Divi vs Elementor: どちらが最高のページビルダー?
公開: 2023-04-11Divi と Elementor は、現在 Web デザイナーの間で人気のある 2 つのページ ビルダーです。 強力な機能、モジュール、およびウィジェットを使用すると、広範な技術的知識がなくても、視覚的に魅力的な Web サイトを設計および作成できます。
ドラッグ アンド ドロップ機能とユーザー フレンドリーなインターフェイスにより、コードのないユーザーでも簡単にプロフェッショナルな Web サイトを作成できます。 どちらも独自の機能とウィジェットのセットを備えていますが、多くの場合、最高のタイトルをめぐって直接競合しています.
この記事では、それらを徹底的に比較し、さまざまな機能、ウィジェット、価格、および機能を調べます. 最終的には、それらについて十分な情報に基づいた決定を下すのに役立ちます。 それでは、遅滞なくDiviとElementorの議論に入りましょう.
エレメンターとは?

Elementor はドラッグ アンド ドロップのページ ビルダーで、何もコーディングせずに WordPress で Web サイト全体をデザインできます。 Web サイトのさまざまなセクションを設計できる、多数の機能、ウィジェット、および統合オプションが付属しています。
ウェブサイトをカスタマイズしてリアルタイムで変更を確認できるライブ プレビュー モードを提供します。 そのため、ウェブサイトのデザインを確認するために毎回行ったり来たりする必要はありません。 事前に設計されたブロックとページ テンプレートのライブラリがあります。
時間がない場合は、これらの既製のブロックとテンプレートを使用して特定の Web セクションを即座に作成できます。 Elementor には現在、クラウド ホスティングがあります。 ホスティング ストレージ、プレミアム プラグイン、テーマ、自動バックアップ、Cloudflare CDN、SSL 証明書、およびプレミアム サポートが含まれます。
ディビとは?

Divi は汎用性が高く、強力なドラッグ アンド ドロップ ページ ビルダーでもあり、コーディングせずに最初から驚異的なランディング ページを作成できます。 テキスト、画像、フォーム、ビデオ、ボタンなどの幅広いモジュールから選択して、Web セクションをカスタマイズできます。
Divi はほぼすべてのテーマと互換性があります。 人気のある WordPress プラグインのほとんどと統合されています。 さらに、事前に設計された最大のキットとテンプレート ライブラリの 1 つがあります。 これらすべてにより、機能を備えた Web サイトをスケールアップできます。
注: Elementor でウィジェットと呼ばれるものは、Divi ではモジュールと呼ばれます。
ディビ対エレメンター:それらの主な違い
Divi と Elementor の間でどのページビルダーが最適かを判断するには、それらの機能、ウィジェット、およびその他の重要な要素の違いを理解する必要があります. このセクションは、このセクションでそれらを詳しく調べるのに役立ちます。 始めましょう!
1. ユーザーインターフェースと使いやすさ
Divi は比較的伝統的なユーザー インターフェイスを備えています。 プレーンなインターフェースが付属しています。 モジュールに着陸すると、すぐにモジュールを見つけることはできません。 まず、行と列を選択する必要があります。 その後、モジュールを表示してその領域に追加するオプションが表示されます。 そのエコシステム全体を理解するには、最大で 5 ~ 10 分かかります。
一方、 Elementor は非常にモダンなユーザー インターフェイスを備えています。 右側のサイドバーにウィジェット パネルが表示されます。 上から下にスクロールできます。 スクロールするか、検索ボックスに名前を入力して、目的のウィジェットを見つけることができます。 プラス (+) アイコンをクリックし、ウィジェットをドラッグ アンド ドロップすることで、行と列を定義できます。
これらの追加機能により、Elementor は初心者ユーザーにとってより直感的になります。
2.機能とウィジェット
Diviには、Webサイトのすべての要素をカスタマイズできる包括的な機能とモジュールが付属しています. 合計で60以上のモジュールがあります。 言及する価値のあるものには、ポップアップ、フルページ スライダー、CTA ボタン、連絡フォーム、マップ、証言、オーディオ、ビデオ、およびソーシャルがあります。
Elementorには 100 以上の堅牢なウィジェットと多数の機能があります。 Elementor には、Divi のほぼすべてのウィジェットがあります。 つまり、Elementor を使用して Web サイトを最大限にカスタマイズすることもできます。 さらに、色、フォント、高さ、スペース、その他のオプションを変更して、後でウィジェットのスタイルを設定できます。
Elementor と Elementor Pro の比較をご覧ください。
3. テンプレートとキット ライブラリ
Divi には、既製のキットとテンプレートの膨大なライブラリがあります。 200 以上の完全な Web サイト パックと 2,000 以上の既製のデザインが含まれています。 これは、Divi を購入すると、同じパッケージに Divi テーマが付属しているためです。 つまり、コレクション内のほぼすべてのテンプレートを取得して、必要な特定のページをデザインできます。

