WooCommerce で Link by Stripe 支払いを追加するには?
公開: 2023-03-17Link は、Stripe によるグローバルな支払い方法で、ウェブサイトでのチェックアウト プロセスを高速化します。
顧客の支払い情報を保存し、将来の購入のために自動入力します。 Stripe によるリンク決済について詳しく知りたい場合や、リンク決済を WooCommerce ストアに追加する方法を探している場合は、この記事が最適です。
この記事では、Stripe によるリンク支払いについて知っておく必要があるすべてのことと、WooCommerce ストアでの設定方法について説明します。
ストア サイトでリンク決済を有効にする必要がある理由について疑問がある場合は、まずそれをクリアすることから始めましょう。
WooCommerce でストライプによるリンクを使用する理由
WooCommerce のおかげで、最近の e コマース ストアのセットアップは、ソーシャル メディア アカウントの作成と同じくらい簡単です。 ますます多くの e コマース ストアが設定されているため、競争が激化しています。 これは、顧客に最高のショッピング体験を提供するために最新の状態を維持する必要があることを意味します.
WooCommerce ストアに便利な支払いオプションを追加することは、ストア サイトでのショッピング体験を向上させるための重要なステップです。 Link は、Stripe による支払い方法で、顧客により迅速なチェックアウトを提供できます。
ユーザーからの支払い情報と配送情報を保存し、次回顧客がストアから購入するときに、それを使用して自動入力します。 これにより、お客様の購入頻度が向上します。
