Cómo solucionar el problema "Falta el widget de la sección interna de Elementor"
Publicado: 2024-04-30El widget de la sección interna ha sido un widget popular entre los usuarios de Elementor durante mucho tiempo. Casi todos los usuarios de Elementor utilizaron este widget para diseñar el diseño de su sitio antes del lanzamiento del widget Flexbox Container. Elementor lanzó Flexbox Contain en su versión 3.6.
Este ha sido uno de los widgets más esperados para Elementor y ganó una popularidad considerable en muy poco tiempo. Pero este nuevo widget de Elementor tiene un problema con el antiguo widget de la Sección Interior. Una vez que activa el contenedor Flexbox, el widget de la sección interior desaparece.

Pero el punto es que muchos usuarios todavía prefieren el widget de la Sección Interior al Contenedor Flexbox. Entonces, si usted es uno de ellos y ve que falta el widget de la Sección Interior, es posible que esté teniendo dificultades. En esta publicación del tutorial, le mostraremos cómo reparar el widget de la sección interna de Elementor que falta.
No puede usar ni activar el widget de la sección interna y el contenedor Flexbox. Porque activar uno deshabilitará el otro, lo que significa que solo podrás usar uno de ellos. Cubriremos un tutorial rápido sobre cómo recuperar el widget de la sección interna de Elementor en su panel de Elementor. ¡Empezar!
¿Qué es el widget de la sección interior de Elementor?

El widget de sección interior de Elementor contiene dos columnas. Le permite crear secciones anidadas dentro de una sección, lo que le permite crear diseños complejos para organizar el contenido de su página. Puedes agregar todo tipo de elementos, como textos, imágenes, botones, videos, etc., a las columnas del widget.
Aunque el widget incluye dos columnas de forma predeterminada, puede agregar o eliminar columnas fácilmente según sea necesario. Incluso puedes agregar este widget a cualquier columna de una página simplemente arrastrándolo y soltándolo desde el panel de Elementor.
Cómo arreglar la falta del widget de la sección interna de Elementor
Solo tiene que desactivar Elementor Flexbox Container para volver a activar el widget de la Sección Interior. El proceso es muy sencillo y lo explicaremos en esta sección.
Paso 01: vaya a su panel de WordPress y navegue hasta las funciones de Elementor
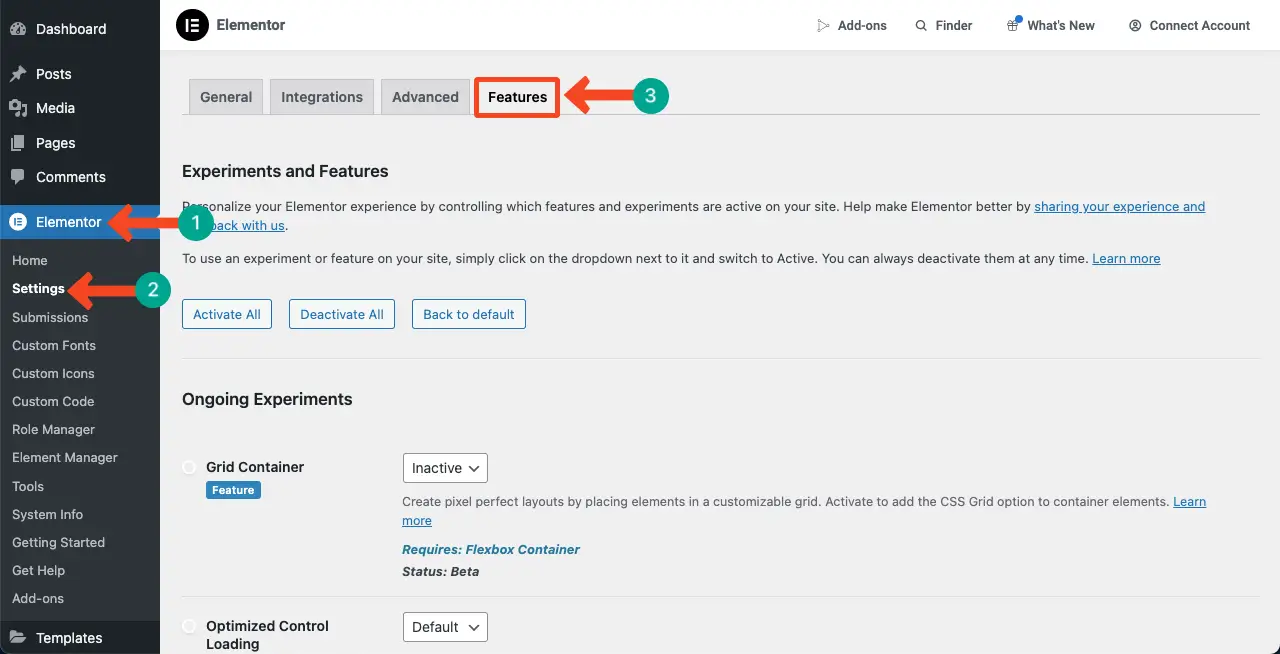
Vaya a su Panel de WordPress . Navegue a Elementor > Configuración > Funciones .

