WordPress Sorgu Döngü Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-01-28WordPress editörü, tam teşekküllü bir site oluşturucuya dönüşüyor. Tam site düzenlemesi ve Sorgu Döngü Bloğu gibi yeni tema blokları sayesinde, WordPress'in herhangi bir yerinde herhangi bir gönderi türü için dinamik içerik listelerini kolaylıkla görüntüleyebilirsiniz.
Bu makalede, ne olduğunu ve nasıl kullanılacağını daha iyi anlayabilmeniz için WordPress Query Loop Block'u daha derinlemesine inceleyeceğiz.
WordPress Sorgu Döngü Bloğu nedir?
Sorgu Döngü Bloğu, yeni Site Düzenleyicide bulunan en gelişmiş WordPress tema bloklarından biridir. Sürüm 5.8'de WordPress Core'a eklenmiştir ve En Son Yazılar Bloğunun daha karmaşık bir sürümüdür. Herkesin, gönderi içeriğini dinamik olarak bir sayfaya veya şablona çeken ve görüntüleyen bir bloğu görsel olarak oluşturmasına olanak tanır. Sorgu Döngü Bloğu, blog gönderilerini görüntülemekle de sınırlı değildir. Sahip olabileceğiniz herhangi bir özel gönderi türünden içerik çekmek için kullanabilirsiniz. Ürünleri görüntülemek için WooCommerce Blocks ile bile kullanabilirsiniz.
"Sorgular" ve "Döngüler" nedir?
WordPress terminolojisinde “Döngü”, benzer bilgileri tekrar tekrar görüntülemenin bir yoludur. Bu nedenle, bir blog gönderileri döngüsü, blog başlığı, öne çıkan görsel, yazar adı, yayınlanma tarihi ve kısa bir açıklama gibi ortak özelliklere sahip bir dizi blog gönderisidir. Döngü, bu verileri gönderilerden (veya herhangi bir gönderi türünden) alır ve bir döngüye yerleştirir. Döngü daha sonra site ziyaretçilerine gönderileri görüntüler.
Bir "Sorgu Döngüsünün" sorgulama yönü, bir kullanıcının belirli bilgileri sorgulayabileceği veya döngüye çekmek için komut verebileceği anlamına gelir. Böylece bir Sorgu Döngü Bloğu, yalnızca birkaç seçeneği adlandırmak için tüm gönderileri veya belirli kategorilerdeki gönderileri çekip görüntüleyebilir. Bu, birinin "Kategori A"daki gönderileri göstermesine ve Kategori B veya C'deki gönderileri göstermemesine olanak tanır.
Sorgu Döngü Blokları şunları görüntüleyebilir:
- Blog Yazıları
- Web Sitesi Sayfaları
- WooCommerce Ürünleri
- Diğer Özel Gönderi Türleri
Herhangi bir gönderi türü, dinamik bir döngüde görüntülenmek için adil bir oyundur.
Sorgu Döngüsü İç İçe Bloklar
Sorgu Döngü Bloğuna ait iki anlık "İç İçe Blok" vardır:
- Posta Şablonu Bloğu – Gönderi meta verilerini (Başlık, Öne Çıkan Resim, Yazar vb.)
- Sayfalandırma Bloğu – Gönderilerin daha fazlasının görüntülenmesi için sayfalara taşmasına izin verir
Bu makalede bu iç içe geçmiş blokları ele almayacağız, ancak her birinin bir Sorgu Döngü Bloğu içinde nasıl çalıştığıyla ilgili tüm bilgileri almak için yukarıdaki köprülerinden herhangi birine tıklayabilirsiniz.
Bir Dizin WordPress Şablonuna Sorgu Döngüsü Bloğu Nasıl Eklenir?
Bu örnekte, “Yirmi Yirmi İki” Varsayılan WordPress Temasını kullanıyoruz. Bu, Site Düzenleyici (önceden "Tam Site Düzenleyici" olarak adlandırılıyordu) aracılığıyla düzenlemeyi içeren ilk varsayılan temaydı.
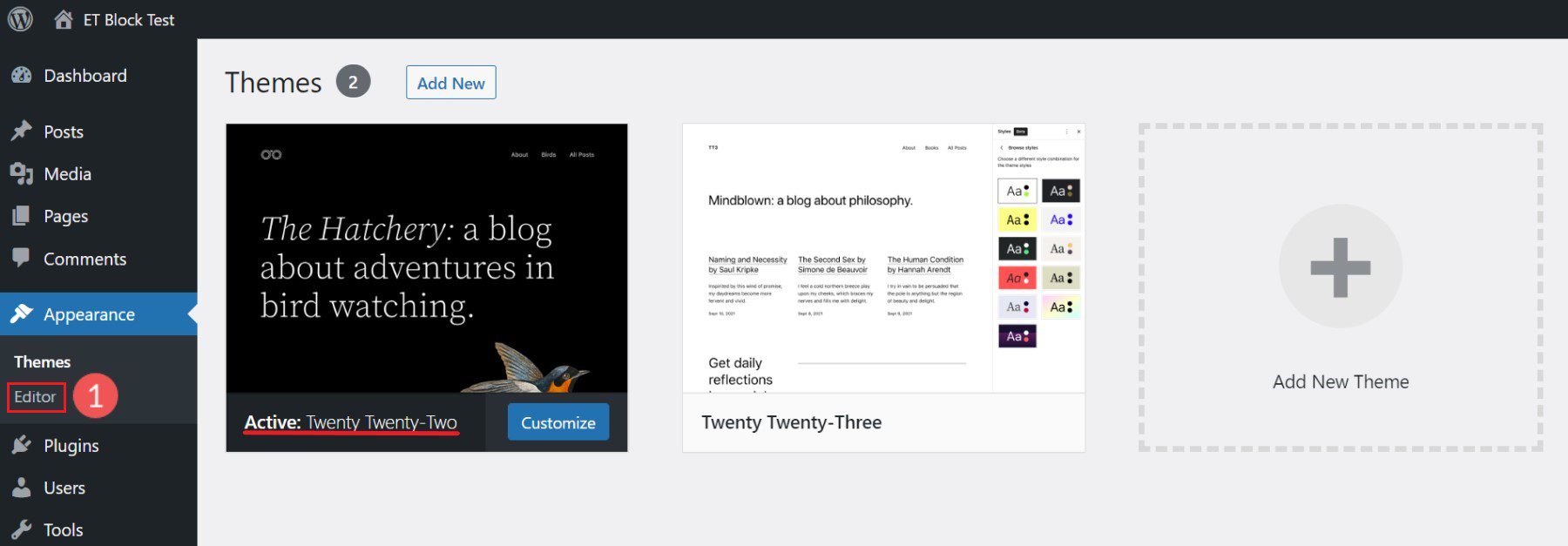
Site Düzenleyicide bir Şablona WordPress Sorgu Döngü Bloğunun nasıl ekleneceğini inceleyeceğiz. Oraya ulaşmak için önce "Görünümler"in üzerine gelin ve ardından "Düzenleyici"yi tıklayın.

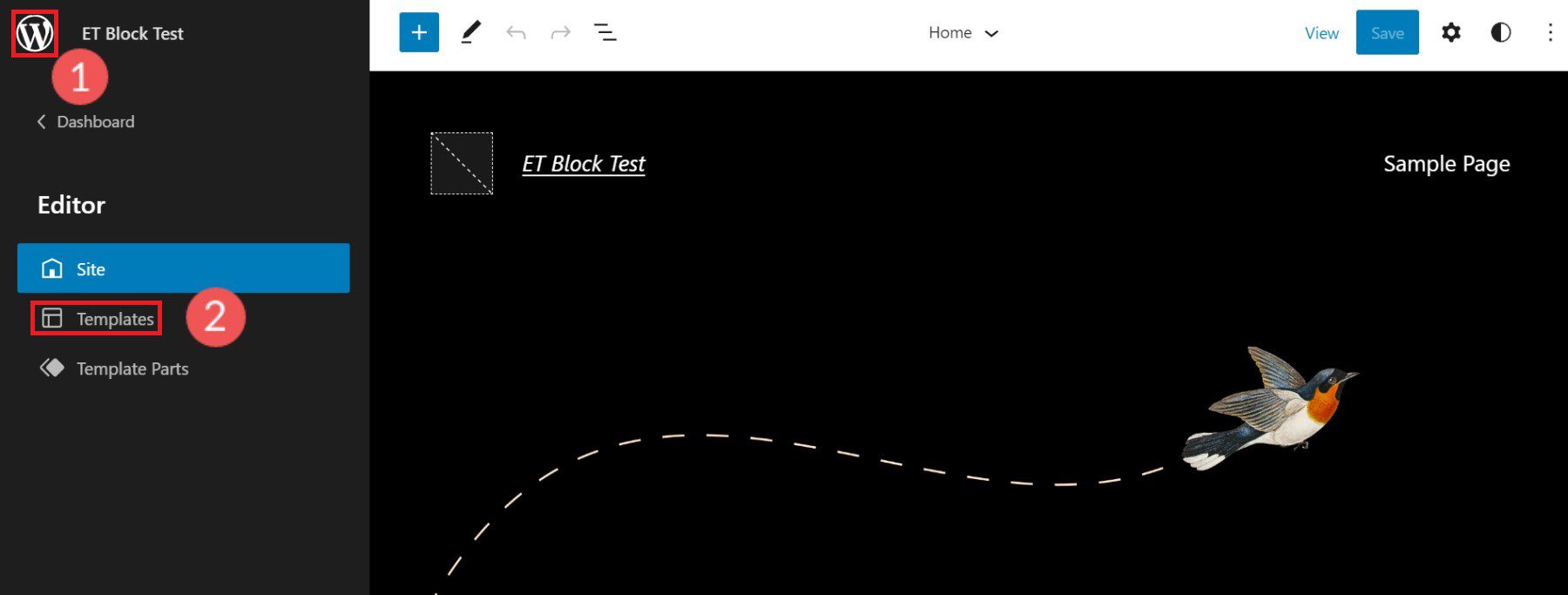
Ardından, açılır menüyü aşağı çekmek için sol üstteki simgeye tıklayın. Bu menüde, "Şablonlar" ı tıklayın.

