Jak korzystać z bloku pętli zapytań WordPress
Opublikowany: 2023-01-28Edytor WordPress staje się pełnoprawnym narzędziem do tworzenia witryn. Dzięki pełnej edycji witryny i nowym blokom motywów, takim jak Query Loop Block, możesz z łatwością wyświetlać listy dynamicznych treści dla dowolnego typu postów w dowolnym miejscu w WordPress.
W tym artykule zagłębimy się w blok pętli zapytań WordPress, abyś mógł lepiej zrozumieć, co to jest i jak z niego korzystać.
Co to jest blok pętli zapytań WordPress?
Query Loop Block to jeden z najbardziej zaawansowanych bloków motywów WordPress dostępnych w nowym edytorze witryny. Został dodany do WordPress Core w wersji 5.8 i jest bardziej złożoną wersją bloku najnowszych postów. Pozwala każdemu wizualnie zbudować blok, który dynamicznie pobiera i wyświetla treść postu na stronie lub w szablonie. Query Loop Block nie ogranicza się również do wyświetlania wpisów na blogu. Możesz go użyć do pobierania treści z dowolnego niestandardowego typu posta, jaki możesz mieć. Możesz nawet używać go z blokami WooCommerce do wyświetlania produktów.
Czym są „Zapytania” i „Pętle”?
W terminologii WordPressa „pętla” to sposób wyświetlania podobnych informacji w kółko. Pętla wpisów na blogu to zatem seria wpisów na blogu o wspólnych atrybutach, takich jak tytuł bloga, wyróżniony obraz, nazwisko autora, data publikacji i krótki opis. Pętla pobiera te dane z postów (lub dowolnego typu postów) i umieszcza je w pętli. Następnie pętla wyświetla posty odwiedzającym witrynę.
Aspekt zapytań „Pętli zapytań” oznacza, że użytkownik może wysyłać zapytania lub wydawać określone informacje w celu wciągnięcia ich do pętli. Tak więc Query Loop Block może pobierać i wyświetlać wszystkie posty lub posty z określonych kategorii — to tylko kilka opcji. Pozwala to komuś wyświetlać posty w „Kategorii A” i żadnych postów z kategorii B lub C.
Bloki pętli zapytania mogą wyświetlać:
- Posty na blogu
- Strony internetowe
- Produkty WooCommerce
- Inne niestandardowe typy postów
Wszelkie typy postów są uczciwą grą do wyświetlania w dynamicznej pętli.
Bloki zagnieżdżone w pętli zapytań
Istnieją dwa bezpośrednie „bloki zagnieżdżone”, które należą do bloku pętli zapytań:
- Blok szablonów postów – zawiera dalsze zagnieżdżone bloki, które wyświetlają metadane postów (tytuł, wyróżniony obraz, autor itp.)
- Blok stronicowania – umożliwia przepełnienie postów na strony, aby wyświetlić więcej
W tym artykule nie będziemy omawiać tych zagnieżdżonych bloków, ale możesz kliknąć dowolne hiperłącze powyżej, aby uzyskać wszystkie informacje o tym, jak każdy z nich działa w bloku pętli zapytania.
Jak dodać blok pętli zapytania do szablonu WordPress indeksu
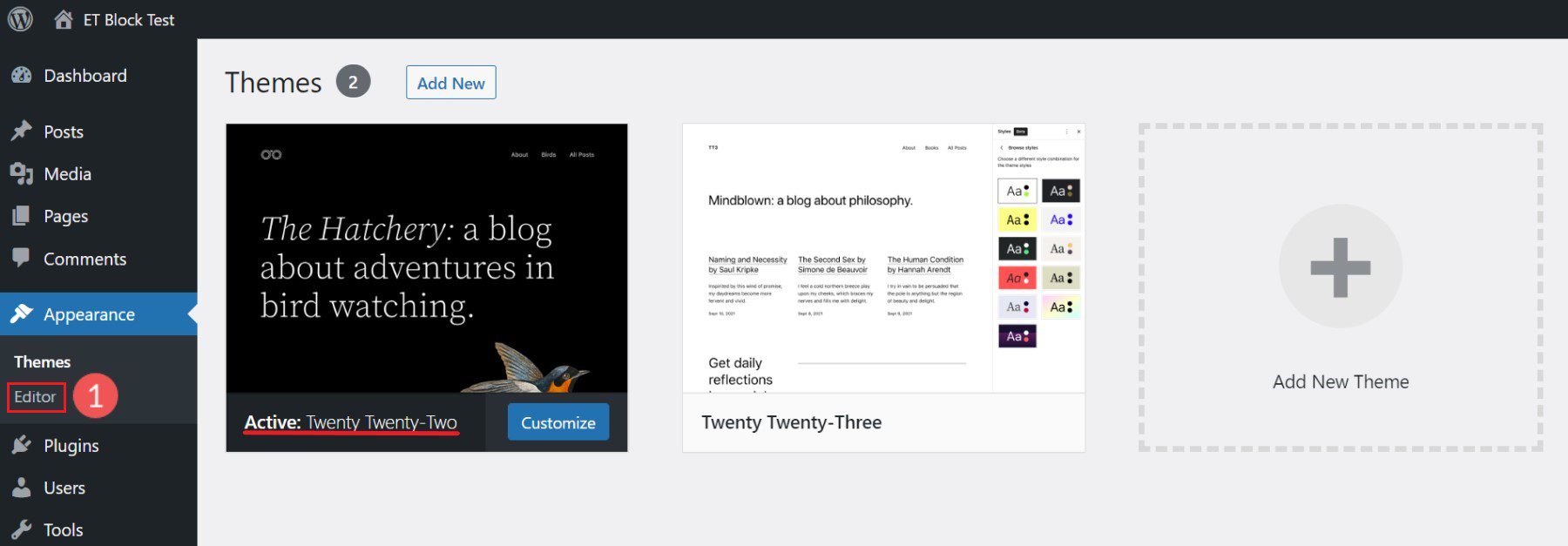
W tym przykładzie używamy domyślnego motywu WordPress „Dwadzieścia dwadzieścia dwa”. Był to pierwszy domyślny motyw obejmujący edycję za pomocą Edytora witryny (wcześniej nazywanego „Pełnym edytorem witryny”).
Omówimy, jak dodać blok pętli zapytań WordPress do szablonu w edytorze witryny. Aby się tam dostać, najpierw najedź kursorem na „Wyglądy”, a następnie kliknij „Edytor”.

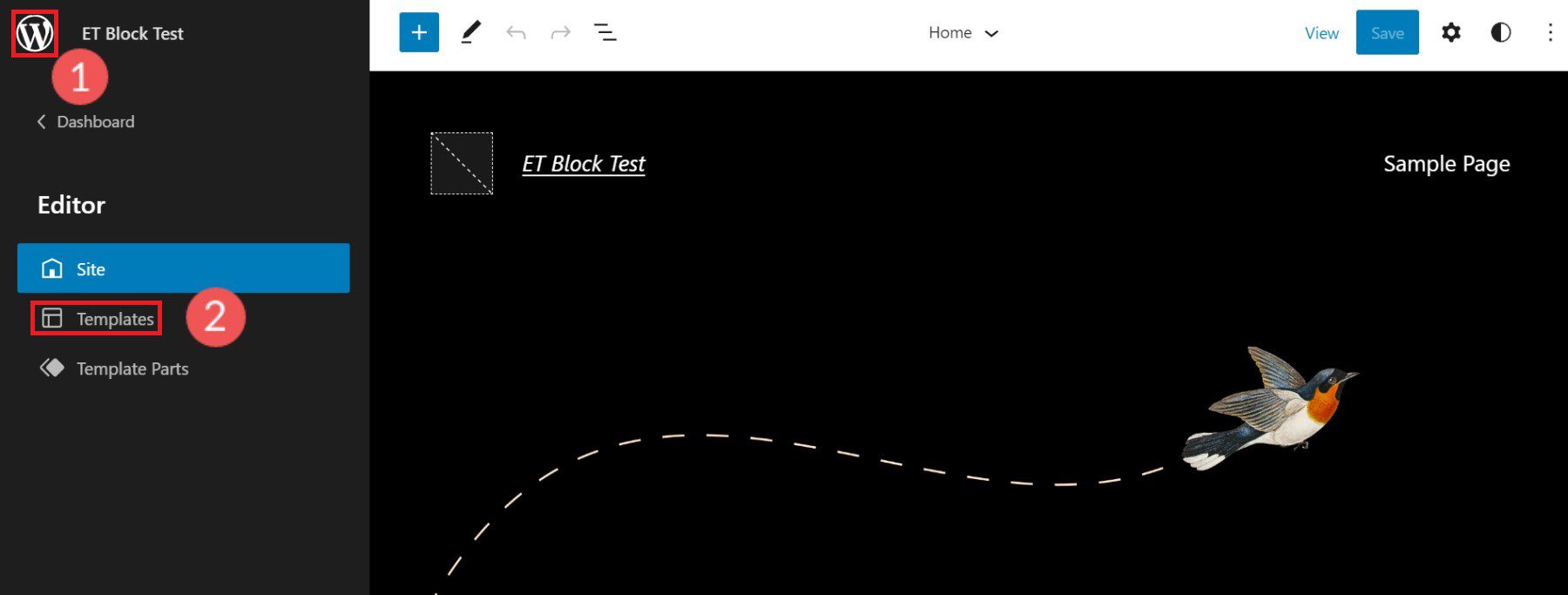
Następnie kliknij ikonę w lewym górnym rogu, aby rozwinąć menu rozwijane. W tym menu kliknij „Szablony”.

