Cum să utilizați blocul de buclă de interogări WordPress
Publicat: 2023-01-28Editorul WordPress devine un constructor de site-uri cu drepturi depline. Datorită editării complete a site-ului și noilor blocuri tematice, cum ar fi Blocul Query Loop, puteți afișa cu ușurință liste de conținut dinamic pentru orice tip de postare oriunde în WordPress.
În acest articol, ne vom aprofunda în blocul buclei de interogare WordPress, astfel încât să puteți înțelege mai bine ce este și cum să îl utilizați.
Ce este WordPress Query Loop Block?
Blocul Query Loop este unul dintre cele mai avansate blocuri de teme WordPress disponibile în noul Editor de site. A fost adăugat la WordPress Core în versiunea 5.8 și este o versiune mai complexă a blocului Ultimele postări. Acesta permite oricui să construiască vizual un bloc care trage și afișează dinamic conținutul postării pe o pagină sau un șablon. Blocul buclei de interogare nu se limitează nici la afișarea postărilor de blog. Îl puteți folosi pentru a extrage conținut din orice tip de postare personalizat pe care îl aveți. Îl poți folosi chiar și cu WooCommerce Blocks pentru a afișa produse.
Ce sunt „Interogările” și „Buclele”?
În terminologia WordPress, o „buclă” este o modalitate de a afișa informații similare la repetare. Prin urmare, o buclă de postări de blog este o serie de postări de blog cu atribute comune, cum ar fi titlul blogului, imaginea prezentată, numele autorului, data publicării și o scurtă descriere. Bucla extrage aceste date din postări (sau orice tip de postare) și le plasează într-o buclă. Bucla afișează apoi postări vizitatorilor site-ului.
Aspectul de interogare al unei „Bucle de interogare” înseamnă că un utilizator poate interoga sau poate comanda anumite informații pentru a le introduce în buclă. Așadar, un bloc de buclă de interogare poate extrage și afișa toate postările sau postările din anumite categorii, pentru a numi doar câteva opțiuni. Acest lucru permite cuiva să arate postări din „Categoria A” și nicio postare din Categoria B sau C.
Blocurile de buclă de interogare pot afișa:
- Postări pe blog
- Pagini de site
- Produse WooCommerce
- Alte tipuri de postări personalizate
Orice tip de postare este un joc corect pentru afișare într-o buclă dinamică.
Interogare blocuri imbricate în buclă
Există două „blocuri imbricate” imediate care aparțin blocului de buclă de interogare:
- Bloc de șabloane de postare – Deține blocuri imbricate suplimentare care afișează metadatele postării (titlu, imagine recomandată, autor etc.)
- Blocare de paginare – Permite postărilor să se reverse în pagini pentru a fi afișate mai multe
Nu vom acoperi aceste blocuri imbricate în acest articol, dar puteți face clic pe oricare dintre hyperlinkurile lor de mai sus pentru a obține toate informațiile despre cum funcționează fiecare într-un bloc de buclă de interogare.
Cum să adăugați blocul buclei de interogare la un șablon WordPress de index
În acest exemplu, folosim tema WordPress implicită „Douăzeci și douăzeci și doi”. Aceasta a fost prima temă implicită care a inclus editarea prin intermediul Editorului de site (numit anterior „Editor complet de site”).
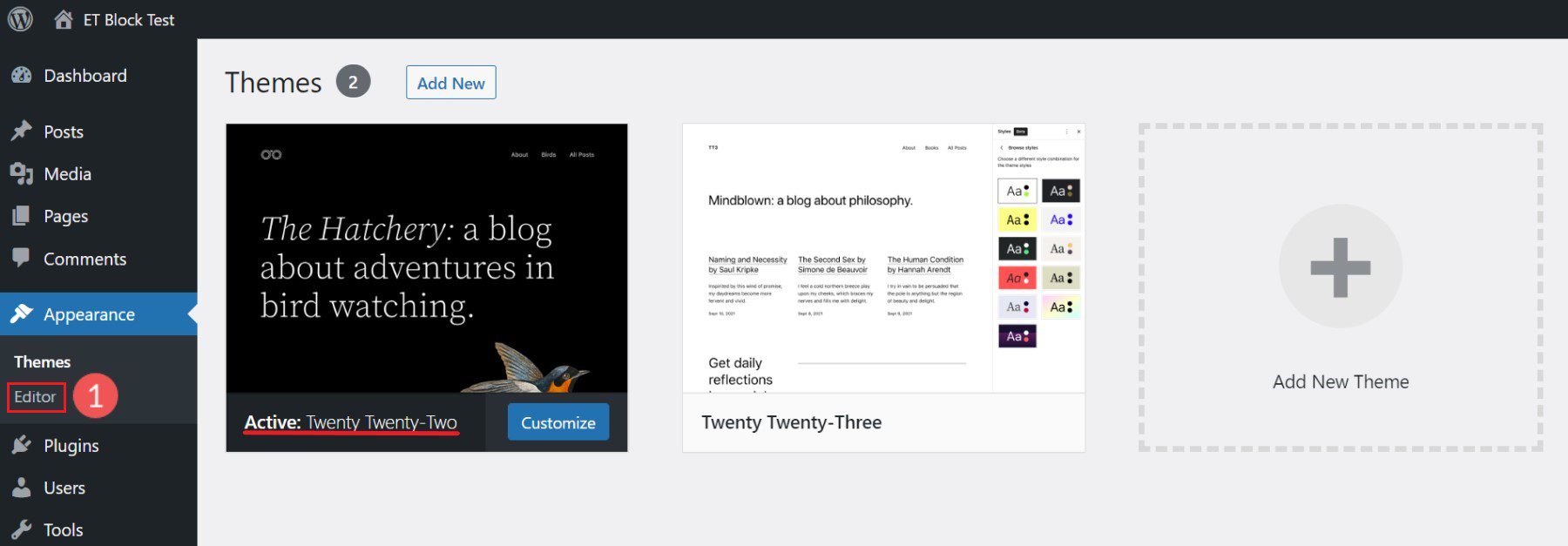
Vom explica cum să adăugați un bloc de buclă de interogare WordPress la un șablon în Editorul site-ului. Pentru a ajunge acolo, mai întâi, plasați cursorul peste „Aspecte” și apoi faceți clic pe „Editor”.

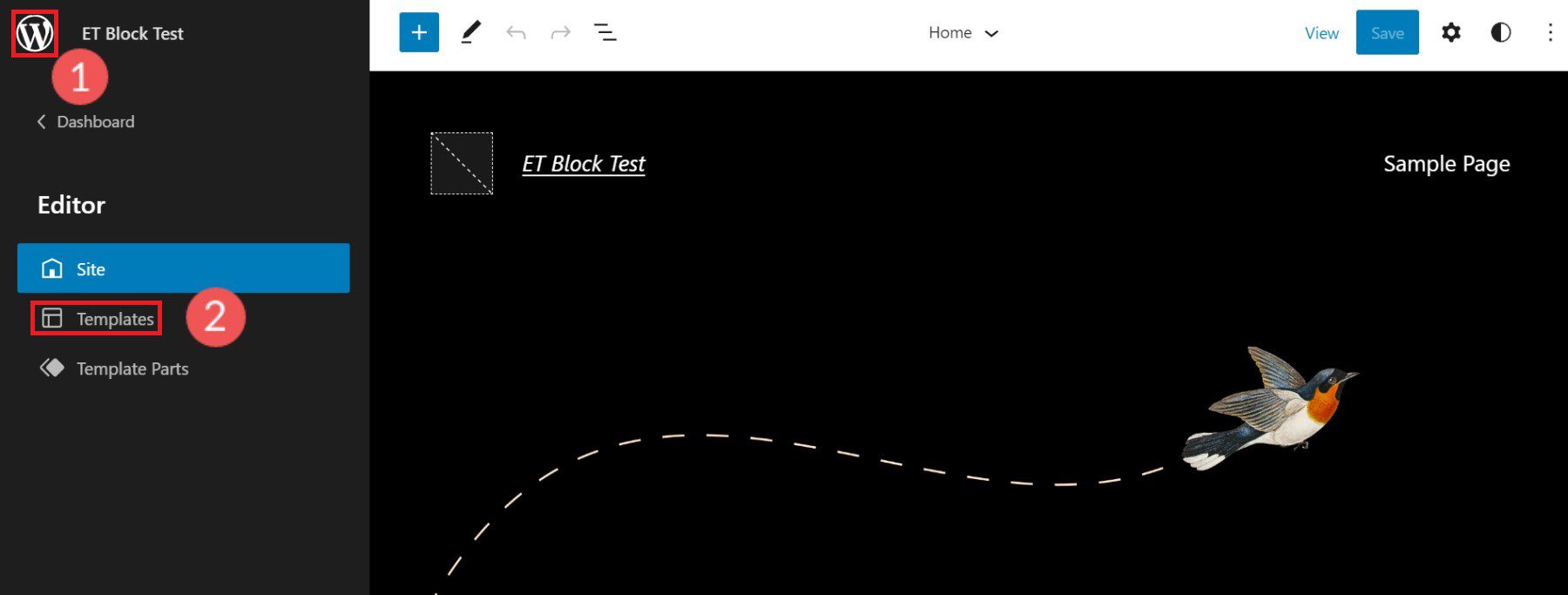
Apoi, faceți clic pe pictograma din stânga sus pentru a derula meniul drop-down. În acel meniu, faceți clic pe „Șabloane”.

