So verwenden Sie den WordPress-Abfrageschleifenblock
Veröffentlicht: 2023-01-28Der WordPress-Editor wächst zu einem vollwertigen Site-Builder heran. Dank der vollständigen Seitenbearbeitung und den neuen Themenblöcken wie dem Query Loop Block können Sie Listen mit dynamischen Inhalten für jeden Beitragstyp überall in WordPress problemlos anzeigen.
In diesem Artikel tauchen wir tiefer in den WordPress Query Loop Block ein, damit Sie besser verstehen, was er ist und wie Sie ihn verwenden.
Was ist der WordPress-Abfrageschleifenblock?
Der Query Loop Block ist einer der fortschrittlichsten WordPress-Designblöcke, die im neuen Site-Editor verfügbar sind. Es wurde WordPress Core in Version 5.8 hinzugefügt und ist eine komplexere Version des Blocks „Neueste Beiträge“. Es ermöglicht jedem, visuell einen Block zu erstellen, der Post-Inhalte dynamisch auf eine Seite oder Vorlage zieht und anzeigt. Der Abfrageschleifenblock ist auch nicht auf die Anzeige von Blogbeiträgen beschränkt. Sie können es verwenden, um Inhalte aus jedem benutzerdefinierten Beitragstyp abzurufen, den Sie möglicherweise haben. Sie können es sogar mit WooCommerce-Blöcken verwenden, um Produkte anzuzeigen.
Was sind „Abfragen“ und „Schleifen“?
In der WordPress-Terminologie ist eine „Schleife“ eine Möglichkeit, ähnliche Informationen bei Wiederholung anzuzeigen. Eine Schleife von Blogbeiträgen ist daher eine Reihe von Blogbeiträgen mit gemeinsamen Attributen wie Blogtitel, Beitragsbild, Autorenname, Veröffentlichungsdatum und einer kurzen Beschreibung. Die Schleife zieht diese Daten aus Beiträgen (oder einem beliebigen Beitragstyp) und platziert sie in einer Schleife. Die Schleife zeigt den Website-Besuchern dann Beiträge an.
Der Abfrageaspekt einer „Abfrageschleife“ bedeutet, dass ein Benutzer bestimmte Informationen abfragen oder anweisen kann, sie in die Schleife zu ziehen. Ein Abfrageschleifenblock kann also alle Beiträge oder Beiträge bestimmter Kategorien abrufen und anzeigen – um nur einige Optionen zu nennen. Dadurch kann jemand Beiträge in „Kategorie A“ und keine Beiträge aus Kategorie B oder C anzeigen.
Abfrageschleifenblöcke können Folgendes anzeigen:
- Blogeinträge
- Website-Seiten
- WooCommerce-Produkte
- Andere benutzerdefinierte Beitragstypen
Alle Post-Typen sind Freiwild für die Anzeige in einer dynamischen Schleife.
Verschachtelte Blöcke in Schleifen abfragen
Es gibt zwei unmittelbare „verschachtelte Blöcke“, die zum Abfrageschleifenblock gehören:
- Beitragsvorlagenblock – Enthält weitere verschachtelte Blöcke, die Beitragsmetadaten anzeigen (Titel, ausgewähltes Bild, Autor usw.)
- Paginierungsblock – Ermöglicht das Überlaufen von Beiträgen auf Seiten, damit mehr angezeigt werden können
Wir werden diese verschachtelten Blöcke in diesem Artikel nicht behandeln, aber Sie können oben auf einen ihrer Hyperlinks klicken, um alle Informationen darüber zu erhalten, wie jeder innerhalb eines Abfrageschleifenblocks funktioniert.
So fügen Sie den Abfrageschleifenblock zu einer Index-WordPress-Vorlage hinzu
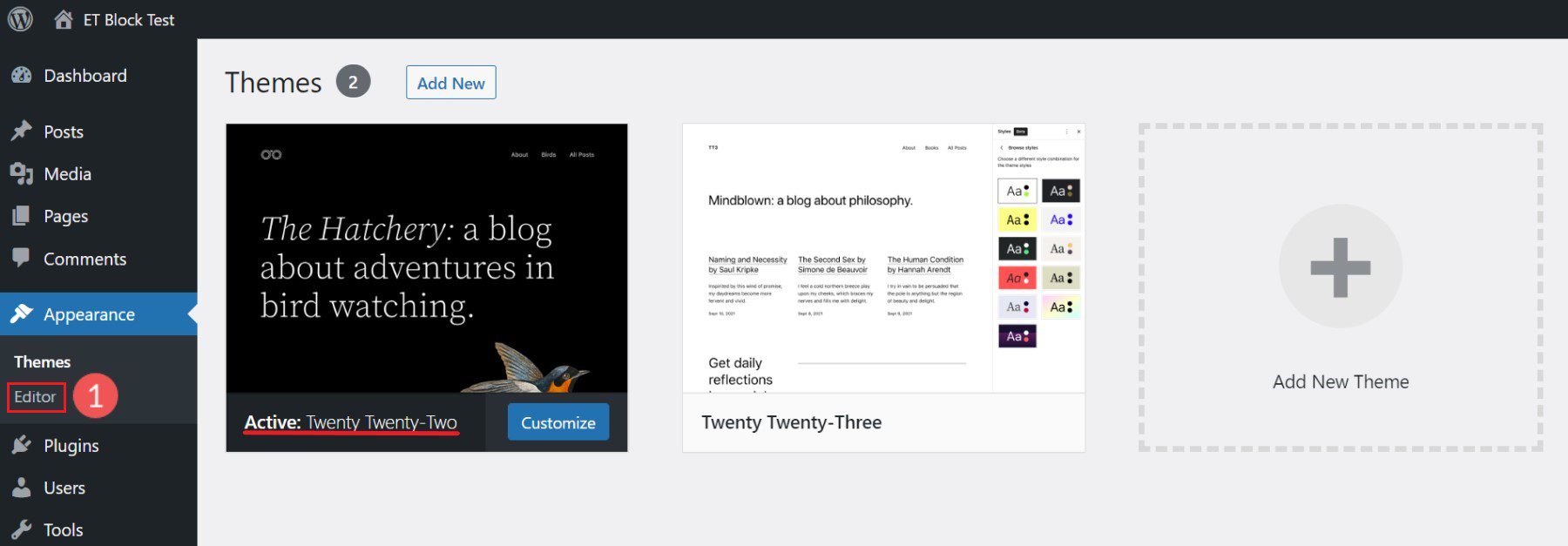
In diesem Beispiel verwenden wir das Standard-WordPress-Theme „Twenty Twenty-two“. Dies war das erste Standarddesign, das die Bearbeitung über den Site-Editor (früher „Full Site Editor“ genannt) beinhaltete.
Wir werden durchgehen, wie man einen WordPress-Abfrageschleifenblock zu einer Vorlage im Site-Editor hinzufügt. Um dorthin zu gelangen, bewegen Sie zuerst den Mauszeiger über „Aussehen“ und klicken Sie dann auf „Editor“.

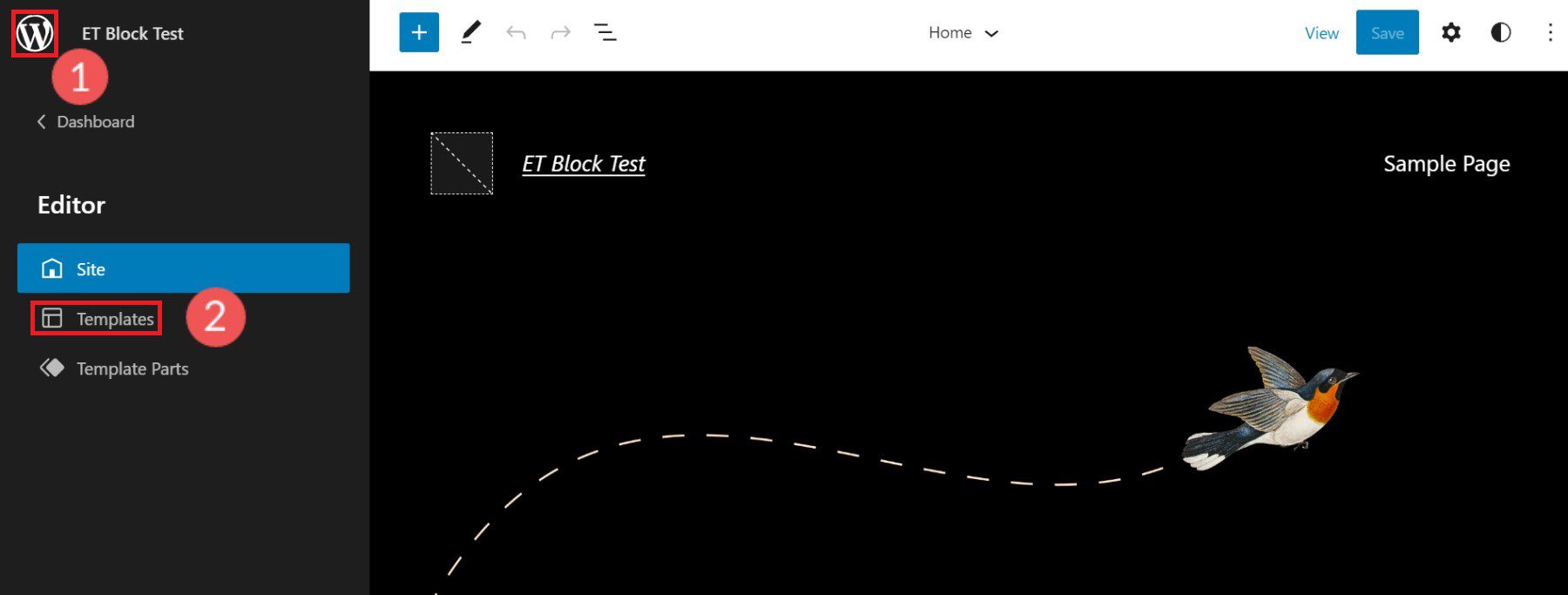
Klicken Sie dann auf das Symbol oben links, um das Dropdown-Menü herunterzuziehen. Klicken Sie in diesem Menü auf „Vorlagen“.