Elementor には、既製のキットやテンプレートの膨大なコレクションはありません。 ヘッダー、フッター、内部ブロック、ランディング ページなど、390 以上のテンプレートがあります。 ただし、このプラグインはほとんどの WordPress テーマと互換性があるため、Elementor でスターター テンプレートを編集できます。
4.テーマビルダーの機能
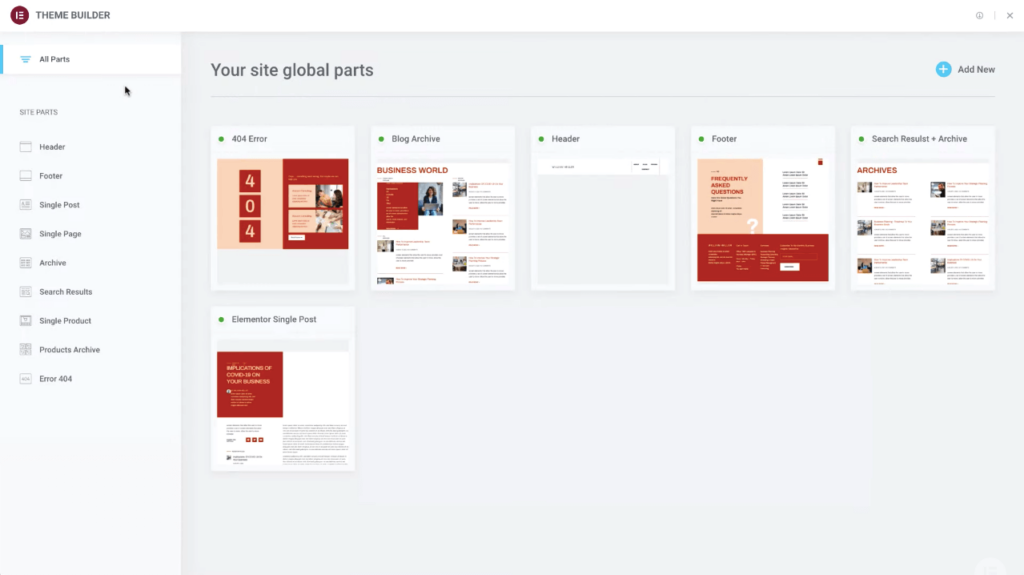
テーマ ビルダーは、ほとんどのページ ビルダーにはない強力な要素です。 幸いなことに、 Divi にはテーマビルダーがあります。 テーマに依存せずにヘッダーとフッターを作成できます。 投稿、商品ページ、アーカイブ ページのカスタム テンプレートを作成できます。 その後、条件付きでウェブサイトに設定できます。
Elementorには、強力なテーマ ビルダーもあります。 Divi'sができることはすべて、Elementorのテーマビルダーで行うことができます. しかし印象的なのは、Elementor テーマ ビルダーを使用して動的なテンプレートを作成し、カスタム フィールドと情報を紹介できることです。

5. WooCommerce との統合
Divi は、 WooCommerce とのシームレスな統合を提供します。 さらに、このビルダーには 8 つ以上の専用 WooCommerce モジュールが付属しています。 この統合と専用モジュールを使用して、オンライン ストアの機能を拡張できます。
反対に、 Elementor はWooCommerce と直接統合されていません。 代わりに、eコマース Web サイトを高度に機能させることができる 22 以上の動的 WooCommerce ウィジェットを提供します。 これらのウィジェットは、Elementor が WooCommerce との統合を見逃していると感じさせることはありません.
6.SEOフレンドリー
Divi は、テクニカル SEO を処理するためのより高度なオプションを提供します。 そのテーマ オプションを使用すると、カスタム タイトル、メタ ディスクリプション、メタ キーワード、正規 URL を有効にできます。 Web コンテンツに関する追加情報を検索エンジンに渡すために使用できるスキーマ マークアップ モジュールが組み込まれています。
Elementor には高度な SEO オプションがあまりありません。 投稿やページにメタ ディスクリプション、タイトル タグ、見出しタグ (H1 ~ H2) を追加できます。 ただし、どちらも Yoast や Rank Math などのプラグインと互換性があります。 これらのプラグインのいずれかを使用して、SEO 機能をスケールアップできます。
Web 開発者にとって最も役立つ SEO チェックリストをご覧ください。
7. モバイルの応答性