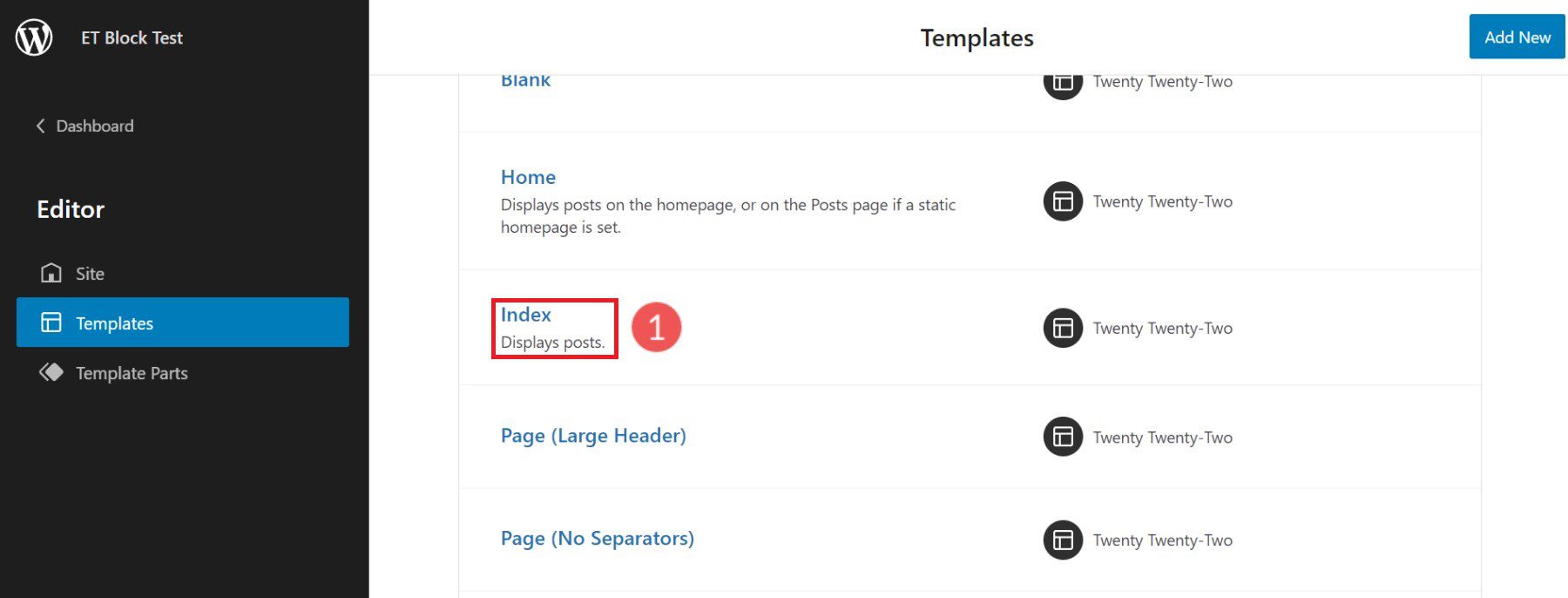
Şimdi, sunulan şablonlar listesinden düzenlemek istediğiniz şablonu bulun. Bu blok için en doğal şablonlardan biri, web sitesi gönderilerini dizine ekleyen veya görüntüleyen şablon olduğu için “Dizin” şablonudur.

Artık Twenty Twenty-two'nun Dizin Şablonundasınız. Zaten yapılandırılmış bir Sorgu Döngü Bloğu ile geldiğini fark edeceksiniz. Ancak, farklı bir Blok Teması kullanıyorsanız, o zaman onunla gelmeyebilir.
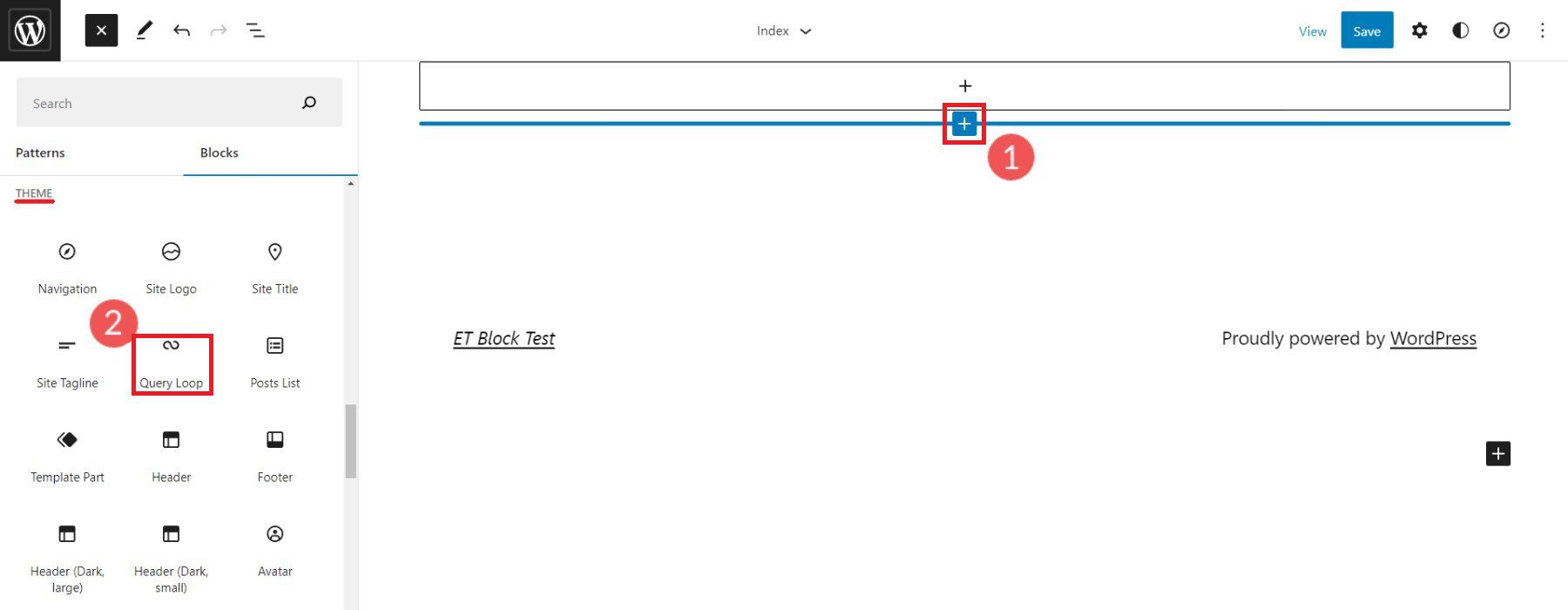
Yeni bir Sorgu Döngü Bloğu eklemek için “(+)” simgesine tıklayın. "Tema" bloklarına ilerleyin veya arama çubuğuna "Sorgu Döngüsü" yazın. Sorgu Döngüsü bloğunu Site Düzenleyiciye sürükleyin.

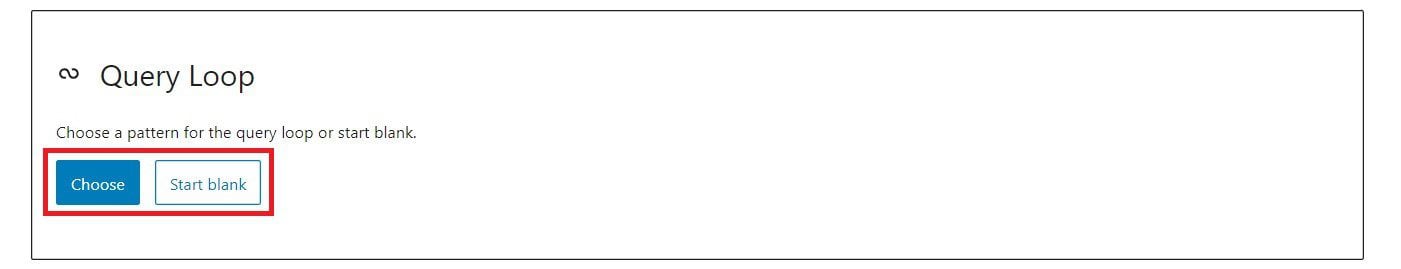
WordPress, Sorgu Döngünüzü tasarlamada size bir avantaj sağlayabilecek önceden tanımlanmış “Kalıplara” sahiptir. İhtiyaçlarınıza uyan bir model olduğunu biliyorsanız belirli bir model seçebilir veya boş başlayabilirsiniz. “Boş Başlat”a tıklıyoruz.