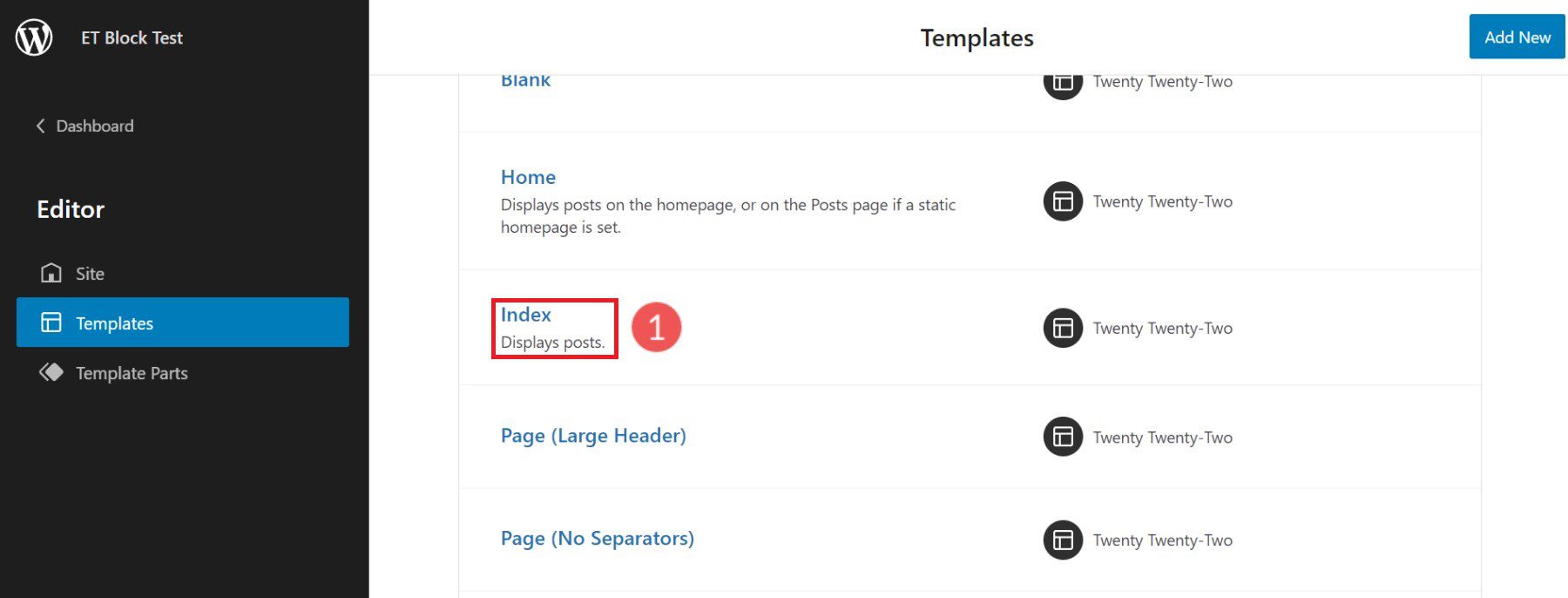
Teraz z listy prezentowanych szablonów znajdź szablon, który chcesz edytować. Jednym z najbardziej naturalnych szablonów dla tego bloku jest szablon „Indeks”, ponieważ jest to szablon, który indeksuje lub wyświetla posty na stronie.

Jesteś teraz na szablonie indeksu Twenty Twenty-two. Zauważysz, że ma już skonfigurowany Query Loop Block. Ale jeśli używasz innego motywu blokowego, może on nie być z nim związany.
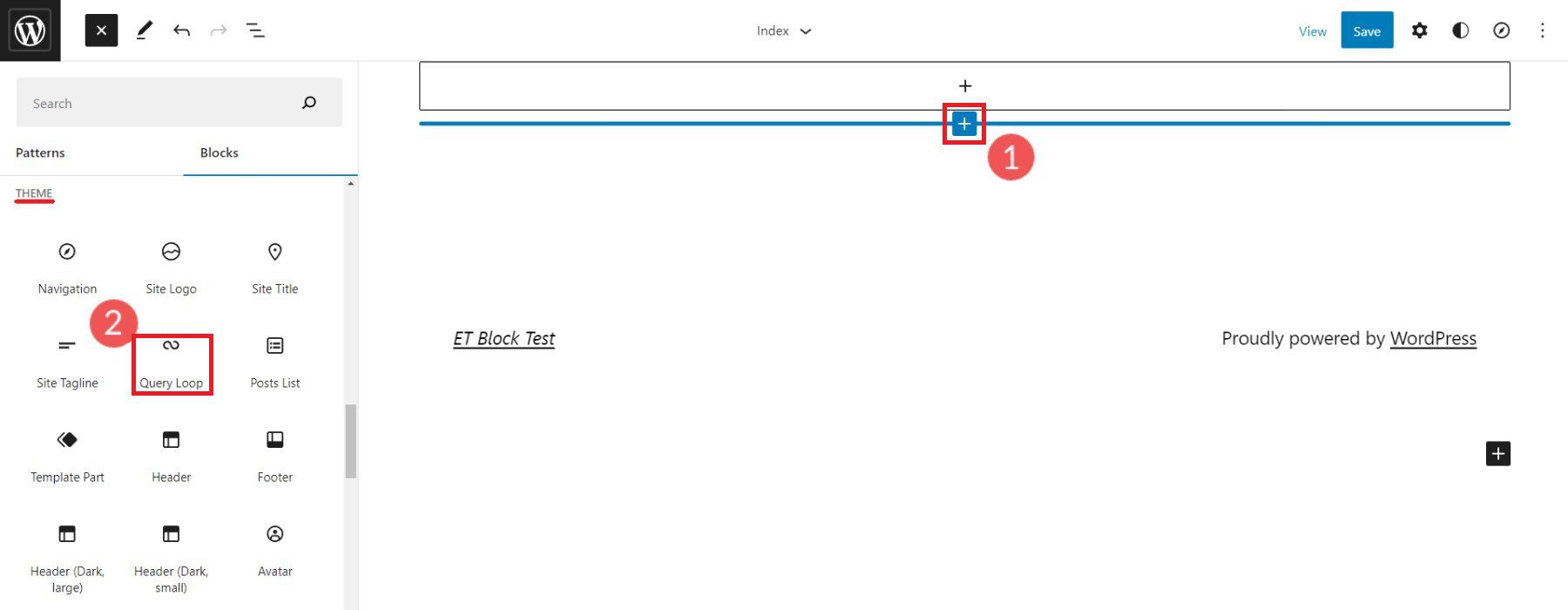
Aby dodać nowy blok pętli zapytania, kliknij ikonę „(+)”. Przewiń w dół do bloków „Motyw” lub wpisz „Pętla zapytań” w pasku wyszukiwania. Przeciągnij blok Query Loop do Edytora witryny.

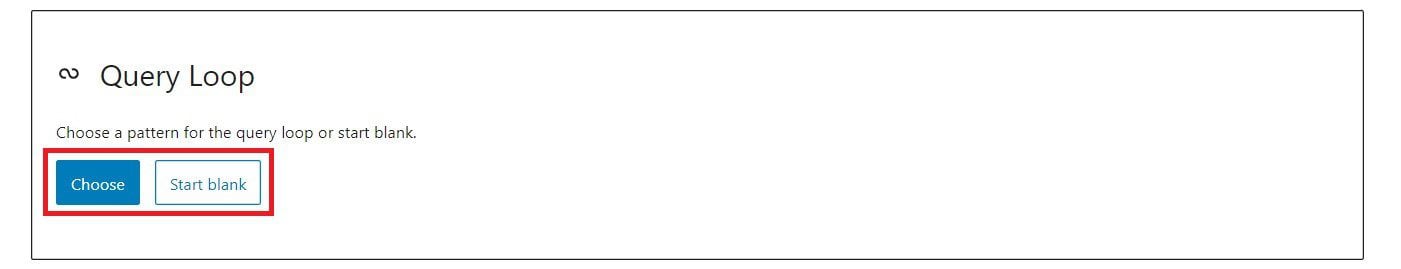
WordPress ma predefiniowane „Wzorce”, które mogą dać ci przewagę w projektowaniu pętli zapytań. Możesz wybrać konkretny wzór, jeśli wiesz, że jest taki, który odpowiada Twoim potrzebom, lub możesz zacząć od pustego. Zamierzamy kliknąć „Start pusty”.