DiviとElementor は、モバイル対応のデザインを作成することで有名です。 事前に作成されたテンプレートはすべてレスポンシブで、モバイル デバイス向けに最適化されています。 Web レイアウトがさまざまなデバイスでどのように表示されるかを確認するためのライブ プレビュー オプションが用意されています。
さまざまな画面サイズに合わせて Web サイトを最適化できるカスタム ブレークポイントを設定するオプションが提供されます。 Divi のカスタム ブレークポイントは、デスクトップ – 981 px 以上、タブレット – 980 ~ 768 px、モバイル – px 以下です。
Elementor のカスタム ブレークポイントは、デスクトップ – 1024 ピクセル以上、タブレット – 641 ピクセルから 1024 ピクセル、モバイル – 640 ピクセル以下です。
Webサイトをモバイルレスポンシブにする方法は次のとおりです。
8.パフォーマンス品質
パフォーマンスの品質を確認するために、 Divi用とElementor用の 2 つの個別のテスト サイトを作成しました。 4 つの同じウィジェット/モジュールを含む 2 つのページを作成しました。 それらは、アコーディオン、ボタン、画像、進行状況バーです。
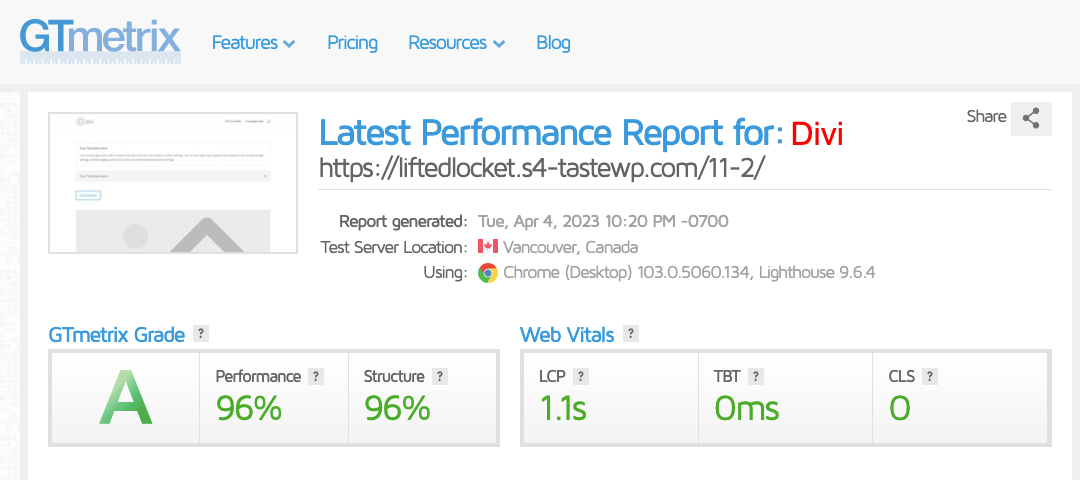
以下はDiviのパフォーマンスレポートです。