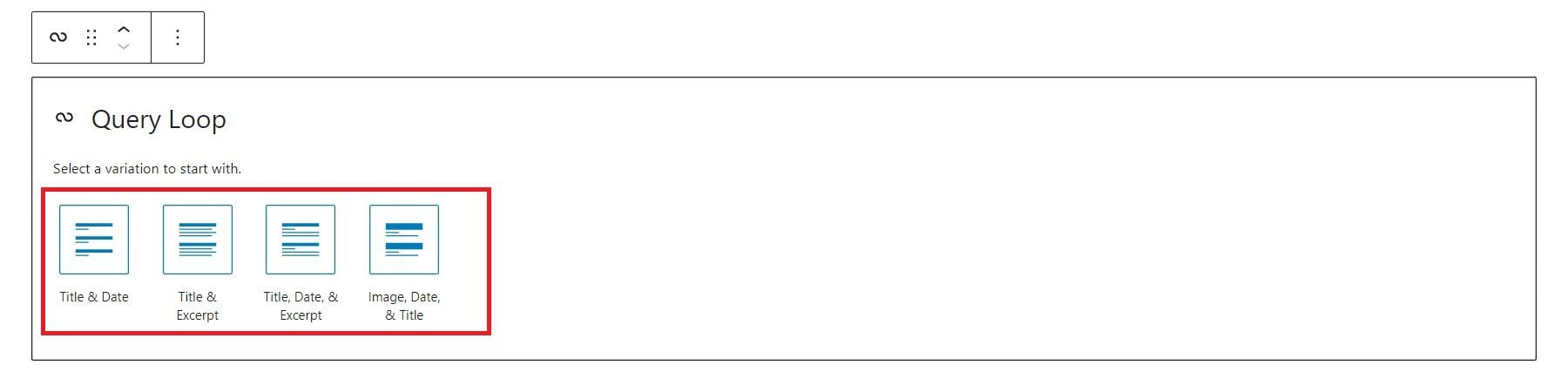
Bir Sorgu Döngüsüne uygulanacak dört varsayılan varyasyon vardır. Bu örnek için, "Başlık ve Tarih" varyasyonunu tıklayın.

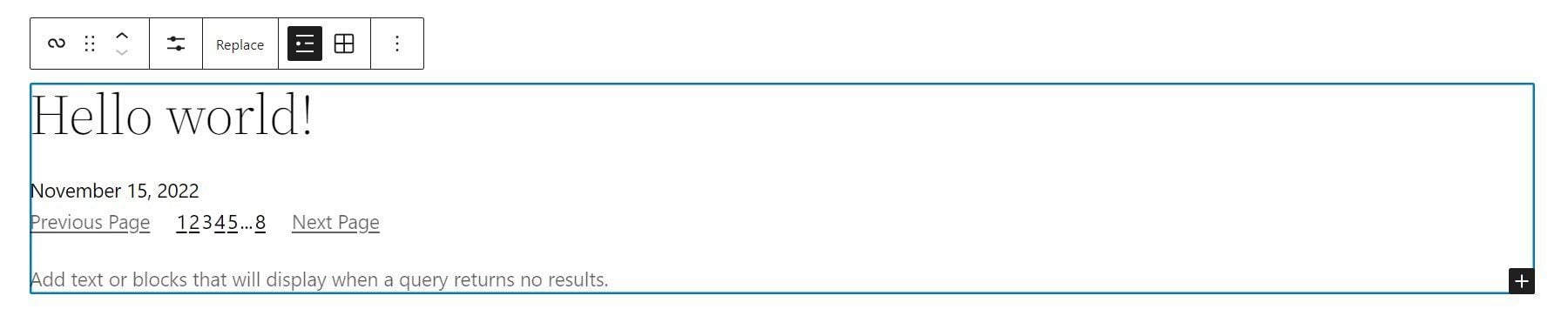
Bu, "Başlık ve Tarih" varyasyonuyla Sorgu Döngüsünü oluşturacaktır.

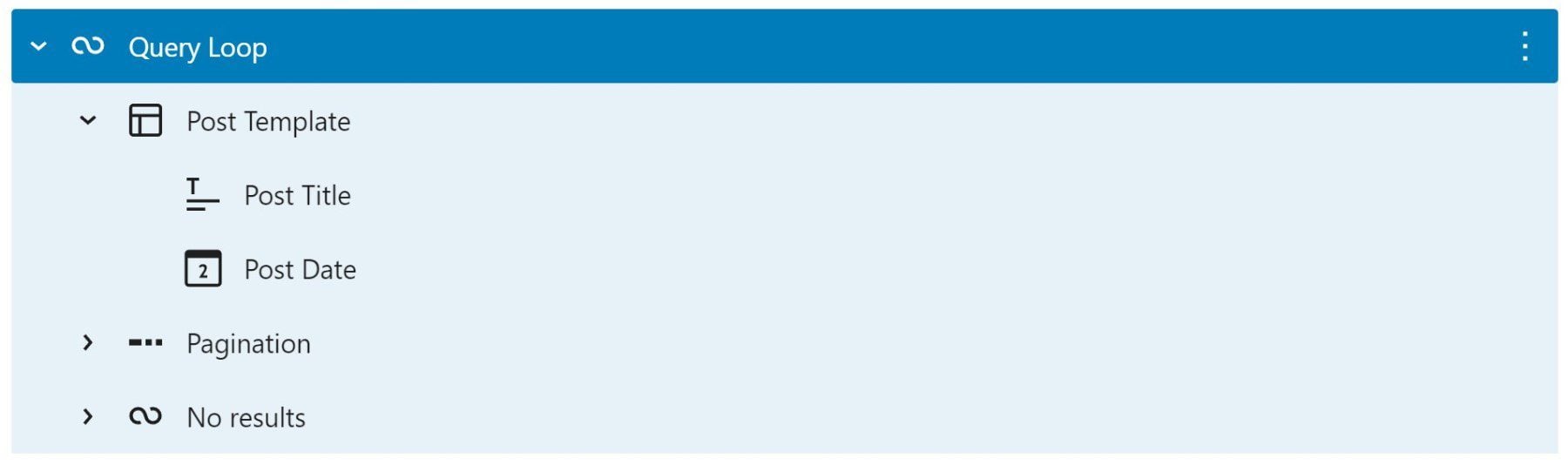
İç içe blokların WordPress'in Sorgu Döngü Bloğu içinde göründüğüne dikkat edin. Bunun nedeni, bu blokların Sorgu Döngüsü için gerekli özellikleri sağlamasıdır. “Başlık ve Tarih” varyasyonunu seçtiğimiz için, “Başlık” ve “Tarih” bilgilerini göstermek için bu iç içe geçmiş blokların dahil edilmesi gerekir. Farklı bir varyasyon, farklı bir iç içe geçmiş blok düzenlemesi yüklerdi.

Artık bir Sorgu Döngü Bloğu bir şablon üzerinde olduğuna göre, bu gelişmiş Tema Bloğu için Araç Çubuğu ve Ayarları keşfedeceğiz.
Sorgu Döngüsü Bloğu Araç Çubuğu ve Ayarları
Site Düzenleyici ve Blok Düzenleyici içindeki her bloğun kendi Araç Çubuğu seçenekleri ve Daha Fazla Ayarın Kenar Çubuğu vardır.
Sorgu Döngüsü Bloğu Araç Çubuğu
Sorgu Döngü Bloğu için Araç Çubuğunu bulmak için en kolayı Liste Görünümüne gidip bloğu seçmektir—iç içe geçmiş bir bloğun seçilmediğinden emin olun.
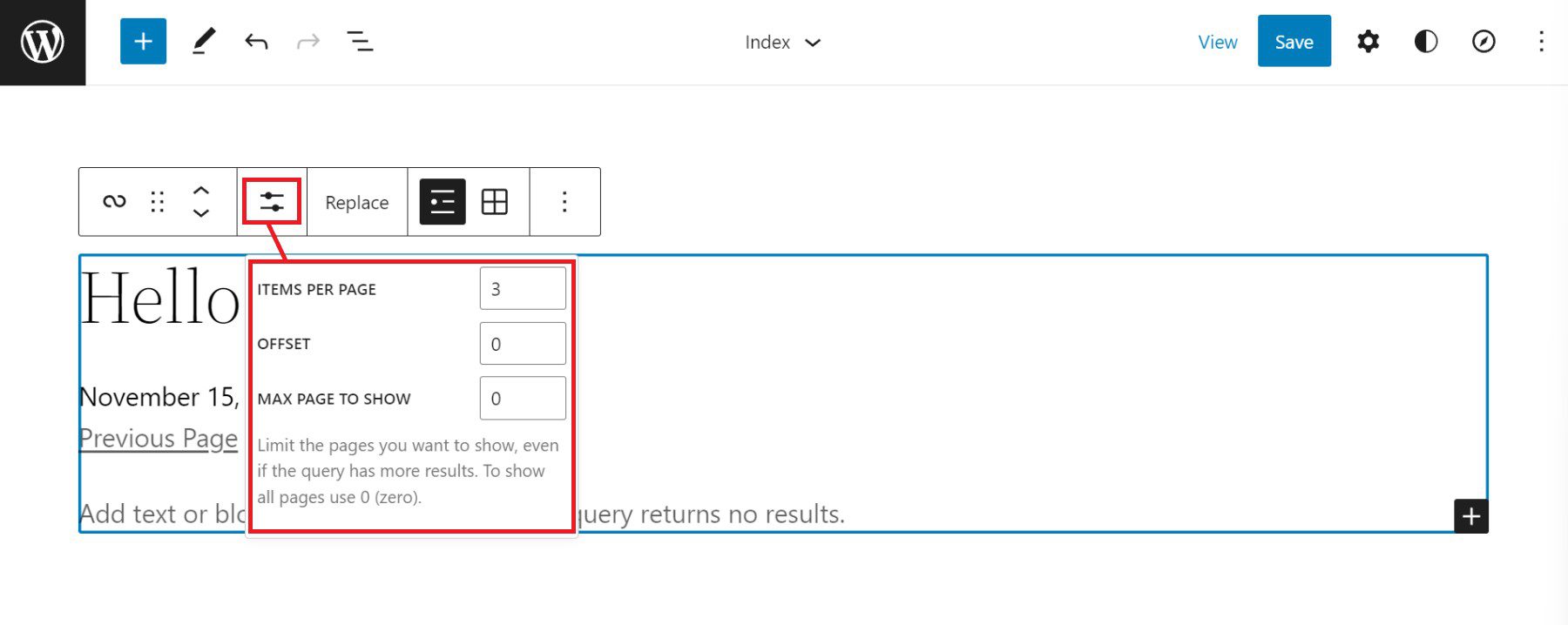
Sorgu Döngü Bloğu için ilk benzersiz Araç Çubuğu seçeneği “Görüntü Ayarları”dır. Buna tıklamak üç seçenek gösterecektir:
- Sayfa Başına Öğe – Döngüde bir seferde görüntülenen gönderilerin kontrol sayısı
- Ofset – Gönderilerin başlangıç noktasını belirli bir miktarda atlar
- Gösterilecek Maksimum Sayfa – Sorguda daha fazla sonuç olsa bile gösterilen sayfa sayısını sınırlar