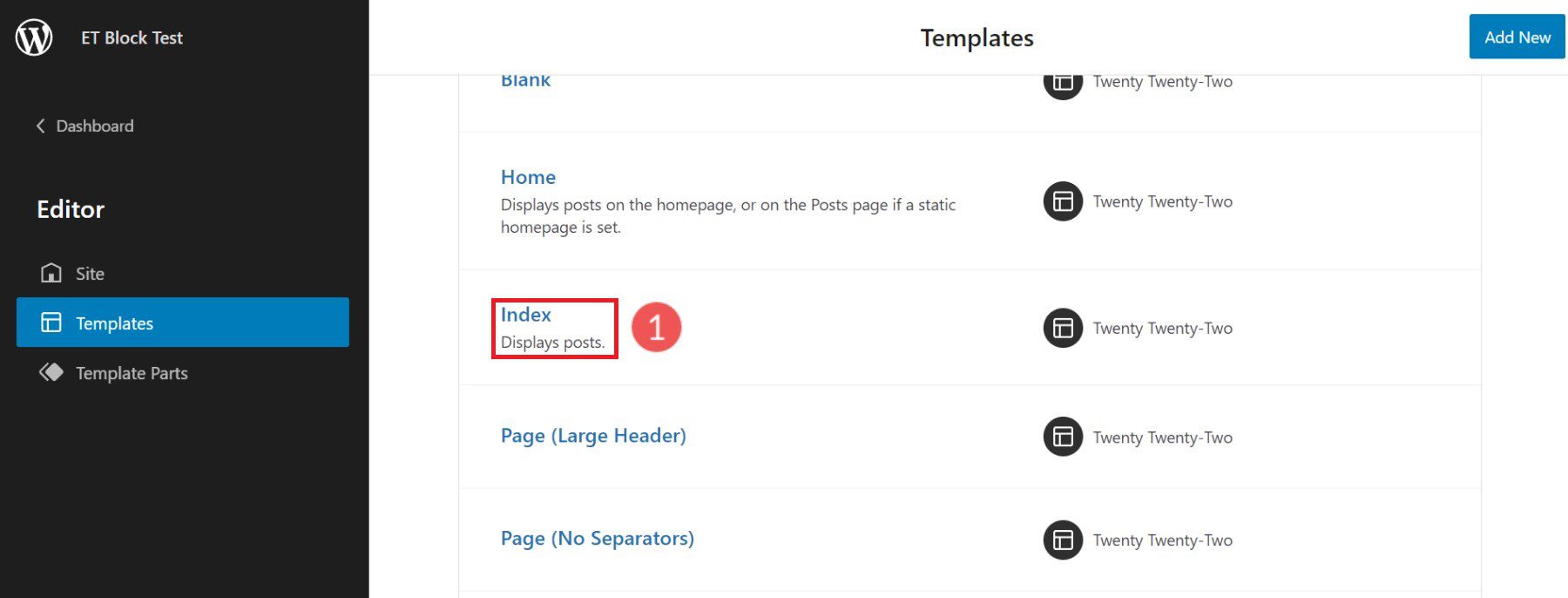
Suchen Sie nun in der Liste der angezeigten Vorlagen die Vorlage, die Sie bearbeiten möchten. Eine der natürlichsten Vorlagen für diesen Block ist die „Index“-Vorlage, da es die Vorlage ist, die Website-Beiträge indiziert oder anzeigt.

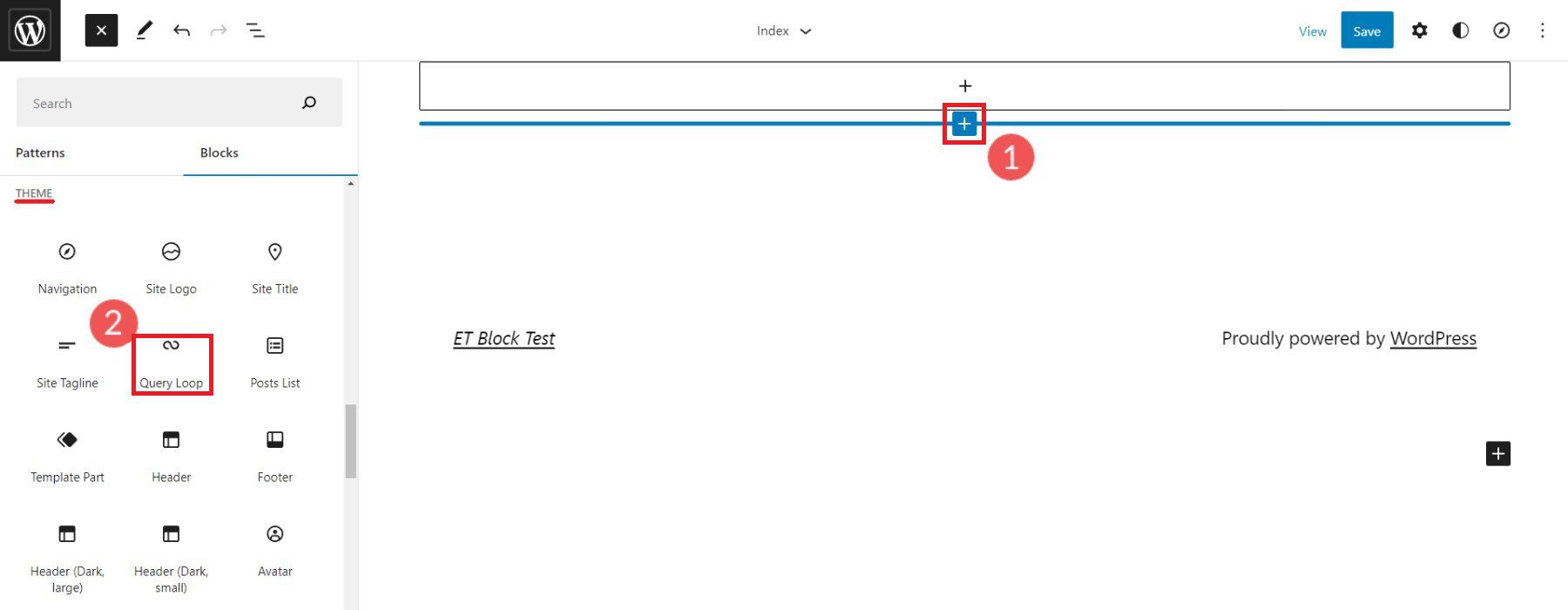
Sie befinden sich jetzt auf der Indexvorlage von Twenty Twenty-two. Sie werden feststellen, dass bereits ein Query Loop Block konfiguriert ist. Wenn Sie jedoch ein anderes Blockdesign verwenden, ist es möglicherweise nicht enthalten.
Um einen neuen Abfrageschleifenblock hinzuzufügen, klicken Sie auf das Symbol „(+)“. Scrollen Sie nach unten zu den „Theme“-Blöcken oder geben Sie „Query Loop“ in die Suchleiste ein. Ziehen Sie den Abfrageschleifenblock in den Site-Editor.

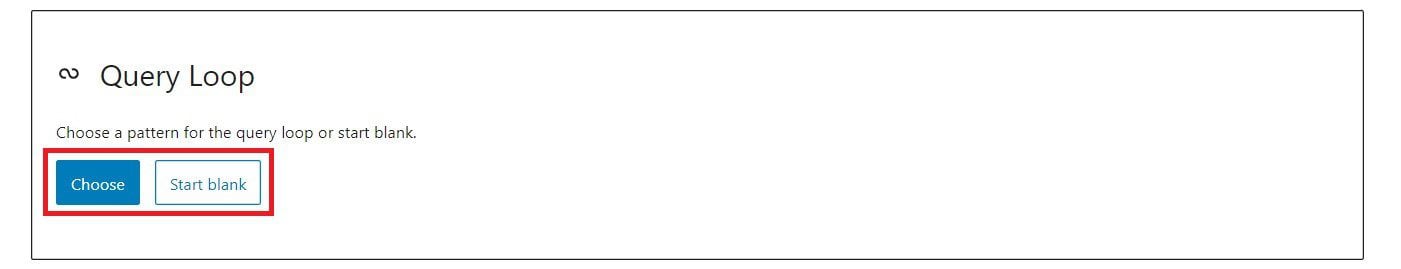
WordPress verfügt über vordefinierte „Muster“, die Ihnen beim Entwerfen Ihrer Abfrageschleife einen Vorsprung verschaffen können. Sie können ein bestimmtes Muster auswählen, wenn Sie wissen, dass es eines gibt, das Ihren Anforderungen entspricht, oder Sie können leer beginnen. Wir werden auf „Start blank“ klicken.