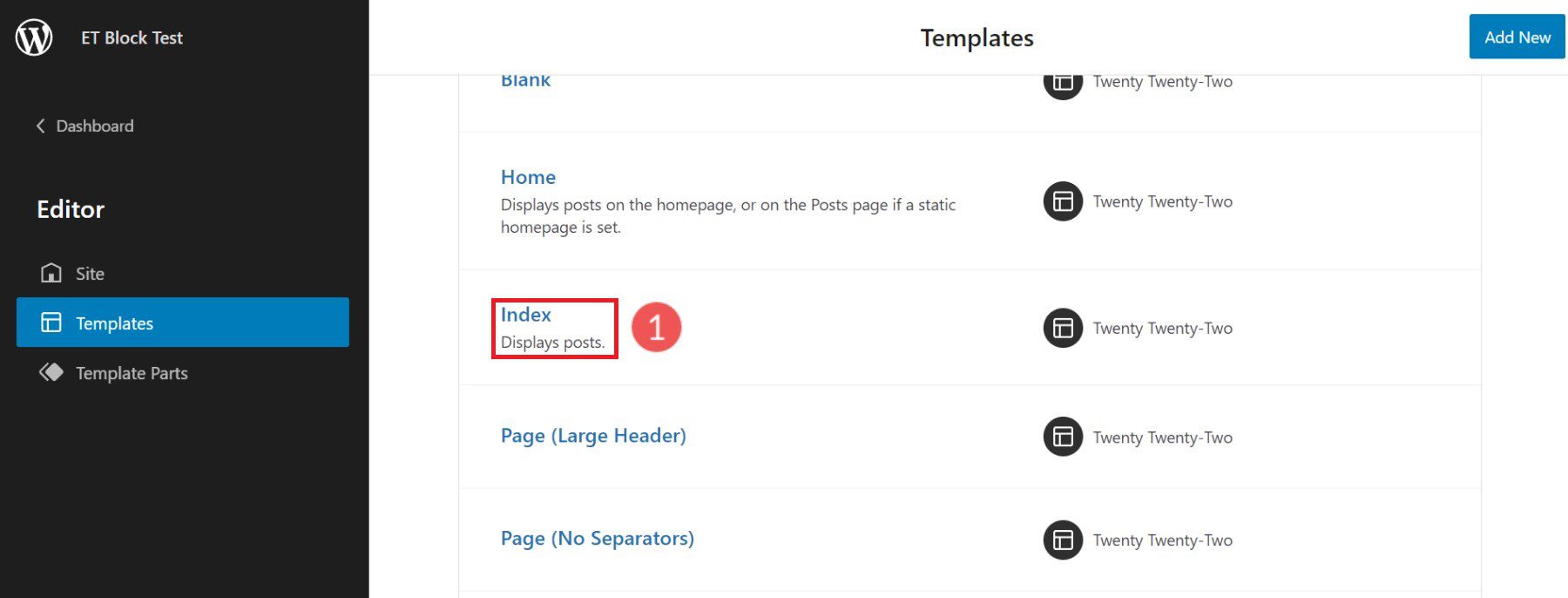
Acum, din lista de șabloane prezentate, găsiți șablonul pe care doriți să îl editați. Unul dintre cele mai naturale șabloane pentru acest bloc este șablonul „Index”, deoarece este șablonul care indexează sau afișează postările de pe site.

Acum vă aflați pe șablonul de index al lui Twenty Twenty-two. Veți observa că vine deja cu un bloc de buclă de interogare configurat. Dar, dacă utilizați o altă temă de bloc, atunci este posibil să nu vină cu ea.
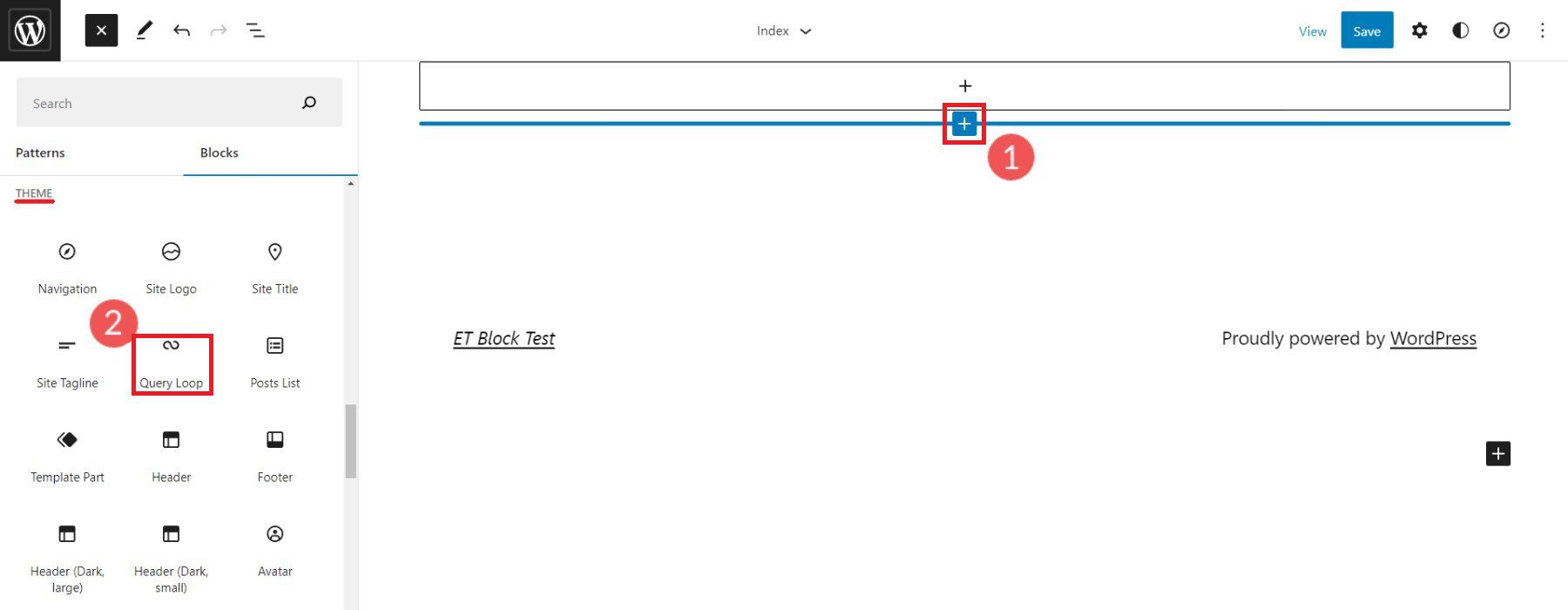
Pentru a adăuga un nou bloc de buclă de interogare, faceți clic pe pictograma „(+)”. Derulați în jos la blocurile „Temă” sau tastați „Bucla de interogare” în bara de căutare. Trageți blocul Query Loop în Editorul site-ului.

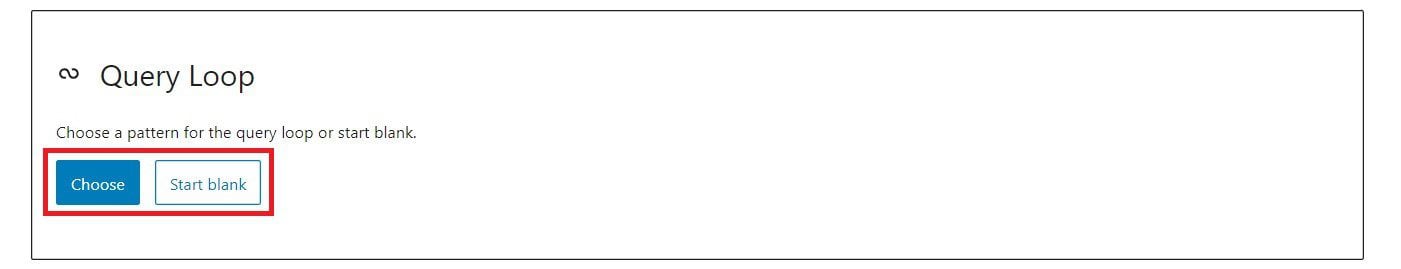
WordPress are „modele” predefinite care vă pot oferi un avans în proiectarea buclei de interogare. Puteți alege un model specific dacă știți că există unul care se potrivește nevoilor dvs. sau puteți începe gol. Vom face clic pe „Începe necompletat”.