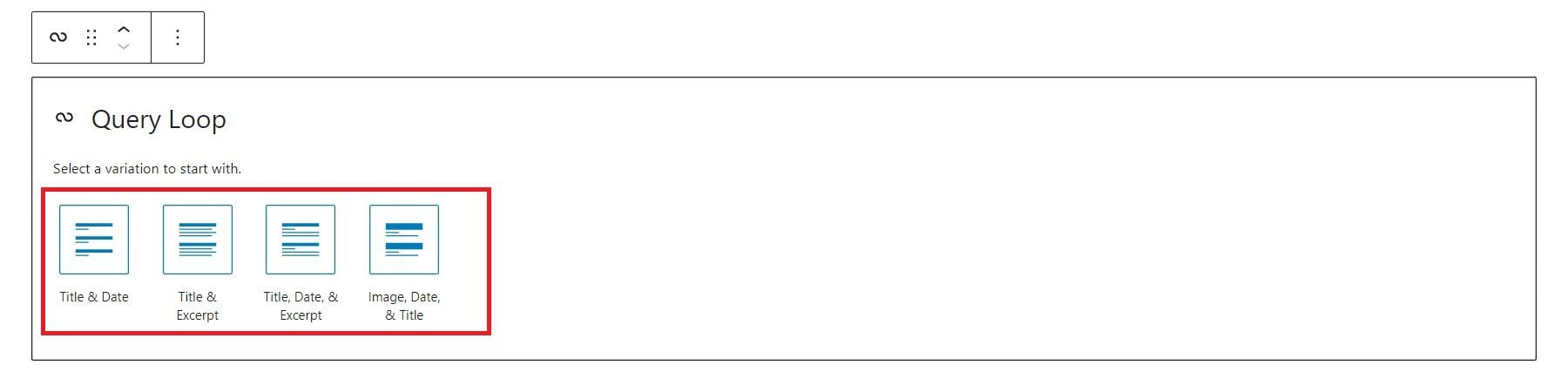
Istnieją cztery domyślne warianty, które można zastosować do pętli zapytań. W tym przykładzie kliknij odmianę „Tytuł i data”.

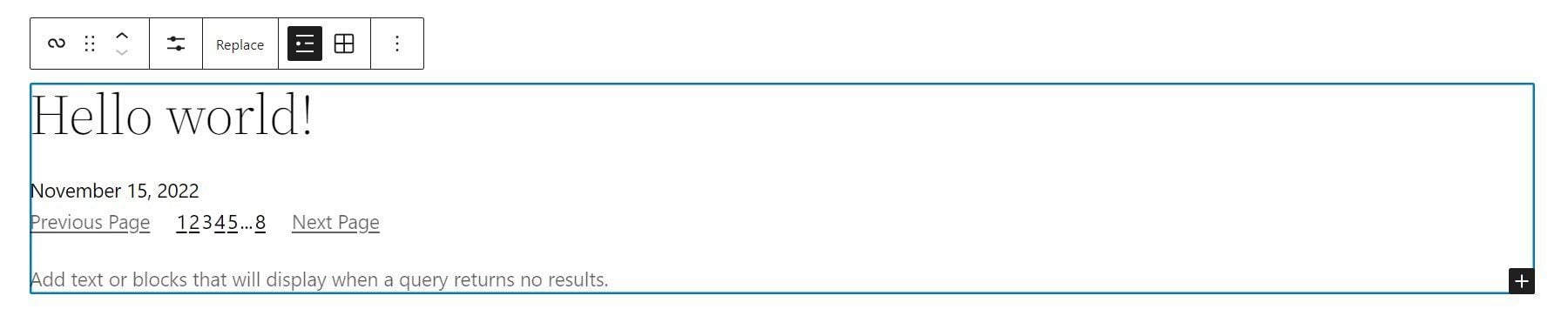
Spowoduje to utworzenie pętli zapytania z odmianą „Tytuł i data”.

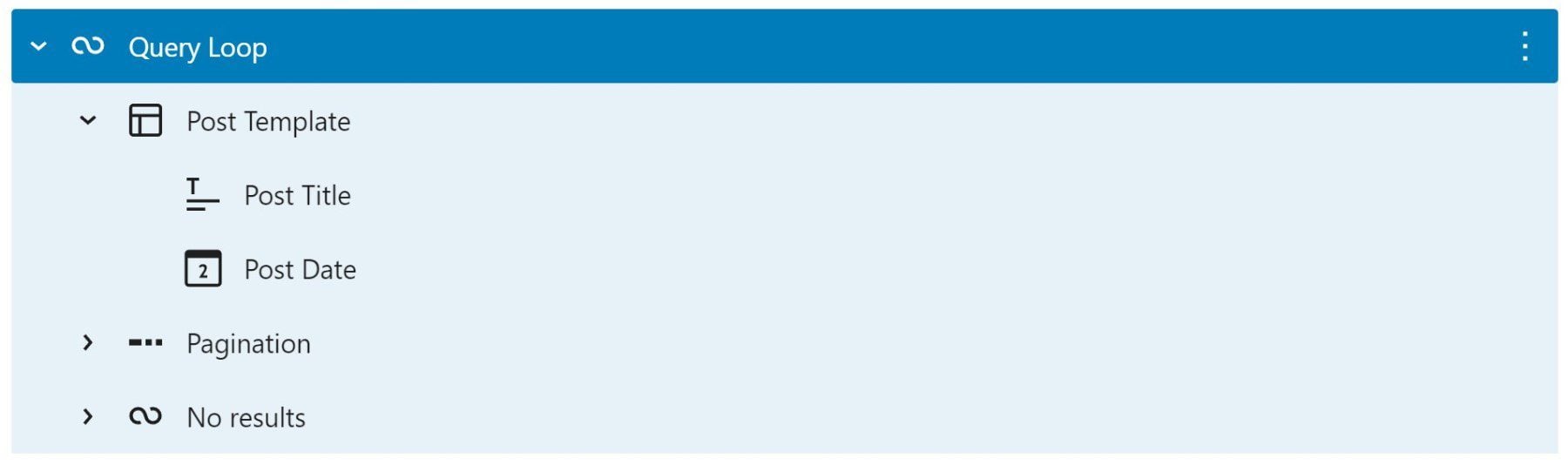
Zauważ, że zagnieżdżone bloki pojawiają się w bloku pętli zapytań WordPress. Dzieje się tak, ponieważ te bloki zapewniają niezbędne funkcje dla pętli zapytań. Ponieważ wybraliśmy odmianę „Tytuł i data”, te zagnieżdżone bloki muszą zostać uwzględnione, aby wyświetlić informacje „Tytuł” i „Data”. Inna odmiana załadowałaby inny układ zagnieżdżonych bloków.

Teraz, gdy blok pętli zapytania znajduje się w szablonie, zbadamy pasek narzędzi i ustawienia tego zaawansowanego bloku motywu.
Pasek narzędzi i ustawienia bloku pętli zapytania
Każdy blok w Edytorze witryny i Edytorze bloku ma własne opcje paska narzędzi i pasek boczny Więcej ustawień.
Pasek narzędzi bloku pętli zapytania
Aby znaleźć pasek narzędzi dla bloku pętli zapytań, najłatwiej jest przejść do widoku listy i wybrać blok — upewniając się, że nie jest wybrany blok zagnieżdżony.
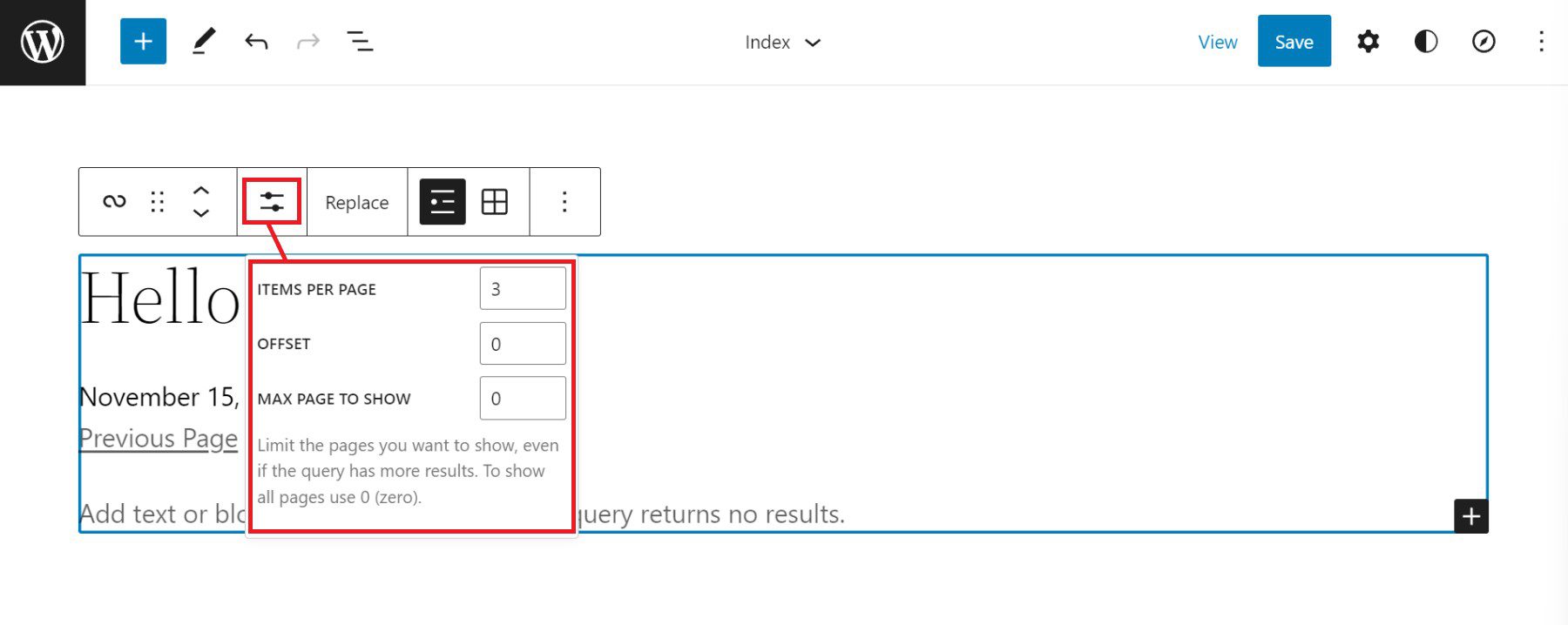
Pierwszą unikalną opcją paska narzędzi dla Query Loop Block są „Ustawienia wyświetlania”. Kliknięcie tego spowoduje wyświetlenie trzech opcji:
- Items Per Page – Kontroluj liczbę postów wyświetlanych jednocześnie w pętli
- Offset – Pomija punkt początkowy postów o określoną wartość
- Maksymalna liczba wyświetlanych stron — ogranicza liczbę wyświetlanych stron, nawet jeśli zapytanie ma więcej wyników