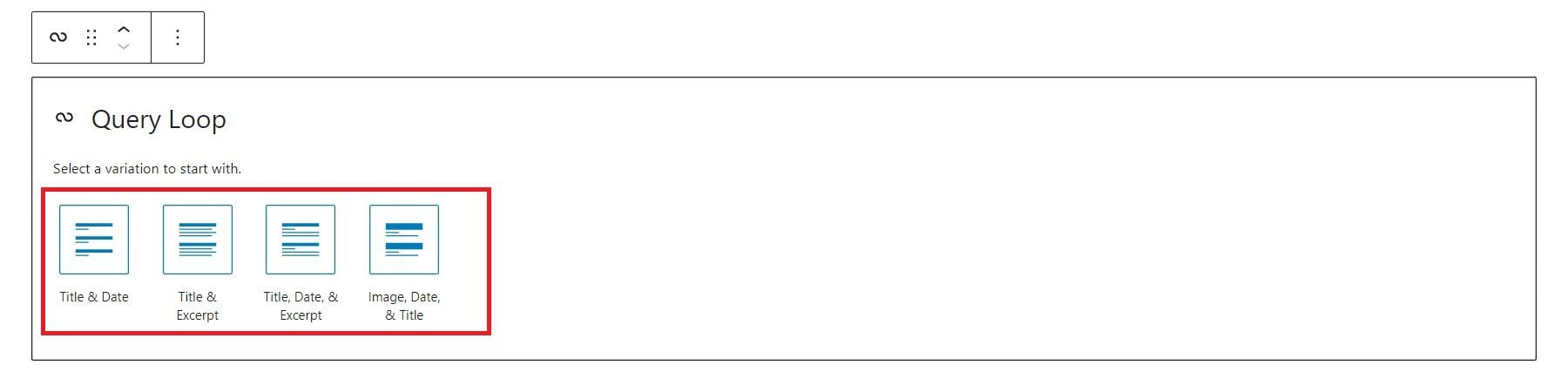
Es gibt vier Standardvariationen, die auf eine Abfrageschleife angewendet werden können. Klicken Sie für dieses Beispiel auf die Variante „Titel & Datum“.

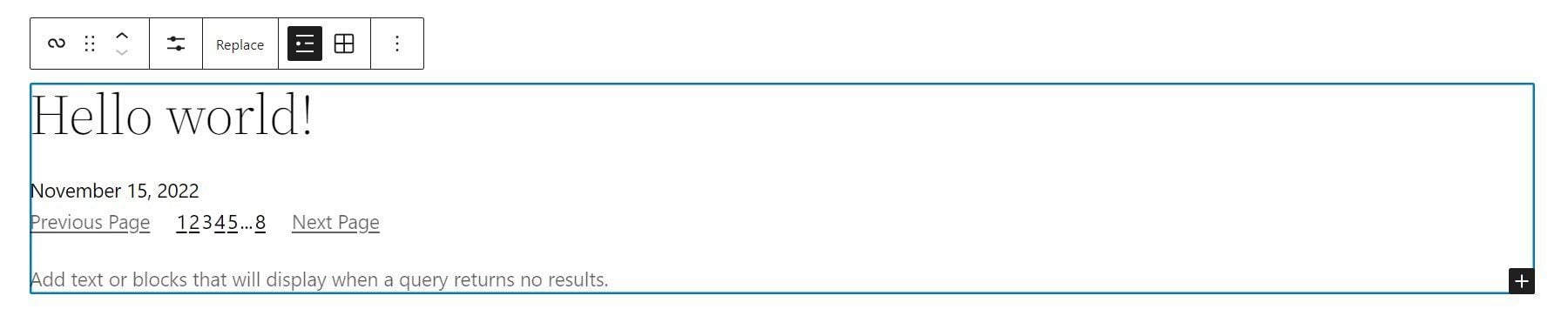
Dadurch wird die Abfrageschleife mit der Variante „Titel und Datum“ erstellt.

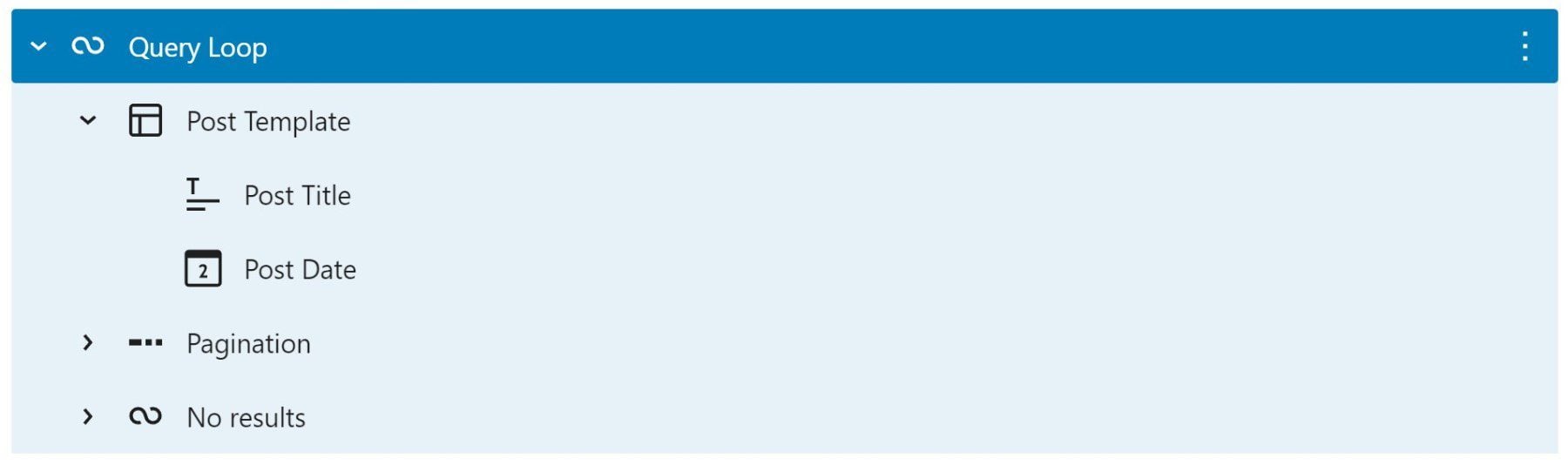
Beachten Sie, dass verschachtelte Blöcke im Query Loop Block von WordPress erscheinen. Dies liegt daran, dass diese Blöcke notwendige Funktionen für die Abfrageschleife bereitstellen. Da wir die Variante „Titel & Datum“ gewählt haben, müssen diese verschachtelten Blöcke enthalten sein, um die Informationen „Titel“ und „Datum“ anzuzeigen. Eine andere Variante hätte eine andere Anordnung verschachtelter Blöcke geladen.

Da sich nun ein Abfrageschleifenblock in einer Vorlage befindet, untersuchen wir die Symbolleiste und die Einstellungen für diesen erweiterten Themenblock.
Symbolleiste und Einstellungen des Abfrageschleifenblocks
Jeder Block im Site-Editor und im Block-Editor hat seine eigenen Symbolleistenoptionen und eine Seitenleiste mit weiteren Einstellungen.
Symbolleiste des Abfrageschleifenblocks
Um die Symbolleiste für den Abfrageschleifenblock zu finden, ist es am einfachsten, zur Listenansicht zu gehen und den Block auszuwählen – stellen Sie sicher, dass kein verschachtelter Block ausgewählt ist.
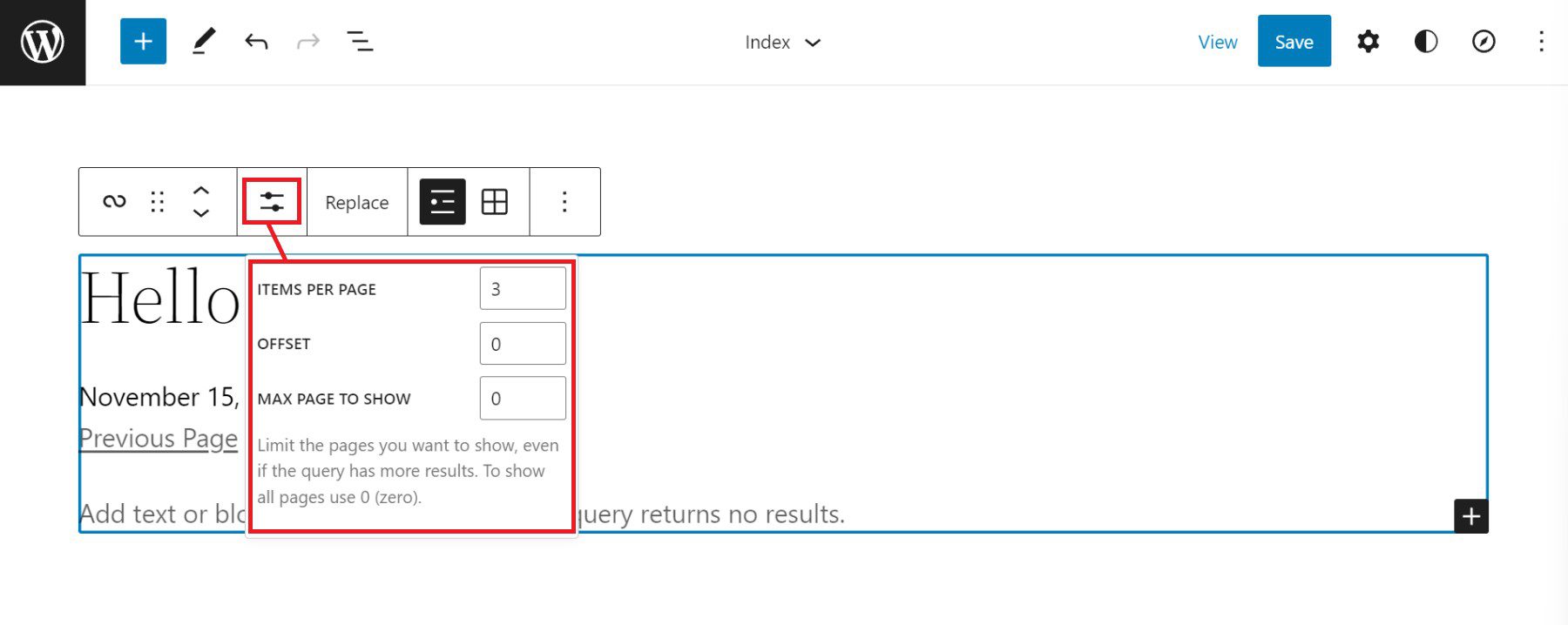
Die erste einzigartige Symbolleistenoption für den Abfrageschleifenblock sind die „Anzeigeeinstellungen“. Wenn Sie darauf klicken, werden drei Optionen angezeigt:
- Elemente pro Seite – Steuern Sie die Anzahl der Beiträge, die gleichzeitig in der Schleife angezeigt werden
- Offset – Überspringt den Startpunkt von Beiträgen um einen festgelegten Betrag
- Max. anzuzeigende Seite – Begrenzt die Anzahl der angezeigten Seiten, auch wenn die Abfrage mehr Ergebnisse liefert