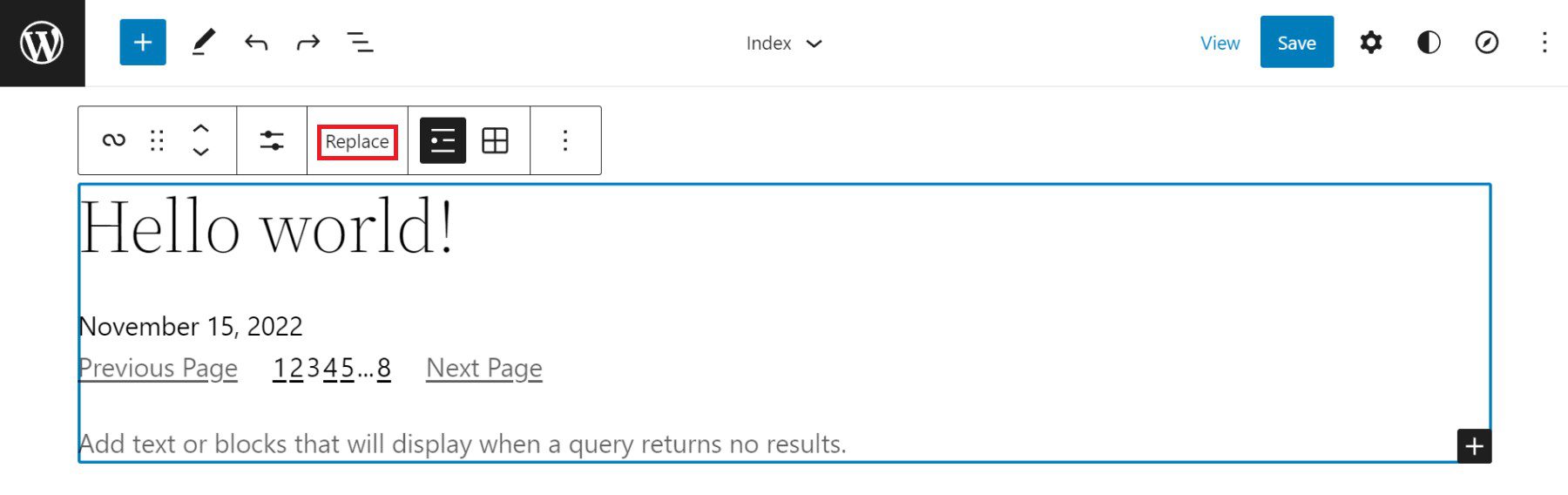
Araç Çubuğunun yanında "Değiştir" düğmesi bulunur. Bu, Sorgu Döngü Bloğunun modelini çıkarma ve onu farklı bir modelle değiştirme seçeneği sunar.

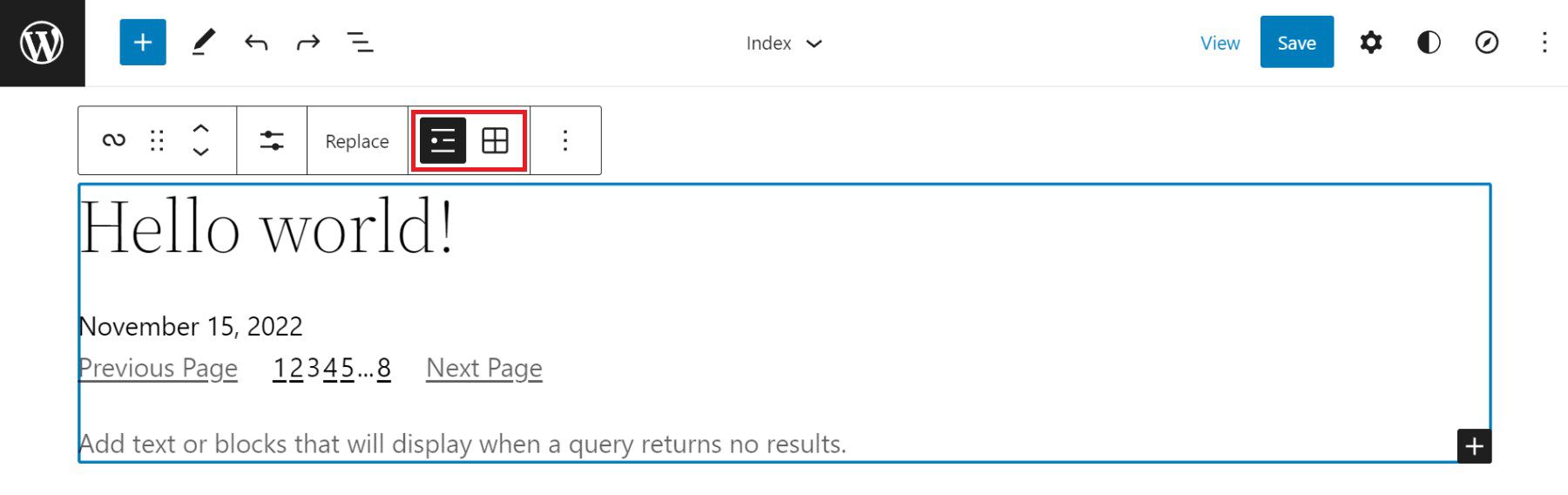
Sorgu Döngü Bloğu için son benzersiz Araç Çubuğu seçeneği, Liste Görünümü ve Izgara Görünümü arasında geçiş yapmaktır. Liste Görünümü, gönderi döngüsünü, yığınlanmış gönderilerle "bir liste olarak" görüntüler. Izgara Görünümü, gönderi döngüsünü, gönderilerin doldurulması için daha fazla tablo düzenine sahip bir ızgara olarak görüntüler.