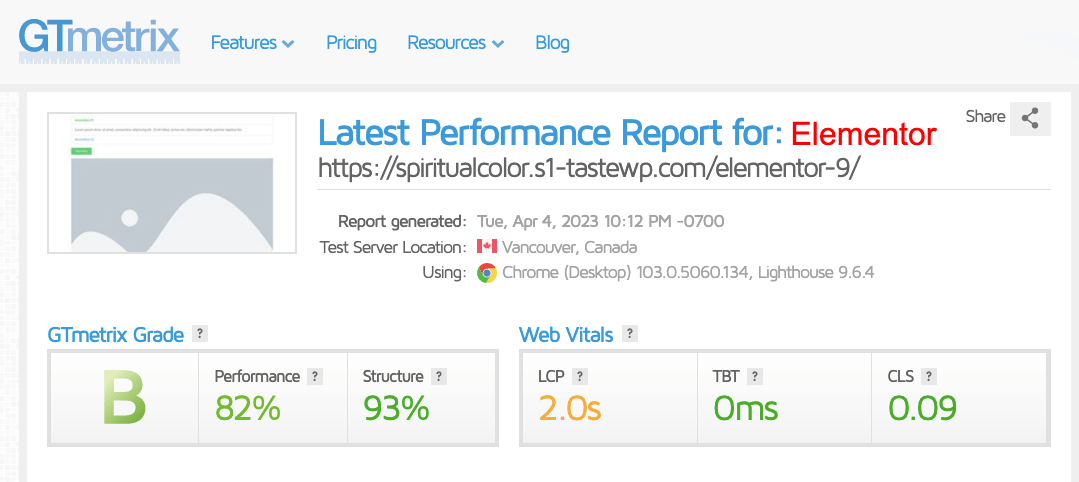
以下は、Elementor のパフォーマンス レポートです。

このレポートは、Divi が Elementor よりも高速にページ (LCP) を読み込み、必要な Cumulative Layout Shift (CLS) が少ないことを明確に示しています。 これは、Divi の方が成績が良く、パフォーマンスの質が高いことを意味します。 しかし、これらのわずかな違いについてはあまり心配していません。

DiviとElementorで作成されたいくつかの確立されたWebサイトを調査したため. 多くの場合、Elementor は Divi よりも優れていることがわかりました。 オンラインで検索すると、Divi と Elementor で作成された Web サイトのリストが表示されます。
実際、優れた速度と優れたパフォーマンスの秘訣は最適化にあります。 Elementor Web サイトを最適化して速度とパフォーマンスを向上させる方法について、実証済みのヒントを確認してください。
9. 無料版
Divi は無料版を提供していません。 ライブ Web サイトで使用するには、パッケージ全体を購入する必要があります。 ただし、購入する前にこのページビルダーを試すことができるライブデモを提供しています. このリンクをクリックして、Divi のデモをご覧ください。
Elementorには無料のプラグインが用意されています。 30 以上の無料のウィジェットと、基本レベルの Web サイトを作成できるいくつかの機能にアクセスできます。 ただし、テーマ ビルダーへのアクセスが制限されます。 ただし、今日では、多数の無料のウィジェットが付属する無料の Elementor アドオンがたくさんあります。
それらを使用すると、Web サイトをさらにパワーアップできます。 たとえば、HappyAddons には無料のテーマ ビルダーがあり、ヘッダー、フッター、カスタム投稿テンプレートを無料で作成できます。
10. アドオンと拡張機能
Diviには自己ホスト型のマーケットプレイスがあり、拡張機能、レイアウト、および子テーマの優れたコレクションを見つけることができます. それらの中で最も人気のあるものには、Divi Booster、Divi Icons Pro、Divi Switch、Divi Plus、Divi Supreme、Divi Menus、および Divi Essential があります。
Elementor は幅広いアドオンと互換性があります。 Divi とは異なり、CodeCanyon や ThemeForest などの多数のマーケットプレイスで Elementor アドオンを見つけることができます。 さらに、WordPress.org は無料の Elementor アドオンが無数にある素晴らしいリポジトリです。

たとえば、HappyAddons は有名な Elementor アドオンで、Web サイトをさらにパワーアップできます。 追加の機能とウィジェットを調べてください。
11.カスタマーサポート
DiviとElementorはどちらも、ユーザーに広範なカスタマーサポートを提供します。 しかし、彼らのアプローチには違いが見られます。 ディビは、ライブチャットを通じてプレミアム顧客にのみ24時間年中無休のカスタマーサポートを提供します. すぐにサポートが必要な場合は、Get VIP Support を予約できます。 30 分以内に、サポート チームが実行可能なソリューションを提供します。
Elementorは、無料またはプロユーザーに関係なく、すべてのユーザーにカスタマーサポートを提供します. ただし、専用の 24 時間年中無休のサポートは、プレミアム ユーザー専用です。 無料ユーザーは、メッセージ ボックスから有効な電子メール アドレスを使用してクエリを送信できます。 24時間以内にリプレイできます。
これらすべてとは別に、DiviとElementorの両方には、広範な知識ベースを備えた膨大なライブラリがあります. ドキュメントは Web サイトにあり、YouTube には無数のチュートリアルがあります。
ディビ対エレメンター:それらの間の価格オプション
ディビには 2 つの価格設定オプションがあります。 各パッケージには、Divi テーマ、ページ ビルダー、追加の雑誌テーマ、ブルーム メールのオプトイン、モナーク ソーシャル共有ソリューションが含まれています。 料金パッケージは次のとおりです。
- $89/年
- $249/1 回
Elementor にはいくつかの価格オプションがあります。 プラグインプランには Elementor プラグインのみが含まれます。 ホスティング プランには、プラグイン、テーマ、マネージド WordPress ホスティングが含まれます。 Elementor Static は、動的 Web サイトを静的 Web サイトに変換し、セキュリティを向上させ、パフォーマンスを保証します。
Elementor の価格パッケージを下の表に示します。
| Elementorプラグイン | Elementorホスティング | エレメンタスタティック |
| エッセンシャル $59/年 | 基本 $9.99/月 | プロフェッショナル $199/月 |
| エキスパート $199/年 | ビジネス $19.99/月 | ビジネス $499/月 |
| エージェンシー $399/年 | 成長 $22.99/月 | エンタープライズ (見積もり) |
| スケーリング $49.99/月 |
ディビ対エレメンター:簡単なまとめ