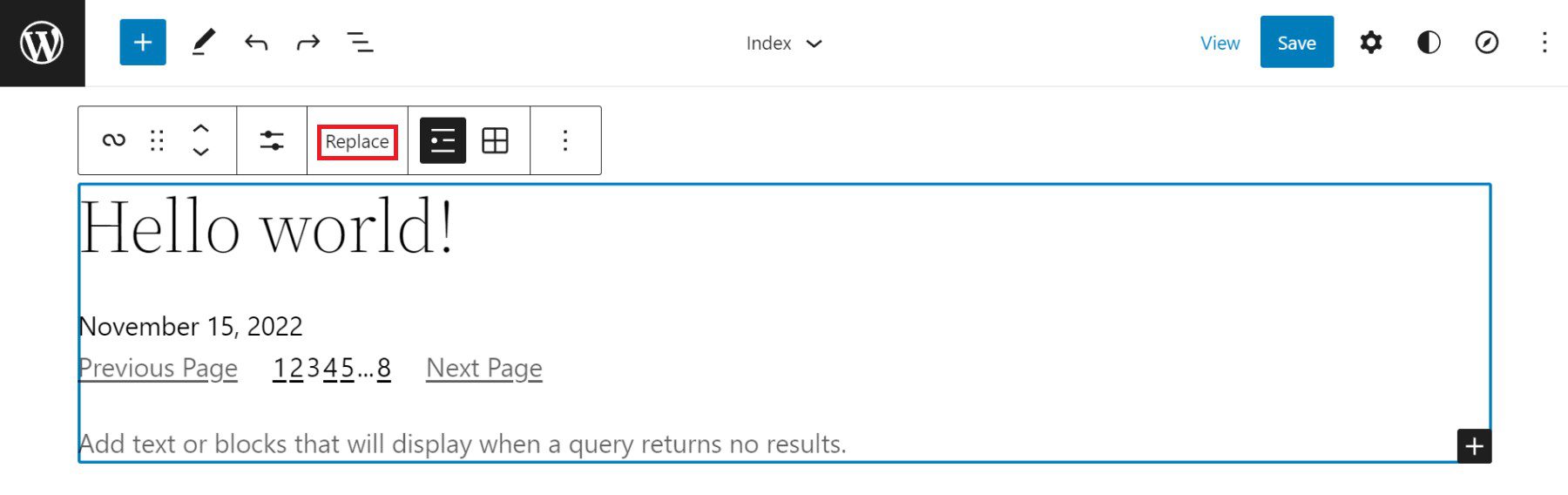
Als nächstes befindet sich in der Symbolleiste die Schaltfläche „Ersetzen“. Dadurch besteht die Möglichkeit, das Muster des Abfrageschleifenblocks zu entfernen und durch ein anderes Muster zu ersetzen.

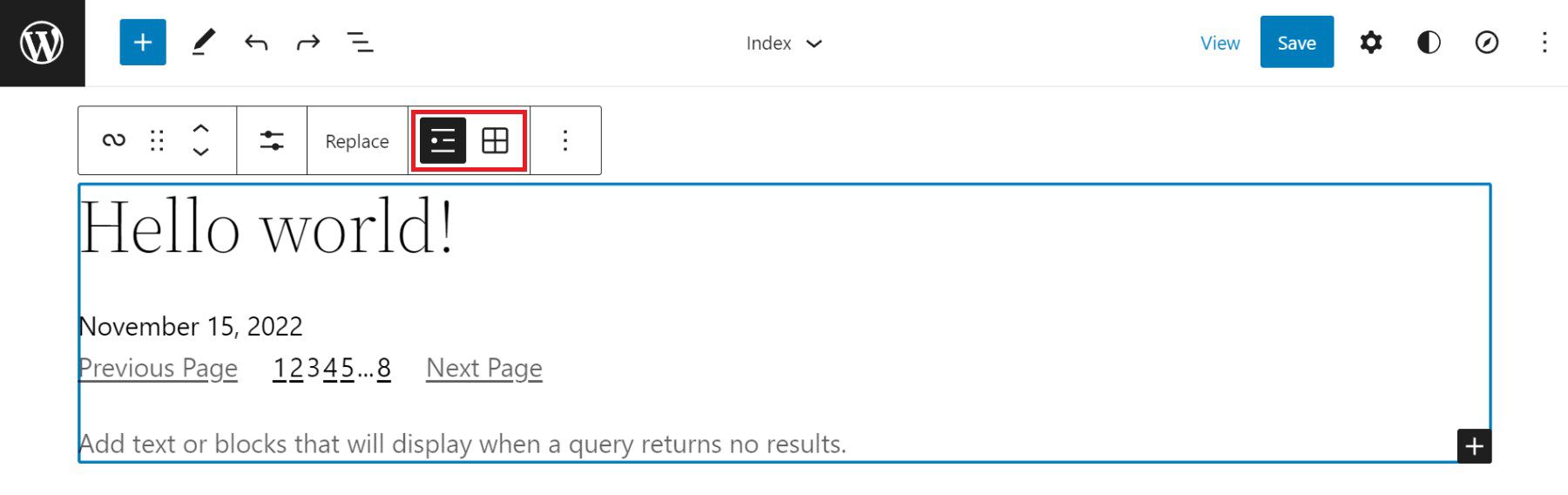
Die letzte einzigartige Symbolleistenoption für den Abfrageschleifenblock ist das Umschalten zwischen Listenansicht und Rasteransicht. Die Listenansicht zeigt die Post-Schleife „als Liste“ mit gestapelten Posts an. Die Rasteransicht zeigt die Postschleife als Raster mit eher einem Tabellenlayout für die zu füllenden Posts an.