顧客は、リンクがサポートされている任意のサイトで支払い情報を保存し、ワンクリックでネットワークを介して支払うことができます。 これにより、リンクしていない顧客と比較して、チェックアウト プロセスが 9 倍速くなります。
Link は Stripe が提供するグローバル決済オプションであるため、ユーザーは信頼して使用できます。 チェックアウト プロセスを円滑にし、コンバージョン率を高めることができます。 ストライプごとに、Link はログインした Link 顧客のコンバージョン率を 7% 以上増加させます。 Link のお客様は、Link の Web サイトから、支払い方法と住所の追加と削除、および購入履歴の表示を行うことができます。
リンク支払いはどのように機能しますか?
Link を初めてご利用になる場合は、お支払い情報と配送情報を保存して、今後のチェックアウトを高速化するオプションがあります。 リンクがリピーターの身元を確認する方法は次のとおりです。
- リンクは、顧客の電子メール アドレス、電話番号、ブラウザの Cookie などのさまざまな識別子を使用して、顧客が既に登録されているかどうかを判断します。
- Link が顧客の登録を検出すると、セッションを確認するための固有のパスコードが顧客に送信されます。
- 顧客がセッションの認証に成功すると、Link は保存された支払いと配送の詳細を自動的に読み込み、ワンクリックで購入を完了できるようにします。
WooCommerce でリンクを設定するには?
