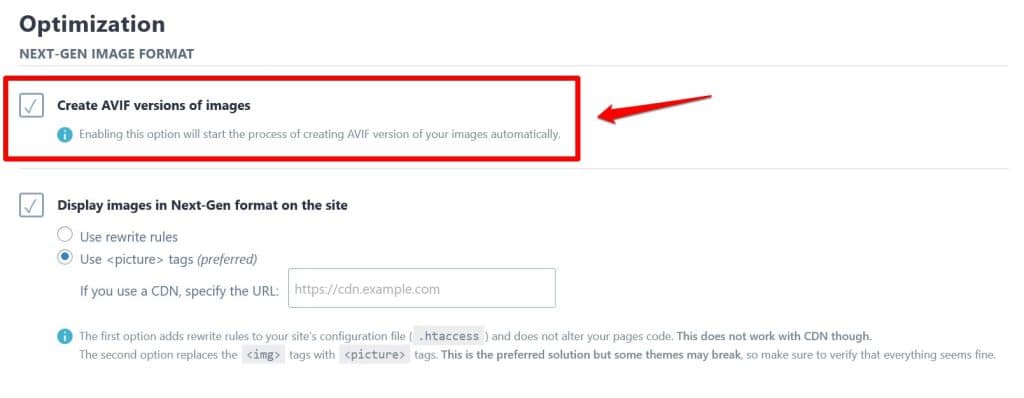
AVIF'i tercih ederseniz bu çok kolay: Resimlerin AVIF sürümlerini oluştur yazan kutuyu işaretlemeniz yeterli.

Kararlarınızı kalıcı hale getirmek için Değişiklikleri Kaydet'i tıklayın. Resimlerinizin yalnızca WebP sürümlerine geri dönmek isterseniz kutunun işaretini kaldırın ve tekrar kaydedin.
Adım 3: Imagify ile Görüntüleri WebP veya AVIF'ye Dönüştürün
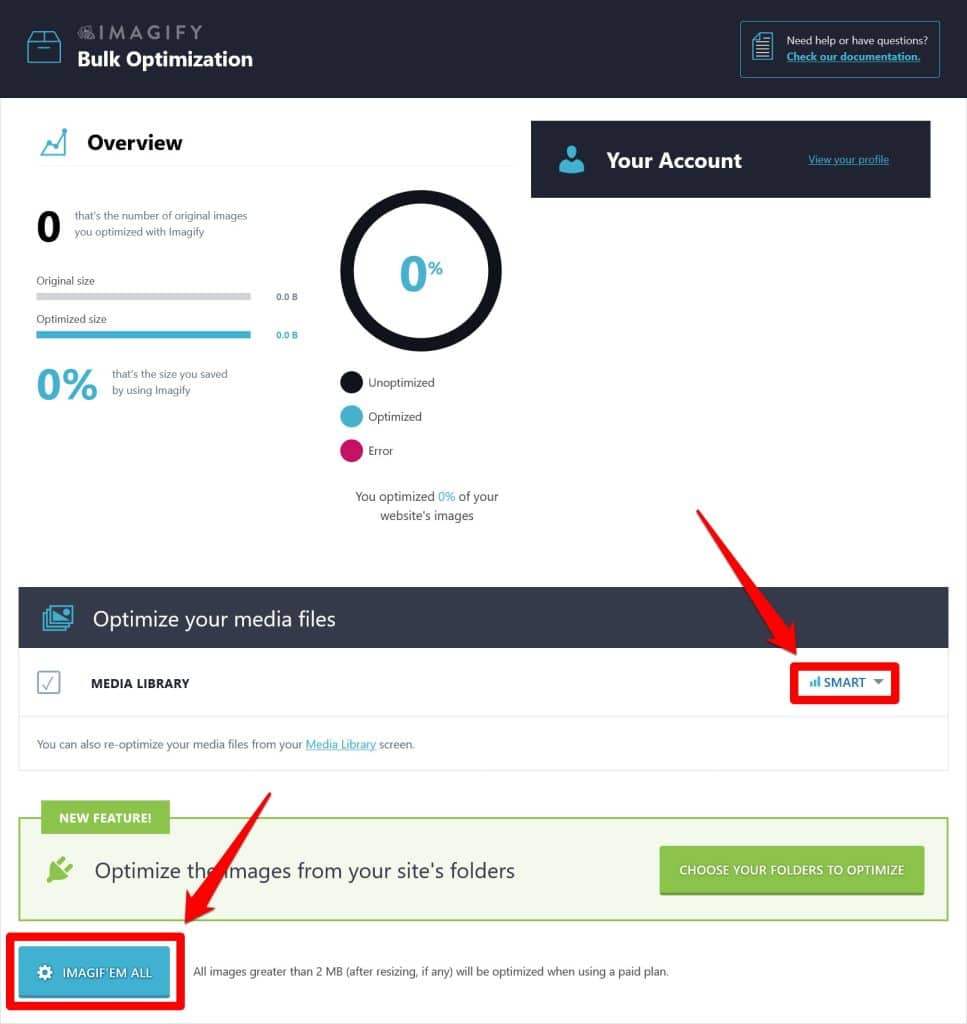
Sitenizde zaten görseller varsa, bunları optimize etmenin en hızlı yolu Medya > Toplu Optimizasyon'a gitmektir.
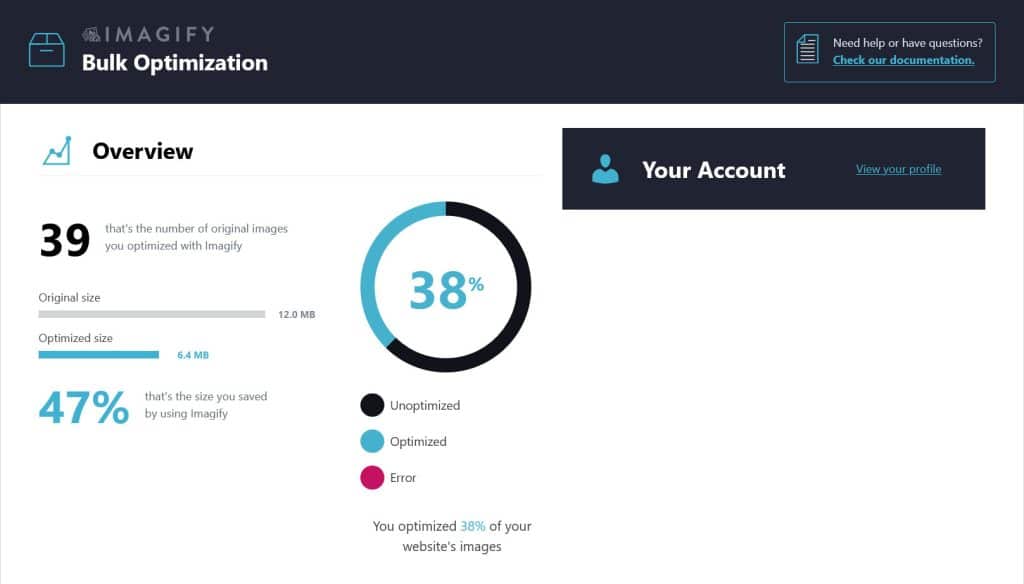
Burada Imagify size sitenizdeki görsel optimizasyonunun durumunu gösterir ve size tüm görselleri aynı anda dönüştürme ve iyileştirme seçeneği sunar. Medya dosyalarınızı optimize edin altındaki açılır menüden istediğiniz sıkıştırma düzeyini seçin ve ardından işlemi başlatmak için alttaki büyük mavi düğmeye tıklayın.