Seitenleiste für Abfrageschleifenblock-Einstellungen
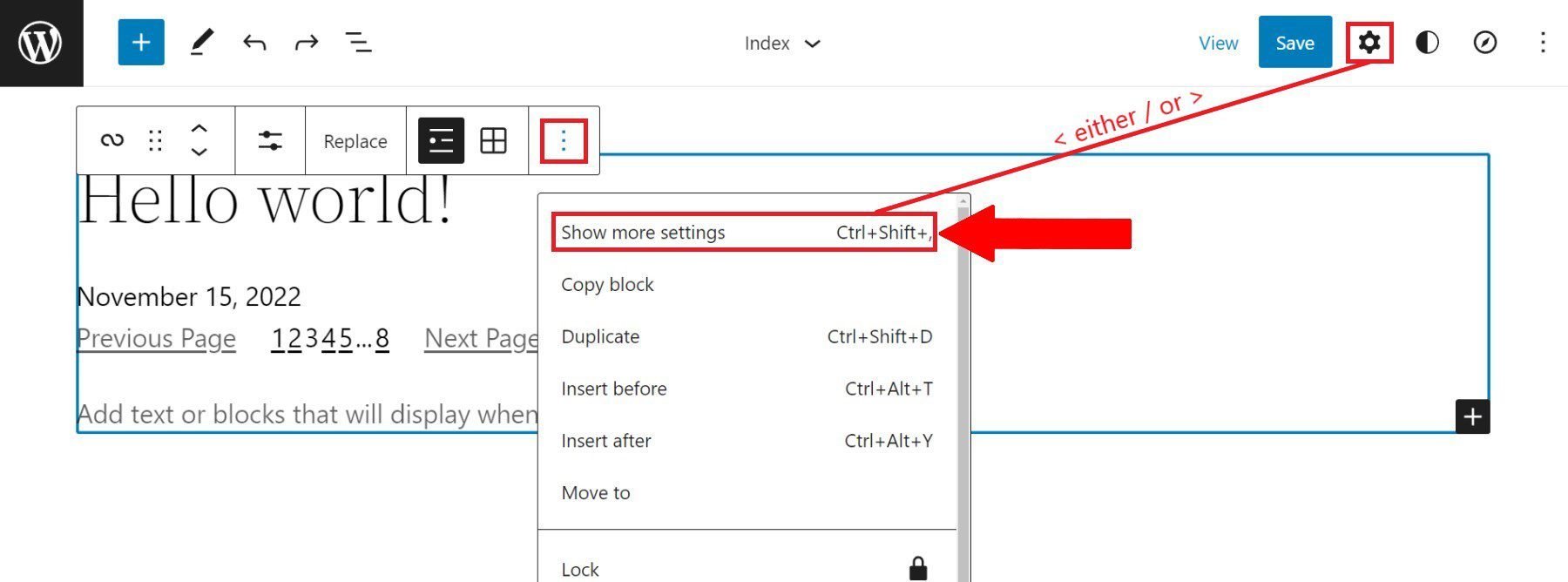
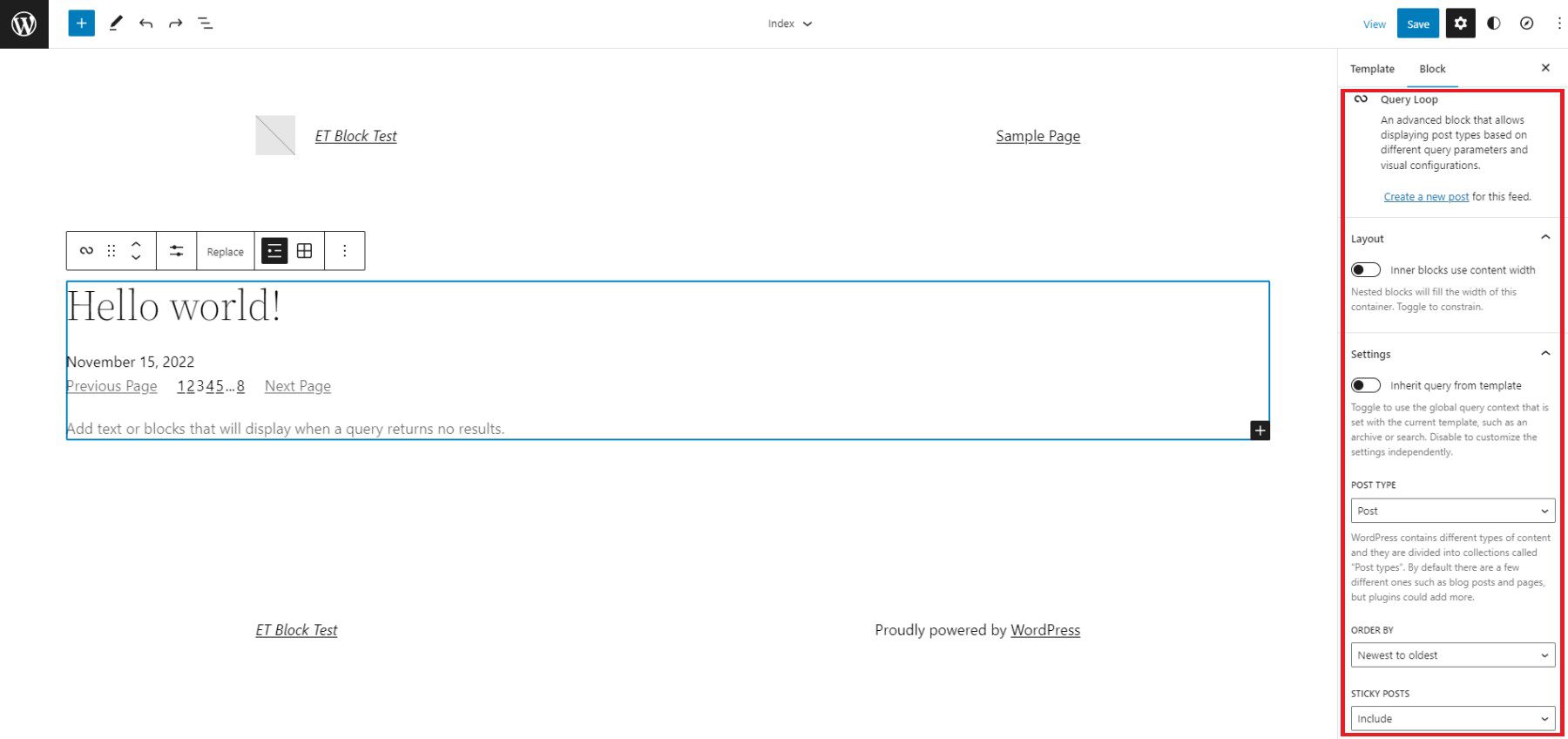
Der Abfrageschleifenblock verfügt über zusätzliche Konfigurationen in der Seitenleiste „Weitere Einstellungen“. Um die Seitenleiste anzuzeigen, klicken Sie entweder auf die in der Symbolleiste verschachtelte Option „Weitere Einstellungen anzeigen“ oder indem Sie oben rechts auf das „Zahnrad“-Symbol klicken, während der Abfrageschleifenblock ausgewählt ist.

Die erste sichtbare Seitenleisteneinstellung gibt Websitebesitzern die Möglichkeit, auf dieser Bearbeitungsseite einen neuen Beitrag für die Abfrageschleife zu erstellen. Danach gibt es den Layout-Umschalter, der beeinflusst, wie verschachtelte Blöcke die Layoutbreite im Vergleich zum Abfrageschleifenblock verwenden – dazu später mehr. Der Einstellungsschalter ermöglicht die Auswahl einer benutzerdefinierten oder vererbten Abfrage für den Block – mehr dazu weiter unten.


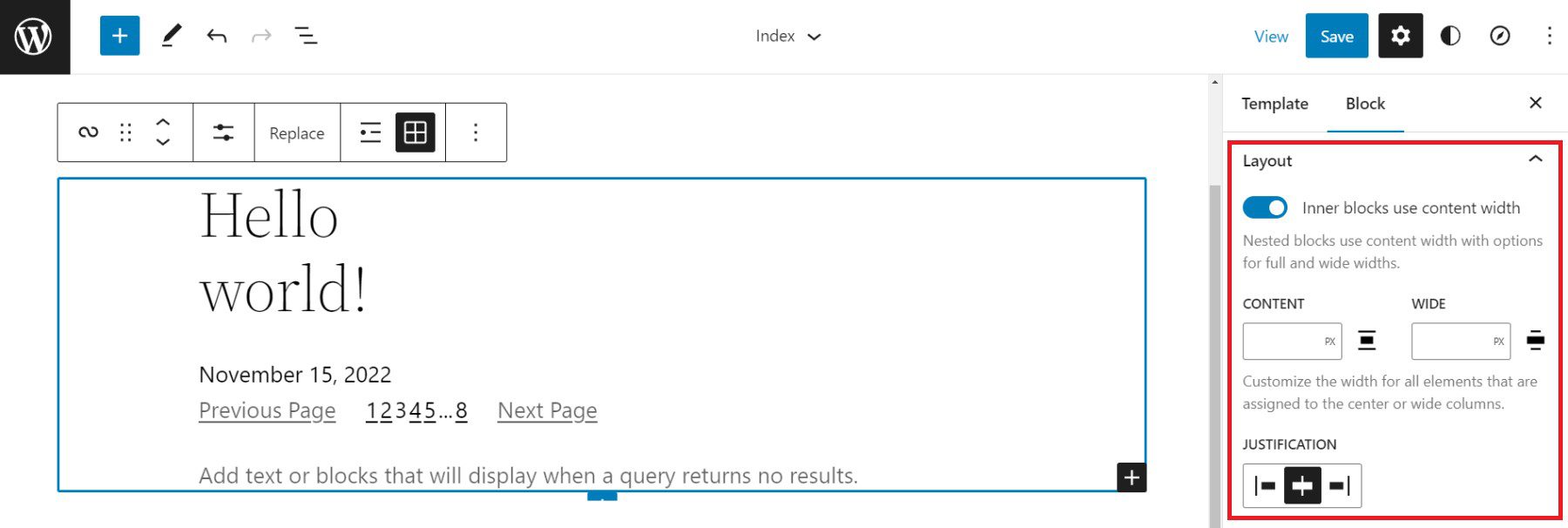
Layoutoptionen
Die „Layout“-Einstellungen für verschachtelte Blöcke ermöglichen es einem Designer, zusätzliche Einstellungen einzuschalten (blau). Mit diesen Einstellungen kann man auswählen, ob diese Blöcke Inhalts- und Breitenprozentsätze verwenden. Es zeigt auch eine Option für die linke, mittlere oder rechte Ausrichtung des Inhalts. Wenn es deaktiviert (grau) ist, werden verschachtelte Elemente standardmäßig auf volle Breite gesetzt.