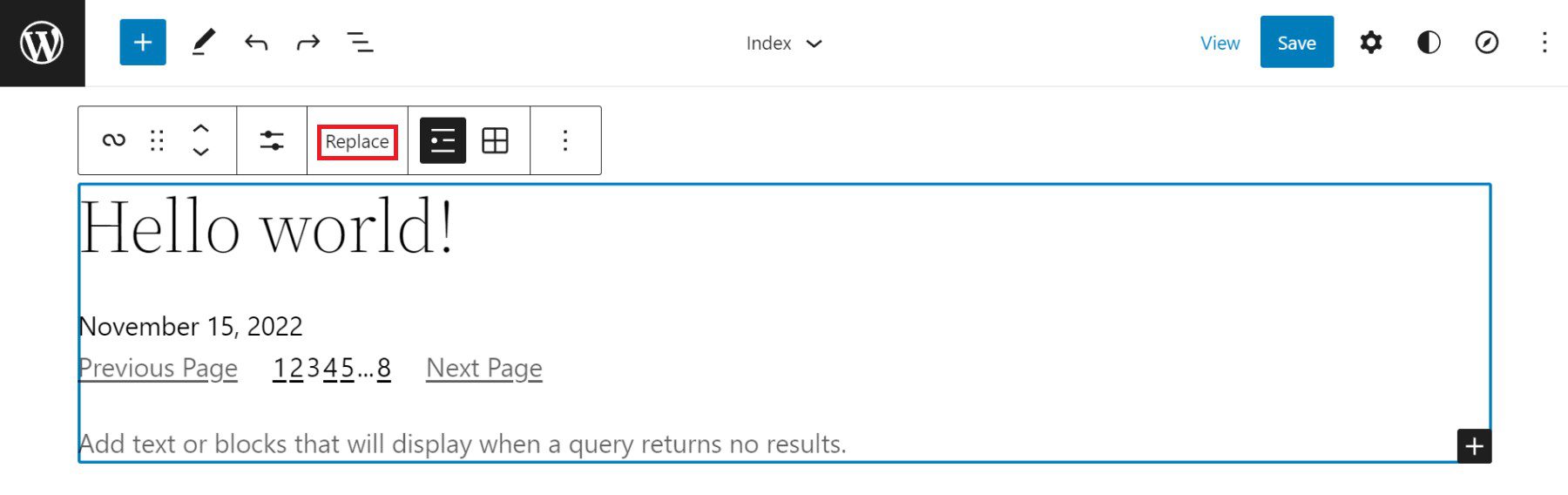
Następny na pasku narzędzi jest przycisk „Zamień”. Daje to możliwość usunięcia wzorca Query Loop Block i zastąpienia go innym wzorcem.

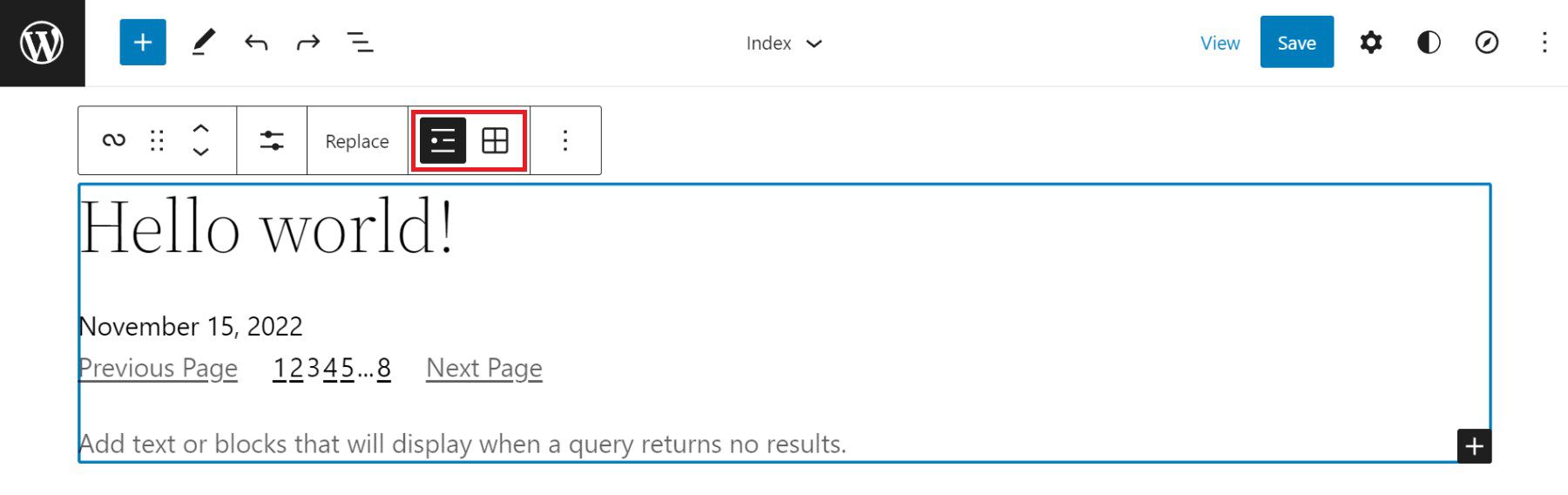
Ostatnią unikalną opcją paska narzędzi dla bloku pętli zapytań jest przełączanie między widokiem listy a widokiem siatki. Widok listy wyświetla pętlę postów „jako listę” z ułożonymi postami. Widok siatki wyświetla pętlę postów jako siatkę z bardziej układem tabeli do wypełnienia postów.