Sorgu Döngüsü Blok Ayarları Kenar Çubuğu
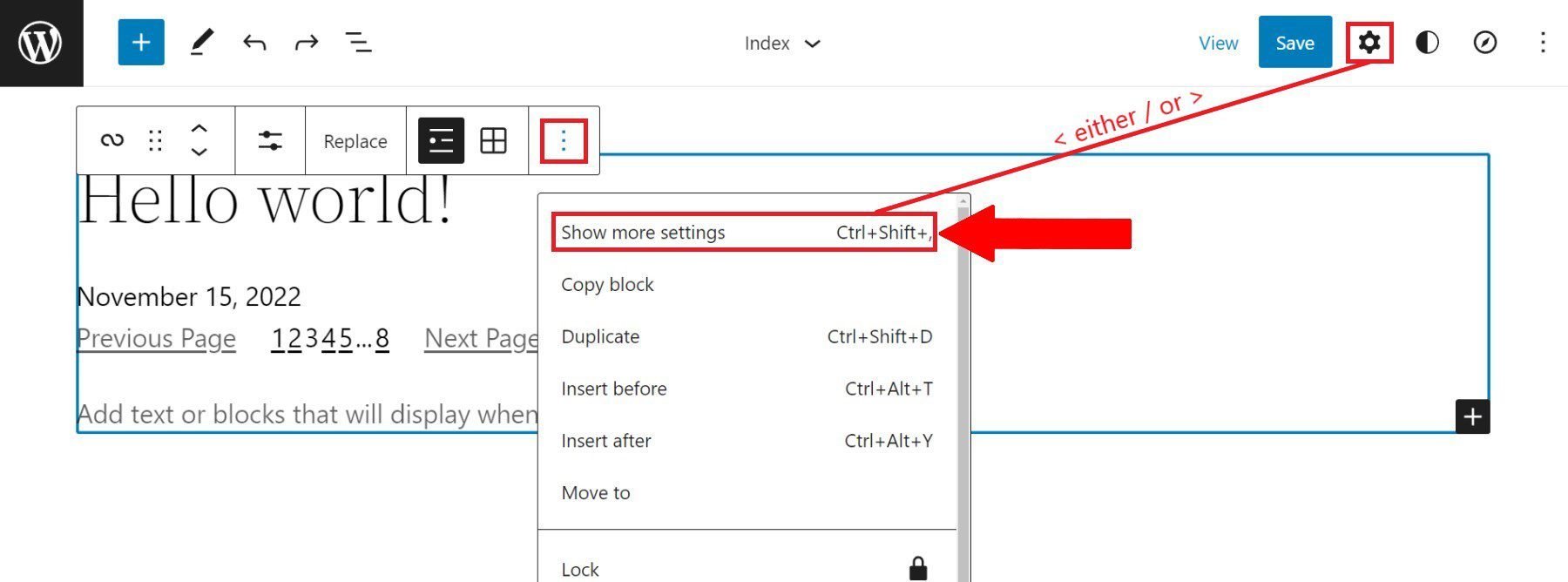
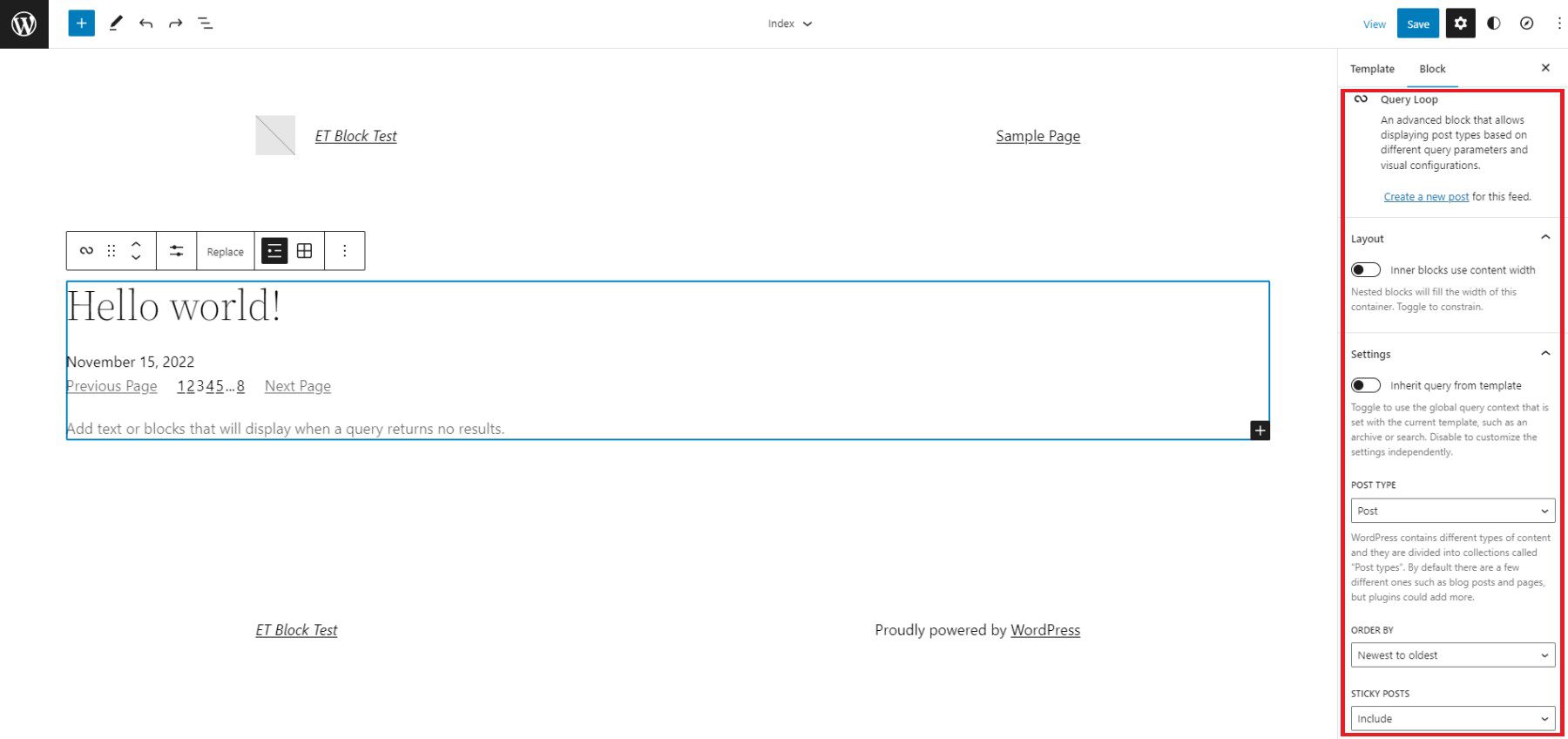
Sorgu Döngüsü Bloğu, "Diğer Ayarlar" kenar çubuğunda ek yapılandırmalara sahiptir. Kenar çubuğunu ortaya çıkarmak için, Araç Çubuğundaki "Daha Fazla Ayarı Göster" seçeneğine tıklayın veya Sorgu Döngü Bloğu seçiliyken sağ üstteki "Dişli" simgesine tıklayın.

İlk görünür kenar çubuğu ayarı, site sahiplerine bu düzenleme sayfasından Sorgu Döngüsü için Yeni Gönderi oluşturma yeteneği verir. Bundan sonra, İç İçe Blokların, Sorgu Döngü Bloğuna kıyasla düzen genişliğini nasıl kullandığını etkileyen Düzen Geçişi vardır - daha sonra buna değineceğiz. Ayarlar Geçişi, blok için özel veya devralınan bir sorgu seçilmesine izin verir; aşağıda bununla ilgili daha fazlası da var.


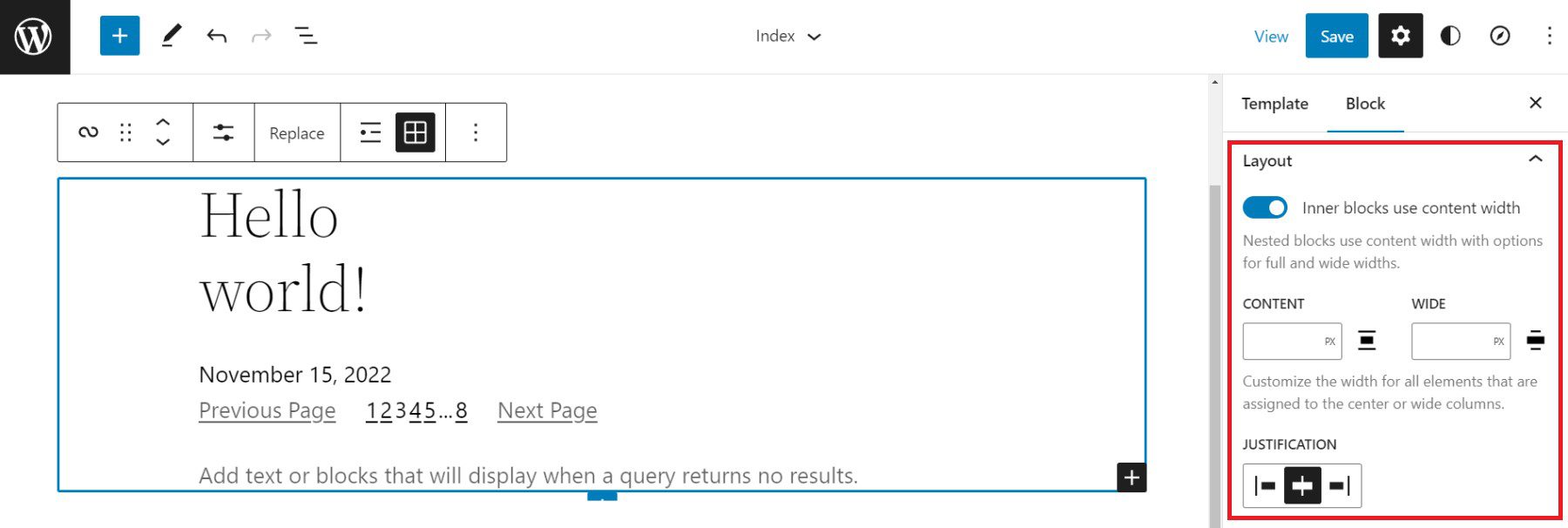
Düzen Seçenekleri
İç içe geçmiş bloklar için "Düzen" ayarları, bir tasarımcının ek ayarları açık (mavi) olarak değiştirmesine izin verir. Bu ayarlar, kişinin bu blokların içerik ve genişlik yüzdelerini kullanıp kullanmadığını seçmesine izin verir. Ayrıca sola, merkeze veya sağa içerik yaslaması için bir seçenek gösterir. Değiştirilmemiş (gri) durumdayken, iç içe geçmiş öğeler varsayılan olarak tam genişliğe ayarlanır.