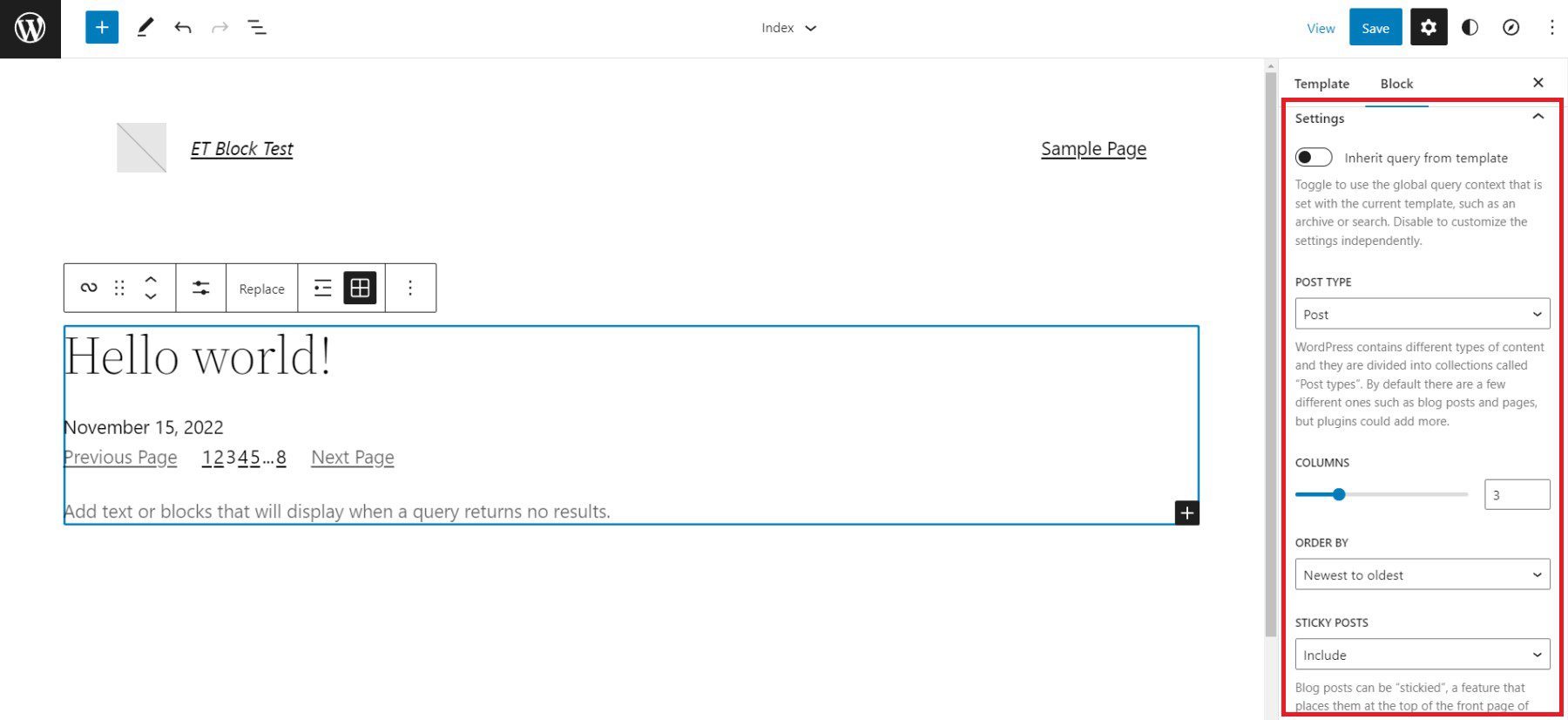
Abfrageeinstellungen
Wenn die Abfrage „Einstellungen“ deaktiviert (grau) ist, können Sie genau auswählen, was abgefragt werden soll. Die erste Option ist „Beiträge“, bei denen es sich um Seiten, Beiträge oder benutzerdefinierte Beitragstypen handeln kann. Als Nächstes können Benutzer zwischen aufsteigender oder absteigender Reihenfolge für das Veröffentlichungsdatum oder alphabetisch wählen. Schließlich gibt es eine Option zum Einschließen oder Ausschließen von Sticky Posts in der Abfrage.

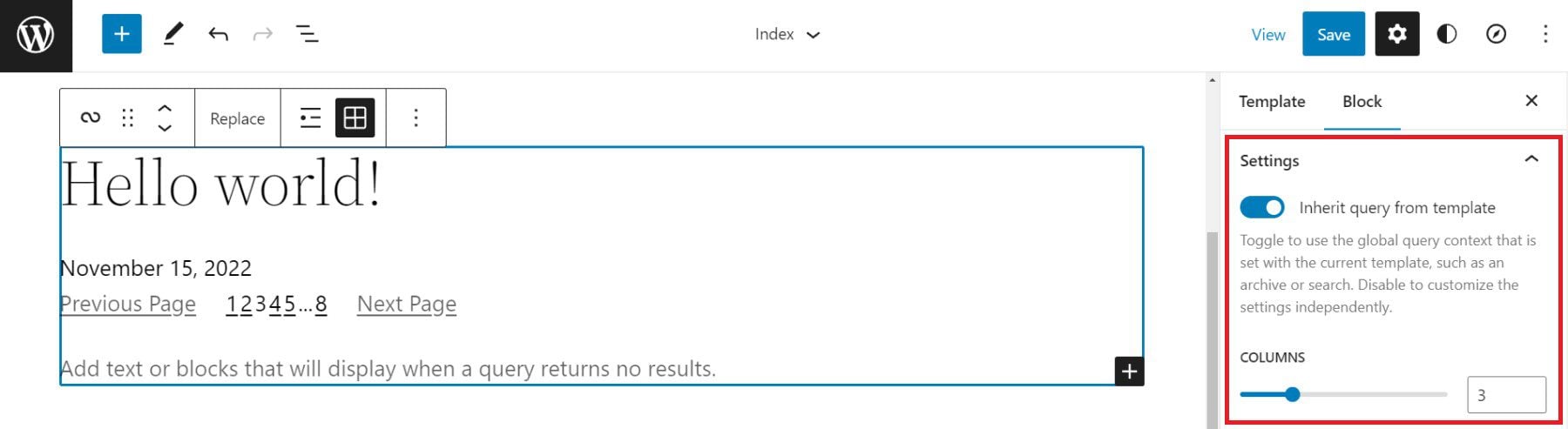
Durch Umschalten von „Einstellungen“ (blau) wird der Abfrageschleifenblock so eingestellt, dass er die Abfrage von der verwendeten Vorlage erbt.

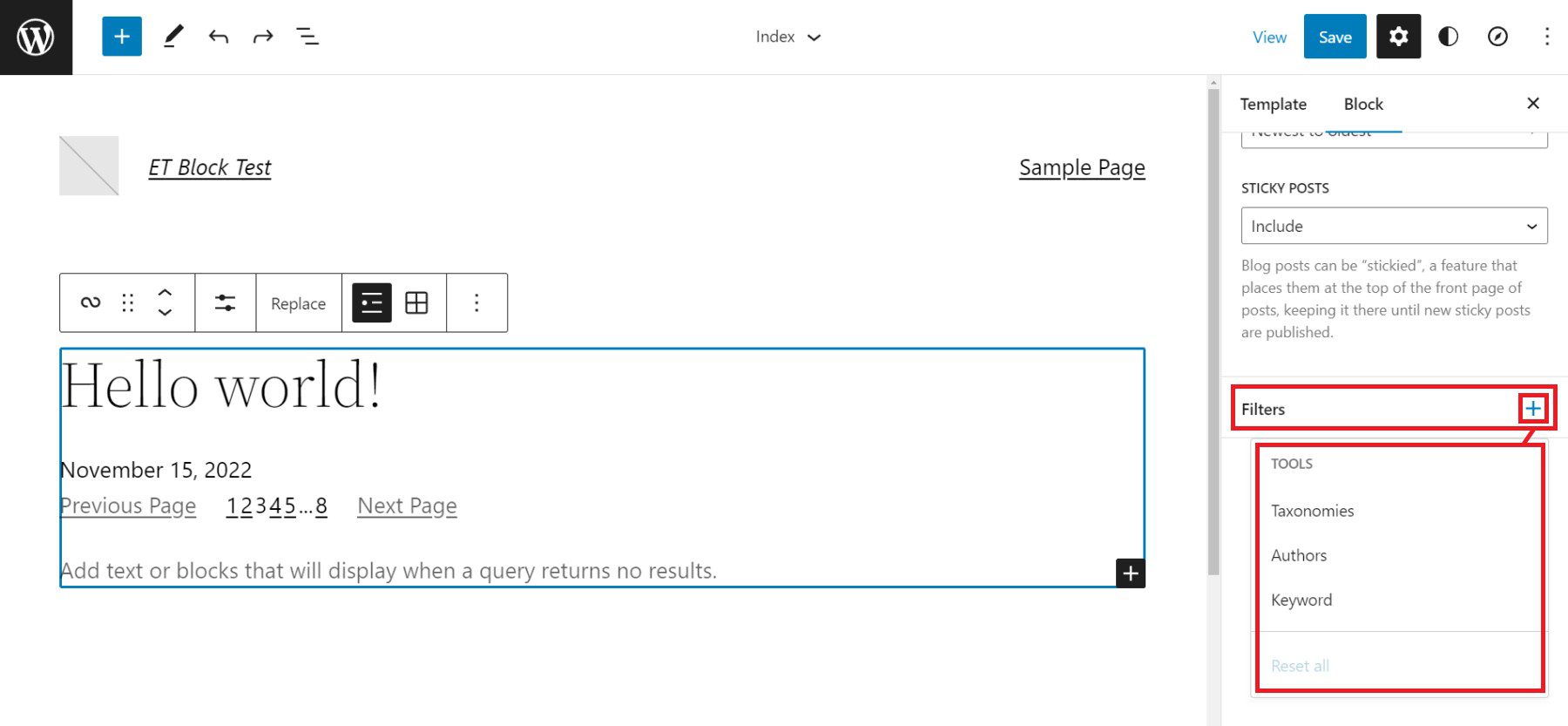
Abfragefilter
Als Nächstes haben Benutzer mit der Abfrage „Filter“ die Möglichkeit, die Abfrage weiter anzupassen, indem sie Beiträge filtern nach:
- Beitragskategorien – Kommagetrennte Liste von Kategorien
- Post-Tag – Kommagetrennte Liste von Tags
- Beitragsautor – Dropdown-Liste der Autoren
- Schlüsselwort posten – Geben Sie eine Liste mit Schlüsselwörtern ein, nach denen gefiltert werden soll