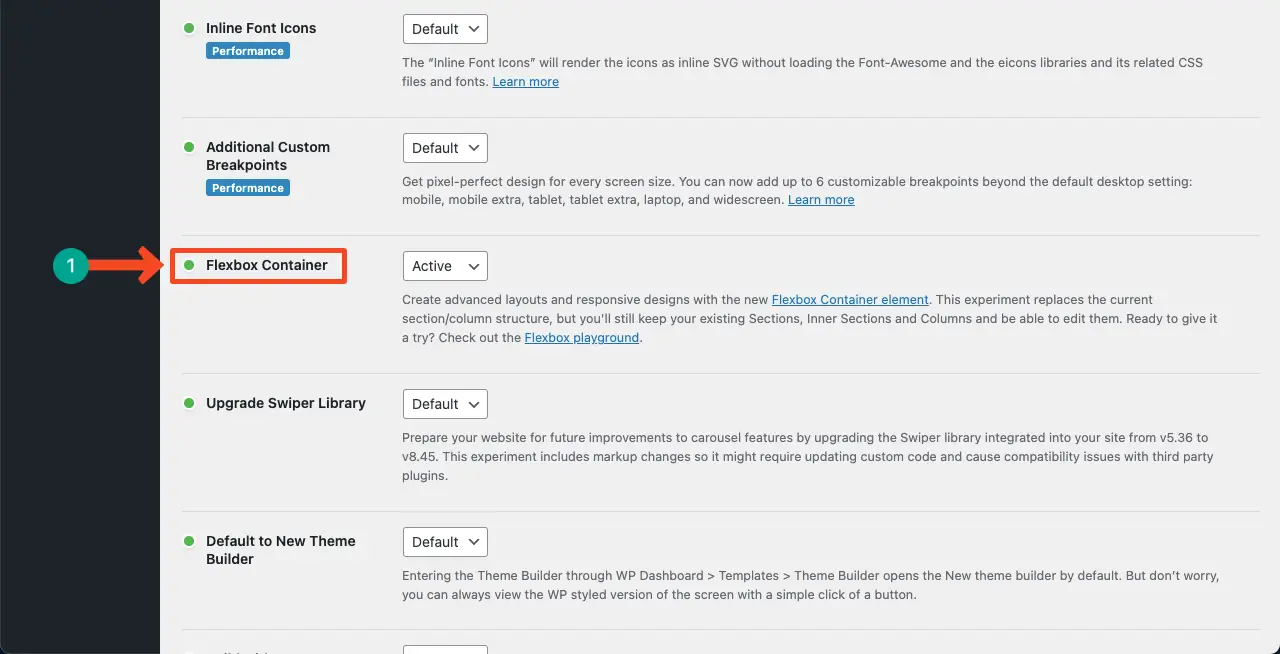
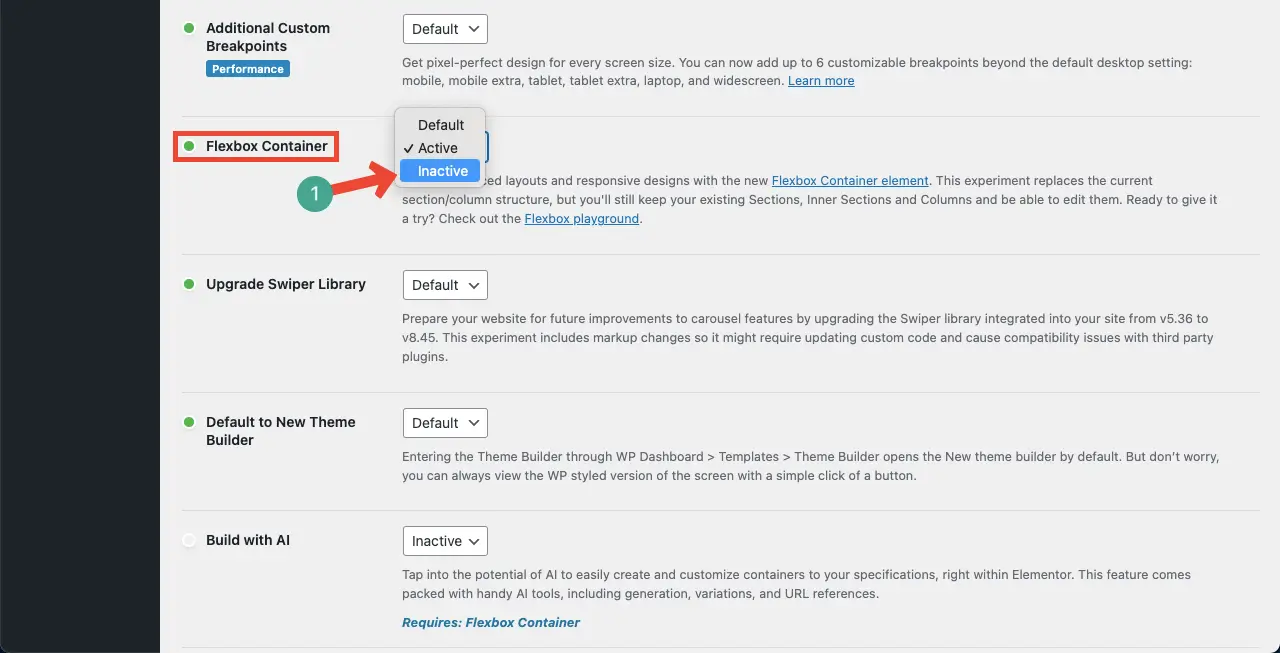
Desplazándose un poco hacia abajo en la página, baje a la opción Flexbox Container .
Es posible que vea que la opción Activo o Predeterminado está seleccionada para la opción. Tienes que desactivar la opción.