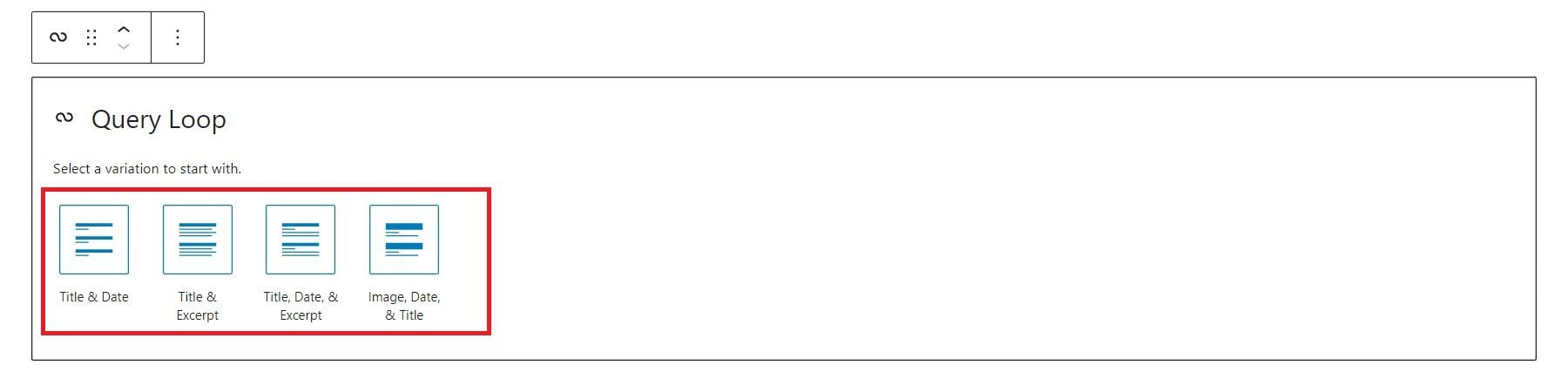
Există patru variante implicite de aplicat unei bucle de interogare. Pentru acest exemplu, faceți clic pe varianta „Titlu și dată”.

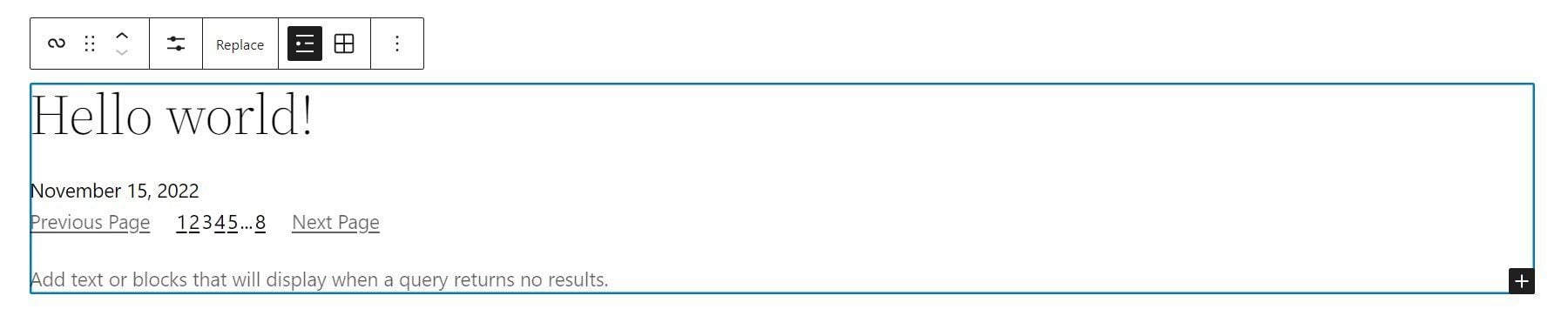
Aceasta va crea bucla de interogare cu varianta „Titlu și dată”.

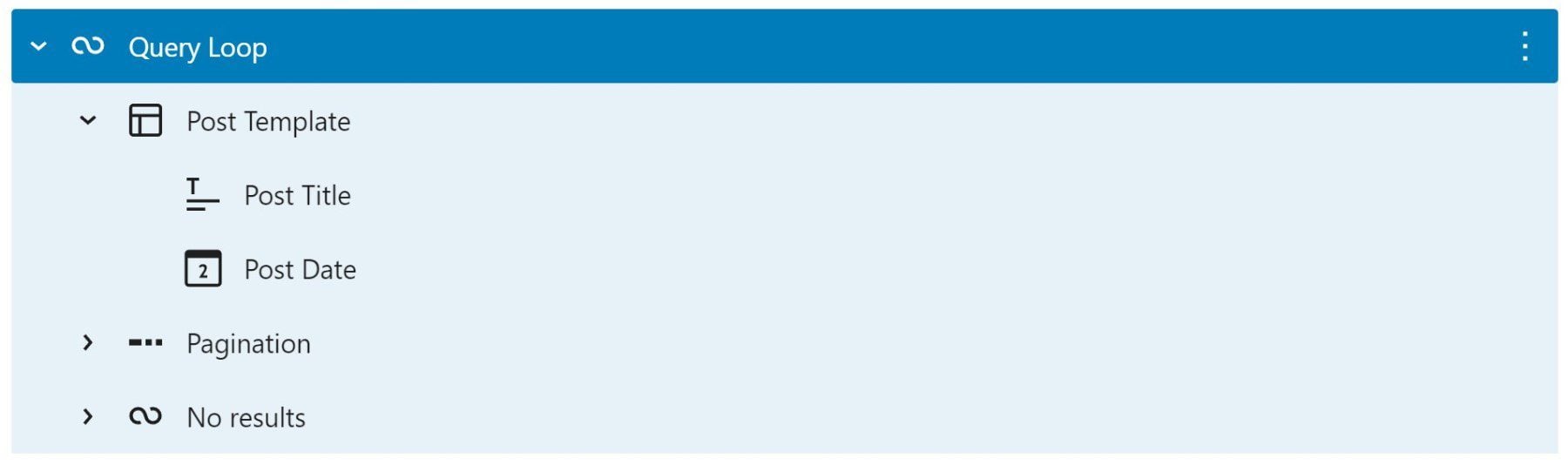
Observați că blocurile imbricate apar în interiorul blocului de buclă de interogări al WordPress. Acest lucru se datorează faptului că acele blocuri oferă caracteristicile necesare pentru bucla de interogare. Deoarece am ales varianta „Titlu și dată”, acele blocuri imbricate trebuie incluse pentru a afișa informațiile „Titlu” și „Data”. O variantă diferită ar fi încărcat un aranjament diferit de blocuri imbricate.

Acum că un bloc de buclă de interogare este pe un șablon, vom explora Bara de instrumente și setările pentru acest bloc tematic avansat.
Interogare Loop Block Toolbar și Setări
Fiecare bloc din Editorul de site și Editorul de blocuri are propriile opțiuni din Bara de instrumente și o bară laterală cu Mai multe setări.
Bara de instrumente Blocare bucle de interogare
Pentru a găsi Bara de instrumente pentru blocul de buclă de interogare, este cel mai ușor să accesați Vizualizarea listă și să selectați blocul - asigurându-vă că nu este selectat un bloc imbricat.
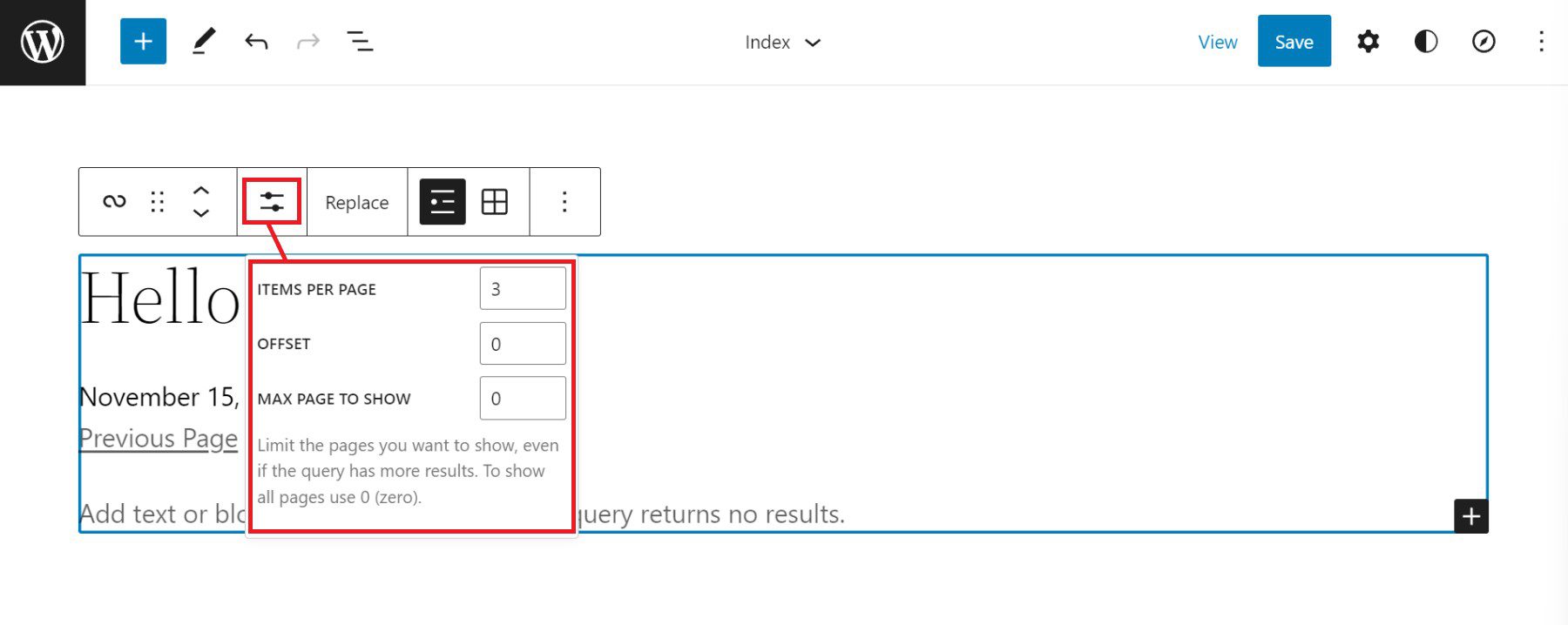
Prima opțiune unică a Barei de instrumente pentru blocul de bucle de interogare este „Setări de afișare”. Făcând clic pe acesta, se vor afișa trei opțiuni:
- Articole pe pagină – Controlează numărul de postări afișate la un moment dat în buclă
- Compensare – Omite punctul de pornire al postărilor cu o sumă stabilită
- Pagină maximă de afișat – Limitează numărul de pagini afișate, chiar dacă interogarea are mai multe rezultate