Pasek boczny ustawień bloku pętli zapytań
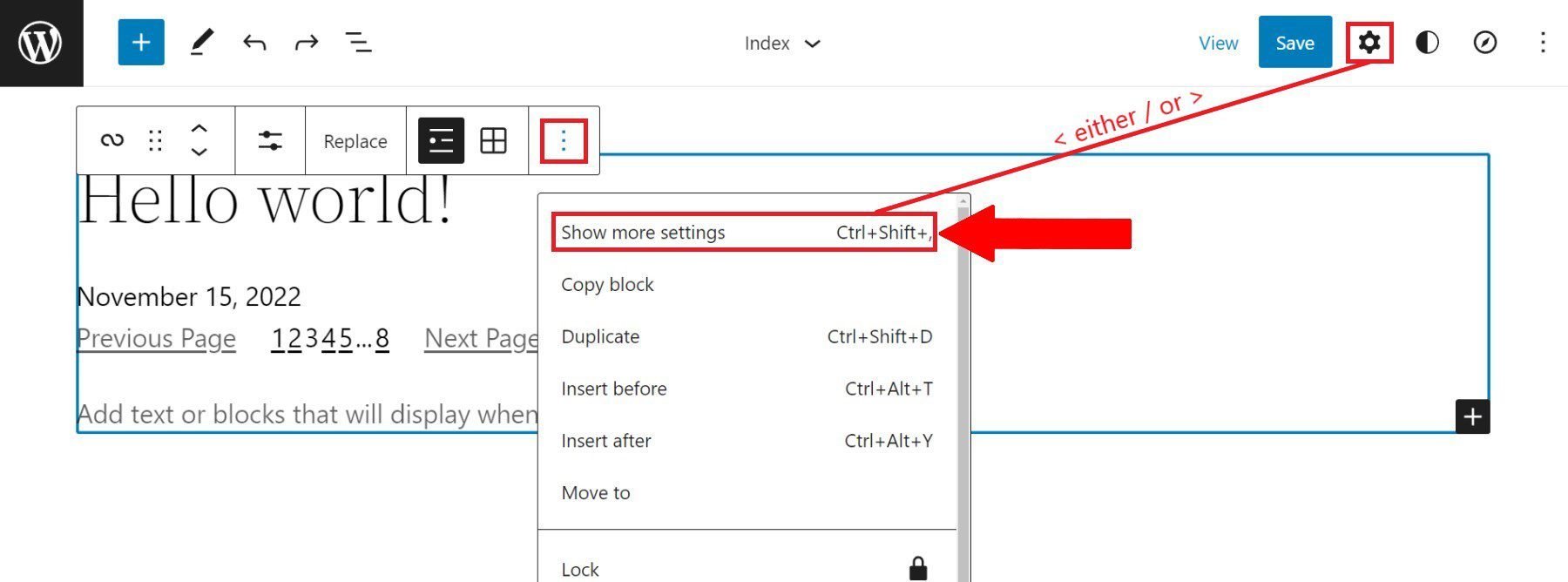
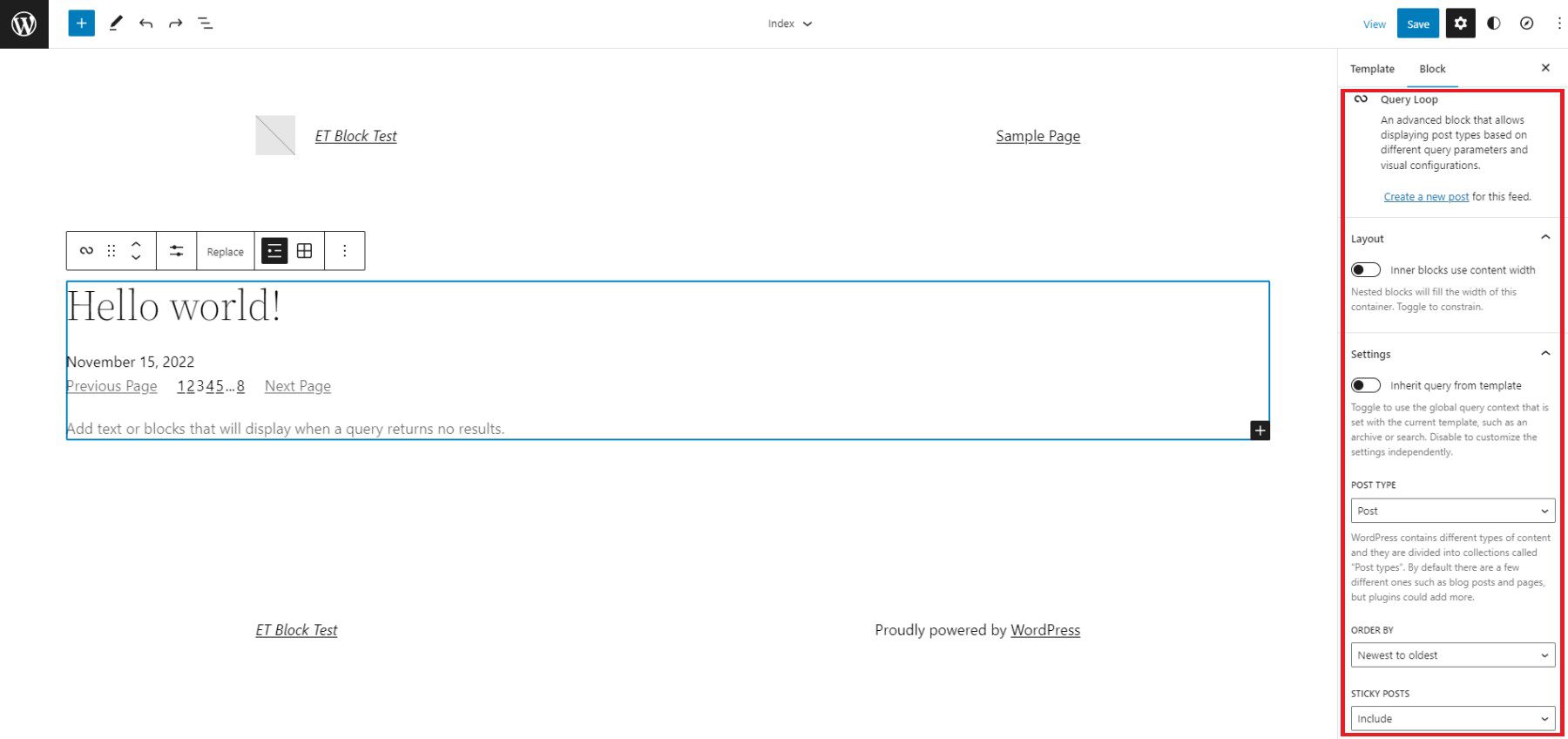
Query Loop Block ma dodatkowe konfiguracje na pasku bocznym „Więcej ustawień”. Aby wyświetlić pasek boczny, kliknij opcję „Pokaż więcej ustawień” zagnieżdżoną w pasku narzędzi lub klikając ikonę „Koła zębatego” w prawym górnym rogu, gdy wybrany jest blok pętli zapytań.

Ustawienie pierwszego widocznego paska bocznego umożliwia właścicielom witryn utworzenie nowego postu dla pętli zapytań z poziomu tej strony edycji. Po tym następuje przełączanie układu, które wpływa na sposób, w jaki bloki zagnieżdżone wykorzystują szerokość układu w porównaniu z blokiem pętli zapytań — więcej na ten temat później. Przełącznik ustawień umożliwia wybranie niestandardowego lub odziedziczonego zapytania dla bloku — więcej na ten temat poniżej.


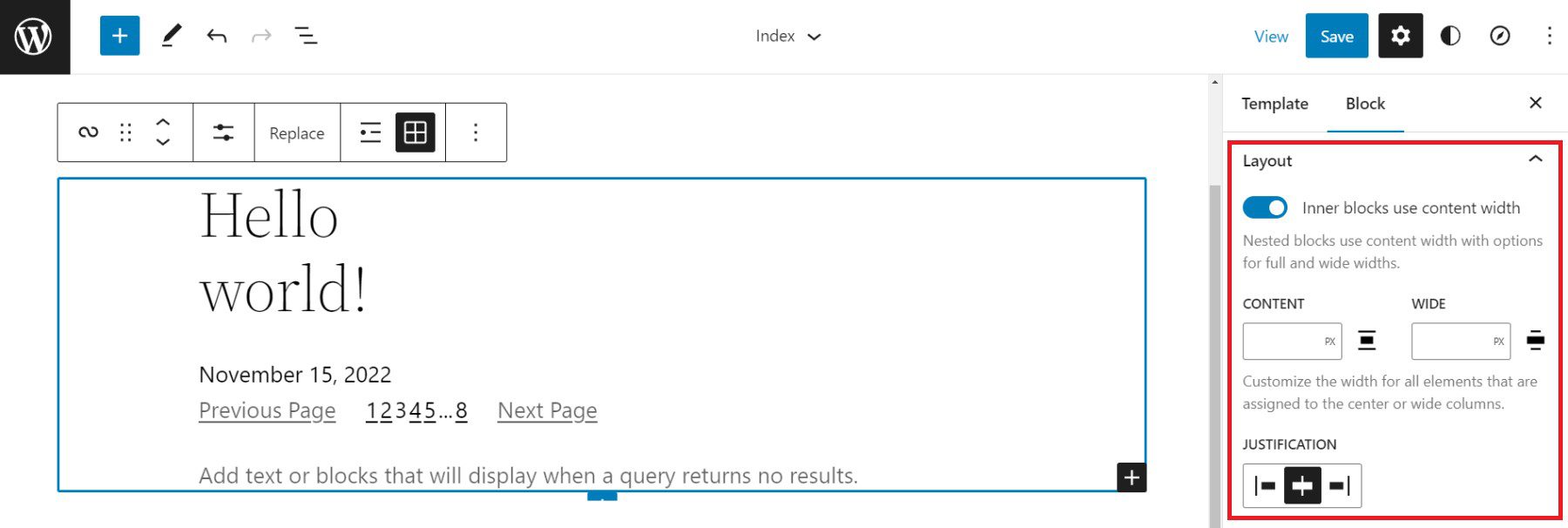
Opcje układu
Ustawienia „Układ” dla zagnieżdżonych bloków umożliwiają projektantowi włączanie dodatkowych ustawień (niebieski). Te ustawienia pozwalają wybrać, czy te bloki używają procentów zawartości i szerokości. Ujawnia również opcję wyrównania treści do lewej, do środka lub do prawej. Gdy opcja ta jest wyłączona (szara), zagnieżdżone elementy są domyślnie ustawione na pełną szerokość.