Paso 02: Desactive la opción de contenedor Flexbox
Haga clic en la lista desplegable y seleccione la opción Inactivo .

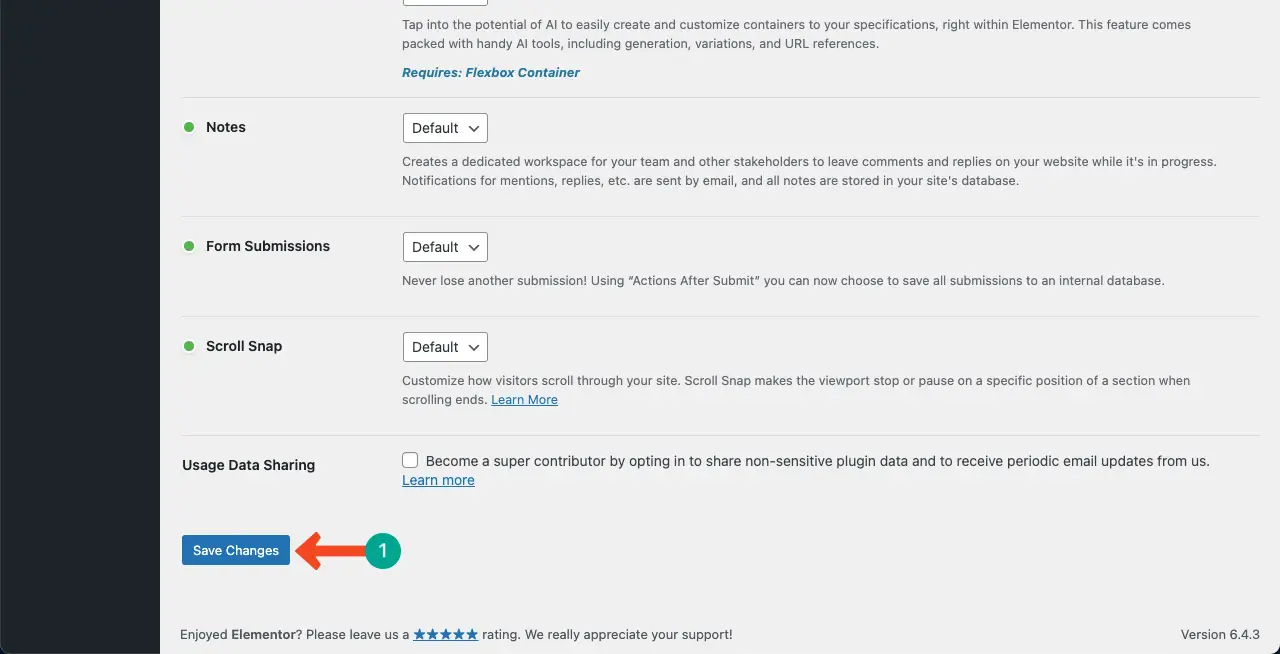
Vaya al final de la página y haga clic en el botón Guardar cambios . Esto guardará el cambio ya que ha desactivado el contenedor Flexbox.