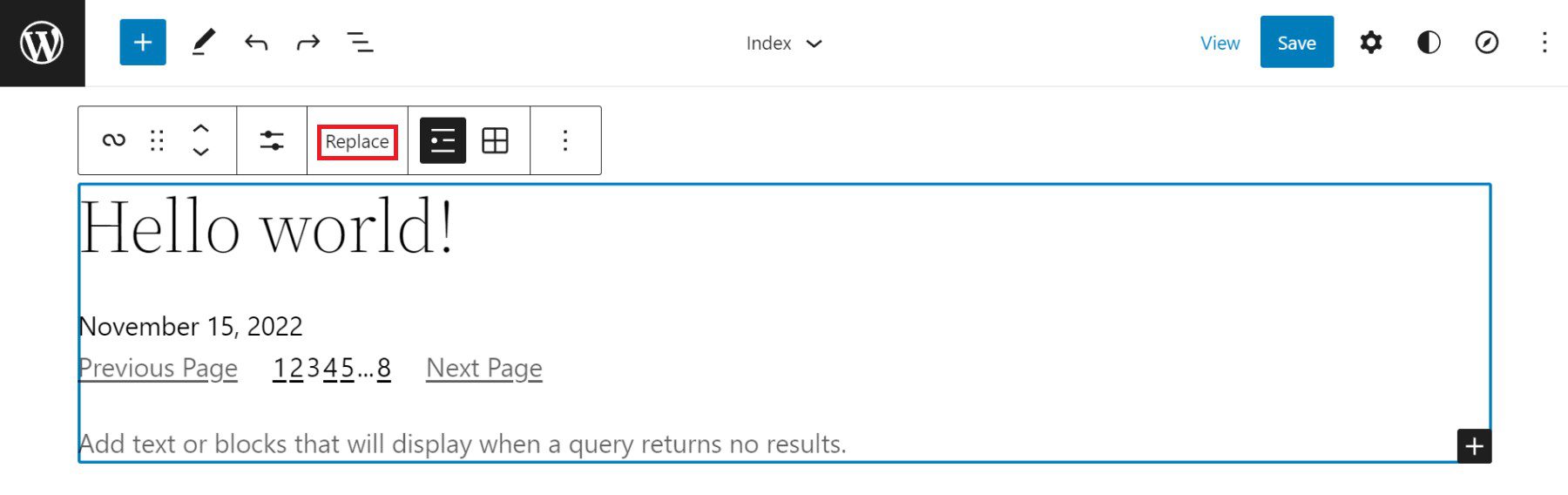
Următorul pe Bara de instrumente este butonul „Înlocuire”. Aceasta oferă opțiunea de a elimina modelul blocului de buclă de interogare și de a-l înlocui cu un model diferit.

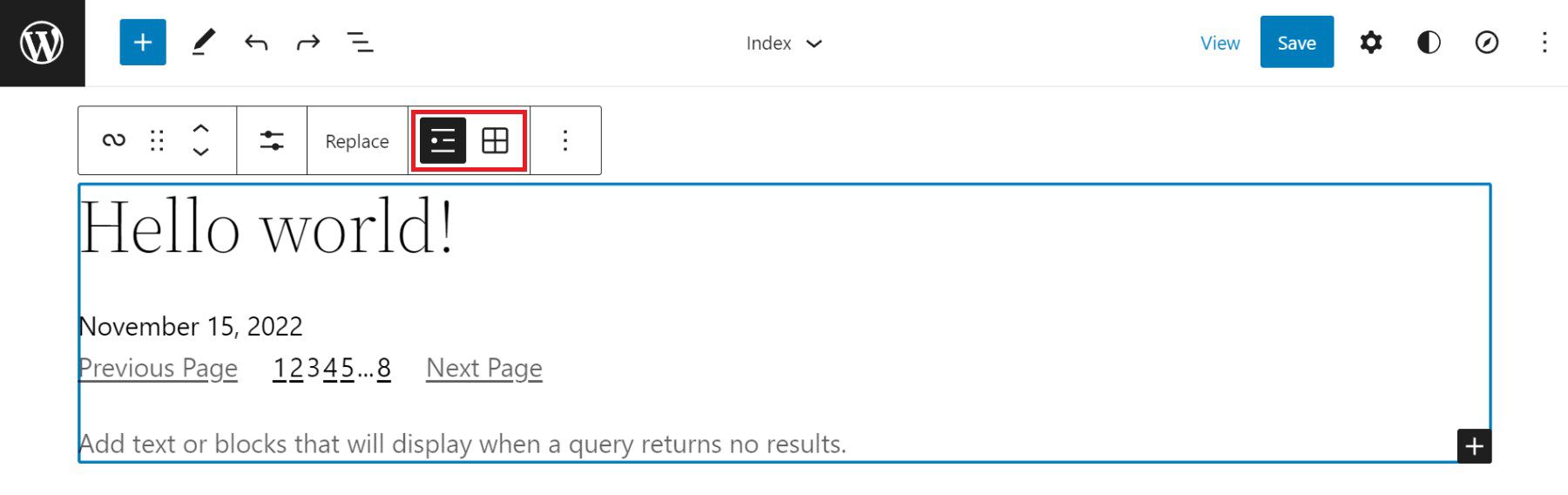
Ultima opțiune unică a Barei de instrumente pentru blocul de bucle de interogare este comutarea între vizualizarea listă și vizualizarea grilă. Vizualizare listă afișează bucla de postări „ca o listă” cu postările stivuite. Vizualizarea grilă afișează bucla de postare ca o grilă cu un aspect mai mare de tabel pentru ca postările să fie umplute.

Bara laterală de setări de blocare a buclei de interogare
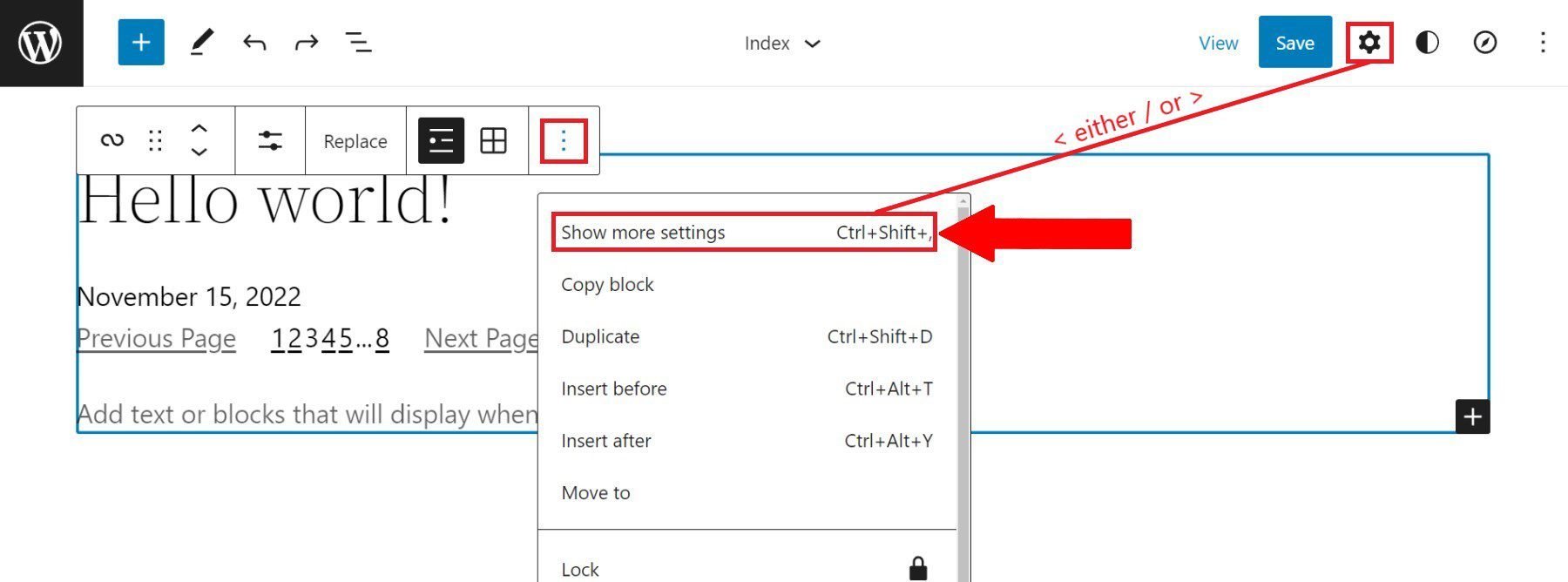
Blocul de buclă de interogare are configurații suplimentare în bara laterală „Mai multe setări”. Pentru a dezvălui bara laterală, fie dați clic pe opțiunea „Afișați mai multe setări” imbricată în Bara de instrumente, fie făcând clic pe pictograma „Roată roată” din dreapta sus în timp ce este selectat Blocul buclei de interogare.