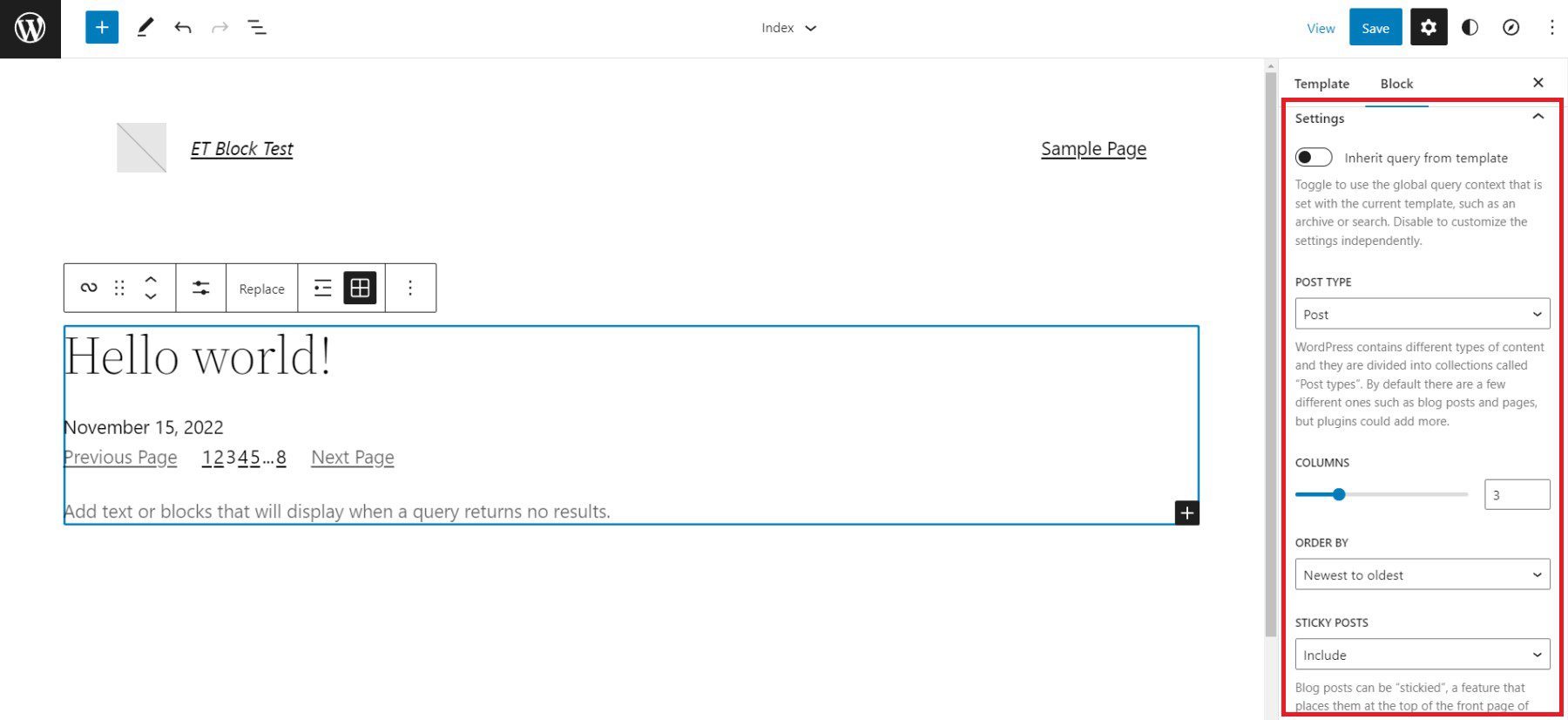
Sorgu Ayarları
"Ayarlar" sorgusu devre dışı bırakıldığında (gri), tam olarak neyi sorgulayacağınızı seçebilirsiniz. İlk seçenek, sayfalar, gönderiler veya özel gönderi türleri olabilen "Gönderiler" dir. Ardından, kullanıcılar, yayınlanma tarihi veya alfabetik olarak artan veya azalan sıralama arasında seçim yapabilir. Son olarak, yapışkan gönderileri sorguya dahil etme veya hariç tutma seçeneği vardır.

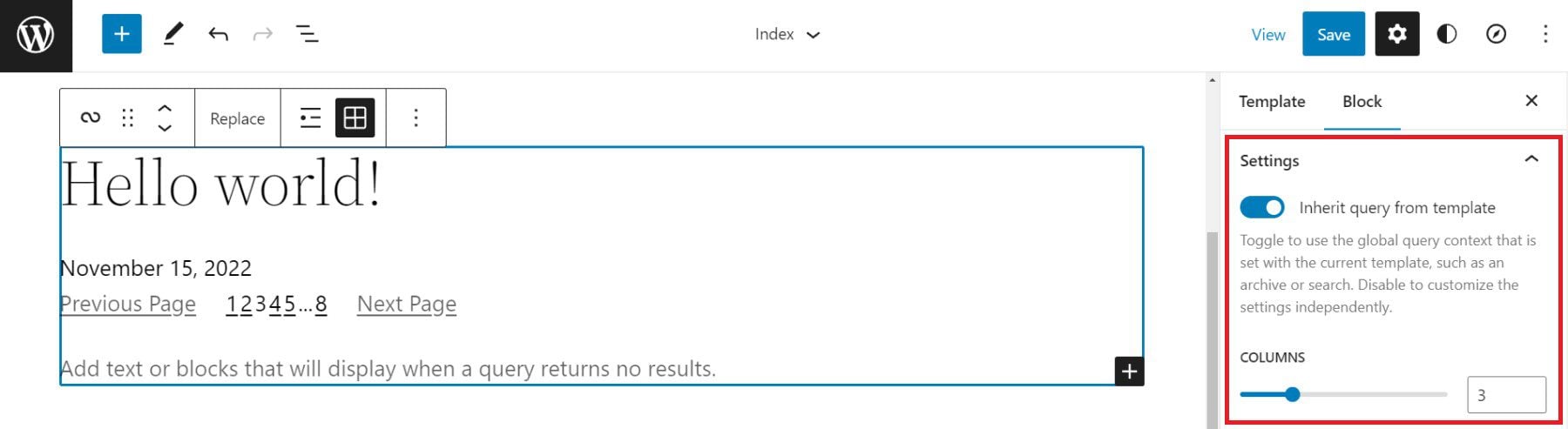
"Ayarlar" (mavi) arasında geçiş yapmak, Sorgu Döngü Bloğu'nu sorguyu kullanılan şablondan devralacak şekilde ayarlar.

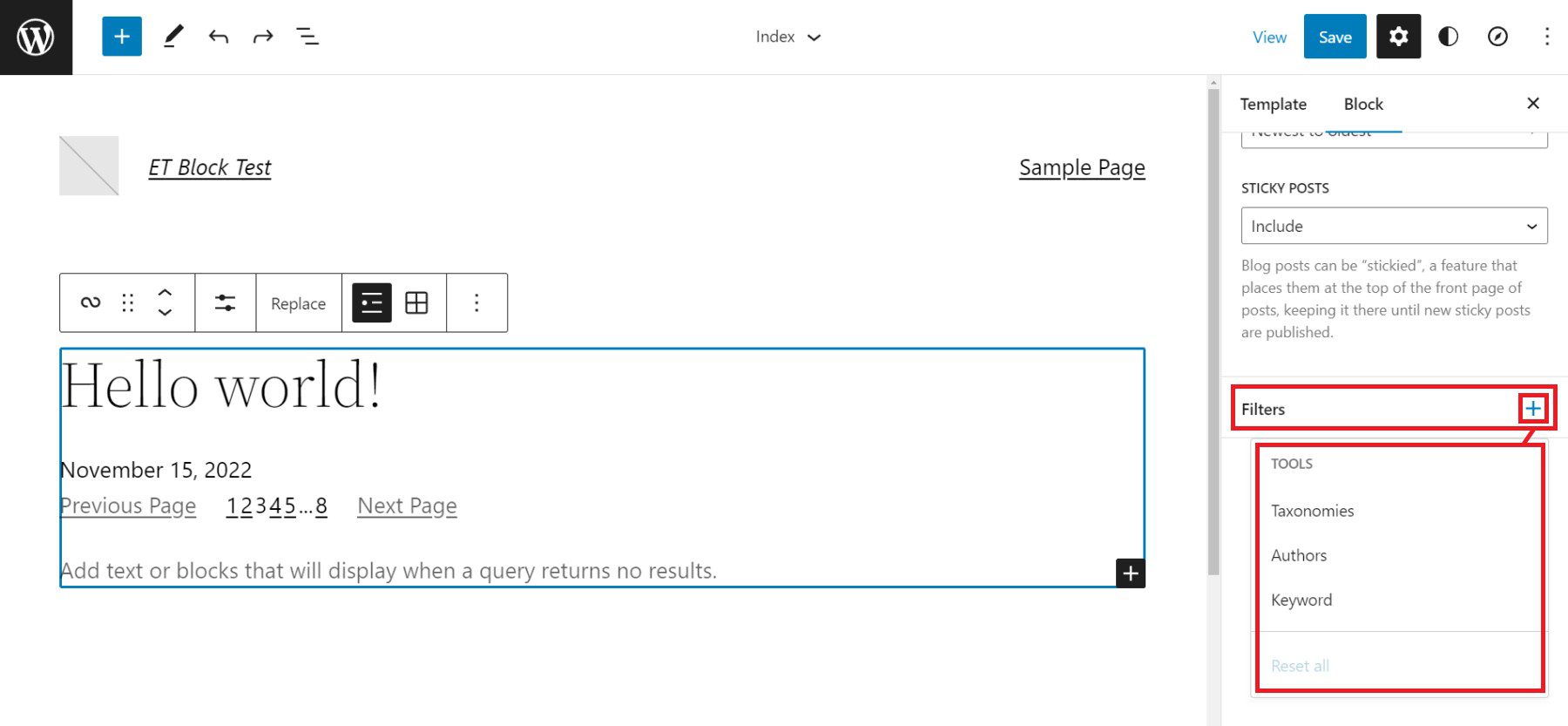
Sorgu Filtreleri
Ardından, "Filtreler" sorgusu ile kullanıcılara, gönderileri aşağıdakilere göre filtreleyerek sorguyu daha fazla özelleştirme seçeneği sunar:
- Gönderi Kategorileri – Virgülle ayrılmış kategori listesi
- Gönderi Etiketi – Virgülle ayrılmış etiket listesi
- Gönderi Yazarı – Açılır yazar listesi
- Anahtar Kelime Yayınla – Filtrelemek için bir anahtar kelime listesi girin