Paso 03: verifique el widget de la sección interior en el lienzo de Elementor
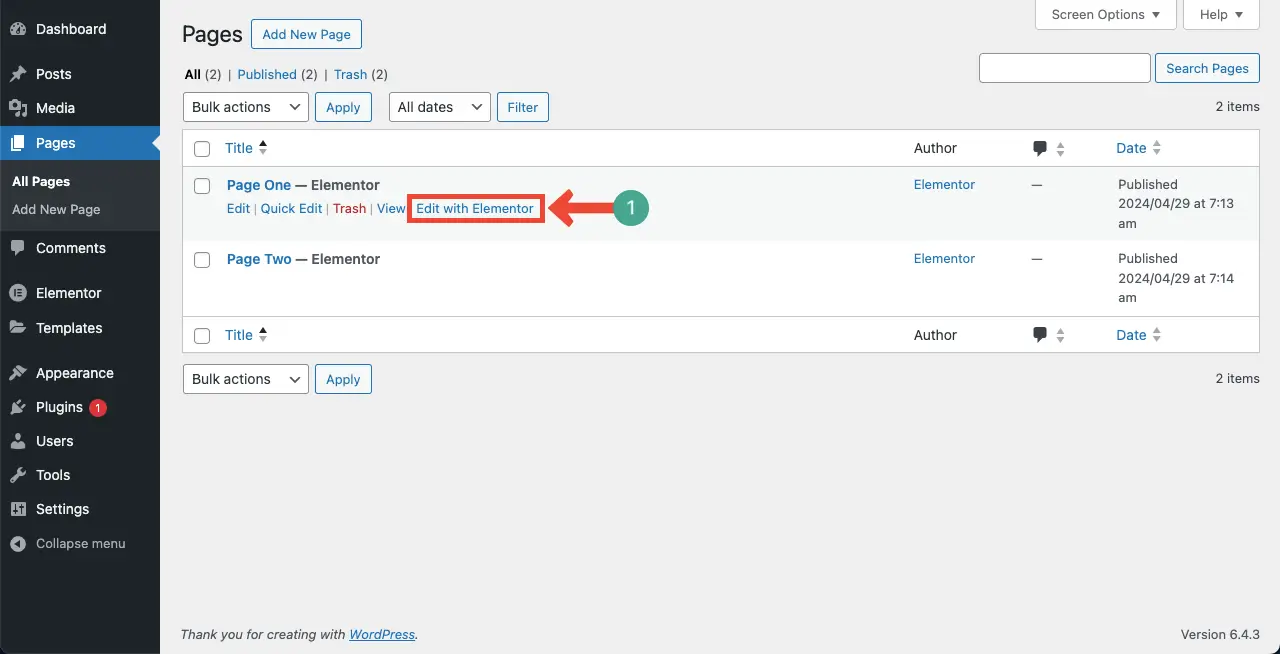
Ahora, para comprobar si el widget de la sección Innser funciona o no, debes abrir una página con Elementor. Hazlo.