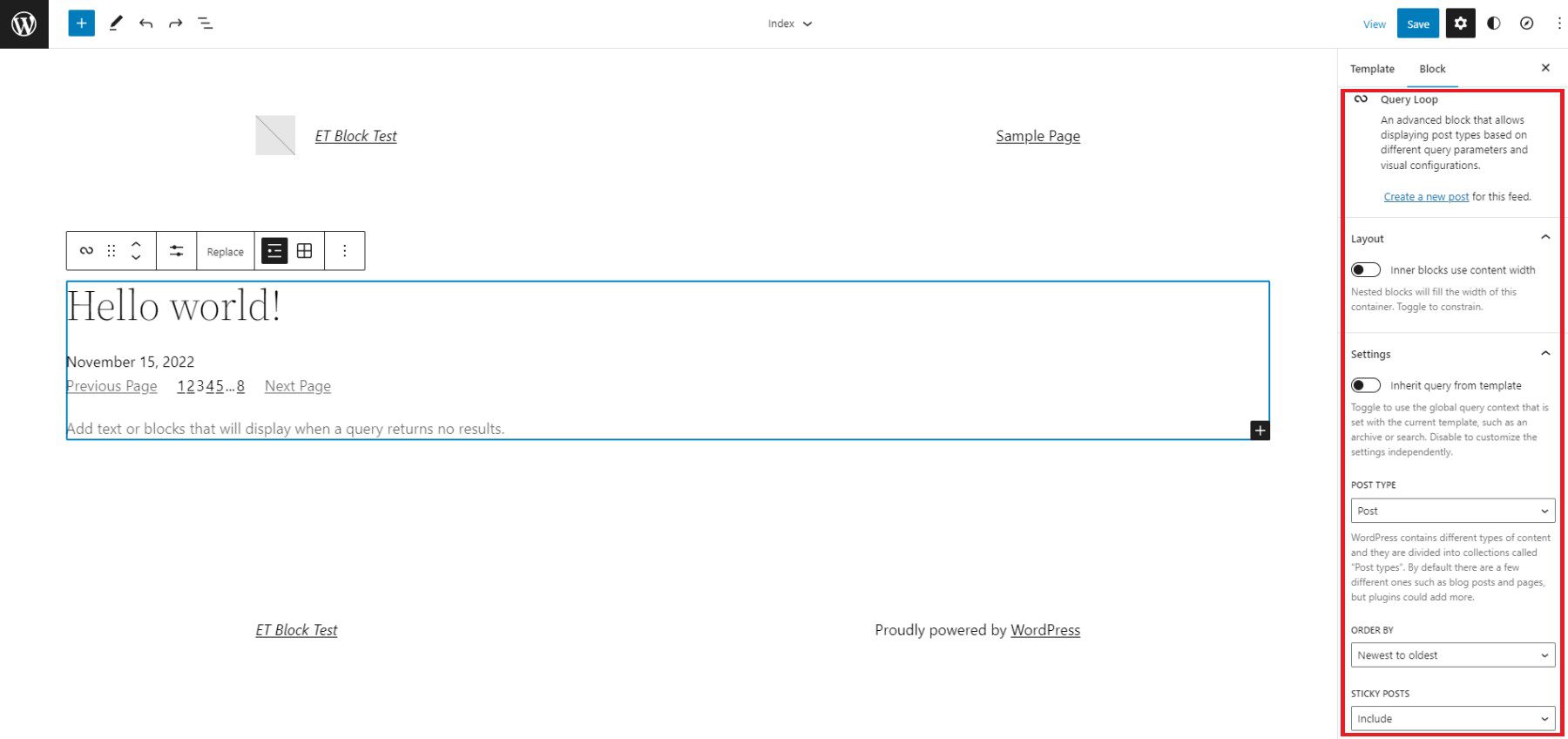
Prima setare vizibilă a barei laterale oferă proprietarilor de site-uri posibilitatea de a crea o postare nouă pentru bucla de interogări din această pagină de editare. După aceea, există comutatorul de aspect care afectează modul în care blocurile imbricate utilizează lățimea aspectului în comparație cu blocul buclei de interogare - mai multe despre asta mai târziu. Comutatorul Setări permite selectarea unei interogări personalizate sau moștenite pentru bloc - mai multe despre asta și mai jos.


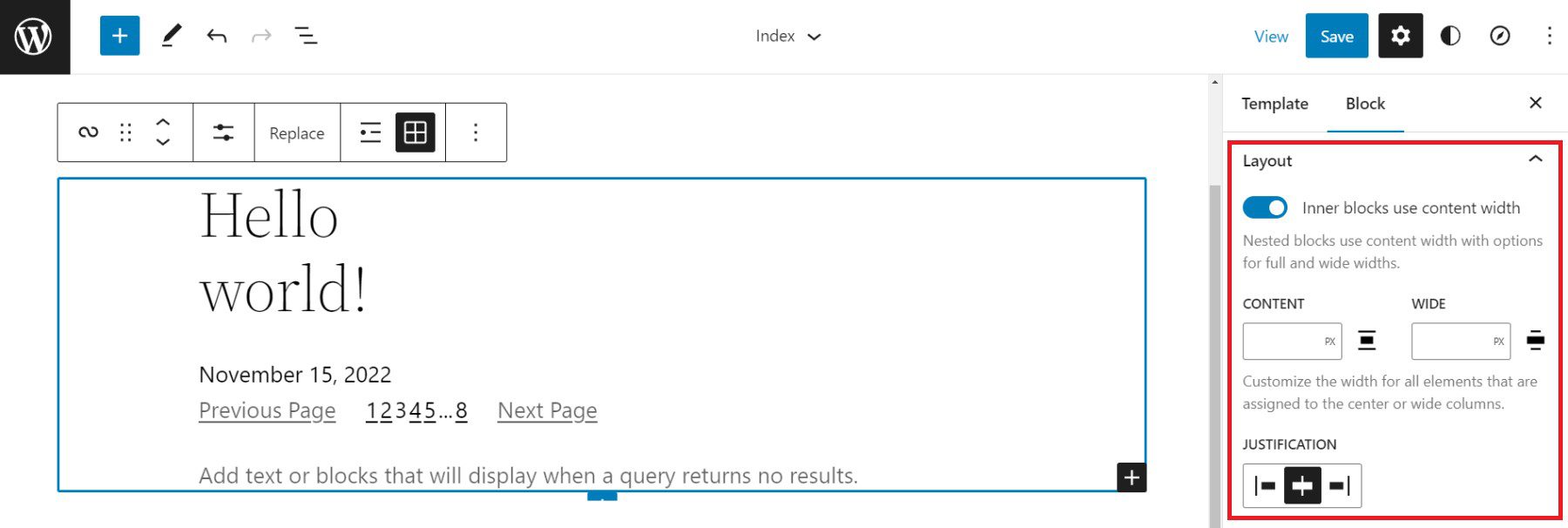
Opțiuni de aspect
Setările „Aspect” pentru blocurile imbricate permit unui designer să activeze setările suplimentare (albastru). Aceste setări permit să alegeți dacă acele blocuri folosesc procente de conținut și lățime. De asemenea, dezvăluie o opțiune pentru justificarea conținutului din stânga, centru sau dreapta. Cu acesta dezactivat (gri), elementele imbricate sunt setate la lățimea completă în mod implicit.