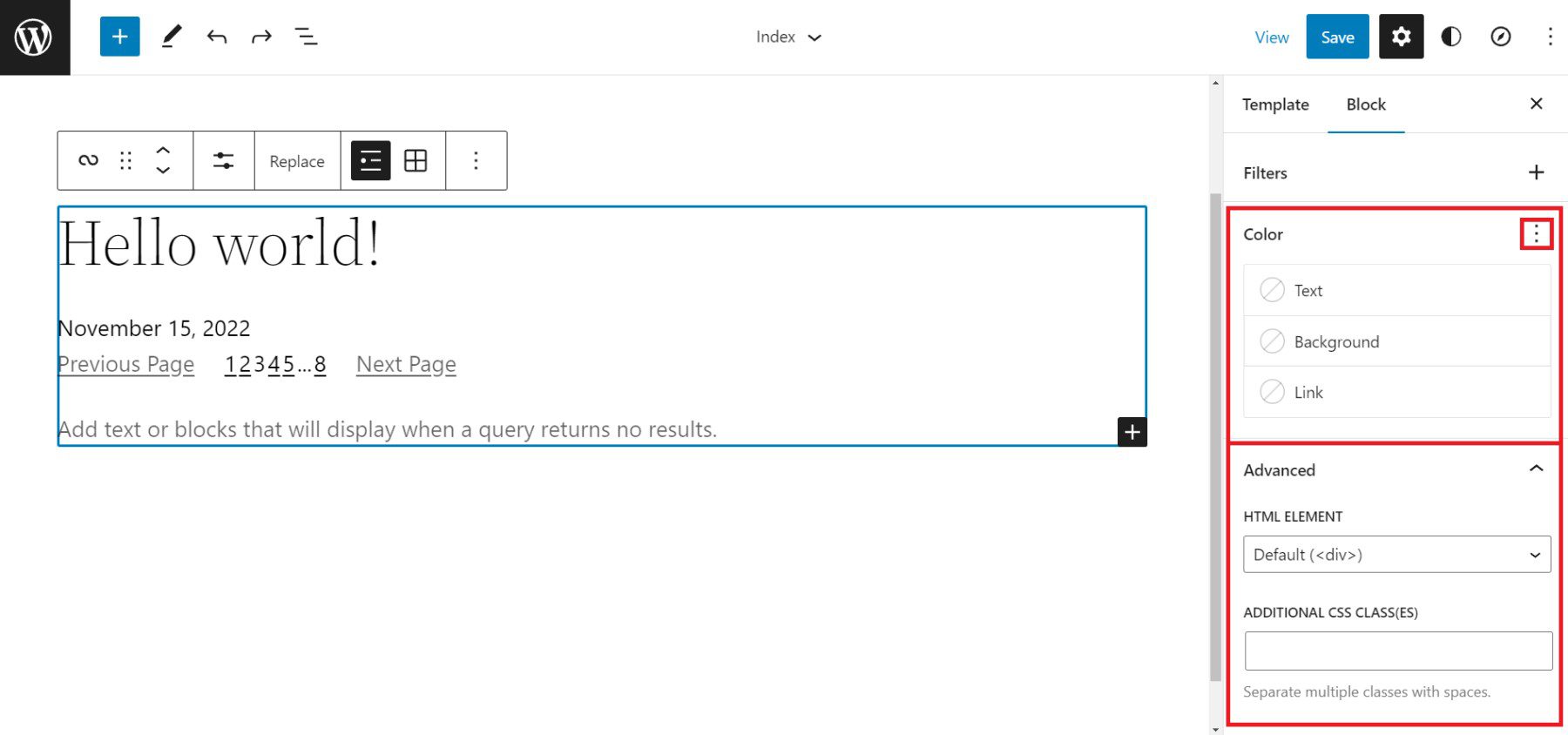
Renk Seçenekleri ve Gelişmiş Ayarlar
Son olarak, Renk ayarlarımız ve Gelişmiş ayarlarımız var. Renk seçenekleri, tasarımcıların aşağıdakiler için renk seçmesine olanak tanır:
- Metin Rengi
- Arka plan rengi
- Bağlantı rengi
Gelişmiş ayarlar, WordPress Sorgu Döngü Bloğuna bir CSS sınıfı ekleme ve/veya bloğa bir HTML öğesi atama becerisini içerir.

Sorgu Döngü Bloğu içindeki her iç içe bloğun kendi Araç Çubuğu seçenekleri ve kenar çubuğu Ayarları vardır. Her biri ve sahip oldukları ayarlar hakkında daha fazla bilgi edinmek için yukarıdaki yuvalanabilir bloklar listesini ziyaret edin.
WordPress'te Sorgu Döngüsü Blokunu Kullanmak İçin İpuçları ve En İyi Uygulamalar
Sorgu Döngüleri güçlü bloklardır. Bunlardan en iyi şekilde yararlanmak için bu ipuçlarını ve en iyi uygulamaları izleyin.
Sorgu Döngüleri ve İç İçe Bloklar için Genel Stiller Ayarlayın
Global Stiller, blok tipi blok tipi temelinde ayarlanabilir. Bu, tasarımcıların web sitesindeki bir bloğun tüm örneklerine uygulanan genel varsayılan stiller oluşturmasına olanak tanır. Bu büyük bir zaman tasarrufu.
Şu anda 2022 Teması'nda Sorgu Döngü Bloğu, metin rengi, arka plan ve bağlantı renkleri için Genel Stiller eklemenize olanak tanır. Global stiller düzenleyicisine ulaşmak için, "Global Styles" simgesine (daire içinde yarı dolu) tıklayın, "Blocks" öğesini seçin ve Query Loop Block'u bulun.
Ayrıca, bir Sorgu Döngüsü içindeki iç içe geçmiş tema bloklarının her birine (Gönderi Şablonu, Gönderi Başlığı vb.) ayrı genel stiller atayabilirsiniz.
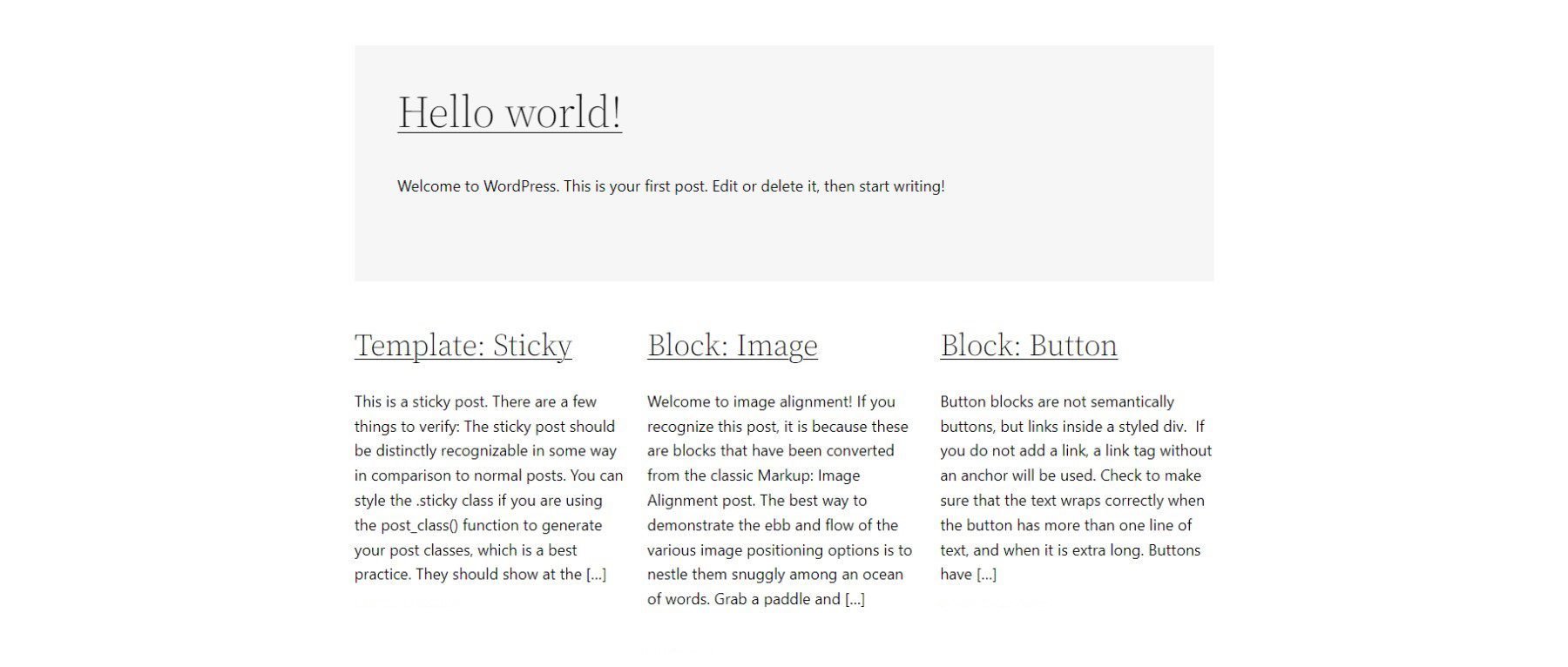
Öne Çıkan Bir Blog Bölümü Oluşturmak İçin Tek Bir Sayfada Birden Fazla Sorgu Döngüsü Bloğu Kullanın
Bir Blog Sayfası şablonu oluştururken, sitenizde yayınlanan en son gönderi olduğu için öne çıkan bir gönderi oluşturmak isteyebilirsiniz. Aşağıda konseptin basit bir versiyonu bulunmaktadır.