この議論を通して、DiviとElementorのすべての重要な違いについて説明しました. 必要な焦点と注意を払ってそれらを通過したことを願っています. この議論の主な結果を下の表に示します。
| トピック | ディビ | エレメンター |
| UIと使いやすさ | 少しぎこちない | モダンで直感的 |
| ウィジェット数 | 63歳以上 | 100+ |
| テンプレートとキット | 2000年以上 | 390+ |
| テーマビルダー | はい | はい |
| WooCommerce の統合 | はい | いいえ |
| SEO機能 | 高度 | 限定 |
| モバイルの応答性 | はい | はい |
| パフォーマンス | 高い | 適度 |
| 無料版 | いいえ | はい |
| アドオンと拡張機能 | 限定 | 広大 |
| 顧客サポート | はい | はい |
ディビ vs エレメンター 勝者はどっち?
質問に対する一直線の答えはありません。 どちらも独自の長所と短所を持つ強力なビルダーです。 特定の分野で優れたパフォーマンスを発揮するものもあれば、さまざまな面で優れているものもあります。 適切なものを選択するには、ニーズと好みを評価することが重要です。
ディビは次の場合に最適です
- すでにページビルダーの使用経験がある
- 組み込みの高度な SEO 機能を期待する
- 事前に作成されたテンプレートの膨大なコレクションが欲しい
- WooCommerce との組み込み統合を探す
Elementorは次の場合に最適です
- 新規でページビルダーの経験がない
- 機能とウィジェットの幅広いコレクションが欲しい
- 互換性のあるアドオンの数が多いことを期待してください
- 無料プラグイン版を使いたい
- 予算の問題があり、安価な解決策を探す
- 管理された WordPress ホスティングが必要
ElementorとDiviに関するよくある質問
Divi や Elementor のソーシャル メディア、Quora、Reddit、Google、その他のプラットフォームについてよく質問されます。 今日の FAQ セクションでは、これら 2 つのページ構築ソリューションに関して通常遭遇する最も一般的な質問のいくつかに回答します。
同じウェブサイトで Divi と Elementor を使用できますか?
はい、同じ Web サイトで Divi と Elementor を使用できます。 それらはあなたのサイトに競合や面倒を引き起こすことはありません.
Divi はクラウド ホスティング サービスを提供していますか?
いいえ、Divi はクラウド ホスティング サービスを提供していません。 ただし、Elementor で利用できるクラウド ホスティング サービスを利用できます。
Divi または Elementor を使用してカスタム投稿タイプを作成できますか?
はい。 これらのビルダーには両方とも、カスタム投稿タイプをシームレスに作成できるテーマ ビルダーが付属しています。
Divi と Elementor には多言語機能が組み込まれていますか?
いいえ、多言語機能が組み込まれているものはありません。 Web サイトで翻訳機能を有効にするには、Weglot Translate、Bogo、GTranslate などのプラグインを使用する必要があります。
上位の WordPress 多言語プラグインをいくつか調べてください。
Web サイトを Divi から Elementor に変換できますか?
これは技術的に不可能です。 Divi はショートコードを使用してコンテンツを作成するのに対し、Elementor は静的 HTML コードを生成するためです。 これらのシステムは両方とも同期しません。 したがって、とにかくDiviをElementorに変換することはできません.
ディビvsエレメンターの最終ポイント
Divi と Elementor のどちらを選択するかは簡単ではありません。 ページ ビルダーを決定したら、すぐに新しいページ ビルダーに移行することはできません。 この変換は技術的に不可能です。
そのため、時間をかけてすべてのニーズと専門知識を評価し、Web サイトを最後まで提供できるものを選択する必要があります。 ただし、これらのプラグインの両方を同じ Web サイトにインストールして、別々にページを作成することができます。 ただし、両方を使用して同じページを作成することはできません。
この記事が、DiviとElementorの間で解決するために必要な情報を提供できたことを願っています. このトピックに関する詳細情報をお探しの場合は、コメント セクションからご連絡ください。