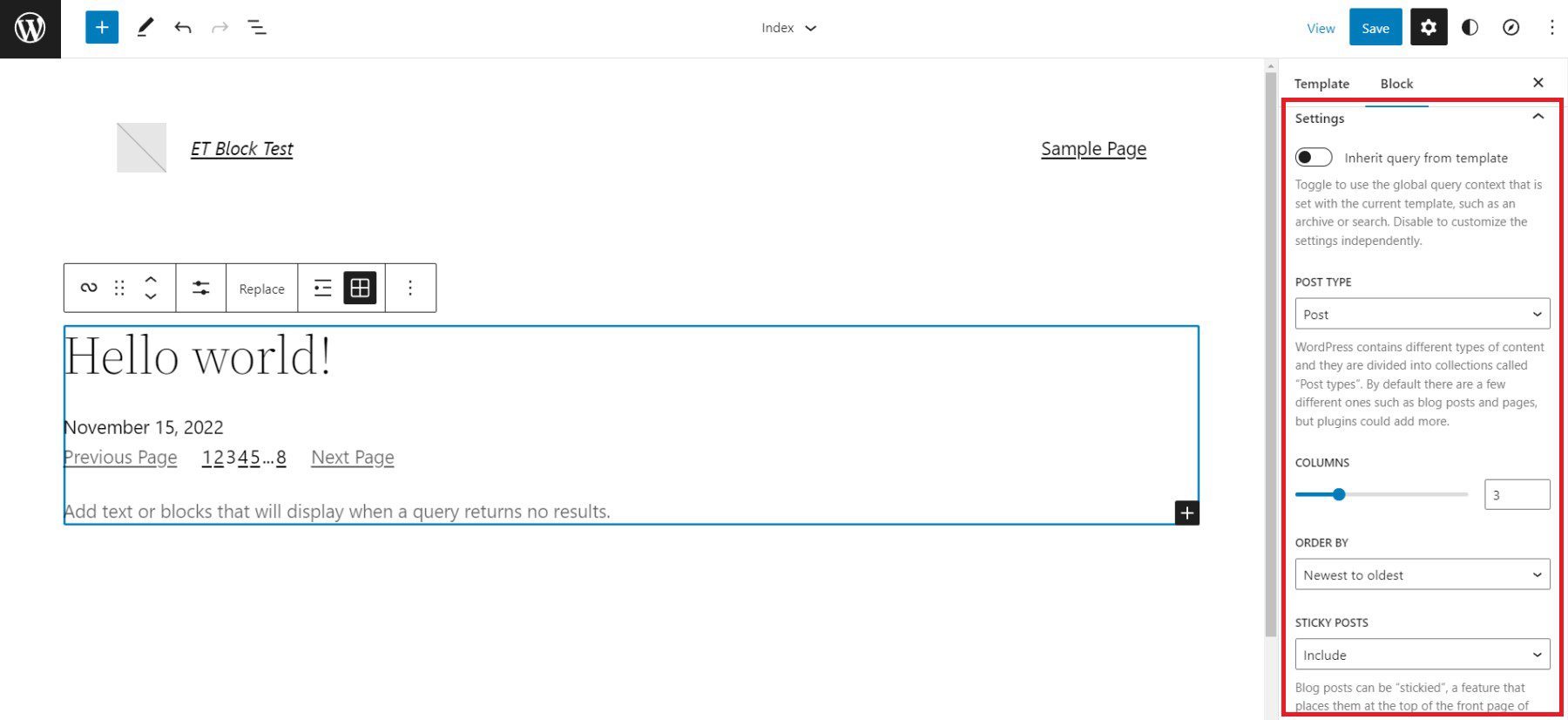
Setări de interogare
Când interogarea „Setări” este dezactivată (gri), atunci puteți selecta exact ce să interogați. Prima opțiune este „Postări”, care poate fi pagini, postări sau tipuri de postări personalizate. În continuare, utilizatorii pot alege între ordine crescătoare sau descrescătoare fie pentru data publicării, fie în ordine alfabetică. În cele din urmă, există o opțiune de a include sau de a exclude postările lipicioase în interogare.

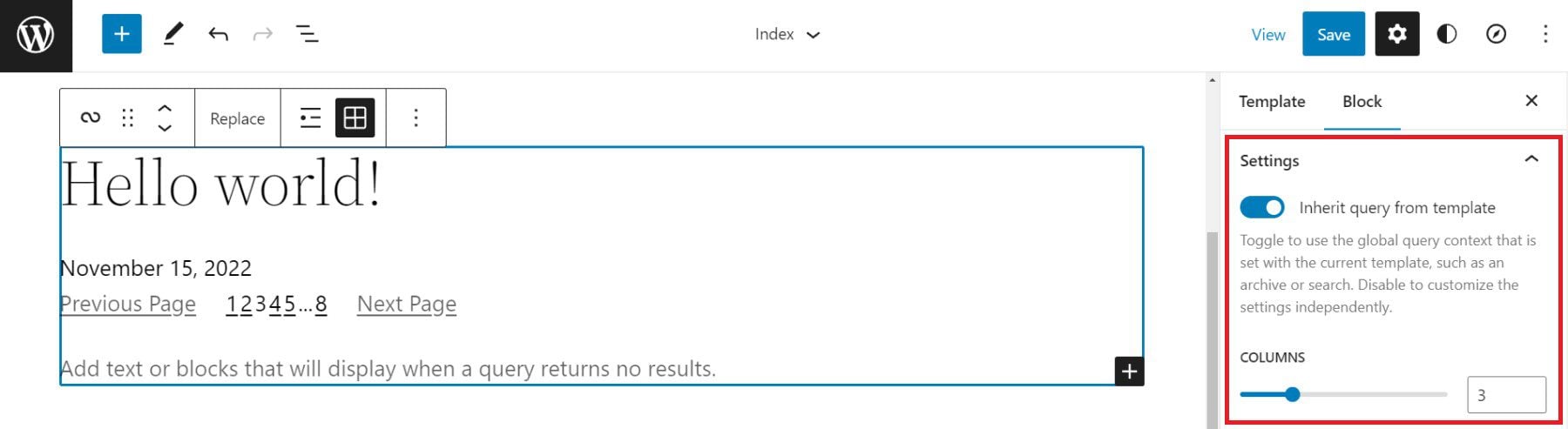
Comutarea „Setări” (albastru) setează blocul buclei de interogare să moștenească interogarea din șablonul utilizat.

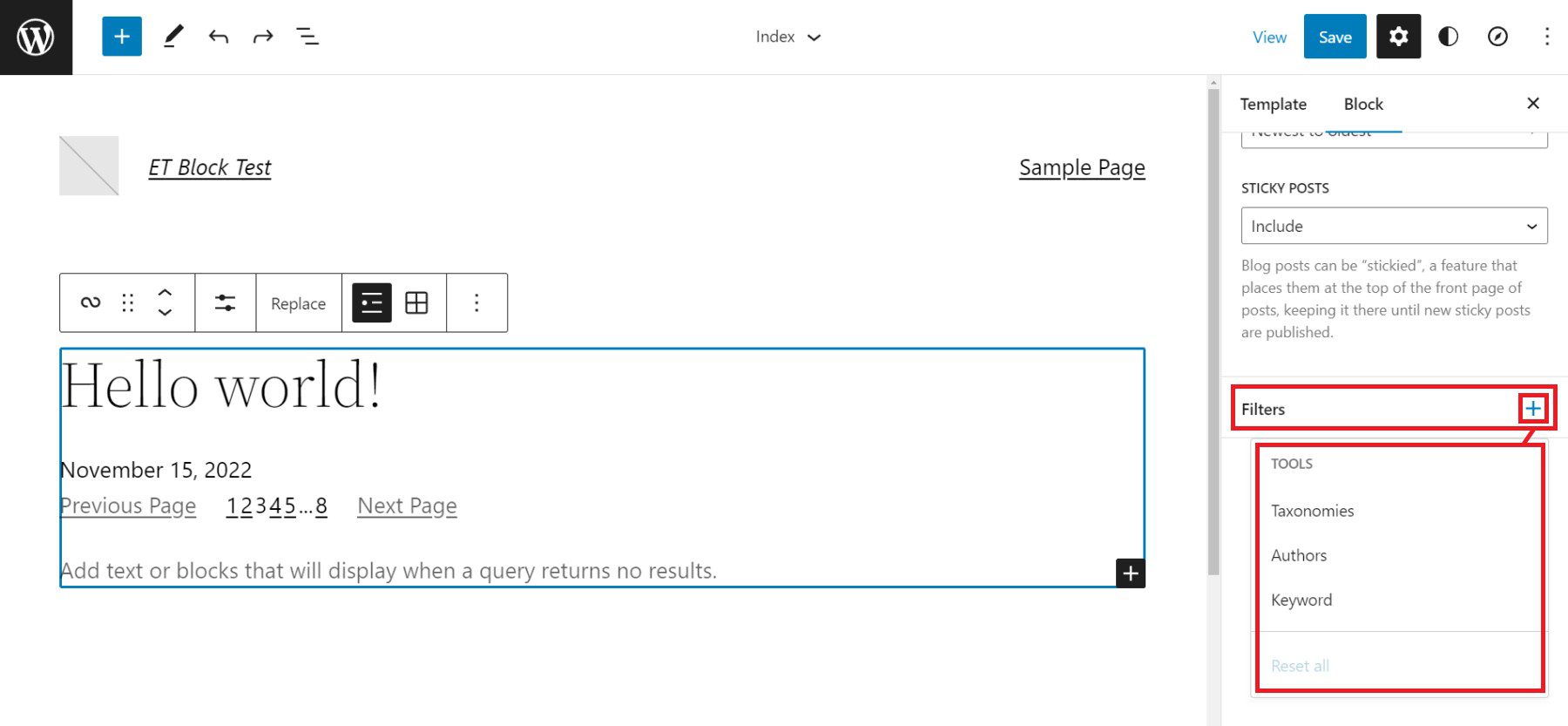
Filtre de interogare
Apoi, cu interogarea „Filtre” le oferă utilizatorilor opțiunea de a personaliza în continuare interogarea prin filtrarea postărilor după:
- Post Categories – Listă de categorii separate prin virgulă
- Post Tag – Listă de etichete separate prin virgulă
- Post Autor – Listă derulantă de autori
- Postați cuvântul cheie – introduceți o listă de cuvinte cheie după care să filtrați