WooCommerce で Link by Stripe 支払いオプションを設定するには、WebToffee の WooCommerce Stripe プラグインを使用します。
以下の手順に従って、WooCommerce でリンクを設定します。
ステップ 1: プラグインのインストール
プラグインを購入すると、メール ID にプラグインの zip ファイルをダウンロードするためのダウンロード リンクが表示されます。 プラグイン ファイルは、マイ アカウント ページからダウンロードすることもできます。
- WordPress 管理コンソールにログインし、 [プラグイン] > [新規追加] に移動します。
- [プラグインのアップロード]オプションから、以前にダウンロードしたプラグインの zip ファイルを選択します。
- [今すぐインストール]をクリックして、プラグインをインストールします。 次に、プラグインを有効にします。
ステップ 2: Stripe の一般設定の構成
プラグインの一般設定を構成する前に、まだ作成していない場合は、Stripe アカウントを作成する必要があります。 次に、Stripe ダッシュボードから API キーを取得します。
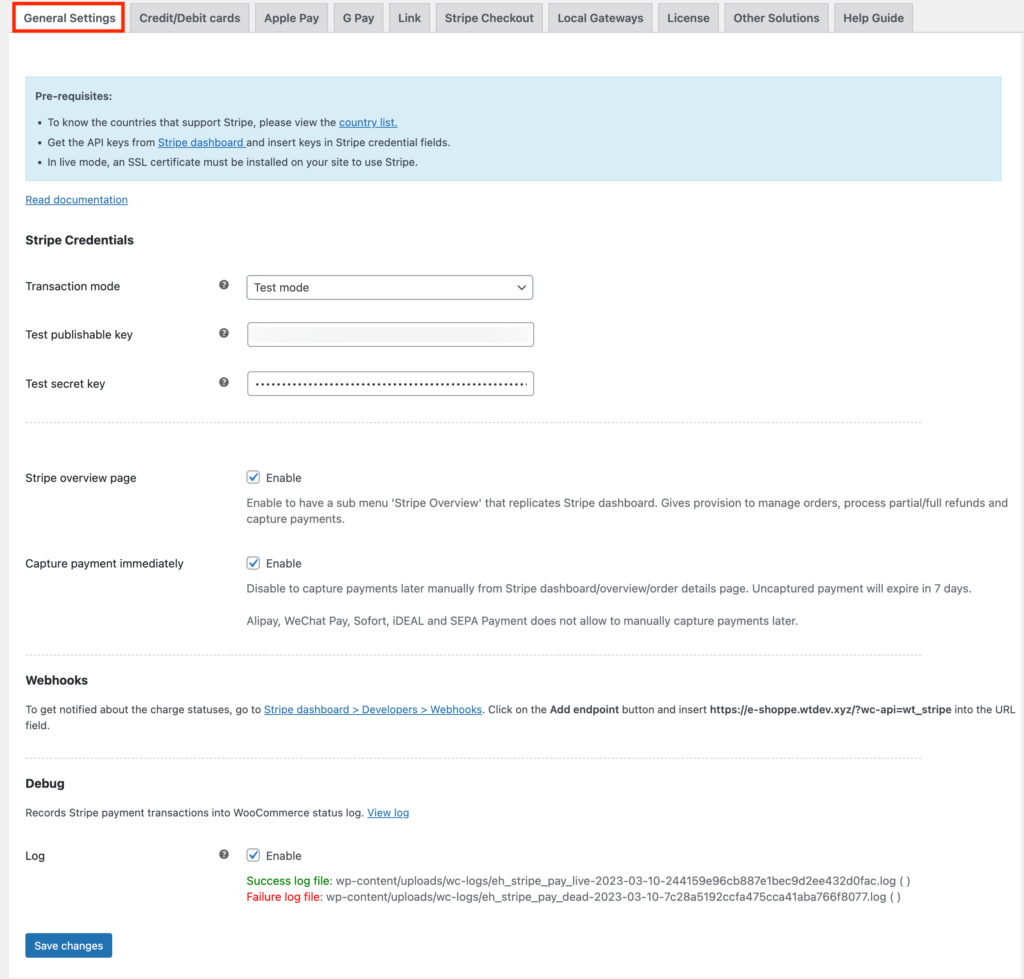
Stripe API キーを取得したら、WordPress ダッシュボードからWebToffee Stripeメニューに移動し、 [一般設定]を選択します。

- [Stripe 資格情報]セクションで、トランザクション モードを選択します。 テストモードでは支払いをテストでき、ライブモードではリアルタイムで Stripe 支払いを有効にできます。 ここではテストモードを選択します。