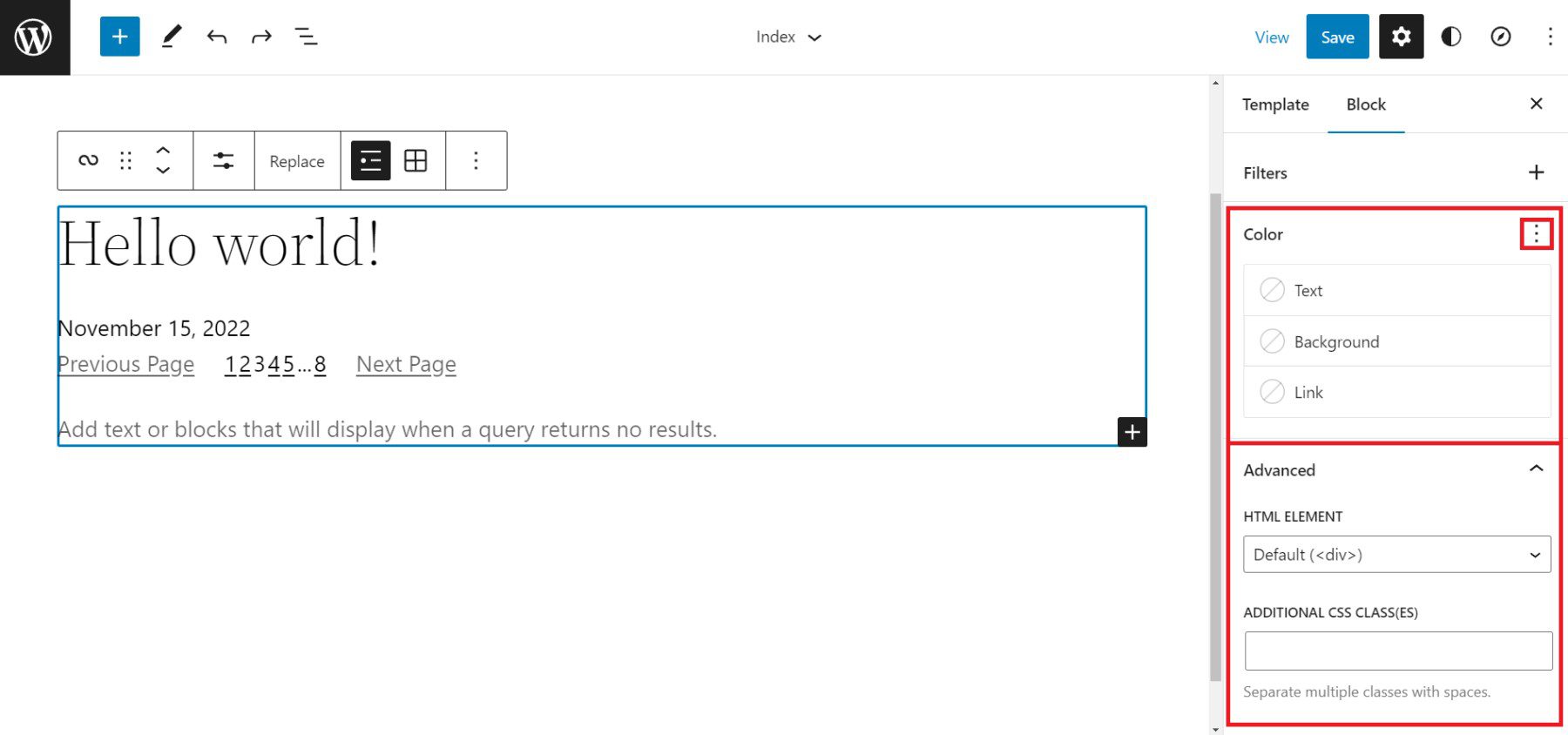
Farboptionen und erweiterte Einstellungen
Schließlich haben wir Farbeinstellungen und erweiterte Einstellungen. Die Farboptionen ermöglichen es Designern, Farben auszuwählen für:
- Textfarbe
- Hintergrundfarbe
- Verknüpfungsfarbe
Zu den erweiterten Einstellungen gehört die Möglichkeit, dem WordPress-Abfrageschleifenblock eine CSS-Klasse hinzuzufügen und/oder dem Block ein HTML-Element zuzuweisen.

Jeder verschachtelte Block innerhalb des Abfrageschleifenblocks hat seine eigenen Symbolleistenoptionen und Seitenleisteneinstellungen. Besuchen Sie die Liste der verschachtelbaren Blöcke oben, um mehr über die einzelnen Blöcke und ihre Einstellungen zu erfahren.
Tipps und Best Practices für die Verwendung des Abfrageschleifenblocks in WordPress
Abfrageschleifen sind mächtige Blöcke. Befolgen Sie diese Tipps und Best Practices, um sie optimal zu nutzen.
Legen Sie globale Stile für Abfrageschleifen und verschachtelte Blöcke fest
Globale Stile können blocktypweise festgelegt werden. Auf diese Weise können Designer globale Standardstile erstellen, die für alle Instanzen eines Blocks auf der gesamten Website gelten. Dies ist eine enorme Zeitersparnis.
Derzeit können Sie im 2022-Design mit dem Abfrageschleifenblock globale Stile für Textfarbe, Hintergrund und Linkfarben hinzufügen. Um zum Editor für globale Stile zu gelangen, klicken Sie auf das Symbol „Globale Stile“ (halb ausgefüllter Kreis), wählen Sie „Blöcke“ und suchen Sie den Abfrageschleifenblock.
Sie können auch innerhalb einer Abfrageschleife jedem der verschachtelten Themenblöcke (wie Beitragsvorlage, Beitragstitel usw.) separate globale Stile zuweisen.
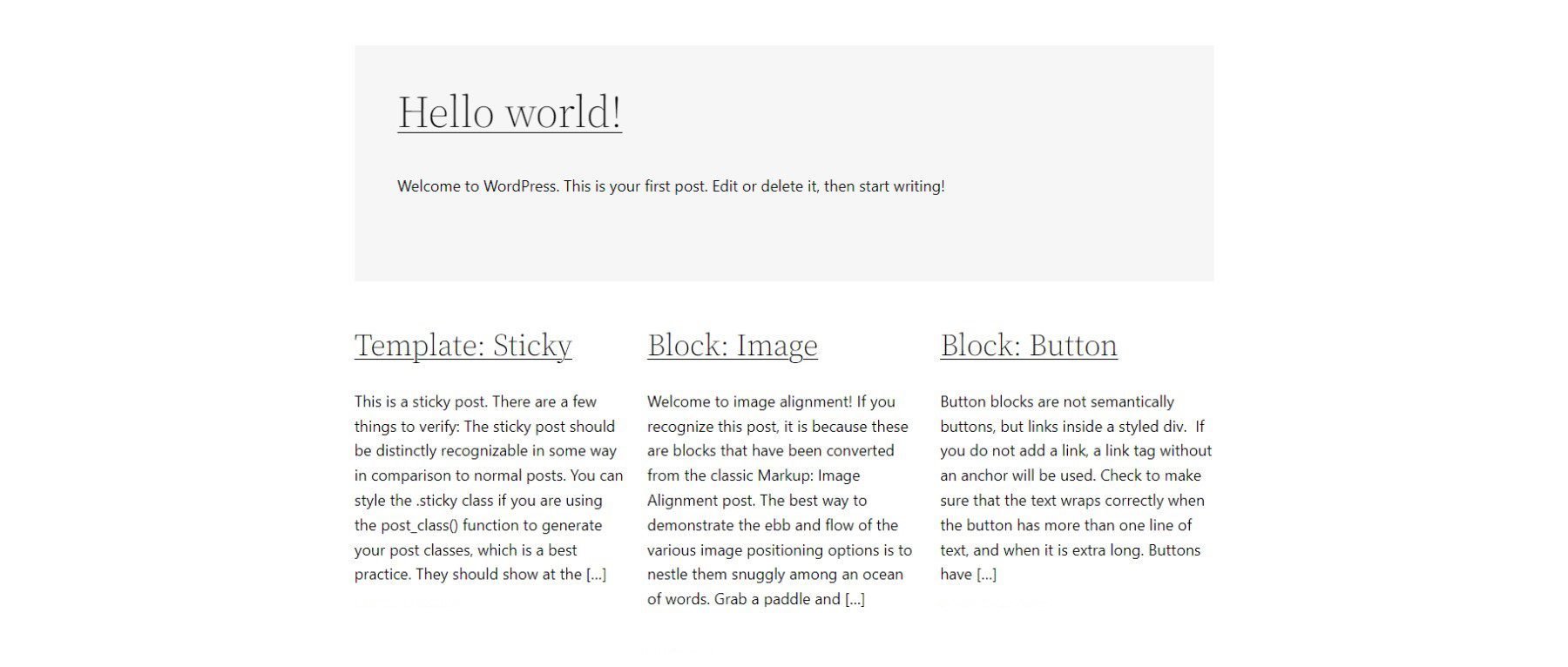
Verwenden Sie mehrere Abfrageschleifenblöcke auf einer einzelnen Seite, um einen empfohlenen Blogabschnitt zu erstellen
Beim Erstellen einer Blog-Seitenvorlage möchten Sie möglicherweise einen hervorgehobenen Beitrag erstellen, der sich von anderen abhebt, da es sich um den neuesten auf Ihrer Website veröffentlichten Beitrag handelt. Unten ist eine einfache Version des Konzepts.