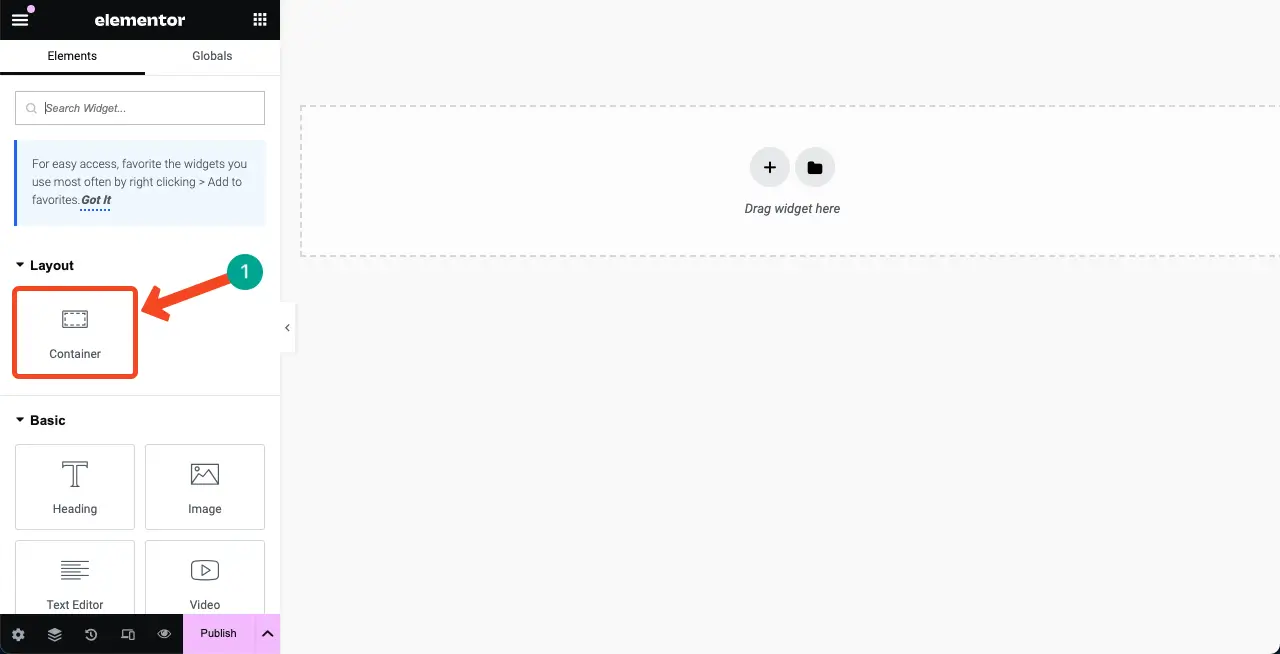
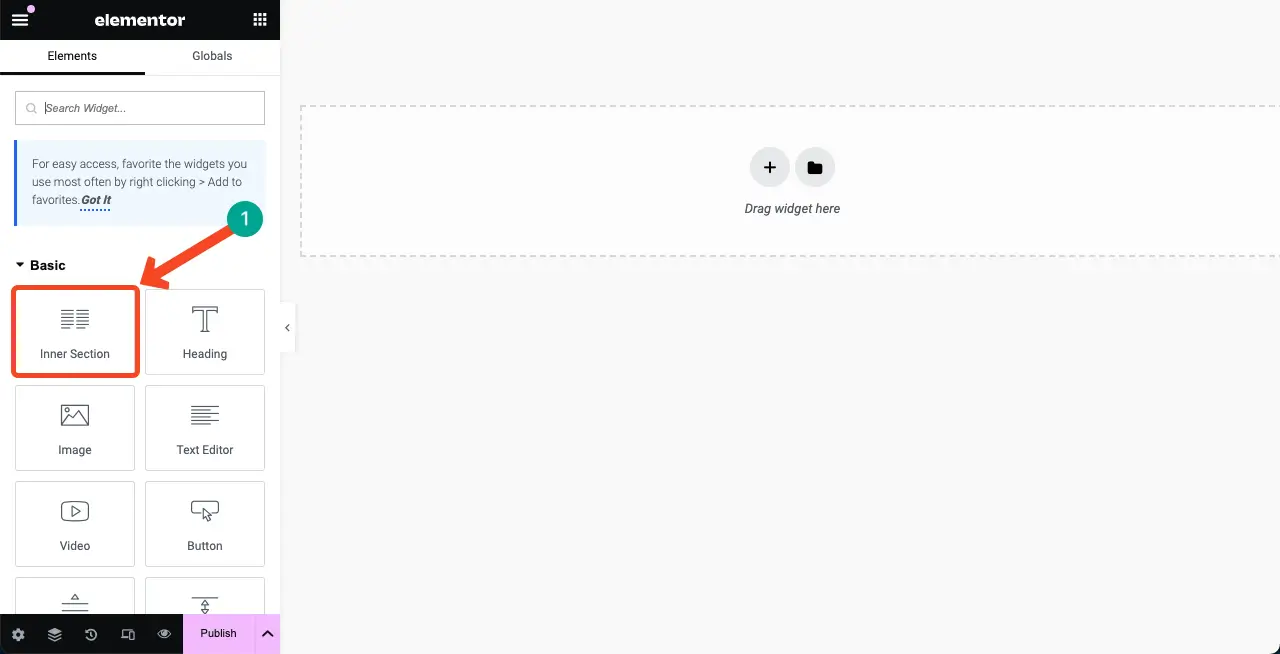
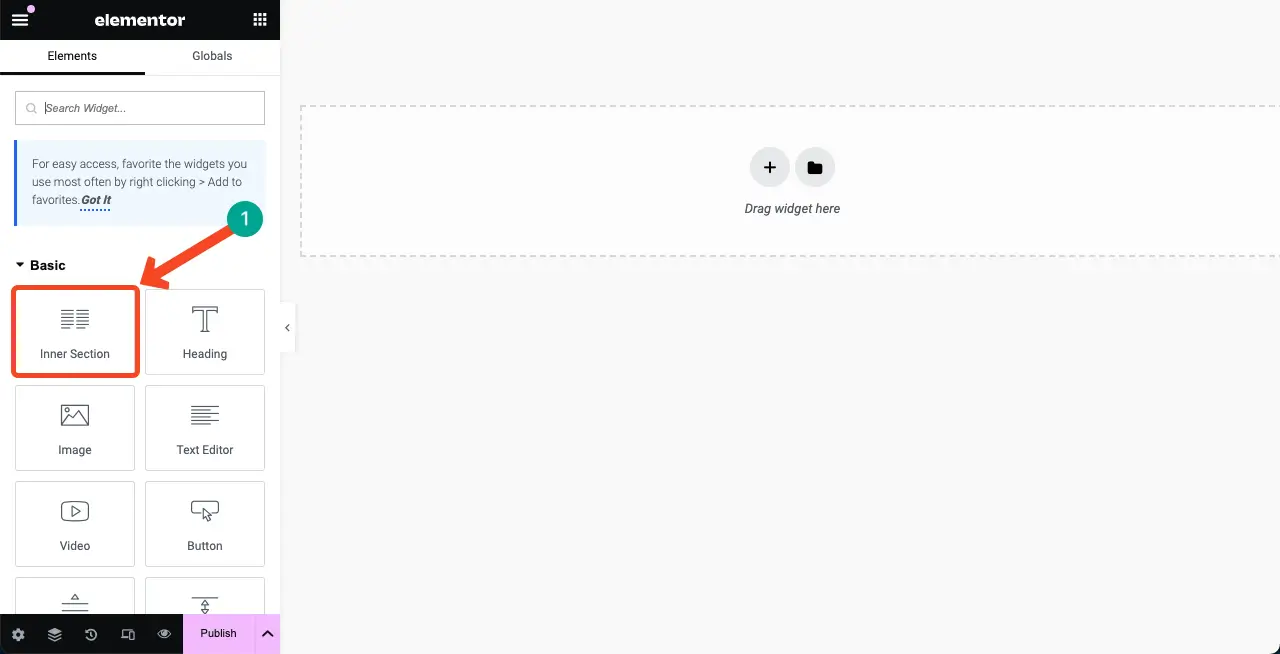
Podrás ver el widget de la Sección Interior en la parte superior del panel de widgets de Elementor.

Por lo tanto, puede activar el widget de la sección interna de Elementor en su Elementor. Aprenda a utilizar Elementor Flexbox Container.