- Stripe ダッシュボードから取得した発行可能キーと秘密キーを入力します。
- 次に、 [変更を保存]をクリックして設定を保存します。
ステップ 3: WooCommerce でリンク決済を有効にする
WooCommerce でリンク支払いを有効にする前に、Stripe ダッシュボードでリンク支払いオプションが有効になっていることを確認してください。
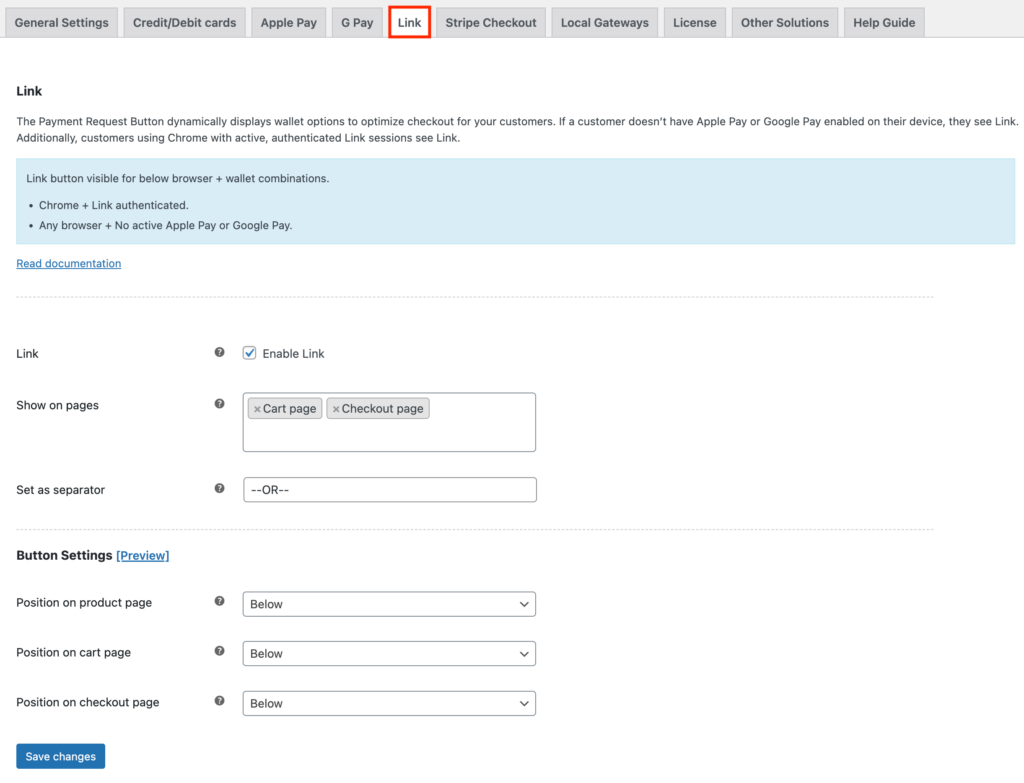
Stripe ダッシュボードでリンク支払いを有効にした後、プラグインの設定ページからリンクタブに移動します。
- リンク支払いオプションを有効にします。
- リンク ボタンを表示する場所を選択します。
- 次に、リンク ボタンとデフォルトの WooCommerce ボタンの間に表示するセパレータを設定します。
- [ボタン設定]メニューで、商品ページ、カート ページ、チェックアウト ページのボタンの位置を選択します。

次に、 [変更を保存] をクリックして保存します。

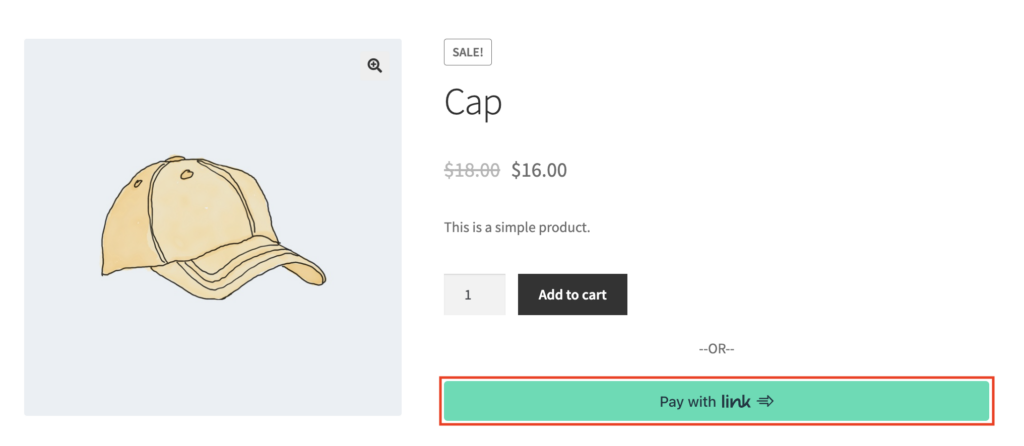
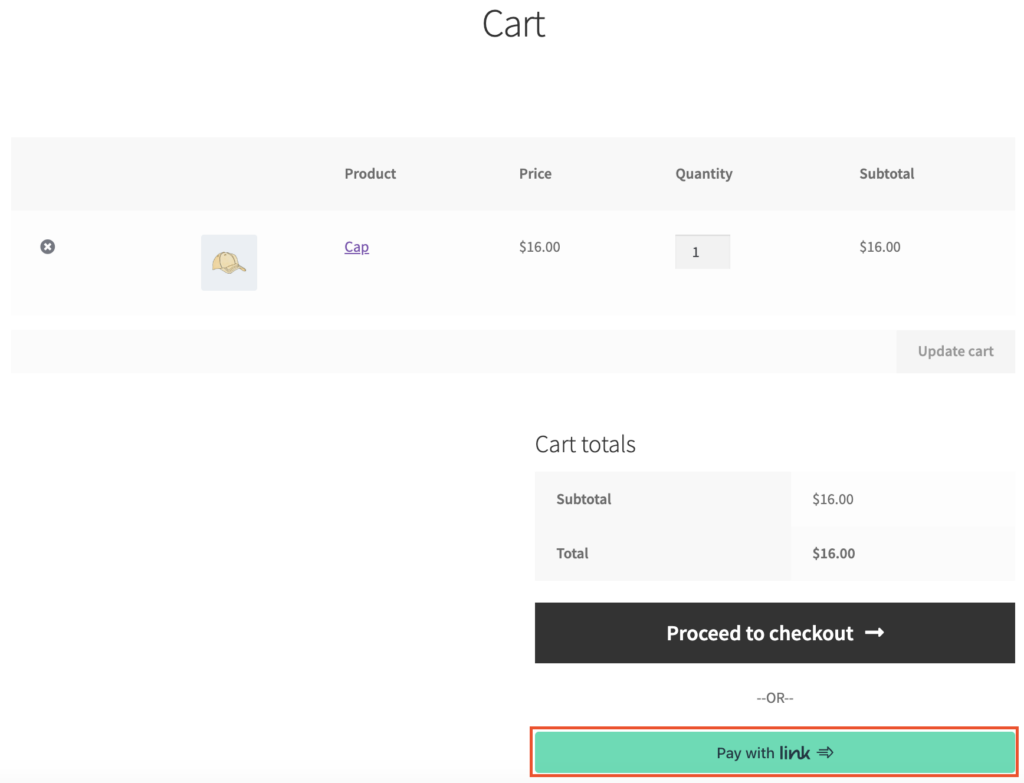
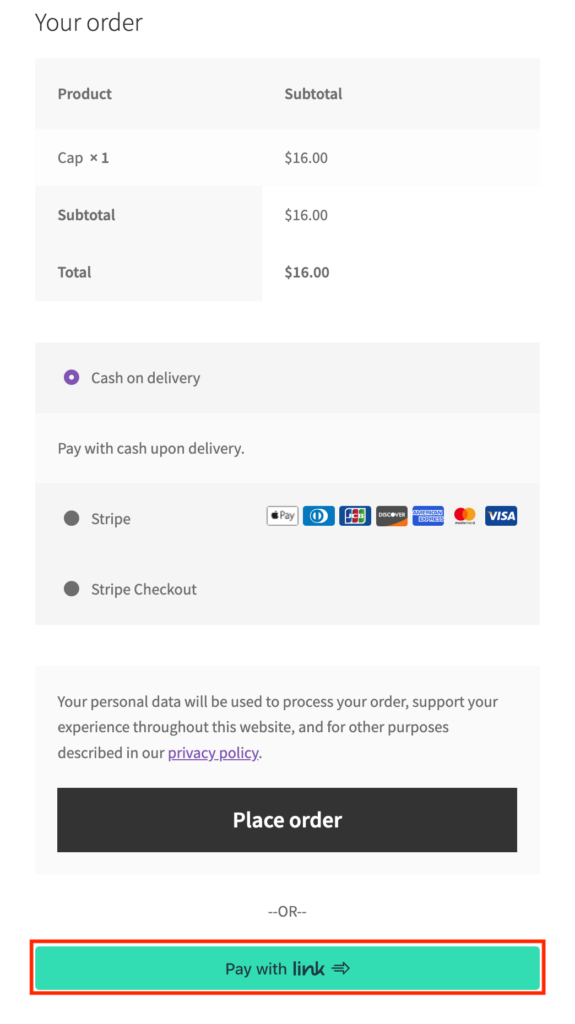
リンクボタンのプレビュー



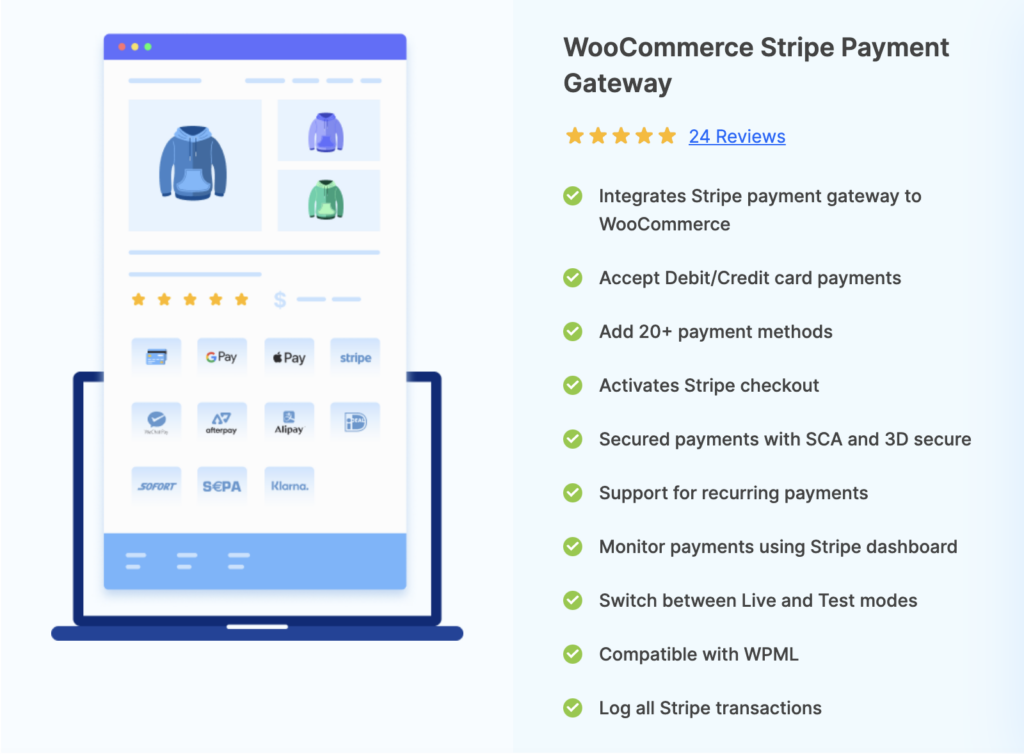
WooCommerce Stripe Payment Gateway – 概要