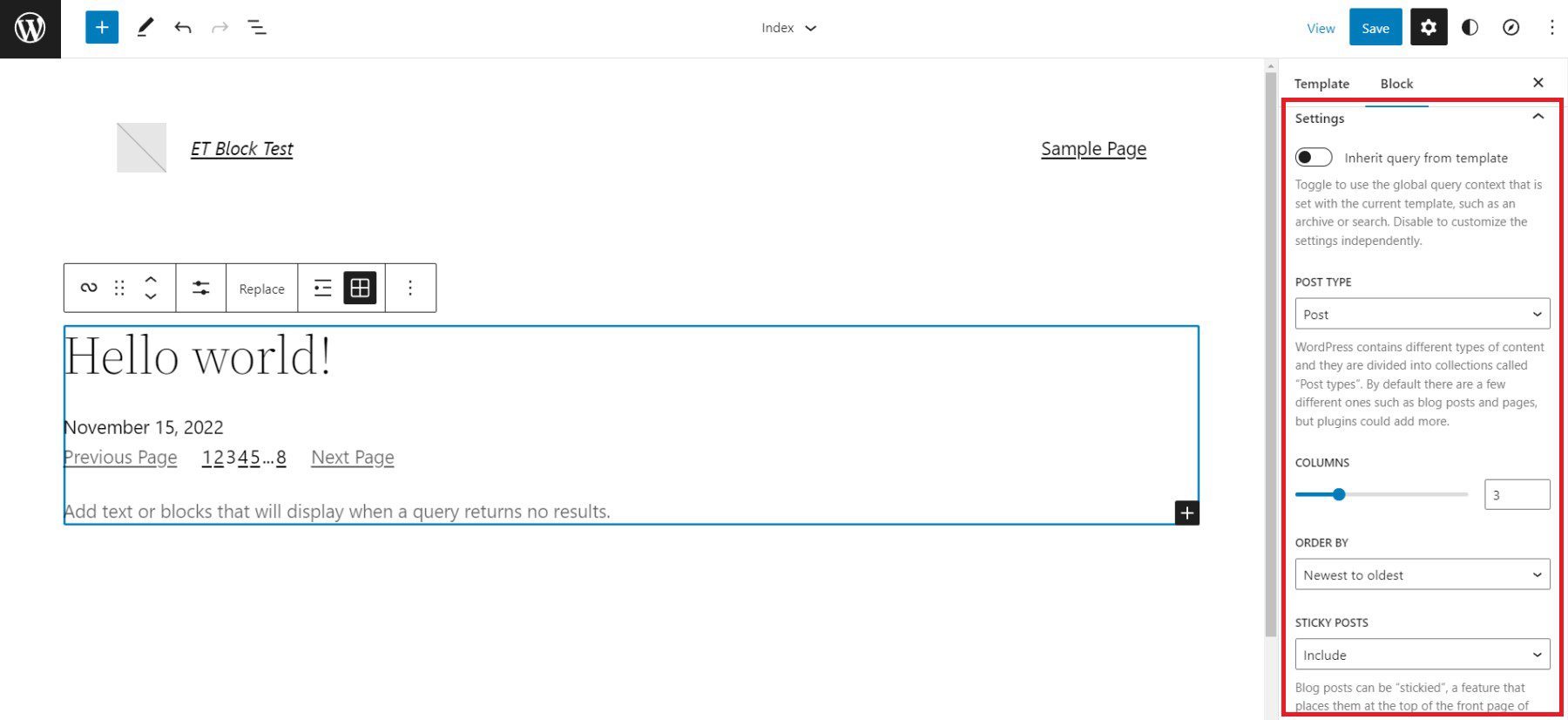
Ustawienia zapytania
Gdy zapytanie „Ustawienia” jest wyłączone (szary), możesz dokładnie wybrać, o co chcesz zapytać. Pierwsza opcja to „Posty”, które mogą być stronami, postami lub niestandardowymi typami postów. Następnie użytkownicy mogą wybierać między rosnącą lub malejącą kolejnością według daty publikacji lub alfabetycznie. Na koniec istnieje możliwość uwzględnienia lub wykluczenia przyklejonych postów w zapytaniu.

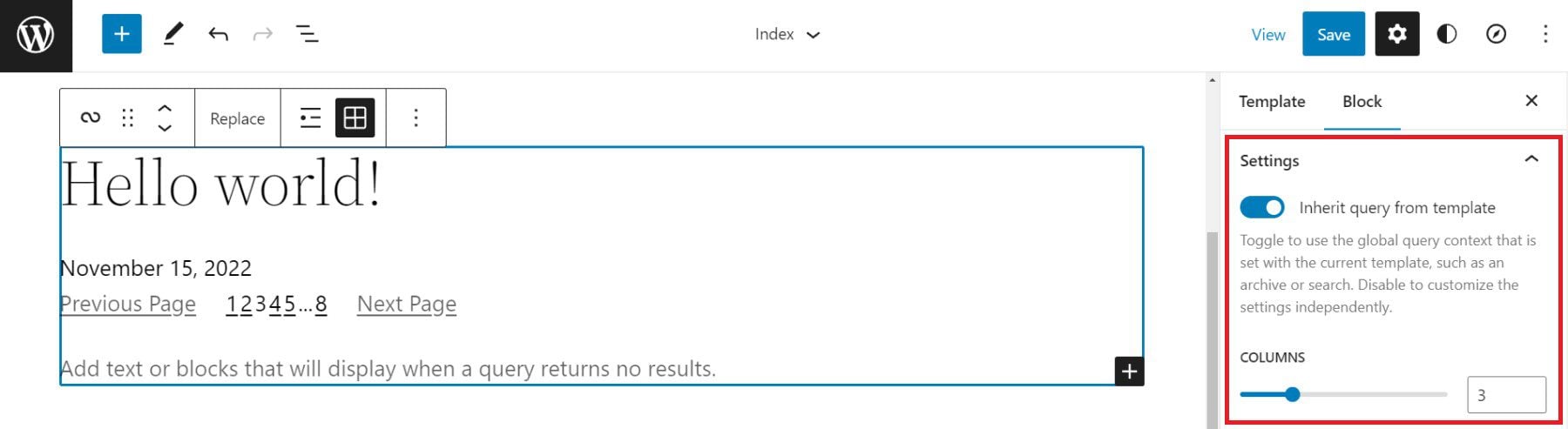
Przełączanie „Ustawień” (niebieski) ustawia Query Loop Block na dziedziczenie zapytania z szablonu używanego szablonu.

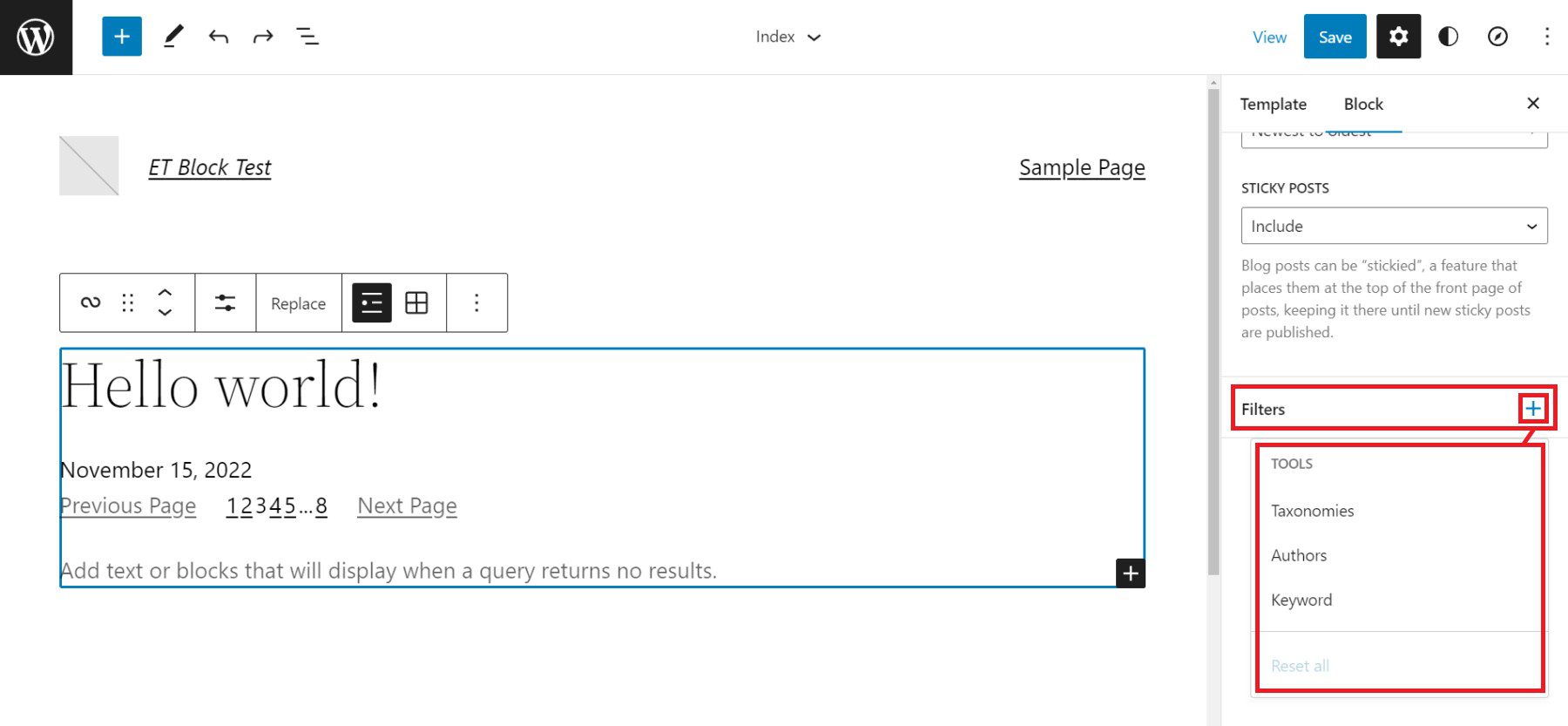
Filtry zapytań
Następnie zapytanie „Filtry” daje użytkownikom możliwość dalszego dostosowania zapytania poprzez filtrowanie postów według:
- Kategorie postów — lista kategorii oddzielonych przecinkami
- Post Tag – lista tagów oddzielonych przecinkami
- Autor postu – Rozwijana lista autorów
- Słowo kluczowe wpisu — wprowadź listę słów kluczowych do filtrowania