Punto de bonificación: casos de uso para el widget de sección interna de Elementor
Aunque la Sección Interior ha sido reemplazada por el Contenedor Flexbox, el widget sigue siendo útil en muchos casos. Hemos señalado varios puntos a continuación que puede seguir en su sitio web si desea permanecer con el widget de la Sección Interior.

1. Agregue elementos clave en la sección de héroe
Puede utilizar el widget de la sección interior para crear una atractiva sección de héroe en su página de inicio. Puede mostrar imágenes de sus productos, descripciones y reseñas atractivas.
2. Mostrar contenido uno al lado del otro
Como la sección interior viene con dos columnas, podría ser un excelente widget para presentar imágenes, características, beneficios y reseñas de productos uno al lado del otro.
3. Cree tablas de precios
Una vez más, los widgets basados en columnas siempre son perfectos para crear tablas de precios. Ya sea para productos o servicios físicos, puede cubrir detalles de precios, características y botones de precios.
4. Mostrar descripciones de proyectos
Cada proyecto generalmente requiere varias columnas, que pueden incluir detalles del proyecto, descripciones y enlaces para ver más información o visitar la página dedicada al proyecto.
5. Diseñar una sección de portafolio
El widget de la sección interior es perfecto para mostrar elementos de su cartera, como biografías personales, fotografías, testimonios y enlaces a redes sociales.
6. Muestre Google Maps y el formulario de contacto uno al lado del otro
Es una buena práctica mostrar un mapa de Google y un formulario de contacto uno al lado del otro. Google Maps crea un gran entorno visual. Puede utilizar el widget de la Sección interior para mostrar estos dos elementos uno al lado del otro.
Además, existen muchos otros casos en los que este widget será una opción ideal. Arriba, hemos cubierto algunos ejemplos nominales para brindarle inspiración sobre el widget.
Preguntas frecuentes sobre cómo solucionar 'Falta el widget de la sección interna de Elementor'
Con suerte, su problema con el widget de la sección interna de Elementor está resuelto. Ahora cubriremos las respuestas a algunas de las preguntas más frecuentes sobre el tema de hoy.
¿Cuál es la alternativa al widget de sección interior en Elementor?
Flexbox Container es una alternativa al widget de sección interna en Elementor.
¿Cuáles son las diferencias entre el widget de sección interna y el contenedor Flexbox en Elementor?
El widget de la sección interior es parte del Elementor tradicional con dos columnas donde los usuarios pueden agregar contenido una al lado de la otra.
Por el contrario, Flexbox Container es una característica más nueva que ofrece más flexibilidad y control sobre la disposición y el diseño de páginas web.
Ambos le permiten ajustar el ancho, el alto y el orden de los elementos dentro del contenedor y crear diseños más dinámicos y responsivos.
¿El contenedor Elementor Flexbox es gratuito?
Sí, Elementor Flexbox Container es un widget de uso gratuito. Viene con la versión gratuita del complemento Elementor.
¿Puedo agregar el widget de la sección interna dentro del contenedor Flexbox?
No, no puede agregar ni colocar el widget de la sección interna dentro del contenedor Flexbox.
¿Cuál es la diferencia entre Elementor de ancho completo y encuadrado?
El ancho completo permite que el contenido abarque todo el ancho de la ventana del navegador, extendiéndose más allá de los límites del contenedor del tema.
El cuadro restringe el contenido a un ancho específico definido por el contenedor del tema, lo que da como resultado un diseño contenido y más tradicional.
¿Puedo usar Elementor Flexbox Container y el widget de sección interna en el mismo editor?
No, no puedes utilizar ambos juntos en el mismo editor. Tienes que usar Flexbox Container o Inner Sección Widget.
¡Ultimas palabras!
Tanto la Sección Interior como el Contenedor Flexbox son potentes widgets para Elementor. Puede crear diseños atractivos utilizando ambos. Sin embargo, como es imprescindible para nosotros adoptar nuevas tecnologías, debes probar el Flexbox Container.
Lo bueno es que si su sitio está construido con secciones internas y otros widgets de sección, Elementor le permite convertirlos fácilmente a contenedores Flexbox. Por lo tanto, convertir las secciones de su sitio al contenedor Flexbox no es algo difícil.
Háganos saber sus comentarios a través del cuadro de comentarios si encuentra útil este artículo.