Varsayılan olarak yalnızca WordPress medya kitaplığı içindir. Temanızı ve diğer sunucu dizinlerini Imagify ayarlarına ekleyebilirsiniz.
Tamamlandığında, Toplu Optimize Edici size tüm görsellerinizin optimize edildiğini ve ne kadar alan tasarruf ettiğinizi gösterecektir.

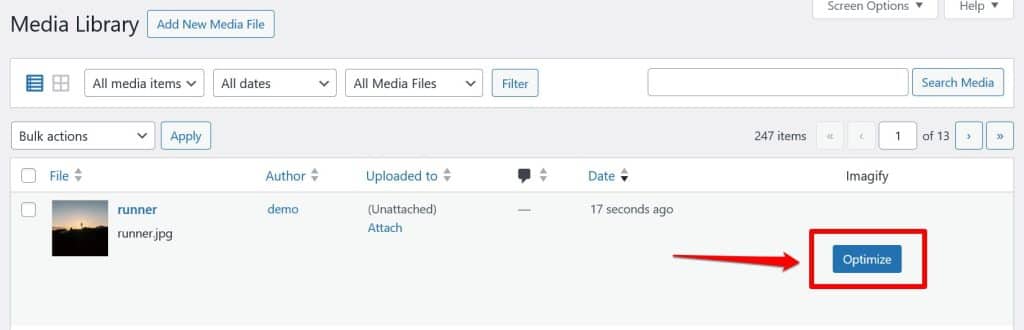
Ayrıca Medya > Kitaplık'a gidip seçtiğiniz görselin yanındaki Optimize Et'e tıklayarak görselleri tek tek işleyebilirsiniz.

Son olarak sitenize yüklediğiniz görseller de varsayılan olarak dönüştürülecek ve sıkıştırılacaktır. Sizin herhangi bir işlem yapmanıza gerek yok.
Son Düşünceler: AVIF vs WebP
Web sitenizde AVIF veya WebP görsellerini kullanıp kullanmayacağınıza karar vermek önemli bir karardır. Önceliğinizin görüntü kalitesi, dosya boyutu veya geniş tarayıcı desteği olup olmadığına bağlı olarak iş için doğru araca ihtiyacınız vardır.
Yukarıda, kendi siteniz için bu seçimi yapmanız için size önemli ipuçları verdik. Sizin için doğru görüntü sıkıştırmayı bulmak için biraz deneme yapmaktan korkmayın.
Bunun yanı sıra, WordPress web sitenizdeki görselleri otomatik olarak ve toplu olarak optimize etmek ve dönüştürmek için etkili bir araç arıyorsanız Imagify'ı deneyin!