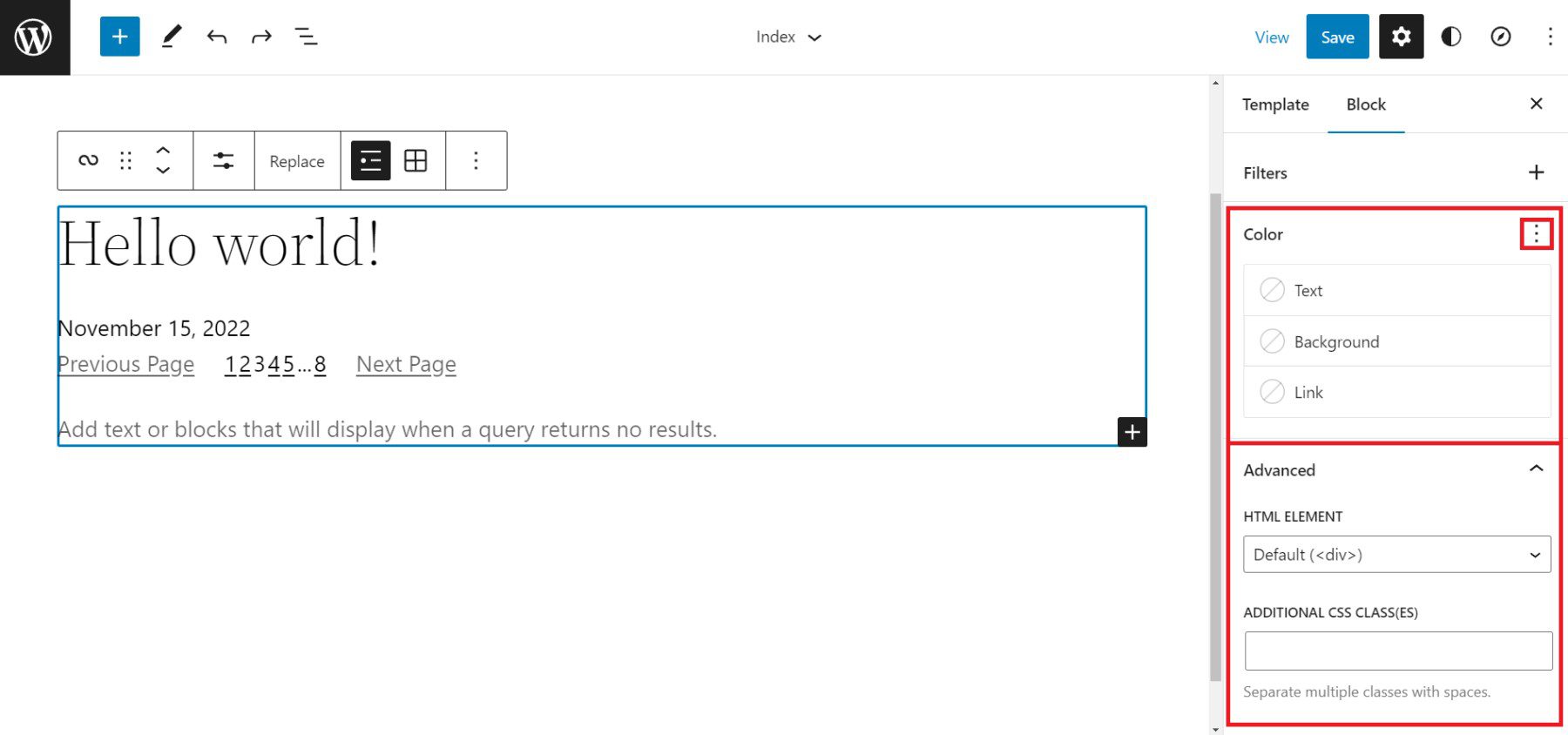
Opcje kolorów i ustawienia zaawansowane
Wreszcie mamy ustawienia kolorów i ustawienia zaawansowane. Opcje kolorów pozwalają projektantom wybrać kolory dla:
- Kolor tekstu
- Kolor tła
- Kolor łącza
Zaawansowane ustawienia obejmują możliwość dodania klasy CSS do bloku pętli zapytań WordPress i/lub przypisania elementu HTML do bloku.

Każdy blok zagnieżdżony w bloku pętli zapytania ma własne opcje paska narzędzi i ustawienia paska bocznego. Odwiedź powyższą listę zagnieżdżonych bloków, aby dowiedzieć się więcej o każdym z nich i ich ustawieniach.
Wskazówki i najlepsze praktyki dotyczące korzystania z bloku pętli zapytań w WordPress
Pętle zapytań to potężne bloki. Postępuj zgodnie z tymi wskazówkami i najlepszymi praktykami, aby jak najlepiej je wykorzystać.
Ustaw globalne style dla pętli zapytań i bloków zagnieżdżonych
Style globalne można ustawiać dla poszczególnych typów bloków. Dzięki temu projektanci mogą tworzyć globalne domyślne style, które mają zastosowanie do wszystkich wystąpień bloku w całej witrynie. To ogromna oszczędność czasu.
Obecnie w motywie 2022 blok pętli zapytań umożliwia dodawanie stylów globalnych dla koloru tekstu, tła i kolorów łączy. Aby przejść do globalnego edytora stylów, kliknij ikonę „Style globalne” (w kółku wypełnioną do połowy), wybierz „Bloki” i znajdź blok pętli zapytania.
Możesz także przypisać osobne style globalne do każdego z zagnieżdżonych bloków tematycznych (takich jak szablon posta, tytuł posta itp.) w pętli zapytań.
Użyj wielu bloków pętli zapytań na jednej stronie, aby utworzyć polecaną sekcję blogu
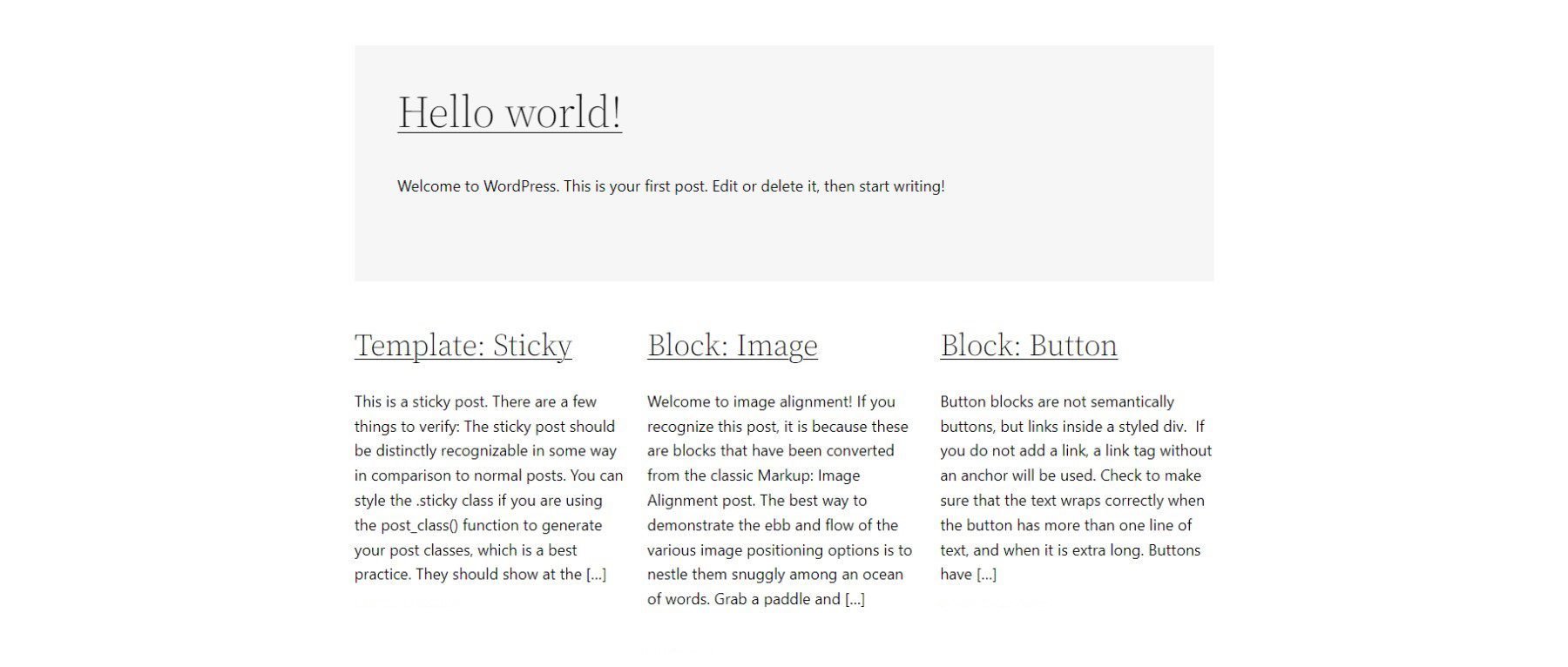
Podczas tworzenia szablonu strony blogu możesz chcieć utworzyć polecany post, który będzie się wyróżniał, ponieważ jest to najnowszy post opublikowany w Twojej witrynie. Poniżej znajduje się prosta wersja koncepcji.