"Dizin" şablonumuzda iki Sorgu Döngü Bloğu olması gerekecek. En üstteki Sorgu Döngüsü Bloğu bir "Liste Görünümü" ekranına sahip olacak ve yalnızca tek bir gönderi gösterecek. Bu ilk Sorgu Döngüsünde iç içe Sayfalandırma Bloğu olmadığından emin olun.
İkinci/alt Sorgu Döngü Bloğu ile onu "Kılavuz Görünümü" olarak ayarlayın. Sütunlarda birden fazla gönderi göstermeli ve "Ofset"i 1 olarak ayarlamalıdır. 1'lik bir uzaklık, sorgunun ilk gönderisini atlayacaktır. Bu, yukarıdaki sorgu döngüsü öne çıkan gönderiyi içerdiğinden arzu edilir.
Aynı Gönderi Türlerini Görüntüleyen Sorgu Döngüleri için Tutarlı Tasarım Kullanın
"Blog makaleleri" için kullanılan Sorgu Döngüleri benzer görünmelidir. Diğer gönderi türleri için Sorgu Döngüsü Blokları kullanıyorsanız, bunlar için biraz farklı bir stil düşünün, böylece site ziyaretçileriniz "Blog Gönderileri"nin ne olduğunu ve diğer içerik türlerinin neler olduğunu ayırt edebilir. Bu, net bir web sitesi UX sağlayacaktır.
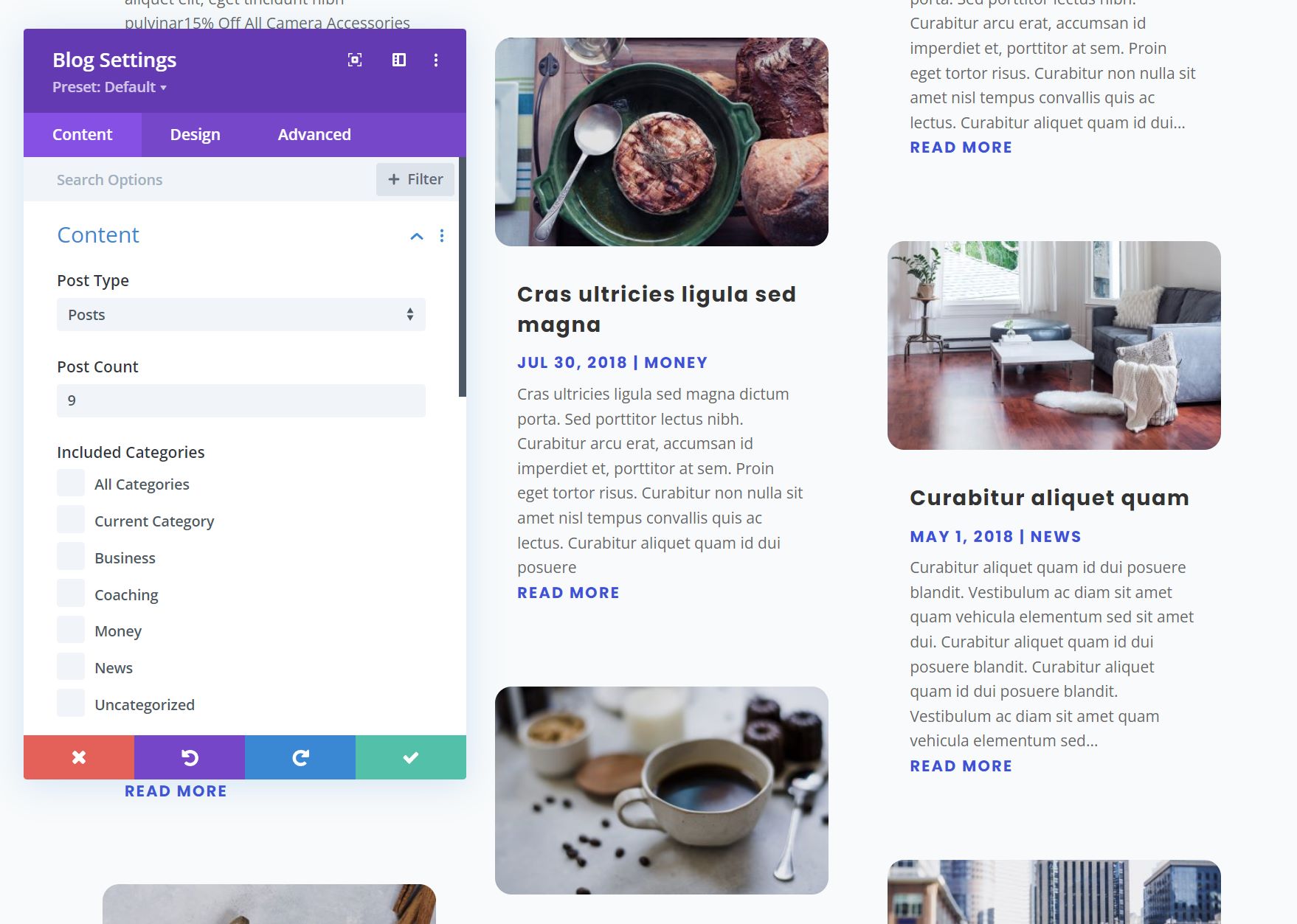
Divi'nin Blog Modülünü Kullanma: Daha Fazla Tasarım Seçeneğine Sahip Bir Sorgu Döngü Bloğu Alternatifi
Divi kullanıyorsanız Blog Modülü, yerel WordPress Sorgu Döngü Bloğu gibi çalışır. Divi'nin Blog Modülünü bir sayfaya veya şablona eklemek basittir ve size dinamik gönderi içeriğinin parametrelerini, düzenini ve tasarımını özelleştirmek için ihtiyacınız olan tüm seçenekleri sunar.

Blog Modülü içinde görüntülenen içerik de tamamen esnektir ve belirli bir gönderi türü, gönderi türü kategorileri ve dahil edilecek gönderi sayısını seçmenize olanak tanır. Öne çıkan görseller, başlıklar, meta metin, gövde metni, daha fazla bağlantı oku, sayfalandırma vb. gibi Bireysel Modül Öğeleri eklenebilir veya kaldırılabilir.
Bu Modül Öğelerinin her biri, Divi'nin kapsamlı tasarım seçenekleri kullanılarak tamamen şekillendirilebilir. Şablonlarda Divi'nin Blog Modülünü kullanma hakkında daha fazla bilgi edinin.
Sıkça Sorulan Sorgu Döngüsü Soruları
WordPress'in Sorgu Döngü Bloğu hakkında en çok sorulan sorulardan bazılarını yanıtlıyoruz.
Sorgu Döngüsü Bloğu ile Son Gönderiler Bloğu Arasındaki Fark Nedir?
Sorgu Döngü Bloğu, blogunuzdaki en son gönderilerin bir listesini dinamik olarak görüntüleme yeteneğine sahip olması bakımından En Son Gönderiler Bloğuna benzer. Bununla birlikte, Sorgu Döngü Bloğu çok daha gelişmiştir ve diğer iç içe geçmiş blokları entegre ederek gönderiler, sayfalar veya diğer gönderi türlerinden oluşan "listenizi" sıfırdan oluşturmanıza olanak tanır. Örneğin, tarifler için özel bir gönderi türünüz varsa, beğeninize göre özelleştirilmiş tariflerden oluşan bir sayfanın tamamını oluşturmak için Sorgu Döngü Bloğu'nu kullanabilirsiniz.
Query Loop Block Kodlama Bilgisi Gerektirir mi?
Hayır, WordPress Sorgu Döngüsü bloğu, işlevsellik zaten yerleşik olduğu için kodlama bilgisi gerektirmez. Bu blok, ön uçta özelleştirilebilir blok ayarlarını kullanarak WordPress sitenizde bir gönderi döngüsü görüntülemenizi sağlar.
Query Loop Block'u Nerede Kullanabilirim?
WordPress Sorgu Döngü Bloğu, bunları görüntülemek için yayınlanmış gönderiler ve sayfalar arasında geçiş yapar. Yeni sayfalar/yazılar sorgu parametrelerini karşıladıkça otomatik olarak güncellenir. Bu, bu bloğu gönderi veya arşiv şablonları gibi birçok yerde veya son gönderiler gibi şeyleri dinamik olarak görüntülemek istediğiniz statik sayfalarda yararlı kılar.
WordPress sitenizde Sorgu Döngüsü Bloğu'nu kullandınız mı? Hangi keşifleri yaptınız? Aşağıdaki yorumlarda bize bildirin.
Öne Çıkan Resim, Dmitry Kostrov / shutterstock.com