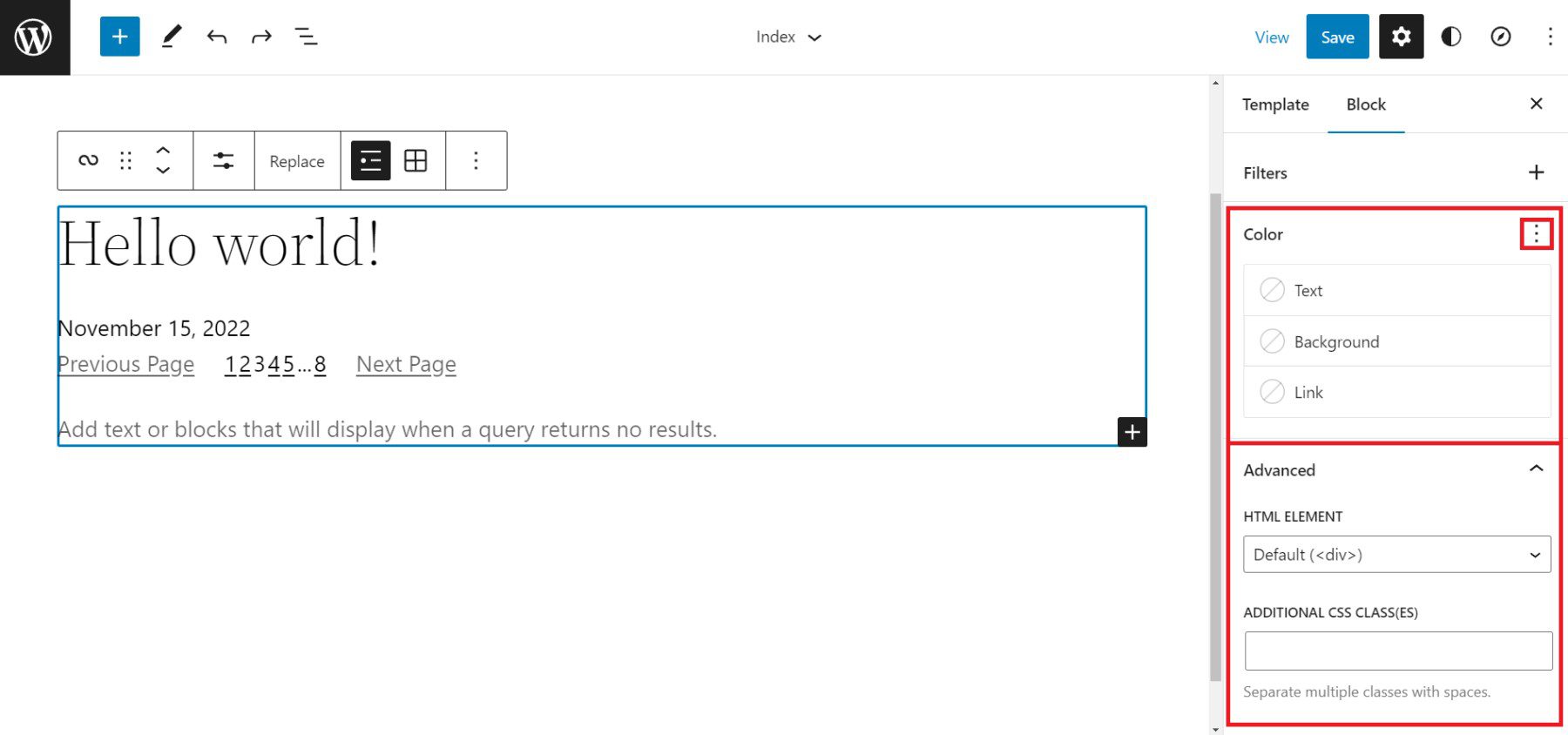
Opțiuni de culoare și setări avansate
În cele din urmă, avem setări de culoare și setări avansate. Opțiunile de culoare permit designerilor să aleagă culori pentru:
- Culoarea textului
- Culoare de fundal
- Culoare link
Setările avansate includ posibilitatea de a adăuga o clasă CSS la blocul de buclă de interogare WordPress și/sau de a atribui un element HTML blocului.

Fiecare bloc imbricat în blocul buclei de interogare are propriile opțiuni ale barei de instrumente și setări ale barei laterale. Vizitați lista de blocuri imbricabile de mai sus pentru a afla mai multe despre fiecare și despre setările pe care le au.
Sfaturi și cele mai bune practici pentru utilizarea blocului de buclă de interogare în WordPress
Buclele de interogare sunt blocuri puternice. Urmați aceste sfaturi și cele mai bune practici pentru a profita la maximum de ele.
Setați stiluri globale pentru bucle de interogare și blocuri imbricate
Stilurile globale pot fi setate în funcție de tipul de bloc. Acest lucru le permite designerilor să creeze stiluri globale implicite care se aplică tuturor instanțelor unui bloc de pe site. Acesta este un mare economie de timp.
În prezent, pe tema 2022, blocul de buclă de interogare vă permite să adăugați stiluri globale pentru culoarea textului, fundal și culorile link-ului. Pentru a ajunge la editorul de stiluri globale, faceți clic pe pictograma „Stiluri globale” (în cerc pe jumătate), selectați „Blocuri” și găsiți blocul de buclă de interogare.
De asemenea, puteți atribui stiluri globale separate fiecăruia dintre blocurile tematice imbricate (cum ar fi șablon de postare, titlu de postare etc.) și în cadrul unei bucle de interogare.
Utilizați mai multe blocuri de bucle de interogare pe o singură pagină pentru a crea o secțiune de blog recomandată
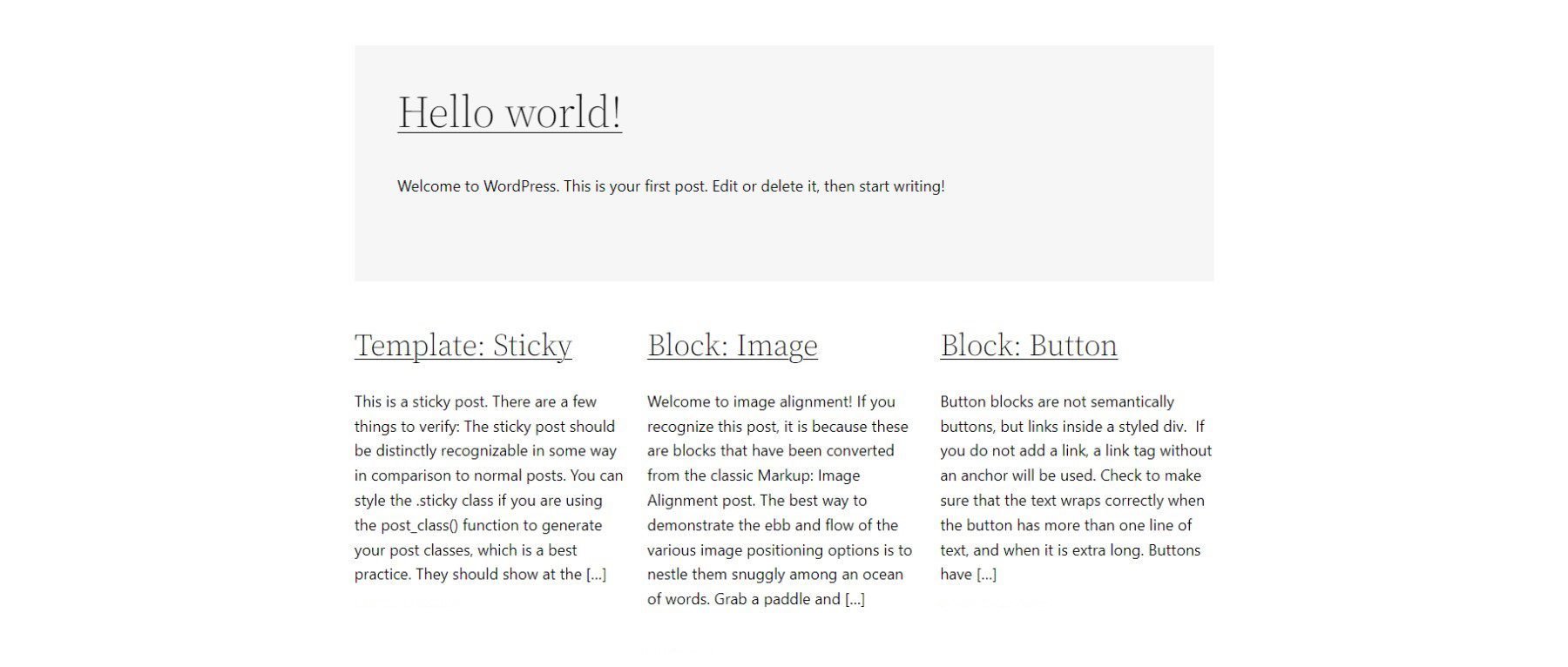
Atunci când creați un șablon de pagină de blog, vă recomandăm să creați o postare recomandată care să iasă în evidență deoarece este cea mai recentă postare publicată pe site-ul dvs. Mai jos este o versiune simplă a conceptului.