W naszym szablonie „Indeks” będą potrzebne dwa bloki pętli zapytań. Górny blok pętli zapytań będzie miał ekran „Widok listy” i pokaże tylko jeden post. Upewnij się, że w tej pierwszej pętli zapytań nie ma zagnieżdżonego bloku stronicowania.
W drugim/dolnym bloku Query Loop Block ustaw go na „Widok siatki”. Powinien wyświetlać wiele postów w kolumnach i ustawić „Przesunięcie” na 1. Przesunięcie o 1 spowoduje pominięcie pierwszego postu zapytania. Jest to pożądane, ponieważ powyższa pętla zapytania zawiera polecany post.
Użyj spójnego projektu dla pętli zapytań wyświetlających te same typy postów
Pętle zapytań używane dla „artykułów na blogu” powinny wyglądać podobnie. Jeśli używasz Query Loop Blocks do innych typów postów, rozważ nieco inny styl dla tych postów, aby odwiedzający Twoją witrynę mogli rozróżnić, czym są „posty na blogu” i jakie są inne rodzaje treści. Zapewni to przejrzysty UX witryny.
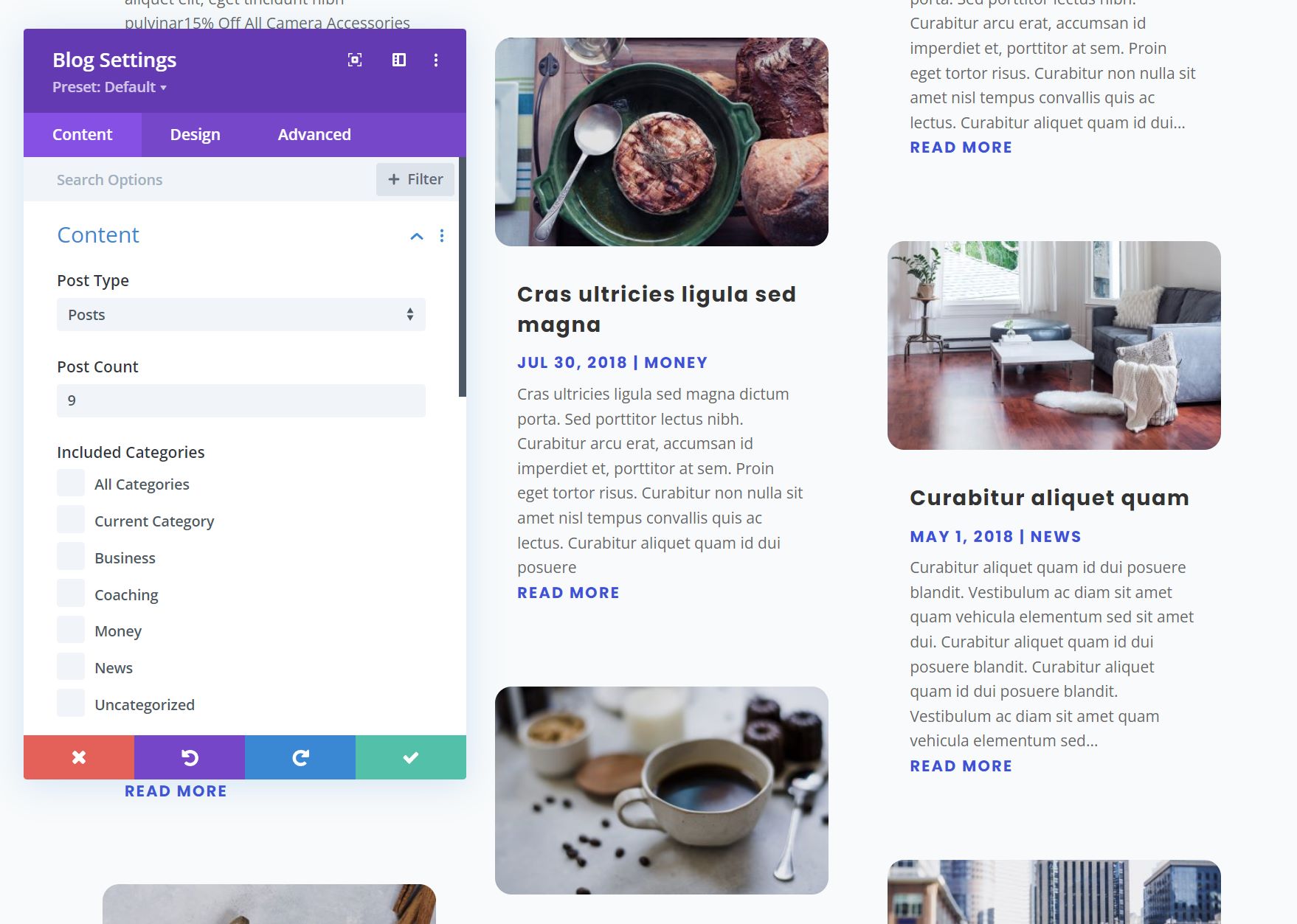
Korzystanie z modułu blogu Divi: alternatywa dla bloku pętli zapytań z większą liczbą opcji projektowania
Jeśli używasz Divi, moduł blogu działa podobnie jak natywny blok pętli zapytań WordPress. A dodanie modułu Divi's Blog Module do strony lub szablonu jest proste, zapewniając wszystkie opcje potrzebne do dostosowania parametrów, układu i projektu dynamicznej treści posta.

Treść wyświetlana w module Blog jest również całkowicie elastyczna, co pozwala wybrać określony typ postu, kategorie typów postów i liczbę postów do uwzględnienia. Poszczególne elementy modułu można dodawać lub usuwać, takie jak polecane obrazy, tytuły, metatekst, treść, łącza „więcej informacji”, paginacja i tak dalej.
Każdy z tych elementów modułu można całkowicie stylizować, korzystając z rozbudowanych opcji projektowych Divi. Dowiedz się więcej o korzystaniu z modułu Blog Divi w szablonach.
Często zadawane pytania dotyczące pętli zapytań
Odpowiadając na niektóre z najczęściej zadawanych pytań dotyczących bloku pętli zapytań WordPress.
Jaka jest różnica między blokiem pętli zapytań a blokiem najnowszych postów?
Blok pętli zapytań jest podobny do bloku najnowszych postów, ponieważ ma możliwość dynamicznego wyświetlania listy najnowszych postów na twoim blogu. Jednak Query Loop Block jest znacznie bardziej zaawansowany, umożliwiając budowanie „listy” postów, stron lub innych typów postów od podstaw poprzez integrację innych zagnieżdżonych bloków. Na przykład, jeśli masz niestandardowy typ postu dla przepisów, możesz użyć Query Loop Block, aby utworzyć całą stronę z przepisami dostosowanymi do twoich upodobań.
Czy blok pętli zapytania wymaga znajomości kodowania?
Nie, blok WordPress Query Loop nie wymaga znajomości kodowania, ponieważ funkcjonalność jest już wbudowana. Ten blok umożliwia wyświetlanie pętli postów w witrynie WordPress przy użyciu konfigurowalnych ustawień bloków na interfejsie użytkownika.
Gdzie mogę użyć bloku pętli zapytań?
WordPress Query Loop Block zapętla opublikowane posty i strony, aby je wyświetlić. Będzie automatycznie aktualizowany, gdy nowe strony/posty będą spełniać parametry zapytania. Dzięki temu ten blok jest przydatny w wielu miejscach, takich jak szablony postów lub archiwów, lub na stronach statycznych, na których chcesz dynamicznie wyświetlać takie rzeczy, jak najnowsze posty.
Czy korzystałeś z Query Loop Block na swojej stronie WordPress? Jakich dokonałeś odkryć? Daj nam znać w komentarzach poniżej.
Wyróżnione zdjęcie autorstwa Dmitrija Kostrova / Shutterstock.com