In unserer „Index“-Vorlage müssen zwei Abfrageschleifenblöcke vorhanden sein. Der oberste Abfrageschleifenblock hat eine „Listenansicht“-Anzeige und zeigt nur einen einzigen Beitrag. Stellen Sie sicher, dass in dieser ersten Abfrageschleife kein Paginierungsblock verschachtelt ist.
Stellen Sie beim zweiten/untersten Abfrageschleifenblock „Rasteransicht“ ein. Es sollte mehrere Posts in Spalten anzeigen und den „Offset“ auf 1 setzen. Ein Offset von 1 überspringt den ersten Post der Abfrage. Dies ist erwünscht, da die obige Abfrageschleife den hervorgehobenen Beitrag enthält.
Verwenden Sie konsistentes Design für Abfrageschleifen, die dieselben Post-Typen anzeigen
Abfrageschleifen, die für „Blogartikel“ verwendet werden, sollten ähnlich aussehen. Wenn Sie Abfrageschleifen-Blöcke für andere Post-Typen verwenden, ziehen Sie einen etwas anderen Stil für diese in Betracht, damit Ihre Website-Besucher unterscheiden können, was „Blog-Posts“ und was andere Arten von Inhalten sind. Dies sorgt für eine klare Website UX.
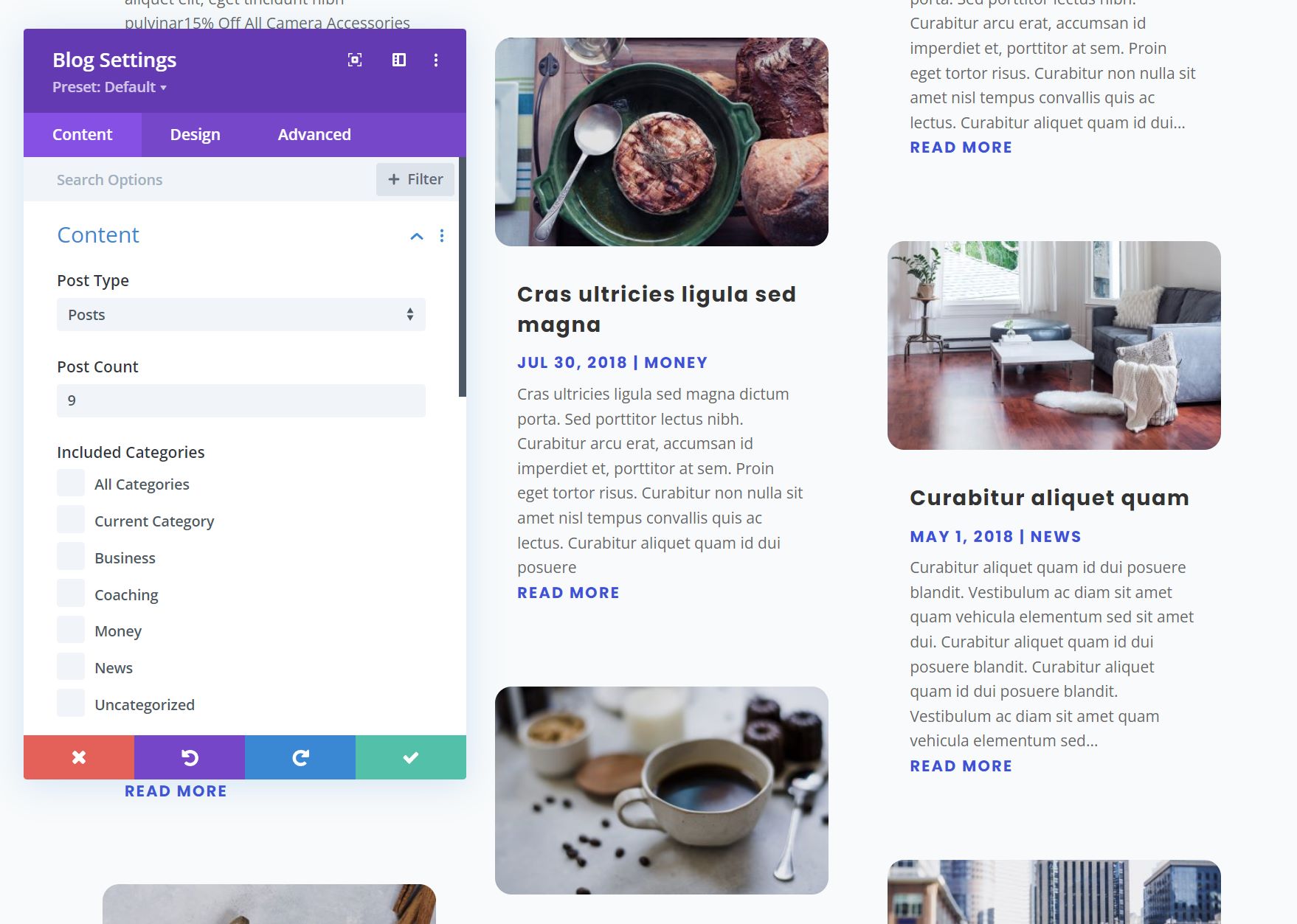
Verwendung des Blog-Moduls von Divi: Eine Blockalternative für Abfrageschleifen mit mehr Designoptionen
Wenn Sie Divi verwenden, funktioniert das Blog-Modul ähnlich wie der native WordPress-Abfrageschleifenblock. Und das Hinzufügen des Blog-Moduls von Divi zu einer Seite oder Vorlage ist einfach und bietet Ihnen alle Optionen, die Sie zum Anpassen der Parameter, des Layouts und des Designs des dynamischen Beitragsinhalts benötigen.

Der im Blog-Modul angezeigte Inhalt ist ebenfalls völlig flexibel, sodass Sie einen bestimmten Beitragstyp, Beitragstypkategorien und die Anzahl der einzuschließenden Beiträge auswählen können. Einzelne Modulelemente können hinzugefügt oder entfernt werden, z. B. ausgewählte Bilder, Titel, Metatext, Haupttext, Weiterlesen-Links, Paginierung und so weiter.
Jedes dieser Modulelemente kann mit den umfangreichen Designoptionen von Divi vollständig gestaltet werden. Erfahren Sie mehr über die Verwendung des Blog-Moduls von Divi für Vorlagen.
Häufig gestellte Fragen zur Abfrageschleife
Beantwortung einiger der am häufigsten gestellten Fragen zum Query Loop Block von WordPress.
Was ist der Unterschied zwischen dem Query Loop Block und dem Latest Posts Block?
Der Abfrageschleifen-Block ähnelt dem Block „Neueste Posts“ insofern, als er dynamisch eine Liste der neuesten Posts in Ihrem Blog anzeigen kann. Der Abfrageschleifenblock ist jedoch viel fortschrittlicher und ermöglicht es Ihnen, Ihre „Liste“ von Beiträgen, Seiten oder anderen Beitragstypen von Grund auf neu zu erstellen, indem Sie andere verschachtelte Blöcke integrieren. Wenn Sie beispielsweise einen benutzerdefinierten Beitragstyp für Rezepte haben, können Sie den Abfrageschleifenblock verwenden, um eine ganze Seite mit Rezepten zu erstellen, die nach Ihren Wünschen angepasst sind.
Erfordert der Abfrageschleifenblock Programmierkenntnisse?
Nein, der WordPress Query Loop-Block erfordert keine Programmierkenntnisse, da die Funktionalität bereits integriert ist. Mit diesem Block können Sie eine Schleife von Beiträgen auf Ihrer WordPress-Site anzeigen, indem Sie anpassbare Blockeinstellungen am Frontend verwenden.
Wo kann ich den Abfrageschleifenblock verwenden?
Der WordPress Query Loop Block durchläuft veröffentlichte Posts und Seiten, um sie anzuzeigen. Es wird automatisch aktualisiert, wenn neue Seiten/Beiträge die Abfrageparameter erfüllen. Dies macht diesen Block an vielen Stellen nützlich, z. B. in Beitrags- oder Archivvorlagen oder auf statischen Seiten, auf denen Sie Dinge wie aktuelle Beiträge dynamisch anzeigen möchten.
Haben Sie den Query Loop Block auf Ihrer WordPress-Seite verwendet? Welche Entdeckungen haben Sie gemacht? Lassen Sie es uns in den Kommentaren unten wissen.
Vorgestelltes Bild von Dmitry Kostrov / shutterstock.com