Va trebui să existe două blocuri de buclă de interogare pe șablonul nostru „Index”. Blocul de interogare de sus va avea un afișaj „Vizualizare listă” și va afișa doar o singură postare. Asigurați-vă că nu are niciun bloc de paginare imbricat în această primă buclă de interogare.
Cu al doilea bloc de interogare/de jos, setați-l la „Vizualizare grilă”. Ar trebui să afișeze mai multe postări în coloane și să seteze „Offset” la 1. Un offset de 1 va sări peste prima postare a interogării. Acest lucru este de dorit, deoarece bucla de interogare de mai sus conține postarea prezentată.
Utilizați un design consistent pentru bucle de interogare care afișează aceleași tipuri de postări
Buclele de interogare utilizate pentru „articole de blog” ar trebui să arate similar. Dacă utilizați blocuri de bucle de interogare pentru alte tipuri de postări, luați în considerare un stil ușor diferit pentru acestea, astfel încât vizitatorii site-ului dvs. să poată diferenția ce sunt „postări de blog” și care sunt alte tipuri de conținut. Acest lucru va asigura un site web clar UX.
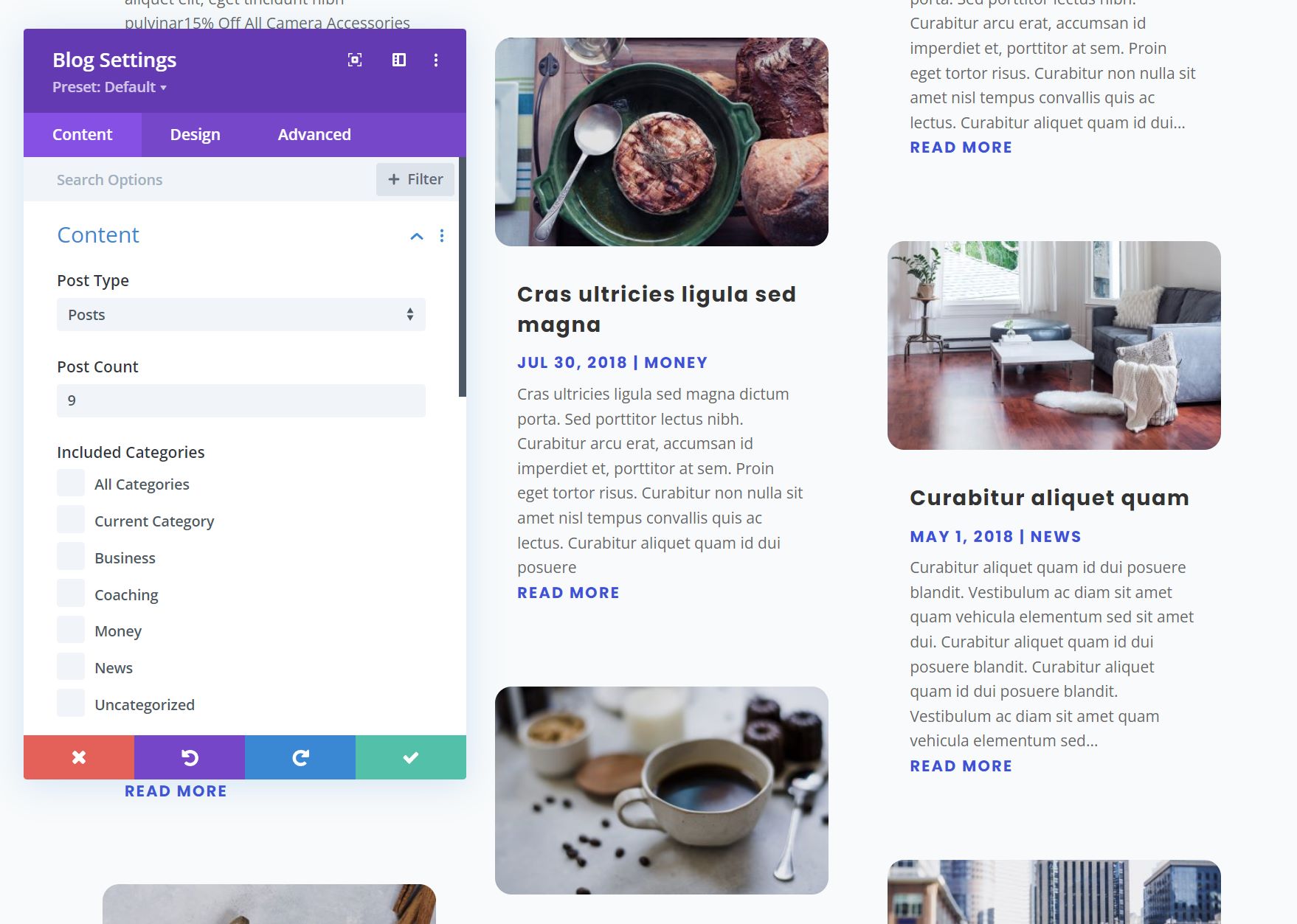
Utilizarea Modulului Blog Divi: O alternativă de blocare a buclei de interogare cu mai multe opțiuni de design
Dacă utilizați Divi, Modulul Blog funcționează la fel ca blocul de buclă de interogări WordPress nativ. Și adăugarea Modulului Blog Divi la o pagină sau șablon este simplă, oferindu-vă toate opțiunile de care aveți nevoie pentru a personaliza parametrii, aspectul și designul conținutului dinamic al postării.

Conținutul afișat în Modulul Blog este, de asemenea, complet flexibil, permițându-vă să selectați un anumit tip de postare, categorii de tip de postare și numărul de postări de inclus. Elementele individuale ale modulului pot fi adăugate sau eliminate, cum ar fi imaginile prezentate, titlurile, meta-textul, textul corpului, legăturile de citire mai multe, paginarea și așa mai departe.
Fiecare dintre aceste elemente de modul poate fi complet stilat folosind opțiunile extinse de design ale Divi. Aflați mai multe despre utilizarea Modulului de blog al Divi pe șabloane.
Întrebări frecvente privind bucla de interogări
Răspuns la unele dintre cele mai adresate întrebări despre blocul de bucle de interogări WordPress.
Care este diferența dintre blocul de buclă de interogare și blocul de cele mai recente postări?
Blocul de buclă de interogare este similar cu blocul Ultimele postări prin faptul că are capacitatea de a afișa dinamic o listă cu cele mai recente postări de pe blogul tău. Cu toate acestea, blocul Query Loop este mult mai avansat, permițându-vă să vă construiți „lista” de postări, pagini sau alte tipuri de postări de la zero prin integrarea altor blocuri imbricate. De exemplu, dacă aveți un tip de postare personalizat pentru rețete, puteți utiliza Blocul de buclă de interogare pentru a crea o pagină întreagă de rețete personalizate după cum doriți.
Blocul buclei de interogare necesită cunoștințe de codificare?
Nu, blocul WordPress Query Loop nu necesită cunoștințe de codare, deoarece funcționalitatea este deja încorporată. Acest bloc vă permite să afișați o buclă de postări pe site-ul dvs. WordPress folosind setări de bloc personalizabile pe front end.
Unde pot folosi blocul de buclă de interogare?
Blocul de buclă de interogare WordPress parcurge postările și paginile publicate pentru a le afișa. Se va actualiza automat pe măsură ce noile pagini/postări îndeplinesc parametrii de interogare. Acest lucru face ca acest bloc să fie util în multe locuri, cum ar fi șabloane de postare sau de arhivă, sau în pagini statice în care doriți să afișați dinamic lucruri precum postările recente.
Ați folosit blocul de buclă de interogare pe site-ul dvs. WordPress? Ce descoperiri ai făcut? Anunțați-ne în comentariile de mai jos.
Imagine prezentată de Dmitry Kostrov / shutterstock.com