WooCommerce Stripe Payment Gateway プラグインは、Stripe 支払いゲートウェイを WooCommerce に追加できるフリーミアム プラグインです。 このプラグインを使用すると、WooCommerce ストアで 20 以上の支払い方法を受け入れることができます。 このプラグインを使用して、WooCommerce サブスクリプションの定期支払いを受け入れることもできます。
プラグインを使用すると、ストアに Stripe チェックアウトを追加できます。これにより、Stripe がホストする支払いページを通じてストアでの支払いが保護されます。
WooCommerce でのストライプ チェックアウトの設定について詳しくは、このビデオをご覧ください。
このプラグインの主な機能:
- WooCommerce に Stripe 支払いゲートウェイを追加する
- 20以上の支払い方法がサポートされています
- 3D セキュアで SCA 対応
- Stripe チェックアウトを有効にします
- 定期支払いのサポート
この WooCommerce Stripe 支払いプラグインには、WordPress プラグイン ライブラリの無料バージョンもあり、支払いプラグインに必要なほとんどの機能を備えています。
結論
eコマース業界での競争が激化しているため、競合他社に先んじるために、店舗でのショッピング体験を改善するためにあらゆる方法を検討する必要があります. Link by Stripe は、ストアのコンバージョン率を高め、チェックアウト プロセスを高速化するグローバルな支払いオプションです。
この記事についてどう思いますか。 コメントでお知らせください。
